Создание карты сайта для приложения с помощью Dynamics 365 Customer Engagement (on-premises)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Эта тема относится к Dynamics 365 Customer Engagement (on-premises). Версию этой темы для Power Apps см. по адресу: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Версию этой темы для Power Apps см. по адресу: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Карты сайта определяют навигацию для вашего приложения. Легко создавайте карту сайта для своего приложения с помощью конструктора карты сайта на основе плиток. Используйте конструктор для перетаскивания компонентов на холст конструктора, предварительно просмотра работы и немедленной публикации карты сайта. Администраторы и любые пользователи с необходимыми привилегиями могут быстро создавать карты сайта для приложений.
Конструктор карты сайта также позволяет определить заголовки областей, подобластей или групп на языках, поддерживаемых средой.
Карта сайта доступна по умолчанию. Можно изменить эту карту сайта или настроить карты сайтов для новых приложений с помощью конструктора карт сайтов. Конструктор карт сайтов интегрирован с конструктором приложений.
Необходимые условия
Проверьте следующие предварительные требования перед началом создания карты сайта: убедитесь, что у вас есть роль безопасности «Системный администратор» или «Настройщик системы» или эквивалентные разрешения. В частности, любой пользователь со следующими привилегиями также может создавать приложения:
В частности, любой пользователь со следующими привилегиями также может создавать приложения:
- Привилегии создания, чтения и записи для сущности «Приложение»
- Привилегии чтения и записи для сущности «Настройки»
- Привилегии чтения для сущности «Решение»
Создание карты сайта для приложения
На холсте конструктора приложений в области Карта сайта выберите Открыть конструктор карты сайта.
Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Заметка
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.

Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Выберите Сохранить.
Заметка
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе Сохранить. Если карта сайта настроена, на плитке карты сайта отображается текст Настроено; в противном случае на плитке отображается сообщение
Не настроено. Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.Выберите Опубликовать.
Изменение карты сайта по умолчанию
Ваша среда поставляется с картой сайта по умолчанию. Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
В приложении Dynamics 365- custom перейдите к пункту Параметры>Настройка.
Выберите Настройка системы.
В окне решения в разделе Компоненты выберите Расширения клиента.
Дважды щелкните, чтобы выбрать карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Также можно выбрать карту сайта, затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Выберите Сохранить.
Выберите Опубликовать.

Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.
Выберите только что добавленную область. Появится вкладка Свойства, выделенная в области справа от холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо.
 Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.Показать группы. Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок, затем выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание, затем выберите Добавить.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить, затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа в пустое поле под разделом Область на холсте. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе Общие сведения
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы, затем выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание для группы, затем выберите Добавить.
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Вложенная область.
or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте.
 Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте.Выберите только что добавленную дочернюю область.
На вкладке Свойства добавьте или измените свойства дочерней области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая дочерняя область панелью мониторинга, сущностью, веб-ресурсом или URL-адресом.
Сущность. Выберите сущность, для которой предназначена эта дочерняя область. Это поле отключено, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL-адрес. Укажите URL-адрес для главной страницы приложения, которая должна отображаться при выборе этой дочерней области. Это поле отключено, если выбран вариант Сущность в раскрывающемся списке Тип.
Панель мониторинга по умолчанию.
 Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.Заголовок. Введите заголовок для дочерней области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров. Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии.
 Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Единицы хранения: Выберите версии Customer Engagement, которые отображают эту дочернюю область.

Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Можно упорядочивать области, группы и дочерние области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведены некоторые действия, которые можно выполнять:
Перемещение дочерней области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.
Перемещение группы в новое положение в другой области.

Перемещение области в новое положение.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании дочерней области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс и веб-приложение Customer Engagement |
| Карта сайта для приложения Dynamics 365 — custom | Веб-приложение Customer Engagement и Dynamics 365 for Outlook |
| Бизнес-приложения по умолчанию (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Веб-приложение Customer Engagement и единый интерфейс |
См. также
Создание и изменение приложения
Добавление или изменение компонентов приложения
Создание карты сайта управляемого моделью приложения в Power Apps — Power Apps
- Статья
Обзор карт сайта
Карты сайта определяют способ перемещения пользователей между таблицами в приложении на основе модели. Это называется навигацией. Навигация по приложению — это фундаментальный аспект взаимодействия с пользователем при выполнении задач в приложении.
Это называется навигацией. Навигация по приложению — это фундаментальный аспект взаимодействия с пользователем при выполнении задач в приложении.
Чтобы понять карты сайта, полезно познакомить с некоторыми концепциями, чтобы вы могли понять взаимосвязь между разработчиком карты сайта и тем, как пользователи собираются использовать приложение.
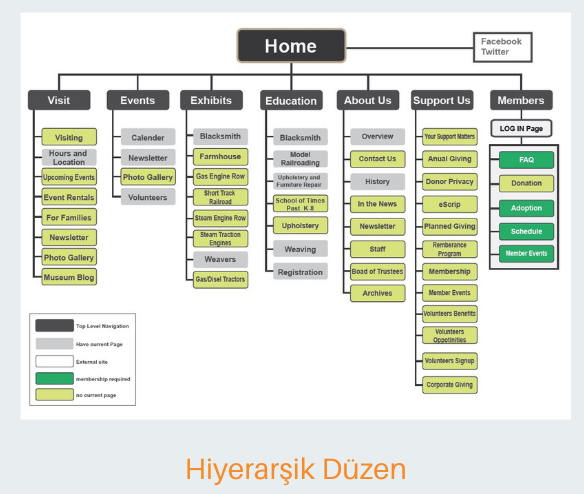
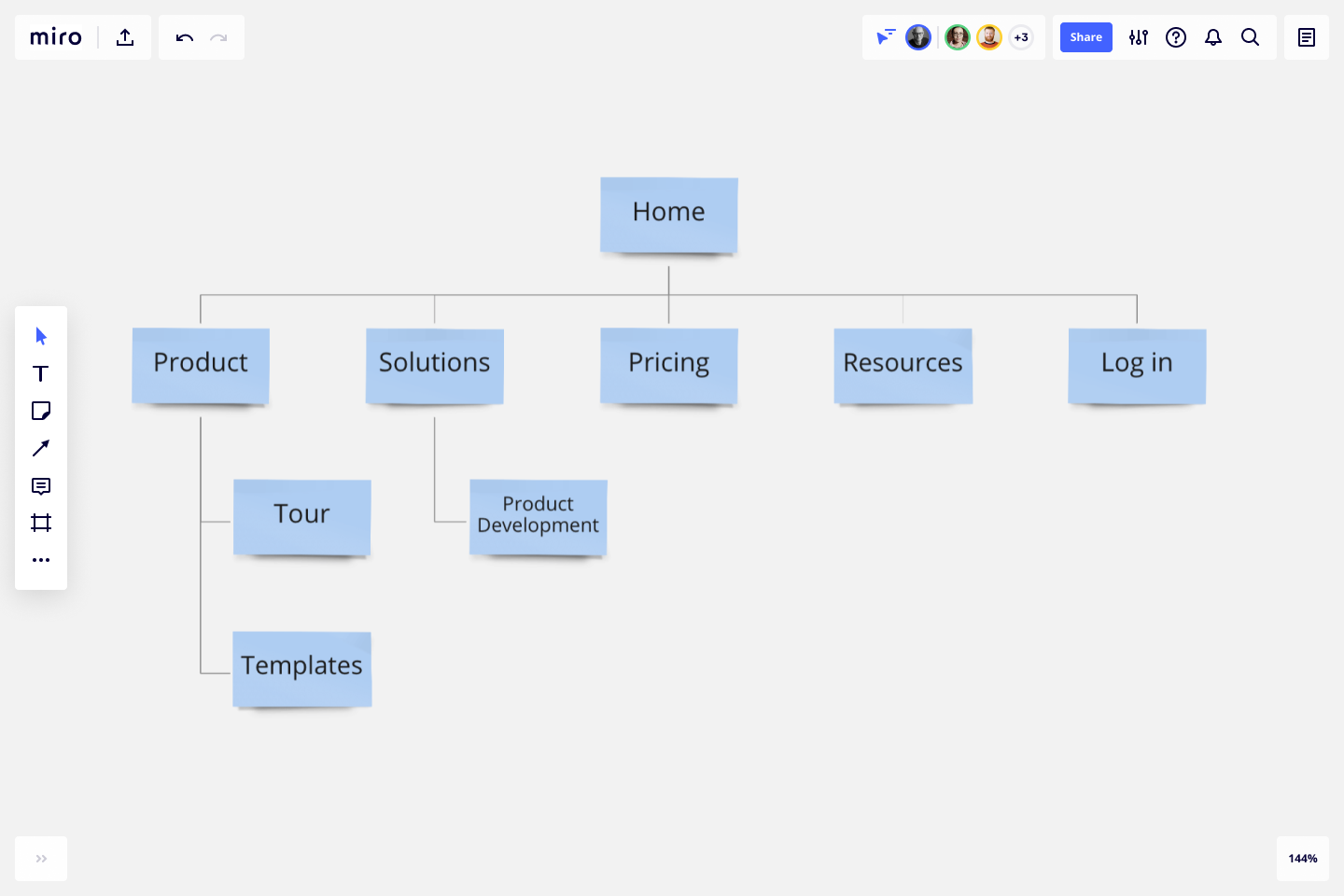
На снимке экрана ниже показан ряд функций.
Область. Приложения на основе моделей могут иметь несколько областей. Пользователи переключаются между ними для доступа к разным группам.
Группа. Области могут иметь несколько групп. По сути, они позволяют логически группировать таблицы, пользовательские страницы и другие компоненты.
Таблица (или сущность). Позволяет пользователям видеть представления таблиц, выбранных в конструкторе приложения.
Эта иерархическая структура важна для обеспечения хорошего взаимодействия с пользователем, а используемая терминология позволяет лучше понять конструктор приложения.
Просмотр приложения из конструктора приложений
В том же приложении, просматриваемом из конструктора карты сайта, отображаются соответствующие области, группы и таблицы. В этом случае вы просматриваете таблицы в учетных записях Группа и группы в учетных записях Область. Вы также можете заметить, что есть еще одна область под названием Задачи в конструкторе приложений.
Предварительные условия для редактирования карты сайта
У пользователей должна быть роль безопасности «Системный администратор», «Настройщик системы» или аналогичные разрешения. В частности, любой пользователь со следующими привилегиями также может создавать приложения:
- Привилегии создания, чтения и записи для таблицы «Приложение».
- Привилегии чтения и записи для таблицы «Настройки».
- Привилегии чтения для таблицы «Решение».
Эти привилегии можно просматривать или задавать на вкладке Настройка роли безопасности.
Как построить карту сайта
В этом учебнике выполняется несколько задач для карты сайта, такие как создание новой карты сайта и добавление области, группы и дочерние области.
Конструктор карты сайта также позволяет конструктору приложений определить заголовки областей, вложенных областей или групп на языках, поддерживаемых средой.
Карта сайта по умолчанию создается автоматически как часть процесса создания приложения на основе модели. Это можно отредактировать с помощью конструктора карты сайта.
Создание карты сайта для приложения
Войдите в Power Apps.
Выберите Решения, откройте нужное решение.
Выберите Создать — Приложение — Приложение на основе модели.
Из двух доступных вариантов выберите Классический конструктор приложений.
На холсте конструктора приложений в области Карта сайта выберите значок карандаша рядом с пунктом Карта сайта, чтобы открыть конструктор карты сайта.

Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Примечание
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта для этого приложения) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Примечание
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе Сохранить. Если карта сайта настроена, на плитке карты сайта отображается текст Настроено; в противном случае на плитке отображается сообщение Не настроено.
 Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.
Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.Выберите Опубликовать.
Проверка приложения на основе модели
В этом конструкторе приложения выберите Сохранить > Проверить > Воспроизвести. Будет запущено приложение с последними изменениями, это важная часть процесса создания приложения.
Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.

Выберите только что добавленную область. Выделяется вкладка Свойства в области справа холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо. Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или конструктор приложений может получить ошибку при импорте решения, содержащего эту карту сайта.
Показать группы.
 Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок и выберите Добавить . Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другое описание. Если организация использует несколько языков, выберите язык для описания, введите описание и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией.
 Однако возможно только одно описание для каждого языка.
Однако возможно только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Создание и редактирование групп, вложенных областей и областей
В следующих разделах представлены инструкции, описывающие, как работать с группами, вложенными областями и областями в дополнение к просмотру их свойств.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить , затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа в пустое поле под разделом Область на холсте. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе Общие сведения выполните следующие действия:
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы и выберите Добавить . Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другие описания.
 Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области Рабочая область.
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Дочерняя область.

or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.
Выберите только что добавленную область.
На вкладке Свойства добавьте или измените свойства вложенной области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая вложенная область панелью мониторинга, таблицей, веб-ресурсом или URL-адресом.
Сущность. Выберите таблицу, для которой предназначена эта вложенная область. Этот столбец отключен, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL — укажите URL-адрес веб-страницы. Текст URL-адреса отображается из этой дочерней области, и, если он выбран, открывается новое окно браузера, в котором отображается страница.
 Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип.
Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип.Важно!
URL-адреса подобласти карты сайта, которые ссылаются на страницу .aspx, не поддерживаются.
Панель мониторинга по умолчанию. Выберите панель мониторинга, которая будет по умолчанию отображаться для этой вложенной области. Этот столбец отключен, если не выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Заголовок. Введите заголовок для вложенной области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров.
 Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии. Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя таблицы, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другие описания.
 Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.Единицы хранения: Выберите версии Dynamics 365, которые отображают эту дочернюю область.
Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Упорядочивайте области, группы и вложенные области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведено несколько вариантов:
Когда можно вставить плитки, появляется поле контейнера. Ниже приведено несколько вариантов:
Перемещение вложенной области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.
Перемещение группы в новое положение в другой области.
Перемещение области в новое положение.
Изменение карты сайта по умолчанию
Каждая среда поставляется с картой сайта по умолчанию, которую можно редактировать.
Откройте обозреватель решений.
В окне решения в разделе Компоненты выберите Расширения клиента.
На панели инструментов компонента выберите Добавить существующий > Карта сайта.
В списке компонентов решения выберите карту сайта с именем Карта сайта, затем выберите ОК.

Дважды щелкните, чтобы выбрать добавленную карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Можно выбрать карту сайта, а затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
При необходимости измените порядок ваших областей, групп и вложенных областей.
Нажмите кнопку Сохранить.
Выберите Опубликовать.
Выберите Сохранить и закрыть.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании вложенной области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и вложенные области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и вложенные области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс |
| Карта сайта для приложения Dynamics 365 — custom | Устаревшее веб-приложение и Dynamics 365 for Outlook |
| Приложения на основе модели (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Устаревшее веб-приложение и единый интерфейс |
Замените устаревшее приложение приложением, управляемым моделью
При переходе с веб-клиента на единый интерфейс было предоставлено устаревшее приложение, которое использует карту сайта веб-клиента. Поскольку веб-клиент удален, мы прекращаем поддержку устаревшего приложения. Впоследствии производители могут захотеть предоставить пользователям заменяющее приложение на основе модели. Устаревшая навигация будет удалена в следующем выпуске.
Поскольку веб-клиент удален, мы прекращаем поддержку устаревшего приложения. Впоследствии производители могут захотеть предоставить пользователям заменяющее приложение на основе модели. Устаревшая навигация будет удалена в следующем выпуске.
По умолчанию имя устаревшего приложения — «Dynamics 365 — пользовательское», но его можно было переименовать в среде.
При запуске устаревшего приложения отображается предупреждающее сообщение о том, что поддерживаются не все функции приложения.
Чтобы создать приложение на основе модели с теми же элементами карты сайта, что и в устаревшем приложении, разработчик классического приложения может повторно использовать существующую карту сайта в новом приложении.
Откройте make.powerapps.com
В левой области навигации выберите Решения. Если этого пункта нет на левой панели навигации, выберите …Еще, а затем выберите нужный пункт.
Откройте или создайте новое решение.

Выберите … на верхней панели навигации, а затем выберите Перейти на классический, который открывает классический обозреватель решений.
В левой области выберите Приложения на основе модели > Создать.
В диалоговом окне Создать новое приложение:
Введите имя приложения. Также можно указать уникальное имя и описание, но это не обязательно.
Выберите Использовать имеющееся решение для создания приложения, затем выберите Далее.
В области Выбор решения нажмите Решение по умолчанию.
В пункте Выбор карты сайта нажмите Карта сайта, а затем нажмите Готово.
Выберите Опубликовать.
Закройте классический конструктор приложений и откройте решение, содержащее новое приложение на основе модели.

Выберите новое приложение на основе модели, а затем нажмите Поделиться.
Добавьте людей и назначьте роли безопасности, чтобы разрешить им использовать приложение.
После того как новое приложение на основе модели станет доступно, приложение Dynamics 365 — custom должно быть скрыто для пользователей, не являющихся администраторами, во всех средах.
Откройте Центр администрирования Power Platform и выберите среду, чтобы скрыть устаревшее приложение.
Выберите Параметры > Продукт > Поведение.
Установите для параметра Показывать предыдущие версии приложения всем пользователям, не только администраторам значение Выкл.
Прокрутите к нижней части страницы и нажмите Сохранить.
Следующие шаги
Создать или отредактировать приложение Добавить или изменить компоненты приложения
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Как создать карту сайта: 2023 Пошаговое руководство
Главная
Руководства
Карта сайта
Следуйте этому пошаговому руководству, чтобы изучить современный процесс создания карты сайта в Milanote, бесплатном инструменте, используемом топовые креативщики.
Создайте свою карту сайта
Как создать визуальную карту сайта за 8 простых шагов
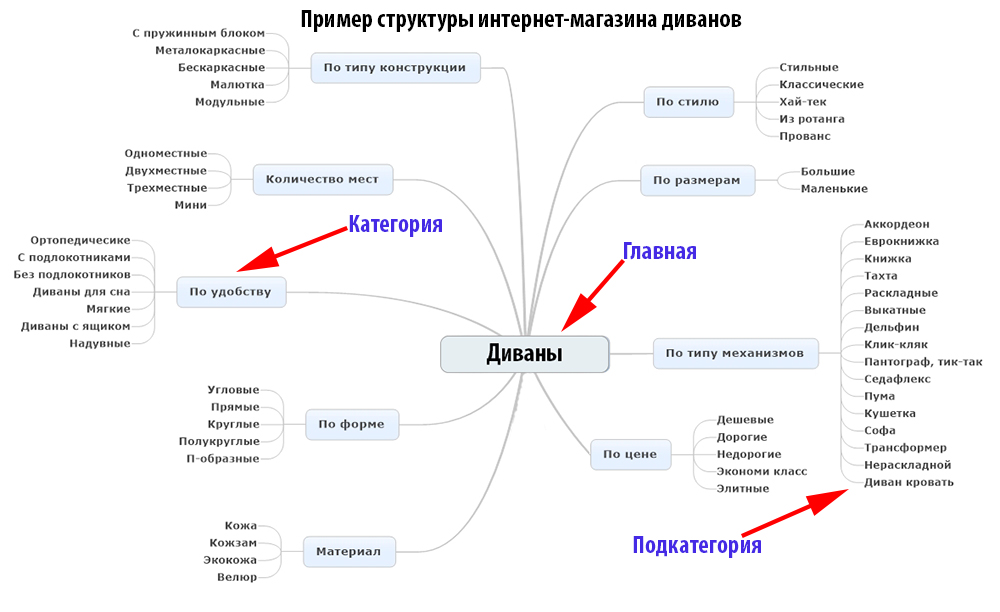
Карты сайта — это идеальный способ планирования содержания и структуры вашего веб-сайта. Дизайнеры, копирайтеры и маркетологи используют их для определения категорий веб-сайтов, прежде чем перейти к этапу проектирования. Они становятся бесценным ориентиром для всей команды.
Традиционно карта сайта — это просто статический документ, но они могут быть намного больше. Создание карты сайта в Milanote позволяет создать идеальное сочетание контента и структуры, определяя как иерархию страниц, так и то, что будет на этих страницах.
В этом руководстве вы познакомитесь с современным подходом к созданию богатой визуальной карты сайта для информирования о дизайн-проекте веб-сайта.
1. Продумайте категории своего веб-сайта
Какой тип контента вам необходимо включить на свой веб-сайт? Соберитесь со своей командой или клиентом и начните добавлять идеи контента. Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Возможно, вы не уверены, сколько страниц вам нужно на данном этапе. Это отлично! Важно оставаться непредубежденным, мы уточним его и добавим некоторую структуру в следующие несколько шагов.
Как это сделать в Milanote
Создайте новую доску для карты сайта.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.

Вытяните доску для каждой категории на вашем сайте.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
2. Организуйте свои категории
После того, как вы добавили свои идеи контента, пришло время организовать их по группам. Самый простой способ сделать это — визуально сгруппировать похожий контент. Просто перетащите содержимое в кластеры. Темы начнут появляться естественным образом. Вы также можете использовать цвет, чтобы помочь объединить каждую группу контента.
Как это сделать в Milanote
Перетащите доски в кластеры.
Выберите доску, затем выберите вариант цвета на левой панели инструментов.
3. Добавить структуру и иерархию
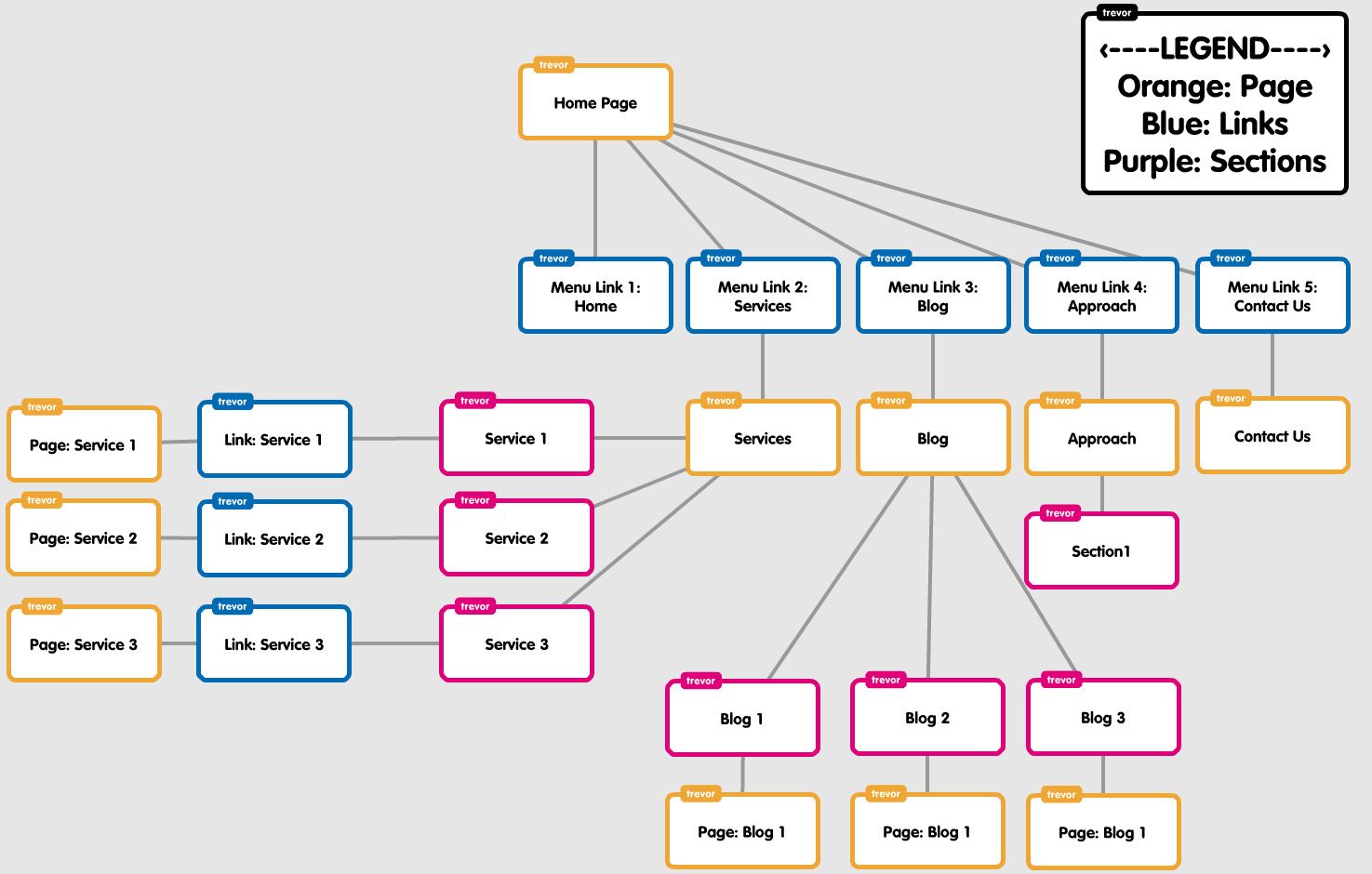
Существует несколько различных способов структурирования содержимого веб-сайта, но наиболее распространенным является древовидная структура, которую мы будем использовать в этом примере. Начните с перемещения домашней страницы в верхнюю часть доски. Все категории вашего контента будут ниже главной. Затем переместите категории контента в домашнюю и начните наводить порядок.
Начните с перемещения домашней страницы в верхнюю часть доски. Все категории вашего контента будут ниже главной. Затем переместите категории контента в домашнюю и начните наводить порядок.
Наконец, используйте стрелки, чтобы показать взаимосвязь между содержимым. Это отличный способ визуально объяснить иерархию контента вашего сайта. Теперь у вас есть идеальное представление о том, как ваш сайт сочетается друг с другом.
Как это сделать в Milanote
Перетащите линии с одной доски на другую, чтобы показать отношения.
4. Начните планировать свой контент
Большинство традиционных карт сайта заканчиваются здесь и остаются просто диаграммой. Но мы собираемся начать добавлять контент в каждую категорию нашей карты сайта и создать гораздо более богатый план для нашего веб-сайта. Откройте доску для одной из ваших категорий, чтобы вы могли начать отображать контент.
Как это сделать в Milanote
Дважды щелкните доску, чтобы открыть ее.

5. Добавьте черновой письменный контент
Начните с добавления идей для письменного контента, который может появиться на этой странице. Это не обязательно должна быть окончательная копия, но она даст каждому представление о том, что вы хотите сообщить. Подумайте о ключевых сообщениях, которые вы хотите передать, заголовках страниц и даже ключевых словах SEO, которые вам нужно включить. Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Как это сделать в Milanote
Добавьте заметку, чтобы зафиксировать свои идеи по содержанию.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
6. Добавьте примеры изображений
Далее подумайте, какие изображения подойдут для этой страницы. Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Как это сделать в Milanote
Воспользуйтесь встроенной библиотекой изображений, чтобы найти примеры изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
7. Набросайте основной макет страницы
Если у вас в голове есть представление о том, как можно структурировать страницу, возьмите ручку и нарисуйте ее. Даже если это просто прямоугольники и стрелки, это отличный способ выяснить, какие сообщения важнее других. Простой эскиз также является полезным справочником для разработчиков, которым потребуется создать веб-сайт.
Как это сделать в Milanote
Выберите инструмент «Перо», чтобы сделать набросок макета страницы.

8. Поделитесь с вашей командой
Теперь, когда ваш файл Sitemap готов, пригласите своих специалистов по контенту и разработчиков начать добавлять свои идеи и отзывы на доски. Слишком часто дизайнеры и копирайтеры работают раздельно и позже в процессе видят несоответствие своих идей. Совместная работа над проектом на ранних этапах держит всех на одной волне с первого дня.
Как это сделать в Milanote
Пригласите других для редактирования вашей карты сайта.
Пригласить редакторов на вашу доску
Откройте меню «Поделиться» в строке заголовка вашей доски. Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Готово!
Теперь у вас есть отличный план содержания и структуры вашего веб-сайта. Но помните, веб-сайт никогда не бывает законченным. Вы можете продолжать развивать свою карту сайта с течением времени, экспериментируя с новыми идеями на этих досках. Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
Как создать карту сайта с нуля в 2023 году
По сути, карта сайта — это список всех URL-адресов на вашем сайте. Это файл, содержащий ссылки на любой контент — будь то страница, файл или видео — на вашем веб-сайте. Карта сайта — это карта вашего сайта с указанием не только того, что она включает, но и того, как она структурирована.
Существует несколько различных типов файлов Sitemap, в том числе предназначенных для изображений, видео и новостей соответственно, но наиболее распространенным является файл Sitemap в формате XML. «XML», что означает «расширяемый язык разметки», — это просто способ демонстрации информации на сайте.
Наша XML-карта сайта, например, выглядит так:
Теперь, хотя карта сайта может быть полезна для вас и вашей команды создателей контента (она отлично подходит для того, чтобы знать, какие статьи есть, и для поиска подходящих внутренних ссылок), его реальное значение предназначено для Google.
«Пауки» Google — боты, которые сканируют ваш сайт и индексируют ваши страницы, чтобы они отображались в результатах поиска, — используют карты сайта, чтобы разобраться в содержании и структуре вашего сайта.
Конечно, современные поисковые системы представляют собой одни из самых интеллектуальных технологий, поэтому даже если вы 9У 0167 нет карты сайта , они, вероятно, все равно смогут найти и ранжировать страницы вашего сайта. Однако карта сайта делает более легкой для поисковых систем индексацию контента вашего сайта, а это означает, что он начнет появляться на страницах результатов раньше , , а не позже (и, надеюсь, начнет приносить вам деньги!) .
Дополнительная информация:
Что такое карта сайта и зачем она вам нужна?Здесь следует отметить, что лучший способ убедиться, что Google, Bing, Yandex и другие поисковые системы ранжируют ваш контент, — это внедрить надежные и согласованные внутренние ссылки.
«Если страницы вашего сайта имеют правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта».

Думайте о своем сайте как о головоломке, состоящей из десятков или сотен различных частей. Чем больше вы сможете связать свои страницы друг с другом, тем лучше у этих поисковых систем будет понимание не только отдельных частей головоломки вашего сайта, но и того, как они все соединяются вместе .
Вы когда-нибудь пытались собрать пазл, не глядя на картинку на коробке?
Это очень сложно. Но это, по сути, то, что делает карта сайта: она помогает Google увидеть изображение на коробке, понять ваш сайт и собрать все части воедино.
Но хватит о том, что такое карта сайта и почему она важна. Как вы делаете один?
Ответ будет зависеть от того, как вы создали свой сайт и с каким техническим опытом вы работаете. Если ваш сайт работает на CMS (системе управления контентом), такой как WordPress, или на конструкторе веб-сайтов, таком как Wix, Squarespace, Site123 или GoDaddy, создание карты сайта является относительно простым и беспроблемным процессом.
Если вы создали свой сайт голыми руками (и при этом имеете значительный опыт кодирования), вы можете сделать то же самое со своей картой сайта и создать ее с нуля. Если это похоже на вас, не стесняйтесь перейти к соответствующему разделу или, если у вас есть сайт WordPress, перейдите к нашему обсуждению этого ниже.
Но здесь мы начинаем с самого простого и беспроблемного пути создания карты сайта: с помощью конструктора сайтов.
Уровень сложности: легкийЕсли вы использовали конструктор веб-сайтов для создания своего сайта, поздравляем – создать карту сайта будет супер просто.
Так просто, на самом деле, что иногда даже ничего делать не надо. Вот руководство о том, как создать карту сайта с помощью различных конструкторов веб-сайтов.
Создайте карту сайта с помощью Wix
Wix автоматически создаст для вас XML-карту сайта и отправит ее в Google. Все, что вам нужно сделать, это подключить свой сайт к Wix SEO Wiz.
Однако при любых последующих изменениях на вашем сайте, таких как обновления тегов заголовков или URL-адресов вашей страницы, а также любые другие массовые изменения содержания, вам потребуется повторно отправить карту сайта в Google. Если вы изменили только одну страницу, вы можете просто повторно отправить карту сайта, в которой указан URL-адрес только этой страницы, а не индекс карты сайта для всего вашего сайта.
Лучший совет!
Перед отправкой карты сайта в Google вам сначала необходимо подтвердить, что вы являетесь владельцем домена своего сайта Wix с помощью Google Search Console. Без этого вы не сможете распознать свою карту сайта!Мы провели собственное исследование лучших конструкторов веб-сайтов на рынке, и знаете что? Викс на первом месте. Изучите нашу методологию исследования более подробно или просмотрите наш обзор Wix, чтобы оценить, подходит ли этот конструктор для ваших нужд.
Создайте карту сайта с помощью Squarespace
Все сайты Squarespace стандартно поставляются с картой сайта в формате XML. Он автоматически обновляется при добавлении, изменении или удалении контента и включает не только все URL-адреса на вашем сайте, но и все метаданные изображений, что обеспечивает SEO-оптимизированную индексацию.
Он автоматически обновляется при добавлении, изменении или удалении контента и включает не только все URL-адреса на вашем сайте, но и все метаданные изображений, что обеспечивает SEO-оптимизированную индексацию.
Для получения дополнительной информации наш обзор Squarespace расскажет вам о ценах на платформу, обслуживании клиентов и основных функциях.
Создайте карту сайта с помощью Jimdo
Популярный конструктор веб-сайтов Jimdo автоматически создает и обновляет карты сайта в формате XML и HTML для вашего веб-сайта, поэтому вам не придется создавать их самостоятельно.
Если это звучит идеально, обязательно ознакомьтесь с нашим обзором Jimdo — в нем есть все, что вам нужно знать об этом конструкторе сайтов, и даже больше!
Уровень сложности: среднийЕсли вы создали свой сайт с помощью CMS, такой как WordPress.org, Django, Drupal или HubSpot, вам потребуется создать карту сайта немного другим способом.
С помощью CMS — здесь мы возьмем WordPress, наиболее распространенную из них, в качестве примера — вы обычно используете плагин для создания карты сайта. Плагины — это сторонние «расширения» или инструменты, которые не входят в комплект поставки вашего сайта, но которые вы можете интегрировать с ним, чтобы обеспечить дополнительные функции и расширить возможности и возможности вашего сайта.
Плагины — это сторонние «расширения» или инструменты, которые не входят в комплект поставки вашего сайта, но которые вы можете интегрировать с ним, чтобы обеспечить дополнительные функции и расширить возможности и возможности вашего сайта.
Эти подключаемые модули имеют разные названия, широкий спектр целей и функций и созданы разными разработчиками, некоторые из которых заслуживают большего доверия, чем другие. Имея это в виду, всегда читайте обзоры, прежде чем устанавливать плагин, и найдите время, чтобы понять, какое влияние эти дополнительные дополнения окажут на производительность вашего сайта.
Ниже мы собрали лучшие плагины и параметры CMS, которые вы можете использовать для создания карты сайта. Все заслуживают уважения и максимально упрощают процесс.
Yoast
Yoast — один из самых популярных плагинов для WordPress и CMS. Его можно бесплатно добавить на свой сайт, и как только он будет установлен, Yoast сгенерирует и автоматически обновит вашу карту сайта для вас.
Более того, Yoast позволяет вам выбирать типы сообщений, которые вы хотите индексировать Google, что дает вам больше контроля над тем, какой контент на вашем сайте может быть обнаружен. Обновление до Yoast SEO Premium дает вам дополнительные функции фильтрации контента, а также удобный инструмент внутренних ссылок, который поможет вам улучшить структуру вашего сайта.
После установки Yoast просто используйте боковую панель для доступа к нему и убедитесь, что функция «XML карты сайта» ( как показано выше ) включена.
All-in-One SEO
All in One SEO, которому доверяют более двух миллионов сайтов WordPress, представляет собой плагин CMS, который автоматически создает для вас карту сайта. После установки плагина вы сможете получить доступ к своей карте сайта, щелкнув вкладку «Все в одном SEO» на боковой панели, а затем нажав кнопку «Открыть карту сайта» (, как показано на рисунке ниже 9).0168). Простой!
XML Sitemap Generator
Если вы не хотите добавлять плагин на свой сайт WordPress, Django или Drupal, вы можете вместо этого использовать онлайн-генератор карты сайта, например XML-Sitemaps. com.
com.
Его можно использовать бесплатно (при условии, что на вашем сайте менее 500 страниц), и его еще проще настроить: вам просто нужно ввести URL-адрес вашего сайта и нажать «Старт». Регистрация не требуется, и после завершения процесса вы можете загрузить файл XML-карты сайта напрямую или получить его по электронной почте.
Единственным недостатком здесь является то, что вы будете нести ответственность за загрузку этого файла в корневой каталог вашего сайта самостоятельно, что, как вы понимаете, не всем понравится. Хотя этот вариант подходит, если вы немного более технически подкованы, мы рекомендуем тем, у кого меньше опыта, придерживаться легкости и простоты плагинов.
Для получения дополнительной информации о плагинах и всех их преимуществах для вашего сайта WordPress изучите наше руководство Что такое плагин WordPress?
Slickplan
Slickplan — это немного более «практичная» форма генератора карты сайта, чем описанная выше. На самом деле, генератор карты сайта может быть неправильным словом, потому что с Slickplan вы получаете конструктор карты сайта .
Slickplan — это визуальный интерактивный инструмент для создания карты сайта. Используя интерфейс перетаскивания, в который вы также можете добавлять заметки, каркасы, типы страниц, комментарии и изображения дизайна, Slickplan позволяет вам лучше понять структуру вашего сайта.
Его также можно использовать бесплатно, но имейте в виду, что, если вы не перейдете на один из платных планов Slickplan ( на фото ниже ), вы будете ограничены более базовыми функциями. Это включает в себя возможность создать только одну карту сайта и разместить только одного пользователя. Поддержка более ограничена, и также сложнее поделиться своей картой сайта.
В конечном счете, мы рекомендуем Slickplan только для более ориентированных на дизайн, творческих и совместных команд, не говоря уже о тех, кому посчастливилось работать с большими бюджетами. Мы также рекомендуем его только тем, кто более комфортно разбирается в технологиях, или тем, кто готов потратить время и усилия, необходимые для создания более сложной и всеобъемлющей карты сайта.
Screaming Frog
Screaming Frog — более продвинутый инструмент SEO. Разработанный, чтобы помочь вам улучшить SEO вашего сайта за счет аудита проблем и извлечения важных данных, подход Screaming Frog к поиску веб-сайтов имитирует подход собственных пауков Google.
А для тех, кто уже использует Screaming Frog — или кто имеет хотя бы практические знания о нем — вы также можете использовать этот инструмент для создания карты сайта. Просто «просканируйте» веб-сайт, как обычно, затем выберите опцию «XML Sitemap» ( на фото ).
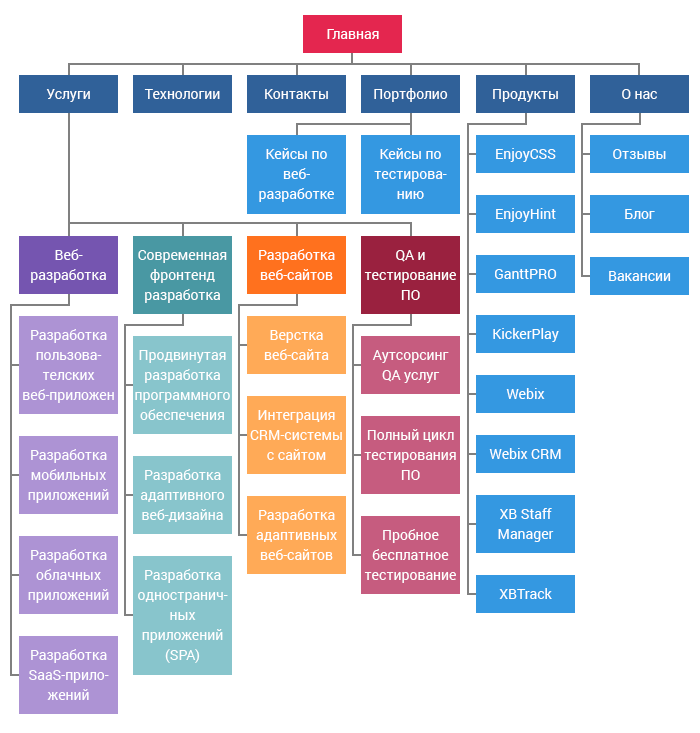
Затем вы сможете выбрать, какие страницы вы хотите включить (и исключить) в карту сайта, а также выбрать, отображать ли дату последнего изменения ваших страниц (см. скриншот карты сайта WBE в верхней части этого статью о том, как это выглядит на практике).
Затем у вас будет возможность установить приоритет URL-адресов в карте сайта XML ( на фото, ниже ). Этот необязательный атрибут позволяет указать Google относительную важность URL-адресов в вашей карте сайта и дать понять, какие страницы должны иметь высокий рейтинг.
Вы также можете переключить атрибут «changefreq» (частота изменений), который указывает на то, как часто может меняться содержимое каждой из страниц вашего веб-сайта, и выбрать, следует ли включать изображения в карту сайта. Нажмите «Далее», чтобы создать карту сайта, прежде чем сохранять ее на своем устройстве.
Тогда браво — все готово! Вам просто нужно будет вручную отправить карту сайта в Google (что можно сделать с помощью Инструментов для веб-мастеров) и добавить следующий URL-адрес вашеимясайта/sitemap.xml в файл robots.txt, чтобы поисковые системы знали о его существовании.
Если вы создали свой сайт с нуля, то есть не используя существующие основы конструктора веб-сайтов или платформы CMS, то создать карту сайта будет немного сложнее.
Но это не должно быть проблемой — если у вас есть навыки создания собственного сайта с нуля, вы сможете сделать то же самое с картой сайта!
Вот пять простых шагов к созданию карты сайта:
1.
 Просмотрите структуру своей страницы
Просмотрите структуру своей страницыПрежде всего, вам нужно подумать о том, как вы в настоящее время отображаете и структурируете информацию на своем сайте.
Это означает понимание того, какое отношение каждая из страниц вашего сайта имеет друг к другу и, что, возможно, наиболее важно, к главной странице вашего сайта. Помните, что чем дальше URL-адрес от главной страницы, тем сложнее будет повысить его рейтинг, поэтому вам необходимо хорошо понимать приоритет страницы, прежде чем приступать к созданию карты сайта.
Допустим, вы ведете сайт, посвященный обзорам электрических скутеров. Структура вашего сайта может выглядеть примерно так:
Домашняя страница: 9Вы можете также организуйте информацию о профиле вашей компании, персонале и ценностях аналогично:
Домашняя страница: electricscooterspecialist.com
0124 electricscooterspecialist.com/about-us/our-team
Видение и ценности: electricscooterspecialist. com/about-us/vision-and-values
com/about-us/vision-and-values
Передовой опыт поисковой оптимизации показывает, что оптимальная архитектура сайта неглубокая . Это означает, что пользователю потребуется не более трех кликов, чтобы перейти с вашей домашней страницы на любой другой URL-адрес на вашем сайте. Помните, что то, что хорошо для пользователя, отлично и для Google, поэтому вам нужно применить принципы простого UX (пользовательский опыт) при создании карты сайта.
После того, как вы организовали страницы своего сайта в четкую логическую иерархию – например, страницы «О нас», «Цены» и «Продукты» (или «Отзывы») вверху, «Наша команда» или «Видение и ценности» – в середине, а ваши контакты и отдельные страницы продуктов и цен внизу — вы готовы начать кодирование.
2. Закодируйте свои URL-адреса и подтвердите код
Затем вам нужно будет закодировать свои URL-адреса, чтобы отразить их приоритет, дату их последнего изменения, частоту их изменения и их местоположение.
Вы заметили слово «код» и да – вам потребуется хотя бы некоторый опыт (или базовые знания) HTML, чтобы сделать это самостоятельно. В конце концов, ML (язык разметки) в XML такой же, как и в HTML, поэтому они идут вместе, как горошины в стручке.
В конце концов, ML (язык разметки) в XML такой же, как и в HTML, поэтому они идут вместе, как горошины в стручке.
Чтобы выполнить этот шаг, просто создайте файл XML в текстовом редакторе. Sublime Text работает для этого, и — если вы пользователь Mac — вы уже знакомы с программой TextEdit. Затем соедините код вашей карты сайта! Возвращаясь к примеру с вымышленным electricscooterspecialist.com, на который мы опирались выше, вот пример того, как может выглядеть код вашей карты сайта:
- https://www.electricscooterspecialist.com/reviews (местоположение)
- 2021-12-12 (дата последней измененной время, но это надежный, проверенный способ создания карты сайта с нуля. Конечно, если вы не робот, есть шанс, что ошибка появится на этапе кодирования, поэтому проверка так важна.
Для этого мы рекомендуем использовать онлайн-инструмент проверки карты сайта. Неудивительно, что инструмент проверки XML Sitemap делает именно то, что он говорит на жестяной банке, и мгновенно выявляет любые ошибки в вашем коде.

3. Добавьте карту сайта в robots.txt и корневую папку
Почти готово! Прежде чем отправлять карту сайта в поисковые системы, вам необходимо найти корневую папку вашего веб-сайта и добавить туда карту сайта. В идеале это должен сделать разработчик (или вы можете попробовать сделать это самостоятельно, если вы разбираетесь умелое убеждение) или, как альтернатива, достигается локально, через FTP (протокол передачи файлов).
Пока рутирует в корневой папке вашего сайта, вы (или ваш разработчик) заметите, что файл robots.txt также висит там. Это важно, потому что вам также нужно будет добавить свою собственную карту сайта в файл robots.txt. Не получив слишком технический, этот шаг, по сути, является способом указать поисковым роботам Google правильное направление, когда они начинают прощупывать ваш сайт.
4. Отправьте карту сайта
Наконец, пришло время сдать готовую статью, т. е. отправить карту сайта в поисковые системы.
Для этого перейдите в Google Search Console и перейдите в раздел «Сканирование».
 В этом разделе нажмите «Карты сайта», а затем нажмите кнопку «Добавить/проверить карту сайта» под ним. Если ваша карта сайта не содержит ошибок, просто выберите «Отправить» и эй вуаля — все готово!
В этом разделе нажмите «Карты сайта», а затем нажмите кнопку «Добавить/проверить карту сайта» под ним. Если ваша карта сайта не содержит ошибок, просто выберите «Отправить» и эй вуаля — все готово!Помните, карты сайта хороши не только для SEO. Помимо того, что они помогают Google находить, индексировать и понимать взаимосвязь ваших страниц друг с другом, карты сайта также выполняют ряд других функций для создателей контента и аудитории:
- знания о том, что находится на вашем сайте, и как все это связано друг с другом
- Они позволяют лучше создавать контент и SEO на месте, позволяя вашим авторам искать более релевантные возможности внутренних ссылок, а также идеи для будущих статей
- Они помогают вашей контент-стратегии, помогая определить, какие страницы можно удалить и где существуют пробелы в существующем каталоге контента.
И, как мы видели, создание карты сайта не должно быть трудоемкой задачей :
- Вы используете конструктор сайтов? Такие платформы, как Wix, Squarespace и Jimdo, автоматически создают, обновляют и поддерживают вашу карту сайта для вас
- Используете ли вы WordPress? Такие плагины, как Yoast и All in One SEO, создадут для вас карту сайта, а также предоставят множество других преимуществ SEO в топ-9.
 0038
0038 - Хотите больше настраиваемости и контроля? Такие инструменты, как Screaming Frog, позволяют составить карту сайта в соответствии с уникальными предпочтениями вашего веб-сайта.
- Вы визуал? Slickplan смотрит на создание карты сайта через призму творчества, используя интерфейс перетаскивания, чтобы помочь вам построить архитектуру вашего сайта
- Вы разбираетесь в технологиях и хотите составить карту сайта с нуля? Выполните описанные выше действия, чтобы просмотреть свой сайт, закодировать и проверить URL-адреса, добавить карту сайта в корневую папку веб-сайта и файл robots.txt, а затем отправить ее 9.0038
Если есть что-то, что мы не рассмотрели здесь, обязательно сообщите нам об этом в комментариях. Нам интересно узнать о вашем личном опыте работы с файлами Sitemap — будь то их разработка, создание или использование — и какие инструменты, плагины или методы вы использовали.
Поскольку вы здесь, мы также рекомендуем ознакомиться с широким выбором статей на нашем сайте.
 У нас есть специальные обзоры практически для каждого известного разработчика веб-сайтов, а также подробные сведения о лучших провайдерах веб-хостинга и лучших услугах почтового маркетинга, которые может предложить отрасль.
У нас есть специальные обзоры практически для каждого известного разработчика веб-сайтов, а также подробные сведения о лучших провайдерах веб-хостинга и лучших услугах почтового маркетинга, которые может предложить отрасль.Кроме того, если вы не знаете, какую статью сейчас прочитать или как найти контент, наиболее подходящий для вашего бизнеса и ниши, вы знаете, куда идти — наша карта сайта!
Спасибо за внимание и до встречи!
Автор:
Я писал для брендов и компаний по всему миру, предоставляя возможности всем, от индивидуальных предпринимателей и микробизнесов до предприятий и некоторых из самых известных брендов индустрии электронной коммерции, включая Yahoo!, Ecwid и Entrepreneur. Мое обязательство на будущее состоит в том, чтобы дать моей аудитории возможность принимать лучшие и более эффективные решения: поможет ли это вам выбрать правильную платформу для создания вашего веб-сайта, лучшего хостинг-провайдера для ваших нужд или дать рекомендации относительно того, что и как — продавать.





 Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте. Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип. Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.


 Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.
Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.
 Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
Установите этот флажок, чтобы отображать группы дочерних областей в области навигации. Однако возможно только одно описание для каждого языка.
Однако возможно только одно описание для каждого языка. Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации. Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
 Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип.
Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип. Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.







 В этом разделе нажмите «Карты сайта», а затем нажмите кнопку «Добавить/проверить карту сайта» под ним. Если ваша карта сайта не содержит ошибок, просто выберите «Отправить» и эй вуаля — все готово!
В этом разделе нажмите «Карты сайта», а затем нажмите кнопку «Добавить/проверить карту сайта» под ним. Если ваша карта сайта не содержит ошибок, просто выберите «Отправить» и эй вуаля — все готово! 0038
0038 У нас есть специальные обзоры практически для каждого известного разработчика веб-сайтов, а также подробные сведения о лучших провайдерах веб-хостинга и лучших услугах почтового маркетинга, которые может предложить отрасль.
У нас есть специальные обзоры практически для каждого известного разработчика веб-сайтов, а также подробные сведения о лучших провайдерах веб-хостинга и лучших услугах почтового маркетинга, которые может предложить отрасль.