Создание инфографики в ArcGIS Business Analyst
Железнодорожная компания управляет как железнодорожными линиями, так и интермодальными объектами — пунктами, где грузы перегружаются с одного вида транспорта на другой — в Айове. ГИС-менеджер железной дороги хочет найти предприятия по всему штату, которые могут нуждаться в интермодальных перевозках, и использовать их для грузовых перевозок. В этом руководстве вы за три этапа настроите шаблон инфографики. Сначала вы изучите конструктор инфографики, чтобы познакомиться с инструментами дизайна и редактирования. Далее вы добавите в инфографику карту и свяжете ее с данными на других панелях инфографики. И, наконец, вы настроите стиль и брендирование для своей инфографики.
Примечение: Это руководство основано на базовом шаблоне инфографики, созданном на занятии Использование инфографики для понимания общего адресного рынка, но его можно выполнить как отдельное занятие.
Последний раз это руководство было протестировано 18 ноября 2021 года.
Требования
- Учетная запись организации ArcGIS с ролью Издателя, Посредника или Администратора в организации ArcGIS (см. варианты доступа к программному обеспечению)
- ArcGIS Business Analyst Web App
Outline
Изучение конструктораПосмотрите и переименуйте слои инфографики, масштабируйте вид инфографики и передвиньте существующие панели. |
|
Добавление и настройка панелейДобавьте, измените размер и положение карты, свяжите карту с данными и добавьте заголовок. |
|
Настройка темыВыберите цвета и символы для настройки дизайна инфографики. |
|
Ранее вы уже создали простую инфографику под названием Rail Market Analysis, в которой отображается информация о расположении элеваторов и интермодальных грузовых объектов вдоль линий железных дорог в Айове. Теперь вы внесете улучшения в оформление и функциональность инфографики. Сперва вы изучите компоновку конструктора инфографики.
Теперь вы внесете улучшения в оформление и функциональность инфографики. Сперва вы изучите компоновку конструктора инфографики.
Открытие Rail Market Analysis в конструкторе инфографики
В ArcGIS Business Analyst вы можете создать инфографику с помощью предварительно загруженных шаблонов, входящих в состав приложения. Вы также можете создать собственные шаблоны, настроив их в соответствии со своими нужными и брендом. Для этого вы воспользуетесь конструктором инфографики.
- Скачайте файл Rail Market Analysis.zip и сохраните его на компьютер, например, в папку Документы. Распакуйте папку.
- В новом окне или вкладке откройте ArcGIS Business Analyst Web App.
- При необходимости войдите в свою учетную запись организации.
- Если появится окно Добро пожаловать, щелкните Пропустить этот шаг и нажмите Создать проект. В противном случае на вкладке Главная щелкните Создать новый проект.

- В окне Создать проект для Имени проекта введите Rail Industry Market Development и щелкните Создать.
- Отметьте опцию Open new projects as soon as they are created и щелкните OK.
Появится карта.
- При необходимости на панели инструментов щелкните Очистить карту, чтобы удалить все данные с карты.
- На ленте Business Analyst щелкните Reports. Щелкните Build Infographics.
- На странице Start with a template щелкните вкладку My templates.
- Щелкните Add template и выберите Add template from file.
- Перейдите к папке, где сохранили Rail Market Analysis.brpt и дважды щелкните на файле.
- В окне Save Infographic примите имя по умолчанию Rail Market Analysis и нажмите Save.

- На странице Start with a template наведите курсор мыши на шаблон Rail Market Analysis и щелкните Open.
Изучение инструментов дизайна инфографики
Понимание базовых компонентов конструктора инфографики поможет по ходу настройки этого и других шаблонов инфографики. Термин «инфографика» ссылается на весь документ целиком. Каждая инфографика состоит из серии панелей, отдельных элементов, содержащих отдельные элементы данных и графики. В этом разделе вы изучите существующие панели инфографики, чтобы узнать, какие данные в нем есть и что еще можно показать.
- Наведите курсор мыши на панель со значком грузовика под таблицей.
- Щелкните панель.
Появятся элементы управления Editing. Вы можете изменить размер панели или переместить ее в другое место страницы.
- При необходимости над инфографикой нажмите Undo, чтобы отменить все внесенные вами изменения.
- Над инфографикой щелкните 100% и выберите Fit page.

- Над инфографикой, щелкните Layers.
- Дважды щелкните Infographic panel 1 и переименуйте панель Facilities Summary. Нажмите Enter.
- Переименуйте Infographic panel 2 в Intermodal Freight Facilities. Нажмите Enter.
- Закройте панель Layers и щелкните Save.
- В окне Save Infographic Template щелкните Save.
Появится окно Confirm Replace с вопросом, хотите ли вы заменить шаблон.
- Щелкните Да.
Будет сохранена самая последняя версия шаблона.
- В окне Infographic Saved отметьте опцию Set this as the default infographic in the site menu.
- Нажмите OK.
Теперь, когда вы познакомились с конструктором инфографики и доступными инструментами редактирования, вы готовы к настройке шаблона инфографики.
Базовая инфографика, которая у вас есть, выделяет два важных набора данных, но не включает контекстную, географическую или титульную информацию. В этом руководстве вы добавите две новые панели, карту и заголовок. Карты могут быть полезными компонентами инфографики, обеспечивая географический контекст для отображаемых данных. Панель заголовка поможет зрителям вашей инфографики понять, какую информацию она предоставляет.
В этом руководстве вы добавите две новые панели, карту и заголовок. Карты могут быть полезными компонентами инфографики, обеспечивая географический контекст для отображаемых данных. Панель заголовка поможет зрителям вашей инфографики понять, какую информацию она предоставляет.
Добавление, изменение размера и положения карты
Вы можете добавить панели карт к своей инфографике в конструкторе инфографики. В этой инфографике карта покажет местоположение новых клиентов, которых железнодорожная компания надеется привлечь. Вы добавите карту и поместите ее в свой шаблон, соответствующим образом настроив другие панели.
- В интерфейсе Построить инфографику на вкладке Мои шаблоны наведите указатель мыши на шаблон Rail Market Analysis и нажмите Открыть.
- Щелкните 100% и выберите Разместить на странице.
Чтобы освободить место для вашей карты в шаблоне, вы сначала переупорядочите панели.
- Перетащите панель (таблицу) Facilities Summary в нижнюю часть страницы и измените ее размер так, чтобы она занимала примерно нижнюю треть страницы.
 Переместите панель Intermodal Freight Facilities в среднюю левую часть страницы.
Переместите панель Intermodal Freight Facilities в среднюю левую часть страницы. - Щелкните обе панели, удерживая нажатой клавишу Shift, чтобы выбрать их.
- Над инфографикой, нажмите Выравнивание и выберите Выровнять выбранное. Щелкните Выровнять по левому краю.
- Над инфографикой, щелкните инструмент Добавить элемент и выберите Карта.
- В окне Просмотр и выбор карт выберите Streets (Night).
- Наведите курсор на панель карты и щелкните Опции панели.
- В окне Опции панели разверните Измерения и измените значения Высота (в пикселах) и Ширина (в пикселах) на 500.
- Разверните Выравнивание и Положение. Для Верх (в пикселах) введите 20.
Панель вашей карты настраивается и меняет размер по мере изменения значений.
- Закройте окно Опции панели.
- Выберите панели карты и таблицы, удерживая нажатой клавишу Shift и щелкая каждую панель.
 Щелкните Выровнять и выберите Выровнять выбранное, затем щелкните Выровнять по правому краю.
Щелкните Выровнять и выберите Выровнять выбранное, затем щелкните Выровнять по правому краю.
Свяжите карту с данными
Теперь, когда элемент карты находится в шаблоне, вы решите, какие данные вы хотите отображать на карте. Цель этой панели карты — помочь ответить на вопрос «Каковы рыночные возможности вблизи железнодорожных линий в Айове?» В этом разделе вы узнаете, как связать карту с данными о зерне и фрахте, чтобы показать, где находятся эти объекты.
- Наведите курсор на панель карты и щелкните Редактировать. Щелкните Редактировать карту.
- В окне Свойства карты, щелкните Добавить другие слои.
- В окне Добавить слои на карту, щелкните Добавить слой и выберите Связать существующую таблицу ближайших местоположений.
- Наведите курсор на панель таблицы Facilities Summary и нажмите Добавить.
- Щёлкните стрелку рядом с символом Grain Facility. В окне символов, щелкните вкладку Стандартные и выберите символ Клетчатый флаг.

- Для Размера используйте бегунок, чтобы изменить размер символа на 32.
- Для Цвета щелкните цветовую схему. В разделе Стандартный выберите средний оранжевый цвет.
- Щелкните Готово.
- В окне Добавить слои на карту, щелкните Добавить слой и выберите Связать существующую таблицу ближайших местоположений.
- Поместите курсор на панель Intermodal Freight Facilities и нажмите Добавить.
- Щёлкните стрелку рядом с символом Rail_and_Truck_Intermodla_Freight_Facilities. Щелкните вкладку Транспорт и выберите символ Грузовик.
- Измените размер символа на 32 и выберите оттенок светло-синего, чтобы контрастировать с оранжевым символом, представляющим зернохранилища.
- Щелкните Готово.
- В окне Добавить слои на карту щелкните Применить и в окне Опции панели нажмите Применить.
На панели карты теперь перечислены отображаемые слои. Карта появится после того, как вы запустите инфографику.
Карта появится после того, как вы запустите инфографику.
Добавьте заголовок к инфографике
Добавление и оформление заголовка в инфографике делает ее профессиональной. Заголовок предоставляет дополнительный контекст для тех, кто не знаком с целью инфографики. В этом разделе вы добавите заголовок и динамический текст, который будет определять сайт, на котором была размещена инфографика.
- Над инфографикой, щелкните Добавить элемент. Разверните Текст и выберите Панель.
- Щелкните внутри текстовой панели и введите заголовок для своей инфографики: Market Analysis for ACME Rail.
- Выделите заголовок. В окне Стиль текста выделите текст полужирным шрифтом, размером 48 точек и выровняйте его по левому краю.
- Изменяйте размер панели, пока текстовое поле не станет равным высоте текста.
Перед добавлением текста вы добавите разделительную линию.
- Над текстовой панелью щелкните Добавить элемент и нажмите Форма.

- В списке Форм щелкните Линия.
На текстовую панель добавляется линия.
- Переместите линию под текст. Изменяйте размер линии, пока она не станет такой же ширины, как и текстовое окно над ней.
- Наведите курсор на линию и щелкните Редактировать форму. В окне Свойства формы для Толщина (в пикселах) введите 3. Закройте окно Свойства формы.
- Над текстовой панелью щелкните Добавить элемент и выберите Текстовое окно.
В центре текстовой панели появится пустое текстовое окно. Это текстовое окно будет содержать имя сайта в виде динамического текста.
- Перетащите текстовое окно под линией, выровняв его левый край по левому краю заголовка.
- Наведите курсор на новое текстовое окно и щелкните Редактировать текст.
- В окне Стиль текста щелкните Дополнительные настройки и выберите Добавить динамическое поле или примечания.
- В появившемся меню щелкните Имя места.

Динамический текст связан с данными на карте, поэтому в этом поле будет отображаться имя любого места, для которого вы запускаете инфографику.
- В окне Стиль текста выделите текст полужирным шрифтом, размером 24 точки и выровняйте его по левому краю. Закройте окно Стиль текста.
Наконец, вы добавите значок на панель заголовка. Значок будет находиться слева от текста заголовка.
- Измените размер текстового окна Market Analysis for ACME Rail так, чтобы между левым полем панели и текстовым окном оставался зазор. Если заголовок переходит на третью строку, текстовое окно слишком маленькое.
- Над текстовой панелью щелкните Добавить элемент и выберите Форма. В меню формы щелкните Все значки и выберите Транспорт. Щелкните значок поезда.
- Переместите значок слева от заголовка, выровняв его по левому краю с линией и названием сайта.
- Нажмите Применить и переместите новую панель заголовка в верхний левый угол инфографики, выровняв ее по верхнему краю панели карты и по левому краю двух других панелей.

- Сохраните шаблон инфографики.
На этом уроке вы добавили карту и заголовок в свой шаблон инфографики, связав их с данными в вашем проекте Business Analyst. Теперь, когда в вашем шаблоне собраны все элементы, вы можете настроить цвета и темы инфографики в соответствии с желаемым стилем и брендингом.
Созданный вами шаблон инфографики Rail Market Analysis содержит важную для вашего проекта развития рынка информацию. Перед публикацией вы измените цвета темы. В этом случае вы измените цвета и символы шаблона, чтобы они эстетически соответствовали вашим ожиданиям и представляли информацию в визуально убедительной форме. В других случаях тему также можно настроить в соответствии с цветами и стилями какого-либо бренда.
Изменение стиля отображения элемента
В настоящее время информация о контейнерно-трейлерных терминалах отображается в шаблоне инфографики значком грузовика с одним номером. Однако для отображения дополнительной информации о местоположениях карты вы отобразите информацию о контейнерно-трейлерных терминалах в виде таблицы.
Однако для отображения дополнительной информации о местоположениях карты вы отобразите информацию о контейнерно-трейлерных терминалах в виде таблицы.
- В интерфейсе Построить инфографику на вкладке Мои шаблоны откройте шаблон инфографики Rail Market Analysis.
- Поместите курсор на панель Intermodal Freight Facilities и щелкните Редактировать.
- Щелкните Переключение на отображение таблицы и нажмите Применить.
- Измените размер таблицы, чтобы ее правая сторона почти касалась панели карты. Внесите все остальные необходимые изменения, чтобы таблица находилась в удобном месте под панелью заголовка.
- Поместите курсор на таблицу Контейнерно-трейлерные перевозки и щелкните Редактировать. Щелкните Дополнительные опции над панелью.
- В окне Дополнительные опции отметьте опцию Показать заголовок.
- Закройте окно Дополнительные опции и щелкните Применить.

- Отредактируйте Facilities Summary, чтобы также отобразить ее заголовок.
Выбор цветовой схемы
Шаблон инфографики в его нынешнем виде использует настройки цвета Business Analyst по умолчанию. Вы можете улучшить дизайн своего шаблона, выбрав цвета для инфографики и отформатировав таблицы.
- Над инфографикой, щелкните Тема.
- В окне Тема шаблона инфографики, для параметра Выберите цветовую тему для вашего шаблона, щелкните цветовую тему в оттенках серого.
- Щелкните Дополнительные опции и разверните Таблицу.
- В Заголовке таблицы щелкните образец цвета для Фон и выберите темно-бирюзовый цвет в пятом столбце, пятой строке.
- Рядом с Заголовком таблицы щелкните Изменить шрифт. Измените Цвет текста на белый и сделайте шрифт полужирным.
Чтобы облегчить чтение таблицы, вы выберите новый цвет фона для чередующихся строк таблицы.

- Для Чередования строк рядом с параметром Фон щелкните образец цвета и выберите самый светлый серый цвет.
- Щелкните Применить.
Теперь вы измените панель заголовка, чтобы она соответствовала только что выбранным вами цветам.
- Наведите курсор на панель заголовка и щелкните Редактировать.
Теперь вы увидите каждый элемент на панели в виде отдельного редактируемого компонента.
- Наведите курсор на значок поезда и щелкните Редактировать форму.
- В окне Свойства формы щелкните образец цвета для Заливка и выберите темно-бирюзовый цвет, который вы указывали для заголовков таблицы.
- Закройте окно Свойства формы. На текстовой панели щелкните Применить.
- Поместите курсор на таблицу Контейнерно-трейлерные перевозки и щелкните Редактировать. Щелкните Изменить стиль таблицы и число местоположений.
- Нажмите и удерживайте клавишу Shift.
 В таблице щелкните первую и последнюю ячейки в третьей строке, чтобы выделить всю третью строку.
В таблице щелкните первую и последнюю ячейки в третьей строке, чтобы выделить всю третью строку. - В окне Стиль и формат для параметра Стили щелкните По умолчанию и выберите AlternatingRow.
Каждая вторая строка в таблице теперь окрашена в светло-серый цвет.
- Закройте окно Стиль и формат. На панели щелкните Применить.
- Отредактируйте другую таблицу, чтобы она также имела чередующиеся цвета строк.
- Сохраните шаблон инфографики.
Запуск инфографики
Наконец, вы запустите инфографику.
- На ленте Business Analyst щелкните вкладку Карты.
Вы сделаете образец места для тестирования инфографики.
- На панели инструментов щелкните Булавка.
- На карте щелкните в любом месте Айовы. В появившемся всплывающем окне нажмите Создать место.
- На вкладке Круги, для параметра Радиус, введите 30 в первом поле.
 Сотрите текст из двух других полей.
Сотрите текст из двух других полей. - Щелкните Применить.
Вокруг булавки появится круг радиусом 20 миль.
- Во всплывающем окне щелкните Инфографика.
- Нажмите Esc, чтобы закрыть инфографику. Закройте ArcGIS Business Analyst.
