Тест по информатике за курс 11 класса | Тест по информатике и икт (11 класс) по теме:
Опубликовано 03.03.2012 — 14:51 — Татьяна Викторовна Трифонова
Скачать:
Предварительный просмотр:
Тест по информатике за курс 11 класса 1 вариант
- Как называются программы, позволяющие просматривать Web- страницы:
- Адаптеры;
- Операционные системы;
- Браузеры;
- Трансляторы.
- Что такое HTTP?
- Сеть, объединяющая электронные доски объявлений;
- Протокол передачи гипертекста;
- Группа сообщений, посвященных определенной теме?
- Компьютер, подключенный к сети.
- Что необходимо для публикации Web- сайта?
- URL- адрес;
- Почтовый адрес пользователя;
- Адрес электронной почты пользователя;
- Имя пользователя и его пароль.
- Что может использоваться в качестве объекта при создании гиперссылки?
- Фирма- провайдер;
- Протокол сети;
- Картинка;
- Тег.

- Если при поиске информации вы не уверены в написании слова МЕДВЕДЬ, то какой вариант поиска подходит для данного случая?
- М*ДВЕДЬ;
- М ДВЕДЬ;
- М#ДВЕДЬ;
- М?ДВЕДЬ
- Компьютер, подключенный к Интернет, обязательно имеет . . .
- IP- адрес;
- Web- сервер;
- Домашнюю Web- страницу;
- Доменное имя.
- Модем- это ….
- Почтовая программа;
- Сетевой протокол;
- Сервер Интернет;
- Техническое устройство.
- В текстовом редакторе выполнение операции Копирование становиться возможным после:
- Установки курсора в определенное положение;
- Сохранения файла;
- Распечатки файла;
- Выделения фрагмента текста.
- Что такое чип?
- Электронная лампа;
- Интегральная микросхема;
- Информационная магистраль;
- Тип процессора.

- Полифаги- это вирусы или антивирусные программы?
- Антивирусные программы;
- Вирусы;
- Браузер;
- Поисковая система.
- Задан адрес электронной почты в сети Интернет: [email protected]
Какая часть адреса указывает на домен верхнего уровня?
- ru
- mtu-net.ru
- user_name
- mtu-net
- Что является допустимым требованием при оформлении презентации?
- Злоупотреблять текстами;
- Важнейшую информацию располагать на середине экрана;
- Для представления информации использовать краевые зоны;
- Использовать более 3 основных цветов.
- Какой режим является наилучшим для реализации творчества при создании
презентации?
- Пустая презентация;
- Мастер автосодержания;
- Шаблон презентации;
- Макеты.
- Укажите синоним слова инсталляция.

- Печатающее устройство;
- Хард- диск;
- Щелчок;
- Установка.
- Выберите ложное утверждение:
- Со сжатыми папками и файлами можно работать так же, как и несжатыми файлами и папками.
- Нельзя объединить несколько файлов в одну сжатую папку.
- Если требуется добавить новый файл или папку в существующую сжатую папку, перетащите добавляемые файлы в эту сжатую папку.
- Сжатую папку или файл можно переименовать.
Ответы 1 вариант 11 класс
№ вопроса | № правильного ответа |
1 | 3 |
2 | 2 |
3 | 1 |
4 | 3 |
5 | 1 |
6 | 1 |
7 | 4 |
8 | 4 |
9 | 2 |
10 | 1 |
11 | 1 |
12 | 2 |
13 | 1 |
14 | 4 |
15 | 2 |
По теме: методические разработки, презентации и конспекты
Итоговый тест по информатике для 8 класса
Итоговый тест по информатике для 8 класса. ..
..
Сборник тестов по информатике. Базовый курс
Тесты…
Тест по информатике для 8 класса по теме «Информация и информационные процессы»
Тест по теме «Информация и информационные процессы» к учебнику Н.Д. Угриновича «Информатика. 8 класс».Тест состоит из 22 вопросов с вариантами ответов. Тест расчитан на 20 минут….
Тест по информатике для 8 класса по теме «Знаки, знаковые системы, языки»
Тест по теме «Знаки, знаковые системы, языки» для 8 класса к учебнику Н.Д. Угриновича «Информатика. 8 класс».Тест состоит из 10 вопросов с вариантами ответа….
Итоговый тест по информатике за курс 8 класса
Задания по всем основным темам курса…
Итоговый тест по информатике за курс 9 класса
25 вопросов с вариантами ответа…
Тест по информатике за курс основной школы
Итоговый контроль по информатике и ИКТ в 9 классе…
Поделиться:
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 7 мин
ОБЛАСТЬ ПРИМЕНЕНИЯ:2013 2016 2019 Subscription Edition SharePoint в Microsoft 365
Функции публикации в SharePoint Server можно использовать для создания фирменных сайтов Интернета, интрасети и экстрасети. Однако некоторые функции публикации доступны только в SharePoint Server 2016.
Однако некоторые функции публикации доступны только в SharePoint Server 2016.
В этой статье описывается, что подразумевается под публикацией в контексте управления веб-содержимым (WCM) в SharePoint Server, а также объясняется, как использовать сайты публикации в интересах вашей организации. Он содержит список основных компонентов публикации, содержит сведения о типах доступных сайтов публикации и описывает методы публикации, которые можно использовать для сайтов публикации SharePoint Server. Сведения о планировании сайтов публикации см. в статье Планирование сайтов публикации в Интернете, интрасети и экстрасети в SharePoint Server.
WCM в SharePoint Server состоит из функций и функций, которые используются для настройки, настройки, оптимизации и публикации семейств веб-сайтов, сайтов и страниц. Когда мы говорим о публикации сайтов в SharePoint Server, мы имеем в виду сайты, которые используют одну или несколько из этих функций для создания и развертывания фирменных артефактов, содержимого и файлов конфигурации в Интернете, интрасети и на сайтах экстрасети.
Сайты публикации SharePoint Server можно использовать для создания различных типов фирменных сайтов в зависимости от бизнес-потребностей и целей. В следующем списке приведены примеры использования сайтов публикации SharePoint Server.
Сайт присутствия в Интернете Предоставление информации клиентам, партнерам, инвесторам и потенциальным сотрудникам. Например, сайт присутствия в Интернете можно использовать для публикации новых статей или обзоров, включая в них теги метаданных, по которым их могут находить пользователи, выполняя поиск в Интернете.
Веб-сайт для бизнеса Продвижение продуктов и услуг, которые ваша компания предлагает клиентам. Например, коммерческий сайт в Интернете можно использовать для представления каталога продуктов, таких как телевизоры, стереосистемы, MP3-проигрыватели и мобильные устройства.
Сайты интрасети Разверните сайт с жестко управляемой структурой навигации, чтобы предоставить читателям интрасети созданные материалы.
 Например, можно использовать опубликованный сайт интрасети, чтобы предоставлять сотрудникам информацию из отдела кадров.
Например, можно использовать опубликованный сайт интрасети, чтобы предоставлять сотрудникам информацию из отдела кадров.Сайты экстрасети Предоставление доступа к целевому содержимому удаленным сотрудникам, партнерам и клиентам. Например, сайт экстрасети можно использовать для предоставления доступа к базе знаний, включающей контент с тегами метаданных для распределения статей на категории, которые позволяют пользователям находить конкретную информацию (статьи по устранению неполадок, вопросы в службу поддержки и пакеты обновления).
Сайты публикации SharePoint Server позволяют создавать фирменные сетевые удостоверения для вашей компании или организации. Ниже перечислены преимущества использования сайтов публикации SharePoint Server.
согласованность оформления благодаря использованию настраиваемых активов разработки, таких как главные страницы и макеты страниц, редактируемых в HTML и автоматически преобразуемых в ресурсы SharePoint;
точное управление навигацией по сайту;
децентрализованное создание контента, которое обеспечивает возможность его глобального распространения;
централизованные рабочие процессы публикации и утверждения;
динамические, настраиваемые сайты.

