разработка структуры в виде схемы, типы и примеры
Здравствуйте!
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Что такое структура сайта и зачем она нужна
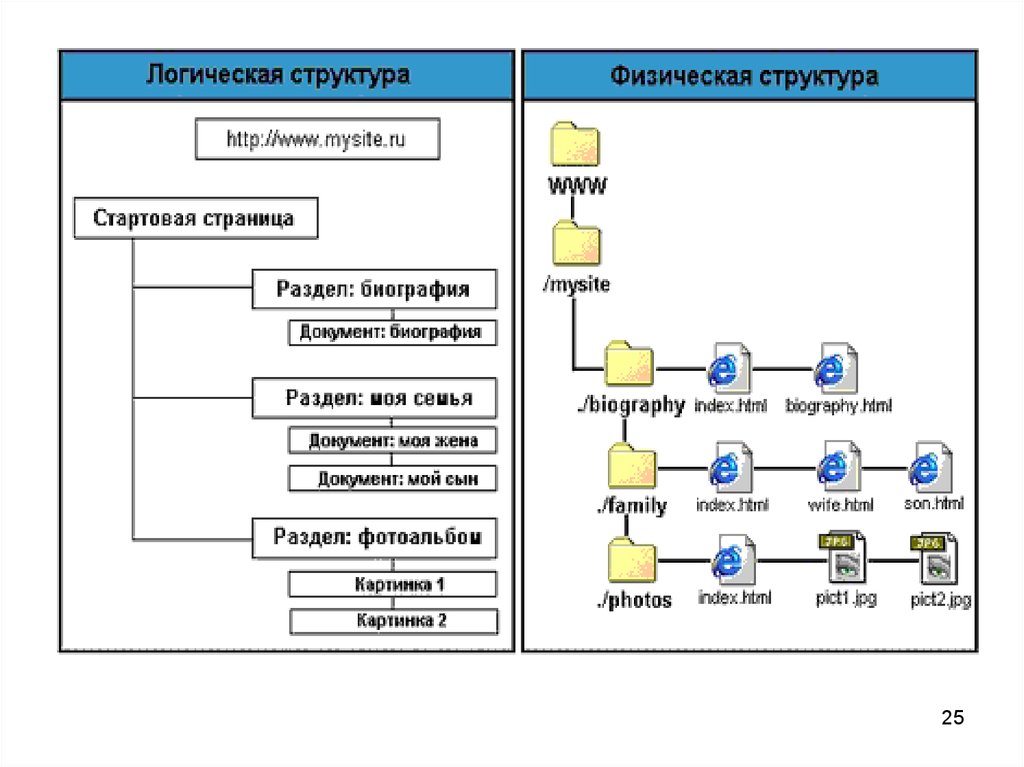
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
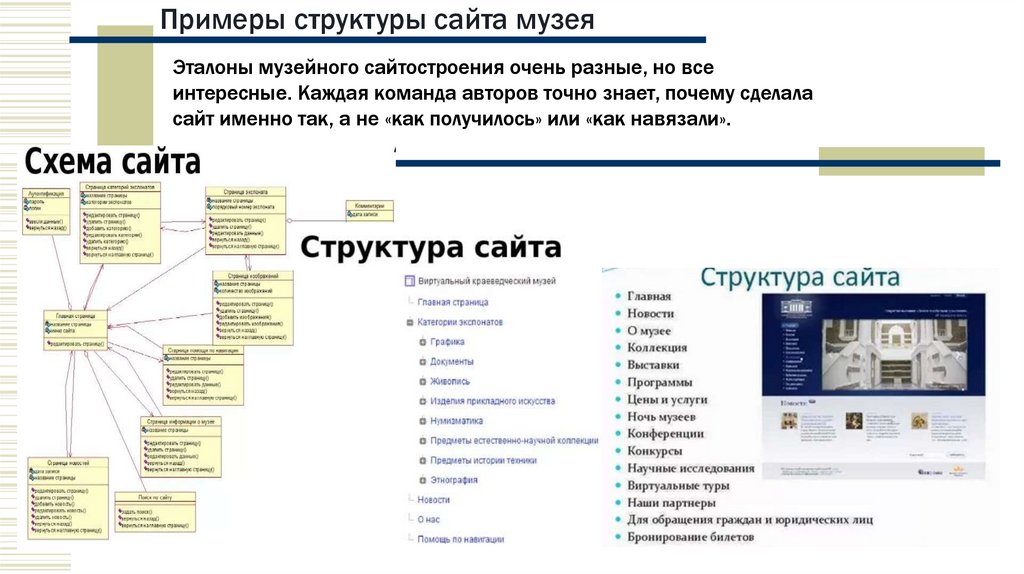
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
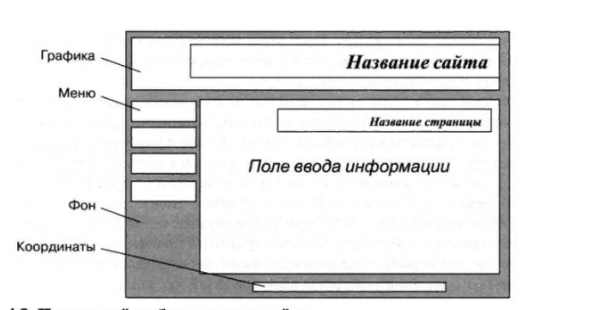
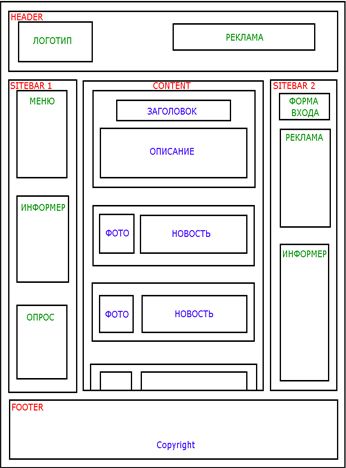
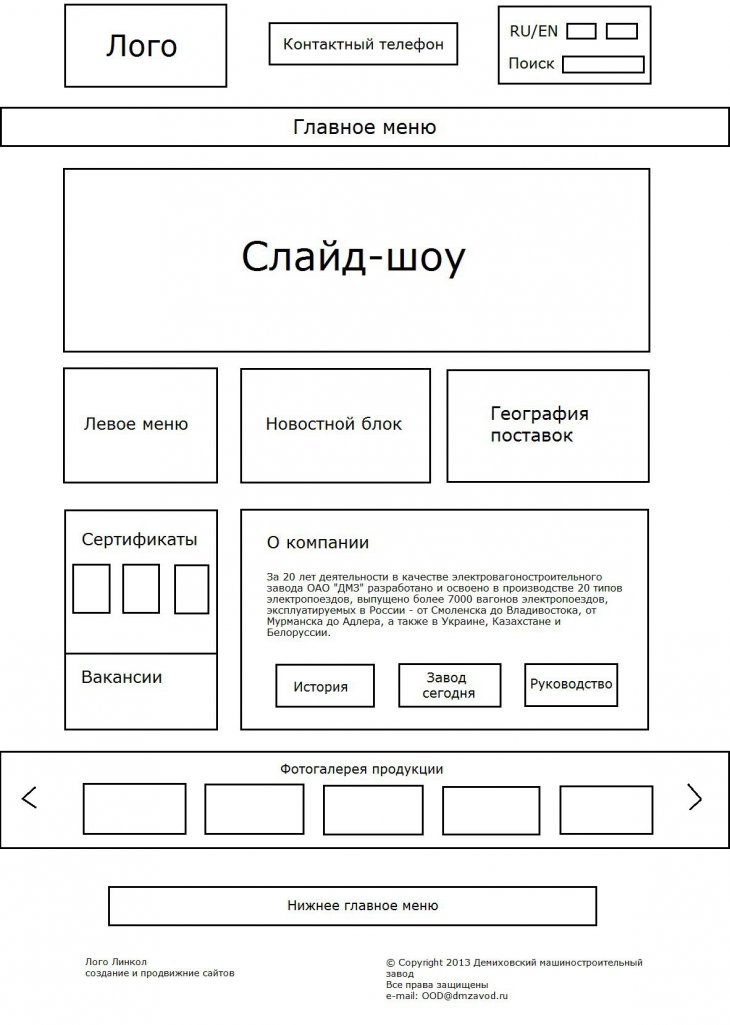
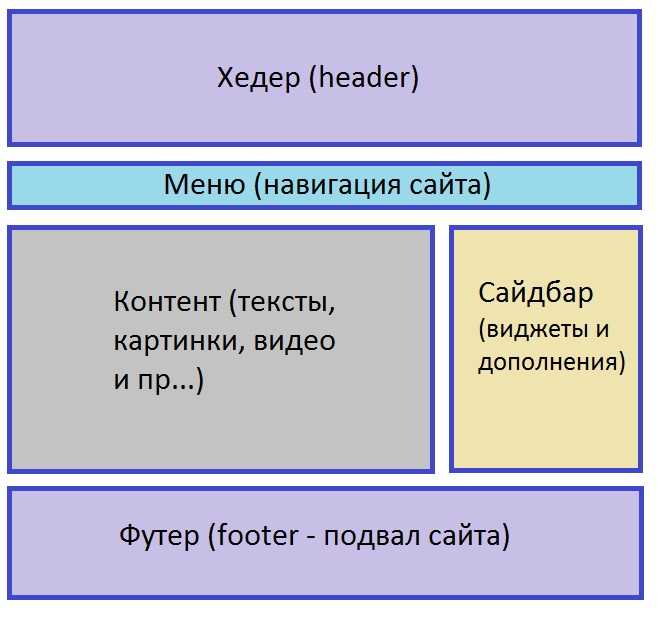
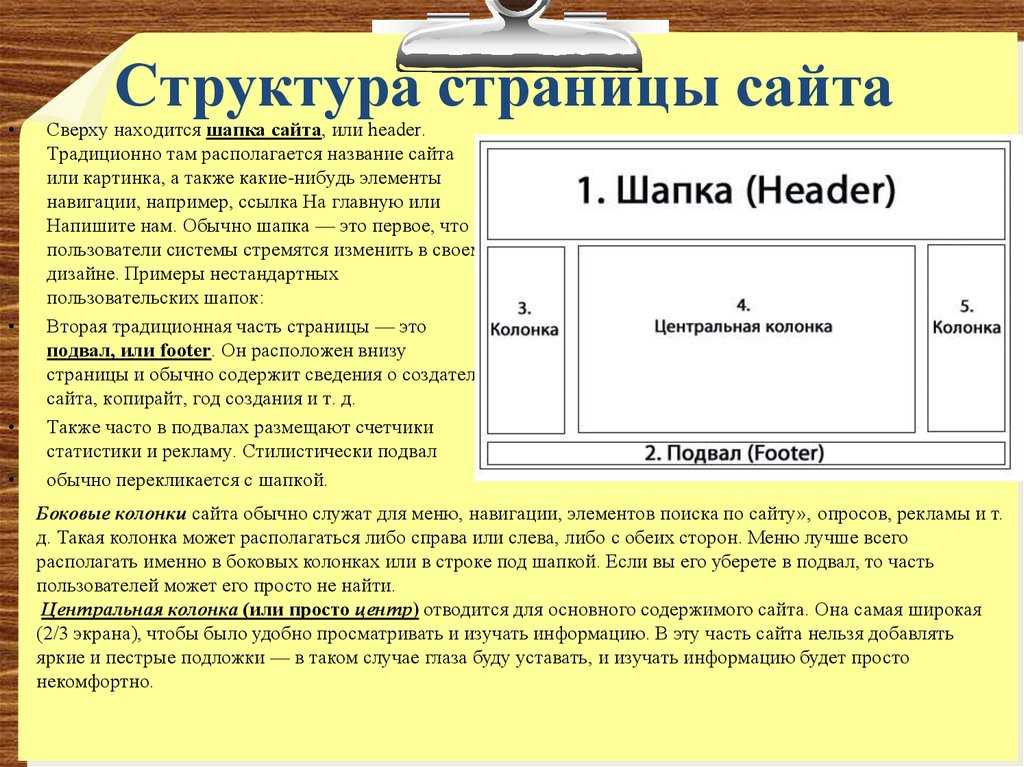
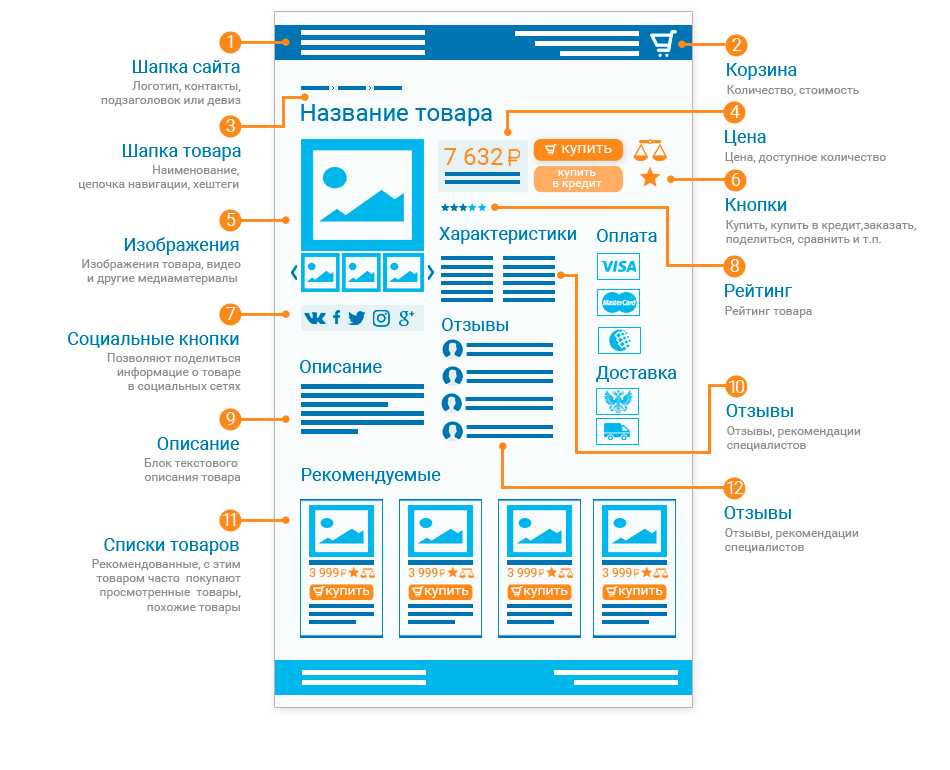
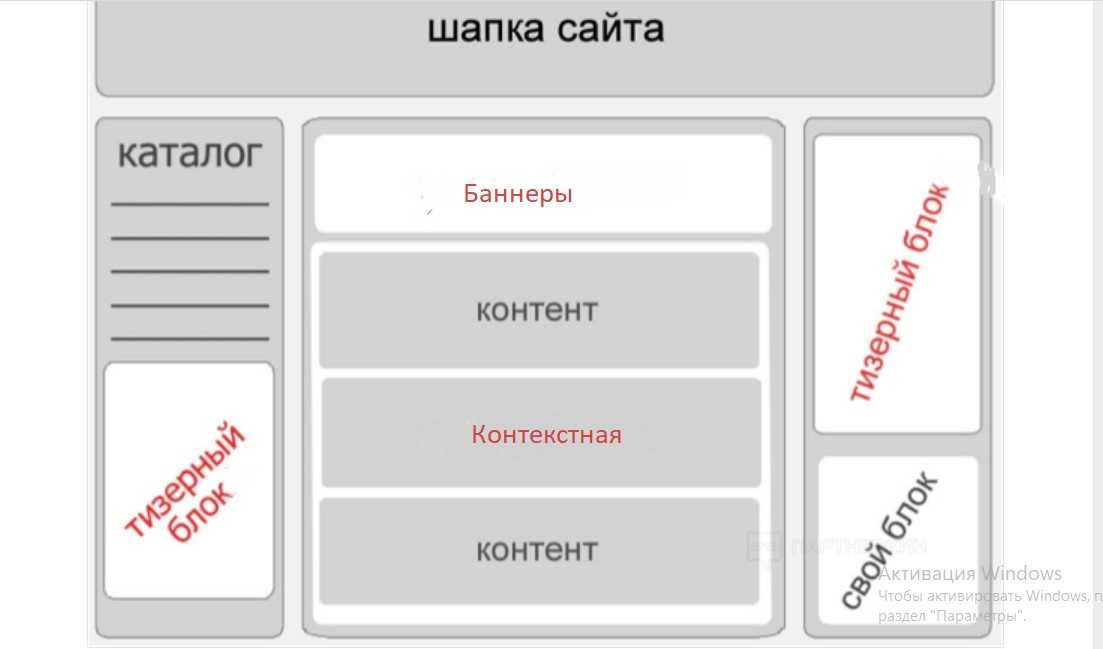
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
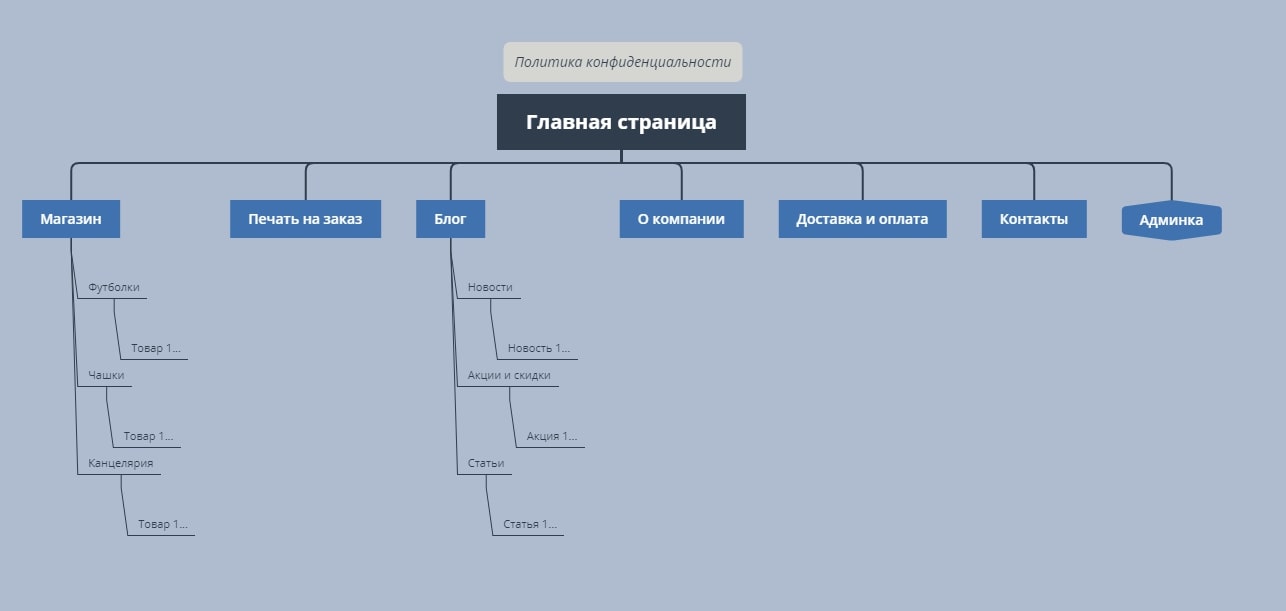
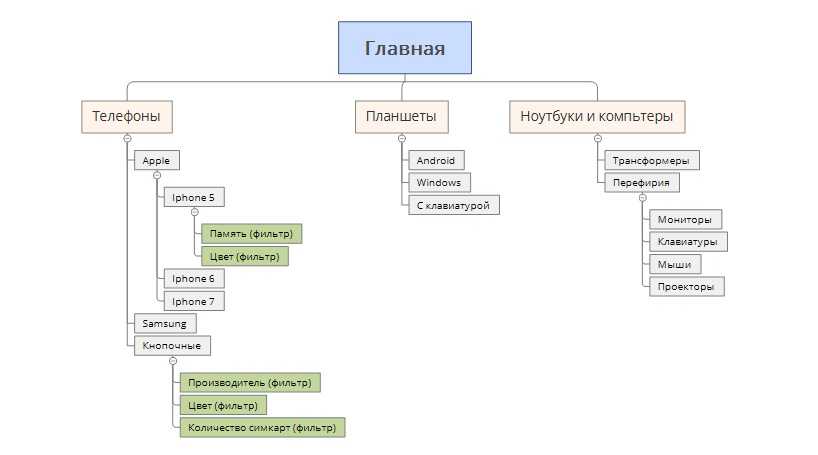
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.![]()
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
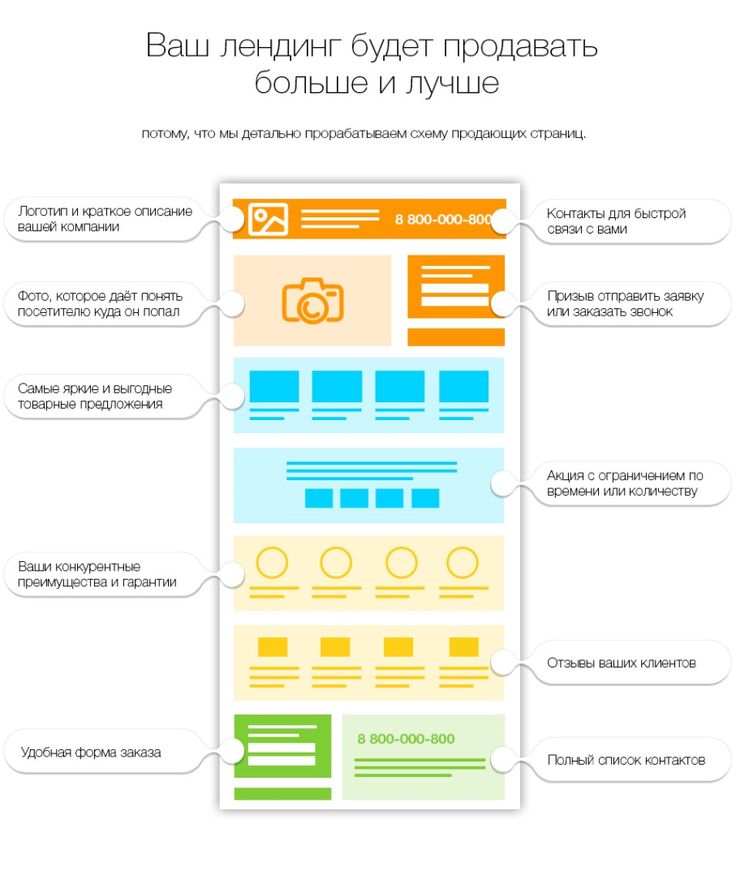
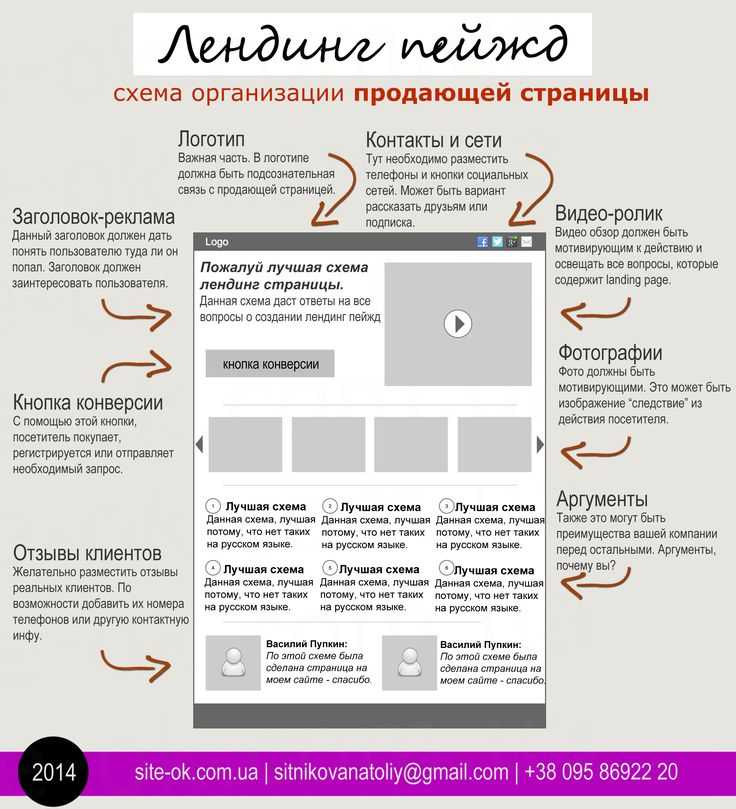
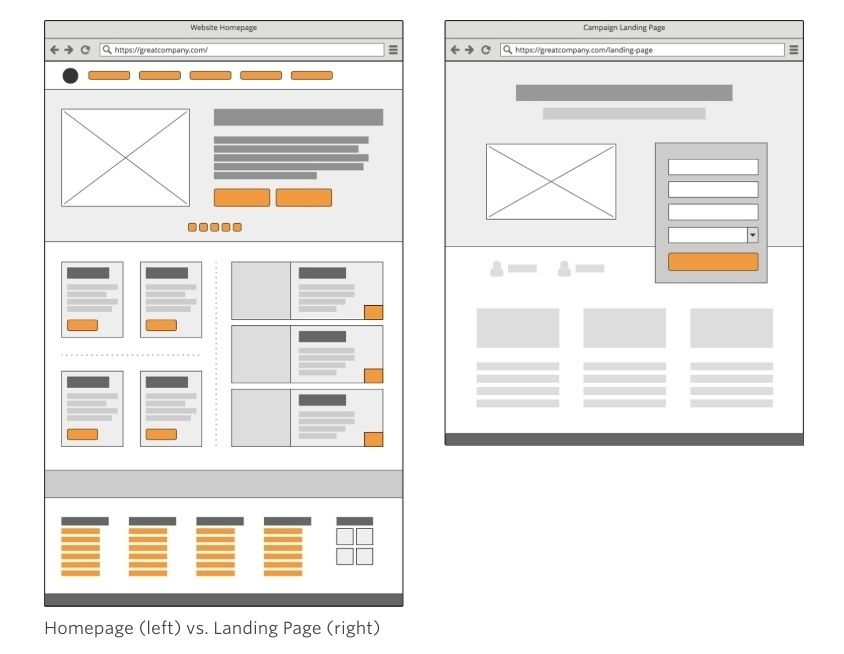
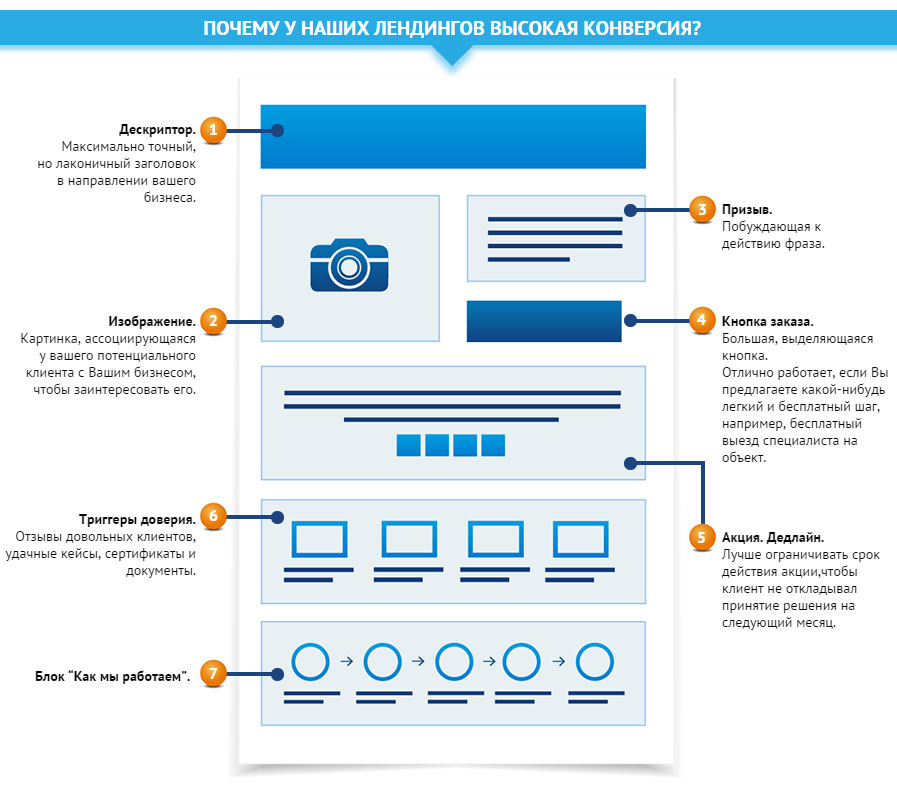
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
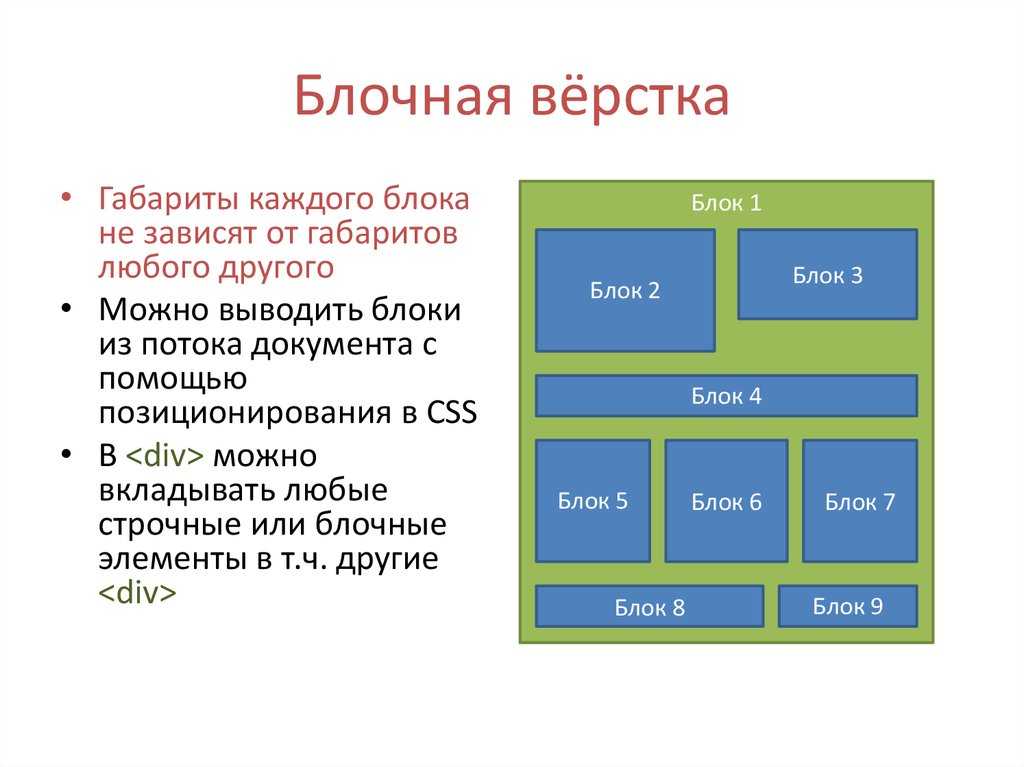
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
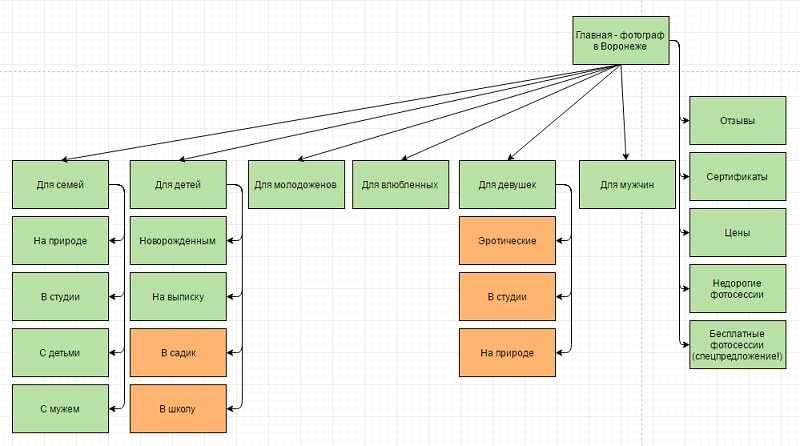
Деревовидная
