Верстка электронных HTML писем для почтовой рассылки на заказ
Делаем верстку e-mail рассылок, чтобы письмо приходило единой страницей, информация всегда отображалась правильно, читать и просматривать ее было удобно с любого почтового клиента и браузера.
— На основе оценки 1 человека
Профессиональная верстка EMAIL рассылок
В наше время простым электронным письмом, представляющим однообразную страницу с текстом, сложно кого-то заинтересовать. Сегодня, во времена огромного потока спама, маленькой победой уже можно считать решение адресата просмотреть ваше сообщение. Но главной задачей электронной рассылки остаётся привлечение покупателей вашего товара, чему имеет шанс поспособствовать только качественно и грамотно оформленное сообщение.
Что даёт HTML-письмо?
Почтовые письма – мощное маркетинговое оружие. Такая реклама хороша тем, что не предполагает обязательного наличия самостоятельной веб-площадки. Качественное письмо, получаемое в результате комплексной работы, способно за короткие сроки существенно увеличить объёмы продаж товара.
Как заказать верстку электронного email письма?
Для верстки необходим дизайн электронного сообщения, который также можно заказать у нас. Предоставленный графический макет будет в точности адаптирован под все почтовые сервисы с использованием валидного HTML-кода. В случае отсутствия собственного веб-сервера мы предлагаем наш сервер для хранения картинок сообщения.
E M A I L
75 — 120 $
Средняя цена
3 — 7 дней
Средний срок
Сделать заказ
Как делаются такие письма?
Верстка электронных писем строится на тех же принципах, что и верстка страниц сайта. Только есть определённые особенности в техническом плане и способе представления информации. Если верстка сайта – это борьба только с браузерами, то верстка HTML-писем несёт в себе ещё не один набор «головных болей».
Разработка дизайна и верстки почтовой рассылки для компании ABBY
Вся работа по созданию электронного письма разделяется на четыре этапа:
- Составление рекламного текста и подбор необходимой информации для email рассылки.
- Графическое оформление страницы письма (создание дизайна рассылки).
- Верстка макета электронного сообщения.
- Проверка отображения электронного письма во всех популярных почтовых агентах и сервисах.
Максимальный эффект достигается только при качественной работе профессионалов на каждой стадии. Верстка считается самым ответственным моментом, ведь работа верстальщика – заключительный этап создания электронного письма, который может перечеркнуть все плоды рекламного и дизайнерского решений.
Пример
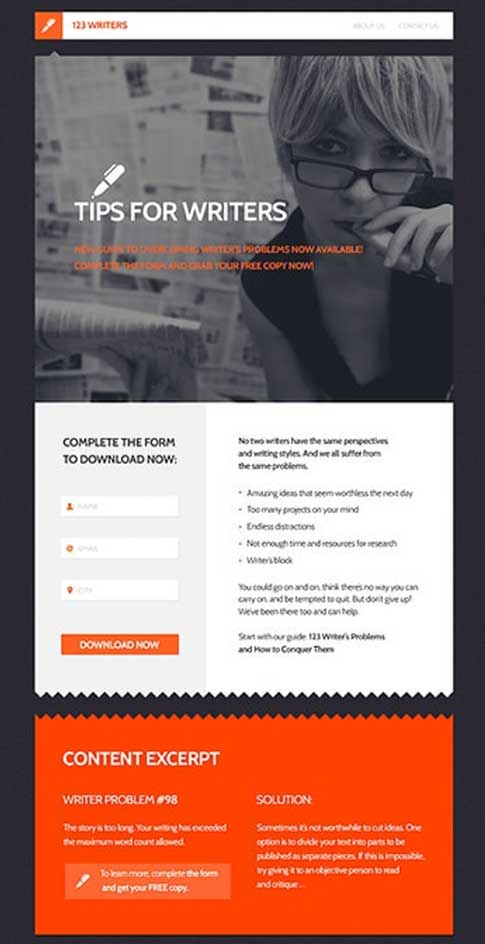
Адаптивный дизайн в современном маркетинге — это обязательное условие успешной e-mail рассылки. Одинаково удобное «прочтение» на любом виде устройств, гибкий дизайн, который подстраивается под размер экрана, оптимальное расположение всех кнопок и ссылок. Чтобы понять, как он выглядит и работает, посмотрите пример ниже.
Хотите 100% гарантию при работе с нами? Два способа чтобы полностью контролировать выполнение работ и «держать руку на пульсе» всех процессов.
Работа через систему Скрин-Snapshot и Time Tracker. Оплата работ только после их выполнения и утверждения заказчиком.
Оставить заявку
Natalya
Sales Manager
- Тел.: +380978418414
- Почта: [email protected]
- Skype: [email protected]
Yana
Project manager
- Тел.: +380978418414
- Почта: [email protected]
- Skype: flamixproject1
Andrey
Bitrix24 Business Developer
- Тел.: +380738418414
- Skype: a.khomyshyn
Прикрепить файл
Часто задаваемые вопросы
Цена на верстку электронной рассылки формируется исходя из сложности макетов, необходимых параметров и требований, сроков. Чтобы узнать цену, достаточно просто связаться с нами. После этого, менеджер задаст несколько уточняющих вопросов и сообщит цену и сроки.
Табличная верстка электронной рассылки обеспечивает совместимость с наибольшим числом почтовых клиентов и сервисов. Многие клиенты и сервисы не поддерживают (или не полностью поддерживают) CSS, которые нужны для DIV-верстки. Некоторые почтовые программы не поддерживают загрузку фоновых изображений (например, MS Outlook).
Дизайн электронной рассылки должен быть несложным. При разработке дизайна постарайтесь придерживаться этих правил:
- Основные шрифты должны быть из стандартного набора
- Текст, который написан на изображении, будет сделан в виде изображения. Чтобы текст можно было редактировать (то есть текст был текстом), его необходимо разместить поверх однотонного фона
Если вы находитесь в поисках дизайнера, рекомендуем вам обратить внимание на работы наших дизайнеров.
Да. Более подробно смотрите тут.
Оптимальная ширина электронного письма составляет от 600 до 700 пикселей.
В e-mail письмах все изображения должны храниться на стороннем сервере. Если у вас нет сервера, мы абсолютно бесплатно предоставим свой.
К сожалению, нестандартные шрифты можно внедрить только картинкой.
Вас могут заинтересовать следующие услуги
Конвертация PSD — HTML + Адаптация шаблона для email-рассылки
О дизайне емейл-рассылок написано не одна сотня статей. Хорошо продуманная и сбалансированная визуальная часть письма повышает количество кликов в письме и количество ваших продаж. Поэтому преобразование шаблона, подготовленного вашим дизайнером в формате psd, один из важных и сложных этапов в подготовке емейл-рассылки.
Качество преобразования psd в html влияет на то, как ваша рассылка отобразится на экранах ноутбуков, планшетах и мобильных телефонах клиентов.
Зачем создавать шаблон письма в Photoshop?
Обычно с шаблоном в формате psd проще поставить ТЗ верстальщику. В Photoshop отображаются все необходимые элементы: размер и название шрифтов, слои с различными элементами письма. Верстальщики “читают” такой макет и на его основании создают письмо в виде HTML.
Верстальщики “читают” такой макет и на его основании создают письмо в виде HTML.
Почему отправка письма должна быть в HTML?
Начнем с того, что не все сервисы для отправки писем даже будут поддерживать такой формат, поэтому вероятнее всего его придется сконвертировать в png или jpeg. Но если ваше письмо будет состоять только из картинок — с ним может возникнуть гораздо больше проблем. Есть ряд причин для конвертации электронного письма из PSD в HTML.
- Отображение ваших рассылок. Продуманный и тщательно отрисованный дизайн не будет ничего стоить, если в почте письмо “поедет” или не отобразится. Чтобы письмо корректно отображалось в почтовых ящиках получателей рассылки, оно должно быть правильно сверстано. Просто порезав psd и собрав его в редакторе в кучу, вы можете получить совсем противоположный результат.
- Блокировка писем только из картинок. Большинство спам-фильтров на почтовых серверах блокируют сообщения, состоящие из одной картинки.
 К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок.
К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок. - Адаптивность письма. Большая часть ваших клиентов будет просматривать почту на экране своего мобильного телефона. Это означает, что вы не можете позволить себе разочаровать мобильных пользователей
- Существуют более 50 современных почтовых клиентов, в любом из которых ваши письма должны отображаться правильно. Html дает возможность учесть практически все особенности почтовых клиентов, чтобы письмо отображалось корректно.
- HTML даёт возможность анализировать результаты. Чтобы использовать любой сервис для отправки рассылки, вам нужно будет письма преобразовать в формат HTML. Сервисы рассылок позволяют отслеживать эффективность ваших емейл-кампаний по клику на каждую ссылку в письме.
- Больше возможности для персонализации. Хорошее письмо — это письмо, актуальное для получателя. Поэтому ваша рассылка должна быть персонализированной.
 Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Давайте рассмотрим на примере, как оптимально перенести макет письма в систему рассылок.
Last post
Получаем макет письма в формате PSD
Первое, что нужно для работы — грамотно составленный шаблон письма.
PSD-шаблон должен быть выполнен в вашем корпоративном стиле, привлекательным и продуманным. Тем не менее, дизайнеры емейлов не пользуются такой же творческой свободой, что и разработчики веб-сайта.
Основные требования к шаблону следующие:
- Ширина письма не должна превышать 600 пикселей.
Имеется в виду именно информационная область письма, на фоне может быть подложка, которая заполнит свободное пространство на широкоформатных мониторах
- Табличная верстка
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, используется табличная верстка. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная верстка гарантирует, что письмо будет корректно отображено на всех платформах и не “расползется”.
Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная верстка гарантирует, что письмо будет корректно отображено на всех платформах и не “расползется”.
- Шрифты – это важно!
Существует достаточно ограниченное количество поддерживаемых почтовиками шрифтов, поэтому используем стандартные: Arial, Arial, Georgia, Tahoma, Times New Roman, Trebuchet MS, Verdana. Текст необходимо разбивать на смысловые абзацы, использовать разный размер шрифта, заголовки и подзаголовки.
- Соотношение текстовой части и изображений.
Учитывая то, как много почтовых клиентов по умолчанию блокируют загрузку картинок, может получиться так, что текстовое содержание единственная вещь которую увидят ваши получатели. Проверяйте соотношение текста и картинок, идеально — 50:50 или 60:40, не делайте письмо одним изображением.
Адаптируем макет psd для рассылки
Давайте рассмотрим на примере, как правильно адаптировать psd для email-рассылки.
Ознакомление с макетом
Наш шаблон соответствует требованиям: ширина контентной части 600 рх, используется стандартный шрифт Arial, изображения и текст находятся на различных слоях.
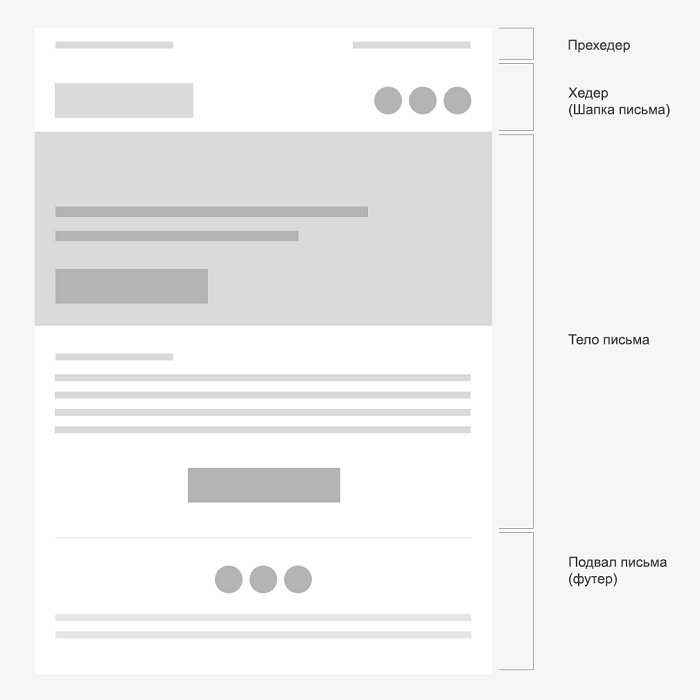
Макет стандартный, состоит из хедера, контентной части и футера:
Чтобы получать информацию об отдельных объектах макета, включаем инструмент «Автовыделение»:
Теперь мы можем кликнуть по любому элементу макета и он будет выбран в панели слоев. С помощью автовыделения получаем информацию о шрифтах.
Используемый шрифт текста — Arial, размер шрифта для текста 12 px, для заголовка — 24 px. Цвет заголовка #484a43,
цвет шрифта контента #333333, цвет ссылок #6d7e44
Инструменты Photoshop позволяют сохранять изображения в формате .jpg c помощью вкладки “Набор изображений” (Файл → Генерировать → Набор изображений)
Цвет фона всего письма и хедера: #f0f2ea.
В нашем макете изображения уже подготовлены отдельно, что немного упрощает задачу.
Основные данные из макета получены, теперь нужно сформировать html шаблон для рассылки.
Перенос макета в редактор
Редакторы создания сообщений встроены практически во все сервисы рассылок. Принцип работы большинства таких редакторов — Drag&Drop, то есть мы выбираем нужный блок и переносим его на рабочую область. Наша задача — кастомизировать стандартный шаблон под существующий макет.
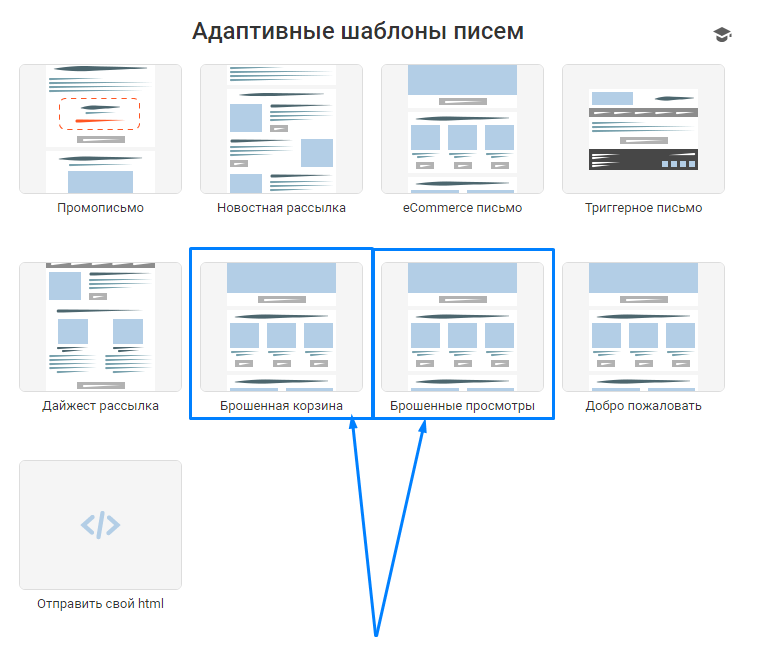
Для создания письма можно выбрать любой из стандартных шаблонов eSputnik:
Для создания письма я выбрала первый шаблон “Промописьмо”:
Создание оформления
Начинаем работу с вкладки “Оформление”, в которой прописываем полученную информацию о шрифтах и фоне письма. Заполняем разделы “Общие”, “Заголовки”, “Хедер”, “Футер”.
На вкладке “Общие” заполняем цвет фона и контента письма, подставляем информацию о типе, размере и цвет шрифте согласно шаблону.
В нашем макете отступы от края письма до контентной части 30 пикселей, переносим эти значения в оформление:
В разделе “Заголовки” прописываем тип, размер и цвет шрифта заголовков согласно макету:
В разделе “Хедер” прописываем тип, размер и цвет шрифта заголовков согласно макету, заполняем данные о фоне письма и контента:
По аналогии заполняем информацию в разделе “Футер”:
Важно: не оставляйте прозрачный фон контента или футера, так как некоторые устройства могут отображать его белым цветом вместо цвета фона.
Прописываем отображение письма на мобильных устройствах на вкладке “Адаптивность”.
Вся информация, добавленная в “Оформление”, отображается в разделе CSS в коде письма:
После того, как мы прописали всю информацию на вкладке “Оформление”, переходим на вкладку “Контент”.
Создание контентной части письма
Письмо состоит из полос, содержащих структуры и блоки. Чтобы прописанный стиль оформления правильно применился, необходимо задать нужное значение полосе:
Важно: количество полос увеличивает вес кода письма, что влияет на его отображение (например, в Gmail). Используйте только необходимое количество полос — отделяйте хедер, контент, футер и постарайтесь не разделять контент на полосы.
Создаем шапку письма: добавляем лого и текст.
Не забываем прописать альтернативный текст и ссылку на ваш сайт в логотипе:
Переходим к контентной части письма и добавляем полосу для контента. В структуру добавляем блок “Картинка”:
В структуру добавляем блок “Картинка”:
Для заголовка добавляем еще одну структуру с блоком “Текст”:
К тексту применяем форматирование, ставим Заголовок 2:
Для следующей части письма выбираем структуру из 2-х частей:
Уравниваем контейнеры структуры между собой для корректного отображения, нажав в меню на знак равно:
В структуру добавляем блок “Картинка” и 2 блока для текста:
Заполняем данными:
Затем добавляем структуру с картинкой и текстом для следующего блока:
Добавляем футер. В нём расположены контакты и соцсети. Используем структуру из 2-х частей, в левой части будут только текстовые блоки, в правой — блок “Соцсети” и текст.
Не забывайте после создания каждого раздела просматривать отображение письма на мобильном устройстве:
Обратите внимание, что помимо вкладки “Адаптивность”, отображение письма на мобильном устройстве можно корректировать непосредственно в процессе создания письма:
Посмотреть результат.
После создания письма не забудьте протестировать его отображение в одном из специальных сервисах или на доступных устройствах.
Хотите потренироваться? Шаблон в формате psd доступен по ссылке.
HTML-верстка для email-рассылки — Digital Academy
Темы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS.
Оглавление
- Что такое HTML и CSS по-русски
- Где писать код
- Формат шаблона HTML-писем
- Создание документа. Хедер
- Тело письма: таблица
- Футер
- Кнопка и ссылки перехода
- Безопасные универсальные шрифты
- Адаптивная верстка, или «Отзывчивый email-дизайн»
- Как проверить верстку
Что такое HTML и CSS по-русски
Если вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки. Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
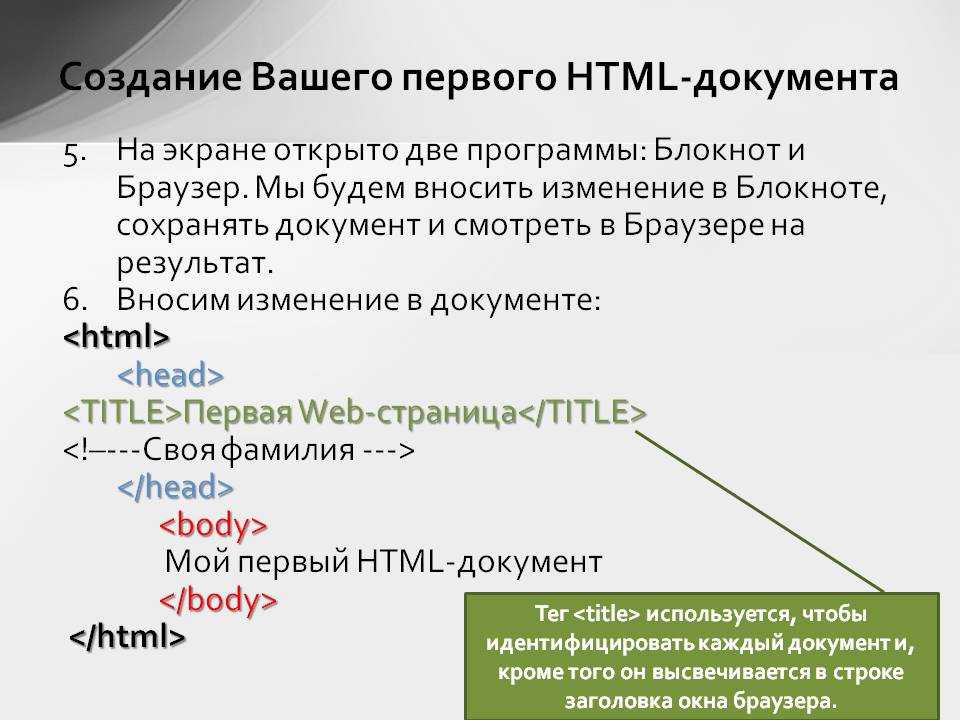
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
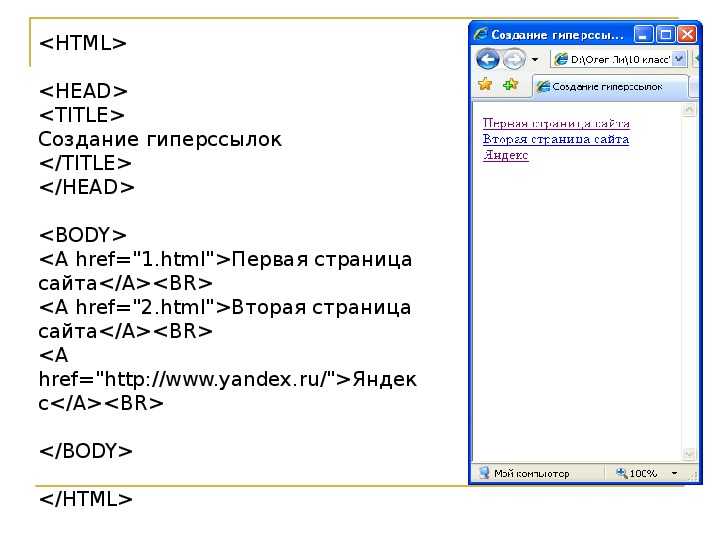
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> … </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
- <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
Где писать код
Профессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое
Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets.
Формат шаблона HTML-писем
Ручная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
- Хедер. Шапка письма, которая обычно содержит логотип, навигационные ссылки. На языке HTML это все, что находится между тегами <head> и </head>.

- Тело. Текст, картинки, ссылки, анимация. Контент ограничивается тегом <body>.
- Футер. Подвал письма. Обычно здесь находятся кнопки перехода на соцсети, ссылки на обратную связь и отписку от рассылки. Иногда футер сливается с телом письма и не выделяется.
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает.
Создание документа. Хедер
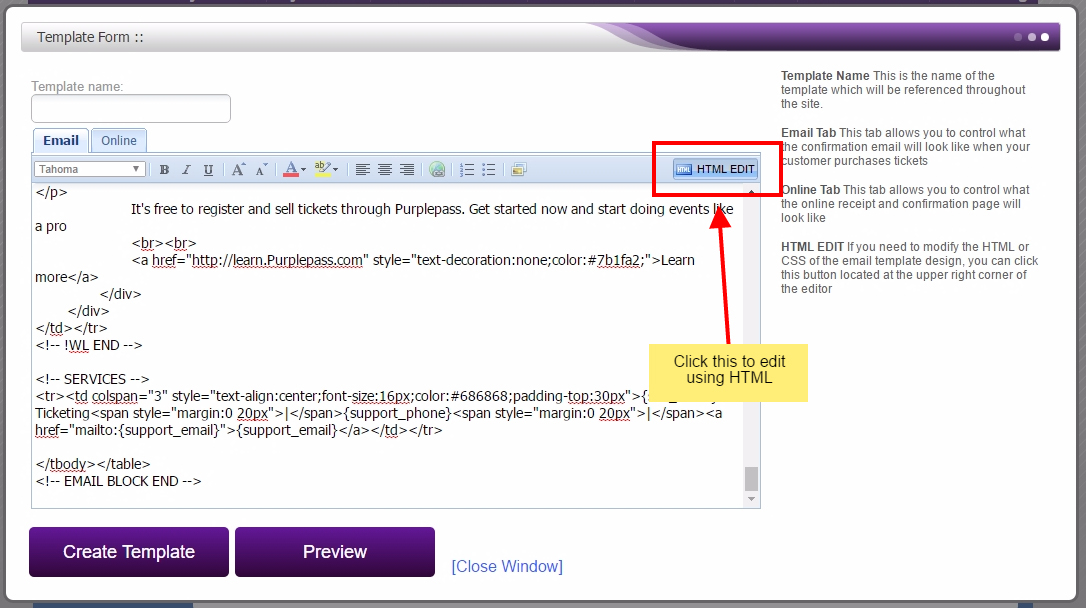
Начинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online:
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Тело письма: таблица
Оптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table>
С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице. А вот правила и рекомендации, которые облегчат вам табличную верстку:
А вот правила и рекомендации, которые облегчат вам табличную верстку:
- Чтобы предупредить появление пустого пространства в шаблоне, значения margin и padding ставим нулевыми.
- Поскольку главная таблица — каркас всего письма, ее ширина должна быть 100%. Ширина письма фиксированная, 600 или 660 px.
- Чтобы убрать ненужные отступы от границ ячейки таблицы, cellpadding и cellspacing также приравниваем к нулю.
- Для вложенной таблицы используем атрибут <border-collapse> со значением «collapse». Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится.
Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Вот как это выглядит на практике:
«Скелет» письма с хедером
Футер
Сделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Вот как изменилась строка «Or die», которую мы превратили в футер:
Чтобы сделать футер кликабельным, используем тег <a>
Кнопка и ссылки перехода
Чтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Применим этот вариант для нашего «скелета»:
Применим этот вариант для нашего «скелета»:
Не забываем прописывать alt и для кнопки
Безопасные универсальные шрифты
Конечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word.
Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю.
Безопасные шрифты
Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки.
Адаптивная верстка, или «Отзывчивый email-дизайн»
По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так:
Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Непроработанные интервалы между блоками письма привели к слипанию контента
При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз
Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре.
Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию.
Читайте также:
Курсы по вёрстке сайтов: где учиться на верстальщика HTML и CSS
Екатерина Глазкова
10 мин.
Как проверить верстку
Итак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Так письмо будет выглядеть на iPad Air с системой iOS 11:
Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок
Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии.
Успешных писем!
Читайте также:
Где учиться email-маркетингу: лучшие курсы по созданию и ведению email-рассылок
Инна Романович
5 мин.
Учебное пособие: Как создать электронную почту в формате HTML для бизнеса
Хотите отправить красиво оформленную динамическую электронную почту? С цветным фоном, фотографиями и пуленепробиваемыми кнопками? Тогда вам нужно создать электронное письмо в формате HTML! И это не должно быть сложно. Фактически, вы можете создать его менее чем за 2 минуты с помощью HTML-шаблона электронной почты или с нуля, используя редактор с перетаскиванием — кодирование не требуется. Сегодня мы покажем вам, как это сделать. Продолжай читать!
Во-первых, что такое электронная почта в формате HTML?
Письма в формате HTML могут содержать изображения, графику и цвета, отформатированные так, чтобы они красиво смотрелись в папке «Входящие». Почти все электронные письма, которые вы получаете от брендов (то есть те, которые не от вашей мамы), являются электронными письмами в формате HTML. HTML означает язык гипертекстовой разметки , и эти электронные письма обычно считаются противоположностью обычных текстовых электронных писем, поскольку они содержат элементы дизайна, которые мы привыкли видеть в рекламных электронных письмах и информационных бюллетенях.
Отличное электронное письмо в формате HTML:
- Полностью адаптивно на всех устройствах (телефон, iPad, экран ноутбука и т. д.)
- Поддерживается основными почтовыми клиентами и приложениями (Gmail, Apple Mail, Outlook, Yahoo! и т. д.)
- Красиво оформленный и привлекательный (с изображением, рамками, кнопками и т. д.)
Готовы построить его за считанные минуты? Читайте наш быстрый и простой учебник по электронной почте в формате HTML.
Создайте электронное письмо в формате HTML за считанные минуты
Хотите создать электронное письмо в формате HTML? У вас есть несколько вариантов. Если вы профессиональный программист, вы можете построить одну строку за строкой. Но вам не нужно программировать, чтобы создать потрясающее, сложное электронное письмо в формате HTML. Вы можете использовать редактор электронной почты, такой как BEE, для настройки шаблона HTML или создать электронное письмо в формате HTML с нуля с помощью инструмента перетаскивания.
Другими словами, любое электронное письмо, которое вы создаете в BEE, будь то на основе шаблона или с нуля, будет электронным письмом в формате HTML, адаптированным для мобильных устройств, совместимым с основными почтовыми клиентами и красивым!
Вот как!
Вариант 1. Начните с HTML-шаблона BEE. Вам не нужно регистрироваться или входить в систему, чтобы использовать редактор, и все шаблоны бесплатны. (Проверьте фильтр «бесплатно» на панели навигации). Вы можете фильтровать по отрасли, цели/событию или искать по тегу, чтобы найти шаблон, который идеально подходит для вас — от шаблонов новостных рассылок до шаблонов продвижения событий. Или, конечно, вы можете просто прокручивать и просматривать.
Какой бы HTML-шаблон вы ни выбрали — простой или изысканный — вы можете полностью настроить его. Добавьте свой собственный текст и изображения; изменить шрифты и размеры шрифтов; обновить цвет и размер кнопки CTA и многое другое.
Вот некоторые ресурсы для индивидуальной настройки вашего шаблона:
- Превратите шаблон BEE в фирменное электронное письмо для клиентов
- Выберите лучший шаблон для своей электронной почты за минут
- Как использовать надстройку BEE templates for Gmail для создания HTML-шаблонов прямо в вашей учетной записи Gmail
Вариант 2.
 Создание электронного письма в формате HTML с нуля в BEE
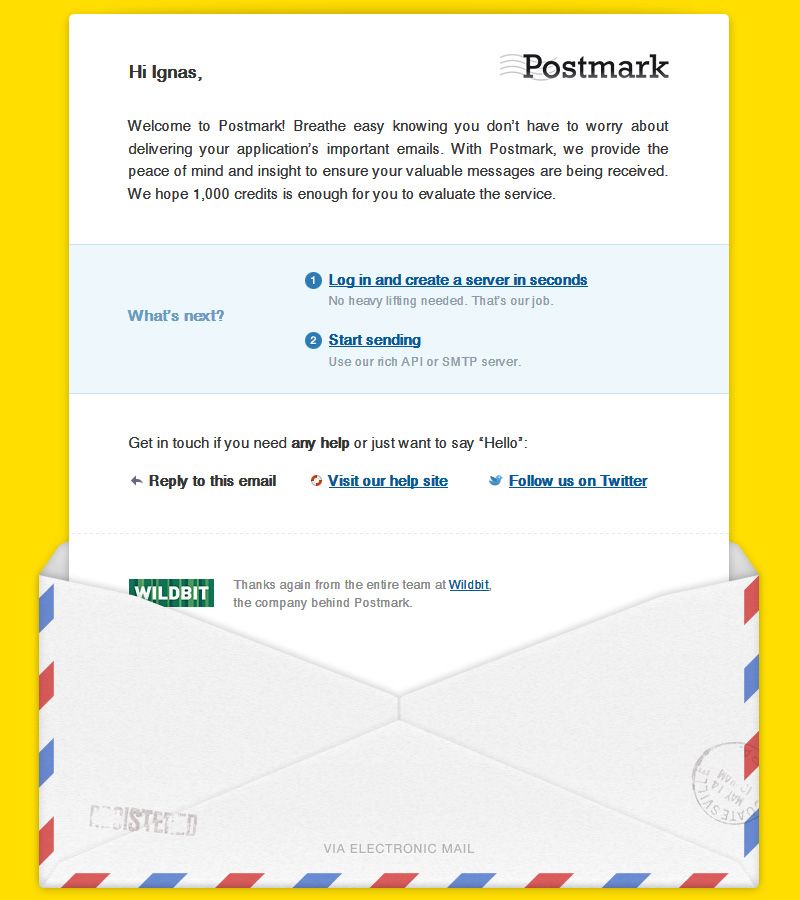
Создание электронного письма в формате HTML с нуля в BEEХотите начать создавать с нуля? Мы тоже можем это сделать! Допустим, мы хотим создать потрясающее, простое электронное письмо в формате HTML, подобное тому, которое мы недавно получили от типографии MOO:
. Оно привлекательное, загадочное и очень забавное. Кроме того, базовая структура — открывающий текст, призыв к действию, изображение — может использоваться практически для любого типа электронного письма. И посмотрите GIF!
Начнем с beefree.io (или pro.beefree.io для профессиональных пользователей) и выберем Начать с нуля .
Затем с нашим прекрасным чистым холстом мы можем начать строить. Давайте сначала перетащим заполнители для нашего контента. Основная часть письма имеет макет, который переходит от изображения (логотипа) к тексту заголовка, к кнопке CTA и к изображению (этот великолепный анимированный GIF). Мы вытащим эти элементы из меню Content справа, поэтому наша структура будет выглядеть так:
Затем мы добавим наши изображения и обновим текст, в том числе на нашей кнопке CTA.
Нам нужен цвет фона! Используйте сопоставитель цветового кода HTML, подобный этому, чтобы получить правильный оттенок (это то, как мы плавно упорядочиваем цвета фона HTML рядом с изображениями). Вставьте свой цветовой код (или выберите оттенок, который хотите использовать) в меню Настройки .
Наконец, мы настроим шрифт (выбрав Trebuchet, удобный для электронной почты), немного настроим отступы вокруг изображений, свяжем нашу кнопку CTA и изображения, и все! Наша электронная почта готова к работе.
Теперь, когда мы готовы к отправке, мы можем просто нажать кнопку Сохранить в правом верхнем углу, а затем загрузить электронное письмо в формате HTML.
Ваше загруженное сообщение будет содержать заархивированный файл с HTML и изображениями, которые вы можете импортировать в выбранный вами почтовый клиент.
Вот содержимое zip-файла —
И когда мы смотрим на само электронное письмо, вот HTML-код того, что мы создали —
С BEE Pro вы также можете сохранить любое созданное вами электронное письмо в качестве шаблона, который вы можете использовать снова и снова. Это означает, что BEE может стать вашим основным конструктором HTML-шаблонов электронной почты, что позволит вам сэкономить время и обеспечить единообразие дизайна для всех электронных писем. И не забудьте нашу библиотеку готовых шаблонов, которые можно настроить с помощью визуальных элементов вашего бренда. Попробуйте бесплатную пробную версию BEE Pro и приступайте к проектированию прямо сейчас!
Это означает, что BEE может стать вашим основным конструктором HTML-шаблонов электронной почты, что позволит вам сэкономить время и обеспечить единообразие дизайна для всех электронных писем. И не забудьте нашу библиотеку готовых шаблонов, которые можно настроить с помощью визуальных элементов вашего бренда. Попробуйте бесплатную пробную версию BEE Pro и приступайте к проектированию прямо сейчас!
Создавайте электронные письма для мобильных устройств с помощью перетаскивания!
Сокращение времени создания электронной почты и
экспортируйте свое сообщение на вашу любимую платформу отправки.
15 дней бесплатного пробного периода
Кредитная карта не требуется
Подробнее
Оценка наших читателей:
Всего: 1 — Среднее: 5 быть сложной задачей. Как вы подтверждаете, что создали самые эффективные электронные письма в формате HTML для вашего бренда? Это руководство расскажет о лучших методах разработки и создания электронных писем в формате HTML.
То, как ваши электронные письма выглядят для ваших клиентов, может иметь большое значение для вашей общей маркетинговой стратегии. Последнее, что вы хотите, это чтобы ваши электронные письма были полной катастрофой, когда они попадали в почтовый ящик вашего подписчика. Если у вас есть некоторые технические знания в области веб-разработки, вы должны знать, что разработка электронной почты — это совсем другая игра.
Другие подходы к веб-дизайну не подходят для создания электронных писем в формате HTML. По этой причине вам необходимо убедиться, что вы применяете лучшие методы создания электронных писем в формате HTML в процессе разработки и проектирования. В этой статье вы узнаете о некоторых передовых методах разработки и создания электронных писем в формате HTML. Независимо от вашего опыта кодирования электронной почты, вы сможете понять основы создания электронных писем, которые доставляются и работают на оптимальном уровне.
Содержание
- Что такое электронные письма в формате HTML?
- Лучшие принципы электронной почты в формате HTML
- Основные приемы создания шаблонов электронной почты в формате HTML
- Примеры электронной почты в формате HTML
- Начало работы с электронной почтой в формате HTML информацию в веб-браузер.
 Как и веб-сайт, электронное письмо в формате HTML разработано с использованием графики, цветов, шрифтов и столбцов таблицы. В отличие от обычных текстовых электронных писем, которые обычно представляют собой просто написанные слова, вы можете создать HTML-код, соответствующий стилю вашего бренда, и предоставить вашим читателям более привлекательный вид.
Как и веб-сайт, электронное письмо в формате HTML разработано с использованием графики, цветов, шрифтов и столбцов таблицы. В отличие от обычных текстовых электронных писем, которые обычно представляют собой просто написанные слова, вы можете создать HTML-код, соответствующий стилю вашего бренда, и предоставить вашим читателям более привлекательный вид.Электронные письма в формате HTML широко используются большинством маркетологов и владельцев бизнеса, а это означает, что они никуда не денутся. Кроме того, его красивые, визуально привлекательные произведения трудно игнорировать. Как мы упоминали ранее, технический подход, используемый в веб-дизайне, не работает для разработки электронной почты.
Итак, мы написали это руководство, чтобы познакомить вас с лучшими практиками, которые помогут вам создавать электронные письма в формате HTML, которые будут хорошо работать в ваших маркетинговых усилиях по электронной почте.
Теперь, когда вы изучили основы создания высокопроизводительной электронной почты в формате HTML.
 Давайте перейдем к некоторым из лучших принципов, которые вы можете применить. Эти принципы электронной почты в формате HTML помогут вам создавать визуально привлекательные электронные письма и улучшать доставляемость ваших электронных писем.
Давайте перейдем к некоторым из лучших принципов, которые вы можете применить. Эти принципы электронной почты в формате HTML помогут вам создавать визуально привлекательные электронные письма и улучшать доставляемость ваших электронных писем.1. Учитывайте разные размеры экрана и устройства
Общеизвестно, что электронная почта выглядит иначе, чем на мобильных устройствах. Исследования показали, что более 50% рассылок по электронной почте просматриваются на мобильных устройствах. Поэтому вам нужно избегать искушения создавать свои электронные письма только для настольных компьютеров.
Однако мобильные устройства имеют широкий диапазон размеров экрана. Поэтому, если вы хотите, чтобы ваши электронные письма подходили для любого размера экрана, вам нужно убедиться, что ваш макет остается простым. Слишком много сложных элементов может привести к тому, что ваши электронные письма будут выглядеть плохо организованными на разных размерах экрана.
Преимущество электронной почты, адаптированной для мобильных устройств, заключается в том, что она может также хорошо выглядеть на компьютере, если она хорошо выглядит на мобильных устройствах.
 Помните, что разработка хорошо оформленного электронного письма в формате HTML больше касается общего пользовательского опыта ваших электронных писем. Убедитесь, что вы используете макет с одним столбцом и установите ширину по умолчанию на 400 пикселей.
Помните, что разработка хорошо оформленного электронного письма в формате HTML больше касается общего пользовательского опыта ваших электронных писем. Убедитесь, что вы используете макет с одним столбцом и установите ширину по умолчанию на 400 пикселей.Этот размер легко масштабируется для мобильных устройств. Разработка электронных писем в формате HTML для мобильных устройств поможет вам охватить более широкую аудиторию и добиться лучших маркетинговых результатов.
2. Создавайте электронные письма в формате HTML, чтобы улучшить доставляемость и доступность
Несмотря на то, что вы применяете различные элементы дизайна и технические элементы для создания наилучшего электронного письма в формате HTML, вам необходимо убедиться, что ваши электронные письма попадают в папку «Входящие» вашего подписчика, а это означает, что вам необходимо применять передовые методы, которые помогут вам создавать свои электронные письма в способ, которым ваши подписчики могут получить доступ надлежащим образом.

Вот несколько советов, которые вы можете использовать для улучшения доставки и доступности:
- Убедитесь, что вы учитываете размер файла при проектировании: выберите подходящий размер файла и убедитесь, что он не превышает 100 КБ. Если размер вашего файла превышает этот предел, попробуйте отрезать ненужные пробелы и стили. Электронное письмо с файлом, слишком большим для открытия, может быстро попасть в спам-фильтр. Поэтому вам нужно сделать все возможное, чтобы этого не произошло с вашими электронными письмами.
- Используйте привлекательный текст перед заголовком: это не заканчивается простым созданием доступного электронного письма в формате HTML. Было бы полезно, если бы вы стимулировали своих подписчиков открывать ваши электронные письма. Это начинается с настройки текста перед заголовком, чтобы повысить открываемость писем.
- Сделайте ссылку для отписки как можно более простой: нет ничего более раздражающего, чем электронное письмо со ссылкой для отписки, которую трудно найти.
 Письмо со скрытой ссылкой для отписки приводит к раздраженному покупателю. Если вашим подписчикам не нравится ваш бренд, они, не колеблясь, пометят ваши электронные письма как спам.
Письмо со скрытой ссылкой для отписки приводит к раздраженному покупателю. Если вашим подписчикам не нравится ваш бренд, они, не колеблясь, пометят ваши электронные письма как спам.В результате это может негативно сказаться на репутации вашего отправителя и скорости доставки последующих писем. Поэтому хорошей практикой является отображение ссылки на отписку по электронной почте для ваших подписчиков. Это устанавливает отличные отношения с вашими клиентами и гарантирует, что вы будете отправлять электронные письма клиентам, которые хотят прочитать ваши сообщения.
- Используйте соответствующее количество изображений: Использование слишком большого количества изображений в ваших электронных письмах может замедлить время загрузки электронной почты и затруднить чтение ваших писем вашими подписчиками. Убедитесь, что вы используете соответствующие изображения с соответствующим номером, который соответствует цели вашего электронного письма.
3.
 Оптимизируйте стиль электронной почты для различных служб электронной почты
Оптимизируйте стиль электронной почты для различных служб электронной почты Еще один важный фактор, который необходимо учитывать при создании электронных писем в формате HTML, — это то, как они отображаются в почтовом ящике вашего подписчика. Помните, что ваши клиенты или подписчики используют разные почтовые клиенты. По этой причине ваши электронные письма в формате HTML не будут выглядеть для них одинаково.
Например, то, как ваше электронное письмо в формате HTML будет отображаться в Gmail, отличается от того, как оно отображается в почте Yahoo. Отличный способ решить эту проблему — узнать, как каждый почтовый клиент загружает элементы HTML и CSS. Это поможет вам структурировать ваши электронные письма таким образом, который подходит для каждого почтового клиента.
4. Освободите место для несоответствий конечных пользователей
Когда речь идет о времени загрузки электронных писем в формате HTML, необходимо учитывать множество факторов.
 От программного обеспечения безопасности до уникальных пользовательских настроек и почтовых клиентов. Чтобы сделать ваши электронные письма полностью функциональными, вам нужно освободить место для этих важных факторов. Тем не менее, это не легко осуществить. Однако при правильном планировании вы не должны быть беспомощными. Вот несколько советов, которые вы можете применить:
От программного обеспечения безопасности до уникальных пользовательских настроек и почтовых клиентов. Чтобы сделать ваши электронные письма полностью функциональными, вам нужно освободить место для этих важных факторов. Тем не менее, это не легко осуществить. Однако при правильном планировании вы не должны быть беспомощными. Вот несколько советов, которые вы можете применить:- Рассмотрите возможность создания веб-версии ваших писем в формате HTML: могут быть случаи, когда ваши электронные письма могут плохо отображаться на мобильных устройствах из-за некоторых факторов. Вы можете компенсировать это, добавив возможность для ваших подписчиков просматривать вашу электронную почту на веб-странице. Это поможет снизить вероятность того, что ваши подписчики не будут читать ваши электронные письма.
- Убедитесь, что ваши электронные письма могут иметь смысл независимо от ваших изображений: вам не нужно оставлять ваших подписчиков взволнованными из-за изображения, которое отказывается загружаться.
 Некоторые подписчики могут отключить автоматическую загрузку изображений. Так что было бы полезно, если бы вы учитывали это при отправке электронных писем в формате HTML, поэтому не полагайтесь только на изображения для передачи вашего сообщения.
Некоторые подписчики могут отключить автоматическую загрузку изображений. Так что было бы полезно, если бы вы учитывали это при отправке электронных писем в формате HTML, поэтому не полагайтесь только на изображения для передачи вашего сообщения.
5. Обязательно протестируйте элементы электронной почты
Вы не узнаете, как работает ваша электронная почта на различных устройствах и системах, если не протестируете их. Вы можете начать выявлять несоответствия и лазейки в структуре электронной почты на каждом этапе процесса разработки. Это поможет гарантировать, что вы будете доставлять своим подписчикам наиболее эффективные электронные письма в формате HTML.
6. Рассмотрите структуру разработки ваших писем в формате HTML
Передовой опыт не ограничивается только дизайном. Есть также некоторые факторы, которые следует учитывать при кодировании электронных писем в формате HTML. Вот несколько советов, которые вы можете применить:
- Избегайте сложного CSS.
 Вы можете сделать это, избегая вариаций составного стиля. Например, шрифт: (#000 12px Arial, Helvetica, sans-serif;») сложные селекторы (IE: потомки, дочерние или одноуровневые селекторы и псевдоэлементы).
Вы можете сделать это, избегая вариаций составного стиля. Например, шрифт: (#000 12px Arial, Helvetica, sans-serif;») сложные селекторы (IE: потомки, дочерние или одноуровневые селекторы и псевдоэлементы). - Используйте технологии, отличные от JavaScript или flash, поскольку они обычно не поддерживаются большинством почтовых клиентов.
- Используйте атрибуты элемента, такие как отступы и ширина ячеек, для установки размеров таблицы.
Теперь, когда вы узнали некоторые из лучших принципов проектирования и создания HTML-шаблонов электронной почты. Давайте более подробно рассмотрим методы создания HTML-шаблонов электронной почты.
1. HTML-таблицы для макета
Использование таблиц в процессе разработки поможет сделать ваш макет простым и последовательным. Использование «div» может привести к проблемам с позиционированием в разных почтовых клиентах. Таким образом, таблицы более безопасны, потому что они работают во всех почтовых клиентах и идеально подходят для согласованности макетов.
 Вот несколько советов, которые можно применить при работе с таблицами:
Вот несколько советов, которые можно применить при работе с таблицами:- Используйте таблицу-контейнер для применения цвета фона
- Избегайте пустых ячеек таблицы, поскольку некоторые почтовые клиенты интерпретируют их по-разному.
- встроенный CSS вместо таблиц стилей или блоков


 К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок.
К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок. Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки. 
 Как и веб-сайт, электронное письмо в формате HTML разработано с использованием графики, цветов, шрифтов и столбцов таблицы. В отличие от обычных текстовых электронных писем, которые обычно представляют собой просто написанные слова, вы можете создать HTML-код, соответствующий стилю вашего бренда, и предоставить вашим читателям более привлекательный вид.
Как и веб-сайт, электронное письмо в формате HTML разработано с использованием графики, цветов, шрифтов и столбцов таблицы. В отличие от обычных текстовых электронных писем, которые обычно представляют собой просто написанные слова, вы можете создать HTML-код, соответствующий стилю вашего бренда, и предоставить вашим читателям более привлекательный вид. Давайте перейдем к некоторым из лучших принципов, которые вы можете применить. Эти принципы электронной почты в формате HTML помогут вам создавать визуально привлекательные электронные письма и улучшать доставляемость ваших электронных писем.
Давайте перейдем к некоторым из лучших принципов, которые вы можете применить. Эти принципы электронной почты в формате HTML помогут вам создавать визуально привлекательные электронные письма и улучшать доставляемость ваших электронных писем. Помните, что разработка хорошо оформленного электронного письма в формате HTML больше касается общего пользовательского опыта ваших электронных писем. Убедитесь, что вы используете макет с одним столбцом и установите ширину по умолчанию на 400 пикселей.
Помните, что разработка хорошо оформленного электронного письма в формате HTML больше касается общего пользовательского опыта ваших электронных писем. Убедитесь, что вы используете макет с одним столбцом и установите ширину по умолчанию на 400 пикселей.
 Письмо со скрытой ссылкой для отписки приводит к раздраженному покупателю. Если вашим подписчикам не нравится ваш бренд, они, не колеблясь, пометят ваши электронные письма как спам.
Письмо со скрытой ссылкой для отписки приводит к раздраженному покупателю. Если вашим подписчикам не нравится ваш бренд, они, не колеблясь, пометят ваши электронные письма как спам. Оптимизируйте стиль электронной почты для различных служб электронной почты
Оптимизируйте стиль электронной почты для различных служб электронной почты  От программного обеспечения безопасности до уникальных пользовательских настроек и почтовых клиентов. Чтобы сделать ваши электронные письма полностью функциональными, вам нужно освободить место для этих важных факторов. Тем не менее, это не легко осуществить. Однако при правильном планировании вы не должны быть беспомощными. Вот несколько советов, которые вы можете применить:
От программного обеспечения безопасности до уникальных пользовательских настроек и почтовых клиентов. Чтобы сделать ваши электронные письма полностью функциональными, вам нужно освободить место для этих важных факторов. Тем не менее, это не легко осуществить. Однако при правильном планировании вы не должны быть беспомощными. Вот несколько советов, которые вы можете применить: Некоторые подписчики могут отключить автоматическую загрузку изображений. Так что было бы полезно, если бы вы учитывали это при отправке электронных писем в формате HTML, поэтому не полагайтесь только на изображения для передачи вашего сообщения.
Некоторые подписчики могут отключить автоматическую загрузку изображений. Так что было бы полезно, если бы вы учитывали это при отправке электронных писем в формате HTML, поэтому не полагайтесь только на изображения для передачи вашего сообщения. Вы можете сделать это, избегая вариаций составного стиля. Например, шрифт: (#000 12px Arial, Helvetica, sans-serif;») сложные селекторы (IE: потомки, дочерние или одноуровневые селекторы и псевдоэлементы).
Вы можете сделать это, избегая вариаций составного стиля. Например, шрифт: (#000 12px Arial, Helvetica, sans-serif;») сложные селекторы (IE: потомки, дочерние или одноуровневые селекторы и псевдоэлементы). Вот несколько советов, которые можно применить при работе с таблицами:
Вот несколько советов, которые можно применить при работе с таблицами: