Разработка структуры сайта: инструкция и три готовых шаблона
В предыдущих статьях мы рассматривали первую часть процесса проектирования: сбор данных, бенчмаркинг и разработка персонажей. Они помогают спланировать идеальное взаимодействие сайта с пользователем. Наконец, все готово к началу проектирования.
Сейчас мы будем работать на самом высоком уровне проектирования – над созданием информационной архитектуры. Если бы мы занимались проектированием дома, то на этом этапе мы бы определяли, сколько комнат должно быть в доме, где они должны находиться и какого они должны быть размера. Точные размеры комнат и прочие детали (дверные ручки, краны, кухонные столешницы и т.д.) нас пока не интересуют.
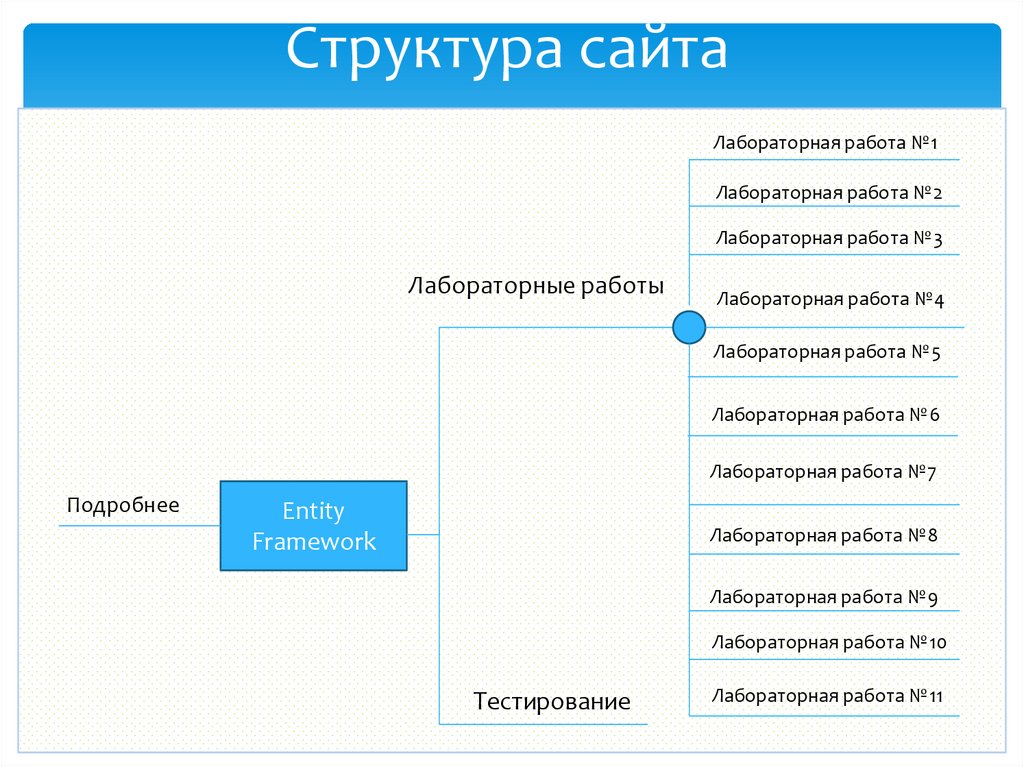
Структура сайта – это логическое построение всех страниц сайта в виде иерархического дерева. Схема, по которой распределяется путь к разделам, подразделам и страницам сайта.
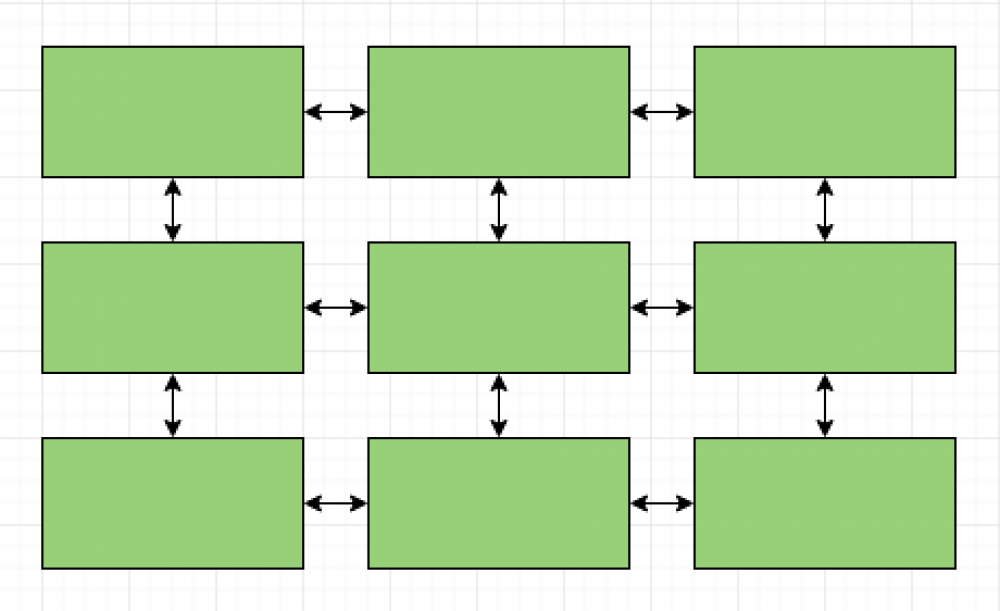
Используйте иерархическую модель данных. Вам нужно показать вложенность разделов сайта. Иерархическая структура – лучший для этого способ. Она наглядно представляет данные.
