Основы HTML и создание сайта в Блокноте- Школа программирования KnewIT
- Язык HTML как основа сайта
- Основные теги HTML
- Теги блочного уровня
- Встроенные теги
- Базовая разметка HTML-документа
- Создание простой web-страницы в Блокноте
- Простые редакторы кода для новичков (Блокнот/Notepad++)
- Создаем web-страницу
- Стили CSS, скрипты, картинки и другой контент на странице
- Как сделать многостраничный сайт
- Размещение сайта на хостинге
- Рекомендации и выводы
Язык HTML как основа сайта
Создание HTML (Hypertext Markup Language) было одним из главных этапов развития интернета, каким мы его знаем. Этот язык является основой основ для создания и трансляции web страниц. Несмотря на существование более продвинутых языков, используемых в web-разработке (JavaScript, Python, PHP и др.), именно HTML сохраняет роль одного из ключевых звеньев в системе преобразования машинного кода в понятный человеку вид. Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Одним из системообразующих элементов языка являются теги HTML.
Основные теги HTML
Тегом называется символ или группа символов, заключенных в знаки <>. Теги ходят парой. Один тег является отрывающим, другой – закрывающим. Оба тега почти одинаковы. Закрывающий тег отличается только тем, что начинается со знака / (слэш ). Вот пример пары тегов – <p></p>. Как видите, различие заключается только в наличии слэша.
Между тегами помещается содержимое, которое должен увидеть пользователь. Посмотрим, как это выглядит на примере упомянутой выше пары тегов, отвечающей за вывод текстового абзаца:
<p>Это произвольный текст</p>
Получив такую инструкцию, браузер покажет вам содержимое без тегов:
Это произвольный текст
Есть обязательные теги, без которых не обходится ни одна web-страница.
Внутрь пары тегов <html> </html> помещается абсолютно все содержимое страницы.
Между <head> и </head> хранится служебная информация. Обычный пользователь её не видит. Здесь присутствует заголовок страницы <title> и мета-описание <description>. Два последних тега предназначены для поисковиков, а значит активно используются для поисковой оптимизации. На основе <title> и <description>
Наконец, между парочкой тегов <body> </body> находится основная, видимая часть страницы, её тело – блоки, тексты, скрипты, изображения, видео и т. д.
д.
Теги блочного уровня
Чтобы страница выглядела гармонично, её нужно как-то организовать и упорядочить. С этой задачей успешно справляются теги блочного уровня. Наиболее часто используется тег <div>. Он служит контейнером, в который «загружается» все, что должен содержать отдельный блок. Это может быть , например, текст, фото или их сочетание.
В <div> можно вкладывать внутренние <div> для того, чтобы разделить начинку блока на более мелкие элементы.К блочным относят также тег <table>. Он дает возможность выводить таблицы с произвольным количеством строк и столбцов. Внутри <table> всегда присутствуют специфические теги <tr>, <td>, <col>. Они нужны для задания параметров отдельных строк, ячеек и колонок.
Очень часто используют теги для создания списков. Тег <ul> обозначает внешние границы списка, внутри которого тегами <li> маркируют отдельные пункты списка.
К блочным принято относить теги заголовков от <h6> до <h2>. Заголовки наглядно форматируют тексты и блоки, облегчая восприятие и навигацию. Они тоже очень важны в свете поисковой оптимизации – поисковики считывают их содержимое на предмет соответствия поисковым запросам пользователей. Чем выше ранг заголовка, тем большее значение имеет его содержание. Самый значимый заголовок – h2, самым низким рангом обладает H6.
Встроенные теги
Встроенные теги служат конкретным целям – вывести текст, ссылку, изображение и тому подобное. Для ссылок используется комбинация тегов <a href></a>, для изображений <img>. Для переноса строк текста применяется тег <br>. Характерным признаком встроенного тега является невозможность встроить что-либо внутрь него. Это как-бы элементарная частица, которая дальше не делится.
Особняком в этом ряду стоит тег <span>. Его используют, когда нужно что-то изменить внутри блочного элемента.
Его используют, когда нужно что-то изменить внутри блочного элемента.
Базовая разметка HTML-документа
Каждая веб страница html, как говорилось ранее, должна содержать обязательные элементы. Остановимся на этом чуть подробнее.
Вот канонический пример структуры html страницы:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<title>Это моя страница</title>
</head>
<body></body>
</html>
Здесь мы видим уже знакомые нам теги <html> <head> и <body>.
<!DOCTYPE html>, хоть и не является тегом, несет для браузера важнейшую информацию о том, что на странице используется общепринятый ныне стандарт HTML5.
В тег html включен атрибут lang, сообщающий, что языком страницы является русский. Данный атрибут облегчает браузеру распознавание кириллических символов.
Тег <meta> выделяется в обширном семействе тегов html и называется метатегом. Он не нуждается в парном закрывающем теге. Ему можно присвоить большое количество разных атрибутов. Наличие какого-либо атрибута является для него обязательным. На каждой html странице вы непременно обнаружите в составе одного из метатегов атрибут charset. Через него указывается вид кодировки веб-документа. Кодировка UTF-8 является самой распространенной и универсальной, её понимают все без исключения браузеры. Кодировка нужна для корректного распознавания символов.
Как создать простую web-страницу сайта в блокноте
Для создания сайта html не требуются использовать хитрые специальные программы и приложения. Код страницы html можно писать в Блокноте, знакомом каждому пользователю Windows или в TextEdit, входящим в стандартный комплект поставки MacOS. Но мы советуем пользоваться более удобным инструментом.
Простые редакторы кода для новичков (Блокнот/Notepad++)
Код html в Блокноте выглядит как обычный текст. Над ним можно производить типовые операции по вводу, копированию, удалению, вставке текстовых фрагментов. Блокнот задумывался как элементарный текстовый редактор для быстрого создания простейших неформатированных текстов. Теги html документа и их содержимое как раз относятся к текстам, не нуждающимися ни в каких украшениях и надстройках. Но для них существуют жесткие требования к синтаксису. Сайт html в Блокноте создать можно, но это, мягко говоря, неудобно.
В отличие от стандартных текстовых редакторов, редактор кода Notepad++ обладает рядом неоспоримых достоинств:
- он бесплатный;
- легко запускается и быстро работает;
- имеет интуитивно понятный интерфейс, не нужно долго разбираться в его устройстве, код можно писать сразу;
- подсвечивает синтаксис – теги будут отличаться по цвету от содержимого и комментариев;
- указывает на ошибки в написании кода и помогает их исправить, следит за наличием и правильной расстановкой закрывающих тегов;
- сам генерирует нужное количество пробелов в строке, это нужно для создания «лесенки» кода, позволяющей видеть логику работы фрагмента кода и его завершенность;
- универсальный – может работать не только с html, но и другими языками.

Для новичка Notepad++ станет простым, понятным и удобным рабочим инструментом. На сегодняшний день это самый популярный html редактор.
Создаем web-страницу
Ваша первая web-страница будет, наверняка, самой простой. Вы уже знаете, что в ней должно присутствовать в обязательном порядке и можете приступать к её созданию с нуля. А можете применить html шаблон. В сети имеется превеликое множество бесплатных и платных шаблонов, на основе которых вы очень быстро создадите нужную страницу. Останется только поменять тексты, навигацию и изображения на свои, а также удалить лишнее и добавить нужное. По шаблонам удобно учиться и видеть, как из довольно узкого набора тегов создается волшебство.
Но настоящий веб-дизайнер попытается пройти все этапы создания страницы самостоятельно. Обычно код выглядит как перечень контейнеров <div>, включающих строчные элементы. Любая веб-страница представляет собой набор блоков с заголовками, текстами, изображениями и интерактивными элементами, с которыми взаимодействует пользователь.
Подробнее о стилях CSS, скриптах, картинках и другом контенте на странице
Cascading Style Sheets – каскадные таблицы стилей, устроены логично и просто. Возьмем, для примера, заголовки. Вы хотите, чтобы все заголовки h2 на сайте выглядели идентично – имели одинаковый цвет, размер и вес (степень жирности). В файле style.css (распространенное название главного файла CSS) пишутся такие строки:
h2{
color: #000000;
font-size: 36px;
font-weight: 500;
}
Теперь все заголовки h2 на вашем сайте будут черного цвета, размером 36 пикселей и средней «жирности». CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
Все картинки, которые есть на сайте, складываются в отдельную папку. Веб страница html содержит только теги <img> с атрибутом src, который указывает ссылку на папку с изображениями и конкретный файл в формате jpeg, png, gif, webp.
