- Статья
- Чтение занимает 5 мин
В этой статье мы покажем вам элементы примера сайта для обучения, чтобы вдохновить вас и узнать, как создавать аналогичные сайты для вашей организации. Этот пример сайта предоставляет сведения о конкретном событии и направляет пользователя к обучению и регистрации. Он зависит от визуального воздействия, чтобы привлечь и мотивировать посетителя.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
После того как вы создадите сайт и узнаете, как редактировать страницы, вы можете использовать приведенные ниже рекомендации, чтобы добавить отображаемые элементы.
Пример сайта обучения
| Изображение домашней страницы | Инструкции по настройке |
|---|---|
| 1. Логотип и классификация сайтов . Настройте логотип и классифицируйте свой сайт. Инструкции 2. Создание влияния . Используйте веб-часть -главного элемента для визуального информирования о ценности. Инструкции 3. Руководство пользователей к ключевому действию Привести посетителей, чтобы зарегистрироваться или узнать больше. Инструкции 4. Описание события . Используйте текст для описания «что» и «почему» события. Инструкции 5. Используйте изображения со ссылками Для повышения видимости и ссылки на подробные страницы повестки дня. Инструкции Инструкции6. Выделение подробных сведений Изображения могут определять области важной информации. Инструкции 7. Показать даты событий . Укажите календарь событий, чтобы пользователи могли планировать свои расписания. Инструкции 8. Добавление карты Используйте карту, чтобы помочь пользователям добраться до нужного места. Инструкции 9. Укажите регистрацию на странице Добавьте форму для простой регистрации. Инструкции |
Создание своего сайта
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.
Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
В начало
Классификация логотипов и сайтов
В этом примере область заголовка не содержит никакой навигации, так как она предназначена для создания «автономной» страницы. Однако область заголовка содержит пользовательский логотип и отображает метку, указывающую, что сайт классифицируется как «Только внутренний». В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.
Сведения о том, как изменить логотип и классифицировать сайт, см. в статье Управление параметрами сайта SharePoint.
в статье Управление параметрами сайта SharePoint.
В начало
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Во время редактирования вы можете сохранить черновики на потом или удалить их, воспользовавшись элементами слева под заголовком.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Выберите символ «плюс» в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всей организации.
Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Создание влияния с помощью веб-части «Главный герой»
Сообщите посетителям, в чем основное внимание уделяется вашему семинару, с помощью веб-части «Главный герой». Макет, используемый в этом примере: Две плитки.
Макет главного главного элемента: плитки или слои:
При редактировании веб-части отображаются параметры макета. Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Каждую плитку можно изменить:
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют изменить сведения об изменении используемого текста и изображения, Задать фокус для анимации наведения указателя мыши, а также увеличить и уменьшить масштаб изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный герой» см. в разделе Использование веб-части «Главный герой».
К началу страницы
Показать даты событий
Веб-часть «События» автоматически отображает сведения о событии. Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
В этом примере сайта workshop эта веб-часть использует макет Filmstrip .
Дополнительные сведения об использовании веб-части «События» см. в статье Использование веб-части «События».
К началу страницы
Описание события с помощью веб-части «Текст»
В раскрывающихся предложениях руководства и описания ежемесячного Q&A используется веб-часть «Текст». Эта веб-часть позволяет выполнять базовое форматирование текста для создания фиксированных разделов форматированного текста.
При редактировании текста эта веб-часть будет предлагать базовые средства форматирования для задания стилей и добавления улучшений, таких как полужирный шрифт и курсив. Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В приведенном выше примере сайта workshop веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Текст» см. в статье Добавление текста и таблиц на страницу с помощью веб-части «Текст».
К началу страницы
Веб-часть Быстрые ссылки предлагает несколько простых в использовании форматов меню для перечисления ссылок на другие страницы или сайты.
В этом примере веб-часть использует макет Кнопки для быстрого и простого использования.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
В начало
Веб-часть Изображение помещает фиксированное изображение на страницу. Изображения могут быть фотографиями, диаграммами или даже использоваться для воздействия на текст. Субтитры и замещающий текст поддерживают доступ к изображениям.
Субтитры и замещающий текст поддерживают доступ к изображениям.
Дополнительные сведения об использовании веб-части «Изображение» см. в статье Использование веб-части «Изображение».
В начало
Добавление карт с помощью веб-части Карты Bing
Веб-часть Карты Bing предлагает простой справочник по визуальной карте и быструю ссылку, чтобы позволить посетителям спланировать свой маршрут к вашему семинару.
Дополнительные сведения об использовании веб-части Карты Bing см. в разделе Использование веб-части Карты Bing.
К началу страницы
Добавление форм для регистрации
Если вы создали форму для регистрации с помощью Microsoft Forms, ее можно разместить непосредственно на странице с веб-частью Microsoft Forms. Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.
Дополнительные сведения об использовании веб-части Microsoft Forms см. в разделе Использование веб-части Microsoft Forms.
К началу страницы
Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
4.4
(5)
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными.
 Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. - Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг.
Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.

Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.

- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
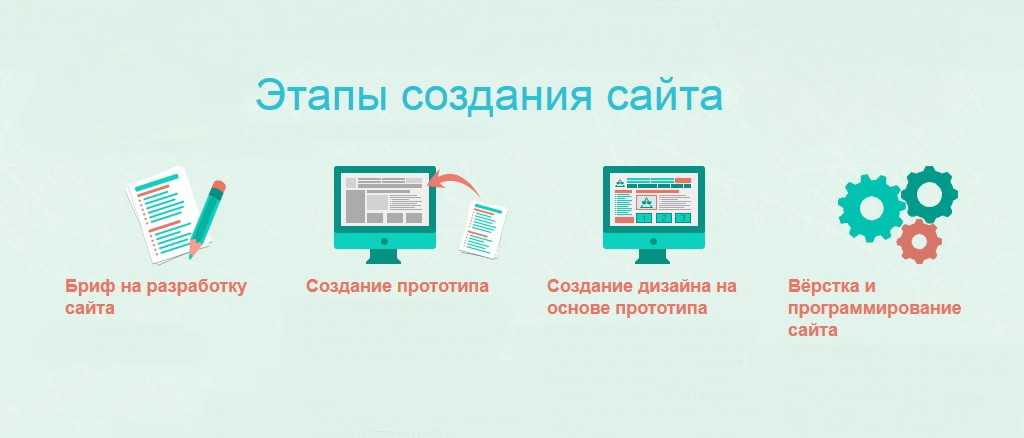
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга.
 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др. - Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.

- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4. 4 / 5. Количество оценок: 5
4 / 5. Количество оценок: 5
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Wie man eine großartige Веб-сайт erstellt
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Website erstellst.
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Веб-сайт erstellst. Und dabei ist es gleichgültig, ob du ein kleines Ladengeschäft, ein Online-Business oder ein E-Commerce-Unternehmen aufbaust. Selbst wenn du dich selbst als Marke verkaufst – sei es an Arbeitgeber oder als Freelancer – brauchst du einen Onlineauftritt, um erreichbar zu sein und dein Geschäft ausbauen zu können.
Eine gut gestaltete Website vermittelt sofort einen professionalelleren Eindruck von dir und deinem Unternehmen. Über eine Unternehmenwebsite kannst du mit deinen Kund*innen kommunizieren, sie regelmäßig über Neuigkeiten informieren und gleichzeitig neue Leads gewinnen. Und wenn du es richtig machst, kann deine Website darüber hinaus ein wichtiges Mittel sein, um den Charakter und die Sprache deiner Marke zu entwickeln.
Bist du bereit zu lernen, wie du eine Website erstellen und mit deinem Onlinegeschäft die nächste Ebene erreichen kannst? Diese schrittweise Anleitung führt dich durch den Prozess und hilft dir dabei, die richtigen Entscheidungen zu treffen, um deine Website von der Masse abzuheben.
1. Lege den Zweck deiner Website fest
Bevor du beginnst, das Design deiner Website zu erstellen, musst du genau definieren, wozu diese diene soll. Willst du Waren und Dienstleistungen direkt Kunden verkaufen oder möchtest du in erster Linee eine komfortable Informationsquelle bieten, um dein Unternehmen bekannt zu machen? Что делать?
Formuliere deine Ziele so konkret wie möglich. Du könntest von deiner Веб-сайт beispielsweise Folgendes erwarten:
Du könntest von deiner Веб-сайт beispielsweise Folgendes erwarten:
- Verkauf von physischen oder digitalen Produkten oder Dienstleistungen
- Anlaufstelle, um lokalen Kunden deine Öffnungszeiten, Preise oder andere Informationen zu deinem Unternehmen mitzuteilen
- Коммуникация идентичности и торговой марки Botschaft
- Veröffentlichung von Ankündigungen und Updates
- Презентация Kundenrezensionen und -referenzen
- Преобразователи проводов в über deinen Verkaufstrichter
- Du kannst durchaus mehrere Ziele mit deiner Website verfolgen – solange du eine Strategie hast, um jedes einzelne zu erreichen.
Wenn es beispielsweise eines deiner primären Ziele ist, Leads in Käufern zu konvertieren, wie erreicht deine Веб-сайт умирает? Wirst du erklärende Videos und Details zu Produkten oder Dienstleistungen veröffentlichen, damit die Leute sich näher informieren können, bevor sie mit einem Vertriebsmitarbeiter sprechen? Planst du, Leads anzusprechen, die sich im obersten Bereich des Verkaufstrichters befinden, um ein erstes Interesse zu wecken? Oder hast du Bereiche für beide dieser Lead-Typen?
Je konkreter du sein kannst, desto leichter wird es dir fall, Entscheidungen über die Erstellung deiner Website zu treffen.
2. Wähle eine benutzerdefinierte Домен
Als Erstes braucht deine Веб-сайт eine Domain. Deine Domain ist dein Ausgangspunkt im Internet und ein Wegweiser, damit die Welt dich finden kann. Betrachte sie alsvirtelle Version deines Schaufesters.
Определенное доменное имя, указанное в тексте
Определенное доменное имя, содержащее интерес в их веб-браузере, который был найден. Du möchtest, dass er einprägsam, eindeutig und in logischer Weise passend zu deinem Unternehmen ist. Keine Sorge – das ist einfacher, а также es klingt!
Wenn du einen Unternehmensnamen hast, finde zuerst heraus, ob dieser benutzerdefinierte Имя домена как домен verfügbar ist. Wenn nicht, solltest du überprüfen, ob es sinnvoll wäre, Informationen zum Standort hinzuzufügen. Wenn beispielsweise «Carolsdogwash» schon vergeben ist, probiere «Carolsdogwashmilwaukee».
Wenn dein Unternehmensname lang oder komplex ist, kannst du Problemlos eine Alternative verwenden. In diesem Fall kann eine Abkürzung gut funktionieren – wie beispielsweise «dchlaw» для «Юридической фирмы Dewey, Cheter und Howe». Beachte bitte, dass bei diesem Namen die Art des Unternehmens – «закон» для Anwaltskanzlei – in der Domain angegeben ist. So kann man sich den Domain-Namen leichter merken undsuchmaschinen können besser unterscheiden, welche Art von Inhalte Benutzer erwarten.
Beachte bitte, dass bei diesem Namen die Art des Unternehmens – «закон» для Anwaltskanzlei – in der Domain angegeben ist. So kann man sich den Domain-Namen leichter merken undsuchmaschinen können besser unterscheiden, welche Art von Inhalte Benutzer erwarten.
Eine Domain-Erweiterung auswählen
Wenn du deine Domain festlegst, musst du auch eine Erweiterung auswählen. Das klassische «.com» sollte, sofern dein Unternehmen nicht gemeinnützig ist, deine erste Wahl sein, da die Leute am Ende von Websitenamen haufig standardmäßig «.com» eingeben.
Weitere Domainerweiterungen sind:
- .net für Technologieunterehmen
- .org für gemeinnützige Organisationen
- .Info für Websites, die nur Informationszwecken dien
- .club for Interessengruppen
Deine Domain kaufen oder verbinden
Mailchimp macht es dir leicht, eine Domain zusuchen und zu kaufen. Du kannst die Registrierung und Bezahlung direkt über die Website vornehmen und anschließend mit dem Drag-and-Drop-Website-Builder beginnen, deine eigene Website zu erstellen.
Wenn du bereits eine Домен gekauft hast, kannst du sie kostenlos mit Mailchimp verbinden.
3. Entscheide dich für einen Hoster
Jede Веб-сайт braucht einen Web-Hoster. Ein Hoster ist ein Unternehmen, das Speicherplatz auf seinen Servern verkauft oder vermietet. Dieser Speicherplatz wird der «Heimatort» deiner Website und beinhaltet alle Informationen für jede Seite, die du erstellst. Du kannst dir das Hosting-Unternehmen wie ein Hausverwaltung für das Internet vorstellen.
Dabei sind zwei unterschiedliche Arten von Hosting-Angeboten zu unterscheiden. Номер телефона:
- Общий хостинг , bei dem mehrere Веб-сайты на сервере einem einzigen gespeichert werden. Jede Website verfügt über ihren eigenen Bereich auf dem Server, sodass alle Informationen gesichert sind.
- Выделенный хостинг , bei dem für eine einzelne Веб-сайт ein einziger Server bereitgestellt wird. Dieser Hosting-Typ часто использует самые большие веб-сайты, включая Google и Amazon, которые часто посещают и проверяют дату и время.

Für neue Unternehmen ist Shared Hosting eine gute Wahl und Mailchimp bietet dies kostenlos an. Wenn du bereits einen Domain-Name Mailchimp gekauft oder eine von einem Drittanbieter gekaufte Domain Verbunden hast, ist Mailchimp bereits dein Hoster für diese Website.
4. Wähle einen Website-Builder
Um bei unserem Vergleich mit Immobilien zu bleiben: Du hast jetzt eine Adresse (определенный домен) ausgewählt und Grundbesitz erworben (einen Host festgelegt). Dein nächster Schritt besteht darin, deine Website zu erstellen.
Genau wie bei einer Bauconstruktion sorgt auch bei deiner Website ein Solides Rahmenkonzept für ein optimales Erscheinungsbild und hervorragende Leistung. Eine Option ist, einen Experten für das Design und den Aufbau deiner Website zu bezahlen. Der durchschnittliche Preis für diese Dienstleistung lag 2021 zwischen 4.000 und 10.000 USD, aber er könnte letztendlich noch höher liegen, wenn du viele Seiten oder komplexere Funktionen benötigst.
In diesem Fall bezahlst du unter anderem für die Design- und Programmierfähigkeiten, die zur Strukturierung einer Website erforderlich sind. Stell dir noch einmal ein hypothetisches Gebäude vor. Um das Programmiergerüst eines Website-Designs von Grund auf neu zu erstellen, ist Internet-Fachwissen auf professionaleller Ebene erforderlich – genauso, wie es Fachwissen erfordert, einen Gebäuderahmen zu konstruieren.
Der Unterschied besteht darin, dass du beim Erstellen einer Website nicht von Grund auf neu beginnen musst. Mailchimp предлагает бесплатные услуги для веб-сайтов и издательского дела, простые конструкторы веб-сайтов на основе технологии Drag-and-Drop, основанные на других технических средствах. Mailchimp wird zu deiner Website-Plattform und übernimmt sämtliche Programmieraufgaben für dich. Вы должны использовать Webdesign-Optionen auswählen – и самостоятельно управлять Mailchimp.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
5. Erstelle deine Карта сайта
Die Sitemap zu erstellen, ist sehr wichtig. Deine Website funktioniert wie ein Stammbaum: Die Eltern (deine Homepage) stehen im Zentrum und die Kinder (verschiedene Seiten) verzweigen sich von dort aus. Du musst also wissen, wie du Besucher*innen deiner Website von einer Seite zur anderen Bringst.
Файлы Sitemap для дизайнера*innen notwendig, da sie die Tiefe und Struktur der Website kennen müssen. Sobald die Карта сайта erstellt ist, können die Designer*innen sie verfeinern und sicherstellen, dass die Navigation sinnvoll ist.
Die Erstellung einer Карта сайта kann zwar zeitaufwendig sein, ist aber für die Entwicklung einer smarten Website, die leicht zu navigieren und für deine Kundschaft einfach zu bedienen ist, unerlässlich.
Natürlich ist es eine gute Idee, eine Homepage und eine Seite zur Kontaktaufnahme zu haben. Darüber hinaus ist der Aufbau deiner Website von den Zielen abhängig, die du zuvor im Rahmen dieses Prozesses identifiziert hast.
Hier sind einige Ideen für deinen Einstieg in den Prozess der Website-Erstellung:
- Eine Seite zum „Locken“ der Besucher, damit diese ihre E-Mail-Adresse angeben, zum Beispiel um auf herunterladbare Razuthenhalte zuerzugreifen Эрхальтен
- Eine Seite zu Erfassen von Leads, auf der diese ihre Namen und Kontaktdaten eingeben, damit du sie mit weiteren Informationen kontaktieren kannst
- Informationsseiten zu Produkten oder Services können zusammen mit Mailchimp-Optionen für Stores und Terminbuchungen zu deiner Website hinzugefügt werden
- Eine «Über uns»-Seite mit Informationen zu deinem Unternehmen
- Eine Seite für Kundenrezensionen und -referenzen
- Eine Preisübersichtsseite, die insbesondere für Unternehmen mit verschiedenen Abonnements oder Serviceniveaus wichtig ist
Du kannst außerdem Landingpages erstellen, die mit bestimmten Marketingkampagnen koordiniert werden. Wenn du beispielsweise eine Kampagne durchführst, um eine bestimmte Produktkategorie zu bewerben, kannst du für diese Kategorie eine Landingpage einrichten und die von dir beworbenen Elemente präsentieren. Du kannst sogar Werbepreise hinzufügen.
Du kannst sogar Werbepreise hinzufügen.
Mit Mailchimp kannst du eine unbegrenzte Anzahl von Webseiten kostenlos veröffentlichen, sodass die Auswahlmöglichkeiten für deine Websitestructur nahezu unbegrenzt sind. Du kannst frei entscheiden, welche Arten von Seiten du möchtest, und welche personalisierten Navigationsmöglichkeiten du den Website-Besuchern geben möchtest, um zwischen den Seiten zu wechseln.
Planung des Seitendesigns
Jetzt, da du die Карта сайта erstellt hast, ist es an der Zeit, das Layout jeder Seite zu planen. Soll die Seite Grafiken, Spalten, Videos oder Kundenbewertungen haben?
Jede Seite sollte and eines Website-Wireframes durchdacht und gestaltet werden. Каркас представляет собой схему для сайта. Er diient als grundlegende Struktur der Seite und ermöglicht, dass Kund*innen sich auf deiner Website leicht zurechtfinden.
Deine Website ist eines der besten Hilfsmittel, um deine Marke zu etablieren. Sie umfasst alle wichtigen Elemente der Markenidentität:
- Logos
- Типография
- Фарбе
- Ауфмахунг
- Шрифтлихер Инхальт
Das Erscheinungsbild deiner Веб-сайт включает все эти элементы – einschließlich der Aufmachung, sofern du bestimmte Produktoder Serviceseiten mit Bildern hast. Zusammen präsentieren sie die Persönlichkeit deiner Marke.
Zusammen präsentieren sie die Persönlichkeit deiner Marke.
Deine Identität muss einheitlich sein, vor allem, wenn dein Unternehmen neu ist und du deine Marke erst aufbaust. Ein konsistentes Aussehen hilft, neue Kund*innen für deine Marke zu gewinnen. Menschen unterscheiden sich, was die von ihnen bevorzugte Markenästhetik betrifft, vom Grafikstil bis hin zum Farbschema. Du wirst sogar Verbindungen zu unterschiedlichen Personen aufnehmen, je nachdem, ob deine Marke формальный oder ungezwungen, современный oder klassisch ist.
Wenn du deine Website über Mailchimp erstellst, kannst du aus vielen Designvorlagen, von Designer*innen empfohlenen Schriftarten und Farbpaletten auswählen. Du kannst auch sowohl das Schriftartenals auch das Farbschema anpassen, damits es deiner Markenästhetik entspricht.
Profi-Tipp: Achte darauf, dass Farbe, Schriftart und Grafikstil auf all deinen Landingpages gleich sind. So kannst du auch weiterhin das Layout und die Bildauswahl variieren, ohne dass die Konsistenz deiner Markenidentität verlorengeht.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
7. Erstelle deine Seiten
Nachdem du die ästhetischen Aspekte der Website festgelegt hast, kannst du deine verschiedenen Landingpages erstellen. Das ist eine der angenehmsten Aufgaben beim Erstellen einer Website – бессонницы, wenn du einen Website-Builder на базе Drag-and-Drop-Basis verwendest. Die Verwendung des Mailchimp-Editors ist ganz einfach, auch wenn du keine Programmieroder Designerfahrung hast. Navigiere einfach zu der Seite, die du erstellen möchtest, und beginne, для Drag-and-Drop mit dem Website-Builder zu Experimentieren.
Dein Hauptziel besteht darin, die Website so zu gestalten, dass sie intuitiv und leicht zu navigieren ist und dein Unternehmen anschhaulich darstellt. Baue dein Navigationsmenü so auf, dass Besucher*innen die von ihnen gesuchten Seiten schnell finden. Verwende Dropdownlisten, damit die Leiste nicht zu viele Elemente umfasst. Wenn du beispielsweise mehrere Services hast, kannst du sie unter der Dropdownüberschrift «Services» anordnen.
Verwende Dropdownlisten, damit die Leiste nicht zu viele Elemente umfasst. Wenn du beispielsweise mehrere Services hast, kannst du sie unter der Dropdownüberschrift «Services» anordnen.
Gib jeder Seite oben immer eine beschreibende Überschrift, damit Besucher*innen wissen, был sie sich gerade ansehen. Kreative Formulierungen sind in Ordnung, aber achte darauf, dass die Botschaft auch ankommt. Das ist wichtig für alle Inhalte, die ohne Scrollen auf der Seite unmittelbar angezeigt werden.
Du solltest durch deine Gestaltung sicherstellen, dass die wichtigsten Informationen und grundlegenden Botschaften ohne Scrollen sichtbar sind. Weitere Details können auch weiter unten erscheinen, aber das Design muss klar und übersichtlich bleiben.
Wenn du eine «Призыв к действию»-Schaltfläche (CTA) hast, platziere diese gut sichtbar. Viele Benutzer sind es gewohnt, bis ganz nach unten zu scrollen, um die CTA-Schaltfläche zu finden, manchmal ist es allerdings gunstiger, sie oben auf der Seite anzuzeigen.
8. Verbinde deinen Zahlungsdienstleister
Sobald du die Карта сайта и deine Seiten erstellt hast und du mit dem Aussehen der Website zufrieden bist, ist es an der Zeit, zum nächsten Schritt überzugehen. Wer eine E-Commerce-Website hat, muss einen Zahlungsdienstleister wählen. Wer im Internet Geschäfte macht, sollte in der Lage sein, verschiedene Zahlungsweisen zu akzeptieren.
Der Zahlungsprozess dauert zwar nur ein paar Minuten, aber dabei passiert viel. Während eines E-Commerce-Zahlungsprozesses passieren alle Informationen ein sicheres Gateway, das sie schützt. Um zu verhindern, dass die Bankdaten deiner Kundschaft in die falschen Hände geraten, solltest du dich gründlich informieren, bevor du dich mit einem Zahlungsdienstleister verbindest.
9. Оптимальный веб-сайт для таких машин
SEO (Suchmaschinenoptimierung) ist etwas, woran jeder Websitebetreiber denken muss. Dabei geht es darum, deine Inhalte so zu erstellen und zu optimieren, dass deine potenziellen Kund*innen, die insuchmaschinen nach deinen Produkten oder Servicessuchen, auf deine Website aufmerksam werden.
Zwar verfügt jedesuchmachine über einen anderen Algorithmus, aber 92 % allersuchvorgänge werden verarbeitet Google. Daher ist es am klügsten, die Optimierung für Google vorzunehmen. Wenn jemand einesuche durchführt, zeigt Google ihm die Websites, die Google für die führenden und für diesesuche relayesten hält. Inhaltesuchmaschinenfreundlich zu gestalten bedeutet, Inhalte zu erstellen, die Google allen anzeigen möchte.
Die Regeln für die SEO ändern sich ständig, aber zwei Dinge bleiben immer wichtig: Ключевые слова и качество ввода. Nimm dir etwas Zeit, um die Ключевые слова zu recherchieren, die Leute verwenden, um insuchmaschinen Produkte oder Services wie deine zu finden, damit du deine Inhalte entsprechend anpassen kannst. Deine Inhalte sollten eindeutig und anschhaulich sein.
Обратные ссылки или входящие ссылки – Ссылки на другие веб-сайты на веб-сайт – sind auch wichtig, aber es ist zeitaufwendig, sie zu erstellen. Sobald du eine Website hast, verlinkst du sie mit deinen sozialen Medien und ermutigst deine Follower*innen, dasselbe zu tun. Du kannst deine Zielgruppe auch einladen, ihre Meinung über deine Produkte und Services auf Kundenbewertungsportalen zu außern, um mehr Backlinks zu erhalten.
Du kannst deine Zielgruppe auch einladen, ihre Meinung über deine Produkte und Services auf Kundenbewertungsportalen zu außern, um mehr Backlinks zu erhalten.
Bevor deine Веб-сайт онлайн geht, befolge diese SEO-Checkliste, um sicherzustellen, dass du jede Möglichkeit nutzt, um Besucher*innen auf deine Website zu locken.
Profi-Tipp: Die heutigensuchmaschinen verzeichnen, dass 59 % dersuchmaschinenzugriffe inden USA über Mobilgeräte erfolgen und Priorisieren daher Websites, die für diese Geräte geeignet sind. Vergewissere dich, dass sich deine Seiten auf Smartphones und Tablets einfach anzeigen und navigieren lassen.
Проверка веб-сайта. Du solltest deine internen Links vorrangig behandeln. С помощью поисковых ссылок вы можете найти ссылки, найденные на веб-сайтах и поисковых роботах Google, извлекающих информацию о веб-сайтах. Wenn sie nicht funktionieren, bemerken deine Benutzergemeinde und Google möglicherweise überhaupt nicht, dass diese anderen Seiten existsieren.
Überprüfe als Nächstes die Backlinks, die von Websites stammen, die du kontrollieren kannst, z. B. deine Facebook-страница или Instagram Bio. Vergewissere dich auch, dass alle Links zu Websites von Dritten auch tatsächlich zu aktiven Seiten führen. Nicht funktionierende Links können dazu führen, dass deine Website weniger professionalell wirkt und die Benutzererfahrung beeinträchtigt wird.
Bitte möglichst noch eine weitere Person, sich deine Website anzuschauen und darauf herumzuklicken, um eine zweite Meinung darüber zu erhalten, wie gut sie funktioniert. Du kannst die Website ein paar Leute schicken, um sicherzustellen, dass sie korrekt funktioniert und die Navigation sinnvoll ist. Links und Schaltflächen sollten nicht nur wie geplant funktionieren, sondern die Website sollte auch frei von Rechtschreib- und Grammatikfehlern sein.
11. Veröffentliche deine Веб-сайт
Wenn du die oben beschriebenen Schritte befolgt hast, ist deine neue Website jetzt einsatzbereit.
Verschiedene Anbieter*innen haben leicht unterschiedliche Prozesse, aber wenn du Mailchimp benutzt, könnte die Veröffentlichung deiner Website nicht einfacher sein.
Was zu erledigen ist, nachdem deine Website veröffentlicht ist
Jetzt, wo deine Веб-сайт fertig ist, kannst du dich zurücklehnen und nichts tun, oder? Нун, нихт вирклих. Nachdem du gelernt hast, wie du deine eigene Website erstellst, ist es wichtig zu wissen, wie du sie pflegst.
Inzwischen hast du alles überprüft und weißt, dass die Веб-сайт funktioniert und live ist. Aber du musst deine Веб-сайт laufend pflegen, um sicherzustellen, dass sie immer aktuell ist und neue Informationen für deine Benutzergemeinde bereithält.
Im Folgenden sind einige Dinge aufgeführt, die du regelmäßig tun kannst, um deine Website zu pflegen:
- Überprüfe, ob die Informationen auf der Website aktuell und korrekt sind.
- Füge neue Produkte und Dienstleistungen hinzu.
- Füge Kundenbewertungen hinzu.

- Füge einen Blog hinzu, damit du das Unternehmen als Branchenführer positionieren kannst.
- Überprüfe die Seite auf Kundenfeedback.
- Stelle sicher, dass dein E-Commerce richtig funktioniert.
Eine Website erstellen: Häufig gestellte Fragen
Wie viel kostet es, eine Website zu erstellen?
Die Erstellung komplexer Websites kann kostspielig sein, vor allem wenn man mit professionalellen Designer*innen oder Website-Entwickler*innen zusammenarbeitet. Es gibt jedoch andere Möglichkeiten, die weitaus erschwinglicher sind. Der Website-Builder от Mailchimp ist einfach zu bedienen und kostenlos. In kurzer Zeit kannst du eine großartige, zweckmäßige Website haben, die dein Unternehmen fördert, deine Marke stärkt und Einnahmen generiert.
Welche wichtigen Возможности sollte meine Веб-сайт haben?
Deine Веб-сайт kann viele Особенности haben. Zu den wichtigsten zählen jedoch:
- Logo
- Унтернеменское имя
- Навигационная лейсте
- Контактная информация
Wie lange dauert es, eine Веб-сайт zu erstellen?
Eine Website zu erstellen, kann eine Herausforderung sein. Du kannst dazu jedoch einen Website-Builder benutzen, um den Prozess zu beschleunigen. Wenn du genau weißt, was auf die Website soll, kann das helfen, sie schneller zu erstellen.
Du kannst dazu jedoch einen Website-Builder benutzen, um den Prozess zu beschleunigen. Wenn du genau weißt, was auf die Website soll, kann das helfen, sie schneller zu erstellen.
Erstelle mit Mailchimp eine großartige Website
Eine großartige Website ist wichtig, um deine Zielgruppe zu vergrößern, deine Online-Präsenz aufzubauen und Einnahmen zu erzielen. Wenn du die oben genannten Schritte befolgst, kannst du eine Website erstellen, die deine Marke stärkt und dir die Aufmerksamkeit Bringt, die du verdienst.
Eine Website zu erstellen, muss nicht kompliziert sein. Mit dem Website-Builder от Mailchimp kannst du eine ansprechende, Professional Website für deine Market erstellen. Passe das Layout ganz einfach an, verkaufe deine Produkte, biete Termine an und vieles mehr.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Как создать веб-сайт с нуля (Пошаговое руководство для начинающих)
В сегодняшнем бизнес-ландшафте, ориентированном на данные и ориентированном на цифровые технологии, присутствие в Интернете как никогда важно для бизнеса. Веб-сайт — это быстрый и простой способ для бизнеса расширить свое присутствие, развить свой бренд и идти в ногу с конкурентами.
Для новых предприятий создание веб-сайта может показаться сложной задачей, а те, у кого нет личного опыта, могут чувствовать себя потерянными. К счастью, при правильной подготовке можно самостоятельно создать простой бизнес-сайт.
В этой статье мы расскажем, как создать сайт с нуля. Прежде чем приступить к чтению, важно отметить, что, хотя это руководство в целом предназначено для начинающих, в нем будут рассмотрены некоторые процессы, которые могут потребовать от среднего до продвинутого уровня навыков кодирования и веб-разработки.
Создание веб-сайта с нуля, хотя и интенсивное, — отличный способ убедиться, что ваш сайт отражает цели вашей компании. На самом деле, это позволяет вам воплощать свое уникальное видение на самых ранних этапах создания сайта, соответствующим образом адаптируя такие аспекты, как эстетика, навигация и общее удобство использования.
На самом деле, это позволяет вам воплощать свое уникальное видение на самых ранних этапах создания сайта, соответствующим образом адаптируя такие аспекты, как эстетика, навигация и общее удобство использования.
Ниже приведены десять важных шагов для создания сайта с нуля.
1. Оттачивайте и выравнивайте соответствующие навыки
Прежде чем приступить к разработке концепции вашего нового веб-сайта, важно сначала проверить свои соответствующие необходимые навыки, а именно те, которые связаны с веб-разработкой и кодированием. Такие навыки могут сыграть важную роль в создании сайта своими руками, поскольку они могут помочь вам самостоятельно справляться с важными техническими этапами, что может обеспечить более плавный процесс разработки и более легкий творческий контроль.
Полезные предварительные условия для разработки веб-сайта могут включать кодирование на таких языках, как JavaScript и HTML/CSS (для различных факторов дизайна и удобства использования), устранение неполадок и отладку (чтобы обеспечить постоянную эффективность вашего сайта, актуальность и отсутствие серьезных недостатков безопасности) и поисковая оптимизация (или SEO — для эффективной оптимизации и продвижения вашего сайта, чтобы его можно было обнаружить и он был конкурентоспособным в рамках поискового алгоритма Google).
Навыки веб-разработки переднего и заднего плана также очень полезны, поскольку они позволяют вам понимать и эффективно управлять как вопросами удобства использования, ориентированными на клиента, так и базовой архитектурой сайта на всестороннем техническом уровне. Чтобы начать веб-разработку, ознакомьтесь с нашим руководством о том, как стать веб-разработчиком.
2. Установите цель
После согласования ключевых навыков ваш следующий шаг — установить общую цель для вашего нового веб-сайта. Спросите себя: какова долгосрочная цель этого сайта? Это для продажи продуктов? Чтобы выразить и расширить индивидуальность вашего бренда? Какой пользовательский опыт вы надеетесь предоставить? Какие пользовательские показатели вы будете отслеживать через сайт?
После того, как вы ответите на все соответствующие вопросы, вам будет легче разработать интерфейс сайта, эстетику, потенциальные страницы и другие аспекты, напрямую связанные с вашими целями. Например, если вы планируете использовать сайт для повышения узнаваемости бренда и упрощения цифровых транзакций, вы можете спроектировать домашнюю страницу, предлагающую легкий доступ как к рекомендуемым онлайн-продуктам, так и к обновлениям компании, а также к информации, основанной на идентификации (например, исчерпывающей информации «О компании»). раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
3. Выбор хостинг-провайдера
Выбор хостинг-провайдера — относительно простая, но важная часть создания веб-сайта. Многие ведущие хостинговые платформы (такие как Bluehost и HostGator) ускорили этот процесс, часто предоставляя бесплатную регистрацию домена, инструменты для создания веб-сайтов со скидкой и другие льготы при первой регистрации.
Как и в предыдущем шаге, это решение должно основываться на ваших потребностях и целях сайта, особенно тех, которые связаны со структурой сайта и удобством использования. Например, если сайт предназначен для демонстрации галерей изображений и мультимедиа, вы, вероятно, захотите выбрать платформу, позволяющую разместить большие файлы и соответствующую скорость. Используя такие критерии, вы сможете сузить свои варианты до нескольких перспективных поставщиков и определить, какие из них будут наиболее рентабельными, надежными и соответствующими стремлениям вашей компании.
4. Выберите доменное имя
Теоретически выбор доменного имени веб-сайта может быть быстрым и простым, но, как отмечает GoDaddy, этот выбор сравним с выбором названия компании. Это может потребовать немало размышлений и размышлений, так как ваше доменное имя будет играть большую роль в вашей личности в Интернете. С точки зрения SEO эффективное доменное имя может сделать ваш сайт более заметным при поиске по ключевым словам, а также упростить продвижение вашего сайта с помощью кампаний цифрового маркетинга.
Имея все это в виду, найдите время, чтобы провести мозговой штурм по нескольким вариантам доменов, провести исследование ключевых слов и другой анализ рынка, чтобы определить имя, которое будет коротким, эффектным и показательным для услуги или продукта, который вы предоставляете. Ваш домен должен быть запоминающимся и запоминающимся, отражая при этом вашу целевую аудиторию или местоположение (например, вы можете включить свое местоположение непосредственно в имя домена).
5. Выберите шаблон или макет сайта
Макет вашего веб-сайта будет играть ключевую роль в обеспечении предполагаемого взаимодействия с пользователем, и его следует выбирать после тщательного планирования и предварительного исследования. Вы можете начать с выбора конструктора веб-сайтов с набором применимых шаблонов сайтов, сократив свои варианты до тех, которые имеют стили и структуры, отражающие ваше видение. Такие соображения могут включать в себя, нужны ли вам элементы электронной коммерции, планирование встреч или другие функции, присущие вашему бизнесу. Предполагая, что тема настраивается по вашему вкусу, используйте ее в качестве оболочки для более крупных идей развития, таких как определенные плагины и виджеты, цветовые схемы, порядок страниц и иерархия.
6. Создание релевантных страниц
Наиболее эффективные веб-сайты содержат множество страниц или разделов — как правило, домашнюю страницу и несколько вспомогательных страниц, представляющих различные аспекты компании. Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Например, рассмотрим официальный веб-сайт НАСА, который состоит из многогранной домашней страницы и поддерживается легкодоступными логически тематическими разделами, посвященными текущим миссиям и инициативам, истории компании и различным загрузкам, а также связанным с ними социальным сетям. Такая модель приносит пользу пользователям НАСА, предоставляя им всю необходимую информацию быстро и эффективно. Независимо от идентичности или ниши вашей компании, крайне важно следовать аналогичному подходу при разработке вашего сайта — просто сосредоточьтесь на разумном разделении страниц и избегайте перегрузки пользователей слишком большим количеством информации в одном месте.
7. Создание платежной системы (если применимо)
Если ваш сайт предназначен для онлайн-покупок, оборудуйте его соответствующим макетом витрины с изображением продуктов или услуг вашей компании. Плавные цифровые транзакции обычно рассматриваются как решающая функция для сайтов, ориентированных на розничную торговлю, поэтому не забудьте соответствующим образом спроектировать витрину своего магазина. Во-первых, большинство успешных цифровых витрин поддерживают различные способы оплаты, от кредитных и дебетовых до подключенных сервисов, таких как Google Pay и PayPal.
Кроме того, ваша платежная система должна быть основана на быстрых, беспрепятственных и безопасных платежах, которые вызывают ощущение плавности и доверия. Эта функция может улучшить показатель отказов вашего сайта и обеспечить рассмотрение большего количества продуктов или услуг для покупки. Вы также можете использовать такие функции, как навигация по липкому заголовку, тип заголовка, который остается статичным, когда пользователи прокручивают страницу, предоставляя им постоянный доступ к вариантам поиска и покупки. Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
8. Протестируйте и настройте свой сайт
Теперь, когда основные элементы вашего сайта готовы, вы захотите посвятить достаточное количество времени тестированию и тонкой настройке вашего конечного продукта. Поскольку юзабилити остается одним из важнейших показателей успеха сайта в 2021 году, ваши основные соображения должны быть связаны с пользовательским интерфейсом вашего сайта (UI) и его взаимодействием с пользователем (UX). Эти элементы можно оценить с помощью юзабилити-тестирования и технического аудита передней и задней частей сайта. Чтобы проверить удобство использования, понаблюдайте за пользователями, перемещающимися по вашему сайту, и обратите внимание на выявленные недостатки, путаницу и другие недостатки, обнаруженные на этом пути. Задавайте подробные вопросы, чтобы получить столь же подробные отзывы, которые могут привести к более надежным решениям и лучшему общему пользовательскому опыту. Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
9. Продвигайте свой сайт
После того, как ваш сайт запущен, пришло время представить его целевой аудитории. К счастью, существует множество эффективных способов цифрового маркетинга веб-сайта. Аккаунты в социальных сетях — отличный инструмент для повышения узнаваемости сайта. Многие из этих торговых точек позволяют пользователям напрямую связывать URL-адреса сайтов, объединять контент сайта и беспрепятственно направлять подписчиков на разные страницы сайта. Многие шаблоны сайтов имеют возможность напрямую встраивать социальные ссылки, что может принести пользу всем связанным объектам с точки зрения SEO, поскольку органические ссылки могут положительно повлиять на ранжирование.
Другие варианты включают в себя рекламные и бизнес-функции Google, которые могут помочь владельцам сайтов продвигать свою недвижимость с помощью целевой рекламы и, если применимо, получить соответствующие физические местоположения, перечисленные на Картах Google (с соответствующими ссылками на веб-сайты). Веб-мастера также могут творчески использовать мультимедиа сайта, чтобы расширить доступ своего сайта к другим социальным рынкам. Например, видео с сайта можно синдицировать в социальные сети со ссылкой на исходный контент.
Для получения дополнительной информации о быстрых и экономичных вариантах веб-маркетинга рассмотрите этот список бесплатных способов продвижения вашего веб-сайта от Ahrefs.
10. Поддерживайте свой сайт в актуальном состоянии
Даже после того, как ваш сайт будет создан и у него появятся подписчики, обязательно обновляйте его. По мере того, как ваш сайт набирает популярность в Интернете, ваши пользователи могут в конечном итоге стать нетерпеливыми или потерять интерес к устаревшему контенту и плохо управляемым факторам удобства использования сайта (неработающие ссылки, неработающие мультимедиа и т.


 Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. Приложение всегда можно создать позже, если в этом будет необходимость.
Приложение всегда можно создать позже, если в этом будет необходимость.

 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др.