Она наглядно представляет данные.
Удобные программы для составления иерархической структуры сайта – Xmind и Freemind. Cсылки на них в описании видео.
Пошаговый план
Начните с главной страницы. Любой сайт начинается с главной. С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница. С неё уже мы будем отправлять в отдельные категории сайта.
Используйте userflow персонажей. Userflow (cценарии использования) – идеальный путь пользователя на сайте. Userflow мы составляли в методе персонажа. Перенесите все разделы сайта, которые описаны в ключевом персонаже. Добавьте разделы сайта, важные для второстепенных персонажей. Важно, чтобы они не противоречили userflow ключевого персонажа. Здесь начинает проявляться польза от проведения исследований. Сайт помогает пользователям прийти к эффективным решениям, не изобретая заново уже изобретенное. Если у вас есть несколько решений потребности пользователя, то задайте себе такой вопрос: “Какое из решений позволит прийти к цели пользователя с максимальной эффективностью?”
Если userflow нет, используйте шаблоны информационной архитектуры. Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Добавьте разделы второго уровня – основные разделы сайта. Они же будут пунктами меню. На примере корпоративного сайта – продукция, услуги, о компании, контакты и т.д.
Названия разделов должны быть просты и однозначны. Учитывается паттерны использования сайтов пользователями. Все услуги — в услугах, а не в “лучших решениях”. Исключите креатив. Используйте названия из готовых шаблонов. Не знаете как назвать – посмотрите у пяти конкурентов. Для этого мы ранее собирали данные для разработки.
Названия в одно слово лучше. Чем короче – тем лучше. Услуги, Каталог (а не “Каталог продукции”), Продукция (а не “Наша продукция”, Контакты, Портфолио (а не “Наши решения”).
Лучше сделать не больше пяти пунктов меню. Чем больше пунктов меню, тем сложнее пользователю выбрать. Дольше искать — сложнее найти. Если пунктов меню больше и никак нельзя сократить, выделите пять наиболее важных, остальные разместите под «бургером». Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Добавьте разделы третьего и четвертого уровня. Идеально, если у вас не более трех-четырех уровней вложенности. Тогда до каждой страницы можно дойти в 2-3 клика. Такие сайты удобны для пользователей за счет того, что любую информацию легко найти. Они хорошо индексируются поисковыми системами. Простая и прозрачная структура сайта упрощает маршрут поисковым роботам и способствует более быстрой и обширной индексации сайта.
Лучше всего работают примеры. Кратко пробежимся по трем основным типам сайтов – расскажу как я для них разрабатываю структуру.
Корпоративный сайт
Интернет-магазин
Здесь всегда два меню – каталог продукции и основное меню сайта.
Стартап
Итерации – неизбежная сторона проектирования.
Как и в какой последовательности пользователь будет поглощать информацию на сайте
Что важно
Продумывать структуру всего проекта сразу, а не частями. Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Не скатывайтесь до нижнего уровня – не продумывайте то, как будут выглядеть разделы сайта. Большинство новичков пытается тут же рисовать макеты, но это ключевая ошибка. Вы начинаете думать над формой, сейчас важно определить суть. Даже дизайнеры сначала разрабатывают дизайн-концепцию, а потом только переходят к проработке дизайн-макетов. Сейчас важно общими масками определить разделы проекта, их иерархию. Над внешним видом вы будете думать чуть позже
Использовать страницы-хабы → важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Применяйте шаблоны поведения пользователей. Шаблон поведения – это устоявшийся алгоритм действия в определенной ситуации. Например, люди ищут телефон на сайте в правом верхнем углу. Они автоматически переводят взгляд в правый верхний угол сайта, потому что много лет проектировщики размещали его там. Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Самый распространённый шаблон: каталог – рабочее пространство. В операционных системах, многих программах и приложениях слева расположена панель навигации, справа рабочее пространство. Откройте папку с документами на винде, маке. Откройте телеграмм и ватсап.
Или шаблон в мобильных приложениях – свайп. Короткий свайп вправо — архивация, длинный — удаление, свайп влево — отложить на потом.
Почта, сообщения в телеграмм, работа с любыми списками.
Представьте, что продукт – это человек. Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Метод Content Brick. Как создать структуру веб-сайта быстрее и проще чем это было раньше? — Дизайн на vc.ru
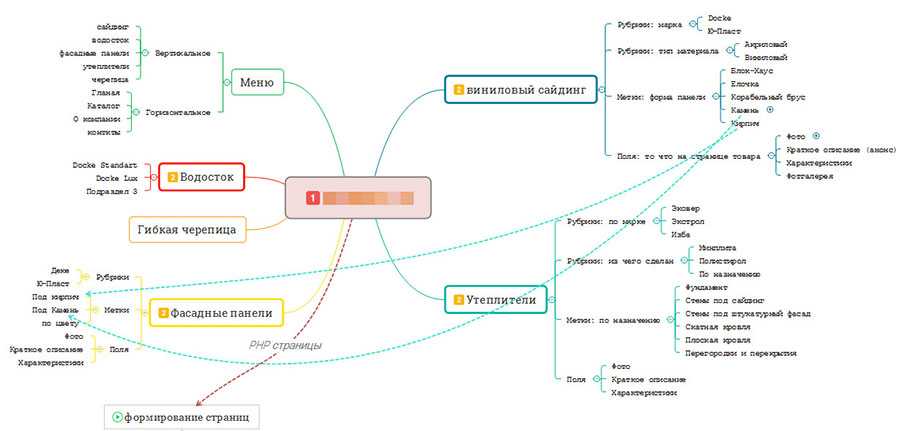
Обычный способ создавать структуру сайта — это рисовать всем привычные MindMap схемы или проектировать User Flow, создавая вначале пользовательский путь и затем прототипировать структуру. Обычный Mindmapping не помогает это делать наглядно и быстро, поскольку на одной странице может быть множество информационных блоков и они должны быть перед глазами, когда проектируешь проект. И вообще, создание удобной структуры было прерогативой опытных веб-мастеров.
Обычный Mindmapping не помогает это делать наглядно и быстро, поскольку на одной странице может быть множество информационных блоков и они должны быть перед глазами, когда проектируешь проект. И вообще, создание удобной структуры было прерогативой опытных веб-мастеров.
6702 просмотров
Немного статистики и исследования
Прежде всего мы провели некоторый анализ рынка. Около 80% пользователей создают карты сайтов с помощью инструментов ментальных карт.Они позволяют быстро создать структуру страниц, связать их ссылками и даже раскрасить блоки.
Таким образом, некоторые пользователи обращаются к специальным визуальным сервисам карт сайта.
Такие сервисы не позволяют отображать блоки контента внутри каждой страницы. Самое близкое, что они предлагают, — это пиктограммы, которые можно организовать, но, используя их, просто не удается заложить достаточно деталей контента, чтобы сделать информативную и надежную визуальную карту сайта.
Недостаточно создать точную карту сайта без блоков контента внутри каждой страницы.
Karl Plaude, автор метода Content Brick
Метод Content Brick
Занимаясь веб-разработкой уже 18 лет, нам удалось придумать новый и очень простой способ создания структуры, превратив это в интересный и фановый процесс даже для новичков в вебе.
Только за один год количество пользователей, которые начали использовать этот метод выросло в три раза.
Сравнительная таблица роста трафика Octopus.do за год
Если вы все еще не верите, спросите о нас у Google, где мы вошли в топ 3 по релевантным ключевым словам. Вы также можете почитать сотни отзывов в Twitter
Сравнительная таблица органического трафика Octopus.do за полгода.
Как нам это удалось?
Метод Content Brick был придуман нами в 2016 году и увеличил скорость и простоту проектирования структуры веб-сайтов в несколько раз благодаря созданию и распределению контентных блоков для каждой отдельной страницы и последующему объединению этих страниц в одну общую структуру.
Давайте начнем с начала и объясним все более подробно.
История создания метода Content Brick
Еще до создания инструмента Octopus из нашей многолетней практики создания веб-сайтов мы поняли, что проектировать структуру сайтов было удобнее и быстрее всего на обычных бумажных стикерах.
Это звучит смешно, но мы действительно делали прототипы сайтов на бумажных стикерах вплоть до 2019 года, пока не создали Octopus и вот почему.
В руках была стопка небольших стикеров с фломастером и поверхность стола где можно было удобно раскладывать подписанные стикеры.
Один стикер — это одна страница сайта (page). Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.
Octopus page
Страница сайта не может быть пустой (хотя и такие бывают), на ней обязательно будет контент, например текст, картинка, анонс новости, список услуг, форма связи и тд. Даже маленький текст “ошибка 404” — это контент.
Поэтому, визуализируя информационную структуру страницы сайта, мы фломастером на стикере делали список контентных блоков, отмечая каждый буллетом. Эти контентные буллеты на стикерах мы называли кирпичами, наверное потому, что строили веб-сайт. Таким образом мы скоро стали называть их Content Brick или Content Block, но название прижилось первое.
Octopus Content Brick Method
Content Brick — логическая еденица контента на странице
За несколько часов на столе появлялось множество листочков (будущих страниц веб-сайта — Page), разложенных в иерархическом порядке. И каждый такой листочек содержал в себе список Content Brick.
Это было действительно наглядно. Благодаря Contents Brick на листочках можно было спроектировать количество будущих страниц и связи между ними.
Как все начиналось
Каждый стикер — это страница сайта или приложения, а буллеты — информационные блоки (content brick), благодаря которым можно спроектировать количество страниц, контент и связи между страницами.
Кстати вы по прежнему можете использовать бумажные стикеры и фломастер или воспользоваться Октопусом.
Несколько простых шагов «Content Brick» для проектирования структуры сайта или приложения
Шаг 1. Mainpage First vs Structure First
Первое, с чем вам нужно определиться, — это с методом выбор построения структуры веб-сайта: Mainpage First или Structure First (начинать с главной страницы или с общей структуры)
Mainpage First
Нетрудно догадаться, что это путь создания структуры, начинающийся с главной страницы. Для начала создайте главную страницу и в ней постарайтесь представить будущее содержимое контента с помощью content brick. Например, что может быть на главной странице?
- Header
- About
- Introduction
- News
- List of products
- Footer
Теперь у вас появилась мощная отправная точка, чтобы решить, какие будут следующие страницы веб-сайта, который вы проектируете. Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Structure First
Это наш любимый метод. Он начинается с продумывания всех основные страниц сайта сразу и далее концентрации на каждой странице отдельно. Например, нам нужно разработать корпоративный сайт. Порыскав в Интернете, можно достаточно просто создать структуру из следующих разделов:
Пример структуры Octopus
Теперь, имея готовую структуры, мы переходим к страницам, отдельно продумывая содержимое контента для каждой из них с помощью уже вам известных content brick.
Lifehack:
Если вы не хотите создавать структуру с нуля или вам просто лень, вы можете воспользоваться нашим visual sitemap generator и посмотреть структуру любого сайта в Интернете или взять готовые примеры, которые мы сделали site map examples.
Шаг 2. Визуализация контентных блоков
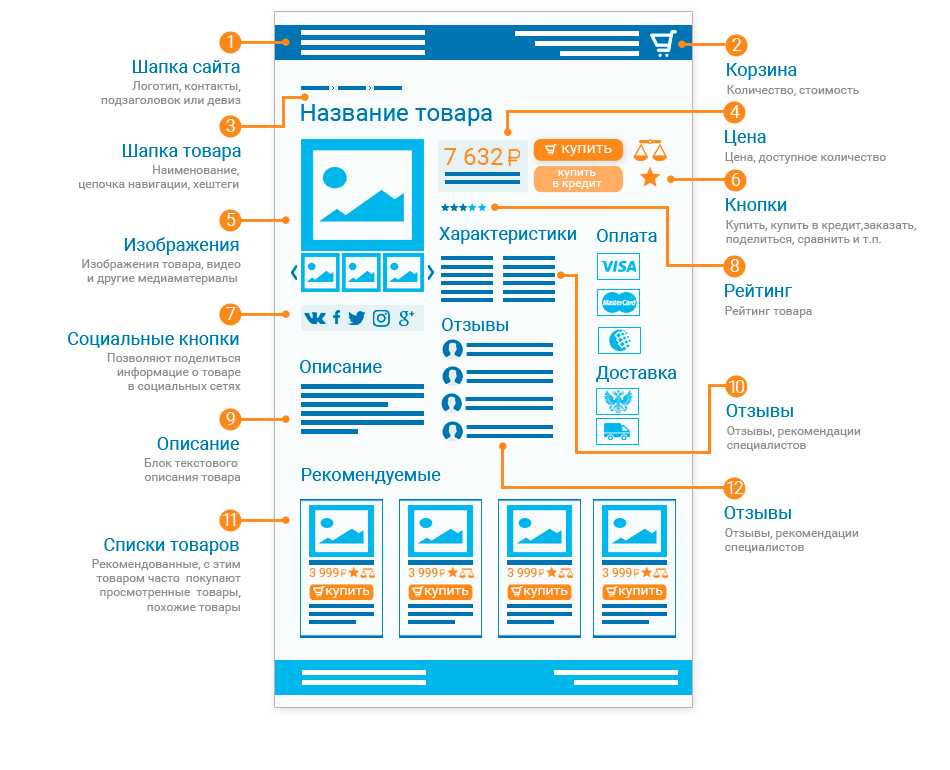
Выше мы разобрали, что у каждой страницы есть логические контентные блоки. Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Титульная страница состоит из таких Content Bricks:
- Header
- Sign Up
- About
- Introduction
- Features
- Video
- Images
- Footer
Все вроде понятно, но картина будет более полной, если мы увидим первое графическое очертание этой страницы. Это поможет всем участникам процесса увидеть, из каких графических блоков будет состоять каждая страница на сайте.
Посмотрите, что получится, если мы добавим этим блокам немного графики (вайрфреймы):
Octopus Wireframes
Согласитесь, это совсем другое дело.
Lifehack:
Вам не нужно долго думать какой wireframe отнести к тому или иному контентному блоку, мы это уже сделали за вас. Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.
Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.
Low fidelity website wireframe templates
Немного технической информации:
Что такое low fidelity wireframe?
Low fidelity wireframe можно сравнить с наброском или эскизом. Это самый простой и быстрый способ визуализации будущей веб-страницы или интерфейса. Он примерно показывает, какая информация и где будет отображаться на экране.
Шаг 3. «Вид с высоты птичьего полета» и подсчет веб-проекта
Выше мы рассказали о том, что вам может дать метод проектирования сайтов Content Brick. Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Видите ли, когда у вас есть вся структура сайта с подробным описанием контентных блоков каждой страницы, вы можете в буквальном смысле увидеть весь сайт целиком и осознать его масштаб.
Такого преимущества вам не даст простой mindmapping. Например со своими разработчиками вы сможете оценить количество часов, которое будет затрачено на разработку будущего проекта, причем сегментировать это для каждого этапа разработки (design, frontend, development, testing и тд) или дать задание копирайтеру, который начнет готовить тексты, ведь у него уже все будет перед глазами.
Заключение
Content Brick — простой и эффективный способ планирования контента и создания структуры веб-сайта. Вам теперь не нужно быть гуру в сайтостроительстве — и в этом есть его основное преимущество.
Но это не означает, что вам теперь ничего не надо будет делать и структура сайта появится сама собой, хотя мы к этому стремимся.
9 надежных способов планирования структуры веб-сайта Схема
Веб-сайт содержит различные темы и содержимое, представленное в сообщениях и на страницах. Очевидно, мы собираем, связываем и систематизируем темы для посетителей — шаблон веб-сайта моделирует, как мы это делаем.
Структура веб-сайта, проще говоря, это способ настройки веб-сайта. Он содержит то, как мы связываем нашу домашнюю страницу, страницы, категории и теги.
Парадигма планирования карты сайта веб-сайта выглядит как пирамида — домашняя страница вверху, категории и подкатегории внизу. Визуализируйте, как дополнительные страницы расходятся с главной на подтемы и папки.
Считаете ли вы, что вам следует разработать структуру карты сайта для веб-сайта?
Никто не станет строить новый дом, если нет утвержденных планов этажей. Это потому, что никто не хотел бы собираться вместе и воссоздавать в течение следующих нескольких месяцев. Мы также не смогли убедить ни одну команду подрядчиков в результате.
