HTML-карта її роль в SEO та рекомендації щодо створення HTML-карти
Необхідність наявності карти сайту знайома SEO-фахівцю будь-якого рівня (принаймні, ми на це сподіваємося). Ось тільки карти сайту бувають двох типів — XML і HTML. І якщо, на перший погляд, вони відрізняються декількома символами, то насправді це не так. Екзистенціальна прірва, що лежить в їх призначення, є причиною наступного пасажу: в теорії XML-карта потрібна більше пошуковому роботу, ніж користувачу, HTML — навпаки.
А як насправді? Насправді виходить так, що більшість користувачів навіть не підозрюють про наявність HTML-карти, попри думку деяких фахівців, що HTML-карта створюється насамперед для людей. Як можна помітити, навіть пошуковій оптимізації не чужі питання етики й гуманізму, і все через якусь HTML-карти сайту. Втім, не якусь, а і яку! У цій статті ми пояснимо чому.
HTML-карта сайту — це сторінка-каталог з гіперпосиланнями різного ступеня серйозності (принцип ієрархічності — розділи, їх категорії та підкатегорії) з 200 кодом відповіді, розташована в підвалі (футері) сайту. Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Виходячи з описових передумов, можна виділити наступні переваги HTML-карти
- Допомога роботам в навігації сайтом. Тут можна застосувати той же опис, що і вище, тільки робот не буде відчувати горя — у них взагалі немає почуттів. Принаймні, поки що.
- Скорочення рівня вкладеності сторінок. Побічно перегукується з пунктом вище. Припустимо, ви продаєте дверні полотна «Лагідний травень» для міжкімнатних дверей. Логіка навігації до цієї сторінки на вашому сайті така: головна сторінка → розділ «Двері» → категорія «Міжкімнатні двері» → категорія «Дверні полотна» → категорія «Дверні полотна «Лагідний травень». Така сторінка має 5-й рівень вкладеності. Щоб її помітити, пошуковому роботу потрібно вміло лавірувати, уникаючи спокус проіндексувати все на шляху.
 Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Яким принципам реалізації HTML-карти сайту потрібно слідувати, щоб вона не втратила людську подобу?
- Лаконічність: все повинно бути просто і зрозуміло. Навіть дитині.
- Ієрархічність: від загального до конкретного, від батька до сина. Ієрархічність добре сприймається асоціативним центром, і не вашій ліні міняти правила гри.
- Рука на пульсі: карту сайту потрібно своєчасно оновлювати, щоб усувати відсутні категорії та додавати нові.
Зведення загальних рекомендацій під час формування HTML-карти сайту
- Рекомендуємо розміщувати не більше 150-200 посилань. У разі, якщо корисних сторінок більше, потрібно формувати багатоступеневу карту сайту.Приклад реалізації, де найменування країни — окрема карта сайту.
- Розмістити карту сайту в футері (підвалі) і на 404 сторінці. Інтуїтивно зрозуміло і доречно в першому випадку, корисно — в іншому.

- Карта сайту не повинна містити посилання з відмінними від 200 кодами відповіді сервера.
- Сторінки, що закриті robots.txt, через noindex,follow/nofollow, x-robots-tag, не повинні бути в карті сайту (пам’ятаємо, що карта містить тільки корисні посилання).
- Не застосовувати комерційні анкори для посилань «купити, ціна etc» — забудьте про це, тут вам не Sape.
- Створену HTML-карту сайту відправити на сканування пошуковому роботу в Google Search Console / Яндекс.Вебмастер.
- Додавайте короткого опису сторінок. Ось щоб зовсім по-царськи.
Варіанти створення HTML-карти сайту
Варіант 1 — ручками. Попросіть знайомого програміста і відправте йому цю статтю як технічне завдання.
Варіант 2 — за допомогою плагінів (особливо актуально для WordPress). Плагінів багато, ім’я їм — легіон: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
З якими проблемами можна зіткнутися під час створення карти?
- Ваш сайт зроблений на конструкторі.
 Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель. - Підтримка актуальності карти сайту. Запросіть налаштувати оновлення карти сайту (якщо він володіє достатньою майстерністю) кожні 1-2 тижні.
- Верстання карти сайту. Можна «забити» і зробити полотном, але в такому випадку ви знову догоджаєте тільки роботу. Виділіть бюджет на дизайн сторінки.
HTML-карта сайту на прикладі великих проєктів.
Як ми казали вище, одна з фіч HTML-карти сайту — допомогти сайту краще індексуватися. Ця мета особливо актуальна для великих проєктів. Нижче наведемо приклади реалізації карти великими онлайн-проектами. У коментарях до статті (ну а куди без конверсійної вудки? Теж хочемо хліб з маслом вранці) напишіть, яка вам подобається більше?
- olx.ua
- airbnb.com — цікава реалізація багатоступінчастої карти сайту.
- apple.
 com
com
На прощання
Від наявності HTML-карти сайту виграють всі — ви, користувачі, пошукові роботи. Такий собі пошуковий win-win і абсолютний must have, якщо у вашого сайту недоскан. Дотримуйтесь всіх рекомендацій по її створенню, бо, якщо Колумбу недосконалість карти дозволила відкрити Америку, вам воно відкриє небачені обрії поганої індексації.
Как создать и настроить карту сайта sitemap.xml в 2021 году
XML-карта – инструмент, который не утрачивает актуальность в текущем году. Роботы поисковых систем учитывают наличие XML-карты, осуществляя процесс сбора различной информации о страницах и ускоряя индексацию. Рассказываем о том, что такое карта сайта, почему ее нужно использовать. Предлагаем инструкцию, которая поможет сначала создать, а потом настроить sitemap.xml самостоятельно.
Какие функции имеет карта, почему она так важна
Карта – это структура, выполняющая функции путеводителя или оглавления. Дает представление о структуре и содержании сайта, применяется преимущественно для многостраничных ресурсов. Наделена возможностями навигатора, который используют как обычные посетители, так и поисковые роботы, индексирующие сайт. В вопросах продвижения и индексации обеспечивает:
Наделена возможностями навигатора, который используют как обычные посетители, так и поисковые роботы, индексирующие сайт. В вопросах продвижения и индексации обеспечивает:
- дает информацию обо всех URL-адресах, имеющих отношение к ресурсу;
- позволяет поисковым роботам определить приоритеты при индексации страниц;
- предоставляет информацию о последних изменениях, произошедших на странице.
Упрощенное ориентирование поисковых роботов и ускоренное индексирование – основные задачи, которые решает рассматриваемый инструмент. Для реальных пользователей реализуются HTML-карты, которые помогают искать интересные страницы и взаимодействовать с иерархией сайта, но они устарели и применяются в редких случаях. В связи с этим целесообразно остановить внимание на XML-варианте, который гарантирует корректную и быструю индексацию сайта.
Структура и предназначение
Карта содержит данные, которые поисковые роботы учитывают при индексации сайта.![]() Наличие этой информации существенно ускоряет индексацию и делает ее корректной. В структуру входят:
Наличие этой информации существенно ускоряет индексацию и делает ее корректной. В структуру входят:
- иерархический список URL-адресов страниц сайта;
- тип контента, размещенного на странице: фотография, видеоролик;
- сведения о контенте (видео, картинки), используемые поисковыми системами для индексации и составления выдачи;
- данные о проводимых обновлениях;
- приоритеты по важности разных страниц.
Sitemap.xml – настоящий навигатор, по которому ориентируются роботы поисковых систем. Наличие карты не является обязательным, но ее создание выгодно в первую очередь владельцу сайта и команде, занимающейся продвижением.
Читайте также:
Гайд по анализу ссылочного профиля сайта: бесплатные сервисы, практические советы
#SEO продвижение #Новичкам #Инструменты #Аналитика
Что будет, если отказаться от внедрения
Конечно, без sitemap.
- на индексируемом сайте есть страницы, ссылки на которых с других страниц отсутствуют;
- сайт имеет огромное количество страниц и сложную структуру;
- ресурс недавно начал работу;
- страницы регулярно обновляются или предусмотрено деление по важности.
