Используйте фавиконки правильно / Хабр
Фавиконка (favicon) — это иконка, которая отображается во вкладке браузера перед названием страницы. Также эта иконка отображается в закладках и на рабочем столе для веб-приложений.
Фавиконка при установке веб-приложенияФавиконка на вкладке в браузереПодключение
Чтобы иконка начала отображаться, на вкладке нужно подключить файл с графическим отображением иконки. Для правильного подключения иконки нужно использовать обязательные требования браузера и минимальный набор фавиконок, который мы сейчас подробно рассмотрим.
Почему именно набор, а не одну иконку? Дело в том, что браузеры и экраны развиваются и не стоят на месте. Чем современнее браузер, тем более современный формат он может поддерживать. Например, вы можете подумать, что можно подключить только одну SVG-иконку и браузер уже сам правильно отрисует её, но не все браузеры до сих пор поддерживают SVG-формат для фавиконок. На таблицу совместимости SVG-фавиконок можно посмотреть тут.
Эта статья — фрагмент из учебника по вёрстке с курса «HTML и CSS. Профессиональная разработка сайтов».
Обязательная фавиконка
Все — старые и новые — веб-серверы и браузеры поддерживают .ico-формат.
Для подключения нужно добавить в <head>:
<head> <link rel="icon" href="favicon.ico"><!-- 32×32 --> </head>
Обратите внимание на две детали: размер и расположение.
Размер. В интернете можно найти информацию, что нужно подключать фавиконку в формате .ico в размере 16×16. Это так и не так. Дело в том, что контейнер ico динамический и он может изменять размеры «на лету». Поэтому браузеры, которые понимают размер 16×16, сами сожмут 32×32 до необходимого. В каком случае нужно создавать favicon.ico в размере 16×16? Когда фавиконка размером 32×32 при сжатии начнёт мылиться (будет нечёткой). Это можно проверить вручную, сжав фавиконку с 32×32 до 16×16. Если размыливание картинки произошло, то без дизайнера не обойтись и придётся отрисовывать фавиконку вручную в графическом редакторе.
Расположение. Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Дополнительные необходимые фавиконки
Расположение. Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например:
project/ favicon.ico img/ 180.png 192.png 512.png icon.svg
Или можно сгруппировать все фавиконки, чтобы отделить от других изображений в проекте:
project/ favicon.ico img/ favicons/ 180.png 192.png 512.png icon.svg
SVG
Если современный веб-браузер умеет работать с векторными фавиконками, то этот формат более предпочтительный: меньший вес, наилучшее качество, поддерживает смену тем, не нужно указывать размер.
Подключение точно такое же, как и для favicon.
<head> <link rel="icon" href="images/favicons/icon.svg" type="image/svg+xml"> </head>
Для устройств Apple
Apple пошли по другому сценарию развития и предложили собственные размеры фавиконок для своих устройств — iPhone и iPad. Формат для подключения favicon для Apple поддерживают все современные браузеры.
Самым востребованным размером для старых устройств фавиконок стал размер 180×180. Давайте посмотрим пример подключения:
<head> <link rel="apple-touch-icon" href="images/favicons/apple.png"><!-- 180×180 --> </head>
Подключив такую иконку, мы также поддержим старые устройства, которые не умеют работать с таким большим размером фавиконки и уменьшать её до нужных размеров.
Устройства Apple работают и с большими размерами иконок, но так получилось, что устройства, которые понимают большие размеры, можно подключать более современным способом с помощью манифеста.![]()
Манифест
Манифест — это JSON-файл со всеми подробностями веб-приложения для браузера. Формат был разработан Google по инициативе PWA.
Чтобы добавить фавиконки с помощью манифеста, нужно подключить манифест, а в манифесте указать все иконки и их размеры, которые мы хотим подключить на сайт.
