Реферат на тема «Создание WEB- сайтов»
госудаственное бюджетное профессиональное образовательное учреждение
Ростовской области
«Волгодонский педагогический колледж»
ГБПОУ РО «ВПК»
Реферат
По теме: «Создание WEB-сайтов»
Выполнила: Анохина Д.С.
Проверила: Мамедова С.А.
г.Волгодонск,
2017
Содержание
1. Введение
2. Создание сайта
3. Веб-дизайн; Веб-верстка; Веб-программирование
4. Структура сайтов
5. Заключение
Введение
Сайт – («паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — система электронных документов (файлов данных и кода) частного лица или организации в компьютерной сети под общим адресом (доменным именем или IP-адресом).
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
Первый в мире сайт info.cern.ch появился в 1991 году. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты. Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
Создание сайтов
1 Способ. Заказываем сайт в веб-студии
Разработанный с использованием новых технологий и инструментов сайтостроения, слаженным коллективом дизайнеров, верстальщиков, программистов, оптимизаторов, аниматоров и копирайтеров профессиональной веб-студии ресурс, разумеется, всегда предпочтителен. В этом случае создание сайтов осуществляется по схеме: «анализ (целей, аудитории, перспектив и т.д.) — проектирование (структура, дизайн, макет) — программирование — тестирование — оптимизация — раскрутка — продвижение — сопровождение». В результате получаем полнофункциональный ресурс, полностью отвечающий целевым установкам. А это и есть главная цель создания сайта.
Важным фактором для указанного способа создания сайта является ресурсный — временной, денежный, организационный. Цены веб-студий — различны: кто-то работает на «оборачиваемости» проектов (заказов), кто-то со своим небольшим штатом — на «накрутке». К тому же многое зависит от выбранного типа ресурса — визитка, корпоративный, интернет-магазин, промо, тематический, социальная сеть, платформа для блогов и т.д.
Первый способ наилучшим образом подходит занятым и вполне обеспеченным лицам. В любом случае, этот вариант предостережет заказчика от ненужных экспериментов при разработке ресурса.
Этот способ — самый простой при создании сайта, ведь существует множество инструментов, позволяющих разработать его по тем или иным макетам, шаблонам, а также интернет-сервисов, откуда такой инструментарий может быть скачен. Хотя существуют различные конструкторы, в Рунете популярен конструктор uCoz.ru. При регистрации на uCoz.ru получаем бесплатный домен третьего уровня и бесплатный хостинг.
Конструктор удобен также и тем, что он не требует услуг профессионального веб-программиста. Работать с конструктором удобно и достаточно легко, и осуществляется по схеме: «выбор приглянувшегося шаблона из предлагаемых конструктором шаблонов — настройка конструктора «под шаблон» — наполнение макета сайта контентом». Имеется возможность создания различного типа сервисов на разрабатываемом ресурсе — новостной ленты, голосования и т.д. Есть, правда, существенный недостаток рассматриваемого способа — регистрацию сайта в каталогах поисковых систем придётся делать самому.
2 Способ. Используем систему управления сайтом (CMS)
Этот способ — самый быстрый и широко используемый. В Рунете такие системы называют «системами управления контентом» или просто «движками». Они позволяют не только удобно и комфортно разработать сайт, но и вести электронный бизнес. Например, широко используются такие «движки» как Joomla, WordPress. Всё просто. Скачиваем и устанавливаем CMS на сервер, а затем работаем, как и с конструктором, по той же схеме.
Такие CMS позволяют разрабатывать как простые одностраничные сайты-визитки и блоги, так и многофункциональные и многостраничные ресурсы. CMS имеет большую библиотеку (несколько десятков тысяч) шаблонов и дополнений. Используя это богатство можно разработать многофункциональный интернет-ресурс, совершенно не задумываясь о последующем представлении материалов на сайте. Они будут представлены «как надо» всегда.
При использовании CMS необходимо самому зарегистрировать доменное имя, определиться с хостингом, пройти регистрацию в поисковых системах, каталогах. Необходимы знания по CSS и HTML.
3. Способ. Создаем сайт с нуля
Этот способ — наиболее длительный и трудный. Необходимо будет изучить хорошо хотя бы один из распространенных языков веб-программирования, например, HTML, PHP, CSS, а также работу с базами данных, например, MySQL. Этот процесс — длительный.Можно также идти по пути создания сайтов на основе популярных программ, например, Dreamweaver и используя и графический редактор, в частности, Photoshop. При этом вся «черновая» и рутинная работа будет выполняться самим разработчиком, включая и «закидывание» («заливку») файлов на сервер.Это способ, ввиду своей непроизводительности и трудоемкости сейчас не пользуется популярностью.
Веб-дизайн; Веб-верстка; Веб-программирование
1 Разработка дизайна
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
2 Верстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями. Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
3 Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Структура сайтов
Для организации информации в блоге можно использовать: Страницы, Категории, Тэги.
Список страниц обычно можно обнаружить в верхней части блога под заголовком. На страницах обычно дается какая-либо статичная информация, например — содержание сайта, контакты автора, новости сайта, список полезных сервисов и.д. Обязательно есть «Главная» страница — на ней по умолчанию будут выводиться все ваши записи в обратном хронологическом порядке, т.е чем новее запись, тем выше на странице она будет находиться. Категории (или Рубрики) служат для сортировки ваших записей по тематике. Тэги — это ключевые слова, которые теоретически призваны помогать посетителям находить нужную информацию. Теоретически — потому, что для выполнения этой важной функции и тэги, и рубрики необходимо правильно организовать, иначе в вашем блоге не только черт ногу сломит, но и вы сами. А посетители, беспомощно потыкавшись туда-сюда, скорее всего, безвозвратно покинут ваш ресурс.
Заключение
В наши дни иметь свой собственный сайт очень распространенное дело, так как, собственный сайт позволяет сэкономить много времени , увеличить возможности, освободиться от множества нудной работы. Помогает осуществить рекламу. Создание сайта можно превратить в увлекательное творческое занятие, доставляющее настоящее удовольствие от проделываемой работы и получаемого результата. Если выбрать эффективный, адекватный, поставленным целям и требованиям, а также ресурсам, способ создания сайта.
Урок «Инструменты создания Web-страниц. HTML»
Тема: Инструменты создания Web-страниц. HTML
Цели :
Образовательные:
приобрести начальные навыки создания простейших Internet-документов;
научиться выполнять форматирование созданных Web-страниц.
Воспитательные:
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
формировать элементы научного мировоззрения
Развивающие:
Тип занятия: комбинированный.
План урока:
I. Оргмомент
II. Актуализация знаний.
III. Объяснение нового материала
IV. Выполнение практической работы по теме.
V. Подведение итогов, выдача домашнего задания
ХОД УРОКА
1. Оргмомент
Приветствие, проверка присутствующих. Объяснение хода занятия.
2. Актуализация знаний
Давайте вспомним, какие услуги предоставляет Internet?
Какая из перечисленных услуг является самой популярной? (WWW – всемирная паутина, которая позволяет просматривать Web — страницы)
Любой пользователь 21 века должен уметь представлять свою информацию в Internet. Тема, с которой мы сегодня познакомимся, называется: Создание Web – страниц с помощью HTML.
3. Объяснение нового материала.
а) Основные понятия языка гипертекстов.
Web – страницы находятся на Web – сервере.
Web – сервер— компьютер в сети Internet, хранящий
Web-страницы и соответствующие программы для
работы с ними. Информация на Web – сервере представлена в виде Web – сайта. Web – сайт – это объединение Web – страниц одной темой.
На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Поэтому Web – страницы являются мультимедийными. Для того, чтобы создать Web – страницу нужно написать программу. А на каком языке мы будем писать программу для создания Web – страницы? (На языке HTML)
«HTML»
Слово «HTML» представляет собой сокращение от «HyperTextMarkupLanguage» — «язык разметки гипертекста».
Прежде чем начать писать программу на языке HTML, мы познакомимся с основами языка HTML. Сначала познакомимся с историей создания языка HTML.
«Тег»
Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
Задание.Даны теги, определить парные и одиночные
теги.
,,
Теги пишутся с использованием, какого алфавита? (Латинского)
При написании тегов используются только буквы? (Нет, еще и цифры)
б) Инструментарий для создания web– страниц.
Существует три класса программных средств, используемых для создания web– страниц и сайтов. Все они имеют свои преимущества и недостатки.
1. Обычные текстовые редакторы, например Блокнот. При этом web– страница полностью создается вручную, путем вставки в требуемый текст необходимых тегов. Это самый трудоемкий и отнимающий много времени способ. Но благодаря ему вам становится понятной вся технология сайтостроения.
2. HTML-редакторы.Это уже специальные программы, с помощью которых создаются web– страницы. Обычно работа в них также производится с текстом HTML-документа, но предусмотрен ряд инструментов, позволяющих автоматически вставлять в текст соответствующие теги. Просмотр окончательного результата производится в браузере. Такая программа – хороший помощник, намного ускоряющий создание страниц. Но при работе с ней вы также должны быть знакомы с основами HTML.
3. WYSIWYG редакторы. Программы для создания web– страниц и сайтов WYSIWYGредакторы(сокращение фразы «WhatYouSeeIsWhatYouGet» — «Что видишь, то и получаешь») позволяют создаватьweb– страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея. При этом страница в окне редактора выглядит почти также, как должна отображаться в браузере, а при сохранении результатов работы в файле программа автоматически генерирует требуемый HTML-код.
в) Структура web– страницы.
Заголовки.
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Цвет фона страницы.
г) Работа с программой блокнот для создания Web—страниц.
4. Практическое закрепление нового материала.
1. Запустите программу Блокнот: Пуск – Все программы — Стандартные- Блокнот.
2. Создайте файл и сохраните его под именем index.html.
3. В файле оформите текст «Первая web– страница будет посвящена исследованиям»в виде заголовка первого уровня.
4. Придумайте заголовки для оставшихся пяти уровней и оформите их.
5. Используя документ «Цвет» с палитрой цветов выберете цвет для своей страницы (документ находится на рабочем столе).
5. Подведение итогов урока, выдача домашнего задания
Подведение итогов: достигнута ли цель урока; выставление оценок.
Домашнее задание:
Придумать и нарисовать главную страницу своего сайта
6. Рефлексия

Курсовая работа по созданию сайта
Содержание
Введение
3
Глава 1 Анализ программного обеспечения по разработке сайта
1.1 Обзор существующих языков создания сайта
5
1.2 Возможности языка гипертекстовой разметки HTML
7
Глава 2 Этапы создания сайта «Мир вышивки»
2.1 Разработка структуры сайта
9
2.2 Описание процесса создания сайта
13
2.3 Руководство пользователя
17
Заключение
24
Список источников и литературы
25
Введение
Интернет стал, наиболее эффективным средством рекламы и продвижения и является одним из важных элементов современной цивилизации. Интернет может удовлетворить все потребности современного человека: это покупки, заключение деловых отношений, поиск клиентов и так далее. Но многие заходят в Интернет читать, развлекаться, общаться, узнавать что-то новое для себя. Поэтому создание сайтов стало таким популярным.
В Интернете свое место нашло народное искусство, так как это наше материальное и духовное богатство. Уникальное и многообразное по своим видам, оно составляет значительную часть отечественной культуры. Своеобразной формой народного искусства являются народные художественные промыслы. Среди множества форм художественных народных промыслов — вышивка является самым доступным и любимым. Возможность путем приложения своего труда преобразить белую ткань холста в красиво украшенную вещь. Произведения народных мастериц несут в себе историческую память народа, хранят его представления о мире, человеке, красоте.
По мнению исследователей Богуславской И.Я., Стасова В.В., Динцес Л.А. и Городцева В.А. [2.5] русская вышивка была подвержена сильному влиянию рукоделия Византии. Явное смешение стилей придает предметам русского вышивального искусства особую оригинальность, самобытность и неповторимость.
В настоящее время с помощью сети Интернет можно найти информацию о вышивках, способах вышивания, об инструментах необходимых для вышивания, также существует множество интернет — магазинов, в которых можно приобрести наборы для вышивания или схему для вышивания. Но, к сожалению, в настоящее время нет таких сайтов, в которых можно просмотреть готовые работы, купить готовую картину или разместить свою картину для последующей реализации.
Актуальность курсового проекта состоит в том, что в настоящее время нет сайтов по данной тематике, либо они предоставляют пользователю минимум информации, поэтому зачастую пользователю необходимо пользоваться несколькими сайтами, что не всегда удобно.
Объектом исследования является процесс разработки сайта.
Предмет – язык гипертекстовой разметки HTML как средство создания сайта.
Цель – разработать сайт «Мир вышивки» с использованием языка гипертекстовой разметки HTML.
Задачи:
Проанализировать существующие языки для написания сайта.
Рассмотреть функциональные возможности HTML.
Рассмотреть источники по теме.
Разработать макет сайта.
Наполнить сайт информацией по теме.
Разработать руководство пользователя.
При написании курсового проекта использовались метод теоретического исследования (анализ) и эмпирический метод (изучение источников литературы).
Практическая значимость проекта заключается в том, что с помощью данного сайта можно приобрести готовые работы автора. Данный сайт планируется использовать для продажи готовых работ, а также распространение опыта автора.
Глава 1 Анализ программного обеспечения по разработке сайта
Обзор существующих языков создания сайта
Существует множество языков и программ для написания сайта.
FrontPage — входит в состав пакета приложений Microsoft Office.
Данное приложение при разработке страниц веб-узла пользуется html-движком Trident, который лежит в основе браузера Internet Explorer. В браузерах, использующих другие движки, например Gecko, страницы, созданные с помощью FrontPage, могут отображаться по-другому. Программа обладает широким спектром возможностей, в частности, может автоматически отправлять изменения, внесённые разработчиком сайта в исходные тексты, в режиме реального времени [1.3].
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL [2.2].
Macromedia Dreamweaver — программа была создана разработчиками специально для того, чтобы облегчить работу по созданию любых сайтов, начиная с домашней страницы и заканчивая коммерческим сайтом. Эта программа хорошо подходит начинающим WEB-дизайнерам, которые только делают первые шаги к созданию своего собственного сайта [1.3].
Web Page Maker – это очень простой инструмент для создания WEB – страниц. С его помощью можно создать свою страничку даже не обладая никакими знаниями HTML. Просто перетаскивая мышкой на рабочее пространство программы изображения, текст, музыку и видео. Во время работы с лёгкостью можно передвигать объекты по всей странице. Web Page Maker содержит несколько высококачественных шаблонов, которые помогут начать работу. Также вместе с программой поставляются различные эскизы, Java — скрипты, таблицы, формы и т. д. В программу встроен FTP-менеджер, с помощью которого можно опубликовать свой сайт в интернете [1.6].
WebSite X5 Evolution — полноценная программа для создания web-сайтов, за несколько шагов пользователь сможет создавать и опубликовывать профессиональные веб-сайты и онлайн-магазины. Не требует знаний программирования, имеет более 1000 готовых шаблонов веб-сайтов, проста в использовании, по сравнению с другими программами по визуальному сайтостроительству. Сайты созданные в данной программе совместимы с разными интернет-браузерами, могут просматриваться с мобильных телефонов и индексируются поисковыми системами. Программой могут пользоваться пользователи, которым нужно простое и быстрое создание собственного веб-сайта или веб-галереи. Бизнесмены могут использовать данную программу для профессионального создания корпоративных веб-сайтов или онлайн-магазинов. Данная программа не имеет никаких ограничений по количеству создаваемых страниц и веб-сайтов [1.3].
HTML — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме [2.2].
В выше перечисленных программах есть такие недостатки как:
Работа с таблицами. В программах имеется отдельная утилита для редактирования таблиц (Table Editor), но она не интегрирована в главную программу и требует экспортирования таблиц в виде графического объекта, что затрудняет работу с ним [1.7].
Требования к аппаратным и программным средствам при установке программы.
Прежде чем начать работу с программой, необходимо инсталлировать ее на жесткий диск. Процесс инсталляции автоматизирован и достаточно прост, очень важно иметь представление о том, какие компоненты понадобятся наверняка, а какие можно не устанавливать, т. к. редко используемые приложения будут занимать часть дискового пространства совершенно напрасно.
Не во всех программах включены в библиотеку различные заготовки: библиотек Java — скриптов, таблиц, форм, фреймов, изображений и множества дополнительных функций [2.2].
Не во всех программах содержится несколько высококачественных шаблонов, которые ещё больше упростят задачу по созданию собственного сайта.
Проанализировав несколько популярных редакторов, исследовав их достоинства и недостатки, можно сделать вывод: идеального редактора нет. Учитывая все недостатки, мы с руководителем решили создать сайт с помощью гипертекстовой разметки HTML.
Возможности языка гипертекстовой разметки HTML
Язык HTML лучше всего подходит для создания интерактивных сайтов, страниц с использованием современных мультимедийных форматов (музыка, фото и видео, игры) [2.1]. Причем все эти мультимедиа воспроизводятся прямо в браузере, без вызова дополнительных программ типа Adobe Flash.
Язык HTML, несмотря на кажущуюся поначалу сложность, очень простой, можно даже сказать, примитивный. Он состоит из небольшого набора тегов (от англ. tag) — элементов языка разметки, таких как текст, иллюстрация, таблица и их атрибутов – параметров, определяющих дополнительные свойства тега [1.1].
Писать сайт на языке HTML можно в текстовом редакторе «Блокнот», который входит в набор стандартных программ любой операционной системы.
HTML задает синтаксис тегов, в соответствии с которыми программа просмотра отображает содержимое документа: текст, изображения, таблицы и данные других типов. Сами теги программой просмотра не отображаются. В HTML реализована поддержка механизма специальных гипертекстовых ссылок, которые обеспечивают связь данного документа с другими документами [2.3].
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML, скорее всего, будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем. Работа по HTML — это способ усвоить особенности создания документов в стандартизированном языке, используя расширения.
Один недостаток гипертекстовой разметки HTML – знания языка гипертекстовой разметки (теги, атрибуты).
Глава 2. Процесс создания сайта «Мир вышивки»
2.1 Разработка структуры сайта
Разработка структуры web-сайта является одним из ключевых моментов его создания, который в большой степени определяет эффективность его функционирования в будущем. С технической точки зрения структура сайта – это не что иное, как все его страницы, расположенные в порядке их значимости для пользователей, то есть иерархии [1.7].
Разрабатывая структуру для будущего сайта, очень важно учитывать то, что сегодня выигрывают, прежде всего, те интернет-ресурсы, которые могут обеспечить своим пользователям быстрый доступ к любой информации, находящейся на их страницах [2.4].
Структура сайта «Мир вышивки»:
Главная страница (история развития вышивания).
Галерея (картины крестиком, картины бисером, картины лентами, картины гладью).
Контакты.
Оценка стоимости картин.
На главной странице будет находиться меню-ссылки, по которым можно перейти в галерею, контакты и перейти по ссылке «Оценка стоимости картин», просмотреть краткую историю развития вышивки. На рисунке 1-3 изображена главная страница сайта.

Рисунок 1. Главная страница сайта

Рисунок 2. Меню-ссылки на другие страницы

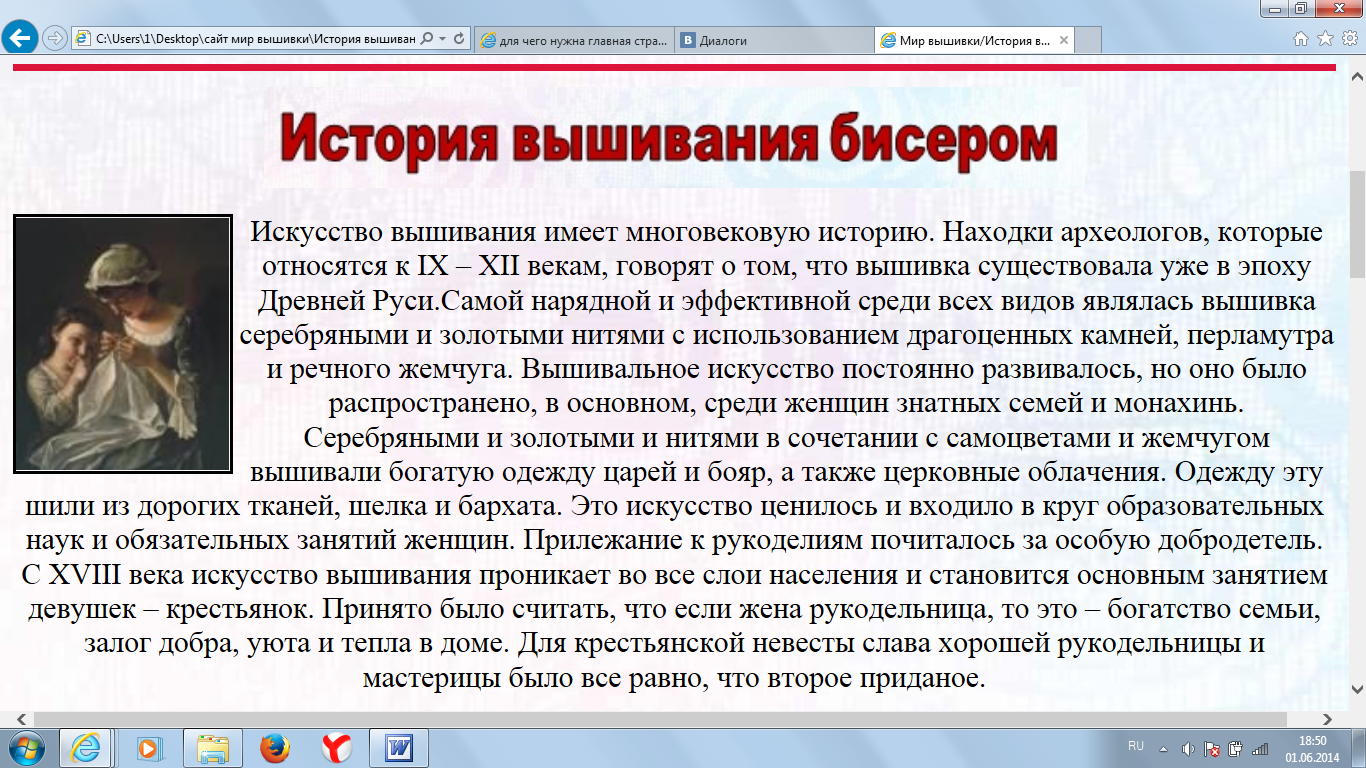
Рисунок 3. История вышивания
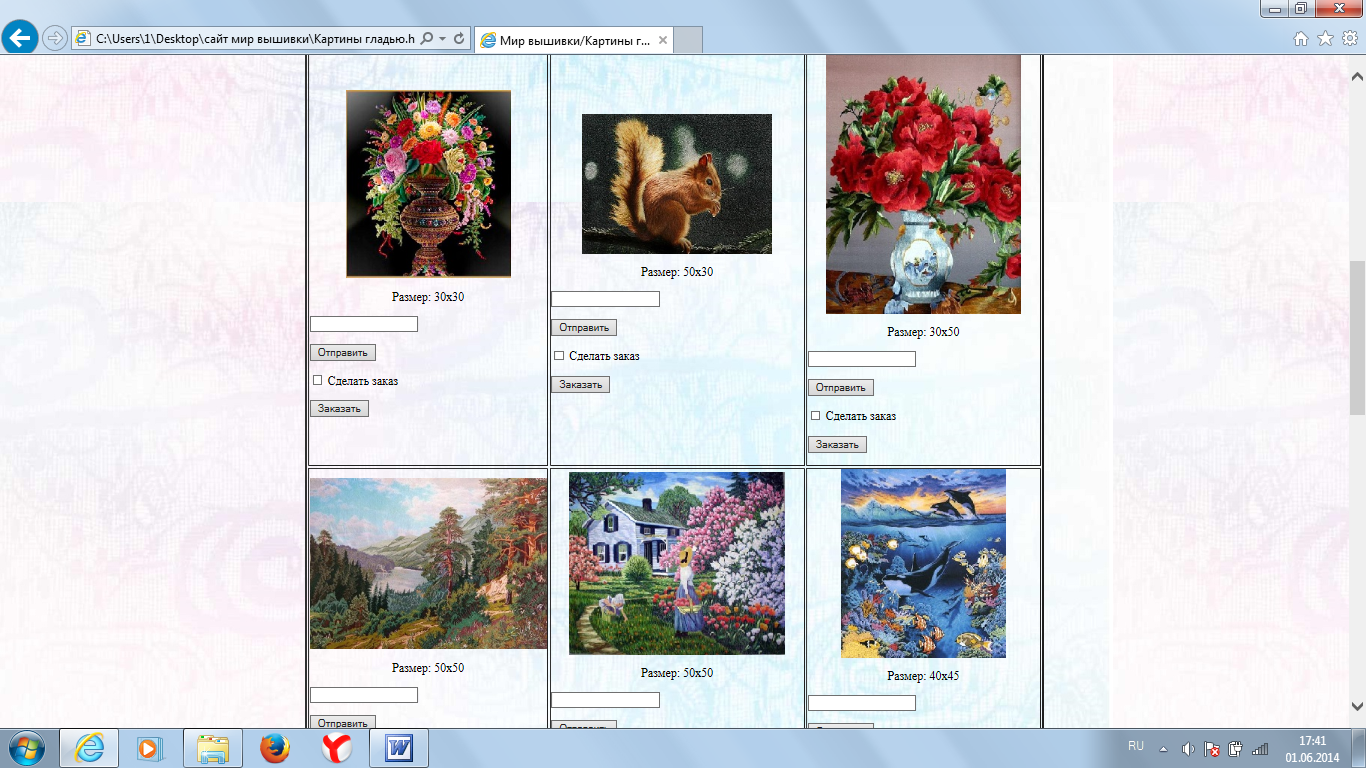
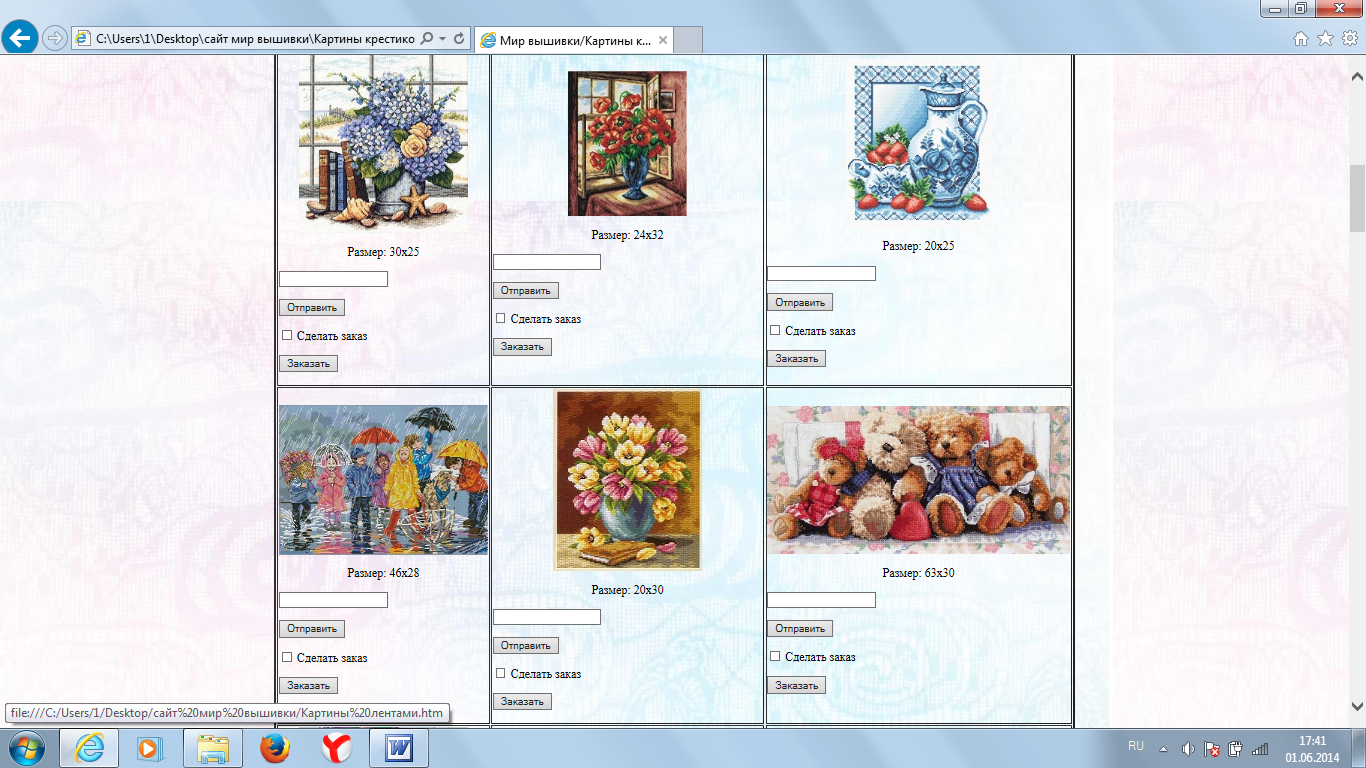
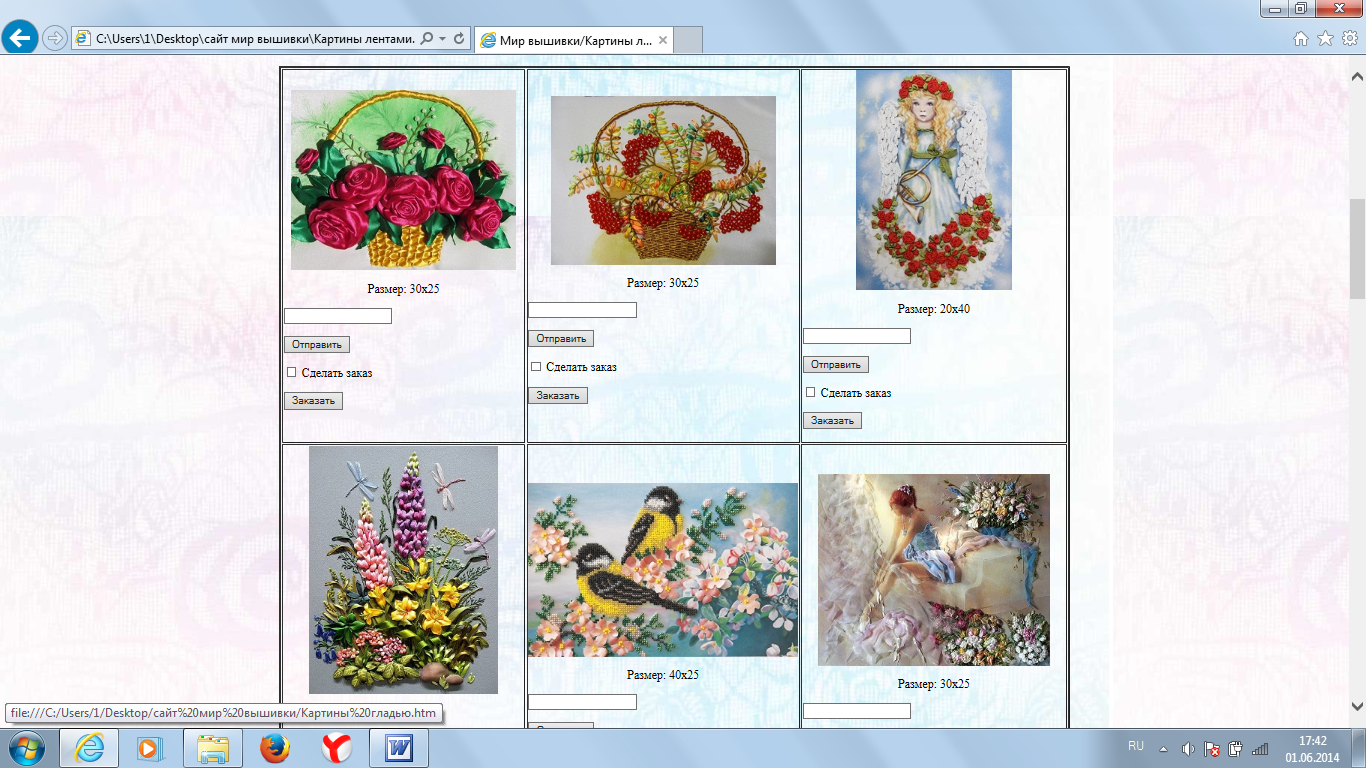
На странице галерея можно будет просмотреть работы, готовые картины (вышитые крестиком, бисером, лентами, гладью), сделать заказ, написать комментарий. На рисунках 4-7 изображены веб-страницы сайта готовых работ.

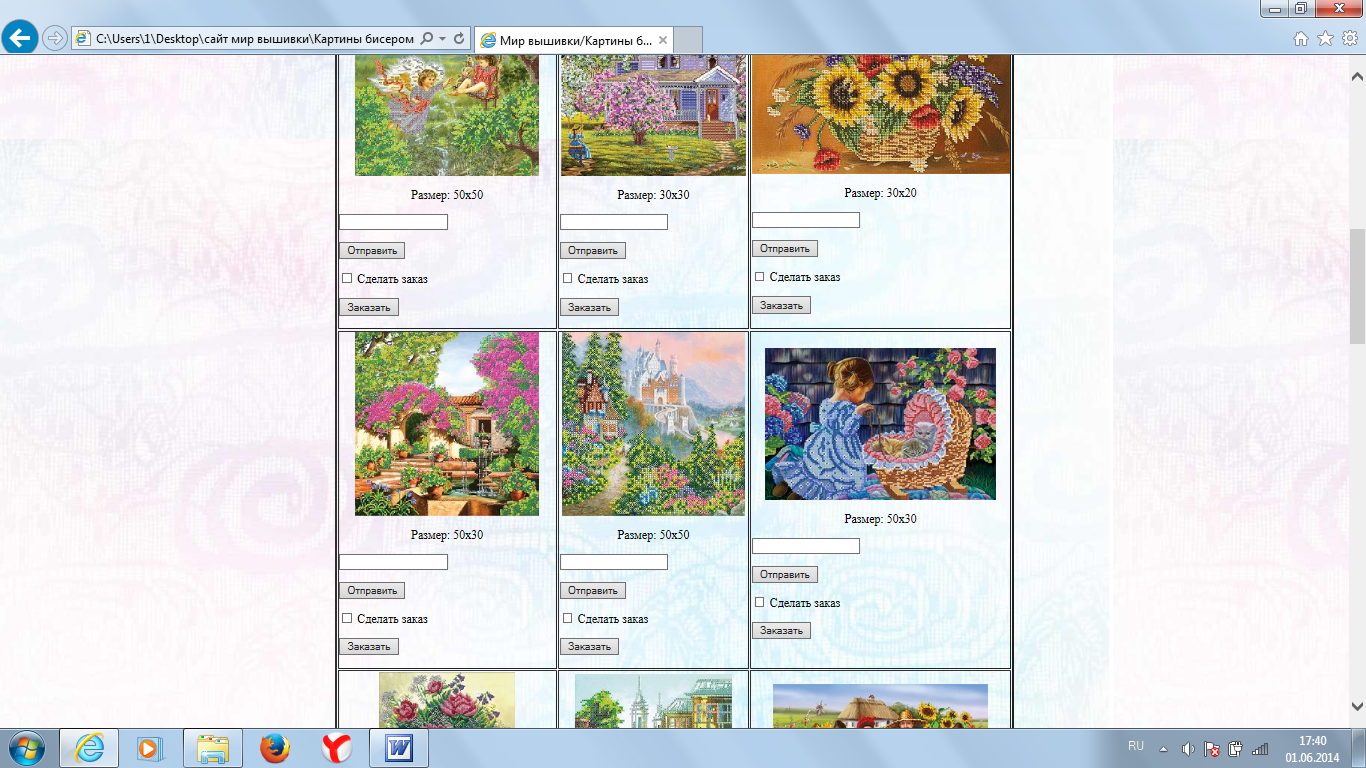
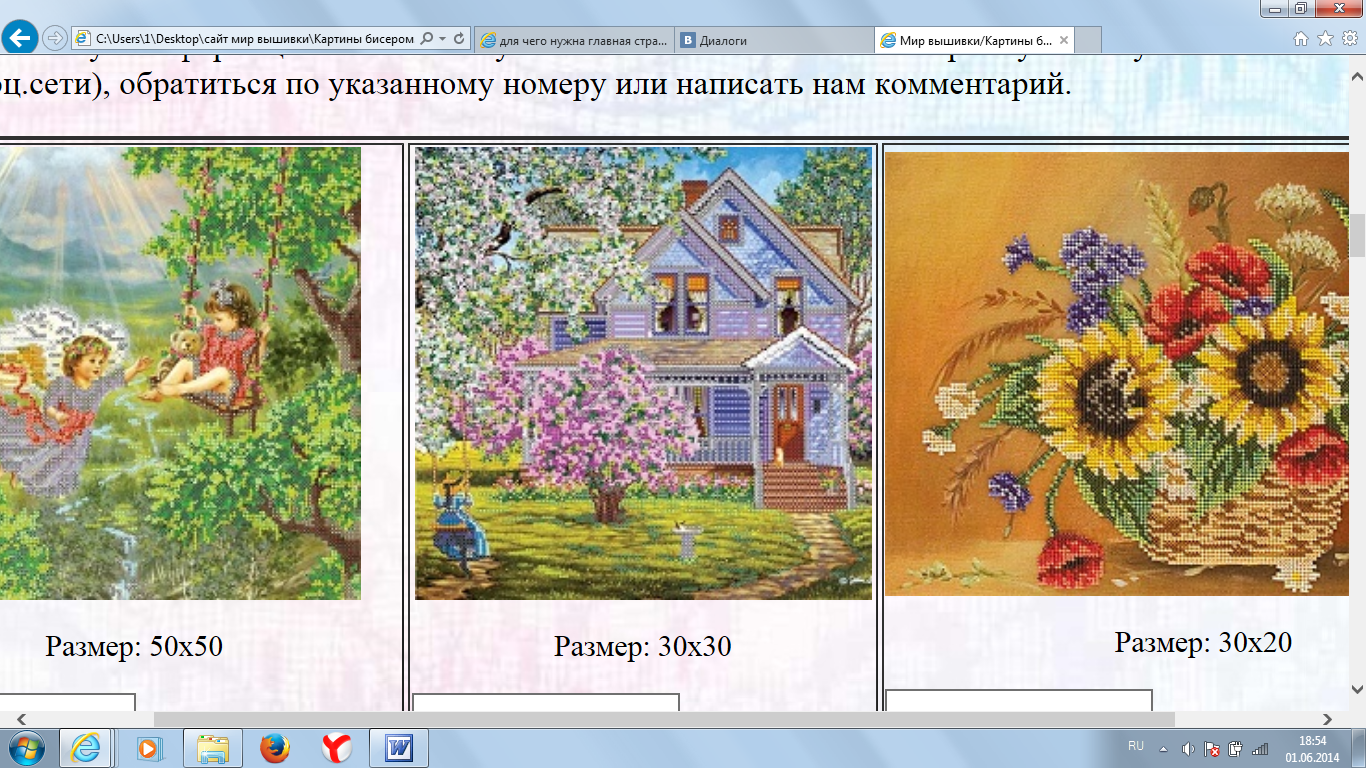
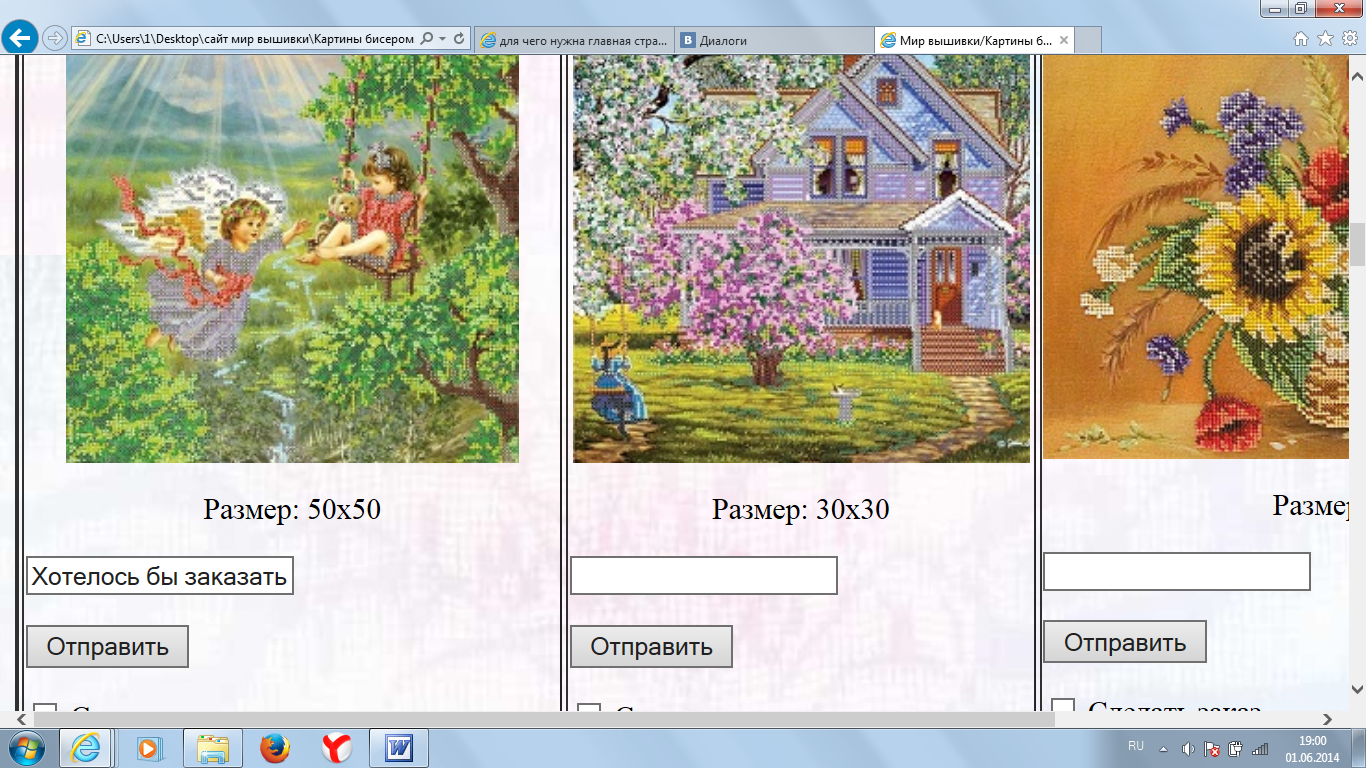
Рисунок 4. Картины бисером

Рисунок 5. Картины гладью

Рисунок 6. Картины крестиком

Рисунок 7. Картины лентами
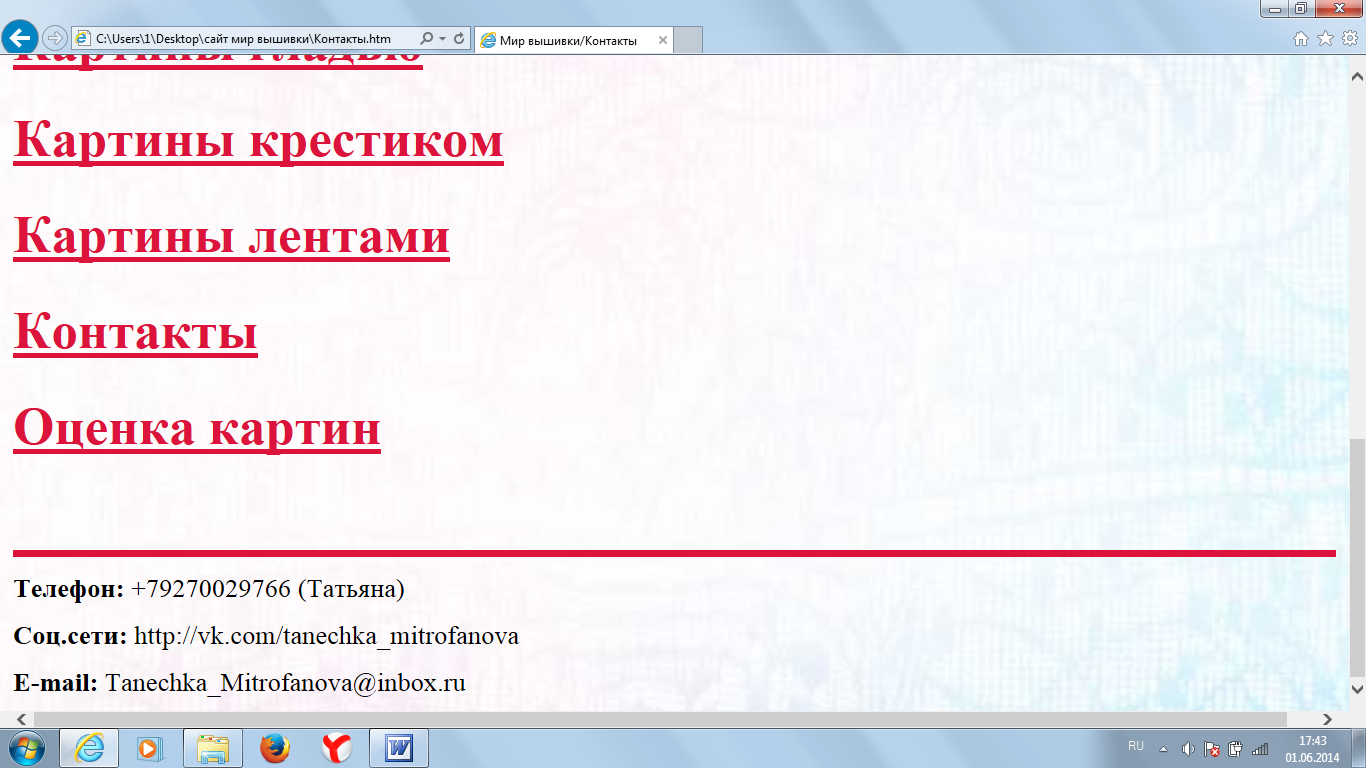
Перейдя по ссылке «Контакты» можно обратиться по указанному номеру, написать на электронную почту (соц.сети) для получения дополнительной информации, которая заинтересует. На рисунке 8 изображена веб-страница «Контакты».

Рисунок 8. Веб-страница «Контакты»
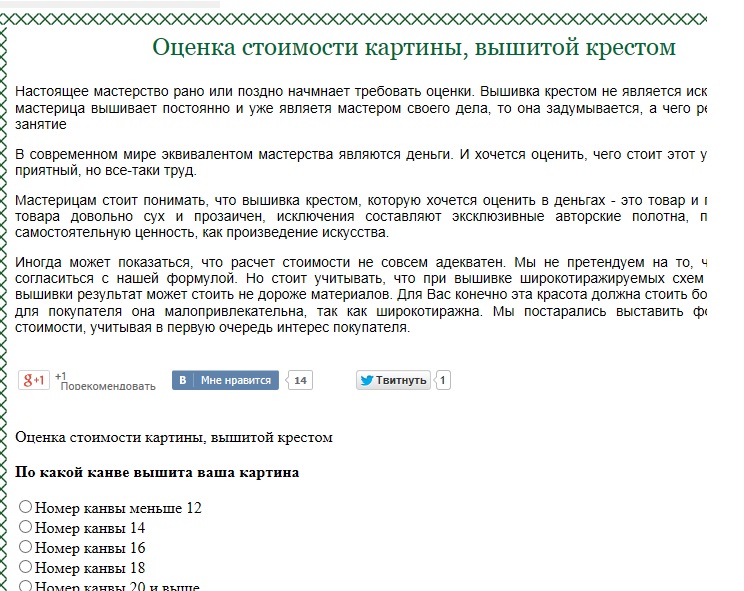
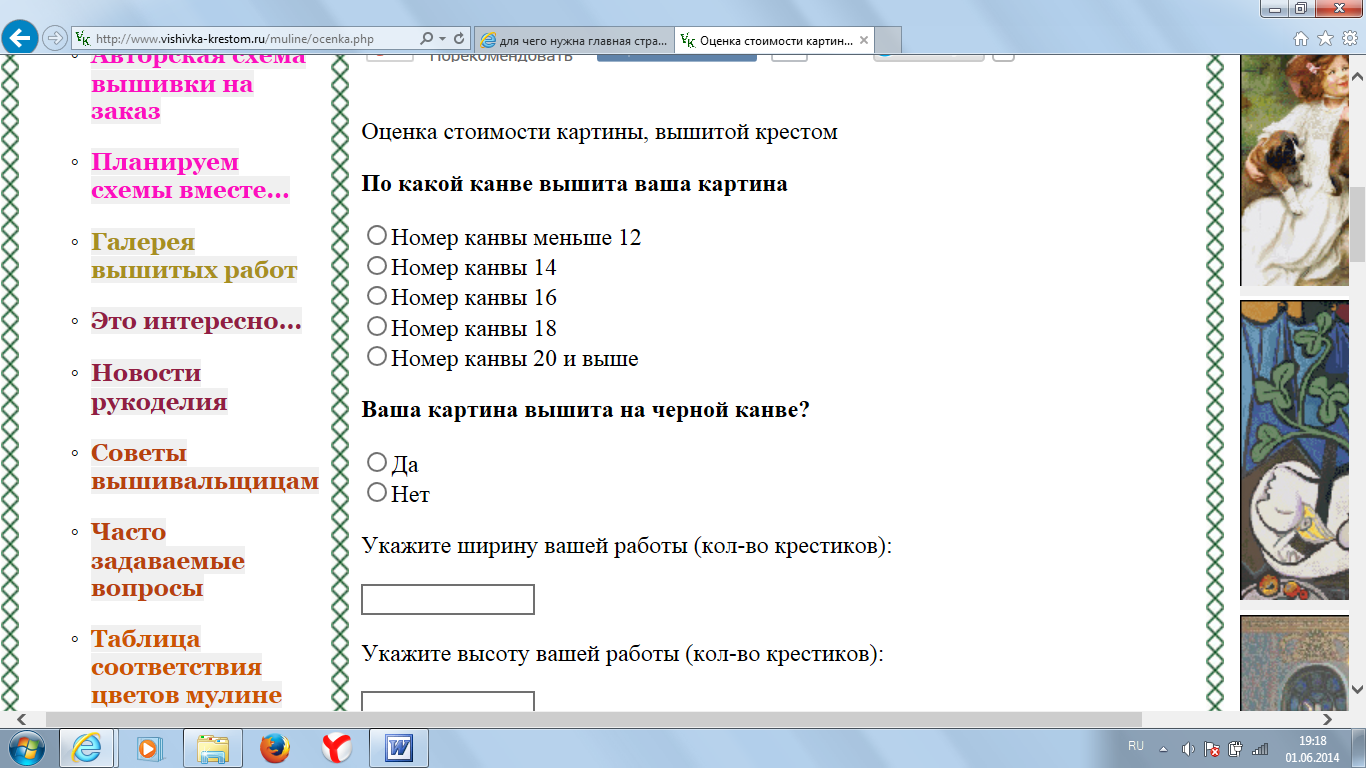
Оценка стоимости картин – это дополнительный сайт, в котором можно самостоятельно оценить работу с помощью онлайн калькулятора, который изображен на рисунке 9.

Рисунок 9. Оценка стоимости картин
2.2 Описание процесса создания сайта
Для того, чтобы создать страницу сайта достаточно в текстовом редакторе, в блокноте сделать следующую надпись:
Это оглавление страницы
Здесь расположено основное содержание страницы
.
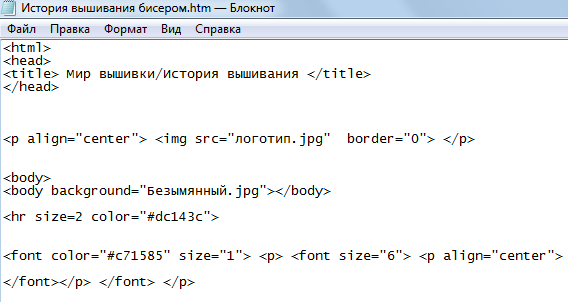
Первая страница сайта создана. После этого, нужно сохранить документ, при этом поменяв расширение с txt на html. После этого, страница сайта будет открываться уже не через блокнот, а в браузере [2.6]. Пример написания страницы показан на рисунке 10.

Рисунок 10. Начало кода страницы
Пара тегов показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое моей странички. В том числе и пары тегов ,.
Содержимое тега содержит служебную информацию для браузера, и поисковых систем, и не отображается на странице, за исключением тега [2.3]. Тег предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера.
Содержимое тега это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта [2.1]. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге . Пример показан на рисунке 11.

Рисунок 11. Тег — оглавление страницы
Для написания создания сайта я использовала теги:
При помощи тегов форматирования текста, был изменен текст жирным, подчеркнутым, изменен размер, изменен цвет.
Переход на следующую строку, я использовала тег
[2.6].
С помощью следующих тегов, абзацы текста были выровнены по левому краю, по правому краю, по ширине и по центру:
абзац выровнен по левому краю…
.абзац выровнен по правому краю…
.абзац выровнен по центру…
.абзац выровнен по ширине…
.
Пример выравнивая текста по центру изображен на рисунке 12.

Рисунок 12. Выравнивание текста по центру
Были изменены размеры и виды шрифта:
Шрифт 1
самый маленький.<p><font size=«7»>Шрифт 7font>p> самый большой.
Виды шрифта:
- Жирный текст.
- Курсив.
<p><u>Подчеркнутый текстu>p>.
- Жирный курсив.
Для лучшего восприятия текста, был изменен цвет текста:
Красный цвет.Пример написания тегов изменения цвета изображен на рисунке 13.

Рисунок 13. Написание тега изменение цвета текста
С помощью тега <body background…> был задан фон картинкой каждой веб-страницы [2.3].
На веб-страницах (Картины крестиком, бисером, лентами, гладью) были изменены размеры картинок в таблице с помощью тега .
Текстовая ссылка:
С помощью текстовой ссылки был осуществлен переходов между страницами сайта, внутри текста на одной странице, а также и на другие сайты [2.6].
Ссылка на главную страницу сайта.
Ссылка на 001 страницу сайта.
Ссылка на другой сайт.
Пример текстовых ссылок изображен на рисунке 14.

Рисунок 14. Написание текстовых ссылок в блокноте для сайта
Для удобного просмотра картинок на каждой веб-странице, с помощью тегов создана простейшая таблица:
1 2 .Пример простейший таблице показан на рисунке 15.

Рисунок 15. Написание таблицы для сайта в блокноте
2.3 Руководство пользователя
На главной странице сайта находятся меню-ссылки по которым можно перейти на другие страницы. А так же на главной странице можно прочитать историю развития разной вышивки. На рисунках 16-19 показаны ссылки на другие страницы.

Рисунок 16. Ссылки на другие веб-страницы

Рисунок 17. История вышивания крестиком

Рисунок 18. Ссылки для перехода на другую страницу истории вышивания

Рисунок 19. История вышивания бисером.
Перейдя по ссылке картины бисером, так же картины гладью, крестиком, лентами можно просмотреть готовые картины. Под каждой работой указан размер картины, как изображено на рисунке 20.

Рисунок 20. Указание размера под каждой готовой работой
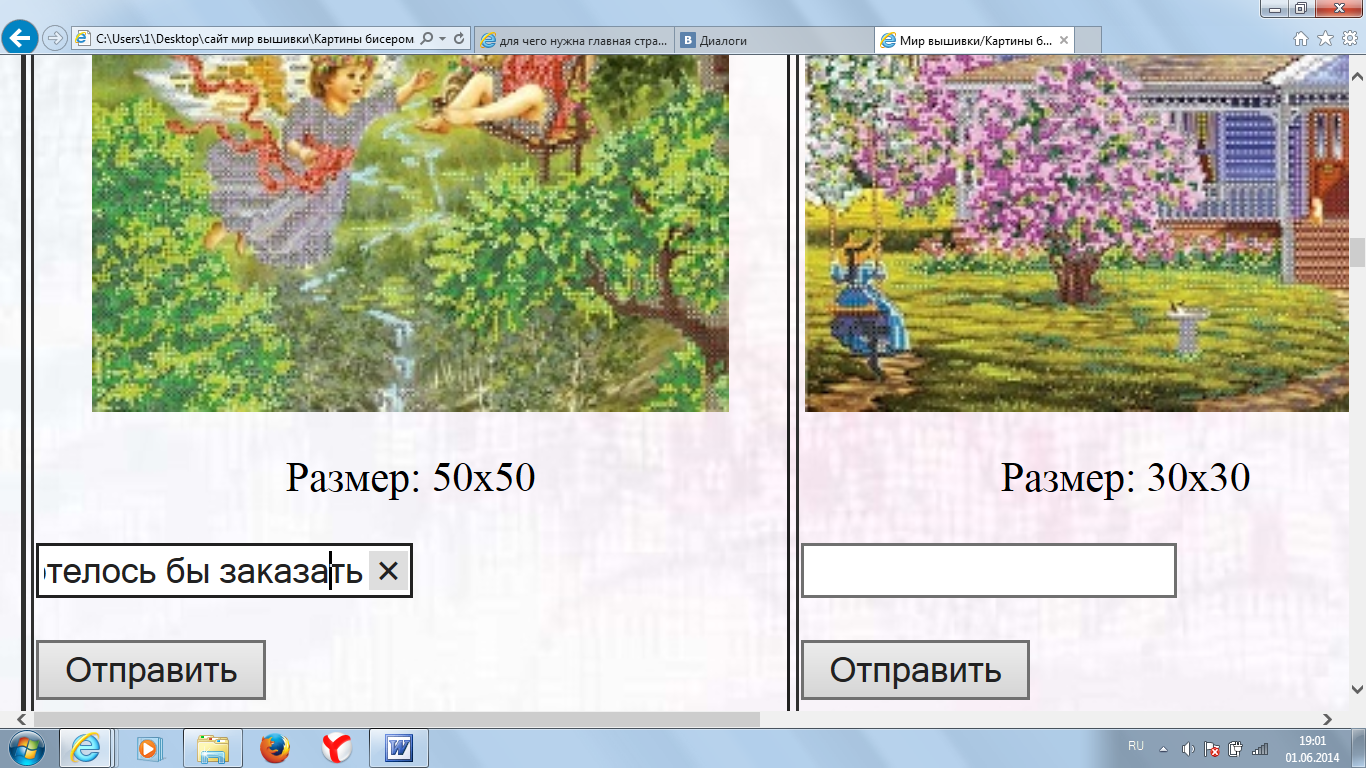
Так же под каждой картинкой в таблице иметься поле для написания комментария. В этом поле можно написать любой интересующий вопрос, любой комментарий к картинам. После написания комментария нужно нажать кнопку отправить, и ваш комментарий будет отправлен. Если вы написали не тот комментарий, следует просто нажать крестик и ваше предложение будет удалено. На рисунках 21-22 изображено поле для написания комментариев и кнопка для отправки.

Рисунок 21. Поле для написания комментария и кнопка для отправления

Рисунок 22. Удаления комментария
После написания комментария нажав на кнопку «отправить», высветиться окно, которое изображено на рисунке 23.

Рисунок 23. Окно после отправки комментария.
Если вы хотите сделать заказ, вам нужно под картинкой в таблице поставить «галочку», как указанно на рисунке 24.

Рисунок 24. Оформление заказа
После нажатия кнопки «Заказать», вам нужно будет заполнить ваши данные.
После того как вы заполните свои данные и нажав кнопку отправить, откроется окно, которое изображено на рисунке 25.

Рисунок 25. Окно после заказа картины
Перейдя по ссылки «Контакты», вы можете обратиться по указанному номеру, написать на электронную почту (соц.сети) для дополнительной информации. На рисунке 26 изображена веб-страница «Контакты».

Рисунок 26. Веб-страница «Контакты»
Так же, на главной веб-странице есть ссылка на другой сайт, который оценивает стоимость картин. Перейдя по ссылки «Оценка картин», вы сможете самостоятельно оценить стоимость готовой работы. На рисунке 27 показан пример сайта «Оценка стоимости картин»

Рисунок 27. Оценки картин крестиком на сайте «Оценка стоимости картин»
Заключение
Произведения прикладного искусства, оформленные художественной вышивкой, постепенно вновь стали проникать в городской быт, одежду горожан. В настоящее время проявляется большой интерес к нарядным, красочным, изящным вышитым вещам. Многие известные отечественные и зарубежные модельеры используют выразительные средства художественной вышивки при разработке коллекций. Художественная вышивка становится средством особой выразительности в современной одежде, декоре различных интерьеров.
При написании данного курсового проекта были проанализированы существующие языки и редакторы создания сайта, рассмотрены источники по теме работы, разработан сайт по теме «Мир вышивки», а также разработано руководство пользователя.
Разработанный сайт предоставляет пользователю возможности изучить историю и классификацию вышивания, посмотреть готовые работы, которые можно приобрести.
Таким образом, цель работы достигнута, поставленные задачи выполнены.
Список источников и литературы
1. Литература
Дуванов А. А. Web-конструирование. – Петербург: 2009. — 384 с.
Едомский Ю. Е. Техника Web-дизайна для студента. – Петербург: 2010. — 491 с.
Крамер Э. HTML: наглядный курс Web-дизайна. — Киев: 2009. — 304 с.
Леонтьев Б. Web-дизайн. Руководство пользователя. — Киев: 2011. — 384 с.
Печников В. Н. Создание Web-страниц и Web-сайтов. — М.: Триумф: 2010. — 370 с.
Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС»: 2009. — 816 с.
Смирнова И. Е. Начала web-дизайна. –Петербург: 2010. — 491 с.
Интернет-ресурсы
HTML и Web дизайн для начинающих: [Электронный ресурс]. — http://sovet.h2.ru (дата обращения: 29.03.2014)
Основы CSS и HTML: [Электронный ресурс]. — http://www.web-lesson.ru (дата обращения: 1.03.2014)
Создание сайтов: HTML: [Электронный ресурс]. — http://www.codeharmony.ru (дата обращения: 15.05.2014)
Архитектурная мастерская. Создание сайта: [Электронный ресурс]. — http://wonderfulstyle.ucoz.com (дата обращения: 23.04.2014)
Магия творчества. История вышивания: [Электронный ресурс]. — http://myhobbi.net (дата обращения: 14.04.2014)
Создание страниц сайта с помощью HTML: [Электронный ресурс]. — http://roumik.ru (дата обращения 31.03.2014)
Создание шаблона сайта с помощью CSS: [Электронный ресурс]. — http://ruseller.com (дата обращения 1.05.2014)
HTML-программирование, инструменты создания информационных объектов для Интернет, Web-страницы и сайты
УРОК № 18 «_20___» __01___2016 г Класс: 11 «Б»
Тема: HTML-программирование, инструменты создания информационных объектов для Интернет, Web-страницы и сайты/
Цели урока: Применение знаний основных принципов построения web-сайта и основ HTML.
Задачи:
Развивающие: способствовать развитию познавательного интереса, творческой активности обучающихся.
Образовательные: научить использовать коды при создании веб- страниц.
Воспитательные: воспитать уважение к сопернику, умения работать в команде.
Тип урока: комбинированный (изучение нового материала и практическая работа).
Оборудование: компьютер, браузер, блокнот, раздаточный материал.
Метод урока: объяснительно-демонстрационный
Орг. момент. (1 мин)
Актуализация и проверка знаний. (10 мин)
Теоретическая часть. (14 мин)
Практическая часть. (15 мин)
Выставление оценок (2 мин)
Итог урока. (2 мин)
Д/з (1 мин)
Ход урока:
Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация и проверка знаний. Тест «Проверь себя»