Наличие sitemap.xml особо критично для сайтов, которые ведут коммерческую деятельность. Интернет-магазины и другие коммерческие площадки имеют огромное количество страниц и непростую иерархию, проводят регулярные обновления и масштабируются: без sitemap.xml индексация будет проходить с ошибками. На устранение проблем потребуется колоссальное количество времени, на создание карты – 20-30 минут, поэтому выбор очевиден.
Этапы создания и подключения
Для создания карты можно использовать два способа:
- онлайн-генераторы, многие из которых функционируют бесплатно;
- модули или внутренние генераторы, подобранные под CMS.
Рассмотрим каждый способ более детально.
Внешний онлайн-генератор
Этот способ станет оптимальным решением в случае, если вы хотите создать карту без зависимости от какого-либо движка. Внешние генераторы создают sitemap.xml для сайтов, функционирующих на любой CMS или являющихся статичными (HTML). Однако есть минусы: внешние генераторы подходят для небольших ресурсов на несколько страниц. Если на вашей визитке 4-5 страниц, а расширение не планируется, то внешний генератор поможет быстро решить вопрос с sitemap.xml. Если сайт постоянно масштабируется посредством добавления новых страниц, то внешние генераторы не стоит использовать. Они создают карту один раз, при обновлении новые страницы в нее не попадут.
Для создания карты можно использовать сервисы XML-Sitemaps, XML-Sitemap generator или Online XML sitemap generator. Рассмотрим создание на примере XML-Sitemaps:
- откройте генератор, укажите URL-адрес сайта, после чего нажмите кнопку «Старт»;
- сканирование сайта занимает несколько минут, после чего произойдет формирование карты;
- сохраните файл на жесткий диск, но перед загрузкой ознакомьтесь с детализацией, если все в порядке – нажмите кнопку «Скачать» (интерфейс на английском языке).
После этого загруженный файл нужно перенести на сайт: загрузите его в корневую директорию, используя FTP-клиент. Более простой вариант – выполнение работы с привлечением файлового менеджера, реализуемого вашим хостингом. Если вы не можете определить, где именно находится директория, то ориентируйтесь на файлы index.html или .php.
Плагины и модули для движков
Привлечение модулей – более удобный способ, который обеспечивает управление картой в ходе изменений, происходящих на сайте. Гибкость в управлении оптимизирует процесс работы, а внутренние настройки будут обновлять карту в случае внесения изменений, например, создания или удаления страниц. Надстройки не только обновляют карту, но и уведомляют об обновлениях поисковые системы – это действительно удобно, особенно для многостраничных площадок, находящихся в постоянном процессе расширения.
Гибкость в управлении оптимизирует процесс работы, а внутренние настройки будут обновлять карту в случае внесения изменений, например, создания или удаления страниц. Надстройки не только обновляют карту, но и уведомляют об обновлениях поисковые системы – это действительно удобно, особенно для многостраничных площадок, находящихся в постоянном процессе расширения.
Нужно подобрать плагин, ориентируясь на CMS, например, для популярного движка WordPress подходит инструмент Google XML Sitemaps. Плагин нужно установить, а потом – активировать и зайти на страницу настроек:
- включите уведомления для ПС Google;
- добавьте URL карты в файл robots.txt;
- включите возможность сжатия sitemap.xml;
- отключите автоматический расчет приоритета публикаций. В перспективе можно будет расставить приоритеты вручную;
- зайдите в раздел «Содержание карты сайта», чтобы установить необходимые настройки. Обязательно включите типы страниц, которые должны попасть в индекс ПС.
 Если ваш сайт – интернет-магазин, то целесообразно добавить в sitemap.xml страниц, отвечающие за категории и метки. После активации функции поисковые системы начнут демонстрировать юзерам страницы каталога: «Стиральные машины» или же товары, которые были отмечены тегами. Если эти страницы в выдаче не нужны, то их включать не стоит;
Если ваш сайт – интернет-магазин, то целесообразно добавить в sitemap.xml страниц, отвечающие за категории и метки. После активации функции поисковые системы начнут демонстрировать юзерам страницы каталога: «Стиральные машины» или же товары, которые были отмечены тегами. Если эти страницы в выдаче не нужны, то их включать не стоит; - активируйте пункт, помеченный надписью Include the last modification time. После активации плагин будет вносить в карту дату последних обновлений публикаций. Данные используются поисковыми роботами для составления графика, касающегося повторного проведения сканирования страниц;
- зайдите в раздел Excluded Items, чтобы отключить страницы или категории, если есть такая необходимость;
- раздел Change Frequencies позволяет запрашивать сканирование определенных типов страниц, которое будет выполняться с фиксированной периодичностью. Однако параметр может быть проигнорирован, так как поисковики используют индивидуальные системы планирования.

Уделите внимание расстановке приоритетов, что можно сделать в одноименном разделе «Приоритеты». Значения – от 0,1 до 1, если параметр не выставлен, то странице автоматически будет присвоено среднее значение 0,5. Приоритеты присваиваются исходя из важности страницы, например, «Главная» получает 1, а страницам меток – 0,3, но здесь нужно ориентироваться на индивидуальные особенности ресурса.
Последнее обновление, предпочтительная частота индексации и приоритеты не являются обязательной информацией. Эти данные поисковые системы могут не учесть, поэтому их можно не вносить. Изменения необходимо сохранить, плагин – не трогать, он функционирует в фоновом режиме, обновляет и актуализирует данные автоматически. После завершения работы карту нужно добавить в панель вебмастера Google и Яндекса.
Читайте также:
Что такое микроразметка: гайд по созданию и внедрению
#SEO продвижение #Разработка сайтов #Новичкам
Этапы добавления карты сайта в панель вебмастера
Добавление карты в панель от Google выполняется по следующей схеме:
- найдите раздел «Файлы Sitemap»;
- загрузите URL карты, а потом нажмите «Отправить».
 Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса.
Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса.
Обновление происходит не сразу: нужно время, чтобы провести индексацию карты. После завершения процедуры вы увидите либо сообщение об ошибке, либо пометку «Успешно». В последнем случае вы получите доступ к отчету об индексации. Добавление в Яндекс.Вебмастер происходит так:
- откройте раздел «Индексирование», потом – «Файлы Sitemap»;
- в открывшемся окне отобразиться поле – вставьте в него URL карты, а потом нажмите кнопку «Добавить».
Сведения о проблемах с картой можно получить в разделе «Диагностика сайта».
Создание HTML-карты
Навигационный элемент для пользователей нужно создавать в случае, если на сайте наблюдаются проблемы со структурой или меню: нелогичные, непонятные, есть жалобы от посетителей. Создание карты для площадок на движке WordPress выполняется с привлечением плагина Simple Sitemap (можно применить любой другой инструмент с аналогичными возможностями).
В заключение
Карта сайта – необходимость в 2021 году, позволяющая забыть о проблемах с индексацией. Если у вас одностраничник или миниатюрная визитка, то потребности во внедрении автоматически обновляемого инструмента нет: отсутствуют глобальные разделы и подразделы, ложащиеся в основу иерархической структуры. Однако для крупных интернет-магазинов и гипермаркетов, блогов, информационных порталов и других ресурсов, состоящих из сотен и даже тысяч страниц, актуализирующая карта нужна как воздух. В первом случае можно применить внешние генераторы, во втором – плагины и модули для CMS. Если у вас возникли проблемы или вопросы, касающиеся создания sitemap.xml, то целесообразно обратиться за помощью к профессионалам!
Создание в WordPress и их важность
Мэтт |
4 января 2016 г.
Что такое карта сайта HTML? Файл Sitemap в формате HTML – это страница на вашем веб-сайте со ссылками на каждую страницу важного контента на вашем веб-сайте. Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или на которые можно перейти из меню, должны быть связаны с вашей страницей карты сайта!
Но у меня уже есть XML Sitemap! Файл Sitemap в формате XML предназначен исключительно для поисковых систем, и не гарантируется, что все страницы, которые вы отправляете через XML, будут проиндексированы. Файлы Sitemap в формате XML бесполезны для вашего конечного пользователя. Они созданы для роботов и выглядят так, будто созданы для роботов. Смотрите наши здесь.
Как выглядит карта сайта в формате HTML? Простой список важных страниц со ссылками на каждую. Посетите нашу страницу карты сайта Mockingbird Marketing!
Почему ваш HTML-файл Sitemap важен
Весь контент на вашем сайте должен быть доступен для навигации с помощью кликов. Но для доступа к некоторым из ваших действительно старых записей в блоге или глубоких страниц может потребоваться довольно много ссылок и кликов. Когда вы создаете HTML-страницу Sitemap и размещаете ссылку на эту страницу в нижнем колонтитуле, вы предоставляете ссылки на весь важный контент на своем сайте за 2 клика! Это полезно как для посетителей, так и для поисковых систем. Это может увеличить вероятность того, что этот старый, но важный контент будет проиндексирован поиском. Все это увеличивает шансы людей найти ваш сайт и контент через поиск.
Но для доступа к некоторым из ваших действительно старых записей в блоге или глубоких страниц может потребоваться довольно много ссылок и кликов. Когда вы создаете HTML-страницу Sitemap и размещаете ссылку на эту страницу в нижнем колонтитуле, вы предоставляете ссылки на весь важный контент на своем сайте за 2 клика! Это полезно как для посетителей, так и для поисковых систем. Это может увеличить вероятность того, что этот старый, но важный контент будет проиндексирован поиском. Все это увеличивает шансы людей найти ваш сайт и контент через поиск.
Этому видео может быть несколько лет, но объяснение Мэтта Каттса по-прежнему звучит правдоподобно, см. ниже:
Неясно, являются ли карты сайта в формате HTML по-прежнему основной силой/фактором SEO…. Однако их легко создать и, возможно, они будут полезны для поиска и пользователей. Они должны быть на каждом сайте.
Однако их легко создать и, возможно, они будут полезны для поиска и пользователей. Они должны быть на каждом сайте.
Как создать HTML-карту сайта WordPress: наше любимое решение
WordPress имеет тысячи бесплатных и премиальных плагинов, доступных для выполнения любых действий на вашем веб-сайте. Некоторые плагины, которые нам нравятся, упрощают определенные SEO-задачи. Мы используем WordPress SEO от Yoast для выполнения всех видов SEO-задач на сайте, таких как создание файлов Sitemap в формате XML. Этот плагин имеет потрясающую функциональность, но в нем отсутствует генератор HTML Sitemap. И поверьте мне, вы не хотите вручную создавать карту сайта в формате HTML. Для этого потребуется создать ссылку на каждую страницу вашего веб-сайта и добавлять ссылку каждый раз, когда вы создаете новую страницу.
Вот почему мы используем этот замечательный плагин — WP SEO HTML Sitemap. Он интегрируется с вашими настройками Yoast XML Sitemap, но не требует, чтобы Yoast функционировал. С Yoast этот плагин HTML Sitemap создаст одну ссылку на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
С Yoast этот плагин HTML Sitemap создаст одну ссылку на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
Шаги по настройке HTML-страницы Sitemap:
- Установите плагин на свой сайт WordPress.
- Создайте страницу под названием «Карта сайта».
- На экране администратора WordPress вашего сайта наведите указатель мыши на «Настройки» и нажмите «SEO HTML Sitemap».
- Настройки:
- Страница карты сайта: выберите «Карта сайта».
- Расположение на странице: выберите «После содержимого страницы».
- Отключить CSS плагина?: Выберите «Отключить стили CSS». Это отключит настройку столбца. Совет: вы не хотите загружать ненужные дополнительные ресурсы css на свой сайт.
- Ссылка на XML-карту сайта: выберите «Нет, не ссылаться на XML-карту сайта».
- Кредитная ссылка: выберите «Не добавлять».
 Извините, автор плагина..
Извините, автор плагина.. - Нажмите кнопку «Сохранить изменения».
- Добавьте ссылку на новую HTML-страницу Sitemap в нижний колонтитул веб-сайта.
- Готово!
Видите, как это было просто? Несколько быстрых шагов к повышению качества вашего сайта!
Как создать HTML карту сайта для сайта. Примеры генераторов HTML-карт сайта
33550
| Практическое руководство | – 10 минут чтения |
Читать позже
Как создать правильную HTML карту сайта для веб-сайта
Стейси Майн
Редактор Serpstat содержит список ссылок на главные страницы сайта.
Основная задача HTML-карты сайта — помочь пользователю найти нужный раздел или страницу на сайте. Кроме того, это дает возможность для дополнительной перелинковки.
В чем разница между картой сайта HTML и картой сайта XML?
Когда создается новая страница веб-сайта, поисковые роботы в конечном итоге находят ее и добавляют в индексы поисковых систем. В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
Ключевое отличие состоит в том, что карта сайта в формате HTML помогает посетителям обнаружить содержимое вашего сайта, в то время как карта сайта в формате XML предназначена исключительно для поисковых систем .
Вы можете использовать XML-карты сайта для уведомления поисковых систем о добавлении новых страниц или контента на свой сайт.
Кому нужна карта сайта в формате HTML?
Существует множество причин, по которым карта сайта в формате HTML будет полезна посетителям вашего сайта. Если вы хотите выполнить следующие задачи, вам обязательно понадобится карта сайта:
- Категоризация контента вашего веб-сайта
- Улучшение навигации по вашему сайту
- Улучшенные способы добавления нового контента
- Организация больших веб-сайтов
Распространенные ошибки при создании HTML-карта сайта
Если вы не создадите правильную карту сайта и пользователи не смогут найти то, что им нужно, вы их потеряете.
Прощание с потенциальными клиентами — это не то, чего вы хотите? Затем, не колеблясь, создайте HTML-карту сайта для веб-сайта.
Карта сайта включает в себя структурированный список всех страниц сайта с гиперссылками на каждую из них. Поскольку карты сайта очень важны для эффективности органического поиска вашего сайта, вот список наиболее распространенных ошибок HTML-карты сайта и способов их избежать:
Не блокировать карту сайта от индексации поисковыми роботами с помощью noindex + nofollow.
Не закрывайте robots.txt и x-robots-tag. Используя карту, вы уравновешиваете вес внутренних страниц сайта, поэтому карту лучше оставить открытой.
Не загромождайте свою страницу тысячами ссылок.
Это усложнит восприятие, а карта сайта не поможет пользователям, они уйдут от нее в поисках чего-то попроще. Если есть необходимость перечислить много ссылок, лучше создать многоуровневую карту, которая будет открывать разделы поэтапно.
Обязательно оставляйте ссылки только на существующие страницы, открытые для индексации.
Технические страницы, которые не являются полезными для посетителя сайта, не должны отображаться на карте.
Карта сайта требует регулярного обновления.
Очистить удаленные страницы и добавить новые.
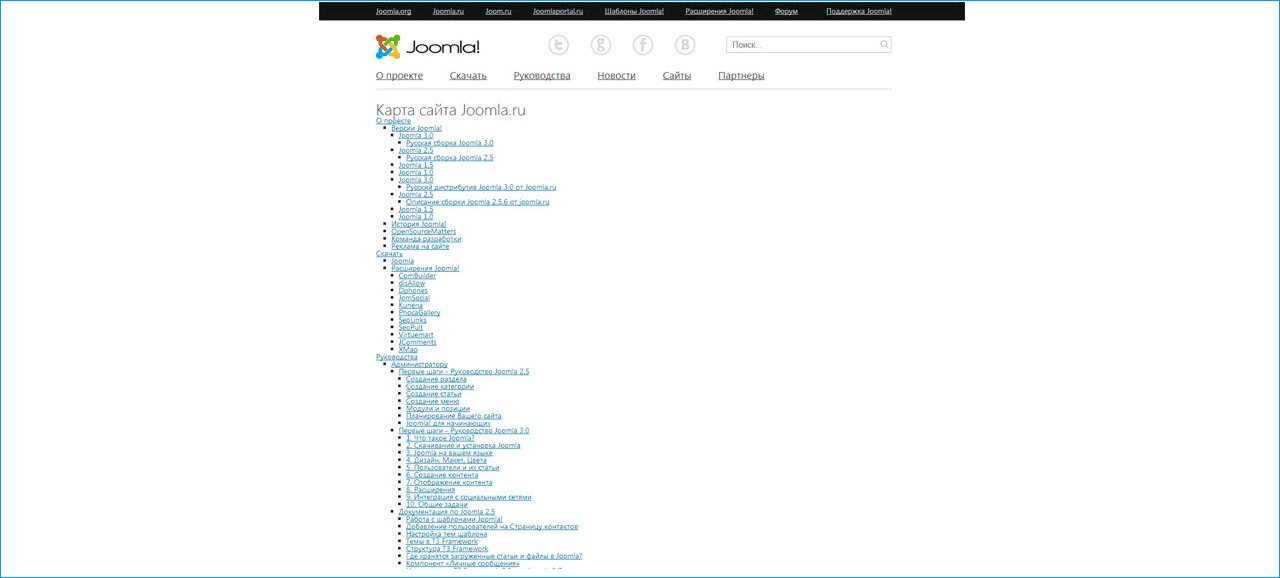
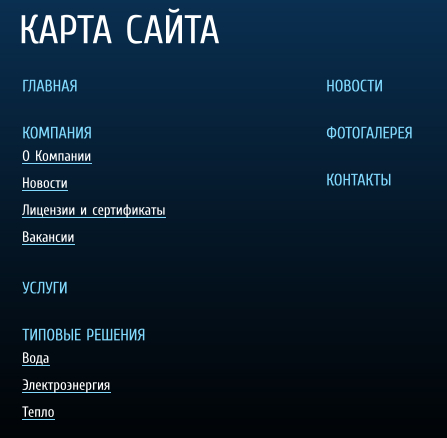
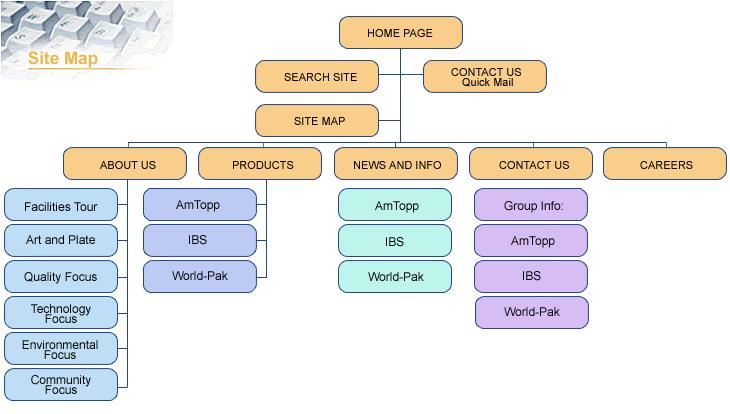
В результате у вас должна получиться карта сайта, как показано в примере html карты сайта:
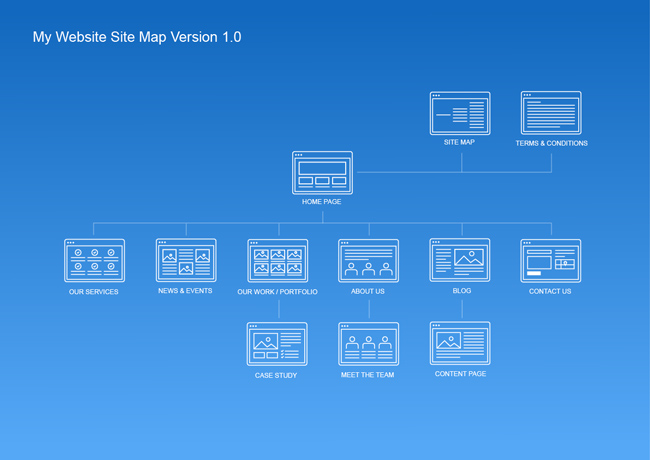
Как мы видим, ссылок немного, они сгруппированы по разделам, а ссылка находится на главной странице. Другой пример классификации страниц по тематике можно увидеть на многослойной карте:
Конечно, если вы опытный пользователь и обладаете необходимыми навыками, вы сможете создать карту сайта вручную, но давайте рассмотрим автоматические способы ее создания.
Создание HTML-карты сайта с помощью генератора
Для ускорения и автоматизации процесса следует выбрать онлайн-генератор HTML-карты сайта, например, XML-Sitemaps. Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Отчет будет готов в течение нескольких минут:
Чтобы открыть карту, нажмите синюю кнопку под отчетом и перейдите на следующую страницу. Под картой XML будет раздел, где вы сможете скачать все карты сайта: XML и HTML.
Перенесите загруженные файлы в корневую папку.
Если вам нужна карта сайта HTML для WordPress, вы можете использовать специальный плагин, одним из примеров карты сайта HTML может быть карта сайта HTML Page Sitemap. Аналогичные решения есть и для других популярных CMS.
При составлении карты сайта учитывайте основные принципы:
- Структурированное представление информации. Выстроить страницы сайта в строгом соответствии с их иерархией от главной до разделов, подразделов и посадочных страниц товара/услуги.
 Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
- Наличие. Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
- Разместите дополнительную ссылку на карту сайта , чтобы пользователь на странице с ошибкой 404 мог продолжить свою сессию на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстро найти нужный товар/услугу. Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Узнайте обо всех технических проблемах на вашем веб-сайте, которые негативно сказываются на его эффективности, с помощью инструмента аудита сайта Serpstat!
Хотите получить личную демонстрацию, пробный период или кучу успешных вариантов использования?
Отправьте запрос, и наш специалист свяжется с вами 😉
| Запросите демонстрацию |
5 лучших бесплатных инструментов для создания карт сайта
Ознакомьтесь с 5 лучшими бесплатными онлайн-картами сайта.
Заключение
HTML карта сайта предназначена для пользователей. Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Карта сайта должна быть открыта для индексации для равномерного распределения веса сайта по другим его страницам.
Создайте несколько карт сайта или многоуровневую карту сайта , чтобы не размещать много ссылок (более 100-200) на одной странице.
Следите за обновлениями карты и не допускайте туда удаленные или технические страницы.
Поместите карту сайта в формате HTML в нижний колонтитул веб-сайта.
Чтобы узнать, как самостоятельно создать HTML-карту сайта, вам потребуются некоторые дополнительные навыки. Но есть готовые решения, позволяющие создать карту сайта онлайн. Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Без регистрации можно бесплатно получить готовые карты сайта при условии, что на сайте менее 500 страниц. Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Что должно быть включено в карту сайта в формате HTML?
Основными требованиями к карте сайта в формате HTML являются простота, ясность и информативность. Он должен помогать сайту удерживать посетителей, а не отталкивать их громоздким контентом, обилием разделов и пунктов меню.
Нужна ли карта сайта в формате HTML?
Мы настоятельно рекомендуем создать карту сайта в формате HTML. Карта сайта — очень полезный инструмент для эффективной индексации вашего сайта. Карты сайта — полезный инструмент для поисковых роботов, поскольку они «прячутся» на вашем сайте.


 Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
 Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель. com
com Если ваш сайт – интернет-магазин, то целесообразно добавить в sitemap.xml страниц, отвечающие за категории и метки. После активации функции поисковые системы начнут демонстрировать юзерам страницы каталога: «Стиральные машины» или же товары, которые были отмечены тегами. Если эти страницы в выдаче не нужны, то их включать не стоит;
Если ваш сайт – интернет-магазин, то целесообразно добавить в sitemap.xml страниц, отвечающие за категории и метки. После активации функции поисковые системы начнут демонстрировать юзерам страницы каталога: «Стиральные машины» или же товары, которые были отмечены тегами. Если эти страницы в выдаче не нужны, то их включать не стоит;
 Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса.
Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса. Извините, автор плагина..
Извините, автор плагина..