В этом руководстве вы прошли этапы настройки простой инфографики в ArcGIS Business Analyst. Эти навыки полезны для анализа перспектив, важных для железнодорожной отрасли и также могут пригодиться в любом другом проекте Business Analyst. Используя эти техники дизайна и конструктор инфографики, вы можете создавать безупречные информативные отображения важной для вашей работы информации.
Авторские права третьих лиц
- Rail and Truck Intermodal Freight Facilities: Федеральное сообщество пользователей, Бюро транспортной статистики (BTS), Министерство транспорта США.
- Freight Grain Facilities: из Департамента транспорта штата Айова — Бюро системного планирования, по состоянию на 24 ноября 2022 года.

- Фото от Designpics на stock.adobe.com
Отправьте нам свое мнение
Пожалуйста, пришлите нам свой отзыв об этом руководстве. Расскажите нам, что вам понравилось, а что нет. Если что-то в руководстве не сработало, сообщите нам, что это было и где в руководстве вы с этим столкнулись (название раздела и номер шага). Используйте эту форму, чтобы отправить нам отзыв.
Поделитесь и измените назначение этого руководства
Рекомендуется делиться этими руководствами и повторно использовать их. Это руководство управляется Лицензией Creative Commons (CC BY-SA-NC). См. страницу Условия использования page для получения подробной информации об адаптации этого руководства для вашего использования.
Хотите учиться дальше?
💚 Создание инфографики и анимации
💚 Создание инфографики и анимации — брендинговое агентство Depot в БарнаулеБрендинговое агентство Depot / Брендинг услуги / Создание инфографики и анимации
Инфографика позволяет просто и понятно донести информацию до пользователя, который совершенно не заинтересован. С ее помощью мы можем коротко и просто изложить большой объем сложного текста или наглядно представить тот или иной процесс. Инфографика дает максимум информации при минимальных усилиях пользователя. Неудивительно, что она является одним из ключевых трендов визуального контента.
С ее помощью мы можем коротко и просто изложить большой объем сложного текста или наглядно представить тот или иной процесс. Инфографика дает максимум информации при минимальных усилиях пользователя. Неудивительно, что она является одним из ключевых трендов визуального контента.На основе фирменного стиля мы разрабатываем концепции инфографической подачи информации, включая создание необходимых пиктограмм и составление схемы их взаимодействия. Система инфографики может применяться на сайте, в каталогах и презентациях, в годовых отчетах.
Если бренд присутствует онлайн, мы создадим анимированную инфографику. А если речь идет о пространстве, мы сделаем ее максимально простой, заметной и читаемой.
Ситно ARTEL 10 лет Key Visual Herbalife Nutrition Летний key visual deo Unilever «Мир» изменился «Галамарт» Обновлённый дизайн интерфейса терминалов KFC «БалтТрансСервис» OPEN group tvzavr Гранат-Стан Групп ПЭК: Easy Way WONDER LAB «АвтоСпецЦентр» Мобильное предприятие «Билайн» Mediascope Брошюры и годовой отчёт ФРП «Ситилинк» «Известия»
Заказать звонок
Ваше имя: Телефон:* Я согласен на обработку персональных данныхСпасибо!
Ваш запрос успешно отправлен.
Мы свяжемся с Вами в ближайшее время.
×
Связаться с нами
Перед началом работы нам необходимо обсудить детали. Расскажите нам о своем проекте и укажите ваши контактные данные. А мы обязательно свяжемся с вами!
Имя*:
Название компании*:
E-mail*:
Телефон*:
Несколько слов о проекте и ориентировочный бюджет*:
Вы можете добавить файл/архив с дополнительной информацией:
Я хочу подписаться на новостную рассылку
Я согласен на обработку персональных данных
Как сделать инфографику в PowerPoint (Полное руководство)
Если ваши презентации с инфографикой не получают должного внимания, скорее всего, в них что-то упущено. Пришло время добавить визуальные метафоры и другие дизайнерские приемы к вашим слайдам, чтобы сделать вашу информацию более наглядной и привлекательной.
Из этого руководства вы узнаете, как создавать инфографику в PowerPoint и использовать шаблоны SlideModel для создания привлекательных инфографических слайдов. С помощью визуальных метафор, инфографических иллюстраций и других элементов графического дизайна вы сможете создавать инфографические презентации, как никогда раньше.
С помощью визуальных метафор, инфографических иллюстраций и других элементов графического дизайна вы сможете создавать инфографические презентации, как никогда раньше.
Содержание
- Что такое инфографика?
- Какой тип инфографики следует использовать?
- Информационная инфографика
- Список инфографики
- Сравнительная инфографика
- Анатомическая инфографика
- Данные инфографики
- Статистическая инфографика 900 14
- Географическая инфографика
- Инфографика процесса
- Блок-схема
- Инфографика «Как сделать/шаги»
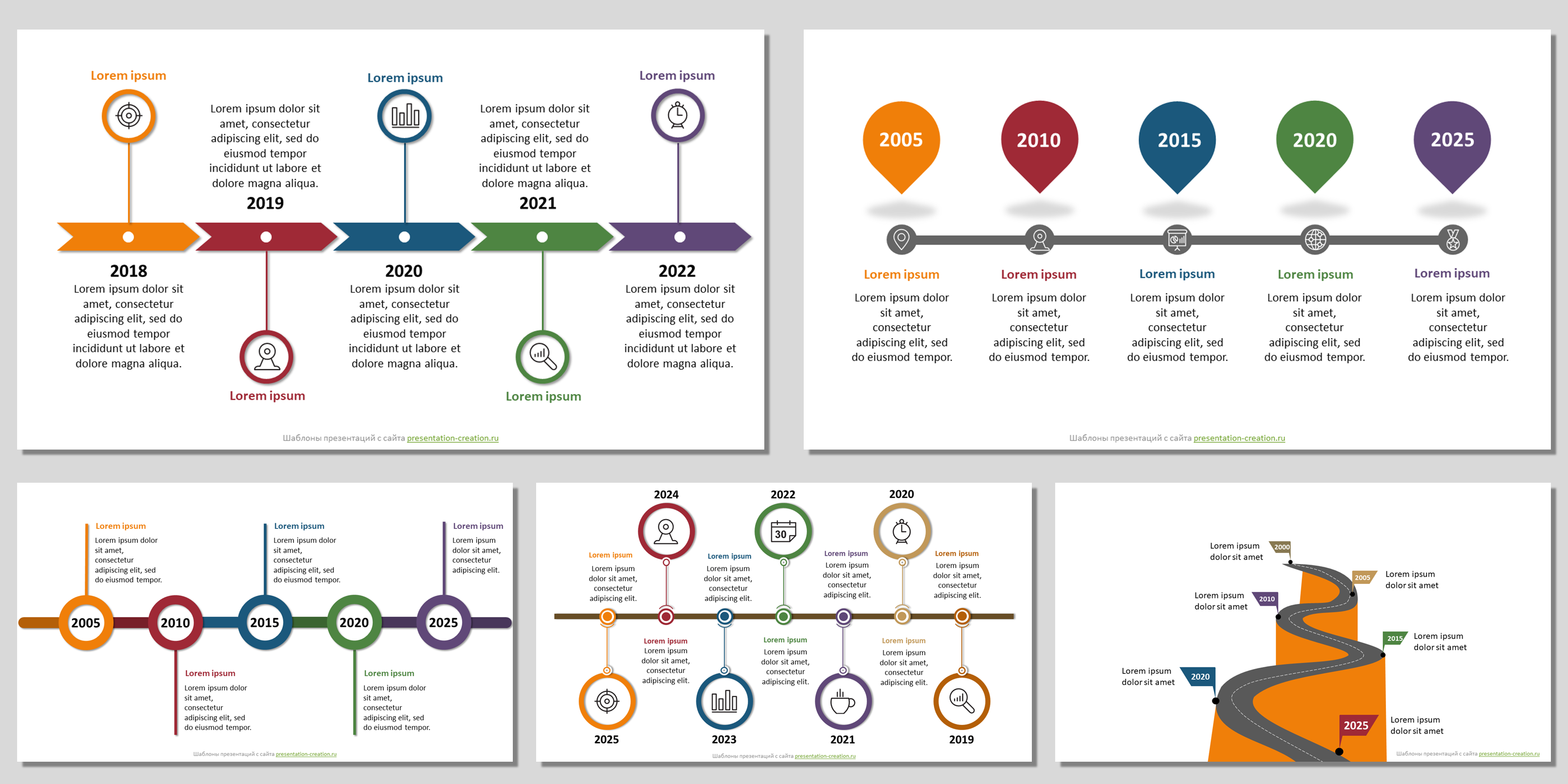
- Инфографика временной шкалы
- Информационная инфографика
- Какова цель использования инфографического слайда в презентации?
