Заказать лендинг пейдж WordPress (Вордпресс)
Заказать лендинг на Вордпрессе
Как самая популярная система управления контентом (CMS) в мире, WordPress обычно является первой платформой, на которую многие обращают внимание при разработке веб-сайта. Независимо от того, предназначен ли сайт для частных лиц, компаний, некоммерческих организаций или онлайн коммерции.
Цена создания landing page на WordPress зависит от сложности исполнения проекта. В своей работе мы руководствуемся принципами индивидуального подхода и комплексного решения задач. Мы анализируем Вашу нишу и целевую аудиторию, определить конкурентные позиции. Исходя из Ваших пожеланий, мы подбираем оптимальный вариант, который будет соответствовать тенденции развития бизнеса. Мы оказываем профессиональное сопровождение и консультируем на каждом этапе разработки проекта. В стоимость заказа одностраничного сайта WordPress входит создание уникального дизайна, написание продающего контента, а также оформление дальнейшего продвижения проекта в поисковых системах.
УЗНАЙТЕ КАК ПОЛУЧИТЬ САЙТ СО СКИДКОЙ
Оставьте свои данные и наши операторы перезвонят вам, чтобы рассчитать стоимость и согласовать скидку специально для Вас
Заказать лендинг на WordPress
Создание Landing Page на WordPress
Создание WordPress лендинга — оптимальное решение для начинающего бизнеса. Это возможность запустить свой сайт-одностраничник в короткие сроки при минимальных затратах. Одностраничный сайт на Вордпресс (landing page for WordPress) удобен в разработке и управлении. Данная CMS имеет открытый исходный код и предоставляет обширную библиотеку настраиваемых расширений.
Landing на WordPress — удобен тем, что объеденяет найболее важную информацию в один источник и позволяет контролироовать в какой последователььности ее видит посетитель. Данный ресурс позволяет удерживать внимание потенциального клиента и проще донести призыв к цлевому действию.
10%
СРЕДНЯЯ КОНВЕРСИЯ
Конверсия переходов в заявки на наших лендингах (конечно, все зависит также от продукта и настройки рекламы)
95%
КОНТЕНТА НА САЙТ
Редактируется с помощью админ-панели на платформе WordPress
Наши преимущества
Доступная цена
Гарантия качества
Креативная команда
Получить консультацию
Особенности разработки лендинг пейдж на WordPress
- Простая установка
Большинству веб-сайтов для правильной работы требуются тысячи строк кода и сотни файлов. Поэтому создание сайта с нуля требует больших усилий. Одностраничный WordPress минимизирует расходы и затраты времени на разработку.
- Широкий выбор плагинов
Вордпресс динамическая система и она регулярно пополняется новыми разработками. На сегодняшний день платформа предоставляет более 7 тысяч разных плагинов, которые улучшат Ваш онлайн ресурс. Таким образом, сайт одностраничник на WordPress может быть удобным инструментом достижения Ваших бизнес целей.
- Чистая структура кода
WordPress landing отличается скоростью загрузки, благодаря чистой структуре кода. Это повышает Ваши шансы завоевать внимание клиента.
Создание лендинга WordPress: главные преимущества
Интуитивный интерфейс
Простота в навигации — это залог позитивного клиентского опыта на Вашем сайте. Лендинг WordPress предоставляет комфортные условия восприятия контента. Так Вы сможете удерживать внимание посетителя и вести его путем клиента до совершения нужного Вам действия.
Широкий выбор шаблонов оформления
Лендинги на WordPress можно создать как с индивидуальным дизайном, так и с использованием одного из множества предложенных шаблонов. Готовые темы оформления Вордпресс находятся в открытом доступе и их можно легко подстроить под требования Вашего бизнеса.
Прост в управлении
Одностраничный сайт на WordPress удобен не только со стороны посетителя, но и для администратора. Простая и доступная навигация админпанели Вордпресс экономит Ваше время и позволяет быстрее оптимизировать процесс работы ресурса.
Гибкость модификации
Создание лендинга на Вордпресс предусматривает широкие возможности дальнейшего развития ресурса в соответствии с новыми задачами и обновлениями. Вы можете дополнять и расширять функционал Вашего сайта при минимальных затратах финансов и времени.
Процесс работы
01Первый контакт
Вы можете позвонить нам, написать в Facebook, отправить сообщение на почту, в Telegram, Viber или WhatsApp
02
Анализ и подготовка предложения
Анализируем рынок, Ваши бизнес-задачи
и потребности. Готовим предложение
в нескольких вариантах
03
Договор и аванс
После согласования технического задания
мы подготавливаем все документы и
высылаем Вам на подписание и оплату.
04
UI/UX дизайн
Продумываем оптимальное расположение
элементов и визуальный концепт.
Предоставляем готовый макет с дизайном
каждой страницы сайта.
05
Разработка
Верстаем, анимируем, подключаем
админ-панель и еще немного магии,
чтобы все работало как нужно
и на всех устройствах 😉
06
QA
Проверка качества произведенного
продукта. Тщательно проверяем
сайты и лендинги на соответствие т.з.
07
Сдача проекта
Подписываем акты, переносим сайт
или интернет-магазин на Ваш домен и хостинг.
Выставляем финальный счет и просим Ваш отзыв 🙂
Получить консультацию
Landing Page на WordPress — цены
услуга
стоимость
Сайт-визитка
от 2 100 $
Дизайн лендинга
от 299 $
Лендинг
от 499 $
Заполните бриф — и мы найдем решение вашей проблемы
Узнайте стоимость проекта онлайн! ?
Ответьте на несколько вопросов и узнайте сколько стоит разработка Вашего сайта!
заполнить бриф
Примеры наших работ
Наше портфолио
Мы выделили немного примеров разработанных работ.
лендинг
Лендинг для продажи чизкейков
Пожалуй, самый вкусный лендинг в Киеве
Сайт для Alyona Alyona
Сайт Алены Алены
Креативная, яркая и психоделическая 8-битная окрошка из анимаций, пикселей и Алены Алены.
все кейсыЧто мы предлагаем
Услуги похожие на «Landing Page на WordPress»
Наша вебстудия делает сайты любой сложности. Landing Page на WordPress и подобные услуги, цена которых удивят Вас.
Лендинг на Joomla
от 499 $
Лендинг
от 499 $
Сайт визитка
от 2 100 $
Статьи
Публикации в нашем блоге
Интересные статьи на нашем сайте ответят, как создать сайт, выбрать платформу, получить покупателей.
Разработка
Виды сайтов: какие бывают и как выбрать сайт.
Разработка
“Движок” и «Платформа» сайта. Что это?
Зачем нужны метатеги на страницах сайта?
все статьивопросы
Часто задаваемые вопросы
Мы с легкостью готовы дать ответ на непростые вопросы по заказу сайтов и приложений.
Landing Page на WordPress и дополнительные услуги?
Основную информацию по услуге Landing Page на WordPress. Вы можете прочитать на странице, а также дополнительные услуги SEO продвижение в поисковых системах.