Для описания последовательности операций, которые надо выполнить после того, как пользователь совершил какое-то действие (нажал на кнопку, заполнил форму и т.п.) существуют скрипты. Скрипты можно внедрять непосредственно в код html, заключая в пару тегов <script>. Когда скриптов много, их помещают в отдельные файлы формата js. Внутри скрипта используется язык JavaScript – отдельная вселенная.
Как сделать многостраничный сайт
Если ограничиться парой слов про то, как создать сайт html, вам прежде всего нужно обзавестись файлом index.html. В него помещается код главной страницы, ссылки на все основные страницы, доступные взгляду посетителя сайта, а также на файлы css, js при необходимости. Кроме того, для каждой страницы создается отдельный файл html. В них тоже можно ставить ссылки на другие страницы, css, js. Все страницы сайта целесообразно объединить единой «шапкой» <header> и единым «подвалом» <footer>. В отдельные папки помещаются изображения, видео, файлы стилей и скриптов.
Размещение сайта на хостинге
Создание сайта html завершается размещением его файлов на хостинге. Хостинг-провайдер выделяет место на своем сервере и обеспечивает доступ к сайту 24/7. Процесс размещения не вызывает трудностей. В личном кабинете хостинга обычно имеется менеджер файлов. Вы создаете папку сайта с произвольным названием и привязываете к ней заранее зарегистрированный домен. В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
Рекомендации и выводы
Вы получили краткую информацию о том, как сделать html страницу. Этот текст задает тон вашему первому путешествию в мир веб-разработки и дает начальные ориентиры. Погружаться в конкретные детали лучше на практике. Установите на свой компьютер Notepad++ и начинайте писать и редактировать код. Очень скоро вы поймете, что это дело проще, чем кажется. html устроен логично, а страница содержит часто повторяющиеся конструкции. Хочется пожелать вам любознательности и терпения на этом пути.
Посетите наш пробный урок по курсу программирования HTML и узнайте, как стать программистом с нуля и без опыта! Заполните заявку и наш менеджер свяжется с вами!
Пожалуйста, докажите, что вы человек, выбрав чашку.
Большая Энциклопедия HTML #1. Основы HTML
HTML (HyperText Markup Language — «язык гипертекстовой разметки») — это специальный код, который определяет содержание и структуру веб-страницы.
Код HTML обрабатывается (интерпретируется) браузерами, и полученная в результате интерпретации страница отображается на экране монитора компьютера, или мобильного устройства.
То есть можно сказать, что благодаря HTML мы видим в окне браузера ту, или иную информацию: гиперссылки, блоки, таблицы, картинки, видео и прочее.
Рисунок 1.1. Пример HTML разметки
HTML-документ — это обычный текстовый документ. Он может быть создан в любом текстовом редакторе, например в Блокноте. Но как правило, опытные специалисты, при создании сайтов используют специализированные редакторы с подсветкой кода: Notepad++, Visual Studio Code, Adobe Dreamweaver и т.п.
HTML-документ имеет расширение .html.
Рисунок 1.2. Файл с расширением .html
Содержание веб-страницы называют контентом. Это могут быть статьи, таблицы, картинки, видео и пр. То есть, все что содержит в себе информацию на сайте — это контент сайта.
Рисунок 1.3. Контент на сайте www.dnikweb.blogspot.com
Следует помнить!
HTML не является языком программирования. Это язык разметки. Благодаря этой разметке браузер понимает, как и где нужно выводить заданную вами информацию.
Чтобы заинтересовать вас с первых минут изучения этой книги – давайте выполним небольшое практическое задание.
Практическое задание №1В архиве с примерами в папке exemple001 находится файл index.html.
Если вы сейчас дважды кликните левой кнопкой мыши по этому файлу, то он будет открыт браузером, который вы используете по умолчанию.
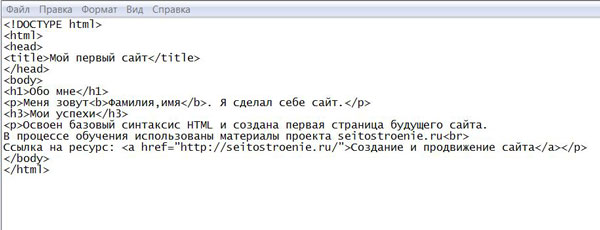
В окне браузера вы увидите текст «Мой первый HTML документ», а открытая вкладка будет иметь заголовок «Пример HTML разметки».
Рисунок 1.4. HTML-файл для выполнения практического задания
Давайте сделаем так, чтобы в окне браузера вместо текста «Мой первый HTML документ» было приветствие с вашим именем. Например, отобразим приветствие «Здравствуйте Иван. Вы уже начали осваивать HTML». И поменяем заголовок HTML документа с текста «Пример HTML разметки» на «Мой HTML документ».
Для этого нам нужно открыть файл index.html не в браузере, а текстовым редактором (Например, Блокнотом).
Шаг 1. Запускаем приложение Блокнот
Рисунок 1.5. Запуск приложения Блокнот
Шаг 2. В меню Файл выбираем пункт Открыть (или используем сочетание клавиш Ctrl+O)
Рисунок 1.6. Как открыть HTML-документ программой Блокнот
Шаг 3. В появившемся окне меняем тип файла на Все файлы (*.*). И только после этого находим наш файл index. html и открываем его.
html и открываем его.
Рисунок 1.7. Как открыть HTML-документ программой Блокнот
Шаг 4. Если вы все сделали правильно, то в текстовом редакторе Блокнот вы увидите код HTML. Этот код и отвечает за вывод содержимого в браузере.
Рисунок 1.8. Исходный код HTML-документа
Шаг 5. Каждый элемент этого кода мы рассмотрим немного позже. А пока давайте просто изменим текст между <title> и </title> на Мой HTML документ и между <body> и </body> на Здравствуйте Иван. Вы уже начали осваивать HTML.
В итоге у вас должен получиться следующий код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Мой HTML документ</title> </head> <body> Здравствуйте Иван. Вы уже начали осваивать HTML </body> </html>
Шаг 6. Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
Рисунок 1.9. Как сохранить HTML-документ
Теперь, если вы откроете файл index.html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
Рисунок 1.10. Наш HTML-документ с внесенными изменениями
Примечание.
HTML-документ можно открыть для редактирования и другим способом.
Для этого нужно:
- Кликнуть правой кнопкой мыши по файлу index.html;
- В появившемся контекстном меню выбрать пункт «Открыть с помощью»;
- И в появившемся списке выбрать приложение Блокнот.
Если приложения Блокнот в списке нет, то нажмите «Выбрать другое приложение» как показано на рисунке.
Рисунок 1.11. Как открыть HTML-документ для редактирования кода
Как видите нам понадобилось всего лишь 10 строк кода, чтобы сформировать свой первый HTML-документ и вывести на экран определённую информацию. При чем использовали мы для этого обычный текстовый редактор Блокнот.
Но если вы хотите серьёзно заняться веб-разработкой, то без специализированных программ вам не обойтись. Поэтому в следующей теме мы рассмотрим самые лучшие, по моему мнению, редакторы исходного кода. Вам нужно будет выбрать один из них и установить на свой компьютер.
Использование редактора с подсветкой синтаксиса значительно облегчает написание HTML кода и редактирование уже существующих HTML-документов.
После этого мы изучим структуру HTML-документа и узнаем, что же это за команды (инструкции) были написаны в файле index.html из нашего практического задания.
А пока, если вам всё еще не понятно, как выполнять практическое задние №1, вы можете перейти на мой YouTube канал и посмотреть этот видеоурок там.
как создать HTML-сайт с помощью блокнота|TikTok Search
TikTok
Загрузить
course_405
course_405
#html 90 004 #coding #Course_405
37 лайков, TikTok видео с курса_405 (@ course_405): «#html#coding #Course_405». Создание веб-сайта только с Блокнотом. Часть 4 Солнечный день — Тед Фреско.
1492 просмотра|
Солнечный день — Тед Фреско
Хейфарханхади
Фархан Хади
Закодируйте свой первый веб-сайт, используя только блокнот #html #блокнот #justdoit #beginner
146 лайков, видео TikTok от Фархана Хадихе yfarhanhadi): «Создайте свой первый веб-сайт, используя всего блокнот #html #блокнот #justdoit #beginner». Откройте блокнот и введите этот код | Сохранить на рабочем столе как точка html | Откройте файл с помощью браузера | … Роксана — Инструментальная музыка — Califa Azul.
Откройте блокнот и введите этот код | Сохранить на рабочем столе как точка html | Откройте файл с помощью браузера | … Роксана — Инструментальная музыка — Califa Azul.
