33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого
Онлайн-конструкторы сайтов: лендингов, интернет-магазинов, блогов, портфолио
1. Tilda Publishing
Тут вы сможете быстро создать портфолио, лендинг курса, лонгрид, блог, интернет-магазин. Все блоки спроектированы дизайнерами, поэтому собрать из них что-то непривлекательное — непростая задача. А если идею не получается реализовать стандартными средствами, можно сделать собственные блоки с помощью встроенного графического редактора Zero Block.
Tilda Publishing →
2. Readymag
Сервис для создания интерактивных историй, журналов, портфолио. Можно работать по готовым шаблонам или создавать собственные. Кроме стандартных элементов (текста, изображений, простых форм), на страницу можно добавить ленту Twitter или Facebook, слайд-шоу и собственный код.
Как и в случае с Tilda, создавать веб-публикации можно бесплатно, но некоторые функции доступны только за деньги.
Readymag →
3. Wix
Удобный конструктор с большим выбором шаблонов, разбитых по категориям. Сайт собирается не из готовых блоков, а из элементов, каждый из которых можно настраивать. Есть и дополнительные возможности: помощь и подсказки на русском языке, подключение домена, поисковая оптимизация.
Wix →
4. uKit

Ваш вариант, если нужен сайт для бизнеса. Можно не только собрать страницу, но и подключить хостинг, купить домен, привязать платёжные сервисы, добавить виджеты, подготовить мобильную версию и изучать статистику.
uKit →
5. LPmotor
Платформа для создания лендингов. LPmotor проигрывает Tilda или Readymag в плане дизайна, а сервисам вроде Wix или uKit — по количеству возможностей и функций. Но собрать продающую страницу довольно легко. Здесь очень много блоков, которые можно менять на свой вкус.
LPmotor →
6. LPgenerator
На этом сайте вы сможете собрать лендинг для бизнеса. Есть возможность протестировать страницу, подсчитать конверсию, проанализировать трафик и интегрировать страницу с другими сервисами. Например, с «Битрикс24», «Мегапланом» или MailChimp.
LPgenerator →
7. About.me

Сервис для создания простого сайта-визитки. Вам нужно только указать имя, род занятий, интересы, добавить биографическую справку и выбрать один из трёх возможных вариантов дизайна.
About.me →
8. Adobe Spark Page
Инструмент для создания веб-публикаций. Добавляете свои фотографии, видео и текст, анимацию и тему. А в результате получаете красивую страницу, которой можно поделиться с друзьями.
Adobe Spark Page →
9. Quirl
Сервис для создания документов в интернете: лонгридов, отчётов, презентаций, коммерческих предложений. Представляя свои идеи с помощью разных графических средств, вы сможете эффективнее доносить свои идеи до других.
Quirl →
10. Webflow
Мощный конструктор сайтов для создания страниц с адаптивным дизайном. Подходит профессиональным дизайнерам и разработчикам, которые смогут быстрее выполнять часть своих задач в онлайн-редакторе.
Webflow →
11. Unbounce
Профессиональный инструмент для создания лендингов, целевых страниц и проведения A/B-тестов. На выбор пользователю предлагается 125 готовых шаблонов. Помимо визуального редактора, есть ещё несколько полезных инструментов: генератор лидов, отображение статистики в реальном времени, менеджер сценариев, интеграция с другими сервисами.
Unbounce →
12. Squarespace

Очень классный конструктор в плане дизайна. Демоверсии сайтов продуманы до мелочей. Поэтому вам, по сути, остаётся только выбрать подходящий дизайн и наполнить его своим контентом.
Squarespace →
13. Exposure
Создание сайтов для фотографов, дизайнеров интерьеров и обычных пользователей, которые хотят поделиться своими фотоисториями. Все шаблоны спроектированы так, чтобы не отвлекать читателей от главного — изображений.
Exposure →
Онлайн-конструкторы презентаций
14. «Google Презентации»
Если вы работаете с «Google Документами», то наверняка оцените главные достоинства этого сервиса: возможность создавать презентации в браузере и всегда иметь к ним доступ с любого устройства, автоматическое сохранение и совместимость с привычным PowerPoint.
«Google Презентации» →
15. Prezi
Шаблоны Prezi разработаны так, чтобы была видна структура и логика вашего доклада. Анимации добавляют рассказу динамику и не дают аудитории заскучать.
Prezi →
16. PowToon
Сервис для создания видеопрезентаций с интуитивным интерфейсом.
PowToon →
17. Slides

Онлайн-редактор презентаций, отличающийся большим выбором шаблонов с минималистичным современным дизайном. Готовую презентацию можно сохранить в формате PDF или распечатать.
Slides →
18. Swipe
Интерактивные презентации, позволяющие взаимодействовать с аудиторией. На Swipe стоит обратить внимание преподавателям: в презентацию можно вставлять вопросы, на которые читатели смогут отвечать в реальном времени.
Swipe →
19. Haiku Deck
Предназначен для создания максимально простых презентаций. Один слайд — одна идея.
Haiku Deck →
20. SlideCamp

Коллекция слайдов с графикой. Их можно скачать и вставить в свою презентацию в PowerPoint.
SlideCamp →
21. FlowVella
Для воспроизведения во время презентаций разноплановой информации: текста, диаграмм, видеозаписей, галерей. По сути, презентация, сделанная с помощью FlowVella, — это интерактивное приложение для iPad, продуманное до деталей и со вкусом оформленное.
FlowVella →
22. LiveSlides
Ещё один сервис, чтобы добавить интерактива в презентацию. Например, начать доклад с видео на YouTube, затем провести небольшой опрос слушателей (они смогут проголосовать с мобильных телефонов), добавить живую ленту Twitter, а закончить сессией вопросов и ответов в реальном времени.
LiveSlides →
23. Visme
Создание интерактивных презентаций. Простой интерфейс, тысячи изменяемых шаблонов, возможность совместной работы над проектом, аналитика и хранение готовой презентации в облаке.

Visme →
24. Slidebean
Загружаете контент, задаёте понравившийся дизайн и смотрите, что получилось в итоге. Подкупает, что от пользователя требуется минимум усилий. Сервис для тех, кто делает презентации в последний момент.
Slidebean →
25. Deckset
Превращает ваши заметки в красивые слайды.
Deckset →
Графические онлайн-конструкторы
26. Canva

Веб-сервис для создания слайдов, визиток, постеров, открыток и изображений для социальных сетей.
Canva →
27. Rocketium
Загружаете текст и картинки, выбираете музыку и дизайн, добавляете анимацию и переходы, а на выходе получаете красиво оформленное видео.
Rocketium →
28. Pablo
Помогает готовить изображения для публикации в социальных сетях. Просто заходите на сайт, выбираете картинку для фона или загружаете свою, добавляете цитату и определяетесь со шрифтом.
Pablo →
29. Adobe Spark Post

Это Pablo и Rocketium одновременно. Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Adobe Spark Post →
30. Snappa
Ещё один конструктор, работающий по тому же принципу: вы выбираете дизайнерский шаблон, добавляете свой текст и можете делиться готовой картинкой в социальных сетях.
Snappa →
31. Recitethis
Максимально простой редактор для оформления цитат.
Recitethis →
32. Piktochart

Инструмент для создания инфографики по готовым шаблонам.
Piktochart →
33. Infogr.am
Infogr.am →
lifehacker.ru
Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.

Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

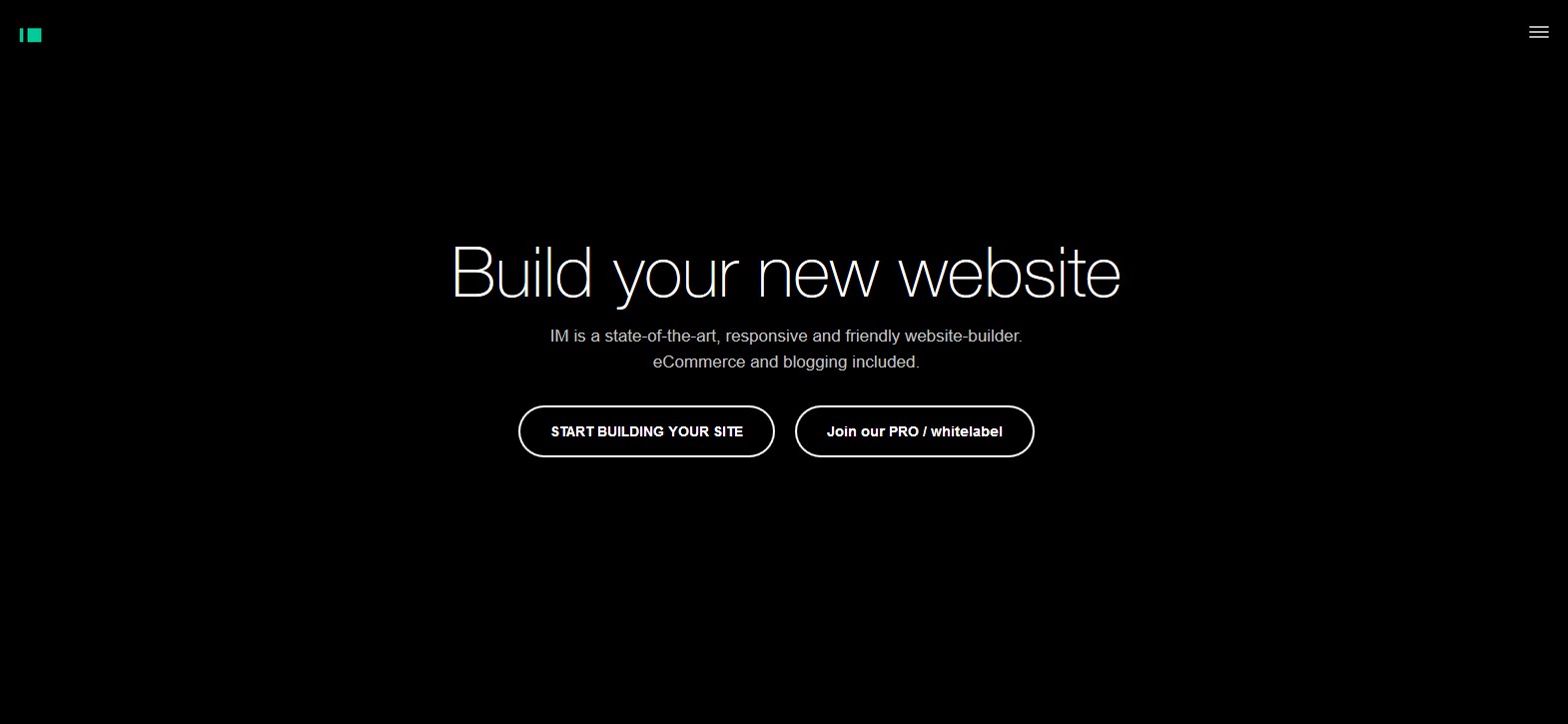
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

