Создание HTML-карты ресурса — Sitemap.xml або карта сайту
HTML-карта имеется в большой части ресурсов Сети. Но отнюдь не каждый специалист способен объяснить ее функции, влияние на SEO-продвижение и необходимость. В сегодняшнем материале подробно расскажем именно об этих пунктах.
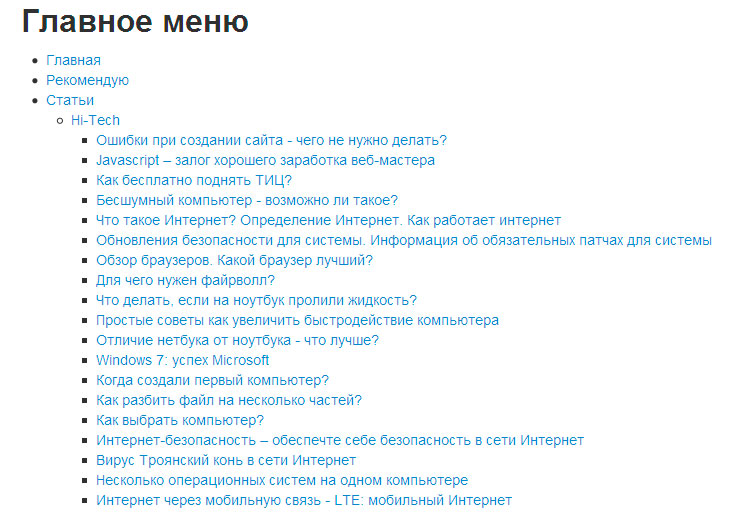
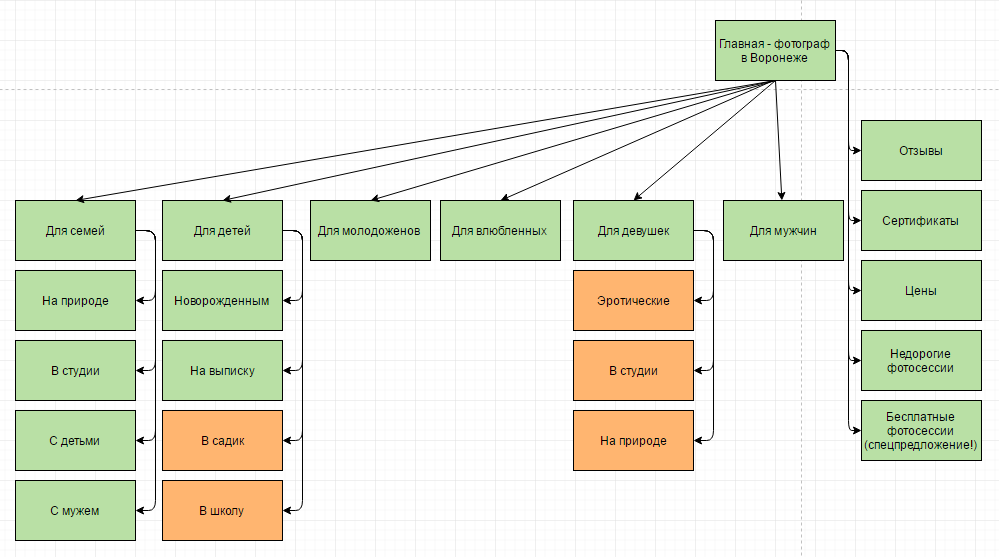
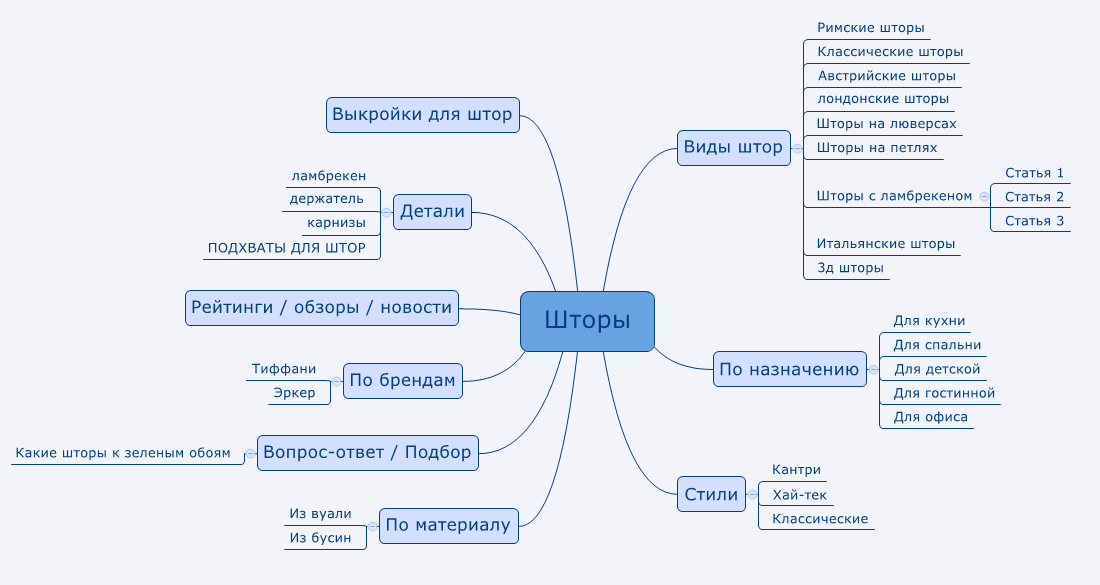
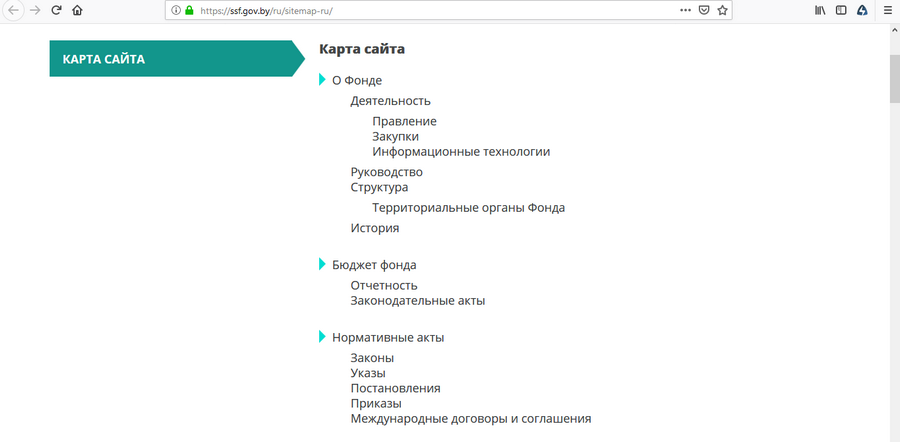
HTML-карта и ее функцииКартой является каталог основных разделов ресурса, которые размещены с учетом иерархии. Другими словами, это гид по сайту.
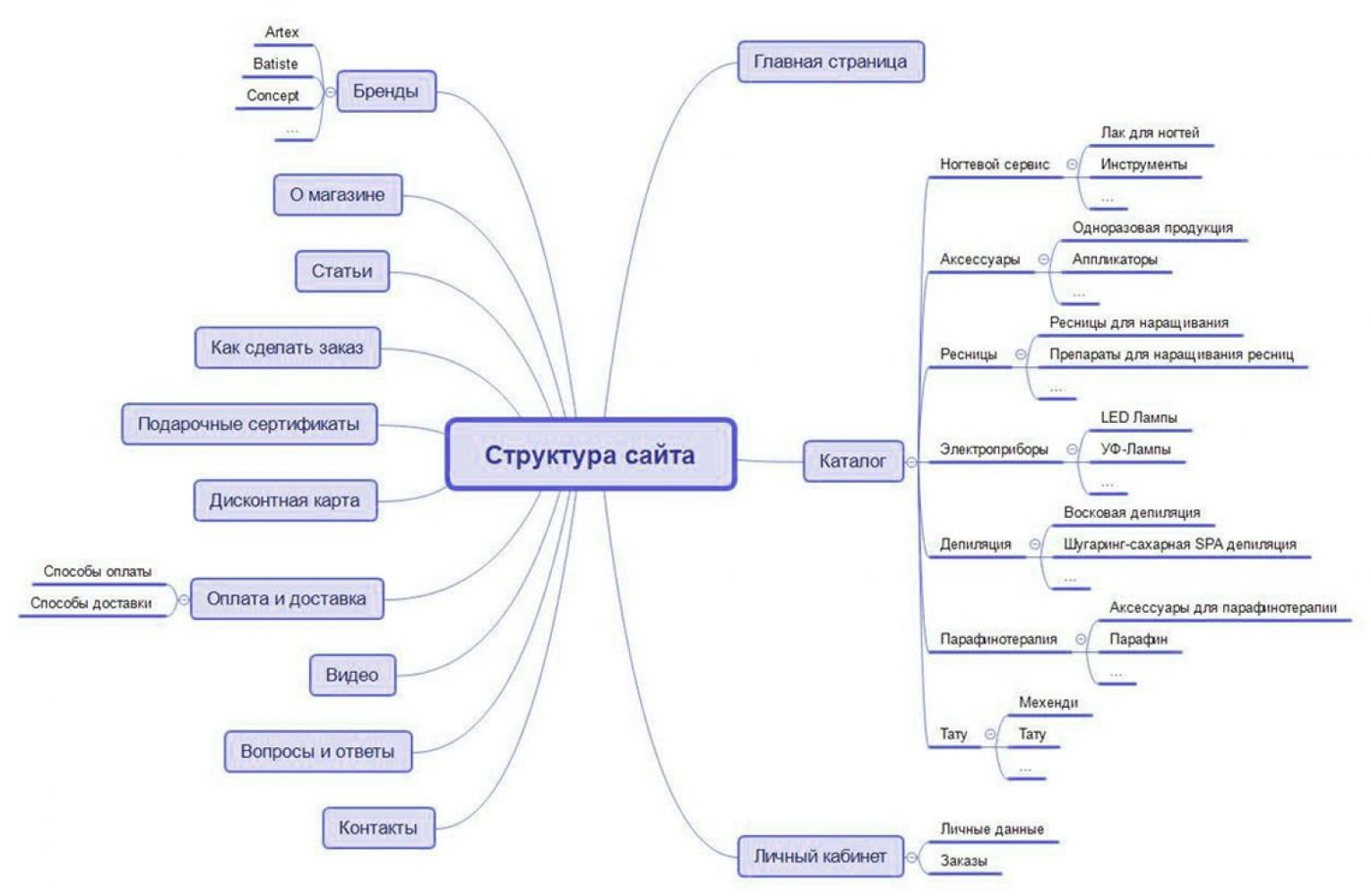
Как правило, sitemap имеет древовидную форму, а линк на нее размещается внизу ресурса.
Необходимость HTML-картыГлавной целью HTML карты является визуальное представление структуры ресурса и максимально простая навигация пользователей и поисковых систем по нему. Сканируя карту, поисковым роботам предоставляется перечень ссылок на страницы с наивысшим приоритетом. Это позволяет сделать сканирование страниц значительно быстрее.
К примеру, Вы занимаетесь продажей телевизоров Самсунг. Путь к соответствующем разделу будет иметь такой вид:
Путь к соответствующем разделу будет иметь такой вид:
Основная страница -> Интернет магазин -> Телевизоры и мультимедиа -> Телевизоры -> Телевизоры Samsung
Данная подкатегория находится на 5ом уровне вложенности. В тоже время, эта же страница будет располагаться на 3 уровне в карте ресурса.
Основная страница -> Карта сайта -> Телевизоры Samsung
Свойства, которые должны быть присущи HTML-карте ресурса- Понятность. Человек должен с легкостью находить нужную страницу, пользуясь картой.
- Релевантность. В вашей карте должны находиться лишь актуальные страницы. Битых ссылок или же закрытых от индекса страниц там быть не должно.
- Иерархичность. Необходимо дабы карта совершенно точно показывала структуру ресурса.
- Автоматическая обновляемость. Данный критерий даст возможность всегда иметь актуальный список ссылок.
- Дизайн.
 Он должен соответствовать дизайну сайта.
Он должен соответствовать дизайну сайта.
Существует множество способов создать карту сайта. Мы же выбрали основные три:
- Сервис Sitemap Generator. Предоставляет функционал для создания нескольких типов карт, бесплатно — только для ресурсов до 500 страниц.
- Плагины разных систем управления контентом, к примеру, для WordPress — это WP Sitemap Page.
- Netpeak Spider. Ниже детальнее разберем этот способ.
Алгоритм построения карты сайта выглядит следующим образом. Для начала необходимо открыть программу. Затем во вкладке «Параметры» отметить теги Head и h2-H6.
Затем в адресную строку вставьте ссылку на сайт и нажмите «старт». В выпадающем меню выберите «Генератор Sitemap».
После этого поставьте галочку возле поля «HTML Sitemap» и установите настройки.
В конце концов нажмите на кнопку «Сгенерировать» и сохраните карту в нужном месте.
Данную карту можно передать программисту или же самостоятельно внедрить на свой сайт.
Споры вокруг того создавать или не создавать карту сайта ходят и по сей день. Мы считаем, что лучше заняться ее созданием, так как это имеет перечень своих плюсов и довольно быстро в реализации. Особенно важно ее иметь большим сайтам со сложной структурой.
НАШ ОФИС
Украина, г. Киев, ул. Бальзака 2А, 02000
ТЕЛЕФОН
+38 (050) 139 82 72
Понравилась статья? Расскажи о ней друзьям:
Как вывести карту сайта — создание файла Sitemap XML и HTML
Карта сайта или Sitemap — это реестр страниц сайта. Напоминает оглавление книги со всеми разделами и подразделами. Различают два вида карт HTML и XML. HTML и XML — языки разметки.
В этой статье разберем:
- Что такое HTML-карта?
- Плагины для создания HTML-карты сайта.