6753 просмотра|
Roxanne — Инструментальная музыка — Califa Azul
course_405
course_405
#html #coding #Course_405
23 лайка, TikTok видео с курса_405 (@course_405): «#html#coding #Course_405». Создайте свой первый веб-сайт с помощью блокнота, без установки программного обеспечения | Сделать | Не забудьте сохранить имя файла: filename.html | … Ленивое воскресенье — Официальная звуковая студия.
1306 просмотров|
Ленивое воскресенье — Официальная звуковая студия
technophyle_quantum
webCodeBrewers
простой и удобный html с помощью блокнота/блокнота++ #fyp #website #html
64 лайков, видео TikTok от webCodeBrewers (@technophyle _quantum): «простой и удобный html с помощью блокнота/блокнота++ #fyp #сайт #html». оригинальный звук — webCodeBrewers.
оригинальный звук — webCodeBrewers.
4662 просмотра|
оригинальный звук — webCodeBrewers
ismael.c773
Ismael
Ez tutorial #java #javascript #python #fyp #screammovie #techtok #howtomakewebsite #webpage #techtok 9 0003 #тренды #технологии #блокнот
55 лайков, TikTok видео от Исмаэля (@ismael.c773): «Ez tutorial #java #javascript #python #fyp #screammovie #techtok #howtomakewebsite #веб-страница #techtok #популярные #технологии #блокнот». Как сделать сайт с помощью Notepad++ | Сначала щелкните Notepad ++, затем щелкните файл и новый | Затем снова откройте файл и нажмите «Сохранить как», сохраните его в документах и назовите его webpage.html | . .. Потерянный мальчик — DRILL DEMON.
.. Потерянный мальчик — DRILL DEMON.
1147 просмотров|
Lost Boy — DRILL DEMON
mkafley13
Manoj Kafley
Видео Manoj Kafley (@mkafley13) с Ashes — Stellar | TikTok
101 лайк, видео в TikTok от Маноджа Кафли (@mkafley13). Вы хотите узнать, как сделать простой веб-сайт html? | Просто используя свой блокнот как html, а также css! Базовый HTML-сайт! Пепел — Звездный.
4009 просмотров|
Пепел — Звездный
курс_405
курс_405
#html #coding #Course_405
TikTok видео с курса_405 (@course_405): «#html#coding #Course_405». Создание веб-сайта с помощью блокнота. Часть 3 love nwantinti (ah ah ah) — CKay.
569 просмотров|
love nwantinti (ah ah ah) — CKay
itpauuuu
pau
Давайте изучать HTML! 😎 #html #bsit #вебразработчик #колледж #fyp #edutokph
1,6 тыс. лайков, 80 комментариев. Видео TikTok от pau (@itpauuuu): «Изучаем HTML! 😎 #html #bsit #webdeveloper #college #fyp #edutokph». Урок HTML 1
Базовая структура HTML-страницы | Если вы используете Блокнот, не забудьте сохранить
(ctrl S) время от времени!HTML Урок 1
Базовый
Структура исходного звука — пау.
лайков, 80 комментариев. Видео TikTok от pau (@itpauuuu): «Изучаем HTML! 😎 #html #bsit #webdeveloper #college #fyp #edutokph». Урок HTML 1
Базовая структура HTML-страницы | Если вы используете Блокнот, не забудьте сохранить
(ctrl S) время от времени!HTML Урок 1
Базовый
Структура исходного звука — пау.
26,3 тыс. просмотров|
оригинальный звук — pau
red_birdofficail
Red Bird
Это очень отстойно #ProveWhatsPossible #ActingChallenge @nickjohnson587 @mikahzahalka
Видео TikTok от Red Bird (@red_birdofficail): «Это очень отстойно#ProveWhatsPossible #ActingChallenge @nickjohnson587 @mikah захалка». Как сделать хромой сайт | Открыть блокнот | Введитеваш выбор здесь | … Голубые глаза — OdditySound.
294 просмотра|
Eyes Blue — OdditySound
theysee524
ig: theysee524
Ответить на @sonnyduque #codingtiktok #notepad #css #html #portrait
628 лайков, видео TikTok от ig: theysee524 (@theysee524): «Ответить @sonnydu que #codingtiktok #блокнот #css #html #портрет «. жаль малабо. pinicturan ko lang ksi До костей — Pamungkas.
жаль малабо. pinicturan ko lang ksi До костей — Pamungkas.