Консультации по услуге Landing Page на WordPress
Наши специалисты могут помочь Вам в выборе услуги, определить все аспекты вашего нового сайта, достаточно позвонить +38 (044) 299 27 66, или написать в чат, электронную почту [email protected]
Какая стоимость на Landing Page на WordPress ?
На нашем представлен большой перечень услуг по разработке. Вы можете оставить заявку и мы обязательно свяжемся с Вами для более детальной информации и просчета.
Вы можете оставить заявку и мы обязательно свяжемся с Вами для более детальной информации и просчета.
Преимущества нашей компании?
В работе мы всегда ориентируемся на результат, сроки и адекватную цену. Имеем большой опыт работы с украинскими и зарубежными компаниями более детально на О Компании, а также Портфолио наших работ. Главная цель нашей компании это выполнение поставленных задач, которые мы четко прописываем перед началом работы. Мы согласовываем каждое действие с клиентом и проясняем сложные задачи, чтобы получить 100% результат.
Создать лендинг на WordPress от 50 000 руб под ключ
От чего зависит стоимость лендинга на Вордпресс
Цена создания лендинга на WordPress формируется из количества различных типов страниц и функционала. Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки лендинга
от 50 000 р
Срок разработки ленгдинга от 5 дней
Разрабатываем продающие лендинги с интерактивными элементами
Зачем нужен лендинг? Если недостаточно бюджета на продающий сайт, а заявки нужны уже «вчера» — разработка лендингана Вордпресс это то, что Вам нужно. Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
При разработке landing page мы используем интерактивные элементы, которые реагируют на действия пользователя. Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Разрабатываем лендинг на WordPress с адаптивным дизайном
Заказывая адаптивный дизайн landing page на WordPress под мобильные устройства, Вы позволяете ему выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Стоимость создания лендинга – это только часть бюджета на привлечение клиентов
Лендинг на WordPress разработали. Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments. com
com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Корпоративные
«Kinross Gold Corporation»
Сайт: kinrossgold.ru
Канадская золотодобывающая компания —
крупнейший иностранный инвестор в золотодобывающую отрасль России
Редизайн Многостороннее взаимодействие Техническая поддержка
Дома престарелых
«Светич»
Сайт: pansionat-svetich.ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula.ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco. ru
ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работы
Алгоритм создания конверсионного лендинга на Вордпресс
Сбор информации
Выберите наиболее подходящий для Вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
С Вами свяжется менеджер и пояснит все детали.
Сделает смету и пошлет Вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту [email protected] бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн лендинга
Прототипируем будущий одностраничник на основе анализа конкурентов.
Согласовываем макет с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с Вами и дорабатываем их по Вашим комментариям.
Все возникающие вопросы можно решить с Вашим личным менеджером по телефону в удобное для Вас рабочее время.
Адаптивная верстка лендинга
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка landing page на WordPress
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом WordPress
Проверяем Сборку.
Поддержка, развитие и продвижение лендинга
После сдачи одностраничника осуществляется обучение Вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем Вы можете захотеть развивать landing page дальше. Мы всегда будем рады помочь Вам сделать необходимые доработки сайта по Вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
Оплата почасовая или сдельная.
доступная цена разработки Лендинга на Вордпресс под ключ в Украине
Заказать Landing Page (Лендинг) на WordPress: доступная цена разработки Лендинга на Вордпресс под ключ в УкраинеУ нас Вы можете заказать создание Landing Page именно на CMS WordPress. Мы фанаты WordPress, знаем все его сильные и слабые стороны, ежедневно узнаем и применяем новые «фишки». Поэтому доверив нам создание Лендинга на Вордпресс Вы получите партнера, который знает свое дело.
Разработка Лендинга на WordPress не занимает много времени. Однако, Вы должны это знать — мы не используем шаблонов в своей работе. Создаем индивидуальные темы специально для Вашей задачи.
В дальнейшем, разработанный нами Лендинг Вы сможете легко редактировать самостоятельно. Это проще простого!
❤️ Нас рекомендуют
Обсуждение проекта
👌 Отлично, мы получили вашу заявку. В ближайшие 20 минут мы вам ответим.
Индивидуальный расчет стоимости разработки
Оставьте заявку и мы посчитаем точную стоимость всех работ по созданию вашего сайта.
Узнать цену
Чем мы отличаемся?
Почему вам стоит обратиться именно к нам
Фанаты WordPress
В нашей компании работают настоящие фанаты WordPress, которые с радостью сделают для Вас современный, адаптивный, легкий Landing Page на Вордпрессе.
Выгодная цена
Стоимость разработки Landing Page на WordPress у нас приблизительно такая же, как и у других. Но мы предлагаем значительно БОЛЬШЕ за теже деньги.
Высокая конверсия
Лендинги разработанные в нашей компании имеют высокий показатель конверсий. Наш маркетинговый отдел включается в работу еще на этапе дизайна Лендинга.
Портфолио
Примеры работ
Новые проекты, которые выполнила наша команда
Создание сайтов SEO-продвижение
S-CAST
Сайт компании, которая занимается производством значков, медалей, брелков на заказ.
Создание сайтов SEO-продвижение
Відпочивай
Туристический портал. Каталог предложений по аренде жилья в курортных городах.
Стоимость услуги
Стоимость Landing Page на WordPress
Цена считается индивидуально. Стоимость разработки зависит от вашей задачи.
От 5000 грн.
Оставить заявку
Что входит в эту сумму?
- Уникальный дизайн
- Высокая скорость загрузки сайта
- Покупка и настройка хостинга и домена
- Покупка и настройка SSL-сертификата
- Индивидуально настроенная админ панель
- Базовая оптимизация
Несколько слов про услугу
Cms WordPress — самая популярная платформа для создания сайтов во всем мире. Почти треть всех сайтов планеты созданы именно на WordPress. Эта платформа позволяет быстро и качественно собрать лендинг и запустить его в работу для получения быстрых конверсий.
Удобство лендингов на WordPress заключается в качественной технической оптимизации, высокой скорости загрузки и гибкости реализации всех идей. Функционал WordPress ограничивается только вашей фантазией. Кроме того, внутри вы увидите удобную и понятную административную панель для дальнейшего модерирования лендинга.
Кроме того, внутри вы увидите удобную и понятную административную панель для дальнейшего модерирования лендинга.
В услугу создания лендинга на WordPress входят:
- изучение ниши и конкуренции;
- проработка макета и концепт дизайна;
- подбор качественных картинок и фото;
- создание продающих текстов;
- настройка отправки заполненных форм заказов на почту, telegram, Google Sheets и другое;
- добавление анимации;
- адаптивность на всех устройствах и браузерах;
- базовая SEO-оптимизация.
Ответы на вопросы
Сколько стоит сделать Лендинг на WordPress
Разработка Landing Page на CMS WordPress в нашей студии стоит от 5000 гривен. Цена может меняться, в зависимости от сложности задачи.
Что входит в стоимость разработки Landing Page?
Уникальный дизайн, адаптивная верстка (Ваш сайт будет отлично выглядеть на любых устройствах и мгновенно загружаться), настройка хостинга и домена, подключение SSL-сертификата (Ваш сайт будет доступен по https), контактные формы, настройка админки и многое другое.
Сколько по времени занимает разработка Landing Page?
Обычно на создание Лендинга у нас уходит до 20 дней. Это без учета обсуждения проекта. Иногда разработка может занять меньше времени, иногда больше — все индивидуально и зависит от Вашего технического задания.
Оставить заявку
✖️
Заполните пару полей ниже и мы примем вашу заявку 👇
👌 Отлично, мы получили вашу заявку. В ближайшие 20 минут мы вам ответим.
Коммерческое предложение
✖️
Оставьте свои контактные данные и кратко опишите свой запрос 👇
👌 Отлично, мы получили вашу заявку. Нам нужно немного времени, чтобы подготовить полноценный ответ на Ваш запрос.
Расчет стоимости работ
✖️
Заполните форму ниже, чтобы мы смогли понять вашу задачу и связаться с вами 👇
👌 Отлично, мы получили вашу заявку. Нам нужно немного времени, чтобы подготовить полноценный ответ на Ваш запрос.
Где Вам удобно общаться?
✖️
Telegram
Viber
☎️ Возможно по телефону?
➡️ +380-99-771-3997
👍
Спасибо, мы получили ваше сообщение. В течении 20 минут мы выйдем с вами на связь.
В течении 20 минут мы выйдем с вами на связь.
Как создать целевую страницу с помощью WordPress
Вы хотите создать пользовательскую целевую страницу на своем сайте WordPress?
Целевая страница — это оптимизированная маркетинговая страница. Это помогает компаниям конвертировать посетителей сайта в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как легко создать целевую страницу в WordPress.
Вот краткий обзор того, что мы рассмотрим в этом руководстве.
- Что такое целевая страница?
- Разница между домашней страницей и целевой страницей
- Создание целевой страницы в WordPress с помощью SeedProd (рекомендуется)
- Создание целевой страницы в WordPress с помощью Beaver Builder
- Создание целевой страницы в WordPress с помощью Divi
Что такое целевая страница?
Целевая страница — это специально созданная страница, предназначенная для увеличения продаж или привлечения потенциальных клиентов для бизнеса.
Они широко используются в платном маркетинге, электронной почте и кампаниях в социальных сетях. Пользователи, приходящие из этих источников, сначала попадут на эту страницу, поэтому она называется целевой страницей.
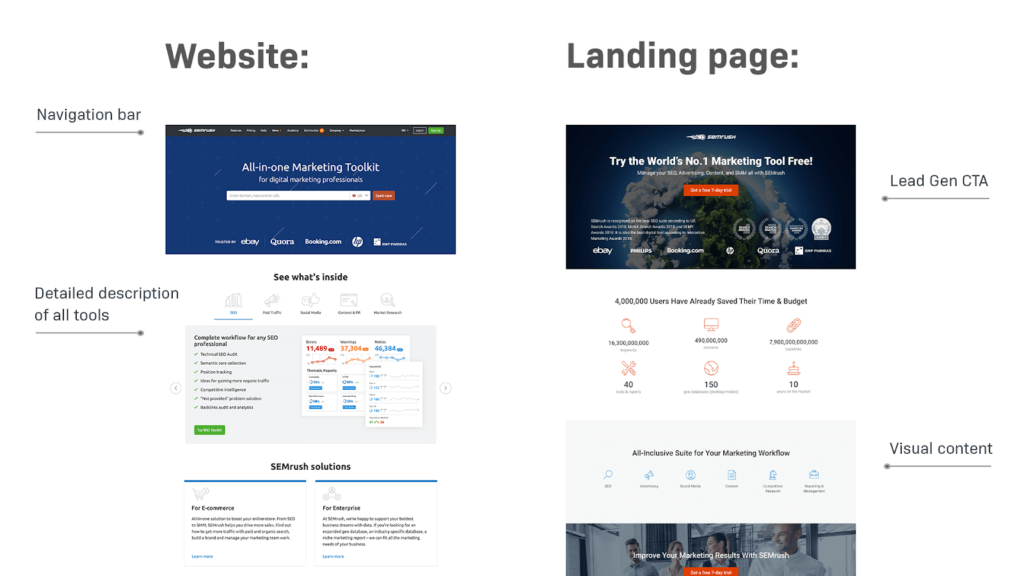
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это главная страница вашего веб-сайта, которую пользователи увидят, когда введут ваше доменное имя в своем браузере. С другой стороны, целевая страница может быть отдельной страницей, на которую большинство посетителей попадает из платных или сторонних источников трафика.
Домашняя страница вашего веб-сайта предназначена для того, чтобы посетители могли взаимодействовать с ним, просматривать другие страницы, просматривать продукты или регистрироваться. Он имеет больше ссылок и предоставляет пользователям более широкий выбор.
С другой стороны, целевая страница, также называемая «страницей сжатия», рассчитана на более высокий коэффициент конверсии. В нем меньше ссылок, и он предназначен для того, чтобы пользователи могли принять решение о покупке или предоставить свою информацию для дальнейшего распространения.
В нем меньше ссылок, и он предназначен для того, чтобы пользователи могли принять решение о покупке или предоставить свою информацию для дальнейшего распространения.
Ваш веб-сайт может иметь только одну домашнюю страницу, но вы можете создать столько целевых страниц, сколько захотите, для разных кампаний. Например:
- Целевая страница для ваших платных рекламных кампаний
- Страница для подписчиков, пришедших из вашего списка рассылки, посетителей из социальных сетей и т. д.
- Пользователи переходят на страницу определенного продукта или услуги
- и многое другое…
При этом давайте посмотрим, как создать красивую пользовательскую целевую страницу в WordPress без каких-либо знаний CSS, HTML или PHP.
Мы выбрали три лучших решения для создания целевых страниц в WordPress. Эти конструкторы целевых страниц просты в использовании, оптимизированы по скорости и доступны для малого бизнеса. Вы можете выбрать решение, которое наилучшим образом соответствует вашим потребностям.
Готов? Начнем с первого метода.
Метод 1. Создание целевой страницы WordPress с помощью SeedProd
Этот метод является самым простым и рекомендуется для всех пользователей.
Для этого метода мы будем использовать SeedProd. Это лучший плагин для целевых страниц WordPress на рынке, который позволяет создавать целевые страницы любого типа без необходимости кодирования. SeedProd также оптимизирован, чтобы быть легким, быстрым и оптимизированным для SEO.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: На WordPress.org доступна бесплатная версия плагина SeedProd, но мы будем использовать версию Pro, поскольку она предлагает более мощные функции.
После активации вам будет предложено ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
Затем вам нужно посетить страницу SeedProd » Pages и нажать кнопку «Добавить новую целевую страницу».
На следующем экране вам будет предложено выбрать тему целевой страницы.
SeedProd поставляется с десятками красивых шаблонов целевых страниц, аккуратно организованных для различных типов кампаний. Просто нажмите, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
Вам будет предложено указать название вашей страницы и выбрать URL-адрес. Выберите броский заголовок страницы и не забудьте добавить целевое ключевое слово в URL-адрес страницы.
Это загрузит интерфейс компоновщика страниц SeedProd. Этот простой конструктор перетаскивания покажет предварительный просмотр вашей страницы в реальном времени справа и панель инструментов слева.
Блоки являются основным инструментом проектирования в SeedProd. Вы можете использовать их для создания любого макета, который вам нужен. Вы также можете использовать столбцы для размещения блоков рядом.
Вы также можете использовать столбцы для размещения блоков рядом.
Вы можете просто указать и щелкнуть любой блок на странице, чтобы настроить его. Вы также можете перетаскивать блоки, чтобы перемещать их вверх или вниз.
Вы можете добавлять новые блоки на свою страницу из левой колонки. SeedProd поставляется с популярными элементами дизайна целевой страницы, которые вы можете просто перетащить в любое место на своей странице.
Вы также можете изменить цвет фона, добавить фоновые изображения, изменить цвета и шрифты в соответствии с вашим брендом или темой.
Кроме того, SeedProd поставляется с разделами. Это общие области дизайна, используемые целевыми страницами. Например, заголовок, главное изображение, призыв к действию, отзывы, контактная форма, часто задаваемые вопросы, функции, нижний колонтитул и многое другое.
SeedProd также совместим с WooCommerce. Это позволяет создавать целевые страницы продуктов, целевые страницы электронной коммерции, рекламные страницы для продаж и другие мероприятия.
Блоки WooCommerce включают кнопку «Добавить в корзину», «Оформить заказ», избранные продукты, сетку продуктов и многое другое. Это позволяет вам создавать действительно потрясающие маркетинговые кампании, не ограничивая себя темой WooCommerce.
Подключение ваших целевых страниц к сторонним инструментам
Чтобы создать хорошую целевую страницу для привлечения потенциальных клиентов, вы можете добавить формы подписки на список адресов электронной почты, где пользователи могут подписаться на ваш информационный бюллетень или предоставить свою контактную информацию.
SeedProd упрощает подключение ваших целевых страниц к популярным службам электронного маркетинга, таким как Constant Contact или Mailchimp. Просто перейдите на вкладку «Подключиться» и выберите поставщика услуг электронной почты.
Нужно подключиться к службе, которой нет в списке? Не волнуйтесь, SeedProd работает с Zapier, который действует как мост между SeedProd и более чем 3000 других приложений на Zapier.
Сохранение и публикация вашей целевой страницы
Когда вы закончите редактирование своей страницы, вы можете просто нажать кнопку «Сохранить» и затем выбрать «Опубликовать».
После публикации целевой страницы она появится на вашем веб-сайте.
Использование личного домена для вашей целевой страницы
У вас есть собственный домен, который вы хотите использовать для своей целевой страницы?
Это позволяет вам использовать ваш веб-сайт WordPress для создания целевых страниц, страниц, которые скоро появятся, страниц продуктов, рекламных кампаний с геотаргетингом, микросайтов и многого другого с собственными доменными именами.
Вместо того, чтобы создавать многосайтовую сеть WordPress или устанавливать несколько веб-сайтов WordPress, вы можете просто создать целевую страницу и указать для нее свое собственное доменное имя.
Просто перейдите на вкладку «Параметры страницы» и щелкните раздел «Пользовательский домен».
Убедитесь, что ваш хостинг-провайдер WordPress позволяет вам использовать несколько доменов, и вы добавили доменное имя в панель управления хостингом.
Подробнее см. в нашей статье о том, как добавить псевдоним личного домена для целевой страницы WordPress.
Метод 2. Создание целевой страницы в WordPress с помощью Beaver Builder
Beaver Builder — еще один популярный конструктор страниц WordPress с перетаскиванием. Это позволяет вам легко создать целевую страницу, используя готовые шаблоны, которые вы можете изменить с помощью простых инструментов перетаскивания.
Во-первых, вам нужно установить и активировать плагин Beaver Builder. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации необходимо посетить Настройки » Страница Beaver Builder для настройки параметров плагина.
На вкладке «Лицензия» нажмите кнопку «Ввести лицензионный ключ», чтобы добавить лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте Beaver Builder.
Вы можете найти эту информацию в своей учетной записи на веб-сайте Beaver Builder.
Затем вам нужно перейти к Pages »Добавить новую страницу с панели управления WordPress, чтобы создать свою первую целевую страницу.
Beaver Builder работает со всеми популярными темами WordPress. Многие из этих тем поставляются с шаблоном целевой страницы, предназначенным для работы с плагинами конструктора страниц. Как правило, это широкие макеты без боковой панели и виджетов.
Если в вашей теме нет такого шаблона, то вы можете создать его самостоятельно, используя дочернюю тему. Подробные инструкции см. в нашем руководстве о том, как создать страницу полной ширины в WordPress.
Выберите целевую страницу или полноразмерный шаблон в поле «Атрибуты страницы» в правом столбце и сохраните страницу, чтобы применить изменения.
Теперь вы готовы сделать целевую страницу.
Нажмите кнопку «Запустить Beaver Builder» в редакторе сообщений, чтобы запустить интерфейс конструктора.
Beaver Builder откроется с шаблоном целевой страницы вашей темы. Вам нужно нажать на кнопку добавления в правом верхнем углу экрана и перейти на вкладку Шаблоны.
Здесь вы найдете несколько готовых шаблонов на выбор. Выберите «Целевые страницы» в раскрывающемся меню группы, а затем выберите шаблон, который выглядит близко к тому, что вы имеете в виду.
После выбора шаблона Beaver Builder загрузит его в окне предварительного просмотра.
Теперь вы можете указать и щелкнуть любое содержимое страницы, чтобы отредактировать его. Вы можете изменить текст, изменить цвет фона или изображения, настроить ширину и высоту строк и столбцов.
Вы можете добавлять или удалять элементы содержимого из своего шаблона. Просто нажмите кнопку добавления и перейдите на вкладку строк. Вы можете добавить один или несколько столбцов.
После добавления строки перейдите на вкладку модулей. Модули — это элементы контента, которые вы можете добавить на свою целевую страницу. Beaver Builder поставляется со всеми необходимыми модулями, включая текст, заголовки, кнопки CTA, видео, аудио, анимированный таймер обратного отсчета и многое другое.
Beaver Builder поставляется со всеми необходимыми модулями, включая текст, заголовки, кнопки CTA, видео, аудио, анимированный таймер обратного отсчета и многое другое.
Если вы удовлетворены дизайном, вы можете нажать кнопку «Готово» вверху, а затем сохранить или опубликовать свою страницу.
Теперь вы можете посетить страницу, чтобы увидеть свою целевую страницу в действии. Не стесняйтесь редактировать его снова, если вам нужно что-то изменить, добавить или удалить.
Метод 3. Создание целевой страницы в WordPress с помощью Divi
Divi — популярный плагин для создания страниц WordPress, разработанный командой Elegant Themes. Он поставляется как тема с поддержкой конструктора страниц, и вы также можете использовать его как отдельный конструктор страниц.
Во-первых, вам нужно установить и активировать плагин Divi Builder.
Примечание. Если вы устанавливаете тему Divi, вам не нужно устанавливать плагин компоновщика страниц. Просто следуйте нашим инструкциям по установке темы WordPress.
Просто следуйте нашим инструкциям по установке темы WordPress.
После активации вы можете перейти на Страницы » Добавить новую страницу , чтобы создать целевую страницу. На экране редактирования страницы нажмите кнопку «Использовать Divi Builder», чтобы запустить конструктор страниц Divi.
Далее вы увидите приветственное всплывающее окно для ознакомления с редактором, вы можете выйти из него, нажав на кнопку Start Building.
После этого вы увидите возможность начать с нуля, выбрать макет или клонировать страницу. Вам нужно нажать на кнопку выбора макета.
Divi поставляется с десятками готовых к использованию шаблонов целевых страниц, организованных по категориям. Просто нажмите, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
На следующем экране вы увидите детали макета и другие шаблоны, которые он включает. Большинство пакетов макетов включают шаблон целевой страницы, который вы можете использовать.
Просто нажмите кнопку «Использовать этот макет», чтобы продолжить.
Вас могут попросить предоставить имя пользователя вашей учетной записи Divi и ключ API. Вы можете найти эту информацию в своей учетной записи на сайте Elegant Themes.
Теперь Divi будет извлекать и устанавливать выбранный макет из библиотеки. После этого вы увидите предварительный просмотр своей страницы в конструкторе страниц.
Вы можете просто указать и щелкнуть, чтобы выбрать и отредактировать элемент на экране. Для текстовых элементов вы можете просто поместить курсор на текст, который хотите отредактировать, и начать печатать.
Для других элементов на экране появится всплывающее окно с параметрами, позволяющими попробовать различные настройки.
Divi использует разделы, строки и модули для построения макетов. Вы можете добавить раздел, строку или модуль, щелкнув значок + в любом месте страницы.
Каждый модуль поставляется с различными настройками, которые вы можете настроить после его установки. Divi поставляется с множеством расширенных опций для каждого элемента.
Divi поставляется с множеством расширенных опций для каждого элемента.
Когда вы закончите редактирование, вы можете просто нажать кнопку «Опубликовать» в правом нижнем углу экрана.
Теперь вы можете нажать кнопку «Выход из Visual Builder» на панели инструментов администратора WordPress, чтобы выйти из редактора.
Конструктор теперь перенаправит вас обратно к активной версии вашей целевой страницы. Вы по-прежнему можете возобновить редактирование, нажав «Включить визуальный редактор» на панели инструментов вверху.
Мы надеемся, что эта статья помогла вам научиться создавать целевые страницы с помощью WordPress. Вы также можете ознакомиться с нашими проверенными советами по привлечению большего трафика на ваш сайт WordPress или нашим сравнением лучших сервисов для бизнес-телефонии для оптимизации конверсии продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Примечание: Чтобы помочь нашим читателям избежать паралича выбора, наша статья не включает в себя все конструкторы целевых страниц, такие как Elementor, Leadpages, Instapage, Unbounce, ClickFunnels и т. д. Три лучших решения, которые мы выбрали, являются лучшими решениями для малого бизнеса. потому что они просты в использовании, оптимизированы по скорости и доступны для малого бизнеса.
Как создать целевую страницу в WordPress (5 простых шагов)
Хотите узнать, как создать целевую страницу в WordPress?
С хорошо продуманной целевой страницей вы можете легко привлекать посетителей, превращать их в клиентов, расширять список адресов электронной почты и повышать продажи.
И сегодня мы покажем вам самый простой способ создать целевую страницу в WordPress. У вас может быть привлекательная страница, которая мгновенно привлечет внимание ваших посетителей.
Но сначала давайте посмотрим, как добавление целевой страницы может помочь вашему бизнесу.
Или просто нажмите здесь и перейдите к учебнику.
Зачем использовать целевую страницу в WordPress?
Целевая страница — это специальная страница, на которой вы можете продвигать свои товары или услуги. Привлекательная целевая страница означает, что вы можете легко превратить посетителей сайта в клиентов и подписчиков.
Следует отметить, что целевая страница отличается от домашней страницы. Домашняя страница рассказывает вашим посетителям о вашем бизнесе и вашем веб-сайте. Таким образом, они могут решить, куда идти оттуда.
С другой стороны, единственная цель целевой страницы — побудить посетителей совершить какое-либо действие. Это действие может быть:
- Покупка вашего продукта
- Присоединение к вашему списку рассылки
- Оставить положительный отзыв
- Создание учетной записи на вашем сайте
- И более
Вы можете многое сделать с целевыми страницами на своем веб-сайте WordPress. Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
- С помощью целевой страницы вы можете избавиться от ненужных отвлекающих факторов и сосредоточиться на побуждении людей к действию. Целевые страницы
- также позволяют использовать графику, видео, отзывы и многое другое, чтобы привлечь внимание людей и превратить их в клиентов или подписчиков.
- Вы также можете использовать свою целевую страницу для привлечения потенциальных клиентов и добавлять множество новых людей в свой список адресов электронной почты.
- Поскольку вы сосредоточены только на одной вещи, у вас появляется больше места для обсуждения того, как ваш продукт или услуга могут помочь вашим посетителям.
- Ваша целевая страница может быть заполнена ключевыми словами о конкретном продукте или услуге. Это означает, что он может занимать более высокое место в результатах поиска и повысить SEO вашего сайта, чтобы вы могли легко найти заинтересованных людей.

Как видите, целевые страницы могут многое предложить вашему сайту. Фактически, более 68% компаний B2B используют целевые страницы для повышения конверсии на своем веб-сайте.
Теперь давайте продолжим и рассмотрим самый простой способ создать целевую страницу в WordPress.
Самый простой способ создать целевую страницу в WordPress
Хотя целевые страницы — отличный способ увеличить ваши продажи и привлечь больше клиентов, вы можете столкнуться с некоторыми проблемами, если планируете создать целевую страницу для своего сайта.
Наем кого-то, кто создаст и обновит профессиональную целевую страницу для вашего веб-сайта, может обойтись очень дорого. Кроме того, это связано с дополнительными трудностями при поиске подходящего разработчика для создания вашей целевой страницы.
Но есть и хорошие новости.
Вам не нужно нанимать дорогого разработчика, чтобы создать лендинг с высокой конверсией. Все, что вам нужно, это правильный инструмент, и вы можете создать его самостоятельно.
Здесь на помощь приходит SeedProd.
Используя SeedProd, вы можете легко создавать красивые целевые страницы, которые превратят ваших посетителей в подписчиков и клиентов.
Забудьте о найме разработчика или программировании. SeedProd поставляется с простым конструктором страниц с перетаскиванием, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.
На самом деле, вот несколько основных моментов, которые вы получаете с SeedProd:
- Простой в использовании конструктор перетаскивания страниц для визуального создания целевых страниц
- Более 150 профессиональных шаблонов страниц, которые вы можете использовать
- Более 40 блоков контента для ваших целевых страниц
- Защита от спама для защиты вашего сайта от ботов и поддельных материалов
- Интеграция с популярными службами почтового маркетинга, такими как MailChimp и ActiveCampaign
Список замечательных функций SeedProd можно посмотреть здесь.
В общем, SeedProd — лучший конструктор целевых страниц для WordPress и самый простой способ создания целевых страниц для вашего сайта.
Если вы хотите узнать больше, ознакомьтесь с нашим обзором SeedProd здесь.
Теперь давайте продолжим и посмотрим, как вы можете создать целевую страницу в WordPress с помощью SeedProd.
Как создать целевую страницу в WordPress (самый простой способ)
Чтобы создать целевую страницу WordPress, все, что вам нужно сделать, это следовать этому пошаговому руководству:
Шаг 1: Установите и активируйте SeedProd на своем сайте
Первый шаг — пойти и получить здесь свою копию SeedProd. После того, как вы загрузили плагин, вы можете продолжить и установить его на свой сайт WordPress.
Если вы не знаете, как это сделать, вы можете посмотреть это простое руководство по установке плагинов WordPress.
После установки и активации плагина вам будет предложено ввести лицензионный ключ.
Вы можете найти лицензионный ключ в разделе Аккаунты на веб-сайте SeedProd.
Теперь скопируйте ваш лицензионный ключ и вернитесь на свой сайт WordPress.
Там вставьте лицензионный ключ и затем нажмите кнопку Verify Key .
После этого вы можете перейти к шагу 2 и создать новую целевую страницу для своего сайта.
Шаг 2: Создайте новую целевую страницу
Чтобы создать новую целевую страницу, сначала перейдите в SeedProd » Pages на панели инструментов WordPress.
Отсюда вы можете настроить различные страницы для своего сайта, в том числе страницу 404, страницу скоро, страницу входа и многое другое.
Прокрутите вниз, чтобы найти раздел Целевые страницы , а затем нажмите кнопку Создать новую целевую страницу .
Теперь вы можете выбрать шаблон для вашей целевой страницы. Просто проверьте доступные шаблоны целевых страниц, которые вы получаете с SeedProd.
Найдя нужный шаблон, наведите указатель мыши на шаблон и щелкните значок проверки.
В этом уроке мы будем использовать шаблон Floral Squeeze Page .
После этого вы можете увидеть всплывающее окно, в котором вас попросят ввести имя страницы и пользовательский URL для вашей целевой страницы.
Просто добавьте туда детали и нажмите Сохранить и начать редактирование страницы .
Вот и все. Вы создали новую целевую страницу для своего сайта.
Теперь вы можете перейти к шагу 3 и настроить дизайн вашей целевой страницы.
Шаг 3. Настройка шаблона целевой страницы
После создания целевой страницы она будет открыта в конструкторе страниц с помощью перетаскивания.
Теперь вы можете использовать простой визуальный конструктор для добавления нового контента на целевую страницу.
На левой панели вы можете найти все блоки целевой страницы .
Каждый блок содержит элемент, который можно добавить на целевую страницу, включая заголовок, изображение, кнопку, разделитель, видео, текст и многое другое.
Справа у вас есть предварительный просмотр вашей целевой страницы.
Чтобы начать, вы можете перетащить блок слева и бросить куда хотите справа.
Теперь у вас есть новый блок на целевой странице.
После добавления блока вы можете просто нажать на него, и слева вы увидите его параметры. Каждый блок целевой страницы имеет здесь разные настройки.
Например, если вы добавите блок изображений , вы можете использовать параметры, чтобы выбрать изображение, которое вы хотите разместить на своей целевой странице, его размер, альтернативный текст для изображения и многое другое.
Чтобы увидеть другие варианты блока целевой страницы, нажмите на вкладку Шаблоны вверху.
Здесь вы можете выбрать из списка различных стилей для блока целевой страницы.
Наконец, вы можете перейти к Advanced , чтобы найти оставшиеся параметры настройки блока целевой страницы.
Здесь вы можете установить границу, поля, тень, видимость и многое другое.
Добавив настройки, нажмите кнопку Сохранить вверху.
После этого щелкните значок в виде маленькой сетки , чтобы вернуться к основным параметрам настройки.
Далее вы можете легко добавлять изображения, текст, абзацы, кнопки и многое другое с помощью блоков целевой страницы.
Если вы прокрутите вниз левый раздел, вы также можете найти Дополнительные блоки для вашей целевой страницы. К ним относятся:
- Виджет с розыгрышами
- Таймер обратного отсчета
- Оптин форма
- Индикатор выполнения
- Хронология социальных сетей
- Форма входа
- И более
Как и раньше, вы также можете добавить эти блоки на свою целевую страницу.
Если вы довольны блоками целевой страницы, нажмите на кнопку 9.0031 Кнопка Сохранить .
Теперь вы можете перейти к разделам целевой страницы, щелкнув параметр Разделы вверху.
Как вы можете догадаться из названия, это разные разделы, которые вы можете напрямую добавить на свою целевую страницу.
К ним относятся заголовки, призыв к действию, раздел часто задаваемых вопросов, функции, отзывы и многое другое.
Чтобы добавить раздел целевой страницы, наведите на него указатель мыши и щелкните значок плюс (+).
Как и в случае с блоками целевой страницы, вы можете щелкнуть раздел, чтобы изменить настройки.
Предположим, вы добавили раздел часто задаваемых вопросов на свою целевую страницу. Чтобы изменить текст, отображаемый в новом разделе часто задаваемых вопросов, вы можете просто щелкнуть раздел и изменить настройки.
После того, как вы добавили блоки и разделы на свою целевую страницу, нажмите кнопку Сохранить .
Затем вы можете нажать на значок шестеренки внизу слева, чтобы открыть настройки вашей целевой страницы.
На этой странице вы можете изменить шрифт, цвета и фон целевой страницы. Для опытных пользователей также есть возможность добавить пользовательский CSS для изменения дизайна целевой страницы.
Например, если вы нажмете на опцию Colors , вы сможете быстро выбрать цвета для разных частей вашей целевой страницы.
Если вы довольны настройками, не забудьте нажать на Сохранить кнопку еще раз.
Точно так же вы можете легко изменить дизайн своей целевой страницы, используя конструктор перетаскивания.
Следующим шагом является подключение вашей новой целевой страницы к службе маркетинга по электронной почте, чтобы вы могли начать привлекать потенциальных клиентов.
Шаг 4. Подключитесь к службе маркетинга по электронной почте
Сначала выберите вкладку Подключить вверху, и вы увидите все доступные службы маркетинга по электронной почте.
SeedProd поставляется с поддержкой 13 различных сервисов электронного маркетинга, включая Mailchimp, Drip, ConvertKit, Campaign Monitor и многие другие.
Если вы прокрутите вниз, вы также увидите варианты подключения вашей целевой страницы к Google Analytics, Recaptcha и Zapier.
Чтобы продолжить, щелкните здесь свою службу маркетинга по электронной почте, а затем нажмите кнопку Подключить новую учетную запись , которая появится.
После этого просто следуйте инструкциям на экране, чтобы подтвердить свою учетную запись.
Теперь вы можете использовать свою целевую страницу для сбора адресов электронной почты ваших посетителей и включения их в свои маркетинговые кампании по электронной почте.
Наконец, нажмите кнопку Сохранить , чтобы сохранить изменения.
Теперь вы можете перейти к последнему шагу, где вы публикуете свою целевую страницу.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Опубликовать целевую страницу очень просто с помощью конструктора страниц с помощью перетаскивания.
Просто нажмите на значок стрелки справа от кнопки Сохранить , чтобы начать.
Теперь все, что вам нужно сделать, это нажать на Кнопка «Опубликовать «.
После этого нажмите кнопку See Live Page во всплывающем окне, чтобы проверить новую целевую страницу.
Итак, вы официально опубликовали свою новую целевую страницу! Теперь вы увидите, как это выглядит для ваших посетителей.
И вот!
Теперь вы знаете, как создать целевую страницу в WordPress. Используя SeedProd, будет очень легко создать целевую страницу с высокой конверсией.
Затем вы можете увеличить количество подписчиков по электронной почте, привлечь больше клиентов и увеличить продажи.
И самое приятное то, что вы можете сделать все это, не касаясь ни единой строчки кода.
Так чего же ты ждешь? Получите свою копию SeedProd сегодня, и вы сможете создавать привлекательные целевые страницы для развития своего бизнеса.
Ищете другие способы помочь вашему бизнесу? Взгляните на этот список лучших советов по маркетингу в социальных сетях для малого бизнеса.
Если вам нужен еще один отличный способ повысить конверсию, не забудьте проверить лучшие плагины всплывающих окон для WordPress.
Нашли этот список полезным? Тогда подпишитесь на нас в Facebook и Twitter, чтобы получить дополнительные советы и руководства.
Как создать целевую страницу в WordPress
В этом руководстве мы рассмотрим, как создать и спроектировать целевую страницу в WordPress с помощью Elementor. Мы рассмотрим основные шаги и рекомендации, которым необходимо следовать, чтобы создать эффективный дизайн.
Существует множество способов создания успешных целевых страниц.
«Почему следует следовать именно этому руководству, а не другим?» — спросите вы.
Это пошаговое руководство имеет несколько ключевых преимуществ:
- Бесплатный конструктор целевых страниц . Вы будете создавать целевые страницы с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.

- Без кодирования — Вам не придется иметь дело ни с одной строкой кода CSS или PHP, а также с дочерними темами — или какими-либо техническими ноу-хау в этом отношении.
- Высокая конверсия . В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
Во-первых, давайте начнем с краткого объяснения того, что такое целевая страница и чем она отличается от домашней страницы. Затем мы покажем вам, как создать собственную целевую страницу.
Содержание
- Что такое целевая страница?
- В чем разница между домашней страницей и целевой страницей?
- Как создать целевую страницу в WordPress: пошаговое руководство
- Дополнительные приемы: липкое меню и якорь
- Последний трюк: скрытие навигации
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Есть несколько различий между целевыми страницами и обычными страницами — как, например, домашняя страница, они имеют меньше или вообще не имеют ссылок на меню верхнего и нижнего колонтитула, они более наглядны и, как правило, имеют четкий обмен сообщениями. Наиболее распространенный способ классификации целевых страниц — это страницы генерации лидов и страницы перехода по клику.
В чем разница между домашней страницей и целевой страницей?
Хотя посетитель, безусловно, может «попасть» на вашу домашнюю страницу, это не означает, что ваша домашняя страница является целевой.
Ваша домашняя страница — это приветственная зона для вашего бренда. В нем рассказывается, что предлагает ваш бренд, для кого он предназначен, с кем связаться и так далее. Более того, это побуждает ваших посетителей исследовать другие разделы вашего сайта.
Этот общий подход отлично подходит для знакомства людей с вашим брендом. Однако это не очень хорошо, если вы хотите, чтобы посетители выполняли одно конкретное действие.
Вот тут-то и появляются целевые страницы:
Вместо того, чтобы пытаться охватить всю информацию о вашем бренде, целевая страница ориентирована на то, чтобы побудить посетителей выполнить одно конкретное действие. Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Как мы упоминали выше, целевые страницы достигают этого, удаляя как можно больше отвлекающих факторов. Например, ваша домашняя страница будет содержать множество ссылок на более глубокие разделы вашего сайта. Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Напротив, ваши целевые страницы должны удалить все или большую часть этих ссылок. На целевой странице эти ссылки просто отвлекают внимание посетителей, которые могут помешать им выполнить то действие, которое вы от них хотите.
Как создать целевую страницу в WordPress: пошаговое руководство
Теперь, когда вы знаете, что такое целевые страницы и почему они полезны, давайте рассмотрим, как создать специальную целевую страницу для своего веб-сайта WordPress.
Для создания целевых страниц вы можете использовать Elementor и его визуальный интерфейс перетаскивания.
Зачем использовать Elementor вместо редактора блоков WordPress по умолчанию? Ну, есть несколько причин:
- Визуальный дизайн с перетаскиванием — Elementor предоставляет вам доступ к гораздо более мощному визуальному редактору дизайна с перетаскиванием. Поскольку у вас больше контроля над дизайном, вы можете убедиться, что каждая часть вашей целевой страницы идеальна.

- Шаблон пустого холста — Elementor позволяет создавать целевые страницы, используя пустой холст, который скрывает верхний и нижний колонтитулы, чего редактор блоков не предлагает по умолчанию. Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
- Управление целевой страницей — Elementor предоставляет вам специальную область управления целевой страницей. Это позволяет отделить целевые страницы от обычных страниц контента.
- Маркетинговые элементы — Elementor включает в себя множество встроенных маркетинговых элементов, которые помогут вам оптимизировать ваши целевые страницы и избавят вас от необходимости использовать сторонние плагины. Например, вы можете добавлять формы с помощью виджета «Формы» и легко интегрировать их с вашей CRM или службой маркетинга по электронной почте.

- Шаблоны целевых страниц — в то время как Elementor позволяет легко создавать великолепные целевые страницы с чистого листа, у вас также есть возможность импортировать один из профессионально разработанных шаблонов целевых страниц Elementor, а затем настроить его в соответствии со своими потребностями.
Вы готовы создать свою первую целевую страницу? Вот как это работает:
Первоначальная настройка
Чтобы следовать этому руководству и создать собственную целевую страницу, вам понадобятся три инструмента:
- Сайт WordPress (обязательно)
- Бесплатный плагин Elementor (обязательно)
- Elementor Pro (необязательный, но очень полезный для целевых страниц)
WordPress предоставляет базовые функции для вашего веб-сайта и ваших целевых страниц. Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Когда у вас есть сайт WordPress, плагин Elementor добавляет визуальный интерфейс дизайна с перетаскиванием, который вы можете использовать для создания своих целевых страниц. Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в «Плагины » → «Добавить новый » и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Elementor Pro расширяет бесплатный плагин Elementor рядом функций и вариантов дизайна, которые могут улучшить ваши целевые страницы. Например, Elementor Pro предоставляет вам виджет «Форма», который вы можете использовать для создания всевозможных форм подписки или захвата лидов. Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
Целевая страница, которую вы создадите
Вы будете создавать страницу, которая включает:
- Верхний раздел — Он занимает большую часть нашего экранного пространства. Он состоит из заголовка, некоторого текста и кнопки призыва к действию — это приведет пользователя к нашей форме.
- Раздел меню навигации — Эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.
- О разделе — Важный раздел, который расскажет нашим посетителям больше о нашем бизнесе или услугах.
- Раздел функций — Список функций с большим изображением слева.
- Раздел галереи — Для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, значками социальных сетей и фоновым видео.
- Раздел формы — Здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.

Итак, приступим!
Шаг 1. Создайте новую целевую страницу
Как мы упоминали выше, одним из преимуществ использования Elementor является то, что он предоставляет вам специальный интерфейс для управления вашими целевыми страницами вместо того, чтобы смешивать их с вашими обычными страницами контента WordPress.
Чтобы создать свою первую целевую страницу, перейдите в Шаблоны → Целевые страницы и нажмите кнопку Добавить новую целевую страницу .
Это запустит вас в редакторе Elementor. Вы можете выбрать один из готовых шаблонов целевой страницы или закрыть библиотеку шаблонов, чтобы создать свою целевую страницу с нуля.
Шаг 2. Настройка цветов, шрифтов и палитры цветов
Прежде чем приступить к фактическому дизайну целевой страницы, важно правильно настроить визуальный редактор.
Когда вы создаете новую целевую страницу, Elementor автоматически применяет макет страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем глобальные цвета по умолчанию следующим образом: первичный — белый, вторичный и текст — черный. Цвета по умолчанию будут установлены автоматически, когда мы добавим новый виджет, что значительно упростит нашу работу.
Проделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit (восстановление), но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
Шаг 3: Верхний раздел целевой страницы
Наш верхний голубой раздел включает в себя заголовок, текстовый редактор и виджеты кнопок.
Что здесь особенного: Режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: Устанавливаем синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения — это новая опция в Elementor 2.1. Что он делает, так это смешивает наложение со светло-голубым фоном. Мы выбираем Multiply или Darken и проверяем, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к дополнительным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 4: Заголовок и область навигации
Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: Навигационные ссылки, которые помогают посетителю прокрутить до нужного места на странице.
Как мы это сделали: Мы добьемся этой функциональности позже, используя виджет Anchor. В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 5. Область сведений
Область сведений будет состоять из одного столбца. Он будет включать в себя значок, заголовок и виджет текстового редактора. Этот раздел довольно прост. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : Значок перекрывается заголовком
Как мы это сделали : Мы уменьшили размер значка и установили нижний минус поля.
Шаг 6: Дизайн области функций
Этот раздел включает в себя большое изображение Vespa слева и список из 3 услуг справа.
Что здесь особенного : Для этого раздела функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : Чтобы получить этот эффект, мы установили параметр поля для виджета значка на 40 пикселей для нижнего поля и -20 для левого. Мы можем дублировать эту первую услугу 3 раза.
Мы можем дублировать эту первую услугу 3 раза.
- Совет. Если у вас есть раздел или любой другой элемент, который вы хотите продублировать, сначала подготовьте его для мобильных устройств и только потом продублируйте.
Шаг 7: Область галереи
Следующей областью, которую мы добавим, будет галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призыва к действию и других виджетов.
Что здесь особенного: Сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, похожую на галерею, мы будем использовать виджет столбцов для создания внутреннего раздела.
- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет разделителя, чтобы установить цвет фона для левого столбца. То же самое проделываем с центральной колонной.
- Мы также добавим еще один раздел виджета столбцов, и на этот раз под стилем мы установим тип фона видео.
 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
Шаг 8: Область контактов и контактная форма
Здесь находится наша область контактов, которая является жизненно важной частью каждой страницы и позволяет посетителям общаться с владельцами сайта. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль в соответствии со всей страницей. Мы также можем легко подключить его к службе почтового маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : Эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с настройкой режима наложения Multiply.
Дополнительные приемы: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось наверху при прокрутке вниз.
Что здесь особенного : Прикрепленное меню с навигационными ссылками
Как мы это сделали: Мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая привязка виджета в каждом разделе.
Последний трюк: скрытие навигации
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: Скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: Мы выберем раздел навигации, расширенный, и под z-index присвоим ему 1. Под настройками раздела галереи, стиль, зададим белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
Посмотрим на результат…
Посмотрим, что мы создали. Выглядит круто, правда?
Используйте шаблоны целевой страницы вместо создания с нуля
В этом посте вы научились создавать целевую страницу с нуля, поскольку мы рассмотрели процесс создания каждой части целевой страницы.
Альтернативный метод — использовать шаблоны целевых страниц Elementor и настраивать их под свои нужды. Вы можете найти более сотни полностраничных шаблонов в бесплатной и профессиональной библиотеке шаблонов Elementor. Просмотрите список и выберите те, которые подходят вам лучше всего.
Другой вариант — использовать блоки Elementor для быстрого создания различных элементов целевой страницы. Категории блоков включают героя, призыв к действию, часто задаваемые вопросы, услуги и другие разделы, которые могут вам понадобиться.
Бесплатные/Премиум темы WordPress для целевых страниц
Нам часто задают вопрос, какая тема лучше всего работает с Elementor. Ответ, однако, практически любая тема.
Поскольку вы используете пустой шаблон Canvas, вся целевая страница встроена в Elementor. Выбор простой темы — хороший способ обеспечить быструю загрузку целевой страницы.
Вот несколько отличных бесплатных тем, которые вы можете использовать:
- GeneratePress
- Astra
- OceanWP
- Hestia
Эти темы также поставляются с шаблонами Elementor, которые вы можете использовать для своих целевых страниц.
Динамический контент — управление несколькими целевыми страницами из одного места
В этом учебном пособии основное внимание уделяется созданию статической целевой страницы, но вы также можете легко создать шаблон целевой страницы и с помощью функции динамического содержимого Elementor атрибутировать этот шаблон для нескольких целевых страниц.







 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.