Создание веб-сайтов: 7 типов веб-сайтов
Создание личного портфолио или бизнеса требует выбора правильного веб-сайта. Сейчас, когда в Интернете насчитывается около 1,7 миллиарда веб-сайтов, может быть сложно определить, какие из них будут наиболее полезны для вас. Это связано с тем, что существует множество шаблонов и типов сайтов.
Знание нескольких доступных шаблонов и веб-сайтов может помочь вам выбрать тот, который будет лучше всего соответствовать вашим потребностям как дизайнера или владельца малого личного бизнеса. Изучая, что другие люди выбирают и создают для веб-сайтов, вы получите дизайн с идеальными шаблонами для каждого бизнеса и его целевого рынка.
7 типов веб-сайтов и как создать правильный сайт
Создание содержания веб-сайта для Интернета известно как веб-дизайн. Пользовательский опыт и содержание веб-сайтов часто находятся в центре внимания дизайна сайта, хотя создание сайта требует дополнительных способностей и ресурсов, таких как разработка алгоритмов, наличие различных шаблонов и программирование веб-сайтов. Эстетика, удобство использования, структура и информация веб-сайтов могут влиять на впечатления клиентов. Цель веб-сайтов — создать в Интернете шаблоны контента, которые будут максимально интересными и полезными для пользователей. В зависимости от цели и конструкции сайта, веб-дизайнеры часто используют различные макеты и шаблоны для достижения этой цели.
Эстетика, удобство использования, структура и информация веб-сайтов могут влиять на впечатления клиентов. Цель веб-сайтов — создать в Интернете шаблоны контента, которые будут максимально интересными и полезными для пользователей. В зависимости от цели и конструкции сайта, веб-дизайнеры часто используют различные макеты и шаблоны для достижения этой цели.
Различные типы веб-сайтов
Главные страницы
Главная страница различных веб-сайтов выступает в качестве центрального ядра сайта-портфолио и публичного лица бизнеса. Главная страница не только направляет трафик сайта на другие страницы, но и может выступать в качестве воронки продаж. Именно здесь макет и шаблоны имеют наибольшее значение, поскольку именно на домашнюю страницу попадает большинство посетителей.
Дизайн домашней страницы может принимать различные формы, но важно помнить, что она служит основной навигационной и фокусной точкой для пользователей сайта. Изложите уникальное ценностное предложение (УЦП) и четко определите структуру бизнеса. На главной странице создайте иерархию и навигацию сайта; разработайте логотип, цветовую схему и изображения, наиболее подходящие для вашего личного бизнеса. Веб-страница задает тон имиджу бизнеса. Таким образом, с помощью языка и графических шаблонов она должна передать, кто вы есть. Отличной иллюстрацией такого дизайна сайта является Matcha Kari. Обратите внимание на навигацию в верхней части первой страницы, которая задает тон всей остальной части страницы. Посетители могут получить персональный ваучер, присоединиться к списку рассылки или посмотреть видеоролик, который является первым шагом в воронке продаж.
На главной странице создайте иерархию и навигацию сайта; разработайте логотип, цветовую схему и изображения, наиболее подходящие для вашего личного бизнеса. Веб-страница задает тон имиджу бизнеса. Таким образом, с помощью языка и графических шаблонов она должна передать, кто вы есть. Отличной иллюстрацией такого дизайна сайта является Matcha Kari. Обратите внимание на навигацию в верхней части первой страницы, которая задает тон всей остальной части страницы. Посетители могут получить персональный ваучер, присоединиться к списку рассылки или посмотреть видеоролик, который является первым шагом в воронке продаж.
Онлайн-журналы
Сайт журнала предлагает информативные и поучительные статьи, фотографии и видео. За последние 20 лет журнальная индустрия превратилась из печатной в преимущественно цифровую. Учебные веб-сайты выигрывают от журнала, особенно сайты институтов и организаций. Рассматривая разработку журнальных веб-сайтов, начните с создания простой структуры. Независимо от того, в какой день пользователь заходит на ваш сайт, он должен видеть последовательный шаблон или макет, а каждый фрагмент контента должен иметь постоянное построение формата и навигацию. Чтобы убедиться, что ваш контент легко читается как на компьютерах, так и на смартфонах, подумайте о том, насколько отзывчив общий дизайн к различным размерам экрана.
Чтобы убедиться, что ваш контент легко читается как на компьютерах, так и на смартфонах, подумайте о том, насколько отзывчив общий дизайн к различным размерам экрана.
Пример онлайн-журнала включает шаблон, похожий на традиционную сборку. Изображение героя и блок с содержанием основной статьи служат для привлечения внимания к тому, что происходит в текущей теме. Под выделенной статьей в стиле сетки отображается картинка, заголовок рубрики и краткое описание того, что читатели обнаружат в каждом материале.
Сайты электронной коммерции
Сайт электронной коммерции — это место, где клиенты могут делать покупки в Интернете и приобретать товары или услуги с ваших личных бизнес-сайтов. Изучать товары, сортировать по разделам, акцентировать внимание на специальных распродажах и покупать товары на надежной странице электронной коммерции очень просто.
Система электронной коммерции с полным набором решений, такая как Etsy или Shopify, — это простой способ начать работу с веб-сайтами. Ваша личная команда может перечислить инновационные бренды и легко обновлять онлайн-акции. Кроме того, благодаря очевидной связности системы, реклама, логистика и продажи получают актуальную информацию о том, что удается. Сайты электронной коммерции включают несколько шаблонов дизайна, которые могут быть настроены практически под любой профессиональный личный бизнес.
Ваша личная команда может перечислить инновационные бренды и легко обновлять онлайн-акции. Кроме того, благодаря очевидной связности системы, реклама, логистика и продажи получают актуальную информацию о том, что удается. Сайты электронной коммерции включают несколько шаблонов дизайна, которые могут быть настроены практически под любой профессиональный личный бизнес.
Примером такого сайта электронной коммерции является Alibaba. Они предлагают большое разнообразие товаров. Так, на их персональной домашней странице представлено несколько различных продуктов. Обратите внимание, как они распределяют свои товары по категориям, выделяя при этом скидки дня на своей странице. Профессионально снятые и выставленные товары, каждая фотография сопровождается кратким пояснением, за которым следует более подробная информация на странице товара.
Блоги
Блог содержит сообщения, изображения и видео, которые часто обновляются. По сравнению с личными журналами, блоги начинались с более неформальных, личных подробностей. Но с тех пор границы размылись, и теперь наличие блога очень характерно для известных брендов и компаний. Добавление экспертных материалов в блоги повышает доверие к личному бизнесу или человеку. Кроме того, блоги являются источником контента для электронных писем и обновлений в социальных сетях.
Но с тех пор границы размылись, и теперь наличие блога очень характерно для известных брендов и компаний. Добавление экспертных материалов в блоги повышает доверие к личному бизнесу или человеку. Кроме того, блоги являются источником контента для электронных писем и обновлений в социальных сетях.
Между тем, блог иногда может быть обременительным для портфеля небольших компаний. Прежде чем задуматься о создании блога, убедитесь, что у вас есть команда и план по поддержанию отличной работы. Устаревший блог предпочтительнее, чем его отсутствие вместо того, чтобы предложить несколько видеороликов или обучающих материалов.
Блог обычно прост и ориентирован на содержание, как, например, блог Nourish Eats. В блоге используется вращающийся слайдер в правой части страницы, который циклически просматривает множество категорий, вместо того чтобы использовать слайдер в верхней части блога. Постройте интерфейс блога таким образом, чтобы слайдер, который постоянно вращается и обновляет информацию блога, поддерживал интерес читателей. Стрелки можно использовать для перехода к предыдущей или следующей записи в блоге или для перемещения по сайту. В блогах обычно используется личный тон.
Стрелки можно использовать для перехода к предыдущей или следующей записи в блоге или для перемещения по сайту. В блогах обычно используется личный тон.
Сайт-портфолио
Личные портфолио — это отличный способ для художников показать и обсудить свои работы. Художники, музыканты, писатели, кинематографисты, деревообработчики и т.д. могут извлечь пользу из наличия сайта, посвященного их портфолио. При создании сайта-портфолио и профиля не обязательно перечислять все работы, которые вы когда-либо выполняли. Вместо этого сосредоточьтесь на группировке предметов по категориям и выделении лучших работ в каждой области. Сайт-портфолио, естественно, обладает большей фантазией. Поэтому именно здесь можно экспериментировать с необычными макетами и включать в портфолио интригующие функции.
Например, сайт-портфолио для разработчика — это идеальное сочетание оригинальности и лучших достижений в проектах на сайтах. Фотографии выделяются по мере того, как пользователь перемещается по странице. На сайте-портфолио можно просмотреть рекламные кампании проекта, щелкнув по любому изображению. Нажмите на навигационный значок «о» в правом верхнем углу, чтобы прочитать больше о разработчике, в том числе о том, где он учился, где проживает в настоящее время и над какими проектами работал. Поскольку содержание сайта-портфолио лаконично, а акцент сделан на его реальных работах, такое расположение и метод на сайте-портфолио эффективны. Создавайте на сайтах портфолио изображения, которые более доступны для восприятия и запоминания, чем просто текст.
На сайте-портфолио можно просмотреть рекламные кампании проекта, щелкнув по любому изображению. Нажмите на навигационный значок «о» в правом верхнем углу, чтобы прочитать больше о разработчике, в том числе о том, где он учился, где проживает в настоящее время и над какими проектами работал. Поскольку содержание сайта-портфолио лаконично, а акцент сделан на его реальных работах, такое расположение и метод на сайте-портфолио эффективны. Создавайте на сайтах портфолио изображения, которые более доступны для восприятия и запоминания, чем просто текст.
Посадочные страницы
Посадочная страница портфолио разрабатывается для маркетинговой кампании, которая побуждает пользователей к выполнению определенного действия. Содержание целевой страницы должно быть минимальным и направлять пользователей на призыв к действию (CTA), которое вы хотите, чтобы они совершили. Оставьте элементы, не связанные с целью кампании, для других сайтов и оставьте много белого пространства вокруг вашего CTA.
Этот сайт можно увидеть на целевой странице для бесплатной пробной версии Shopify. Здесь представлены простые заголовки и призывы к действию, например, «Начните бесплатную пробную версию». Каждый компонент на странице ведет посетителя по одному и тому же пути, призванному превратить его в квалифицированного лида. Они демонстрируют макет одного из своих торговых сайтов, используя актуальные, модные фотографии и добавляя намек на 3D с солнцезащитными очками в углу.
Сайты социальных сетей
В социальных сетях, насчитывающих тысячи популярных платформ, насчитывается около 2,77 миллиарда пользователей. Независимо от вашей целевой аудитории, вы можете найти людей в Twitter, Instagram, Facebook, Instagram или WhatsApp. Хотя вы не можете изменить платформы, вы можете повлиять на то, как выглядит ваша страница, и создать контент, способствующий обмену информацией в социальных сетях.
Убедитесь, что ваши веб-страницы и личные аккаунты в социальных сетях имеют схожий дизайн, чтобы пользователи могли сразу узнать ваш бренд. Используйте одинаковую цветовую схему и логотип. Выберите голос и характер, которые будут одинаковыми во всем контенте.
Используйте одинаковую цветовую схему и логотип. Выберите голос и характер, которые будут одинаковыми во всем контенте.
Создавайте материалы с упором на веселые клипы, графику, личные шутки, глубокие исследования и бесплатные предложения, которые с высокой вероятностью будут размещены в социальных сетях. Больше советов о том, как использовать социальные сети для продвижения вашего личного бизнеса по созданию сайтов.
Например, на странице портфолио в Facebook представлен интригующий ассортимент материалов, которые дополняют общую цветовую схему и визуальный стиль бренда. Они включают специфические для социальных сетей мемы вроде «Сегодня я поделюсь своей личной Nutella с…». Однако они также предоставляют учебные пособия и предложения по творческим способам использования их продукта. Обратите внимание, что в дизайне их сайта также есть кнопки социальных сетей, что упрощает доступ пользователей к ним на многих платформах.
Потребуются ли мне технические знания?
Это зависит от цели вашего сайта. Изучение HTML, CSS, JavaScript и PHP — основ практически любого веб-сайта — будет самым сложным методом. Однако это не единственный способ создания сайта; даже если вы не очень подкованы в технических вопросах, вы все равно сможете создать функциональную страницу. Конечно, вы используете портфолио сайта. Эти инструменты просты в использовании, если вы умеете пользоваться Word, Facebook или PowerPoint. Эти простые платформы предоставляют универсальный веб-хостинг, графический редактор и заказные доменные имена.
Изучение HTML, CSS, JavaScript и PHP — основ практически любого веб-сайта — будет самым сложным методом. Однако это не единственный способ создания сайта; даже если вы не очень подкованы в технических вопросах, вы все равно сможете создать функциональную страницу. Конечно, вы используете портфолио сайта. Эти инструменты просты в использовании, если вы умеете пользоваться Word, Facebook или PowerPoint. Эти простые платформы предоставляют универсальный веб-хостинг, графический редактор и заказные доменные имена.
5 шагов к началу создания веб-сайта
Большинство дизайнерских инициатив следуют этим шагам:
1. Создайте дизайн для организации и содержания вашей страницы.
2. Приобретите веб-домен; в идеале, выберите домен a.com.
3. Для проектирования найдите разработчика (или CMS/хостинг).
4. Создайте его удобным для поисковых систем.
5. Создайте живой дизайн сайта.
Выберите лучший тип сайта для вашей целевой демографической группы
Приятный внешний вид — это только один из аспектов хорошего дизайна; он поощряет взаимодействие с пользователем и разрабатывается специально с учетом требований целевой аудитории к веб-сайтам. Обратите внимание на то, как другие компании создают свои личные веб-сайты, чтобы вы могли быстро решить, какой стиль наиболее эффективен для конкретной работы. Вы можете получить хорошее представление о сайте, который будет работать лучше всего, изучив, чего добились другие люди с помощью различных веб-сайтов. В приложении рассказывается, как пользователи могут использовать его для создания портала администратора для своего сайта. AppMaster может создать приложение для администрирования сайта без единой строчки кода, используя функцию drag-drop на веб-сайтах. Это упрощает навигацию по странице.
Обратите внимание на то, как другие компании создают свои личные веб-сайты, чтобы вы могли быстро решить, какой стиль наиболее эффективен для конкретной работы. Вы можете получить хорошее представление о сайте, который будет работать лучше всего, изучив, чего добились другие люди с помощью различных веб-сайтов. В приложении рассказывается, как пользователи могут использовать его для создания портала администратора для своего сайта. AppMaster может создать приложение для администрирования сайта без единой строчки кода, используя функцию drag-drop на веб-сайтах. Это упрощает навигацию по странице.
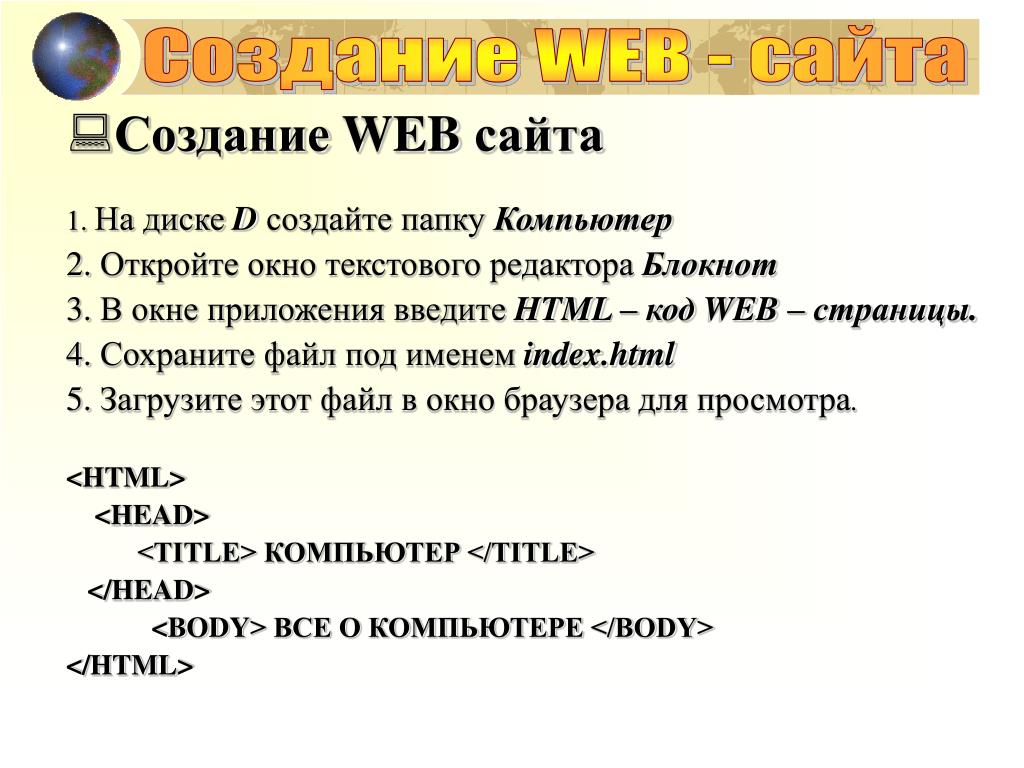
WEB-разработка: что это и зачем?
WEB-разработка — процедура создания WEB-приложения или WEB-сайта. Основными этапами этого процесса являются мероприятия (далее читайте в этой статье…)
WEB-разработка — процедура создания WEB-приложения или WEB-сайта. Основными этапами этого процесса являются такие мероприятия, как WEB-дизайн, вёрстка страниц сайта, WEB-программирование на стороне сервера и клиента, а также работы по конфигурированию WEB-сервера.
Основные этапы разработки WEB-сайта
В настоящее время имеют право жить несколько распространённых этапов в разработке WEB-сайта, как-то:
- проектирование WEB-приложения или самого сайта, то есть сбор и последующий анализ всех требований, выработка технического задания, составление проекта интерфейсов;
- выработка концепции сайта с учётом креатива;
- разработка дизайнерской концепции интернет ресурса;
- разработка макетов страниц сайта;
- создание и выполнение FLASH-элементов и мультимедиа;
- верстание шаблонов и страниц;
- работы по программному обеспечению, как-то создание функциональных инструментов, или же интеграция в уже существующую систему управления содержимым, т.н. CMS;
- размещение на сайте и оптимизация его текстовых материалов;
- тестирование сайта и внесение, при необходимости, корректировок;
- запуск созданного проекта на общественной площадке в сети интернет;
- работы по обслуживанию уже действующего портала или его программной части.

Однако, в зависимости от необходимой задачи, какие-то из вышеуказанных этапов в процессе WEB-разработки, могут и использоваться, или же быть тесно взаимосвязаны друг с другом.
Техническое задание (ТЗ)
Его разработку для WEB-специалистов выполняет, обычно, менеджер всего интернет-проекта. Ну, а работа с самим заказчиком начинается с заполнения брифа, где он излагает свои желания в отношении структуры сайта и его визуализации, уточняет ошибки и недоработки, в случае наличия, в прошлой версии WEB-сайта, приводя свои примеры, как у его конкурентов. На основании брифа, менеджер создаёт ТЗ, учитывая при этом, имеющиеся в наличии возможности дизайнерских и программных инструментов. Сам такой этап оканчивается лишь после утверждения ТЗ клиентом. Однако, следует заметить, что все этапы проекта WEB-сайта довольно сильно зависимы от множества различных факторов, как, например, величина объёма интернет-портала, его функциональность, а также задачи для которых предназначен создаваемый интернет-ресурс и многое-многое иное. Но, тем не менее, имеется и некоторое количество этапов, которые непременно присутствуют при планировании абсолютно любого будущего проекта.
Но, тем не менее, имеется и некоторое количество этапов, которые непременно присутствуют при планировании абсолютно любого будущего проекта.
Дизайн страниц WEB-сайта: основных и типовых
Любая работа по интернет-сайту начинается с создания его дизайна, обычно используя для этого графический редактор. WEB-дизайнер создаёт, обыкновенно, несколько таких вариантов, но в строгом соответствии с ТЗ. При этом, отдельно разрабатывается дизайн «Главной» страницы сайта, и далее — дизайн остальных типовых страниц, как-то, например: новости, статьи, о нас, каталог. Собственно, сам «дизайн» являет собой графический файл, как слоёный рисунок, включающий в себя более мелкие картинки в виде слоёв в общей картинке.
При этом специалист обязательно учитывает все ограничения для стандарта HTML, то есть не вырабатывает дизайн, который невозможно будет впоследствии реализовать стандартными HTML-средствами. Исключением является только лишь Flash-дизайн.
Количество самих эскизов и порядок их предъявления заказчику заранее оговариваются с менеджеров всего проекта, который выполняет контроль запланированных сроков.
Вёрстка страниц и шаблонов в HTML
Утверждённый клиентом дизайн далее передаётся специалисту-верстальщику, «нарезающему» графическое изображение на отдельные картинки, из которых позже будет сложена HTML-страница. В ходе такой работы создаётся программный код, который возможно уже смотреть при помощи какого-либо браузера (интернет-обозревателя). Ну, а как таковые эти типовые страницы, впоследствии, будут применяться, как HTML-шаблоны.
Программирование
После проведённых, выше упомянутых мероприятий, готовые файла в формате HTML передаются в работы WEB-программисту. Разработка программного обеспечения интернет-сайта вполне может выполняться, как «с самого нуля», так и на основании системы CMS, зачастую так называемого «CMS-движка».
В случае применения системы управления сайтом следует отметить, что она сама, в каком-то смысле слова, уже готовый сайт, включающий в себя заменяемые блоки. Ну, а самого программиста, в таком случае, будет более верно называть «CMS-специалистом», который должен заменить существующий стандартный шаблон, на новый оригинальный, разработанный на базе начального WEB-дизайна, с учётом индивидуальных пожеланий заказчика.
Ну, а самого программиста, в таком случае, будет более верно называть «CMS-специалистом», который должен заменить существующий стандартный шаблон, на новый оригинальный, разработанный на базе начального WEB-дизайна, с учётом индивидуальных пожеланий заказчика.
При разработке программного обеспечения интернет-сайта специалисту по CMS также устанавливаются контрольные сроки проведения работ.
Тестирование, как заключительный этап WEB-разработки интернет-сайта
Сам такой процесс вполне может содержать в себе самые различные виды проверок, как-то, например: внешний вид страницы сайта с увеличенными шрифтами, при различных размерах браузерного окна, или из-за отсутствия Flash-плеера, и многое иное. Также используется и пользовательское тестирование, так называемое — юзабилити.
Обнаруженные появившиеся ошибки в работе сайта отправляются для их исправления до тех самых пор, пока исполнитель их не устранит. В этом случае сроки работы контролирует всё тот же проектный менеджер. Хотя, на этапе тестирования ещё привлекают к работе и самого дизайнера, чтобы он осуществлял авторский надзор.
Хотя, на этапе тестирования ещё привлекают к работе и самого дизайнера, чтобы он осуществлял авторский надзор.
Размещение нового портала в Интернет-сети
Файлы разработанного WEB-сайта помещают на сервере, например, провайдера, где осуществляют необходимые настройки. Следует отметить, что таком этапе интернет-сайт ещё пока закрыт для широкого круга пользователей.
Наполнение сайта контентом и его публикация
Новый интернет-сайт наполняют контентом, то есть различными текстами, изображениями, файлами для скачки и тому подобным. Иногда сами тексты составляются копирайт-специалистом фирмы-разработчика сайта, иногда ими занимается сам клиент, нанимая автора со стороны. Такой вопрос решается ещё на стадии составления самого ТЗ, так как, если контент разрабатывается копирайтером разработчика, то это обязательно согласовывается с заказчиком одновременно с иными этапами реализуемого проекта.
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт. Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
Окончательная сдача всего проекта
Заказчик ознакамливается с полностью готовым заказом и в случае, когда его всё полностью устраивает, то подписывают соответствующие документы, как-то Акт выполненных работ, о сдаче ему всего проекта. Кроме того, на таком этапе работы осуществляется ещё и обучение клиента или его представителя необходимым навыкам администрирования нового сайта.
Примечание:
Учтите, что WEB-дизайн разрабатываемого сайта непременно обязан привлекательно выглядеть при использовании пользователями различных браузеров, особенно это касается таких браузеров, как Chrome, Internet Explorer, Safari, Firefox и Opera.
Ранее Internet Explorer ver.6 как-то по-своему трактовал стандарты HTML, будучи отголоском старой войны за превосходство с Netscape, который будучи уже давно морально устаревшим создавал огромное количество проблем для WEB-дизайнеров. Многие такие разработчики даже предлагали инициативу, что полностью отказаться от верстания сайтов под Internet Explorer-6, но его присутствие в стандартной комплектации ОС Windows XP на множестве пользовательских ПК, заставило WEB-разработчиков тестировать свои продукты и в нём.
P.S.
Если Вы нуждаетесь в разработке для себя интернет-сайта и не знаете, как это сделать, то Вам поможет услуга Компании ООО «Компания Скай» — WEB-разработка, которая возможна и значительно дешевле по Акции, при заказе одновременно с последующим SEO-продвижением сайта.
Конструктор веб-сайтов — Создайте веб-сайт за считанные минуты — Squarespace
При создании веб-сайта с помощью Squarespace вы получаете бесплатный неограниченный хостинг, первоклассную безопасность и надежные ресурсы, которые помогут вам добиться успеха. Вы можете рассчитывать на персональную круглосуточную поддержку по электронной почте, в чате или присоединившись к живому вебинару.
Зачем мне сайт?
Веб-сайт — это первый шаг к расширению присутствия в Интернете для вашего бизнеса или увлеченного проекта, независимо от того, хотите ли вы продавать через Интернет или создать портфолио. С Squarespace вы можете начать работу с лучшего в своем классе шаблона веб-сайта практически для любого случая использования и настроить его в соответствии с вашим брендом. Наша универсальная платформа также упрощает добавление блога, интернет-магазина или расписания встреч на ваш веб-сайт и использование маркетинговых инструментов для охвата вашей аудитории.
С Squarespace вы можете начать работу с лучшего в своем классе шаблона веб-сайта практически для любого случая использования и настроить его в соответствии с вашим брендом. Наша универсальная платформа также упрощает добавление блога, интернет-магазина или расписания встреч на ваш веб-сайт и использование маркетинговых инструментов для охвата вашей аудитории.
Что включает в себя подписка Squarespace?
Squarespace — это комплексная система управления контентом, или CMS. С помощью одной подписки вы можете создать веб-сайт, разместить свой контент, зарегистрировать собственное доменное имя, продавать продукты, отслеживать аналитику своего сайта и многое другое.
Начните с любого шаблона для создания страниц и организации своего сайта, а затем настройте его в соответствии с вашим собственным стилем с помощью нашего ведущего в отрасли конструктора веб-сайтов.
Чтобы ознакомиться с полным списком функций, посетите наш указатель функций и изучите Справочный центр, чтобы найти руководства по многим функциям Squarespace.
Подходит ли мне Squarespace?
У каждого свои потребности в веб-сайте, поэтому есть один способ узнать, подходит ли вам Squarespace: попробуйте!
Мы предлагаем бесплатную 14-дневную пробную версию, чтобы вы могли изучить нашу платформу, приступить к созданию веб-сайта и решить, готовы ли вы подписаться на Squarespace. Если вы все еще не уверены или вам нужно больше времени, вы можете продлить его или начать позже. Узнайте больше о пробных версиях.
Для визуального предварительного просмотра перед регистрацией или для получения максимальной отдачи от бесплатной пробной версии веб-сайта мы рекомендуем следующие ресурсы:
- Посмотрите короткие справочные видеоролики.
- Зарегистрируйтесь на вебинар с экспертами в прямом эфире.
- Исследуйте в своем собственном темпе, используя руководства в этом Справочном центре.
Как мне начать создавать свой веб-сайт?
Squarespace упрощает запуск красиво оформленного веб-сайта. Выберите из нашей библиотеки шаблонов веб-сайтов, чтобы найти отправную точку, а затем защитите собственный домен, который соответствует вашему бренду или идее. Когда вы создаете страницы своего веб-сайта, настройте свой шаблон с помощью цветов, шрифтов, изображений и контента. Когда будете готовы, опубликуйте свой сайт и начните распространять информацию.
Выберите из нашей библиотеки шаблонов веб-сайтов, чтобы найти отправную точку, а затем защитите собственный домен, который соответствует вашему бренду или идее. Когда вы создаете страницы своего веб-сайта, настройте свой шаблон с помощью цветов, шрифтов, изображений и контента. Когда будете готовы, опубликуйте свой сайт и начните распространять информацию.
Может ли кто-нибудь создать для меня мой веб-сайт?
Да. В то время как Squarespace является отличным конструктором веб-сайтов для самостоятельного подхода, многие веб-дизайнеры специализируются на создании сайтов Squarespace для клиентов. Чтобы нанять эксперта Squarespace, посетите Squarespace Marketplace.
Как получить персональный домен для моего веб-сайта?
Купить домен в Squarespace очень просто с помощью нашего инструмента поиска доменных имен. При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года. Вы также можете перенести свой домен в Squarespace, если вы уже зарегистрировали свой где-то еще.
Вы также можете перенести свой домен в Squarespace, если вы уже зарегистрировали свой где-то еще.
Как начать продавать в Интернете?
Squarespace предлагает легко настраиваемые шаблоны, чтобы ваш сайт электронной коммерции заработал. Настройте и настройте свой интернет-магазин с помощью богатых инструментов мерчандайзинга, предназначенных для демонстрации ваших продуктов в их абсолютном лучшем виде. Как только вы подключите платежный процессор для осуществления онлайн-транзакций, вы будете готовы принимать заказы с помощью инструментов доставки и встроенного управления запасами для ваших продуктов. По мере вашего роста Squarespace также предлагает инструменты электронного маркетинга и рекламные скидки, чтобы ваши клиенты возвращались снова и снова.
Продажа услуг в Интернете — Запустите веб-сайт своих услуг — Squarespace
Создайте веб-сайт, который поможет вашему бизнесу привлечь новых клиентов и позволит им бронировать ваши услуги.
Назначайте встречи
Назначайте встречи с онлайн-бронированием и календарями.
Учить больше
Позвольте клиентам просматривать ваш календарь в реальном времени и планировать свои встречи.
Ваши клиенты будут автоматически получать напоминания, чтобы у вас было меньше пропущенных встреч.
При необходимости вы или ваши клиенты можете отменить или перенести встречу одним щелчком мыши.
Вы можете отправлять счета и управлять ими, предлагать пакеты, скидки и подписки, а также принимать платежи до или после встреч.
Продажа подписок и подарочных карт
На нашей платформе есть все необходимое для продажи ваших услуг, повышения лояльности клиентов и развития вашего бизнеса.
Получайте регулярный доход и повышайте лояльность клиентов, создавая пакеты, членство и даже групповые занятия.
Подарочные карты — это простой способ для клиентов поделиться вашим классом или сеансом со своей семьей и друзьями.
Получайте регулярный доход и повышайте лояльность клиентов, настраивая пакеты, членство и даже групповые занятия.
Подарочные карты — это простой способ для клиентов поделиться вашим классом или сеансом со своей семьей и друзьями.
Создайте свою аудиторию
Соберите адреса электронной почты клиентов и выделитесь в их почтовом ящике с помощью кампаний электронной почты Squarespace.
Учить больше
Собирайте электронные письма клиентов и позволяйте им получать ваши маркетинговые электронные письма при записи на прием.
Легко создавайте потрясающие электронные письма с помощью мощных инструментов редактирования и настраиваемых макетов.
Постройте отношения со своими клиентами, отправив им скидку или сообщив им о предстоящем занятии.
Найти
Помогите клиентам найти вас лично и в Интернете.
Встроенный набор SEO-функций и руководств поможет вам максимально повысить эффективность результатов поиска.
Покажите своим клиентам, где именно находится ваша студия или офис, легко интегрировав Карты Google на свой веб-сайт.
Встроенный набор SEO-функций и руководств поможет вам добиться максимальной эффективности среди результатов поиска.
Покажите своим клиентам, где именно находится ваша студия или офис, легко интегрировав Карты Google на свой веб-сайт.
Squarespace Extensions
Набор сторонних расширений, которые помогут вам управлять, оптимизировать и расширять свой бизнес.
Учить больше
Подключенные услуги
Управляйте и развивайте свой бизнес, используя преимущества передовых инструментов оплаты, доставки и маркетинга.