ключевые моменты создания идеальной структуры E-commerce сайта
Вы тоже убеждены в том, что на Вашем торговом ресурсе пользователь должен чувствовать себя комфортно? Ведь в процессе достижения главных коммерческих целей структурирование страниц играет далеко не последнюю роль. Покупатель, не прилагая лишних усилий, может отыскать интересующую товарную позицию или разочарованно уйти, потерявшись среди бесполезных блоков и разделов. Что такое структура сайта? Это схематически выстроенная в логической последовательности информация.
Пользователи не хотят тратить свое личное время на то, чтобы освоить сайт. Им нужна простая и комфортная в эксплуатации торговая площадка. И именно поэтому на этапе разработки интернет магазина стоит грамотно решить вопрос его структуры. Каждая его страница должна иметь необходимый функционал, решать маркетинговые задачи и быть правильно наполненной.
Главный элемент структуры — “лицо” интернет магазина
Поговорим о странице интернет магазина, без которой его существование невозможно. Да, речь идет о главной странице сайта. Именно у нее есть всего пара секунд, чтобы убедить покупателя перейти на другие страницы, а не уйти с ресурса. Поэтому нужно ответственно подойти к её оформлению.
Да, речь идет о главной странице сайта. Именно у нее есть всего пара секунд, чтобы убедить покупателя перейти на другие страницы, а не уйти с ресурса. Поэтому нужно ответственно подойти к её оформлению.
Каждое меню делится на несколько разделов. К примеру административное меню содержит новости, полезные ссылки и информацию о компании. Основное меню: категории товаров, оплата и доставка, отзывы. Не стоит делать слишком много разделов, потому что страница будет перегружена, а информация на ней не будет комфортной для восприятия посетителя.
Если покупатель заинтересован, то с главной страницы он перейдет на страницу категорий товаров. На этой странице ничего не должно отвлекать клиента от совершения целевого действия — покупки. Здесь должны размещаться краткие карточки товаров, цена, рейтинг товара, различные фильтры для того, чтобы покупатель мог быстро и комфортно найти то, зачем пришел. Кликая по карточке, он узнает подробную характеристику товара: цену, наличие, гарантии, цвета и так далее. На этой же странице должны размещаться отзывы и сведения о похожем или рекомендуемом ассортименте.
На этой же странице должны размещаться отзывы и сведения о похожем или рекомендуемом ассортименте.
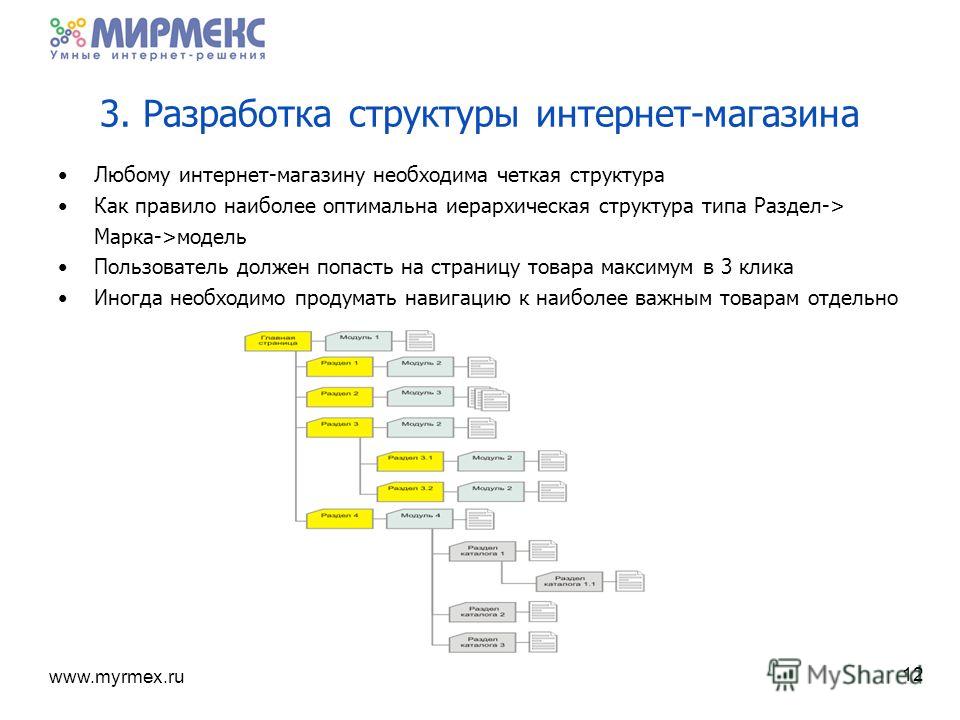
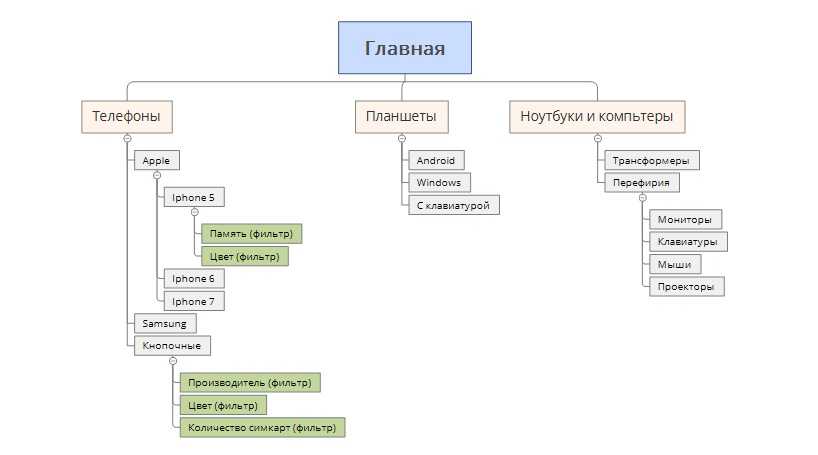
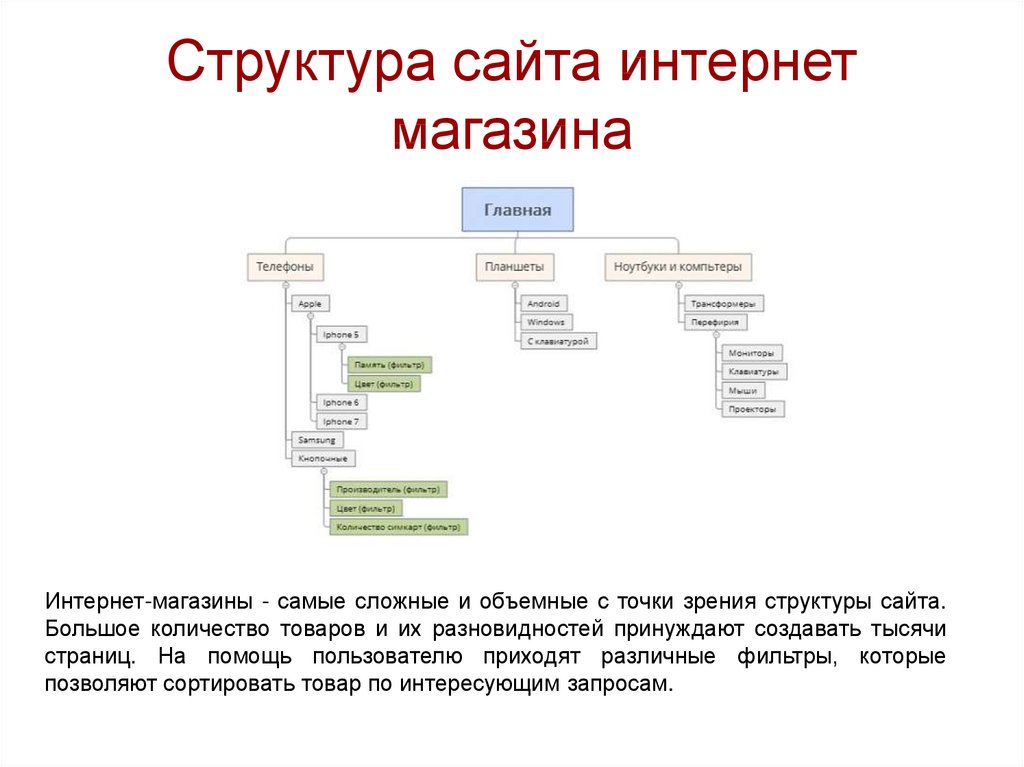
Рассмотрим две самые популярные структуры для интернет магазинов: древовидную и тегированную.
Древовидная
О ее сути говорит само название. Эта структура сайта напоминает дерево. Владелец интернет магазина при использовании этой структуры, детально сегментирует ассортимент. Проще говоря, создается множество категорий, по которым клиент может найти товар. Структура лучше работает на узкопрофильных ресурсах, которые имеют небольшое семантическое ядро. Если эксплуатировать ее необдуманно, это может привести к гиперболизации архитектуры каталога. Поэтому, перед тем как принять решение в пользу древовидной структуры сайта, нужно продумать объем и количество категорий товаров.
К плюсам такой структуры можно отнести универсальность, комфортность для восприятия и гибкость. Но в тоже время с ней нужно быть осторожным: можно с легкостью увлечься. Клиент не должен рассеянно блуждать по категориям в поисках нужного элемента.
Тегированная
Основой такой структуры являются теги — определенные критерии или параметры сортировки. Благодаря тегированной структуре и семантическому расширению, страниц привлекающих трафик становится больше.
Тегированную структуру сочетают с древовидной, это позволяет упростить поиск нужного товара, но при этом не слишком усложнить общую структуру ресурса. Для этого на этапе разработки интернет магазина закладывается возможность добавить теги по свойствам товара. Внешне это выглядит примерно так: сверху располагаются теги, а сбоку привычные пользователям категории и подкатегории.
Часто возникающие ошибки при составлении структуры
При разработке торгового ресурса многие исполнители совершают распространенную ошибку – они не рассматривают структуру торгового ресурса «по ту сторону прилавка», глазами покупателя. И если Вы регулярно инвестируете в маркетинг и продвижение торговой площадки, а увеличения потока продаж нет, стоит поискать ошибки в структуре сайта.
Дубликаты по названию или смыслу
Дублируемый контент на двух и более страницах сайта плохо воспринимают поисковики. Ухудшается ранжирование всего ресурса. Есть вероятность попасть под фильтры — и это еще не все проблемы, которые могут возникнуть при наличии дубликатов в интернет магазине. Внутренний ссылочный вес будет неправильно распределен. Чем это грозит? За счет ошибок в перелинковке, дубликат получает больший ссылочный вес чем страница оригинал. И, основываясь на пользовательском поведении, поисковый алгоритм считает дубль релевантнее чем запрос. Также при желании поделиться ссылкой, пользователь может сослаться на дубликат и ссылочный вес достанется не той странице.
Пустые категории
При виде пустующей категории с минимальным описанием товара, у клиента создается ощущение скудного ассортимента. Такое унылое зрелище недопустимо для качественного торгового сервиса, к тому же интернет магазину грозит плохое ранжирование из-за небольшого выбора. В одной категории должно быть минимум 5 – 7 товаров с текстом описания, который убедит покупателя осуществить покупку в Вашем магазине. Если же у Вас всего несколько товаров, которые вы хотите разместить в отдельной категории, лучшим решением будет разместить их в других максимально подходящих категориях и наполнить карточки товаров качественным, продающим контентом.
Если же у Вас всего несколько товаров, которые вы хотите разместить в отдельной категории, лучшим решением будет разместить их в других максимально подходящих категориях и наполнить карточки товаров качественным, продающим контентом.
Товары и комплектующие в одном месте
Каждая категория и подкатегория должна иметь ассортиментное сходство. В противном случае современный магазин превратится в хаотический набор товаров. Покупатель хочет купить в Вашем магазине подзарядку, которая оказалась среди ноутбуков. Зачем ему тратить время на поиски нелогично размещенного товара, если можно уйти на другую торговую площадку?
Не предусмотрена возможность создавать новые категории и подкатегории
Часто можно наблюдать ситуации, когда в процессе разработки торгового сайта возникает необходимость добавить категории, подкатегории или раздел. Разработчикам важно предусмотреть, чтобы технические возможности системы были гибкими. Тогда при создании новых разделов и категорий не нужно будет отказываться от логичной и комфортной навигации.
Инструменты для создания структуры
Смысл структуры в интернет магазине — дать возможность пользователю быстро найти интересующий его товар и сравнить его с другими предложениями. Для этого существует 2 инструмента: категории и фильтры.
Категории и подкатегории
Категории и подкатегории товаров – фундамент торгового сервиса. Изменения в структуре торговой площадки с трафиком, дорогостоящая процедура, поэтому к этапу распределения товаров по категориям нужно подойти очень ответственно.
Категории условно делятся на 3 вида: бренд, тип товара, назначение.
Структура основанная на бренде чаще всего используется интернет магазинами с узкой специализацией. Ее можно применить например в торговом сервисе продающем товары для спорта.
Что такое тип товара можно понять на примере онлайн магазина косметики: инструменты, парфюмерия, макияж, украшения.
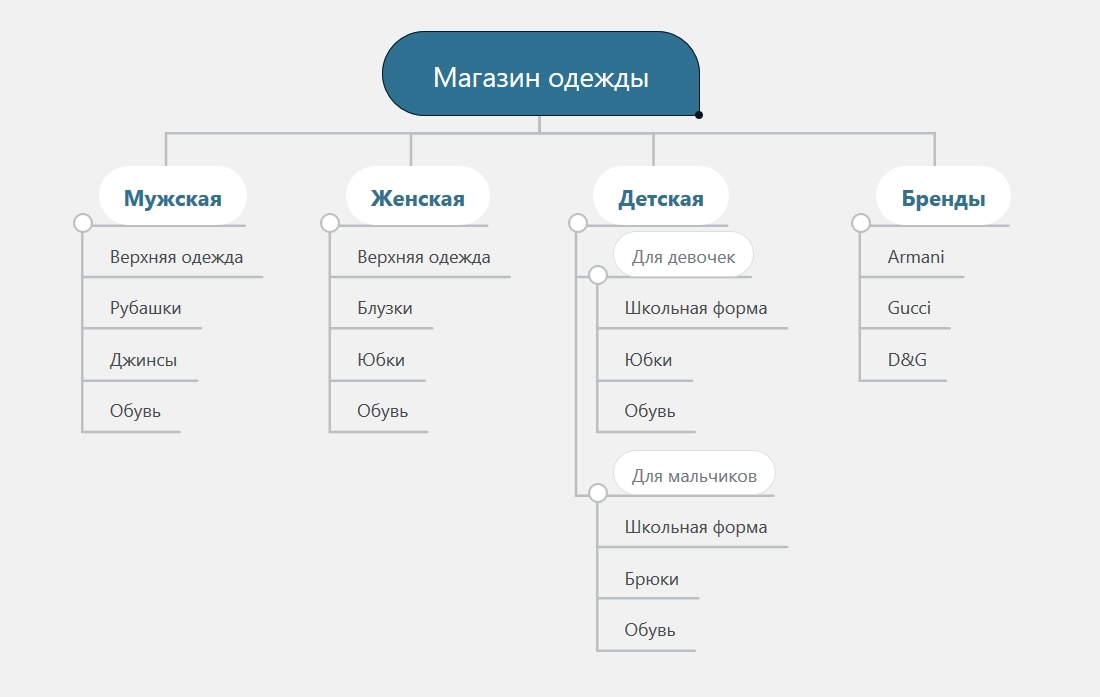
Назначение – для какой группы потребителей? На примере магазина одежды — для детей, женщин, мужчин, животных; на примере мебельного магазина – для спальни, гостиной, кухни.
Фильтры
Второй инструмент – фильтры. Его используют торговые сервисы имеющие богатый ассортимент, для того чтобы без усложнения структуры, помочь покупателю быстро найти товар. Не нужно углублять структуру торговой площадки чтобы обозначить дополнительные параметры, например: стоимость, расцветка, размер и материал. Потому что указав эти критерии в фильтре, пользователь за несколько кликов найдет нужный товар. Но тут тоже не стоит увлекаться излишней детализацией, в результате поиска не должен остаться только один вариант. Нужен здравый баланс между скудным выбором и богатством ассортимента. В начале деятельности можно сегментировать товар на подкатегории, а в дальнейшем при расширении ассортимента постепенно ввести фильтры.
Рекомендации по созданию структуры
Процесс разработки структуры сайта – это сбор и логическое размещение информации. Здесь мы рассмотрим ряд рекомендаций благодаря которым можно избежать распространенных ошибок .
Глубина каталога
Торговые площадки предлагают потребителям различные группы товаров, которые делятся на уровни. Рассмотрите пример вложенности в стандартной структуре онлайн магазина зоотоваров.
Рассмотрите пример вложенности в стандартной структуре онлайн магазина зоотоваров.
- «Птицы»
- 1.«Корм для птиц»
- 1.1. «Корм конкретной фирмы»
- 1.«Корм для птиц»
Для структуризации каталога держим ориентир на семантическое ядро торгового сервиса. Проведите анализ структуры сайта конкурентов используя 3 критерия оценки:
- Что хочет найти потенциальный клиент в каталоге?
- Ранжирование запросов
- Какую информацию разместить в разделе?
Важно правильно структурировать товар. Если потенциальный клиент открыл категорию «Корма для птиц», там не должно быть лекарств от блох для кошек. Пользователь должен отыскать нужный товар в 2 – 3 клика. Комфортная для пользователя глубина – 2 уровня (категория и подкатегория), 3 уровень чаще всего используют онлайн-гипермаркеты.
Один товар в разных категориях
Нет ничего плохого в том, чтобы разместить одну и ту же позицию товара в разных категориях. Некоторые успешные торговые сервисы выстроили глобальную структуру руководствуясь этим принципом. Хотя здесь есть свои «подводные камни». Если разработчиком не были логично выстроены адреса страниц, то поисковые алгоритмы будут считать одну и ту же же позицию товара в разных категориях дубликатом.
Некоторые успешные торговые сервисы выстроили глобальную структуру руководствуясь этим принципом. Хотя здесь есть свои «подводные камни». Если разработчиком не были логично выстроены адреса страниц, то поисковые алгоритмы будут считать одну и ту же же позицию товара в разных категориях дубликатом.
Способы сбора данных для структуры
Нельзя просто придумать структуру, основываясь только на своих пожеланиях, выше мы уже изложили, чем это может грозить. В идеале, стоит обратиться к специалистам, которые помогут вам разработать детальную структуру интернет магазина, учитывая все его особенности и целевую аудиторию. Тем не менее, и если Вы займетесь этим сами, и если доверите специалистам, основные способы сбора данных для структуры неизменны.
Анализируем структуру конкурентов и берем лучшее
Строить структуру интернет магазина без анализа торговых площадок конкурентов как бороться со своей тенью. Эффекта нет, а усилий приложили много. Ищите аналогичный Вашему ассортимент по стандартным запросам.
На основании ТОП-выдачи поисковиков, выделите несколько торговых площадок и приступите к анализу их структуры. Не стоит копировать их структуру не выявив ошибки. Иначе Ваши позиции никак не окажутся выше тех, у кого были позаимствованы решения. Анализируйте варианты, которые найдете и всегда ориентируйтесь на лучших.
Изучите опыт конкурентов из других стран. Если в ТОП-выдаче Вашего региона находятся только торговые сервисы с повторяющийся структурой, не стоит делать вывод, что их копия станет и Вашим пропуском. Выходите за рамки шаблона заимствуя полезные решения у западных коллег.
Обратите внимание:
- Как расположены товары и группы товаров на сайте. Оцените с точки зрения покупателя скорость и комфорт навигации;
- Качество и информативность описания товара;
- Наличие проблем при оформлении заказа;
- Скорость реакции и компетентность продавцов.
Структура на основе ассортимента магазина
Смысл создания торговой площадки в интернете – продажа товара. Поэтому нужно выгодно представить товарные группы на сайте. Если первый способ сбора данных — не для Вас, нужно сформировать собственную структуру, основываясь на группе Ваших товаров.
Поэтому нужно выгодно представить товарные группы на сайте. Если первый способ сбора данных — не для Вас, нужно сформировать собственную структуру, основываясь на группе Ваших товаров.
Товарная база может стать основанием для создания дерева структуры. А характеристики товаров — тегами для создания фильтров.
Если Вы рассчитываете на иерархию товара которую используете в 1С системе и на складе, то она не всегда походит интернет магазину. Поэтому стоит сразу же позаботится о том, что будет размещено на верхнем уровне: тип или назначение.
Структура на основе семантики и спроса
Некоторые онлайн предприниматели считают, что для того чтобы построить структуру интернет магазина, нужно сперва проработать группировку семантического ядра. В том случае если Ваш ассортимент несколько тысяч товарных единиц и сбор с группировкой будет не больше недели — возражений не будет. А что если ассортимент товарных единиц больше миллиона и постоянно растет?
Если разработчик создаст гибкую структуру с возможностью внедрения новых фильтров поиска и категорий, необязательно прорабатывать семантику. Выделите все ключевые характеристики для формирования основного меню сайта. Для этого используется анализ конкурентов и основа ассортимента. Вам известно, что при выборе основными являются два критерия: тип и назначение.
Выделите все ключевые характеристики для формирования основного меню сайта. Для этого используется анализ конкурентов и основа ассортимента. Вам известно, что при выборе основными являются два критерия: тип и назначение.
Эти ключевые характеристики используются в основном меню. Помимо этих критериев надо указать еще как минимум бренд. Да, процесс разработки будет сложнее и немного дольше, но проект будет иметь место для маневра и экспериментов. Дальше нужно собрать другие характеристики: размер, цвета, ценовая категория и так далее. То есть фактически идет сбор фраз-маркеров, которые будут использованы в семантике в виде фильтров.
Инструменты для создания структуры сайта
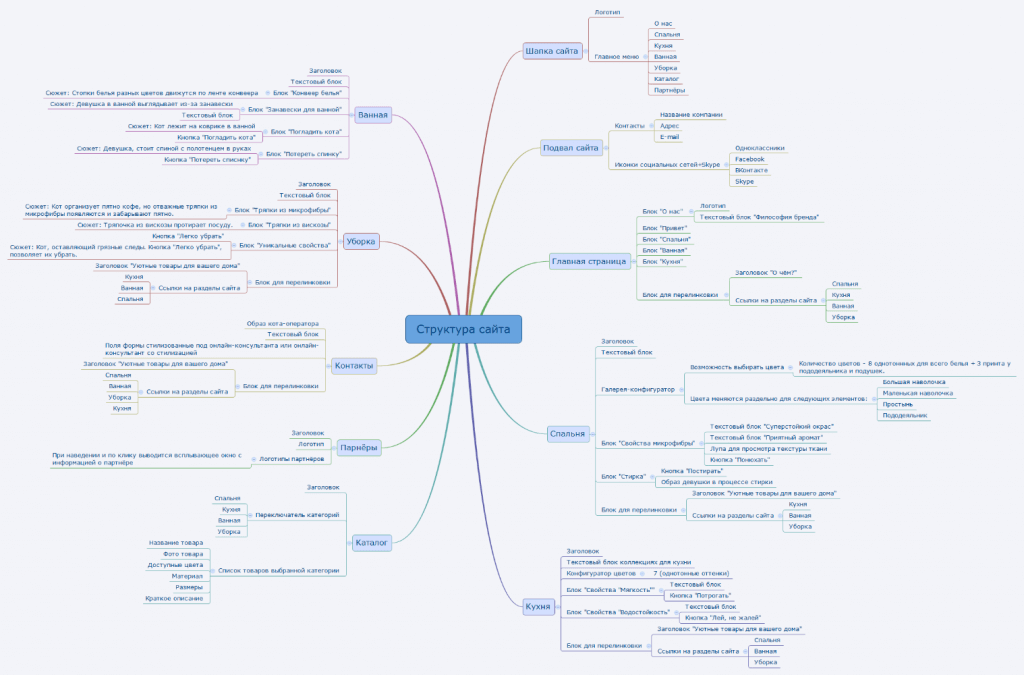
Создавать структуру можно параллельно с написанием первой идеи по созданию интернет магазина. Некоторые разработчики пишут интеллект карту на бумаге, но электронная версия, будет более комфортной и гибкой. Благодаря инструментам для создания ментальной карты стало возможным:
- Создать карту любого размера.
 На странице поместится любая Ваша идея.
На странице поместится любая Ваша идея. - Прикрепить все необходимые файлы. Текстовый вариант не всегда дает возможность понять Вашу идею, иногда нужно прикрепить файлы, изображения или ссылки.
- Предоставить доступ для нескольких пользователей. Благодаря этой опции есть возможность редактировать и комментировать идеи и задачи в процессе работы.
- Сохранение и экспорт. В любое время можно вернуться, отредактировать и экспортировать в любом формате.
Давайте рассмотрим 5 эффективных инструментов для создания структуры сайта.
Coggle – сервис ментальных карт для начинающих
Перейдя на Coggle разработчик сразу увидит «ядро» — оно будет служить Вашей главной мыслью. Для того чтобы добавить другие идеи используйте плюс. Coggle автоматически распознает добавление нового узла. В этом сервисе Вы перемещаете и перегруппировываете узлы так, как Вам удобно. Если в работе с сервисом разработчик использует клавиатуру, сервис предоставит специальную шпаргалку с сочетанием клавиш. Чтобы воспользоваться ей, кликните на зеленый вопросительный знак. Также при помощи Markdown сервис форматирует сообщения и элементы карты. В случае если Вам нужна консультация, добавьте нового участника к своей карте. Обсуждать новые идеи Вы сможете оставляя комментарии на боковой панели.
Чтобы воспользоваться ей, кликните на зеленый вопросительный знак. Также при помощи Markdown сервис форматирует сообщения и элементы карты. В случае если Вам нужна консультация, добавьте нового участника к своей карте. Обсуждать новые идеи Вы сможете оставляя комментарии на боковой панели.
Mid-maps – сервис углубленного анализа
Mid-maps – это инструмент, который визуально отображает информацию. Древовидная схема со словами, идеями и задачами связанными с центральной идеей. Для того чтобы составить четкое техническое задание, визуализируйте структуру сайта. Визуализация помогает разработчикам определиться с основными страницами интернет магазина. SEO-специалисты с помощью Mid-maps определяют семантическое ядро ресурса и выявляют запросы.
Mindmeister – сервис для командной работы
Mindmeister считается лучшим инструментом для того чтобы работать с ментальными картами командой. Здесь используются быстрые сочетания клавиш и живое видео в узлах. А также можно добавить новых участников, голосовать за принятие идеи и комментировать. По факту ведется работа с использованием двух инструментов, потому что MeisterTask интегрирован с Mindmeister, поэтому есть возможность создать из мозгового штурма команды целый проект, обозначить задачи каждому члену команды и следить за их выполнением.
По факту ведется работа с использованием двух инструментов, потому что MeisterTask интегрирован с Mindmeister, поэтому есть возможность создать из мозгового штурма команды целый проект, обозначить задачи каждому члену команды и следить за их выполнением.
Microsoft Visio – векторный графический редактор
Графический редактор дает возможность наглядно визуализировать данные при помощи диаграмм и схем. Предлагает богатое разнообразие элементов и форм, гибкую базовую платформу и возможность подключиться к данным, использование которых служит для визуализации данных разного уровня сложности. IT-разработчики используют Microsoft Visio для создания схем серверов и стоек.
Creately – веб-сервис для создания диаграмм
Этот конструктор может использовать как новичок так и профессионал. На базе комплексного набора инструментов для инфографики есть возможность создать проект любой сложности. И главное, для того чтобы ознакомиться с возможностями ресурса не нужно тратить много времени. В шаблоне инфографики размещайте фигуры, диаграммы и иконки всего одним щелчком мыши.
В шаблоне инфографики размещайте фигуры, диаграммы и иконки всего одним щелчком мыши.
На этапе выбора сервиса для визуализации структуры нужно учесть: есть ли возможность экспорта в разные форматы, наличие функции для совместной работы и возможность быстро внести правки в диаграмму.
Выводы
Создание структуры является необходимым этапом разработки любого интернет-магазина, даже самого маленького. Четкая структура позволит сделать ваш ресурс удобным для пользователя, а значит и увеличить конверсию. Но отнестись к этому нужно со всей ответственностью, ведь при неправильном построении она может принести прямо противоположный результат. Во избежание ошибок, лучше доверить детальную структуризацию Вашего ресурса специалистам.
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 3
Структура сайта в виде схемы
Продвижение любого сайта я всегда начинаю с построения структуры. Это основа, без которой просто никуда. Только четкая и наглядная структура даст вам понять, как именно нужно развивать сайт.
Это основа, без которой просто никуда. Только четкая и наглядная структура даст вам понять, как именно нужно развивать сайт.
И в этой статье я покажу вам пример, как правильно составить содержание и логическую древовидную структуру сайта (интернет магазина или сайта услуг) в виде схемы. Мы проанализируем конкурентов и поймем, какой сайт нужно в итоге сделать.
Для работы нам потребуется программа XMind — инструмент для построения связей.
В ней можно наглядно отобразить структура сайта, понять как сайт построен, куда ведут ссылки и как сайт будет выглядеть в конечном итоге. Первым делом скачайте эту программу с официального сайта xmind.net.
А теперь рассмотрим основных конкурентов из региона Москва, так так как там сайты будут по качеству лучше, чем в регионах. В яндекс вбиваем «ремонт квартир».
Мы будем создавать классический сайт (не лендинг), где будут: шапка, верхнее меню, слева основное меню, по центру основной контент и внизу футер.
Зайдем на каждый из сайтов конкурентов и проанализируем, какие элементы сайта мы позаимствуем. То есть какие элементы мы хотим увидеть на своем сайте.
То есть какие элементы мы хотим увидеть на своем сайте.
Заходим в программу XMind. Выбираем режим «карта» (Ctrl+N) и создаем лист.
Центральный раздел — это главная страница. Для того чтобы создать подстраницу, кликаете на область, откуда будет выходить страница, и нажимаете кнопку «insert».
Ориентируясь на сайты конкурентов, создадим список статичных страниц, которые будут в верхнем меню:
- О нас/О компании
- Контакты (карта от яндекса, номера телефонов, адреса)
- Портфолио (кроме интернет-магазинов или блогов)
- Услуги
- Цены (общий прайс-лист в виде таблицы для удобства просмотра)
- FAQ/Вопросы и ответы (10-20 самых популярных вопросов с ответами)
- Отзывы/Видео-отзывы (повышают лояльность аудитории)
- Статьи
- Новости
Теперь нам необходимо продумать структуру нашего каталога услуг. Желательно заранее подготовить их перечень. Если у вас есть прайс, то в нем уже есть список основных ваших услуг. От страницы «Услуги» создаем основные разделы:
От страницы «Услуги» создаем основные разделы:
- Ремонт квартир
- Ремонт домов/коттеджей
- Ремонт офисов
- Дизайн-проект
Далее нужно добавить подразделы (подкатегории), т.е. основные целевые страницы, которые мы будем в последующем оптимизировать и продвигать.
Основные категории и подкатегории в разделе «ремонт квартир»:
- Косметический ремонт квартиры
- Евроремонт квартиры
- Капитальный ремонт квартиры
- Дизайнерский ремонт квартиры
- В новостройке
- Ремонт комнат
- Однокомнатный
- Двухкомнатный
- Ремонт кухни
- Ремонт прихожей
- Ремонт гостиной
- Ремонт детской
- Ремонт ванной
- Ремонт туалета
- Ремонт балкона и лоджии
- Отдельные виды работ
- Сантехника
- Поклейка обоев
- Ремонт полов
- Ремонт стен
- Ремонт потолков
- Электрика
- Покраска стен
- Утепление
- Дополнительные работы
- Установка окон
- Установка дверей
Добавляем основные категории в раздел «ремонт домов/коттеджей»:
- Евроремонт
- Капитальный
- Косметический
Аналогично прорабатываем раздел «ремонт офисов»:
- Капитальный
- Косметический
Каждая строчка будет отдельной страницей.
В идеале на сайте должно быть как можно больше страниц. Но не следует создавать страницы с одинаковым содержимым. Не нужно отдельно создавать такие страницы как «ремонт квартиры» и «ремонт квартиры в Москве». По сути это будет одно и то же. Все запросы, связанные с одним интентом (услугой/товаром), нужно объединять на одну страницу.
Итак, что получилось. Буквально за 20 минут я проанализировал сайты конкурентов, посмотрел прайс-листы и составил структуру нашего будущего сайта.
Так как сайт тестовый, остановимся на этих основных видах работ. Но можно (и нужно) поискать в интернете и проанализировать как можно больше прайсов. На их основе создать еще страницы под отдельные виды работ.
Теперь переходим к описанию нашего функционала. Наводим на «главную страницу» и нажимаем кнопку F4.
Расписываем здесь необходимый нам функционал:
- Форма обратной связи
- Кнопка соц.
 сетей
сетей - Кнопка «Наверх» (внизу сайта)
- 1 баннер, размер 240*400, на сайдбаре (боковая панель слева)
Шапка:
- Логотип
- Номер телефона
- Заказать обратный звонок
- Работаем с 8:00 до 20:00 без выходных
Этого вполне достаточно. Не перегружайте шапку сайта.
Верхнее меню:
- О нас
- Услуги
- Цены
- Портфолио
- Вопросы и ответы
- Отзывы
- Статьи
- Новости
- Контакты
Футер (подвал):
- Копирайт
- Адрес
- Время работы
- Номер телефона
Обращаю ваше внимание, что номер телефона желательно делать всегда крупным шрифтом. Старайтесь (конечно, без фанатизма) вставлять его практически везде: в шапке, футере и даже в тексте, на странице с описанием услуг.
Чтобы человек, если захочет вам позвонить и что-то у вас заказать, не искал номер телефона. Он всегда должен быть у него перед глазами.
Далее необходимо расписать как будет выглядеть каждый раздел и что будет находиться на каждой странице. Эта информация пригодится в работе дизайнеру и программисту.
На странице «новости» нажимаем F4 и указываем необходимую информацию. Здесь будет список превью новостей. У страницы «статьи» — превью статей. У страницы «контакты» — адреса, телефон, карта Яндекса, форма обратной связи, реквизиты компании.
Всегда расписывайте максимально подробно. Чтобы не пришлось потом несколько раз переделывать дизайн. Добавляйте ссылки на примеры элементов с других сайтов.
Все внутренние страницы услуг будут выглядеть одинаково по структуре наполнения и состоять из одинаковых элементов:
- h2 (заголовок)
- Блок текста (примерно 1000 символов)
- Таблица с ценами
- Блок с примерами работ (5-10 фото)
- Блок текста (примерно 1000 символов)
- Форма обратного звонка
Вот такая структура у нас получилась:
Надеюсь данная статья была для вас полезна. Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
Пример DFD для интернет-магазина (схема потока данных) Пример DFD | Пример диаграммы компонентов UML — интернет-магазины | Пример диаграммы состояний — Интернет-магазин
Диаграммы потоков данных (DFD) показывают отношения между различными компонентами программы или системы. DFD — это важный метод моделирования высокоуровневой детализации системы, показывающий, как входные данные преобразуются в выходные результаты посредством последовательности функциональных преобразований.
Шаги по созданию блок-схемы процесса продаж
Диаграмма компонентов UML Интернет-магазины. Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки диаграмм компонентов UML Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки диаграмм компонентов UML Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки машинных диаграмм состояний UML из Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Этот пример показывает работу интернет-магазина и может быть использован для понимания процессов интернет-покупок, для проектирования и создания интернет-магазина.
Блок-схема — отличный инструмент визуализации хода процесса, алгоритма или процедуры с множеством преимуществ. Удобно использовать мощное программное обеспечение для создания блок-схем. Теперь у нас есть лучшее программное обеспечение для онлайн-дизайна для создания блок-схем — ConceptDraw PRO, дополненное решением для блок-схем из области «Диаграммы» в парке решений ConceptDraw.
ConceptDraw — это профессиональное программное обеспечение для картографирования бизнес-процессов, предназначенное для создания блок-схем процессов, схем рабочих процессов, общих блок-схем и технических иллюстраций для бизнес-документов. Он включает в себя богатые примеры, шаблоны, символы блок-схем процессов. Конструктор блок-схем ConceptDraw позволяет легко создавать блок-схемы процессов.
Как создать блок-схему процесса (методы моделирования бизнес-процессов)
Диаграмма составной структуры UML показывает внутреннюю структуру класса и возможные взаимодействия в этой структуре.
Интерактивный инструмент поможет вам быстро найти подходящий ответ на упоминания в социальных сетях.
Создавайте блок-схемы, организационные диаграммы, планы этажей, бизнес-диаграммы и многое другое с помощью ConceptDraw PRO.
Диаграммы компонентов UML используются для иллюстрации структуры произвольно сложных систем и иллюстрируют отношения потребителя услуг и поставщиков услуг между компонентами.
Этот пример был создан на Mac в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки диаграмм состояний UML из Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Пример схемы компонентов UML — интернет-магазины | Пример диаграммы состояний — Интернет-магазин | Пример DFD для интернет-магазина (схема потока данных) Пример DFD
Диаграмма компонентов UML Интернет-магазины. Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки диаграмм компонентов UML Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки диаграмм компонентов UML Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Этот пример показывает концепцию онлайн-покупок и используется для понимания процессов онлайн-покупок, рабочих процессов интернет-магазинов, для проектирования и создания интернет-магазинов.
Этот образец был создан в программном обеспечении для построения диаграмм и векторной графики ConceptDraw PRO с использованием библиотеки машинных диаграмм состояний UML из Rapid UML Solution из области разработки программного обеспечения ConceptDraw Solution Park.
Данный образец демонстрирует работу интернет-магазина и может быть использован для понимания процессов интернет-покупок, для проектирования и создания интернет-магазина.
Диаграммы потоков данных (DFD) показывают отношения между различными компонентами программы или системы. DFD — это важный метод моделирования высокоуровневой детализации системы, показывающий, как входные данные преобразуются в выходные результаты посредством последовательности функциональных преобразований.
Пример DFD для интернет-магазина показывает схему потоков данных для интернет-магазина и взаимодействия между посетителями, покупателями и продавцами, а также информацию о веб-сайте и базы данных пользователей.
Шаги по созданию блок-схемы процесса продаж
Диаграмма составной структуры UML показывает внутреннюю структуру класса и возможные взаимодействия в этой структуре.
Диаграммы компонентов UML используются для иллюстрации структуры произвольно сложных систем и иллюстрируют отношения потребителя услуг и поставщиков услуг между компонентами.
Обзорная диаграмма взаимодействия UML схематично показывает поток управления с узлами и последовательностью действий, которые могут содержать диаграммы взаимодействия или последовательности.
ConceptDraw — это профессиональное программное обеспечение для картографирования бизнес-процессов, предназначенное для создания блок-схем процессов, схем рабочих процессов, общих блок-схем и технических иллюстраций для бизнес-документов. Он включает в себя богатые примеры, шаблоны, символы блок-схем процессов. Конструктор блок-схем ConceptDraw позволяет легко создавать блок-схемы процессов. Используйте различные инструменты рисования, интеллектуальные соединители, символы блок-схем и библиотеки форм для создания блок-схем сложных процессов, блок-схем процессов, процедур и обмена информацией.
Конструктор блок-схем ConceptDraw позволяет легко создавать блок-схемы процессов. Используйте различные инструменты рисования, интеллектуальные соединители, символы блок-схем и библиотеки форм для создания блок-схем сложных процессов, блок-схем процессов, процедур и обмена информацией.
Как создать блок-схему процесса (методы моделирования бизнес-процессов)
Схемы UML в этом решении разделены на три широкие категории: структурные диаграммы; Диаграммы поведения; Диаграммы взаимодействия.
13 диаграмм, содержащихся в Rapid UML Solution, предлагают базовую основу для системных аналитиков и разработчиков программного обеспечения для создания диаграмм, необходимых им для моделирования процессов от концептуального уровня до завершения проекта.


 На странице поместится любая Ваша идея.
На странице поместится любая Ваша идея. сетей
сетей