Файл. Создадим файл в корне проекта и назовём его manifest.webmanifest. Расширение .webmanifest нужно указать, чтобы браузер понимал, с каким файлом имеет дело. Само название файла может быть любым (в нашем случае — manifest).
Так как манифест — это JSON-файл, то он должен начинаться с открывающей скобки { и заканчиваться закрывающей скобкой}.
manifest.webmanifest
{
}Внутри скобок нужно создать секцию иконок. Секция с иконками ожидает несколько иконок, поэтому добавим массив []:
manifest.webmanifest
{
"icons": []
}Осталось добавить фавиконки по шаблону:
manifest.webmanifest { "icons": [ { "src": "", "type": "", "sizes": "" } ] }
Если иконок несколько, то их нужно добавить через запятую:
manifest.webmanifest
{
"icons": [
{ "src": "", "type": "", "sizes": "" },
{ "src": "", "type": "", "sizes": "" },
{ "src": "", "type": "", "sizes": "" }
]
}Размеры. В манифесте мы укажем размер 192×192 и 512×512. 192 — так как это следующий размер после 180, а 512 — так как это очень большой размер для фавиконки, его будет достаточно. А что с промежуточными разрешениями? Всё хорошо: как и раньше, браузер сожмёт картинку к нужному размеру. Например, из 512 до 256.
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Настройки:
Можно добавить дополнительные размеры иконок, если этого требует браузерная поддержка вашего проекта.![]() Например, вам потребовалась иконка 256×256. Давайте добавим её:
Например, вам потребовалась иконка 256×256. Давайте добавим её:
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/256.png", "type": "image/png", "sizes": "256x256" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Откуда брать фавиконки и как их приготовить
Фавиконки — это ответственность верстальщика. Дизайнеры в большинстве случаев про фавиконки не знают, поэтому не предоставляют их с макетами.
Если дизайнер не предоставил фавиконки, у верстальщика есть два пути:
Не добавлять фавиконки в проект.
Попросить дизайнера отрисовать фавиконку (лучше в векторном формате). Рассказать, что требуется отрисовать иконку в квадрате. Сама иконка может быть круглой или даже овальной, но изображение должно быть вписано в квадрат с пропорциями 1:1.
Векторный формат позволит растянуть фавиконку до нужных размеров (192, 256 и даже 512) без потери качества. Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
При генерации фавиконок с помощью сторонних сервисов всегда смотрите на получившийся результат. Чаще всего иконки получаются замыленными. Даже если брать хороший оригинал 512×512, то при уменьшении до 32×32 всё равно могут появиться артефакты.
Для генерации фавиконок используйте сервис favicon-generator: экспортируйте изображение фавиконки в формате PNG, добавьте это изображение в сервис генерации фавиконок, нажмите кнопку «Create favicon», а потом — ссылку «Download the generated favicon». Вы скачаете архив со всеми возможными вариантами фавиконок. Возьмите favicon.ico и другие необходимые версии, подключите к странице проекта.
Итог
Итоговый способ подключения фавиконки:<link rel="icon" href="favicon.ico"> <!-- 32×32 --> <link rel="icon" href="images/favicons/icon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="images/favicons/apple.png"> <!-- 180×180 --> <link rel="manifest" href="manifest.webmanifest">
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Таким способом мы будем поддерживать самые старые браузеры и самые новые.
Ничего страшного, что список одной фавиконки получился столь длинным — 4 пункта. Во-первых, браузер загружает фавиконку асинхронно. Во-вторых, он сначала посмотрит на весь список фавиконок и загрузит только одну — самую подходящую.
Фавиконки — часть программы курса «HTML и CSS. Профессиональная вёрстка сайтов». Кроме этого в комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
Что такое фавикон и как его создать
Аудио перевод статьи
soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/&color=%23232324&inverse=false&auto_play=false&show_user=false»/>·
Фавиконы помогают идентифицировать любимые сайты как среди закладок, так и среди открытых вкладок в браузере. Это небольшой элемент дизайна, который обозначает ваш бренд или продукт и может служить отличным ориентиром для аудитории.
Что такое фавиконы?
Фавикон — небольшое графическое изображение, которое отображается во вкладке слева от названия веб-сайта, а в некоторых браузерах и в адресной строке. Термин представляет собой сокращение от “favourite icon” (иконка для избранного). Такой значок помогает пользователям идентифицировать нужный сайт среди множества открытых вкладок. Пример: причудливая буква P, которая появляется во вкладке слева от названия сайта ProCreator.
Люди зачастую путают фавикон с логотипом. Он действительно может напоминать логотип, однако эти символы выполняют совершенно разные задачи. Фавикон — это обычно квадрат размером 16 x 16px, предназначенный для использования в браузере.
Фавикон — это обычно квадрат размером 16 x 16px, предназначенный для использования в браузере.
Если вы разрабатываете фавикон для мобильных устройств, его размеры могут варьироваться. В этом случае речь уже идет об избранных приложениях, иконки которых вы добавляете на домашний экран.
Примеры фавиконов
Вот несколько примеров фавиконов крупнейших технологических компаний.
Google использует круг с буквой “G” внутри.Facebook использует свой логотип, но альтернативной расцветки.
Фавикон Amazon — квадрат с буквой “a” внутри, которая выглядит так же, как первая буква логотипа компании.
Как создать фавикон?
Необходимо выполнить несколько простых шагов:
- Выбрать правильное изображение, соответствующее фирменному стилю или логотипу бренда, чтобы пользователям было проще узнать ваш сайт или приложение. Это изображение может быть в форматах PNG, JPG. Самый известный, хоть и устаревший формат — ICO, который легко распознается всеми браузерами.

- Выбрать правильный размер. Он может варьироваться от 16px (подходит для всех браузеров) до 128px (для Chrome Web Store).
- Выбрать онлайн-инструмент и загрузить получившийся значок.
- После этого иконку можно экспортировать и отправить разработчикам.
Для чего нужен фавикон?
Фавиконы популярны, поскольку они прекрасно вписываются в стратегию брендинга большинства компаний. Это отличный способ сделать так, чтобы люди без труда находили ваш бренд среди множества других открытых в браузере вкладок. Пользователям проще запомнить компанию, что улучшает опыт взаимодействия. Онлайн-брендинг становится эффективнее, а узнаваемость бренда повышается.
Если человек добавил ваш сайт в закладки, фавикон поможет ему позднее быстро обнаружить нужную ссылку. Это повышает шансы на то, что посетитель вернется на ваш сайт.
Больше классных проектов в uprock.design
Источник:
medium.com
Подписаться, чтобы не пропустить следующие новости
Поделиться
Что такое фавикон (с примерами)
Контент Themeisle бесплатный.![]() Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Сегодня я раскрою значение фавиконки и объясню, почему фавиконка имеет решающее значение для вашего веб-сайта, блога или онлайн-бизнеса.
Фавиконы редко получают то внимание, которого они заслуживают. Вы больше не можете позволить себе игнорировать этот крошечный, но жизненно важный значок, потому что таким образом вы теряете ценность онлайн-бренда. Я буду давать вам советы и примеры по дизайну фавиконки, чтобы вы могли увидеть, как это делается.
Привлекательный фавикон повышает ценность вашего бренда. 📈
Начинаем!
📚 Содержание:
- Что такое фавикон? Объяснение значения фавиконки
- Где появляются фавиконы?
- Для чего используется фавикон?
- Фавикон — это то же самое, что и логотип?
- Как создать фавикон за пять шагов
- Как добавить значок в WordPress
Что такое фавикон? Объяснение значения фавиконки
Фавикон — это небольшой квадратный значок, связанный с определенным веб-сайтом.
Что касается происхождения, термин favicon объединяет два слова: «фаворит» и «иконка».
Итак, фавикон — это любимый значок вашей компании. Это символ, который представляет ваш бренд или веб-сайт.
Фавикон является важной частью идентичности вашего сайта наряду с названием вашего сайта, слоганом и логотипом.
Где появляются фавиконы?
Фавиконы появляются во многих местах в Интернете.
Самое главное, значки значков отображаются рядом с веб-сайтом в результатах поиска Google для мобильных устройств, поэтому значок значка может помочь вашему веб-сайту выделиться из толпы на страницах результатов поиска Google (правда, только на мобильных устройствах):
Во-вторых, значки избранного отображаются на открытых вкладках в верхней части веб-браузеров рядом с заголовками веб-страниц. Обычно они появляются слева от заголовка страницы, например:
. Кроме того, значки избранного на вкладках браузера помогают пользователям быстро переходить на нужный веб-сайт, когда они открыли много вкладок.
Далее вы можете видеть фавиконы в панелях закладок браузера. Фавиконы браузера позволяют пользователям легко вернуться на определенную страницу, которую они отметили:
Кроме того, другие места в Интернете, где вы увидите значки избранного:
- Адресные строки
- Панели инструментов
- История браузера
- Значки приложения/панели запуска смартфона (если пользователь сохраняет ваш веб-сайт на экране своего приложения)
Для чего используется фавикон?
Фавикон служит трем целям:
- Это инструмент брендинга, подчеркивающий уникальность вашего бренда. 🔧
- Улучшает взаимодействие с пользователем, помогая пользователям быстрее находить веб-страницы. 🖱️
- Добавляет штрих профессионализма, который вызывает доверие у пользователей. 🙋
Фавикон — это то же самое, что и логотип?
Краткий ответ? №
Оба значка представляют ваш бренд, но они разные.![]()
Начнем с того, что фавиконы намного меньше логотипов. Некоторые бренды используют уменьшенную версию своего логотипа в качестве фавиконки, но это не всегда работает. Поскольку фавиконы маленькие, в них недостаточно места для изображений и слов, используемых в большинстве логотипов. Они передают идентичность бренда в основном с помощью визуальных эффектов и минимальных персонажей.
Наконец, фавиконы работают онлайн, а логотипы работают как онлайн, так и офлайн.
Как создать фавикон за пять шагов
Теперь, когда вы понимаете значение значка фавикона и его важность, я покажу вам пять шагов для создания эффектного значка:
- Будьте проще
- Включите цвета вашего бренда
- Используйте минимальный текст, если он есть
- Не вставляйте логотип целиком в фавикон
- Выберите правильный формат и размер
1. Будьте проще
Во-первых, чтобы создать свой фавикон, сделайте его простым.
Следуйте мантре Леонардо да Винчи: простота — это высшая степень изысканности. Сложные концепции не подходят для фавиконов, потому что они слишком малы для сложного дизайна. Таким образом, перегрузка вашего фавикона слишком большим количеством графики и слов приводит к перегруженному дизайну.
Сложные концепции не подходят для фавиконов, потому что они слишком малы для сложного дизайна. Таким образом, перегрузка вашего фавикона слишком большим количеством графики и слов приводит к перегруженному дизайну.
Кроме того, люди не увидят деталей, потому что там будет многолюдно.
Отличным примером простого, но эффективного фавикона является Copyblogger.
Пример простого фавикона: Copyblogger
Copyblogger использует первую букву названия своей компании в качестве фавиконки. Белая буква «C» появляется, потому что она на черном фоне. Пользователи это легко увидят.
Чтобы упростить фавикон:
- Сократите свой логотип до минимума . Если бы вы убрали все в своем логотипе и остались с одним элементом, что бы это было? Создайте фавикон вокруг этой важной вещи.
- Используйте инициалы названия вашей компании . Еще одна тактика, позволяющая упростить фавикон, — использовать инициалы названия вашей компании.
 Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто.
Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто. - Используйте только изображение вашего логотипа . Если в вашем логотипе есть и изображения, и слова, отбросьте слова и используйте изображение в качестве фавиконки. Поскольку изображение вашего логотипа отражает суть вашей компании, ваш фавикон по-прежнему будет соответствовать бренду.
2. Укажите цвета вашего бренда
Знаете ли вы, что использование вашего фирменного цвета в разных каналах повышает узнаваемость бренда до 80 %?
Когда вы думаете о Coca-Cola, какой цвет вам приходит на ум? Красный, да? Поскольку они подвергали нас воздействию красного всякий раз, когда мы видим рекламу Coca-Cola или сообщения как в онлайн, так и в офлайн-СМИ, теперь это глубоко укоренилось в нас. В этом сила психологии цвета.
Вот почему вы должны придерживаться фирменных цветов при разработке фавикона своего веб-сайта. Последовательность порождает знакомство.![]()
Для своего фавикона гигант быстрого питания McDonald’s остановился на желтом, одном из своих основных цветов.
Пример значка фирменных цветов: McDonald’s
Примечательно, что компания не стала использовать цвет с совершенно новым дизайном.
Убрали красный фон, но сохранили знакомую большую желтую букву «М». Результат? Мгновенная узнаваемость бренда, потому что люди уже знают желтую букву из логотипа известного бренда.
Короче говоря, для последовательности и узнаваемости бренда придерживайтесь основных цветов вашего бренда при создании фавикона.
3. Используйте минимум текста, если он есть
В-третьих, при разработке фавикона лучше сделать текст минимальным.
Вот почему.
Впихивание слов в ваш крошечный значок вызывает две основные проблемы:
- Видимость : Люди не будут четко видеть ваш переполненный значок.
- Разборчивость : Пользователи не смогут прочитать вашу копию фавикона.

Люди, которые не могут видеть или читать ваш значок, не узнают ваш веб-сайт. В результате возврат на вашу веб-страницу, когда они открыли несколько страниц, потребует много работы. В конечном итоге они уйдут в другое место. Вы потеряете трафик и потенциальных клиентов.
Лучшие фавиконы — это в основном только изображения или изображения, объединенные с минимальным текстом. Такой подход обеспечивает ясность, простоту и удобочитаемость.
Например, фавикон Ahrefs использует минимальный текстовый фавикон.
Минимальный текстовый пример фавиконки: Ahrefs
Название этой компании состоит из шести букв. Поэтому команда поняла, что не может втиснуть их все в свой ограниченный по размеру фавикон. Поэтому они выбрали для него ярко-оранжевую начальную букву «А». Это смело и легко увидеть и прочитать.
Это то, что вам нужно — чтобы значение вашего фавикона было очевидным.
4. Не помещайте весь логотип на фавикон
Кроме того, как я уже отмечал ранее, некоторые бренды используют уменьшенную версию своего логотипа в качестве фавикона.![]()
Эта стратегия работает для нескольких брендов, особенно с простыми логотипами. Но для большинства брендов включение всего вашего логотипа в фавикон было бы катастрофой.
Вот почему.
Фавиконы размером с укус. Следовательно, у вас нет места для загрузки фавиконки сложными картинками и причудливыми крылатыми фразами. Итак, используйте минималистичный подход, такой как Mailchimp.
Минималистичный пример фавиконки: Mailchimp
В логотипе Mailchimp есть изображение и название компании. Для своего фавикона он отказался от имени и оставил известное изображение шимпанзе.
Результат?
Более простой и понятный значок.
5. Выберите правильный формат и размер
Наконец, при создании фавикона важно правильно подобрать формат и размер изображения.
Это наиболее распространенные форматы файлов favicon:
- ICO : самый гибкий формат, который работает со всеми браузерами, включая Internet Explorer.

- PNG : формат высокого качества, который работает в большинстве браузеров, кроме Internet Explorer.
- SVG : облегченный формат, но его поддерживают только Opera, Chrome и Firefox.
Далее давайте посмотрим на последние размеры фавиконки, измеренные в пикселях. Идеальный размер фавиконки — 16 х 16 пикселей. Тем не менее, фавиконы могут быть более обширными в зависимости от цели и платформы, на которую вы хотите их загрузить.
Вот таблица с идеальными размерами фавиконов для разных сценариев:
| Фавикон | Размер шрифта (в пикселях) |
|---|---|
| Значки браузера | 16 х 16 |
| Значки быстрого доступа на панели задач | 32 х 32 |
| Значки ярлыков на рабочем столе | 96 х 96 |
| Фавиконы Apple Touch | 180 х 180 |
| Фавиконы Squarespace | 300 х 300 |
| Фавиконы WordPress | 512 х 512 |
Создавайте значки избранного с правильными размерами для конкретной платформы, на которую вы ориентируетесь.![]() Как правило, создавайте фавикон большого размера, потому что он все равно будет хорошо выглядеть в уменьшенном масштабе. Однако маленький фавикон теряет качество при увеличении.
Как правило, создавайте фавикон большого размера, потому что он все равно будет хорошо выглядеть в уменьшенном масштабе. Однако маленький фавикон теряет качество при увеличении.
Вы понимаете значение фавиконки?
Поняли ли вы суть вашего фирменного стиля?
Вы разработали уникальный фавикон?
Вы выбрали идеальный формат и размер фавиконки?
Отлично! 😎
Теперь пришло время загрузить его на ваш сайт WordPress.
Как добавить фавикон в WordPress
Вот краткое пошаговое руководство о том, как добавить значок фавикона на свой сайт. Если вам нужны более подробные инструкции, ознакомьтесь с нашим полным руководством о том, как добавить значок значка в WordPress.
Шаг 1: Нажмите « Appearance » в левой части панели управления WordPress.
Шаг 2: Нажмите « Настроить » из появившихся вариантов.
Шаг 3: Нажмите « Идентификатор сайта »:
Шаг 4: Перейдите в раздел « Значок сайта » и нажмите « Выберите значок сайта », чтобы загрузить свой значок.![]()
Вот пример того, как это выглядит после загрузки:
Вот и все. Довольно просто, правда?
Теперь иконка вашего сайта будет появляться в разных местах в Интернете.
Значение Favicon: больше, чем просто крохотная иконка
Теперь, когда вы прочитали это руководство, вам больше не нужно искать в Google «значение фавиконки». Теперь вы знаете, что означает favicon и почему вы должны добавить его на свой сайт.
Подводя итог, можно сказать, что фавиконы повышают узнаваемость вашего бренда и вызывают доверие. Они также помогают пользователям быстро идентифицировать компании в Интернете и переходить на нужные страницы или веб-сайты. Фавиконы крошечные, но они оказывают значительное влияние.
Создайте свой сегодня и пожинайте плоды. 🚀
Если вы заинтересованы в новом логотипе для своего фавикона, вы также можете ознакомиться 👉 с нашими публикациями о 10 лучших создателях логотипов и о том, как сделать логотип бесплатно.
У вас остались вопросы о значении фавиконки? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Favicon: определение и инструкции | Советы по графическому дизайну
Сегодня я хочу поговорить о фавиконках и о том, как сделать их маленькими, быстрыми и управляемыми. На этой странице я отвечу на некоторые вопросы о том, что такое фавикон, почему вы должны создать фавикон, и дам советы, как создать незабываемый фавикон.
На этой странице я отвечу на некоторые вопросы о том, что такое фавикон, почему вы должны создать фавикон, и дам советы, как создать незабываемый фавикон.
Определение
Фавикон (или значок избранного) — это небольшой значок, который появляется в меню закладок в правом верхнем углу строки поиска. Обычно это файл с именем favicon.ico, расположенный в корневом каталоге вашего сервера.
Брендинг
Брендинг. Фавикон служит визуальным знаком для идентификации веб-сайта в Интернете, и он должен выглядеть соответствующим образом.
Обычно это просто логотип бренда или веб-сайта, уменьшенный до 16 x 16 пикселей, но для представления бренда можно использовать любое изображение.
Для наших нацистских читателей: фавикон не должен содержать недопустимых символов, таких как свастика. В противном случае Google не покажет его и вместо этого будет использовать общий значок фавикона.
Размер фавиконки
Это непросто.
В 2020 году создать фавикон для нескольких платформ сложно и сложно, и для выполнения работы может потребоваться более десятка изображений. Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас нет столько времени, чтобы посвятить его небольшой задаче.
Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас нет столько времени, чтобы посвятить его небольшой задаче.
Если вам интересна история стандартов iOS, я отсылаю вас к отличной статье ее автора. В противном случае используйте генератор, который я предлагаю ниже.
Инструменты
Вы можете либо найти подходящий фавикон, либо нарисовать новый. В этой статье я расскажу о десяти лучших генераторах фавиконов и некоторых инструментах для создания фавиконов с нуля.
Поиск значка Favicon
Используйте Icons8 для поиска значка, подходящего для вашего веб-сайта. Бесплатного уровня должно быть достаточно.
Найдите значок, представляющий вашу отрасль или ваш веб-сайт.
Скачать в максимальном бесплатном разрешении (до 100х100, в зависимости от набора иконок).
Используйте любой из вышеупомянутых генераторов для создания файла favico.ico.
Если не Icons8, то есть несколько платных сайтов:
- Streamline
- Нуклео
- Поиск иконок
- Существительное Проект
Генераторы фавиконов
Если вы хотите загрузить изображение и преобразовать его в размер и файл изображения ICO, есть несколько доступных бесплатных генераторов значков.
Их много, но все они в основном одинаковые. Просто вставьте такие элементы, как логотип вашей компании, ваше имя и изображение, и значок вашего веб-сайта готов к использованию.
Мне нравится RealFaviconGenerator за тщательное техническое исследование.
Если нет:
- Генератор Favicon IONOS
- favicon.io
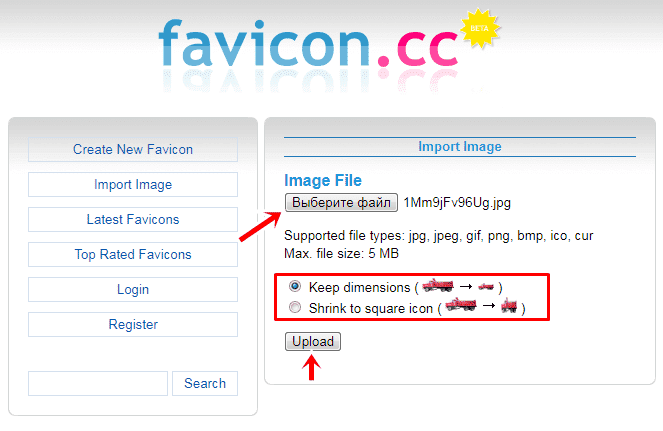
- favicon.cc
- toolsiseek.com
В качестве бонуса эти инструменты предоставят вам HTML-код, необходимый для загрузки фавиконов на ваш сайт.
Создание фавиконки
Иногда ваш логотип не подходит для крошечного формата, и вам придется его упростить.
Я рекомендую использовать программу редактирования изображений, такую как Lunacy (бесплатный инструмент). Он современный, удобный для начинающих и достаточно мощный.
Если нет, попробуйте
- Sketch (Mac, 99 долларов в год)
- Figma (кроссплатформенный 12 долларов в месяц).
Рисование икон — это ремесло.![]()


 Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто.
Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто.