Как сделать инфографику: онлайн редакторы инфографики — 10 сервисов для создания инфографики
Что такое инфографика, это отображение каких-либо данных, материала в визуальном представлении. Процесс создания инфографики включает два этапа: подготовка данных, которые лягут в основу картинки, и непосредственно дизайн этих данных для интересной подачи аудитории. В идеале — доверить всё дизайнеру, однако, простейшую инфографику можно сгенерировать на специальных сервисах.
- developers.google.com/chart/ — Бесплатный сервис от Гугла для создания информативных, разнообразных диаграмм по внесенным данным. Удобно использовать на сайте. Лёгок в освоении. Мы используем этот сервис на многих своих проектах. Легко подгружать данные из mySQL, выводить визуально всяческие таблицы.
- easel.ly — Если требуется быстро сделать яркую статическую визуализацию отчета или новостной статистики, то вам сюда. Все понятно, лаконично и при этом приятно для визуального восприятия. Много шаблонов на основе популярных инфографик.

- draw.io — Интуитивно понятный онлайн-редактор инфографики. Благодаря возможности присоединить его к личному Google-аккаунту, имеется возможность быстрого поиска нужных иконок или фонов прямо в Google. Бесплатный сервис.
- wordle.net — Создает различной формы и цветов «Облака» из введенных вами слов. Слова, которые наиболее часто упоминаются в тексте, оформляются большим шрифтом.
- visage.co — Функционал напоминает инструменты таблицы Exel для построения графиков и диаграмм. Спокойные цвета подойдут для оформления любого отчета. Есть возможность подставить свой фон.

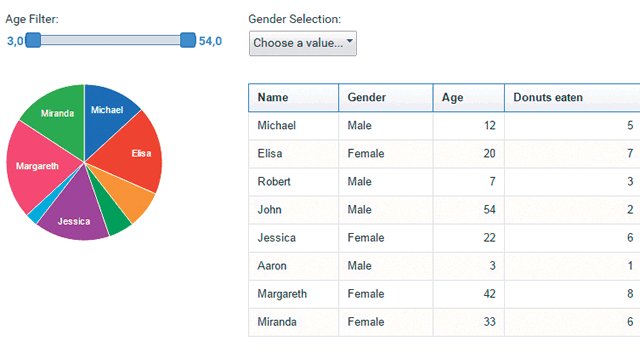
- infogr.am — Создание графиков и инфографики в 3 шага: выбор шаблона – визуализация данных – публикация. Удовлетворит базовые требования любого пользователя. Позволяет создавать анимированные графики и вставлять видео в инфографику.
- creately.com — Ресурс содержит более 50-ти видов диаграмм, для разных типов информации. Возможно наполнение шаблонов своими графическими элементами. Поддерживает совместную работу над проектом онлайн. Создается красивая, профессиональная инфографика в несколько кликов. Огромная библиотека примеров и вспомогательных статей. Условно-бесплатный сервис. Онлайн версия после регистрации бесплатна. Стоимость Оффлайн-версии от 5$ в месяц.
- slemma.com — Ресурс полностью русифицированный. Большой функционал визуализирующих инструментов. Особенностью является возможность построения профессиональной инфографики по потоковым данным в режиме реального времени. Имеет базовый бесплатный арсенал инструментов и расширенную платную версию.
- piktochart.com — На сайте размещено более 400 шаблонов, иконок и графических элементов. Диаграммы можно строить по данным таблиц exel. Подойдет как любителям, так и профессиональным дизайнерам. Базовая версия бесплатна, расширенная от 39$ в месяц.

- cacoo.com — Очень удобный сервис для совместной работы над графическим проектом. Оплата не требуется. Быстрая регистрация. Возможна регистрация через Google-аккаунт. Широкий ассортимент предустановленных шаблонов и инструментов. Для работы требуется только браузер. Все очень просто и легко.
Бонус: под соц. замком ещё пара сервисов.
[sociallocker]- charts.hohli.com — чарты и рейтинги: приятное визуальное представление.
- vizualize.me — специальное решение для визуализации LinedIn профиля: позволяет делать красивые графические резюме.
- www.pinterest.com/search/pins/?q=infografic = для вдохновения.
Важно: где брать данные и статистику.
Автор поста: AlexH Оставить комментарийadne.info
Редакторы инфографики онлайн – создаем презентацию
Одним из лучших, доступных в интернете бесплатных интерактивных редакторов инфографики является Infogr.am. Привлекательная анимация сопровождает создание графиков и размещение других элементов. Графики получаются интерактивными – например, можно задать описание, которое отображается при наведении указателя мыши на одну из представленных переменных. Благодаря этому, проекты созданные в сервисе динамичны, в отличие от обычной инфографики, которая основана на статических формах презентации.
Конечно, все анимации разработаны с использованием стандарта HTML5 – то есть не используется устаревший плагин Flash, так что они одниково хорошо работают на ПК и на мобильных платформах.
В диаграмму можно вставить целую таблицу Excel, что очень облегчает перевод в интернет-графики данных из документов MS Office. В платной версии сервиса (доступ стоит 15 долларов в месяц) к диаграмме можно подключить таблицу из Google Docs.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
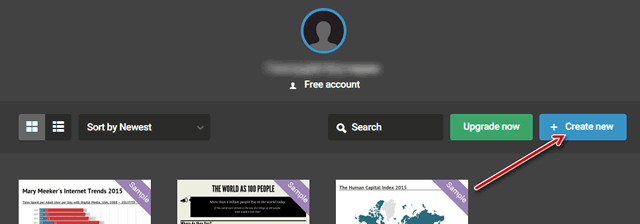
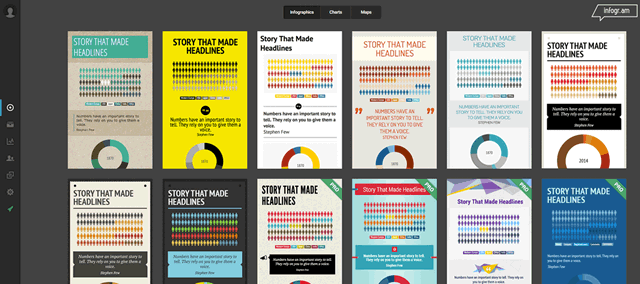
Чтобы создать инфографику, нажмите Create new. На следующем шаге выберите шаблон инфографика, который Вы хотите использовать. Проекты доступные в бесплатной версии вы найдете в первых трех рядах миниатюр.
С помощью вкладок, отображаемых в верхней части страницы, вы можете выбрать, например, шаблоны диаграмм, а затем выбрать тип диаграммы.


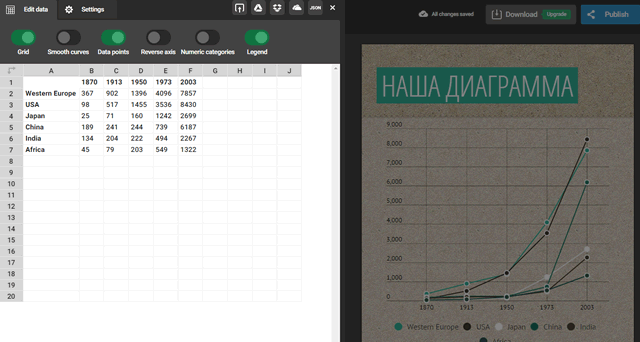
На шаблоне следует изменить основные элементы инфографики (название, диаграмму и т. д.). Чтобы изменить текст, щелкните по элементу два раза.
Редактор диаграмм соединен с листом электронной таблицы, в которую вы можете вставить данные из Excel. Вы также можете импортировать весь файл, нажав на значок Upload file.

Стиль диаграммы настраивается под выбранный шаблон. Его можно, однако, изменить в соответствии с вашими потребностями.
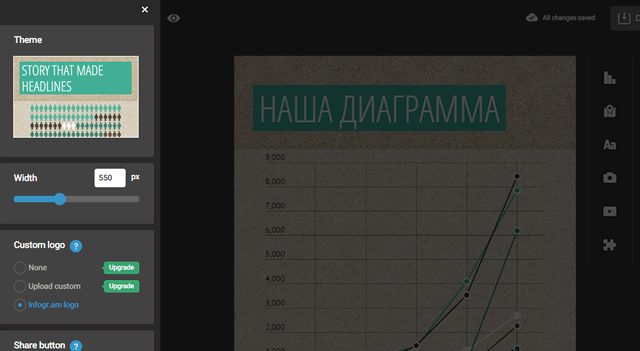
Нажмите Settings, чтобы войти в панель настроек, где вы найдете варианты цветов, а также ползунок, позволяющий настроить размер диаграммы.

К инфографике можно добавлять дополнительные элементы. Палитру модулей вы найдете с левой стороны. Помимо графиков

Выберите место между блоками инфографики, в котором вы хотите добавить карту, и щелкните значок Add Map в контекстном меню, которое отобразится. Затем выберите тип карты (World), нажмите Insert, а затем нажмите два раза на карте на экране предварительного просмотра (Double click to edit), чтобы отредактировать и дополнить добавленную карту информацией, связанной с темой инфографики.
В колонке English title Вы можете выбрать названия стран, которые будут отмечены на карте. В свою очередь, в столбце Value введите числовое значение, которое будет отображаться при наведении курсора на страну мышкой. Столбец Label позволяет ввести текст, который будет отображаться вместо английского названия государства.
Когда инфографика наполнен контентом, необходимо настроить параметры презентации, чтобы настроить макет для веб-страницы. Для этого нажмите на значок Infograhic settings в главном окне редактора и, используя ползунок Width, настройте ширину для собственных нужд. С помощью платного аккаунта, вы можете добавить на инфографику, например, логотип собственного сайта.

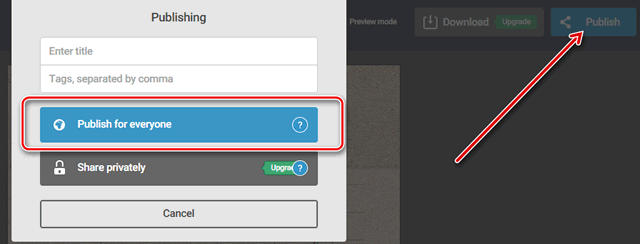
Если вы хотите просмотреть инфографику, нажмите на иконку с изображением глаза. Когда инфографика будет готова, нажмите кнопку Publish, а затем Publish for everyone. В окне, которое появится, вы найдете ссылки для своего проекта. Если вы хотите разместить созданную инфографику на своём сайте или блоге, нажмите на вкладку «Embed» и скопируйте HTML-код.
Создание инфографики на сайте Easel.ly
Онлайн редактор инфографики Easel.ly позволяет не только использовать готовые шаблоны, но также имеет мощный редактор, который позволяет создавать собственные проекты.
К вашим услугам огромная база графических элементов, из которых можно делать очень привлекательную инфографику. Помимо изображений, в качестве фона можно использовать профессионально подготовленную графику в виде иконок или символов, которые пригодятся во время иллюстрирования информации. Конечно, также доступен редактор карт, в который можно вставлять данные из Excel.
Открытие счета сводится к вводу e-mail и пароля. При входе в приложение вы можете выбрать один из доступных шаблонов или создать собственную инфографику с нуля, используя базу графических элементов сайта Easel.ly. Мы покажем второй из способов. На стартовой странице приложения, щелкните поле Start fresh.
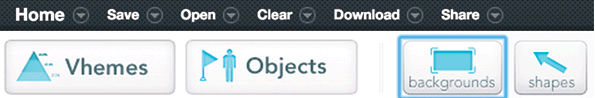
Чтобы удалить видимые на панели элементы с описанием интерфейса, нажмите в меню Clear и нажмите кнопку с одноименным названием Clear. Теперь нажмите backgronuds, чтобы подобрать фон. В первую очередь, установите пропорции фона, в случае инфографики, которая будет прокручиваться по вертикали, а затем выберите фон и перетащите его в рабочую область.

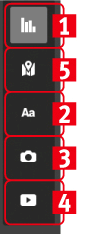
Основные графические элементы, из которых вы можете построить свой проект, скрыты под кнопкой Objects. Если его нажать, появится панель выбора. Выделите поле choose category

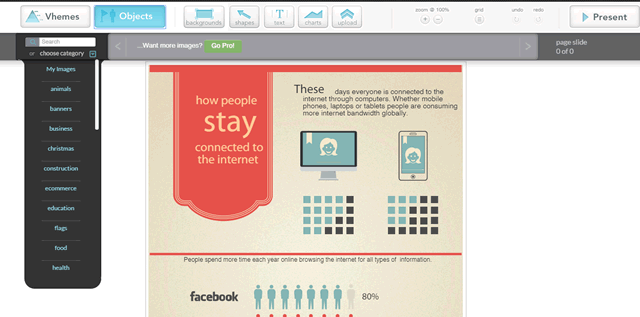
Элементы из палитры можно добавить перетаскиванием в рабочую область. Чтобы на баннере поместить надпись, нажмите кнопку Text и перетащите значок Title. Инструменты позволяют изменить цвет, шрифт, а также прозрачность текста – для этого служит ползунок opacity. Если вы хотите поместить диаграмму, нажмите кнопку Next и выберите один из доступных стилей.
Для изменения данных в диаграмме нужно дважды щелкнуть предварительный просмотр. Данные можно скопировать из своей таблицы, но отсутствует возможность импорта файла Excel. После завершения редактирования инфографики нажмите Save, чтобы сохранить проект.
Для публикации вы можете скачать инфографику в виде файла PNG или PDF – нажмите Download. В меню Share находятся инструменты, которые позволяют загрузить HTML-код или получить ссылку для внедрения проекта на сайте.
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/

Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
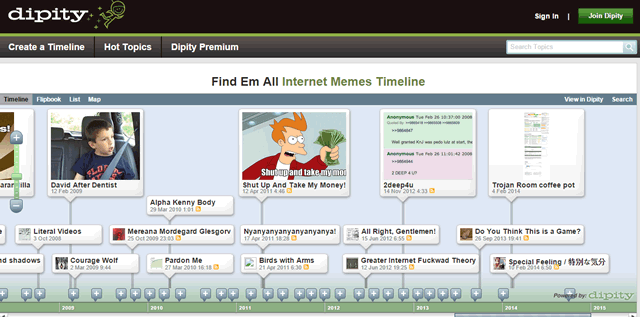
Dipity – интерактивная шкала времени
Адрес: http://www.dipity.com/

На сайте вы можете создать интерактивную шкалу времени. Вы можете вставить фотографию и описание, а также ссылку на источник и географическое положение.
Правда, не хватает здесь инструментов для создания графиков, но их можно создать в другой программе и импортировать в виде графического файла.
Преимуществом являются альтернативные способы просмотра шкалы времени, например, в виде карусели изображений или списка. Готовую презентацию можно вставлять на веб-странице.
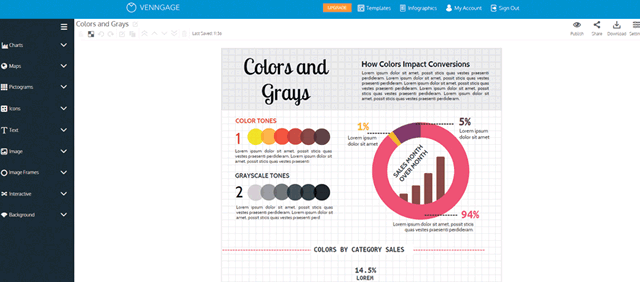
Venngage – анимированные графики
Адрес: http://venngage.com

Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация.
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
webznam.ru
Бесплатный конструктор инфографики — Venngage
- Условия использования
- Политика конфиденциальности
- О нас
- Вакансии
- Поддержка
- Сообщество
 ::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語
::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語© Copyright 2011-2019 Venngage Inc.
ru.venngage.com
[Обзор] Infogr.am — онлайн инструмент для создания инфографики
Инфографика — это тренд последнего времени. Очень многие знают это слово, все хотят “заказать себе инфографику”, но очень мало кто реально понимает зачем им вообще нужна эта инфографика и какие проблемы она поможет решить. Скорее всего популярность инфографики связана только с тем, что все о ней очень многие говорят: говорят что видели красивые примеры, что все там было очень понятно и наглядно и тд…
Но для создания хорошей инфографики (с идеей и хорошей реализацией) нужны очень приличные бюджеты. Но что делать тем, кто жаждет увидеть у себя на сайте или в журнале инфографику, но денег на нее нет?
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/92d020.png)
Ответ на этот вопрос сможет дать совсем недавно запустивший свою бета-версию сайт Infogr.am, который позволяет быстро и без особых усилий создавать неплохую инфографику, которая вполне удовлетворит базовые запросы любых пользователей. Именно об этом сервисе сегодня и будет идти речь.
Главная страница
Начнем с того, что как я уже ранее сказал, сервис Infogr.am — пока находится на стадии бета-тестирования и на сайте сейчас установлена версия 0.4, поэтому великих свершений от него не ждите. Что-то может неожиданно отключиться, что-то сразу не запустится и тд. Главная страница встречает всех посетителей стандартной заставкой:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/ecd197.png)
На заставке только лишь изредка сменяются картинки на экране ноутбука. Но даже эта картинка уже может некоторых заинтересовать — пусть это и часть единой картины, но даже так она сделана с некоторой идеей. Хотя, эта идея и не всем подойдет, если только заказчики не из WWF или подобной организации “Зеленых”.
Под заставкой расположена нехитрая инструкция, следуя которой, можно полностью овладеть мастерством создания инфографики в Infogr.am:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/372147.png)
Еще ниже этой инструкции расположен блок с “Новыми фичами”, которые разработчики планируют ввести в ближайшее время:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/5fb52d.png)
Ничего особо принципиально нового разработчики не обещают, но одна из новых функций заслуживает внимания. Это интерактивная диаграмма изменения во времени:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/21d45b.png)
Если бы разработчики еще доработали эту диаграмму, чтобы при наведении не на столбик появлялась информация, а при наведении на конкретный элемент — было бы очень и очень круто и полезно. Потому что сейчас нормальных онлайн инструментов для создания подобных интерактивных диаграмм я встречал крайне мало.
Ок, более на главной странице ничего интересного не находится. Теперь остается только перейти непосредственно уже процессу создания инфографики. Для этого на самом верху страницы есть кнопка «Start now». После нажатия на нее открывается страница, где предлагается залогиниться через одну из социальных сетей: Facebook или twitter.
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/9f5b96.png)
После того, как вы залогинились “в систему” можно начинать работу с выбора того, что вы хотите сделать. Создать новую инфографику, новую диаграмму, посмотреть уже ранее созданные свои работы или зайти в магазин (на стадии создания):
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/d31759.png)
1. Создание новой инфографики
При выборе этого раздела пользователь переходит к выбору общего шаблона для его новой инфографики. Пока шаблонов доступно всего 3, но и они сильно друг от друга не отличаются:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/144179.png)
После выбора шаблона пользователь видит его уже “в сборе”: из тех составных частей, которые можно добавить, убрать или изменить:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/c47b37.png)
По своей сути сервис Infogr.am — инструмент, в котором есть определенное количество функций, предоставленных разработчиками, с помощью которых пользователи могут что-то создавать. Но, как и понятно, пользователю недоступно сделать ничего большего, чем просто использовать встроенные готовые функции. Но даже не смотря на это, есть неплохой список доступных функций, которых вполне должно хватит абсолютно всем:
- добавить график/диаграмму
- добавить картинку
- добавить заголовок
- добавить цитату
- добавить текстовое поле
Панель добавления этих функций (и новых, которые будут появляться) находится справа внизу и выглядит так:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/4e013d.png)
При добавлении новой диаграммы предоставляется выбор из нескольких их видов:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/df3735.png)
После добавления любого нового объекта на рабочее поле он помещается всегда в самый низ, откуда его потом можно передвигать, просто захватив его и переместив на новое место:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/f29f7d.png)
Для редактирования графиков и диаграмм нужно сделать двойной щелчок по нужному графику и тогда откроется боковое меню редактирования, которое выглядит почти как обычная экселевская таблица:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/502523.png)
По тому примеру, что уже внесен в таблицу можно понять как пользоваться этим инструментом: первая строка служит подписями по горизонтальной оси, а на вертикальной оси подписи расставляются в соответствии со значениями из таблицы через равные промежутки:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/76ce54.png)
Кроме того есть очень удобная функция загрузки эксель-таблиц сразу в Infogr.am. Делается это нажатием специальной клавиши «Load data» над таблицей:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/879d56.png)
Рассматривать функционал остальных возможностей смысла нет, потому что его там просто нету 🙂 Добавить текст — все и так понимают как пользоваться этим инструментом, как и добавление цитаты и всего остального, что не требует никаких настроек.
После того, как вы закончили работу над своей инфографикой, вы можете ее посмотреть, нажав на кнопку «Preview» справа над работой:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/c55df0.png)
Также своей новой работой можно сразу же поделиться с коллегами или друзьями, нажав на кнопку «Share» рядом с кнопкой «Preview».
Кстати, если вы вдруг случайно закрыли окно, где создавали инфографику или что-то еще неприятное произошло — ваша работа автоматически сохраняется на удаленном сервере после каждого действия, что вы сделали или каждые 3-4 минуты. Об этом говорит надпись все там же наверху:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/79a758.png)
2. Создание новой диаграммы
В этом разделе пользователям предоставляется немного больший выбор, чем в разделе создания диаграмм для инфографики:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/dc6673.png)
Что интересно: созданные отдельно диаграммы вы не сможете использовать в инфографике, т.е. например диаграмма с человечками будет служить совершенно отдельной диаграммой и не сможет стать частью вашей инфографики (по крайней мере сразу в этом сервисе):
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/6f7fe4.png)
Но зато почти все доступные диаграммы обладают интерактивностью или анимацией:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/13a7c9.png)
Недостатки сервиса Infogr.am
- Сервис не понимает ни единого кириллического знака. Поэтому если хочется использовать красивые встроенные шрифты (как на диаграмме с лягушками) то прийдется обходиться только латиницей. Ну а если красота не столь важна, то можно и на кириллице писать, но тогда будут подставлены шрифты по умолчанию: Helvetica, Arial или Tahoma (как повезет).
- На всех интерактивных работах будут присутствовать копирайты (но только пока вы их программно не удалите 🙂 Ну а на рисунках заморачиваться, чтобы убрать копирайт — как-то нелогично, тогда уж проще вообще самому нарисовать все по образцу, который вы получите в сервисе
- Пока что мало разных диаграмм и видов инфографики, но это только вопрос времени.
Достоинства сервиса Infogr.am
- Большим плюсом является “облачность” — т.е. все 100% ваших работ хранятся на удаленном сервере, куда вы можете получить доступ, используя аккаунт из социальной сети, который почти у всех всегда при себе.
- Интерактивность — тоже хорошее преимущество, если речь идет о публикации инфографики в сети или на мониторе на выставке/конференции.
- Понятный интерфейс делает работу очень быстрой и интуитивно понятной. Т.к. нет кнопки сохранить можно забыть про это постоянное ненужное действие, которое приходится выполнять при работе за стационарным ПК.
Выводы
Из всего перечисленного можно сделать вывод, что у сервиса Infogr.am есть будущее, если разработчики продолжат развитие своего инструмента в прежнем направлении и прежнем темпе. Главное для них сейчас — это расширение ассортимента инструментов, которые должны быть доступны для использования. Пожелаем удачи всей команде Infogr.am в их непростом деле!
infogra.ru
Три лучших бесплатных сервиса инфографики

Когда мы только начинали подбор материалов для этого обзора, то уже заранее потирали руки и верили в легкую победу. Беглый осмотр статей с обзорами бесплатных сайтов инфографики внушили нам мысль, что подобных сервисов в Сети более чем достаточно. Увы, не все так радужно.
Да, хорошие сервисы в Сети есть, но чтобы найти достойные бесплатные варианты, пришлось изрядно походить по Интернету.
После всех проверок на профпригодность мы отобрал три лучших сайта. Всего три. Клянусь предоплатой, мы бы очень хотели, чтобы это был ТОП-5 или даже ТОП-10. Увы. Остальные сайты или платные по умолчанию или же позиционируются как бесплатные, но без денег вам там будет скучно и совершенно нефункционально. А вот и наши лауреаты:
ТОП-3
Третье место – Venngage
Видит Бог, мы от всей души хотели дать этому сервису второе место. И вправду, сайт приятен, есть пара десятков добротных шаблонов, из которых можно скроить достаточно неплохую инфографику. Опять же, набор иконок велик, есть графики, иконки, работа с цветами, подгрузка собственных изображений и много других полезных штук.
Главный минус, который перекрыл этому сервису путь наверх – невозможность легко сохранить сделанную работу. Для того, чтобы получить готовую инфографику, приходится пользоваться бесплатной функцией публикации онлайн, а уж затем с этого изображения делать скриншот. Согласитесь, способ не самый оптимальный и несколько издевательский.
Для любителей платных версий и премиум-аккаунтов есть возможность выбора дополнительных шаблонов (бесплатные не хуже) и функции прямого сохранения в PNG и PDF. А вот что получилось в результате моих бесшабашных экспериментов над одним из шаблонов. Прошу снисхождения: берите во внимание полное отсутствие художественного дарования у автора и его потрясающую криворукость.

Второе место – Piktochart
Еще один сайт бесплатной инфографики с богатыми возможностями. Есть с десяток свободных шаблонов для и еще добрая сотня дополнительных, которые можно получить, если перейти на платную версию. Впрочем, бросовыми бесплатные шаблоны я бы точно не назвал: как по мне, так ничем не хуже платных. Плюс к этому, если выбрать, к примеру, не инфографику, а отчет или презентацию, в каждом из пунктов будут дополнительные шаблоны. Мы особой разницы между отчетом, презентацией и «чистой» инфографикой не увидели: везде красивые, сочные картинки.
Почему не на первом месте? По одной очень простой причине: если скачивать с бесплатной версии, то внизу работы в отдельном поле появится небольшой логотип сайта-разработчика. И хотя режутся все эти рекламные выверты в течение секунды, осадочек остается. Только поэтому мы поставили этот сайт на второе место, хотя по функционалу он заслуживает и первого.
А вот и «шедевр», созданный на одном из бесплатных шаблонов (заменены надписи и картинки)

Первое место – Easylly
Наш любимчик: самый приятный и не жадный сайт для создания бесплатной инфографики в режиме онлайн. Что-то расписывать из функционала не имеет особого смысла, поскольку набор инструментов достаточно стандартный. Здесь и набор иконок, и редактирование текста, и загрузка своих изображений, и возможность добавление различных графиков или схем. Простой, удобный, интуитивно-понятный.
Шаблонов достаточно: видно, что каждый нарисован с душой. Редактирование выполняется с помощью функции Drag&Drop, причем работает все быстро и четко. Скачивание бесплатное, никакие дополнительные логотипы с платным удалением на изображении не появляются. Создал. Скачал. Используй. Праздник для людей неопытных, но прекрасного жаждущих.
Из всех трех сервисов по работе с инфографикой этот мне понравился больше всего, так что смело рекомендую! Напоследок прикреплю две работы, за которые мне уже сейчас стыдно, но которые все-таки показывают возможности сервиса.


На этом позвольте нам откланяться и закончить обзор сайтов с сервисами бесплатной инфографики. Отличной вам работы!
Поделиться
Твитнуть
Поделиться
Отправить
Оценить статью
 Загрузка…
Загрузка…textis.ru
85 инструментов и ресурсов для создателей инфографики
DailyTakk сделали большую подборку инструментов и ресурсов для инфографики.
Мы выбрали наиболее полезные из них, которыми рекомендуем вам пользоваться при поиске новой идеи для инфографики или визуализации информации.
Лучшие блоги и веб-сайты об инфографике

- Information Aesthetics – Соотношение дизайна и информации.
- Visualizing.org – Понимание сложных вопросов с помощью данных и дизайна.
- Visual Complexity – Ресурс с визуализациями сложных сетей.
- Daily Infographic – Новая инфографика каждый день.
- GOOD Infographics – Секция инфографики GOOD Magazine.
- Information Is Beautiful – Идеи, проблемы, знания, данные — визуализация всего.
- Infographic of the Day – Серия инфографики от Fast Company.
- FlowingData – Дизайнеры и ученые, которые визуализируют данные.
- Datastore / Datablog – Журналистика данных от Guardian.
- Infographics Archive – Визуальная библиотека с инфографикой.
- Infographr – Все об инфографике.
- Video Infographics – Видеоинфографика.
- Datavisualization.ch – Новости и информация о визуализации данных.
- VisualJournalism – 80% новостей в инфографике.
- Eagereyes – Визуализация и визуальные коммуникации.
- Amazing Infographics – Ресурс с инфографикой.
- Submit Infographics – Делитесь и оценивайте инфографику.
- The Infographics Showcase – Подборка инфографики и визуализации.
- I Love Charts – Tumblr-блог о графиках.
- Well Formed Data – Блог с инфографикой.
- Best Infographics – Примеры интересной инфографики.
- Infographic List – Для тех, кто любит инфографику.
Инструменты для визуализации данных

- Piktochart – Превратите ваши данные в красивую инфографику. Обзор сервиса Piktochart и его возможностей.
- Infogr.am – Создавайте интерактивные графики.
- Gephi – «Photoshop» для данных — программное обеспечение для визуализации.
- Processing — Программная среда для создания визуализаций.
- Matplotlib — Библиотека на языке программирования Python для визуализации данных двумерной (2D) графикой.
- Tableau Public – Инструмент для визуализации данных.
- Free Vector Infographic Kit – Элменты векторной инфографики от MediaLoot.
- easel.ly – Создавайте инфографику онлайн. Как создавать инфографику с помощью Easel.ly.
- Weave – Веб-платформа для аналитики и визуализации.
- iCharts – Простое создание графиков.
- ChartsBin – Веб-инструмент для создания визуализаций.
- GeoCommons – Картографический инструмент.
- VIDI – Набор Drupal-модулей для визуализции данных.
- Prefuse – Программное обеспечение для визуализации информации.
- StatSilk – Программное обеспечение для картографии и визуализации.
- Gliffy – Создание онлайн-диаграмм.
- Google Chart Tools – Набор инструментов для визуализации.
Источники данных

На английском языке:
- The Data Hub – Ресурс, где вы можете скачать и использовать данные.
- Knoema – Большое количество наборов данных.
- WorldMap – Исследуйте, визуализируйте и публикуйте географическую информацию.
- Get the Data – Задать вопрос о данных.
- US Census Bureau – Данные по Америке (люди, места, экономика).
- datacatalogs.org – Набор каталогов открытых данных со всего мира.
- World Bank Data – Наборы данных о разных странах.
- Data360 – Наборы данных, которые рассказывают истории.
- Gallup – Опросы общественного мнения.
- EveryBlock – Наборы данных о крупных городах.
- Google Public Data – Поиск и анимация наборов данных со всего мира.
- Gapminder – Данные по глобальному развитию.
На русском языке:
- Хаб открытых данных — Наборы открытых государственных данных.
- Данные Федеральных Органов Исполнительной Власти — наборы открытых данных от Министерств и Федеральных агентств РФ.
- Портал открытых данных Государственной Думы — Портал открытых данных официального сайта Государственной Думы.
- Открытое правительство — открытые данные на сайте Открытого правительства.
- Портал государственных закупок — информация в сфере госзакупок и услуг.
- Лаборатория «GIS-Lab» — сообщество специалистов в области географических информационных систем.
Список российских государственных порталов открытых данных

JavaScript / Flash инструменты для создания инфографики
- d3.js – Большая JavaScript-библиотека для создания визуализации.
- InfoVis Toolkit – JavaScript инструмент для создания визуалиации.
- Flare – Интерактивная визуализация (ActionScript).
- Dygraph — Открытая JavaScript-библиотека для работы с данными.
- JS Charts – JavaScript-графики.
- FusionCharts – JavaScript (HTML5) и Flash-графики.
- amCharts – JavaScript и HTML-графики.
- Highcharts − JavaScript-библиотека для создания графиков.
Руководства по созданию инфографики

На английском языке:
- How to Create Outstanding Modern Infographics – Vectortuts+
- Infographic: Do-It-Yourself Guide to Infographics – Marketing Tech Blog
- A Few Rules for Making Homemade Infographics – The Atlantic Wire
- The Do’s and Don’ts of Infographic Design – Smashing Magazine
- Design a Magazine Infographic – Digital Arts
- Create an Infographic Typography Animation – aetuts+
- The Anatomy of an Infographic – SpyreStudios
- How to Strike a Balance Between Data and Visualization – The Daily Egg
- 7 Steps to Make Your Infographic a Success – SEOmoz
Другое / Разное
- Kaggle – Сообщество ученых, работающих с большими данными.
- KISSmetrics Infographics – Полезная инфографика KISSmetrics.
- Data Wrangler – Инструмент для форматирования данных.
- A World of Tweets – визуализация Twitter.
- We Feel Fine – Исследование человеческих эмоций.
- ComponentArt DV – Визуализуйте ваши данные.
- Webpages As Graphics – An HTML DOM visualizer app.
- Creately – Рисуйте совместные диаграммы онлайн.
- Re.vu – Инструмент для визуализации резюме.
- Vizualize.me – Визуализация резюме в один клик.
- Wordle – Создавайте красивые облака тегов. Обзор сервиса Wordle.
infogra.ru
Как создать инфографику онлайн бесплатно

Инфографика – визуализация информации, которая позволяет доносить до аудитории цифровые данные и факты в доступном и понятном виде. Она широко используется для представления компаний, при создании информационных видеороликов, презентаций. Построением инфографики занимаются специализирующиеся на этом фирмы. Многие уверены, что при отсутствии художественных навыков самостоятельно решить вопросы в этой области не получится. Это довольно распространенное заблуждение, особенно в век цифровых технологий.
Сайты для создания инфографики
Сегодня мы познакомим вас с популярными и эффективными ресурсами в сети, которые помогут создать собственную инфографику. Преимуществом таких сайтов является их простота, кроме того, для работы не нужно обладать определенными навыками и знаниями — достаточно проявить свою фантазию.
Способ 1: Piktochart
Англоязычный ресурс для создания инфографики, популярный среди ведущих мировых компаний. Пользователям доступно два пакета – базовый и расширенный. В первом случае предоставляется бесплатный доступ с ограниченным выбором готовых шаблонов, для расширения функционала придется приобрести платную версию. На момент написания статьи подписка стоила $29 за месяц.
Среди бесплатных шаблонов встречаются довольно интересные варианты. Английский язык не мешает разобраться в интерфейсе сайта.
Перейти на сайт Piktochart
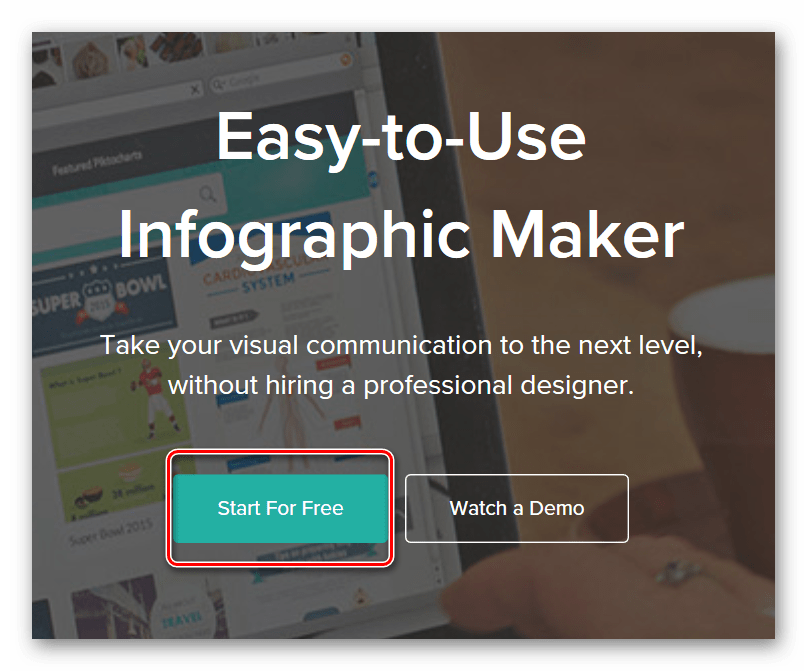
- На главной странице сайта щелкаем на кнопку «Start for free» для перехода в редактор инфографики. Обратите внимание на то, что нормальная работоспособность ресурса гарантирована в браузерах Chrome, Firefox, Opera.

- Проходим регистрацию на сайте либо осуществляем вход с помощью социальной сети.

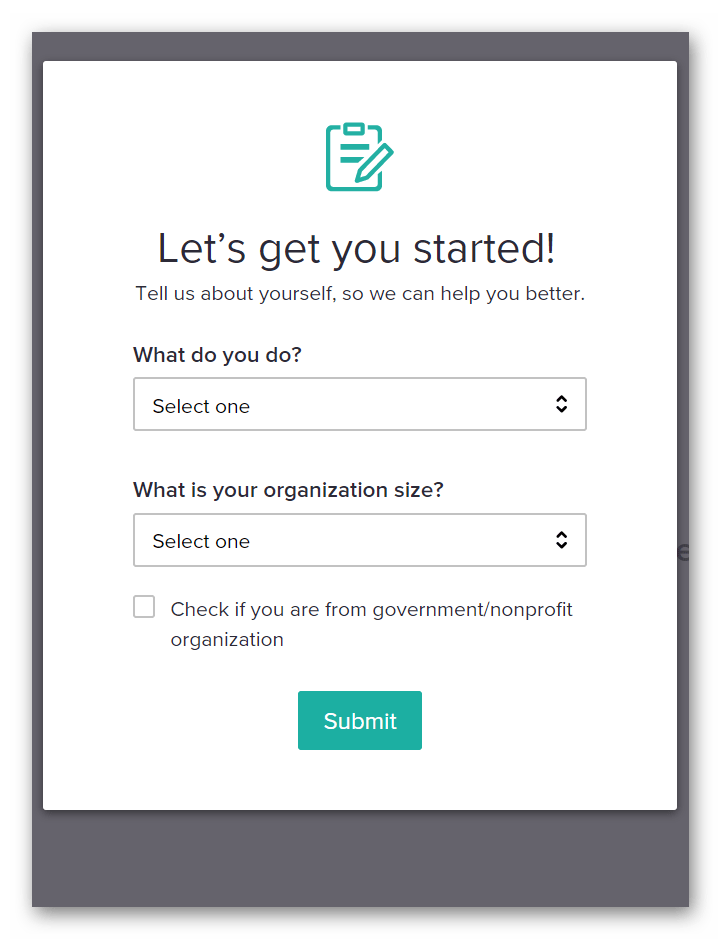
- В открывшемся окне из ниспадающего списка сначала выбираем область, для которой будет делаться презентация, затем указываем размер организации.

- Для создания новой презентации нажимаем на кнопку «Create New».

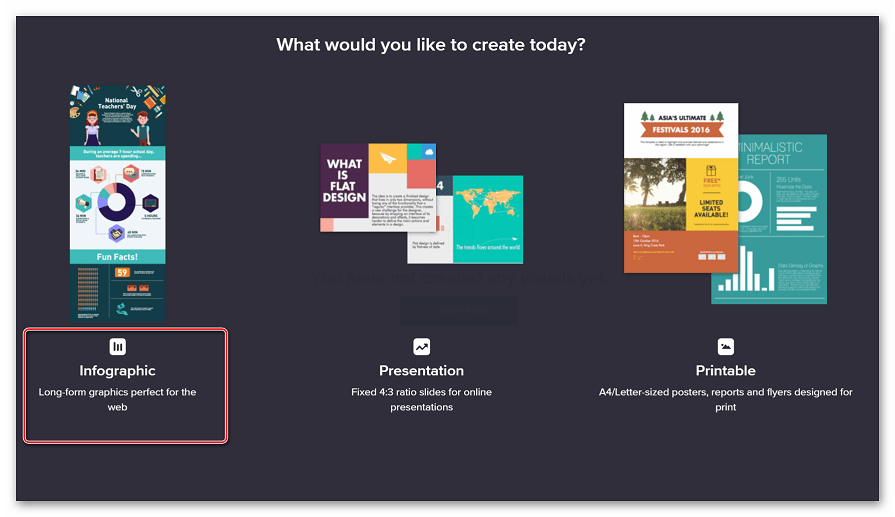
- Выбираем инфографику.

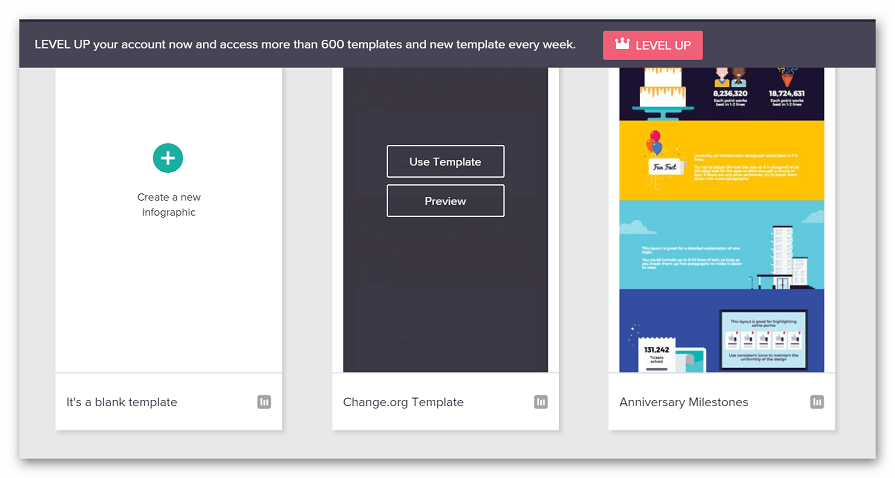
- Выбираем готовый шаблон или создаем новый проект. Мы будем работать уже с готовым проектом.

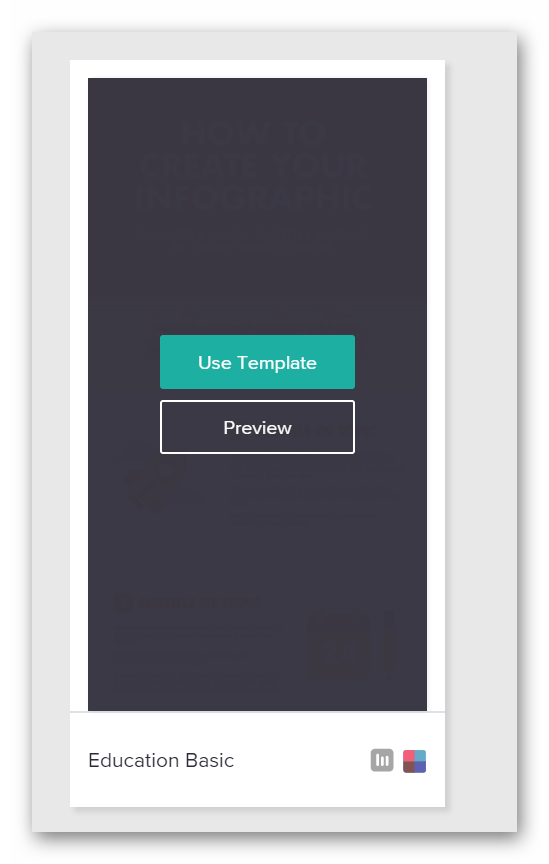
- Для выбора шаблона щелкаем на «Use Template», для предварительного просмотра —
«Preview».
- Каждый объект в готовом шаблоне можно менять, вводить свои надписи, добавлять стикеры. Для этого просто щелкаем на нужную часть инфографики и изменяем ее.

- Боковое меню предназначено для точечной настройки каждого элемента. Так, здесь пользователь может добавить стикеры, рамки, линии, изменить шрифт и размер текста, поменять задний фон и использовать другие инструменты.

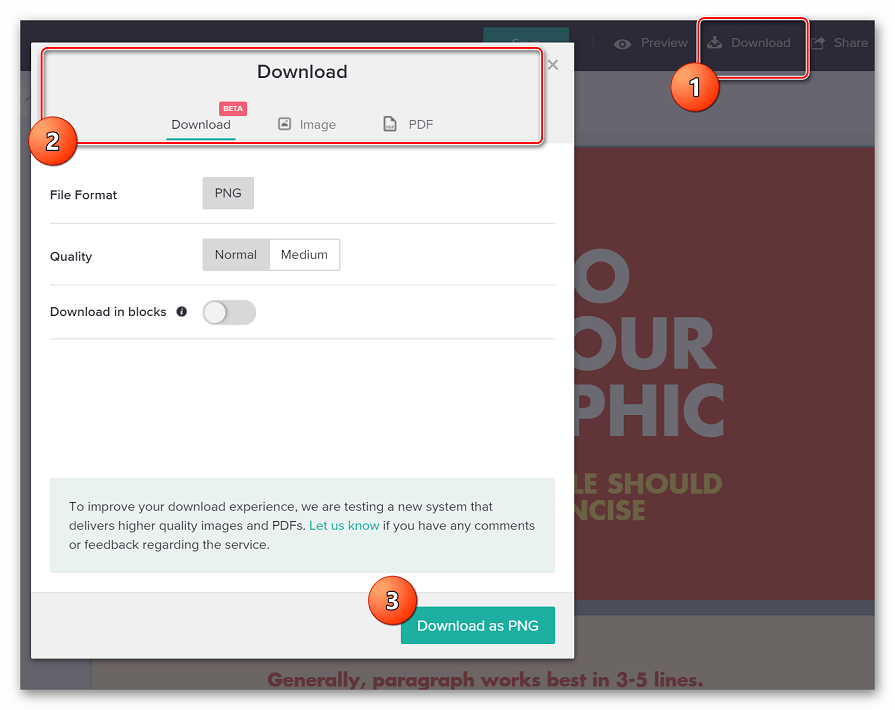
- Как только работа с инфографикой закончена, щелкаем на кнопку «Download» на верхней панели. В открывшемся окне выбираем нужный формат и нажимаем «Download». В бесплатной версии сохранять можно в JPEG либо PNG, формат PDF будет доступен после приобретения платной подписки.

Для создания инфографики на сайте Piktochart достаточно немного фантазии и стабильный доступ в интернет. Предоставленных в пакете функций вполне достаточно для создания собственной необычной презентации. На сервисе также можно работать с рекламными буклетами.
Способ 2: Infogram
Infogram – интересный ресурс для визуализации информации и создания инфографики. От пользователя требуется лишь ввести нужные данные в специальные формы на сайте, сделать несколько щелчков мышью, настраивая элементы под свои предпочтения, и получить готовый результат.
Готовую публикацию можно автоматически встроить на собственный сайт или поделиться ей в известных социальных сетях.
Перейти на сайт Infogram
- На главной странице щелкаем на «Join now, it’s free!» для бесплатного использования ресурса.

- Проходим регистрацию или авторизуемся через Facebook либо Google.
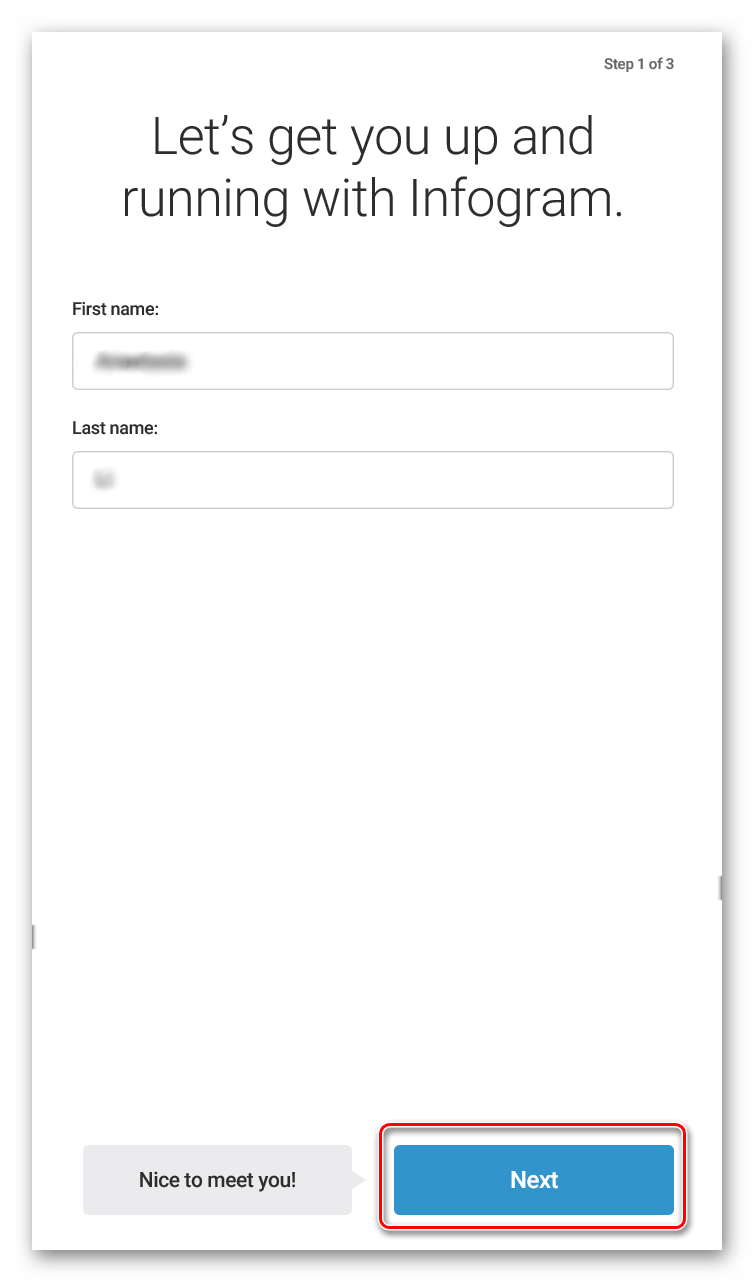
- Вводим имя и фамилию и нажимаем кнопку «Next».

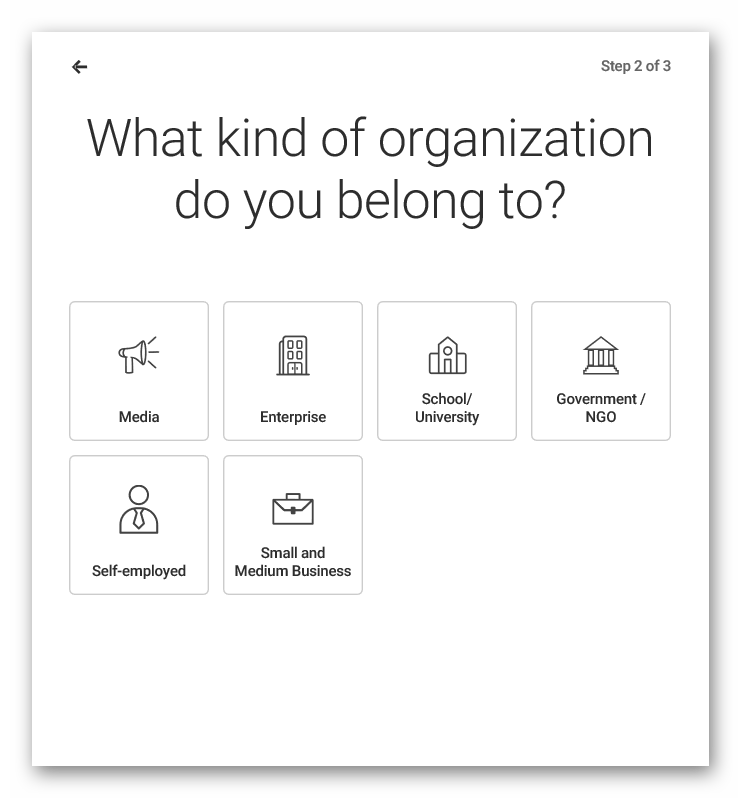
- Указываем, для какой сферы деятельности создается инфографика.

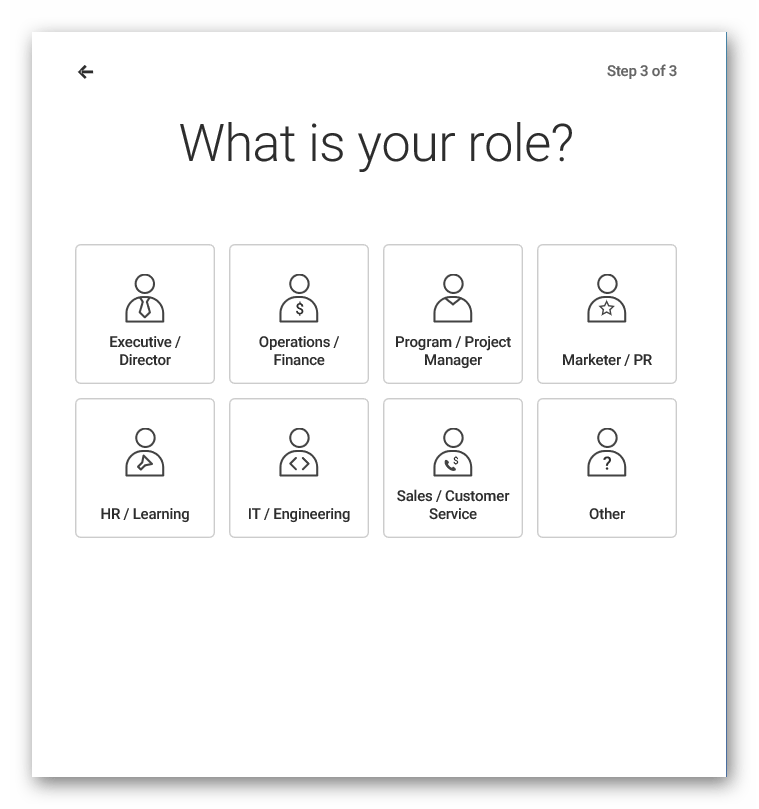
- Указываем, какую роль мы занимаем в этой сфере.

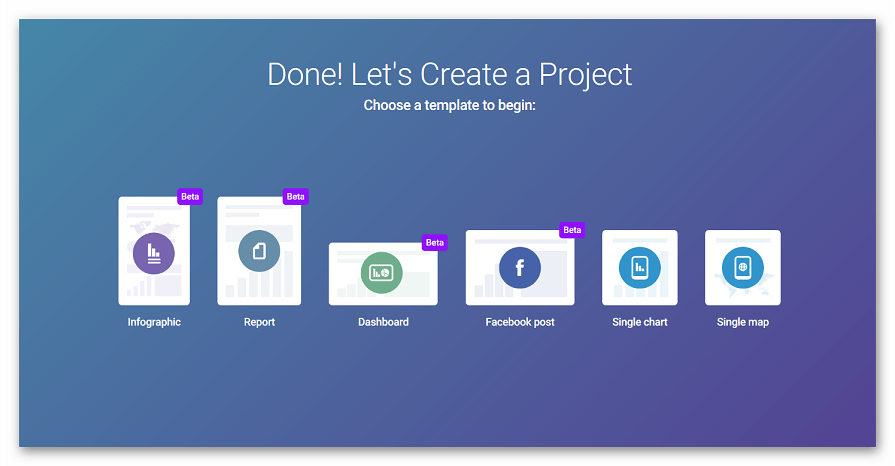
- Из предложенных вариантов выбираем инфографику.

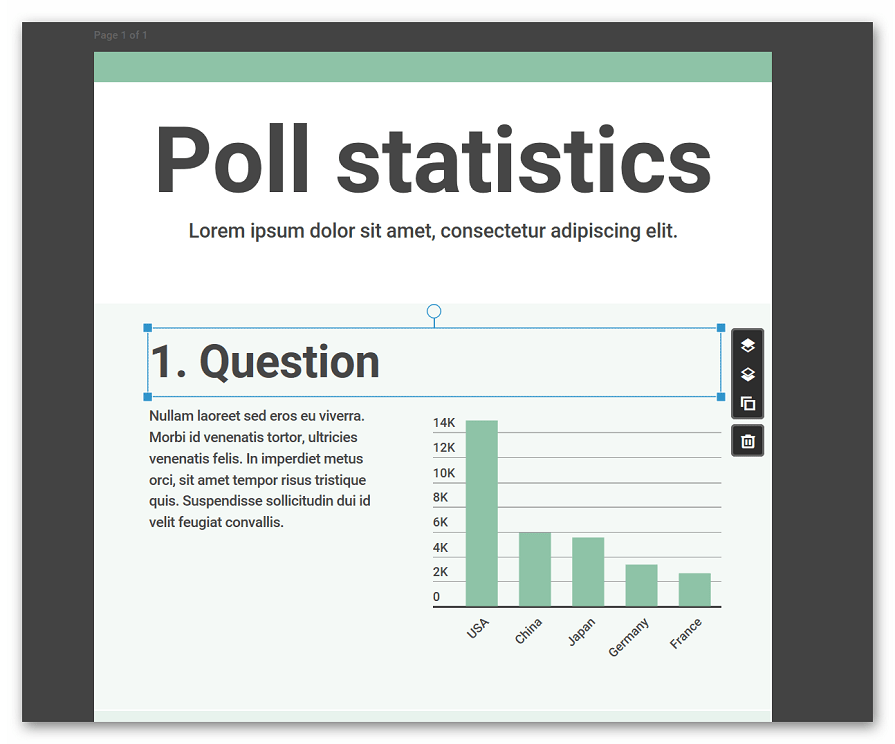
- Попадаем в окно редактора, как и в прошлый раз, каждый элемент в представленном шаблоне можно изменять в соответствии с потребностями и предпочтениями.

- Левая боковая панель предназначена для добавления дополнительных элементов, таких, как графики, стикеры, карты, картинки и пр.

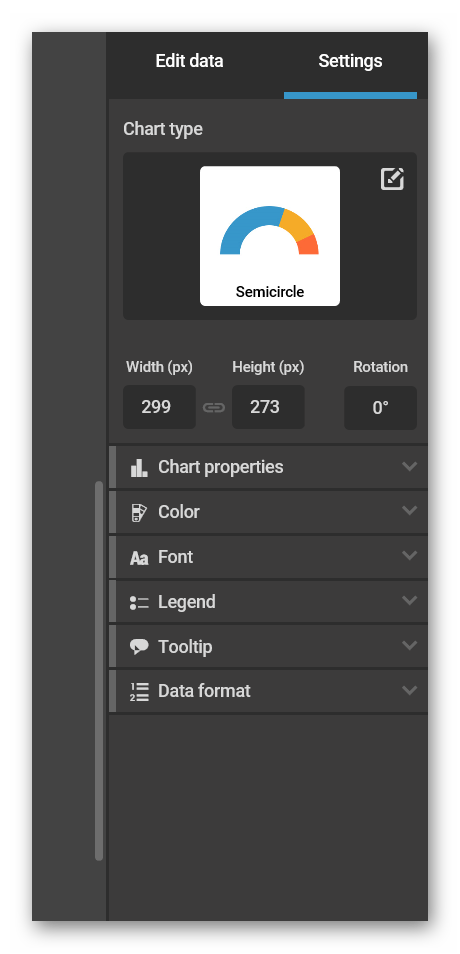
- Правая боковая панель нужна для точечной настройки каждого элемента инфографики.

- Как только все элементы будут настроены, щелкаем на «Download» для загрузки результата на компьютер либо «Share» для того, чтобы поделиться итоговой картинкой в социальных сетях.

Для работы с сервисом абсолютно не нужно знать программирование или минимальные основы дизайна, все функции просты и удобно проиллюстрированы с помощью простых картинок. Готовая инфографика сохраняется на компьютере в формате JPEG или PNG.
Способ 3: Easelly
Еще один сайт для создания инфографики, который от конкурентов отличается более современным дизайном и наличием довольно интересных бесплатных шаблонов. Как и в прошлом случае, пользователям достаточно ввести нужную информацию в подходящий шаблон либо приступить к созданию графической презентации с нуля.
Доступна платная подписка, однако базовых функций вполне хватит на создание качественного проекта.
Перейти на сайт Easelly
- На сайте щелкаем на кнопку «Register today for free».

- Проходим регистрацию на сайте или авторизуемся с помощью Facebook.

- Выбираем нужный шаблон из списка предложенных либо начинаем создание инфографики с чистого листа.
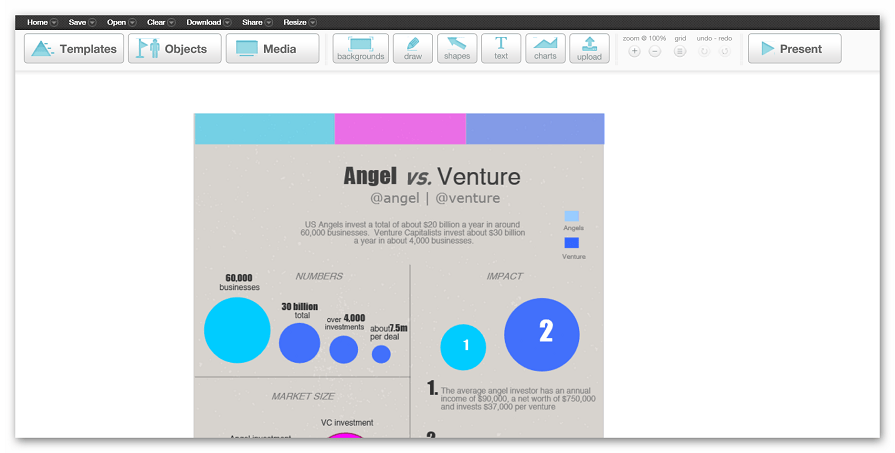
- Попадаем в окно редактора.

- На верхней панели можно изменить выбранный шаблон с помощью кнопки «Templates», добавить дополнительные объекты, медиафайлы, текст и прочие элементы.

- Для редактирования элементов на самой панели, просто щелкаем на нужный и настраиваем его с помощью верхнего меню.

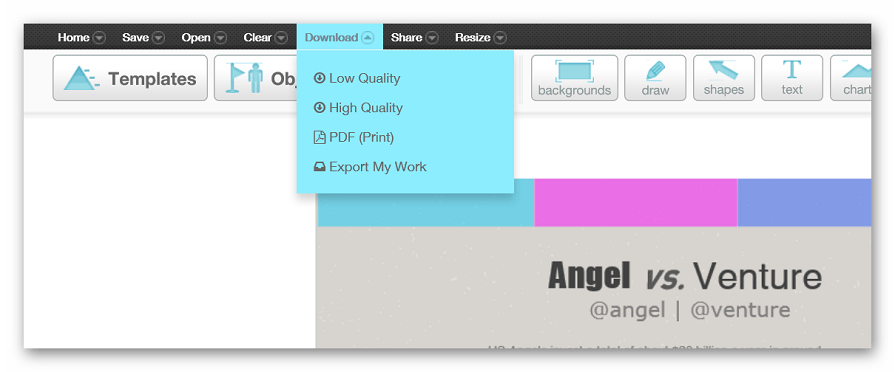
- Для загрузки готового проекта щелкаем на кнопку «Download» в верхнем меню и выбираем подходящее качество и формат.

Работать с редактором комфортно, не портит впечатление даже отсутствие русского языка.
Мы рассмотрели самые популярные и эффективные онлайн-инструменты для создания инфографики. Все они обладают теми или иными преимуществами и недостатками, а каким редактором пользоваться — зависит только от ваших предпочтений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru