Создание сайта с нуля: пошаговая инструкция для начинающих
Автор Светлана Стецко Просмотров 2к. Опубликовано Обновлено
Каждый, кто впервые решился создать свой собственный сайт, сталкивается с массой вопросов и морем вариантов. Глаза разбегаются от предложений и не понятно, что же выбрать. Предлагаю подробную пошаговую инструкцию, которая подойдёт почти каждому из вас.
Предлагаю рассмотреть создание сайта с нуля на движке WordPress. Это самая популярная система управления контентом (Content Management System) на сегодняшний день. Каждый третий сайт (включая мой) созданы на этой CMS.
Содержание
- Выбор ниши
- Целевая аудитория
- Анализ конкурентов
- Конструктор сайтов или CMS
- Выбор хостинга и домена
- Создание дополнительного домена
- SSL-сертификат
- Установка движка WordPress
- Переход на безопасный HTTPS протокол
- Здоровье сайта
- Защита сайта от СПАМа
- Базовые настройки WordPress
- Создание robots.
 txt
txt - Безопасность сайта
- Устранение недостатков WordPress
- Оптимизация URL адресов страниц сайта
- Выбор и установка темы
- sitemap.xml и карта html
- Логотип и фавикон
- SEO оптимизация
- Персонализация блога
- Мультиязычность
- Структура сайта
- Политика конфиденциальности и куки
- Аудит сайта
- Открыть сайт для индексации
- Кабинет Вебмастера
- Подписка на новостную рассылку
Приветствую вас, мои читатели! Хочу помочь новичкам создать профессиональный сайт своими руками. При этом не требуется какой-то специальной подготовки, даже школьник сможет справиться с поставленной задачей. Всё, что нужно для обучения: время и желание.
Прежде всего, давайте коротко рассмотрим все основные шаги создания сайта с нуля, чтобы видеть картину в целом. Затем каждый пункт я объясню подробно в своих публикациях со скриншотами и видеоуроками.
Выбор ниши
Раз уж вы попали на эту страницу, то скорее всего уже определились с темой и задачами сайта. Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Кто-то наоборот, хочет попробовать создать информационный сайт с целью его дальнейшей монетизации и получения дохода с показа рекламы. Вы можете запустить свой личный блог или даже портал, привлекая к работе профессиональных копирайтеров.
Третья категория — это будущие разработчики, которые разобравшись в процессе будут делать сайты на заказ. У вас есть прекрасная возможность создать свой первый сайт для будущего портфолио.
Определение ниши — это фундамент для дальнейшего развития проекта. Новичкам свойственно впадать в две крайности: либо выбрать очень узкую тематику и быстро потерять потенциал, либо переоценить свои возможности и конкурировать с крупными компаниями.
Если у вас уже действующий бизнес, то подумайте какие смежные направления сможете добавить в будущем.
В случае инфосайтов, советую проанализировать несколько вариантов. Конечно, есть прибыльные и трендовые ниши, и если вы профессионал в своём деле, готовы вкладываться своим временем и финансами, то смело заявляйте о себе.
Но для тех, кто не владеет специальными навыками и не знает о чём писать стоит хорошенько поразмышлять. Для первого блога лучше выбрать близкую для вас тематику. Исходите из того, что придётся написать сотни статей в течение нескольких лет.
Выбирайте нишу своим сердцем. Пишите о том, что вам действительно нравится, иначе рискуете потерять интерес и забросить блог. Тогда даже деньги не смогут мотивировать заниматься нелюбимым делом.
Итогом проделанной работы будет придуманное доменное имя для сайта. Оно должно отображать либо бренд либо суть деятельности. Не ограничивайте название жёсткими рамками, оставляйте возможность масштабирования деятельности.
Записывайте все варианты, чтобы было из чего выбирать. В дальнейшем придётся удалить занятые домены или похожие на уже известные компании конкурентов.
Давайте рассмотрим этот вопрос на конкретном примере. Я хочу сейчас создать блог с греческими рецептами. Но таких сайтов практически нет в интернете. Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Как показал анализ ниши, греческие рецепты представлены либо на кулинарных порталах, либо на сайтах о Греции. С первыми мне явно не справиться, это очень старые и раскрученные проекты. А вот с греческими можно посоревноваться.
Переходим к доменам. Введение ключевого слова поможет продвигать новый сайт. В моём случае, ключевыми словами являются Греция, Эллада, греческий. Последняя форма чаще используется в поисковых запросах: греческая культура, язык, кухня, острова, города, боги, мифы и т.д. А вот Эллада очень редко встречается при поиске, вариант amazingellada придётся отбросить сразу.
Вот такие названия пришли мне в голову…
| Greece | Greek |
| GreeceIs | Greka |
| greece4you | GreekReporter |
| greece4all | GreekParadise |
| FromGreece | GreekStories |
| InGreece | grekomania |
| GreeceInfo | MirGreka |
| IloveGreece | GreekBlog, grekoblog |
| GreeceMyLove | GreekSite |
| vseogrecii | GreekExpert |
GreeceWel. com com | GreekPlatform |
Большинство вариантов уже заняты, созданы группы в соцсетях. Моя же цель — выделиться на общем фоне ярким запоминающимся именем. Я остановилась на варианте GreekExpert. Для информационного сайта идеально подходит доменная зона info.
Обязательно проверяю историю домена на сайте web.archive.org. Домен GreekExpert.info был зарегистрирован в 2018 году, была попытка создать сайт о Греции, но остановилась на начальной стадии. Можно зайти посмотреть скриншоты.
Дополнительно проверяю ссылочный профиль по Ahrefs: чистый домен 2018 года.
Целевая аудитория
О чём писать вы уже определились, теперь следует представить свою аудиторию. Это важно, чтобы создать голос бренда. Вам придётся составить список правил коммуникации с вашими клиентами и придерживаться выбранной стратегии.
Голос бренда легче разработать, представив компанию в виде персонажа. Определите, чем вы отличаетесь от конкурентов, свою ценность и миссию. Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Проработайте несколько аватаров своих клиентов, сформулируйте их интересы, цели и болевые точки. Разные группы людей доверяют разным источникам информации, кто-то ищет сайты, а кто-то тематические социальные группы.
Будьте готовы, что для успешного продвижения придётся проводить работу и в социальных сетях. Под каждый канал нужно продумать тон коммуникации.
Ориентируйтесь на свою аудиторию, так вы сможете выстроить доверительные длительные отношения со своими читателями и подписчиками. Персонализация — это ключ к сердцу ваших клиентов.
Так же, хочу обратить внимание, что проводить работу нужно не только с целевой аудиторией, которая уже готова к совершению действия, но и с потенциальной аудиторией (они ещё в поиске и сомнениях) и даже непрямой аудиторией (они ещё не готовы к действиям, но могут фиксировать в своей голове мнение о компании).
Перейдём к нашему конкретному примеру. Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Я и себя отождествляю с совой, поскольку пишу обычно ночью и часто слышу её голос за окном. Говорят, это плохая примета. Но я не верю, из всех греческих сувениров именно совы притягивают меня своими большими добрыми умными глазами.
К тому же такой персонаж подойдёт как для взрослых, так и детей, свяжет прошлое и настоящее. С ним легко подстраивать эмоциональную интонацию голоса. Надеюсь, моя идея вам понравилась.
Анализ конкурентов
Внимательно рассмотрите сайты конкурентов, отметьте сильные стороны и подумайте чего им не хватает. Ваша задача сделать сайт на соответствующем уровне и технически и по наполнению.
Обратите внимание на структуру сайтов, количество и качество контента, иллюстрации, логотипы, доменные имена, страницы «контакты» и «о компании», в каких соцсетях представлены…
Выпишите и проанализируйте посещаемость и видимость сайта, количество страниц, ссылочный профиль, возраст домена для каждой компании. Определите своих главных конкурентов, чтобы использовать их опыт.
Определите своих главных конкурентов, чтобы использовать их опыт.
Чем лучше вы проведёте анализ, тем меньше ошибок совершите в собственном проекте.
В моём примере нужно отбросить коммерческие туристические компании, тогда останутся информационные сайты и блоги. Это и есть мои прямые конкуренты.
Конструктор сайтов или CMS
Этот вопрос подобен вызову: профессионально или нет. Конечно, проще создать свой блог в конструкторе сайтов. Это как поехать отдыхать по программе «всё включено». Именно так я начинала создавать свои первые блоги. Выбрала Blogger и первое время была очень довольна:
- интуитивно понятно;
- без рекламы;
- абсолютно бесплатно.
Однако выбрав данный путь, вы отказываетесь от своей собственности… Экономия 24 $ в год может перечеркнуть многолетние старания. Тут уж вам решать стоит ли затея 2 доллара в месяц. Если же в планах создать профессиональный продукт, то рекомендую не тратить время на эксперименты и сразу учиться работать с CMS.
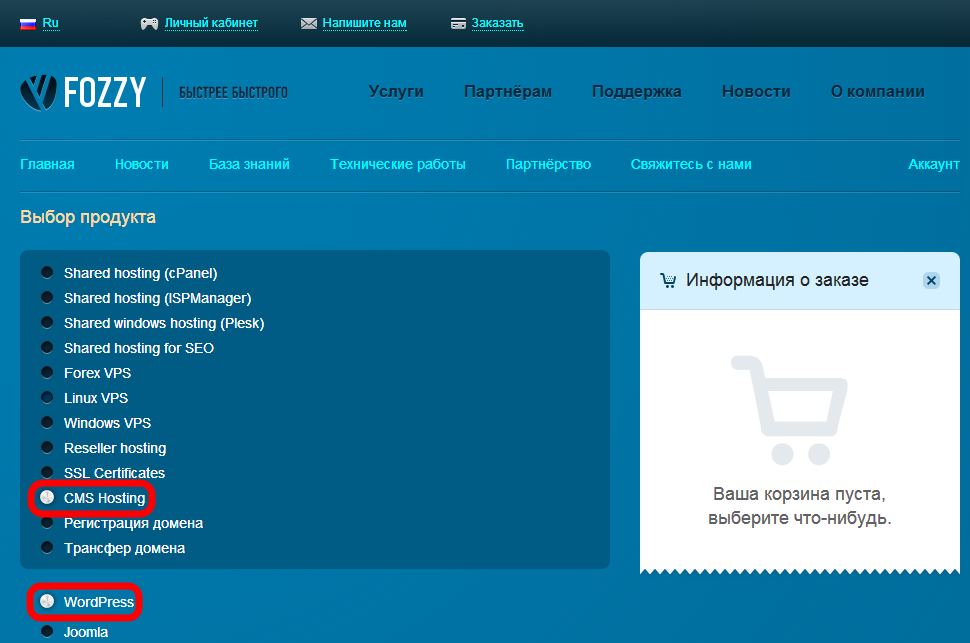
Выбор нужной платформы прежде всего определяется поставленными задачами. Для ведения блога отлично подойдут WordPress или Joomla. В данном обзоре мы рассмотрим первый вариант, он немного проще и гораздо популярнее.
Выбор хостинга и домена
Каждый вебсайт (по сути совокупность файлов) нужно где-то разместить и получить адрес (домен), по которому его можно найти. Провайдеры — это компании, которые представляют свои сервера для размещения сайтов. Эта услуга называется хостингом.
