Виртуальные туры
Наши услуги:
- Фотосъемка сферических 3D панорам в HDR качестве;
- Разработка виртуальных 3D туров по технологии HTML5 и Flash;
- Создание виртуальных туров из 3D панорам с индивидуальным интерфейсом, соответствующим фирменному стилю заказчика и специфики его деятельности;
- Дополнение виртуальных туров различными интерактивными функциями, которые делают 3D панорамы более реалистичными;
- Разрпаботка виртуальных туров для устройст виртальной реальности: Oculus Rift, Google Gardboard и др.
Контакты для заказа виртуального тура:
- Москва: +7 985 736-73-76
- Санкт-Петербург: +7 981 821-58-16
- Краснодар, Сочи, Анапа: +7 918 874-96-78
- Ростов-на-Дону: +7 962 400-94-42
- Ставрополь, Пятигорск, Кисловодск, Ессентуки: +7 (8652) 909-442
Примеры виртуальных туров:
другие примеры
Что такое 3D панорама и виртуальный тур?
3D панорама – это сферическая панорама, имеющая угол обзора 360 на 180 градусов, разработанная по технологии Flash или HTML5 и предназначенная для демонстрации объекта на компьютере или портативном устройстве. Зритель может управлять сферической панорамой, перемещая взгляд в любую сторону. 3D панорам дает полное представление зрителю о месте съемки.
Виртуальный тур –несколько 3D панорам связанные между собой точками перехода (ссылками на другие панорамы), благодаря этому, можно перемещаться панорамы в панораму, осуществляю виртуальное путешествие-экскурсию по ресторану, гостинице, отелю, санаторию или любому другому объекту.
Преимущества виртуальных туров из 3D панорам перед обычными фотографиями и видео.
Наглядность и информационность. Панорама – наиболее наглядный метод продемонстрировать какой-либо объект. Виртуальные туры обладают эффектом присутствия, это дает зрителю полное представление о помещении или местности, в которой сделана 3D панорама. Панорамы дают полную свободу клиенту, он может рассматривать именно то, что ему интересно, в отличие от фотографий или видеоклипов.
Экономия времени. Благодаря тому, что 3D панорамы можно разместить на сайте, клиент имеет возможность совершить виртуальную прогулку в любое удобное время суток не выходя из дома и не тратя время на дорогу. Клиент может заблаговременно ознакомиться с условиями проживания в отели или гостиницы и выбрать ресторан по вкусу.
Оригинальность и привлекательность. Виртуальный тур — наиболее современный и привлекательный способ презентации своего бизнеса потенциальному клиенту.
Универсальность. 3D панорамы возможно применить в большинстве сфер коммерческой деятельности, для презентации ее клиентам.
Сфера применения виртуальных туров.
Виртуальные туры для отелей, гостиниц, санаториев:
Сферические панорамы для ресторанов, кафе, и развлекательных центров: Демонстрация кафе или ресторана при помощи виртуального тура очень выгодный способ привлечь клиента.
Создание виртуальных туров по недвижимости: Самый легкий и быстрый способ продемонстрировать объект недвижимости покупателю – 3D панорама, к тому же, для этого не обязательно выезжать на сам объект, достаточно лишь передать ссылку на интернет сайт клиенту, а он уже совершит виртуальную прогулку в удобное время.
Виртуальный тур по университету, институту: Это своего рода день открытых дверей онлайн, теперь чтобы посетить ВУЗ и ознакомиться с его стенами нет необходимости ехать из другого города, достаточно лишь посетить официальный сайт университета. Виртуальную экскурсию по институту можно размножить на дисках и распространять в школах в рекламных целях.
Виртуальная экскурсия по музею: предоставит возможность ознакомится с выставками и экспозициями заранее и поспособствует развитию любого музея, сделает его более современным и вызовет интерес у молодого поколения благодаря применению новых технологий.
Изготовление виртуальных туров для спортзалов, фитнес центров, салонов красоты, SPA, соляриев и медицинских центров: Чтобы привлечь клиента в этой сфере необходимо продемонстрировать ему чистоту, комфорт и уютную обстановку, а это можно продемонстрировать в виртуальном туре и повысить доверие клиента.
Продажи транспорта — автомобилей, вертолетов, самолетов и яхт: 3D панорамы применимы даже для демонстрации салона автомобиля, ограниченное пространство тому не помеха. Ну а если речь идет о яхте или самолете, то панорама просто необходима.
Этапы создани виртуального тура
1. Основные вопросы перед создание 3D панорам и виртуального тура:
- количество точек (панорам) в виртуальном туре;
- необходимость объединения всех 3D панорам в один виртуальный тур;
- разработка индивидуального меню, соответствующего фирменному стилю заказчика;
- необходимость дополнительных интерактивных функций.
2. Фотосъемка объекта.
3. Монтаж 3D панорам и виртуального тура.
4. Демонстрация результатов клиенту. Размещение на сайте и тестирование (отладочные работы).
Виртуальный тур — Википедия
Материал из Википедии — свободной энциклопедии
Виртуальный тур — способ реалистичного отображения трехмерного многоэлементного пространства на экране. Элементами виртуального тура, как правило, являются сферические панорамы, соединенные между собой интерактивными ссылками-переходами (хотспотами). В виртуальные туры также включают цилиндрические панорамы, виртуальные 3D-объекты, обыкновенные фотографии, видео, звук и т. д.
Часто панорамы в виртуальном туре имеют привязку к карте по координатам места съемки и ориентированы по сторонам света.
Иными словами, виртуальный тур является общим обозначением для нескольких сферических панорам, связанных между собой с помощью точек перехода, по которым в процессе просмотра можно виртуально «перемещаться». В виртуальные туры, как правило, включают и другие интерактивные элементы: всплывающие информационные окна, поясняющие надписи, графически оформленные клавиши управления и т. д.
Виртуальный тур является эффективным инструментом маркетинга, позволяющим показать потенциальному потребителю товар или услугу особым образом. Он создает у зрителя «эффект присутствия» — яркие, запоминающиеся зрительные образы, и позволяет получить наиболее полную информацию о товаре или услуге.
- Biganto Visual — разработка для дизайнеров, архитекторов и визуализаторов, превращающая 3D модель интерьера или экстерьера в трёхмерный тур со свободной перемещения и высоким качеством визуализации. Готовый тур можно воспроизвести в браузере на любой платформе и в VR очках.
- Krpano — программный комплекс позволяющий объединять панорамы в виртуальные туры. Полученный виртуальный тур можно размещать на сайте или демонстрировать на компьютере.
- Kolor Panotour Pro — визуальный редактор виртуальных туров, основанный на движке Krpano.
- Pano2VR — визуальный редактор виртуальных туров, использующий собственный движок.
Создание виртуального тура в программе Pano2VR5 Pro
Сергей Дишук Фотограф, программист, инженер, блогер
Алгоритм создания виртуального тура в программе Pano2VR5 Pro. Инструкция работы в Pano2VR на русском пошагово.
Хочу рассказать об алгоритме создания виртуального тура в программе Pano2VR5 Pro. При необходимости буду ссылаться на материалы, которые уже есть на сайте, чтобы не повторяться. К примеру, у меня есть 2 сферические панорамы и я объединю их в один тур. Сферические панорамы полностью готовы, все корректировки сделаны. Поэтому затрагивать тему патчинга здесь я не буду. Геотеги в изображения внедрены заранее, что очень удобно, если планируется использование панорамы на других ресурсах.
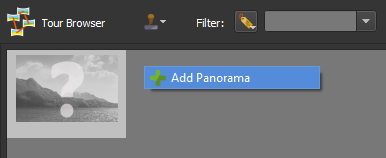
Итак, приступим. Для начала импортируем панорамные изображения в программу. Сделать это можно несколькими способами. Первый способ заключается в вызове в браузере тура контекстного меню правой кнопкой мыши (в свободном пространстве) и выборе единственного пункта «Add Panorama». При этом в окне выбора файлов можно выбрать несколько изображений. Второй способ, удобный на мой взгляд, и заключается в перетаскивании файлов из проводника или другого файлового менеджера в браузер тура или в центральную область (область отображения панорамы).

