Из чего состоит сайт? Как работает сайт?
Здравствуйте! В этой статьи мы разберемся, из чего состоит сайт, все строение сайта, как внешние, так и внутреннее.
Сайт, как и любая программа на вашем компьютере, может выглядеть весьма симпатично, но если заглянуть вовнутрь, то человек, не знающий специальных языков программирования, может вообще испугаться.
Но посетителям не нужно видит скелет нашего сайта. А видят они только красивую внешнею информативную оболочку. Издревне, внешний вид любого сайта, делится на несколько частей.
Из чего состоит внешний вид сайта?
1. Header (шапка сайта).
Находится на самом верху любой страницы сайта. В ней отображается название сайта, краткое описание сайта, картинка (логотип), дающая понять суть сайта, меню навигации по сайту, возможно поиск по сайту, панель входа в аккаунт (если имется регистрация на сайте). Можно разместить туда рекламу, в виде баннера, а еще, можно разместить туда, почти все что угодно, смотря, на что хватит креативности веб-мастера.
2. Контентная часть сайта (тело сайта).
3. Сайдбар (от английского sidebar — боковая панель).
Тут у нас находятся различные информационные и навигационные виджеты (WordPress) и модули (Joomla). Что это такое? Это может быть реклама, рубрики статей, контакты в соц.сетях, подписка на рассылку, вход в аккаунт, различные информеры (календарь, часы, погода, курс валют и т.д.), поиск по сайту, счетчики посещаемости сайта. Сайдбаров может быть несколько, один с левой стороны другой с правой. Могут быть двойные сайдбары. Все зависит от шаблона сайта.
Находится в самом низу сайта, после основной контентной части сайта. Размещают туда, как правило, различные счетчики посещаемости (пузомерки), информация о правах использования контента размещенного на данном сайте.
Строение сайта для веб-мастеров. Из чего состоит сайт внутри?
1. Доменное имя — адрес сайта. Читать подробнее о домене…
2. Хостинг — специальный сервер, который выделяет место для хранения файлов сайта, обеспечивает постоянный доступ в интернет, а также берет системную нагрузку на себя. Читать подробнее о хостинге…
3. Дизайн сайта.
Каждый фрагмент, который вы видите сейчас на сайте, является частью дизайна сайта. Все это выводится на сайт с помощью обычных картинок с разными разрешениями (.jpg или .gif) и специальных кодов, составленные языком стилей «css». Все коды хранятся на хостинге в одном файле, к примеру «style.css». Данный код отвечает на сайте за цвет, за размер, за шрифт, за место, где должен находиться тот или иной фрагмент или картинка.
4. HTML.
Когда готов дизайн сайта, то с помощью специального языка HTML, который понимает интернет браузер и вырисовывается вся страница. Все дизайнерские задумки склеиваются в один общий код. Раньше прописывался HTML код отдельно для каждой страницы, но все движется, все меняется.
5. JavaScript.
Замечательная вещь, которая позволяет быть страницам динамичнее. Когда страница исключительно прописана в HTML, то она абсолютна статична. А благодаря JavaScript мы можем наслаждаться такими вещами как всплывающие окна, выдвигающиеся закладки, передвигающиеся блоки и многое-многое другое.
6. Язык программирования.
Но как я говорил, все течет и все меняется. При развитии сайта растет и количество страниц, а прописывать и менять HTML код каждой страницы весьма рутинная работа. Для этого и были придуманы языки программирования, которые автоматизировали процесс создания страниц. И лидером среди всех языков для веба стал язык PHP. На основе его были созданы специальные cms (WordPress, Joomla, Drupal), где человек, не имеющий знаний в области программирования, без особых усилий может создавать и управлять страницами в интернете. В cms созданы специальные алгоритмы, которые прописаны в файлах (page.php, index.php, functions.php и т.д.)
7. База данных.
Когда на сайте большое количество информации, страниц, проще всего это хранить в базе данных. С помощью базы данных мы можем дополнять, убирать и изменять информации как нам угодно.
Ну вот и все. С учетом всего этого, мы подведем итоги, и будем теперь иметь общее понятие, как работает сайт.
Как работает сайт?
Мы с вами заходим в интернет браузер и набираем доменное имя сайта. Доменное имя указывает браузеру, где находится сайт. Браузер в свою очередь дает запрос хостингу на выдачу сайта. Хостинг смотрит, в каком виде находится запрашиваемая страница. Если это просто HTML файл, то он отдает его браузеру, а если сайт написан на языке программирования, то начинается процесс формирования страницы. По алгоритму составляется HTML шаблон страницы и заполняется данными с базы данных, которые соответствуют запрашиваемой страницы. После формирования страницы она отправляется браузеру. Браузер по коду начинает все последовательно загружать. Этот процесс занимает очень не значительный промежуток времени, но если бы у вас был медленный интернет, вы бы наблюдали, как браузер загружает нужные файлы.
Конечно, если вы только начинающий веб-мастер, то возможно вам пока еще не совсем все понятно. Но все приходит с опытом. А для того, что бы набраться опыта, необходимо действовать. Действуйте, создавайте свои сайты и удачи вам в этом не легком деле. Дополняйте информацию в комментариях, там же задавайте свои вопросы. Не забывайте подписываться на обновления блога. Удачи!
Интересные статьи по теме:
Из чего состоит сайт (инфографика)
Любой сайт независимо от его сложности состоит из нескольких обязательных элементов. Отсутствие каких то элементов или ошибки в них приводят к проблемам в работе сайта или являются препятствием для его развития. Кратко расскажу о основных элементах и приведу несколько примеров распространенных ошибок.
Из чего состоит сайт
Юзабилити.
Удобство и понятность сайта для посетителя. Пользователь должен с легкостью передвигаться по сайту, меню должно быть интуитивно понятно с логичной иерархией, кнопки должны быть в ожидаемых местах, расположение блоков на странице последовательно, шрифты читабельны. Порядок действий посетителя при совершении операций на сайта максимально прост и продуман.Дизайн. Внешний вид сайта, кнопки, шапка, меню, блоки и т.д. Это тот визуальный образ, который видит пользователь сайта.
Верстка. Дизайн сайта переведенный на язык браузера. Браузер должен понимать где в дизайне кнопка, а где меню.
Программирование и CMS. Программирование действий каждого блока и элемента верстки. Что будет происходить при тех или иных действиях пользователя. Установка на систему управления сайтом CMS (CMS позволяет администратору сайта работать с контентом не обладая специальными знаниями верстальщика или программиста).
Контент. Тексты, изображения/ фотографии/ иллюстрации, видео, аудио которыми наполнен сайт. Это информационная составляющая сайта.
Продвижение. Действия направленные на увеличение посещаемости сайта.
Хостинг. Место где физически хранятся файлы вашего сайта.
Домен. Уникальное имя или адрес вашего сайта по которому любой пользователь может найти его в сети.
Все эти составляющие зависимы друг от друга. Ошибка в одном из них повлечет проблемы и в остальных. Незначительная ошибка в любом из них может привести к невозможности полноценно наладить работу сайта, развить его, привлечь аудиторию.

Из чего состоит сайт (инфографика)
Ошибки и последствия
Пример: Ошибки в юзабилити.
Работу над юзабилити часто игнорируют и вообще “пропускают”. Чаще всего заказчик сразу ищет дизайнера. Дизайнер рисует “красивую картинку” по требованиям клиента. Соответственно блоки, элементы, меню все составляющие занимают то или иное положение на сайте не потому что это удобно для пользователя, логично и эффективно, а потому что так захотел дизайнер. По такому дизайну верстаются страницы, программирует сайт, устанавливается на систему управления, наполняется контентом. Поле краткого времени работы сайта становится понятным что он не удобен для посетителей. Не найти нужный пункт меню, навигация не логична, не найти корзину в интернет-магазине или оформление заявки на сайте слишком запутанное — все это следствия ошибок в юзабилити. Такие сайты сложно продвигать, в некоторых случаях не возможно. Такие интернет-магазины “теряют” своих покупателей, для которых интерфейс становится барьером к покупке товара. Что бы исправить ошибки приходится возвращаться к самому началу прорабатывать юзабилити, править дизайн, перевертывать страницы, править программную часть. Затраты на “переделки” будут соизмеримы со стоимостью создания нового сайта.