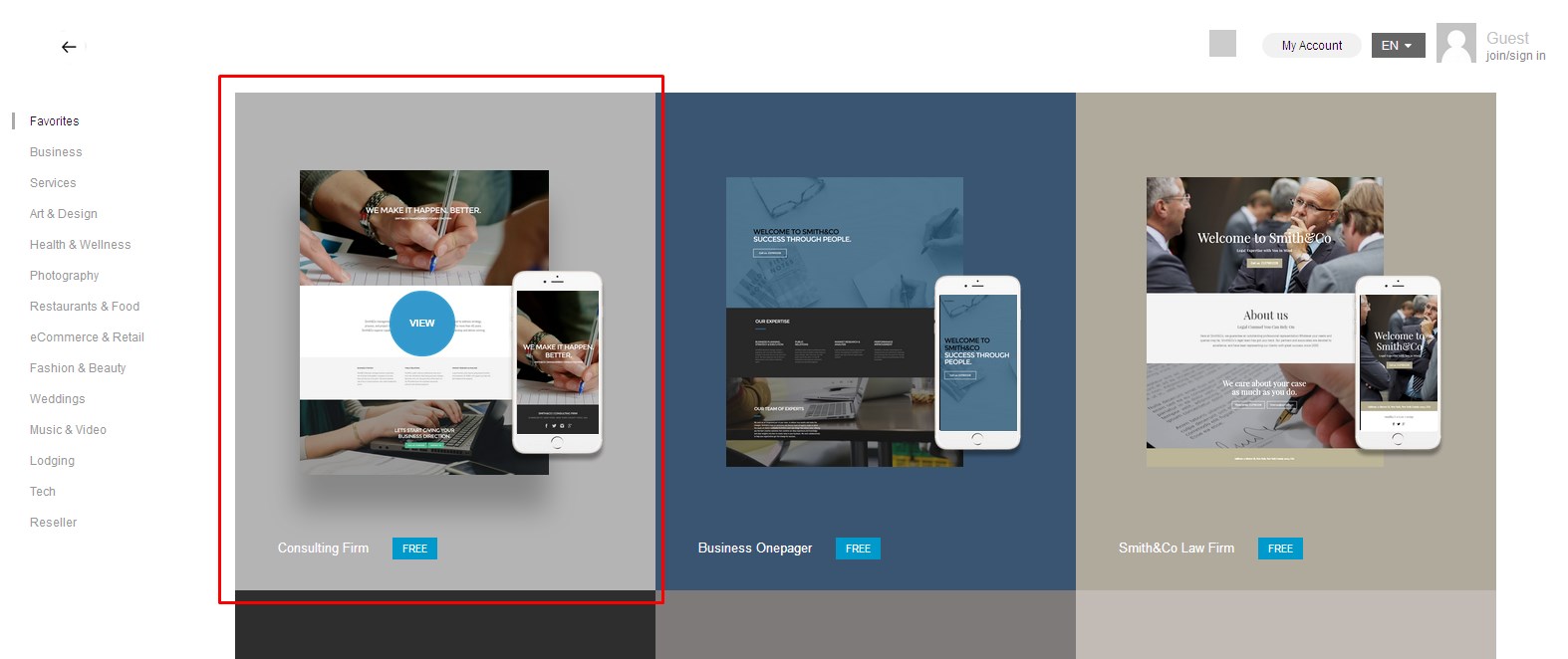
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

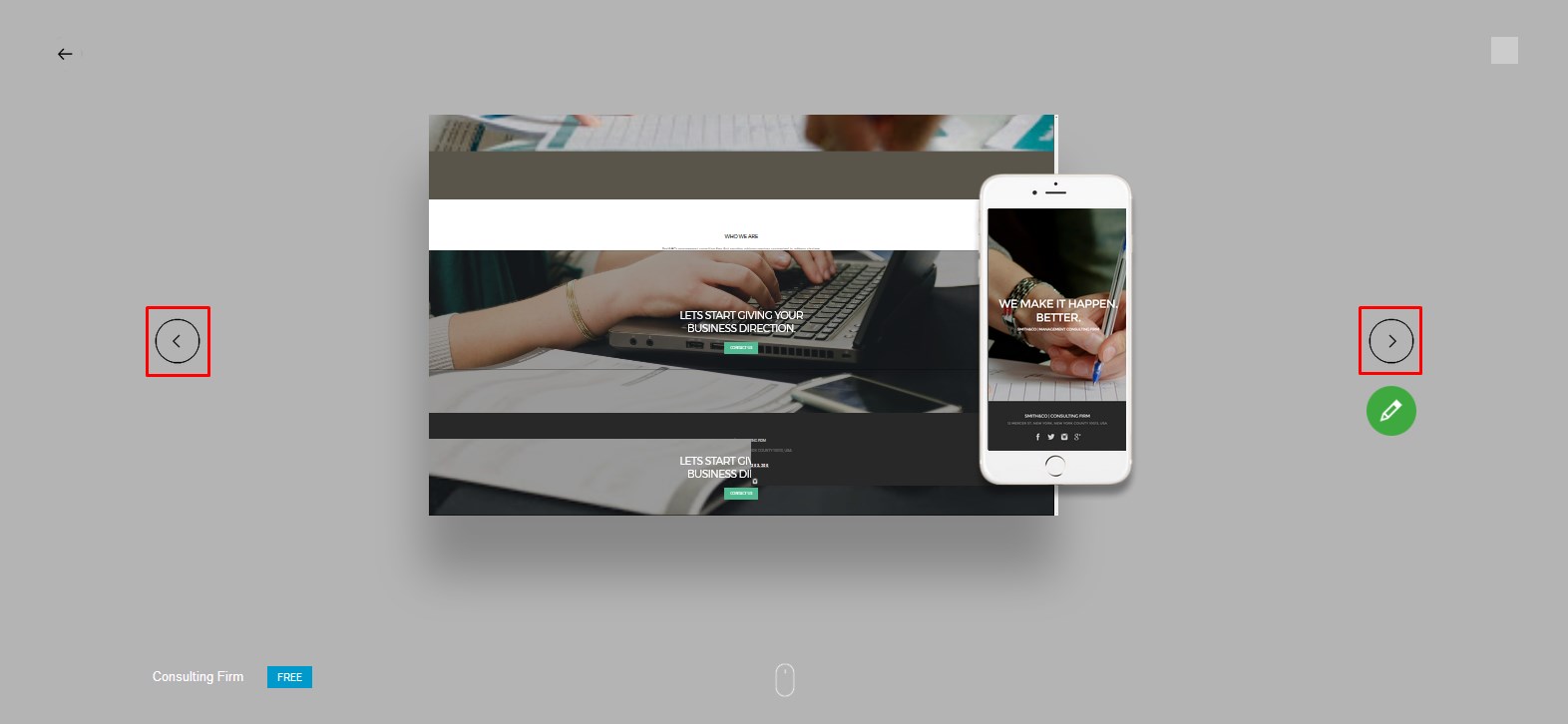
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
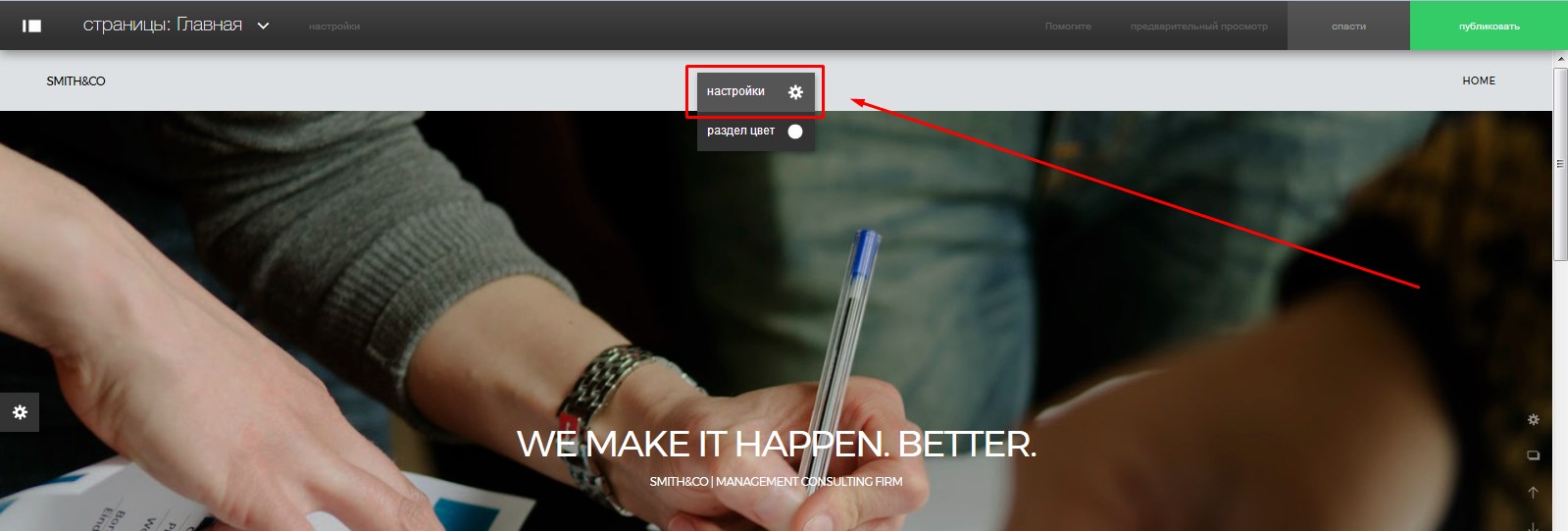
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

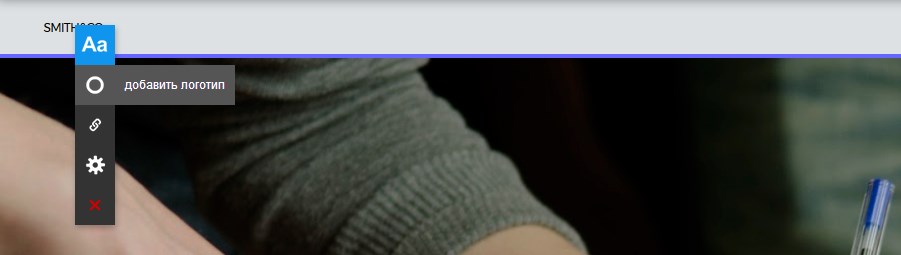
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

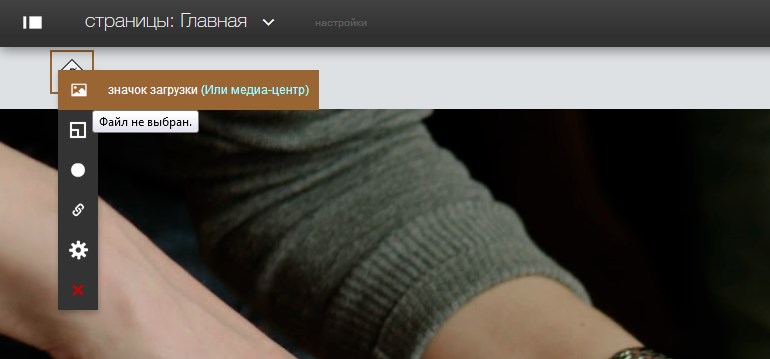
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.

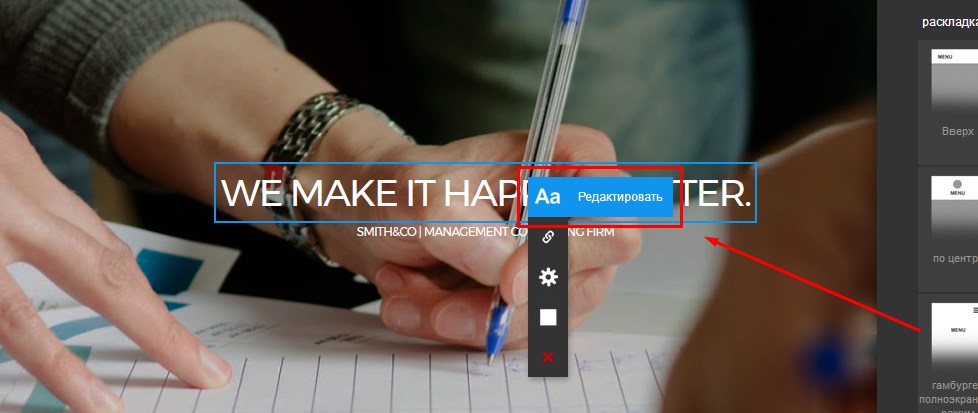
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.

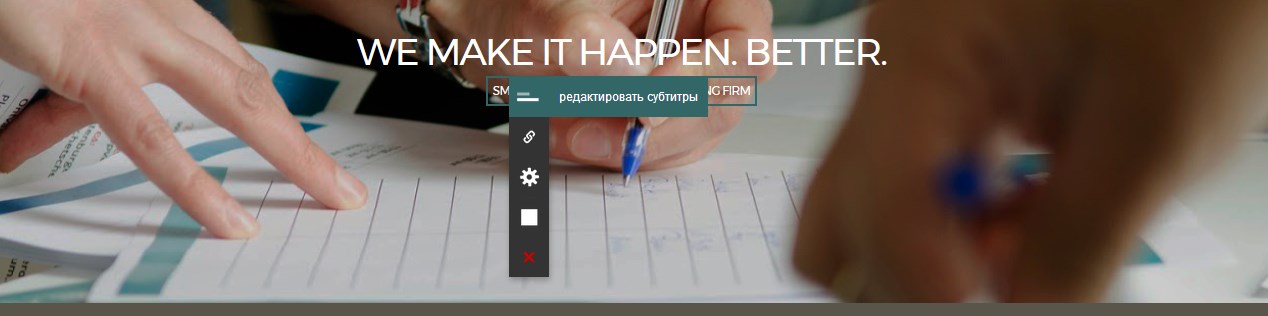
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.

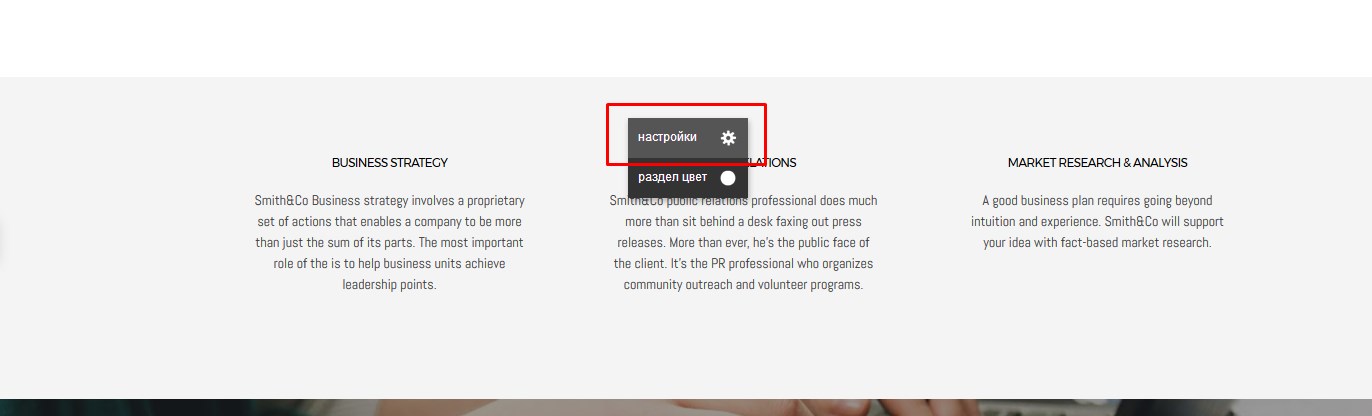
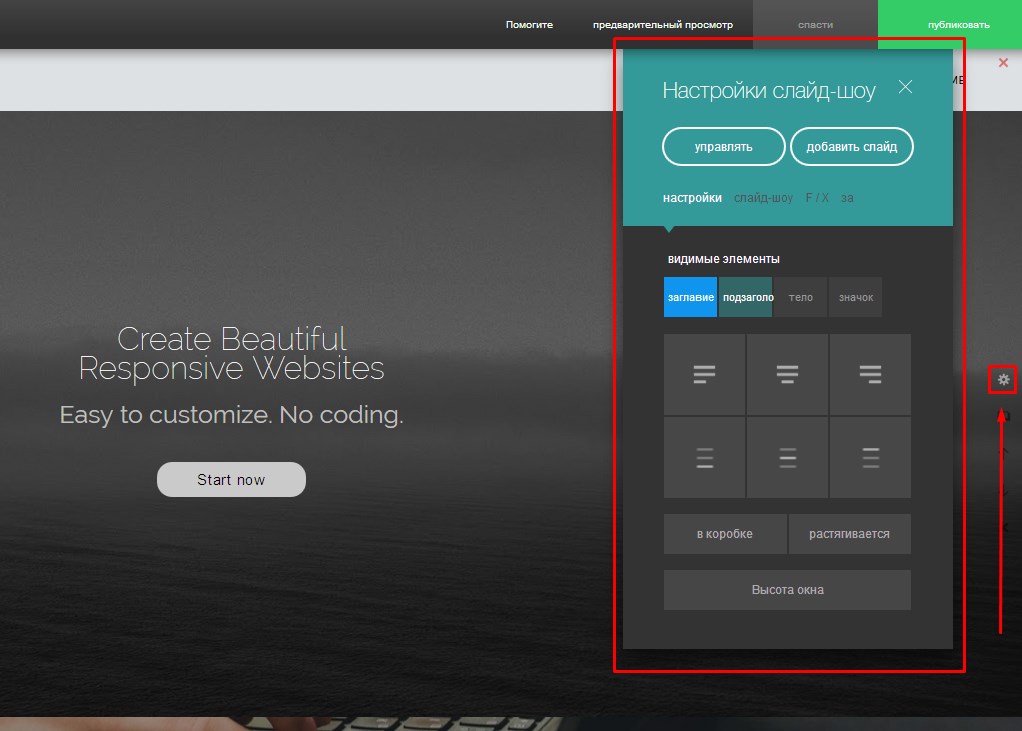
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек

- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

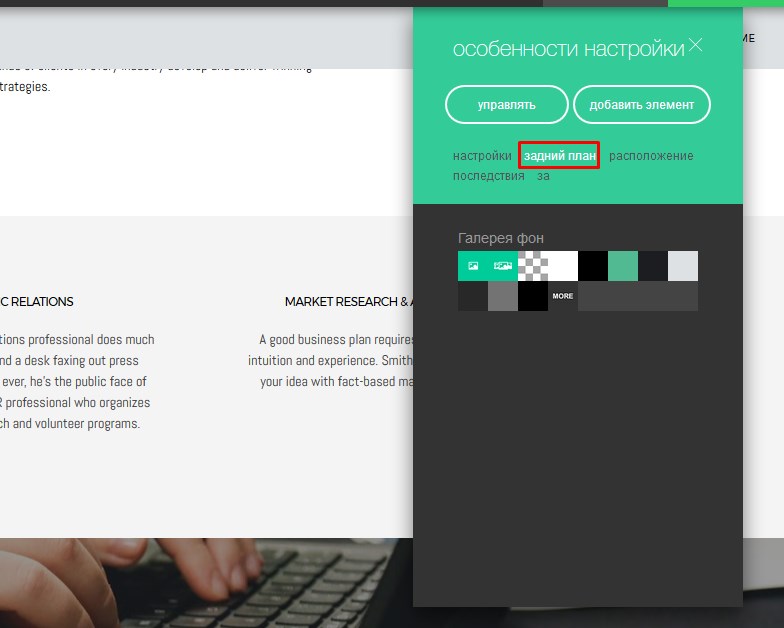
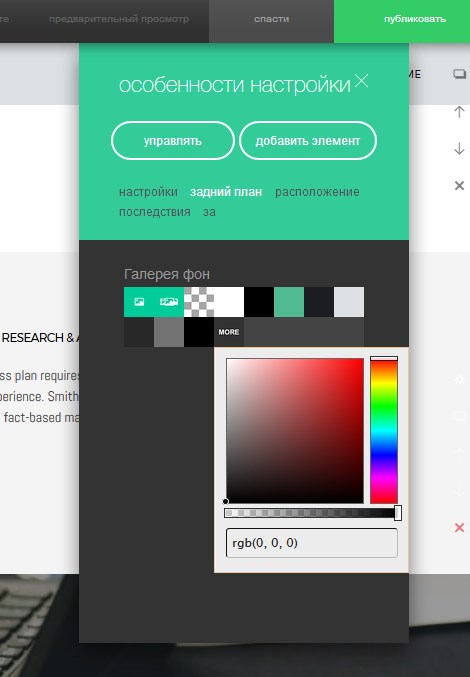
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

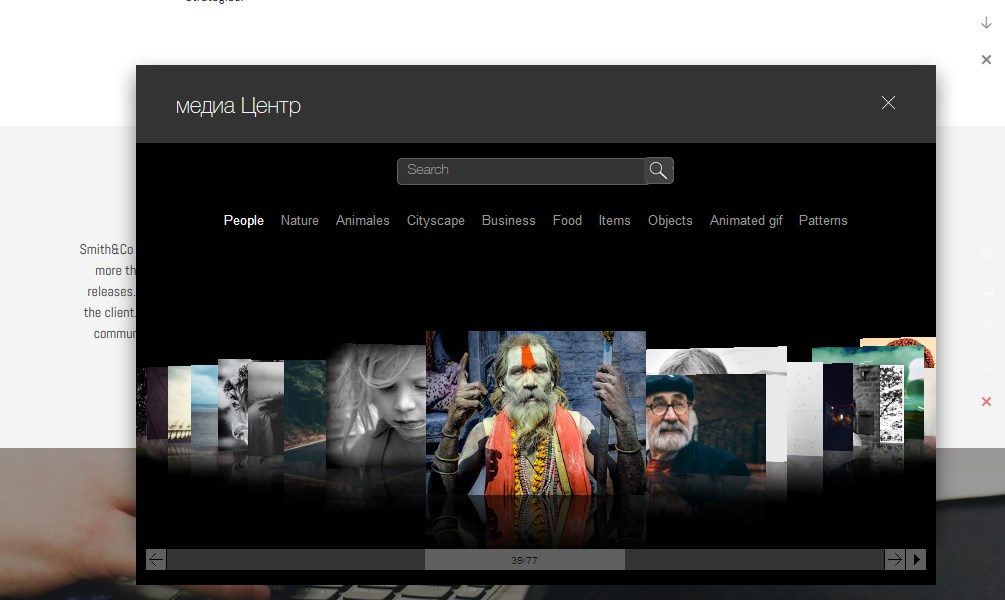
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
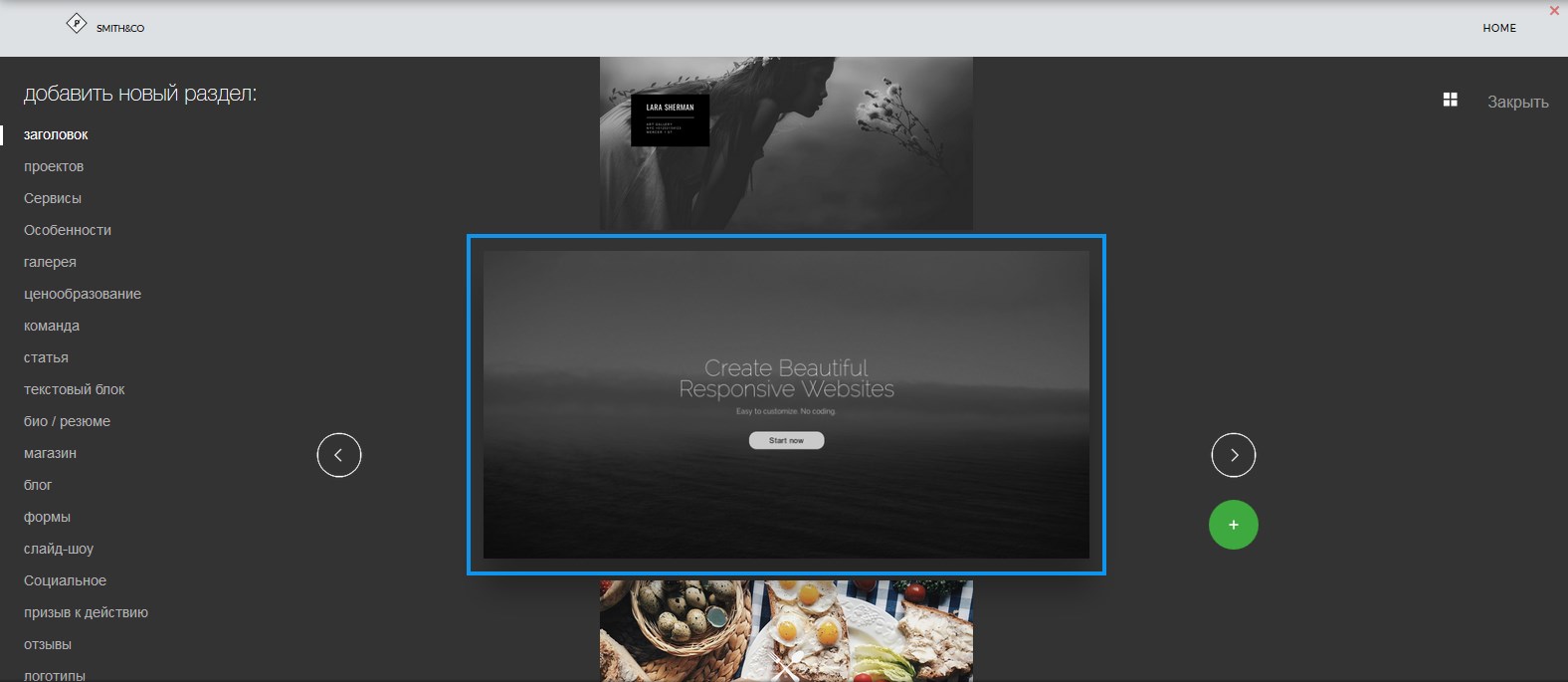
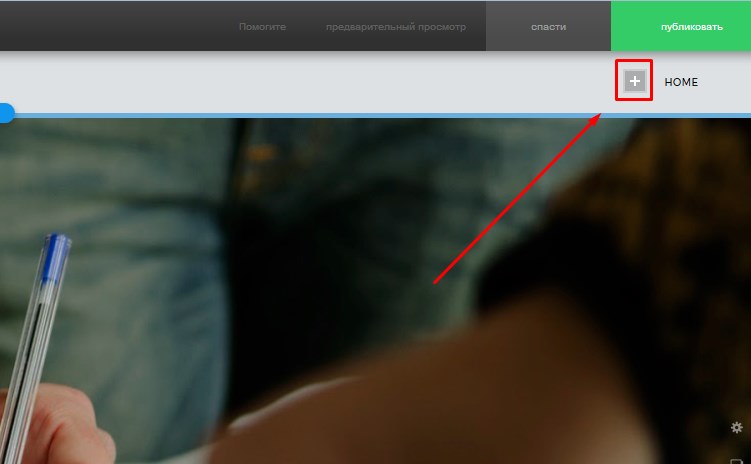
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

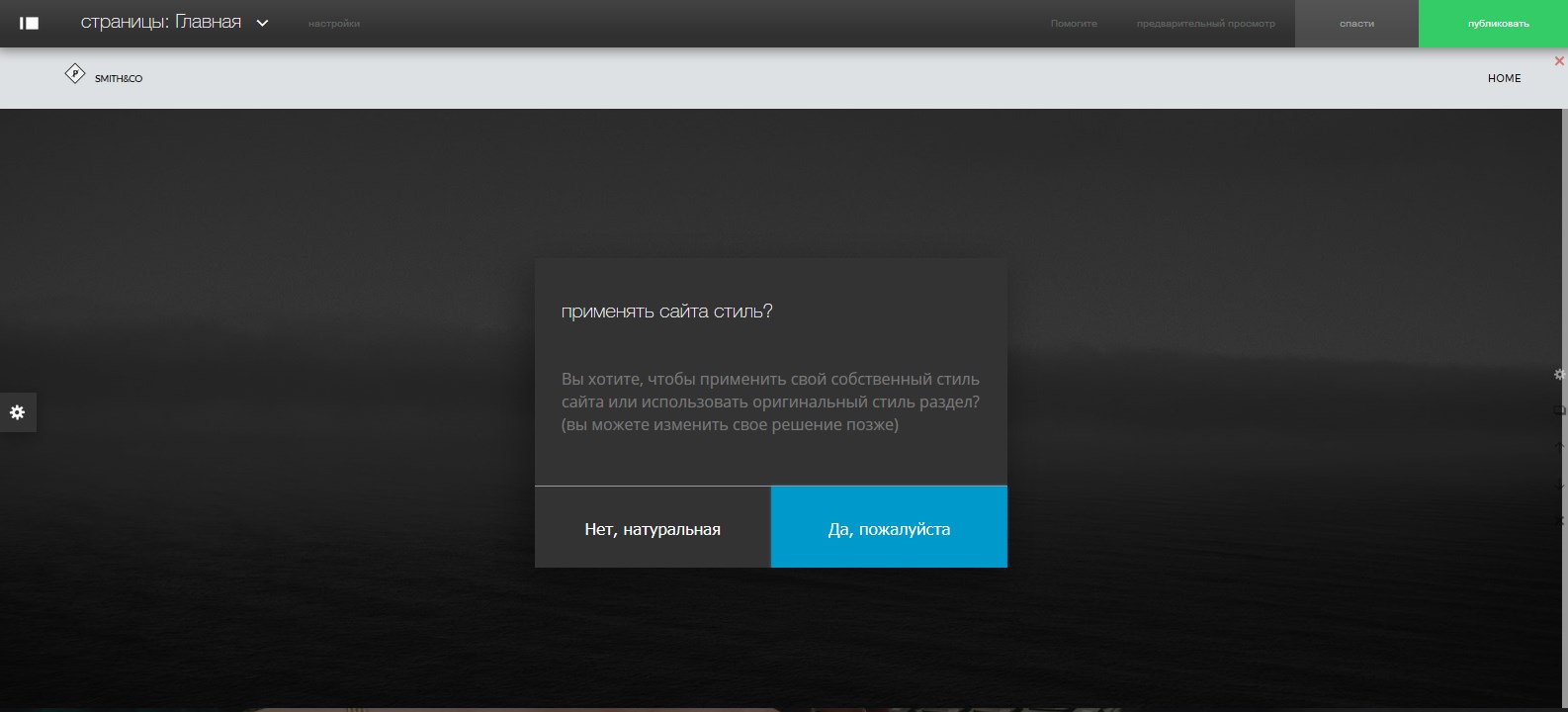
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
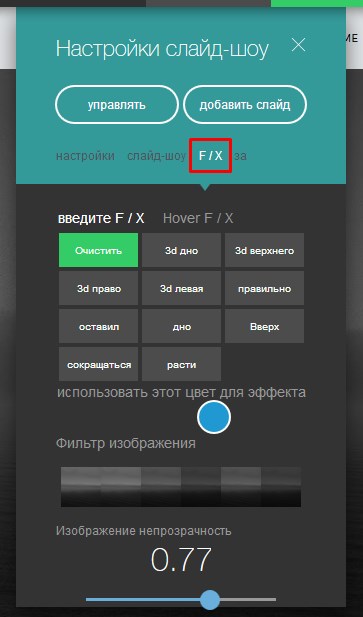
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
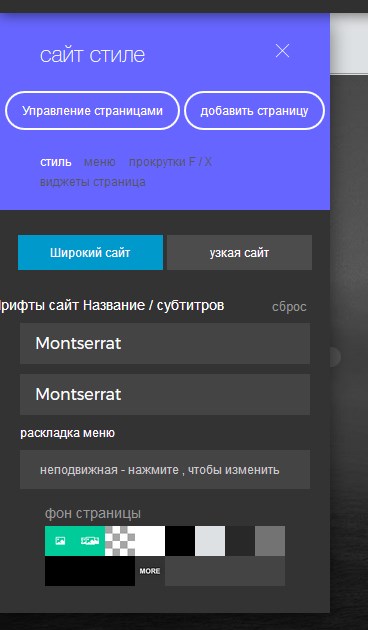
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
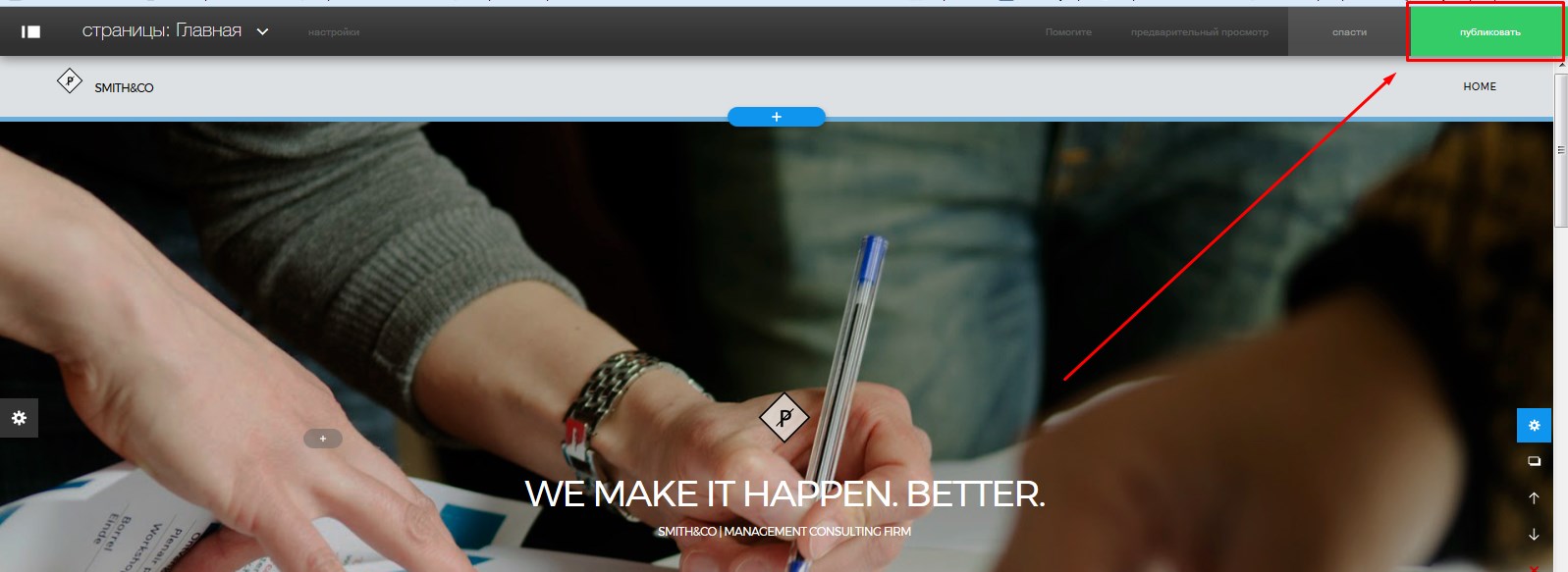
