Что такое микроразметка и для чего она нужна
Микроразметка – это разметка страницы сайта с дополнительными тегами и атрибутами, которая помогает поисковикам более четко понимать содержание страниц интернет-ресурса. А это, в свою очередь, позволяет более корректно отображать контент в поисковой выдаче. Так, микроразметка карточки товара позволит поисковым роботам понять, где указана цена на товар, где представлено его описание, а где – фотография.
Использование семантической разметки улучшает представление сниппета вашего ресурса в результатах поиска. С помощью такого сниппета пользователь сможет сразу понять, та ли эта страница, которая ему необходима, и получить важную информацию о товарах/услугах, даже еще не заходя на ваш сайт. То есть микроразметка позволяет сделать сайт более клиентоориентированным не только с точки зрения поисковиков, но и интернет-пользователей. Кроме того, она способствует повышению кликабельности (CTR) в выдаче, а это один из поведенческих факторов, учитываемых поисковыми системами.


Как сделать микроразметку? Она выполняется добавлением в HTML-код страницы определенных тегов, в которых размещаются необходимые сведения. Существует несколько языков синтаксической разметки, с помощью которых можно задать микроразметку сайта. Среди популярных словарей — RDFa, микроформаты, Open Graph, Schema.org. Специалисты компаний Google и Яндекс советуют использовать стандарт Schema.org.
Schema.org: возможности и особенности
Schema.org — это стандарт семантической разметки данных, который представили поисковики Google, Bing и Yahoo! летом 2011 года. Чуть позже о поддержке данного стандарта объявил и Яндекс. Обычная HTML-разметка показывает браузеру, как отображать данные, но ничего не говорит о смысловом содержании контента, тогда как микроразметка делает страницу максимально понятной для поисковой системы. Фактически микроразметка Schema.org — это язык, который понимают и могут правильно интерпретировать поисковые роботы указанных выше систем.
Какие атрибуты используются в Sсhema.org
Начнем с атрибута itemscope. При его добавлении мы сообщаем, что HTML-код, содержащийся в блоке <div>…</div>, описывает определенную сущность.
Представим страницу, посвященную книге «Бойцовский клуб»:
<div>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
Добавляем атрибут itemscope:
<div itemscope>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
После этого становится понятно, какая часть страницы посвящена книге. Другими словами, мы сообщили поисковику о какой-то сущности. Далее нам необходимо указать тип сущности. Для этого используется атрибут itemtype, который добавляется сразу после itemscope.
<div itemscope itemtype=»https://schema.org/Book»>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура<span>
</div>
Таким образом, мы указали, что сущность, о которой идет речь, представляет собой книгу.
Если вы захотите также сообщить дополнительные сведения о книге, вам понадобится атрибут itemprop, который отмечает свойства сущности. Например:
Особенности микроразметки карточки товара

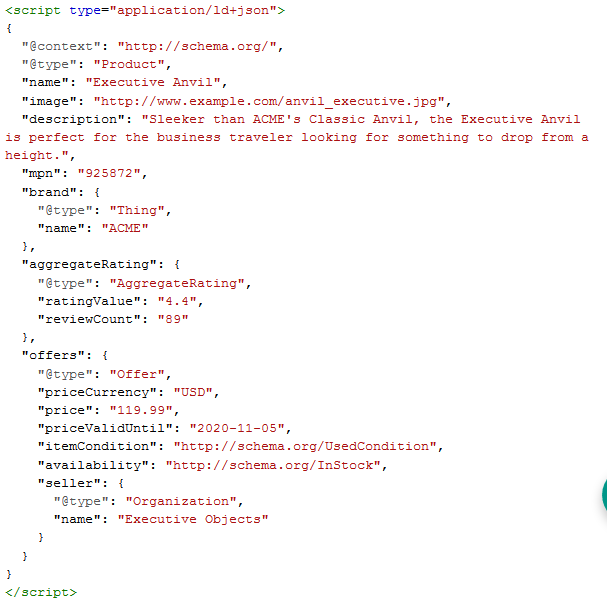
Schema.org описывает большое количество разных типов сущностей, для каждой из которых разработан определенный перечень свойств. Так, если вы делаете микроразметку карточки товара, то вам необходимо выбирать сущность Product, дополнив ее необходимыми свойствами. Причем, обязательными характеристиками при микроразметке товаров будут название, цена и валюта продажи. Все остальные пункты можно пропустить.
Если ваша страница посвящена не одной, а нескольким сущностям, то каждую сущность необходимо размечать отдельно. Пример кода микроразметки товара представлен на изображении ниже.

Как много контента стоит размечать? Чем больше, тем лучше. Однако речь идет о видимом контенте, размечать скрытые элементы страницы необходимости нет. К примеру, на странице “О компании” явно стоит разметить блок с контактными данными, а на главной — выделить логотип.
Как проверить корректность микроразметки
Чтобы веб-мастерам не пришлось несколько раз переделывать разметку, поисковые системы разработали валидаторы микроразметки, которые позволяют понять, смогут ли поисковики извлечь из внедренной разметки необходимые данные.

Сейчас валидатор позволяет проверить все самые распространенные форматы микроразметки: schema.org, микроформаты,OpenGraph, RDFa, microdata. У Яндекса этот инструмент находится в вебмастере. Аналогичный инструмент от Google называется Structured Data Testing Tool.
Микроразметка сайта — разбираемся в видах микроразметки на сайте
Время чтения: 6 мин.
За окном 2020 год. Микроразметка сайта это давно уже не ноу-хау и в этом должен разобраться каждый владелец сайта, который хочет свой ресурс продвинуть в ТОП. Кроме этого, разобравшись в микроразметке сайта, Вы сможете управлять сниппетом на поисковой выдаче и тем самым увеличить кликабельность.
Кроме микроразметки, о которой Вы узнаете в данной статье, обязательно прочтите статью о том, как же улучшить поведенческие факторы, а также о том, что же измениться в области SEO:
Если Вы попали на данную статью, то, возможно, пришла пора раз и навсегда разобраться с микроразметкой сайта и понять что и как необходимо сделать. Из данной статьи Вы поймете что в этом нет ничего сложного и каждому по силам сделать это. Я в этом прекрасно убедился, когда наши ученики, зная лишь правильную инструкцию, делают действительно сложные вещи с технической стороны. Поэтому отговорка «Это тяжело сделать технически» здесь не работает 😉 !
Важна ли микроразметка сайта?

Основная суть микроразметки на сайте: предоставить поисковым системам структурированную информацию, которая находится на странице.
Благодаря микроразметке стало возможным выделить действительно важную информацию и давать более подробную информацию поисковому роботу.
Видов микроразметки на самом деле несколько. Нет одной конкретной. У каждой микроразметки есть свой словарь. Это набор специальных слов, которые прописываются в структуру Вашего документа (в исходном коде страницы) и указывают поисковому работу на важные зоны документа.
В интернете встречается действительно много различных типов контента: книги, статьи, рецензии, рецепты, фильмы, рефераты, отзывы и так далее. И для каждого типа есть своя микроразметка. Благодаря микроразметке сниппет на поисковой выдаче может сильно увеличить кликабельность.
Поэтому, для удобства пользователей, различные типы микроразметки на поиске могут выглядеть совершенно по-разному. Это дает возможность выделить свой сайт и получить больше посетителей соответственно.
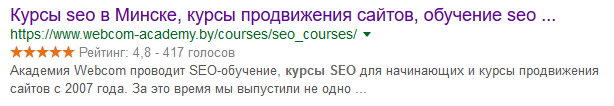
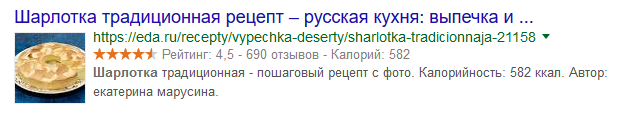
А Вы видели вот такие звездочки на поисковой выдаче, как на изображении ниже?

Так вот делаются они также с помощью микроразметки сайта. Но об этом читайте ниже.
Я думаю сейчас понятно, что микроразметка действительно может увеличить приток новых посетителей с поиска. Сейчас осталось узнать что это за микроразметка и куда все необходимо прописывать.
Поэтому переходим в следующей логической части: виды микроразметки сайта.
Виды микроразметки сайта

Всего видов микроразметки больше, но мы рассмотрим 3 самые распространенные:
- Open Graph — для социальных сетей
- Schema.org — для поисковых систем
- Микроформаты — для поисковых систем (устаревает)
Каждая из видов микроразметки предназначена для предоставления определенных данных. То есть у каждой из них есть свои цели, которые также необходимо знать и понимать.
Сейчас Вам необходимо понять где и что использовать, для того, чтобы правильно представить свой контент в поисковых системах.
Микроразметка сайта — Open Graph

Хочу начать с того, что сказать кто разработал данную микроразметку. А разработал ее Facebook. Сейчас многие, наверное, догадались для чего она предназначена. Догадались?
Правильно, для передачи данных, которые используют социальные сети. Сейчас практически все социальные сети используют этот формат данных для формирования сниппета.
В нынешние дни аккаунты в социальных сетях есть практически у каждого пользователя. Мы постоянно общаемся с друзьями, смотрим видео, обмениваемся информацией внутри социальных сетей: Вконтакте, Facebook, Instagram и т.д. Они очень тесно вошли в нашу жизнь. Но как же это все связано с сайтом и статьями на сайте?
Приведу простой пример: Вы написали статью и хотите разместить ее в социальной сети Вконтакте. Когда Вы вставляете ссылку на статью, там формируется запись автоматически по ссылке. То есть социальная сеть берет информацию из Вашей статьи: главное изображение, анкор и небольшое описание.
Кто раньше пробовал таким образом вставлять ссылки своих статей на стену Вконтакте, к примеру, то понимает, что информация, которая берется автоматически не всегда та, что нужно. Иногда изображение неправильное, иногда текст не тот, который хотелось бы. А ведь это прямо влияет на то, будут ли кликать на Ваш анонс или нет. Эта же история происходит когда Вы кликаете на кнопки социальных сетей в конце каждой статьи.
Так вот с помощью данной микроразметки можно повлиять на сниппет, который формируется автоматически в социальной сети. То есть мы можем указать какое именно изображение необходимо взять, какой текст в описание и какой текст для анкора ссылки вставить.
Но в данной статье я хочу рассказать для чего нужна та или иная микроразметка. Чтобы не было каши в голове. Мы будем рассматривать все постепенно. В следующей статье посвященной семантической микроразметке Вы узнаете как настроить именно данную разметку на своем сайте и сделать привлекательный сниппет в социальной сети.
Микроразметка — Schema.org

Данная семантическая разметка была создана поисковыми системами для поисковых систем. Объявили о ней в 2010 году. Если Вы поняли для чего необходима микроразметка Open Graph, тогда с легкостью поймете для чего же нужно и данная микроразметка.
В социальной сети Вы структурировали сниппет, который там всегда одинаков. Но на поисковой выдаче все более гибко. Здесь можно сниппет фильма и сниппет для книги вывести совершенно по-разному:

То есть благодаря микроразметке можно указать более подробные сведения в сниппете на поисковой выдаче. Тем самым увеличивается вероятность того, что данная информация заинтересует больше целевых посетителей. Это похоже на покупку автомобиля без фото. Вы не знаете в каком состоянии автомобиль (хотя по внешнему виду судить нельзя, но не об этом сейчас). Вы звоните хозяину автомобиля, приходите, за 2 минуты понимаете что это не то и уходите. Также и посетители, которые зашли по сниппету на сайте, увидели не то что искали и быстро ушли с сайта.
Почему это может нанести вред для SEO Вашему сайту? А потому что увеличивается показатель отказов, один из важнейших поведенческих факторов. Поэтому и необходимо сразу показать пользователю что его ждет на сайте.
Вот основной список форматов, который поддерживает данная микроразметка:
- Адреса и организации
- Видео
- Вопросы и ответы
- Другие творческие работы
- Отзывы об автомобилях
- Отзывы об организациях
- Программы
- Рефераты
- Рецепты
- Словарные статьи
- Тест-драйвы
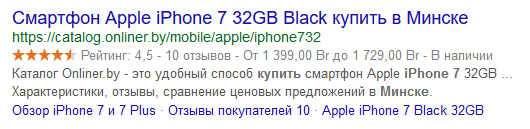
- Товары и цены
- Картинки
- Фильмы
Если Вам мало данных форматов, то вот полный список с официального источника — Полный перечень форматов Schema.org.
Также там есть формат, который можно использовать владельцам сайтов, чтобы разметить статью и сделать сниппет более привлекательным. Сейчас не буду приводить коды и усложнять. Этой статьей хочу лишь донести для чего нужна та или иная микроразметка. А в следующей статье мы рассмотрим на конкретном примере как разметить статью на сайте.
Микроформаты

Хотя я рекомендую Вам сосредоточиться лишь на первых двух типах микроразметки, все же данный вид микроразметки необходимо хотя бы «знать в лицо». Потому что его Вы могли встретить в шаблонах для CMS (WordPress, Joomla и т.д.), которыми Вы пользуетесь.
Несколько слов о том, где же применяется данная микроразметка. А применяется она все там же где и Schema.org: разметка данных для поисковых систем.
Словарь данной микроразметки хоть и есть, но много незаконченной информации в черновиках.
Но где Вы могли видеть данную микроразметку? А хотя бы в исходном коде комментариев в шаблоне WordPress. Там могло Вам встретиться вот такое слово «hCard». Оно отвечает за формат данных с контактной информацией.
Если говорить о форматах, которые там присутствуют и поддерживаются поисковыми системами, то их довольно немного:
- hCard — контактная информация
- hRecipe — кулинарные рецепты
- hReview — отзывы
- hProduct — товары
Пока что Вам нет необходимости знать что внутри данных форматов до мелочей. Все это Вы узнаете из последующих статей. Но данную микроразметку мы не будем смотреть, так как она устаревает и все внимание сместилось на Schema.org.
Я понял что и где применяется — что дальше делать?
Поняли для чего нужна микроразметка? Замечательно! Но это еще не все, ведь ее необходимо еще внедрить и проверить на валидность («правильность»). Об этом Вы узнаете из следующих статей, потому что данная статья была бы очень длинной и ее чтение с маленьким скроллом стало бы не очень удобным.
Содержание
Вывод
Информации в данной статьей действительно много. Изучив ее, Вы прекрасно поймете для чего предназначена микроразметка, а также какие виды микроразметки бывают и для каких целей предназначены. Если какая-то часть статьи непонятна — напишите комментарий ниже и я поясню этот момент более подробно. С помощью содержания Вы сможете вернуться к определенной части статьи.
Успехов!
С Уважением, Юрий Немец
что это такое и как выглядит
Наверняка многие уже поняли, что суть нашего блога – рассказывать Вам о различных способах и методах продвижения своего бизнеса в Интернете. Поэтому сегодня мы поговорим ещё об одной, не мало важно детали – микроразметка. Что это такое, как она выглядит и для чего нужна расскажем поподробнее.
Микроразметка – это разметка страницы с тегами, атрибуты в которых содержат дополнительную информацию о сайте для поисковых систем. Эта информация, как правило, содержит адрес сайта, так же, если мы говорим про видеоблог это будут данные о дате размещения видео и название канала, с которого оно было размещено.
Каждый из нас, кто вводил какой-либо запрос в поисковой системе, на практике видел элементы микроразметки. Если, допустим, перейти по ссылке, то есть адресу сайта, который, как мы уже говорили, обычно размещают в микроразметке, то Вы автоматически попадаете на главную страницу.
Что такое микроразметка сайта
Существует ещё и такое понятие, как микроразметка сайта. Между ними есть небольшое отличие, а конкретно в самом размещении. Микроразметка сайта – это семантическая разметка тегов внутри сайта, которая позволяет поисковым система определить важные информационные данные сайта, например вид товара или услуги, его цвет размер или ценовую категорию.
Конечно, не везде, а точнее не на всех порталах интернета можно установить микроразметку. Но, хотя и в турбо страницах Яндекса пока что нет такой функции, но её вот-вот хотят внедрить.
Для чего нужна микроразметка
И всё-таки, для чего же нужна микроразметка, есть ли смысл вообще её настраивать? Ответ очевиден: конечно, есть, и вот какой. Дело в том, что при настройке микроразметки сайта, Вы не только даёте понять поисковым системам адрес сайта, но и предоставить всю необходимую информацию о товарах и услугах, повышая при этом его контент, что в целом улучает оптимизацию сайта.
Помимо информации о продукте, в микроразметку можно так же поместить фактический адрес компании, чтобы клиенты, находящиеся рядом, могли не только зайти на сайт, но и посетить офис, что многим внушает доверие. Так же, при настройке, можно указать телефон фирмы, факс, контактные данные отдельных работников.
Тем самым при заказе SEO продвижения нового сайта сайт будет не только содержать название и адрес, но и номера телефонов или ссылок на людей, которые возможно интересны пользователям.
Микроразметка Schema.org: что это
Микроразметка Schema.org, или как называют её специалисты «правильная микроразметка», суть которой состоит в том, чтобы указать, с помощью тегов, поисковой системе, по какому адресу находится так или иная информацию.
Настраивают микроразметку Schema.org в случае, если нужно указать информацию в виде адресов, названия организации и тд. Мы приведём примеры, как выглядит код без настройки Schema и после.
Видно, что каждый элемент информации об организации записывает в отдельном теге, что даёт ещё более уточнение именно для поисковых систем. Поэтому многие и пользуются такой системой настройки микроразметки.
Таким образом, создавая сайт, особенно с нуля, не нужно забыть о настройке такого элемента, как микроразметка. Конечно, не стоит забывать заказывать раскрутку сайта в Яндексе что так же является важным для продвижения сайта, но всё-таки для улучшения качества контента и оптимизации сайтов микроразметку настроить стоит.
Микроразметка сайта от А до Я: исчерпывающая информация для SEO-специалиста
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Микроразметка — это структурные элементы сайта, позволяющие роботам подробнее изучить содержание указанного ресурса.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

В этой статье разберем следующие вопросы:
- Понятие микроразметки.
- Зачем нужна микроразметка.
- Какие существуют языки микроразметки и с каким работать лучше.
- Как внедрить микроразметку и какие инструменты существуют.
Надеемся, эта статья будет полезной, и после прочтения вы повысите уровень своих знаний. Это чек-лист, преподающий основы микроразметки.
Что такое микроразметка сайта
Объясним на примере.
Допустим, мы зашли в ресторан поужинать. Смотрим в меню — выбираем блюдо из известных продуктов. В крайнем случае спрашиваем официанта: “Из чего это приготовлено?” — и исходя из ответов уже делаем заказ. То есть собираем всю информацию о блюде — что это, подходит ли мне, безопасно ли и т.д. Если находим нужную информацию, то делаем заказ.
То же самое с поиском. Когда пользователь вводит запрос в поисковую строку, роботы, как и официанты, выдают сниппеты с объяснением содержания в них. Микроразметка помогает структурировать сниппет и, как следствие, наиболее полно рассказать роботу о сайте. Внедряем микроразметку — помогаем поисковой системе рассказать покупателю, о чем ссылка и что он увидит после перехода.
Так, можно указать роботу, что на странице является, например, заголовком, основной фотографией, описанием товара, ценой, временем работы, телефоном. Для каждого основного вида данных есть свой тег разметки.
Так выглядит сниппет с микроразметкой:

2 основные причины, для чего нужна микроразметка сайта
Если вы еще не внедрили микроразметку на своем ресурсе, то поторопитесь с этим. И вот 2 причины поторопиться это сделать:
- во-первых, так удобнее пользователю. Если HTML-код помогает оформить данные, то микроразметка помогает подробно объяснить, что именно мы имели в виду. Не только рассказать о ресурсе, но и показать часть его содержимого. Разметка помогает оптимизировать поиск, сделать этот процесс менее времязатратным;
- во-вторых, это полезно с коммерческой точки зрения. Когда покупатель видит в поисковой выдаче множество ответов на свой вопрос, то ему легче выбрать сайт, который предоставляет всю информацию о себе именно в выдаче. Соответственно, больше шансов, что он перейдет по показанной ссылке.
Влияет ли наличие микроразметки на выдачу? Только косвенно — микроразметка стимулирует пользователей заходить на сайт, из-за чего он поднимается по поисковой выдаче. Чем больше важной информации в сниппете, тем он понятнее пользователю -> больше вероятность перехода.
Виды микроразметки сайта
- Schema.org — язык роботов поисковых систем Яндекс и Google. Отметим, что его также понимают Bing и Yahoo, и другие роботы менее известных поисковых систем. Schema.org — самый распространенный язык микроразметки. несколько лет назад его приняли за всеобщий стандарт разметки данных. Узнать подробнее про Schema.org…
- OpenGraph — способ разметки информации, используемый роботами социальных сетей. Разработала его Facebook, но подхватили Вконтакте, Twitter, Google+, LinkedIn и все остальные. Используется для отображения превью в новостной ленте пользователя. Также этот язык понимает Яндекс.Видео. Узнать подробнее про OpenGraph…

