1С-Битрикс. LazyLoad или ленивая загрузка контента при включенном кешировании
В этой заметке я хочу рассказать о технологии LazyLoad или в простонародье «ленивая загрузка»(её ещё называют бесконечный скроллинг или Infinity Scroll) в Битриксе. Метод, описанный мной, будет точно работать в компонентах catalog.section и news.list.
Файлы компонентов, мы конечно же, модифицировать не будем.
«Ленивая загрузка» позволяет снизить нагрузку на сервер, а так же намного быстрее показывать нужный контент пользователю. Зачем ему перезагружать всю страницу целиком, если можно подгрузить только нужный фрагмент страницы. В нашем случаем — это элементы, будь то, элементы новостей или товары каталога.
Суть такого механизма проста: пользователю сначала показывается, например, 15 новостей и потом, как только он докручивает до их конца, сразу же подгружаются следующие 15 элементов. И так, пока не закончатся элементы.
Технические детали
В конце, после списка элементов, мы будем вставлять пустую ссылку, на следующие элементы. В ссылку будем добавлять параметр AJAX_PAGE, он нам ещё понадобится.
/news/?PAGEN_2=2&AJAX_PAGE=Y
Формировать ссылку будем следующим образом:
<?php
$paramName = 'PAGEN_'.$arResult['NAV_RESULT']->NavNum;
$paramValue = $arResult['NAV_RESULT']->NavPageNomer;
$pageCount = $arResult['NAV_RESULT']->NavPageCount;
if ($paramValue < $pageCount) {
$paramValue = (int) $paramValue + 1;
$url = htmlspecialcharsbx(
$APPLICATION->GetCurPageParam(
sprintf('%s=%s', $paramName, $paramValue),
array($paramName, 'AJAX_PAGE',)
)
);
echo sprintf('<div>
<a data-wrapper-class="news-list" href="%s"></a>
</div>',
$url);
}
?>Способ первый: без кеширования
Этот способ самый простой и первым приходит в голову.
В шаблон компонента, до вывода элементов
вставляем такую строку:if(isset($_GET['AJAX_PAGE'])) { $APPLICATION->RestartBuffer(); }А после вывода элементов вставляем это:
if(isset($_GET['AJAX_PAGE'])) { die(); }Что мы делаем:
Если страницу открываем при помощи AJAX, то перед выводом элементов сбрасываем буфер контента функцией $APPLICATION->RestartBuffer(). А в конце просто выходим. Тем самым мы отдаем только нужный кусок контента при аякс запросе.
Но в этом способе есть большой минус. Функция RestartBuffer() не будет работать при включенном кешировании.
Способ второй: с кешированием
Тут нам на помощь приходит файл component_epilog.php. Он выполняется при каждой загрузке страницы и запускается после того, как отработал шаблон. Как раз то, что нам нужно.
Теперь в шаблон компонента, до вывода элементов и после вывода элементов вставляем html комментарий:
<!--RestartBuffer-->
В папке с темой для нужного компонента создаем файл component_epilog.php и вставляем в него этот код:
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
if (isset($_GET['AJAX_PAGE'])) {
$content = ob_get_contents();
ob_end_clean();
$APPLICATION->RestartBuffer();
list(, $content_html) = explode('<!--RestartBuffer-->', $content);
echo $content_html;
die();
}Пример JavaScript кода
(function(){
var ajaxPagerLoadingClass = 'ajax-pager-loading',
ajaxPagerWrapClass = 'ajax-pager-wrap',
ajaxPagerLinkClass = 'ajax-pager-link',
ajaxWrapAttribute = 'wrapper-class',
ajaxPagerLoadingTpl = ['<span>',
'Загрузка…',
'</span>'].join(''),
busy = false,
attachPagination = function (wrapperClass){
var $wrapper = $('.' + wrapperClass),
$window = $(window);
if($wrapper.length && $('.' + ajaxPagerWrapClass).length){
$window.on('scroll', function() {
if(($window.scrollTop() + $window.height()) >
($wrapper.offset().top + $wrapper.height()) && !busy) {
busy = true;
$('.' + ajaxPagerLinkClass).click();
}
});
}
},
ajaxPagination = function (e){
e.preventDefault();
busy = true;
var wrapperClass = $('.'+ajaxPagerLinkClass).data(ajaxWrapAttribute),
$wrapper = $('.' + wrapperClass),
$link = $(this);
if($wrapper.length){
$('.' + ajaxPagerWrapClass).append(ajaxPagerLoadingTpl);
$.get($link.attr('href'), {'AJAX_PAGE' : 'Y'}, function(data) {
$('.' + ajaxPagerWrapClass).remove();
$wrapper.append(data);
attachPagination(wrapperClass);
busy = false;
});
}
};
$(function() {
if($('.'+ajaxPagerLinkClass).length
&& $('.'+ajaxPagerLinkClass).data(ajaxWrapAttribute).length){
attachPagination($('.'+ajaxPagerLinkClass).data(ajaxWrapAttribute));
$(document).on('click', '.' + ajaxPagerLinkClass, ajaxPagination);
}
});
})(); Объясню, что происходит. Теперь при открытии страницы при помощи AJAX запроса, отрабатывает шаблон и вызывается файл component_epilog.php. В нем мы получаем весь контент из буфера, разбиваем его по нашему html комментарию и отдаем клиенту.
Вот такой вот хитрый способ 🙂
Обновлено 1.12.14
В комментариях к заметке и в письмах на почту люди спрашивают, как быть с включенным композитным режимом? Ведь второй способ «с включенным кешированием» не заработает. И совершенно верно.
Способ третий: с включенным композитным режимом
Если посмотреть на блок-схему работы технологии, то можно заметить, что после исполнения страницы и перед записью её в кеш композита, вызывается событие OnEndBufferContent (оно же вызывается и без технологии). На нём мы и сыграем.
Привожу код обработчика для композитного режима:
\Bitrix\Main\EventManager::getInstance()->addEventHandlerCompatible('main', 'OnEndBufferContent', function(&$content){
if (version_compare(SM_VERSION, '14.5.0') >= 0 && CHTMLPagesCache::IsCompositeEnabled()) {
if (isset($_SERVER['HTTP_X_REQUESTED_WITH'], $_GET['AJAX_PAGE'])
&& strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) === 'xmlhttprequest') {
list(, $content_html) = explode('<!--RestartBuffer-->', $content);
if(is_string($content_html) && strlen($content_html)){
$content = $content_html;
}
}
}
});Добавить его нужно в init.php вашего сайта.
Если в настройках композита стоит галочка «Сохранять на диск только страницы без параметров», то в поле «а также страницы содержащие только следующие параметры» надо добавить параметр AJAX_PAGE.
И хочу заметить, что при этом способе код приведённый во втором пункте для файла component_epilog.php с включенным кеширование нужно удалить.
Ещё теги для роботов: ajax постраничная навигация, ajax пагинация, ajax подгрузка товаров.
Битрикс — Отложенная загрузка изображений для ускорения загрузки сайта и Google PageSpeed
Обсуждения (13)
Обсуждения (13 )
Установка
1. Установите модуль с Marketplace
2. Перейдите в настройки модуля в верхней части экрана админки и в списке модулей выберите «Ленивая загрузка изображений (lazy load)»
3. Заполните настройки модуля. Для каждого сайта по многосайтовости будет отображена отдельная вкладка детальных настроек
4. Особое внимание уделите настройкам:
- Подключить встроенную библиотеку JQuery — данную настройку нужно активировать если у Вас на сайте не подключена библиотека jQuery, в противном случае, включать её не нужно
- К каким картинкам применять — эта настройка самая важная, в ней вам нужно указать CSS селекторы картинок, к которым будет применена отложенная загрузка. Модуль применит алгоритмы к указанным в данной настройке изображениям и изображениям с классом agllimage (прописывать данный класс в настройке не нужно)
6. После заполнения сохраните настройки. После сохранения система попросит сбросить HTML-кеш, сбросьте его.
7. Модуль настроен и готов к работе
 |  |
Технические требования:
- Битрикс версии 14.5 и старше
- PHP версии 5.6 или выше
- Расширение DOM в PHP
- jQuery 1.8.3 и старше
- Корректный тег meta charset формата <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
Поддержка
Ответы на часто задаваемые вопросы по покупке, оплате, активации купона Вы сможете найти тут — http://arturgolubev.ru/knowledge/course1/База вопросов-ответов по конкретным модулям — http://arturgolubev.ru/learning/
| Для получения технической поддержки пишите на почту — [email protected] При обращении в техническую поддержку обязательно указывайте:
|
Все пожелания, проблемы и идеи связанные с моими модулями так же присылайте на [email protected] — всегда рад помочь и улучшить функционал
Лицензионное соглашение
Ленивая загрузка изображений (LazyLoad для ускорения загрузки сайта)
Решение поможет вам настроить Ленивую загрузку (Отложенную загрузку) изображений на вашем сайте.
Отложенная загрузка изображений позволяет пользователям не загружать изображения которые они не используют. Это позволяет значительно уменьшить вес загружаемой страницы и ускорить отображение вашего сайта у пользователя!
- Гибкая настройка
- Модуль не требует работы с кодом, обработка происходит «На лету»
- Работает с CDN от Битрикс
- Поддержка многосайтовости
- Работает на большинстве редакций и версий 1с-Битрикс
- Одинаково хорошо работает с кодировками UTF-8 и Windows-1251
| Версия 2.2.0 Добавлена поддержка iframe! |
| Для еще большего ускорения отображения сайта и увеличения рейтинга скорости по PageSpeed Inlight Вы можете настроить InlineCSS с помощью другого моего модуля — http://marketplace.1c-bitrix.ru/solutions/arturgolubev.cssinliner/ |
Битрикс — Отложенная загрузка изображений для ускорения загрузки сайта и Google PageSpeed
Обсуждения (13)
Обсуждения (13 )
Установка
1. Установите модуль с Marketplace
2. Перейдите в настройки модуля в верхней части экрана админки и в списке модулей выберите «Ленивая загрузка изображений (lazy load)»
3. Заполните настройки модуля. Для каждого сайта по многосайтовости будет отображена отдельная вкладка детальных настроек
4. Особое внимание уделите настройкам:
- Подключить встроенную библиотеку JQuery — данную настройку нужно активировать если у Вас на сайте не подключена библиотека jQuery, в противном случае, включать её не нужно
- К каким картинкам применять — эта настройка самая важная, в ней вам нужно указать CSS селекторы картинок, к которым будет применена отложенная загрузка. Модуль применит алгоритмы к указанным в данной настройке изображениям и изображениям с классом agllimage (прописывать данный класс в настройке не нужно)
6. После заполнения сохраните настройки. После сохранения система попросит сбросить HTML-кеш, сбросьте его.
7. Модуль настроен и готов к работе
Технические требования:
- Битрикс версии 14.5 и старше
- PHP версии 5.6 или выше
- Расширение DOM в PHP
- jQuery 1.8.3 и старше
- Корректный тег meta charset формата <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
Поддержка
Ответы на часто задаваемые вопросы по покупке, оплате, активации купона Вы сможете найти тут — http://arturgolubev.ru/knowledge/course1/База вопросов-ответов по конкретным модулям — http://arturgolubev.ru/learning/
| Для получения технической поддержки пишите на почту — [email protected] При обращении в техническую поддержку обязательно указывайте:
|
Все пожелания, проблемы и идеи связанные с моими модулями так же присылайте на [email protected] — всегда рад помочь и улучшить функционал
Лицензионное соглашение
Битрикс — Готовые решения INTEC стали еще быстрее благодаря Lazy Load

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Совсем недавно мы обновили линейку готовых корпоративных сайтов и интернет-магазинов INTEC:Universe и MaTilda. Продолжаю раскрывать вам подробности обновлений. Итак, теперь, наши решения стали еще быстрее благодаря Lazy loading.
Напоминаю, что наша линейка включает готовые сайты под любую задачу:
Lazy Loading – это специальный метод оптимизации загрузки контента на странице, при котором некоторые некритичные для отображения изображения и видео загружаются в браузер пользователя только когда они попадают в область его видимости на странице. Они могут отображаться при прокрутке страницы до определенной ее части или при нажатии на элемент.
Что дает Lazy loading:
- Ускорение загрузки страниц. Чаще всего причиной медленной загрузки страниц является большой размер медиафайлов. В таком случае Lazy Loading сыграет ключевую роль в том, останется посетитель на сайте или покинет его, посчитав сайт слишком медленным для того, чтобы тратить на него свое время. В свою очередь, скорость загрузки обязательно скажется на месте сайта в поисковой выдаче.
- Экономия интернет-трафика. Медиафайлы будут загружены только тогда, когда посетитель доскроллит до определенной части страницы. Наиболее актуально это для потенциальных клиентов, которые заходят на страницу через мобильные устройства со слабой скоростью интернета или ограниченным количеством килобайт.
Неправильно реализованная ленивая загрузка плохо повлияет на SEO-продвижение. Т.к часть страницы может быть непреднамеренно скрыта от поисковиков. В результате медиаконтент не сможет участвовать в поиске по картинкам. Чтобы таких проблем не возникало, а ваши сайты спокойно продвигались, мы использовали в INTEC:Universe и MaTilda атрибут data-original, благодаря которому поисковый робот видит весь контент на странице. Таким образом, мы убиваем сразу 3 зайцев – сокращаем время на загрузку сайта, ускоряем взаимодействие пользователя со страницей, улучшаем поведенческие факторы, которые влияют на SEO.
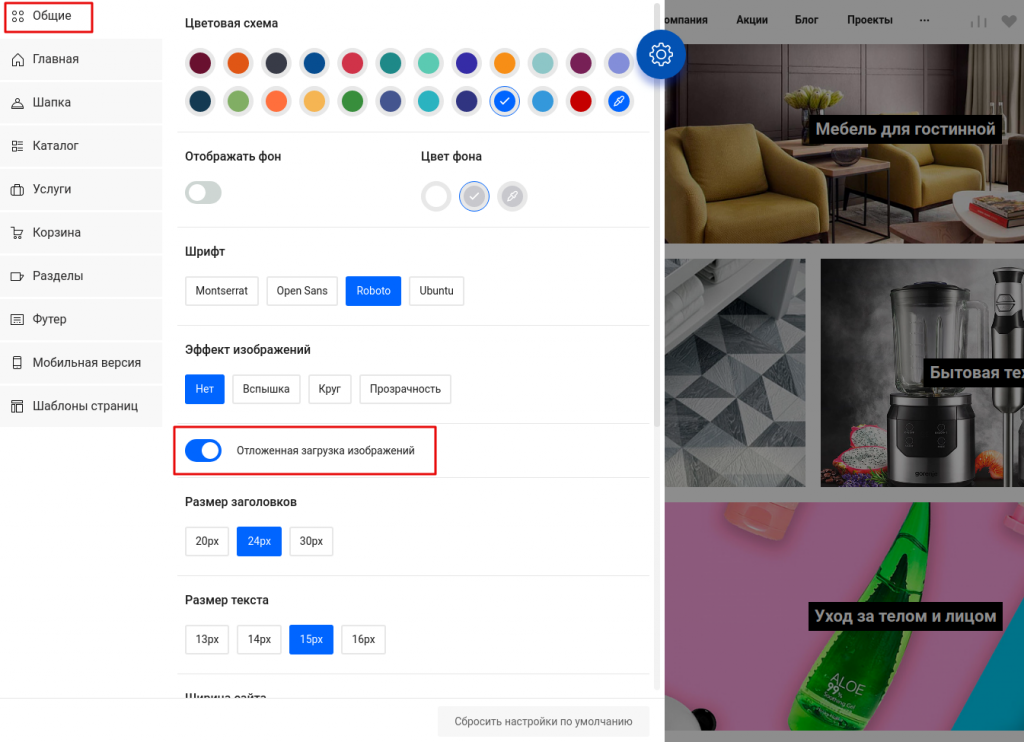
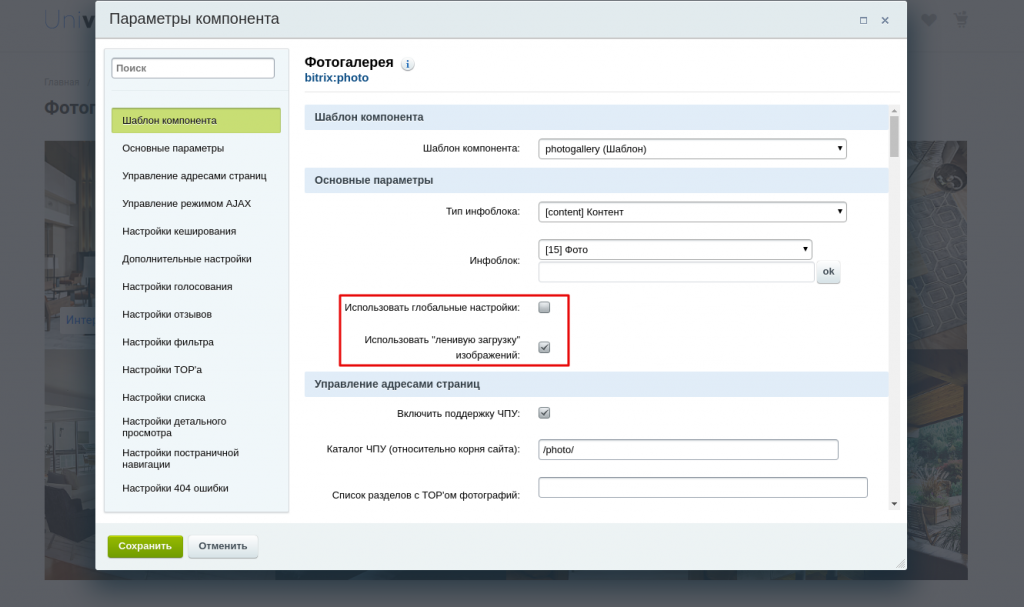
Как настроить Lazy Load на INTEC:Universe и MaTilda
Lazy Load можно настроить из шестеренки, либо в отдельном компоненте, где нужен Lazy Load.

Чтобы активировать настройку, в административной части необходимо выключить «Глобальные настройки» в параметрах компонента для того, чтобы компонент не брал настройки из шестеренки. После этого необходимо поставить галочку в боксе напротив «Использовать ленивую загрузку изображений».

Создавайте свой сайт на линейке INTEC: Universe и рулите к большим продажам. Еще больше обновлений — в следующих статьях. Не пропустите!
Напоминаем, что сейчас на линейку решений INTEC: Universe действуют хорошие скидки:
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, [email protected] | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
1С-Битрикс — Ускорение загрузки сайта
Для работы модуля требуется версия PHP 5.6 и выше.1. Установить модуль в административной панели.
2. Перейти в настройки и изменить, если требуется:
• установить качество изображений
• выбрать «галочками» сжимать ли изображения элементов, секций инфоблоков или сторонних модулей
• для каждого сайта отметить, требуется ли сжимать его стили, скрипты и html
Ответы на наиболее частые вопросы пользователей
Хостинг
Модуль работает как на мощных VPS, так и на простых виртуальных хостингах. Минимальная версия PHP для работы — 5.6. Но для лучшего результата необходима версия 7.X.
Для работы с изображениями используются установленные библиотеки optipng, pngquant, jpegoptim, svgo, ImageMagick. Как правило, какие-то из этих библиотек уже есть на хостинге и дополнительные могут не потребоваться.
Чтобы проверить как работает модуль на вашем хостинге до покупки, установите его в демо-режиме.
Установка модуля в демо-режиме
В демо-режиме доступны все функции. После окончания бесплатного периода, модуль выключится. Если вы оптимизировали изображения, то они останутся оптимизированными, всё остальное вернется в состояние, которое было до его установки.
Повторно активировать демо-режим нельзя.
Сжатие уже загруженных изображений
При сжатии уже загруженных изображений, требуется указать папку, в которых они находятся. Если вы знаете, что на сайте много изображений то лучше не указывать «/», а разбить сжатие на несколько этапов.
Рекомендуемые папки для оптимизации:
/upload/iblock/
/upload/resize_cache/
Сжатие новых изображений
Если на сайт постоянно добавляются новые изображения, например, через импорт, то чтобы они автоматически сжимались, необходимо в настройках модуля выбрать опции «Сжимать изображения элементов инфоблока»
WebP
При создании WebP, модуль создает дополнительный файл. Это необходимо, т.к. не все браузеры поддерживают этот формат. У ваших товаров и других элементов в админке, вы будете видеть оригинальные файлы JPG и PNG, но пользователям показывается WebP.
Многосайтовость
Модуль поддерживает многосайтовость Битрикса. Вы можете указать настройки независимо для каждого сайта.
Битрикс — Inline CSS для ускорения загрузки сайта и увеличения баллов Google PageSpeed
Обсуждения (12)
Обсуждения (12 )
Установка
В целях безопасности и удобства работы с модулем в режиме администратора замена CSS не производится
| Эффект от модуля на разных сайтах может отличаться. По большей степени он определяется двумя факторами: весом css-стилей и значимостью проблемы блокировки страницы стилями в шапке. Чем меньше вес стилей и чем больше задержка от блокировки страницы — тем выше вы получите прибавку в Google Page Speed. |
- Установите модуль с Marketplace. Модуль начинает работу сразу после установки
- Для настроек нажмите «Настройки» в верхней части экрана в административной панели. В списке модулей выберите «CSS Inliner»
- По умолчанию рекомендую включить «Подключать Google Fonts инлайн», «Подключать внешние стили инлайн» и «Удалять из css пробелы, переносы и комментарии». После внесения настроек нажмите Сохранить
- После первоначальной и последующих изменений настроек обязательно сбросьте весь кеш
- Готово, настройка завершена.
 |  |
— 1с-Bitrix версии 14.5 и старше- PHP версии 5.6 или выше
— Параметр php allow_url_fopen = 1 (для работы с внешними стилями)
При необходимости бесплатно помогу с установкой и отвечу на вопросы. Пишите на почту поддержки — [email protected]
Поддержка
Ответы на часто задаваемые вопросы по покупке, оплате, активации купона Вы сможете найти тут — http://arturgolubev.ru/knowledge/course1/База вопросов-ответов по конкретным модулям — http://arturgolubev.ru/learning/
| Для получения технической поддержки пишите на почту — [email protected] При обращении в техническую поддержку обязательно указывайте:
|
Все пожелания, проблемы и идеи связанные с моими модулями так же присылайте на [email protected] — всегда рад помочь и улучшить функционал
Лицензионное соглашение