системный
Как вы думаете чем они связаны?
Какие текстовые редакторы вы знаете?(блокнот,word pad-это стандартные редакторы,) и нам этого будет достаточно для построения своей веб- странички. На этом уроке мы основными тегами для построения страниц. Для этого нам понадобится браузер и блокнот — вот и всё, что вам необходимо для работы. Раз вы просматриваете эту страничку – значит браузер у вас уже есть, ну а блокнот я думаю найти не составит труда ( Пуск – Программы — Стандартные — Блокнот).
ІІІ Теоретическая часть
Что такое HTML?
Всемирная паутина состоит из множества связанных между собой электронных документов, представляющих информационные данные, описанные с помощью специальных технологических правил. Эти правила составляют на языке гипертекстовой разметки HTML (Hyper Text Markup Language).
Многие называют HTML языком программирования, это не совсем верно, HTML является языком разметки электронных документов.
Специальные программы для просмотра электронных документов, созданных по правилам языка разметки HTML, называют браузерами. Основная функция браузера заключается в интерпретации кода HTML и выходе визуального результата на экран монитора пользователя. Существует большое количество самых разнообразных браузеров, однако наибольшей популярностью пользуются 3 программы: Internet Explorer, Netscape Navigator и Opera.
Слово «гипертекстовый» в расшифровке названия языка HTML нуждается в отдельном пояснении.
Гипертекст представляет собой «многомерный» текстовый документ или объединение нескольких текстовых документов, содержащий гипертекстовые ссылки, построенный по принципу «нелинейного» структурированного материала за счёт применения гипертекстовых ссылок, позволяющих одним щелчком мыши перемещаться из одной «смысловой точки» гипертекстового документа в другую. Концепция гипертекста, лежащая в основе WWW, была предложена Теодором Хольмом Нельсоном в 60-х гг. XX века. Дальнейшим развитием гипертекста стала технология гипермедиа, позволяющая связывать гиперссылками не только текстовые фрагменты, но и данные иного типа (графику, звукозаписи, цифровое видео и пр.), когда щелчок мышью на выделенном слове или фразе приводит к демонстрации заданной разработчиком гипермедиа-документа иллюстрации, воспроизведению аудиозаписи, записку исполняемо й программы и пр. либо, например, те или иные участки изображения представляют собой ссылки на текстовые фрагменты или иные файлы данных.
При создании HTML документа акцент делается не на оформлении текста документа (как в текстовых редакторах) а на его структуре. Такой принцип позволяет создавать системно-независимые файлы, то есть такой файл можно просматривать на компьютере любой системы., используя программы-браузеры разных производителей. Прежде чем приступить к разработке своего сайта, определимся с програмным обеспечением, которое будем использовать. Свою web-страничку или даже весь сайт можно создовать вручную, используя HTML. HTML код может быть записан в обычном текстовом редакторе (блокнот) или в специальном редакторе. Но при таком способе легко допустить ошибку, да и времени придется затратить немало.
Все ПО для создания сайтов можно распределить на группы:
Конструкторы сайтов;
Система управления сайтом;
Программы для создания сайтов.
Конструкторы сайтов позволяют очень быстро создавать web ресурсы, не требуют специальных знаний.
При этом на конечный продукт накладывают жесткие ограничения:
Дизайн выбирается из ограниченного количества шаблонов
Функциональные возможности web страницы ограничены
Система управление таким проектом привязана к хостингу, то есть забрать свой проект вы не сможете.
Основные функции CMS система управления сайтом:
Представление средств разработки сайта
Организация совместной работы над сайтом
Управление содержимым (контроль доступа, хранение документов, и т.д.)
Представление информации в удобном для поиска и навигации виде.
Каждый сайт, созданный в CMS, имеет панель управления. Она является лишь частью программы, но ее достаточно для управления сайтом.
Система создания и управления сайтом могут быть платными ( как 1С-Битрикс, WebDirector) и бесплатными (как Joomla).
Для непрофессионалов удобнее всего воспользоваться WISIWYG редактором (что видишь, то и получаешь) Работа с такой программой очень похожа на создание документа в Microsoft Word.
HTML — документы представляют собой текстовые файлы, в которые встроены специальные команды.
Теги (tags) – команды языка HTML. Для файлов, являющихся HTML-документами, принято расширение htm или html.
Каждый раз, внося изменения в текст HTML-документа, следует его сохранять и обновлять в окне обозревателя, выбирая соответствующую команду или кнопку на панели инструментов, или клавишу <F5>.
Например чтобы в окне браузера увидеть текст «Привет! Это моя первая web-страничка»
при подготовке документа параметры формирования описать можно так:
<выделить полужирным> «Привет! <закончить выделение>Это моя первая web-страничка»
В HTML документе этот фрагмент пишется так:
<b>Привет! b> Это моя первая web-страничка

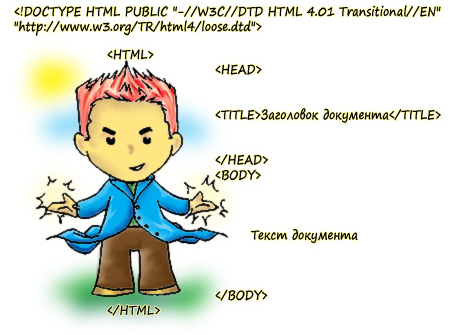
<HEAD>
<TITLE>
Название Web-страницы
TITLE>
HEAD>
Привет! Это моя первая web-страничка
ІV Практическая работа
Задание № 1. Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
Учебный файл HTML
Расписание занятий на вторник
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
На экране вы увидите результат работы
Задание № 2. Управление расположением текста на экране
1. При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью… и выбрать программу Блокнот). При необходимости открыть файл в браузере – двойной клик по значку файла левой клавишей мыши.
2. Внести изменения в файл RASP.HTML, расположив слова Расписание, занятий, на вторник на разных строках.
Учебный файл HTML
Расписание
занятий
на вторник
3. Сохраните текст с внесенными изменениями в файле RASP.HTML (меню Файл | Сохранить). Если у вас уже отображается Web-страница, то вам достаточно переключиться на панели задач на программу браузера и обновить эту страницу (кнопка ). Изменилось ли отображение текста на экране?
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Не забывайте каждый раз сохранять текст Web-страницы при ее корректировке в программе Блокнот и обновлять страницу при ее просмотре в программе браузера.
V Закрепление материала:
Игра «Кто быстрей?»
Перед Вами разбросаны теги HTML. Ваша задача быстро и не раздумывая их разделить по стикерам
VІ Домашнее задание: повторение конспекта
VІІ Рефлексия

МакДональд М.. Создание Web-сайтов Основное руководство
Apple — (Эпл, Апл) История компании Apple, руководство Apple, иски против Apple Персональные и планшетные компьютеры, мобильные телефоны, аудиоплееры, программное обеспечение компании Apple, iPhone, iPad, iPod classic, iPod shuffle, iPod nano, iPod touch … Энциклопедия инвестора
Семантическая паутина — Не следует путать с Семантическая сеть. Пожалуйста, актуализируйте данные В этой статье данные предоставлены преимущественно за 2005 2008 гг. Семантическая паутина (англ. … Википедия
JavaScript — Не следует путать с Java. JavaScript Класс языка: мультипарадигменный … Википедия
Финансовая пирамида — (Financial Pyramid) Финансовая пирамида это денежная структура, которая аккумулирует денежные средства путем постоянного привлечения новых инвесторов Финансовая пирамида: список финансовых пирамид, борьба с финансовыми пирамидами, финансовые… … Энциклопедия инвестора
Радио — (Radio) Определение радио, история возникновения радио Определение радио, история возникновения радио, радиовещание Содержание Содержание 1.Главное о . 2.История возникновения радио. Вопрос о приорва в изобретении радио. 3.Радиовещание.… … Энциклопедия инвестора
Инвестор — (Investor) Инвестор это лицо или организация, совершающее вложения капитала с целью получения прибыли Определение понятия инвестор, частный, квалифицированный и институциональный инвестор, особенности работы инвестора, известные инвесторы,… … Энциклопедия инвестора
Александр Лукашенко — (Alexander Lukashenko) Александр Лукашенко это известный политический деятель, первый и единственный президент Республики Беларусь Президент Беларуси Александр Григорьевич Лукашенко, биография Лукашенко, политическая карьера Александра Лукашенко … Энциклопедия инвестора
IPO — (Публичное размещение) IPO это публичное размещение ценных бумаг на фондовом рынке Сущность понятия публичного размещения (IPO), этапы и цели проведения IPO, особенности публичного размещения ценных бумаг, крупнейшие IPO, неудачные публичные… … Энциклопедия инвестора
Каскадные таблицы стилей — Запрос «CSS» перенаправляется сюда; см. также другие значения. Каскадные таблицы стилей Расширение .css … Википедия
Институт бизнеса и менеджмента технологий БГУ — Институт бизнеса и менеджмента технологий Белорусского государственного университета (ИБМТ БГУ) Международное название School of Business and Management of Technology of Belarusian State University (SBMT BSU) Девиз Отвечая на вызовы настоящего,… … Википедия
Микроблоггинг — (англ. micro blogging) это форма блоггинга, которая позволяет пользователям писать короткие заметки и публиковать их; каждое такое сообщение может быть просмотрено и прокомментировано в режиме чата либо кем угодно, либо ограниченной группой … Википедия

