Серверная платформа: Windows 2003 Server, Apache, PHP, PostgreSQL / MySQL | — | ||
Красивый, приятный и запоминающийся дизайн | — | ||
Легкое восприятие дизайна (светлое, «недавящее» цветовое решение) | — | ||
Привлекательность элементов оформления | — | ||
Простота и понятность навигации (глубина структуры не более 3-4 страниц) | — | ||
Совместимость под различные типы браузеров | — | ||
Совместимость с международными стандартами программирования (поддержка CSS) | — | ||
Без использования таблиц для разметки элементов дизайна | — | ||
Без использования технологии фреймов | — | ||
| | Без применения ярко-выраженных «небезопасных» цветов | — | |
Отсечение ненужных элементов при распечатке страницы | — | ||
С минимальным использованием FLASH-технологии (с учетом особенностей работы поисковых систем с данной технологией) | — | ||
Возможность простого интегрирования многоязычной языковой поддержки | — | ||
Уникальное графическое дизайн-решение, без использования существующих широкоизвестных шаблонов | — | ||
Возможность простого дальнейшего наращивания в структуре сайта | Модуль редактирования структуры сайта и контента страниц | ||
Поисковая система по контенту сайта (возможно на базе проекта «Yandex.Поиск») | Модуль поисковой системы | ||
Оптимизация под поисковые системы (мета-теги, ALT-описания, тексты, ключевые слова; отсутствие элементов «нечестных» приемов накручивания рейтинга) | — | ||
Внутренняя и внешняя (на базе SpyLOG) системы ведения статистики посещаемости | Модуль ведения внутренней статистики | ||
Модуль обмена ссылками с автоматическим отслеживанием изменений на страницах рефереров для установки/блокирования взаимных ссылок | Модуль обмена ссылками | ||
Система отслеживания и учета 404 ошибки с возможностью «интеллектуальной» переадресации | Модуль ведения внутренней статистики | ||
Cron-модуль для периодических процессов | Модуль периодических процессов (cron-планировщик) | ||
Расширенная CMS (система управления сайтом): | |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
Расширенная CRM (система взаимодействия с Клиентами): | |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
Шаблонная технология сайта с отделением контента / мультиязыкового контента от дизайна и программного кода | Модуль редактирования структуры сайта и контента страниц | ||
Модульность портала с возможностью включения тех или иных модулей на разных сайтах портала с различными параметрами и настройками | Модуль редактирования структуры сайта и контента страниц | ||
Сохранить по максимуму совместимость с проиндексированными поисковыми системами URL | — | ||
Защита e-mail адресов опубликованных на страницах портала от сканирования спам-роботами | — | ||
Быстрота загрузки страниц | — | ||
Минимизировать количество «холостых» перезагрузок страниц при внесении какой-либо информации | — | ||
Контент страницы должен загружаться в первую очередь, а остальное (элементы меню и дизайна) – во второстепенную | — | ||
Может быть «оживить» сайт мультяшным персонажем типа Скрепыш, Мурка, как в MS Office | |||
Реализовать механизм саморекламы – баннеров, рекламирующих и ведущих на другие страницы проекта | Модуль саморекламирования и баннерной рекламы | ||
Единая система регистрации и опознавания Клиента сразу всеми сайтами портала, то есть залогинившись на одном из сайтов портала, Клиент уже не должен логиниться на другом и в форуме | Модуль авторизации и операций с аккаунтами | ||
Система RSS-экспорта новостной и e-trading информации | Вторая фаза проекта | ||
E-Trading: Интеграция компонентов системы e-trading с 1С | Вторая фаза проекта | ||
E-Trading-Fin: Интернет-магазин готовых фирм | Вторая фаза проекта | ||
E-Trading-Fin: Разрешить другим компаниям предоставлять свои списки фирм на продажу через наш сайт за определенный процент от сделки, продумать механизм посредничества | Вторая фаза проекта | ||
E-Trading-Trans: Возможность предоставления желающим платного единоразового или организации абонентского доступа к таможенным базам данных через портал | Вторая фаза проекта | ||
E-Trading-Trans: Интернет-магазин транспортных услуг | Вторая фаза проекта | ||
E-Trading-Audit & E-Trading-Buh: Интернет-магазин аудиторских и бухгалтерских услуг | Вторая фаза проекта | ||
Инсталлятор для быстрого развертывания движка портала, включая базу данных, на новом сайте | Модуль инсталляции портала | ||
Система администрирования базы данных: | Модуль администрирования баз данных | ||
| |||
| |||
Документирование проекта, структуры базы данных и программного кода проекта, передача Заказчику исходных кодов, оригинал-макетов изображений, лицензионных данных (при приобретении части кода у других организаций, например, «Yandex.Поиск» или «LiveChat!») | — |
Требования к созданию сайта: четкое следование заданному алгоритму
Гармоничный и грамотный сайт работает на компанию и привлекает клиентов или покупателей. Требования к созданию сайта определяют направление организации и контингент пользователей. Выделяются моменты, которые относятся к ресурсам, независимо от особенностей. Среди них:
- запоминающийся приятный дизайн,
- удобный интерфейс,
- навигация,
- наличие ссылок,
- регистрация,
- поиск,
- контакты,
- отображение в любом браузере и с помощью разных устройств,
- высокая конверсия.
Эти параметры сделают сайт запоминающимся для пользователя, который захочет обращаться к ресурсу и в компанию.
Особенности процессов при создании сайта
Чтобы продукт имел перечисленные характеристики, нужно правильно и профессионально подойти к созданию. Требования к разработке сайта зависят от разновидности ресурса. Так, сайты компаний, предлагающих конкретные услуги потребителю, имеют контакты и заказ обратной связи. Интернет — магазины и организации, специализирующиеся на онлайн продажах, активнее используются при наличии в них калькулятора и сравнения товаров и цен. В этом заключается удобство обращения с продуктом. Такая практика становится залогом повторного обращения и позитивных отзывов покупателей.
Дизайн определяется направленностью работы. Корпоративные сайты принято выдерживать в фирменном, деловом стиле компании. Логотипы, новости, информация о рекламных акциях — то, что преобладает в таких типах ресурсов. Здесь важным моментом становится текст, с минимумом графики и изображений.
Сайт — визитку отличает простой дизайн, который отвечает за функциональность. Значок — это действие. Наглядность и приверженность тематики — залог успешной работы сайта и компании.
Удобство восприятия информации определяет разновидность верстки. Блоки и таблицы наглядны пользователям, но вызывают проблемы при загрузке страницы.
Фиксированная и резиновая верстка затрагивают момент отображения информации на конкретном мониторе.
При разработке сайтов, адаптированных под мобильные приложения используется адаптивная верстка.
Определить актуальность верстки по силам профессионалам, которым стоит доверить разработку сайта.
Качественный контент — требование к созданию сайта
Ключевым моментом сайта является информация, которой он наполнен. Уникальный контент, адаптированный под работу поисковиков и полезный для людей, — вот то, что сделает ресурс рентабельным и популярным среди пользователей. Текстовое наполнение становится определяющим при выведении сайта в топ. Эра статей, ориентированных на роботов, ушла в прошлое. Сегодня только полезная информация выводит ресурс на весомые позиции во поисковых системах.
Чтобы получить консультацию и совет профессионала нужно обратиться в компанию, где менеджеры сориентируют в мире возможностей web мастеров и окажут помощь.
Требования к современному сайту: чеклист
Все сайты для малого бизнеса выглядят по-разному. Компании выбирают для себя самые актуальные функции и информацию. Тем не менее существует целый набор требований к сайту, без выполнения которых не обойтись.
Проверьте свой сайт (или проект будущего сайта) на наличие этих 50 важнейших составляющих. Без них эффективность ресурса будет находиться под большим вопросом.
50 требований для сайта бизнеса
- Логотип. Вашему бизнесу необходим узнаваемый бренд, а логотип – важнейшая его часть. В этой подборке вы найдете лучшие инструменты для создания логотипов.
- Простое меню. Чтобы люди могли без проблем перемещаться между страницами вашего сайта, добавьте на сайт понятное меню.
- Информация о бизнесе. На главной странице обязательно расскажите о том, чем вы занимаетесь.
- Привлекательные изображения. Качественные актуальные изображения незаменимы для любого сайта.
- Страница “О нас”. Для посетителей, которые захотят узнать больше о вашей истории и работе, создайте отдельную страницу “О нас”. Вот, как она должна выглядеть.
- Уникальное ценностное предложение. На сайте важно четко указать, что вы предлагаете, и чем ваше решение лучше всех остальных.
- Описание клиентов. Очень полезно рассказать, кто ваша целевая аудитория, чтобы посетители могли оценить актуальность вашего предложения.
- Строка поиска. Для пользователей, которые знают, чего хотят, добавьте на сайт строку поиска.
- Список продуктов или услуг. Чтобы работать с вашим ресурсом было проще, добавьте список или меню предлагаемых продуктов или услуг.
- Форма обратной связи. Чтобы люди охотнее выходили на связь, используйте специальную форму.
- Email адрес. Некоторые пользователи предпочитают общаться по электронной почте. Разместите свои контакты на видном месте.
- Номер телефона. Для быстрой связи также желательно добавить на сайт номер телефона.
- Live-чат. Это не дань моде, а полезный и эффективный инструмент для поддержки и привлечения клиентов.
- Адрес. Дайте посетителям возможность найти вас в реальном мире, укажите ваш адрес.
- Интерактивная карта. Чтобы найти вас не составило труда, загрузите на сайт карту от Google или Яндекс.
- Время работы. Дайте людям знать, когда вы на связи и готовы принимать клиентов.
- Фото местоположения. Чтобы найти вас было еще проще, добавьте пару фото вашего магазина или офиса.
- Фото членов команды. Подарите бизнесу человеческое лицо, добавив на сайт свое фото и фото сотрудников.
- Ссылки на соцсети. Люди любят взаимодействовать с брендами в соцсетях. Добавьте на свой ресурс иконки соцсетей, чтобы они могли быстро на вас подписаться.
- Иконки соцсетей. Чтобы расширить охват, добавьте иконки для репостов в популярных социальных сетях. Используйте эти 54 сета для вдохновения.
- Форма подписки на рассылку. Превратить посетителей в преданных поклонников бренда гораздо проще при помощи рассылки.
- Отзывы клиентов. Чтобы пользователи захотели с вами сотрудничать, нужно продемонстрировать им социальное одобрение. Для этого идеально подойдут отзывы клиентов. Если отзывов у вас пока нет, следуйте следующим рекомендациям.
- Раздел FAQ. Если у клиентов появляется много вопросов о вашем продукте или услуге, ответьте на самые популярные из них в разделе Часто задаваемые вопросы.
- Схемы “Как это работает”. Для объяснения сложных процессов (принцип работы сервиса, условия доставки и т.д.) используйте наглядные пошаговые инструкции и объяснения.
- Пресса о нас. Один из эффективных способов продемонстрировать социальное одобрение – собрать на одной странице упоминания вашего бизнеса в прессе и ваши собственные статьи в популярных СМИ.
- Для прессы. Хотите, чтобы о вас рассказывали? Тогда добавьте на сайт раздел “Для прессы”: укажите здесь контакты, добавьте фото, пресс-релизы и другие актуальные материалы.
- Блог. Для привлечения трафика нужно вести блог. Начните публиковать актуальные для вашей индустрии статьи и выделите для них отдельный раздел.
- Витрина. На вашем сайте должна быть специальная страница (или десятки страниц), на которых можно купить ваши товары или услуги.
- Видео. Этот формат контента поможет донести до клиентов свое послание: рассказать о бизнесе, раскрыть принцип работы сервиса, показать продукты в действии.
- Награды. У вас есть официальные награды? Вы состоите в ассоциациях? Расскажите об этом на сайте, чтобы укрепить доверие.
- Посадочная страница. Для продвижения бизнеса понадобится посадочная страница, возможно, даже не одна. При любом платном продвижении лучше направлять пользователей на целевую страницу. Лучшие шаблоны одностраничников вы найдете здесь.
- Вакансии. Если вы ищите таланты, обязательно опубликуйте на сайте информацию о вакансиях.
- Мероприятия. Если вы проводите мероприятия, добавьте на отдельную страницу календарь или список событий.
- Политика конфиденциальности. Любая компания, которая запрашивает данные у пользователей, должна в открытом доступе иметь политику конфиденциальности.
- Условия и положения. Также желательно опубликовать на сайте документ, описывающий условия использования сайта и взаимодействия с бизнесом.
- Предупреждение об авторском праве. Интеллектуальная собственность, опубликованная на вашем сайте, защищается законом. Информируйте посетителей о своих правах на контент.
- Заявление о раскрытии информации. Некоторым компаниям нужно добавить на сайт различные заявления о раскрытии информации. Например, если вы используете партнерские ссылки, нужно объяснить принцип их работы посетителям. Если на ваш сайт заходят граждане Евросоюза, лучше добавить Уведомление об использовании Cookie.
- Отзывы. Чтобы клиенты с удовольствием делились отзывами, добавьте специальный раздел на свой сайт.
- Карта сайта. Карта сайта – обзор всех страниц и разделов сайта, который упрощает навигацию.
- Страница ошибки. Иногда посетители переходят по нерабочим ссылкам или вводят некорректный URL. Продумайте страницу с ошибкой заранее, она должна эффективно возвращать пользователей на ваш сайт.
- Ключевые слова. На каждую страницу вашего ресурса желательно добавить актуальное ключевое слово, по которому вас смогут найти потенциальные клиенты.
- Заголовки. Обязательно включайте на сайт заголовки с ключевыми словами, они не только улучшат ранжирование, но и сделают ваши тексты удобными для чтения.
- Призывы к действию. Четко говорите посетителям, что им нужно сделать. Используйте для этого яркие и контрастные кнопки. Какой текст для них подобрать, рассказываем здесь.
- Простой дизайн. Не используйте на сайте слишком много элементов, это отвлекает.
- Уникальные цвета. Использование уникальной цветовой палитры – незаменимая часть брендинга. О психологии цвета мы рассказываем в этой статье.
- Запоминающийся URL. Домен сайта повлияет на его успех. Выберите фразу или слово, которое легко запомнить.
- Безопасный хостинг. Важно сотрудничать с надежной хостинг-компанией, чтобы не переживать о безопасности данных.
- SSL протокол. Это тип системы, которая защищает обмен информацией между сайтом и клиентами.
- Отзывчивый дизайн. Сегодня так много людей используют мобильные телефоны, что без отзывчивого дизайна не обойтись.
- Адекватная пропускная способность. Время загрузки сайта существенно влияет на его эффективность и опыт пользователей. О том, как ускорить сайт, узнаете из этого гида.
Надеемся, этот чеклист будет полезен. Какие пункты вы бы хотели добавить?
Обновленная статья от 10.09.2018
что нужно проверить, когда вы принимаете сайт у разработчика
Вы уже сталкивались с ремонтом квартиры — приглашали строителей ставить двери, менять окна, заказывали сборку кухни? Компании обещают всё измерить, спроектировать, изготовить и установить. Но!
Никто не говорит о том, что сделано не будет, например: двери поставили, а стены вокруг нужно приводить в порядок и тратить на это деньги, кухню привезли в неполной комплектации, и 10 месяцев вы ждёте от изготовителя ваши дизайнерские дверцы… Сегодня мы поможем вам избежать такую проблему при получении готового сайта у разработчика.

Инструкция: как получить полностью готовый сайт от разработчика без проблем и неожиданных дополнительных платежей.
Как принять готовый сайт у разработчика
Заказчики сайтов — это владельцы бизнеса, управленцы, маркетологи, отделы продаж, специалисты. Для вас мы специально написали, что ожидать от готового сайта, какими характеристиками он должен обладать, какие доступы вы обязательно должны получить.
ЭТО ВАЖНО! По 3-м причинам:
- Отсутствие доступов к сайту может привести вас к состоянию «заложника» вашего разработчика.
- Несоответствие сайта современным стандартам может стать причиной пустой траты ваших денег на устаревшие технологии.
- Отсутствие понимания методов продвижения сайта может стать причиной разочарования — сайт без продвижения — как визитка, которую вы не достаёте из кармана.
Вопросы и проблемы возникают у владельцев сайтов из-за того, что в стране на данный момент только прорабатывается закон о содержании подобных услуг, чёткого правового регулирования пока нет. 👉 Мы облегчаем вам жизнь, отвечаем на все вопросы. ⭐️ Сохраните к себе статью в закладки, чтобы не запоминать и иметь к ней доступ.
1. Правильное ТЗ для сайта — гарантия прозрачности!
Разработчики часто отправляют заказчикам бриф (опросник) на создание сайта с требованием четких ответов на десятки и сотни вопросов.

Как принять сайт у разработчика: начните с правильного ТЗ для сайта — это гарантия ожидаемого результата.
Это неплохой метод получения информации, но в нашем случае — мы предпочитаем глубинное интервью с заказчиком, ведь ни один человек не сможет и не захочет написать столько, сколько может легко сказать в беседе. Вся важная информация скрывается где-то между вопросами брифа, поэтому наша команда связывается с вами самостоятельно, задаёт вопросы и так же самостоятельно заполняет бриф, так как у нас уже есть в этом опыт и компетенция и мы не хотим мучить вас.
- Описанные вами проблемы, задачи, ответы на вопросы — это исходные данные для разработки сайта.
- Тех задание (ТЗ) создаётся для каждого проекта индивидуально. Для составления ТЗ по вашему сайту, напишите нам — здесь.
2. Регистрация доменного имени и выбор хостинга
Доменное имя (это название сайта, например, l-io.ru) должно быть зарегистрировано на паспортные данные и имя непосредственного владельца сайта для физического лица, либо на данные юридического лица владельца. Для регистрации вы должны выбрать любой официальный сервис (не покупайте домены через кого-то — владельцем должны быть именно вы, он регистрируется на ваши паспортные данные, ваш e-mail). В ином случае: у вас могут отобрать сайт, вести незаконную деятельность с помощью вашего сайта, доступ может затеряться и вы не сможете продлевать работу ресурса, в который вложили время и деньги.
Хостинг сайта (то есть место, где сайт физически хранится в интернете) должен принадлежать владельцу сайта, а не разработчику. Выбирать иностранный хостинг или российский — это уже на ваше усмотрение. Главное — хостинг должен быть надёжный, с удобной тех-поддержкой, которая оперативно отвечает на вопросы. От хостинга зависит безопасность, гео-привязка, скорость загрузки сайта. Поэтому отнеситесь к данному вопросу со всей ответственностью — посоветуйтесь с профессионалами в данном вопросе.
3. Кроссбраузерная вёрстка и корректное отображение сайта
Сайт должен корректно отображаться во всех основных браузерах (Chrome, Opera, Yandex.Браузер, Firefox, Safari, Internet Explorer). Сайт должен быть адаптивным, т.е. доступным к удобному просмотру с любых экранов (ПК, ноутбук, смартфон и т. д.).
4. Чёткое структурирование информации на сайте
Посетитель за первые 3-4 секунды на сайте должен понять, что вы предлагаете, с какой выгодой, как это поможет решить проблему и как с вами связаться. В помощь при работе со структурой сайта идут: сценарии поведения пользователя, карты сайта, удобное верхнее меню, метатеги, заголовки, выделение текста, боковое меню, графика и различные формы поиска или удобные фильтры товаров (если речь идёт об интернет-магазине), так называемые «хлебные крошки» и т.д.
5. Соответствие сайта требованиям Яндекса и Google
У поисковых систем есть чётко прописанные требования к тому, каким должен быть сайт:
- Требования от Яндекса можно посмотреть на официальном сайте здесь >>>
- Требования от Google также можно посмотреть на официальном сайте >>>
Если вы уже ознакомились с требованиями топовых поисковиков, то знаете, что во многом их требования схожи, хотя и есть определённые отличия, но основные показатели качества для сайтов — одинаковые:
- Информация, расположенная на сайте, должна быть полезна и интересна посетителям,
- тексты на сайте должны быть читабельны и написаны «для человека», а не для робота,
- сайт должен быстро загружаться (не более 3 секунд),
- сайт должен правильно отображаться в любом браузере,
- на сайте должны быть прописаны заголовки, h2-h5, должна быть карта сайта, файл robots.txt и т.д.
- хороший сайт должен быть адаптивным — удобным для восприятия как с большого экрана, так и с планшетов, мобильных телефонов,
- сайт должен быть всегда доступен (тут важно правильно выбрать подходящий хостинг и своевременно его оплачивать).
6. Наполнение: требования к контенту сайта
Контент сайта включает в себя как текст, так и картинки, видео. Все они должны отвечать следующим требованиям:
- Читабельность (количество ключевых слов не должно мешать восприятию основной информации на страницах сайта),
- грамотность,
- размер и цвет шрифта (текст должен быть удобен для прочтения),
- уникальность (картинки и текст должны быть уникальными — плагиат поисковиками не ценится и ваш сайт может попасть в пожизненный бан из-за него).
О том, как сделать текст на вашем сайте по-настоящему красивым и понятным для посетителей, и чтобы при этом он нравился роботам поисковых систем, вы можете почитать на нашем блоге или же сразу обратиться к специалистам нашего агентства.
У заказчика сайта должен быть доступ к Яндекс-Метрике, Яндекс-Вебмастеру, Google Analytics и всем остальным системам сбора статистических данных по сайту. Владелец сайта в дальнейшем сможет сам предоставлять доступы к статистике специалистам.
 Как заказчику принять сайт: что должно быть на сайте, когда вы принимаете работу у разработчика?
Как заказчику принять сайт: что должно быть на сайте, когда вы принимаете работу у разработчика?
Чек-лист, когда вы принимаете сайт у разработчиков, убедитесь, что уже реализованы следующие моменты:
- Наличие удобной системы управления сайта (cms): вы должны иметь возможность быстро редактировать страницы своего сайта, вносить в них правки, добавлять новые страницы, если в этом есть необходимость.
- Доступ в админ-панель сайта (адрес, логин, пароль).
- Доступ к аккаунту на сайте регистратора хостинга, домена.
- Доступ к сайту через FTP.
- ЧПУ («человеко ориентированные адреса страниц).
- Наличие настроенного файла robots.txt: правильный файл robots.txt влияет на видимость и индексацию вашего сайта в поисковиках.
- Наличие sitemap.xml (карты сайта): данный файл содержит информацию о составе страниц сайта и передаёт её поисковым роботам. Служит для улучшения индексации и видимости вашего сайта в поисковиках.
- Правильно настроенная страница 404: поисковики любят, когда 404 страница сделана удобной для пользователя и является уникальной, содержит ссылки. Наш пример — 404.
- Наличие на сайте возможности реализации настроек для сео-оптимизации: поля для написания сниппетов, description, title и заголовков типа h2, h3… h6.
- Наличие навигационных ссылок — «хлебных крошек» (при этом ссылки не должно быть на ту страницу, где пользователь находится в данный момент).
- Адаптивность вёрстки (правильное отображение сайта на экранах разного размера, планшетах, сотовых телефонах).
- Кроссбраузерная вёрстка (корректное отображение сайта во всех топовых браузерах).
- Инструкция к сайту (её предоставляют не все компании, но, когда она есть, это является большим преимуществом).
- После передачи вам: сайт должен находится на вашем хостинге и на нужном вам доменном имени. Вы должны проверить корректность его работы.
- На сайте должны быть указаны ваши контактные данные и все письма с сайта должны отправляться сразу к вам на почту.
- Коды ответа сервера: код ответа HTTP рабочей страницы должен быть 200, а код несуществующей страницы — 404. Проверить правильность их работы вы можете в панеле Вебмастера Яндекса.
Правильно настроенные зеркала у сайта: сайт должен отображаться с www и без www. Корректное отображение сайта через http и https при наличии сертификата безопасности SSL.
Контакты: письма с сайта должны приходить к вам на почту, телефон должен быть кликабельным при заходе на сайт с мобильных устройств, у вас должен быть доступ ко всем системам связи, расположенным на вашем сайте (всплывающие окна, автоответчики и т.д.).
Требования к сайтам государственных учреждений: домен, дизайн, контент
Сайты государственных организаций подпадают под определенные нормативы российского законодательства. Они существенно отличаются от коммерческих ресурсов дизайном, представленным контентом, техническими параметрами и пользованием.

Основные моменты
Доменное имя. Если корпоративный сайт может себе позволить называться практически как угодно, то государственным учреждениям такая вольность недоступна. Доменное имя подбирается в соответствии с официальным наименованием и оформляется на государственный орган. Обычно используются аббревиатуры. Например, http://www.mvd.ru/ – Министерство внутренних дел, http://www.minfin.ru/ – Министерство финансов.
Дизайн. Исключаются флеш-ролики, яркие картинки и баннеры. Стиль выдержанный и лаконичный, но «дружелюбный», привлекательный для пользователей. Обычно на странице сайта присутствует государственная символика в виде флага или герба. Рассмотрим на примере сайта Министерств иностранных дел.

Контент. Информацию на созданный сайт добавляет сама организация. Фотографии должны быть качественными, обязательно публикуются изображения руководства и здания.
Что должно быть на сайте?
В зависимости от деятельности организации на сайте указывается следующая информация:
- Общие сведения. Наименование, полномочия, услуги и функции, контактные данные. Подведомственные организации, перечень представительств и их контактных данных. История и развитие, информация обо всех руководителях и подразделениях, СМИ.
- Нормотворческая деятельность. Нормативные и муниципальные акты, проекты актов, информация о работах и услугах для государственных и муниципальных нужд. Административные регламенты, стандарты услуг, формы обращений и прочих документов, которые принимает организация.
- Сведения об участии учреждения в целевых программах, интернациональном сотрудничестве, официальных делегациях, рабочих поездках, прочих мероприятиях.
- Тексты официальных выступлений и заявлений руководства.
- Статистические данные о деятельности организации, экономическом развитии.
- Информация о кадровом обеспечении. Порядок принятия людей на службу, сведения об открытых вакансиях, требования к кандидатам, условия, контакты для связи.
- Информация о работе организации, время приема граждан, ФИО должностного лица, отвечающего за прием лиц, контактные данные для получения информации справочного характера.

Требования к официальному сайту
- Контент в свободном доступе. Его можно скачивать, копировать и просматривать без проблем. Какие-либо ограничения, в том числе и для зарегистрированных пользователей, как правило, отсутствуют. Дополнительные услуги на платной основе в установленном законодательстве порядке через официальный сайт допустимы.
- Информация на сайте датируется и обновляется регулярно не реже одного раза в неделю. Нормативно-правовые акты публикуются максимум через два дня после их регистрации.
- Тексты представлены на государственном языке. Другие языковые версии допустимы и даже желательны, поскольку информация может понадобиться гражданину, не владеющему в совершенстве русским языком.
- Безопасность. Государственная организация должна защитить сайт от потенциальных угроз уничтожения, несанкционированного редактирования, подделки или блокировки информации.
Требования к содержанию сайта
- Представленная информация объективно освещает деятельность учреждения.
- Достоверность сведений. Руководство организации несет полную ответственность за правдивость информации, которая публикуется на сайте.
- На официальном сайте не должно быть государственных секретов и прочих сведений, разглашение которых запрещено законодательством.
- Размещенная на сайте госоргана информация равнозначна публикациям в средствах массовой информации.
С полным перечнем требований вы можете ознакомиться в статье 13 Федерального закона от 09.02.2009 N 8-ФЗ.
В настоящей редакции статья 10 Федерального закона от 09.02.2009 N 8-ФЗ обязывает государственные органы и органы местного самоуправления с 1 января 2016 года иметь версию сайта для слабовидящих граждан.
Это требование относится как к государственным, так и к коммерческим сайтам, поскольку законодательство не допускает дискриминации по признаку инвалидности. Особенно важно иметь такую версию информационным ресурсам государственных органов и местного самоуправления, медицинским и образовательным учреждениям.
Требования к доступности информации
Чтобы взаимоотношение государственной организации с обществом имело благоприятную основу, следует повышать качество информатизации. Сайт должен содержать актуальную информацию о деятельности органа и порядке предоставления услуг.
Можно смело утверждать, что официальные сайты государственных органов служат основным источником достоверной информации. Около 1 млн. пользователей составляют аудиторию крупных порталов федеральных органов исполнительной власти – ФСН, ФССП, Росстат. Это не только юридическая, но и социальная ответственность.
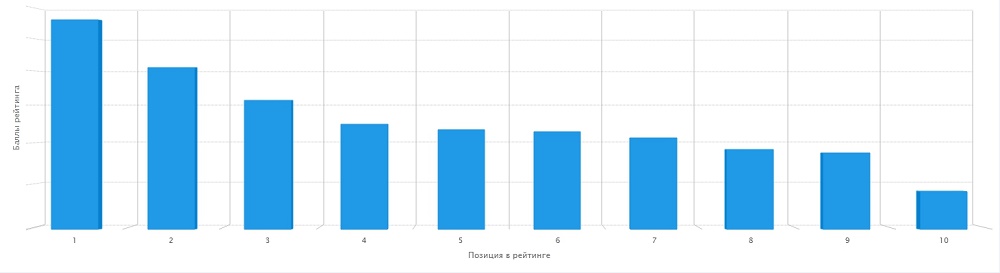
В 2011 году был разработан инструмент контроля повышения уровня информационной открытости – АИС «Мониторинг госсайтов». Ниже приведена оценка комплексных показателей официальных сайтов органов исполнительной власти.

- Федеральная служба судебных приставов http://www.fssprus.ru
- Федеральная налоговая служба http://www.nalog.ru
- Федеральное дорожное агентство http://www.rosavtodor.ru
- Министерство финансов Российской Федерации http://minfin.ru/
- Министерство здравоохранения Российской Федерации http://www.rosminzdrav.ru
- Министерство промышленности и торговли Российской Федерации http://www.minpromtorg.gov.ru
- Федеральная служба по надзору в сфере здравоохранения http://www.roszdravnadzor.ru
- Министерство транспорта Российской Федерации http://www.mintrans.ru
- Министерство строительства и жилищно-коммунального хозяйства Российской Федерации http://www.minstroyrf.ru/
- Федеральная служба по интеллектуальной собственности http://www.rupto.ru
Система мониторинга полезна тем, что позволяет выявить недочеты и проблемы функционирования официальных государственных сайтов. Это стимулирует представителей органов совершенствоваться и учитывать мнения граждан. Кроме того, рейтинг служит отличным примером функциональных характеристик и структуры для государственных организаций, которым только предстоит разработать свой официальный сайт.
Что государственной организации дает сайт?
Согласно статьям 19 и 20 все того же закона при наличии сайта госслужащий может молча направить заявителя на этот самый сайт или проигнорировать запрос вовсе, если ответ на вопрос имеется в интернете. В общем, чиновники нынче не заморачиваются, но если без шуток, то сайт полезен как для организации, так и для общества.
Во-первых, это мотивирует государственный орган работать над наполнением сайта, чтобы у заявителей возникало меньше вопросов. Во-вторых, у граждан возникает меньше вопросов, поскольку исчерпывающая информация находится за пару кликов. В итоге все в выигрыше и экономится время каждого.
Главное условия – достоверность информации. О ней говорилось выше и говорится сейчас. Кроме того, должна быть открытость и доступность. Сайт должен соответствовать техническим и лингвистическим требованиям, предъявляемым к информационным системам.
Кстати, согласно статье 17 органы власти, например, должны обеспечить в публичных местах и в своих стенах условия для ознакомления со своей работой. Если же у них есть официальный сайт, этого делать не обязательно.
15 Основных требований к веб сайту
Дизайн. Простой, ненавязчивый, но оригинальный — главные критерии.
Грамотный пользовательский интерфейс. Максимально удобный, ориентированный на вашу целевую аудиторию — подумайте, кто будет заходить и что именно будет искать на сайте.
Логичная навигация. Основные разделы сайта (Главная| О проекте| FAQ| Контакты| и т. д.) лучше разместить сверху, полезные ссылки, дружественные сайты и т. п. — в боковом меню.
Располагайте ссылки внизу. Даже если они продублированы в другом месте. Это дополнительный способ привлечь внимание.
Качественный контент. Все знают: контент — «король».
Рубрика «О проекте». Вы не должны быть для читателя абстрактной фигурой. Это отталкивает.
Контакты. Это обязательное условие: связь с вами должна быть удобной и самой прямой.
Поиск. Настройте его максимально грамотно — «не найдено» на каждый полезный вопрос невероятно раздражает читателей.
Регистрация/Подписка. Максимально упрощенная регистрация и подписка располагает к себе любого читателя. Это намного легче обеспечить, если вы работаете на базе WordPress.
Карта сайта. Она помогает составить читателю полное представление вашего ресурса, а также способствует индексации страниц.
Отделите контент от дизайна. Нtml не дает такой возможности. Используйте CSS-файлы для того, чтобы поисковики могли, минуя избыточные коды, идентифицировать контент.
Используйте XHTML / CSS. Кроме того, коды должны быть точными. Два отличных ресурса проверки кода: W3C Markup Validation Service,W3C CSS Validation Service.
Совместимость браузеров. Идеально, если ваш сайт совместим со всеми браузерами и платформами, с которыми работают ваши читатели.
Оптимизация изображений. Уменьшайте изображения, стараясь максимально сохранить при этом качество.
Статистика. Она помогает вам в анализе работы вашего сайта.
Общие требования к веб-сайту.
Теперь рассмотрим требования предъявляемые к веб-сайту. Постараемся перечислить их в порядке значимости.
Совместимость с основными версиями браузеров.
Минимальный объем HTML-кода.
Модификация сайта при минимуме человеко часов.
Портабельность сайта.
Если сайт не просматривается или отображается некорректно в четвертых версиях браузеров, то теряется значительная часть посетителей. Объем HTML-кода должен стремиться к минимуму по двум причинам. Первая, и самая главная, вызвана скоростью загрузки вашего HTML-документа пользователем. Пользователь не будет долго ждать. Если страница не появилась в течение одной минуты, то скорее всего, пользователь уйдет на другой веб-сайт. Вторая причина связана с совместимостью с основными версиями браузеров и дальнейшим сопровождением сайта. Практика показывает, что чем больше объем HTML-кода, тем сложнее добиться, чтобы он одинаково отображался в различных браузерах. Здесь имеется в виду не абсолютный размер HTML-кода. Дело в том, что одного и того же результата можно добиться разными способами. Например, при форматирование содержимого HTML-документа, одного и того же результата можно добиться разным исходным HTML-кодом.
В дальнейшем, после завершения работ над сайтом, его придется поддерживать, т.е. дополнять и изменять. Для быстрой и успешной модификации сайта необходимо, чтобы:
Сайт имел структуру, пример предлагаемой структуры сайта см. выше.
Исходный HTML-код должен быть читабельным.
Верхние и нижние колонтитулы были вынесены в отдельный файл.
CSS (таблицы каскадных стилей), используемые в нескольких документах находились в отдельном файле.
Функции JavaScript, используемые в нескольких документах находились в отдельном файле.
Гиперсылки имели правильные пути — абсолютные и относительные.
В именах файлов и адресах гиперссылок использовались только цифры и буквы английского алфавита нижнего регистра, также допускается использование символа подчеркивания. Все остальные символы русского алфавита, английские символы верхнего регистра значительно могут осложнить поддержку веб-сайта.
Соответствие существующим стандартам обеспечивает:
доступность — это означает, что веб-страницы можно просматривать с помощью самых разнообразных браузеров и устройств.