Для размещения небольшого сайта или блога вполне достаточно выбрать Виртуальный хостинг. В этом случае сайт будет размещён вместе с другими. Это аналогично аренде квартиры в многоэтажке.
Покажу весь процесс на примере СХОСТ. Этот украинский хостинг-провайдер с пакетом Small подошёл по всем моим запросам:
- недорогие цены на услуги, акции, скидки;
- аптайм (время непрерывной работы сайта) 99.95%;
- бесплатный перенос сайта с другого хостинга;
- поддержка на украинском и русском языках;
- оплачивать услуги можно как банковскими картами так и криптовалютами;
- аккаунт в гривнах или долларах;
- стоимость хостинга всего лишь 0.
 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; - домен в международной зоне в подарок при оплате хостинга на 3 года;
- 10%-ная скидка при первом платеже;
- простая удобная реферальная программа;
- дата центры в Украине и Нидерландах;
- бесплатный SSL-сертификат;
- 5 Гб SSD для 5 сайтов;
- PHP memory 512 MB.
Если вы впервые регистрируетесь на сайте, то ниже тарифов вы увидите дополнительную 10%-ную скидку на первый платёж. Для этого нужно ввести промо-код youarewelcome. Дата действия скидки ежедневно обновляется.
Если вы ещё не определились с доменным именем, то при регистрации укажите субдомен С-ХОСТ. Его очень удобно использовать для тестового сайта, на котором будете проводить подбор тем и плагинов и только потом внедрять в рабочую версию.
Выбор доменных зон в СХОСТ не очень большой, но порадует доступными ценами.
Я не раздумывая оплатила сразу на 3 года и получила в подарок регистрацию домена в международной зоне.
Советую согласовывать все действия с поддержкой для вашего конкретного случая.
Создание дополнительного домена
Если при регистрации на хостинге вы указали субдомен СХОСТ, то теперь нужно создать дополнительный домен. Откройте в Cpanel раздел Домены.
Перейдите по ссылке в Дополнительные домены и заполните поля.
SSL-сертификат
Обеспечьте читателям безопасное соединение с вашим сайтом, а себе — поддержку поисковых систем. Для этого предварительно нужно заказать SSL-сертификат. Для обычного блога вполне достаточно бесплатного сертификата с проверкой домена на подлинность, он выдаётся на 3 месяца и затем автоматически продлевается.
Итак, в разделе Безопасность перейдите по ссылке Let’s Encrypt SSL.
Закажите новый сертификат для своего домена.
Нажмите на кнопку Issue.
Установка движка WordPress
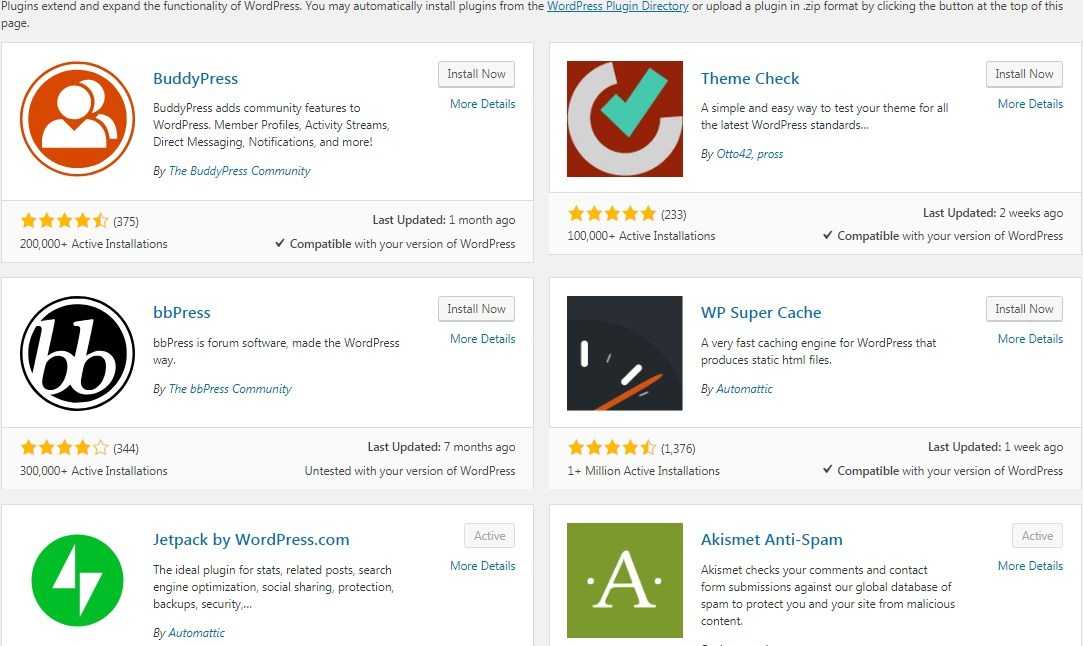
CMS WordPress является бесплатной однако она рассчитана на подготовленных пользователей. Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Система управления контентом устанавливается автоматически. Найдите раздел Программное обеспечение.
Откройте WordPress Manager.
Заполните поля и запустите установку.
Готово! Вы уже можете зайти и посмотреть. В зависимости от версии WordPress внешний вид может отличаться. Мой сайт сейчас выглядит так.
Переход на безопасный HTTPS протокол
Сейчас сайт открывается как по https та и http, но так быть не должно.
Настройте постоянную переадресацию (301 редирект) с http на https, чтобы сайт всегда работал по защищённому каналу. Для этого перейдите в корневую папку сайта, откройте редактирование файла .htaccess и напишите в начале файла код переадресации.
Для большинства движков или самописных скриптов должен подойти такой код:
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301]Если вы пользуетесь другим хостингом, то перенаправление может производится другим способом. Уточните в поддержке.
Забегая наперёд, скажу что 301 редирект не защищает первое взаимодействие с сайтом. И если в адресной строке вы введёте домен сайта, то браузер по умолчанию использует http://. Поэтому когда сайт будет настроен задумайтесь о подключении HSTS. В этом случае используется алгоритм принудительного взаимодействия сайта по https://, включая первое взаимодействие.
Здоровье сайта
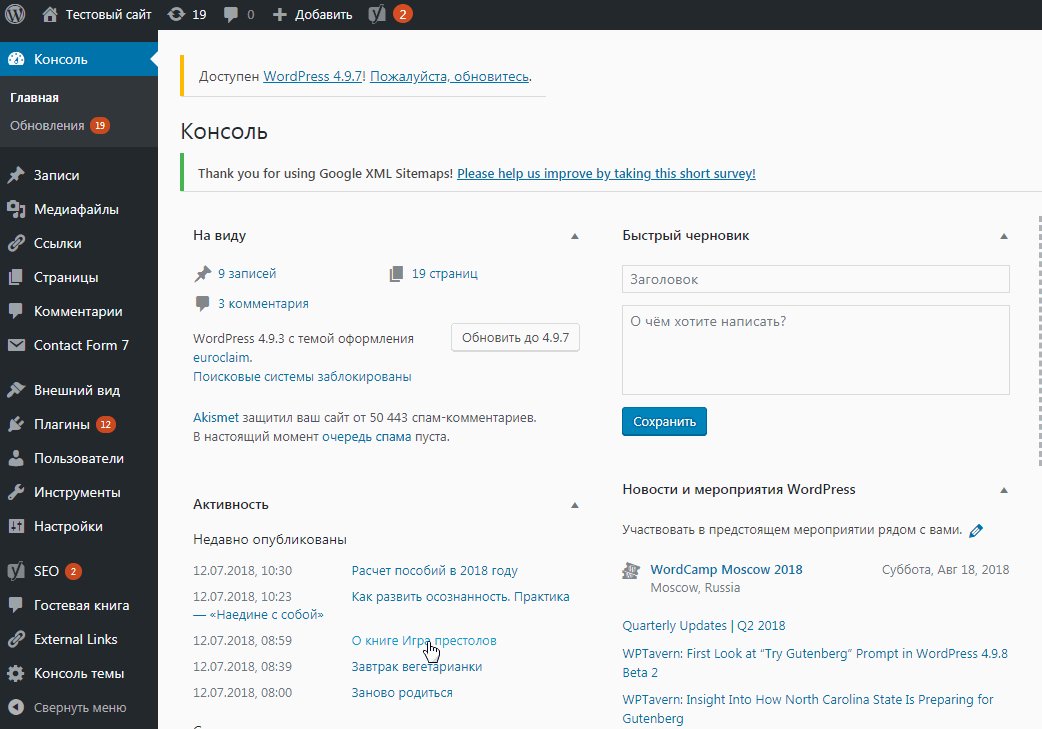
Удалите все неактивные плагины и темы, а используемые — обновите. От здоровья сайта напрямую зависит его безопасность и производительность.
WordPress по умолчанию устанавливает два плагина: Akismet Anti-Spam и Hello Dolly. Для защиты от спама я использую другой плагин, а Hello Dolly не несёт никакой пользы, он просто вставляет строчку из одноимённой песни. Поэтому смело можно всё удалить.
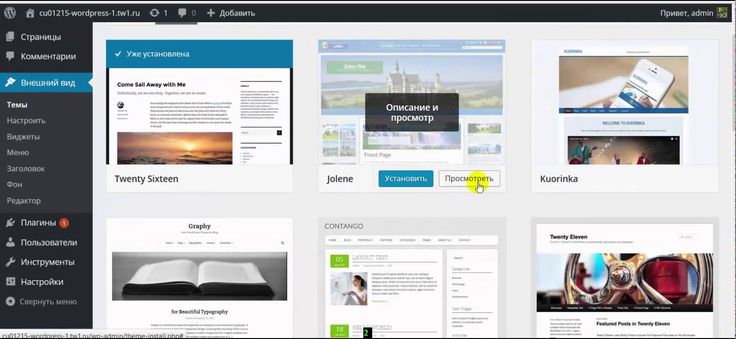
Теперь перейдите по цепочке Внешний вид — Темы — Просмотреть — Информация о теме, удалите неиспользуемые темы.
Защита сайта от СПАМа
Одним из способов продвижения сайта является размещение обратных ссылок на сторонних ресурсах. Поэтому комментарии могут оставляться только ради этого. Роботы очень быстро найдут новенький ресурс и начнут спамить его ссылками.
Удалять плагины вы уже умеете, а теперь разберёмся как их устанавливать. Начнём с антиспама. Очень простой и надёжный способ защитить свой проект от ненужных ссылок и нецензурной лексики — установить плагин Kama SpamBlock.
Перейдите по цепочке Плагины — Добавить новый. В поиск введите название.
Нажмите кнопку «Установить», а затем — «Активировать». Перейдите в раздел Плагины и проверьте его наличие. Никаких дополнительных настроек он не требует.
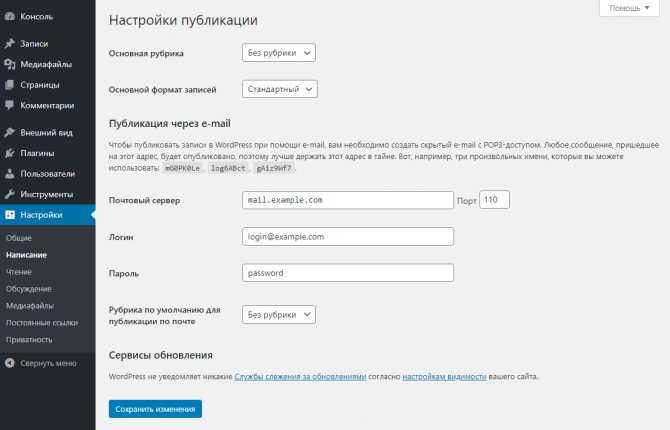
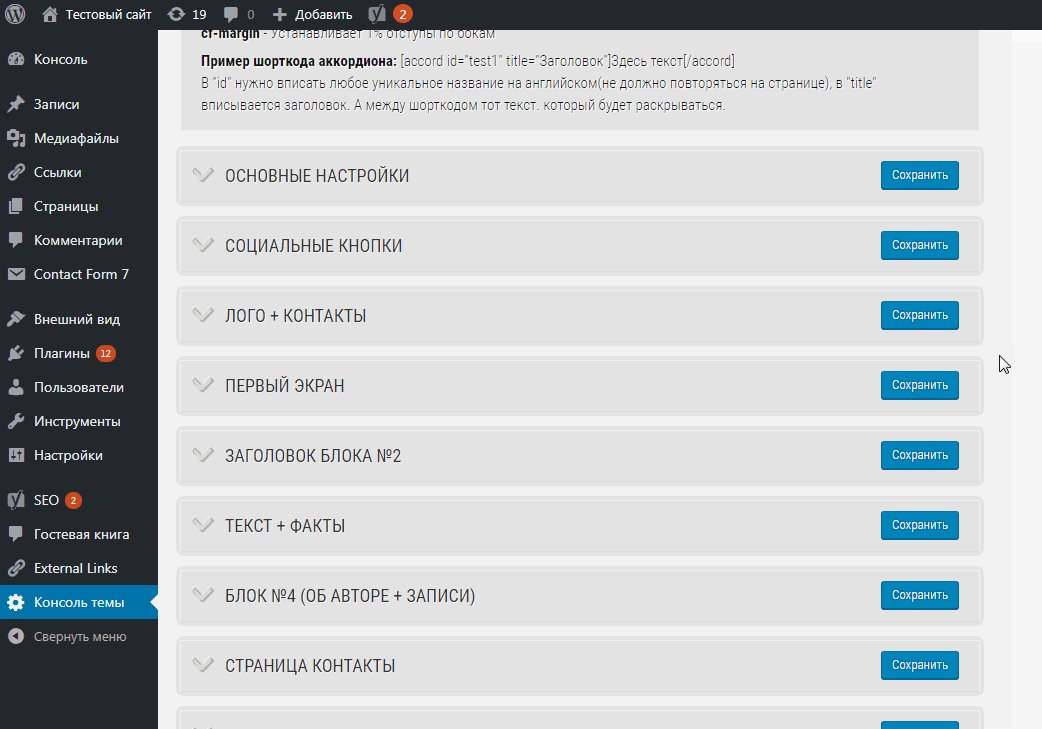
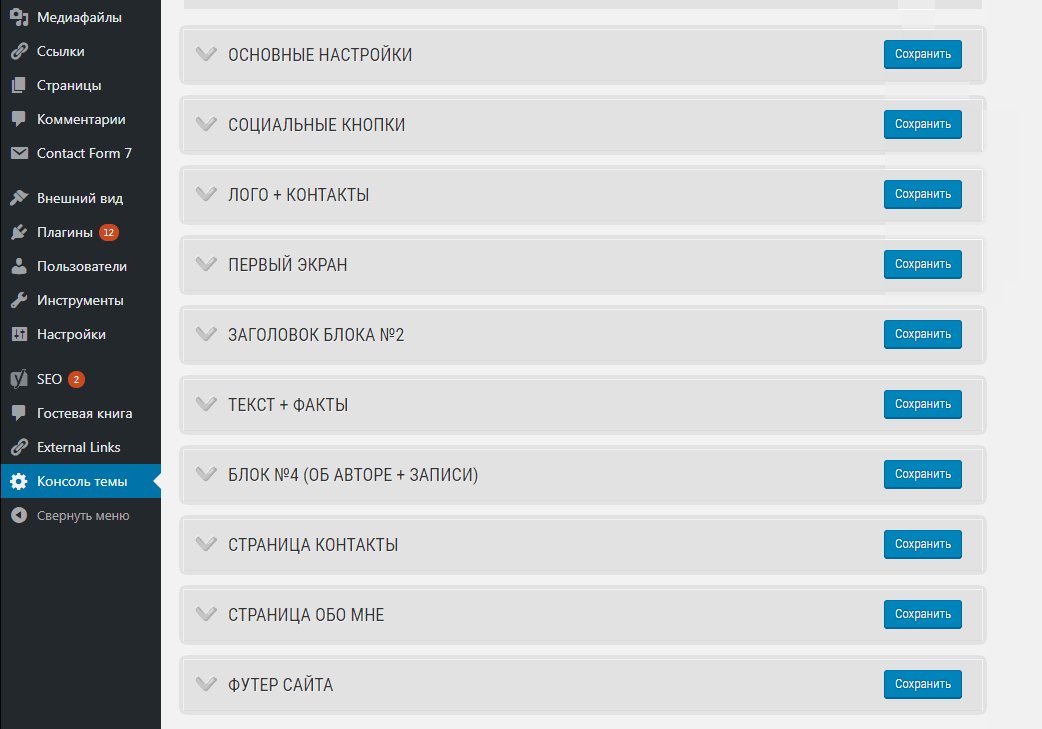
Базовые настройки WordPress
Перейдите в раздел Настройки и укажите все необходимые данные по каждому пункту.
Общие настройки: название, описание, адрес (с учётом HTTPS-протокола), язык сайта.
Настройки чтения: ограничьте отображение в RSS-ленте отрывком последнего элемента и попросите поисковые системы не индексировать сайт на период разработки. Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Настройки обсуждения: отключите оповещение блогов и добавьте проверку комментария перед публикацией.
Настройки медиафайлов: можно ограничить количество создаваемых миниатюр, удалив средний и большой размер. Каждая тема добавляет специфические для неё размеры.
Настройка постоянных ссылок: чтобы избежать лишних дублей страниц и передать структуру сайта, рекомендую использовать пользовательский вариант Категория / Название поста.
Создание robots.txt
robots.txt — текстовый документ в корне сайта, который указывает поисковым роботам какие страницы разрешено индексировать, а какие являются приватными и обрабатывать их запрещено. Также в файле указывается адрес sitemap (об этом чуть позже).
Поскольку проект только что создан, то на этом этапе нужно закрыть сайт от индексации. Галочку вы уже поставили, теперь установим запрет с помощью robots.
Создайте текстовый файл в корне сайта и добавьте две строчки:
User-agent: * Disallow: /
Когда сайт будет готов к встрече с посетителями и поисковыми системами нужно будет задать новые правила для индексирования и внести их в robots.txt. Для каждого проекта файл разрабатывается индивидуально, но можно подсмотреть у конкурентов или заказать у профессионалов.
Безопасность сайта
После установки WordPress вам автоматически присваивается имя admin, а вход в административную панель осуществляется по стандартному адресу wp-login.php. Защитите свой сайт от подбора паролей.
Небезопасный вход в админ-панель WordPressТак же рекомендуется удалить информацию об используемых версиях WP, тем, плагинов, стилей, скриптов. Не давайте злоумышленникам лишнюю информацию.
Рекомендую установить плагин Clearfy Pro от WPShop, он хоть и платный, но вы одним махом решите десятки проблем и избавитесь от головной боли решать каждую из них индивидуально.
Clearfy Pro не имеет бесплатную версию, доступен для скачивания в аккаунте WPShop, имеет лицензионный ключ и 12 месяцев русскоязычной поддержки.
Устанавливается он путём загрузки архива.
Активируйте плагин и введите лицензионный ключ. Теперь выполним некоторые настройки. Их очень много, но сейчас нас интересует вкладка Защита.
Устранение недостатков WordPress
Одна из проблем, с которой сталкиваются пользователи WordPress — это создание огромного количества дублей страниц. Рекомендуется удалить архивы дат, пользователей и тегов, а также страницы вложений и установить перенаправления.
Clearfy Pro решает и эту проблему.
Оптимизация URL адресов страниц сайта
При выборе доменного имени рекомендуется использовать латинские буквы, а название статьи по умолчанию выводится в адресной строке кириллицей. Такое смешение письменностей ничего хорошего не принесёт. Поэтому нужно сделать транслитерацию — заменить буквы одного алфавита на буквы другого.
Снова открываем настройки плагина Clearfy Pro.
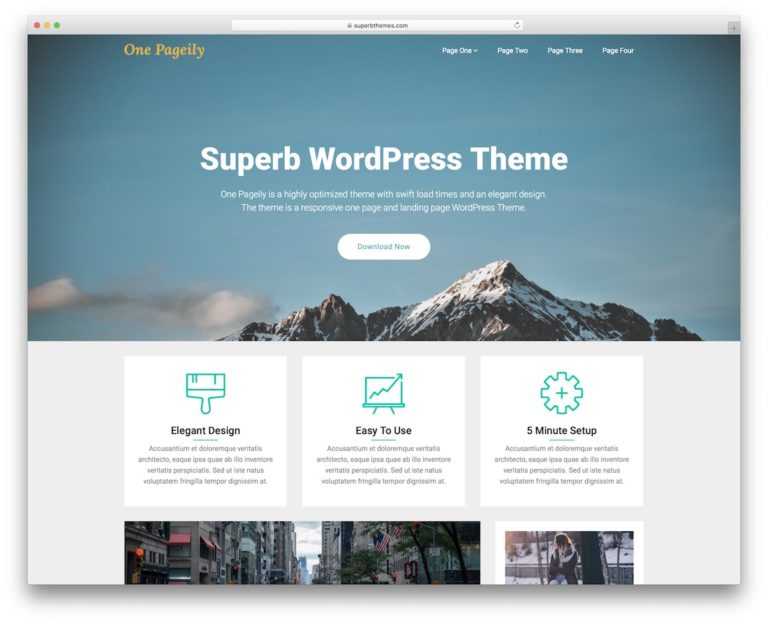
Выбор и установка темы
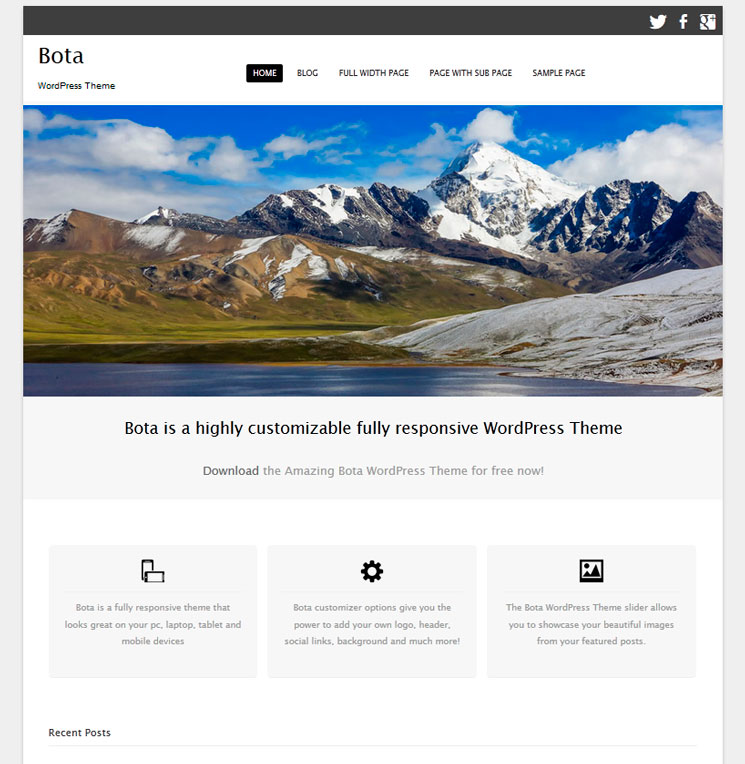
Тысячи бесплатных шаблонов (тем) почти под любой запрос. Среди них можно найти достаточно интересные варианты, однако проверяйте код на ошибки (Validator V3), а также смотрите на скорость загрузки сайта (RageSpeed Insights) и наличие мобильной версии.
Платные версии лучше оптимизированы и включают в себя встроенные дополнительные функции, что значительно упростит дальнейшую настройку. Цены вполне приемлемые и если вы не программист, то возможно это лучший вариант.
Советую обратить внимание на темы от WPShop. Они очень быстрые, функциональные, с множеством дополнительных блоков и настроек, конструктором главной страницы. Не забудьте скачать готовую дочернюю тему для внесения собственных правок.
Проверяю тему Cook It: скорость загрузки сайта составляет 99% для декстопа и 92% для мобильных устройств.
Тему Twenty Twenty-Two, которая по умолчанию шла с WordPress, удалять не рекомендуется, она будет использоваться на случай, если с вашей темой возникнут проблемы.
sitemap.xml и карта html
Карта сайта (sitemap) — это специальный файл sitemap.xml, который ускоряет процесс индексации страниц сайта, а значит они быстрее попадут в поисковую выдачу. В этом файле содержится информация о количестве страниц и их обновлениях. Каждый раз, когда публикуете новую статью или обновляете старую, информация автоматически заносится в этот файл.
Такой файл можно создать с помощью различных плагинов: XML Sitemaps, Rank Math, Yoast SEO. Плагин XML Sitemaps — специально разработан для создания карты сайта, могу порекомендовать новичкам.
Карта html помогает пользователям найти информацию на сайте. Все статьи представлены в виде ссылок и сгруппированы по категориям. Кроме того, получите дополнительные внутренние ссылки, что положительно скажется на индексации сайта.
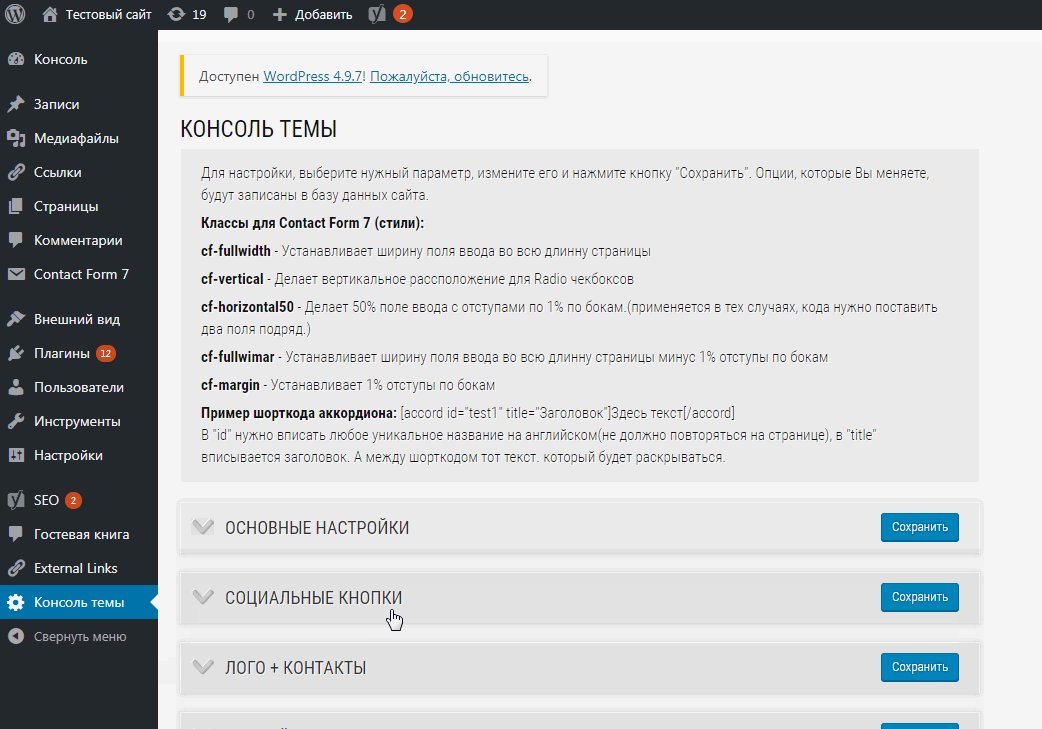
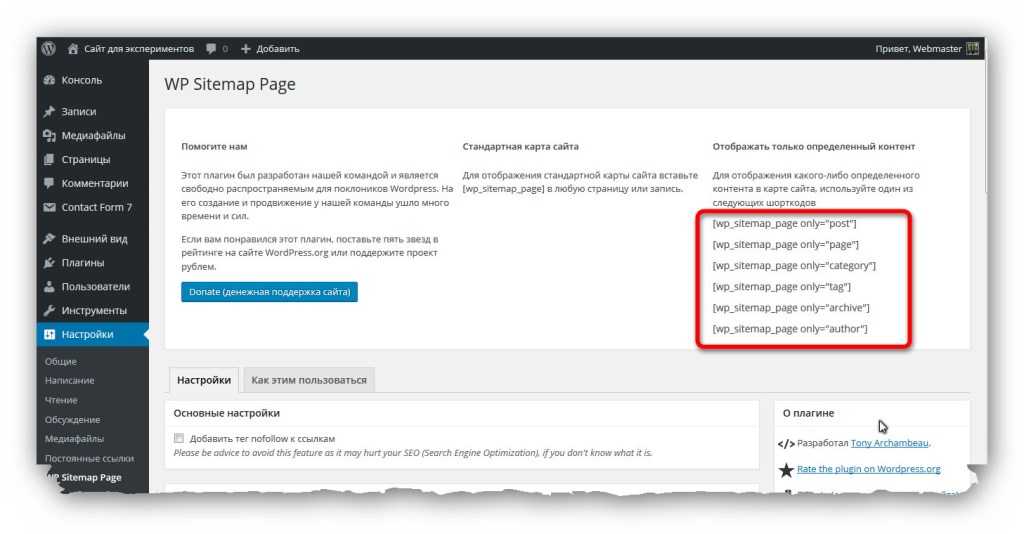
Для создания карты html пользователям тем от WPShop достаточно создать новую страницу и разместить шорткод.
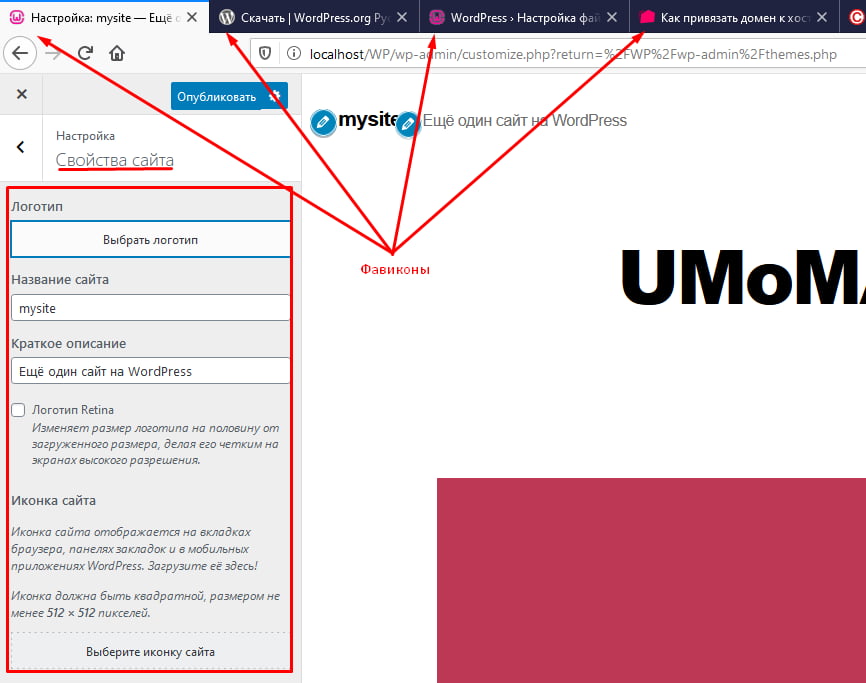
Логотип и фавикон
Ни один серьёзный сайт не обходится без собственной символики. Добавьте логотип в шапку и установите фавикон-комплект в корень сайта.
При разработке логотипа, фоновых изображений и других элементов дизайна не забудьте уменьшить вес картинок, чтобы не тормозить загрузку страниц.
SEO оптимизация
SEO — комплекс мер по оптимизации сайта под поисковые системы с целью продвинуть его в ТОП выдачи. Чем выше позиции, тем лучше видимость сайта и его посещаемость. Трафик в свою очередь конвертируется в цель создания проекта (продажу товаров/услуг, заработок на рекламе, донесение информации и т.д.).
Самыми популярными являются плагины Yoast SEO и Rank Math. Можете попробовать оба и выбрать на свой вкус. Смысл работы заключается в прописывании мета-тегов, отслеживании 404 ошибок, установлении переадресаций, контроле за индексацией, формировании сниппетов и анонсов для социальных сетей, настройке хлебных крошек, микроразметки и т. д.
д.
Я отдаю предпочтение Rank Math. Он позволяет выбрать необходимые модули под каждый проект и вести настройку выбранных функций. Использование искусственного интеллекта облегчит оптимизацию для пользователей PRO-версии.
Предлагаю посмотреть видео по настройке плагина.
Персонализация блога
Расскажите читателям о себе: заполните профиль и создайте страницы «Об авторе» и «Контакты». Подключите социальные профили. Создайте свой Граватар.
Некоторые темы предлагают встроенные формы обратной связи, так например в темах от WPShop нужно всего лишь добавить шорткод на страницу контактов.
Если в вашей теме не предусмотрен данный функционал, то воспользуйтесь плагином Contact Form 7.
Мультиязычность
Если ваш проект будет продвигаться в различных странах, то скорее всего нужно настроить несколько языковых версий. Предлагаю обратить внимание на бесплатный, простой, многофункциональный плагин Polylang.
Структура сайта
Создайте меню, продумайте рубрики, подрубрики и метки, расположите таксономии в нужном порядке. Настройте хлебные крошки (навигационная цепочка, дублирующая меню). Навигация должна быть удобной и понятной для пользователей.
Тщательно изучите структуры сайтов-конкурентов, соберите семантику, проанализируйте частотности. Этот шаг очень ответственный, особенно для магазинов, где категории и подкатегории являются посадочными страницами.