Публикация в SharePoint Server состоит из двух отдельных функций: инфраструктуры публикации SharePoint Server и публикации SharePoint Server. Эти функции предоставляют основные функции публикации для SharePoint Server. В следующем списке представлены основные функции, обеспечиваемые компонентами публикации.
Шаблоны сайтов По умолчанию для некоторых семейств веб-сайтов и шаблонов сайтов включена функция публикации. Для других типов семейств сайтов и сайтов эти компоненты можно включить.
Особые группы и уровни разрешений Особые группы, такие как «Утверждающие», «Разработчики» и «Управляющие иерархией», включены изначально, а такие уровни разрешений, как «Утверждение», «Проектирование» и «Управление иерархией», добавлены в семейство сайтов для поддержки задач, предполагающих создание и публикацию контента.
Навигация Глобальное меню навигации заменяет верхнюю панель ссылок, кроме того, включен компонент управляемой навигации.

Эталонные страницы, макеты страниц и шаблоны отображения Эталонные страницы, макеты страниц и шаблоны отображения позволяют настроить общее поведение и внешний вид сайта. Дополнительные сведения см. в обзоре модели страниц SharePoint.
Диспетчер разработки и пакеты разработки Дизайнер — это новый интерфейс и центральный центр для управления всеми аспектами фирменной символики сайта SharePoint. Он обеспечивает пошаговый подход к созданию активов разработки в любом удобном средстве веб-разработки, которое используется для оформления сайтов.
Завершив проектирование сайта, вы можете выбрать Команду Экспортировать пакет в конструкторе, чтобы экспортировать один WSP-файл, называемый пакетом конструктора. При экспорте пакета макета SharePoint Server автоматически упаковывает все содержимое, добавленное или измененное в коллекции эталонных страниц, библиотеке стилей, коллекции тем, списке Каналов устройств и типах содержимого страницы, в пакет конструктора.

Каналы устройств Используя каналы устройств, можно назначить разные проекты разным устройствам (таким как Windows Phone) или группам устройств (таким как смартфоны).
Столбцы сайта и типы контента Особые столбцы сайта, такие как Контент страницы, Дата начала расписания и Дата окончания расписания добавлены в семейство сайтов, кроме того, для поддержки создания контента добавлены такие типы контента, как «Макет страницы», «Страница статьи» и «Корпоративная вики-страница».
Особые веб-части Особые веб-части, такие как «Отчеты о контенте и структуре», «Поиск контента», «Запрос контента» и «Область уточнения таксономии» добавлены для поддержки отображения данных, связанных с публикацией.
Библиотека страниц Библиотека страниц используется для хранения всех веб-страниц, созданных на сайте.

Меню изменения страницы Лента изменения страницы это быстрое и удобное средство создания контента и управления им.
Рабочий процесс утверждения и планирование Рабочий процесс утверждения позволяет авторам направлять свое содержимое для проверки и утверждения перед публикацией. Функция расписаний позволяет указывать время, когда данный контент должен быть опубликован на сайте, и время истечения срока его действия.
Варианты для многоязычных сайтов
Кэширование Кэш объектов сокращает объем трафика между веб-сервером и базой данных SQL, сохраняя в памяти на интерфейсном веб-сервере такие объекты, как списки и библиотеки, параметры сайта и макеты страниц.
 Кэш вывода страниц сохраняет отображенный вывод страницы и использует профили кэша, которые указывают продолжительность хранения элементов в кэше. Кэш BLOB представляет собой кэш на диске для кэширования таких элементов, как часто используемые изображения, аудио- и видеофайлы и другие файлы, которые используются для отображения веб-страниц, например CSS- и JS-файлы.
Кэш вывода страниц сохраняет отображенный вывод страницы и использует профили кэша, которые указывают продолжительность хранения элементов в кэше. Кэш BLOB представляет собой кэш на диске для кэширования таких элементов, как часто используемые изображения, аудио- и видеофайлы и другие файлы, которые используются для отображения веб-страниц, например CSS- и JS-файлы.
SharePoint Server содержит три шаблона семейства веб-сайтов, которые можно использовать для создания сайта публикации в зависимости от потребностей и целей сайта: портал публикации, каталог продуктов и корпоративный вики-сайт. В следующей таблице приводится описание каждого шаблона.
Шаблоны семейств сайтов публикации
| Шаблон | Описание |
|---|---|
| Портал публикации | Используйте для веб-сайта или большого сайта портала интрасети. Вы можете использовать отличительную фирменную символику для настройки этого сайта. Как правило, на этом сайте гораздо больше читателей, чем участников. По умолчанию этот шаблон семейства веб-сайтов включает рабочие процессы утверждения контента для более формального и контролируемого процесса публикации. Она также позволяет предоставлять анонимным пользователям разрешения на просмотр только страниц содержимого. Анонимные пользователи не могут просматривать административные страницы SharePoint Server, например страницу Вы можете использовать отличительную фирменную символику для настройки этого сайта. Как правило, на этом сайте гораздо больше читателей, чем участников. По умолчанию этот шаблон семейства веб-сайтов включает рабочие процессы утверждения контента для более формального и контролируемого процесса публикации. Она также позволяет предоставлять анонимным пользователям разрешения на просмотр только страниц содержимого. Анонимные пользователи не могут просматривать административные страницы SharePoint Server, например страницу |
| Корпоративный вики-сайт | Сайт, на котором организация может публиковать информацию, которой следует поделиться с другими пользователями в организации. Он предоставляет простой интерфейс для совместного редактирования контента, обсуждения и совместной работы над проектами. |
| Каталог продуктов | Используется для управления библиотеками или списками данных, которые совместно используются как каталоги для публикации в нескольких семействах сайтов. Данные каталога публикуются на сайте, доступном из Интернета, с помощью веб-частей, включающих технологию поиска. Конфигурация каталога может обеспечивать поддержку вариантов элементов каталога и многоязыковых свойств элементов каталога. Сайт включает административные страницы для управления фасетной навигацией по элементам каталога. Данные каталога публикуются на сайте, доступном из Интернета, с помощью веб-частей, включающих технологию поиска. Конфигурация каталога может обеспечивать поддержку вариантов элементов каталога и многоязыковых свойств элементов каталога. Сайт включает административные страницы для управления фасетной навигацией по элементам каталога. |
Помимо использования одного из этих трех стандартных шаблонов семейств сайтов можно включить функцию публикации для любого сайта, который не является сайтом публикации, активировав компонент «Инфраструктура публикации SharePoint Server» на уровне семейства сайтов и компонент «Публикация SharePoint Server» на уровне сайта.
В SharePoint Server есть два способа сделать опубликованное содержимое доступным для пользователей: автор на месте и публикация на нескольких сайтах. Ниже приводится краткое описание обоих методов.
Автор на месте Для создания содержимого и его доступности для читателей сайта используется одно семейство веб-сайтов.
 Фирменное оформление контента выполняется с помощью главных страниц и макетов страниц на одном сайте; рабочие процессы утверждения и публикации используются для отправки страниц на утверждение с последующей публикацией для пользователей. Это был основной метод публикации, доступный в SharePoint Server 2010.
Фирменное оформление контента выполняется с помощью главных страниц и макетов страниц на одном сайте; рабочие процессы утверждения и публикации используются для отправки страниц на утверждение с последующей публикацией для пользователей. Это был основной метод публикации, доступный в SharePoint Server 2010.Публикация в нескольких семействах сайтов Вы используете одно или несколько семейств веб-сайтов для создания контента и одно или несколько семейств веб-сайтов для управления дизайном сайта и отображением содержимого. Семейство сайтов разработки используется для хранения исходного контента и может содержать каталоги библиотек страниц и списков, индексируемые поисковой системой, к которым предоставляется доступ семейству сайтов публикации. Семейство сайтов публикации получает данные из семейства сайтов разработки и отображает его на веб-страницах с помощью веб-частей «Поиск контента» и «Повторное использование элементов каталога». Эти веб-части используют настроенные запросы для получения данных из индекса поиска и отображения их на сайте.