Планы этажей демонстрируют структуру дома. И это похоже на то, как карта сайта раскрывает дизайн веб-сайта.
Пользовательский опытЧто будет главным приоритетом? Он должен сосредоточиться на предоставлении полезного опыта пользователям.
Генеральный план по созданию веб-сайта обеспечит беспрепятственный доступ пользователей. Им будет легче найти контент, который они хотят прочитать.
Пользователям нравится беспроблемная навигация. Кроме того, это также информативно, поэтому они проводят больше времени на вашем сайте.
Таким образом, увеличивается время задержки и сокращается время отказов. Затем Google заметит, что ваш сайт отлично отображается в поисковом запросе. Это может повысить рейтинг вашего сайта.
Затем Google заметит, что ваш сайт отлично отображается в поисковом запросе. Это может повысить рейтинг вашего сайта.
Что происходит, когда у вас есть надежный стиль веб-сайта, структурированный так, как он должен быть? Боты Google без проблем просканируют ваш сайт.
Одним из примеров являются связанные веб-страницы. Таким образом, ваш фактический контент и страницы доступны для поиска и видны в Google.
Лучше разрешить сканерам поисковых систем сканировать ваш сайт. Основная причина в том, что он обеспечивает более быстрое ранжирование вашего сайта. Внутренние ссылки — это инструменты для организации вашего сайта. Не забывайте, что категории и теги тоже могут помочь.
Все это хорошо подходит для структурирования карт сайта. Пользователи могут получить доступ к вашему сайту. Более того, Google может лучше индексировать ваши URL-адреса.
Получение дополнительных ссылок при хорошей структуре сайта Дополнительные ссылки улучшают навигацию по вашему веб-сайту. Более того, с ростом доверия ваших пользователей это поможет вам возглавить поисковую выдачу. Он показывает жизненно важный контент и страницы вашего сайта.
Более того, с ростом доверия ваших пользователей это поможет вам возглавить поисковую выдачу. Он показывает жизненно важный контент и страницы вашего сайта.
Не только это, но и повышение репутации вашего бренда. Кроме того, это повышает доверие пользователей. Более того, это также уменьшает воронку конверсии, но повышает рейтинг кликов.
Дизайн вашего сайта помогает в постановке целей или ожидаемых результатовСтруктура вашего сайта Макет должен содержать много целей для их достижения. Обратите внимание, что это также предполагает сосредоточение внимания на конкретных целях. Оперативные и последовательные подходы являются частью решений. Они лучше, чем представление продуктов или услуг, фотографий, видео и других файлов, чтобы быть успешным сайтом.
Цели маркетинга варьируются в зависимости от характера бизнеса. Художественный сайт может захотеть показать новые шедевры или продать их в Интернете. Но основной задачей сервисно-ориентированного бизнеса является привлечение потенциальных клиентов.
Достаточно ли создать простую структуру и карту сайта?
Простой ответ — нет. Простой структуры сайта и карты сайта недостаточно.
С помощью исследований вы узнаете, что ищут потенциальные клиенты. Более того, вы получите дополнительные знания о том, как вы будете конкурировать со своими конкурентами.
Если исследований недостаточно, не будет правильного представления бизнеса. Вот что происходит в простой структуре сайта и карте сайта.
Вы узнаете, какой контент вам нужен, какие страницы нужно создать, когда закончите свое исследование. Более того, как будет выглядеть стиль вашего сайта. Это подготовка к контент-маркетингу.
Представьте, что у вас есть список страниц с заголовками и описаниями при создании страниц. Работа без стресса, если вы заранее избегаете дублирования заголовков и описаний страниц. Подумайте также об уклонении от отсутствующих описаний страниц.
Создание успешной структуры веб-сайта: 9 надежных советов
Планирование нового веб-сайта — очень трудоемкий процесс. Это усложняется объемом информации.
Это усложняется объемом информации.
Перед тем, как сдать его дизайнерам, нужно разобраться со структурой сайта. И это даже тогда, когда инженеры-конструкторы делают каркас и моделируют перед запуском.
Эти надежные способы подходят для разработки веб-сайта или магазина электронной коммерции. Более того, они также работают над существующим веб-сайтом, который нуждается в реконструкции, или над новым. Изучите каждое руководство и начните планировать архитектурный дизайн своего веб-сайта.
Знакомство с вашим бизнесом и вашим бизнес-планомЗачем вам нужно больше знать о вашем бизнесе и его планах? Потому что знание своего бизнес-плана — это руководство к некоторым гарантированным мерам.
Вы также можете распознать свой целевой рынок, когда узнаете о своем бизнес-плане. Вы узнаете, как лучше всего общаться с вашей целевой аудиторией. Вы ставите себя на их место, чтобы узнать, какие из них они, скорее всего, купят.
Поиск по ключевым словам и отображение сайта Что создает структуру и содержание веб-сайта? Они являются фундаментальными качествами вашей стратегии SEO. Любой дизайн веб-сайта показывает Google наиболее значимые страницы сайта.
Любой дизайн веб-сайта показывает Google наиболее значимые страницы сайта.
Структура вашего веб-сайта может определять, какие статьи будут иметь более высокий рейтинг в поисковых системах. Да, именно поэтому это критическая функция, которая требует действия стратегии SEO. Вот почему вам лучше понять это правильно.
Итак, погрузимся в поиск по ключевым словам. Вы должны начать изучать ключевые слова и термины исследования, которые могут генерировать трафик. Мы все знаем, что трафик может увеличить доход сайта.
Существуют бесплатные инструменты, которые помогут вам быть в курсе процесса, который вы можете попробовать. Хотя платные приложения предоставляют больше данных и преимуществ.
Одним из ценных инструментов является «Ключевые слова везде». Это расширение для Google Chrome или Mozilla Firefox. Когда вы установите его в свой браузер, он покажет объемы поиска и конкуренцию, в которой вы участвуете. Например, вы планируете создать веб-сайт об онлайн-обучении. Итак, мы ищем основной термин «онлайн-обучение».
Итак, мы ищем основной термин «онлайн-обучение».
Вы можете увидеть стоимость клика по объему поиска и конкуренцию ключевых слов, которые вы ввели с помощью этого дополнения.
Вы можете ознакомиться с соответствующими терминами в нижней части страницы поиска Google. Вы можете сохранить термины в документе или на листе с объемом поиска и конкуренцией.
Вы также можете просмотреть соответствующие термины и дополнительное ключевое слово Everywhere, найденное в правой части страницы поиска. Также сохраните связанные термины, сохранив их в формате CSV. Затем вы можете добавить их в свой лист Google позже.
Более того, он показывает, что ищут другие обычные люди. Но это всегда длинный список.
Важно отметить, что вам не нужны все эти ключевые слова. Некоторые из них не подходят для вашего сайта.
Эти ключевые слова — только начало ваших исследований. Более того, поскольку сейчас вы ищете ключевые слова и идеи, подходящие для вашего сайта, вы также можете сохранить их для использования в будущем.
Просмотрите все ключевые слова, которые вы сохранили, и вы сможете получить больше идей из похожих поисков. Введите каждое ключевое слово одно за другим в Google и сделайте то же самое для новых находок.
Сохраните их в одной таблице с объемом поиска и конкуренцией. Убедитесь, что вы не превысите 0,20 балла в конкурсе, если у вас есть новый веб-сайт или существующий без большого авторитета. Вы ищете только ключевые слова, чтобы обеспечить предварительный трафик для повышения производительности вашего сайта.
Исследование ключевых слов полезно, поскольку оно помогает вам решить, какие типы постов вам следует размещать. Кроме того, анализ также покажет способ поиска, стоящий за ними.
Важно отметить, что вы не создаете публикацию для поискового запроса, который Google оценивает только как продукты. В этом случае у вас не будет шансов попасть в топ. Помните, что хорошее содержание поста или простота конкуренции не обязательно будут на вершине.
Не забывайте, что ключевые слова повышают видимость вашего сайта для поисковых систем. Этот прогон генерирует контент, который хорошо ранжируется в поисковой оптимизации или SEO.
Этот прогон генерирует контент, который хорошо ранжируется в поисковой оптимизации или SEO.
Ваши контент-стратегии должны быть умнее поисковых систем. Google Trends также имеет стратегическое значение для распознавания терминов, которые люди используют в поисковых системах.
Итак, как мы используем ключевые слова в наших сообщениях? Если вы хотите ранжировать свои ключевые слова, поместите их в тег заголовка, лучше вставить их в начало поста. Ваши ключевые слова также должны отображаться в теге h2, мета-описании и содержании сообщения.
Не забывайте, что он должен быть хорошо написан. Контент, который является поучительным или пояснительным, а также богатым ключевыми словами, подхватывается поисковыми системами. Все эти преимущества помогают упростить поиск вашего сайта.
Анализ вашей конкуренции Было бы лучше, если бы вы сообщили о том, как ваши конкуренты ведут бизнес. Этот анализ является важным шагом к созданию образцовой архитектуры вашего сайта. Исследование полезно. Предотвращает и исправляет ошибки, которые сформировали ваши конкуренты в самом начале.
Исследование полезно. Предотвращает и исправляет ошибки, которые сформировали ваши конкуренты в самом начале.
Изучите и проверьте несколько конкурентов, чтобы разработать тщательную и безупречную структуру для вашего веб-сайта. Результат ценен, поскольку вы создаете наиболее совершенную конструкцию своего сайта.
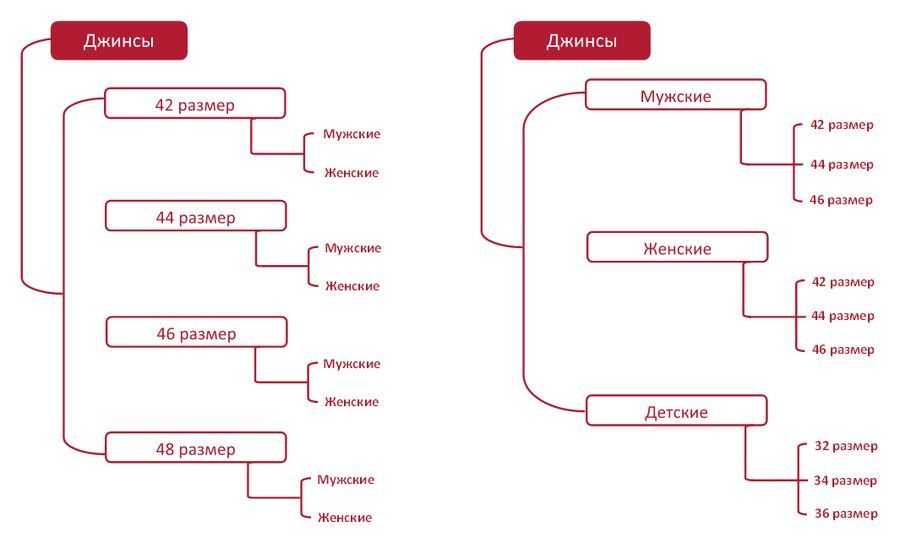
Создание иерархии веб-сайтовИерархия веб-сайтов проста, но имеет смысл. Это ваш метод структурирования информации. Все самое важное начинается здесь. Он развивается в вашу навигацию и вашу структуру URL.
