Как перейти с http на https? Пошаговая инструкция. Переход на Https в Joomla и WordPress
Всем привет! В данной статье затронем тему безопасности, а именно безопасный протокол передачи данных — https. Если вы обратили внимание мой блог, на котором вы сейчас находитесь работает по протоколу https, на который я перешел недавно. Также, на https я перевел один из моих клиентских сайтов. Пришлось немного повозиться и понервничать, но в итоге все получилось. Я подумал, что надо обязательно написать об этом на блоге — как перейти с http на https безболезненно для сайта, тем более эта тема я считаю уже популярна, т.к. сегодня все больше и больше сайтов переходят на https.
Что меня побудило перейти на протокол https? В последнее время мне на глаза стали попадаться вот такие заголовки: Браузер Mozilla Firefox в скором времени перестанет поддерживать небезопасные http-соединения; Правительство США поручило всем государственным сайтам перейти на HTTPS; C января 2017 года все сайты, передающие секретные данные (пароли, номера кредитных карт и т.д.) по незащищенному соединению в браузере Google Chrome будут помечаться как небезопасные. Плюс ко всему где-то в интернете читал, что скоро всем сайтам придется перейти на протокол https в обязательном порядке. Я подумал, что в один прекрасный день все равно эта участь постигнет и меня. Так зачем же тянуть? Тем более хостинг beget.ru, на котором я сижу предоставил возможность для приобретения бесплатных SSL-сертификатов. В общем, собрал всю необходимую информацию по тому, как перейти с HTTP на HTTPS и сделал это.


Структура статьи
Зачем нужно использовать https и что имеется ввиду под безопасностью?
Если говорить кратко, то протокол https позволяет отправлять запросы на сервер с нашего сайта в зашифрованном виде, гарантируя при этом, что эти самые данные не будут перехвачены хакерами. Элементарный пример передаваемых данных — это авторизация на сайте (или регистрация). В процессе авторизации мы отправляем запрос на сервер, который содержит логин и пароль. Так вот, если отправлять эти данные по небезопасному соединению, то они легко могут быть перехвачены, что в результате может привести к взлому сайта. Работу протокола https обеспечивают SSL сертификаты. Они бывают разных видов, про виды сертификатов читайте ниже.
Весь процесс я решил разделить на шаги и выполнять их как раз именно в такой последовательности. Также ниже я дам рекомендации по переходу для популярных cms Joomla и WordPress. У каждого есть свои особенности.
Приобретение сертификата
Для начала необходимо приобрести SSL сертификат, чтобы ваш сайт был доступен по обоим протоколам — http и https. Давайте сначала внесем некоторые ясности в виды SSL сертификатов.
Виды сертификатов
Простые сертификаты
Такие сертификаты выдаются на один или несколько доменов и подходят как физическим, так и юридическим лицам. Как правило, на выпуск таких сертификатов не уходит много времени, может быть выпущен даже в течении 5 минут. Чтобы получить такой сертификат необходима только проверка принадлежности к домену того, кто его запрашивает.
Wildcard SSL
Wildcard SSL — прекрасно подойдет сайтам с наличием поддоменов. В данном случае достаточно выпустить один сертификат, который будет работать на всех поддоменах и позволит сэкономить деньги на покупку отдельных сертификатов.
Мультидоменные SSL сертификаты
Мультидоменный SSL сертификат — сертификат, который может поддерживать сразу несколько доменов. Также, как и Wildcard позволит сэкономить денежку. Так что имейте ввиду, если у вашей компании или проекта имеется несколько доменных имен, то выбирайте именно мультидоменный сертификат.
EV (Extended Validation) сертификаты
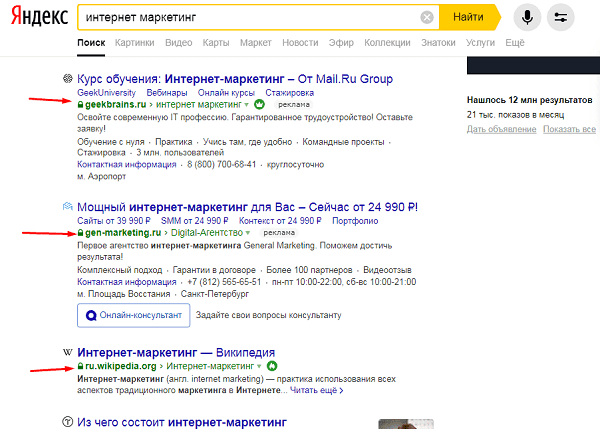
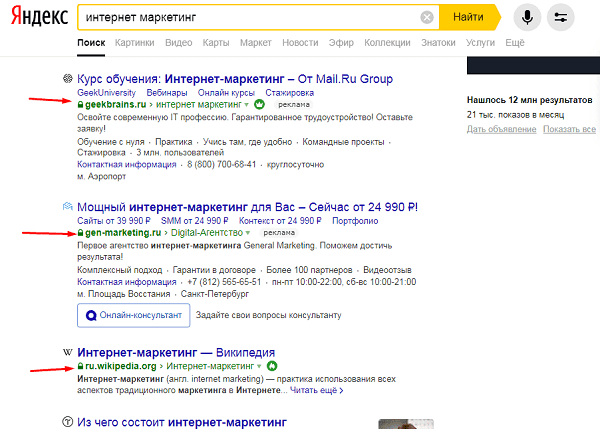
EV (Extended Validation) — расширенная проверка компании. Данный вид сертификата могут позволить себе купить только крупные компании. Для его получения необходимо предоставить всю подробную информацию о компании — название организации, реквизиты, наличие о государственной регистрации, реальные звонки для утверждения полученных данных и многое другое. Да, получение такого вида сертификата дело хлопотное, но поверьте оно того стоит. Более того, рядом с адресной строкой в браузере будет отображаться название компании. Вот как это выглядит на примере сайта Сбербанка.


Смотрится круто и повышает доверие потенциального клиента. Поэтому, владельцам крупных компаний рекомендуется выпуск именно EV сертификатов.
Сертификаты с поддержкой IDN
Не все сертификаты поддерживают кириллические домены. Если у вас домен кириллицей в зоне РФ, то вам следует приобрести сертификат с поддержкой IDN.
Подробнее про виды сертификатов и их стоимости вы можете почитать в интернете. Здесь же я привел лишь некоторые, чтобы вы имели понятие, что сертификаты SSL бывают разные.
Получение сертификата
Сегодня приобрести сертификат SSL для сайта можно абсолютно бесплатно. Уже давно Google заявил о том, что пора уже переходить всем на безопасный прокол https и что предпочтение в ранжировании будет отдаваться сайтам именно с защищенным соединением. Кстати, это еще одна причина по которой я перешел на https. В общем, в связи с этим всем в свет появился проект под названием Let’s Encrypt. В первую очередь данный проект рассчитан на доступность приобретения SSL сертификата, а также облегчить жизнь рядовым веб-разработчикам с установкой сертификатов (генерация приватных ключей и прочее). И что самое главное — сертификаты, выдаваемые Let’s Encrypt, абсолютно бесплатные. Лично на моем блоге стоит именно такой сертификат.
Я получил сертификат SSL от Let’s Encrypt в панели управления beget.ru. Если вы пользуетесь данным хостингом, то получить его будет проще простого. Заходите в панель управления Бегет, далее переходите в раздел «Домены» и в списке доменов щелкаете по иконке SSL.


Иконка рядом с доменом говорит о том, что сертификат уже установлен. Попав в раздел SSL, открываем вкладку «Бесплатный SSL сертификат«. Если у вас имеются поддомены на выбранном домене, то лучше сразу выберите и их тоже, т.к. если этого не сделать сразу, то в дальнейшем придется перевыпускать сертификат.