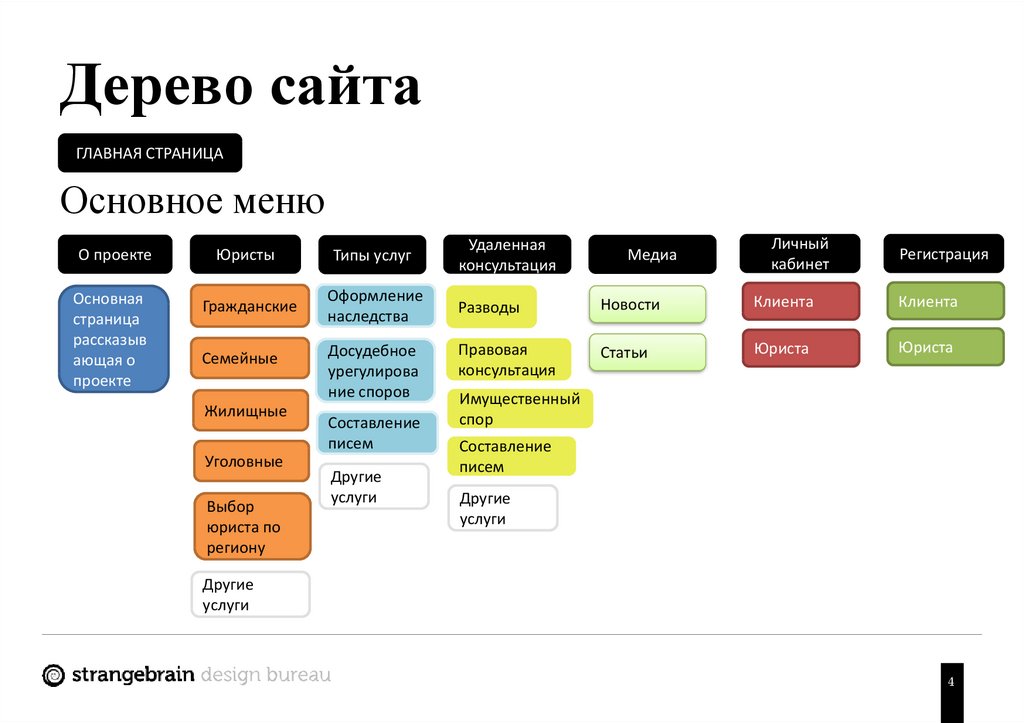
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.

- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Правильная структура веб-сайта под SEO: примеры, виды и рекомендации по разработке структуры
Правильная структура веб
сайта под SEO:
примеры, виды и
рекомендации по разработке
структуры
2. Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам,категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация
ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура
взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать
на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
3. Хорошая структура = эффективное СЕО-продвижение
Хорошая структура =эффективное СЕОпродвижение
Сайт с правильной структурой распределяет внутренний ссылочный вес по всем
страницам в соответствии с их важностью и для пользователя, и для продвижения.

Таким образом, это также влияет на ранжирование.
4. Типы структур сайтов: уровни иерархии и классификация
Путь от главной до товарной карточки занимает всего 3 клика, что максимальноупрощает потребителю поиск продукта.
5. Алфавитная организация структуры
Как правило, она применяется при структурировании словарей и энциклопедий, но может бытьзадействована и в каталогах, цель которых продемонстрировать и продать товар. Данный тип не