Пример: Ошибки в дизайне.
Дизайнер не знаком с принципами верстки и не руководствуется оптимизацией будущего сайта. Т.е. когда дизайн сайта рассматривается только в ключе “красиво”. Большие картинки, не стандартные элементы, эффекты — которые не возможно оптимизировать. Так же много графики. Все это в будущем будет замедлять сайт при загрузке, что может привести к увеличению показателя отказов (отказ — когда пользователь уходит с сайта не дождавшись его загрузки). Это в свою очередь усложняет продвижение. Такой сайт всегда будет проигрывать по сравнению с более быстрыми сайтами конкурентов.
Пример: Ошибки в верстке.
Разные браузеры и разные устройства могут по разному отображать сайт. Кроме того с каждым новым обновлением браузеров внедряются новые технологии которые зачастую не поддерживаются старыми браузерами. Т.е. если при верстке сайта этому вопросу было уделено мало внимания вы неизбежно столкнитесь с проблемами. Не правильное отображение элементов, наезжали элементов друг на друга, зависание при загрузке, не адаптированность под смартфоны и планшеты, проблемы с отображением шрифтов, не возможность использовать навигацию и т.д. Как следствие увеличение количество отказов, низкие позиции сайта, потеря покупателя уже готового сделать заказ.
Пример: Ошибки в программировании и установке на CMS.
Такие ошибки чаще всего не на виду, хотя часто это выражается в урезанных возможностях использования функционала CMS. Но чаще всего “грязный” код может привести к медленной загрузке сайта, зависанию, плохой оценки поисковых систем и проблемами в продвижении.
Пример: Ошибки в контенте сайта.
Частые ошибки это не уникальный контент, тексты с грамматическими ошибками, не оптимизированные изображения. Такой сайт плохо или вообще не продвигается, страницы с не оптимизированными изображениями медленно грузятся.Чаще всего заказчик не в состоянии проверить сайт на наличие подобных ошибок (не считая контента), но есть несколько способов минимизировать риски. Мой курс поможет вам избежать ошибки в дизайне, программировании, верстке и частично в юзабилити за счет того что мы будем использовать только проверенные решения, а весь процесс создания сайта будет разбит на этапы с подробными инструкциями. Мы будем использовать стабильную и интуитивно понятную систему управления WordPress и самые популярные темы. Для вашего удобства рекомендуемые темы вынесены в отдельный список, каждая из них прошла тестирование и каждой теме присвоен бал.

Оглавление:
Добрый день, друзья. В прошлой вводной статье я попытался вас убедить, что лучше писать свой сайт с нуля, чем пользоваться стандартной темой вечно. Конечно же, можно понять начинающих сайтостроителей и блоггеров — многие из них, конечно же, непрофессионалы (как и я), разобрались, как выбрать хостинг и установить на него систему управления WordPress, поставили стандартную тему — и вперед! Покорять мир блоггинга и инфобизнеса, громко заявить о себе со страниц собственного блога, зарабатывать копейки мильёны или просто делиться своими мыслями с другими. Заодно в прошлой статье я немного рассказал о том, как я пришел к написанию сайта с нуля, немного морально подготовил вас и дал кое-какие рекомендации. Да и правда — если вы всерьез хотите заниматься сайтостроением и блоговедением, вам придется углублять ваши знания. И я постараюсь помочь вам в этом.
Сайт! Как много в этом слове! Все мы регулярно заходим на какие-то сайты, ищем нужную информацию, покупаем или продаем что-то, общаемся, качаем и т.д. и т.п. Но давайте задумаемся, как устроен сайт (в нашем с вами случае — блог)? На самом деле любой сайт — это сложный механизм, в котором есть отдельные детали и агрегаты — ну прямо как у автомобиля. Каждый из них отвечает за что-то и несет определенную функцию. Когда вы начнете верстку сайта на HTML, вы будете создавать по отдельности каждый элементик сайта — представьте себе, что это и есть те самые детали, о которых я говорил чуть выше. Кнопочка, иконка, менюшка, заголовок — вот они. Вместе они объединяются в страницу — тот самый агрегат. А страницы (связанные друг с другом) в свою очередь объединяются в сайт.
Допустим, вы зашли на главную страницу моего блога. Что мы тут видим? Мой блог (да и любой другой) состоит из следующих частей:
- шапка сайта (header, хидер), в которой, как правило, располагается название сайта и описание, логотип и картинка сайта, верхнее меню и т.п;
- контентная часть, в которой на главной странице мы обычно видим анонсы последних статей или статическую страницу с информацией. Если мы перейдем по ссылке анонса, то в контентной части отображается сам контент — содержание поста или страницы;
- боковая колонка (sidebar, сайдбар) где обычно располагаются меню рубрик, виджеты, ссылки, облако меток, поиск, реклама, подписка и многое другое;
- подвал сайта (footer, футер), в котором обычно располагается информация об авторских правах и владельце сайта, иногда — урезанное меню и т.п.
Как мы видим, главная страница сайта состоит из нескольких частей. Некоторые из них могут меняться (например, содержание контентной части), а некоторые остаются неизменными (шапка сайта, сайдбар, подвал). Есть и другие страницы сайта — например, страница поиска, на которую мы попадаем, когда вбиваем в поисковой строке на сайте интересующий нас запрос. Или страница ошибки, если мы ввели несуществующий запрос. Если говорить простым языком, шаблоны страниц сайта — это элементы структуры, каждый из которых отвечает за определенную область на сайте. А целиком они образуют структуру сайта.
Что такое шаблоны страниц сайта?
Определение и описание
Шаблоны страниц сайта представляют собой файлы с кодом, отвечающим за функциональность и внешний вид определенной области на сайте. Шаблонов страниц может быть великое множество, но существует стандартный набор с определенными названиями. Давайте рассмотрим его ниже:

Давайте еще посмотрим на картинку, на которой схематично отображена структура сайта:

За отображение главной страницы сайта отвечает шаблон страницы, который называется index.php. К этому шаблону подключаются остальные шаблоны. Проще говоря, главная страница собирается из из кусочков в единое целое. Зачем же так сделано? Для удобства и гибкости управления каждым отдельным элементом сайта.Согласитесь, ведь отремонтировать или доработать какую-то деталь в большом агрегате проще, когда эта деталь находится отдельно — например, перед вами на столе, а не когда вам приходится искать ее в массиве целого механизма и ремонтировать, не извлекая ее оттуда.
Теперь я вкратце расскажу последовательность нашей работы.
- Мы создадим один текстовый документ и в нем напишем (сверстаем) всю структуру и внешний вид сайта на HTML.
- Затем разобьем один общий файл на отдельные (шапку сайта, подвал, сайдбар, анонсы статей) и добавим в них элементы php, чтобы сделать наш сайт динамическим (если вы еще не знаете, чем отличается статический сайт от динамического — тогда читайте эту статью).
- Эти отдельные файлы обзовем стандартными названиями — header.php, sidebar.php, footer.php и т.п. и подключим их к шаблону главной страницы index.php.
Таким образом, мы создадим структуру нашего сайта. Потом все эти файлы мы поместим в папку на нашем хостинге — и все. Наша самописная тема для сайта готова. После вы сможете вести ваш блог, а параллельно дорабатывать тему — делать адаптацию, шлифовать дизайн, внедрять всякие фишки. Главное — вы будете знать, как все работает. Главное — не пугайтесь. Я потратил на создание собственной темы с нуля четыре месяца — быть может, вы управитесь быстрее.

Теперь попробую ответить на некоторые вопросы, которые могли возникнуть у читателей:
ВОПРОС: обязательно ли главным шаблонам страницам сайта давать именно такие названия — header.php, sidebar.php, footer.php?
ОТВЕТ: Да, обязательно. Система управления WordPress по названию распознает шаблон страницы. Например, если вы назовете шаблон sidebar.php, Вордпресс будет знать, что это шаблон страницы для боковой колонки и никакой иной. Эти названия-вехи уже заложены в «мозгах» системы управления WordPress, и по ним она будет выстраивать структуру сайта.
ВОПРОС: зачем разбивать один общий файл на отдельные?
ОТВЕТ: Для гибкости структуры сайта. Например, на определенных страницах вы можете скрывать боковую колонку (сайдбар) или подвал сайта. К тому же разбиение ускоряет загрузку вашего сайта.
ВОПРОС: как подключить шаблоны подвала, шапки сайта, сайдбара и т.п. к главной странице?
ОТВЕТ: С помощью специальных команд на языке РНР. Пока для вас это темный лес, но когда мы дойдем до освоения РНР, вы наглядно увидите, как все это работает. Например, для того, чтобы подключить на главную страницу шапку сайта, в файле index.php достаточно прописать стандартную команду на языке РНР (см. ниже)
Все, после этого подключится шаблон страницы с шапкой сайта. Также к основной странице подключается и сайдбар, и подвал и т.п.
Ну как, друзья, немного разобрались, что такое шаблоны страниц сайта? Поначалу все кажется довольно сложным, но скоро вы начнете вникать в процесс создания сайта и в итоге поймете, как устроен сайт. На следующих занятиях мы поговорим вкратце о языках программирования HTML и CSS и вскоре начнем потихоньку создавать наш сайт с нуля. А пока немного отдохнем и наберемся сил перед боем.
Если вам нравятся мои статьи — оставляйте комментарии, делайте репосты и рассказывайте об этом блоге друзьям. Я вам буду искренне признателен за это, а кому-то эта информация, возможно, пригодится 
Термины применяемые при создании сайтов
Ниже собраны определения наиболее важных и часто используемых терминов, которые употребляют разработчики сайтов, и. адаптированые для понимания начинающими пользователями Интернет
САЙТ
Сайт ( Site ) – это набор веб-страниц созданных для определенной цели, оформленных в едином стиле и размещённых в Интернете под определённым адресом.
Динамический сайт – сайт, позволяющий его владельцу оперативно вносить необходимые изменения в его структуру и содержимое при помощи админки ( См. Админка )
Статичный сайт – в отличие от динамического не позволяет производить обновления контента без знания основ программирования.
Флеш сайт ( Flash site) – анимированный сайт. Сайт содержащий графическую анимацию, как основу дизайна сайта. Сайты, сделанные полностью на основе Flash, могут выглядеть очень красиво, но их плохо индексируют поисковые машины. Чаще Flash используется для создания анимированных модулей для сайта и рекламных баннеров.
ИМЯ САЙТА
Доменное имя ( Domain name ) Доменное имя — это буквенное обозначение сайта. Его уникальный адрес в сети Интернет. Например, доменное имя нашего сайта artmozaika.com.ua. Доменное имя можно условно разделить на две части, разделенные точкой. Первая часть — это собственно имя — в нашем случае это artmozaika, и вторая часть — доменная зона (в нашем примере это .com.ua).
Адрес сайта ( URL) Уникальный адрес веб- ресурса в Интернете. Например, URL главной страницы нашего сайта http://www.artmozaika.com.ua/
РАЗМЕЩЕНИЕ САЙТА В ИНТЕРНЕТЕ
Размещение сайта – размещение программного кода сайта на сервере хостинг- компании обеспечивающей доступ к сайтам в Интернете.
Хостинг ( Hosting )– размещение сайта на серверном компьютере поставщика услуг передачи данных. Хостинг так же имеет физический смысл, так как под ним понимается место на жёстком диске серверного компьютера. Компания, осуществляющая хостинг сайтов, называется хостинг-провайдером или хостером.
СОЗДАНИЕ САЙТА
Верстка сайта — процесс создания сайта, при котором утвержденные структура и дизайн будущего сайта реализуется на практике, через создание соответствующего программного кода.
Техническое задание документ в котором подробно перечисленно — что, каким образом и в какие сроки должно быть сделано?» В техническом задании (ТЗ) определяются структура, дизайн, навигация и функциональность сайта.
Система управления сайтом ( CMS — Content Management System) Система управления сайтом — это программный продукт, позволяющий владельцу веб-сайта самостоятельно управлять структурой сайта, а также текстовой и графической информацией (контентом) на своем сайте, т.е. вносить изменения и дополнения в информационное наполнение сайта.
Браузер ( Browser ) – программа для просмотра web-страниц в Интернете. Наиболее распространены браузер Internet Explorer (MSIE), поставляемый вместе с Windows, а также Firefox Mozilla, Opera, Chrome и другие.
Контент – информационное наполнение сайта.
Админка (административный интерфейс сайта) – приватная, не видимая для посетителей часть сайта, позволяющая управлять сайтом и редактировать его содержимое. Работа с админкой не требует специальных профессиональных навыков.
Авторизация — процедура проверки на подлинность логина и пароля введенного пользователем в какую-либо интерактивную форму.
Логин ( Login ) — регистрационное имя пользователя, которое обычно пользователь выбирает при регистрации. Логин почти всегда сопровождается паролем. У каждого пользователя может быть много логинов для доступа к разным данным. Они могут использоваться для доступа к системе управления сайтом, электронной почте и другим ресурсам.
Навигация ( Navigation ) — это система управляющих элементов сайта, с помощью которых посетитель перемещается по страницам. Стандартным элементом навигации являются меню, которые показывают на каждой странице ссылки на главные разделы сайта.
Карта сайта ( Site Map ) — специальная страница сайта, на которой показана древовидная структура сайта в виде ссылок на разделы и конечные страницы сайта. При нажатии на ссылку, пользователь попадает в соответствующий раздел (подраздел) сайта.
Шаблон сайта ( Site template ) — комплект готовых файлов с програмным кодом реализующих на практике некое дизайнерское решение. Сайты созданные на основе шаблонов являются более дешевым решением, т.к. используют уже готовый программный код. Сайты с уникальным дизайном, требуют создания с нуля программного кода реализующего этот дизацйн, и поэтому более трудоемки.
Юзабилити ( Usability ) — уровень удобства использования сайта для его посетителей.
Кроссбраузерность сайта — свойство сайта отображаться и работать одинаково во всех популярных браузерах.
Валидность сайта — соответствие программного кода сайта всем техническим требованиям. Валидность кода сайта гарантирует его корректную работу в разных условиях.
ПРОДВИЖЕНИЕ САЙТА : ПОИСКОВАЯ ОПТИМИЗАЦИЯ
Комплекс работ, призванный увеличить количество посещений сайта целевыми посетителями.
Поисковая оптимизация ( SEO — Search Engines Optimization ) Также продвижение сайта, «раскрутка» сайта — набор действий по изменению сайта и элементов внешней среды с целью получения высоких мест в результатах поиска по заданным запросам.
Результаты поиска ( Search Engine Result Page) — страница, выдаваемая поисковой системой в качестве ответа на запрос пользователя, и содержащая набор ссылок на страницы Интернета, соответствующие, по мнению алгоритма поисковой машины, заданному запросу (релевантные ему).
Индексирование ( Indexing ) — процесс обхода страниц сайта и помещения их в базу поисковой машины. Только после индексации страницы она может быть найдена в поисковой машине.
Поисковая машина ( Search Engine ) — программно-аппаратный комплекс, предназначенный для осуществления поиска в Интернете и реагирующий на запрос пользователя, задаваемый текстовой фразой, выдачей набора ссылок на страницы и сайты, соответствующего запросу (по мнению поисковой машины).
Поисковый робот, паук ( Search Robot ) — программа постоянно сканирующая сеть Интернет, посещают веб-страницы сайтов, считывают (индексируют) их содержимое и далее следуют по ссылкам, найденным на данной странице. Роботы возвращается через определенные периоды времени и индексируют сайты (страницы) снова. Вся информация заносится роботом в индексы поисковой системы. Порядок обхода страниц, частота визитов регулируется алгоритмами поисковой машины.
Индекс цитирования , рейтинг страницы, ВИЦ ( Page Rank ) — число страниц, ссылающихся на сайт. Один из важнейших критериев оценки релевантности сайта тому или иному запросу. Этот показатель был введен поисковой машиной Google и фигурирует в алгоритме ранжирования Google как PageRank — рейтинг страницы.