Настройка сайта
Загружаемые ресурсы
Для перевода сайта на HTTPS необходимо выполнить некоторые настройки на сайте, касается это загружаемых ресурсов. Что подразумевается под ресурсами, это — скрипты, стили, картинки, аудио, видео, т.е. все те ресурсы, которые загружаются браузером с вашего сайта через протокол http. Существуют относительные и абсолютные адреса. Чем они отличаются?
Относительный адрес:
/image.jpg
Относительный адрес вне зависимости от протокола:
//sitename.ru/image.jpg
Абсолютный адрес:
http://sitename.ru/image.jpg
В абсолютном адресе указывается доменное имя сайта с протоколом. Так вот, при переходе на https необходимо применять относительные адреса вне зависимости от протокола, т.е. отсекая сам протокол. При таком подходе ресурсы будут загружаться по такому же протоколу, что и ваш и не важно на http он или на https. Единственное условие — если вы загружаете ресурсы с внешних сайтов (например, с CDN), то данные сайты должны быть доступны по https, иначе от них придется отказаться.
Например, загрузка библиотеки jQuery с CDN с поддержкой https будет следующей:
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>Также, как вариант вы можете просто указать все абсолютные ссылки с протоколом https (так например сделано в WordPress).
Тег <base />
Обратите внимание, если вы на сайте используете тег <base> с адресом сайта, то обязательно проследите, чтобы адрес был указан с протоколом https. Например, <base href=»https://zaurmag.ru» />. Данный тег не является обязательным, но все же, если в вашей cms он используется, то потрудитесь его исправить в случае чего. Находится он в самом начале секции <head>. Если получится так, что вы все ссылки изменили на относительные вне зависимости от протокола (//sitename.ru), а в теге <base> содержится адрес с http, то все ваши относительные ссылки будут считаться относительными в зависимости от протокола http. В результате в консоле браузера вы получите кучу ошибок, а на сайте поплывет дизайн.
Тег rel=»canonical»
Если у вас на сайте используется тег rel=»canonical», то проследите за тем, чтобы канонический адрес страницы в данном теге был абсолютным с указанием протокола https. Иначе, если будет http он будет работать только во вред.
301 редирект с http на https
Чтобы не потерять трафик нам необходимо сделать так, что когда пользователь заходит на сайт по протоколу http его бы автоматически перекидывало на https. Склейка зеркал и переиндексация сайта в поисковиках дело долгое (Гугл правда быстро реагирует, вот с Яндексом придется ждать), поэтому 301 редирект может это дело ускорить и не дать потерять трафик. Для этого в файл .htaccess нужно добавить всего две строчки:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Этих двух строк должно хватить. Если же у вас будут проблемы с редиректом, то можете попробовать альтернативный код.
RewriteEngine On # Если этой строки нет выше
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]А вот еще один код редиректа. Бывало такое у меня, что выше два кода не работали. Помог только этот.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Если и это не поможет, то вам надо будет обратиться в службу поддержки хостинга, они должны помочь с этим вопросом.
Еще советую добавить код, который будет перекидывать по 301 редиректу на www или на без www, в зависимости от того, какой домен вы выбрали основным.
## редирект с без www на www:
RewriteCond %{HTTP_HOST} ^sitename.ru$ [NC]
RewriteRule ^(.*)$ https://www.sitename/$1 [R=301,L] ## редирект c www на без www:
RewriteCond %{HTTP_HOST} ^www.sitename.ru$ [NC]
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Файл robots.txt
В robots.txt нам обязательно следует указать главное зеркало с протоколом https. Также указать ссылку на карту сайта так с протоколом https. Вот как я сделал на своем блоге:
Host: https://zaurmag.ru
Sitemap: https://zaurmag.ru/sitemap.xmlПереезд сайта в панели вебмастеров Яндекс и Гугл
После вышеперечисленных действий нам необходимо сообщить поисковикам, что сайт переехал на новый протокол https. Как известно адрес с http и с https это абсолютно два разных адреса в глазах поисковиков.
Яндекс вебмастер
Для переезда сайта в Яндекс заходим в панель Яндекс Вебмастер по адресу https://webmaster.yandex.ru. Выбираем свой сайт и в разделе «Настройка индексирования» вводим свой домен и отмечаем чек-бокс «Добавить HTTPS«, сохраняем.


Далее переходим в раздел «Настройка индексирования» -> «Файлы Sitemap» и добавляем адрес карты сайта с протоколом https. Данный адрес, если помните мы указывали и в файле robots.txt.


Центр вебмастеров Гугл
С Яндексом разобрались, теперь давайте перейдем к Google. Идем в центр вебмастеров Гугл — https://www.google.com/webmasters и добавляем все версии (зеркала) сайта. Всего их должно быть 4. Например, для моего блога я добавил:
https://zaurmag.ru
https://zaurmag.ru
http://www.zaurmag.ru
https://www.zaurmag.ru

Далее выбираем основное зеркало с https естественно, только с www или без www. Для своего сайта я выбрал без www —


Далее указываем адрес карты сайта. Для этого идем в «Сканирование» -> «Файлы Sitemap» и добавляем адрес карты сайта, щелкнув по красной кнопочке справа. Кстати, пока писал статью обнаружил, что я не добавил карту сайта для основного домена сайта zaurmag.ru.




Ну вот, на этом все. Если вы сделали все правильно, то в браузере рядом с адресной строкой у вас должен появиться зеленый замочек. Хотелось бы отметить, что если хотя бы один ресурс будет загружаться по незащищенному протоколу, то зеленого замочка вы не увидете, будет серый восклицательный знак. Отследить загрузку всех ресурсов вы можете в консоли браузера.


Также хотелось бы сказать, что процесс переиндексации в Гугл занимает не так много времени, примерно 2 недели хватит, а может и меньше. Вот в Яндекс по сложнее с этим, я и не удивлен. Яндекс всегда был тугой в этом плане. В первое время у вас обнулится ТИЦ, если он у вас был и в первый же апдейт ТИЦа должен будет вернуться. Это я написал, чтобы вы не пугались. Ну а далее в Яндекс Вебмастер вы обнаружите следующую картину…


Прошло довольно приличное время после перехода на https и как видите по скрину еще не все страницы перешли на https. Что сказать, так устроен отечественный поисковик.
Парус слов про Яндекс Метрику. Если у вас был установлен код яндекс метирки, то в панели метирики вам придется добавить сайт заново с протоколом https.
Переход на HTTPS в Joomla
Обновлено — 15.12.2016
В последних версиях Joomla с переходом на https не должно возникнуть проблем. В файл .htaccess не обязательно добавлять директивы редиректов, движок сам перекинет с http на https. Для этого необходимо просто включить опцию в общих настройках Joomla — «Сервер» -> «Включить SSL» -> «Весь сайт».
Важно! Включайте данную опцию именно тогда, когда вы уверены, что сертификат у вас уже установлен и сайт доступен по протоколу Https.


