Создание сайта в блокноте: как это делается?
Оптимальное решение для простых целей
Собственный сайт – это мощный инструмент в решении широкого ряда задач. Существуют конструкторы и программы по сайтостроению, но, по-прежнему, самым простым способом является создание сайта в блокноте. Получаемый таким образом ресурс имеет скромный функционал, но его достаточно для небольших информационных блоков, а так же страниц с маленьким потоком информации.
Как создаётся сайт
HTML – это язык, на котором браузер считывает необходимую информацию с помощью специальных тегов. HTML-теги – основа создания сайта в блокноте.
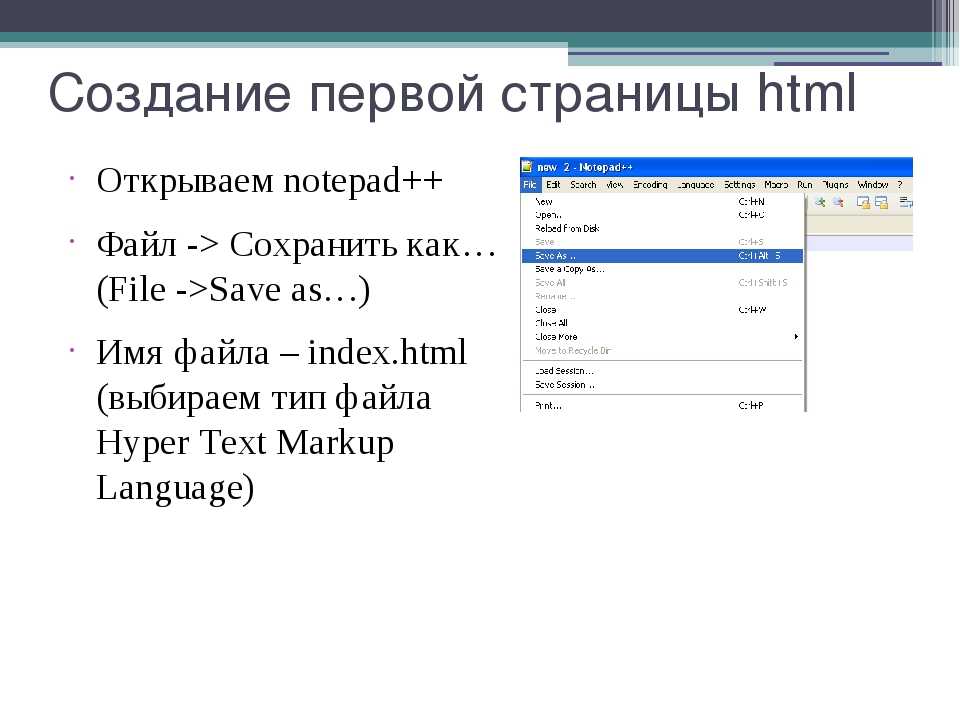
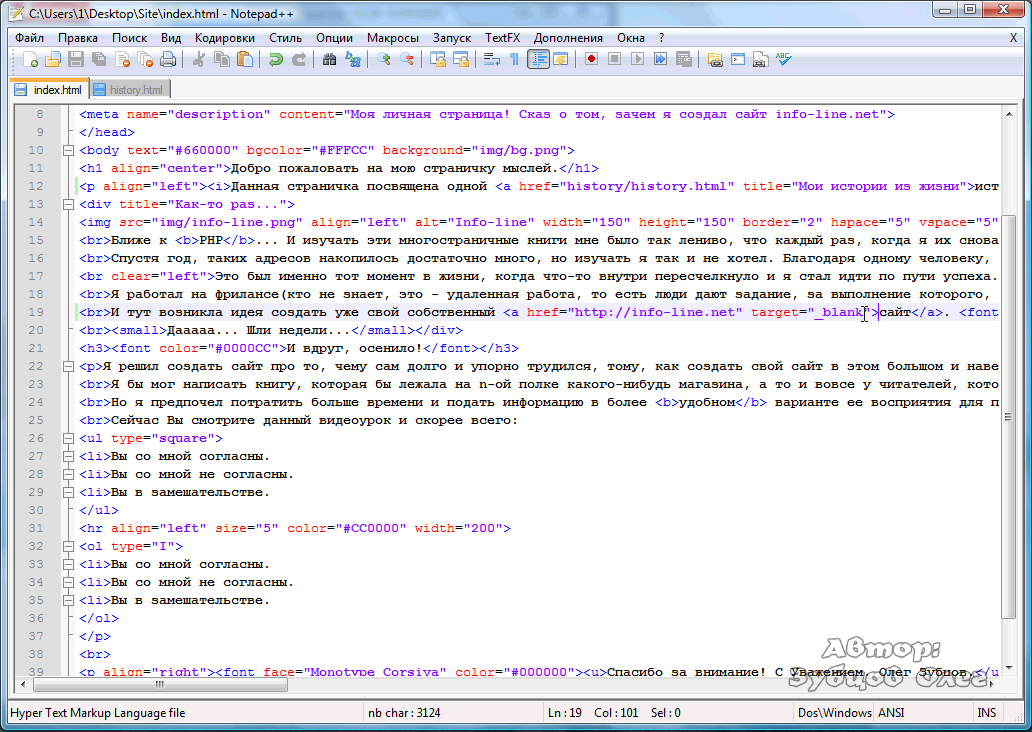
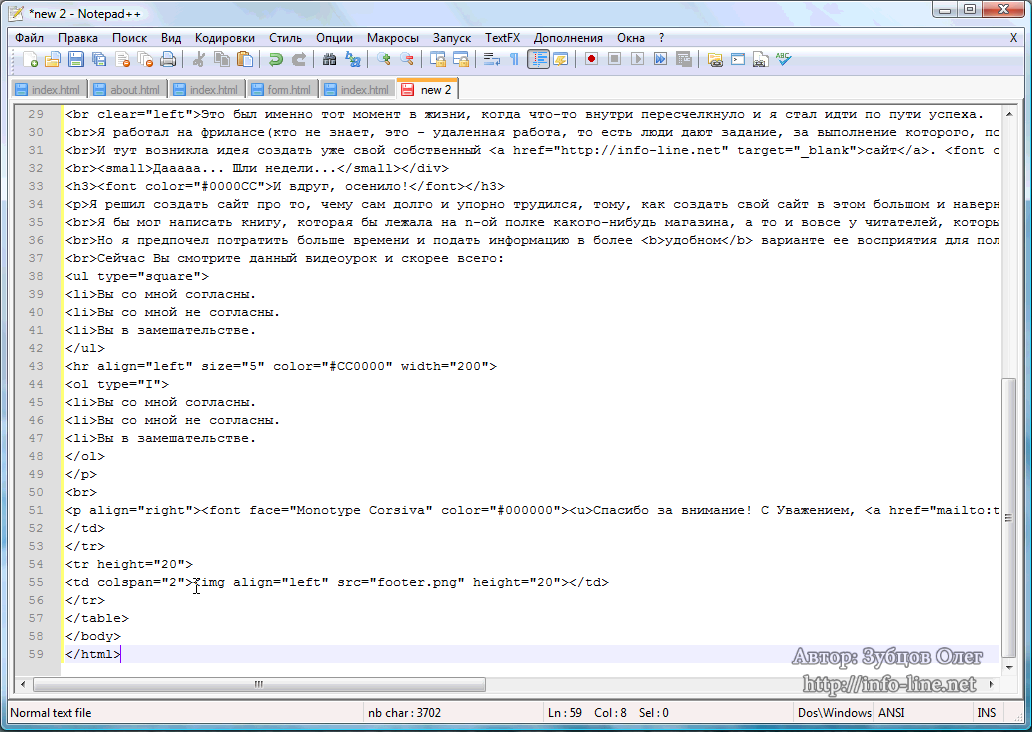
Удобнее работать не со стандартным блокнотом, а с его продвинутой версией – Notepad++, которая адаптирована под создание сайтов.
Стандартный алгоритм при написании сайта следующий:
- В блокноте создаются два файла: index.html и style.css. В первом описывается структура сайта, а во втором – его дизайн. Название файла может быть любым, главное – правильное расширение.

- При помощи тегов в файле index.html определяется начало, конец страницы, место, где будет расположена служебная информация, заголовок и прочие детали.
- Файл с сайтом сохраняется, после чего, становится доступен браузерам. Если открыть файл через, например, Internet Explorer, будет видна одна страничка сайта с текстом на белом фоне.
- Операции для улучшения визуальной составляющей сайта производятся в файле с расширением css. Здесь добавляются фото, видео и аудио файлы.
- После того, как сайт написан, в к нему прикрепляется домен и хостинг. Выбирать домен (имя сайта) следует внимательно. Различают три доменных уровня, которые по-разному индексируются поисковиками. Хостинг – это место где будет размещаться сайт.
- Последний пункт – это проверка индексации сайта и его внешнего вида при открытии. Если все шаги выполнены верно, пользователь получает простой сайт с необходимой информацией, который видно из любой точки земного шара.
Профессиональный подход
Создание сайта через блокнот требует немалой квалификации и знания html. Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Позвоните менеджерам нашего сайта, чтобы бесплатно получить подробную консультацию. Веб-разработчики Cetera Labs с удовольствием расскажут о наших услугах, сроках изготовления, скидках и порекомендуют лучший выбор для решения задачи.
Закажите сайт у нас
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Технологии
HTML
На базе технологии HTML верстают сайты — их разметку и отображение в браузере. Комбинируя различные коды, разрабатывают уникальные дизайны и добавляют разнообразные функции. С кодами html работают как в специальных фреймворках, так и в простом файле txt.
С кодами html работают как в специальных фреймворках, так и в простом файле txt.
Статьи
План создания сайта – залог качественной разработки
Как выбрать разработчика для создания собственного сайта? Как найти с ним общий язык и начать стремиться к общей цели? Ответить на эти вопросы вам поможет данный материал, где мы рассмотрим типовой план создания сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Как создать html страницу в блокноте
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Как создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
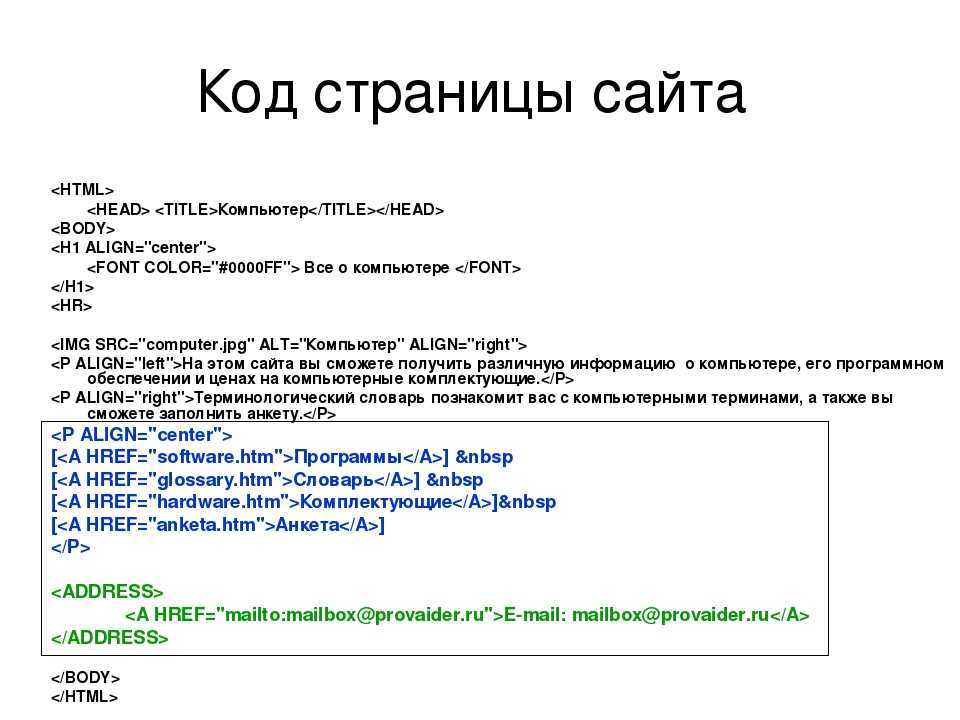
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Улучшаем сниппет с помощью микроразметки 08-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Мы используем как собственные файлы cookie, так и файлы cookie третьих сторон с целью анализа, а также для показа рекламы с учетом ваших предпочтений, в соответствии с вашими привычками просмотра сайтов и вашего профиля. Чтобы получить более подробную информацию, посмотрите наши Политику конфиденциальности и Согласие на обработку персональных данных.
изображений — Как добавить несколько страниц на мой html-сайт в блокноте?
Спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 6k раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Я пытаюсь создать простой веб-сайт на html/css в блокноте, не используя никаких других инструментов. Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
- html
- изображение
- каталог
- блокнот
1
Добро пожаловать в stackoverflow 🙂
Сначала вам нужно иметь несколько html-файлов в одной папке, а затем просто сделать что-то вроде Другая страница
для добавления image вы должны иметь изображение в той же папке и сделать
или с веб-сайта, используя  jpg'>
jpg'>
Наконец, для размещения вашего веб-сайта в Интернете вы будете использовать программное обеспечение, такое как nginx или apache
Я попытаюсь объяснить процесс шаг за шагом. Надеюсь, это поможет вам.
Сначала создайте свою главную страницу с именем index.html (например).
Теперь добавьте туда все, что хотите. А также добавьте ссылку на другую страницу, например: Следующая страница Теперь создайте еще один новый файл в блокноте с именем «another_page.html» в той же папке, где находится «index.html». Добавьте то, что вы хотите на странице.
Теперь проверьте в браузере. Откройте «index.html» и нажмите «Следующая страница». Ваша «another_page.html» будет открыта.
Для изображения предположим, что у вас есть 2 изображения с именами «image1.jpg» и «image2.jpg» в одной папке с файлами html. Вы хотите поместить «image1.jpg» в «index. html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
И напишите это в «another_page.html»:
Теперь «image1.jpg» будет отображаться в «index.html», а «image2.jpg» будет отображаться в «anotger_page.html»
Все имена взяты для примера. Вы можете использовать любое имя, которое хотите. Надеюсь, это поможет вам.
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как создать сайт?
Забудьте о технических и академических взглядах.
Веб-сайт представляет собой набор множества веб-страниц.
__Простой и счастливый разум
Итак, если вы хотите создать веб-сайт, просто начните его, просто научившись создать единую веб-страницу.
Как создать веб-страницу?
Это очень похоже на то, как файл с именем вроде Fountain.docx может быть
открывается Microsoft Word
или писатель LibreOffice.
Существует определенный тип документа, который предпочитает
Веб-браузеры
позвонил HTML-документ и имя файла документа выглядит следующим образом: Fountain.html
Веб-страница — это не что иное, как текстовый документ, который можно открыть в веб-браузерах.
__Простой и счастливый разум
HTML-документы можно создавать с помощью простого текстового редактора, такого как
Блокнот или что-то подобное
заявление.
- Откройте Блокнот.
- Напиши пару приятных слов.
- Сохранить файл как
yoursite.html - Откройте документ в веб-браузере.
Снимок экрана:
Вот и все. Вы создали веб-страницу. И если вы разместите эту веб-страницу где-нибудь на Интернет, чтобы люди могли добраться до него, тогда у вас есть свой самый первый веб-сайт.
Я обнаружил, что Github Pages абсолютно бесплатен и
превосходно. Вы можете потратить пару минут, чтобы опубликовать свой простой веб-сайт, а затем
вернуться сюда, чтобы продолжить наш учебник.
Дерзайте.
Бесплатно это хорошо.
__Простой и счастливый разум
Как добавить изображения, кнопки и т. д.?
Как видите, веб-браузеры — отличные презентаторы. Мы можем сказать им показать
любой вид содержимого. Но чтобы говорить с ними, мы должны говорить их
язык. Они говорят на HTML, упрощенной и легкой для изучения версии английского языка.
HTML — это просто упрощенная версия английского языка.
__Простой и счастливый разум
Давайте немного изменим нашу простую веб-страницу. Мы собираемся поставить там товарная позиция ,
абзац и кнопка :
- Скопируйте/вставьте приведенный ниже текст в HTML-документ.
- Сохраните файл еще раз.
- Обновите веб-браузер.
Пример кода:
Снимок экрана:
Это HTML!
Мы просто окружаем все парами тегов и веб-браузеры могут как-то
понять, что мы хотим, чтобы они представили.
Вы можете заметить, что каждые HTML-тег
-
кнопкаявно указывает, что мы хотим кнопка показывать. -
pозначает параграф. -
h2означает уровень заголовка 1.
И есть различные теги HTML
которые позволяют нам размещать что угодно на нашем веб-сайте. Нам просто нужно попробовать их один за другим в
HTML-документ и обновите веб-браузер, чтобы узнать, как они используются.
Нам просто нужно попробовать их один за другим в
HTML-документ и обновите веб-браузер, чтобы узнать, как они используются.
Изучение HTML сводится к тому, чтобы попробовать несколько новых тегов и обновить веб-браузер.
__Простой и счастливый разум
Но… вводить эти угловые скобки <> и повторяющиеся имена тегов — скучная задача.
Как развлечься, выполняя скучную задачу?
Вы знаете, мы живем в волшебном мире. Великие люди продолжают делиться бесплатно и полезные вещи, облегчающие жизнь. Я нашел еще один бесплатный и отличный вещь , созданная Github — редактор кода Atom:
- Один клик для загрузки.
- Еще один для установки.
- Тогда мы сможем писать HTML как
фокусник(не программист).
Бесплатно — это больше, чем хорошо.
__Простой и счастливый разум
Потратьте пару минут, чтобы установить Atom на свой
компьютер, то мы увидим его в действии.