- Что такое XML-карты?
- Отношение поисковиков к XML-картам.
- Кому и когда нужны XML-карты.
- Сервисы для создания XML-карты.
- Плагины для создания XML-карты.
- Требования Google и Яндекса к файлам XML-карты.
- Как добавить на сайт XML-карту.
- Как удалить старую XML-карту.
Что такое HTML-карта?
HTML-карта помогает посетителям ориентироваться на сайте. По сути, это отдельная страница, где прописаны маршруты к другим разделам.
В HTML-карте нельзя размещать более 100-150 адресов. Иначе ее заблокируют. Даже за внутренние однодоменные ссылки.
HTML-карты нужны крупным ресурсам от 30 страниц и выше. Всем остальным достаточно лаконичного меню и ссылок в подвале сайта.
Плагины для создания HTML-карты сайта
WordPress:
- Dagon Design Sitemap Generator
- Hierarchical HTML Sitemap
Joomla: OSMap.
Drupal: Sitemap.
Что такое XML-карты?
XML-карта служит ориентиром для поисковых роботов. С ее помощью они понимают, какие страницы нужно проиндексировать.
С ее помощью они понимают, какие страницы нужно проиндексировать.
Робот заходит на сайт и обращается к инструкции в файле robots.txt. Если в него добавлена карта сайта sitemap.xml, он переходит на страницу с адресами, рекомендованными для индексации.
Отношение поисковиков к XML-картам
Необходимость XML-карты — спорный момент. Нет прямых доказательств, что ее наличие положительно или отрицательно влияет на индексацию страниц. Поисковые системы относят XML-карту к рекомендованным инструментом, но никак не обязательным.
Google об этом пишет так: «Даже если вы создали файл Sitemap, это не гарантирует, что Google будет сканировать и индексировать все ваши страницы, так как эти процедуры выполняются при помощи сложных алгоритмов. В большинстве случаев эти файлы приносят пользу и не приводят к ошибкам».
Яндекс тоже не считает отсутствие sitemap.xml критичной или фатальной проблемой.
Зачем же нужны XML-карты? Стоит ли заморачиваться? Да, стоит.
Sitemap XML — это еще один бонус в копилку доверия поисковиков. К тому же, карты выступают в роли некоторой страховки, если поисковой робот что-то пропустит.
К тому же, карты выступают в роли некоторой страховки, если поисковой робот что-то пропустит.
Кому и когда нужны XML-карты
- Большим сайтам со сложной структурой.
- Ресурсам, где постоянно появляется новый контент.
- Новым сайтам.
- Когда много не связанных друг с другом страниц.
- Когда нужно удалить страницу из индексации.
Сервисы для создания XML-карты
СайтРепорт
Генератор СайтРепорт бесплатно создает файл карты до 5000 страниц. Интерфейс на русском. Автоматического обновления карты не предусмотрено.
XML-Sitemaps
XML-Sitemaps позволяет бесплатно создать карту для ресурсов в 500 страниц. Регистрация не нужна. Для обновления Sitemap XML придется снова обращаться к ресурсу.
Чтобы получить автоматически обновляемый файл, придется приобрести платный аккаунт. Стоимость от 3.49 долларов. Взамен вы получите возможность добавить до 1,5 миллиона страниц, анализ ссылок и карты для изображений и видео.
Можно приобрести платный PHP-скрипт для установки на своем сервере. В итоге: никаких ограничений по ссылкам, главный бонус: автоматическое деление на несколько карт. Стоимость покупки от 19,99 долларов.
MySitemapGenerator
MySitemapGenerator генерирует карту до 500 страниц. Можно бесплатно запрашивать новые карты до трех раз в день. Интерфейс на русском языке. Нужно вводить капчу. За автоматическое обновление и неограниченное количество страниц в карте попросят от 4 долларов в месяц. Итоговая стоимость зависит от частоты обновления Sitemaps XML.
Xml Sitemap Generator
Xml Sitemap бесплатно генерирует HTML, RSS и Google XML-карты сайта.
Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows. Плагин для WordPress можно найти в официальном магазине WordPress. Всё бесплатно, но при желании можно поблагодарить разработчиков и перевести им деньги.
Плагины для создания XML-карты
WordPress:
- Xml Sitemap Generator,
- SEO Plugin Rank Math,
- YOAST SEO.
 Подробнее о всех возможностях этого плагина читайте здесь.
Подробнее о всех возможностях этого плагина читайте здесь. - All in One SEO Pack.
Joomla:
- демо и платная версия OSMap,
- демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
Drupal: WebforMyself.
Требования Google и Яндекса к файлам XML-карты
- Кодировка UTF-8.
- Не более 50 тысяч ссылок в одной карте. Если выходит больше, поделите Sitemap на несколько файлов.
- Размер несжатого файла: не более 50 МБ.
- При запросе к файлу сервер должен возвращать HTTP-код 200.
- Один синтаксис для всех адресов (т. е. если веб-сайт представлен в виде http://www.example.com/, все адреса должны выглядеть также: http://www.____/)
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Как добавить на сайт XML-карту
- Выясните, есть ли в файле Sitemap ошибки.
- Добавьте файл в корневую директиву сайта http://<адрес сайта>/sitemap.
 xml.
xml. - Для двух и более карт создайте индекс карт с перечислением всех ссылок XML-файлов.
- Укажите в файле robots.txt директиву с маршрутом к карте сайта. К примеру, так: Sitemap: https://puzat.ru/sitemap.xml.
- Укажите URL файла в панелях вебмастеров в Яндекс.Вебмастер и Google Search Console.
Как удалить старую XML-карту
Чтобы об этом узнал Google
Для удаления старой карты сайта присвойте ссылке на файл ошибку 404.
Если ссылка на Sitemap XML возвращает код ошибки 404, то через некоторое время бот не будет учитывать эту карту.
Чтобы узнал Яндекс
В интерфейсе Яндекс.Вебмастера можно удалить те файлы, которые были добавлены на странице Файлы Sitemap:
- Выберите нужный сайт из списка.
- Нажмите на крестик, чтобы удалить его.