- Как сделать инфографику в PowerPoint
- Советы по подготовке данных для эффективной инфографики
- Как использовать готовые инфографические шаблоны SlideModel для создания инфографики в PowerPoint Пример 2: Инфографическая презентация результатов вступительных испытаний
- Пример из практики 3: Инфографическая презентация по маркетингу и продажам
- Пример из практики 4: Инфографическая презентация по эффективности маркетинговой кампании в социальных сетях
Что такое инфографика?
Инфографика — это визуальное изображение, рассказывающее историю с помощью данных и информации. Когда-то инфографика была трендом в дизайне и маркетинге, который циркулировал в блогах и социальных сетях. Они были долгожданным и забавным взглядом на скучные данные, которые нам всем надоели. В настоящее время инфографика стала актуальной для любого типа документации, которая рассказывает историю данных или информации. Они перестали быть тенденцией и по праву заняли место в стеке типичного контента для всех предприятий.
Когда-то инфографика была трендом в дизайне и маркетинге, который циркулировал в блогах и социальных сетях. Они были долгожданным и забавным взглядом на скучные данные, которые нам всем надоели. В настоящее время инфографика стала актуальной для любого типа документации, которая рассказывает историю данных или информации. Они перестали быть тенденцией и по праву заняли место в стеке типичного контента для всех предприятий.
Инфографика — это визуальное изображение, рассказывающее историю с помощью данных и информации.
Часто термины «визуализация данных» и «инфографика» используются взаимозаменяемо для описания графики, визуализирующей информацию. Но есть некоторые различия, которые следует учитывать.
Визуализация данных обычно представляет собой диаграмму или график, который необходимо прочитать, чтобы понять. Что отличает его от инфографики, так это то, как он составлен. Инфографика контекстуализирует данные, а не просто визуализирует их. Это более творческий подход, демократизирующий способ понимания данных.
Это более творческий подход, демократизирующий способ понимания данных.
Инфографика иногда состоит из набора визуализаций данных, оптимизированных для того, чтобы их было легче понять и сделать более привлекательными, чем обычная диаграмма.
Вы можете создавать инфографику по своему усмотрению, если вы используете методы визуализации данных и визуальные метафоры, визуально рассказывающие информативную историю. Вы даже можете сделать инфографику в PowerPoint. Более того, используйте шаблоны SlideModel, чтобы настроить его.
Каждая инфографика рассказывает историю, а истории используют визуальные метафоры, чтобы помочь читателям понять содержание. Эти детали превращают обычные графики в инфографику, делая их более запоминающимися и привлекательными.
Визуальные метафоры — это графические элементы, которые помогают рассказать историю в инфографике. Например, представьте себе визуализацию данных, сравнивающую использование воды в городах и деревнях. В простой диаграмме без визуальных метафор вы должны копнуть глубже в информацию, чтобы понять, что анализируется. Это имеет смысл только в том случае, если диаграмма включена в текст, который дает фон и контекст.
В простой диаграмме без визуальных метафор вы должны копнуть глубже в информацию, чтобы понять, что анализируется. Это имеет смысл только в том случае, если диаграмма включена в текст, который дает фон и контекст.
Теперь представьте эту информацию диаграммы с визуальными метафорами, такими как значки городов и деревень и визуализации засухи. Когда визуальные метафоры сделаны хорошо, зритель может гораздо быстрее понять, о чем инфографика, благодаря «моменту ага» понимания. Это приводит к возможности совместного использования инфографики и более легкому общению между докладчиком и аудиторией.
Модель айсберга — одна из величайших визуальных метафор в инфографическом дизайне. Эта визуальная метафора представляет собой часть айсберга, сидящую под водой, и небольшую часть, выглядывающую из воды. Идея в том, что мы видим только то, что находится над уровнем воды, а все остальное скрыто под поверхностью.
Какой тип инфографики следует использовать?
Тип инфографики, который нужен вашей команде, зависит от того, будете ли вы делиться контекстной информацией, числовыми данными или прогрессивным потоком. Инфографика сгруппирована в три основные категории контента; Информация, данные и процесс. Давайте копнем глубже.
Инфографика сгруппирована в три основные категории контента; Информация, данные и процесс. Давайте копнем глубже.
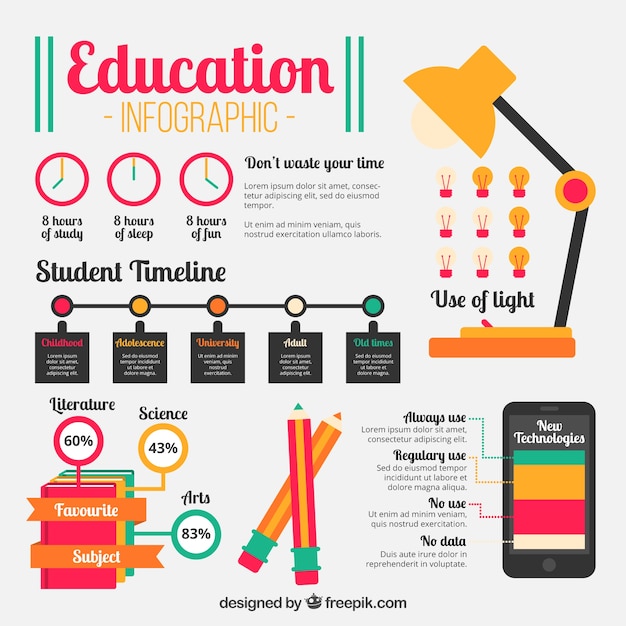
Информационная инфографика
Целью информационной инфографики является обмен контекстуальной информацией с помощью визуального повествования.
Информационная инфографикаЭтот тип инфографики обычно не включает в себя диаграммы или графики, в нем используются такие элементы, как значки, иллюстрации, числа и формы, а также короткий текст. Проекты информационного дизайна, такие как редакционная и журналистская графика, путешествия и музейные экспозиции, также попадают в эту категорию.
Пример информационной инфографикиИнфографика списка
Создать инфографику списка очень просто. Используйте значки и фигуры для создания визуальных разделов для каждого элемента списка. На каждом слайде включите 3 или 4 элемента списка и создайте визуальную непрерывность между всеми слайдами, визуализирующими список. Кроме того, используйте слайд нестандартного размера в PowerPoint, чтобы создать инфографику вертикального списка с портретной ориентацией. Тем не менее, вы можете легко использовать шаблоны SlideModel на слайде PowerPoint нестандартного размера или узнать, как изменить размер слайда в PowerPoint здесь.
Тем не менее, вы можете легко использовать шаблоны SlideModel на слайде PowerPoint нестандартного размера или узнать, как изменить размер слайда в PowerPoint здесь.
Инфографика сравнения
Инфографика сравнения делает то, что указано в ее названии. Он сравнивает две или более тем максимально наглядно. Существует несколько способов визуализации сравнений от простого к сложному; в таблицах, пузырьковых картах и параллельных виджетах. Инфографические слайды сравнения отлично подходят для предложений и презентаций.
Пример сравнительного инфографического дизайна в презентацияхАнатомическая инфографика
Анатомическая инфографика визуализирует все части и характеристики одной темы, объекта или человека. Как правило, центральная визуальная тема — это физический объект, а не концепция. Затем части основной темы объясняются текстом и графикой, соединенными линиями. Анатомическая инфографика чаще всего используется в образовании и обучении.
Инфографика данных
Инфографика данных состоит из визуализаций данных, от одной до нескольких визуализаций. Часто возникает вопрос, считать ли отдельный график инфографикой. Технически да, но это будет зависеть от визуального качества, и зритель сам решит.
Пример инфографики данных (гистограмма, круговая диаграмма, круговая диаграмма)Статистическая инфографика
Статистическая инфографика является наиболее ориентированной на данные из всех примеров в этом руководстве. Это те, которые полны чисел и диаграмм всех типов для визуализации информации, такой как результаты опросов, исследования, продажи и анализ рынка.
Пример элементов статистической инфографикиГеографическая инфографика
Географическая инфографика состоит из данных о местоположении с картами и легендами. Они используются для представления региональных данных. Карты могут иметь цветовую кодировку для отображения географических данных из исследований, опросов и записей переписи населения. Элементы инфографической карты также можно добавлять с помощью меток местоположения.
Элементы инфографической карты также можно добавлять с помощью меток местоположения.
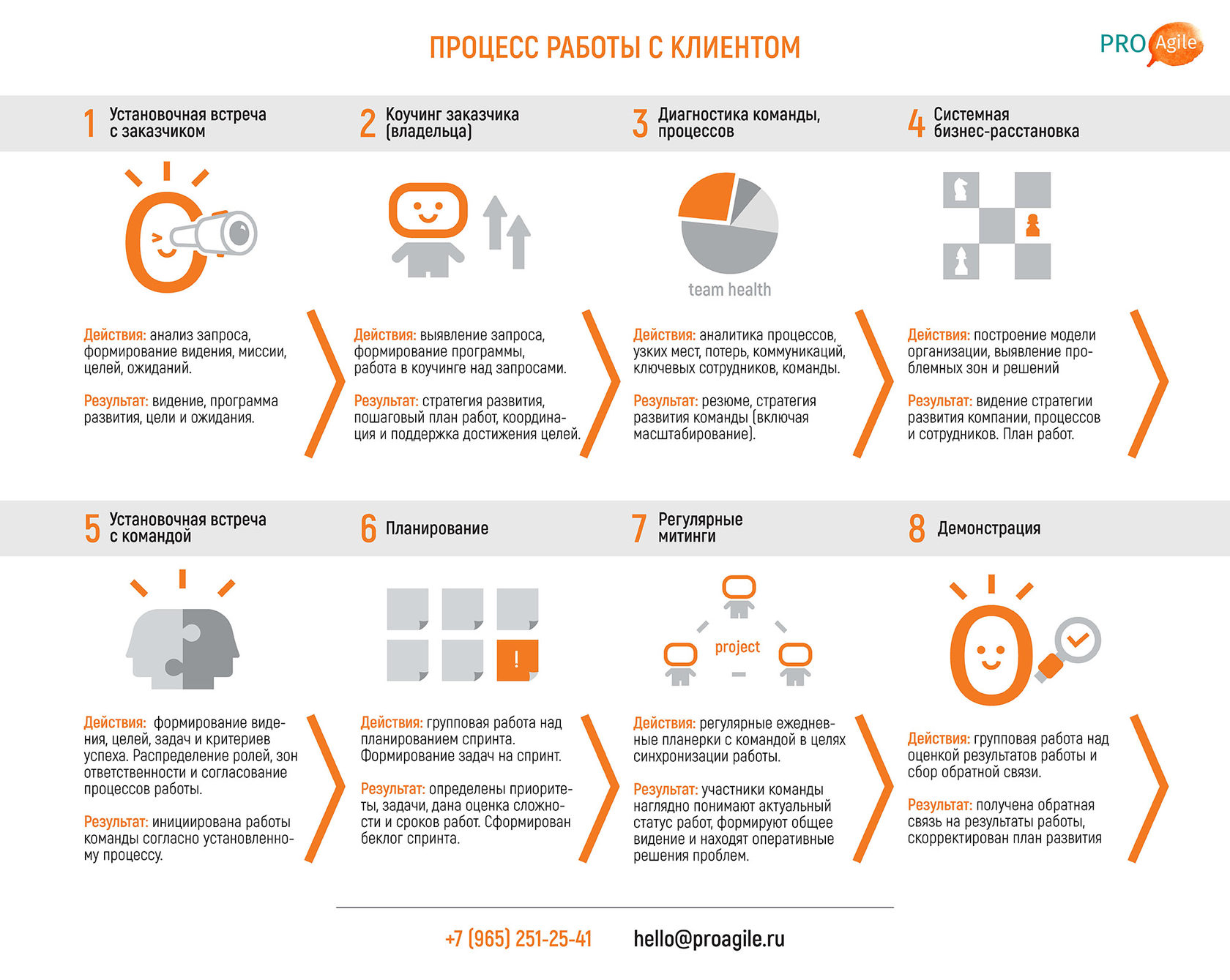
Инфографика процессов
Наконец, третий тип инфографики, о котором должен знать ваш бизнес, — это инфографика процессов. В этом случае идея состоит в том, чтобы визуализировать информацию любого типа, которая следует за процессом или временной шкалой.
Пример простой инфографики процессаБлок-схема
Блок-схема инфографики очень универсальна в том, что она делает. Это позволяет вам визуализировать процесс различными способами. Создавайте деревья решений, дихотомические диаграммы и блок-схемы любого типа.
Низкоуровневое представление инфографики блок-схемыИнфографика «Как сделать / Шаги»
Одной из наиболее распространенных инфографик процесса является визуализация «Как сделать» или «Пошаговая». Нет предела тому, как вы можете создать инфографику процесса, подобную этой. Это может быть длинный и вертикальный или серия непрерывных слайдов. Они идеально подходят для учебных пособий и ознакомительных пакетов.
Они идеально подходят для учебных пособий и ознакомительных пакетов.
Инфографика временной шкалы
Инфографика временной шкалы может визуализировать ряд прошлых событий или ожидаемый поток будущих событий. Например, слайд «О нас» в презентации может включать график роста.
Пример шаблона инфографики временной шкалы для презентацийТочно так же в предложение можно добавить дорожную карту целей на будущее. Ознакомьтесь с нашими шаблонами дорожной карты и шаблонами временной шкалы, чтобы узнать больше об инфографическом дизайне временной шкалы.
Какова цель использования инфографического слайда в презентации?
Во многих презентациях полезно использовать один или несколько слайдов с инфографикой в колоде. Каждая бизнес-тема имеет некоторые данные или информативный аспект, который необходимо анализировать, визуализировать и объяснять.
Элементы инфографики — идеальные кусочки головоломки, чтобы рассказать историю с презентацией. Они поддерживают информацию, которой вы делитесь, делая ее более понятной и привлекательной.
Они поддерживают информацию, которой вы делитесь, делая ее более понятной и привлекательной.
Прошли времена маркеров и мешанины стоковых фотографий. Инфографические слайды необходимы при создании бизнес-презентаций, они визуализируют самую важную информацию для вашей аудитории.
Визуальное представление данных пробуждает любопытство зрителя и способствует запоминанию и запоминанию.
Как сделать инфографику в PowerPoint
Создать инфографику в PowerPoint легко, особенно с помощью шаблонов инфографики и диаграмм SlideModel. Мы составили действенное пошаговое руководство для вашей следующей инфографики.
Как сделать инфографическую презентацию в PowerPoint? Пошаговое руководство1. Обозначьте цель и задачи
Прежде чем что-либо делать, вам необходимо разработать стратегию инфографики. Какова цель этого? Какую историю вы хотите рассказать? Вы визуализируете результаты опросов, данные исследований, маркетинговую аналитику или что-то еще?
Кто цель? Это клиенты, читатели, члены команды или ваши учителя? Для кого вы создаете эту инфографику? Обязательно узнайте, как ваша цель потребляет инфографику и выбирает этот маршрут; люди относятся к тому, что они знают.
Будете ли вы делать презентацию со слайдами в портретном формате или вертикальную инфографику? У вас много числовых данных или они больше информативны? Вот список вариантов инфографики, которые вы можете сделать с помощью PowerPoint и SlideModel:
- Один или несколько слайдов с инфографикой в сложной презентации
- Полная презентация с инфографикой
- Длинная и вертикальная инфографика
- Квадрат; одиночные или карусельные.
Обрисуйте эти вещи в документе и держите их под рукой, когда будете выполнять следующие шаги. Делайте заметки по мере развития событий и изменений. Все гибко, пока вы не почувствуете, что история данных рассказывается так, как вы ее себе представляли.
2. Сбор данных
Решите, как вы будете собирать данные. Будете ли вы проводить исследования, опросы и собирать аналитические данные с помощью инструментов мониторинга данных? Будете ли вы использовать существующие данные из таких баз данных, как «Наш мир в данных» (население), база данных CDC WONDER (здоровье) или из других надежных источников?
Если вы будете собирать данные с помощью исследований и опросов, ваши вопросы должны отражать вашу цель и быть понятными для аудитории. Формулировка вопросов должна быть справедливой и объективной. При поиске существующих данных вам нужно будет отфильтровать точные наборы данных, которые вам нужны, и игнорировать остальные.
Формулировка вопросов должна быть справедливой и объективной. При поиске существующих данных вам нужно будет отфильтровать точные наборы данных, которые вам нужны, и игнорировать остальные.
Не манипулируйте вопросами или вариантами ответов, чтобы субъективно рассказать визуальную историю. Всегда будьте объективны. Если данные отражают нечто иное, чем вы ожидали, не меняйте их в соответствии с вашей теорией.