Рисунок 1. Браузер тура.
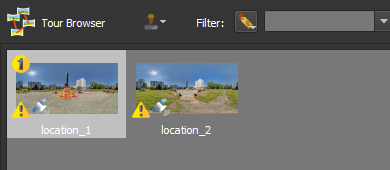
После импорта панорам в браузере тура появятся превью, сопровождаемые иконками. Желтый треугольник с восклицательным знаком сообщает, что панорама не имеет входящих или исходящих активных зон (точек перехода) Они будут добавлены позже. Иконка спутника говорит о наличии информации GPS (геотегов).

Рисунок 2. Браузер тура с импортированными изображениями.
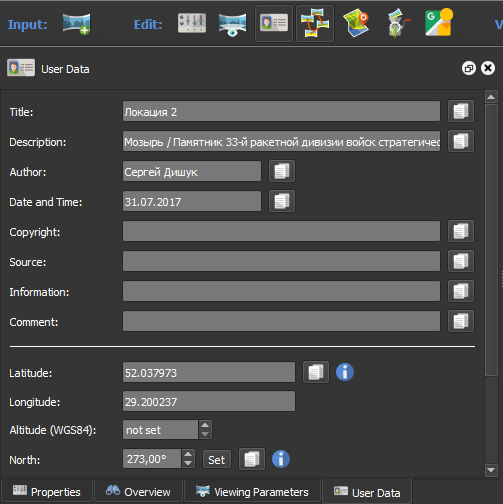
Откроем окно «User Data» и заполним пользовательскую информацию для каждого изображения. Это можно делать для одного узла, а затем скопировать в остальные узлы нажатием кнопки копирования, находящуюся справа от каждого поля. При этом следует копировать данные только тех полей, которые одинаковы для всех узлов тура. Нужно учесть, что операция необратима. К примеру, я заполняю

Рисунок 3. Редактор пользовательских данных.
К примеру, я заполняю поля «Title», «Description», «Author», «Date and Time». Необязательно использовать простой текст. При необходимости его можно оформить HTML-тегами, например, <p>, <font>, <b>, <i>, <u> и др.
Как я уже писал ранее, геотеги в изображения уже внедрены и они были добавлены автоматически. Если ваши изображения не имеют геотегов, то их можно добавить. Как это делается я уже писал в статье по работе с версией 4.5.3. В новой версии ничего не поменялось, кроме интерфейса.

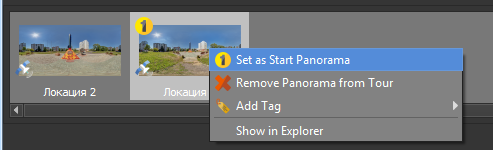
Рисунок 4. Установка начальной панорамы.
По умолчанию начальной панорамой тура считается панорама, находящаяся первой в списке тура. Она обозначается иконкой единицы в желтом круге. Вы можете менять порядок панорам в браузере тура, но на начальную панораму это не окажет никакого влияния. Чтобы сделать панораму начальной, нужно вызвать контекстное меню на превью панорамы, которую вы хотите сделать начальной, и выбрать пункт «Set as Start Panorama».
Если вы хотите, чтобы начальная панорама тура изменялась случайным образом при каждом просмотре тура, то рекомендую почитать статью об этом. Это недокументированная возможность.
Переходы между панорамами можно устанавливать вручную либо использовать автоматическое связывание. После того, как панорамам были назначены геотеги, в области просмотра панорамы появятся неактивные точки перехода, имеющие вид мишени и серый цвет. При наведении на них можно узнать, с какой панорамой связана та или иная точка.
Ручная установка точек перехода
При двойном нажатии на такую точку произойдет добавление перехода и открытие редактора свойств.

Рисунок 5. Неактивная (несуществующая, точка-призрак) точка перехода.
Свойства точек перехода будут установлены автоматически на значения по умолчанию. Этого бывает достаточно. При необходимости можно внести изменения, например изменить свойство «Skin-ID», отвечающее за внешний вид активной зоны и является идентификатором элемента, определенного в оформлении (скине). В стандартных оформления используется идентификатор «ht_node». Вводит его в поле «Skin-ID» не обязательно, если не был определен другой шаблон активной зоны с другим идентификатором. Также можно изменить заголовок (Title), если он должен отличаться от заголовка, заданного в пользовательских данных. Например, «Подойти поближе» вместо «Локация 2». При необходимости можно добавить описание (Description), если планируется использование значения этого поля в шаблоне оформления.

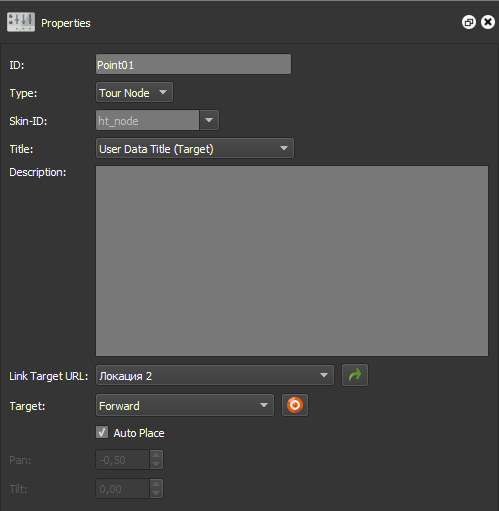
Рисунок 6. Редактор свойств точки перехода.
Целевые параметры проекции (Target) определяют вид проекции, в которую будет совершен переход. Значение Forward сохраняет направление просмотра. При переходе в соседний узел тура зритель увидит его так, будто бы он подошел поближе. Значение Backward изменяет направление просмотра на 180°. Зритель увидит локацию, с которой он совершил переход. Если нужны другие параметры вида, то их можно задать, нажав на кнопку справа от списка.

Рисунок 7. Измененные свойства Skin-ID и Title.
При активированном свойстве «Auto Place» положение точки перехода определяется автоматически в зависимости от географических координат.
Автоматическая установка точек перехода
В турах с несколькими десятками панорам ручная расстановка точек перехода неудобна и занимает большое количество времени, поэтому в программе предусмотрено автоматическое связывание. Чтобы оно работало корректно необходимо всем узлам тура назначить геоданные.

Рисунок 8. Меню выбора вариантов автоматического связывания.
В меню выбора вариантов автоматического связывания доступны 3 варианта: «Sequential», «Closest Nodes» и «Complete».
При выборе варианта «Sequential» (Рис. 9 / 1) узлы тура связываются в том порядке, в каком расположены в браузере тура.
При выборе варианта «Closest Nodes» (Рис. 9 / 2) связывание происходит по ближайшим узлам тура, основываясь на информации в геоданных.
Вариант «Complete» (Рис. 9 / 3) связывает узлы тура со всеми другими узлами тура.