Подытожим
Карты сайта бывают двух видов. HTML-карты нужны пользователям для навигации по сайту. XML-карты ориентированы на поисковых роботов.
Даже если у вас на сайте не будет XML-карты, роботы все равно проиндексируют все необходимые страницы. Поисковые системы не считают отсутствие Sitemap XML смертельным грехом.
Поэтому XML-карты больше нужны для подстраховки. Чтобы робот не пропустил ни одной нужной страницы. Для составления Sitemap XML можно использовать разные инструменты: от онлайн-сервисов до плагинов и десктоп-программ.
Простая карта сайта — Создание адаптивной HTML-карты сайта — Плагин для WordPress
Самая популярная карта сайта в формате HTML, доступная для WordPress, стала еще проще в использовании. Теперь вы можете визуально создавать и предварительно просматривать карту сайта прямо в редакторе сообщений!
Больше не нужно использовать запутанные и сложные шорткоды. Постоянное переключение между редактором и внешним интерфейсом осталось в прошлом.
Простая карта сайта помогает повысить ваш рейтинг в SEO за счет автоматического создания карты сайта в формате HTML для вашего контента. Добавьте полную карту сайта буквально за секунды. Кодирование и настройка не требуются. Работает прямо из коробки и включает в себя множество гибких параметров настройки.
Последняя версия теперь также включает адаптивный вариант макета с вкладками, который выглядит фантастически. Мы очень рады поделиться этим с вами.
ПРОДОЛЖАЕТ СОВЕРШЕНСТВОВАТЬСЯ
Simple Sitemap — хорошо зарекомендовавший себя подключаемый модуль, который постоянно разрабатывается и поддерживается в течение нескольких лет. В настоящее время он используется на более чем 90 000 веб-сайтов.
Хорошая новость заключается в том, что недавно мы полностью переработали плагин и добавили несколько замечательных новых функций. Были добавлены два специальных блока редактора, которые позволяют добавлять и редактировать карту сайта непосредственно в новом редакторе WordPress под кодовым названием Gutenberg. Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Также доступны новые настройки подключаемого модуля для определения способа управления ссылками на родительские страницы.
ПРЕДСТАВЛЯЕМ НОВЫЕ БЛОКИ РЕДАКТОРА КАРТЫ САЙТА
Два новых блока карты сайта были добавлены для замены следующих шорткодов:
-
[simple-sitemap] -
[группа простых карт сайта]
Это означает, что вам не нужно запоминать длинный список непонятных атрибутов шорткода или искать в документации, какие функции доступны.
Просто добавьте блок карты сайта в редактор и настройте параметры карты сайта на панели инспектора блоков справа. Все управляется визуально и очень интуитивно. Если вы думали, что плагин прост в использовании, просто подождите, пока вы не попробуете новые блоки карты сайта!
Будьте готовы быть поражены тем, насколько быстро и легко можно добавить карту сайта и настроить параметры.
ШОРТКОДЫ ЕЩЕ ДОСТУПНЫ
В качестве альтернативы, если вы используете более старую версию WordPress или у вас установлен плагин Classic Editor, вы все равно можете использовать короткие коды для отображения карты сайта. Просто добавьте [simple-sitemap] или [simple-sitemap-group] на любую страницу, и карта сайта будет видна при просмотре страницы в интерфейсе вашего сайта.
Однако, по возможности, мы рекомендуем вам вместо этого использовать новые блоки карты сайта, так как их гораздо проще использовать, чем шорткоды.
ЧТО ЭТО? ВЫ ГОВОРИТЕ МАКЕТ С ВКЛАДКАМИ?
Верно. Мы добавили поддержку макета с полными вкладками в Simple Sitemap. Хотя многие пользователи довольны отображением карты сайта в одном длинном списке, теперь вы также можете отображать каждый тип сообщений на отдельной вкладке.
Порядок вкладок карты сайта можно контролировать с помощью панели инспектора блоков вместе со всеми другими настройками карты сайта.
Вкладки были реализованы с помощью чистого CSS, и для их отображения не требуется код JavaScript. Это означает, что меньше ошибок, а вкладки загружаются быстрее — они просто приятны на ощупь.
В качестве бонуса, вкладки на 100% отзывчивы, поэтому на мобильных устройствах вы можете быть уверены, что ваша карта сайта по-прежнему выглядит великолепно!
ИЗОБИЛИЕ ФУНКЦИЙ
Вот список функций, включенных в Simple Sitemap.
- Визуальное создание карты сайта. Шорткоды не нужны!
- Предварительный просмотр карты сайта прямо в редакторе.
- Выберите стандартный макет или макет с вкладками.
- Красивые вкладки карты сайта на 100% CSS. (без JavaScript)
- Показать любое количество постов или страниц.
- Список элементов карты сайта в порядке возрастания или убывания.
- Сортировать по полям. (например, название, автор, дата, идентификатор)
- Необязательно отображать отрывок сообщения.
- Переключить метку типа сообщения.

