Требования к созданию сайта: четкое следование заданному алгоритму
Гармоничный и грамотный сайт работает на компанию и привлекает клиентов или покупателей. Требования к созданию сайта определяют направление организации и контингент пользователей. Выделяются моменты, которые относятся к ресурсам, независимо от особенностей. Среди них:
- запоминающийся приятный дизайн,
- удобный интерфейс,
- навигация,
- наличие ссылок,
- регистрация,
- поиск,
- контакты,
- отображение в любом браузере и с помощью разных устройств,
- высокая конверсия.
Эти параметры сделают сайт запоминающимся для пользователя, который захочет обращаться к ресурсу и в компанию.
Особенности процессов при создании сайта
Чтобы продукт имел перечисленные характеристики, нужно правильно и профессионально подойти к созданию. Требования к разработке сайта зависят от разновидности ресурса. Так, сайты компаний, предлагающих конкретные услуги потребителю, имеют контакты и заказ обратной связи. Интернет-магазины и организации, специализирующиеся на онлайн-продажах, активнее используются при наличии в них калькулятора и сравнения товаров и цен. В этом заключается удобство обращения с продуктом. Такая практика становится залогом повторного обращения и позитивных отзывов покупателей.
Интернет-магазины и организации, специализирующиеся на онлайн-продажах, активнее используются при наличии в них калькулятора и сравнения товаров и цен. В этом заключается удобство обращения с продуктом. Такая практика становится залогом повторного обращения и позитивных отзывов покупателей.
Дизайн определяется направленностью работы. Корпоративные сайты принято выдерживать в фирменном, деловом стиле компании. Логотипы, новости, информация о рекламных акциях — то, что преобладает в таких типах ресурсов. Здесь важным моментом становится текст, с минимумом графики и изображений.
Сайт-визитку отличает простой дизайн, который отвечает за функциональность. Значок — это действие. Наглядность и приверженность тематики — залог успешной работы сайта и компании.
Удобство восприятия информации определяет разновидность верстки. Блоки и таблицы наглядны пользователям, но вызывают проблемы при загрузке страницы.
Фиксированная и резиновая верстка затрагивают момент отображения информации на конкретном мониторе.
При разработке сайтов, адаптированных под мобильные приложения используется адаптивная верстка.
Определить актуальность верстки по силам профессионалам, которым стоит доверить разработку сайта.
Качественный контент — требование к созданию сайта
Ключевым моментом сайта является информация, которой он наполнен. Уникальный контент, адаптированный под работу поисковиков и полезный для людей, — вот то, что сделает ресурс рентабельным и популярным среди пользователей. Текстовое наполнение становится определяющим при выведении сайта в топ. Эра статей, ориентированных на роботов, ушла в прошлое. Сегодня только полезная информация выводит ресурс на весомые позиции во поисковых системах.
Чтобы получить консультацию и совет профессионала нужно обратиться в компанию, где менеджеры сориентируют в мире возможностей web мастеров и окажут помощь.
Заказать создание сайта
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Статьи
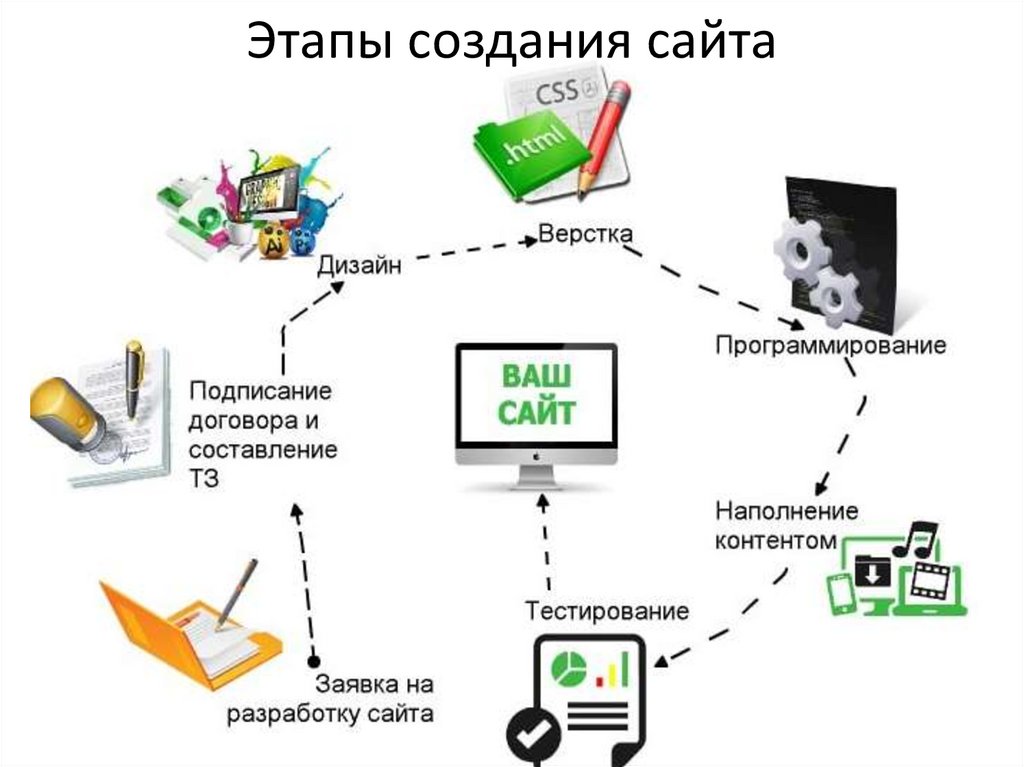
7 основных этапов разработки сайта
Работа перед созданием сайта.
Корпоративный сайт: что это такое и для чего нужно?
Разработка корпоративного сайта позволяет решить сразу большое количество вопросов. Подобный портал нужен не только для того чтобы привлечь большое количество клиентов. Среди основных целей сайта можно отметить следующие моменты…
Сделать сайт на заказ – это просто и доступно
Сделать сайт на заказ сегодня берутся тысячи исполнителей, а это значит, что вам может потребоваться помощь в выборе необходимого вида интернет-проекта и качественного подрядчика.
Конструктор для создания сайтов: 5+1 вариант для вашего выбора
Столкнувшись с необходимостью выбрать конструктор для создания сайтов, можно сразу допустить серию серьезных ошибок. Избежать этого вам поможет материал.
План создания сайта – залог качественной разработки
Как выбрать разработчика для создания собственного сайта? Как найти с ним общий язык и начать стремиться к общей цели? Ответить на эти вопросы вам поможет данный материал, где мы рассмотрим типовой план создания сайта.
Процесс создания сайтов от А до Я
Процесс создания сайтов практически в 99% случаев идет по одной схеме. Мы расскажем, какие существуют стандартные шаги создания сайтов, и какие изменения могут быть внесены в этот процесс. А в качестве вывода обозначим, что значит качество работ.
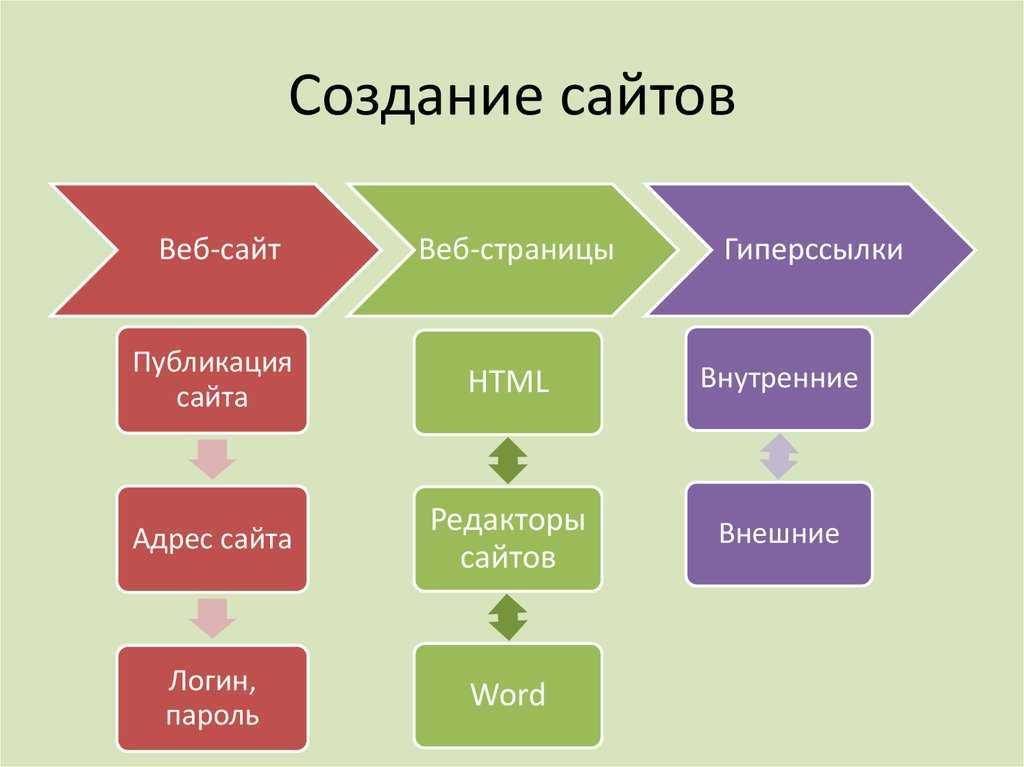
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
15 Основных требований к веб сайту
Дизайн. Простой, ненавязчивый, но оригинальный — главные критерии.
Грамотный пользовательский интерфейс. Максимально удобный, ориентированный на вашу целевую аудиторию — подумайте, кто будет заходить и что именно будет искать на сайте.

Логичная навигация. Основные разделы сайта (Главная| О проекте| FAQ| Контакты| и т. д.) лучше разместить сверху, полезные ссылки, дружественные сайты и т. п. — в боковом меню.
Располагайте ссылки внизу. Даже если они продублированы в другом месте. Это дополнительный способ привлечь внимание.
Качественный контент. Все знают: контент — «король».
Рубрика «О проекте». Вы не должны быть для читателя абстрактной фигурой. Это отталкивает.
Контакты. Это обязательное условие: связь с вами должна быть удобной и самой прямой.
Поиск. Настройте его максимально грамотно — «не найдено» на каждый полезный вопрос невероятно раздражает читателей.
Регистрация/Подписка. Максимально упрощенная регистрация и подписка располагает к себе любого читателя. Это намного легче обеспечить, если вы работаете на базе WordPress.

Карта сайта. Она помогает составить читателю полное представление вашего ресурса, а также способствует индексации страниц.
Отделите контент от дизайна. Нtml не дает такой возможности. Используйте CSS-файлы для того, чтобы поисковики могли, минуя избыточные коды, идентифицировать контент.
Используйте XHTML / CSS. Кроме того, коды должны быть точными. Два отличных ресурса проверки кода: W3C Markup Validation Service,W3C CSS Validation Service.
Совместимость браузеров. Идеально, если ваш сайт совместим со всеми браузерами и платформами, с которыми работают ваши читатели.
Оптимизация изображений. Уменьшайте изображения, стараясь максимально сохранить при этом качество.
Статистика. Она помогает вам в анализе работы вашего сайта.
Теперь
рассмотрим требования предъявляемые
к веб-сайту. Постараемся перечислить
их в порядке значимости.
Постараемся перечислить
их в порядке значимости.
Совместимость с основными версиями браузеров.
Минимальный объем HTML-кода.
Модификация сайта при минимуме человеко часов.
Портабельность сайта.
Если
сайт не просматривается или отображается
некорректно в четвертых версиях
браузеров, то теряется значительная
часть посетителей.
Объем HTML-кода должен
стремиться к минимуму по двум причинам.
Первая, и самая главная, вызвана скоростью
загрузки вашего HTML-документа пользователем.
Пользователь не будет долго ждать. Если
страница не появилась в течение одной
минуты, то скорее всего, пользователь
уйдет на другой веб-сайт. Вторая причина
связана с совместимостью с основными
версиями браузеров и дальнейшим
сопровождением сайта. Практика показывает,
что чем больше объем HTML-кода, тем сложнее
добиться, чтобы он одинаково отображался
в различных браузерах.
В дальнейшем, после завершения работ над сайтом, его придется поддерживать, т.е. дополнять и изменять. Для быстрой и успешной модификации сайта необходимо, чтобы:
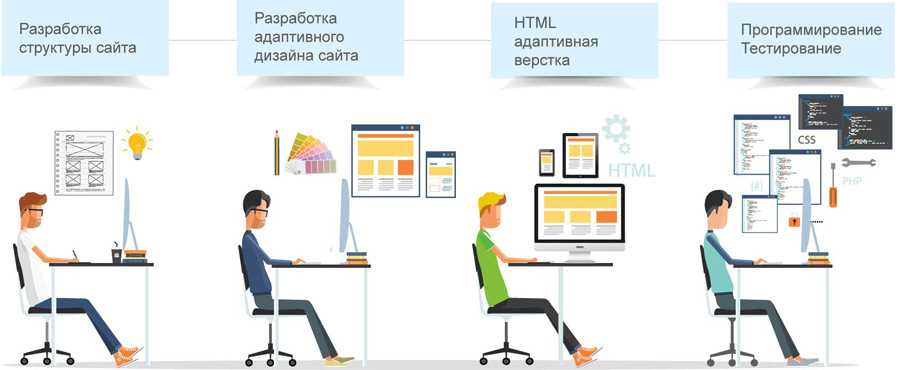
Сайт имел структуру, пример предлагаемой структуры сайта см. выше.
Исходный HTML-код должен быть читабельным.
Верхние и нижние колонтитулы были вынесены в отдельный файл.
CSS (таблицы каскадных стилей), используемые в нескольких документах находились в отдельном файле.
Функции JavaScript, используемые в нескольких документах находились в отдельном файле.
Гиперсылки имели правильные пути — абсолютные и относительные.

В именах файлов и адресах гиперссылок использовались только цифры и буквы английского алфавита нижнего регистра, также допускается использование символа подчеркивания. Все остальные символы русского алфавита, английские символы верхнего регистра значительно могут осложнить поддержку веб-сайта.
Соответствие существующим стандартам обеспечивает:
доступность — это означает, что веб-страницы можно просматривать с помощью самых разнообразных браузеров и устройств.
совместимость снизу вверх. Будущие стандарты будут создаваться на основе нынешних, поэтому у сайтов, которые следуют стандартам сегодня, не будет проблем с отображением в новых версиях браузеров.
более быструю загрузку и отображение, так как смысловая разметка позволяет уменьшить общий объем файла (что влияет на скорость передачи и загрузки) и сокращает время обработки файла браузерами, различными устройствами, другими програмами, в том числе и поисковыми системами.

Требования к веб-сайту Документ: Полное руководство
Вы собираетесь создать новый веб-сайт? Тогда было бы лучше, если бы вы подумали, как вы это планируете. Такой проект, как разработка веб-сайта, может занять огромное количество времени и ресурсов. И вы не хотите, чтобы что-то из этого было потрачено впустую. Точно так же, как процесс написания становится более плавным и эффективным с использованием подробного плана, создание веб-сайта может быть более плавным и с меньшим количеством ошибок с использованием спецификации технических требований 9.0004 , также известный как документ с требованиями к веб-сайту.
Связанный: Организация вашего веб-сайта: руководство для начинающих
Что такое разработка веб-сайтов?
Процесс создания нового веб-сайта или внесения изменений в уже используемый называется разработкой веб-сайта или дизайном веб-сайта. Разработка веб-сайта будет включать в себя дизайн сайта, разработку контента (копии/слова), взаимодействие с клиентами, серверную и сетевую безопасность и, возможно, развитие электронной коммерции. Проект может быть для создания отдельной страницы для сайта или разработки сложных интернет-приложений. Каким бы ни был проект для разработки, документ с требованиями к веб-сайту будет полезен.
Разработка веб-сайта будет включать в себя дизайн сайта, разработку контента (копии/слова), взаимодействие с клиентами, серверную и сетевую безопасность и, возможно, развитие электронной коммерции. Проект может быть для создания отдельной страницы для сайта или разработки сложных интернет-приложений. Каким бы ни был проект для разработки, документ с требованиями к веб-сайту будет полезен.
Что такое документ с требованиями к веб-сайту?
Документ с требованиями к веб-сайту — это спецификация, в которой четко изложены цель проекта, его цели и задачи, функции, бюджет, сроки и технические ограничения. Короче говоря, он объясняет, для чего предназначен веб-сайт, что он будет делать и как он будет этого добиваться.
Документ может выглядеть так, как вы хотите, но его цель — убедиться, что владелец (владельцы) сайта и команда веб-разработчиков согласны с деталями проекта. Хорошая спецификация означает более плавную и точную реализацию и оценку проекта .
Несмотря на документ, в проект еще можно внести изменения, потому что обычно это делается итерациями. Документ не предназначен для ограничения или ограничения проекта. Вместо этого он должен указать точный путь вперед.
Что должно быть включено в ваш документ?
Не существует единого способа создать документ с требованиями, поэтому есть только общее представление о том, что он должен содержать. Ваш может быть более или менее конкретным, чем наш пример ниже. Но имейте в виду, что чем детальнее, тем конкретнее проект.
Здесь у нас есть пример оглавления и определения каждого раздела, где возможно, с примерами. Вы можете задокументировать требования к своему веб-сайту, используя эти или другие разделы, связанные с вашим конкретным проектом создания веб-сайта.
Содержание
- Обзор веб-сайта
- Команды
- голов
- Фазы
- Содержание
- Дизайн
- Функциональность
- Доступность
- Поддержка браузера
- Хостинг
- Текущая поддержка и техническое обслуживание
- Предположения
- Вехи
- Сроки
- Бюджеты
Обзор/Назначение
Этот раздел посвящен общая цель веб-сайта. Вы можете немного рассказать об организации или лицах, стоящих за ней, и , почему создается веб-сайт. Есть проблема, которую вы решаете? Здесь вы также можете описать свое общее видение проекта и то, чего вы ожидаете от веб-сайта.
Вы можете немного рассказать об организации или лицах, стоящих за ней, и , почему создается веб-сайт. Есть проблема, которую вы решаете? Здесь вы также можете описать свое общее видение проекта и то, чего вы ожидаете от веб-сайта.
Описание пользователей и истории
Обзор должен включать описание целевой аудитории. Кого вы надеетесь привлечь? Сайт должен соответствовать потребностям пользователей, поэтому нужно иметь четкое представление о том, кто они и что им нужно.
Пользовательские истории (или функции) — это описания функций сайта с точки зрения потенциального пользователя . Это поможет представить, как ваша целевая аудитория будет взаимодействовать с вашим сайтом и как она будет на них реагировать. Также должны быть проверяемые критерии, чтобы показать, когда эти цели достигнуты.
Команды
Здесь есть список людей, которые участвуют в этом проекте . То есть лица, принимающие решения, и участники. Их должности, роли в проектах и контактная информация также должны быть включены.
Их должности, роли в проектах и контактная информация также должны быть включены.
Вот пример:
- Майкл Скотт — генеральный директор — [email protected]
- Дуайт Шрут — помощник генерального директора — [email protected]
- Пэм Бизли — менеджер веб-контента — [email protected] — руководитель проекта
Обратите внимание, что руководитель проекта выделен, чтобы команда разработчиков знала, с кем связаться в первую очередь.
Цели
Опишите ваши цели для сайта . Это описание должно быть более подробным, чем в обзоре. Разработчики должны знать конкретно, чего вы ожидаете достичь
Например:
- Чтобы ежемесячные продажи выросли на 10% за первые три месяца.
- Увеличить число подписчиков на рассылку новостей на 20% к концу года.
- 1K новых подписчиков в Instagram в течение одного года.
Мы все это слышали, но стоит повторить. Используйте SMART в качестве шаблона для описания целей проекта:
- Конкретно – Каковы цели и кто является заинтересованными сторонами?
- Измеримость — Как мы узнаем, что достигли целей?
- Назначаемый – Кто что делает?
- Реалистичный — можно ли это сделать?
- Связанные со временем – Каковы нормы времени?
Связанный: Как создать подкаталоги URL в Ghost
Этапы
Как мы уже упоминали, работа часто выполняется поэтапно, особенно если это большой проект. Всем участникам полезно знать, над чем ведется работа на той или иной фазе . Это гарантирует, что команда вложит свои усилия в правильную часть проекта.
Всем участникам полезно знать, над чем ведется работа на той или иной фазе . Это гарантирует, что команда вложит свои усилия в правильную часть проекта.
Вот пример:
- Этап 1 — Создание базового маркетингового веб-сайта — в настоящее время выполняется.
- Этап 2 — добавление платформы электронной коммерции
- Этап 3 — Интеграция программного обеспечения CRM
Если вы ищете дом для своего веб-сайта, мы являемся платформой для контент-маркетинга. У нас просто, быстро и безопасно. Контакт Mindspun сегодня.
Контент
Здесь вы объясняете структуру контента , также известную как информационная архитектура (IA). В этом есть несколько частей, в зависимости от сложности и масштабности проекта.
Карта сайта
Это схема, которая выглядит как дерево с ветвями в иерархической структуре. Он показывает, как и где будут располагаться страницы сайта.
Он показывает, как и где будут располагаться страницы сайта.
Вот пример базовой карты сайта:
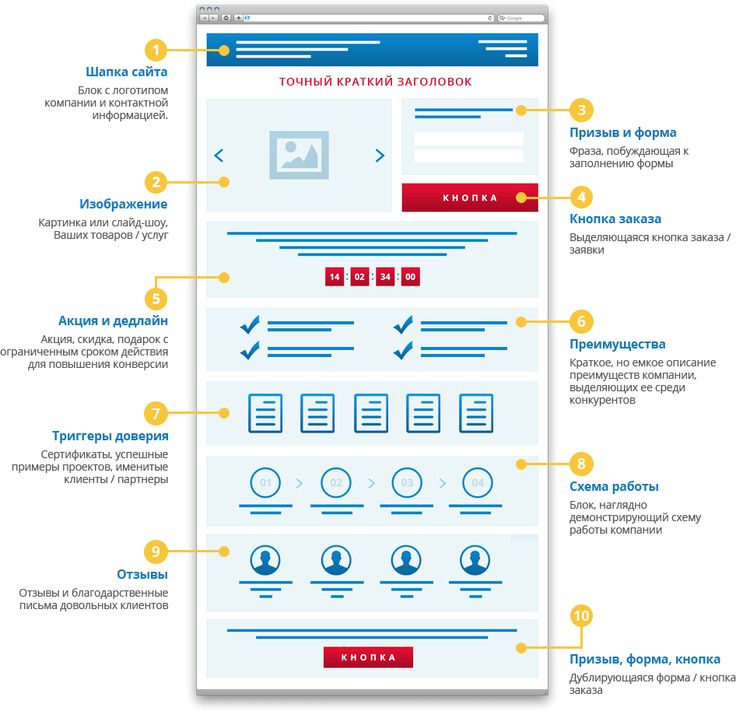
Шаблоны страниц
Этот раздел может включать шаблоны страниц для видов контента, которые будут использоваться на каждой странице . Например, страница «Домашняя» будет выглядеть иначе, чем страница «О нас».
Вот несколько примеров шаблонов страниц:
- Главная
- Услуги
- Сообщение в блоге
- Архив новостей
- Свяжитесь с нами
Типы контента
Веб-сайт содержит несколько видов контента:
- Новости/Блог
- Продукты
- Отзыв
- Люди
Таксономии
Таксономия веб-сайта, также называемая таксономией URL, является ключом к структуре веб-сайта. Ваш контент классифицируется по подпапкам в ваших URL-адресах . И наличие хорошо оптимизированных URL-адресов будет иметь решающее значение для вашего сайта.
Например, если у вас есть кулинарный веб-сайт, вы можете поместить таксономию «приемов пищи», под которой у вас могут быть термины таксономии, такие как завтрак, обед и ужин. У вас также может быть таксономия «кухни» с такими терминами, как французская, индийская или мексиканская.
Двумя основными таксономиями являются «Теги» и «Категории». Они неиерархические и иерархические — соответственно.
Группе веб-разработчиков требуется руководство по дизайну стилю . Например, если есть руководство по бренду, оно будет включать:
Руководство по бренду – цвета, логотипы, шрифты и т. д.
Анализ 9Конкурс 0003 — Какие аспекты их сайтов вам нравятся и не нравятся?
Печать Материалы – визитки, брошюры и т.д.
Примеры других дизайнов сайтов, которые вам нравятся.
Функциональность
Именно так будет работать ваш сайт. Например, если должна быть страница регистрации, опишите, какие поля необходимы? Что происходит после того, как кто-то заполняет форму?
Например, если должна быть страница регистрации, опишите, какие поля необходимы? Что происходит после того, как кто-то заполняет форму?
Некоторые сайты имеют интеграцию со сторонними API. Они должны быть изложены с точки зрения того, как они будут работать, и любой другой необходимой информации. Примером интеграции является лента Twitter владельца сайта, отображаемая на странице.
- Многоязычный функционал
- Роли и возможности пользователей
- Платежные шлюзы для платформ электронной коммерции
- Функция поиска
- Аналитика и отслеживание
- Требования к производительности
Доступность
Руководство по доступности веб-контента (WCAG) гарантирует, что веб-разработчики будут создавать доступные веб-сайты для всех независимо от местоположения, технологии или способностей .
Поддержка браузеров
В этом разделе должны быть изложены технические требования к , обеспечивающие поддержку всех браузеров и устройств. Поддержка старых браузеров, таких как Internet Explorer, увеличит расходы на проект.
Поддержка старых браузеров, таких как Internet Explorer, увеличит расходы на проект.
В этом разделе документа должно быть указано, на каких браузерах и устройствах следует тестировать веб-сайт.
Хостинг
Здесь изложены требования к хостингу . Если у вас уже есть хостинг, предоставьте информацию о платформе.
Текущая поддержка и техническое обслуживание
Создание веб-сайта — это не конец работы. Они постоянно нуждаются в обновлении, обслуживании и улучшении. Если этого не произойдет, возникнут проблемы с производительностью, совместимостью и безопасностью сайта.
В этом разделе опишите любую текущую поддержку или техническое обслуживание, которые вам потребуются.
Предположения
В этом разделе перечислены все, что необходимо сделать для проекта . Несколько предположений включают:
- Хостинг
- SEO
- Дизайн и верстка
- Текущее обслуживание
- Создание контента
Вехи
Вехи — это этапы проекта, на которых команда будет работать над различными его аспектами. Добавление временных шкал или крайних сроков — отличная идея, чтобы поддерживать продуктивный темп работы.
Добавление временных шкал или крайних сроков — отличная идея, чтобы поддерживать продуктивный темп работы.
Примером может быть проектирование или тестирование и обратная связь.
Дедлайны
Даже если вы решите не устанавливать вехи, дедлайны помогут каждому работать более эффективно для достижения цели. Поэтому убедитесь, что в вашем документе указаны все соответствующие сроки.
Бюджет
Включите разбивку бюджета проекта , возможно, с точки зрения его этапов или этапов. Вы также можете указать предпочтительную модель ценообразования — время и материалы или фиксированная цена.
Заключительное слово
Подробный, должным образом подготовленный документ с требованиями к веб-сайту обеспечит бесперебойную работу вашего проекта и оправдает ваши ожидания. Для подготовки документа потребуется время, но стоит четко и лаконично общаться с командой, создающей ваш веб-сайт.
Требования для создания веб-сайтов | Small Business
By Allen Bethea
Создание веб-сайта для вашего бизнеса может быть таким же простым, как регистрация в социальной сети и выбор нескольких вариантов учетной записи. Однако создание эффективного веб-сайта, который будет привлекать и удерживать клиентов в вашей компании, требует тщательного рассмотрения и планирования задолго до того, как будет размещена первая веб-страница. Важно иметь визуально привлекательный веб-сайт, но есть много других требований для создания сайта, на который посетители захотят вернуться и поделиться с другими.
Однако создание эффективного веб-сайта, который будет привлекать и удерживать клиентов в вашей компании, требует тщательного рассмотрения и планирования задолго до того, как будет размещена первая веб-страница. Важно иметь визуально привлекательный веб-сайт, но есть много других требований для создания сайта, на который посетители захотят вернуться и поделиться с другими.
Видение
Первым шагом в создании веб-сайта должно быть формирование мысленного образа или видения его цели и потребностей онлайн-аудитории, на которую вы ориентируетесь. У вас должно быть четкое представление о том, что вы можете предложить своим посетителям, чего они не смогут найти больше нигде в Интернете. Если вы планируете продавать товары или услуги, вам также следует изучить способы создания и ведения списка контактов, а также принимать заказы и обрабатывать платежи. Хотя можно создать веб-сайт бесплатно, если вы предполагаете, что ваш веб-сайт будет расти и расширяться вместе с вашим бизнесом, вам следует запланировать получение доменного имени и оплату услуг веб-хостинга.

Контент
Успешный веб-сайт должен предлагать своим посетителям привлекательный продукт или услугу, иначе они будут искать в другом месте. Вам следует определиться с типом контента, который вы хотите разместить в Интернете, и начать собирать документы и изображения, необходимые для создания веб-страниц вашего сайта. Если у вас нет времени или вы не уверены в своих писательских способностях, есть много источников, доступных в Интернете, которые могут предоставить вам привлекательный контент за определенную плату. Когда вы собираете и систематизируете свой контент, подумайте о том, чтобы сделать ваш веб-сайт удобным для поисковых систем, используя методы SEO или поисковой оптимизации, чтобы наполнить свои веб-страницы ключевыми словами и условиями поиска, которые помогут направить посетителей на ваш сайт.
Дизайн
Прежде чем ваш контент можно будет просмотреть в Интернете, вам необходимо закодировать страницы на языке гипертекстовой разметки — HTML — стандарте для веб-страниц.
 В прошлом вы или веб-мастер вашей компании должны были знать HTML и создавать страницы с помощью таких редакторов, как «Блокнот», специальный HTML-редактор или похожие на текстовые процессоры (по крайней мере, поверхностно) редакторы веб-страниц, такие как FrontPage, Expressions, GoLive или Dreamweaver. . Однако сегодня онлайн-приложения для веб-разработки позволяют быстро и легко создавать полноценные веб-сайты без каких-либо навыков кодирования HTML. Вы можете создавать новые страницы и редактировать существующие, используя только веб-браузер, клавиатуру и мышь.
В прошлом вы или веб-мастер вашей компании должны были знать HTML и создавать страницы с помощью таких редакторов, как «Блокнот», специальный HTML-редактор или похожие на текстовые процессоры (по крайней мере, поверхностно) редакторы веб-страниц, такие как FrontPage, Expressions, GoLive или Dreamweaver. . Однако сегодня онлайн-приложения для веб-разработки позволяют быстро и легко создавать полноценные веб-сайты без каких-либо навыков кодирования HTML. Вы можете создавать новые страницы и редактировать существующие, используя только веб-браузер, клавиатуру и мышь.
Хостинг-провайдеры
Хостинг-провайдеры предоставляют физический дом и делают доступным контент, который посетители вашего веб-сайта ищут, когда они нажимают на ссылку или вводят веб-адрес в поле URL-адреса браузера. Бесплатные и платные услуги веб-хостинга могут предоставить вам инструменты, необходимые для загрузки и обслуживания ваших файлов на их веб-серверах с помощью вашего веб-браузера, клиента протокола передачи файлов или собственного файлового менеджера службы хостинга.








 В прошлом вы или веб-мастер вашей компании должны были знать HTML и создавать страницы с помощью таких редакторов, как «Блокнот», специальный HTML-редактор или похожие на текстовые процессоры (по крайней мере, поверхностно) редакторы веб-страниц, такие как FrontPage, Expressions, GoLive или Dreamweaver. . Однако сегодня онлайн-приложения для веб-разработки позволяют быстро и легко создавать полноценные веб-сайты без каких-либо навыков кодирования HTML. Вы можете создавать новые страницы и редактировать существующие, используя только веб-браузер, клавиатуру и мышь.
В прошлом вы или веб-мастер вашей компании должны были знать HTML и создавать страницы с помощью таких редакторов, как «Блокнот», специальный HTML-редактор или похожие на текстовые процессоры (по крайней мере, поверхностно) редакторы веб-страниц, такие как FrontPage, Expressions, GoLive или Dreamweaver. . Однако сегодня онлайн-приложения для веб-разработки позволяют быстро и легко создавать полноценные веб-сайты без каких-либо навыков кодирования HTML. Вы можете создавать новые страницы и редактировать существующие, используя только веб-браузер, клавиатуру и мышь.