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
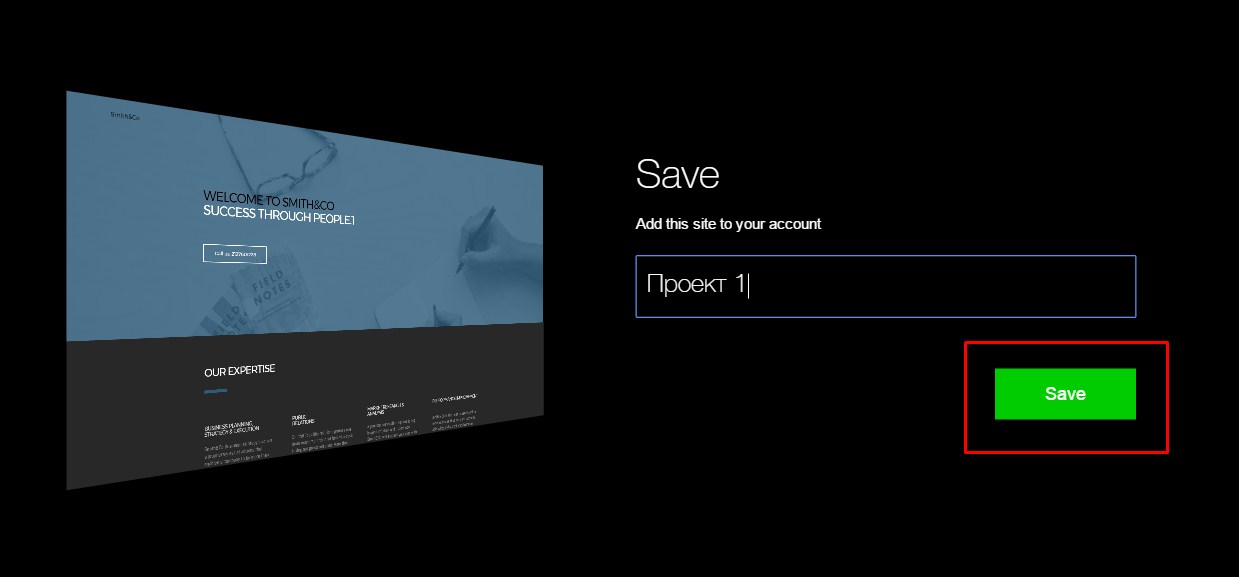
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
www.a5.ru
Конструктор сайтов с открытым кодом html
Конструктор сайтов с открытым кодом html
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro