Краткая инструкция по работе с web-дизайнером (для менеджера проекта) / Habr
В статье будут даны рекомендации по работе с WEB-дизайнерами. Исполнение этих рекомендаций даст значительное повышение качества работы, увеличение производительности труда и сохранит нервные клетки.
В каждом из пунктов будут живые примеры и ссылки на полезные, бесплатные инструменты.
В идеале, в комментариях вы оставите свои советы, замечания к статье, ссылки и примеры.
Я не дизайнер, я заказчик и именно с этой стороны буду давать советы. Если у вас возникает вопрос, достаточно ли моей компетенции для освещения этой проблемы, то можете посмотреть отзывы обо мне, как о заказчике на free-lance.ru.
Вводная часть
WEB-дизайн — это результат совместной работы дизайнера и заказчика. Особенно важно понимать, что это именно совместная работа. Если каждый выполнит свою часть работы на отлично, то и общий итог работы будет то же отличным.
Я считаю, что моя часть ответственности проекта, как заказчика:
- продумать и внятно изложить суть идеи
- самостоятельно подготовить контент и название всех блоков
- продумать, дизайн каких страниц нам понадобится
- продумать компоновку каждой страницы
- продумать приоритет и важность блоков на странице
- давать четкую, внятную, обоснованную обратную связь
На практике я чаще сталкивался с тем, что заказчик перекладывал свою часть задачи на плечи дизайнера. Как правило, ничего хорошего из этого конечно же не получается, потому что лучше вас никто не вникнет в суть вашей идеи или задачи, никто лучше вас не продумает логику каждого элемента и так далее. Не поленитесь, сделайте хорошее ТЗ и вы получите отличный дизайн. “Хочешь сделать хорошо, сделай это сам”.
Ниже описаны самые важные аспекты ТЗ для дизайнера и рекомендации по их составлению.
Идеальное ТЗ
Идеальное — это конечно же просто красивый заголовок для привлечения внимания. Скорее тут подойдет “Один из вариантов хорошего ТЗ”.
Идея
Кратко, в несколько предложений, необходимо описать суть вашей идеи и задачи. Не пытайтесь писать сложно и витиевато, главное, чтобы было понятно. Дополнительно, постарайтесь ответить на следующие вопросы:
- Кто пользователь этого сайта?
- С каких устройств будут использоваться сайт?
- Какие ощущения он должен вызывать?
Пример: Мы собираемся создать новый дизайн для действующего сайта зубной клиники. Дизайн должен быть современным, чистым, свежим, с flat эффектом. Идея сайта не продать услугу клиники, а помочь в решении проблемы пациента. Точных жестких критериев пользователя не существует. Стоит учесть, что часть пользователей будет заходить с мобильных устройств, так что, никаких мелких функциональных элементов и так далее.
Блок-схема страниц
Дизайнер, который вникнет в вашу идею, проанализирует имеющийся контент, расспросит о том, как будет развиваться сайт, сделает группировку ваших услуг и прочее… в общем, такие ребята конечно же есть, но на практике почти никогда не попадаются, а если и попадаются, то цена у них действительно высокая.
Все эти вещи я рекомендую вам продумать самому, доверив дизайнеру лишь превращение вашей идеи и вашего виденья из каркаса в красивую картинку.
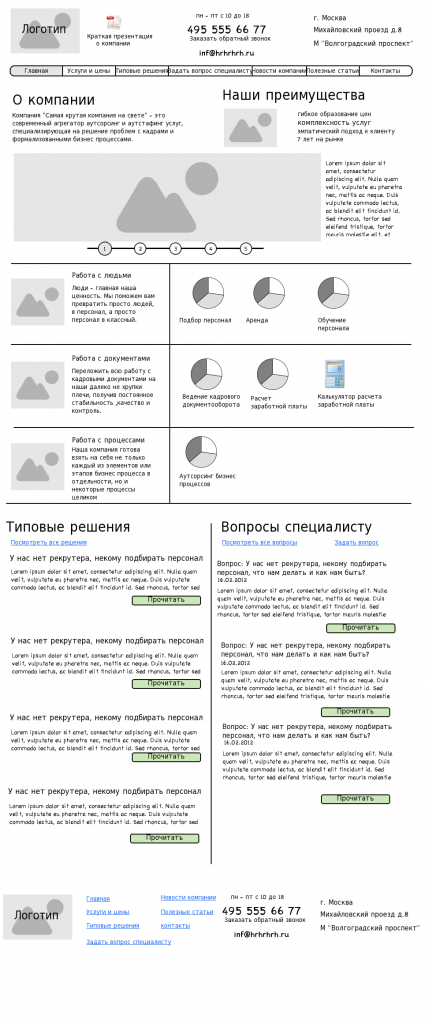
Блок-схема — это не то, как выглядит конкретная страница, это то, где расположен объект или группа объектов и тип этих объектов. На самом деле — это и есть дизайн, если рассматривать его от слова “создание”. А то, что имеют ввиду под дизайном на практике — это отрисовка.
Создание блок-схемы каждой страницы конечно займет время, но будет экономить вам его позже и упростит отрисовку всех элементов дизайнеру.
Иногда может показаться, что это может ограничить фантазию дизайнера, но на самом деле нет. Это только увеличит степень его свободы. Он начнет думать именно над тем, над чем должен думать, а не решать несвойственные ему задачи.
Инструменты создания блок-схемы
Существует множество удобных инструментов для построения блок-схемы, один мой коллега в MS Paint создает настоящие шедевры (буду рад новым инструментам в комментариях), вот мои любимые:
Типовая внутренняя страница
Рекомендую особое внимание уделить типовой внутренней странице. Постарайтесь предусмотреть на ней все возможные варианты и комбинации контента, который собираетесь использовать. Попросите дизайнера показать, как будет выглядеть, жирный текст и курсив, таблицы, списки, заголовки h2-H5, цитата, нумерованный список, вставленные изображения и так далее. Много людей в будущем скажут вам за это спасибо.
Примеры блок схем:moqups.com/idoziru/Ok2mhYsJ
ninjamock.com/s/kdwizs
Палитра цветов
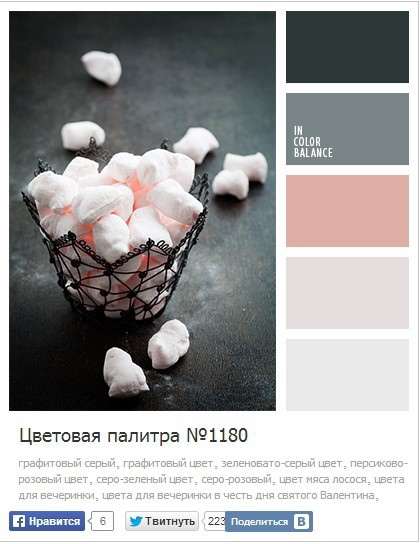
Самым неправильным способом будет пытаться придумать палитру у себя в голове. Следующим по неправильности будет способ, когда вы опишите желаемую палитру словами дизайнеру. Дело в том, что пурпурный цвет у каждого свой.
Мне ( и моим клиентам) нравится делать так. Они находят фотографию, которая по их мнению подходит по цветовой гамме под их идею.
Отличный ресурс, который выручает в таких случаях http://color.romanuke.com
Примеры хороших сайтов и плохих
Стоит показать дизайнеру примеры сайтов, дизайн которых вам хотелось бы посоветовать в качестве вдохновения для дизайнера. Постарайтесь кратко описать, чем нравится каждый из них. Аналогичным образом приведите примеры “плохих” сайтов.
Пример: toster.ru — нравится решение с меню прикрепленным слева, создает впечатление, что это приложение. habrahabr.ru — нравится простота и “воздух”. proactivweb.ru — нравится яркость и буква “М” у станции метро. apple.com — не нравится, что меню появляется через 3 секунды. Само меню тоже не нравится, особенно псевдоблики.
Внесение правок
Не бывает (лично у меня не было) такого, чтобы с первого раза и все получилось идеально и сразу. Скажу даже больше, не пытайтесь делать идеально сразу. Сделайте “крепко” и “хорошо”, быстрее запускайте проект и получайте статистику. Иначе завязнете в попытке сделать идеально сразу, в итоге так и не сделаете.
Правки стоит давать конкретные. Точно показывать на скриншоте о каком элементе или месте вы говорите. Пояснять дизайнеру, почему вы решили сделать эту правку. Если на вопрос “чем моя правка сделает дизайн лучше?” вы отвечаете “мне так нравится больше” — значит не стоит делать эту правку пока вообще, она бесполезна.
Правки стоит записывать, отправлять дизайнеру и при необходимости объяснять голосом. Это значительно увеличивает шанс на то, что он вас поймет и сделает так, как это видите вы.
Старайтесь делать технические правки, но не вмешиваться в дизайн. Ведь вы платите деньги за то, что дизайнер лучше вас видит какой цвет и где больше подходит. Иначе, вы рискуете получить дизайн, который сделали полностью вы. А дизайнер вы плохой, иначе не нанимали бы никого.
Пример правки к странице в одной из итераций здесь.
Совет: смотреть присланное изображение лучше всего в браузере, ведь именно для него все это и делается.
Что делать, когда дизайн сделан
Сделанный дизайн — это лишь начало работы. Этим макетом предстоит еще пользоваться верстальщику, программисту, возможно другому дизайнеру, вам самому. Стоит заранее это предусмотреть и сделать макет так, чтобы им было удобно пользоваться всем.
Попросите дизайнера подготовить макет в соответствии с правилами, указанными на сайте ilovepsd.ru ( Кстати, отличный сайт, большое спасибо его создателям, всегда выручает)
- Кроме самого макета в формате PSD всегда забирайте шрифты, которые использовал дизайнер.
- Всегда пробуйте открыть присланный вами макет, прежде чем писать, что все “ОК”. Самое простое, что может быть — разные версии программ.
- Еще раз сверьтесь с вашей блок схемой и проверьте список правок. Все ли выполнено?
- Проверьте, для всех ли активных элементов есть несколько отображений.
- Посмотрите на страницы, представьте, как это будет выглядеть с более длинным заголовком, или более длинной фамилией автора и так далее.
Что еще нужно знать
Контент VS Lorem Ipsum
Если у вас есть возможность делать дизайн с тем контентом, который будет на сайте, всегда так и поступайте. Это снижает количество ошибок.
Начинайте с главной страницы
Старайтесь начинать с главной страницы — она самая сложная и важная.
корреляции «из коробки». Часть 2. Схема данных как отражение модели «мира» / Positive Technologies corporate blog / Habr
Это вторая статья цикла, который посвящен методологии создания работающих «из коробки» правил корреляции, для SIEM-систем. В предыдущей статье мы поставили перед собой данную задачу, описали преимущества, которые будут получены при ее выполнении, а также перечислили основные проблемы, стоящие у нас на пути. В этой статье мы приступим к поиску решений и начнем с проблемы трансформации модели «мира», а также ее проявления на этапе нормализации событий.О проблеме трансформации модели «мира» было рассказано в первой статье. Коротко напомним ее суть: при возникновении какого-то явления на источнике событий (например, запуск процесса в ОС) происходит его фиксация в разных форматах сначала в памяти, затем в журнале событий ОС и далее — в SIEM-системе. Каждая стадия обработки сопровождается потерей данных, так как на уровне ОС — одна модель «мира», а в журнале ОС — другая, ограниченная набором полей — схемой журнала. Таким образом, происходит отражение (трансформация) одной модели с большим числом параметров в другую, с меньшим их числом. Нормализация и сохранение события в SIEM — это еще одна трансформация, которая также происходит с потерей данных, так как и внутри SIEM заложена собственная модель «мира».
Сложно найти способ, который бы позволил проводить трансформацию одной модели в другую без потерь. Зная это ограничение, необходимо сформулировать такой подход к нормализации и формированию перечню полей схемы событий, при котором не терялась бы информация, важная при корреляции и дальнейшем расследовании инцидентов ИБ.
В рамках SIEM модель представлена схемой — набором полей, в которые в процессе нормализации укладываются данные из исходного события. В дальнейшем именно она будет использоваться специалистами при создании правил корреляции. Чтобы специалисты по расследованию инцидентов и ответственные за разработку правил корреляции однозначно трактовали нормализованные события, схема должна удовлетворять основным свойствам:
- быть унифицированной для событий любого типа и источников;
- четко описывать, кто с кем и как взаимодействовал;
- сохранять суть и контекст взаимодействия.
В процессе разработки правил нормализации информацию о взаимодействии необходимо найти в исходном событии и разложить ее в специально отведенные поля. То же самое необходимо сделать с контекстом и сутью взаимодействия (подробнее об этом — в следующей статье).
Для поиска ответа на эти вопросы необходимо обратиться к аналитике и постараться проанализировать как можно больше уже разработанных и функционирующих в SIEM-решениях правил нормализации для выявления общих закономерностей. В рамках таких работ удалось провести анализ более 3000 правил нормализации от более чем 100 различных источников из таких решений, как Positive Technologies MaxPatrol SIEM и Micro Focus ArcSight. В результате анализа были получены следующие выводы:
- Типовые схемы взаимодействия существуют.
- В каждом отдельном событии, как правило, есть информация о взаимодействии на уровне сети и на уровне приложений .
- Типовые схемы взаимодействия могут отличаться на разных уровнях, и это нужно учитывать.
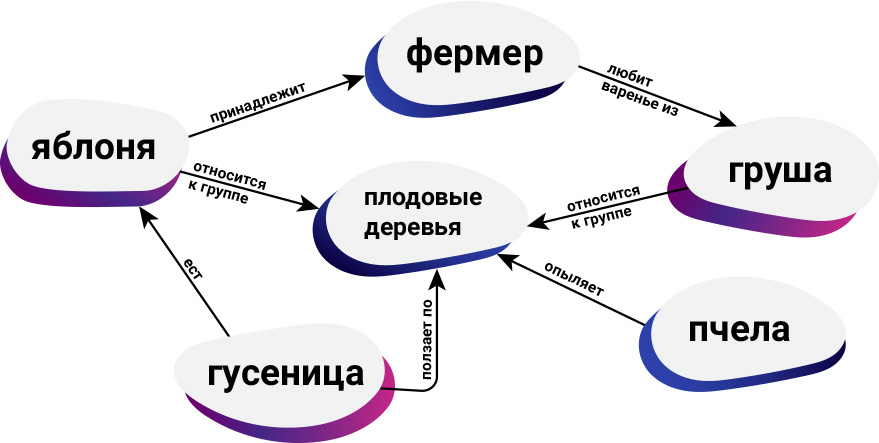
Опишем типовые схемы для каждого уровня. Перед этим нужно выделить сущности, которые всегда присутствуют в событиях. Далее на их базе и будут построены схемы взаимодействия. К ним относятся:
- Субъект. Сущность, оказывающая воздействие на объект. Например, Пользователь, меняющий ключ реестра, либо хост с IP 10.0.0.1, отправляющий пакет на хост с IP 20.0.0.1.
- Объект. Сущность, на которую оказывает воздействие Субъект.
- Источник. Как правило, хост, который регистрирует взаимодействие Субъекта с Объектом и порождает само событие. К примеру, Источником будет являться межсетевой экран, зафиксировавший передачу пакетов от хоста — Субъекта с IP 10.0.0.1, хосту — Объекту c IP 20.0.0.1.
- Передатчик. Есть случаи, когда SIEM получает события не напрямую с источника, а с промежуточного сервера, через который данные события проходят. Самый просто пример — промежуточный syslog-сервер. Пример посложнее — когда Передатчиком может быть сервер управления, например, Kaspersky Security Center. В этом случае Источник — конкретный агент Kaspersky Endpoint Security.
Однако не все сущности могут быть одновременно представлены в событии (об этом далее), поэтому важно изначально ввести соглашения, как в таком случае заполняются соответствующе поля схемы. Это поможет в дальнейшем явно отличать случаи, при которых эти поля не были заполнены из-за ошибки специалиста, разрабатывающего правила нормализации, от случаев, при которых в исходном событии действительно не содержалось данных о какой-либо сущности.
Перейдем к схемам взаимодействия и примерам событий. Для наглядности все примеры будут приведены на базе файловых логов, сообщений syslog или записей в реляционной базе, но они могут применяться и для других форматов логов, например, бинарных.
Уровень сети
Основной идентификатор сущностей сетевого уровня — IP-адреса. При этом важно понимать, что могут быть и иные связанные идентификаторы — MAC-адреса на канальном уровне, FQDN — на прикладном. Возникает вопрос: они говорят об одной и той же сущности или о разных? Могут ли у одной и той же сущности меняться эти идентификаторы со временем? Этому будет посвящена отдельная статья, сейчас остановимся на том, что основной идентификатор для моделей взаимодействия на сетевом уровне — IP-адрес.
Итак, типовые схемы взаимодействия этого уровня можно условно разделить на два класса — основные и вырожденные.
Основные схемы взаимодействия
Схема 1.Полная схема взаимодействия
В рамках данной модели в событии, поступившем на вход SIEM, можно выделить все основные сущности: Субъект, Объект, Источник, Передатчик. На схеме взаимодействия Субъект воздействует на Объект. Это воздействие регистрирует (наблюдает) Источник и порождает событие. Событие от Источника поступает в Передатчик и с него попадает в SIEM.
Событие ниже фиксирует разрешение сетевого взаимодействия между хостами межсетевым экраном Stonesoft (ныне — Forcepoint), при этом само событие поступает в SIEM не напрямую, а от промежуточного syslog-сервера.
Здесь:
40.0.0.1 — Передатчик (промежуточный syslog-сервер),
30.0.0.1 — Источник (нода межсетевого экрана),
10.0.0.1 — Субъект (отправляющий UDP-пакеты),
20.0.0.1 — Объект (получающий UDP-пакеты).
Схема 2.Схема прямого сбора без передатчика
Далеко не всегда в схеме взаимодействия есть Передатчик. Как правило, он присутствует, когда для передачи событий используется промежуточный сервер (например, syslog-сервер), или когда у решения, с которого собираются события, есть централизованная система управления — например, Kaspersky Security Center, Check Point Smart Console или Cisco Prime. По этой схеме события попадают в SIEM напрямую из Источника. Большая часть всех событий описывается именно этой схемой. Кстати, пример такого события можно увидеть в схеме 1, если бы в ней отсутствовал промежуточный syslog-сервер и мы получали события напрямую от межсетевого экрана.
Здесь:
30.0.0.1 — Источник (нода межсетевого экрана),
10.0.0.1 — Субъект (отправляющий UDP-пакеты),
20.0.0.1 — Объект (получающий UDP-пакеты).
Схема 3. Взаимодействие с множеством Объектов
Эта схема взаимодействия на уровне сети встречается достаточно редко и, как правило, характерна для событий сетевого оборудования. В схеме один Субъект взаимодействует со множеством Объектов, подобное взаимодействие присутствует в событиях, описывающих multicast, unicast или broadcast рассылки.
Отметим, что иногда множество Объектов могут быть объединены общим идентификатором — адресом подсети или широковещательным адресом. Это нужно помнить, так как при анализе событий, в том числе и на уровне правил корреляции, легко можно пропустить потенциально важное взаимодействие, так как в такой схеме адрес Объекта сокрыт за групповым адресом.
Следующий пример демонстрирует событие с IGMP Relay сервера, через который транслируется запрос принадлежности к групповому адресу.
Здесь:
30.0.0.1 — Источник (IGMP Relay сервер),
10.0.0.1 — Субъект (запрашивающий принадлежность к группе),
224.0.0.252 — Объект (групповой адрес).
Вырожденные схемы
Субъект, Объект и Источник — базовые сущности в группе основных схем взаимодействия. Однако нередки случаи, когда в событии одна из сущностей может отсутствовать.
Схема 4. Взаимодействие без Объекта
Зачастую такая схема характерна в ситуациях, при которой Субъект сообщает об изменении своего внутреннего состояния — то есть он выступает одновременно в роли Субъекта и Объекта. Например, такое взаимодействие можно наблюдать в событиях изменения конфигурации или обнаружения вредоносного ПО на рабочей станции. Но эту информацию фиксирует не сам Субъект, а централизованная система управления и сохраняет в своем журнале.
В примере показано, как сервер управления Symantec Management Server фиксирует, что управляемый им агент Symantec Endpoint Protection обнаружил вредоносный файл на своем узле.
Здесь:
30.0.0.1 — Источник (Symantec Management Server),
10.0.0.1 — Субъект (агент Symantec Endpoint Protection).
Схема 5. Совмещение роли Субъекта и Объекта в Источнике
Последняя вырожденная схема взаимодействия характерна для ситуации, когда SIEM получает события от Источника, сообщающего об изменении своего внутреннего состояния: например, реконфигурации устройства или ПО, включении или отключении сетевого порта. В такой схеме роль Источника совпадает с ролью Субъекта и Объекта. В отличие от предыдущей схемы, здесь события в SIEM приходят напрямую.
В данном примере коммутатор на базе Cisco IOS сообщает, что его интерфейс перешел в статус UP.
Здесь 30.0.0.1 — Источник (коммутатор).
Уровень приложений
На этом уровне присутствуют взаимодействия уже известных нам сущностей: Субъекта, Объекта. Однако вся информация об Источнике и Передатчике остается непосредственно на уровне сети и не имеет своего отражения на уровне приложения.
Большая часть всех типов событий имеет в своем составе взаимодействия одновременно на уровне сети и уровне приложений. Однако, отметим, что события, генерируемые непосредственно прикладным ПО, например, 1С: Предприятие, Microsoft SQL Server или Oracle Database, могут содержать в себе исключительно взаимодействия уровня приложений.
Кроме того, на уровне приложений появляется дополнительная сущность Ресурс.
Ресурс — промежуточная сущность, через которую Субъект оказывает влияние на Объект без прямого взаимодействия. Например, предоставление пользователем Alex прав на доступ к файлу MyFile пользователю Bob. Здесь Alex — Субъект, Bob — Объект, MyFile — Ресурс. Обратите внимание, в данном примере Alex напрямую не взаимодействует с Bob-ом.
Важно: события уровня приложений могут содержать как дополнительные параметры Субъекта и Объекта, так и самого Ресурса. К примеру, дополнительными параметрами такого Ресурса, как «файл», может служить директория, в которой он находится, или его размер.
При этом Субъект, Объект и Ресурс идентифицируются по имени или уникальному идентификатору: адресу электронной почты, имени файла, имени директории, имени таблицы в базе данных.
Рассмотрим дополнительные схемы взаимодействия, характерные для уровня приложений.
Схема 6. Взаимодействие через ресурс
На этой схеме Субъект опосредованно воздействует на Объект через промежуточный Ресурс. Как правило, события с такой схемой отчетливо видны в журналах аудита баз данных или работы с правами доступа к файлам и каталогам на уровне ОС.
В примере представлена запись из журнала аудита СУБД Oracle Database. В нем зафиксирован процесс отзыва роли у пользователя.
Здесь:
«ALEX» — Субъект (имя пользователя, который отзывает роль),
«BOB» — Объект (имя пользователя, у которого отзывают),
«ROLE» — Ресурс (имя отзываемой роли).
Схема 7. Взаимодействие с множеством ресурсов
На уровне приложений, как и на уровне сети, существуют такие типы событий, в которых Субъект взаимодействует с Объектом сразу через множество Ресурсов. При этом очень редко, но бывают случаи, когда количество Объектов тоже больше одного. Такие типы события появляются при фиксации массовых операций. Например, предоставление доступа к нескольким файлам одному пользователю или изменение набора правил, входящих в политику.
В примере решение по защите виртуальных сред Код Безопасности vGate фиксирует добавление в набор новых политик.
Здесь:
«admin@VGATE» — Субъект (имя пользователя, изменяющего набор политик)
«base» — Объект (набор политик)
«Установка и поддержка целостности файловой системы», «Проверка настроек SNMP-агента», «Запрет автоматической установки VMware Tools» — Ресурсы (имена добавленных политик)
На всех схемах мы выделяли разные сущности (субъекты, объекты, ресурсы, источники, передатчики) и отмечали так называемый канал взаимодействия между ними. Остановимся подробнее на предпоследней составляющей большой модели «мира», которой должен оперировать SIEM, — на моделях канала взаимодействия между Субъектом и Объектом. Напомним, что последняя составляющая — контекст взаимодействия (этому будет посвящена следующая статья).
Итак, есть две сущности, взаимодействующие между собой. В рамках данного взаимодействия происходит передача данных от одной сущности к другой. Это могут быть сетевые пакеты с данными, файлы или команды управления. В этом случае образовавшийся канал можно представить в виде «трубы», по которой идет направленный поток данных и команд. Такая модель отчетливо видна на уровне сети, но менее выражена на уровне приложений (см. пример).
Модель канала данных
Исходя из такой модели, каждое событие, которое получает SIEM, может содержать информацию, описывающую:
- Параметры самого канала — «трубу»,
- Передаваемые по этой «трубе» данные.
Как правило, канал описывается такими параметрами, как идентификатор сессии, протокол передачи данных, время установления канала, время завершения, длительность. Данные в событиях характеризуются форматом, используемыми алгоритмами шифрования, количеством переданных пакетов, количество переданных байт.
Рассмотрим пример события, которое содержит данные о канале взаимодействия. Здесь представлено событие с системы управления процессами идентификации и контроля доступа — Cisco Identity Services Engine (ISE), фиксирующее сетевую сессия пользователя в рамках процедуры аккаунтинга (учет).
Здесь:
«Acct-Session-Id=1A346216», «Acct-Session-Time=50», «Service-Type=Framed», «Framed-Protocol=PPP» — параметры канала коммуникации,
«Acct-Input-Octets=43525», «Acct-Output-Octets=122215», «Acct-Input-Packets=234», «Acct-Output-Packets=466» — параметры переданных по каналу данных.
Итак, мы рассмотрели схемы взаимодействия уровней сети и приложений, а также модель канала взаимодействия. Далее покажем на примере, как в одном событии сочетаются схемы взаимодействия разных уровней и используется информация о модели канала.
Здесь мы видим событие от межсетевого экрана — Cisco Adaptive Security Appliance (ASA), в котором зафиксировано исходящее TCP-соединение.
В примере отчетливо видно, что внутри одного события присутствуют сущности уровня сети и уровня приложений. На уровне сети — схема взаимодействия Субъекта и Объекта, которое фиксируется Источником. Передатчик отсутствует.
Здесь:
30.0.0.1 — Источник (Cisco ASA),
10.0.0.1 — Субъект (адрес того, кто подключается),
20.0.0.1 — Объект (адрес того, к кому подключаются).
На уровне приложений — простая схема, в которой присутствуют только Субъект и Объект:
«ALEX» — Субъект (имя пользователя, который подключается),
«BOB» — Объект (имя пользователя, к которому подключаются).
Также в этом событии присутствует описание канала передачи данных, но отсутствует описание самих данных:
«TCP» — протокол, на основе которого создан канал,
«136247» — идентификатор сессии канала.
Как могут помочь выделенные нами типовые схемы взаимодействия?
- Во-первых, эксперт при написании правил корреляции и при анализе событий должен понимать, какие сущности присутствуют в рамках каждого события, поступающего в SIEM. Для этого необходимо еще на этапе нормализации событий явно выделить сущности: Субъект, Объект, Ресурс, Источник и Передатчик.
- Во-вторых, при нормализации важно учитывать, что в событии содержится информация как о взаимодействии уровня сети, так и уровня приложений. Оба эти взаимодействия могут одновременно присутствовать в одном событии.
- В-третьих, само взаимодействие представляет собой составную структуру, в которой есть информация об образованном канале и о данных, передаваемых по этому каналу.
Таким, образом, модель «мира», которая строится в SIEM и представляется набором полей (схемой), должна содержать разделы для описания:
- На уровне сети:
- Субъекта;
- Объекта;
- Источника;
- Передатчика;
- Канала взаимодействия;
- Данных, передаваемых по каналу.
- На уровне приложений:
- Субъекта;
- Объекта или множества объектов;
- Ресурса или множества ресурсов.
Для каждой сущности необходимо определить набор свойств, которые ее однозначно идентифицируют. На уровне сети сущности идентифицируются IP-, MAC- адресами или FQDN. На уровне приложений — именами или ID. Схема должна иметь выделенные поля для хранения этих идентификаторов.
Существуют вырожденные схемы взаимодействия, в которых одна сущность может сочетать в себе сразу несколько ролей. При нормализации таких событий необходимо явно определить правило заполнения всех полей схемы, отвечающих за весь набор сущностей. В дальнейшем это поможет правилам корреляции не пропустить часть взаимодействий.
Поясним: возьмем случай с совмещением роли Субъекта и Объекта в Источнике. Если при нормализации будут заполнены только поля схемы, отвечающие за Источник, то правила корреляции, анализирующие изменения конфигурации на определенном Объекте попросту пропустят нужные нам события, так как поля Объекта будут пусты.
При написании правил корреляции важно четко понимать, с событиями какой схемы и какого уровня взаимодействия мы работаем. Это поможет правильно интерпретировать роли сущностей, участвующих в событиях.
В итоге общая схема, способная описать все множество типовых взаимодействий, выглядит так:
Схема полей, ориентированная на взаимодействия
Следующий этап — включение в модель «мира» SIEM смысла или семантики того взаимодействия, которое наблюдаем в исходном событии. Практика показывает, что недостаточно знать, что пользователь Alex со своей рабочей станции подключился к контроллеру домена, — важно понимать, что это была попытка логина и, возможно, неудачная. При написании правил корреляции лучше оперировать семантикой происходящих явлений, а не просто данными из полей событий. Конечно, как-то интерпретировать и понять смысл можно, посмотрев на данные в нормализованном событии, но коррелятору в SIEM нужно помочь это сделать.
В следующей статье расскажем про категоризацию и то, как она помогает однозначно интерпретировать смысл тех взаимодействий, которые есть в событии. Также мы соберем воедино все описанное и сформулируем основные принципы, лежащие в основе методологии нормализации событий, которые получены из разных источников.
Цикл статей:
Глубины SIEM: Корреляции «из коробки». Часть 1: Чистый маркетинг или нерешаемая проблема?
Глубины SIEM: корреляции «из коробки». Часть 2. Схема данных как отражение модели «мира» (Данная статья)
Глубины SIEM: корреляции «из коробки». Часть 3.1. Категоризация событий
Глубины SIEM: корреляции «из коробки». Часть 3.2. Методология нормализации событий
Глубины SIEM: корреляции «из коробки». Часть 4. Модель системы как контекст правил корреляции
Глубины SIEM: корреляции «из коробки». Часть 5. Методология разработки правил корреляции
Краткая инструкция по работе с web-дизайнером

В статье будут даны рекомендации по работе с WEB-дизайнерами. Исполнение этих рекомендаций даст значительное повышение качества работы, увеличение производительности труда и сохранит нервные клетки.
В каждом из пунктов будут живые примеры и ссылки на полезные, бесплатные инструменты.
В идеале, в комментариях вы оставите свои советы, замечания к статье, ссылки и примеры.
Я не дизайнер, я заказчик и именно с этой стороны буду давать советы. Если у вас возникает вопрос, достаточно ли моей компетенции для освещения этой проблемы, то можете посмотреть отзывы обо мне, как о заказчике на free-lance.ru.
Вводная часть
WEB-дизайн — это результат совместной работы дизайнера и заказчика. Особенно важно понимать, что это именно совместная работа. Если каждый выполнит свою часть работы на отлично, то и общий итог работы будет то же отличным.
Я считаю, что моя часть ответственности проекта, как заказчика:
- продумать и внятно изложить суть идеи
- самостоятельно подготовить контент и название всех блоков
- продумать, дизайн каких страниц нам понадобится
- продумать компоновку каждой страницы
- продумать приоритет и важность блоков на странице
- давать четкую, внятную, обоснованную обратную связь
На практике я чаще сталкивался с тем, что заказчик перекладывал свою часть задачи на плечи дизайнера. Как правило, ничего хорошего из этого конечно же не получается, потому что лучше вас никто не вникнет в суть вашей идеи или задачи, никто лучше вас не продумает логику каждого элемента и так далее. Не поленитесь, сделайте хорошее ТЗ и вы получите отличный дизайн. “Хочешь сделать хорошо, сделай это сам”.
Ниже описаны самые важные аспекты ТЗ для дизайнера и рекомендации по их составлению.
Идеальное ТЗ
Идеальное — это конечно же просто красивый заголовок для привлечения внимания. Скорее тут подойдет “Один из вариантов хорошего ТЗ”.
Идея
Кратко, в несколько предложений, необходимо описать суть вашей идеи и задачи. Не пытайтесь писать сложно и витиевато, главное, чтобы было понятно. Дополнительно, постарайтесь ответить на следующие вопросы:
- Кто пользователь этого сайта?
- С каких устройств будут использоваться сайт?
- Какие ощущения он должен вызывать?
Пример: Мы собираемся создать новый дизайн для действующего сайта зубной клиники. Дизайн должен быть современным, чистым, свежим, с flat эффектом. Идея сайта не продать услугу клиники, а помочь в решении проблемы пациента. Точных жестких критериев пользователя не существует. Стоит учесть, что часть пользователей будет заходить с мобильных устройств, так что, никаких мелких функциональных элементов и так далее.
Блок-схема страниц