Рисунок 9. Графическое изображение вариантов связывания.
Установка вида проекции, а также ограничений просмотра устанавливаются в панели «Viewing Parameters». Установка этих параметров не является обязательной и производится, когда есть необходимость задать другой первоначальный вид или ограничить просмотр панорамы при приближении или отдалении и в направлениях влево, вправо, вверх, вниз.

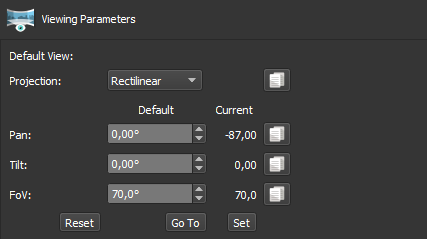
Рисунок 10. Параметры вида по умолчанию.
Вид по умолчанию определяется в группе «Default View». Значения параметров можно вводить вручную или путем вращения, наклона или приближения/отдаления в окне просмотра. После установки нужного вида проекции необходимо нажать кнопку «Set» для применения новых значений. Кнопка «Reset» восстанавливает первоначальные значения. Кнопка «Go To» устанавливает просмотр в состояние определенное параметрами Pan/Tilt/FoV. При необходимости установки значений для всех узлов тура, нужно нажать на кнопку копирования, которая есть справа от поля ввода значения.
По умолчанию проекция имеет тип «Rectilinear». При необходимости его можно изменить на »Stereographic« или «Fisheye». Для этого в свойстве «Projection» нужно выбрать требуемый тип проекции.

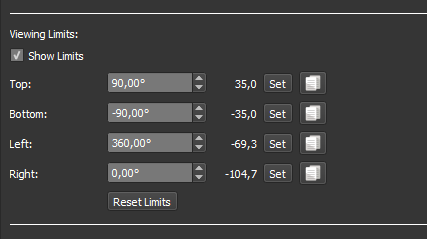
Рисунок 11. Параметры ограничения проекции.
Чтобы запретить зрителю поворачивать / наклонять панораму на какой-либо угол необходимо задать ограничения по повороту и наклону. Для активации установки ограничений нужно активировать переключатель «Show Limits».
Чтобы установить ограничения поворота (Pan), нужно задать значения в полях «Left» и «Right». Значения задаются в градусах относительно центра панорамы. Положительные значения находятся левее центра, отрицательные – правее. Например, если в поле «Left» будет задано значение 200, а в поле «Right» −100, то поворот панорамы будет возможен влево на 200° и вправо на 100°.
Чтобы установить ограничения наклона (Tilt), нужно задать значения в полях «Top» и «Bottom». Значения задаются в градусах относительно горизонта. Например, если в поле «Top» будет задано значение 70, а в поле «Right» −70, то наклон панорамы будет возможен вверх на 70° и вниз на 70°.

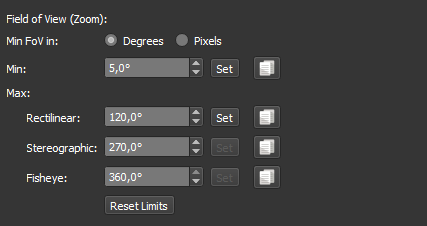
Рисунок 12. Параметры ограничения угла обзора.
Установленные ограничения просмотра могут мешать дальнейшей работе с панорамами, например с расстановкой активных зон. Для снятия ограничений во время работы программы необходимо активировать переключатель «Ignore Limits», который находится на панели «Viewer Settings».
Ограничение «Field of View» определяет максимальный и минимальный горизонтальный угол обзора. Минимальный угол обзора определяет насколько близко можно приблизить просмотр, а максимальный – насколько можно отдалить просмотр. Рекомендуемые значения от 20 до 120. Минимальный угол обзора «Min» можно устанавливать в градусах (по умолчанию) или в пикселах. Это определяется свойством «Min FoV in». Максимальный угол обзора «Max» задается в градусах и для каждой проекции.

Рисунок 13. Установка блика на области солнца.
Если на панораме присутствуют источники света, такие как солнце или фонари, при необходимости можно добавить к ним эффект бликов объектива. Более подробно об этом эффекте я рассказывал здесь.
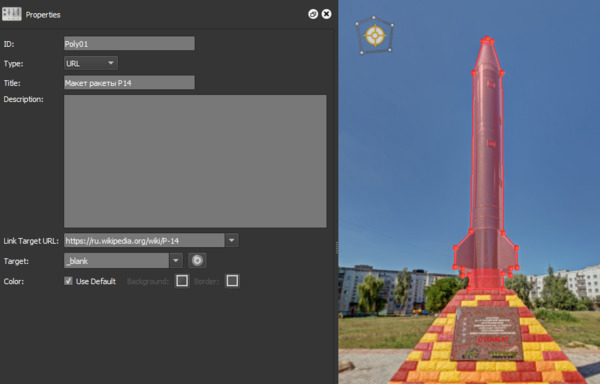
Полигональную активную зону можно использовать для создания области перехода, а также для выделения объектов панораме, чтобы затем можно было отображать текстовую подсказку, появляющуюся при наведении курсора на объект, выделенный полигональной активной зоной. Кроме отображения подсказки, полигональная активная зона может быть наделена функцией ссылки (URL).
В примере, взятом для данной статьи, полигональная активная зона используется в качестве текстовой подсказки и ссылки. Для создания переходов такой вид зоны не подходит. Она больше подойдет для создания переходов в дверях и проемах.
Для добавления полигональной активной зоны активируется кнопка с пиктограммой  или горячей клавишей «O». Затем определяется место расположения первой точки и двойным нажатием левой кнопки мыши и производится её установка. После этого одиночным нажатием левой кнопки мыши расставляются остальные точки. После завершения расстановки всех необходимых точек нажатием правой кнопки мыши осуществляется выход из режима редактирования полигональной зоны.
или горячей клавишей «O». Затем определяется место расположения первой точки и двойным нажатием левой кнопки мыши и производится её установка. После этого одиночным нажатием левой кнопки мыши расставляются остальные точки. После завершения расстановки всех необходимых точек нажатием правой кнопки мыши осуществляется выход из режима редактирования полигональной зоны.

Рисунок 14. Полигональная активная зона.
При необходимости внесения изменений в форму полигональной зоны для начала нажатием в пределах зоны производится её активизация, т.е. зона становится доступной для редактирования. При этом она сменит цвет с синего на красный. Добавление новой точки осуществляется нажатием левой кнопки мыши на границе зоны. Для удаления точки потребуется нажать на нее правой кнопкой мыши. Нажатие левой кнопкой мыши и перемещение курсора изменяет положение точки.
Поведение активной зоны при наведении на него курсора, цвет границы и цвет фона определяются в настройках экспорта. При необходимости Цвета фона и границы зоны можно сделать уникальными. Для этого в свойстве «Color» нужно снять переключатель «Use Default» и с помощью элементов выбора цвета, которые станут активными, нужно задать нужные цвета фона и границы.
Текст заголовка, который определяется свойством «Title» будет выводиться при наведении курсора на область зоны, если в настройках экспорта включена опция «Hotspot Texbox».
В свойстве «Link Target URL» указывается Веб-ссылка или ссылка на панораму тура (если собирается виртуальный тур). При нажатии на активную зону будет либо открыт интернет-браузер (используемый по умолчанию) и осуществлен переход по указанной ссылке, либо произойдет переход на указанную панораму тура.
Чтобы ввести веб-ссылку, в редакторе свойств зоны нужно выбрать тип (Type) – «URL», а для выбора узла тура, тип следует установить в значение «Tour Node»
Свойство «Target» для веб-ссылок принимает значения _blank, _parent, _self, _top. Для панорам это свойство записано в формате Pan/Tilt/FoV, что определяет целевые параметры просмотра панорамы, в которую будет осуществлён переход. Например, если в Target записано 70/-20/90, то после перехода на панораму она будет повернута на 70° влево относительно своего центра, наклонена вниз на 20° относительно горизонта и угол обзора установится в 90°. Если свойство Target пусто, будут использоваться параметры вида по умолчанию, установленные в параметрах проекции.
Добавление инфоточек (аннотаций)

Рисунок 15. Редактирование свойств инфоточки.
При необходимости можно добавить на панорамы хотспоты выводящие аннотации. Например это может быть пояснение к какому-либо объекту на панораме.
Элемент отображающий аннотацию необходимо определить в оформлении. В данном примере я использую стандартное оформление, в котором нужный элемент уже присутствует. Поэтому рассматривать его создание здесь я не буду. Надеюсь разобраться в создании элементов вам поможет эта статья
Для добавления аннотации нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Info» и заполнить поля «Title» и «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного.
Добавление фототочек
Фототочка – это хотспот, выводящий окно с определенным изображением или фотографией. Например, можно отобразить вид на объект с такого ракурса, с которого невозможно просмотреть, вращая панораму (избавляет от необходимости снимать еще одну панораму). Также это может быть фотография сделанная в другое время.

Рисунок 16. Редактирование свойств фототочки.
Как и в случае с аннотацией, элемент отображающий фотографию необходимо определить в оформлении. Здесь рассказывается о создании такого элемента.
Для добавления фототочки нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Image», заполнить поле «Title» и, при необходимости, «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного. В свойстве «Link Target URL» нужно определить файл с фотографией, нажав на кнопку с изображением папки.
Добавление видеоточек
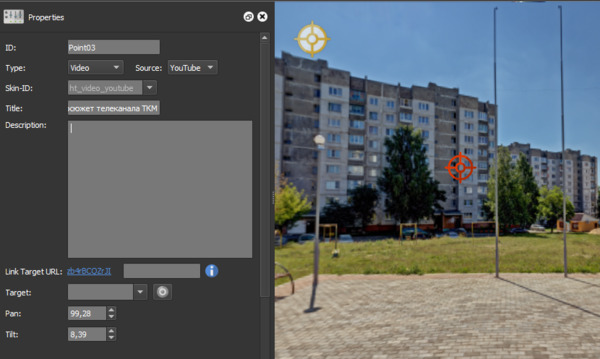
В тур можно добавить видео, например с видеохостинга YouTube.