 Оформление контента выполняется на сайте публикации с помощью главных страниц, макетов страниц и шаблонов отображения. Это позволяет разработчику управлять отображением данных в веб-частях «Поиск контента» и «Повторное использование элементов каталога». Дополнительные сведения см. в статье Общие сведения о публикации между сайтами в SharePoint Server.
Оформление контента выполняется на сайте публикации с помощью главных страниц, макетов страниц и шаблонов отображения. Это позволяет разработчику управлять отображением данных в веб-частях «Поиск контента» и «Повторное использование элементов каталога». Дополнительные сведения см. в статье Общие сведения о публикации между сайтами в SharePoint Server.
См. также
Понятия
Планирование публикации на сайтах интрасети, экстрасети и веб-сайтах в SharePoint Server
Обзор публикации на нескольких сайтах в SharePoint Server
Планирование публикации на нескольких сайтах в SharePoint Server
Оценка мощности и производительности управления веб-контентом (SharePoint Server 2013)
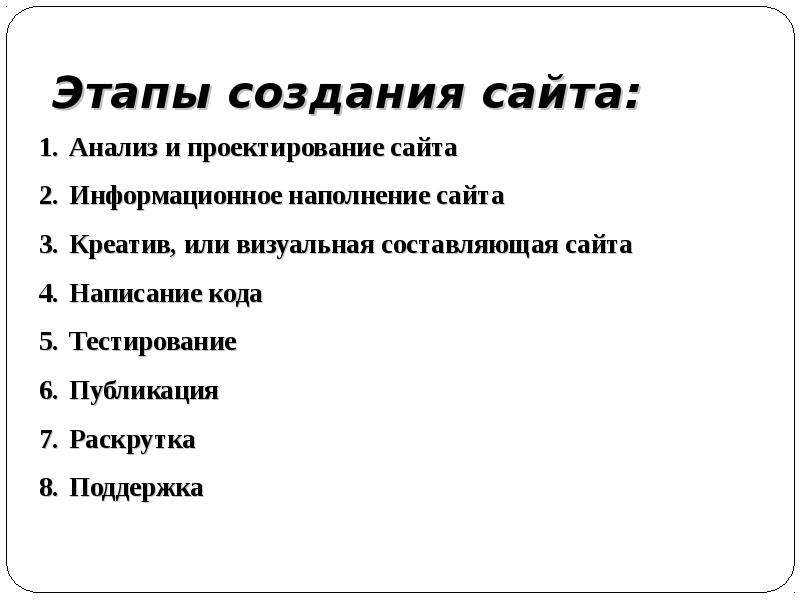
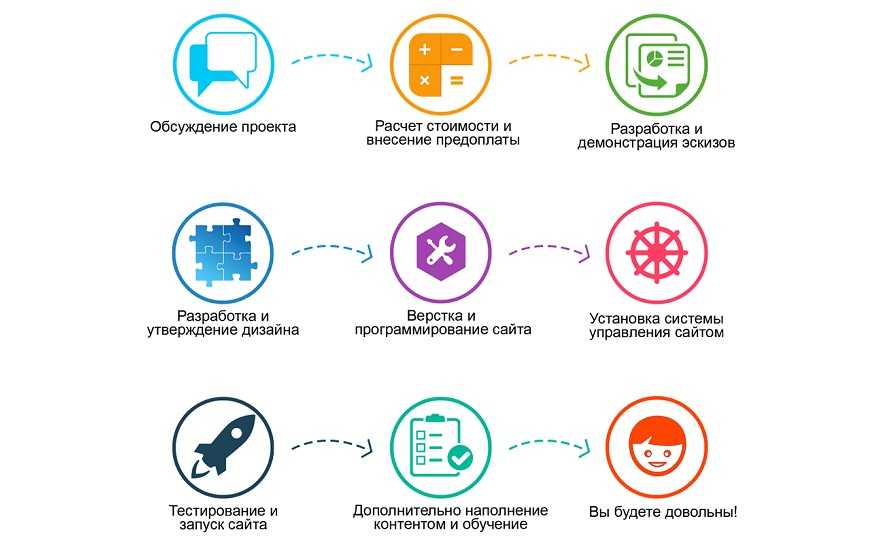
7 шагов для публикации веб-сайта
Если вы открываете бизнес или ведете личный блог, воспользуйтесь этим руководством о том, как опубликовать веб-сайт, где вы узнаете, как создать, спроектировать и опубликовать свой веб-сайт.
Вам интересно, как опубликовать веб-сайт? Если вы хотите создать веб-сайт, это не так сложно, как думают люди. Публикация веб-сайтов просто означает правильное использование правильных инструментов. Доступно множество инструментов, поэтому вам нужно подумать о своем веб-сайте, масштабируемости вашего хостинга и контенте, которым вы планируете поделиться с целевым рынком.
Независимо от типа веб-сайта, который вы планируете создать, необходимо выполнить несколько ключевых шагов. В этом руководстве мы расскажем вам, как развернуть веб-сайт, от выбора доменного имени до обучения созданию отличного контента. Узнайте больше о том, как создать веб-сайт и создать веб-сайт, который понравится вашим подписчикам, ниже.
Шаг 1. Выберите способ публикации веб-сайта
Итак, как опубликовать веб-сайт? Доступно несколько вариантов. Если у вас есть значительный объем знаний в области кодирования, то это может быть путь, который вы выберете. Вы можете создать веб-сайт с нуля, если у вас есть знания JavaScript, HTML и CSS. Если у вас нет знаний в области компьютерных наук, создание веб-сайта с нуля может быть не лучшим вариантом. Если вы не можете сделать это самостоятельно, вам нужно будет привлечь разработчика, который может вам помочь. Преимущество использования этого варианта заключается в том, что у вас есть огромная гибкость. Вам не нужно беспокоиться о настройке вашего веб-сайта и соблюдении требований определенных плагинов или программ.
Если у вас нет знаний в области компьютерных наук, создание веб-сайта с нуля может быть не лучшим вариантом. Если вы не можете сделать это самостоятельно, вам нужно будет привлечь разработчика, который может вам помочь. Преимущество использования этого варианта заключается в том, что у вас есть огромная гибкость. Вам не нужно беспокоиться о настройке вашего веб-сайта и соблюдении требований определенных плагинов или программ.
К счастью, есть и другие варианты. Например, вы можете использовать конструктор веб-сайтов, который может вам помочь. Это инструмент с интерфейсом перетаскивания, который вы можете использовать для создания собственного веб-сайта без необходимости знания программирования. В некоторых ситуациях конструктор веб-сайтов даже позволяет вам разместить ваш веб-сайт бесплатно, что может сделать процесс создания веб-сайта еще проще. Некоторые из этих инструментов имеют свои ограничения, но их много. Вам просто нужно найти правильный для удовлетворения ваших потребностей.
Вам также может быть интересно использовать систему управления контентом (CMS), которая может вам помочь. Это программа, которая позволяет вам создавать, управлять и редактировать контент на вашем веб-сайте. Почти каждый может использовать систему управления контентом, но может потребоваться небольшая кривая обучения. Вам может потребоваться больше времени, чтобы научиться использовать этот инструмент по сравнению с традиционным конструктором веб-сайтов, но у вас есть множество виджетов и плагинов, которые вы можете использовать для настройки своего веб-сайта в соответствии со своими потребностями.
Кроме того, вы можете использовать комбинацию всех вышеперечисленных инструментов, чтобы помочь вам создать надежный веб-сайт. Учитывайте свои технические знания и цели вашего веб-сайта. Затем вы можете найти правильный инструмент для удовлетворения ваших потребностей.
Шаг 2: Выберите доменное имя
Следующим шагом будет выбор доменного имени. Независимо от того, хотите ли вы создать блог, веб-сайт электронной коммерции или даже энциклопедию, вам необходимо иметь правильное доменное имя. Доменное имя — это строка URL-адреса, которую кто-то введет, чтобы посетить ваш веб-сайт. Существует множество доменных имен, а это значит, что вы не всегда сможете найти то, что ищете. В этом случае вы можете использовать инструменты, которые помогут вам взглянуть на доменные имена, которые все еще свободны.
Независимо от того, хотите ли вы создать блог, веб-сайт электронной коммерции или даже энциклопедию, вам необходимо иметь правильное доменное имя. Доменное имя — это строка URL-адреса, которую кто-то введет, чтобы посетить ваш веб-сайт. Существует множество доменных имен, а это значит, что вы не всегда сможете найти то, что ищете. В этом случае вы можете использовать инструменты, которые помогут вам взглянуть на доменные имена, которые все еще свободны.
Когда вы выбираете новое доменное имя, вы хотите выбрать имя, которое представляет то, что предлагает ваш веб-сайт, и относительно легко запоминающееся. Если ваше доменное имя уже занято, вы можете рассмотреть возможность изменения домена верхнего уровня. Вместо того, чтобы использовать .com или .org, вы можете выбрать другой, который все еще доступен. Будьте осторожны при использовании слишком малоизвестного домена, так как люди могут воздержаться от посещения домена верхнего уровня, с которым они не знакомы.
Шаг 3: Выберите поставщика веб-хостинга
Следующим шагом в публикации веб-сайтов является выбор поставщика веб-хостинга. Провайдер веб-хостинга — это услуга, которая гарантирует, что ваш сайт работает, когда кто-то посещает его. Если кто-то попытается посетить ваш сайт, а хостинг отсутствует, страница не загрузится. Возможно, вы сможете получить доступ к бесплатному хостинг-провайдеру через инструмент, который вы используете для создания своего веб-сайта. В конце концов, вам, возможно, придется обратиться к хостинг-провайдеру премиум-класса. Бесплатный сервис может ограничить объем трафика, который ваш сайт может обрабатывать одновременно. По мере того, как ваш сайт становится все более популярным, вам нужно будет увеличить пропускную способность. Это потребует инвестиций в более сильного хостинг-провайдера.
Провайдер веб-хостинга — это услуга, которая гарантирует, что ваш сайт работает, когда кто-то посещает его. Если кто-то попытается посетить ваш сайт, а хостинг отсутствует, страница не загрузится. Возможно, вы сможете получить доступ к бесплатному хостинг-провайдеру через инструмент, который вы используете для создания своего веб-сайта. В конце концов, вам, возможно, придется обратиться к хостинг-провайдеру премиум-класса. Бесплатный сервис может ограничить объем трафика, который ваш сайт может обрабатывать одновременно. По мере того, как ваш сайт становится все более популярным, вам нужно будет увеличить пропускную способность. Это потребует инвестиций в более сильного хостинг-провайдера.
Вам необходимо ознакомиться с обзорами, рейтингами и ограничениями вашего хостинг-провайдера. Если ваш хостинг-провайдер не может обрабатывать ваш трафик, это может привести к снижению скорости загрузки страниц, что оттолкнет клиентов и посетителей. Высокий показатель отказов может повредить вашему рейтингу в результатах поиска, из-за чего пользователям будет сложнее найти ваш сайт естественным образом. Убедитесь, что вы используете надежного хостинг-провайдера, который может расти вместе с вашим сайтом.
Убедитесь, что вы используете надежного хостинг-провайдера, который может расти вместе с вашим сайтом.
Шаг 4: Создайте контент для своего веб-сайта
Прежде чем люди смогут посещать ваш веб-сайт, вам необходимо предоставить контент, который они смогут просматривать. Контент может быть в различных формах, включая письменный контент, видео и изображения. Часто эти формы контента работают вместе. Например, если у вас есть сообщения в блоге, готовые к публикации, вы можете включить уникальные изображения и видео, чтобы привлечь внимание вашей аудитории, чтобы улучшить читабельность и удобство для пользователей. Кроме того, вы можете создать для них возможность оставлять вам отзывы или комментарии после прочтения.
Конечно, вам нужно выбрать контент, который будет привлекать трафик на ваш сайт. В результате вы можете запустить кампанию по поисковой оптимизации. Это процесс настройки контента на вашем сайте в соответствии с требованиями поисковых систем. Это означает проведение исследования ключевых слов, чтобы выяснить, какие термины и фразы люди используют, когда ищут контент, который есть на вашем веб-сайте.
Это означает проведение исследования ключевых слов, чтобы выяснить, какие термины и фразы люди используют, когда ищут контент, который есть на вашем веб-сайте.
Если вам интересно, как проводить исследование ключевых слов, существуют инструменты, которые помогут вам определить термины и фразы, полезные для использования в вашем контенте. Помните, что вам нужно думать не только о том, насколько популярны термины, но и о том, насколько они конкурентоспособны. Вам может быть трудно конкурировать с многонациональными корпорациями, которые ориентируются на те же условия.
Шаг 5: Дизайн вашего веб-сайта
Следующим шагом в публикации веб-сайта является его дизайн. Веб-дизайн имеет решающее значение, так как это то, как ваш сайт выглядит и ощущается при посещении пользователями. Плохой веб-дизайн может ухудшить взаимодействие с пользователем, что может оттолкнуть людей от пребывания на вашем сайте. Некоторые ключевые компоненты веб-дизайна включают в себя:
- Брендинг : Убедитесь, что вы используете одинаковые фирменные цвета, шрифты и тон на своем сайте, которые соответствуют вашему логотипу, ценностям и миссии.

- Макет : Одна из самых важных вещей заключается в том, что вам нужно сделать ваш сайт удобным для навигации с помощью простого и понятного макета. Когда кто-то посещает ваш сайт, он может расстроиться, если не сможет найти то, что ищет. Чтобы обеспечить хороший макет, включите меню навигации с работающими кнопками, убедитесь, что текст удобочитаем, и организуйте свой контент.
- Удобство для мобильных устройств : Кроме того, вы хотите разработать свой веб-сайт для мобильных пользователей. Мобильное использование и покупки становятся все более и более распространенными, а это означает, что макет вашего веб-сайта должен соответствовать стандартной ширине экрана телефона с текстом, кнопками, изображениями и видео, появляющимися в нужном месте. Фактически, покупатели с негативным мобильным опытом на 62% реже совершат покупку на этом сайте в будущем.
Пользовательский опыт (UX) : Хороший пользовательский опыт проявляется во многих формах. Чтобы ваши посетители захотели остаться, добавьте пустое пространство на весь макет, чтобы их глаза могли отдохнуть и сосредоточиться, обеспечьте высокую скорость страницы, включите инструменты навигации и используйте CTA, чтобы направлять их по воронке продаж.
Чтобы ваши посетители захотели остаться, добавьте пустое пространство на весь макет, чтобы их глаза могли отдохнуть и сосредоточиться, обеспечьте высокую скорость страницы, включите инструменты навигации и используйте CTA, чтобы направлять их по воронке продаж.
Шаг 6. Протестируйте свой веб-сайт
Следующим шагом в развертывании веб-сайта является его тестирование. Прежде чем ваш веб-сайт заработает, вам необходимо протестировать все отдельные кнопки и ссылки, чтобы убедиться, что они работают.
Чтобы протестировать свой веб-сайт, начните с нажатия всего, чтобы убедиться, что он приведет вас именно туда, куда вы хотите. Если у вас есть функция поиска, вам нужно убедиться, что она работает должным образом. Вы также должны взглянуть на свою цветовую схему, чтобы убедиться, что она соответствует вашему бренду и логотипу. Вы же не хотите, чтобы что-то потерялось на фоне просто потому, что цвета не совпадают. Возможно, вы даже захотите, чтобы третья сторона протестировала ваш сайт, чтобы предоставить вам некоторые отзывы.
Шаг 7: Опубликуйте свой веб-сайт
Если вы готовы опубликовать свой веб-сайт, вы можете нажать кнопку публикации и разрешить его запуск. Как правило, поисковые системы очень хорошо индексируют ваш веб-сайт в конечном итоге, но вы можете заблаговременно отправить свой веб-сайт в Google. Например, вы можете использовать консоль поиска Google и инструменты Bing для веб-мастеров, чтобы подтвердить право собственности на свой веб-сайт. Это может облегчить людям поиск вашего веб-сайта с помощью поисковой системы.
Шаг 8: Поддерживайте свой веб-сайт
Конечно, вам также необходимо поддерживать свой веб-сайт. Например, по мере роста вашего веб-сайта у вас могут быть разные потребности в веб-хостинге. Вам нужно убедиться, что вы работаете с провайдером, который может расти вместе с вашим сайтом. Время от времени проверяйте скорость своего сайта и убедитесь, что она не слишком низкая. Если он загружается медленно, вы можете инвестировать в более качественный хостинг.
Вам также необходимо время от времени проверять свои ссылки, чтобы убедиться, что они все еще работают. Неработающие ссылки могут повредить ваш веб-сайт, что может затруднить поддержание вашего веб-трафика. Вы также должны следить за рейтингом результатов поиска, чтобы убедиться, что они не начинают страдать. Если они начнут падать, возможно, вам придется пересмотреть свою SEO-кампанию.
Создайте и опубликуйте веб-сайт с помощью Mailchimp
Теперь, когда вы знаете, как опубликовать веб-сайт, пора начинать. С помощью конструктора веб-сайтов Mailchimp вы можете легко создавать, проектировать и публиковать веб-сайты для своих нужд, независимо от того, открываете ли вы интернет-магазин или ведете блог. Независимо от того, какой тип веб-сайта вы пытаетесь создать, в Mailchimp есть множество инструментов, которые вы можете использовать, чтобы упростить этот процесс. Взгляните на все, что Mailchimp может сделать для вас, и создайте веб-сайт, который понравится вашей аудитории.
Полное руководство для начинающих
Овладение искусством создания нового веб-сайта может быть непосильным.
Вам придется побеспокоиться о тексте, дизайне и функциональности одновременно. Кроме того, вам нужно убедиться, что он оптимизирован для поисковых систем, чтобы ваши клиенты могли его найти.
Даже самые опытные маркетологи иногда не знают, с чего начать.
Вот почему мы составили это руководство, в котором рассказывается, как опубликовать веб-сайт.
В этом посте вы узнаете о ключевых областях, на которые следует обратить внимание при создании сайта. Выполнив эти шаги, вы получите прочную основу для создания привлекательного и эффективного веб-сайта.
1. Выберите вариант публикации
Вам не нужно быть техническим экспертом, чтобы опубликовать свой собственный веб-сайт. Доступны инструменты для любого уровня опыта и любого бюджета.
Первый шаг — выбрать один из четырех основных вариантов.
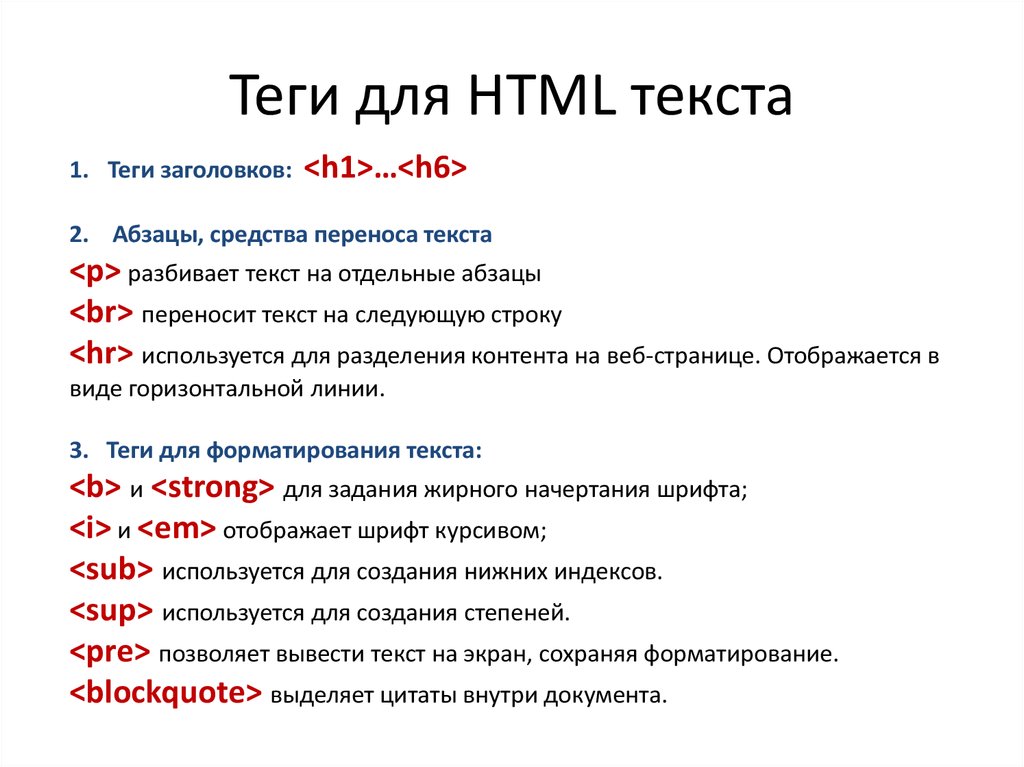
Кодирование (HTML, CSS, JavaScript)
Если в вашей команде есть профессиональный веб-разработчик или вы решите нанять его, код вашего сайта может быть написан с нуля с использованием таких языков, как HTML, CSS и JavaScript.
Это самый сложный и трудоемкий вариант. Если вы хотите обновить свой сайт, вам нужно снова привлечь разработчика.
Положительным моментом является то, что вы можете создавать все, что захотите. И нет базового программного обеспечения или плагинов для обновления и управления.
Конструктор веб-сайтов
Конструкторы веб-сайтов — это быстро, легко и дешево.
Они позволяют создавать веб-сайты с помощью простого интерфейса перетаскивания. Иногда разработчики веб-сайтов позволяют вам создать и разместить свой сайт бесплатно, но обычно у вас будут некоторые ограничения с бесплатной учетной записью. Например, обычно вы не сможете выбрать собственное доменное имя.
К популярным конструкторам веб-сайтов относятся Wix, Weebly и Squarespace.
Если вы хотите создать веб-сайт быстро и недорого, хорошим вариантом может стать конструктор веб-сайтов. Но у вас не так много возможностей для настройки, и большинство конструкторов веб-сайтов делают невозможным перенос вашего сайта на другой хост в будущем.
Готовы совершить скачок и опубликовать свой первый сайт? 😄 Начните здесь ✅Нажмите, чтобы твитнуть
Система управления контентом (CMS)
Система управления контентом — это программное обеспечение, которое помогает пользователям создавать, управлять и редактировать контент веб-сайта.
Любой может использовать CMS, но это не так просто, как конструктор сайтов. Прежде чем вы сможете эффективно создавать и поддерживать веб-сайт, вам нужно еще многому научиться. Хотя вы можете создать целый веб-сайт на базе CMS, не зная HTML, знание некоторых из них поможет.
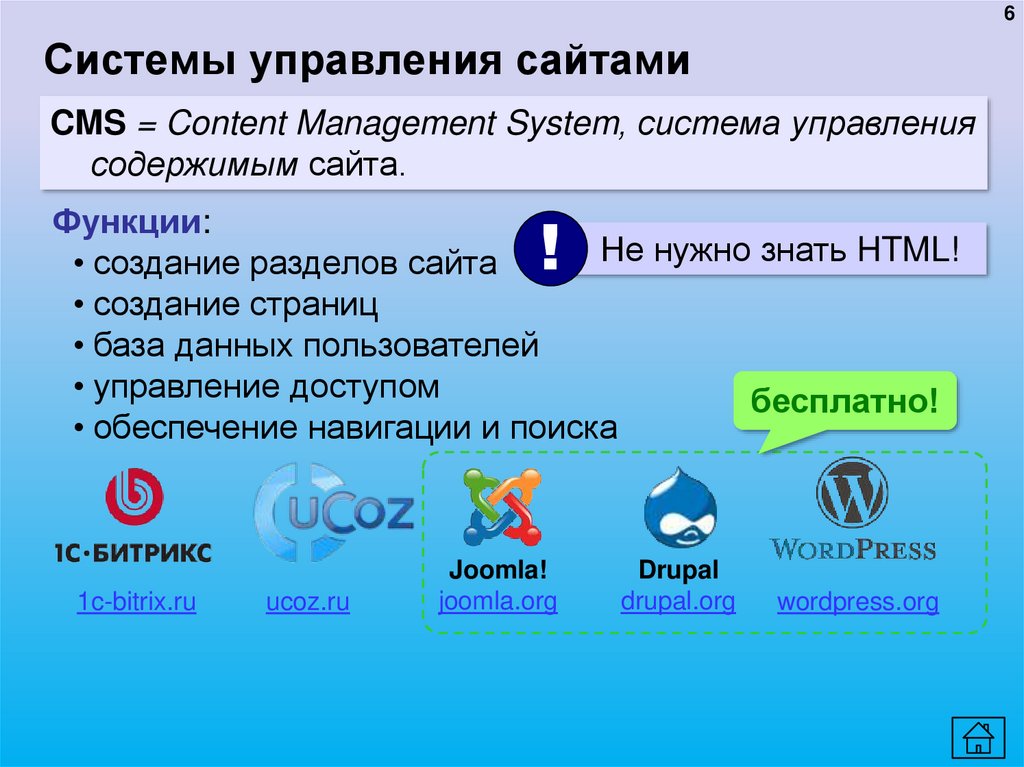
Крайне популярный вариант — в мире 70 миллионов сайтов используют CMS. Некоторые из наиболее распространенных:
- WordPress
- Джумла!
- Друпал
- Magento (для сайтов электронной коммерции)
Система управления контентом дает вам возможность создавать собственные веб-сайты и постоянно обновлять их. Вы можете добавить функциональность с помощью множества простых в установке плагинов.
В отличие от конструктора веб-сайтов, CMS требует, чтобы вы выбрали отдельный хост веб-сайта (см. шаг 4).
Однако следует помнить, что использование CMS не всегда бесплатно. Хотя обычно будет бесплатная версия, у них есть ограничения.
Комбинация
Вам не нужно выбирать только один из этих вариантов, чтобы опубликовать свой веб-сайт.
Например, конструкторы веб-сайтов WordPress позволяют создать веб-сайт CMS с такой же простотой, как конструктор веб-сайтов.
Многие сайты создаются с использованием комбинации кода и CMS. Таким образом, профессиональный веб-разработчик может создать веб-сайт и внести любые существенные изменения в дизайн или функциональность, но такие задачи, как загрузка новых сообщений в блоге или замена изображений, будет легко выполнить любому.
2. Подготовьте содержимое своего веб-сайта
Независимо от того, какое решение вы используете для создания своего веб-сайта, его успех или неудача зависит от содержимого, которое вы на нем размещаете.
Лучше всего иметь план контента до разработки дизайна сайта. Вам не нужно планировать каждую тему, которую будет охватывать ваш блог, но вы должны иметь представление о том, о чем будут ваши основные страницы.
Мозговой штурм по значимым темам
На что направлен ваш веб-сайт? Как вы думаете, о чем ваша идеальная аудитория хочет читать?
Придумайте список интересных и актуальных тем.
Если вы в растерянности, загляните на сайты ваших конкурентов, чтобы узнать, какие темы они освещают.
Исследование ключевых слов
Хороший способ выяснить, на какие темы писать, — это исследовать ключевые слова. Цель состоит в том, чтобы выяснить, какие термины ищет ваша идеальная аудитория, и использовать эти слова в своем контенте, чтобы люди могли найти вас.
Вы должны придумать комбинацию коротких и длинных ключевых слов.
Короткие ключевые слова — это общие термины, которые ищут множество людей. Например, «Художественные принадлежности». Вы, вероятно, никогда не станете лучшим веб-сайтом «товары для творчества» в Google.
Вы, вероятно, никогда не станете лучшим веб-сайтом «товары для творчества» в Google.
Но, может быть, вы могли бы занять место в рейтинге «купить кисти в Сент-Луисе». Это ключевое слово с длинным хвостом. Конкуренция ниже, но и объем поиска тоже.
Ключевые слова с длинными и короткими хвостами ( Источник: Ahrefs)Хитрость заключается в том, чтобы ранжироваться по большому количеству ключевых слов с длинными хвостами, чтобы привлечь большой объем трафика на ваш сайт.
Выберите имя
В некоторых случаях название вашего веб-сайта будет очевидным. Например, если вы являетесь устоявшимся бизнесом, вам нужно разместить свой сайт по адресу yourbrandname.com или аналогичному домену.
Если имя вашего веб-сайта все еще находится в стадии разработки, вы можете сузить его, увидев, какие доменные имена доступны. Найдите крупных регистраторов доменов, таких как GoDaddy, Namecheap, Bluehost и HostGator.
Стоимость вашего доменного имени может варьироваться в зависимости от регистратора. В некоторых случаях вы получите доменное имя бесплатно на год или более, если решите разместить свой веб-сайт на этом сервисе.
В некоторых случаях вы получите доменное имя бесплатно на год или более, если решите разместить свой веб-сайт на этом сервисе.
Ваше доменное имя должно быть привлекательным и рассказывать посетителям, о чем ваш сайт.
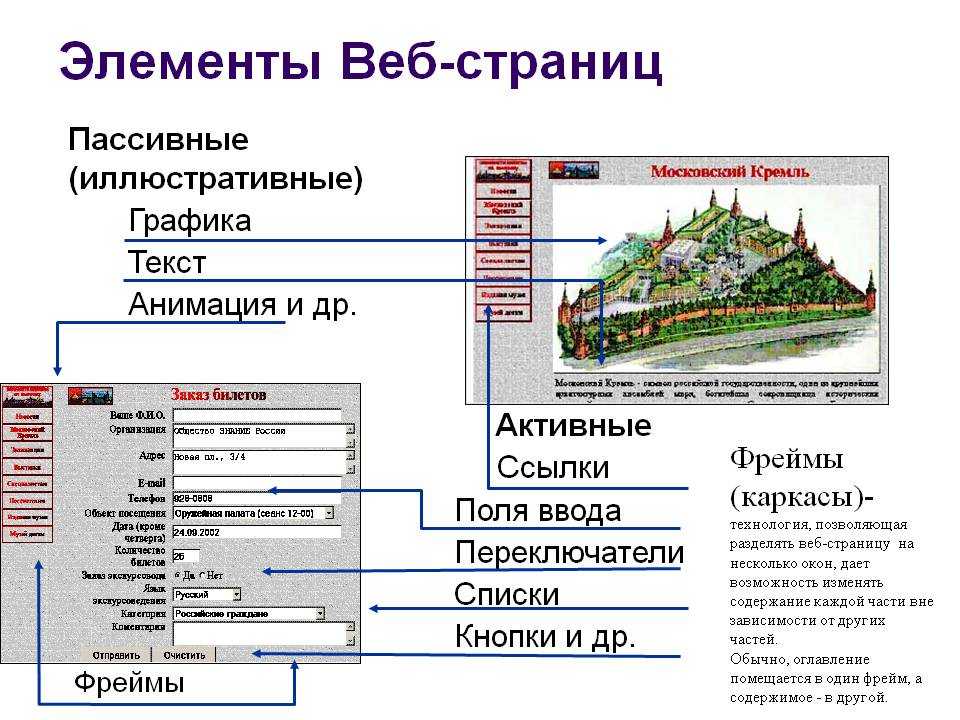
Используйте изображения и видеоконтент
Содержание вашего веб-сайта не должно быть исключительно текстовым. Людям нравятся изображения на веб-сайте, и им действительно нравятся видео.
Фактически, 69 % потребителей говорят, что они предпочли бы посмотреть видео, объясняющее продукт или услугу, а не читать текстовую статью о нем (18%) или просматривать инфографику (4%).
Спланируйте свою контент-стратегию
Аудитория вашего сайта состоит не только из людей одного типа.
Например, у вас могут быть посетители сайта на разных этапах пути клиента. Некоторые находятся на стадии осознания. Они просто узнают о том, что вы делаете, и о проблемах, которые вы решаете.
Кто-то близок к тому, чтобы сделать покупку впервые, а кто-то является постоянным клиентом.
Вероятно, ваш сайт посещают несколько разных покупателей. Например, компания B2B может продавать свои услуги руководителям отдела маркетинга и продаж. Каждая группа требует различного целевого контента.
Проведите мозговой штурм идей тем контента для каждой персоны покупателя на каждом этапе пути клиента.
Пример сопоставления содержимого ( Источник: Hull)Редактировать для контроля качества
Проанализируйте свою работу и выполните серию исправлений. Редко бывает, что вы выбиваете свою статью из парка с первой попытки, поэтому просмотрите весь свой контент свежим взглядом.
Если вам нужна небольшая помощь с грамматикой и правописанием, выберите инструмент из нашего списка лучших средств проверки грамматики для WordPress.
3. Создайте свой сайт
Лучшие веб-сайты функциональны и красивы. На этом этапе вы решаете, как будет выглядеть ваш сайт и какими функциями он будет обладать.
Каркас вашего макета
Дизайн веб-сайта начинается с каркаса — чертежа вашего сайта в его простейшей форме. Думайте об этом как о скелете вашего сайта.
Думайте об этом как о скелете вашего сайта.
Каркас веб-сайта не связан с цветами или шрифтами. Скорее, он служит чертежами для размещения таких элементов, как кнопки, меню и изображения.
Пример каркаса веб-сайтаВы можете нарисовать каркас вручную или использовать такие инструменты, как Adobe XD, Sketch или Figma.
Если вы используете конструктор веб-сайтов с функцией перетаскивания или шаблон WordPress, вам может не понадобиться точный каркас, но вы все равно должны набросать свой дизайн, прежде чем приступить к созданию.
Дизайн внешнего вида вашего бренда
Внешний вид вашего веб-сайта должен соответствовать вашему бренду. Интегрируйте свой логотип и фирменные цвета в дизайн и напишите контент в соответствии с вашим брендом.
Если ваш бренд новый, подумайте вот о чем: что вы хотите, чтобы ваши читатели или покупатели чувствовали при посещении вашего веб-сайта? Подумайте, как вы можете заставить это настроение сиять в вашем тексте и дизайне.
Внедрение удобного для навигации пользовательского интерфейса
Весь отличный контент в мире не может спасти ваш веб-сайт, если его использование сбивает с толку или разочаровывает.
Вот почему UX, или пользовательский опыт, является одним из основных соображений дизайна веб-сайта. UX-дизайн — это создание удобного и приятного пользовательского опыта для посетителей вашего сайта.
Например, логически структурируйте свой сайт. Должна существовать организованная иерархия страниц веб-сайта, и то, как перемещаться по этой иерархии, должно быть очевидным.
Организованная структура веб-сайта ( Источник: Lucidchart)Соответствовать элементам дизайна. Кнопки и меню должны вести себя одинаково на сайте.
Не пренебрегайте дизайном мобильного сайта. Важно, чтобы ваш сайт был удобен для 54,8 % пользователей Интернета, просматривающих его с мобильных устройств. Мобильный адаптивный дизайн больше не является обязательным.
A/B-тестирование избавляет от догадок при разработке веб-сайта. A/B-тестирование, или сплит-тестирование, сравнивает два элемента веб-страницы друг с другом, чтобы увидеть, какой из них работает лучше. Например, вы можете проверить, получают ли больше кликов красные или синие кнопки CTA.
A/B-тестирование, или сплит-тестирование, сравнивает два элемента веб-страницы друг с другом, чтобы увидеть, какой из них работает лучше. Например, вы можете проверить, получают ли больше кликов красные или синие кнопки CTA.
Используйте результаты сплит-тестов, чтобы постоянно оптимизировать UX.
Не знаете, как начать A/B-тестирование? Мы подготовили для вас список из десяти лучших инструментов A/B-тестирования WordPress.
4. Разместите свой сайт
Веб-хостинг — это онлайн-сервис, позволяющий опубликовать ваш веб-сайт. Веб-хост предоставляет серверное пространство для файлов веб-сайта.
Если вы использовали конструктор сайтов, такой как Wix или Weebly, вам, вероятно, не нужно искать отдельный хост. Но большинству веб-сайтов требуется решение для хостинга.
Поиск веб-узла
Первое, что вам нужно сделать, это решить, какой тип веб-узла использовать. Для малого и среднего веб-сайта у вас есть несколько вариантов.
Общий хостинг
Ваш первый вариант — использовать одну из популярных хостинговых платформ, таких как GoDaddy или HostGator. Фактический сервер, на котором хранится ваш веб-сайт, будет принадлежать службе хостинга и часто (по крайней мере, в случае самых дешевых тарифных планов) будет использоваться совместно с другими веб-сайтами.
Фактический сервер, на котором хранится ваш веб-сайт, будет принадлежать службе хостинга и часто (по крайней мере, в случае самых дешевых тарифных планов) будет использоваться совместно с другими веб-сайтами.
Виртуальный хостинг — доступный вариант, но у него есть недостатки. Многие хостинговые платформы вызывают медленную загрузку страниц или время простоя вашего сайта.
Это очень важно, поскольку коэффициент конверсии веб-сайта падает в среднем на 4,42 % с каждой дополнительной секундой загрузки.
Некоторые платформы также ограничивают вашу оперативную память и ЦП, что может привести к проблемам с производительностью вашего сайта.
Управляемый хостинг
Управляемый хостинг означает, что хостинговая компания занимается настройкой, администрированием и обслуживанием серверов.
Но это еще не все для тех, кто выбрал Kinsta в качестве своего хостинг-провайдера, например, непревзойденная поддержка, оптимизированная по производительности хостинговая инфраструктура, использующая преимущества сети премиум-класса GCP, оптимизированные для вычислений виртуальные машины C2, 35 центров обработки данных, бесплатная Kinsta CDN на базе Cloudflare. и его глобальная сеть из более чем 200 городов, брандмауэр корпоративного уровня и защита от DDoS.
и его глобальная сеть из более чем 200 городов, брандмауэр корпоративного уровня и защита от DDoS.
Управляемый хостинг стоит немного дороже, чем виртуальный хостинг, но инвестиции всегда окупаются с точки зрения повышения производительности, безопасности, поддержки и повышения рабочей нагрузки.
Сделай сам
Другой вариант – взять на себя полную ответственность за настройку, обновление и обеспечение работоспособности серверов вашего веб-сайта.
Это может показаться хорошей сделкой, поскольку вам не нужно платить провайдеру управляемого хостинга. Но быть собственным системным администратором – это большая работа, требующая больших технических знаний.
Если у вас нет ресурсов для управления регулярным резервным копированием, сканированием безопасности и другим обслуживанием, хостинг «сделай сам» не для вас.
Загрузить файлы
Загрузите свои изображения, видео и пользовательские параметры темы, чтобы начать наполнять свой сайт интересным контентом.
Тестовый сайт
Перед запуском обязательно проверьте свой сайт на наличие ошибок. Ваш сайт должен быть протестирован в небольшой группе или в режиме предварительного просмотра, прежде чем он станет общедоступным.
Оптимизация файлов и мультимедиа для повышения производительности
Файлы большого размера замедлят работу вашего сайта. Убедитесь, что вы уменьшили большие изображения, чтобы обеспечить высокую скорость сайта.
Кроме того, добавьте метаданные к своему медиафайлу, чтобы сделать его более доступным для поиска. Дайте своим изображениям заголовки и альтернативный текст, а также добавьте заголовки, описания, ключевые слова и стенограммы к своему видеоконтенту.
5. Опубликуйте свой сайт
Вот и все! В тот момент, когда вы делитесь своим творением с миром.
Push Site Live
Если вы спроектировали и создали свой сайт, приобрели доменное имя, настроили веб-хостинг и протестировали свой сайт с помощью группы предварительного просмотра, осталось сделать только одно.
Нажмите «Опубликовать» и запустите.
Отправка сайта в поисковые системы
Google и другие крупные поисковые системы довольно хорошо индексируют новые веб-сайты, но чтобы убедиться, что это происходит быстро, вы должны заблаговременно отправлять их самостоятельно.
Чтобы отправить свой веб-сайт в Google, настройте свою консоль поиска Google и подтвердите право собственности на веб-сайт.
Самый простой способ подтвердить право собственности на домен — скопировать запись DNS TXT и добавить ее к поставщику доменных имен.
После входа в Search Console перейдите в раздел «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить».
Google Search ConsoleBing
Bing требует, чтобы вы следовали почти идентичному процессу с Bing Webmaster Tools. Войдите в систему, перейдите в «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить карту сайта».
Другие поисковые системы
Вы также можете отправить свой новый веб-сайт на Yahoo! и ДакДакГоу.
6. План на будущее
Веб-сайт — это не проект «установил и забыл».
Со дня запуска сайта у вас должен быть план обслуживания и улучшения сайта.
Расширение за счет нового контента и функций
Вы должны постоянно писать новый контент для своего сайта. Это поддерживает вовлеченность и интерес вашей аудитории, и это хорошо для SEO.
Одно исследование показало, что публикация двух-четырех сообщений в блоге в неделю – это лучший способ увеличить трафик и количество конверсий.
Вы можете поддерживать поток идей посредством изучения ключевых слов и конкурентов.
Вам также следует продолжать добавлять новые функции и обновлять пользовательский интерфейс. Сплит-тестирование и аналитика сайта расскажут вам, что нравится и не нравится вашей аудитории.
Увеличьте каналы дохода за счет монетизации
Вы вложили много труда в свой сайт — пришло время получить что-то взамен. Существуют способы монетизации вашего веб-сайта, которые выходят за рамки продажи продукта или услуги.
Медийная реклама
Никто не любит рекламу на веб-сайте, но это один из самых простых способов монетизировать свое присутствие в Интернете.
Google Adsense – это платформа, позволяющая отображать текстовую, графическую, видео- и интерактивную мультимедийную рекламу. Объявления, которые видят люди, основаны на их личных предпочтениях и истории поиска.
Существуют также альтернативы AdSense , на которые вы можете обратить внимание.
Партнерский маркетинг
Партнерский маркетинг — это когда бренд работает с партнерами (то есть с вами), которые продвигают продукты бренда.
Как партнер по маркетингу, вы размещаете партнерские ссылки на своем веб-сайте. Когда кто-то переходит по вашей уникальной ссылке и покупает продукт, вы получаете комиссию.
Вы даже можете зарабатывать деньги, продвигая Kinsta через нашу партнерскую программу.
Продажа контента
Продажа премиального контента, такого как электронные книги и онлайн-курсы, может принести вам немного денег. Он также служит другим целям.
Он также служит другим целям.
Создание контента такого типа может повысить интерес к вашему бренду и повысить осведомленность о нем. И вы можете поместить контент за форму регистрации, чтобы собирать контактную информацию от потенциальных клиентов.
Используйте стратегию SEO
Вы уже провели исследование ключевых слов и следовали передовым методам SEO, когда создавали свой сайт, но ваша работа еще не сделана.
Как важная часть контент-маркетинга, SEO-стратегия имеет решающее значение для дальнейшего успеха вашего сайта.
Частью этой стратегии является создание нового контента, который мы уже обсуждали.
Часто упускают из виду область технического SEO. Регулярно проверяйте наличие технических проблем, таких как неработающие ссылки, циклы перенаправления или отсутствие безопасности HTTPS.
Вам также следует поработать над созданием профиля обратных ссылок вашего сайта. Профиль обратных ссылок — это набор ссылок на другие веб-сайты, которые направляют посетителей на ваш сайт. Важно, чтобы эти ссылки были с качественных сайтов.
Важно, чтобы эти ссылки были с качественных сайтов.
Используйте стратегию использования социальных сетей
84 % взрослых жителей США в возрасте от 18 до 29 лет являются активными пользователями социальных сетей. С помощью привлекательной стратегии в социальных сетях вы можете повысить узнаваемость бренда и привлечь некоторых из этих пользователей на свой сайт.
Создавайте профили для своего бизнеса в социальных сетях и регулярно обновляйте их новым контентом. Избегайте размещения исключительно рекламного контента. Ваша аудитория в социальных сетях только знакомится с вами — публикуйте сообщения, которые повышают узнаваемость или демонстрируют ценности вашего бренда.
Социальные сети должны быть социальными, поэтому поощряйте своих подписчиков общаться с вами и друг с другом.
Большинство платформ социальных сетей также позволяют создавать рекламу для привлечения большего числа пользователей.
Публикация вашего первого сайта может показаться страшной. .. но это не обязательно. Это руководство здесь, чтобы помочь. 😌Нажмите, чтобы твитнуть
.. но это не обязательно. Это руководство здесь, чтобы помочь. 😌Нажмите, чтобы твитнуть
Резюме
Публикация вашего первого веб-сайта может быть трудоемкой, но полезной задачей. Как только вы узнаете, какие шаги вам нужно предпринять, вы можете начать решать поставленные задачи.
При правильном руководстве вы сможете создать эффективный веб-сайт, который представит ваш блог или компанию в лучшем свете.
Если вы готовы приступить к созданию веб-сайта с помощью CMS, ознакомьтесь с этими статьями о том, почему вам следует использовать WordPress и где вы можете узнать, как его использовать.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.





 Например, можно использовать опубликованный сайт интрасети, чтобы предоставлять сотрудникам информацию из отдела кадров.
Например, можно использовать опубликованный сайт интрасети, чтобы предоставлять сотрудникам информацию из отдела кадров.



 Кэш вывода страниц сохраняет отображенный вывод страницы и использует профили кэша, которые указывают продолжительность хранения элементов в кэше. Кэш BLOB представляет собой кэш на диске для кэширования таких элементов, как часто используемые изображения, аудио- и видеофайлы и другие файлы, которые используются для отображения веб-страниц, например CSS- и JS-файлы.
Кэш вывода страниц сохраняет отображенный вывод страницы и использует профили кэша, которые указывают продолжительность хранения элементов в кэше. Кэш BLOB представляет собой кэш на диске для кэширования таких элементов, как часто используемые изображения, аудио- и видеофайлы и другие файлы, которые используются для отображения веб-страниц, например CSS- и JS-файлы. Фирменное оформление контента выполняется с помощью главных страниц и макетов страниц на одном сайте; рабочие процессы утверждения и публикации используются для отправки страниц на утверждение с последующей публикацией для пользователей. Это был основной метод публикации, доступный в SharePoint Server 2010.
Фирменное оформление контента выполняется с помощью главных страниц и макетов страниц на одном сайте; рабочие процессы утверждения и публикации используются для отправки страниц на утверждение с последующей публикацией для пользователей. Это был основной метод публикации, доступный в SharePoint Server 2010. Оформление контента выполняется на сайте публикации с помощью главных страниц, макетов страниц и шаблонов отображения. Это позволяет разработчику управлять отображением данных в веб-частях «Поиск контента» и «Повторное использование элементов каталога». Дополнительные сведения см. в статье Общие сведения о публикации между сайтами в SharePoint Server.
Оформление контента выполняется на сайте публикации с помощью главных страниц, макетов страниц и шаблонов отображения. Это позволяет разработчику управлять отображением данных в веб-частях «Поиск контента» и «Повторное использование элементов каталога». Дополнительные сведения см. в статье Общие сведения о публикации между сайтами в SharePoint Server.