- JSON-LD — способ описания содержания страницы с помощью языка связанных данных. Описанная таким образом информация видна для роботов, но скрыта от людей. Чтобы было понятно: этот язык различает Яндекс.Почта, но оставляет без внимания поисковой робот Яндекса. Может быть использован в качестве дополнения к Schema.org (кстати, структурированные таким образом данные выглядят красивее). Узнать подробнее о JSON-LD…
- Микроформаты — альтернативный способ разметки гипертекста через атрибут “class”. Например, задаем тег<div class=”adr”></div>, то есть сообщаем роботу о том, что внутри <div>помещен адрес.
Какой язык внедрять? Влияет ли наличие микроразметки на позиции сайта в поисковой выдаче? Администрации поисковых систем отрицают эту зависимость, но, при этом, рекомендуют использовать schema.org. Конструкторы сайтов содержат модуль для работы с OpenGraph. При этом вопрос об оптимальном выборе остается открытым.
Как внедрить микроразметку на сайт
Читайте статью “Введение в schema.org”. Статья раскрывает основные принципы синтаксиса этого языка, и это дает реальную возможность начать использовать его. Если хотите научиться делать микроразметку руками, то начните с изучения этого материала.Кроме этого существует несколько инструментов для автоматизации процесса внедрения микроразметки:
- Schema App — набор платных инструментов, позволяющих использовать язык Schema.org без их изучения.
- Microdata Generator Using Schema.org + JSON-LD — инструменты, позволяющие структурировать информацию по принципам Schema.org.
- Разные плагины и расширения для разных языков и платформ, на которых строится сайт — как самописных на PHP, Javascript, Python, так и созданных на WordPress, Joomlah, Drupal.
Больше информации — в помощи вебмастеру, от Яндекса.
Как проверить наличие микроразметки на сайте

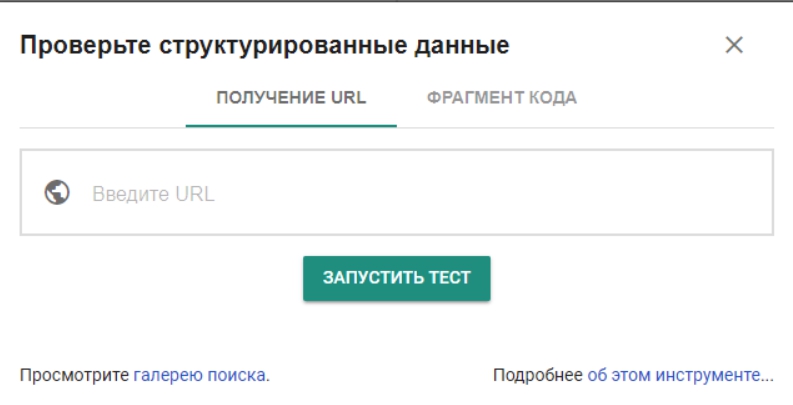
Введите URL искомой страницы и узнайте, применена ли там микроразметка. Кстати, таким же образом можно посмотреть сценарий микроразметки на сайте конкурентов. Например, если хотите сниппет, похожий на конкретный сайт, то введите его URL в данное поле — и подсмотрите 🙂

Работайте в нем по аналогии с Валидатором — введите адрес в строку и нажмите “запустить тест”.
В чем разница? Валидатор Яндекса отображает при анализе конкретные элементы и их свойства (без контекста). Structured Data Tool от Google показывает весь код, и элементы микроразметки видны в контексте всего кода страницы.
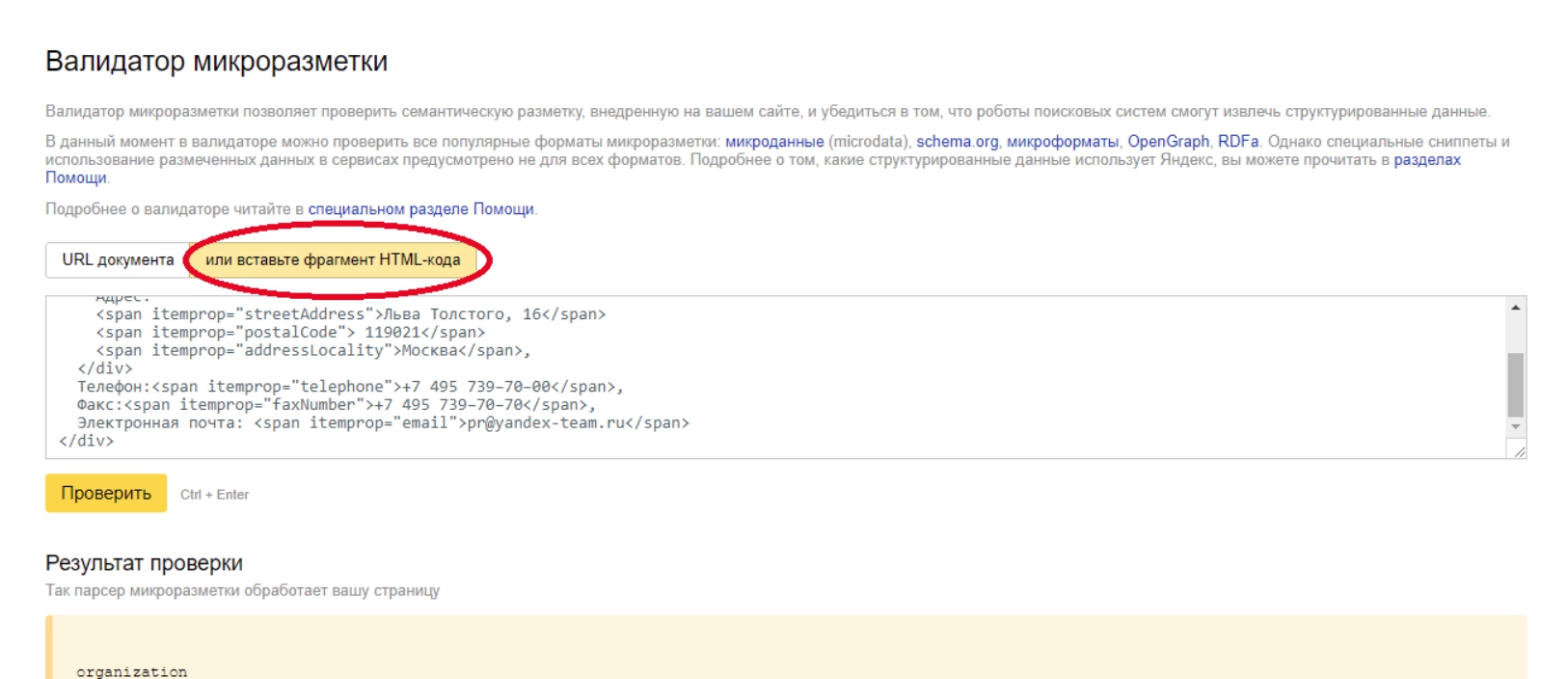
Проверка микроразметки сайта
При выдаче робот системы может игнорировать микроразметку. Это происходит либо из-за системного сбоя, либо из-за ошибки в разметке. Истинную причину можно легко установить — при помощи Валидатора и Structured Data Testing Tool.
Вставьте фрагмент HTML-кода в поле под надписью.


После проверки оба инструмента покажут, как роботы отображают поисковой сниппет исходя из кода.
Надеемся, статья была полезна. В ней собрали информацию о микроразметке, позволяющую сразу же начать ее внедрение.