Как создать структуру сайта?
Структуру сайта следует тщательно продумать перед его запуском. Структура сайта ― это иерархическая схема расположения разделов и страниц сайта относительно друг друга. Веб-ресурс с грамотной структурой будет привлекать клиентов, производить благоприятное впечатление на пользователей и хорошо продвигаться. От структуры зависит, насколько удобно пользоваться сайтом, искать информацию на нем и в конечном итоге ― его привлекательность в целом.
Первоначальную структуру сайтов всех тематик мы уже разработали за вас ― готовые сайты создаются с уже проработанными типовыми разделами, страницами и навигацией под разные направления бизнеса. Но в дальнейшей работе с сайтом вам пригодится понимание принципов его структурирования.
Для чего следует структурировать сайт?
-
В первую очередь, чтобы рядовым клиентам было проще найти на нем ответы на свои вопросы. Учтите, что далеко не каждый посетитель будет разбираться в сложной иерархии – скорее всего, он просто закроет окно. Таким образом, для удержания внимания и получения желаемого результата (например, заказа) необходимо упростить навигацию и поиск информации. В идеале клиенту должно быть интуитивно понятно, как вернуться на главную страницу, искать товар, перейти от одной категории к другой. Не следует забывать о перелинковке, однако без грамотной структуры она мало эффективна.
-
Второй момент – продвижение ресурса поисковых системах. Правильно структурированный сайт гораздо проще индексируется поисковыми роботами. Поэтому соблюдение таких требований – необходимое условие, чтобы сделать ресурс «заметным» в сети.
-
Раскрутка – для продвижения по определенным запросам следует учесть, что вес конкретного веб-сайта распределяется в зависимости от того, сколько уровней вложенности предусмотрено структурой. Главная страница имеет максимальный вес. За ней идут категории. Таким образом, следует уделить внимание этому моменту, чтобы правильно распределить запросы.

Что учесть, разрабатывая структуру, с точки зрения поискового продвижения?
Прежде чем заняться вопросами структурирования, следует составить семантическое ядро, объединить слова в группы. При этом помните, что ключевые фразы, содержащие уточнение хотя бы одного признака или параметра товара (услуги), по приоритету ниже более общих аналогов, не имеющих подобных параметров. Это значит, что запрос “iPhone”, например, будет стоять выше, чем “iPhone 6 белый”, так как во втором случае указаны модель и цвет, а в первом – только бренд.
Следующий шаг – определение категорий и подкатегорий, а также количества уровней вложенности страниц. Это зависит от частотности запросов по тем или другим группам товаров. Помните, что подобное разделение должно быть логически понятным и пользователям, а не только поисковым системам.
При постраничном делении проекта примите во внимание, что на каждой страничке продвигается исключительно один запрос (а также его производные). Поэтому для продвижения дополнительного запроса нужно не менять уже существующий контент, а добавлять новые страницы со статьями, описаниями, фотографиями.
Обязательно поработайте над выделением основных запросов, продвижение которых играет важную роль в конкретный момент времени. Однако не забывайте, что в дальнейшем такой список может расшириться, поэтому оптимальный вариант – предусмотреть добавление новых страниц без нарушения общей структуры сайта.
Какие требования к структуре предъявляют поисковые системы?
Учтите, что прописанная с учетом вышеизложенных рекомендаций схема должна отображаться в URL, по которому поисковые системы и проводят ее анализ. При этом рекомендации у них различные. Так, Google советует использовать простые варианты с логикой, понятной человеку, а не машине. Оптимально, если в URL применяют не идентификаторы, а слова, причем суммарная длина не должна быть слишком большой, а из знаков препинания разрешен только дефис.
С Яндексом сложнее. Этот поисковик рекомендует применять карту, ограничивать индексирование данных для служебного использования, присвоить каждой странице уникальный адрес. Рекомендуется четкая схема ссылок – для каждой страницы требуется минимум одна ссылка из другого места проекта. Они должны быть в текстовой форме.
О внешней структуре
Кроме структуры навигации по сайту есть еще и структура самих страниц – компоновка, расположение информации на них. Пользователи привыкли к стандартному шаблону. Отклоняться от него рекомендуют в крайних случаях.
-
Шапка (хедер) – верхний блок, в которой указывается название, логотип, основное меню. Может содержать баннеры, рисунки, рекламные блоки.
-
Сайдбары (боковые панели) – с левой, правой стороны или обеих. Цель этих элементов – заинтересовать посетителя, задержать на сайте. Сайдбары отображают структуру самого проекта, привлекают внимание к интересному контенту.
-
Центральная часть – это главный блок, где размещается основной контент страницы. Может содержать текст, видео, рисунки, таблицы или схемы.
-
Подвал (футер) – нижняя часть, где указывают контакты и правовую информацию, дополнительно дублируют навигационное меню.
Следуя этим рекомендациям, вы сможете разработать подходящую структуру сайта. При возникновении вопросов обращайтесь к нашим специалистам. Опытные сотрудники UMI помогут сделать ее максимально эффективной.
Создание структуры сайта — примеры, схемы, советы

Время прочтения: 12 минут
Структура сайта интернет-магазина влияет на юзабилити ресурса. Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Что Вас ждёт впереди…
- Что такое структура сайта?
- Как создать структуру сайта?
- Типичные ошибки при создании структуры сайта?
- Заключение

Что такое структура сайта и какую роль она играет
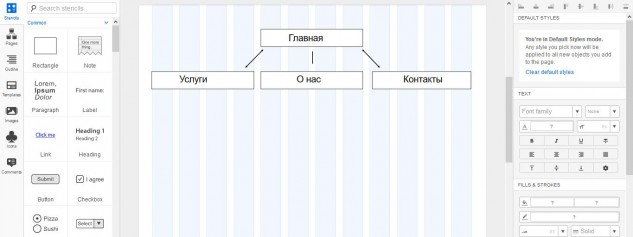
Структура сайта — смысловая иерархия страниц, отраженная в системе навигации. Это необходимо пояснить на наглядном примере. Представьте сайт-визитку компании X. На ней есть четыре страницы: главная, услуги, о компании и контакты. Это можно представить в виде простой иерархической структуры.

Простейшая иерархическая структура сайта
Структура отражается в системе навигации сайта:
- В меню.
- В хлебных крошках.
- В HTML-карте сайта (для людей).
- В XML-карте сайта (для поисковых роботов).
Благодаря этому посетитель понимает, на какой странице находится, как попасть на другие страницы или вернуться на главную.

Хлебные крошки и обозначение активного раздела меню помогают пользователям путешествовать по сайту
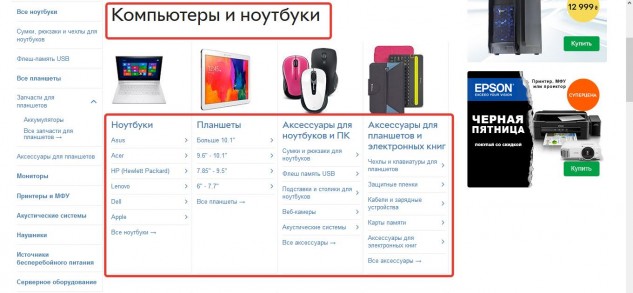
На практике большие сайты имеют более сложную структуру. Тем не менее хорошая иерархическая схема всегда остается логичной и понятной. На иллюстрации можно увидеть структуру одной из категорий каталога одного из крупнейших украинских интернет-магазинов.

Структура категории «Компьютеры и ноутбуки»
Как отмечалось выше, главная задача структуры — улучшение юзабилити сайта и создание удобной системы навигации. Это не единственная задача, так как по сайту путешествуют не только живые посетители.
От логичности структуры и реализации меню навигации зависит корректность индексирования сайта поисковыми роботами. Краулеры переходят со страницы на страницу по ссылкам. Логичность структуры помогает поисковикам обходить все страницы и включать их в индекс.
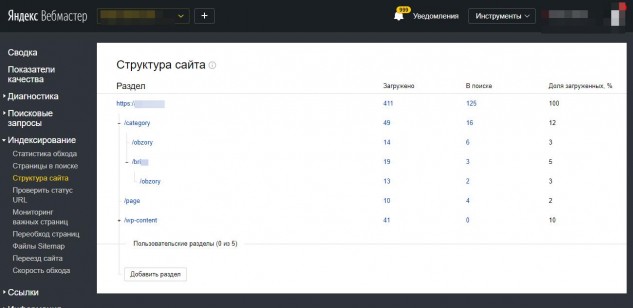
Поисковики считывают структуру сайта из карты sitemap.xml. Если ее нет, роботы используют HTML-карту сайта или результаты обхода. Структуру сайта глазами «Яндекса» можно увидеть в «Вебмастере» в соответствующем разделе.

Структура сайта в «Вебмастере»
Как создать структуру сайта
Создание структуры сайта условно состоит из двух этапов: планирования и реализации. Рассмотрим их последовательно.
Как спланировать структуру сайта интернет-магазина
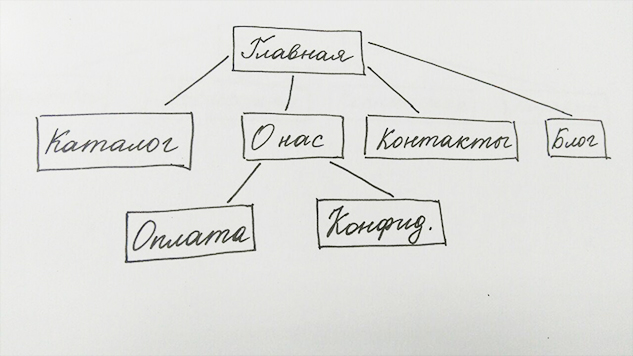
Для планирования понадобится лист бумаги и карандаш или любой графический редактор. Продумайте и отобразите на бумаге иерархию служебных страниц, которые будут на сайте. Это будут главная, каталог, страница о магазине, контакты, доставка и оплата, конфиденциальность и так далее. Сам каталог пока не трогайте.

Переносим структуру интернет-магазина на бумагу
Для вдохновения можно посмотреть сайты конкурентов или крупных интернет-магазинов. Но на самом деле никто кроме вас не знает, какие именно страницы должны быть на вашем сайте.
Уделите внимание каталогу. Планируйте его так, чтобы иметь возможность масштабировать. Для этого страницы каталога первого уровня должны быть максимально общими. Хороший пример страницы первого уровня: «Смартфоны и планшеты». Плохой пример: «Планшеты LG».
Отразите основные страницы каталога на бумаге. Лучше использовать отдельный лист.

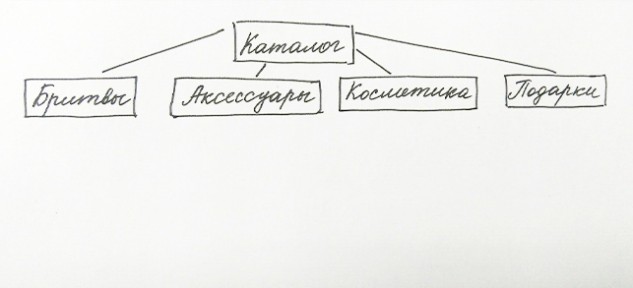
Отражаем страницы каталога первого уровня
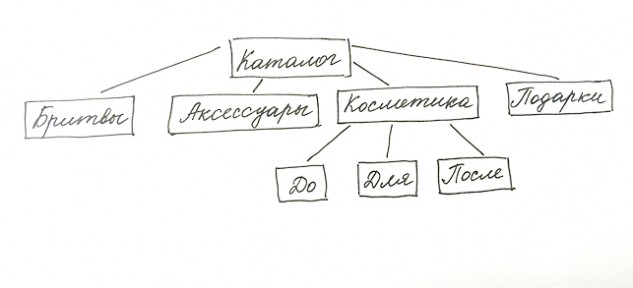
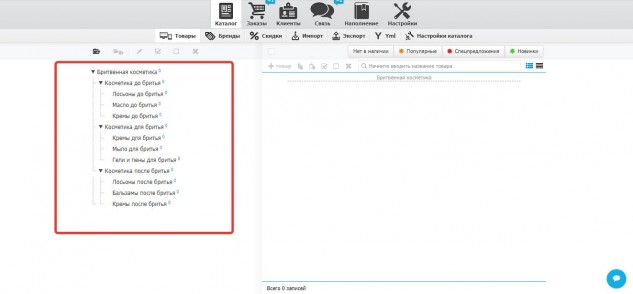
Теперь подумайте, какие дочерние страницы будут у страниц первого уровня. Например, у страницы «Косметика» в магазине товаров для бритья будут дочерние страницы «Косметика до бритья», «Косметика для бритья», «Косметика после бритья».
Важный момент: при выборе названий для категорий обязательно учитывайте интересы пользователей поисковых систем. Желательно, чтобы название рубрики включало популярный запрос, но при этом не было слишком «сеошным». Например, если пользователи ищут «крем для бритья», это должно быть отражено в названии категории.

Отражаем страницы второго уровня
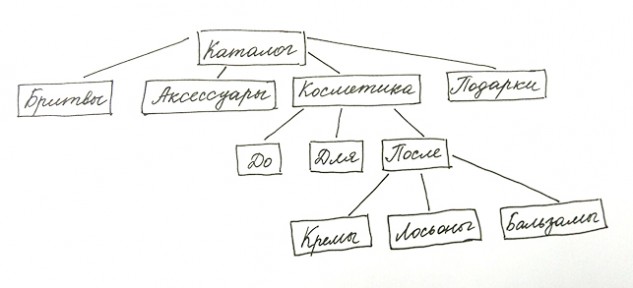
Для страниц второго уровня можно указать дочерние страницы. Например, для страницы «Косметика после бритья» дочерними будут страницы «Лосьоны», «Бальзамы», «Кремы».

Отражаем страницы третьего уровня
Обратите внимание, в каталоге можно реализовать параллельные структуры. Например, косметика может классифицироваться по категориям на до, для и после бритья. Одновременно на сайте можно создать категории производителей. Тогда параллельная структура будет выглядеть так: Косметика – Производители – Gillette – Страница товара.
Существование параллельных структур не противоречит требованиям поисковиков и улучшает юзабилити сайта. Чтобы избежать дублей, нужно указывать на каждой странице товара канонический URL. Большинство популярных движков и SaaS-платформ делают это автоматически.
Когда структура будет готова, переходите к ее реализации на сайте.
Как реализовать структуру сайта
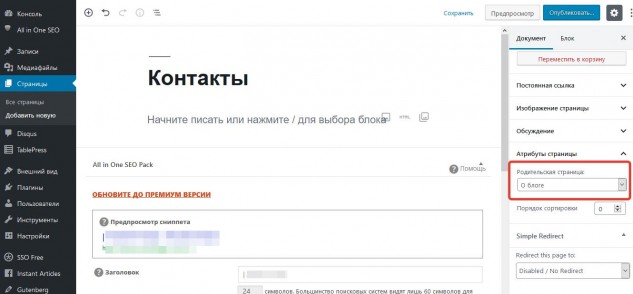
Ответ на этот вопрос зависит от конкретного движка или SaaS-платформы, с которой вы работаете. Например, на сайтах под управлением WordPress структура реализуется с помощью рубрик и меток. Также вы можете указывать иерархию при создании новых страниц.

Создаем дочернюю страницу «Контакты»
На платформе Recommerce структура каталога задается с помощью разделов. В меню «Каталог» нажмите кнопку «Добавить раздел в корень».

Добавляем раздел в корень
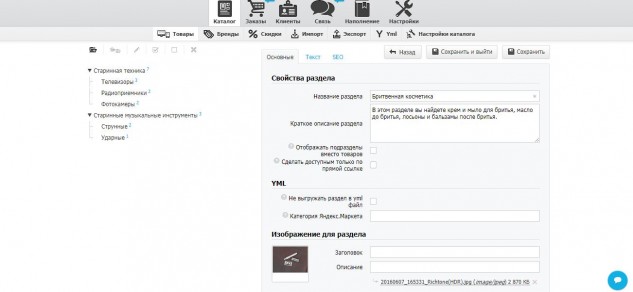
Укажите свойства раздела, добавьте фото.

Указываем свойства раздела
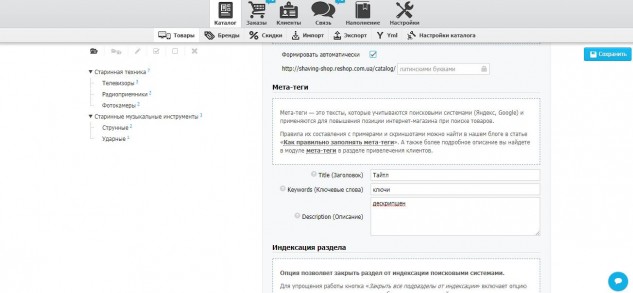
На вкладке «Текст» добавьте текст с описанием раздела. На вкладке SEO укажите title, description и ключи. Здесь же можно временно закрыть раздел от индексации и указать URL раздела вручную.

Настраиваем SEO страницы раздела
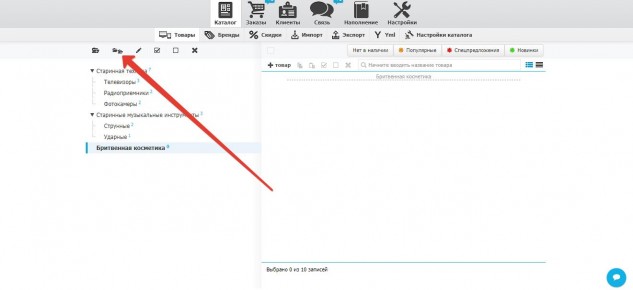
Перейдите в меню редактирования разделов и создайте нужные подразделы. Для этого нажмите на отмеченную на иллюстрации кнопку.

Создаем подразделы
В итоге структура каталога должна быть логичной и удобной для серфинга.

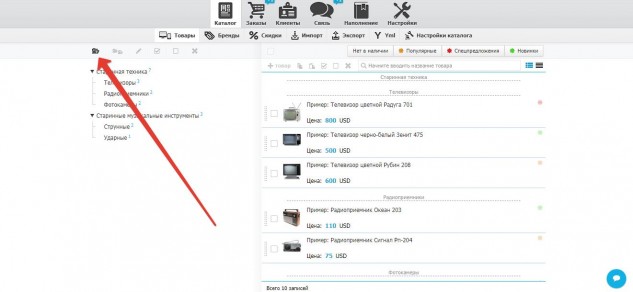
Возможная структура одного из разделов каталога
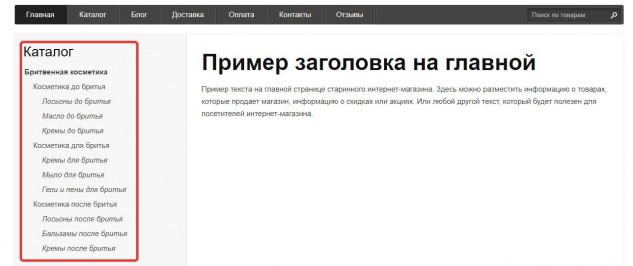
Платформа Recommerce автоматически создает навигацию по каталогу, с помощью которой пользователи могут легко найти нужный раздел и выбрать товар.

Навигационное меню создается автоматически
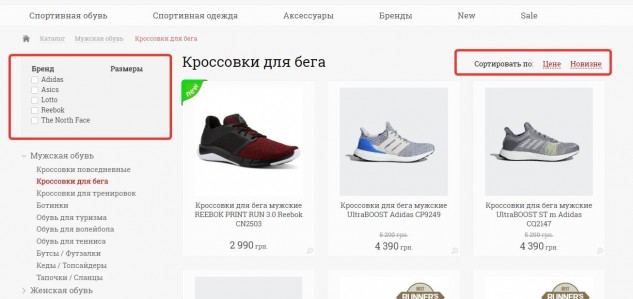
Также можно упростить навигацию, добавив параллельную структуру, например, по категориям брендов. Наконец, дополнительные фильтры по цене и новизне тоже упрощают путешествие по каталогу и делают структуру более понятной.

Дополнительные элементы навигации делают структуру удобной
На платформе Recommerce автоматически создана структура сервисных страниц, например, «Главная», «О магазине», «Оплата», «Доставка». Это экономит время вебмастера и создает дополнительные удобства для покупателей.
Типичные ошибки при создании структуры сайта
Начинающие e-коммерсанты и вебмастера часто допускают типичные ошибки при планировании структуры каталога и сайта в целом. Вот самые яркие примеры:
Отсутствие общих категорий
В примере магазина косметики товары из категории «Крем для бритья» должны входить в общую категорию «Косметика для бритья» или «Косметика для мужчин». Пользователям неудобно путешествовать по сайту, если маленькие категории типа «Кремы для бритья» не объединены с родительскими рубриками.
Отсутствие фильтров
С помощью фильтров пользователь может получить доступ к товарам из одной или нескольких категорий по заданным признакам. Например, покупатель может интересоваться товарами определенного бренда из разных категорий или продукцией в определенном ценовом диапазоне.
Отсутствие параллельных структур
Добавление товара в несколько тематических категорий повышает его видимость. Например, крем для бритья фирмы X можно поместить в категории «Товары фирмы X», «Кремы для бритья», «Косметика для бритья» и даже «Идеи подарков».
Незаметное навигационное меню
Пользователь должен видеть структуру сайта на экране. Это возможно благодаря навигационным элементам, которые отражают иерархию категорий.
Заключение
Создание структуры сайта начинается с планирования. На этом этапе вебмастеру нужно нарисовать на листе бумаги или в любом графическом редакторе иерархию категорий каталога и страниц сайта. Родительские категории должны быть максимально широкими. Это позволяет масштабировать структуру, не нарушая ее логики.
Реализация структуры зависит от платформы, на которой вы делаете интернет-магазин. Например, Recommerce позволяет добавлять категории и подкатегории каталога в несколько кликов. Они автоматически выводятся на страницах сайта в виде навигационных блоков.
При планировании структуры изучайте сайты крупных интернет-магазинов. Они инвестируют ресурсы в разработку юзабилити в целом и навигации в частности. Вы можете использовать структуры крупных игроков в качестве источника для вдохновенья.
Понравилась статья? Поделитесь с друзьями!
Please enable JavaScript to view the comments powered by Disqus.
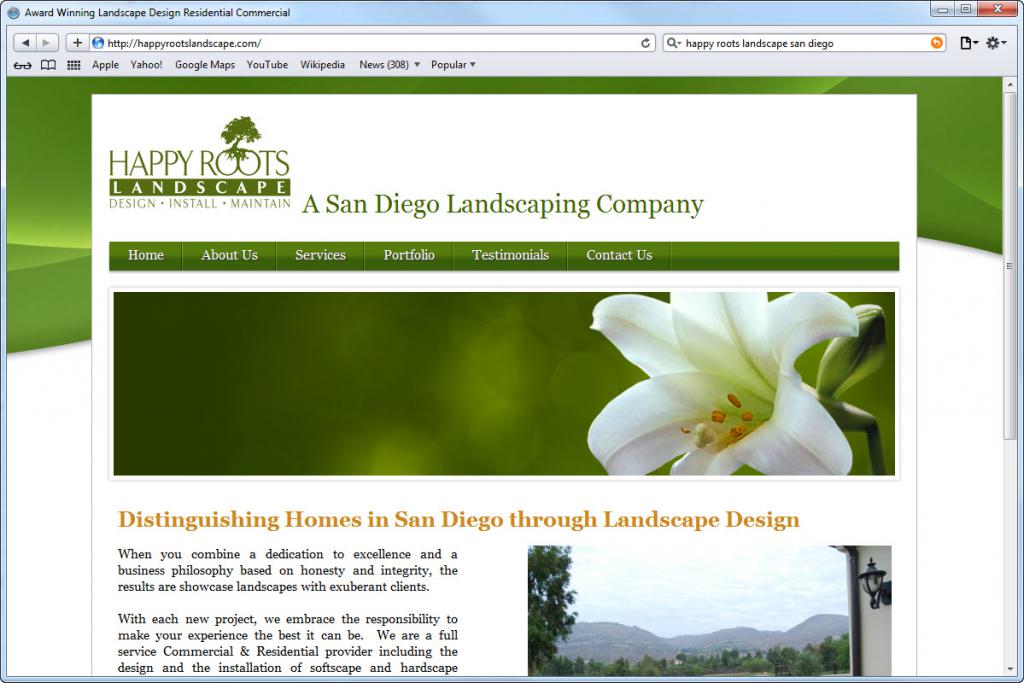
Структура сайта — пример коммерческого сайта с наглядной структурой
Каждый сайт представляет собой набор страниц с текстовым и медиа- наполнением. Структура сайта — это перечень всех его разделов, каждый из которых содержит соответствующие ему страницы.
Структура сайта и компоненты схемы — пример будет приведен в статье
Для того, чтобы разобрать понятие структуры сайта на примере, мы использовали реальный пример живого информационного портала. Тематика сайта — оказание услуг по подготовке и организации свадьбы.
Пример готовой структуры сайта
Кстати, первый урок по структуре Структура сайта – зачем и что такое эт?
1. Описание свадебного информационного портала.
Лучший способ отобразить структуру сайта — это схема, на которой будут помещены все его подразделы. Детализацию вплоть до каждой отдельной страницы сайта на данном этапе делать не нужно.
В данном случае схема выглядит примерно таким образом:
Пример структуры — сайт имеет схему с 15 элементами
Это шаблон структуры сайта об услугах. Он включает в себя шаблоны основных видов блоков, о которых мы поговорим в этой статье.
1.1 Описание информационного портала
Что такое информационный портал? Информационный портал – это сайт, который призван привлечь к себе внимание пользователей интернета по конкретной тематике. Основная его цель – привлечь постоянный посетителей, убедить их в достоверности и качестве предлагаемой информации.
К слову, отличием информационных сайтов-порталов также является высокий уровень популярности интернет-ресурса. Этой популярности невозможно достичь без продуманной структуры — страницы информационного портала расположены так, что не создают путаницы; любую информацию на таком сайте можно получить всего за три перехода (или за 3 клика мышью).
В нашем примере схема включает в себя разделы и подразделы, имеющие разный уровень вложенности. Страницы находятся на нижнем уровне — в подразделах. Уровней вложенности в данном примере два, и это делает структуру сайта наглядной и понятной.
1.2 Схема информационного портала
Блоки представляют собой область главной страницы, посвященную предоставлению информации определенной направленности.
Схема структуры сайта может включать в себя элементы (блоки) разных типов:
— слайд-шоу является видом блока, в котором в каждый момент времени отображается только одно сообщение (информация об одной акции или об одном объявлении). Слайд-шоу служит не только источником информации, но и выполняет декоративную функцию сайта и его структуры. Каждый элемент данной блока связан с той или иной страницей.
— список является альтернативой слайдеру. В структуре он выглядит как перечень пунктов (в виде текстовой информации). Рекомендуется использовать списки в структуре для отображения однотипных элементов (например, перечень модных трендов и направлений в свадьбах).
— текстовый блок содержит текст статьи, необходимый для описания данной страницы сайта. В нашем примере текстовый блок находится ниже всех остальных элементов. Это отличный способ обратить внимание читателя на услуги и акции, предлагаемые компанией. Нельзя недооценивать важность текстовых блоков в структуре сайта — контент служит источником информации для читателей, и основной приманкой для посетителей из поисковых систем. Чем больше страниц и текстовых блоков содержит структура информационного сайта, тем выше вероятность повысить посещаемость и увеличить продажи. Таким образом, текстовый ресурс недооценивать нельзя — при большой количестве полезной пользователям информации сайт превращается в источник прибыли для владельца интернет-ресурса.
Помимо блоков обязательно присутствуют пункты меню. В примере, приведенном выше, пунктов меню 9. Основная их роль — обеспечить легкую навигацию. Если структура информационного портала правильная, то читатель всего за 2-3 клика может оказаться на любой желаемой странице Вашего сайта.
Далее рассмотрим блоки, используемые в нашей структуре-примере.
1.3 Описание блоков информационного портала
Для информационных важно SEO. Чтобы привлечь больше, повысить посещаемость используйте SEO:
- Урок по Seo структуре сайта здесь
Пример структуры, приведенной в начале статьи, содержит порядка 15 блоков. Рассмотрим каждый из компонентов:
1) Блок «Новости» — содержит новостную ленту из различных источников — ресурсов, связанных со свадебной тематикой. Благодаря ему содержимой страниц сайта меняется каждый день — потому что обновление новостей происходит ежедневно. Каждая новость участвует в структуре и содержимом сайта только определенный промежуток времени — в начале следующего месяца, новость устаревает и попадает в архив. Впрочем, новости не удаляются из архива — наоборот, они копятся и заставляет структуру сайта увеличиваться в объеме и делать посещаемость сайта выше с каждым днем.
2) Блок «Акции» — содержит объявления из различных источников (купонаторы, порталы компаний, магазинов и т.д.) информацию об акциях, скидках и т.д., связанных с организацией свадьбы и существующих в данный момент времени на рынке, по достижению конца акции, информация удаляется. Это очень полезный компонент структуры — посетители смогут сами оставлять информацию о проводимых у них акциях, но размещение возможно только после проверки модератором. Таким образом, не все ссылки в данном блоке ведут на страницы сайта — в большинстве случаев это ссылки на другие ресурсы.
3) Блок «Свадебная Энциклопедия» — содержит классическую информацию (статьи, фото, видео на отдельных страницах) об организации свадьбы. Этот блок структуры сайта помогает пользователям при ответе на свои вопросы. Кроме того, он также привлекает на сайт дополнительный трафик.
4) Блок «Тренды» — содержит современную, модную информации (статьи, фото, видео) об организации свадьбы, после 12 месяцев с даты размещения информации, она переходит в блок свадебной энциклопедии. Структура данного блока может быть разной — от простого перечисления трендов в текстовом формате до эргономичного слайдера с соответствующими фото и привлекательными названиями. Те части структуры, что могут иметь различное строение, имеют на схеме соответствующие подписи.
В большинстве случаев блок содержит в себе ссылки сразу на несколько страниц сайта. Это и есть главное отличительное свойство всех блоков.
Делать сайт именно таким (с точно таким же строением главной страницы, количеством подразделов и т.д.) вовсе не обязательно. Но это отличный пример того, как сделать схему понятной каждому пользователю. Правильная и хорошо продуманная структура позволяет коммерческому сайту достичь небывалых высот.
Порядок и требования и к оказываемым наполнению структуры
Разработка структуры сайта — это только один из первых шагов на пути к созданию крупномасштабного проекта, именуемого информационным порталом. Это значит, что после подготовки необходимо составить план написания статей и проработки каждой из страниц. При этом работы по наполнению готовой структуры делят на несколько этапов.
2.1 Порядок оказываемых услуг.
Порядок оказания услуг по наполнению информационного ресурса обычно делят на 3 этапа:
1) Начальный этап – создание страниц и размещение базовой информации на портале.
Цель данного этапа – сформировать минимальный объем данных на портале, для размещения его в сети.
2) Этап развития – продолжение размещения информации на сайте, согласно его структуре и плану продвижения.
Цель данного этапа – еженедельное увеличение аудитории портала.
3) Этап оптимизации – регламентированное добавление информации на портал в виде новых страниц. В данный этап реализации структуры сайта входит также оптимизация существующей информационной базы.
Цель данного этапа – выход в топ 10 поисковых систем.
Исполнителем данного плана по составлению структуры сайта обычно назначают копирайтера или SEO-оптимизатора. После завершения месяца исполнителем готовится отчет о проделанной работе (включающий перечень готовых тем, и соответствующих добавленных страниц) и на основании данного отчета закрываются этапы проекта.
2.2 Основные требования к разработке и наполнению
Основой для выполнения плана по разработке и реализации структуры сайта являются четыре пункта:
1) Исполнитель должен разработать календарный план добавления информации на портал.
2) Исполнитель должен предложить заказчику оптимальные варианты по управлению и добавлению контента на сайт.
3) Исполнитель и заказчик должны разработать календарный план каждого этапа, от создания структуры, до написания статей на страницы и дальнейшего развития информационного портала.
4) Темы (например, новостей, акций, статей и рейтингов) должны согласовывать с заказчиком
Развернутый пример контент-плана для одного из разделов структуры сайта:
Контент-план наполнения сайта — пример для структуры
Резюме
В данном примере структуры сайта приведен один из типов информационной структуры. В каждом конкретном случае количество компонентов может меняться, но общими для всех структур сайта является наличие отдельных блоков и пунктов меню для каждого типа информации.
Как сделать структуру сайта: просто и наглядно
Привет, друзья! С вами Екатерина Калмыкова. Вот и до нас дошли холода. В квартире сразу похолодало и от такого резкого перепада температуры многие мои знакомые и друзья заболели. Не избежал этого и мой муж. Тоже где-то заразился. Теперь усердно лечимся. Стараемся обойтись народными средствами, такими как редька с медом, компресс с водкой.
Брат недавно подарил нам упаковку иван-чая, который рекомендуют пить во время простуды или для ее профилактики. Вот сейчас самое время проверить его эффективность. Кстати у нас в городе его трудно найти, надо заказывать через интернет. А вы слышали про полезные свойства этого напитка? Может пробовали? Интересно был ли результат? Вот такие у меня новости.
Ну вернемся к теме статьи.
Сегодня мы с вами разберем очень интересную тему, которая поможет вам сделать ваш сайт наиболее привлекательным для людей, для ваших посетителей.
Согласитесь, гораздо приятнее заходить на ресурс, в котором просто разобраться. Не приходится по 10 минут искать необходимую для вас информацию. В этом деле блоггеру помогает правильная структура. Порой именно от нее зависит станет ли ваш читатель постоянным или нет.
Давайте с вами поговорим, как сделать структуру сайта.
Что такое структура?
Для начала давайте разберемся с понятием структуры блога. Если говорить простыми словами, то это скелет ресурса, который несет смысловую нагрузку. Она позволяет читателям передвигаться по контенту, видеть, какие у вас есть статьи, разделы в удобном для них формате. Разберем на конкретном примере:
Есть такой сайт lifeinjapan.ru, который рассказывает о жизни парня в Японии. На картинке мы видим первоначальную структуру, то есть те разделы, которые можем посетить: «Статьи», «Видео-канал», «Уроки японского», «Уроки манги», «О нас», «Магазин».
Эта структура, которая также имеет свою, так называемую, подструктуру. Если мы наведем на рубрику «Статьи», то увидим различные подрубрики: Наука и техника, Новости, Реклама, Интересное, Экономика и т.д. То есть весь контент, который есть на блоге тематически распределен. И соответственно вы можете открыть именно то, что вас интересует больше всего.
Или другой пример, наш блог.
На главной странице у нас находятся все разделы, существующие на блоге. Если посетитель захочет познакомиться с авторами, то есть с нами поближе, то он без труда найдет раздел «Об авторе» и заглянет туда. При необходимости рекламодателю узнать информацию про рекламу он всегда может зайти в раздел «Реклама». Если читателю хочется посмотреть перечень статей, имеющихся на блоге, то ему прямая дорога в раздел «Содержание». То есть наша структура абсолютна прозрачна и понятна.
Кроме верхнего меню с разделами, у нас создан в сайдбаре (выделенная правая часть блога) рубрикатор, что позволяет быстро отыскать ту или иную рубрику блога. А открыв ее можно найти нужную статью. Название каждой рубрики мы старались придумать наиболее понятным, чтобы пользователям сразу становилось ясно, на какую общую тему здесь будут собраны статьи, что их всех объединяет.
Думаю, что нам это удалось и никакого двоемыслия в названии наших рубрик нет. Если вы открыли «Заработок на блоге», то все посты, помещенные туда, соответствуют заявленной тематике. В «ЗОЖ блогера» собраны статьи касательно именно здоровья и т.д.
Итак, подытожим, систематизированность помогает читателю понять, в каком разделе или рубрике он может найти интересующую его информацию.
Еще один пример — рубрики кулинарного сайта. Смотрите как все здесь удобно и наглядно. Например, мне нужно найти рецепт рассольника. Я нажимаю на «Бульоны и супы» и мне открываются подрубрики «Горячие супы», «Холодные супы», «Бульоны». Так как рассольник относится к горячим супам, поэтому я открываю соответствующую подрубрику и нахожу там нужный мне рецепт. Согласитесь, очень удобно распределены все рецепты. У меня ушло минимум времени на поиск рецепта.
Такие рубрикаторы мне нравятся больше всех, так как при нажатии на каждую тему открывается подтема, и вы сразу же можете перейти с любой страницы сайта на интересующую вас статью.
Такую штуку можно легко делать на вордпресс. В административной панеле в меню выбираете «Записи» и потом «Рубрики».
Заполняете название и нажимаете «Добавить новую рубрику». В правой части окна, где у меня уже есть некоторые рубрики, на месте значка отобразится новое название. Как видите сделать это проще простого!
Примечание: не стоит структуру путать с шаблоном сайта, потому что шаблон это вид размещения информации, а именно, горизонтальное или вертикальное меню, виды кнопок и т.д. Главное отличие — шаблон не несет никакой смысловой нагрузки, это дизайн. В отличие от структуры, где все должно быть логически связано.
Зачем нужно делать структуру?
На самом деле, все достаточно просто, рубрики, подрубрики и разделы нужны пользователю для удобства. Согласитесь, гораздо проще зайти на контент и увидеть, где что можно найти, как в представленных примерах. Если вы хотите почитать истории, вам нужно зайти в раздел статей, хотите увидеть видео, нажмите на ссылку с аналогичным названием. То есть, все пункты созданы для удобства юзабилити. Это что касается посетителей.
А зачем структура нужна автору?
Владельцу она помогает в понимании того, о чем он уже пишет и того, о чем он будет писать в будущем. Если вы уже выделили пункты, значит знаете, чем их наполнять.
Допустим, вы уже определили тему своего ресурса, например, путешествия, но, о чем конкретно рассказывать? Обо всем? Тогда получится сумбур. Вы только представьте, что будете писать про все подряд: визы, скидки на авиабилеты, завтраки в Тайланде, прививки перед поездкой на Гоа и т.д. У вас не будет никакого плана публикаций, который просто необходим для автора.
В итоге вы можете легко сбиться с курса вашей темы — это раз. И вы никогда не найдете свою целевую аудиторию — это два. Потому что кто-то любит читать о еде, кто-то об интересных местах, а кто-то и вовсе о ночной жизни. Вот для чего нужны рубрики. Чтобы ни вы, ни ваша аудитория не потерялись в море информации.
Для того, чтобы определить, какие разделы/ подразделы вам необходимы, следует:
- Определить тему контента.
- Выяснить потребности читателя.
- Посмотреть разделы у конкурентов.
- Прочитать отзывы пользователей о том, чего конкурентам не хватает.
- Создать свою схему.
- Воплотить ее на блоге.
Преимущества составления структуры
Давайте поговорим, почему выгодно составлять структуру?
1.Последовательность. Если у вас нет четкого плана, то вам трудно будет писать и публиковать последовательно. А мы уже решили, что сумбур на сайте никому не нужен. Или же второй вариант: вы уже написали много постов и работа застопорилась, вы не знаете, про что писать, а работать дальше нужно. Читатели ждут новых публикаций. И для того, чтобы найти, о чем вы еще не писали, вам придется проводить анализ имеющегося уже контента с целью выявить интересные, но не еще не опубликованные мысли и темы. Если будет составлена структура, вы сразу сможете определить, о чем вы еще не говорили.
2.Понимание. Имея готовую структуру, вы всегда будете понимать и знать, о чем вам нужно рассказать на блоге, чему посвятить тот или иной пост. Во-первых, это экономит ваше время, во-вторых, у вас не появится «творческий» кризис.
3.Удобства пользователей. Я люблю, чтобы искомая информация была сразу перед глазами. Мне не нравится, когда необходимо листать вниз посты автора, чтобы найти например, информацию про зоопарк в Москве. Думаю, у многих так. Посетителю гораздо удобнее сразу увидеть то, что необходимо, не тратя на это время. Поэтому, если вы решили рассказать про зоопарк в той или иной стране, создайте рубрику «Развлечения», и там запись «Танцующая горилла», читатель сразу увидит и поймет о чем речь.
4.Реклама. Если вы на своем блоге уже зарабатываете, например, размещаете рекламу, то вашему рекламодателю будет гораздо приятнее с вами работать, если у вас будут рубрики. Например, вы сделали заметку о перелете из Москвы в Канаду, соответственно, своему рекламодателю вы можете предложить разместить баннер — «Выгодная покупка билета с минимальными пересадками!» И реклама будет не для всех посетителей на главной странице, а именно для целевой аудитории, что очень ценно для рекламодателей. Но об этом мы поговорим в одной из наших следующих статей, так что подписывайтесь!
Где составить структуру?
Для того, чтобы не мучиться с листком бумаги и разноцветными карандашами при составлении структуры или контент-плана, можно воспользоваться различными программами, которые помогут вам в этом интересном деле. Расскажу про те, которые использую я.
МindMaister — программа, позволяющая в онлайн режиме создавать любые связки и любые конструкции в виде схемы. Давайте наглядно посмотрим как это делать.
Заходим на сайт.
Нажимаем на кнопку «Попробуй демо-версию».
В открывшемся окне нажимаем на текст «Моя новая ментальная карта» и вводим название ресурса, например «Блог про путешествия».
Нажимаем на «+», у нас добавилось облачко, в него вносим название рубрики, например «Статьи»
Повторяем предыдущее действие для каждого раздела, который вы хотите сделать у себя на блоге. У меня это выглядит вот так.
Теперь нажимаем на текст «Статьи», после этого на «+» и указываем подрубрики, которые хотим соотнести к этой рубрике.
Например, я хочу писать о нескольких странах одновременно Япония, Тайланд и Китай, значит и подрубрики у меня будут такие.
Далее по уже изученной нами схеме создаем подрубрики для предыдущих разделов.
В эти части я уже буду добавлять готовые записи, подходящие именно по теме Китая и его культуры. И мне и читателю будет сразу понятно, где искать статью. То есть, если посетитель захочет прочитать что-нибудь интересное про развлечения в Тайланде, он просто на главной странице быстро выберет нужный раздел и окажется на нужной ему статье. Все быстро и просто!
Если необходимо, мы можем подробить и другие рубрики нашего проекта, и вот что у нас получается.
Структура готова! Осталось только воплотить в реальность!
Давайте-ка я покажу вам теперь часть реальной структуры своего блога, которую я составляла перед его созданием. У меня получилось очень ветвисто, на картинке изображена всего лишь одна ветвь. Представьте только, как можно все эти данные держать в голове?! Думаю, что никак.
Программы для рисования ментальных карт очень удобны. Я частенько их использую в своей работе. Мне нравится все свои мысли визуализировать. Ведь когда информация записана или зарисована, ты точно ее не забудешь. Покажу вам еще один пример, который я делала в другой не менее простой программе FreeMind. В этой статье я подробно рассказала как работать в данном приложении.
Итак, я думаю, вам стало понятно, для чего необходимо создавать скелет своего сайта, и чем он удобен, как для создателя, так и для посетителя. Используя wordpress, перенести схему из программы на ваш блог очень просто.
Если вы хотите, чтобы ресурс имел успех, без подробной структуры вам не обойтись. Потратьте время на ее составление, приложите усилия и у вас все получится!
До новых встреч!
А вы составляли структуру своего проекта перед запуском? Использовали ли вы программы-помощники? Если да — то какие?
И напоследок хочу вам выложить для скачивания крутую книгу Х.Мюллер «Составление ментальных карт. Метод генерации и структурирования идей». Очень интересная и полезная книга. Скачивайте, изучайте и применяйте на практике! Скачать ЗДЕСЬ!
Не забывайте: лучшая благодарность мне — это репост статьи 🙂
Екатерина Калмыкова
Структура сайта в виде схемы. Виды сайтов и их назначение
Структура сайта должна быть оптимальной, если его владелец хочет добиться того, чтобы посещаемость ресурса была высокой и последний занимал одно из ведущих мест в поисковых системах. В данной статье будут рассмотрены вопросы оптимальной структуры, требования к ней, как размещать различную информацию на сайте и некоторые другие вопросы.
Требования к структуре сайта

Они следующие:
- Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений.
- Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления.
- Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта.
- Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли.
- Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов. Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск.
- Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта.
- В структуру должны входить все обязательные страницы.
Классификация сайтов
Рассмотрим основные виды сайтов и их назначение:
- Сайт-визитка. Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
- Информационный сайт. Включает в себя множество страниц, которые размещаются в тематических категориях, что облегчает доступ к необходимой информации. Как правило, доступ к ним осуществляется с главной страницы сайта. Назначение: предоставление посетителям информации по интересующим их направлениям.

- Имиджевый и корпоративный сайты. Первый создается для привлечения новых, а второй — для существующих клиентов. И тот и другой наполняются содержанием деятельности экономического субъекта, его прорывными моментами и достижениями. Корпоративный может использоваться в целях осуществления внутрифирменного документооборота, а имиджевый может наполняться прайсами, каталогами.
- Интернет-магазин. Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
- Портал. Представляет собой мощный проект, на котором размещается различный медиаконтент. Изначально, как правило, начинает функционировать как некоммерческий, впоследствии, с привлечением большой аудитории, на нем начинают размещать рекламу. Требует большого количества ресурсов, широкого пропускного канала и сервера с большим объемом дисков и мощным процессором.
- Промо-сайт (одностраничник). Размещение информации на сайте производится на одной странице с целью продвижения официального сайта какого-либо юридического лица или ИП, а также для рекламы товаров, реализуемых ими.
- Форум. Он создается на базе основного сайта для обмена мнениями клиентов или случайных посетителей.
- Блог. Представляет собой интернет-дневник, в большинстве случаев позволяющий пользователям оставлять комментарии к тем записям, которые были оставлены автором. При хорошей посещаемости дает возможность осуществлять заработок на рекламе.

Страницы в структуре интернет-площадки
Для некоторых сайтов те страницы, которые должны на них присутствовать, определены на законодательном уровне. В большинстве же случаев правильная структура сайта определяется наработанной практикой.
Рассмотрим, какие должны быть страницы на основных видах сайтов.
Корпоративные сайты

- О хозяйствующем субъекте (предприятии, организации, фирме, компании, ИП).
- Лицензии (при необходимости лицензирования деятельности), документы, подтверждающие соответствие продукции.
- «Услуги и продукция».
- «Отзывы» или «Партнеры».
- «Гарантии» (в случае предоставления подобных).
- «Прайс-лист» (если цены не приводились на других страницах).
- «Контакты» (лучше с нарисованной схемой проезда).
Сайт-визитка
Должен содержать следующие разделы:
- «Обо мне».
- Перечень продукции и услуг.
- «Цены».
- «Отзывы».
- «Портфолио».
- «Контакты».
Информационные сайты

- «О сайте».
- Информационные материалы.
- Пользовательское соглашение.
- «Помощь» — раздел, в котором описывается функционал сайта.
- «Поддержка» — страница, создаваемая в случае каких-то недочетов, выявляющихся на стороне пользователя для его обращения в техподдержку.
- Реквизиты хозяйствующего субъекта.
Интернет-магазины
Имеют следующую структуру:
- «Каталог» реализуемой продукции.
- «О магазине».
- «Варианты оплаты».
- «Условия доставки».
- «Условия возврата».
- «Поддержка».
- Реквизиты хозяйствующего субъекта.
Главные типы
Структура сайта в виде схемы наглядно отображает последовательность размещения на нем страниц и форму их отображения.
К основным видам структур относятся:
- Линейная. Наиболее простая из существующих. При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.

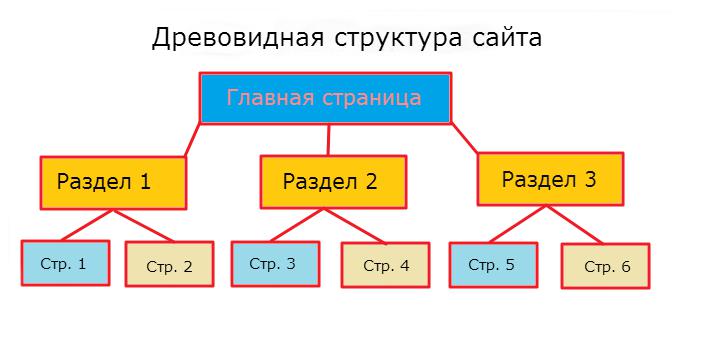
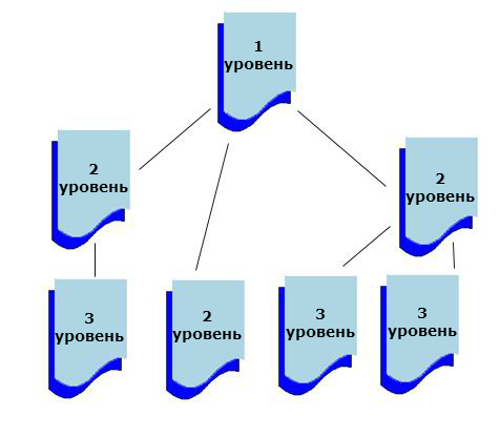
- Древовидная (иерархическая) структура. От главной страницы идут ссылки на соответствующие разделы, от них — на подразделы и т. д. Данный вид структуры в настоящее время является наиболее распространенным. Это обусловлено тем, что сайт получается удобным в использовании и функциональным. С помощью подобного типа можно создать фактически любой сайт. Структура сайта в виде схемы на примере древовидной структуры отражена на рисунке.
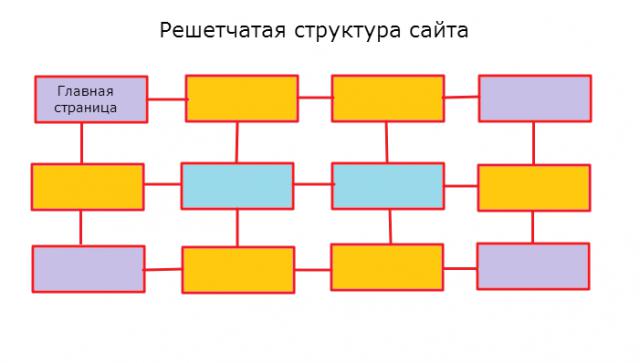
- Решетчатая представляет собой усовершенствованную древовидную. Здесь страницы располагаются по принципу иерархии, но, помимо этого, существует возможность перемещения между страницами без возврата на прежний уровень. Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов.
- Совмещенная структура. Начинаться она может древовидной, затем переходить в линейную и т. д. Это может запутать пользователя, поэтому данный вид структуры достаточно рискованный.
Секреты оптимизации

Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
В заключение
Структура сайта — это система расположения страниц по заранее намеченной схеме. Чем лучше она будет сформирована, тем более комфортно будут себя ощущать посетители и тем большую популярность он будет иметь. Использовать при формировании структуры нужно понятные для пользователя URL, чтобы он мог определить, что нужно искать на данном сайте.
как правильно сделать для продвижения
Можно сказать, что от правильной структуры сайта зависит успех его продвижения и дальнейшая судьба в целом. Даже если перед созданием своего веб-ресурса вы тщательно продумали все составляющие, не будет лишним еще раз уделить внимание этому вопросу и затронуть тему структура сайта как правильно сделать.

Поисковики быстрее и легче распознают информацию в четкой структуре. Это относится и к самому сайту, и к текстам, размещенным на нем. Для раскрутки сайта важно, чтобы его структура была правильной. Это обеспечит успех его продвижения.
Описание структуры сайта пример: виды и особенности

Чтобы сделать правильный выбор структуры сайта, необходимо знать достоинства и недостатки каждого типа структуры. Итак, выделяют четыре основных вида структуры:
Линейная структура сайта
Название этой структуры ресурса говорит само за себя: вся информация на сайте предоставляется в линейном виде. Это своеобразная цепочка, состоящая из связанных друг с другом компонентов. Здесь не выделяются разделы, у пользователя нет возможности перемещаться с одной страницы на другую, как ему заблагорассудится. Он может лишь переходить по конкретно заданному маршруту.
Поэтому большое значение имеют логическая структура сайта, наличие названия каждой страницы и ссылки на главную страницу. Также желательно указать количество страниц в целом и обозначить ту, на которой в это время находится посетитель.
Сфера применения сайтов с подобным размещением страниц весьма ограничена.
Структура сайта визитки. Вот яркий пример линейной структуры сайта. Также сайт такой структуры замечательно бы подошел для создания онлайн-книг, к тому же его очень легко реализовать.
Виды:
- разновидностью выше рассмотренной структуры сайта является линейная структура ресурса с ответвлениями. Она подобна дороге с большим количеством ответвлений от нее. Пользователь перемещается с одной страницы на другую в строго определенном порядке. Однако при необходимости он всегда сможет перейти на другую ветвь и без усилий вернуться назад.
- Главным достоинством линейной структуры с ответвлениями является относительно несложная возможность веб-мастерам создать ее на основе обычной линейной структуры. По мере раскрутки сайта в этом довольно часто возникает потребность. Контент сильно разрастается и возникает вопрос улучшения навигации. Поэтому важен такой процесс, как нарисовать структуру сайта.
- линейная структура с альтернативными вариантами – еще один подвид линейной структуры сайта. Он отличается от линейной тем, что пользователь имеет большее количество возможностей для поиска информации, а вернее – предоставляется выбор между двумя ответвлениями. Например, разделение на сайте корпоративных и частных клиентов.
Чаще всего такую структуру применяют для регистрации посетителей вебсайта. В таком случае все пользователи начинают работу со стартовой страницы. Но потом происходит разделение — частным лицам предлагается одна форма для заполнения информации, а представители коммерческих структур заполняют совсем иную форму.
Древовидная структура сайта
http://vistanews.ru/uploads/posts/2016-07/1469627212_1.gif » alt=»» />
Является самой оптимальной структурой, которую часто используют веб-мастера в своей работе.
Главное достоинство такой структуры – универсальность. Она прекрасно подойдет для любого вида ресурса: и для домашней веб-странички, и сайта-визитки, и корпоративного сайта, каталога или портала, структура сайта интернет магазина. Также возможен мгновенный доступ к какому угодно разделу или странице ресурса.
Решетчатая структура (системы координат)
Это сложная структура ресурса, где все составляющие располагаются в отдельных ветках, по которым пользователь может легко перемещаться. Этот вид структуры чаще всего используется для ссылок или каталогов статей. На первый взгляд, может показаться, что решетчатая структура очень удобна и приемлема для пользователей, но все-таки для обычных вебсайтов ее лучше не применять в связи с тем, что:
- создание решетчатой структуры очень сложное, так как необходимо копаться в коде или настраивать под нее CMS. Однако использование CMS поможет вам с тем, как узнать структуру сайта;
- использование решетчатой структуры легко может запутать не только пользователя, когда он будет искать информацию, но и самого веб-мастера во время размещения контента;
— решетчатую структуру лучше не применять для больших сайтов, так как на них размещается очень много гиперссылок.
Легче будет воспринимать такой ресурс, если вы представите пример структуры сайта в виде схемы.
Смешанная структура (паутина)
Состоит из двух или более компонентов выше рассмотренных структур в одной, однако используется она редко из-за сложности реализации. Эта структура уже значительно сложнее всех рассмотренных выше. Все страницы в ней также размещаются на различных ответвлениях. Используется решетка, как правило, только в каталогах. При этом перемещаться между ответвлениями на глубинном уровне можно с помощью ссылок на рубрики из других разделов.
Также структуру сайта можно разработать самостоятельно или использовать программа для создания структуры сайта.
Что такое лендинг?
Структура продающего сайта может представлять собой лендинг. Это очень эффективный способ рекламы, продвижения и даже продажи. Лендинг — это сайт, который состоит лишь из одной страницы, или просто страница на сайте, созданная для продажи некоего товара или услуги.
Что такое правильная структура сайта?
http://vistanews.ru/uploads/posts/2016-07/1469627166_3.jpg » alt=»» />
Важную роль в организации структуры сайта играет семантическое ядро, поэтому необходимо предварительно провести тщательный анализ целевых запросов по указанной тематике. Равномерное и логичное распределение запросов очень важно не только для поисковиков, но и для пользователей сайта. После того как кластеризовали как построить структуру сайта, смело переходите непосредственному к самому процессу создания ресурса.
На сайте должны иметься рубрики и подрубрики, в которых будут находиться только статьи, подходящие по тематике. Важно, чтобы они соответствовали семантическому ядру, то есть необходимо разбить список ключевых слов кластеры. Формирование информационного содержания с учетом SEO-принципов значительно упрощает дальнейшую раскрутку сайта и повышает уровень ранжирования по поисковым запросам.
Структура сайта в виде схемы наглядно отображает идеальное расположение страниц веб-ресурса. Ну и способы перехода на них. Как описать структуру сайта и дополнительно упростить навигацию? Привлечь поисковые системы на ваш сайт поможет использование «хлебных крошек», перелинковка, числовое программное управление.
Больше о структуре сайта и ее важности в продвижении сайта найдете на: http://semantica.in/. Советы, инструкции, полезные инстурменты и прочее для SEO-специалистов ищите в блоге!
Блок схема структуры сайта помогает нам иметь общее представление о расположении составляющих. Как правило, в ведущих компаниях разработкой блок-схемы занимаются дизайнеры. А блок-схема, разработанная для реального ресурса, выглядит очень наглядно и информативно.
Теперь вы имеете представление, как создать структуру сайта. Но помните, что гарантированный успех в продвижении своего веб-ресурса вы можете получить только доверившись профессионалам!
Содержание и структура сайта
Вопросы:
· Как подбирать содержимое сайта?
· Что такое план структуры сайта и как его составить?
Вначале нужно определиться с темой сайта. Здесь выбор целиком и полностью за вами: домашние животные, хобби и многое другое. Выбрав тему сайта, нужно её изучить, чтобы понимать, чем именно будет наполнен сайт. После этого стоит начать написание и подбор материалов для сайта. Если вы берёте материал из других источников, нужно проверить разрешено ли его копирование. Если копирование материала не разрешено, то использовать такой материал можно лишь с разрешения автора. При копировании материала всегда указывается ссылка на источник.
После того, как вы собрали материал, необходимо решить, как его расположить на сайте, ведь если большой объем информации разместить на одной веб-странице, она будет трудно восприниматься. Стоит подумать, как можно разделить информацию, на какие категории её разбить. То есть составить план сайта.
План структуры сайта – это разбиение информации, которую будет содержать, на разделы по смыслу или типу, с указанием связей между ними.
Допустим мы решили создать сайт о классе. Подумаем, какая информация у нас может быть. У нас может быть общая информация о классе и информация о каждом из учащихся, их имена, фамилии, фотографии, даты рождения, увлечения и хобби. У нас может быть расписание занятий, информация об успеваемости класса, достижениях отдельных учеников, информация о классном руководителе и других учителях. Могут быть фотографии класса и отдельных учеников. Так же могут быть новости класса и объявления.
Подумаем, как можно разбить эту информацию на разделы, и как их можно разместить на страницах. Итак, общую информацию о классе, его последние новости, а также расписание занятий можно разместить на главной странице сайта. Если у нас есть информация об отдельных учениках, её можно поместить в раздел “Ученики”. Информацию об учителях можно пометить в раздел “Учителя”. Информацию об успеваемости и различных достижениях учеников можно разместить в разделе “Наши успехи”. Фотографии класса и отдельных учеников можно поместить в раздел “Галерея”, также для объявлений учеников и учителей можно сделать раздел “Объявления”.
Итак, мы разбили информацию о классе на разделы. Теперь нужно установить связи между ними, чтобы понять, как лучше устроить перемещения между страницами или навигацию. Очень важно то, как устроена навигация по сайту. От этого зависит, насколько легко пользователи смогут пользоваться сайтом, а следовательно, как часто им будут пользоваться. Сайт должен давать пользователю понять, куда он попал, что здесь интересного для него и почему это интересное представлено лучше, чем на других сайтах. Вспомним, при помощи какой информационной модели можно наглядно представить объекты, в нашем случае разделы сайта, и связи между ними. Это можно наглядно и удобно показать при помощи графа.

Граф структуры сайта о классе
Итак, в начале пользователь всегда попадает на главную страницу сайта, из неё, как правило, можно попасть на страницы сайта по разделам. То есть на страницы разделов “Ученики”, “Учителя”, “Наши успехи”, “Галерея” и “Объявления”.
Также на графе можно более детально показать содержимое некоторых разделов. Например, раздел “Ученики” может содержать личные страницы всех учеников. Раздел “Учителя” может содержать информацию об учителях по каждому предмету. Раздел “Наши успехи” можно разделить на достижения в учёбе и спорте.
Таким образом мы получили план структуры сайта о классе. Обратим внимание что полученный граф является деревом. То есть можно сказать, что сайт будет иметь древовидную структуру и все страницы в нем будут разделены по уровням. Чем ниже уровень страницы, тем меньше вероятность что пользователь её посетит, а потому страницы такого сайта стоит располагать по уровням в соответствии с их важностью.
Основные виды внутренней структуры сайта:
Линейная — самая простая структура, в ней страницы не разделены по уровням – подразумевается, что пользователь посетит их все. Пользователь, находясь на какой-либо странице, может переместиться лишь на предыдущую и на следующую. Также все страницы такого сайта должны содержать ссылку на его первую страницу, это нужно в случае, если пользователь, перейдя по ссылке, предоставленной поисковым роботом, оказался в середине сайта. Так как пользователь, при такой структуре сайта имеет небольшую свободу выбора, их область применения очень ограничена.
Такую структуру могут иметь сайты-презентации или обучающие порталы. Обратим внимание, что добавление страниц на такой сайт не составляет никакого труда. Для этого достаточно изменить всего две ссылки. Ссылку на предыдущей странице — на следующую. А также ссылку на следующей странице – на предыдущую.

Пример линейной структуры
Есть несколько усложнённых вариантов линейной структуры. Например линейная структура с альтернативными вариантами. Такой сайт все ещё имеет линейную структуру, но при этом пользователю предоставляется некоторая свобода выбора вариантов. Такая структура чаще всего используется для сбора информации о пользователе. Например, зайдя на сайт какой-либо фирмы, пользователь может указать, является он частным лицом или представителем коммерческой организации.

Пример линейной структуры с альтернативными вариантами
Ещё один вариант усложнённой линейной структуры – линейная структура с ответвлениями. Она напоминает дорогу с расходящимися от неё тупиковыми тропами. Проходя по страницам такого сайта, пользователь, найдя какую-либо информацию, может заинтересоваться и решить рассмотреть её подробнее, это он сможет сделать, перейдя к такому ответвлению. Обратим внимание, что очень просто перейти к такой структуре от обычной, линейной, добавляя ссылки на ответвления на соответствующих страницах.

Пример линейной структуры с ответвлениями
Древовидная структура сайта наиболее универсальна. При добавлении информации её сложность состоит лишь в соблюдении баланса между глубиной и шириной дерева. Так, если дерево будет расти только вглубь, пользователю, чтобы найти нужную информацию, придётся просматривать слишком много страниц.

Пример древовидной структуры
Решётчатая – наиболее сложная структура сайта. Это усложнённый вариант древовидной структуры. В ней пользователь может перемещаться не только между уровнями одной ветви, но и между ветвями на одном уровне. Такую структуру могут иметь различные сайты-каталоги. Эта структура сложна как для пользователя, так как он может долго блуждать по сайту в поисках нужной информации, так и для разработчика, в неё сложно добавлять данные, так как приходится изменять сразу большое количество ссылок.

Пример решётчатой структуры
Важно запомнить:
· Прежде чем начать создание сайта необходимо выбрать его тему, изучить её и написать или подобрать материал для сайта.
· План структуры сайта – это разбиение информации, которую он будет содержать, на разделы по смыслу или типу, с указанием связей между ними. План структуры сайта можно наглядно изобразить в виде графа, вершинами которого будут его страницы, а рёбрами – пути перемещения между ними.
· Навигация по сайту – это система переходов с одной страницы сайта на другую.