Рисунок 17. Редактирование свойств видеоточки.
Для добавления видеоточки нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Video», заполнить поле «Title» и, при необходимости, «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного. Для добавления видео с YouTube в списке свойства «Source» нужно выбрать пункт «YouTube», а затем в свойстве «Link Target URL» нужно ввести ссылку на видео.

Рисунок 18. Свойства фонового аудиофайла.
Необязательно добавлять фоновый звук в виртуальный тур. Однако, если вы это делаете, предусмотрите в оформлении кнопку отключения звука, дав пользователю самому решать, смотреть тур со звуком или без него.
Чтобы добавить аудиофайл в проект, нужно открыть панель «Properties», затем в разделе «Background Sound» в свойстве «Filename» нажав на кнопку с изображением папки выбрать файл .mp3 или .ogg.
При необходимости в свойстве «Alternative File» можно определить альтернативный аудиофайл на случай, если с первым что-то пойдет не так.
В свойстве «Level» задается уровень громкости от 0 до 100% (значения 0,0 – 1,0).
Количество повторений аудиофайла по мере завершения его проигрывания, задается в свойстве «Loop». В случае ввода значения 0 аудиофайл будет проигрываться неопределенное количество раз. Значение больше 0 определяет конкретное количество проигрываний.
Значение −1 запрещает автоматическое воспроизведение. Для запуска воспроизведения необходимо предусмотреть сценарий «Activate Media» или «Play Media» в оформлении.

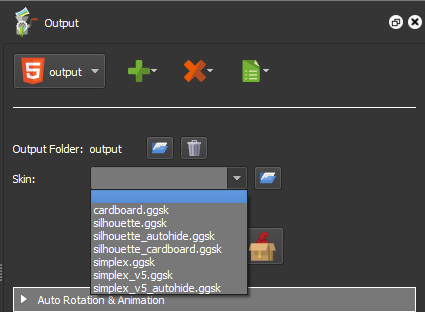
Рисунок 19. Список файлов стандартного оформления.
В поставку Pano2VR входят несколько стандартных оформлений. Выбрав одно из предложенных в списке оформление, вы получите полноценный интерфейс управления просмотром. Если потребуется сделать что-то уникальное, то придется создать собственное оформление.
Свой собственный дизайн оформления можно создать в утилите, которая называется «Skin Editor». Работе в этой утилите посвящено немало статей, которые есть на моем сайте. Вам обязательно нужно ознакомиться с элементами, из которых может состоять оформление, а также понять, как составляются сценарии для взаимодействия элементов друг с другом. Пятая версия программы включает 8 новых элементов оформления, а также имеет функционал, позволяющий описать зависимость свойств элементов от какого-либо условия, например, размера экрана или значения определенной переменной.
После всех проделанных операций можно перейти в экспорту. Виртуальный тур можно экспортировать в несколько доступных форматов. Я рекомендую выбирать формат HTML5. Разъяснение шагов экспорта в HTML5 изложено здесь.
Виртуальный тур, экспортированный в формат Flash можно просмотреть в браузере или в проигрывателях Flash. В случае выбора в качестве формата экспорта HTML5, есть несколько решений.
Шагов создания виртуального тура в статье приведено много. Однако не все пункты являются обязательными для выполнения. Я показал то, что можно сделать в программе, а нужно ли это в туре, создаваемом вами, решать вам.
Надеюсь, вы разобрались в том, как создается виртуальный тур в Pano2VR5 Pro. У меня большой опыт работы с Pano2VR, потому данная программа у меня трудностей не вызывает. Если у вас возникли трудности в работе или вопросы по статье, пишите в комментариях и я помогу решить вашу проблему.
Перейдите по ссылке чтобы просмотреть виртуальный тур, создание которого было рассмотрено в данной статье.
Заказать срочное создание виртуального тура
Сколько по времени занимает создание виртуального тура? Этот вопрос наиболее часто задается нашими будущими клиентами при первом телефонном разговоре. В данной статье мы постараемся ответить на него, показать, сколько длится каждый технологический цикл и дадим советы, как можно сократить срок исполнения заказа. Любой клиент заинтересован в том, чтобы не только получить продукт надлежащего качества, но и увидеть его как можно скорее. Ситуации бывают разные. Иногда тур нужен если не сегодня, то уж точно к завтрашнему утру. Давайте посмотрим на временную шкалу процесса и вместе постараемся организовать все так, чтобы получить отличные результаты как можно скорее.
Из чего складывается срок создания виртуального тура
Съемка сферических панорам
Это основной и, как правило, самый длительный этап работы. Вообще, съемка одной точки будущего тура обычно занимает от 5 до 10 минут. В особо сложных условиях — до 30 минут. Например, при ночной съемке требуется больше времени из-за более длительных выдержек.
Но если мы снимаем интерьер с обычной освещенностью, то 5-7 минут на панораму — это обычное дело.
Таким образом, если в вашем туре, к примеру, 10 точек, то время съемки составит примерно 1 час.
Кажется — совсем немного. Но это — идеальный вариант. В реальности требуется дополнительное время для того, чтобы перейти из одного помещения в другое. Если они находятся рядом друг с другом и доступ внутрь ничем не ограничен, то ситуация очень упрощается. Однако бывает, что надо искать ключи от помещений, ждать нужного человека. Процесс съемки затягивается.
Еще один тормозящий фактор — это состояние помещений. Если они полностью готовы, то можно войти, установить штатив и сразу приступить к съемке. Увы, иногда требуется дополнительное время на то, чтобы убрать со столов вороха бумаг, прибраться на полках в шкафах и даже подмести пол. При таких условиях за целый день можно отснять всего несколько сферических панорам, а остальные «оставить на завтра».
Дорога к месту съемки и обратно
Сами понимаете, если надо снимать тур «в соседнем доме» это одно. Если для этого приходится проехать полстраны — совсем другое. Иногда для ускорения сдачи проекта приходится в буквальном смысле слова — летать по воздуху.
Доставка панорамного фотографа к месту съемки и обратно влияет и на срок сдачи проекта, и на его стоимость. Тем не менее, многие клиенты выбрали нашу компанию именно потому, что мы смогли сразу отреагировать на запрос и прибыть к месту съемки «завтра в 6 утра». Помимо этого, наши цены в большинстве случаев продолжают оставаться более конкурентными даже при необходимости оплачивать проезд на поезде или даже самолете.
Обработка материала в Adobe Lightroom
Одна панорама состоит из 38 отдельных фотоснимков высокого разрешения. Прежде чем склеивать их воедино, необходимо выполнить обработку каждой отдельной фотографии с целью выравнивания баланса белого и расширения динамического диапазона. Это делается, чтобы темные места помещений не оказались совсем черными, а источники света — не стали банальными белыми пятнами.
Обработка первой фотографии каждой панорамы занимает примерно 2 минуты. Остальные обрабатываются автоматически исходя из первого шаблонного процесса. Общее время обработки исходного материала для одной панорамы, включая загрузку, обработку и запись на диск результата, составит примерно 5-7 минут.
Иными словами, предварительная обработка фотографий для 10 панорам займет примерно 1 час.
Склейка сферических панорам
На этом этапе из отдельных фотографий получается одна общая — готовая к помещению в виртуальный тур.
В зависимости от условий съемки время на обработку одной панорамы составляет 10-30 минут. Сюда входит выравнивание горизонта, коррекция видимых стыковок, установка размера будущей панорамы и экспорт в графический файл.
Если взять среднее значение временных затрат, то на склейку 10 сферических панорам нужно заложить примерно 3-4 часа.
Ретуширование сферических панорам в Adobe Photoshop
Все нестыковки, лишние детали, в том числе и погрешности интерьера, удаляются на этом шаге. В идеальном варианте панорама вообще не требует вмешательства. Однако иногда необходимо убрать «пятно на стене», «подтек на потолке» и даже часть ноги штатива, на которой стояла камера и которую не получилось убрать на предыдущем этапе.