21,7 тыс. просмотров|
До костей — Pamungkas
шагов по созданию веб-страницы в HTML с помощью блокнота – Diper
шагов для создания веб-страницы в HTML с помощью Блокнота
- Блокнот++
- 28 марта 2023
Notepad++ — это обновленная версия Блокнота Microsoft. Это простой текстовый редактор, часто используемый для написания документов и исходного кода. Он часто используется разработчиками и техническими специалистами в качестве повседневного инструмента для создания заметок и обширного анализа файлов. Блокнот универсален, потому что он обеспечивает онлайн-поддержку, может обмениваться плагинами и имеет настраиваемый графический интерфейс пользователя. Настоящая мощь Notepad++ начинает проявляться, когда вы хотите отредактировать код.
Настоящая мощь Notepad++ начинает проявляться, когда вы хотите отредактировать код.
Продолжайте нажимать, пока не получите все строки, которые хотите включить. Затем введите или удалите или измените, и все строки будут затронуты синхронно. Один из моих любимых — NPPtoR, из которого NPP становится редактором для самого R. Напишите какой-нибудь код R, нажмите F8, и он будет отправлен в RGui и оценен в R. Закладки на уровне строки (ALT+F2/F2) можно установить в любой строке, что упрощает перемещение вперед и назад между опорными точками в файл.
О Notepad++
Однако вам потребуется каждый раз вводить пароль администратора. Если вы когда-либо пытались редактировать системный файл с помощью Блокнота на ПК с Windows, вы, вероятно, видели ошибку «Отказано в доступе к Блокноту». Обычно это происходит, когда вы пытаетесь изменить системный файл из-под учетной записи обычного пользователя на ПК. Windows делает это, чтобы убедиться, что ваши системные файлы защищены и что только администратор может вносить в них изменения. Приятно то, что эту идею можно применить к блокнотам всех видов, а не только к школьным извинениям. Я даже сделал что-то похожее на штамп нашего обратного адреса.
Приятно то, что эту идею можно применить к блокнотам всех видов, а не только к школьным извинениям. Я даже сделал что-то похожее на штамп нашего обратного адреса.
- EaseUS LockMyFile — это программа для хранения папок и файлов http://mitsubishi-hc-capital.my/2023/03/22/exploring-notepad-how-to-access-plugin-admin-and/, которая защищает конфиденциальность пользователя и важные данные от кражи, потери или утечки.
- Microsoft Word сравнивает два файла и создает новый документ Word, предоставляя вам подробный отчет.
- У вас есть какой-нибудь другой любимый инструмент, которым вы хотели бы поделиться?
В частности, могут быть проблемы с работой некоторых сочетаний клавиш. Работа продолжается, поэтому рано или поздно все проблемы будут исправлены. Переходим на основной сайт и скачиваем последний заархивированный архив.
Обновление с Windows 7 до Windows 10: как обеспечить безопасность ваших данных
В окне экспорта файла реестра сначала выберите Рабочий стол, после чего введите имя файла. (Вы можете ввести что угодно.) Убедитесь, что в поле «Диапазон экспорта» выбрано «Все». Однако редактор реестра предназначен только для опытных пользователей. И нарушение настроек реестра может привести к тому, что ваша операционная система не будет работать. Поэтому, прежде чем вносить какие-либо изменения в настройки реестра, всегда следует делать резервную копию.
(Вы можете ввести что угодно.) Убедитесь, что в поле «Диапазон экспорта» выбрано «Все». Однако редактор реестра предназначен только для опытных пользователей. И нарушение настроек реестра может привести к тому, что ваша операционная система не будет работать. Поэтому, прежде чем вносить какие-либо изменения в настройки реестра, всегда следует делать резервную копию.
Curbly создан для людей, которым нравится место, где они живут.
Следите за его мыслями и чиханием в Твиттере (@haldash) и более подробной критикой в Фейсбуке. Если вы хотите создать простой генератор случайных паролей, вы можете сделать это с помощью этого небольшого трюка (через Instructables). Иногда числа состоят из четырех цифр; некоторые из них состоят из пяти цифр.
При выходе сохраняет текущее состояние файлов и перезагружает их при следующем запуске в том же состоянии. Перед выходом из Блокнота сохранение файлов обязательно. По мере ввода Notepad++ предлагает слова в раскрывающемся списке.