всегда удобен в качестве основного, и может использоваться в качестве дополнительного при
необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
6. Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определеннойдатой. Чаще всего данный способ применяется при размещении какой-либо новости,
пресс-релиза или информации на сайте и позволяет быстро сориентироваться во
времени, выбрав ту информацию, которая его интересует. Ограничением для
потребителя станет требование к пониманию четких временных рамок: дата, месяц,
период.

7. Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка поместорасположению. Это может быть, например, физическое размещение (удобное
для места проживания потребителя) магазина, офиса или какого-либо центра,
предоставляющие требуемые потребителю услуги или товары.
8. Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернетмагазины, инфопорталы с большим объемом информации и многие другие сайты.Подразумевает градацию всей информации на отдельные категории по
тематикам. Данная организация позволяет быстро сориентироваться на сайте,
выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий
к частным и позволяет реализовать все семантическое ядро на сайте.
9. Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить всевыявленные группы целевой аудитории с разными понтребностями.
 Предоставляет
Предоставляетудобство для пользователя, а также позволяет создать необходимые условия для
использования ресурсом. В частности, это могут быть дополнительные функции вебсайта, необходимые для определенной целевой группы, иной дизайн, даже иное
меню для разных целевых аудиторий исходя из их интересов и т.д.
10. Менее популярные организации
Организация, основанная по задачам позволяет классифицироватьинформацию не по темам, а по задачам, которые актуальны для пользователя.
Применяется под приоритетные и важные действия, которые разрабатываются в
отдельных блоках.
Такая организация позволяет пользователю быстрее конвертироваться в клиента,
но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных
сайтов. Предполагает использование метафор (изображений, символов,
различных знаков), для вызывания ассоциативного ряда у пользователя какимлибо продуктом, услугой.
Может просто нести развлекательную форму.
 Абсолютно не несет пользы с точки
Абсолютно не несет пользы с точкизрения SEO, поэтому для сайтов, которые планируются продвигаться, не
используется.
12. Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одномсайте.
Применяется для удобства потребителей и упрощения поиска требуемой им
информации. В этом случае структура охватывает все и сразу, поэтому человеку проще
сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на вид и цель сайта,
а также быть удобен для целевой аудитории, позволяя ей найти интересующее,
выполнив минимальные действия.
13. Основные требования к структуре сайта
Информации на сайте одновременно влияет на два показателя:
пользовательский фактор и эффективность и скорость ранжирования ресурса
поисковиков.
3 правила разработки правильной и удобной для пользователя структуры
1. Структура должна быть максимально понятной посетителю.
 Градация всех
Градация всехтоваров по их предназначению должна быть интуитивно доступна.
2. Вложенность страниц каталога должна быть максимально оптимизирована и
логична.
3. Простая навигация. Разместите меню, навигационные цепочки (хлебные
крошки) и вспомогательные блоки (например, сопутствующие товары).
14. Требования разработки схемы сайта для поисковых систем
Чтобы страница проще ранжировалась и выходила в ТОП поопределенным запросам, необходимо проработать ЧПУ.
Человекопонятные URL помогут пользователю сориентироваться
на странице.
Пример неправильного урла:
mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4Pe8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором
случае, что позволяет и пользователю, и поисковику прочитать и
оценить URL, поняв что находится на странице.
15. Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему,где главная страница — это ствол, а категории и подкатегории — ветки и листья.

Принцип размещения и построения категорий и подкатегорий зависит от вида
сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими
страницами для раскрытия потребителю ценной информации о компании.
Поэтому структура данного сайта, чаще всего, самая простая и линейная, с
минимальной вложенностью, а необходимый минимум страниц на сайте
определяется исходя из тематики и специфики бизнеса.
16. Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет нетолько цель продать услугу, но и подробно рассказать клиенту о компании.
Соответственно, структура должна максимально охватывать всю информацию.
Чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика.
17. Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта.Большое количество товаров и их разновидностей принуждают создавать тысячи
страниц.
 На помощь пользователю приходят различные фильтры, которые
На помощь пользователю приходят различные фильтры, которыепозволяют сортировать товар по интересующим запросам.
18. Структура информационного портала
Информационные порталы предусматривают множество направлений на различнуютематику. Например, городские информационные порталы совмещают в себе новости в
разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться
четкая иерархия разделов и подразделов, соответствующих тематике.
19. Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации иее логического размещения.
Семантическое проектирование сайта
Семантика
позволяет
узнать
количество
страниц
по
определенным
характеристикам товара (например, цвету, размерам, производителю, бренду и
т.д.), а также составить перечень ключевых слов, если они будут задействованы в
названиях подкатегорий или URL.
20. Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различныхтоваров с их характеристиками.
 Необходимо выбрать продукцию, схожую по
Необходимо выбрать продукцию, схожую потематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски,
масла для волос логично разместить в категорию «Уход за волосами», а уже эта
категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на
том, что у компании продает в большей степени, а что в меньшей. Например,
если компания занимается продажей кондиционеров, то в меню категория
должна стоять сразу после главной страницы, а услуга сервисного
обслуживания — дальше. Аналогичным способом стоит размещать категории «о
компании», «доставка» и другие, которые планируются создаваться. Это
делается для того, чтобы потребитель сразу смог увидеть категорию и найти
товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой
будет своя группа потребностей, то для каждой необходимо создать отдельную
категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с
собственным меню.
 Например, целевая аудитория делится на группу физических и
Например, целевая аудитория делится на группу физических июридических лиц или юридических лиц по форме деятельности.
Правильная структура сайта –
залог его успеха и эффективности!
Структура сайта в виде схемы. Виды сайтов и их назначение
- Требования к структуре сайта
- Классификация сайтов
- Страницы в структуре интернет-площадки
- Корпоративные сайты
- Сайт-визитка
- Информационные сайты
- Интернет-магазины
Структура сайта должна быть оптимальной, если его владелец хочет добиться того, чтобы посещаемость ресурса была высокой и последний занимал одно из ведущих мест в поисковых системах. В данной статье будут рассмотрены вопросы оптимальной структуры, требования к ней, как размещать различную информацию на сайте и некоторые другие вопросы.
Требования к структуре сайта
Они следующие:
- Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений.

- Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления.
- Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта.
- Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли.
- Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов. Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск.
- Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта.
- В структуру должны входить все обязательные страницы.
Классификация сайтов
Рассмотрим основные виды сайтов и их назначение:
- Сайт-визитка.
 Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции. - Информационный сайт. Включает в себя множество страниц, которые размещаются в тематических категориях, что облегчает доступ к необходимой информации. Как правило, доступ к ним осуществляется с главной страницы сайта. Назначение: предоставление посетителям информации по интересующим их направлениям.
- Имиджевый и корпоративный сайты. Первый создается для привлечения новых, а второй — для существующих клиентов. И тот и другой наполняются содержанием деятельности экономического субъекта, его прорывными моментами и достижениями. Корпоративный может использоваться в целях осуществления внутрифирменного документооборота, а имиджевый может наполняться прайсами, каталогами.
- Интернет-магазин.
 Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону. - Портал. Представляет собой мощный проект, на котором размещается различный медиаконтент. Изначально, как правило, начинает функционировать как некоммерческий, впоследствии, с привлечением большой аудитории, на нем начинают размещать рекламу. Требует большого количества ресурсов, широкого пропускного канала и сервера с большим объемом дисков и мощным процессором.
- Промо-сайт (одностраничник). Размещение информации на сайте производится на одной странице с целью продвижения официального сайта какого-либо юридического лица или ИП, а также для рекламы товаров, реализуемых ими.
- Форум. Он создается на базе основного сайта для обмена мнениями клиентов или случайных посетителей.
- Блог. Представляет собой интернет-дневник, в большинстве случаев позволяющий пользователям оставлять комментарии к тем записям, которые были оставлены автором.
 При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
Страницы в структуре интернет-площадки
Для некоторых сайтов те страницы, которые должны на них присутствовать, определены на законодательном уровне. В большинстве же случаев правильная структура сайта определяется наработанной практикой.
Рассмотрим, какие должны быть страницы на основных видах сайтов.
Корпоративные сайты
- О хозяйствующем субъекте (предприятии, организации, фирме, компании, ИП).
- Лицензии (при необходимости лицензирования деятельности), документы, подтверждающие соответствие продукции.
- «Услуги и продукция».
- «Отзывы» или «Партнеры».
- «Гарантии» (в случае предоставления подобных).
- «Прайс-лист» (если цены не приводились на других страницах).
- «Контакты» (лучше с нарисованной схемой проезда).
Сайт-визитка
Должен содержать следующие разделы:
- «Обо мне».
- Перечень продукции и услуг.

- «Цены».
- «Отзывы».
- «Портфолио».
- «Контакты».
Информационные сайты
- «О сайте».
- Информационные материалы.
- Пользовательское соглашение.
- «Помощь» — раздел, в котором описывается функционал сайта.
- «Поддержка» — страница, создаваемая в случае каких-то недочетов, выявляющихся на стороне пользователя для его обращения в техподдержку.
- Реквизиты хозяйствующего субъекта.
Интернет-магазины
Имеют следующую структуру:
- «Каталог» реализуемой продукции.
- «О магазине».
- «Варианты оплаты».
- «Условия доставки».
- «Условия возврата».
- «Поддержка».
- Реквизиты хозяйствующего субъекта.
Главные типы
Структура сайта в виде схемы наглядно отображает последовательность размещения на нем страниц и форму их отображения.
К основным видам структур относятся:
- Линейная. Наиболее простая из существующих.
 При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.
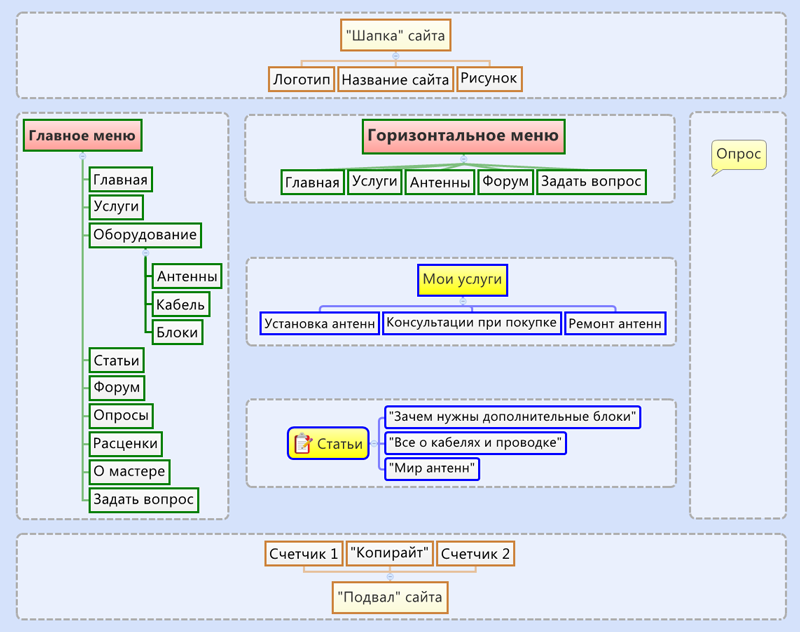
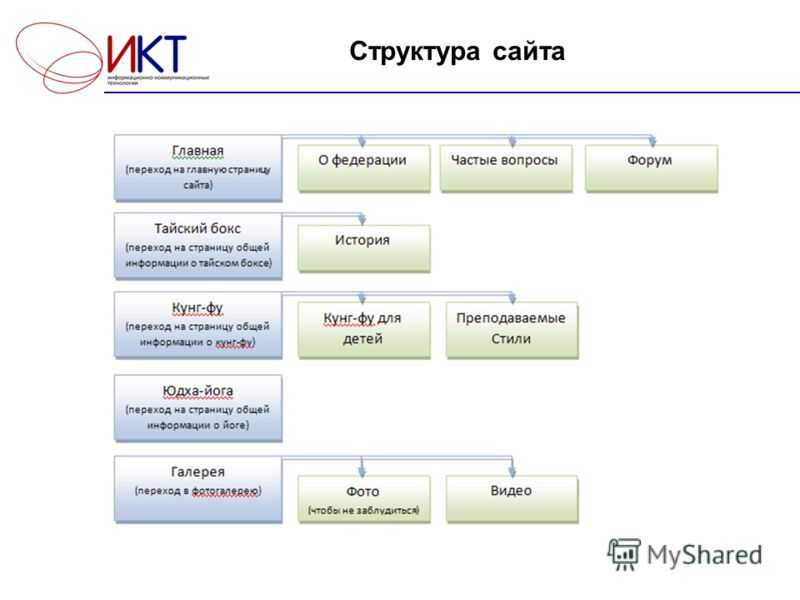
При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы. - Древовидная (иерархическая) структура. От главной страницы идут ссылки на соответствующие разделы, от них — на подразделы и т. д. Данный вид структуры в настоящее время является наиболее распространенным. Это обусловлено тем, что сайт получается удобным в использовании и функциональным. С помощью подобного типа можно создать фактически любой сайт. Структура сайта в виде схемы на примере древовидной структуры отражена на рисунке.
- Решетчатая представляет собой усовершенствованную древовидную. Здесь страницы располагаются по принципу иерархии, но, помимо этого, существует возможность перемещения между страницами без возврата на прежний уровень. Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов.

- Совмещенная структура. Начинаться она может древовидной, затем переходить в линейную и т. д. Это может запутать пользователя, поэтому данный вид структуры достаточно рискованный.
Секреты оптимизации
Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.

В заключение
Структура сайта — это система расположения страниц по заранее намеченной схеме. Чем лучше она будет сформирована, тем более комфортно будут себя ощущать посетители и тем большую популярность он будет иметь. Использовать при формировании структуры нужно понятные для пользователя URL, чтобы он мог определить, что нужно искать на данном сайте.
Структура HTML-документа: основные теги, пример
Пользуясь HTML, разработчик может создать только внешний вид сайта. Важно понимать, что ни один сайт не существует без разметки. HTML является базой создания веб страниц. Весь остальной функционал добавляется различными языками программирования.
далее
Фрейм — определение. Структура и создание фреймов
Как создать фрейм в конструкторе сайтов, как — в CMS (на примере Joomla). Что такое структура фрейма и как прописать соответствующий код. Примеры фреймов, в том числе плавающего.
далее
Банк Креди Агриколь
Российская банковская структура «Креди Агриколь КИБ» — это «детище» известной французской кредитной организации с одноименным названием. Ее сфера деятельности на отечественном рынке заключается в обслуживании не только крупных компаний нашей …
далее
Узнаем что представляет собой организационная структура гостиницы
Каждый из нас хотя бы раз в жизни останавливался в отеле. А потом делился впечатлениями с друзьями или родными, причем не только о местных достопримечательностях или о том, как провел отпуск, но и о качестве обслуживания и предоставленных услуг в …
далее
Организационная структура РЖД. Схема структуры управления ОАО РЖД. Структура ОАО РЖД и ее подразделений
Структура РЖД, помимо аппарата управления, включает в себя разного рода зависимые подразделения, представительства в других странах, а также филиалы и дочерние предприятия.
далее
- Главная
- Компьютеры
- / Программное обеспечение
Индекс УДК: понятие, структура, и принципы
Описывается понятие и структура универсальной десятичной системы, необходимость, а также ее иерархия. Также приведены принципы такого понятия, как «индекс УДК».
далее
От какой угрозы защищает Управление собственной безопасности
Чем занимается Управление собственной безопасности? Попробуем ответить не только на этот вопрос, но и рассмотреть структуру спецслужбы.
далее
Структура сочинения-рассуждения по литературе
Если человек умеет рассуждать, то ему легко будет сделать правильный выбор, отстоять собственное мнение или самоутвердиться. И первым шагом к тому, чтобы научиться рассуждать, является умение правильно писать соответствующие сочинения. Поэтому структура сочинения-рассуждения пригодится не только в учебном заведении, но и в жизни.
И первым шагом к тому, чтобы научиться рассуждать, является умение правильно писать соответствующие сочинения. Поэтому структура сочинения-рассуждения пригодится не только в учебном заведении, но и в жизни.
далее
Организационные структуры предприятия — пример. Краткая характеристика организационной структуры предприятия
Реализация планов и программ достигается путем построения организационной структуры, которая позволяет эффективно организовывать совместную деятельность персонала путем соответствующего распределения обязанностей, прав и ответственности. В статье выделены элементы организационной структуры, приведены примеры ее различных типов, выделены их преимущества и недостатки.
далее
- Экология
- Микробиом
Соевое молоко безвредно для планеты, но не так питательно, как коровье
В случае с молоком всё просто, у вас всегда есть варианты: можете разбавить свой кофе, добавить немного хлопьев или. ..
далее
..
далее
- Биологическое разнообразие
Нетронутый временем этот первозданный мир парит высоко над Амазонкой
Как флора и фауна эволюционировала на отдаленных островах за океаном, так же развивались растения и животные… далее
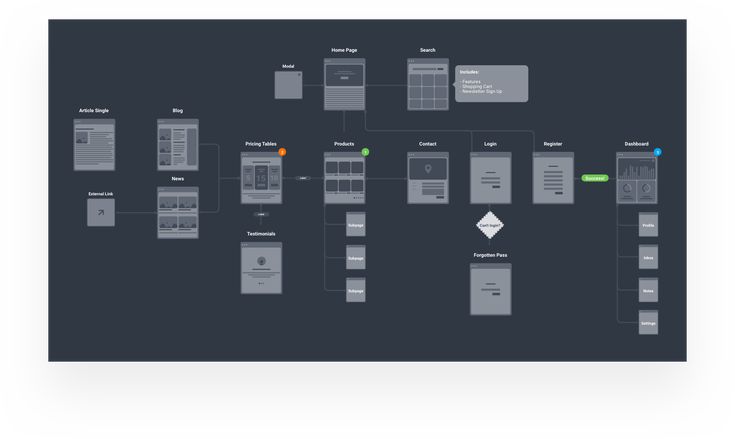
5 Примеры визуальных карт сайта для дизайна веб-сайтов
Иллюстрация Avirup Basu
Дизайн веб-сайта начинается задолго до того, как ручка коснется бумаги, чтобы создать внешний вид и ощущения. Карту сайта и информационную архитектуру важно собрать воедино до того, как начнется визуальный дизайн. Карты сайта и информационная архитектура — это способы отображения организации информации на веб-сайте или в цифровом продукте.
Файлы Sitemap — это способ отображения структуры и организации страниц, а также содержимого вашего веб-сайта. Существует два основных типа карт сайта: визуальные и XML. Последний используется поисковыми системами для сканирования веб-сайта и его индексации для поиска. Визуальные карты сайта часто используются на ранних этапах процесса, чтобы определить, какой контент будет включен, какие шаблоны необходимо разработать и где есть пробелы.
Визуальные карты сайта часто используются на ранних этапах процесса, чтобы определить, какой контент будет включен, какие шаблоны необходимо разработать и где есть пробелы.
Нужно вдохновение, чтобы создать собственную карту сайта? Изучите эти визуальные примеры карты сайта, чтобы начать свой проект по разработке карты сайта.
Примеры визуальной карты сайта
Визуальная карта сайта Apple
Apple.com публикует текстовую карту сайта на своем веб-сайте, демонстрирующую различные разделы веб-сайта. Ниже приведено визуальное представление одного раздела этой карты сайта. В этом случае выделяется раздел услуг на сайте.
Визуальное представление карты сайта. Изображение предоставлено Apple.com.Используя этот стиль карты сайта, созданный с помощью плагина Whiteboard для Adobe XD, вы можете легко увидеть, как разбиты страницы внутри служб и где они находятся по отношению к другим разделам веб-сайта.
Визуальная карта сайта книжного интернет-магазина
В этом простом шаблоне карты сайта книжного интернет-магазина страницы расположены в виде папок, отражающих организационную структуру, используемую на сервере веб-сайта. Он также содержит цветовое кодирование по уровням, что делает его визуально читаемым при просмотре ключевыми заинтересованными сторонами в процессе разработки веб-сайта.
Он также содержит цветовое кодирование по уровням, что делает его визуально читаемым при просмотре ключевыми заинтересованными сторонами в процессе разработки веб-сайта.
Четкое и понятное отображение содержимого облегчает выявление пробелов в содержании и структуре страницы. Построение блок-схем, подобных этой, в том же инструменте дизайна веб-сайта, который вы уже используете, может помочь ускорить процесс перехода.
Визуальная карта сайта библиотеки
Создание визуальной карты сайта для целей дизайна и планирования — это прекрасно, но создание визуальной карты сайта для навигации пользователей может стать дополнительным шагом в создании удобной навигации для ваших клиентов.
Именно так и поступила небольшая канадская библиотека со страницей карты сайта на своем веб-сайте. Используя цвет и интерактивные ссылки, посетители библиотеки могут быстро перемещаться по веб-сайту, глядя на карту.
Визуальная карта сайта с цветовой иерархией. Изображение предоставлено Брайтонской библиотекой.
Изображение предоставлено Брайтонской библиотекой.Помните, что карта сайта не является путешествием пользователя, хотя полезно согласовать карту сайта с путешествием пользователя, чтобы оно соответствовало логическому подходу, ориентированному на пользователя. Карта сайта предназначена для отображения иерархии и группировки страниц или контента, как в приведенном выше примере с библиотекой.
Карта сайта приложения для управления задачами
Файлы Sitemap охватывают не только статические веб-страницы, но также должны обрабатывать сценарии аутентификации. Когда пользователь вошел в систему или аутентифицировался, ему часто показывается другой контент, чем если бы он не вошел в систему. Хотя это может не изменить технический состав карты сайта, ее визуальное представление может помочь вызвать обсуждение пользовательского опыта и где разместить порталы аутентификации в структуре сайта.
Визуальная карта сайта для Taskly. Изображение предоставлено Behance. В этой карте сайта, созданной Маркусом Фишером, он разбирает сценарии аутентификации для своего приложения для управления задачами Taskly. Эта карта сайта делает все возможное и определяет, где находятся ссылки на эти страницы, находятся ли они в навигации верхнего уровня или в нижнем колонтитуле.
Эта карта сайта делает все возможное и определяет, где находятся ссылки на эти страницы, находятся ли они в навигации верхнего уровня или в нижнем колонтитуле.
Карта сайта с каркасами
Сделав еще один шаг, вы можете начать комбинировать визуальную карту сайта с простыми визуальными шаблонами для каждой страницы. Это не только дает зрителю четкую визуальную структуру контента, но также дает представление о формате, который будет иметь каждая страница. В этом примере карты сайта Энджи добавила иллюстрации того, как может выглядеть каждый макет страницы, не только улучшив эстетику документа карты сайта, но и добавив некоторые ценные элементы обсуждения и обзора.
В визуальной карте сайта для envirolux.net используется блок-схема. Кредит изображения Энджи Эррара. Файлы Sitemap могут формироваться и формироваться в соответствии с потребностями вашего проекта, независимо от того, нужно ли вам показывать простые блоки или более сложные иллюстрации для представления содержимого. Поймите свою аудиторию и почему вы создаете визуальную карту сайта, и это повлияет на подход, который вы выберете.
Поймите свою аудиторию и почему вы создаете визуальную карту сайта, и это повлияет на подход, который вы выберете.
Узнайте больше о создании карт сайта
Существует множество полезных ресурсов и инструментов для изучения информационной архитектуры и разработки карт сайта:
- Понимание карт сайта и структуры URL
- Шаблоны для проектирования вашей информационной архитектуры
- Введение в информационную архитектуру
Информационная архитектураВеб-дизайн
Words by
Matt Rae
Advocate для AdobeXD. Имея почти десятилетний опыт работы в области дизайна продуктов, путешествий, автономных транспортных средств, EdTech и рекламных технологий, он теперь сосредоточен на предоставлении дизайнерам ресурсов для создания наилучшего опыта с использованием платформы XD. У него есть страсть к пользовательскому опыту и развитию дизайнерского сообщества.
5 бесплатных редактируемых примеров карты сайта для визуализации веб-сайтов
Планирование того, какую информацию включать в веб-сайт и как ее следует объединять, является важной частью веб-дизайна. Для этого разрабатывается карта сайта. Он обеспечивает четкое руководство по структуре и содержанию веб-сайта, позволяя организовать страницы и навигацию по меню. С его помощью посетители сайта могут легко перемещаться по сайту. Чтобы начать работу с вашим проектом карты сайта, мы предоставили несколько простых и редактируемых примеров карты сайта вы можете сразу же использовать для визуализации вашего сайта.
Для этого разрабатывается карта сайта. Он обеспечивает четкое руководство по структуре и содержанию веб-сайта, позволяя организовать страницы и навигацию по меню. С его помощью посетители сайта могут легко перемещаться по сайту. Чтобы начать работу с вашим проектом карты сайта, мы предоставили несколько простых и редактируемых примеров карты сайта вы можете сразу же использовать для визуализации вашего сайта.
- Типы файлов Sitemap
- Что должен включать файл Sitemap?
- 5 Примеры редактируемых визуальных карт сайта
Типы карт сайта
Существуют различные форматы карт сайта, которые можно использовать при создании веб-сайта. Для веб-мастеров XML и HTML являются двумя наиболее важными картами сайта, из которых состоит веб-сайт. Поисковым системам требуются эти карты сайта для поиска содержательных страниц, и они помогают понять содержание сайта онлайн-пользователям. Более того, эти разметки используются совместно с разными целями и процессами создания. Чтобы узнать больше об этих двух картах сайта, вы можете обратиться к краткому введению этих двух разметки.
Чтобы узнать больше об этих двух картах сайта, вы можете обратиться к краткому введению этих двух разметки.
- Формат XML
XML предназначен для поисковых систем, и обычно XML-карта сайта состоит из объявления XML, набора URL-адресов и родительского URL-адреса. Эта карта сайта также отвечает за организацию страниц веб-сайта таким образом, чтобы это было приемлемо для использования поисковыми системами.
- Формат HTML
Карта сайта HTML состоит из страниц и разделов внутри веб-сайта через гиперссылки. Обычно вы увидите это на главной странице веб-сайта, которая указана в иерархии. Еще одним полезным преимуществом HTML является то, что он информирует пользователей о ссылках, которые они собираются щелкнуть. Поэтому им легче понять содержание сайта.
Что должен включать файл Sitemap?
Основной целью создания шаблона карты сайта является улучшение информационной архитектуры веб-сайта. Это говорит о таксономии или о том, как информация упорядочивается в соответствии с их актуальностью путем их категоризации. Обычно они представлены блоками и линиями для иллюстрации карты сайта, но вы также можете использовать генераторы карт сайта, чтобы сэкономить время на создании карт сайта вручную. Теперь вот ключевые атрибуты для создания полных визуальных примеров карты сайта:
Это говорит о таксономии или о том, как информация упорядочивается в соответствии с их актуальностью путем их категоризации. Обычно они представлены блоками и линиями для иллюстрации карты сайта, но вы также можете использовать генераторы карт сайта, чтобы сэкономить время на создании карт сайта вручную. Теперь вот ключевые атрибуты для создания полных визуальных примеров карты сайта:
Домашняя страница — домашняя страница — это место веб-сайта, куда все направляются при первом посещении сайта онлайн-пользователем. Кроме того, это корневой элемент, расположенный в верхней части визуальной карты сайта.
Элементы — пример карты сайта будет неполным без элементов. Каждый элемент карты сайта описывает раздел или страницу на веб-сайте. Было бы неплохо сделать нумерацию для каждой страницы и четкую метку, чтобы ее было легко понять веб-мастеру.
5 Примеры редактируемой визуальной карты сайта
1. Дизайн веб-сайта Карта сайта
Редактировать эту карту сайта
Это простой пример карты сайта, которую вы можете использовать на любом типе сайта. Он состоит из домашней страницы на верхнем уровне и основных разделов, включая «Продукт», «Поддержка», «О нас», «Блог» и «Члены». Раздел может варьироваться в зависимости от услуги или продукта, которые предлагает ваш веб-сайт.
Он состоит из домашней страницы на верхнем уровне и основных разделов, включая «Продукт», «Поддержка», «О нас», «Блог» и «Члены». Раздел может варьироваться в зависимости от услуги или продукта, которые предлагает ваш веб-сайт.
2. Интернет-магазин Карта сайта
Изменить эту карту сайта
Веб-дизайн интернет-магазина является одним из лучших примеров карты сайта, которую вы можете использовать для создания сайта для своих продуктов или услуг. Таким образом, вы увеличите присутствие своего сервиса в Интернете, что является тенденцией, и вам будет легче привлечь больше клиентов. Вы можете начать с 3 разделов, включая продукты, интернет-магазин и о нас.
3. Карта сайта решения для редактирования видео
Редактировать эту карту сайта
Другой шаблон карты сайта, ориентированный на продвижение программных продуктов, — это карта сайта решений для редактирования видео. Это демонстрирует 4 основных раздела, включая компанию, решение, цены и помощь. Решение содержит еще один набор подразделов, которые помогут вам продвигать ваши продукты дальше.
Это демонстрирует 4 основных раздела, включая компанию, решение, цены и помощь. Решение содержит еще один набор подразделов, которые помогут вам продвигать ваши продукты дальше.
4. Система управления библиотекой
Редактировать эту карту сайта
Система управления библиотекой также является одним из лучших примеров создания карты сайта для веб-сайта. В каждой категории есть несколько категорий верхнего уровня и страниц. Карта сайта включает четыре категории, но вы можете обновить карту сайта в зависимости от функции или функции, которую хотите добавить.
5. Онлайн-бронирование путешествий Карта сайта
Редактировать эту карту сайта
В этом примере карты сайта у нас есть разбивка услуг, предлагаемых на веб-сайте онлайн-бронирования путешествий. Он поставляется с пятью категориями «Управление учетной записью», «Обслуживание клиентов», «Забронировать поездку» и «Пункт назначения». Это улучшит навигацию посетителя и с легкостью забронирует поездку.
Это улучшит навигацию посетителя и с легкостью забронирует поездку.
Заключение
От простых до сложных иллюстраций, карты сайта подходят для любого веб-дизайна. Кроме того, подумайте о своей аудитории или целевом клиенте, чтобы узнать, какой подход лучше всего использовать. Вы можете начать с этих лучших примеров карты сайта и улучшить их в соответствии с целью вашего сайта.