Ошибка при переходе на Https в Joomla
Один раз у меня было такое, что мне пришлось немного потрудиться, на одном из клиентских сайтов переход на https прошел не так гладко. Браузер ругался на относительные адреса загружаемых ресурсов, хотя адреса были указаны относительными вне зависимости от протокола. Проблема была в теге <base />. Давайте расскажу по порядку.
Помимо тех настроек сайта, что были указаны выше нам необходимо открыть файл configuration.php и в поле live_site вписать абсолютный адрес с проколом https.
public $live_site = 'https://sitename.ru';По идее после этой настройки в теге <base /> адрес сайта должен быть указан с протоколом https. Но нет, он был указан с протоколом http, от того и пошли все ошибки. Поискал решение проблемы в интернете, конкретно на форуме joomlaforum.ru и нашел решение. Необходимо было сделать некоторый хак ядра, правда уверяли, что после обновления данные изменения не затрутся. Открываем файл — /libraries/joomla/document/renderer/html/head.php и заменяем (77 строка)
$buffer .= $tab . '<base href="' . $base . '" />' . $lnEnd;на
$buffer .= $tab . '<base href="' . Juri::base() . '" />' . $lnEnd;Скажу сразу — после обновления движка изменения все же затираются и вам придется после каждого обновления вносить правки в вышеуказанный файл.
Пока я эту проблему так и не решил. Не понимаю почему так происходит — версия движка последняя.
После этих действий все пришло в норму. Также в общих настройках Joomla, включил SSL. Ее включение привело к неработоспособности сайта. Если вдруг вы выбрали опцию «Весь сайт» и сайт перестал работать, то вам необходимо открыть файл configuration.php по Ftp, найти $force_ssl и установить значение на 0.
public $force_ssl = '0';После этого сайт заработает.
Переход на HTTPS в WordPress
В принципе для перехода на https в WordPress никаких дополнительных действий, помимо вышеперечисленных делать не нужно. Единственное нужно поменять адрес сайта на https в общих настройках WordPress. Но эту настройку необходимо сделать только после приобретения SSL сертификата, когда ваш домен будет доступен по протоколу https, иначе в админку вы не сможете попасть.


Также, желательно сделать бэкап сайта на всякий случай. Просто дело в том, что в WordPress все адреса хранятся в базе данных в абсолютном виде. После изменения настройки сайта все адреса должны поменяться и в базе данных. Поэтому на случай, если пойдет что-то не так сделайте бэкап.
На этом и завершу. Всем спасибо за внимание. Не стесняемся, задаем вопросы в комментариях.
zaurmag.ru
Как переехать с http на https в 2020: пошаговая инструкция
Протокол HTTPS — это расширение протокола HTTP, поддерживающее шифрование, что позволяет повысить безопасность пользователей и их данных на сайте. Для повышения безопасности и доверия пользователей всем сайтам, собирающим конфиденциальные данные следует перейти на протокол HTTPS.
Подготовка к переезду на HTTPS
Для того чтобы перейти на безопасный протокол потребуется первоначально установить SSL сертификат на хостинг. Бесплатно данный сертификат выдают хостинг компании или же можно сделать это самостоятельно ознакомившись с инструкцией.
После установки можно проверить, что сайт открывается по протоколу https (например, https://seopulses.ru).


При некорректной установке SSL-сертификата на экране появиться следующая ошибка.


Также можно будет увидеть данную ошибку при использовании истекших сертификатов.
Смена ссылок на относительные
Для того, чтобы безопасный протокол отображался корректно на сайте не должно быть упоминаний и ссылок на протокол http. Для этого можно сменить все ссылки в скриптах и файлах сайта на:
- Протокол https. Например, заменить http://seopulses.ru на https://seopulses.ru;
- Относительными ссылками. В этом случае ссылка https://seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/ можно заменить на /kak-svyazat-google-analytics-i-google-search-console/ или /seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/.
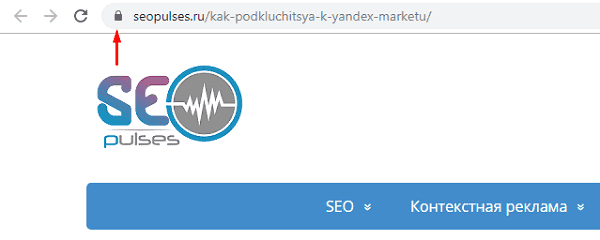
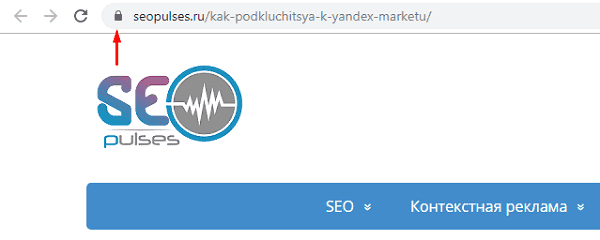
При корректном использовании правила в строке браузера, где прописан URL страницы можно увидеть зеленый «Замок» (для Google Chrome).


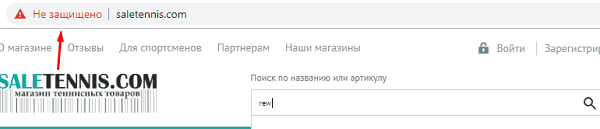
Если же в коде все еще остались ссылки на старую версию, то вместо «Замка» будет показан «Не защищено».


Для этой цели можно воспользоваться имеющимися плагинами и модулями, например, для WordPress подойдет модуль Really Simple SSL, который автоматически настроит файлы для корректной работы SSL-сертификата.
Корректность работы сайта
После того, как сайт начал открываться по https следует проверить все его функции и формы, а также отправку уведомлений и корректность работы/цен/сроков и так далее. В некоторых случаях из-за смены протокола могут быть нарушены способы отправки данных, действия функций или уведомлений.
При возникновении таких ошибок следует обратиться к разработчику.
Редирект с http на https
Для того, чтобы переезд был полностью принят потребуется настроить 301-редирект с версии http на https.
Через файл .htaccess
Выполнить это действие можно прописав в файле .htaccess одно из следующих правил:
Вариант №1
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Вариант №2
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Вариант №3
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Вариант №4
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Через модули и плагины
В случае с WordPress для выполнения данного действия понадобиться плагин Easy HTTPS Redirection.


После этого активируем плагин.


После чего будет включен автоматический редирект с версии http на https.
Через Хостинг-панель или ISPmanager
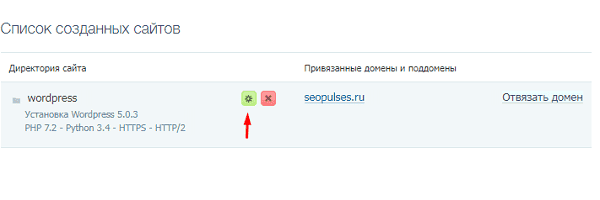
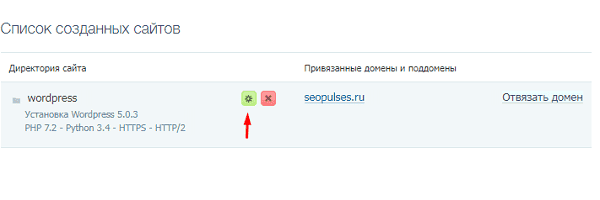
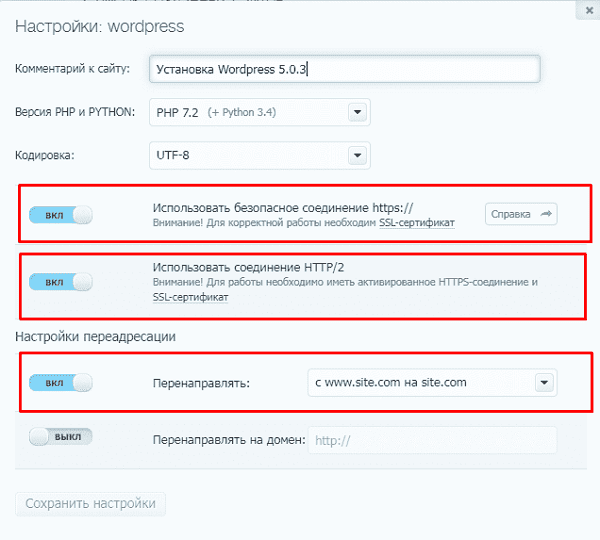
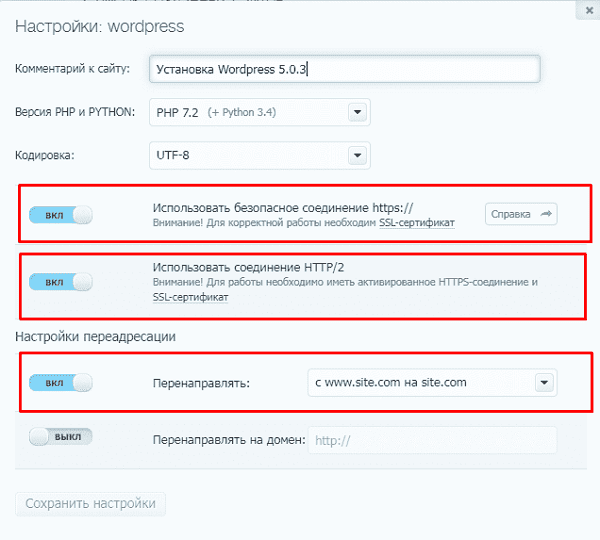
Например в хостинге Timeweb для установки редиректа потребуется открыть настройки сайта.


После установить правила для перенаправлений.


В IPS менеджере достаточно выбрать раздел «WWW»-«WWW-домены» и в нужной вкладке воспользоваться функцией «Редиректы».
Редирект зеркал
Также рекомендуется проверить версии с www и без www, которые также должны редиректить на новую версию. Например, в случае seopulses.ru главной версией принята https://seopulses.ru, соответственно на нее редиректят следующие версии сайта:
- https://www.seopulses.ru/
- http://seopulses.ru/
- http://www.seopulses.ru/
Смена главного зеркала в Яндекс
Для того, чтобы выполнить переезд в поисковой системе Яндекс потребуется добавить безопасный протокол сайта в качестве нового ресурса, сделав это по инструкции.
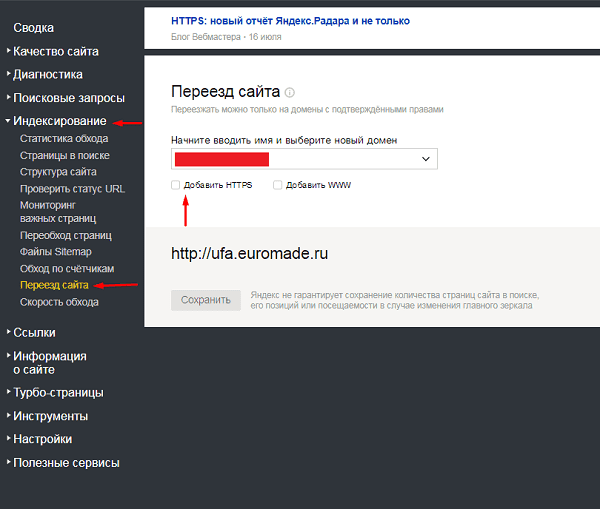
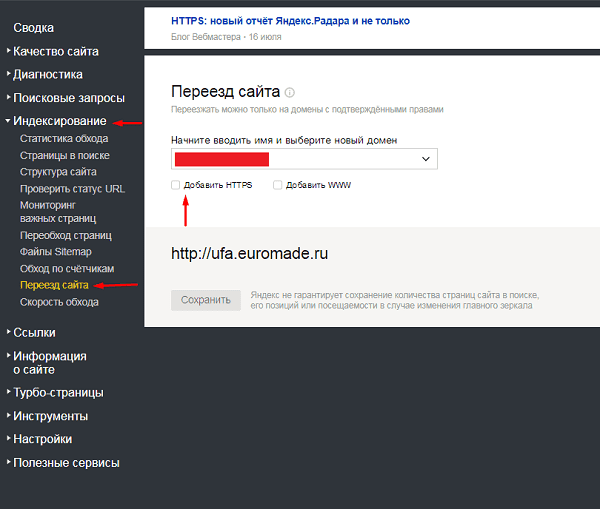
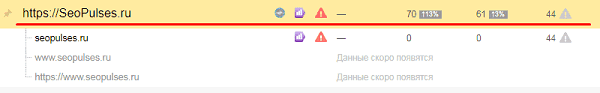
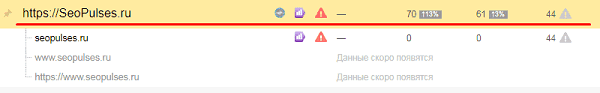
После этого требуется войти в Яндекс.Вебмастер версию с http в раздел «Индексирование»-«Переезд сайта», где кликаем на «Добавить https».


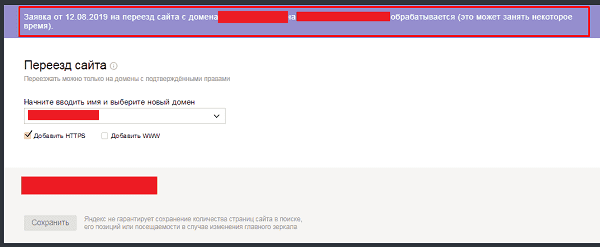
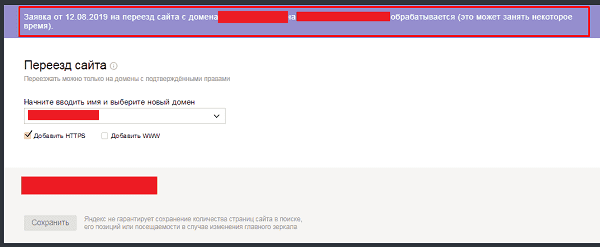
Как только заявка будет принята можно увидеть соответствующее уведомление в системе.


Важно! Переезд и смена зеркал сайта может занять 2-4 недели.
При правильном выполнении инструкции в панели Вебмастера главным зеркалом станет версия HTTPS.


Смена главного зеркала в Google
В случае с Google достаточно добавить новую версию ресурса в Google Search Console, все остальные действия при помощи сигналов (редиректов) выполнит сама поисковая система.
Дополнительные преимущества перехода с http на https
Помимо того, что поисковые системы, например, Яндекс выделяют сайты с безопасным соединением, можно получить дополнительные преимущества от переезда.


Также при вводе любой информации в формы на сайте пропадет красное уведомление браузера о том, что соединение «Не защищено».


Провайдеры интернета, например, сотовые операторы не смогут встроить собственную рекламу на сайт.
Возможность подключения к рекламным сервисам, принимающим только безопасные сайты, например, Google Merchant Center.
seopulses.ru
Мигрируем на HTTPS / Habr
В переводе этого документа описываются шаги, которые необходимо предпринять для перевода вашего сайта с HTTP на HTTPS. Шаги можно выполнять с любой скоростью – либо всё за день, либо один шаг за месяц. Главное, делать это последовательно.Каждый шаг улучшает ваш сервер и важен сам по себе. Однако, сделать их все – обязательно для того, чтобы гарантировать безопасность вашим посетителям.
Для кого предназначена эта инструкция?
Администраторы, разработчики и их менеджеры – те, кто обслуживает сайты, в данный момент использующие только HTTP-соединение. При этом они желают мигрировать, или хотя бы поддерживать, HTTPS.
1: Получение и установка сертификатов
Если вы ещё не получили сертификаты – необходимо выбрать поставщика, и купить сертификат. Сейчас есть пара возможностей даже получить сертификаты бесплатно – например, их выдаёт контора RapidSSL. Кроме того, в 2015 году Mozilla обещают сделать бесплатную выдачу сертификатов.
Скопируйте полученные сертификаты на ваши фронтенд-сервера куда-нибудь в /etc/ssl (Linux / Unix) или в приемлемое место для IIS (Windows).
2: Включение HTTPS на сервере
Здесь надо определиться:
— либо использовать хостинг по IP, когда у каждого хоста свой IP
— либо отказаться от поддержки пользователей, которые используют IE на Windows XP или Android с версией менее 2.3
На большинстве сайтов настроен виртуальный хостинг, который работает с доменными именами (name-based) – это экономит IP-адреса и вообще более удобно. Проблема в том, что IE и древний Android не понимают Server Name Indication (SNI), а это критично для работы HTTPS при name-based хостинге.
Когда-нибудь все эти клиенты вымрут. Вы можете отслеживать количество таких клиентов и решить, нужно их поддерживать или нет.
Далее настройте поддержку сертификатов, которые вы получили, в вашем веб-сервере. Конфигурацию сервера можно создать через Mozilla configuration generator или SSLMate.
Если у вас много хостов и поддоменов – кажды из них потребует установки подходящего сертификата. Для поддоменов лучше использовать сертификаты с маской типа *.domain.ru
В идеале, вам необходимо переадресовывать все запросы к HTTP на HTTPS и использовать Strict Transport Security (см. шаги 4 и 5)
После этого проверьте работу сайта с новыми настройками при помощи инструмента Qualys SSL Server Test. Добейтесь того, чтобы сайт заслуживал оценки A или A+.
3: Сделайте все внутренние ссылки относительными
Теперь, когда ваш сайт работает и на HTTP и на HTTPS, вам нужно добиться его работы вне зависимости от протокола. Может возникнуть проблема смешанных протоколов – когда на странице, которую грузят через HTTPS, указаны ресурсы, доступные по HTTP. В этом случае браузер предупредит пользователя, что защита, предоставляемая HTTPS, перестала работать на 100%.
По умолчанию многие браузеры вообще не будут загружать смешанный контент. Если это будут скрипты или стили, страница перестанет работать. К слову, включать в страницу, загруженную по HTTP, контент, доступный через HTTPS, можно без проблем.
Проблема эта решается заменой полных линков на относительные. Вместо такого:
<h2>Welcome To Example.com</h2>
<script src="http://example.com/jquery.js"></script>
<link rel="stylesheet" href="http://assets.example.com/style.css"/>
<img src="http://img.example.com/logo.png"/>
<p>Read this nice <a href="http://example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
надо сделать такое:
<h2>Welcome To Example.com</h2>
<script src="//example.com/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="//example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
или такое:
<h2>Welcome To Example.com</h2>
<script src="/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
Все линки должны быть относительными, и чем относительнее, тем лучше. По возможности надо убрать протокол (//example.com) или домен (/jquery.js).
Лучше делать это при помощи скриптов, и не забыть про контент, который может находиться в базах данных, скриптах, стилях, правилах редиректа, тегах link. Проверить сайт на наличие смешанного контента можно скриптом от Bram van Damme.
Естественно, в ссылках на другие сайты протоколы менять не нужно.
Если в вашем сайте используются скрипты и другие ресурсы от третьих лиц, например CDN, jquery.com, у вас есть 2 варианта:
— также использовать URL без указания протокола
— скопируйте эти ресурсы к себе на сервер. Это в любом случае надёжнее
4: Переадресация с HTTP на HTTPS
Установите тег
<link rel="canonical" href="https://…"/>
на ваших страницах. Это поможет поисковым системам лучше ориентироваться у вас.
Большинство веб-серверов предлагают простые решения для редиректа. Инструкции для Apache и для nginx. Используйте код 301 (Moved Permanently).
5: Включите Strict Transport Security и Secure Cookies
На этом шаге вы уже ограничиваете доступ к сайту только для HTTPS. Strict Transport Security сообщает клиентам, что им надо соединяться с сайтом только по HTTPS, даже если ссылка идёт на
http://. Это помогает против атак типа SSL Stripping и экономит время на переадресациях из четвёртого шага.Убедитесь, что ваши TLS-настройки реально работают – например, сертификат не просрочен. На этом шаге любая ошибка будет блокировать доступ к сайту.
Включите HTTP Strict Transport Security посредством заголовка Strict-Transport-Security. На этой странице есть ссылки на инструкции для разных серверов.
Примечание: max-age измеряется в секундах. Начните с небольших величин и по мере роста уверенности в работе сайта увеличивайте их.
Для того, чтобы клиенты всегда отправляли куки по защищённому каналу, включите флаг Secure для куков. На этой странице есть инструкция для этого.
Проблемы с миграцией
Позиция в поисковой выдаче
Google ставит наличие HTTPS в плюс сайтам. У Google также есть инструкция по тому как переходить на безопасный режим, не теряя позиций в поиске. Также такие инструкции есть у Bing.
Быстродействие
Когда сервер работает нормально, траты на TLS обычно малы. По поводу их оптимизации читайте High Performance Browser Networking by Ilya Grigorik и Ivan Ristic’s OpenSSL Cookbook и Bulletproof SSL And TLS.
В некоторых случаях TLS может увеличить быстродействие – это справедливо в случае использования HTTP/2.
Заголовки Referer
Клиентские программы не отправляют Referer, когда пользователи переходят по ссылкам с вашего HTTPS-сайта на другие HTTP-сайты. Если вам это не нравится:
— другие сайты тоже должны мигрировать на HTTPS. Предложите им эту инструкцию. Если они дойдут хотя бы до 2 шага, то ситуация выправится
— вы можете использовать новый стандарт Referrer Policy, решающий проблемы с этими заголовками
Так как поисковики мигрируют на HTTPS, то вы скорее всего получите больше заголовков Referer, когда сами перейдёте на HTTPS.
Согласно HTTP RFC:
Клиент НЕ ДОЛЖЕН включать заголовок Referer в небезопасный HTTP-запрос, если ссылающаяся страница получена по безопасному протоколу.
Монетизация
Если на вашем сайте крутятся объявления рекламной сети, может возникнуть проблема –iframe с HTTP не будут работать на странице с HTTPS. Пока все рекламодатели не перейдут на HTTPS, операторы не могут перейти на HTTPS, не теряя рекламных доходов. Но пока операторы не мигрируют на HTTPS, у рекламодателей нет мотивации для миграции.
Рекламодатели должны хотя бы предлагать вариант своих сервисов с поддержкой HTTPS (достаточно дойти до 2 шага этой инструкции). Многие так и делают. Вам, возможно, придётся отложить 4-й шаг до тех пор, пока большинство из них не станут нормально поддерживать этот протокол.
habr.com
Как изменить протокол сайта c HTTP на HTTPS
28 Декабря 2016
Как изменить протокол сайта c HTTP на HTTPS
Все большее количество сайтов начинает использовать HTTPS-соединение с целью защиты данных в сети Интернет.
Поддержку защищенного соединения активно продвигает и пропагандирует компания Google. Уже сейчас сайты, не имеющие SSL-сертификата, не могут участвовать в сервисе Google Покупки, не могут размещать рекламу в Google Adwords (если на сайте есть форма заказа или форма регистрации). А с января 2017 года браузер Google Chrome начнет помечать сайты без HTTPS-шифрования как «незащищённые».
Как перевести сайт на HTTPS без потери трафика
По сути, HTTPS-соединение – это стандартный протокол HTTP, который поддерживает шифрование. Как сообщить поисковой системе о том, что у вашего сайта включена поддержка шифрования и работает он по защищенному протоколу? В этой статье я подробно объясню, как происходит переезд на HTTPS, и расскажу, каким образом его лучше организовать.
Казалось бы, после смены протокола, никаких кардинальных изменений для поисковой системы не должно произойти, поскольку, по сути, сайт не меняется и его название остается прежним. Однако, все же, ресурс воспринимается индексирующим роботом, как два отдельных сайта, поскольку данные передаются по разным протоколам. Поэтому, не стоит удивляться, если после смены протокола, посещаемость сайта упадет, изменится количество его страниц и позиции в поисковой выдаче.
Проще говоря, смена протокола поисковой системе представляется, как процесс объединения ресурсов вида http://test.com и https://test.com в группу зеркал или же, как внесение изменений в главное зеркало, если до этого их признали зеркалами друг друга. Чтобы ресурсы стали зеркалами, они должны выдавать одинаковый контент.
Порядок действий по переходу на защищенный протокол
- Прежде всего, вам необходимо получить и настроить SSL-сертификат. Пользователям нашего хостинга доступны бесплатные SSL-сертификаты, предоставляемые некоммерческой организацией Let’s Encrypt. Инструкции по установке сертификата.
- Далее необходимо известить поискового робота о том, что ваш ресурс теперь доступен по новому протоколу, для этого следует воспользоваться формой добавления нового сайта в поисковых системах или же добавить его в список своих сайтов посредством сервисов Яндекс.Вебмастер и Webmasters Google.
- Также, необходимо прописать адрес главного зеркала при помощи директивы HOST, расположенной в файле robots.txt. Пример: Host: https://test.com
- Если доменам http и https ранее был присвоен статус зеркал, то на этом этапе вы можете посетить сервис Яндекс.Вебмастер и воспользовавшись инструментом «Настройки индексирования — Главное зеркало», сообщить роботу о внесенных изменениях в главном зеркале.
- Также, рекомендуем набраться терпения, поскольку может пройти несколько недель, прежде чем главное зеркало, будучи в группе зеркал сайта, станет определяться с учетом заданных указаний.
- В случае необходимости настройте REDIRECT на главное зеркало. Проводить эту процедуру до того, как заданные ресурсы станут зеркалами, не рекомендуется, поскольку это может стать причиной того, что страницы с редиректами не будут индексироваться согласно правилам Яндекса. На период склейки двух зеркал, лучше всего будет позволить поисковым роботам обращаться к сайту по обоим адресам.
infobox.ru
Как перейти на HTTPS
Если еще недавно протокол HTTPS был относительной редкостью, то сегодня переход на него становится необходимостью для многих сайтов.
Поисковые системы лучше воспринимают сайты с HTTPS-протоколом, а еще протокол защищает данные пользователей от мошенников. В статье пошагово рассказываем, как перейти с HTTP на HTTPS и зачем это делать.
Что такое HTTPS и для чего он нужен
Что такое HTTPS
HTTPS (HyperText Transfer Protocol Secure) — это расширение HTTP-протокола, его используют, чтобы защитить от мошенников конфиденциальные данные, которые пользователи вводят на сайте. Сайтам с протоколом HTTPS доверяют больше, потому что пользоваться им безопаснее.
С июля 2018 года в браузере Google Chrome 68 все сайты с HTTP будут иметь пометку как ненадежные, как
написано в блоге компании. Этот браузер довольно популярен, так что стоит озаботиться переходом на HTTPS, чтобы избежать пометки.
Из-за этого сайты постепенно переходят на новый протокол, с каждым годом тенденция сохраняется .
Данные из блога Chromium на февраль 2018 года:
- 64% трафика Chrome на Android и Windows защищены протоколом безопасности. В 2017 году было 64% трафика.
- Более 78% трафика Chrome на ChromeOS и Mac защищены. В прошлом году было 75%.
- 81 из 100 лучших сайтов используют HTTPS по умолчанию, в прошлом году их было 71.
Судя по росту показателей с каждым годом, процесс перехода сайтов будет продолжаться.
Чем HTTPS отличается от HTTP
Главное отличие — HTTPS перед передачей транспортным протоколом шифрует данные, используя криптографические протоколы SSL и TLS.
Протокол SSL (Secure Sockets Layer) нужен для защиты данных, он гарантирует безопасное соединение браузера пользователя и сервера. Для него требуется установка SSL-сертификата.
А TLS ( Transport Layer Security ‒ безопасность на транспортном уровне) обеспечивает информации три уровня защиты:
1.Шифрование. Данные шифруются, чтобы злоумышленники не смогли узнать, какую информацию передают посетители, и перехватить ее.
2.Сохранность. Все намеренные или ненамеренные изменения данных фиксируются.
3.Аутентификация. Пользователи попадут именно на тот сайт, который им нужен,и будут защищены от атаки посредника.
Зачем нужен HTTPS-протокол
Рекомендуем переход на HTTPS, потому что это даст преимущества перед HTTP:
- Мошенники не смогут получить доступ к данным, которые передаются через сайт.
- Google Chrome помечает сайты с HTTP как небезопасные, поэтому их репутация ниже.
- Пользователи больше доверяют безопасным сайтам.
- В 2018 HTTPS становится стандартом.
- В перечне факторов ранжирования есть наличие HTTPS.
Обязательно переходить на HTTPS нужно в первую очередь сайтам, на которых вводятся личные данные: платежные реквизиты, регистрационные данные и так далее. Это нужно, чтобы обезопасить данные пользователей от перехвата мошенниками.
HTTPS делает пользование сайтом безопаснее и влияет на ранжирование, к тому же все ресурсы постепенно переходят на этот протокол, а поисковики это поощряют. Значит, пора переводить и свой сайт.
Как перейти на HTTPS
Выбор времени перехода
Для начала нужно выбрать время перехода. Переход на новый протокол может обрушить позиции сайта в выдаче на некоторое время, так что лучше не переводить сайт на HTTPS в период, когда им активнее всего пользуются. Пусть это будет, когда у сайта «не сезон», и он пользуется наименьшим спросом.
Подготовка сайта к переходу
Если сайт предварительно не подготовить, могут возникнуть технические проблемы или время всей операции затянется. Как подготовить сайт к переходу на HTTPS:
- Если на внутренних ссылках есть указание на протокол, уберите его. Это нужно, чтобы не возникло ошибок при индексации. К примеру, если раньше ссылка выглядела как «http://site.ru/text/», приведите ее в форму «//site.ru/text/».
- То же самое нужно сделать со внешними ссылками, привести их url в относительный вид. Иначе могут появиться сбои при функционировании сайта.
- Адреса медиаконтента тоже нужно перевести в относительные ссылки. Если объекты базируются на вашем сайте, то этого достаточно. Если некоторые медиа подгружаются со сторонних ресурсов, то проверьте, поддерживают ли они HTTPS. Не поддерживают — заменяйте, они не будут работать на вашем сайте после смены протокола. Это можно сделать быстрее, если исправить протокол на относительный сразу в базе данных для всех ссылок.
- Ссылки в rel=»canonical» и rel=»alternate» также замените на относительные.
- Проверьте, что сторонние сервисы, которые вы используете на сайте, поддерживают HTTPS. Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Заложите на подготовку срок с запасом, потому что на эти преобразования может понадобиться долгое время, особенно если у вас большой сайт.
Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Обычно они покупаются у поставщиков, цена установки SSL-сертификата может быть разной, но есть бесплатные варианты. Бесплатно сертификат найти сложно и небезопасно, тем более обычно они действуют ограниченный период. Советуем выбрать поставщика и приобрести сертификат, так надежнее. Бывает, что их дарят при регистрации домена.
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.
 Загрузка сертификата на reg.ru
Загрузка сертификата на reg.ru4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе
Sslshopper: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:
 Результаты проверки SSL
Результаты проверки SSL
Проверить настройку также можно с помощью
Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
 Успешный результат проверки
Успешный результат проверкиЕсли сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1 [R=301,L]
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI} [NC,R=301,L]
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
 Сделайте пометку на добавлении HTTPS
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
pr-cy.ru
Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS) — Платон Щукин
23 октября 2015, 15:00
В последнее время тема смены протокола сайта весьма актуальна, ведь для защиты данных в интернете все больше сайтов начинают использовать HTTPS-соединение, которое представляет собой стандартный протокол HTTP, поддерживающий шифрование. В связи с этим у владельцев сайтов возникает множество вопросов о том, как правильно сообщить Яндексу о том, что тот или иной ресурс теперь поддерживает шифрование и работает по защищенному протоколу. Ниже я расскажу, что представляет собой процесс переезда на HTTPS, и дам рекомендации относительно того, как лучше его организовать.
Вопреки расхожему мнению о том, что со сменой протокола для поисковой системы ничего не должно измениться, ведь фактически сайт остается прежним, а его название не меняется, индексирующий робот воспринимает ресурс, передающий данные по двум разным протоколам как два разных сайта. Поэтому при смене протокола на новый, как и вообще при переезде сайта на новый домен, возможно снижение посещаемости сайта, изменение количества его страниц и позиций в поисковой выдаче.
По сути процесс смены протокола с точки зрения поисковой системы представляет собой объединение ресурсов вида http://site.ru и https://site.ru в группу зеркал либо изменение главного зеркала среди них в том случае, если ранее они уже были признаны зеркалами друг друга. О том, как это проверить, рассказано в нашей Помощи. Для того чтобы сайты стали зеркалами и были склеены в единую группу нужно, чтобы при обращении к ним отдавался идентичный контент.
Я советую придерживаться следующих рекомендаций для того, чтобы корректно осуществить перенос своего сайта на домен с защищенным протоколом:
1. Приобрести и настроить сертификат безопасности, который выдается соответствующей уполномоченной организацией (центром сертификации).
2. Сообщить поисковому роботу о том, что сайт стал доступен по новому протоколу, добавив его в список своих сайтов в Яндекс.Вебмастере.
3. Указать адрес желаемого главного зеркала с помощью директивы Host в файле robots.txt. Например: Host: https://site.ru — УСТАРЕЛО! О том, как сейчас — здесь и здесь .
4. Сообщить роботу об изменениях в отношении главного зеркала на странице «Настройки индексирования — Переезд сайта» сервиса Яндекс.Вебмастер для http версии сайта.
5. Дождаться, пока главное зеркало в группе зеркал сайта будет определено в соответствии с заданными указаниями, это может занять несколько недель. К
yandex.ru
Как перевести сайт на HTTPS
Перевод сайта на https как переезд из одной квартиры в другую — вроде бы ничего сложного, но, если не подготовиться заранее, дополнительных проблем не избежать. Чтобы ничего не упустить и не забыть, воспользуйтесь нашей пошаговой инструкцией. И пусть ваш переезд на https пройдёт легко и безболезненно.
Итак, приступим. Что же нужно сделать, чтобы переехать на защищенный протокол.
1. Создать резервную копию файлов и баз данных
Во-первых, вы сможете восстановить данные, если что-то пойдёт не так.
Во-вторых, у вас появится шанс безопасно попрактиковаться на копии сайта, прежде чем рубить с плеча и делать всё «на горячую» на работающем сайте. Совет особенно полезен владельцам сложных и нестандартных проектов, а также всем, кто сомневается, что всё пройдёт гладко, и знает, как сильно перерывы в работе сайта бьют по карману и репутации.
Для создания резервной копии используйте отдельное хранилище, а не дисковое пространство сервера с данными сайта. Если с сервером что-то случится, копии файлов останутся целыми и невредимыми.
Чтобы подключить диск для бэкапов и настроить его с помощью ISPManager, вам потребуется 15-20 минут, не больше.
Как создать копию сайта, чтобы потренироваться
1. Создайте тестовый поддомен вида test-ssl.yoursite.com, чтобы потренироваться на нём. Или используйте бесплатный технический поддомен от FirstVDS — yoursite.fvds.ru. Просто добавьте данный домен в панели ISPmanager.
2. Перенесите копии файлов и баз данных вашего сайта на тестовый поддомен.
3. Далее действуйте по нашей инструкции по переезду на HTTPS.
4. Чтобы не покупать сертификат для тестового переезда, рекомендуем подключить бесплатный сертификат от Let’s Encrypt.
2. Выбрать SSL-сертификат
Без SSL-сертификата не получится перевести сайт на https: ведь именно сертификат проверяется поисковиками и участвует в шифровании данных, которые веб-сервер получает от пользователя.
Мы советуем заранее выбрать сертификат, ведь его получение может занять не один день. Так, на выпуск сертификата с проверкой организации (OV) может уйти до 5 дней.
Чтобы определиться в выборе SSL-сертификата, ориентируйтесь на то, какой тип сертификата подойдёт вашему проекту и какая цена является для вас оптимальной.
3. Подготовить сайт
Чтобы между сайтом и браузером клиента было установлено защищённое соединение, необходимо, чтобы весь контент сайта отдавался исключительно по https-протоколу.
Так как содержимое сайта запрашивается с веб-сервера при помощи ссылок, начать следует с того, чтобы грамотно их изменить.
Какие бывают ссылки:
Внешние ведут с вашего сайта на другие ресурсы.
Внутренние — переводят с одной страницы на другую внутри сайта.
Также ссылки делятся на абсолютные и относительные.
Абсолютные ссылки представляют собой полный URL, с указанием протокола, домена и пути до каталога или файла.
Пример:
https://firstvds.ru/services/ssl_certificate
Относительные ссылки — по своей сути лишь часть URL, неполный путь к определенному файлу. Путь такой ссылки высчитывается относительно чего-либо, например, корневой директории домена или протокола.
Пример:
//firstvds.ru/services/ssl_certificate (без указания протокола)
/services/ssl_certificate (без указания домена).
Что же нужно сделать?
3.1. Все внутренние ссылки изменить с абсолютных на относительные
Проверьте, каким образом на вашем сайте реализована внутренняя адресация. Если для этого используются абсолютные ссылки вида http://, измените все URL на относительные. Во-первых, это серьёзно упростит настройку редиректа, о котором речь пойдет позже, а во-вторых, если вы однажды соберетесь менять доменное имя, сильно облегчите себе задачу.
3.2 Изменить все внешние ссылки с http на https
Если внешние ссылки с сайта относительны по протоколу, то после подключения SSL, контент по этим ссылкам автоматически будет запрашиваться через https. В этом случае, надо лишь убедиться, что запрашиваемый URL доступен по https.
Если внешние ссылки сейчас являются абсолютными и в них используется протокол http, то просто переделайте их на https.
И главное, помните: необходимо исправить ссылки для всех типов контента — картинок, видео, скриптов и т.д.
Примечание: на страницах вашего сайта могут быть ссылки на другие ресурсы, выполненные в виде кликабельного текста. Это реализовано через html-тег <a href =”ссылка”>, и в этих ссылках не надо менять http-адрес на https, поскольку адрес может не работать по защищённому протоколу.
Как изменить ссылки
Большая часть сайтов в мире сделана на базе готовых движков, так называемых систем управления контентом — CMS. У большинства из них есть готовые решения для управления ссылками либо средствами самой CMS, либо при помощи плагинов. Это самый простой и безопасный способ для того, чтобы изменить ссылки.
Такой вариант подходит для многостраничных сайтов со сложной структурой. Если же ваш сайт содержит всего несколько страниц, можно попробовать изменить ссылки вручную.
Современные CMS сохраняют содержимое страниц в базу, поэтому чаще всего ссылки хранятся в базе данных сайта. Чтобы заменить их вручную, можно использовать phpMyAdmin с удобным поиском по базе. Тем более, что он доступен в панели ISPManager.
Есть и другие способы:
— Вручную просмотреть все файлы сайта, скрипты и т.д.: откройте их в текстовом редакторе, типа NotePad++, и при помощи функции поиска и замены приведите все ссылки к нужному виду. Этот вариант подходит тем, чей проект содержит до 4-5 страниц, имеет мало активного содержимого и не имеет базы данных как таковой.
— Поменять при помощи самописных программ. Можно написать скрипт, который при запуске заменит все сочетания вида «http://» на «https://» во всех файлах сайта, или только в указанных. В ОС Linux, например, это можно сделать, написав однострочный скрипт с использованием редактора sed. Такой способ подходит не всем, так как есть риск нарушить структуру файлов.
В статье способы рассматриваются как альтернативные, однако для некоторых веб-сайтов придется использовать не один способ, а два или больше. Например, отдельно поменять ссылки в CMS, отдельно — в базе данных и вручную переписать ссылки в коде сайта.
4. Установить SSL-сертификат
Установка сертификата — несложный процесс, но имеет свои нюансы в зависимости от того, какой сертификат вы устанавливаете — платный от известного центра или бесплатный Let’s Encrypt. Если вы обслуживаетесь у нас и используете панель ISPmanager, то можете воспользоваться готовой инструкцией по установке сертификата для любого сайта или для окружения Битрикс. Если возникли сложности, напишите в техническую поддержку, и мы поможем вам с установкой.
5. Проверить работу сайта
Самый простой способ проверить, верно ли настроен сайт и установлен ли SSL-сертификат — открыть сайт через https://. Если появился значок защищённого соединения в браузере, значит сертификат установлен и все данные на странице загружаются через защищённый протокол.

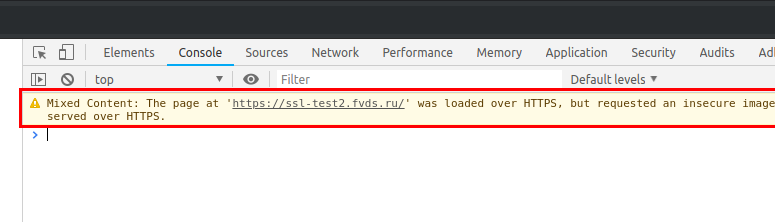
Хорошо, если вы сможете проверить каждую страницу: неверные ссылки или ошибки при настройке редиректа могут привести к тому, что часть контента будет загружаться через http-протокол. В этом случае при просмотре страницы в браузере будет отображаться ошибка смешанного содержимого (Mixed content).

Понятно, что проверить вручную все страницы сайта получится не всегда. Тогда, чтобы убедиться, что все страницы загружаются корректно, используйте бесплатные средства SEO-аудита от Яндекс.Вебмастера и Google Search Console. С их помощью можно проверить, верно ли указаны ссылки, а ещё, что тоже пригодится, как отрабатывает редирект, правильно ли сформированы robots.txt и sitemap.xml. Для более детального SEO-анализа можем порекомендовать такие инструменты как, как Netpeak Spider или Screaming Frog.
6. Настроить редирект
После того, как установлен SSL-сертификат, пользователи смогут заходить на ваш сайт как по запросу http, так и по https. Чтобы использовалось только защищенное соединение, необходимо настроить перенаправление запросов, или редирект. В этом случае любой полученный сервером http-запрос будет возвращаться по защищённому каналу.
В нашей Базе знаний вы можете прочитать о том, как настраивать автоматический редирект на HTTPS с помощью ISPmanager для самых распространенных вариантов — на связке Apache+Nginx и чистом Apache.
7. Внести изменения в файл robots.txt и sitemap.xml
Файл robots.txt — это текстовый документ, размещённый в корне сайта, в котором прописываются параметры управления индексацией сайта. И в нём нам надо изменить следующие адреса:
В поле «host» меняем ссылку с http на https:
Было:
Host: http://ssl-test.fvds.ru
Стало:
Host: https://ssl-test.fvds.ru
Меняем ссылку на sitemap.xml.
Было:
Sitemap: http://ssl-test.fvds.ru/sitemap.xmlСтало:
Sitemap: https://ssl-test.fvds.ru/sitemap.xml
Sitemap — это, как следует из названия, карта сайта для поисковых систем, которая ускоряет процесс индексации. Это файл в формате XML, размещённый в корне сайта и содержащий адреса всех страниц сайта.
Файл sitemap.xml необходимо заново сгенерировать. Это можно сделать при помощи онлайн-ресурсов или через плагины CMS. После создания новой карты сайта, нужно загрузить её в корневую директорию ресурса.
8. Изменить адрес сайта на стороне поисковых систем
Чтобы не потерять позиции в поисковой выдаче, следующий и последний шаг, который вы должны сделать, — указать поисковым системам, что сайт защищён SSL-сертификатом и работает по https-протоколу.
Для Яндекс.Вебмастера
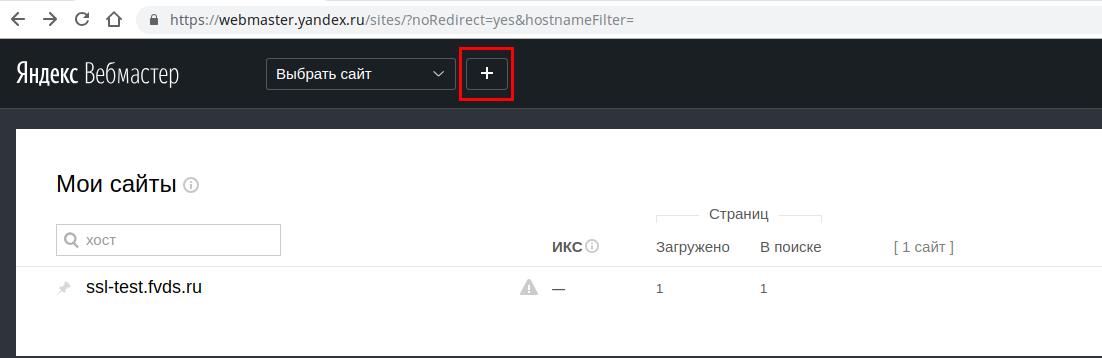
Для индексирующих ботов сайт по http и сайт по https — это разные сайты. Поэтому добавим новый сайт с https.
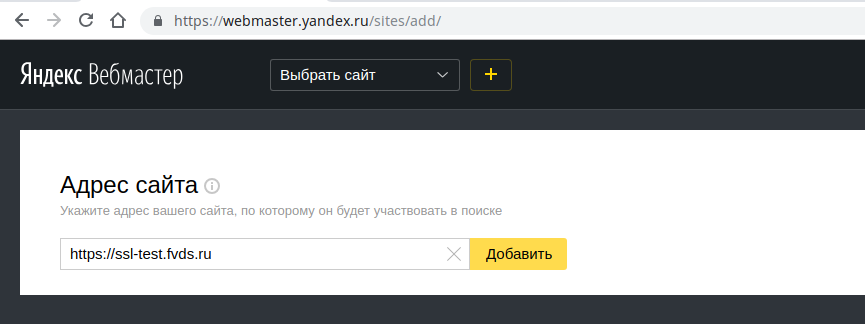
Шаг первый.