Если вы не разбираетесь в семантике, то лучше закажите её сбор и кластеризацию SEO-специалисту.
Для инфосайтов это не так критично, поскольку продвижение идёт отдельными статьями. Тем не менее, грамотная структура свидетельствует о серьёзности проекта. Урлы должны быть правильно оптимизированы и не переспамлены.
Политика конфиденциальности и куки
Каждый интернет-проект собирает определённые данные о посетителях. Это необходимо как для обратной связи с читателями так и для сбора статистики посещений. Предупредите своих пользователей какие именно собираются данные.
Прототип политики конфиденциальности можно создать на генераторе или конструкторе, а потом откорректировать под конкретный проект. Дополнительную информацию можно найти на сайтах конкурентов.
Уведомление о куки добавляется с помощью плагинов, например Clearfy Pro. Он поможет составить текст, настроить цветовую гамму и местоположение.
Аудит сайта
Проведите аудит проекта и проверьте, как он выглядит на мобильном устройстве, внесите корректировки.
Найдена одна ошибка, связанная с robots.txt. Действительно, мы специально запретили индексирование.
Открыть сайт для индексации
Сколько статей нужно разместить на сайте перед открытием для индексации, решать вам. Это зависит от конкретного проекта, скорости его наполнения, выбранной ниши, уровня конкуренции.
В среднем на раскрутку нового сайта уходит 6-8 месяцев, готовьтесь к систематической работе и запасайтесь терпением.
Когда вы будете готовы открыться миру, уберите галочку в настройках о просьбе не индексировать сайт и замените файл robots.txt.
Если вы не знаете как составить правила для роботов, то плагин Clearfy Pro автоматически сгенерирует универсальный виртуальный robots.txt.
Кабинет Вебмастера
Добавьте сайт в кабинет Вебмастера от Яндекс и Google Search Console. Установите счётчики. Теперь вы можете видеть статистику посещений, ошибки и рекомендации поисковых систем.
Первым делом нужно сообщить поисковым системам URL файла Sitemap, задать региональность. Яндекс также позволяет настроить регистр имени сайта (GreekExpert вместо greekexpert).
Опубликованные посты можно принудительно отправлять на индексацию в Google (Проверка URL — Запросить индексирование) и Яндекс (Индексирование — Переобход страниц), тем самым ускоряя процесс и фиксируя авторское право за собой. Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Подписка на новостную рассылку
Предложите читателям подписаться на обновления сайта. Самый простой способ создать рассылку — это воспользоваться плагином Jetpack, а тому, кто хочет самостоятельно оформить формы подписок и письма для подписчиков — советую обратить внимание на MailPoet 3.
Есть целый ряд плагинов и конструкторов, которые помогут настроить красивые формы подписок, совместимые с различными почтовыми сервисами.
Вот мы и пробежались по основным ступенькам создания сайта, теперь вы примерно представляете объём работы. Создать качественный технически правильный и SEO-оптимизированный веб-сайт своими руками вполне реально. Предлагаю пройти этот путь вместе и уже в ближайшее время сможете похвастаться своим творением.
НЕ УПУСТИ
Будь первым, кто узнает о новых обзорах и акциях на SiteFromZero
Ваше имя
Ваш email *
Мы не спамим! Прочтите нашу политику конфиденциальности, чтобы узнать больше.
Разработка сайта и шаблона в СПб (на CMS платформе WordPress) от ООО «Айти-аутсорсинг», LLC It-outsourcing в Санкт-Петербурге по договору обслуживания юридических лиц
ООО «Айти-аутсорсинг» помогает малому, среднему и крупному бизнесу реализовывать свои идеи в сети интернет, быстро развиваться, а также успешно рекламировать услуги и продавать товары. Создание сайтов, с дальнейшей поддержкой и продвижением в поисковых системах, является основным видом деятельности нашей организации.
Мы готовы помочь воплотить ваши планы в реальные проекты.
Создание сайтов на платформе WordPress
Что такое CMS WP?
Для непосвящённого пользователя в тонкости веб-разработки и веб-дизайна это просто набор букв, однако именно эта платформа стала наиболее популярной за последнее десятилетие среди себе подобных не только за счёт своей простоты в обслуживании, но и за счёт возможностей, которыми она обладает. Давайте разберёмся, что же это за магические буквы также известные как ЦМС ВП:
CMS (см. википедия) от англ. Content Management System (система управления контентом) — это информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом.
википедия) от англ. Content Management System (система управления контентом) — это информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом.
WordPress (см. википедия) — это система управления содержимым сайта с открытым исходным кодом, написанная на PHP с сервером базы данных MySQL.
Потенциал CMS WordPress практически неограничен, как и сфера применения (от простейших блогов и лендингов до сложных новостных ресурсов, а также крупнейших магазинов интернет торговли).
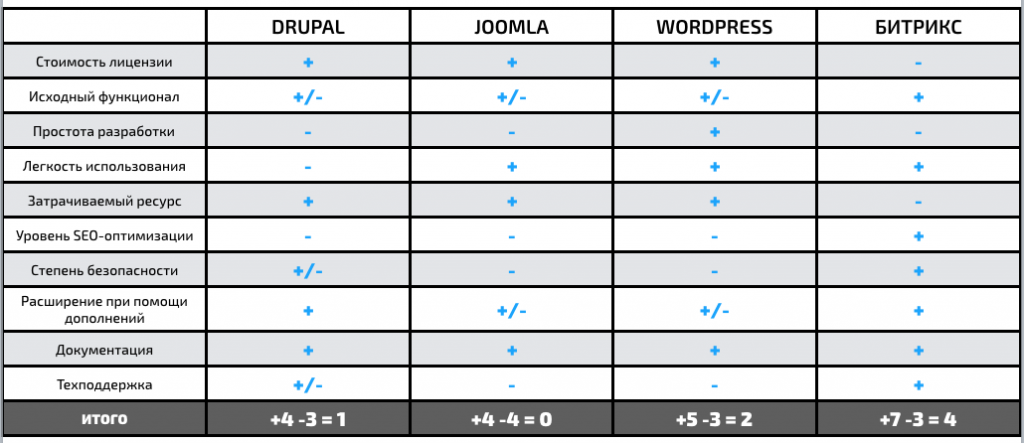
Благодаря совокупной работе всего сообщества ВордПресс можно создавать любые сайты, которые ни чем не уступают, а местами даже превосходят свои аналоги, такие как 1C:Битрикс, Drupal, MODx, Amiro CMS, DLE, Tilda, PHPShop, S.
 Builder и многие другие.
Builder и многие другие.Почему WP? Чем хуже мой конструктор сайта, движок Joomla или интернет магазин на OpenCart?
Ответ прост до банальности: «ВСЕМ ! ! !»
Начиная с быстрой работы сайта (загрузка контента, отклик сервера, защита соединения и т.п.), что напрямую влияет на продвижение и выдачу в поисковых системах, до внесения изменений в шаблон сайта, код или плагин, а также множество других нюансов, в которых нельзя разобраться самому без разработчика и дополнительных материальных вложений. Потому что зачастую пользователь сайта становится заложником той или иной ситуации, когда функционал разработчика заведомо ограничен, чтобы вытягивать из клиента всё больше и больше денежных средств за любое изменение в дизайне или возможностях сайта.
 к. все компоненты совместимы и адаптированы друг под друга на 99%. Это всегда делается с целью устранения выявленных ошибок, уязвимостей и других возможных проблем (таких как: выход свежей версии php, расширение функционала админки или прочих менее важных особенностей).
к. все компоненты совместимы и адаптированы друг под друга на 99%. Это всегда делается с целью устранения выявленных ошибок, уязвимостей и других возможных проблем (таких как: выход свежей версии php, расширение функционала админки или прочих менее важных особенностей).Как автоматически перенести мой сайт на WordPress с простого конструктора или устаревшей CMS?
«Не существует подобной совместимости из-за разницы в архитектуре административных частей сайта, каталогов и прочего.»
Но в этом же и плюс, потому что появляется уникальная возможность исправить все недочёты предыдущей системы управления, хранения и подачи информации, товара или услуги, которую вы предоставляете.
Что такое редизайн сайта?
Редизайн сайта — это изменение внешнего вида (графической и/или структурно-функциональной составляющих) для повышения привлекательности и расширения возможностей ресурса, которые ранее были неосуществимы.
Чаще всего используется в целях привлечения новых посетителей на свой сайт за счёт яркого, выразительного и уникального дизайна, который может не только удивить искушённого потенциального клиента на просмотр страниц, но и заставить сделать какое-либо полезное действие (например: оставить заявку, заказать обратный звонок, купить товар, зарегистрироваться, подписаться на информационную рассылку, поделиться в социальных сетях или что-то иное не менее важное для вас).
Создать сайт с нуля просто?
«Да, если вы профессионал и имеете опыт в данной сфере деятельности. В этом помогут несколько языков программирования.»
JavaScript, css, sql, php и html (см. википедия):
• html — стандартизированный язык разметки документов во Всемирной паутине
• php — скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений
• JavaScript — мультипарадигменный язык программирования
• css — формальный язык описания внешнего вида документа, написанного с использованием языка разметки
• sql — декларативный язык программирования, применяемый для создания, модификации и управления данными в реляционной базе данных, управляемой соответствующей системой управления базами данных
В разработке шаблона также есть свои тонкости:
• тип сайта (интернет магазин или информационный портал, корпоративный сайт или одностраничная визитка, landing page и др. )
)
• количество, вид и расположение меню (главное и дополнительные, выпадающие и скрытые, уникальные для каждой страницы)
• число и ширина колонок на странице (зависит от контента, который вы хотели бы видеть на своём сайте)
• адаптивность и мобильность дизайна (умение сайта корректно подстраиваться под мобильные устройства без потери качества)
• шрифт, размеры, цветовая гамма и много другое (изюминка вашего ресурса, которая выделит вас из общей массы подобного)
Задачи, которые мы ставим и решаем в процессе разработки сайта:
• помощь в выборе, регистрация и приобретение домена
• делегирование прав на домен
• разработка шаблона и создание сайта
• или обновление CMS платформы и дизайна сайта
• создание логотипа и иконки сайта
• перенос файлов сайта на другой хостинг (рекомендуем нашего партнёра ООО «Бегет» beget.com)
• перенос старого дизайна сайта на поддомен с соответствующей ссылкой на сайте, типа old. ваш_домен.зона (old.adminvspb.ru)
ваш_домен.зона (old.adminvspb.ru)
• создание и настройка корпоративной почты на вашем домене, типа название_ящика@ваш_домен.зона (89313158290@adminvspb.ru)
• подключение безопасного защищённого соединения httpS://
• создание системы двойной авторизации для доступа в административную часть сайта с целью обеспечения безопасности и защиты от взлома, путём перебора паролей со стороны злоумышленников
• вёрстка под браузеры стационарных компьютеров и мобильных устройств
• реализация мультиязычности без создания поддоменов (более 100 языков)
• создание форм обратной связи через электронную почту Заказчика
• установка кнопок ПОЗВОНИТЬ с мобильного устройства или приложения (мессенджер WhatsApp, Telegram, Viber и прочих)
• перейти и поделиться страницей сайта в социальных сетях (Одноклассники, ВКонтакте, Twitter и другие)
• дополнительные задачи
В конце месяца вы получаете:
• качественно сделанную работу
• отчёт о проделанной работе
• акт выполненных работ
• консультацию для развития сайта
Шаблон договора «Создание сайта»
Узнать стоимость услуги создание сайта
Каждый новый сайт по-своему уникален, требует работ разного объёма и уровня сложности.
Цена формируется для каждого проекта индивидуально, зависит от количества страниц, сроков сдачи и иных задач Заказчика.
Более подробная информация доступна в разделе ЦЕНЫ.
ЗАКАЗАТЬ УСЛУГУ
Услуги разработки сайтов
Территориально офис нашей организации находится в городе Санкт-Петербург, но мы осуществляем сотрудничество по договору с юридическими лицами в пределах всей Российской Федерации. СПб, Москва или Великий Новгород — это не имеет значения, потому что сайты нужны всем, а технологии интернета позволяют работать независимо от географической локации.
Как создать сайт WordPress с нуля в 2023 году
Нахид Шариф | 2
Хотите разместить свой первый сайт на WordPress? Не знаете, как сделать сайт на WordPress? Тогда вы пришли в нужное место. Сегодня в этом посте мы обсудим и предоставим вам полное пошаговое руководство по созданию вашего самого первого веб-сайта на WordPress.
Теперь мы все знаем, что создание полноценного веб-сайта требует тяжелой работы и терпения. От выбора броского названия веб-сайта до рекламной части вам понадобится точный план и идеальное исполнение, чтобы закончить его вовремя.
Когда-то это был кошмар для тех, у кого не было ни опыта программирования, ни навыков программирования. Но сценарий уже не тот. Популярная платформа CMS WordPress сыграла здесь роль в преодолении этого барьера.
Самая популярная и широко используемая система управления контентом в мире WordPress теперь поддерживает 43% всех веб-сайтов в Интернете
W3Tech
Он открыл все двери для пользователей. Доступные ресурсы, бесплатные темы и плагины, а также виджеты перетаскивания побуждают любого создать динамический веб-сайт WordPress, даже если вы не разбираетесь в технологиях.
Помимо контроля над огромной частью интернет-арсенала (, что составляет более 6,80% ), WordPress также невероятно эффективен для платформ электронной коммерции!
В сегодняшнем учебном посте мы покажем подробный процесс создания первого веб-сайта WordPress. Кроме того, мы подробно расскажем о WordPress, почему он популярен, и в конце поделимся некоторыми экспертными предложениями.
Кроме того, мы подробно расскажем о WordPress, почему он популярен, и в конце поделимся некоторыми экспертными предложениями.
Продолжайте читать:
Быстрая навигация:
- Краткое сравнение между WordPress.com и WordPress.org
- Пошаговое руководство по созданию веб-сайта на WordPress
- Определите цель
- Выберите доменное имя
- Зарегистрируйте доменное имя
- Установите WordPress
- Выберите тему
- Установите необходимые плагины
- Настройте основные веб-страницы
- Общие настройки WordPress
- Настройте структуру постоянных ссылок
- Создайте карту сайта и отправьте ее в консоль поиска4
- Создайте свой первый контент
- Руководство по SEO, чтобы сделать ваш сайт заметным
- Несколько советов от экспертов WordPress, чтобы сделать ваш сайт успешным
- Некоторые часто задаваемые вопросы о WordPress и его функциях
- Полезные ресурсы Об учебнике WordPress
- Заключение
Сравнение двух популярных платформ WordPress.
 com и WordPress.org
com и WordPress.orgРазница между WordPress.org и WordPress.com с тем, кто на самом деле размещает ваш сайт.
HubSpot
Это означает, что WordPress.org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.
Давайте посмотрим на краткое сравнение между этими двумя платформами и посмотрим, какие варианты вам нужны. Надеюсь, вы найдете подходящую платформу для своего сайта.
Предоставляет вам индивидуальный URL-адрес| WordPress.org | WordPress.Com |
| Пользователи должны управлять своим собственным сервером (сторонним) | Он управляет вашим веб-сайтом |
| . Например, ( www.example.com ) | В WordPress.com ваш сайт будет выглядеть так – ( www. yourwebsite.wordpress.com ) yourwebsite.wordpress.com ) |
| Возможности использования различных плагинов и тем и сторонних функций | Вы должны использовать функции по умолчанию. Обновление до платной версии может позволить вам использовать больше функций |
| Создание веб-сайта на WordPress.org требует тяжелой работы и усилий | Это даст вам предварительно созданный шаблон для вашего веб-сайта |
| Легко добавлять, редактировать и удалять коды, если вам нужно | Вы не можете настраивать код, так как он поставляется с версией по умолчанию |
| Вам необходимо загрузить версию WordPress перед использованием | Нет необходимости загружать или устанавливать WordPress — это часть услуг хостинга |
| WordPress.org контролируется своим сообществом | Коммерческое сообщество — автоматическое управление WordPress.com |
Из сравнения можно предположить, какая платформа эффективна для ведения блога или создания веб-сайта. Кажется, WordPress.org более эффективен, чем WordPress.com. Причина в том, что это помогает любому создать веб-сайт с нуля.
Кажется, WordPress.org более эффективен, чем WordPress.com. Причина в том, что это помогает любому создать веб-сайт с нуля.
Кроме того, существует ряд причин, по которым WordPress.org более надежен для пользователей. Let’s have a look:
- 100% open source
- Highly customizable
- Easy to customize with themes & plugins
- SEO friendly
- Safe & secured
In case you не знаете настоящую причину использования платформы WordPress для вашего бизнеса, здесь мы рассказали, почему следует использовать WordPress, чтобы получить максимальную выгоду.
Ознакомьтесь с руководством, чтобы узнать почему вам следует использовать WordPress для создания веб-сайта для вашего предприятия
Как создать веб-сайт WordPress (пошаговое руководство)
Создание веб-сайта требует терпения и надлежащего плана. Вы должны быть осторожны и следить за тем, чтобы ваши стратегии оставались точными. Теперь пришло время показать пошаговый процесс создания полноценного WordPress.
Вы должны быть осторожны и следить за тем, чтобы ваши стратегии оставались точными. Теперь пришло время показать пошаговый процесс создания полноценного WordPress.
Для этого вам необходимо следовать всем нижеприведенным инструкциям:
01. Определите цель
Первоочередной задачей перед созданием веб-сайта является наличие определенной цели. От заработка денег в Интернете до предоставления услуг другим, веб-сайт имеет многоцелевое назначение.
Например:
- Продемонстрируйте свой талант
- Работа для клиентов
- Предоставление услуг
- Обмен образовательным опытом
- Или услуги онлайн-маркетинга и т. д.
Запишите эти пункты, если они совпадают с вашими. Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.
02. Выберите доменное имя
После того, как вы поставили цель, пришло время выбрать броское имя для вашего веб-сайта. Ваше доменное имя или имя веб-сайта содержит вашу торговую марку и обычно остается неизменной. Как только вы закончите с именем, не имеет смысла менять его дальше.
Запоминающееся доменное имя имеет решающее значение, когда речь идет о создании успешного присутствия в Интернете.
Host.ie
Люди легко узнают ваш бренд по доменному имени. Помимо этого, он также создает доверие, контролирует структуру URL-адресов, улучшает SEO и имеет реальный смысл для вашей аудитории.
Что еще следует учитывать перед выбором доменного имени? Давайте найдем ниже:
- Выберите имя, которое легко запомнить и произнести
- Имя должно быть коротким и точным (например, www.wperp.com ) числа
- Гарантирует, что это относится к вашему бренду
После того, как вы закончите с этим, давайте посмотрим на поставщика услуг доменных имен ниже, чтобы легко получить имя вашего веб-сайта:
- Domain.
 com
com - Bluehost
- GoDaddy Domains
- Namecheap
Предположим, вы выбрали доменное имя для своего веб-сайта. Теперь посетите любой из этих веб-сайтов. Введите свое доменное имя в поле поиска и следуйте инструкциям по его покупке.
Вот и все! Вы приобрели доменное имя!
Читайте также: Как выбрать идеальное доменное имя для вашего бизнеса – 15+ проверенных советов
03. Зарегистрируйте свое доменное имя
Далее вам необходимо купить тарифный план хостинга. Хостинг означает место, где будут храниться данные вашего сайта. Это как книжный шкаф, где вы раскладываете все книги. За это надо платить.
Вы можете найти различных поставщиков услуг хостинга в Интернете. Все они хороши с точки зрения обеспечения надежной защиты данных и резервного копирования; вы можете подобрать любой из них.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, которых вы можете рассмотреть для хостинга вашего веб-сайта: —
- Bluehost :- Являясь официальным партнером WordPress, он также предоставляет пользователям услуги хостинга мирового класса.
 Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского опыта.
Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского опыта. - WP Engine : — Это также известный и старейший поставщик управляемого хостинга для WordPress. Вы получите общий, выделенный или облачный хостинг с высоким уровнем безопасности.
- Hostgator :- Hostgator является одним из экономически эффективных хостинг-провайдеров. Вы можете получить неограниченное количество адресов электронной почты, быстрые и безопасные и доступные планы хостинга.
- Cloudways :- Благодаря Cloudways вы получите новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta :- В основном подходит для пользователей, которые любят простые варианты. Вы не можете получить их пакет доступным из-за его высокой цены. Помимо этого, Kinsta может быть мудрым вариантом, чтобы получить удобный и мощный «управляемый хостинг» для вашего сайта.

Помимо этих популярных решений, на рынке есть и другие решения. Ознакомьтесь с приведенным ниже руководством, чтобы получить до 15 надежных провайдеров управляемого хостинга.
Кроме того, Выберите один из 15 лучших надежных управляемых хостингов для WordPress
04. Установите WordPress
После того, как вы закончите с доменным именем и тарифным планом хостинга, следующая задача — загрузить и установить WordPress на свой сервер. Вы можете найти в Интернете различные руководства по установке WordPress 9.0017 .
Чтобы продолжить установку WordPress, мы покажем процесс с BlueHost . Убедитесь, что вы успешно приобрели доменное имя и план хостинга вашего сайта.
Примечание. То же самое можно сделать с любым хостинг-провайдером.
Теперь перейдите на целевую страницу BlueHost. После этого перейдите на страницу входа .
Введите идентификатор своей учетной записи и пароль для установки WordPress.
После входа в свою учетную запись выберите WordPress, чтобы начать работу.
После этого вы получите несколько шагов для завершения процесса установки. Вы можете продолжить или завершить их позже.
На последнем шаге вам нужно выбрать тему для вашего сайта. Пропустите этот раздел, так как у нас есть отдельный раздел для добавления темы на сайт WordPress.
После этого WordPress будет автоматически установлен на ваш сайт.
Вы будете перенаправлены на панель инструментов BlueHost. Как видите, ваш сайт еще не опубликован. Поэтому войдите на свой сайт WordPress, а затем активируйте его.
Для этого нажмите Войти в WordPress .
Как только вы войдете в панель инструментов WordPress, вы увидите кнопку для активации вашего веб-сайта. Нажмите Запустите свой сайт .
Наконец, ваш сайт будет отмечен как опубликованный.
Вот как вы можете установить сайт WordPress с помощью BlueHost. Просто следуйте инструкциям и применяйте их шаг за шагом.
Если вы не знаете, как установить WordPress на локальный сервер, вы можете ознакомиться со следующим руководством:
☞ Как установить WordPress на локальном хосте (5 простых шагов)
05. Выберите тему
После выполнения вышеуказанных шагов ваш следующий шаг — загрузить и установить подходящую тему в зависимости от вашего сайта WordPress.
У вас есть два варианта — купить премиальную тему или остаться с бесплатными. Существуют различные доступные торговые площадки, которые предлагают универсальные темы.
На начальном этапе можно использовать бесплатную тему, но мы рекомендуем использовать ПЛАТНЫЙ один. Версия PAID позволяет вам использовать больше возможностей и функций на вашем веб-сайте.
Тем не менее, сам WordPress предлагает множество тем. Перейдя в раздел темы WordPress, вы можете выбрать наиболее подходящую тему для своего сайта.
Вы также можете отсортировать темы, которые вы ищете. Попробуйте подобрать правильную тему для своего сайта WordPress. В противном случае это будет проблемой для вас, особенно если это не соответствует вашему типу бизнеса или структуре сайта.
Попробуйте подобрать правильную тему для своего сайта WordPress. В противном случае это будет проблемой для вас, особенно если это не соответствует вашему типу бизнеса или структуре сайта.
Теперь посетите тему WordPress, и вы можете найти предпочтительную тему.
Выберите нужную тему для вашего сайта WordPress, просто скачайте ее.
Затем перейдите к панели управления WordPress > Внешний вид > Темы > Загрузить загруженный файл > Активировать .
Вот и все, ваша тема загружена и готова к использованию.
Если вы планируете создать веб-сайт академии, веб-сайт школы, веб-сайт детского сада и т. д., то Eduma — это образовательная тема WordPress премиум-класса, которую вы можете попробовать. Перед покупкой ознакомьтесь с подробным обзором темы Eduma.
Кроме того, вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons . Он позволяет вам настраивать определенные вещи в вашей теме, чтобы украсить структуру вашего сайта. 06. Установите необходимые плагины Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
06. Установите необходимые плагины Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
В зависимости от вашей ниши и типа бизнеса вам необходимо установить нужное количество плагинов, которые просты в использовании, применении и внедрении.
Здесь мы собираемся порекомендовать некоторые полезные плагины, которые вы можете использовать на своем веб-сайте:
Основные плагины для вашего веб-сайта WordPress контент, взаимодействие с посетителями и обмен социальным контентом и комментариями. Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов.

 Он с легкостью предоставляет живую страницу или средства визуального создания страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального создания страниц с множеством функций.Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочитайте статью ниже!
Читайте также: 20+ основных плагинов для вашего сайта WordPress
07.
 Настройка основных веб-страниц и добавление меню
Настройка основных веб-страниц и добавление менюПосле того, как вы сделали основные вещи для своего веб-сайта, теперь вам нужно создать веб-страницы . Добавить страницу легко и просто.
Но прежде чем продолжить, рассмотрите структуру вашего веб-сайта (она может варьироваться в зависимости от вашего бизнеса)
Например:
- О странице
- Страница контактов
- Страница галереи
- Услуги и т. д. 72727 9 Перейдите в WordPress> Страницы> Добавить новую страницу> Опубликуйте страницу, когда закончите.
- Дайте название вашему сайту
- Добавьте слоган
- Отредактируйте URL вашего сайта
- Адрес электронной почты
- Отметьте, чтобы открыть регистрацию для всех
- Роль пользователя
- Часовой пояс
- Формат даты и т. д.
- Категория сообщения по умолчанию
- Формат сообщения
- Почтовый сервер
- Логин
- И категория почты
- Настройки домашней страницы и страницы блога
- Количество сообщений в блоге на странице
- Резюме сообщения
- И поиск видимость движка
Таким образом, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
После того, как вы добавили все страницы, теперь вам нужно создать меню на вашем сайте WordPress.
Для этого перейдите к Внешний вид > Создать меню > Сохранить меню .
Выберите страницы, которые вы хотите добавить в меню. После этого все страницы будут добавлены в ваше меню.
Вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу О нас/я . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
08. Настройка общих параметров WordPress
Итак, вы создали веб-страницы и установили необходимый плагин и тему. Теперь, прежде чем перейти к следующему шагу, вам нужно настроить некоторые общие параметры вашего сайта. Это поможет вашему сайту работать без проблем.
Давайте посмотрим, как это можно сделать:
Чтобы настроить общие параметры WordPress, перейдите в раздел WordPress> Настройки> Общие .
Затем нажмите « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
0016 Отображение домашней страницы ‘, количество сообщений в блоге, которые вы хотите показать, и т. д. Давайте рассмотрим их по одному ниже:
Примечание: Мы рекомендуем отключить опцию поисковой системы на начальном этапе. Не завершив настройку сайта, делать это неразумно. Поэтому обязательно следуйте этому совету.
09. Установить структуру постоянной ссылки
Постоянные ссылки являются важной частью вашего сайта, поскольку поисковые системы и посетители используют эти URL-адреса для индексации и посещения вашего сайта.
фактор. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.
Трудно вручную настроить постоянную ссылку сайта. Но WordPress дает вам возможность сделать это эффективно. Например, вам нужно нажать на Опция постоянной ссылки . А затем укажите собственную структуру URL, как показано на скриншоте ниже:
Например, Yoursite/%postname%/ .
10. Создайте карту сайта и отправьте ее в Search Console
Карта сайта — это план вашего сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего сайта
BacklinkoКак правило, в WordPress SEO такие плагины, как Yoast и RankMath , автоматически генерируют карты сайта для веб-сайта. Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.
В Интернете можно найти различные инструменты для создания карты сайта для вашего веб-сайта. Но мы рекомендуем вам использовать XML Sitemap. Его легко использовать и создавать.
Чтобы создать карту сайта, посетите их веб-сайт. И вставьте URL вашего сайта в поле поиска. После этого нажмите кнопку start .
После запуска процесса он автоматически просканирует ваш сайт и создаст для вас файл.
После завершения процесса вам будет доступен загружаемый файл . Просто скачайте его и используйте в поисковой консоли Google.
После того, как вы войдете в свою учетную запись консоли поиска Google, перейдите в раздел Карта сайта. И введите Sitemap.xml после URL вашего основного веб-сайта. А затем нажмите кнопку отправить .
Вот и все! Вы успешно отправили карту сайта вашего сайта.
Примечание : Google проверит, что карта сайта. Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована.Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
➔ Как проверить карту сайта
Чтобы проверить карту сайта вашего сайта, перейдите в адресную строку. Затем введите свой веб-сайт/sitemap.xml. После этого нажмите кнопку ввода, чтобы проверить.
Наконец, выполните поиск в адресной строке браузера – www.yourwebsite.com/sitemap.xml
11. Создайте и разместите первый контент на своем сайте
Чтобы создать свой первый контент на своем сайте WordPress, перейдите по ссылке WordPress > Все посты> Добавить новый пост .
Как только вы войдете туда, вы найдете вариант заголовка, тело сообщения. В правой нижней части вы найдете некоторые важные элементы, такие как постоянная ссылка публикации, категория, тег, изображение функции и обсуждение.
После того, как вы добавите Title , Description, и Feature Image , весь пост будет выглядеть следующим образом:
Вот как вы можете сделать больше со своим контентом.
Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.
Давайте посмотрим, как это будет выглядеть после того, как вы опубликуете свой первый контент на своем сайте.
Если вы хотите настроить больше вещей в своем блоге, вот подробное руководство по написанию первого блога в WordPress.
12. Оптимизируйте, чтобы сделать ваш веб-сайт видимым в поисковой системе
SEO — наиболее широко используемый термин в онлайн-мире. Независимо от размера и цели вашего бизнеса, вам необходима сильная SEO-стратегия, чтобы сайт отображался в поисковых системах, таких как Google, Bing и Yahoo. Стратегия SEO поможет вам во всех возможных случаях — от 1-го места в рейтинге до создания тысяч трафика.
Итак, о чем вы думаете после создания веб-сайта? Вот вам:
- Регулярно загружайте и обновляйте свежий контент
- Проверяйте свой сайт на наличие ошибок
- Сделайте URL своего сайта коротким и простым
- Оптимизируйте свой сайт с помощью SEO на странице и за ее пределами
- Измените размер медиафайла перед загрузкой
- Сосредоточьтесь на дизайне UX/UI вашего сайта
- Предоставьте видео, электронные книги, учебные пособия или документацию (при необходимости)
- Включите SSL-сертификат на свой сайт
- Установите SEO-плагины, такие как Yoast SEO или Rank Math
- Создайте карту сайта и отправьте ее в Google Search Console
После того, как пользователь создаст веб-сайт, он/она забудет применить некоторые определенные методологии, которые могли бы помочь им расти и развиваться.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Вы можете избежать этих ошибок, воспользовавшись этими 10 важными советами, которые обсуждаются в статье ниже!
Прочтите: 10 самых больших ошибок SEO, разрушающих вашу стратегию цифрового маркетинга
Несколько советов от эксперта WordPress, чтобы ваш сайт всегда был на вершине минут. Все участники в мире поддерживают друг друга, чтобы расти и развиваться. Вот почему у него есть отдельное сообщество, где эксперты делятся своими идеями, сотрудничают друг с другом, разрабатывают функции, оставляют отзывы и т. д.
Фото с PexelsПоэтому, учитывая советы и предложения экспертов WordPress, мы разобрались с некоторыми моментами. Надеюсь, это поможет вам оставаться в тренде, а вашему онлайн-бизнесу — добиваться лучших результатов.
Давайте посмотрим ниже:
- Рассмотрите темы премиум-класса
- Сделайте свой сайт простым
- Оптимизируйте для мобильных устройств
- Не злоупотребляйте ключевыми словами и используйте их с умом
- Используйте соответствующие плагины
- Оптимизируйте скорость сайта0040
- Грамотно выбирайте цвета
- Настройте структуру URL
- Продвигайте свой веб-сайт в правильном канале
- A/B-тестирование ваших подходов
Некоторые часто задаваемые вопросы о веб-сайте WordPress и его функциях
Является ли WordPress единственным способом создать веб-сайт ?
Ответ: Нет! вы можете найти больше конструкторов сайтов, таких как — WordPress.
Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Нужны ли мне все плагины для моего сайта?
Ответ: У каждого плагина есть своя задача. От сайта электронной коммерции до веб-сайта членства существует множество плагинов, которые могут помочь вам достичь своей цели. Например, вам нужно удалить ненужные плагины, если вы вообще не хотите их использовать. Потому что плагин замедлит скорость вашего сайта, что плохо для SEO.
Является ли WordPress бесплатным?
Ответ: WordPress сам по себе является бесплатной платформой. Но вам нужно потратить определенную сумму, если вы покупаете план хостинга. Как обсуждалось выше, на рынке существуют различные типы поставщиков услуг хостинга. Начиная с $1 и выше, вы можете выбрать удобный тариф для своего сайта.
Могу ли я установить WordPress на локальное устройство?
Ответ: Конечно, вы можете это сделать! Вы можете вручную настроить локальную среду, установить WordPress и использовать ее.
Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Нужно ли мне изучать HTML/CSS для создания и настройки моего сайта WordPress?