В некоторых случаях панорамы требуют более серьезной ретуши, поскольку привести помещение в полный порядок по каким-то причинам не удалось. В таких случаях увеличивается не только время, но и стоимость готового виртуального тура.
Если брать среднестатистическое значение, то на финальное ретуширование 10 готовых панорам стоит отвести 1 час.
Создание стартовой заставки, плана помещения, обработка логотипа
В некоторых случаях это вообще не требуется. Однако, как правило, заказчик желает видеть логотип своей компании на прозрачном фоне, карту помещения для быстрого перехода в нужную точку, да и стартовая заставка с названием фирмы совсем не помешает.
Время подготовки этих элементов тура во многом зависит от того, какие материалы предоставит сам заказчик. Если есть логотип «в кривых», фирменные цветовые схемы, проработанная идея для стартовой заставки и т.д., то за 1 час можно сделать все в наилучшем виде.
Сборка виртуального тура
На этом этапе мы загружаем готовые сферические панорамы в специальную программу, определяем связи между панорамами, подписываем название самих панорам и горячих точек. Далее создаются такие элементы, как панель навигации, список панорам, стартовая заставка, карта, логотип, фотогалерея и т.д.
Для виртуального тура из 10 панорам стоит заложить на процедуру мастеринга и проверки примерно 2 часа.
В результате у нас получается готовый виртуальный тур — набор файлов, который вы должны увидеть и оценить.
Выгрузка и представление виртуального тура
Чтобы показать вам результат — совершенно необязательно встречаться лично. Мы загружаем продукт в интернет на наш хостинг и предоставляем вам ссылку, по которой его можно посмотреть.
На этом этапе вы проверяете соответствие результата вашим ожиданиям, правильность логики переходов между панорамами, даете свои замечания и высказываете пожелания. Обычно мы открываем доступ к просмотру продукта на 24 часа.
Просим иметь в виду — вы можете просто смотреть продукт, но не можете скачать его. Это будет возможно после окончательной доработки и оплаты.
Коррекция
Если на предыдущем этапе были выявлены ошибки или появились новые разумные пожелания, они учитываются на этом шаге. В зависимости от взыскательности клиента данная процедура может быть как очень быстрой, так и довольно длительной.
В среднем по предыдущему опыту на коррекцию виртуального тура стоит закладывать 1-3 часа.
После этого шага у нас в руках появляется готовый виртуальный тур, который полностью соответствует вашим пожеланиям.
Далее следует процедура оплаты и предоставление вам ссылки для скачивания продукта.
Что зависит от вас
Создание виртуального тура — это плод совместных усилий заказчика и исполнителя. Со своей стороны вы тоже можете внести посильный вклад в ускорение процесса. Вот несколько рекомендаций, которые помогут получить готовый продукт значительно быстрее.
- Определитесь заранее, действительно ли вам нужен именно виртуальный тур, а не видеофильм или презентация. Пару раз у нас были случаи, когда заказчик оставался крайне недовольным результатом только лишь потому, что выбрал не тот вид продукта. Чтобы исключить подобные неприятности, просим заранее посмотреть на примере виртуальных туров в разделе «Портфолио«.
- Выберите, какие помещения вы будете снимать. Конечно, в процессе работы можно посовещаться с фотографом, что-то исключить, что-то добавить, но основной набор нужно сформировать заранее.
- Составьте список помещений с правильными названиями. Они будут использованы для подписи панорам и горячих точек. Если исполнитель вынужден будет сам придумывать названия, он может не правильно прочитать ваши мысли, что приведет к необходимости долгих исправлений и затягиванию сроков.
- Подготовьте помещения к съемке. Приберитесь на столах, в шкафах, сотрите с доски, поправьте жалюзи, замените все неработающие или «моргающие» лампочки. Помните, если помещение полностью готово, сам процесс его съемки займет всего 5-7 минут.
- Приготовьте логотип вашей компании и все уместные графические материалы в цифровом виде.
- Выделите сопровождающего, который все время будет находится рядом с фотографом, провожать его в нужные помещения, открывать двери, отвечать на вопросы и быстро реагировать на необходимость «подмести» или «вынести на время съемки».
- Помните: чем больше придирок, тем дольше время исполнения заказа. Согласны, звучит как желание «отлынить» от работы, но иногда заказчик пытается свалить на исполнителя исправление собственных недоработок. Например: «Здесь в шкафу стоят не те книги. Вы, когда снимали, разве этого не видели? Поставьте вот эти. Найдите их изображения в интернет». Помимо этого, есть пределы технических возможностей, перешагнуть за которые мы не в силах.
Сколько по времени делается виртуальный тур
Теперь мы можем посчитать примерный срок исполнения заказа на изготовление виртуального тура из 10 панорам. Здесь будет приведет экстремальный вариант, когда продукт нужен очень срочно. В реальности очень желательно иметь в виду более реальные сроки, чтобы мы могли сделать все как следует без спешки.
- Дорога к месту съемки — 1 час
- Съемка 10 панорам — 2 часа
- Обратная дорога — 1 час
- Обработка фото в Adobe Lightroom — 1 час
- Склеивание сферических панорам — 3 часа
- Ретуширование — 1 час
- Сборка виртуального тура — 2 часа
- Выгрузка — 1 час
- Просмотр — 1 час
- Коррекция — 1 час
ИТОГО: 14 часов.
Как видите, если все пройдет гладко, а объект съемки будет расположен не очень далеко, то можно рассчитывать на результат уже на следующий день.
Практика показывает, что оптимальное время создания все же больше — 2 и более дней в зависимости от специфики конкретного проекта. Тем не менее, если вам действительно нужен продукт очень срочно, мы примем все меры к тому, чтобы уложиться в ваши сроки. Чудес, как говориться, не бывает, но мы все же попробуем совершить нечто необычное.
Этапы создания виртуального тура
|
Итак, вы решили, что такая «фишка» как виртуальный тур действительно способна дополнить сайт вашей компании, сделать представленную на нем информацию более полной и увлекательной для посетителей, а следовательно принести пользу вашему бизнесу. Какие предпринять действия для того, что бы создать и разместить виртуальный тур на своем сайте? Для этого достаточно оставить заявку на нашем сайте или позвонить по телефону +7(904)069-3456и наши специалисты расскажут об этапах создания 3D-тура и ответят на все ваши вопросы. Процесс создания виртуального тура состоит он из следующих шагов:
|