2. Очистите и проанализируйте данные
Принимая во внимание свою цель и цель, проанализируйте данные и очистите их, чтобы они соответствовали вашей инфографике. Выбирая наборы данных для визуализации, манипулируйте данными объективно, чтобы они были четкими и не содержали повторений. Используйте только те данные, которые вам нужны, чтобы рассказать свою историю.
Разделите количественные и качественные данные на отдельные разделы, так как их необходимо визуализировать по-разному. Количественные данные, то есть числовые данные, можно визуализировать в виде диаграмм и графиков, в то время как для качественных данных потребуются процентные датчики и информационные визуализации. 9. Это поможет вам определить лучший способ размещения визуализаций данных, чтобы визуально рассказать свою историю и поделиться своими выводами.
9. Это поможет вам определить лучший способ размещения визуализаций данных, чтобы визуально рассказать свою историю и поделиться своими выводами.
4. Визуализируйте данные в виде инфографики
Теперь пришло время визуализировать данные и превратить их в инфографику. При создании информационной инфографики самое время написать или отредактировать контент, чтобы он был лаконичным и кратким. Сделайте быстрый набросок того, как информация должна быть изложена. Если это шаг за шагом или процесс, он должен продвигаться сверху вниз или слева направо. Не идите против естественных моделей чтения.
Выберите и запишите стили инфографики, которые вам понадобятся для слайдов или презентации. Вам, вероятно, придется комбинировать разные, чтобы полностью рассказать свою историю данных. Например, комбинация слайдов со статистикой, списком и географической инфографикой идеально подходит для визуализации определенного места и его характеристик.
Пример инфографического дизайна SWOT-диаграммы для презентаций В настоящее время вы должны рассмотреть визуальные метафоры, которые будут частью вашей инфографической презентации. Как вы придумываете элементы для визуальных метафор? Вы можете составить карту разума или провести мозговой штурм, используя ключевые слова и понятия из набора данных. Например, представьте свои инфографические слайды о разрыве в уровне благосостояния больших городов. Вы можете использовать визуальные эффекты или значки, представляющие деньги, стили жилья и удовлетворенность сотрудников, и смешивать их с процентными датчиками, большими числами и подтекстом. Дело в том, что визуальная метафора вызывает мгновенное признание со стороны зрителя.
Как вы придумываете элементы для визуальных метафор? Вы можете составить карту разума или провести мозговой штурм, используя ключевые слова и понятия из набора данных. Например, представьте свои инфографические слайды о разрыве в уровне благосостояния больших городов. Вы можете использовать визуальные эффекты или значки, представляющие деньги, стили жилья и удовлетворенность сотрудников, и смешивать их с процентными датчиками, большими числами и подтекстом. Дело в том, что визуальная метафора вызывает мгновенное признание со стороны зрителя.
Вам нужно будет выбрать цветовую палитру и сочетание шрифтов, которые соответствуют цели и формату вашей инфографики. Если у вас уже есть набор для брендинга, обязательно используйте его, в противном случае вы можете выбрать свою собственную цветовую палитру. Выберите шрифт, который легко читается и не мешает данным.
Один слайд-шаблон инфографики (может быть любой) в разных цветовых палитрах и сочетаниях шрифтов. Четыре макс, в коллаже
Четыре макс, в коллаже
Начните визуализировать наборы данных и размещайте их по порядку на холсте или в презентации. На вертикальной инфографике вам нужно разделить область на разделы, за которыми можно следить. Используйте фрагменты из нескольких шаблонов SlideModel, чтобы создать идеальную композицию данных. Добавьте два или три набора данных на слайд в презентации или карусели. Избегайте использования одной диаграммы на слайд; он теряет качество инфографики и превращается в диаграмму.
Совет PRO: Используя PowerPoint, вы можете сначала создать презентацию с использованием формата 16:9.слайды, где каждый слайд представляет определенный раздел, а затем соедините их все вместе, чтобы создать вертикальный макет инфографики.
Взгляните на этот шаблон информационной панели с инфографикой и вдохновитесь созданием подобных композиций, в которых наборы данных сгруппированы по слайдам. Еще лучше, если каждая группа данных имеет определенное измерение или категорию. Их можно разделить и использовать по своему усмотрению в вертикальной инфографике.
Их можно разделить и использовать по своему усмотрению в вертикальной инфографике.
Советы по подготовке данных для эффективной инфографики
Вот несколько важных советов, которые помогут вам подготовить данные для инфографики.
Знайте свои типы данных
Вам нужно знать, какой тип данных вы анализируете, прежде чем начать их визуализировать. Все данные подразделяются на два основных типа; количественный и качественный. В свою очередь, количественные данные могут быть дискретными или непрерывными, а качественные данные могут быть номинальными или порядковыми.
Давайте посмотрим, что все это значит.
- Количественные данные могут быть измерены в числовых значениях. Он отвечает на такие вопросы, как «сколько» и «сколько».
- Дискретный: числовые данные в виде полных целых чисел, без десятичных знаков или дробей.
- Непрерывный: Точные числовые данные, которые могут быть выражены в десятичных дробях.

- Качественные данные называются категориальными данными и состоят не из чисел, а из слов, символов или изображений.
- Номинал: Переменные данных без внутреннего порядка.
- Порядковый номер: значения, которые могут быть упорядоченными или иерархическими.
Используйте тип данных, чтобы вдохновлять визуальные метафоры, которые вы включаете в инфографику. Это то, что помогает зрителю быстрее понять вашу историю данных.
Используйте четкие наборы данных или измерения данныхИзмерения данных или категоризация данных необходимы для повествования о данных. Если это неясно в визуализации, то нет предыстории или основы того, что объясняется. Вот наиболее распространенные измерения данных, с которыми вы будете работать:
- Демографические
- Географические
- Политические
- Поведенческие
- Культурные
Многие другие измерения данных применимы к конкретным темам или отраслям. Например, в маркетинге в социальных сетях вы будете использовать такие показатели, как охват, вовлеченность, просмотры и подписчики. Но каждый из них может быть подразделен на указанные выше базовые измерения данных.
Например, в маркетинге в социальных сетях вы будете использовать такие показатели, как охват, вовлеченность, просмотры и подписчики. Но каждый из них может быть подразделен на указанные выше базовые измерения данных.
Насколько глубокими и подробными являются ваши данные, зависит от того, что вы хотите проанализировать и поделиться с заинтересованными сторонами, клиентами или членами команды. Чем больше вы понимаете масштабы своей темы, тем лучше будет ваша инфографика.
На приведенном ниже слайде, например, показаны размеры данных для различных типов экранов, на которых люди просматривают цифровое приложение.
Инфографика, показывающая различные размеры экранаВыберите правильную визуализацию для ваших данных
Наконец, знание того, какую визуализацию данных выбрать для ваших данных, необходимо для четкого потока информации в вашей инфографике. Инфографика представляет собой смесь визуализаций, которые работают вместе, чтобы рассказать историю.
Вот обзор того, какие визуализации лучше всего подходят для того или иного типа данных.
- Количественные проценты от целого:
- Круговые диаграммы
- Кольцевые диаграммы
- Процентные датчики
- Количественные данные, охватывающие время:
- 9001 3 Линейные графики
- Гистограммы
- Пирамидальные диаграммы
- Воронкообразные диаграммы
- Древовидные диаграммы
- Карты
- Цветовая маркировка
- Прищепка
- Таблицы
- Пузырьковые диаграммы
Как использовать готовые инфографические шаблоны SlideModel для создания инфографики в PowerPoint
Создавать инфографику в PowerPoint намного проще, если вы используете шаблоны SlideModel. Мы создали четыре тематических исследования с инфографикой, чтобы показать вам возможности. Давайте углубимся.
Мы создали четыре тематических исследования с инфографикой, чтобы показать вам возможности. Давайте углубимся.
Практический пример 1: Презентация инфографики политического анализа
Политический аналитик с Гавайев хочет создать инфографику, используя результаты недавнего опроса. Для этого примера мы взяли данные с веб-сайта civilbeat.org в ходе опроса, который они провели о строительстве Тридцатиметрового телескопа на Мауна-Кеа.
Давайте посмотрим, как этот опрос можно превратить в инфографическую презентацию. Поскольку есть определенное количество участников и вопросы с несколькими вариантами ответов, данные являются числовыми (количественными) и лучше всего визуализируются в процентах. Проценты можно визуализировать разными способами. Круговые диаграммы и кольцевые диаграммы долгое время были фаворитами, но вы можете попробовать другие стили для инфографики.
«В конце концов, когда дело доходит до отображения данных — вам нужно сделать все возможное, чтобы создать простую историю, но при этом быть точным».
– Кристи Пелзель,
Слайд 1/Слайд 2: Название: Будет ли когда-нибудь построен Тридцатиметровый телескоп? Коренные гавайцы надеются, что это не так.
Слайд 3: 64% голосов поддержали строительство Тридцатиметрового телескопа.
Слайд 5: 48% коренных гавайцев и 53% моложе 50 лет не поддерживают это . (Значки коренных жителей Гавайев и людей моложе 50 лет и процентное соотношение)
Слайд 4 : 50% выступают против протестов против TMT, а 43% поддерживают их (большой палец вверх и большой палец вниз визуальная метафора)
90 002 Слайд 5 : Мауна-Кеа уже имеет 13 телескопов. (контур Мануа-Кеа и 13 точек вдоль него)Слайд 6 : Закон о защите ночного неба на Гавайях вступил в силу 1 июля 2013 г. (календарь и изображения документов)
Slide 7 : Мауна-Кеа является самым высоким из всех горных островов и считается священным для коренных гавайцев.
Slide 8 : Строительство ТМТ будет стоить не менее 2400 миллионов долларов США. (Большая цифра и значок денег с объяснением)
Слайд 9: Строительство TMT на Мауна-Кеа приостановлено и может быть построено в Ла-Пальма, Тенерифе. (Два острова и линия, соединяющая их)
Пример инфографики с использованием радиальных диаграммВзгляните ниже на полную инфографическую презентацию для этого тематического исследования.
Практический пример 2. Инфографическая презентация результатов вступительных испытаний
Университет в Техасе анализирует и визуализирует результаты вступительных испытаний SAT, сдаваемых студентами в выпускной год. Цель состоит в том, чтобы поделиться результатами со старшими школами и другими университетами, чтобы помочь их ученикам лучше сдавать тесты.
Каждый слайд презентации является разделом инфографики. Перепрофилируйте его, чтобы создать 16: 9инфографическая презентация и вертикальная визуальная инфографика для использования в других целях.
Мы разбили визуализацию на разделы. Каждый раздел представляет собой один слайд.
Раздел 1: Учащиеся средней школы штата Техас, сдавшие тесты SAT, показывают разные результаты в зависимости от этнической принадлежности и экономического положения.
Раздел 2: Тестируемые темы (Визуализация тестируемых тем. 1. Математика, 2. Критическое чтение 3. Письмо.) Американец — 858
Большой набор данных, чтобы установить сцену, какая этническая принадлежность имеет самые высокие совокупные баллы. Азиат в оба года.
Раздел 4 : Экономически неблагополучные тестируемые показывают результаты на 20% хуже, чем экономически благополучные.
Раздел 5 : В период с 2007 по 2010 год результаты всех комбинированных тестов снизились по сравнению с предыдущим годом и показатели продаж в инфографической презентации.
Данные представляют собой набор результатов аналитики из CRM компании, сегментации клиентов и всплывающего опроса на веб-сайте, рассылаемого постоянным клиентам.
Слайд 1: Сила маркетинга и продаж в обеспечении домашней безопасности. В 2021 году больше людей хотели чувствовать себя в безопасности дома. Q1: 780 тыс. долларов США Q2: 910 тыс. долларов США
Q3: 1,2 млн Q4: 2 месяца
Слайд 3 : 25% процентов клиентов были новыми в 2021 году, 75% были постоянными клиентами.
Slide 4 : 68% клиентов живут на восточном побережье США. 80% живут в городах, 75% живут в домах
Слайд 5 : 95% клиентов говорят, что они рекомендуют продукт друзьям
Пример из практики 4: Инфографическая презентация эффективности маркетинговой кампании в социальных сетях.
Маркетинговое агентство создало для клиента кампанию в социальных сетях и хочет поделиться результатами в виде инфографики.
Во время и после кампании менеджер по маркетингу собирал все данные UTM, ведущие на специальную целевую страницу, а также всю аналитику социальных сетей для сообщений о кампании с использованием специального хэштега. Используя все эти данные, они создали инфографическую презентацию для демонстрации клиенту.
Используя все эти данные, они создали инфографическую презентацию для демонстрации клиенту.
Слайд 1: Маркетинг со специальными хэштегами и целевыми страницами дает лучшие результаты для позиционирования на рынке.
Слайд 2: Всего подписчиков на канал в соцсети до и после (значок соцсети и стрелки вверх)
- Instagram — 15 тыс. — 17 тыс. К-14К
Слайд 3: Процент оттока до и после кампании
До: 31% После: 25% (знак выхода и знак входа)
Слайд 4: Процент использования хэштегов. Instagram: 56 %, TikTok: 37 %, Facebook: 7 %
Слайд 5: UTM-ссылки навигации на целевую страницу, 156 тыс. за месяц.
Создавайте привлекательные инфографические презентации с помощью шаблонов SlideModel
Библиотека шаблонов SlideModel PowerPoint — это обширный ресурс для создания инфографики. С неограниченным планом у вас есть доступ ко всем шаблонам презентаций, с помощью которых вы сможете создать не одну инфографическую презентацию, а столько, сколько захотите.
Вы хотите создать вертикальную или квадратную инфографику в PowerPoint? Загрузите шаблоны SlideModel, которые могут вам понадобиться, и комбинируйте элементы на холсте PowerPoint. Ваши инфографические презентации больше никогда не будут скучными.
1. Инфографика PowerPoint
Используйте этот шаблон
Создание инфографики для недизайнеров
Вы видели красивую информативную графику, которая за последние несколько лет появилась во всех социальных сетях. Эта «инфографика» наглядно объясняет темы, концепции и данные, которые могут быть слишком громоздкими или сложными, чтобы их можно было изложить в длинном тексте. Инфографика существует уже несколько столетий, но ее использование резко возросло вместе с Интернетом и повлияло на основные тенденции в социальных сетях. Оказывается, они идеально подходят для динамичного, привлекающего внимание общения, которое требует Интернет и современная маркетинговая стратегия.
Хотя инфографика уже не так популярна, как пару лет назад, по данным Института контент-маркетинга, инфографика по-прежнему занимает первое место в списке ресурсов, на которые полагаются маркетологи. В течение 2021 года они были пятым наиболее часто создаваемым и используемым активом для маркетологов B2B, опережая электронные книги, статьи, подкасты и исследовательские отчеты.
В течение 2021 года они были пятым наиболее часто создаваемым и используемым активом для маркетологов B2B, опережая электронные книги, статьи, подкасты и исследовательские отчеты.
В наши дни вам не нужно быть графическим дизайнером, чтобы быстро и легко создавать маркетинговую инфографику для своего веб-сайта и каналов социальных сетей. И вам определенно не нужно делать их с нуля (если вы этого не хотите). Вот пошаговое объяснение того, как создать инфографику для недизайнеров, а также несколько полезных советов.
Содержание
Шаг 1: Знайте, что вы хотите, чтобы ваша инфографика сообщала
Шаг 2: Выберите инструмент для дизайна
Шаг 3: Работа по шаблону
Шаг 4
Шаг 5. Сохраните, экспортируйте и поделитесь своей новой инфографикой
Шаг 1. Определите, какую информацию вы хотите передать через инфографику
Какую информацию вы хотите получить через? Ответ на этот вопрос определит базовый дизайн вашей инфографики. Вот несколько распространенных способов использования инфографики:
Вот несколько распространенных способов использования инфографики:
Для иллюстрации процессов:
Инфографика полезна для объяснения последовательности шагов или развития процесса или системы. В них широко используются визуальные элементы, такие как стрелки и временные шкалы, показывающие направление и поток. В этой инфографике, когда мы хотели показать обычный день из жизни менеджера по маркетингу в социальных сетях, мы использовали длинный формат прокрутки, чтобы показать течение времени.
Для иллюстрации или обобщения данных
Диаграммы и графики могут использоваться отдельно в качестве собственной инфографики. Но их также можно объединить в более крупные изображения, чтобы получить исчерпывающий обзор данных. Различные цвета и формы пригодятся для выделения различных точек данных в таких видах инфографики. Именно по этому пути мы пошли с этой инфографикой, иллюстрирующей популярность футболиста Мохамеда Салаха в социальных сетях.
Иногда данные, которые вы суммируете, не являются прямыми пропорциями и процентами. Вот где вы действительно можете проявить творческий подход, как в этой инфографике ниже, где мы использовали календарные дни и полужирный текст, чтобы суммировать лучшее время для публикации в социальных сетях.