Ответ: Нет! Вам не нужно изучать или выполнять HTML/CSS для создания или настройки вашего веб-сайта. Доступные плагины, такие как — Elementor, Happy Addons, вы можете легко создавать, обрабатывать цветовые комбинации и делать другие вещи на своем веб-сайте.
Как обновить версию WordPress?
Ответ: Чтобы обновить версию WordPress, вам просто нужно выполнить несколько шагов. Перейдите в WordPress> Панель инструментов> Обновления> И проверьте наличие обновлений, если они доступны> Продолжите процедуру обновления.
Как я могу добавить новые функции на свой сайт WordPress?
Ответ: Используя доступные плагины и их функции, вы можете добавлять функции на свой сайт.
Некоторые полезные ресурсы, касающиеся WordPress Tutorial
Вот несколько полезных ресурсов, связанных с WordPress. Вы можете следовать этим руководствам, чтобы освежить свои знания о WordPress:
Localhost :
- WordPress в XAMPP — пошаговое руководство
- Установите WordPress на cPanel САМЫЙ ПРОСТОЙ СПОСОБ
- Лучшие хостинг-провайдеры WordPress в
- WordPress Basic :
- Установка темы WordPress (три простых способа для начинающих)
- Как установить плагин WordPress — шаг за шагом для начинающих
- Что такое виджет WordPress и как добавить виджет WordPress
- Как начать онлайн-бизнес по дизайну веб-сайтов
- Как повысить скорость WordPress
Разработка веб-сайтов, связанных с :
- Создать веб-сайт бесплатно в 5 Easy Шаги
- Как создать магазин электронной коммерции с помощью WordPress
Однако, если вы хотите узнать больше о WordPress, вы можете перейти по следующей ссылке, чтобы двигаться вперед.
Нажмите здесь, чтобы получить пошаговое руководство по изучению WordPress для начинающих!
Заключительные слова о создании веб-сайта на WordPress
Это все, что вам нужно знать о WordPress!
Хороший веб-сайт действительно ценен. Это помогает установить связь с вашими настоящими клиентами и лидами. Кроме того, это создает конкретное впечатление у новых пользователей и увеличивает продажи.
В любом случае, процесс, который мы показали выше, довольно прост и легок в исполнении. Например, вам нужно тщательно следовать инструкциям. Это просто требует вашего терпения и концепции дизайна. Итак, продолжайте исследовать свою нишу, и вы сможете создать настоящую фан-базу, которая ценит ваше мнение или любит ваши продукты/услуги.
Понравился наш блог? Вы можете подписаться на наши информационные бюллетени, чтобы получать больше освежающего и полезного контента, подобного этому.
Если есть что-то, что мы пропустили, чтобы добавить в это руководство, или если у вас есть какие-либо отзывы, не стесняйтесь поделиться ими с нами в комментариях ниже.
Как создать бизнес-сайт
Каждому бизнесу нужен профессиональный, хорошо продуманный и функциональный веб-сайт. Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.
Канала в социальных сетях может быть достаточно для местных услуг, или магазин Amazon может помочь вам в розничной торговле в Интернете. Но если вы хотите расшириться, развить свой бренд и установить подлинное присутствие в Интернете, вам нужен собственный веб-сайт.
Имея собственный бизнес-сайт, вы можете без ограничений настраивать дизайн и макет, а продвигать свой бренд в поиске Google гораздо проще, чем на странице в социальной сети. Согласно недавнему исследованию, почти половина всех потребителей просматривает веб-сайт малого бизнеса, прежде чем принять решение о покупке.
Некоторые владельцы малого бизнеса считают, что им не хватает опыта или ресурсов для создания собственного сайта, и инвестиции не оправдают вознаграждения. Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.
Вот как создать отличный бизнес-сайт в WordPress и Elementor:
Что должен включать бизнес-сайт?
Прежде чем мы начнем с нашего руководства по созданию сайта, нам сначала нужно понять ключевые компоненты бизнес-сайта и его роль. Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
1. Домашняя страница
Домашняя страница — это место, где большинство пользователей впервые узнают о вашей компании, поэтому очень важно произвести хорошее первое впечатление. Исследования показали, что новые пользователи решат не взаимодействовать с вашим брендом, если веб-сайт плохо спроектирован или с ним сложно ориентироваться.
Главная страница бизнес-сайта должна четко отображать ваш логотип, торговую марку, миссию, привлекательные изображения и обзор ваших услуг и/или продуктов. Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.
2. Страницы услуг
На странице услуг вы перечисляете все услуги, которые вы предоставляете, а также ключевую информацию, такую как цены, время, местонахождение, обслуживаемые районы и т. д. Точные детали могут варьироваться в зависимости от характера вашего бизнеса, но главный принцип заключается в том, что у пользователей сайта не должно оставаться вопросов.
Короче говоря, все, что нужно знать потенциальному клиенту о ваших услугах, должно быть объяснено на этой странице. Может оказаться необходимым создать подстраницы для каждой службы, чтобы не перегружать эту страницу слишком большим количеством информации. В этих случаях страница услуг действует как лобби, в котором размещены навигационные ссылки на подстраницы
3.
Страница «О нас»
Страница «О нас» помогает связать новых посетителей с людьми, стоящими за бизнесом. Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.
4. Отзывы Страница
Современные потребители требуют социальных доказательств, прежде чем решить, какой бизнес использовать. На странице отзывов должна быть представлена галерея довольных клиентов, а также цитаты о том, какую пользу они получили от использования вашего бизнеса.
Это заверяет новых клиентов в том, что ваш бизнес является подлинным, заслуживающим доверия и надежным.
5. Страница часто задаваемых вопросов
Независимо от того, сколько информации вы предоставляете на странице (страницах) своих услуг, у клиентов всегда будут вопросы без ответа. Специальный раздел часто задаваемых вопросов позволяет вам посвятить целую страницу ответам на общие вопросы пользователей.
5. Страница «Свяжитесь с нами»
На странице «Свяжитесь с нами» должны быть описаны все различные способы, которыми посетители могут связаться с вами, будь то через чат, электронную почту или телефон.
Самый эффективный способ дать пользователям возможность связаться с вами — использовать контактную форму, в которой подробно описывается характер запроса, чтобы его можно было перенаправить нужному человеку или в нужный отдел.
6. Блог
Блог сайта должен обеспечивать постоянный поток обновлений компании, чтобы ваши пользователи были в курсе всех последних событий. Кроме того, публикация контента, релевантного для вашей целевой демографической группы, помогает продвигать ваш бизнес через поисковые системы и получать новый трафик от Google.
Как создать бизнес-сайт — пошаговое руководство
Шаг 1. Выберите доменное имя услуга веб-хостинга. Ваше доменное имя позволит посетителям получить доступ к вашему сайту.
Шаг 2: Выберите план веб-хостинга
План хостинга позволит вам разместить все файлы, из которых состоит ваш сайт.
На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
Что хорошего в хостинге WordPress, так это то, что он оптимизирован специально для производительности WordPress, требований безопасности, процессов установки и адаптации. Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.
Что касается планов хостинга, они варьируются от доступных планов виртуального хостинга до более дорогого управляемого хостинга WordPress и выделенных серверов премиум-класса. Чтобы облегчить вам жизнь, мы рекомендуем несколько пакетов хостинга, полностью совместимых с Elementor.
После того, как вы оформите подписку на свой хостинг-план, вы получите приветственное электронное письмо, в котором будет указана вся информация, связанная с вашей учетной записью. Найдите ссылку для входа в свою учетную запись хостинга и используйте имя пользователя и пароль для входа в свою учетную запись.
Шаг 3: Установите WordPress
Следующим шагом будет установка WordPress. После того, как вы вошли в свою учетную запись хостинга, щелкните вкладку Мои учетные записи, а затем войдите в свою cPanel. В cPanel щелкните значок WordPress в области автоматических установщиков и следуйте инструкциям по установке WordPress.
После установки WordPress перейдите на свой сайт WordPress. Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
(Текстовая ссылка) См. наше полное руководство по установке WordPress здесь: Как установить WordPress
После того, как вы загрузили и установили программное обеспечение WordPress, вы можете воспользоваться преимуществами платформы WordPress CMS. Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Шаг 4: Установите Elementor
Следующим шагом будет установка Elementor, визуального конструктора веб-сайтов, который значительно упрощает процесс создания веб-сайтов на WordPress.
Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
В панели управления WordPress перейдите в раздел «Плагины» > «Добавить новый». Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».
Хотя Elementor бесплатен, в зависимости от функций, которые вы хотите, вам также понадобится Elementor Pro, чтобы в полной мере воспользоваться возможностями Elementor. Посетите Elementor.com и купите версию плагина Pro, затем установите и активируйте ее так же, как описано выше. После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
Поскольку вы собираетесь использовать Elementor Theme Builder и свой набор шаблонов для разработки всего веб-сайта, вам не нужно искать какие-либо элементы дизайна в вашей активной теме WordPress.
Вместо этого вам просто нужна самая легкая, оптимизированная для производительности основа, которую предлагает тема Hello от Elementor.
Чтобы начать, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новый» и выполните поиск «Hello Elementor». Затем установите и активируйте тему.
Шаг 5. Выберите набор бизнес-шаблонов
После того, как вы установили Elementor, следующей частью головоломки станет набор шаблонов бизнес-сайта. Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
В нашей библиотеке шаблонов представлены веб-сайты многих ниш, каждый из которых отвечает потребностям нашего сообщества пользователей.
К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
Наборы шаблонов Elementor также предлагаются творческими торговыми площадками, такими как Envato или ThemeForest.
В этом руководстве мы будем использовать шаблон бизнес-агентства от ThemeForest
Чтобы установить комплект, сначала создайте страницу под названием «Главная» и нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить Elementor.
Затем откройте библиотеку шаблонов Elementor и найдите «бизнес» в разделе «Страницы». Как только вы нашли нужный шаблон, просто нажмите «Установить».
Дополнительную информацию об установке комплекта см. здесь: Создайте полноценный веб-сайт с помощью Elementor Kits и Theme Builder
Шаг 6.
Настройка комплекта шаблонов
Вы можете использовать редактор перетаскивания, чтобы настроить каждый аспект дизайна и макета в соответствии с вашими потребностями.
Вы можете изменить логотип, цветовую схему, навигационные ссылки, копию веб-сайта и любые другие функции по вашему желанию. Вы также можете использовать виджеты Elementor для добавления определенных функций на свой веб-сайт, таких как настраиваемая кнопка пожертвования.
Чтобы узнать больше о настройке шаблона, посетите наш справочный центр.
Вы также можете прочитать наше подробное руководство по созданию веб-сайта Elementor здесь.
Шаг 7. Публикация веб-сайта
Если вы полностью удовлетворены дизайном, интерфейсом и функциональностью своего веб-сайта, пришло время опубликовать его в реальном времени.
- Для предварительного просмотра сайта щелкните значок .
- Если вас устраивает результат, нажмите кнопку .


 txt
txt 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301] com
com Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского опыта.
Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского опыта.
 фактор. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.
фактор. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.
 Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.  Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.
Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д. Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить. Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей. Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.




 Страница «О нас»
Страница «О нас»
 На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
 Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
 К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое. Настройка комплекта шаблонов
Настройка комплекта шаблонов