совместимость снизу вверх. Будущие стандарты будут создаваться на основе нынешних, поэтому у сайтов, которые следуют стандартам сегодня, не будет проблем с отображением в новых версиях браузеров.
более быструю загрузку и отображение, так как смысловая разметка позволяет уменьшить общий объем файла (что влияет на скорость передачи и загрузки) и сокращает время обработки файла браузерами, различными устройствами, другими програмами, в том числе и поисковыми системами. Кроме того, быстрое отображение страниц нравится посетителям.
15 Основных требований к веб сайту
Дизайн. Простой, ненавязчивый, но оригинальный — главные критерии.
Грамотный пользовательский интерфейс. Максимально удобный, ориентированный на вашу целевую аудиторию — подумайте, кто будет заходить и что именно будет искать на сайте.
Логичная навигация. Основные разделы сайта (Главная| О проекте| FAQ| Контакты| и т. д.) лучше разместить сверху, полезные ссылки, дружественные сайты и т. п. — в боковом меню.
Располагайте ссылки внизу. Даже если они продублированы в другом месте. Это дополнительный способ привлечь внимание.
Качественный контент. Все знают: контент — «король».
Рубрика «О проекте». Вы не должны быть для читателя абстрактной фигурой. Это отталкивает.
Контакты. Это обязательное условие: связь с вами должна быть удобной и самой прямой.
Поиск. Настройте его максимально грамотно — «не найдено» на каждый полезный вопрос невероятно раздражает читателей.
Регистрация/Подписка. Максимально упрощенная регистрация и подписка располагает к себе любого читателя. Это намного легче обеспечить, если вы работаете на базе WordPress.
Карта сайта. Она помогает составить читателю полное представление вашего ресурса, а также способствует индексации страниц.
Отделите контент от дизайна. Нtml не дает такой возможности. Используйте CSS-файлы для того, чтобы поисковики могли, минуя избыточные коды, идентифицировать контент.
Используйте XHTML / CSS. Кроме того, коды должны быть точными. Два отличных ресурса проверки кода: W3C Markup Validation Service,W3C CSS Validation Service.
Совместимость браузеров. Идеально, если ваш сайт совместим со всеми браузерами и платформами, с которыми работают ваши читатели.
Оптимизация изображений. Уменьшайте изображения, стараясь максимально сохранить при этом качество.
Статистика. Она помогает вам в анализе работы вашего сайта.
Общие требования к веб-сайту.
Теперь рассмотрим требования предъявляемые к веб-сайту. Постараемся перечислить их в порядке значимости.
Совместимость с основными версиями браузеров.
Минимальный объем HTML-кода.
Модификация сайта при минимуме человеко часов.
Портабельность сайта.
Если сайт не просматривается или отображается некорректно в четвертых версиях браузеров, то теряется значительная часть посетителей. Объем HTML-кода должен стремиться к минимуму по двум причинам. Первая, и самая главная, вызвана скоростью загрузки вашего HTML-документа пользователем. Пользователь не будет долго ждать. Если страница не появилась в течение одной минуты, то скорее всего, пользователь уйдет на другой веб-сайт. Вторая причина связана с совместимостью с основными версиями браузеров и дальнейшим сопровождением сайта. Практика показывает, что чем больше объем HTML-кода, тем сложнее добиться, чтобы он одинаково отображался в различных браузерах. Здесь имеется в виду не абсолютный размер HTML-кода. Дело в том, что одного и того же результата можно добиться разными способами. Например, при форматирование содержимого HTML-документа, одного и того же результата можно добиться разным исходным HTML-кодом.
В дальнейшем, после завершения работ над сайтом, его придется поддерживать, т.е. дополнять и изменять. Для быстрой и успешной модификации сайта необходимо, чтобы:
Сайт имел структуру, пример предлагаемой структуры сайта см. выше.
Исходный HTML-код должен быть читабельным.
Верхние и нижние колонтитулы были вынесены в отдельный файл.
CSS (таблицы каскадных стилей), используемые в нескольких документах находились в отдельном файле.
Функции JavaScript, используемые в нескольких документах находились в отдельном файле.
Гиперсылки имели правильные пути — абсолютные и относительные.
В именах файлов и адресах гиперссылок использовались только цифры и буквы английского алфавита нижнего регистра, также допускается использование символа подчеркивания. Все остальные символы русского алфавита, английские символы верхнего регистра значительно могут осложнить поддержку веб-сайта.
Соответствие существующим стандартам обеспечивает:
доступность — это означает, что веб-страницы можно просматривать с помощью самых разнообразных браузеров и устройств.
совместимость снизу вверх. Будущие стандарты будут создаваться на основе нынешних, поэтому у сайтов, которые следуют стандартам сегодня, не будет проблем с отображением в новых версиях браузеров.
более быструю загрузку и отображение, так как смысловая разметка позволяет уменьшить общий объем файла (что влияет на скорость передачи и загрузки) и сокращает время обработки файла браузерами, различными устройствами, другими програмами, в том числе и поисковыми системами. Кроме того, быстрое отображение страниц нравится посетителям.


.jpg)
 Как заказчику принять сайт: что должно быть на сайте, когда вы принимаете работу у разработчика?
Как заказчику принять сайт: что должно быть на сайте, когда вы принимаете работу у разработчика?