В русскоязычном интернете главной поисковой машиной, для которой Индекс Цитирования является ключевым фактором оценки страницы, является Яndex. Здесь он обновляется два раза в неделю. Является одним из факторов, влияющих на положение страницы в результатах поиска Яндекса.
Одним из наиболее важных и наиболее сложных аспектов честного продвижения сайтов на поисковиках является повышение индекса цитирования, то есть, количество, и главное, качество страниц, ссылающихся на ваш сайт. Повышать Индекс цитирования можно несколькими способами, например регистрацией сайтов в каталогах, но наиболее эффективным способом все же является обмен ссылками.
Ранжирование ( Ranking ) — процесс выбора страниц из базы поисковой машины, соответствующих запросу пользователя, и упорядочение их по степени убывания соответствия (релевантности) запросу.
Релевантность ( Relevant ) — обозначает соответствие найденного документа запросу, сделанному пользователем поисковой системы.
ПРОДВИЖЕНИЕ САЙТА : КОНТЕКСТНАЯ РЕКЛАМА
Контекстная реклама ( Context Advertising ) — реклама, содержание которой зависит от запроса пользователя к поисковой системе. Так как подобная реклама показывается только тем, кто целенаправленно ищет информацию на тему запроса, её эффективность намного выше обычной. CTR контекстной рекламы составляет 3-4%, но нередко достигает и 30-40%. Подобная реклама обеспечивает лучшую конверсию посетителей в покупателей.
CTR ( Click-Through-Ratio ) — отношение числа кликов по рекламному материалу или ссылке к числу их показов посетителям. Выражается в процентах.
Конверсия — отношение числа посетителей, воспользовавшихся предлагаемой на сайте услугой, к числу пользователей, пришедших на сайт.
Баннер ( Banner ) — это графическое изображение содержащее рекламу чего либо, нажав на который, Вы попадаете на рекламируемый сайт или страницу.
Баннерная сеть — это система обмена баннерами на разных сайтах. Показав у себя некоторое количество чужих баннеров, вы получаете возможность показать столько же своих баннеров на других сайтах.
Показ — просмотр страницы пользователем. Если речь идет о рекламных показах, то подразумевается демонстрация ссылки или рекламного баннера пользователю, включая многократный показ, вследствие перезагрузки страницы.
Клик ( Click ) — переход посетителя сайта по текстовой ссылке или баннеру.
какие разновидности страниц есть на «Нубексе»
В системе «Нубекс» существуют различные типы страниц, которые отличаются друг от друга по представленной на них информации. Есть обычные, универсальные страницы, на которых одинаково удобно публиковать текст, фотографии и слайд-шоу, интерактивные карты и т.д. И есть страницы специализированные, которые предназначены исключительно для отображения массивов данных одного типа: например, каталогов товаров, новостных лент или фотоальбомов. Такие страницы у нас называются спецразделами.
Поэтому перед созданием страницы подумайте, какой материал Вы хотите на ней разместить и какой тип страницы сайта для этого материала подходит.


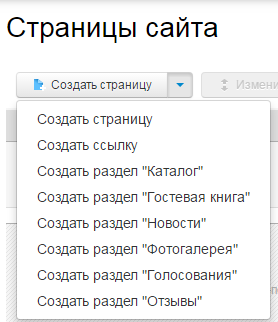
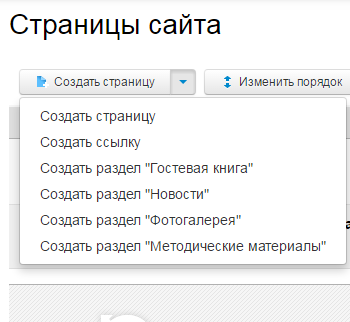
Наш сайт-конструктор позволяет создавать следующие типы страниц:
- Универсальная страница, или просто страница. Одинаково удобна для публикации данных любого типа: текстов, фотографий, документов для скачивания, интерактивных карт и т.д. Наполнение и редактирование таких страниц ведется через специализированные блоки.
- Ссылка. Иногда нужно поместить ссылку на другую страницу прямо в меню сайта. В таких случаях используется страница-ссылка: при клике на нее в меню посетитель попадает на заданную страницу Вашего или чужого сайта.
- Раздел «Каталог» предназначен для описания товаров или услуг. Он состоит из страниц рубрик и вложенных в них страниц товаров.
- Раздел «Гостевая книга». Вспомните «Книгу жалоб и предложений», которую Вы наверняка видели в различных магазинах, ателье, парикмахерских. Гостевая книга сайта — это нечто подобное: с ее помощью пользователи могут связаться с администраницей сайта, чтобы задать вопрос, оставить отзыв или уточнить детали заказа.
- Раздел «Новости». Этот тип страниц разработан специально для удобства публикации новостей (удивительно, правда?). С его помощью Вы легко можете добавлять и редактировать новостные блоки, которые будут выводиться перед посетителями сайта в виде новостной ленты. Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
- Раздел «Фотогалерея» удобен для публикации фотоальбомов. Вы можете разместить в нем всевозможные каталоги предметов, примеры выполненных работ, фотоотчеты о мероприятиях, а также ознакомить пользователей с кадровым составом организации. Добавив подписи к фотографиям и краткие описания к альбомам, Вы сможете сделать информацию раздела не только красочной, но и содержательной.
- Раздел «Отзывы» может быть добавлен на сайт интернет-магазина для размещения отзывов о товарах. В отличие от «Гостевой книги», сообщения в которой оставляют пользователи сайта, раздел «Отзывы» редактируется только из админки. Кроме того, каждый отзыв привязан к конкретному товару (с указанием достоинств и недостатков, общего впечатления и времени пользования), а не к работе сайта или организации в целом.
- Раздел «Методические материалы» (для сайтов образовательных учреждений). С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
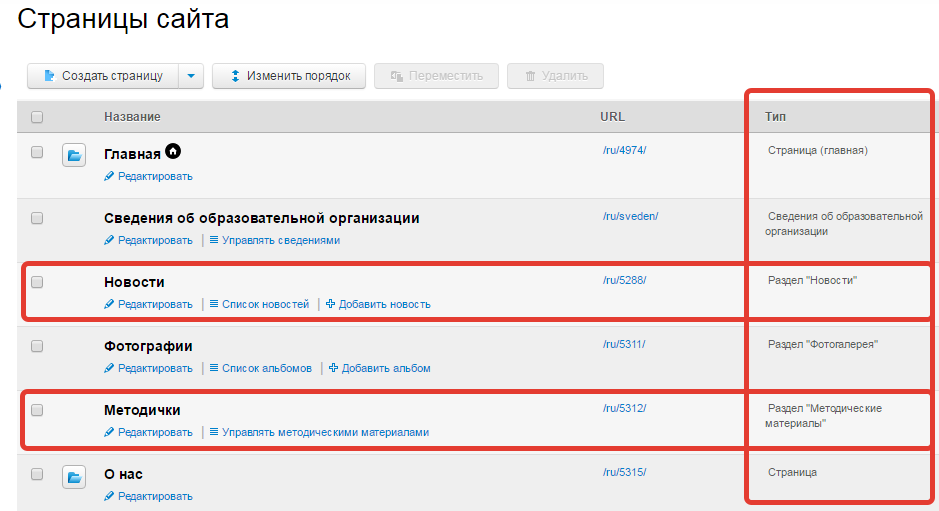
Как определить тип страницы
При создании новой страницы Вы сами выбираете ее тип в конструкторе, а как быть с уже существующими? Для этого в разделе «Страницы» есть колонка «Тип», которая отображает, к какому типу относится каждая из страниц Вашего сайта.

Обратите внимание, что при работе со спецразделами важно помнить о связи самого раздела и страницы соответствующего типа. Если у Вас возникают проблемы при публикации новостей, методических материалов, каталогов и других элементов спецразделов, прочтите статью о том, как работать со специальными страницами.
Как работают веб-приложения / Хабр
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
- Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
- Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}'Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд. Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
- Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики. Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
- Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.