Дизайнер, который вникнет в вашу идею, проанализирует имеющийся контент, расспросит о том, как будет развиваться сайт, сделает группировку ваших услуг и прочее… в общем, такие ребята конечно же есть, но на практике почти никогда не попадаются, а если и попадаются, то цена у них действительно высокая.
Все эти вещи я рекомендую вам продумать самому, доверив дизайнеру лишь превращение вашей идеи и вашего виденья из каркаса в красивую картинку.
Блок-схема — это не то, как выглядит конкретная страница, это то, где расположен объект или группа объектов и тип этих объектов. На самом деле — это и есть дизайн, если рассматривать его от слова “создание”. А то, что имеют ввиду под дизайном на практике — это отрисовка.
Создание блок-схемы каждой страницы конечно займет время, но будет экономить вам его позже и упростит отрисовку всех элементов дизайнеру.
Иногда может показаться, что это может ограничить фантазию дизайнера, но на самом деле нет. Это только увеличит степень его свободы. Он начнет думать именно над тем, над чем должен думать, а не решать несвойственные ему задачи.
Инструменты создания блок-схемы
Существует множество удобных инструментов для построения блок-схемы, один мой коллега в MS Paint создает настоящие шедевры (буду рад новым инструментам в комментариях), вот мои любимые:
Типовая внутренняя страница
Рекомендую особое внимание уделить типовой внутренней странице. Постарайтесь предусмотреть на ней все возможные варианты и комбинации контента, который собираетесь использовать. Попросите дизайнера показать, как будет выглядеть, жирный текст и курсив, таблицы, списки, заголовки h2-H5, цитата, нумерованный список, вставленные изображения и так далее. Много людей в будущем скажут вам за это спасибо.
Примеры блок схем:
moqups.com/idoziru/Ok2mhYsJ
ninjamock.com/s/kdwizs
Палитра цветов
Самым неправильным способом будет пытаться придумать палитру у себя в голове. Следующим по неправильности будет способ, когда вы опишите желаемую палитру словами дизайнеру. Дело в том, что пурпурный цвет у каждого свой.

Любую графическую информацию, лучше передавать графически. Иначе это превращается в “Угадай мелодию”, причем мелодию вам показывают на пальцах.
Мне ( и моим клиентам) нравится делать так. Они находят фотографию, которая по их мнению подходит по цветовой гамме под их идею.
Отличный ресурс, который выручает в таких случаях http://color.romanuke.com
Примеры хороших сайтов и плохих
Стоит показать дизайнеру примеры сайтов, дизайн которых вам хотелось бы посоветовать в качестве вдохновения для дизайнера. Постарайтесь кратко описать, чем нравится каждый из них. Аналогичным образом приведите примеры “плохих” сайтов.
Пример: toster.ru — нравится решение с меню прикрепленным слева, создает впечатление, что это приложение. habrahabr.ru — нравится простота и “воздух”. proactivweb.ru — нравится яркость и буква “М” у станции метро. apple.com — не нравится, что меню появляется через 3 секунды. Само меню тоже не нравится, особенно псевдоблики.
Внесение правок
Не бывает (лично у меня не было) такого, чтобы с первого раза и все получилось идеально и сразу. Скажу даже больше, не пытайтесь делать идеально сразу. Сделайте “крепко” и “хорошо”, быстрее запускайте проект и получайте статистику. Иначе завязнете в попытке сделать идеально сразу, в итоге так и не сделаете.
Правки стоит давать конкретные. Точно показывать на скриншоте о каком элементе или месте вы говорите. Пояснять дизайнеру, почему вы решили сделать эту правку. Если на вопрос “чем моя правка сделает дизайн лучше?” вы отвечаете “мне так нравится больше” — значит не стоит делать эту правку пока вообще, она бесполезна.

Правки стоит записывать, отправлять дизайнеру и при необходимости объяснять голосом. Это значительно увеличивает шанс на то, что он вас поймет и сделает так, как это видите вы.
Старайтесь делать технические правки, но не вмешиваться в дизайн. Ведь вы платите деньги за то, что дизайнер лучше вас видит какой цвет и где больше подходит. Иначе, вы рискуете получить дизайн, который сделали полностью вы. А дизайнер вы плохой, иначе не нанимали бы никого.
Пример правки к странице в одной из итераций здесь.
Совет: смотреть присланное изображение лучше всего в браузере, ведь именно для него все это и делается.
Что делать, когда дизайн сделан
Сделанный дизайн — это лишь начало работы. Этим макетом предстоит еще пользоваться верстальщику, программисту, возможно другому дизайнеру, вам самому. Стоит заранее это предусмотреть и сделать макет так, чтобы им было удобно пользоваться всем.
Попросите дизайнера подготовить макет в соответствии с правилами, указанными на сайте ilovepsd.ru ( Кстати, отличный сайт, большое спасибо его создателям, всегда выручает)
- Кроме самого макета в формате PSD всегда забирайте шрифты, которые использовал дизайнер.
- Всегда пробуйте открыть присланный вами макет, прежде чем писать, что все “ОК”. Самое простое, что может быть — разные версии программ.
- Еще раз сверьтесь с вашей блок схемой и проверьте список правок. Все ли выполнено?
- Проверьте, для всех ли активных элементов есть несколько отображений.
- Посмотрите на страницы, представьте, как это будет выглядеть с более длинным заголовком, или более длинной фамилией автора и так далее.
Что еще нужно знать
Контент VS Lorem Ipsum
Если у вас есть возможность делать дизайн с тем контентом, который будет на сайте, всегда так и поступайте. Это снижает количество ошибок.
Начинайте с главной страницы
Старайтесь начинать с главной страницы — она самая сложная и важная.
Автор: i_dozi
Источник
Инфраструктура и жизненный цикл разработки веб-проекта / Mail.ru Group corporate blog / Habr
Когда проект маленький, особых проблем с ним не возникает. Список задач можно вести в текстовом файле (TODO), систему контроля версий, по большому счёту, можно и не использовать, для раскладки файлов на живой сервер их можно просто скопировать (cp/scp/rsync) в нужную директорию, а ошибки всегда можно посмотреть в лог-файле. Глупо было бы, например, для простенького сервиса с двумя скриптами и тремя посетителями в день поднимать полноценную систему управления конфигурациями серверов.С ростом проекта требования растут. Становится неудобно держать в TODO-файле несколько десятков задач и багов: хочется приоритетов, комментариев, ссылок. Появляется необходимость в системе контроля версий, специальных скриптах/систем для раскладки кода на сервер, системе мониторинга. Ситуация усугубляется, когда над проектом работает несколько человек, а уж когда проект разрастается до нескольких серверов, появляется полноценная инфраструктура («комплекс взаимосвязанных обслуживающих структур или объектов, составляющих и/или обеспечивающих основу функционирования системы», Wikipedia).
На примере нашего сервиса «Календарь Mail.ru» я хочу рассказать о типичной инфраструктуре и жизненном цикле разработки среднего по размерам веб-проекта в крупной интернет-компании.
Любая работа начинается с постановки задачи, будь то запланированная фича или сообщение об ошибке.
Управление проектами и задачами
В качестве системы «Issue & project tracking» мы, в Mail.ru, используем Atlassian Jira, которая является стандартом де-факто среди крупных организаций. Вот далеко не полный список компаний, использующих Jira: ru.wikipedia.org/wiki/Atlassian_JIRA. По функционалу, гибкости, расширяемости и удобству использования этой системе нет равных, и альтернативы я не вижу, хотя по имеющейся у меня информации некоторые крупнейшие IT-компании с тысячами сотрудников успешно (по их заверениям) используют Bugzilla в качестве багтрекера.
Для небольших команд и проектов целесообразнее использовать менее навороченные и более бесплатные аналоги вроде той же Bugzilla, Phabricator или Redmine. Как вариант, в случае использования хостинга проектов (GitHub, BitBucket и другие) можно использовать встроенные в них системы отслеживания ошибок.
На данный момент проект «Календарь» в Jira содержит 1816 задач, из которых 1386 успешно закрыты. Около 500 из них были багами =)
После того, как задача была поставлена менеджером, специалистом по тестированию или службой поддержки пользователей, разработчик приступает к работе над ней. Весь код проекта находится в репозитории.
Система контроля версий
На сегодняшний день самыми распростанёнными системами контроля версий являются Git и Mercurial. Обе имеют, по большому счёту, схожий функционал (распределённые системы), хоть и различаются в деталях. Практически все проекты Mail.ru перешли на Git (кто с SVN, кто вообще с CVS), и Календарь — не исключение.
В нашей компании есть несколько больших и мощных серверов, на которых установлен gitosis для хостинга git-репозиториев. Разные репозитории имеют разные настройки, например, у разработчиков не получится запушить в репозиторий календаря код Python, который не соответствует стандартам PEP8 (за этим следит специальный хук на сервере).
Весь код Календаря (frontend и backend) хранится в одном репозитории. Для небольшого и среднего проекта это позволяет быстро разворачивать весь проект целиком и легко отслеживать любые изменения в коде. Для больших и очень больших проектов (таких как Почта Mail.ru) более удобным представляется хранение клиентского и серверного кода в отдельных репозиториях (а то и нескольких), хотя, конечно, любой подход требует осмысленного и аргументированного решения.
На сегодняшний день у нас в репозитории Календаря 7175 коммитов, а за всё время было создано около 300 веток. Размер всего проекта 60 Мб.
Для того, чтобы разрабатывать проект, требуется сначала его запустить, для этого нужно иметь соответствующее ПО и библиотеки.
Окружение для разработки
Говорят, что каждое правило в технике безопасности написано кровью. В IT-компаниях до такого, конечно, не доходит, но жёсткие правила, тем не менее, есть. Например, в Mail.ru только системные администраторы имеют доступ на «боевые» серверы и к данным реальных пользователей. Разработчикам доступны лишь тестовые машины с тестовыми пользователями, которая никак не связана с «живой», и вся разработка ведётся только в тестовой сети. Такое разделение обязанностей избавляет самых «умных» программистов от соблазна что-нибудь «быстренько поправить на живом» и заставляет более вдумчиво и качественно писать код.
Есть системы, которые очень трудно, а иногда и невозможно запустить на одной машине, например, Почта Mail.Ru: для полноценной работы ей требуется огромное количество библиотек, демонов, скриптов и сервисов. Такие проекты запускаются на нескольких (десятках) виртуальных серверов в тестовой сети, и разработчики работают с кодом, запущенным на этих машинах (vim, emacs, diff, вот это всё).
Нам в Календаре повезло: весь проект достаточно легко запускается на локальной машине разработчика и никаких проблем с разработкой нет. Для работы можно без ухищрений использовать любимые редакторы, IDE и отладчики, каждый программист работает со своим кодом и никак не влияет на работу других. Конечно, у нас тоже есть виртуальные серверы в девелоперской сети, но они используются, в основном, для тестирования. Ещё больше облегчает работу тот факт, что все в Календаре предпочитают использовать MacBook в своей работе, поэтому среда разработки практически не различается у членов команды.
Серверная часть календаря написана на Python, и, конечно же, мы используем virtualenv при разработке и развёртывании системы, поэтому для установки всех библиотек нужно всего лишь запустить команду
pip install -r requirements/development.txt
из склонированного репозитория. Клиентская (фронтенд) часть использует npm и все зависимости ставятся так же легко и непринуждённо.
Сейчас в календаре используется 33 сторонние библиотеки Python.
Всё необходимое ПО на маке ставится из brew, и для первоначальной установки проекта на компьютер разработчика достаточно запустить
brew install ...
со списком зависимостей. Конечно, одной команды недостаточно и потребуется дальнейшая настройка, например, инициализация пользователя и БД в PostgreSQL. В установке отдельных программ есть некоторые особенности (например, мы используем патченный nginx со своими модулями), но это не вызывает никаких проблем, потому что всё описано в системе документации (wiki).
Документация по проекту
Знание — сила. Знаниями стоит делиться со своими коллегами, их нужно записывать, чтобы не забыть самому. Идеальным местом для хранения информации являются wiki-системы, и в Mail.ru мы испольуем Atlassian Confluence в качестве таковой. Особых преимуществ перед другими wiki-системами у Confluence я не вижу (их функционал, по сути, схож), но так сложилось, что продукция Atlassian прижилась в нашей компании и пользуется популярностью. Хотя одно достоинство всё-таки есть: продукты одной компании легко интегрировать друг с другом, а в любой крупной компании все внутренние сервисы так или иначе связаны друг с другом.
Мы стараемся документировать всё, что касается процесса разработки и эксплуатации: как установить тот или иной софт, какая конфигурация требуется, с какими проблемами можно столкнуться, на каких серверах какие сервисы запущены и как они общаются друг с другом.
В проекте Календарь в Confluence 122 страницы документации.
Любому продукту нужен контроль качества и наш Календарь не исключение.
Code review
Каждый разработчик сталкивается с ошибками в коде. Первый шаг в борьбе за качество — code review, это позволяет своевременно заметить любые огрехи в программе. Ещё одно достоинство аудита кода заключается в знакомстве с каждым коммитом как минимум двух программистов: того, кто написал код и того, кто его ревьюил (соответственно, ответственность так же делится пополам).
У Atlassian для code review есть шикарный инструмент Сrucible, но так исторически сложилось, что мы в Календаре используем Phabricator: open-source разработку от Facebook. У фабрикатора много возможностей, но мы используем лишь часть из них, а именно аудит, комментирование кода и просмотр репозитория онлайн.
В среднем, при каждом аудите коммита появляется три-четыре замечания.
После исправления замечаний коллег код проходит на следующие этапы контроля качества.
Синтаксический контроль и тестирование
Красивый код — хороший код. Следование правилам code-style всеми членами команды позволяет с первого взгляда разобраться в любом месте программы, а так же позволяет избежать подавляющего большинства глупых ошибок. Каждый пуш в репозиторий календаря проверяется с помощью PEP8, pyflake и pylint.
В календаре нет ни одного исключения из правил pep8 и pyflake.
Хороший код — рабочий код. Мы любим, когда наши программы работают, и не любим, когда их ломают. Умные люди придумали различные виды тестирования (юнит-тесты, функциональное, регрессионное тестирование), и мы с удовольствием пользуемся этими наработками.
На сегодняшний день у нас в проекте 580 автоматических тестов.
Для запуска различных задач мы используем open-source систему Jenkins CI (Continuous integration), в которой имеется три задания для календаря:
- для тестовых веток: синтаксический контроль (lint) кода, запуск всех тестов, подготовка отчёта code coverage
- для ветки prerelease: синтаксический контроль (lint) кода, запуск всех тестов, сборка тестового пакета (RPM) проекта и раскладка его на наш пререлизный (тестовый) сервер
- для ветки master: запуск тестов и сборка пакета (RPM) проекта
Все задачи запускаются при пуше соответствующей ветки по хуку в git-репозитории.
Сборка проекта длится, в среднем, около пяти минут.
Автоматическое тестирование — это хорошо, но человеческий ум и изобретательность бездушная машина заменить не в состоянии. На помощь приходят живые тестеры. Каждый релиз (а релиз проекта Календарь происходит, в среднем, раз в две недели) проверяется на пререлизном сервере нашими тестерами. Особое внимание они обращают на новый функционал, который был реализован за прошедшую неделю, а так же на тестирование критического функционала проекта.
На выходе получается один (или несколько, в зависимости от проекта) RPM-файл, который содержит в себе весь проект полностью, с virtualenv, всеми необходимыми зависимостями (библиотеками) и файлами (статикой).
Релиз собран, оттестирован, проверен и готов к выкладке на боевые машины, доступ к которым есть только у системных администраторов.
Раскладка проекта в бой
Админы — люди умные и ленивые. Если часто приходится делать рутинные операции, то почему бы их не автоматизировать?
В Mail.ru многие тысячи серверов, у каждого своя роль и свои настройки. Для управления конфигурациями серверов мы используем Puppet. Настройки каждой группы серверов описываются в простых файлах, которые лежат в системе контроля версий. Таким образом, всегда есть история изменений файлов конфигурации с возможностью откатиться в любое из предыдущих состояний. Доступ к репозиториям и к паппету в целом есть только у системных администраторов.
Процесс выкладки новой итерации на живые серверы выглядит, например, так: админы, если нужно, правят файлы конфигурации проекта, прописывают необходимые версии RPM-пакетов и пушат изменения в репозиторий. Дальше всем занимается Puppet: все файлы конфигураций на всех серверах будут обновлены, пакеты установлены и нужные сервисы перезапущены.
Раскладка проекта занимает около одной минуты.
Код разложен в продакшен, казалось бы, можно отдохнуть и расслабиться, но этого делать не стоит. Тестеры, конечно, крайне умны и изворотливы и находят, подчас, такие ошибки, о которых разработчики даже и не подозревали, но реальные пользователи дадут сто очков форы любому тестеру. Нужно иметь возможность следить за состоянием проекта.
Логгирование ошибок
В первую очередь нас интересуют, так называемые, «пятисотки», то есть критические ошибки на сервере. Если они есть (а они бывают, от этого никуда не деться), значит что-то пошло не так и нужно в срочном порядке готовить багфиксы. Как поймать такие ошибки? Можно, конечно, писать всё в лог, и тогда простым «грепом» (поиском по файлу лога) мы всегда будем в курсе о количестве и типе ошибок, но есть вариант получше.
Система логгирования в Календаре настроена таким образом, чтобы отправлять все ошибки, исключения и просто варнинги в специальну систему под названием Sentry. В ней мы видим не только статистику по ошибкам (когда, какие ошибки и сколько раз возникали), но и подробнейшую информацию об этих ошибках: полный traceback (порядок вызова функций) со значением всех переменных в контексте каждой функции. Так же имеется информация о пользователе (email, ОС, браузер) и запросе (url, заголовки, GET и POST параметры). Все браузерные ошибки так же попадают в Sentry, правда, информация не столь подробна (JavaScript, ничего не поделаешь). Всё это позволяет легко локализовать проблемы и в кратчайшие сроки исправлять ошибки.
В основном, мы пишем в Sentry различные предупреждения. Например, в процессе рефакторинга, прежде чем отказаться от какой-нибудь функции мы всегда добавляем warning в неё, и только при отсутствии сообщений в Sentry, в следующую итерацию, эта функция будет окончательно удалена из кода. Бывают, конечно, и ошибки, бывает и много ошибок («факапы»).
В Sentry Календаря попадает, в среднем, около 100 сообщений в час. Sentry выдерживает тысячи ошибок в минуту (проверено на практике =).
Логгирование — хорошо, но этого недостаточно, проекту жизненно необходима статистика.
Статистика и графики
Статистику любят все. Менеджеры любуются ею, радуясь увеличению количества хитов и пользователей, разработчики получают информацию о «здоровье» проекта. Мы используем Graphite в качестве системы для сбора и хранения метрик, а так же StatsD — сервер, который обрабатывает и аггрегирует входящие метрики, передавая их на хранение во всё тот же графит.
Для чего нужны графики? Как я уже говорил, по графикам всегда можно судить о состоянии проекта: внезапно увеличилось количество редиректов, выросло в два раза среднее время запроса в базу или увеличилось количество операций ввода-вывода на одном из серверов. Всё это позволяет обнаружить проблему, а наличие истории (графики хранятся месяцами и годами) облегчают анализ внезапных неприятностей с проектом.
Графики помогают при рефакторинге. Достаточно, например, добавить декораторы статистики к функциям, вызвавшим вопросы при профилировании и получить достоверную информацию о поведении кода под нагрузкой. После выкладывания итерации с правками можно оценить их эффективность, так, уменьшение среднего времени работы функции в десятки раз (с сотен до десятков и даже единиц милисекунд) или количества запросов в базу с сотен (тысяч) до единиц получше любых слов доказывает результативность рефакторинга.
Графики показателей сервера (мы используем Diamond для этого) позволяют своевременно оценить нагрузку и заблаговременно заказать дополнительные машины или же озаботиться производительностью программ.
В графит Календаря каждую минуту пишется около 25 тысяч различных метрик.
Любой проект пишется не для логов и не для графиков: он пишется для людей, для наших любимых пользователей. И пользователи иногда бывают недовольны проектом.
Общение с пользователями
В Календаре есть форма обратной связи, которую активно используют люди. В основном это сообщения о замеченных ошибках, запросы на реализацию того или иного функционала или просто слова благодарности за наш замечательный сервис. Эти письма идут в службу поддержки пользователей (которая использует специальную систему для работы с письмами пользователей под названием OTRS), а так же дублируются нам, то есть разработчикам проекта. Это позволяет всегда быть в курсе всех проблем и оперативно на них реагировать: в сложных случаях мы сами отвечаем написавшим людям и вместе с ними решаем возникшие затруднения.
Вспоминается курьёзный случай, когда один из пользователей написал нам письмо с просьбой добавить нужный ему функционал в Календарь (если я не ошибаюсь, речь шла об уведомлениях по СМС), а мы как раз закончили эту задачу и занимались раскладкой её на живой сервер. Через пятнадцать минут после обращения пользователь получил ответ, что, мол, мы всё сделали как вы просили. Удивлению его не было предела.
Мы получаем около десяти сообщений в день. Половина из них — слова благодарности и положительные отзывы.
Вместо послесловия
Процесс разработки Календаря с нуля продолжается всего полтора года, а релиз календаря состоялся чуть меньше года назад. Проект молодой, и мы, его разработчики, постоянно совершенствуем его инфраструктуру. Расскажу немного о наших планах на будущее.
Хочется попробовать использовать Vagrant при разработке, это позволит ещё быстрее и проще разворачивать девелоперское окружение. Очень хочется попробовать Selenium для автоматического тестирования проекта (веб-версии и мобильных клиентов). Для более качественного тестирования нового функционала не хватает возможности включать оный по критериям, например, только на сотрудников компании или на определённый процент пользователей, хотим попробовать open-source проект Gargoyle для этого. В ближайшее время, по примеру других Python-проектов в нашей компании, наша команда собирается внедрить Arcanist: надстройку над git для работы с Phabricator из командной строки в репозитории проекта. Это позволит ещё больше упростить процесс code-review и облегчить разработку.
Я постарался пройтись по всему процессу разработки, но коснулся лишь малой его части. Разработка проекта — процесс сложный, но благодаря всем тем ресурсам, доступ к которым возможен в большой компании — очень интересный и увлекательный. Предлагаю в комментариях задавать интересующие вас вопросы, а я постараюсь на них ответить.
Владимир Рудных,
Технический руководитель Календаря Mail.Ru.
как масштабироваться на постоянно растущем проекте
Как правило, в сфере заказной веб-разработки все агентства только и мечтают о клиентах, проекты которых будут ежегодно расти в два раза по обороту, исправно поставлять кейсы, которыми можно похвастаться, и зарабатывать для агентства награды профильных рейтингов. Такие клиенты — лидеры своей отрасли. Это либо компании, бизнес которых построен в вебе, либо крупные офлайн-сети, которые благодаря внушительным вложениям выходят на лидирующие позиции в веб-канале.
Кажется, заполучив парочку таких клиентов, можно почивать на лаврах — прекращать заниматься продажами и только контролировать постоянно растущий поток задач. Но в действительности по мере роста проект будет бросать вам новые и новые вызовы, справиться с которыми и сохранить клиента, при этом работая рентабельно, будет очень непростой задачей.
Рост проекта и сопутствующие сложности
Важно вовремя принимать упреждающие меры и нести дополнительные затраты, связанные с масштабированием. На первых порах это может отрицательно сказаться на рентабельности, но при достижении определённых объёмов станет ясно, что первоначальные инвестиции были оправданы.
Вот основные вызовы, с которыми может столкнуться агентство на таком проекте:
- Проблема масштабирования — перестроение структуры команды при росте объёмов.
- Необходимость понимания продукта и бизнес-задач — без сильной продуктовой аналитики невозможно эффективно работать на крупном проекте.
- Сложная программная и серверная архитектура — рука об руку с ростом объёмов выработки по проекту идёт и рост посещаемости, ведущий к усложнению архитектуры и необходимости использовать highload-решения.
- Высокие требования к качеству.
- Необходимость обеспечивать бесперебойную работу 24×7 и высокая скорость реакции на инциденты в том числе в неурочное время.
- Высокая степень ответственности за остановку продаж.
- Мониторинг и контроль бизнес-показателей.
Не все агентства на рынке обладают компетенциями, необходимыми для того, чтобы качественно справиться со всеми этими вызовами. Сегодня мы поговорим о проблеме масштабирования команды — самом сложном, на мой взгляд, аспекте работы с растущим проектом.

Мне довелось поработать на нескольких проектах со взрывным ростом, в числе которых крупнейший интернет-магазин детских товаров и лидирующая страховая компания.
Я участвовал в этих проектах сначала в роли менеджера, а затем руководителя менеджерской команды, и хочу поделиться полученным опытом.
Роли на небольшом проекте и зачем нужно масштабирование
Схема ролей выглядит в общем случае следующим образом:

В AGIMA мы применяем трёхступенчатый менеджмент, когда все тактические моменты решаются в рамках взаимодействия внутри проектной команды, а стратегические вопросы вынесены на уровень аккаунт-директора и руководителя отдела клиентского сервиса. Внутри проектной группы выстроена своя иерархия, зависящая от масштаба проекта, о ней расскажу ниже.
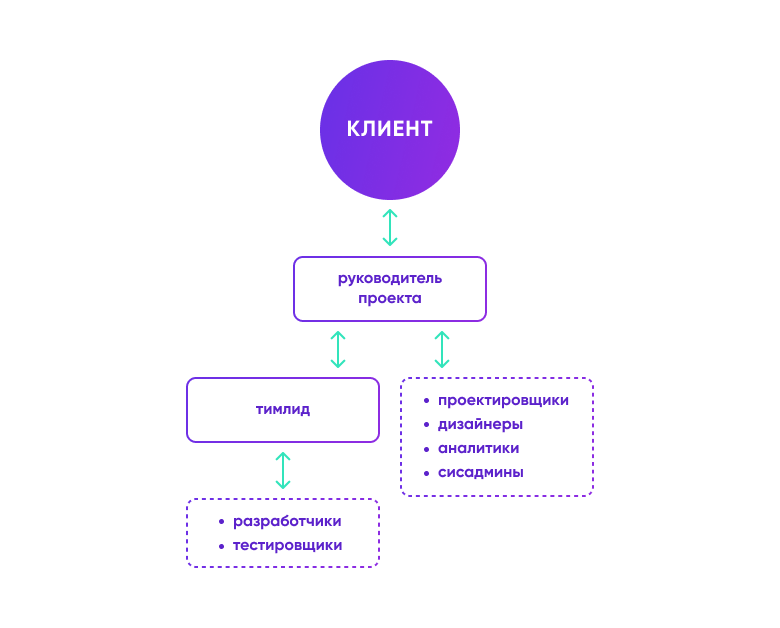
Вот так выглядит типовая схема ролей внутри проектной группы на небольшом проекте:

На проекте две ключевых роли: руководитель проекта (РП) и тимлид.
РП осуществляет коммуникацию с клиентом, формализует задачи, составляет бэклог, определяет приоритеты, строит планы и осуществляет контроль задач на соответствие бизнес-логике. Также РП общается на всех этапах работы с отделами проектирования, дизайна, аналитики, системного администрирования.
Тимлид производит техническую формализацию задач, определяет используемые технологии/инструменты, проводит код-ревью, осуществляет релизы, следит за архитектурной целостностью проекта, координирует команды разработки.
Остальные ресурсы могут подключаться к проекту по мере необходимости и являются в высокой степени взаимозаменяемыми.
Важная веха в росте проекта и своеобразная смена парадигмы происходит в тот момент, когда невозможно удержать всю информацию в одной голове. Один тимлид физически не может управлять всей архитектурой проекта, так как она разрастается слишком быстрыми темпами. Один менеджер не успевает погружаться во все задачи и контролировать все работы.
Возникает необходимость в разделении и дублировании обязанностей сотрудников, и стандартная схема ролей расширяется и усложняется.
Структура менеджерской команды
Одна из самых сложных для масштабирования единиц — РП.
По мере роста проекта имеет смысл внедрять классическую парную схему account manager — project manager, когда один РП берёт на себя клиентский сервис, включая продуктовые вопросы, а второй организует процесс производства внутри компании.

Однако такая схема становится тупиковой при последующем росте. В рамках одного проекта может быть до нескольких десятков продуктов, каждый из которых требует пристального внимания с точки зрения бизнес-процессов. При этом периодически возникают ситуации, когда параллельное развитие разных продуктов приводит к логическим конфликтам в рамках архитектуры веб-приложения или бизнес-логики, что влечёт за собой чрезвычайно высокие риски.
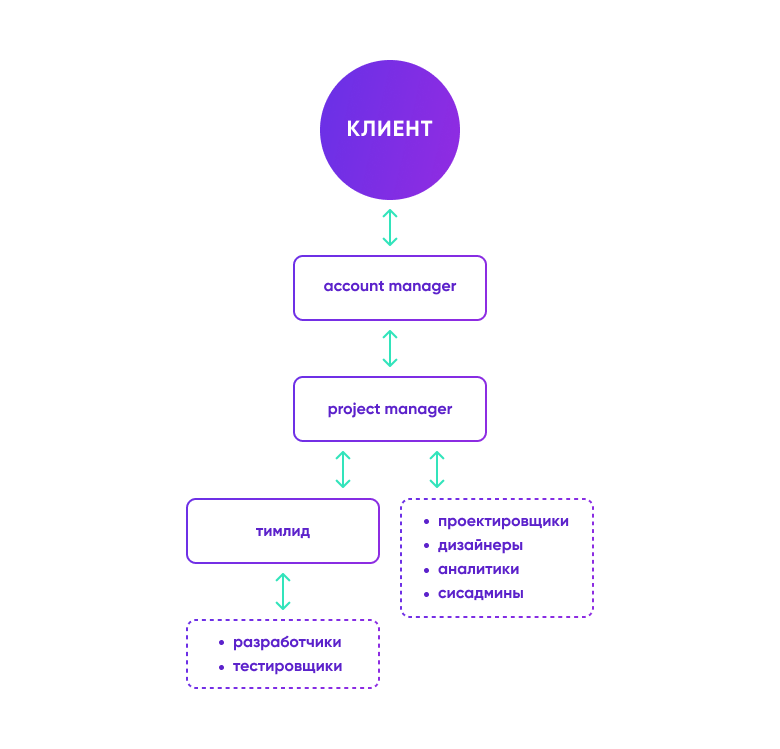
Поэтому идеальная с точки зрения дальнейшей масштабируемости схема выглядит следующим образом:
Group Head (GH) руководит менеджерским составом на проекте и отвечает за контроль бюджетов, рентабельность, формирование команды (как менеджерской, так и непосредственных исполнителей) и распределение ресурсов, решает стратегические вопросы проектного управления. Также он проводит продуктовый контроль и следит за отсутствием конфликтов в параллельных процессах. Он не тратит время на оперативную деятельность и контроль исполнения каждой конкретной задачи.
Благодаря введению этой роли исключаются кейсы, когда параллельно выполняется несколько больших задач и на финальном этапе выявляются противоречия и логические конфликты, которые в наименее удачном случае выливаются в полный рефакторинг.
При необходимости подключается дополнительная роль Product owner, которой GH делегирует часть продуктовых обязанностей. Чаще всего этот сотрудник базируется на стороне клиента и ретранслирует все пожелания бизнеса в виде формализованных задач на выполнение.
Каждый РП в команде отвечает за свой «кусок» проекта, беря под контроль все текущие задачи по ряду продуктов (в идеале это должны быть смежные области). В зону его ответственности входят сроки и качество всех задач в рамках развития подотчётных продуктов.
Схема легко масштабируется и имеет относительно низкий порог входа, так как при подключении нового РП ему не нужно единовременно охватывать всю базу знаний по проекту, достаточно понять принцип работы «своих» продуктов.
Важно, что каждый из РП отвечает не только за процесс производства, но и хорошо разбирается в бизнес-логике своих продуктов. Благодаря этому все решения менеджмента не только корректны с точки зрения проектного управления, но и полезны для бизнеса и архитектурно выверены.
Отдельно в ряде случаев следует выделить роль администратора проекта — этот сотрудник не погружается в продуктовую составляющую или процесс производства, но занимается подготовкой отчётов, отвечает за документооборот и также играет роль «первой линии», обеспечивая непрерывность коммуникации и оперативные ответы на все запросы заказчика и партнёров.
При этом у всей менеджерской команды включена коллективная мотивация, завязанная на управление ожиданиями клиента, в первую очередь — попадание в проектные тайминги.
- За 10 рабочих дней до начала месяца каждый РП сам выделяет от трех до пяти своих ключевых задач на следующий месяц.
- За 5 рабочих дней до начала месяца GH выделяет из них по две—четыре для каждого менеджера и выставляет сроки: 1 — клиентский срок (50%), 2 — внутренний срок (100%) и вносит в таблицу.
Условия получения бонусов (по итогам месяца):
- Менеджер получает 100% бонусов, если все его задачи выполнены во внутренний срок.
- Менеджер получает 50% бонусов, если хотя бы одна его задача уехала из внутреннего срока, но была выполнена в клиентский срок.
- Ни один из менеджеров не получает бонусы, если хотя бы одна задача из общего списка не была выполнена в клиентский срок.
Данная схема позволяет всей менеджерской команде работать эффективно и корректно управлять ожиданиями клиента.
Тестировать не только конечный код — QA-команда
По мере роста проекта накапливается солидная база знаний, растёт количество нюансов и особенностей, логические взаимосвязи становятся всё сложнее и многообразнее. В какой-то момент эти факторы начинают оказывать столь сильное влияние, что предрелизная отладка занимает соизмеримое с разработкой время и на неё уходит такое же количество ресурсов.
Чтобы избежать подобной ситуации, мы пришли к идее создания полноценной QA-команды на базе команды тестирования. Основное отличие заключается в том, что тестирование проводится не только на этапе разработки-отладки-релиза, но на всех стадиях проекта:
- QA отвечают за качество продукта и его стилевое и логическое соответствие другим продуктам и в целом принятым на проекте правилам.
- QA отсматривают все артефакты, появляющиеся на проекте: первичную формализацию задачи, прототипы, спецификации, дизайн, и, конечно, тестируют код и вёрстку, пишут тест-кейсы, покрывают имеющийся и новый функционал сеткой автотестов.
- Без валидации материалов QA-командой РП не имеет права запустить в работу следующий этап или направить материалы на приёмку заказчику.
Подобный подход позволяет сильно снизить риски затянутой отладки и сдвига сроков релиза.
Тимлиды — эффективность или взаимозаменяемость?
Уже при вводе второго тимлида на проект сразу же всплывает вопрос — какую схему распределения обязанностей применить?
Вариантов тут несколько: либо поделить проект по видам деятельности, то есть, например, тимлид А сосредоточен на архитектуре, код-ревью и технической формализации задач, а тимлид Б занимается управлением командами разработки и сборкой релизов, отвечает за бесперебойность и безопасность. Второй вариант — продуктовая разбивка, при который каждый тимлид полностью отвечает за свой набор продуктов в рамках проекта.
Оба варианта хороши с точки зрения утилизации ресурсов, но несут большие риски с точки зрения взаимозаменяемости.
Например, что делать, если один из тимлидов заболел, ушёл в отпуск или уволился? Включить в процесс нового тимлида будет сложно, так как период погружения в эту роль крайне долог.
Поэтому стоит применять на проекте гибридную схему, при которой каждый тимлид занимается своими задачами, но есть ряд деятельностей, в которые посвящены все или хотя бы одновременно два тимлида проекта.
К таким деятельностям относятся наиболее высокорисковые, например: архитектура проекта, бесперебойность, безопасность, ключевые продукты, на которые приходятся наиболее активные продажи, и работоспособность которых прописана в SLA.
Данная схема, несомненно, снижает производительность труда, но снимает большую часть рисков. Необходимо найти баланс между эффективностью и взаимозаменяемостью, очертив перечень наиболее ответственных моментов.
Отдельно имеет смысл подключать тимлидов на отчуждаемые деятельности: на продукт, архитектурно оторванный от основной части проекта, или деятельность, которой можно заниматься параллельно. Например, вполне можно выделить отдельно тимлида вёрстки, который полностью возьмёт на себя контроль всех фронтовых работ; отдельно выделяются роли тимлида QA, проектирования, аналитики.
Взаимозаменяемость членов команды
Чем больше людей задействовано на проекте, тем активнее нужно использовать инструменты по снижению порога входа для новых сотрудников, они же упрощают взаимозаменяемость действующих членов команды и снижают bus-фактор.
Вот ряд инструментов, которые хорошо показывают себя почти на всех проектах.
Дизайн-система
Дизайн-система представляет собой всеобъемлющий и актуальный дизайн-кит и библиотеку компонентов в репозитории. Она отражает полный набор стандартных элементов на проекте и позволяет собирать новые страницы из этих блоков. Дизайн-система не только заключает в себе набор элементов, но и описывает их взаимодействие, а также содержит примеры кода.
Применение дизайн-системы позволяет значительно упростить понимание новым сотрудником, будь то менеджер, дизайнер или программист, визуальных правил проекта, и применять уже имеющиеся решения вместо постоянного изобретения новых.
Использование такого инструментария требует большой траты ресурсов на разработку и поддержку. Также зачастую много моральных сил уходит на объяснения клиенту, почему необходимо придерживаться этой системы и по какой причине предложения вроде «Добавьте на этой странице новую зелёную кнопочку, как на сайте N, которая так красиво выглядит» будут отвергнуты.
Документация
Чем больше проект, тем тщательнее каждый продукт и каждая фича должны быть задокументированы, в противном случае всё больше времени специалистов будет уходить на отладку и выяснение, как тот или иной функционал должен работать.
Документацию на проектах имеет смысл разделять на 4 типа:
- Интерфейсные спецификации — описание поведения реализованного функционала (логика работы, валидация полей, набор экранов).
- Тест-кейсы (описание пользовательских сценариев и результатов их прохождения), на их основании по необходимости разрабатываются автотесты.
- Сервисные спецификации (описание взаимодействия с веб-сервисами, тестовые данные, примеры запросов-ответов).
- Документация кода (описание компонентов, классов и их иерархии, шаблонов).
Вся документация должна быть агрегирована в базе знаний онлайн (Wiki) и поддерживаться в актуальном виде.
GIT
Для ускорения подключения новых разработчиков с других проектов компании внедряется стандартный подход к GitFlow. В AGIMA мы используем подход «работа с двумя основными ветками».
Вместо использования ветки master применяются две основные ветки истории проекта: master для релизов и develop для слияния разрабатываемого функционала из веток feature.
Workflow
Ещё один инструмент, регламентирующий и стандартизирующий работу всех членов команды — workflow по дням недели.
Каждая неделя — стандартный цикл производства: релизы производятся строго по вторникам и четвергам; среда — день оценок; ретроспектива и планирование новых отгрузок происходит в конце недели — в четверг и пятницу. Это пример workflow с одного из проектов, для каждого конкретного случая должен быть выработан свой подход.
В workflow непременно должен быть вовлечён и клиент — в одностороннем порядке такая система работать не может.
Не менее важен workflow по статусам задач, упрощающий переход сотрудников между проектами. Он должен быть идентичен на всех проектах компании. В AGIMA он выглядит следующим образом:
Поддержание осведомлённости членов команды
Даже если на проекте идеально организована документация и все процессы работают как часы, предусмотреть все риски, связанные с недостатком осведомлённости у каждого конкретного исполнителя, всё равно нельзя. Для этого организовываются регулярные мероприятия разного формата.
1. Продуктовые встречи
На таких встречах более опытные сотрудники рассказывают команде о конкретных продуктах. Освещаются аспекты бизнес-логики, технической реализации и архитектуры. Осведомлённость каждого сотрудника об основных нюансах продуктов помогает выдвигать полезные идеи и принимать правильные решения на всех этапах реализации.
2. Инфраструктурные срезы
Проект растёт динамически, это влечёт за собой постоянное развитие и расширение инфраструктуры. На регулярных срезах обсуждаются текущие проблемы и задачи по развитию инфраструктуры, обсуждается прогресс по реализации каждой из них.
3. Ретроспективы и планирование работ
Необходимо еженедельно проводить встречи, на которых обсуждаются реализованные за прошедшую неделю задачи, освещаются ошибки и происходит планирование работ на следующий учётный период.
Выводы
Вдумчивое применение всех вышеперечисленных инструментов и подходов поможет выстроить слаженную и отказоустойчивую команду, которая будет легко масштабироваться при дальнейшем росте проекта.
Несомненно, организация такой системы несёт ряд сложностей и требует как глубоких компетенций внутри агентства, так и готовности со стороны клиента инвестировать в подобные решения, что порой бывает сложно на нашем развивающемся рынке, но подобные усилия окупаются и приводят к долгосрочному и плодотворному сотрудничеству и позволяют выпускать на рынок действительно качественные продукты.
Как работают веб-приложения / Habr
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
- Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
- Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}'Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд. Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
- Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики. Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
- Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
Эволюция сети от Web 1.0 к Web 3.0: теория
Web 3.0: Теория
В этом материале мы поговорим об истории онлайн-мира, децентрализации, причинах перехода к Web 3.0 и технологиях «под капотом» новой сети. Специалисты из Waves поделились своими мнениями о будущем сети третьей версии.
Краткая история сети
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же.Веб (Всемирная паутина, World Wide Web) — это распределенная система информационных ресурсов — веб-сайтов, связанных гиперссылками. Физически ресурсы расположены на разных компьютерах, подключенных к интернету. Работа веба опирается на URL-ссылки и DNS-сервера. URL (Uniform Resource Locators) — это ссылки вроде https://forklog.com — читаемые адреса страниц и документов в сети. А DNS-сервера связывают такие ссылки с физическими адресами компьютеров в интернете.
Интернет — это глобальная система соединений между компьютерами. Это оптоволоконные кабели на дне океана, медные провода в квартирах и протоколы для обмена информацией и идентификации устройств. Помимо веба интернет обслуживает email и другие системы передачи данных.
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же.
Web 1.0
Кто-то еще помнит мир до прихода Всемирной паутины. Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию. Репортажи и фильмы производили крупные компании или государственные предприятия, а обратной связи с авторами не было. Анализ аудитории ограничивался опросами и специальными устройствами вроде аудиметров Nielsen, которые нужно было устанавливать в домах зрителей, чтобы автоматически собирать статистику просмотра ТВ или прослушивания радио.

Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию
В 1989 сотрудник CERN Тим Бернерс-Ли изобрел веб. Годом позже он разработал первый веб-браузер. В 1991 браузер задействовали для обмена информацией между научными организациями и вскоре представили широкой публике. А 6 августа 1991 года Бернерс-Ли выложил первый веб-сайт на первом веб-сервере с адресом http://info.cern.ch/. Там изобретатель представил инструкции по использованию программ для работы с вебом, а позже — каталог других сайтов.
 Первый веб-сайт в истории
Первый веб-сайт в историиС появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
В 1993 CERN сделала технологию WWW общественным достоянием. В 1994 году Тим Бернерс-Ли основал консорциум Всемирной паутины (World Wide Web Consortium, W3C) — организацию, которая разрабатывает технические стандарты для веба и интернета. Началась эра Web 1.0.
С появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
Сам Бернерс-Ли охарактеризовал Web 1.0 как сеть «только для чтения» (read-only web). Эта характеристика отражает то, что информация была представлена на статичных страницах.
Большинство пользователей потребляли контент, размещенный в сети меньшинством. Сеть населяли простые ресурсы: сайты с объявлениями, онлайн-каталоги магазинов, тематические форумы и персональные страницы. Возможность прокомментировать контент ограничивалась отдельной гостевой страницей на сайте, а высылать комментарии нужно было с помощью email-клиента.

Ранняя Всемирная паутина была хаотичной децентрализованной системой из множества независимых компьютеров, которые общались между собой напрямую посредством модемов и телефонных сетей. Позднее подключение к интернету стало доступнее благодаря централизованным интернет-провайдерам и выделенным линиям.
Мощные персональные компьютеры становились доступнее для пользователей. Возникли технологии DHTML и AJAX, на которых основаны современные веб-приложения.
К концу 90-х популярность интернет-компаний и завышенные ожидания от новой постиндустриальной экономики привели к инвестиционному ажиотажу. Люди охотно инвестировали в «доткомы» — компании с бизнесом в интернете. Такие компании часто стремились скорее масштабироваться за счет денег инвесторов и часто вообще не получали прибыль. В таком режиме деньги быстро кончались, компании ликвидировали, а инвесторы разочаровывались. В 2000 году начался «крах доткомов»: множество интернет-компаний разорились, а оставшиеся поделили между собой бизнес-ниши и стали современными веб-гигантами. В индустрии назрели перемены, но переход к новым технологиям был только частью этих перемен.
При этом основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Web 2.0
Впервые использовал термин Web 2.0 Дарси Динуччи в 1999 году. Под Web 2.0 Динуччи подразумевал будущее сети, в котором технологии HTML и гиперссылки используются множеством разных устройств. Сегодня эти представления скорее описывают технологии Интернета вещей, а термин Web 2.0 приобрел новое значение.
Вторая жизнь понятия началась после первой Web 2.0 Conference в 2004 году. Тогда в своих докладах Дейл Догерти и известный издатель Тим О’Райли описали новый веб как платформу для приложений и подчеркнули ценность контента, который генерируют сами пользователи.
Web 2.0 сейчас — это сеть интерактивных веб-сайтов и платформ, где контент производят пользователи, а не владелец ресурса. Facebook, YouTube и Twitter — платформы эпохи Web 2.0, ориентированные на пользовательский контент и социальные взаимодействия.
В Web 2.0 потребители контента одновременно выступают его создателями.
Мобильная революция начала 2000-х дала нам карманные компьютеры, способные записывать и публиковать контент. Появились сайты, созданные для просмотра контента на мобильных устройствах. Отсутствие привязки к рабочему столу с домашним ПК вместе с датчиками местоположения в смартфонах открыли нишу для геолокационных сервисов. Возникли мобильные приложения и платформы для их распространения.
В новой паутине стали популярными краудфандинговые проекты вроде Kickstarter и IndieGoGo.
С общедоступными средствами для распространения контента людям стало проще доносить послания другим людям по всему миру. Как следствие, в нашей речи закрепились понятия для описания новых социальных явлений в сети: «троллинг», «флуд» и «спам».
- В мире без Всемирной паутины мы собирались у телевизоров, чтобы посмотреть вечерний новостной репортаж, подготовленный профессиональными журналистами.
- В мире Web 1.0 мы получили возможность посмотреть все тот же новостной репортаж на экране ПК в удобное время.
- В мире Web 2.0 появилась возможность отслеживать новости в постах пользователей Facebook и публиковать собственные наблюдения где и когда угодно.
С коммерциализацией сети появились крупные интернет-провайдеры, а доступ в интернет стал услугой централизованных организаций. Это повысило качество услуг и сделало интернет общедоступным. Вместе с тем доступ в онлайн контролируют крупные компании, которые руководствуются финансовыми интересами и подчиняются государственным структурам.
В сравнении с прошлой эпохой сеть тоже стала более централизованной. Веб-гиганты этого периода вроде Google, Facebook и Amazon контролируют облачные сервисы, крупные вычислительные центры и данные о миллионах пользователей.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3.0 — сформировались еще в первые десять лет существования Всемирной паутины.
Если серверы Amazon выйдут из строя, пострадают бизнесы по всему миру. Наглядным примером стала блокировка сервиса Telegram в России, из-за которой в стране закрыли доступ к 800 тысячам IP-адресов Amazon.
Контроль Facebook над личными данными сотен миллионов пользователей приводит к крупным утечкам вроде инцидента с компанией Cambridge Analytica в 2018 году.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3.0 — сформировались еще в первые десять лет существования Всемирной паутины.
Web 3.0
 Тим Бернерс-Ли, 1990 год
Тим Бернерс-Ли, 1990 годПервая центральная идея Web 3.0 — семантическая паутина (semantic web). Не обошлось без создателя Всемирной паутины Тима Бернерса-Ли, который впервые описал семантическую паутину в 1994 году. Позднее его статья в Scientific American 2001 года принесла идее популярность в интернет-сообществе, а понятия «Web 3.0» и «семантическая паутина» стали почти взаимозаменяемыми. Сейчас семантическая паутина — одна из основных технологий в основе новой сети.
В 2007 году автор современного термина Web 2.0 Тим О’Рейли разграничил понятия Web 3.0 и семантической паутины. О’Рейли описывал Web 3.0 как взаимодействие между интернетом и офлайн-миром. Это взаимодействие реализуется благодаря датчикам и смарт-устройствам — тому, что сейчас называют «интернетом вещей».
О’Рейли также привел спорную цитату американского автора Новы Спивака:
«Web 3.0 — эра, в которую мы будем обновлять бэкенд сети после десятилетия фокуса на фронтэнде (Web 2.0 был об AJAX, тегах и других фронтэнд-инновациях в пользовательском опыте).»
О’Рейли не согласился с тем, что Web 2.0 — эпоха фокуса на фронтенде, и настоял на том, что все важные прорывы этого периода происходили в бэкенде. Однако представления Спивака относительно семантической паутины и технологий следующего этапа эволюции сети оправдываются. Он писал, что Web 3.0 станет периодом с 2010 по 2020 год, а семантическая паутина будет важной частью экосистемы. В то же время должны произойти и другие технологические прорывы. Этими прорывами стали блокчейн, машинное обучение и уже упомянутый интернет вещей.
Помимо прогресса технологий новая эра сети подразумевает социальные и экономические перемены.
«Web 3.0 не стоит понимать исключительно как термин из области информационных технологий. Развитие новых способов взаимодействия в онлайне требует от людей еще и социокультурных изменений. Это можно сравнить с тем, как изменились социальные аспекты взаимодействия между людьми в 2000-х, когда массовый доступ в интернет и социальные сети распространились на большую часть земного шара, окончательно уничтожив границы владения и сдерживания информации», Александр Иванов, основатель и генеральный директор Waves.
В погоне за меняющимся рынком веб- и ИТ-гиганты инвестируют в решения для новой ниши Web 3.0, но у них все равно не будет привычного преимущества перед молодыми проектами. Не все крупные игроки на рынке смогут пережить переход.
«Все гиганты рано или поздно обращают внимание на возникающие технологии. Но технологические революции очень редко начинаются с крупных игроков. Мы ожидаем скорее появления новых единорогов, какими были в свое время Facebook и Amazon, нежели эффективной трансформации старых игроков во что-то новое», Глеб Сычев, директор по маркетингу Waves.
Web 3.0 сегодня
Web 3.0 — это веб-инфраструктура из нескольких основных технологий: блокчейна, машинного обучения и ИИ, семантической паутины и интернета вещей. Каждая из этих технологий — неотъемлемая часть будущей сети со своей ролью в экосистеме.
Начнем с семантической паутины. Суть этой концепции — сделать всю информацию в сети читаемой и «понятной» для машин. Для реализации семантической паутины всей информации в сети нужно присвоить метаданные — информацию об информации. Благодаря метаданным алгоритм может «понимать» контекст, строить логические взаимосвязи между кусочками информации и формировать ассоциации, почти как люди.

Ключевой элемент в реализации семантической паутины — набор спецификаций Resource Description Framework (RDF) от W3C. RDF — это модель описания информации через специальные понятные машине утверждения — триплеты. Триплет состоит из трех частей: «субъект», «предикат» и «объект».
Утверждение «яблоня — плодовое дерево» в модели RDF будет выглядеть примерно как «яблоня — входит в множество — плодовые деревья».

Такими утверждениями можно описать что угодно: человека, веб-приложение или музыкальное произведение.
Одна из реализаций RDF — Дублинское ядро (Dublin Core). Это база данных понятий английского языка для описания любого цифрового или физического ресурса вроде видео на YouTube или бумажной книги.
Популярный формат электронных книг .epub использует Дублинское ядро для представления метаданных в файлах OPF.
Машинное обучение — это система методов, которую компьютерные алгоритмы используют для решения задач без непосредственных инструкций. Алгоритм обучается выполнению конкретной задачи. Он анализирует набор данных и самостоятельно выявляет в них закономерности, которые потом использует в выполнении задачи.
Представьте алгоритм, который отличает кошек от собак на фотографиях. Чтобы все получилось, программисты показали алгоритму очень много фотографий кошек и сказали, что это кошки, а потом показали столько же фотографий собак и сказали, что это собаки. Алгоритм проанализировал все фото и определил, какие данные на фото соответствуют тегу «кошка», а какие — тегу «собака». Теперь вам не придется самостоятельно различать животных на фото.

Система IBM Watson и библиотека Tensorflow от Google Brain — примеры популярных инициатив в области машинного обучения и ИИ.
Концепция Интернета вещей (Internet of Things, IoT) описывает сеть из множества устройств, которые снабжены датчиками и подключением к интернету, взаимодействуют между собой и могут контролироваться удаленно. Интернет вещей связывает мир веб-приложений с миром «умных» физических объектов: тостеров, автомобилей и домов.

Технологии «умного дома» вроде замков и термостатов с удаленным управлением — элемент Интернета вещей. Такой дом может автоматически регулировать обогрев и освещение, узнавать хозяина у входной двери и оповещать о забытом в духовке пироге. Все потому, что в каждом выключателе, термостате и кухонном приборе установлены датчики и контроллеры, которые обмениваются данными и инструкциями через интернет.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Для Web 3.0 устройства Интернета вещей выступают не только терминалами доступа в сеть, но и постоянными источниками данных о физическом мире. Так в сети накапливаются подробные и непредвзятые сводки о маршрутах движения людей в пробках с привязкой ко времени и географии.
С расширенными возможностями для поиска и анализа информации в сети такие данные можно будет использовать как угодно: в урбанистике, статистике или поисках лучшего маршрута в офис. С другой стороны, когда контроль над большими данными оказывается у централизованной структуры, растет риск утечки информации. А еще интересы такой структуры могут не совпадать с интересами сообщества.
Блокчейн — технология распределенных баз данных. Информация в блокчейне записана в цепочке блоков, связанных в строго определенной последовательности. Система на базе блокчейна способна работать без центральной администрации и доверия между участниками. Вместо директора решения в такой системе принимаются через голосование. А действия участников подчиняются протоколу консенсуса — набору правил для создания и записи блоков в реестр.
В блокчейне биткоина блоки содержат информацию о криптовалютных транзакциях между участниками. Протокол консенсуса дает участникам право добавить блок с транзакциями в реестр только после решения криптографической головоломки.
Кроме данных о финансовых транзакциях, блокчейн может хранить любую информацию: медицинские записи, музыку или данные с термометра в вашей гостинной.

Блокчейн-технологии играют роль связующего элемента экосистемы Web 3.0. Распределенный реестр — основа децентрализованной инфраструктуры сети, в которой веб-приложения могут обмениваться информацией напрямую и все участники равноправны.
«Web 3.0 стоит рассматривать как новый инфраструктурный слой — децентрализованную сеть — которая будет развиваться вместе с традиционным централизованными технологиями и рождать гибридные модели», отметил Глеб Сычев, директор по маркетингу Waves.
Благодаря децентрализации переход к Web 3.0 может решить проблемы непрозрачности веб-сервисов, цензуры в сети и конфиденциальности личных данных. Открытый общественный реестр обеспечивает прозрачную отчетность. Без центральной власти один участник не может навязывать другим решения или получить доступ к чужим зашифрованным данным.
«Блокчейн решает проблему доверия между большим количеством участников. Гарантом легитимности проводимых операций выступает не централизованная организация, а механизм консенсуса, который известен всем участникам. Развивая эту мысль в контексте интернета, можно сказать, что Web 3.0 — это новая прозрачная и децентрализованная версия сети», Александр Иванов, основатель и генеральный директор Waves.
Блокчейн-инфраструктура для Web 3.0 уже строится. Например, проект Brave предлагает браузер с открытым кодом и новым подходом к онлайн-рекламе, проект Storj — децентрализованную систему для хранения файлов, а Waves Keeper — универсальное решение для авторизации.
Футуристические прогнозы
Нельзя сказать, когда именно наступит эра Web 3.0, но можно предположить, как будет меняться наша жизнь по мере перехода к ней. Вместе с экспертами из команды Waves мы представили несколько таких изменений.
- Умный поиск
- С новыми возможностями поисковики Web 3.0 способны отвечать на открытые вопросы и генерировать новую информацию по запросу пользователя. Роль поисковика совместилась с ролью личного ассистента.
- Умные вещи
- Реализация Интернета вещей сделала всю электронику умной и подключенной к интернету. Тостер, автомобиль и светильник автономно собирают данные об окружающей среде и пересылают их в распределенное хранилище. Кофеварка знает, когда вам захочется кофе и заранее готовит его, пока вы спите.
- Авторизация
- Никто не помнит, что такое логин, пароль и фишинг. Для авторизации внедрены специальные решения, которые шифруют и хранят ключи локально на устройстве. Пользователь просто заходит на нужный ресурс, а аутентификатор занимается доступом и безопасностью.
- Децентрализованные приложения
- Вместо привычных веб-приложений все пользуются dApps — децентрализованными приложениями, свободными от цензуры и государственных ограничений. Для разработки dApps построены удобные онлайн-платформы, где можно запускать, тестировать и поддерживать приложения любой сложности. Кроме того, код dApp чаще всего публичен, а значит любой может проверить, как работает то или иное приложение.
- Демократия данных и большие данные
- Любой пользователь в сети способен собирать и анализировать информацию не хуже специалиста-исследователя — достаточно попросить об этом алгоритмического ассистента. В таких условиях информация становятся доступнее и прозрачнее, раз любую статистику можно проверить самостоятельно. В сумме перечисленные технологии делают Всемирную сеть машиной для сбора, хранения и анализа больших данных в масштабах, недоступных ни одной из существующих корпораций: миллиарды устройств собирают данные, блокчейн хранит их, семантическая паутина категоризирует, а алгоритмы и ИИ анализируют.
- Голосование и государственный аппарат
- Голосования проходят в прозрачных блокчейн-системах, где пользователи авторизуются с помощью безопасных децентрализованных решений. Манипуляции с открепительными талонами, самозванцы на избирательных участках и ошибки в подсчетах остались в прошлом. Как и голоса избирателей, информация о госзакупках и тратах вносится в открытый неизменяемый реестр, который систематически проверяют энтузиасты-оппозиционеры.
- Приватность
- В децентрализованной сети больше нет единой точки доступа к приватной информации. Все непубличные данные зашифрованы и распределены в хранилище. Без ключа никто не может расшифровать ваши медицинские записи или личную переписку.

Заключение
Переход к новой эре происходит прямо сейчас: для всех основных концепций инфраструктуры Web 3.0 существуют прототипы, технологии продолжают развиваться.
«Идет созревание блокчейн-технологий и искусственного интеллекта. Скоро мы увидим больше инструментов для нативного объединения баз данных и вычислительных решений, библиотеки для соединения разных технологических стеков, кросс-платформенность и стандартизация информации», Александр Иванов, основатель и генеральный директор Waves.
Прогресс технологий делает переход к Web 3.0 возможным. Централизация сети в руках веб-гигантов, систематические нарушения приватности данных, проблемы доступа к контенту и безопасности делают переход к Web 3.0 неизбежным.
На этом заканчивается теоретическая часть спецпроекта с историей и теорией Web 3.0. Во второй части мы подробнее рассмотрим существующие решения для экосистемы Web 3.0 и их роль в новой сети.
Розыгрыш
Авторизуйтесь на ForkLog через Waves Keeper, чтобы участвовать в розыгрыше аппаратного криптокошелька Ledger Nano S и 1000 токенов WAVES (~$1300).

Чтобы участвовать в розыгрыше, авторизуйтесь на ForkLog через Waves Keeper в десктопном браузере с 17.08.2019 по 30.08.2019. Мы объявим адрес кошелька победителя 31.08.2019 в Telegram-каналах ForkLog и Waves.
Победителю нужно будет подтвердить владение кошельком. Инструкцию опубликуем в день оглашения результатов розыгрыша. Доставку аппаратного кошелька оформим через курьерскую службу по выбору победителя.
Победителя определит блокчейн-рандомайзер от ForkLog и Waves. Это наша новая секретная разработка, мы уже заканчиваем страницы и скоро все опубликуем.