Для сравнения и противопоставления
При сравнении информации друг с другом идеально подходит инфографика с зеркальными визуальными элементами. Рядом расположенные диаграммы и списки быстро сообщают о различиях и сходствах. Вы можете увидеть один пример такой инфографики на четвертом слайде нашего поста в Instagram, сравнивая ключевые слова о путешествиях на День Благодарения.
Шаг 2. Выберите инструмент для дизайна
В этот момент вы, вероятно, задаетесь вопросом: «Где я могу создать инфографику?» К счастью для недизайнеров во всем мире, существует множество удобных веб-приложений, а также автономное программное обеспечение, предлагающее шаблоны для создания качественного визуального контента.
Многие инструменты инфографики имеют бесплатные и платные варианты, поэтому вы можете попробовать бесплатные шаблоны, посмотреть, нравится ли вам программное обеспечение, и перейти на платные планы, когда ваши потребности станут более изощренными. Обратите внимание, что некоторые бесплатные производители инфографики автоматически добавляют водяной знак с изображением своего бренда, который вы можете удалить, только если подпишетесь на один из их платных планов.
Вот краткое описание некоторых веб-сервисов для создания инфографики:
- Canva. В последние годы Canva стала популярной для всех, от создателей контента до всех, у кого есть аккаунт в Instagram и есть новости, которыми можно поделиться. Его популярность обусловлена простым для понимания интерфейсом, дизайном, удобным для социальных сетей, и высококачественной бесплатной версией. Он может создавать все виды цифрового визуального контента, но вы также можете выбирать из его коллекции бесплатных и платных шаблонов инфографики.
 Это отличный вариант как для контент-маркетологов, так и для тех, кто не занимается контент-маркетингом.
Это отличный вариант как для контент-маркетологов, так и для тех, кто не занимается контент-маркетингом. - Месть. Как и Canva, Venngage также позволяет легко создавать профессиональную инфографику с помощью шаблонов и простых в использовании инструментов. И этот вариант может быть лучшим выбором для профессионалов в области цифрового маркетинга и контент-маркетинга, а также для тех, кто хочет представить более подробный контент. Есть бесплатный вариант, но его платный бизнес-продукт позволяет создавать интерактивную инфографику и загружать оптимизированные для SEO PDF-файлы.
- Снэппа. Это еще одно программное обеспечение, которое предлагает десятки инфографических шаблонов для начала работы, а также доступ к библиотеке символов и форм, которые вы можете включить в свое привлекательное изображение. Инструменты перетаскивания Snappa упрощают создание высококачественной инфографики для контент-маркетинга. И у него также есть потрясающие инструменты для обмена.
- Пиктодиаграмма.
 И последнее, но не менее важное в нашем списке, Piktochart — это веб-приложение, которое специально предназначено для недизайнеров, которые хотят создавать потрясающую инфографику и другие качественные визуализации данных. Его платная версия даже помогает командам совместно создавать активы, такие как плакаты и презентации.
И последнее, но не менее важное в нашем списке, Piktochart — это веб-приложение, которое специально предназначено для недизайнеров, которые хотят создавать потрясающую инфографику и другие качественные визуализации данных. Его платная версия даже помогает командам совместно создавать активы, такие как плакаты и презентации.
Хотя эти инструменты могут помочь вам создавать отличный контент, вам не нужно слишком много дизайнерских навыков для создания инфографики с помощью более продвинутого программного обеспечения, такого как Adobe Creative Cloud Express, ранее известного как Adobe Spark, или даже более простых возможностей, таких как Microsoft PowerPoint. Вам просто понадобится фреймворк для работы, что подводит нас к следующему шагу.
Шаг 3: Работа с шаблоном
Каждый из сервисов по созданию инфографики отличается, но в целом вы будете выбирать из библиотеки шаблонов или создавать их, используя их библиотеку графики и изображений. Замените «фиктивный» текст шаблона на свой. При необходимости добавьте текстовые поля и другие элементы. И изменить цвета и шрифты в соответствии с вашими потребностями.
Замените «фиктивный» текст шаблона на свой. При необходимости добавьте текстовые поля и другие элементы. И изменить цвета и шрифты в соответствии с вашими потребностями.
Если вы не являетесь дизайнером и используете инструмент графического дизайна, который не предназначен специально для инфографики, не паникуйте. Платные и бесплатные шаблоны инфографики для вашей конкретной программы в виде загружаемых файлов находятся на расстоянии одного запроса поисковой системы.
Помните те коммуникативные цели, которые вы изначально поставили на шаге 1? Пусть они помогут вам выбрать не только базовую структуру инфографики, но и ее макет и цветовую схему. Для вдохновения ознакомьтесь с постом в Instagram с большим количеством инфографики, в котором анализируются зимние Олимпийские игры 2022 года в социальных сетях. Мы включили фирменные цвета Metlwater вместе с другими зимними оттенками, чтобы соответствовать бренду и теме.
instagram.com/p/CZkNOliPDvQ/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>Посмотреть этот пост в Instagram
Пост, опубликованный Meltwater (@meltwater)
Шаг 4. Проведите последние штрихи и окончательные детали
Независимо от того, какой инструмент вы используете для создания инфографики, не забудьте указать заголовок вверху. Это первое, что прочитают зрители, поэтому оно должно быть кратким, привлекающим внимание и быстро описывать иллюстрируемую информацию.
Если для создания инфографики вы использовали сторонние источники, укажите их внизу. Вот несколько вопросов, которые нужно задать и ответить, прежде чем объявить, что ваша инфографика готова:
- Все ли копии точны, отредактированы и вычитаны?
- Вы перепроверили правильность всех представленных цифр или других данных?
- Имеет ли он логический поток?
- Все ли правильно выровнено и имеет размер?
- Шрифт читаем?
- Легко ли его понять целевой аудитории в целом?
- Читается? (Отнеситесь к этому вопросу с особой осторожностью и подумайте, как ваша целевая аудитория будет воспринимать инфографику.
 Например, будет ли ваша инфографика хорошо выглядеть на мобильном устройстве или на экране презентации?)
Например, будет ли ваша инфографика хорошо выглядеть на мобильном устройстве или на экране презентации?)
Просматривая свою инфографику в последний раз, вы сможете поделиться ею с уверенностью, что она передает информацию и сообщения, которые вы хотите.
Шаг 5. Сохраните, экспортируйте и поделитесь своей новой инфографикой
Сохранив инфографику в выбранной вами программе, загрузите ее в формате, который лучше всего соответствует вашим потребностям. PDF или SVG являются распространенными вариантами графики, которую вы хотите встроить в запись блога, веб-страницу или электронную почту. Когда дело доходит до публикаций в социальных сетях, таких как Instagram, LinkedIn и Pinterest, PNG и JPG также являются отличными вариантами.
После того, как вы загрузили свою инфографику, проверьте ее в последний раз на наличие ошибок и разрешение изображения. Когда все эти шаги выполнены, пришло время поделиться инфографикой, которую вы, не являясь дизайнером, создали.





 Переместите панель Intermodal Freight Facilities в среднюю левую часть страницы.
Переместите панель Intermodal Freight Facilities в среднюю левую часть страницы. Щелкните Выровнять и выберите Выровнять выбранное, затем щелкните Выровнять по правому краю.
Щелкните Выровнять и выберите Выровнять выбранное, затем щелкните Выровнять по правому краю.





 В таблице щелкните первую и последнюю ячейки в третьей строке, чтобы выделить всю третью строку.
В таблице щелкните первую и последнюю ячейки в третьей строке, чтобы выделить всю третью строку. Сотрите текст из двух других полей.
Сотрите текст из двух других полей.

 – Кристи Пелзель,
– Кристи Пелзель, Это отличный вариант как для контент-маркетологов, так и для тех, кто не занимается контент-маркетингом.
Это отличный вариант как для контент-маркетологов, так и для тех, кто не занимается контент-маркетингом. И последнее, но не менее важное в нашем списке, Piktochart — это веб-приложение, которое специально предназначено для недизайнеров, которые хотят создавать потрясающую инфографику и другие качественные визуализации данных. Его платная версия даже помогает командам совместно создавать активы, такие как плакаты и презентации.
И последнее, но не менее важное в нашем списке, Piktochart — это веб-приложение, которое специально предназначено для недизайнеров, которые хотят создавать потрясающую инфографику и другие качественные визуализации данных. Его платная версия даже помогает командам совместно создавать активы, такие как плакаты и презентации. Например, будет ли ваша инфографика хорошо выглядеть на мобильном устройстве или на экране презентации?)
Например, будет ли ваша инфографика хорошо выглядеть на мобильном устройстве или на экране презентации?)