Оценка:4,3/5(на основе 20 оценок)Спасибо за оценку!
5 примеров карт сайта, демонстрирующих передовой опыт в действии
Выпив 2 эспрессо, Фрэнк садится, готовый заняться своим новым веб-сайтом.
Он открывает Squarespace, переходит к своим электронным таблицам и готов к действию.
Он тут же натыкается на загвоздку –
‘Как мне организовать свои страницы?’
Затем начинают поступать новые вопросы.
«А как насчет SEO? Как упростить страницы моего веб-сайта, чтобы их было легко сканировать?»
И тут же его парализовало от беспокойства.
Видите ли, Фрэнк, возможно, и начал с прекрасной электронной таблицы планов, но ему не хватало основного ингредиента:
Файлы Sitemap.
Но, что такое карты сайта ? И, почему карты сайта так важны ?
Как и в старые добрые времена, когда мы использовали физические карты для навигации к определенному месту, карты сайта ничем не отличаются как для вас, так и для того, чтобы помочь Google разобраться во всем на вашем веб-сайте.
На самом деле, они имеют решающее значение при создании веб-сайта и при его обновлении.
Без карты сайта поиск вашего веб-сайта может быть похож на поиск иголки в стоге сена для Google и других поисковых систем.
Итак, давайте разберем слои карты сайта и обсудим некоторые различные типы действий, чтобы вы могли понять, как организовать и использовать свои.
Различные типы файлов Sitemap
Большинство людей визуалы по своей природе, поэтому визуальная карта сайта может стать для вас чашкой чая, если это вам подходит.
Карта сайта в формате HTML — это интерактивная ссылка на страницы вашего сайта, которая может быть полезна пользователям, в то время как карта сайта в формате XML написана для того, чтобы Google мог легко найти все ваши страницы.
Возможно, вы все еще чешете затылок, бормоча: «ХТМ-что!?»
Итак, давайте перейдем к пикантным подробностям.
Планирование карт сайта
Точно так же, как мы можем использовать Airtable или Asana в качестве визуального программного обеспечения для управления проектами, мы можем использовать визуальную блок-схему для организации навигации по веб-сайту.
Таким образом, все легко поймут.
Визуальная карта сайта (иногда также называемая «структурой сайта») является основой для управления веб-сайтом.
Обеспечивает чистую иерархию веб-сайта и таксономию страниц, обеспечивая правильную организацию содержимого и удобство поиска. Думайте об этом как о голых костях вашего сайта.
Чтобы создать визуальную карту сайта, используйте бесплатный инструмент, такой как PowerPoint, так как в них есть полезная функция блок-схемы.
Вот что вам нужно добавить:
- Домашняя страница — обычно отображается в верхней части карты сайта
- Основная навигация — также называемая «родительскими страницами», считается основной навигацией вашего веб-сайта
- Вторичная навигация — также называемая «дочерними страницами» или «дополнительными страницами», чаще всего отображается в раскрывающемся меню
- Третичные страницы — расположены на один уровень глубже, чем ваши вторичные страницы навигации. Часто не отображается в навигации по сайту (например, страницы продуктов на сайтах электронной коммерции)
- Специальные кнопки/CTA (призыв к действию) – Иногда в меню есть прямые ссылки «заказать демонстрацию» или «связаться с нами»; не забудьте включить их тоже.
HTML-карты сайта
HTML-карта сайта — это упорядоченное оглавление вашего веб-сайта, доступное для пользователей. При создании вашей аудитории, доверия к веб-сайту и стратегии SEO нет ничего хуже, чем плохой пользовательский опыт.
При создании вашей аудитории, доверия к веб-сайту и стратегии SEO нет ничего хуже, чем плохой пользовательский опыт.
Хотя это уже устарело (по моему личному мнению), чтобы обеспечить наилучшее взаимодействие с веб-сайтом при расширении аудитории, рассмотрите карту сайта в формате HTML.
Карты сайта в формате HTML позволяют легко взаимодействовать с вашим сайтом и находить именно то, что они ищут. Это особенно полезно для брендов электронной коммерции с большим количеством страниц продуктов или сообщений в блогах.
Чтобы приступить к его созданию, проверьте, есть ли плагин для вашей CMS (системы управления контентом), такой как WordPress, который может автоматизировать этот процесс.
Взгляните на этот список различных плагинов HTML-сайтов для WordPress, которые вы можете использовать!
За небольшую плату вы также можете использовать программное обеспечение, такое как Slickplan или Dynomapper, для простых в использовании опций перетаскивания.
XML-карты сайта
XML-карта сайта — это стандартизированный формат URL-адресов, отправляемых поисковым системам для упрощения сканирования.
По сути, его главная цель — помочь Google распознать и проиндексировать ваш контент. XML-карта сайта обычно не видна пользователям.
Если вы заботитесь о том, чтобы поисковые системы находили ваш веб-сайт и показывали его вашим клиентам, обратите внимание на этот тип карты сайта.
Это потому, что они:
- Помогают поисковым системам понять структуру вашего сайта и индексировать ваши веб-страницы.
- Сигнал для Google о том, что у вас есть новый или обновленный контент, который необходимо проиндексировать, что помогает сократить время, необходимое для этого.
Есть много способов создать довольно простой.
Начните с Google Sitemap Generator — этот бесплатный инструмент полезен и прост для начинающих. Но если вы хотите что-то нестандартное, Screaming Frog — отличный вариант.
5 Примеры Sitemap, демонстрирующие передовой опыт в действии
К настоящему моменту у вас есть необходимые инструменты и некоторые шаги за плечами, но большинство из нас лучше учатся на примерах.
Итак, давайте задействуем эти карты сайта!
1. Yoast
Нет ничего хуже, чем вручную обновлять карты сайта по мере изменения содержимого или плана веб-сайта, поэтому сэкономьте время (и головную боль), включив автоматизацию.
Если ваш веб-сайт находится на WordPress, Yoast — лучший способ автоматизировать обновление карты сайта.
Используя легко понятную карту сайта от самого Yoast, ниже приведен снимок того, как выглядит XML-карта сайта с Yoast:
Скриншот от Yoast, август 2022 г. инструмент, который автоматизирует отправку карты сайта, вы всегда можете вручную отправить карту сайта через Google Search Console или следовать этим указаниям по отправке карты сайта вручную из Yoast.
2. LinkedIn’s People Directory
Большинство книг имеют оглавление прямо перед текстом, поэтому читатели точно знают, во что они ввязываются.
Так же, как и оглавление, ваша карта сайта в формате HTML должна быть удобно размещена в таком месте, где вашей аудитории не придется щелкать мышью повсюду.
Прочная структура веб-сайта может повысить доступность и видимость.
А что касается длины вашей HTML-карты сайта — магического числа на самом деле нет. Пока таксономия страниц ясна и лаконична, все будет хорошо!
Давайте взглянем на любимый всеми нами сетевой сайт LinkedIn.
Они отлично справляются с отображением своей карты сайта в формате HTML и ссылками на более чем миллион пользовательских страниц через свой каталог людей.
Скриншот из LinkedIn, август 2022 г.
3. Kindly
При разработке карты сайта для Kindly мы сосредоточились на балансе между удобством использования веб-сайта и масштабируемостью SEO.
Эти элементы идут рука об руку, потому что поисковая оптимизация приводит пользователей на ваш сайт из поисковой выдачи, а удобство работы с сайтом заставляет их возвращаться снова и снова.
В долгосрочной перспективе наилучшим сценарием является создание карты сайта (структуры сайта) исключительно на основе SEO посредством процесса сопоставления ключевых слов.
Этот процесс создает ваши «вертикали контента» или, в терминах карты сайта, разделы вашего веб-сайта, которые содержат определенные структуры URL-адресов и находятся в вашем меню навигации.
Повторяйте это с течением времени, и именно так вы сможете создать беспроигрышную ситуацию, масштабируя SEO и имея удобный для поиска веб-сайт.
Вы можете просмотреть карту сайта Kindly, непосредственно просматривая их меню навигации:
Изображение из Kindly, август 2022 г.
4. The Good Guys
Вот пример HTML-карты сайта электронной торговли от The Good Guys, розничной сети в Австралии:
Изображение из The Good Guys, август 2022 г. 92
Удобно то, что у них довольно большой веб-сайт.
Таким образом, эта карта сайта в формате HTML помогает пользователям вручную просматривать наиболее важные для них разделы, а не использовать поисковые фильтры, которые в конечном итоге могут направить вас в неправильном направлении.
5. Rock The Rankings
Маркетинговое агентство B2B Rock the Rankings имеет фантастическую карту сайта в формате XML, которая автоматически обновляется с помощью плагина Yoast в WordPress.
Несколько вещей, которые они сделали правильно:
- Отдельные разделы для сообщений в блогах, страниц и тематических исследований .
- Недавно измененный контент (который показывает поисковым системам, что веб-сайт обновлен и, следовательно, по-прежнему авторитетен).
- Исправьте структуру URL с rocktherankings.com/parent-page/child-page.
Здесь вы можете увидеть структуру URL и XML-карту сайта для их тематических исследований:
Изображение из Rock The Rankings, август 2022 г.
Посмотреть полный XML-файл карты сайта здесь.
Заключительные мысли
Ключевые моменты, о которых следует всегда помнить:
- Рассмотрим три разных типа карт сайта и какой из них лучше всего подходит для вашей ситуации.





 Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции. Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону. При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
 При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.
При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.