- Отображение отдельных элементов карты сайта в виде текста или ссылок.
- Шорткоды Sitemap доступны в качестве альтернативы блокам.
- Настройки плагина для управления ссылками на родительские страницы.
- Интеллектуальная обработка скриптов.
- Поддержка нескольких файлов Sitemap на странице.
Скрипты, используемые плагином, будут добавляться только к сообщениям или страницам, которые содержат блок карты сайта. Они НЕ будут добавлены глобально на все страницы, что было бы неэффективно.
Кроме того, каждой карте сайта присваивается уникальный идентификатор, который используется для пространства имен CSS. Это позволяет добавлять на страницу несколько карт сайта и применять к каждой из них разные настройки/стили.
РАСШИРЕННЫЕ ФУНКЦИИ КАРТ САЙТА
Simple Sitemap Pro был разработан для карт сайта, которым требуются дополнительные функции и расширенные параметры конфигурации.
Он содержит больше блоков, больше коротких кодов и множество элементов управления пользовательского интерфейса для точного контроля над тем, что именно включено в карту сайта и как она отображается. Эта дополнительная гибкость позволяет вам генерировать практически любой тип карты сайта, о котором вы только можете подумать!
Эта дополнительная гибкость позволяет вам генерировать практически любой тип карты сайта, о котором вы только можете подумать!
В частности, доступны следующие дополнительные функции.
- Добавьте любые пользовательские типы сообщений в карту сайта.
- Список сообщений, отсортированных по любым пользовательским таксономиям.
- Макет с вкладками полностью адаптивен.
- Дополнительные параметры макета с вкладками.
- Установить динамическую максимальную ширину и точку останова для вкладок.
- Горизонтальный макет карты сайта.
- Исключить определенные записи/страницы.
- Включить ТОЛЬКО указанные записи/страницы.
- Настройка стилей через пользовательский интерфейс. (например, подборщики цветов)
- Фильтр-хуки для тонкого контроля над картой сайта.
- 2 блока карты сайта (еще 3 будут добавлены в ближайшее время).
- 5 шорткодов карты сайта.
- Псевдонимы для быстрого ввода.

- Для настройки не требуется кодирование.
Здесь есть множество отличных вариантов. Чтобы увидеть весь спектр функций карты сайта в действии, посмотрите живую демонстрацию.
БЛАГОДАРНОСТИ И ССЫЛКИ
Большое спасибо всем, кто использует и поддерживает этот плагин. Много времени и сил было вложено в него за эти годы. Мы не смогли бы сделать это без вашей поддержки!
Пожалуйста, рассмотрите оценку плагина, если он покажется вам полезным. Это занимает всего минуту, но это очень ценится. 🙂
Просмотрите живую демонстрацию карты сайта, чтобы просмотреть все доступные типы карты сайта и различные параметры конфигурации.
Посмотрите скриншоты ниже или щелкните здесь, чтобы получить более подробную информацию.
Дополнительные популярные плагины см. на нашем сайте плагинов WordPress. Почему бы не зайти и не поздороваться, мы будем рады услышать о ваших потребностях в карте сайта в формате HTML или о чем-либо еще, связанном с WordPress.
- Блок Sitemap добавляет в редактор динамическую карту сайта.
- Включить карту сайта с вкладками, чтобы каждый тип записи отображался на отдельной вкладке.
- Простой внешний вид карты сайта.
- Стандартная карта сайта в редакторе. Параметры конфигурации справа на панели инспектора.
- Вкладки Sitemap отлично отображаются в окне редактора.
- Вкладки Sitemap также отлично смотрятся в интерфейсе.
- Адаптивные вкладки карты сайта отлично отображаются на мобильных устройствах или в узком браузере. [Pro]
- Показать список сообщений, отсортированных по категориям или тегам.
- Шорткоды по-прежнему доступны для версий WordPress ниже 5.0 или если установлен плагин классического редактора.
- Удалите ВСЕ ссылки на родительские страницы и оставьте только текст заголовка. Теперь доступно в бесплатной версии!
- Удалять ссылки на определенные родительские страницы ТОЛЬКО путем ввода списка идентификаторов родительских страниц, разделенных запятыми.
 Теперь доступно в бесплатной версии!
Теперь доступно в бесплатной версии! - Показать карту сайта в горизонтальном списке, разделенном любыми символами. [Pro]
Этот плагин предоставляет 2 блока.
- Простая карта сайта
- Простая группа Sitemap
- Через панель администратора WordPress перейдите в Плагины => Добавить новый.
- Введите «Простая карта сайта» (без кавычек) в текстовое поле и нажмите кнопку «Поиск плагинов».
- В списке соответствующих подключаемых модулей нажмите ссылку «Установить» для Simple Sitemap в правой части страницы.
- Нажмите кнопку «Установить сейчас» на всплывающей странице.
- Нажмите «Активировать плагин», чтобы завершить установку.
- Если вы используете WordPress 5.0, в новом редакторе щелкните значок плюса, чтобы вставить новый блок. В появившемся всплывающем диалоговом окне либо найдите «карта сайта», либо прокрутите вниз, пока не увидите раздел «Простая карта сайта», и разверните его.
 Нажмите на значок блока карты сайта, чтобы добавить его в редактор. Когда блок выбран, настройте параметры карты сайта по мере необходимости через панель инспектора.
Нажмите на значок блока карты сайта, чтобы добавить его в редактор. Когда блок выбран, настройте параметры карты сайта по мере необходимости через панель инспектора. - Если вы используете более старую версию WordPress, добавьте шорткод [simple-sitemap] или [simple-sitemap-group] на страницу, чтобы отобразить карту сайта в интерфейсе вашего сайта.
- Дополнительные сведения о доступных параметрах см. в настройках плагина.
Где я могу увидеть все доступные блоки карты сайта, шорткоды и атрибуты?
Посетите страницу документации плагина, чтобы увидеть доступные блоки карты сайта, шорткоды и связанные параметры.
Доступна ли демо-версия подключаемого модуля?
Да! Вы можете увидеть живые примеры каждой доступной карты сайта здесь.
Могу ли я создать карту сайта в формате XML?
Нет. Этот плагин предназначен только для создания карты сайта в формате HTML.

Я использую Simple Sitemap, чтобы найти свои материалы на сайте. Это позволяет мне искать и находить сообщения в блогах, которые я могу использовать в качестве вложений и очень легко переназначать.
Простота использования и отличная поддержка
Я использую этот плагин уже несколько лет, и он делает то, что написано на упаковке — предоставляет простую карту сайта без сложностей
Долго искал плагин, который давал бы полезный обзор простым способом. Я нашел это с помощью Simple Sitemap.
Я обновился до версии Pro, чтобы иметь поддержку пользовательских типов сообщений.
После установки/активации я просмотрел то, что разработчик называет «живой демонстрацией». Это не. Это неразборчивая мешанина ссылок без каких-либо предварительных объяснений того, почему я могу выбрать ту или иную из этих многочисленных ссылок.
Тогда я пошел, чтобы удалить плагин. Я обнаружил, что он совершает самый отвратительный грех плагинов — он не удаляется. После того, как я деактивировал, а затем нажал «удалить», было возвращено следующее сообщение:
«Вы не можете удалить плагин, пока он активен на основном сайте».
Действительно? После того, как я ДЕАКТИВИРОВАЛ плагин. Действительно гнусно.
Не приближайтесь к этому.
После того, как я деактивировал, а затем нажал «удалить», было возвращено следующее сообщение:
«Вы не можете удалить плагин, пока он активен на основном сайте».
Действительно? После того, как я ДЕАКТИВИРОВАЛ плагин. Действительно гнусно.
Не приближайтесь к этому.
«Простая карта сайта — создание адаптивной карты сайта в формате HTML» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Дэвид Гвайер
- wpgoplugins
3.5.9 — 11 января 2022 г.
- [исправление] Исправления и обновления, связанные с безопасностью.
3.5.8 — 1 января 2022 г.
- [новое] Разрешить настраивать ярлыки типов сообщений с помощью блока карты сайта.
- [исправлено] Исправлена ошибка, влияющая на атрибут включения/исключения термина. Затронутые крайние случаи, когда слаги категорий используются с «дефисами».
- [исправлено] Ошибка постановки в очередь на странице виджетов администратора.

- [исправлено] Дезинфекция неподдерживаемых атрибутов шорткода карты мест.
- [обновление] Sticky Post всегда включался при включении одного сообщения в шорткод или блок карты сайта.
- [обновление] Добавлены комментарии PHP docblock @return к функциям и методам класса в будущем.
3.5.7 – 15 июля 2022 г.
- [исправлено] Стили не ставятся в очередь для коротких кодов карты сайта.
- [обновление] Добавлена совместимость с WP 6.x.
3.5.6 — 12 июля 2022 г.
- Теперь вы можете заменить динамически сгенерированный идентификатор карты сайта на статический идентификатор по вашему выбору.
- Блок CSS теперь загружается только на страницы, содержащие блок карты сайта.
- Обновлен SDK Freemius.
3.5.5 — 4 марта 2022 г.
- Обновление системы безопасности. Устраняет мелкие проблемы в Freemius SDK (связанные с лицензированием и обновлениями плагинов).
3.
 5.4 — 23 ноября 2021 г.
5.4 — 23 ноября 2021 г.- Приведены в порядок файлы конфигурации. Добавлен .eslintignore в список файлов для автоматического удаления из развернутых бесплатных/профессиональных версий плагина.
- Добавлены новые параметры «Случайный порядок», «Порядок меню» и «Количество комментариев» в раскрывающемся списке «Порядок» блока карты сайта.
- Добавлен новый атрибут шорткода «num_terms», чтобы дополнительно ограничить количество отображаемых терминов таксономии.
- Добавлен предварительный просмотр для карты сайта и групповых блоков карты сайта в окне редактора.
3.5.3 — 6 ноября 2021 г.
- Рефакторинг кода плагина.
3.5.2 — 26 февраля 2021 г.
- Исправлена проблема совместимости с PHP 8.0.
- Обновлен плагин для использования пространств имен PHP.
3.5.1 — 29 августа 2020 г.
- Улучшен рендеринг блока карты сайта (с использованием нового компонента ServerSideRender).

3.5 — 25 февраля 2020 г.
- ИСПРАВЛЕНИЕ: ссылки Nofollow всегда были включены. Теперь они отключены по умолчанию и при необходимости могут быть включены.
3.4 — 10 августа 2019 г.
- ИСПРАВЛЕНИЕ: Неопределенный индекс «page_excerpt_length».
3.3 — 22 июля 2019 г.
- НОВИНКА: на страницу настроек плагина добавлены сведения о недавнем обновлении, содержащем критические изменения.
- Исправлено: настройка глубины страницы не сохраняется.
- Исправлено: стили заголовков настроек плагина не работают из-за уведомления о продлении лицензии EDD.
3.2 — 12 июля 2019 г.
- Небольшие исправления ошибок и улучшения.
3.1 — 12 июля 2019 г.
- Полная переработка плагина.
- Добавлены два новых блока для замены существующих шорткодов. Однако короткие коды
- все еще доступны.
- В карты сайта добавлена поддержка вкладок!
- Новые параметры плагина доступны на странице настроек.

3.0 — 26 апреля 2019 г.
- Обновлены стили страницы настроек.
2.9 — 2 апреля 2019 г.
- Обновлена информация о странице настроек.
- Обновлен файл readme плагина.
2.8 — 14 марта 2019 г.
- Обновлена информация о странице настроек.
2.7 — 6 марта 2019 г.
- Добавлена ссылка на страницу настроек плагина карты сайта прямо с главной индексной страницы плагина.
- Удален лишний файл .bak.
- Информация на странице настроек плагина обновлена.
- Убрано перенаправление на страницу настроек после активации.
- Удалено всплывающее уведомление администратора, отображаемое после активации.
2.6 — 21 сентября 2018 г.
- Исправлена ошибка с шорткодом [simple-sitemap-group]. Ранее дважды буферизовал вывод, вызывая проблемы с отображением.
2.5 — 19 ИЮНЯ 2018 г.
- Страница настроек обновлена.

2.4 — 9 ОКТЯБРЯ 2017
- Добавлена живая демо-галерея карты сайта на странице настроек плагина.
2.3 — 25 СЕНТЯБРЯ 2017 г.
- Новый атрибут шорткода «container_tag» добавлен ко всем шорткодам для вывода карты сайта в виде упорядоченного или неупорядоченного списка. См. страницу настроек плагина для получения дополнительной информации.
- Обновлен файл readme.txt плагина.
- Страница настроек обновлена, чтобы включить лучшую информацию о шорткоде, включая новый шорткод
[simple-sitemap-group]. - Код плагина переработан и рефакторинг для удобства сопровождения в будущем.
- Улучшена проверка атрибутов шорткода.
2.2
- Обновлена страница настроек плагина.
2.1
- Исправлены битые ссылки на изображения на странице настроек плагина.
2.0
- Обновлена страница настроек плагина.

Обновление 1.9
- Исправлена ошибка совместимости с WordPress 4.7.
Обновление 1.87
- Обновить ссылки для настройки плагина.
Обновление 1.86
- Добавлены ссылки на «Pro» версию.
Обновление 1.85
- Обновлено описание плагина.
Обновление 1.84
- Обновлена информация о Pro версии плагина.
Обновление 1.83
- Обновлены документы в параметрах плагина для атрибута шорткода «orderby». Включена ссылка на полный список доступных атрибутов.
Обновление 1.82
- Улучшенная безопасность.
- Исправлено: некоторые красивые постоянные ссылки не отображались должным образом для сообщений.
Обновление 1.81
- Скриншоты обновлены.
Обновление 1.8
- Плагин полностью переписан, чтобы включить ряд атрибутов шорткода, чтобы сделать отображение карты сайта намного более гибким!
- Все предыдущие параметры плагина удалены со страницы настроек плагина.
 Вместо этого используйте новые атрибуты шорткода. Полную информацию смотрите на странице настроек плагина.
Вместо этого используйте новые атрибуты шорткода. Полную информацию смотрите на странице настроек плагина. - Новый, более чистый HTML и CSS. Используются новые классы CSS.
Обновление 1.7
- Добавлена поддержка перевода!
Обновление 1.65
- Дополнительные обновления страницы настроек.
Обновление 1.64
- Страница настроек обновлена.
1.63
- Исправлена ошибка со ссылками CPT.
1.62
- Шорткод карты сайта теперь работает в текстовых виджетах.
1,61
- Исправлена ошибка, из-за которой сообщения CPT отображались максимум по 5 в каждом.
1.6
- Ссылки на странице плагинов обновлены.
- Удалены выпадающие списки интерфейса. Рендеринг карты сайта теперь контролируется исключительно через настройки плагина.

- Добавлена поддержка пользовательских типов сообщений!
1,54
- Устранена проблема безопасности.
1.53
- Теперь все функции правильно разделены именами.
- Добавлен $wpdb->prepare() в запрос SQL.
1.52
- Обновлен текст страницы параметров плагина.
- Теперь хорошо работает на боковых панелях (через текстовый виджет)!
- Исправлена ошибка, из-за которой существующие пользователи плагина не видели сообщений/страниц на карте сайта после обновления до 1.51.
- Добавлена ссылка «Настройки» на главную страницу плагинов рядом со ссылкой «Деактивировать», чтобы упростить переход на страницу параметров плагина Simple Sitemap.
1.51
- Обновлена версия совместимости с WordPress.
- Обновить текст страницы опций плагина.
1.5
- Обновлено для WordPress 3.
 5.1.
5.1. - Исправлена незначительная ошибка CSS.
- ВСЕ стили плагинов, влияющие на карту сайта, были удалены, чтобы текущая тема могла управлять стилями. Это позволяет карте сайта гармонировать с текущей темой и позволяет легко настраивать CSS, поскольку существует множество классов карты сайта, к которым можно подключиться.
- Все содержимое карты сайта теперь отображается в одном столбце, что позволяет добавить дополнительные списки для CPT позже.
- Новые параметры плагина для отображения/скрытия сообщений или страниц.
1.4.1
- Незначительные обновления страницы параметров плагина и некоторых внутренних функций.
1.4
- Добавлена опция плагина для исключения страниц по ID!
- Исправление ошибки: ВСЕ сообщения теперь перечислены и не ограничены значением «Настройки» -> «Чтение».
1.3.1
- Исправлена ошибка HTML. Заменена устаревшая функция.

1.3
- Выпадающие поля сортировки во внешнем интерфейсе теперь работают намного лучше во всех браузерах. Спасибо Мэтту Бейли за это исправление.
1.28
- Класс CSS .sticky изменен на .ss_sticky, чтобы избежать конфликта с классом .sticky WordPress.
1.27
- Исправлена незначительная ошибка в представлении «Сообщения» при отображении даты. В ссылке даты были ошибочные двойные кавычки.
1.26
- Исправлена ошибка CSS. Влиял на размер шрифта некоторых тем в навигационном меню.
1.25
- Теперь поддерживает WordPress 3.0.3
- Обновлена страница параметров плагина
- Исправлена проблема: https://wordpress.org/support/topic/plugin-simple-sitemap-duplicated-id-post_item
- Исправлена проблема: https://wordpress.org/support/topic/plugin-simple-sitemap-empty-span-when-post-is-not-sticky
1. 20
20
- Добавлена страница параметров администратора плагина
- Исправлено несколько мелких ошибок
- Макет карты сайта изменен и в целом улучшен
- Добавлен новый рендеринг карты сайта в зависимости от параметров раскрывающегося списка
- Значительно улучшены новые параметры сортировки по категориям, авторам, тегам и дате
1.10 Исправлено так, что настройки постоянной ссылки по умолчанию нормально работают в раскрывающемся фильтре
1.01 Мелкие поправки
1.0 Начальная версия
Как добавить HTML-страницу карты сайта в WordPress (2 способа)
Вы хотите добавить HTML-страницу карты сайта в WordPress?
В отличие от карт сайта в формате XML, которые передаются поисковым системам для лучшего сканирования, карты сайта в формате HTML представляют собой упорядоченный список ваших страниц и сообщений для посетителей вашего веб-сайта.
В этой статье мы покажем вам, как добавить HTML-страницу карты сайта в WordPress.
В чем разница между XML и HTML файлами Sitemap?
XML-карта сайта — это файл, содержащий содержимое вашего веб-сайта в формате XML для поисковых систем, таких как Google и других.
Вы можете отправить свою XML-карту сайта в инструменты для веб-мастеров, чтобы улучшить и контролировать то, как поисковые системы сканируют ваш сайт.
С другой стороны, HTML-карта сайта предназначена для фактических посетителей вашего сайта. Это простая страница, на которой упорядоченно перечислены все ваши сообщения и страницы.
Теперь, когда вы знаете разницу, давайте посмотрим, как добавить HTML-страницу карты сайта в WordPress с помощью двух разных плагинов WordPress. Вы можете использовать быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Добавить HTML-страницу с картой сайта в WordPress с All-in-One SEO
- Добавить HTML-страницу с картой сайта в WordPress с простой картой сайта
Видеоурок
youtube.com/embed/fjHHg3dTTHU?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто Продолжай читать.
Способ 1. Добавьте HTML-страницу карты сайта в WordPress с помощью All-in-One SEO
Мы рекомендуем использовать плагин All-in-One SEO для добавления HTML-страницы карты сайта в WordPress. Это лучший SEO-плагин для WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов и позволяет создать карту сайта в формате HTML за пару кликов.
Это лучший SEO-плагин для WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов и позволяет создать карту сайта в формате HTML за пару кликов.
Примечание: Доступна бесплатная версия All in One SEO Lite, которая включает в себя функцию HTML-карты сайта ниже, но мы будем использовать премиум-версию на наших снимках экрана, поскольку она включает в себя мощные функции, такие как интеллектуальные карты сайта, менеджер перенаправления, SEO схема и многое другое.
Первое, что вам нужно сделать, это установить плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации откроется мастер настройки AIOSEO, который поможет вам настроить плагин и правильно настроить SEO.
Просто нажмите кнопку «Начать» и следуйте инструкциям.
После этого вы попадете в панель администратора WordPress, где у вас появится новый пункт меню под названием «Все в одном SEO».
Затем вам нужно перейти к All in One SEO » Sitemaps , щелкнуть пункт меню «HTML Sitemap» и убедиться, что переключатель «Включить карту сайта» включен.
Далее вы можете выбрать способ отображения карты сайта в формате HTML.
Для этого руководства мы выберем опцию «Специальная страница», но вы также можете добавить ее в качестве шорткода, блока, виджета и т. д.
Затем введите URL-адрес страницы, на которой должна отображаться карта сайта в формате HTML. Плагин автоматически создаст для вас новую страницу.
Сделав это, прокрутите вниз до раздела «Настройки карты сайта HTML».
Здесь вы можете настроить отображение карты сайта в формате HTML. Вы можете контролировать, какие сообщения и страницы будут отображаться, таксономии, такие как категории и теги, порядок сортировки и многое другое.
Вы также можете включить «Компактные архивы», чтобы отображать карту сайта HTML в формате компактного архива даты.
Это похоже на то, как мы отображаем наши компактные архивы на наших страницах 404 здесь, в WPBeginner.
После того, как вы закончите настройку параметров HTML-карты сайта, обязательно нажмите кнопку «Сохранить изменения».
Теперь ваши посетители могут просматривать карту сайта в формате HTML и более легко перемещаться по вашему веб-сайту.
Если вы выбрали вариант «Специальная страница» выше, вы можете посетить страницу, нажав кнопку «Открыть HTML-карту сайта».
Способ 2. Добавить HTML-страницу карты сайта в WordPress с помощью простой карты сайта
Simple Sitemap — это бесплатный плагин, который позволяет легко добавить карту сайта в формате HTML на ваш веб-сайт WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Sitemap. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
После активации плагина вы можете открыть существующую страницу или создать новую HTML-страницу с картой сайта, выбрав Страницы » Добавить новую .
Добавление HTML-карты сайта с простой картой сайта с использованием блоков
Этот плагин имеет недавно добавленные блоки Гутенберга, которые вы можете использовать, чтобы просто добавить HTML-страницу карты сайта.
Все, что вам нужно сделать, это щелкнуть значок «Плюс», а затем выбрать опцию «Простая карта сайта».
Другим блоком, включенным в этот плагин, является «Простая группа Sitemap», которая создает разветвленную визуальную карту сайта. Но в этом руководстве мы будем использовать блок «Простой файл Sitemap».
Как только вы добавите блок, он автоматически создаст вашу карту сайта в формате HTML.
В правом меню у вас есть параметры настройки, где вы можете выбрать отображение «Сообщений» или «Страниц» или обоих вместе.
В поле «Выберите типы сообщений для отображения» просто введите «Сообщение» или «Страница», чтобы выбрать, что вы хотите отображать.
Далее вы можете изменить способ отображения списка, изменив раскрывающиеся списки «Заказ» или «Заказ».
Вы также можете отобразить отрывок из перечисленных страниц или сообщений, а также включить или отключить ссылки. Тем не менее, мы собираемся сохранить настройки плагина по умолчанию, чтобы наша карта сайта в формате HTML была простой и удобной для просмотра.
Завершив настройку HTML-страницы с картой сайта, нажмите «Опубликовать» или «Сохранить», если вы обновляете старую страницу.
Когда ваши посетители перейдут к вашей карте сайта в формате HTML, они увидят страницу навигации, похожую на приведенную ниже.
Добавление карты сайта в формате HTML с помощью простой карты сайта с использованием коротких кодов
Другой способ добавить карту сайта в формате HTML в WordPress — использовать короткий код. Это дает вам больше контроля над размещением вашей карты сайта в формате HTML и работает для тех, кто использует классический редактор.
Просто создайте новую страницу, выбрав Страницы » Добавить новую , затем дайте новой странице имя.
После этого нажмите значок «Плюс», чтобы добавить новый блок на свою страницу.
Затем введите «шорткод» в поле поиска и выберите блок «Шорткод».
После этого просто скопируйте и вставьте один из следующих шорткодов в текстовый редактор. Первый шорткод будет отображать ваши сообщения по категориям, а второй шорткод — ваши страницы.
[простая группа-карта-сайта] [простая карта сайта]
После этого нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения.
Если вам нужна дополнительная помощь, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
Так плагин будет отображать вашу карту сайта посетителям вашего сайта.
Создание HTML-карты сайта с простой картой сайта только для главных страниц
Многие владельцы сайтов используют WordPress в качестве CMS с основным содержимым, публикуемым в виде страниц, а не сообщений. Для получения более подробной информации см. разницу между записями и страницами в WordPress.
разницу между записями и страницами в WordPress.
В этом случае вы хотите, чтобы ваша карта сайта в формате HTML отображала страницы в правильном иерархическом порядке.
Вот как можно добавить HTML-карту сайта только со страницами.
Просто добавьте этот шорткод на страницу, где вы хотите отобразить карту сайта в формате HTML. Выполните те же действия, что и выше, чтобы добавить шорткод на новую страницу WordPress.
[простая карта сайта]
Вот как он будет отображать вашу HTML-карту сайта со всеми вашими страницами WordPress, перечисленными в иерархическом списке.
Он также включает ваши родительские и дочерние страницы, перечисленные во вложенном виде. Для получения более подробной информации см. наше руководство о том, как создать дочернюю страницу в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять HTML-страницу карты сайта в WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших приложений для виртуальных рабочих номеров и нашим экспертным руководством о том, как выбрать лучшую платформу для ведения блога.


 Он должен соответствовать дизайну сайта.
Он должен соответствовать дизайну сайта.
 Подробнее о всех возможностях этого плагина читайте здесь.
Подробнее о всех возможностях этого плагина читайте здесь. xml.
xml.


 Теперь доступно в бесплатной версии!
Теперь доступно в бесплатной версии! Нажмите на значок блока карты сайта, чтобы добавить его в редактор. Когда блок выбран, настройте параметры карты сайта по мере необходимости через панель инспектора.
Нажмите на значок блока карты сайта, чтобы добавить его в редактор. Когда блок выбран, настройте параметры карты сайта по мере необходимости через панель инспектора.






 5.1.
5.1.