Убедитесь, что ваша иерархия разумна. Простота лучше, чем чрезмерное обдумывание и усложнение процесса. Помимо вас, это наиболее выгодно для пользователей и сканеров.
Но, как бы это ни было просто, каждая первичная категория должна быть исключительной и самобытной. Точно так же каждая подкатегория должна каким-то образом быть связана с основной категорией.
Не превышайте количество основных категорий. Держите его между двумя-семью основными категориями. Если вы дошли до более чем семи категорий, вы можете пересмотреть структуру и немного сократить.
Если вы дошли до более чем семи категорий, вы можете пересмотреть структуру и немного сократить.
В то же время выровняйте количество подкатегорий внутри каждой категории. Не компрометируйте неравенство. Когда у вас есть пять подкатегорий в одной основной категории, сделайте то же самое с другими основными категориями.
Разработка структуры URL, соответствующей иерархии навигацииСтруктура URL также имеет решающее значение для создания надежной структуры сайта. Когда у вас есть хорошо продуманная иерархия, эта задача не будет слишком сложной.
Структура URL соответствует иерархии вашего сайта и находится в гармонии с ней. URL-адреса должны содержать настоящие слова и правильное покрытие ключевых слов.
Дизайн Основная, но логичная навигация Основная навигация должна быть краткой. Вместо того, чтобы использовать полные предложения, каждый элемент должен состоять как минимум из 1–5 слов («О нас», «Свяжитесь с нами»).
Более того, используйте принцип KISS (Keep It Simple Stupid) при именовании навигации. Разберитесь внутри и используйте общий язык.
Более того, убедитесь, что пользователь может без проблем получить доступ к основным страницам. Им не нужно читать несколько страниц, прежде чем они смогут найти нужную им информацию.
Ориентируйтесь на навигацию с помощью CSS и HTMLСохраняйте простоту кода при разработке навигации. JavaScript, AJAX и Flash ограничивают способность сканера скрывать навигацию и иерархию вашего сайта. Таким образом, HTML и CSS являются наиболее надежными и безопасными методами.
Создайте полную структуру внутренних ссылокПо словам Нила Пателя, внутренние ссылки подобны «накладыванию мяса на кости». Внутренняя структура ссылок имеет важное значение. Они позволяют пользователям перемещаться по вашему сайту.
Кроме того, ссылочная структура способствует установлению информационной иерархии для указанного сайта. Кроме того, ссылки поддерживают ранжирование веб-сайтов. Существует связь между проектированием надежной структуры сайта и всеми остальными причинами, по которым структура ссылок важна.
Кроме того, ссылки поддерживают ранжирование веб-сайтов. Существует связь между проектированием надежной структуры сайта и всеми остальными причинами, по которым структура ссылок важна.
На каждой странице вашего веб-сайта должно быть хотя бы несколько ссылок на другую страницу сайта и с нее. Навигация должна дополнять внутренние ссылки на страницы основных категорий и подкатегорий. Тем не менее, убедитесь, что конечные страницы также имеют внутренние ссылки.
Ваша внутренняя ссылка уведомляет поисковые системы о том, какие страницы важны и как на них попасть. Поэтому лучше иметь больше внутренних ссылок на всех страницах.
Дизайн карты сайтаКарта сайта предоставляет веб-дизайнерам четкую схему размещения информации на веб-сайте. Карта сайта представляет собой основу для любого хорошо спроектированного веб-сайта. Он также описывает связи между страницами и элементами контента.
Сайт часто выглядит хорошо без карты сайта. Его часто сравнивают со строительством дома без чертежа.
Кроме того, это инструмент оперативного планирования как для дизайнеров, так и для тех, кто не занимается дизайном. Карта сайта может помочь классифицировать и объяснить фактический контент на вашем сайте. Точно так же карты сайта удаляют ненужные страницы.
Обратите внимание на этот указатель: независимо от навыков проектирования, любой может создать карту сайта. Это потому, что это всего лишь схема или блок-схема основного содержания вашего сайта.
Заключение
Имея готовую структуру сайта, вы будете знать, как работает ваш сайт. Кроме того, у вас также будет свой потенциальный трафик. Более того, к этому времени у вас уже есть стратегия начального контента.
Ваш потенциальный трафик может помочь вам организовать получение десяти процентов от этого трафика. Затем вы можете сосредоточиться на том, что вам нужно, чтобы убедить своих посетителей.
С помощью этих руководств вы можете быть уверены, что ваш веб-сайт имеет прочную основу. Ваша основная задача сейчас — увеличить рост веб-сайта.
Кроме того, эти задания обеспечат вам превосходные результаты SEO. Таким образом, они приводят к позиционированию вас в более высоком рейтинге.
Спланируйте и создайте диаграмму структуры вашего веб-сайта и его внешний вид. Эти методы подтвердят, что веб-сайт будет иметь возможность расти по мере необходимости.
(См. также: Как разработать веб-сайт для достижения успеха)
Инструмент для построения диаграмм структуры веб-сайта — лучшее приложение для планирования структуры веб-сайта
Я хочу поделиться более подробной информацией об инструментах, которые я использую в своей повседневной работе. Сегодня я хотел бы показать вам, какое приложение я использую для структур веб-сайтов и почему.
Ян Онесорк
• 4 мин чтения
В SEO мы часто работаем со структурами веб-сайтов, чтобы найти улучшения в текущей структуре или разработать идеальную структуру с нуля .
При выборе лучшего инструмента планирования структуры веб-сайта Я хочу, чтобы он отвечал следующим требованиям :
- Оптимизирован для работы со структурой веб-сайта. Теоретически вы можете использовать любой инструмент для составления карт памяти, чтобы создать диаграмму структуры веб-сайта. Но многие из этих инструментов картирования разума созданы для мозгового штурма и фиксации идей.
Раньше я использовал универсальные приложения для составления карт разума, такие как XMind и MindNode. Это выполнимо, но каждый день вы будете чувствовать, что он создан для другой цели, чем разработка структурных диаграмм веб-сайта.
- Простой, понятный. Структуры веб-сайтов — это то, чем вы делитесь со своим клиентом и более широкой командой. Он должен быть понятным для всех, а интерфейс должен быть простым и понятным.
- В облаке. Работа над структурой сайта — это командная работа.
 Вы должны быть в состоянии эффективно сотрудничать. Клиенты должны иметь возможность вносить изменения без установки какого-либо программного обеспечения, наличия лицензий или даже создания новой учетной записи.
Вы должны быть в состоянии эффективно сотрудничать. Клиенты должны иметь возможность вносить изменения без установки какого-либо программного обеспечения, наличия лицензий или даже создания новой учетной записи.Это может показаться удивительным, но в мире диаграмм многие приложения все еще застряли в прошлом.
- Красиво выглядит. Он представляет вашу работу, поэтому он должен выглядеть красиво, верно?
Инструмент, которым я пользуюсь уже некоторое время, называется Octopus.do . Он соответствует всем вышеперечисленным требованиям.
Наиболее важные функции Octopus
Octopus обладает уникальными функциями, направленными на упрощение планирования структуры веб-сайта. Он имеет простые макеты для диаграмм структуры веб-сайтов для настольных и мобильных устройств.
Пример схемы структуры веб-сайта в Octopus Вы можете импортировать существующий файл Sitemap.xml для ускорения работы. Вы можете комментировать страницы и даже назначать параметры страницы для каждой страницы — такие как заголовок, метаописание и URL-адрес.
Вы можете комментировать страницы и даже назначать параметры страницы для каждой страницы — такие как заголовок, метаописание и URL-адрес.
Octopus.do позволяет вам использовать простое цветовое кодирование , но не позволит вам быть слишком творческим — в результате каждый раз получается красивая диаграмма.
Одна вещь, с которой я раньше боролся, заключалась в том, что клиентам было трудно представить, как будут выглядеть страницы.
В компании Octopus есть то, что они называют «каркасами низкой точности» . Это набор крошечных визуальных элементов, которые вы можете добавлять на каждую страницу, кодировать их цветом, сортировать их, добавлять к ним комментарии. Все это для того, чтобы сделать простым для понимания способом сообщить, как может выглядеть конечный результат.
Набор элементов, которые вы можете использовать для планирования своих страниц Это чрезвычайно полезно на ранних этапах когда вам нужно заручиться поддержкой клиента. Но также и на более поздних этапах, когда вы намечаете макет всех страниц.
Но также и на более поздних этапах, когда вы намечаете макет всех страниц.
Есть еще одна важная функция, которую я хотел бы выделить, не вдаваясь в подробности, — это совместное использование. Совместное использование работает так, как вы ожидаете в 2021 году. Каждый может сотрудничать в браузере; вы просто поделитесь ссылкой. Для просмотра или внесения изменений учетная запись не требуется. (Вам нужно зарегистрироваться, если вы хотите добавлять комментарии.)
А какие недостатки? Я не могу указать внутренние отношения между страницами (внутренние ссылки, потоки пользователей). И импорт Sitemap.xml часто бывает запутанным , поэтому я обычно все равно выполняю настройку вручную. Хотя ничего критичного не упущено.
Доступен бесплатный план, но он очень ограничен. Я рекомендую план, который я использую — Pro по цене 84 доллара в год — который содержит все функции, подходящие для SEO-фрилансера или специалиста по UX.
Подробнее об их планах:
Цены и планы. Отзывы Twitter об инструменте планирования веб-сайта — Octopus.do
Плановые ограничения и информация о ценах. Выберите план, который лучше всего подходит вашей команде. Мы предоставляем специальные скидки для студентов и преподавателей. Прочитайте отзывы пользователей. Не стесняйтесь попробовать наш инструмент планирования веб-сайта — Octopus.do
Какие есть альтернативы?
Если вы попробуете Octopus, и он вам не понравится, вот несколько альтернатив, которые также стоит рассмотреть:
- WriteMaps — Очень похоже, но больше ориентировано на работу с определенным контентом (и точная копия) каждой страницы. В нем отсутствуют мини-каркасы. Вероятно, следующий лучший выбор, но более дорогой (план среднего уровня стоит 149,90 долларов США)
- FlowMapp — надежное решение для более конкретного планирования. Вы также можете работать с персонажами и составлять карту пути клиента.




 Вы должны быть в состоянии эффективно сотрудничать. Клиенты должны иметь возможность вносить изменения без установки какого-либо программного обеспечения, наличия лицензий или даже создания новой учетной записи.
Вы должны быть в состоянии эффективно сотрудничать. Клиенты должны иметь возможность вносить изменения без установки какого-либо программного обеспечения, наличия лицензий или даже создания новой учетной записи.