Шаг второй.

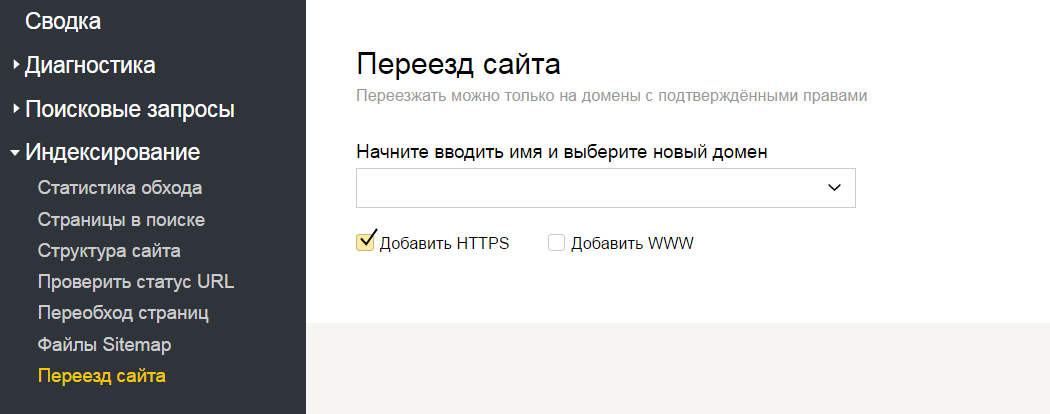
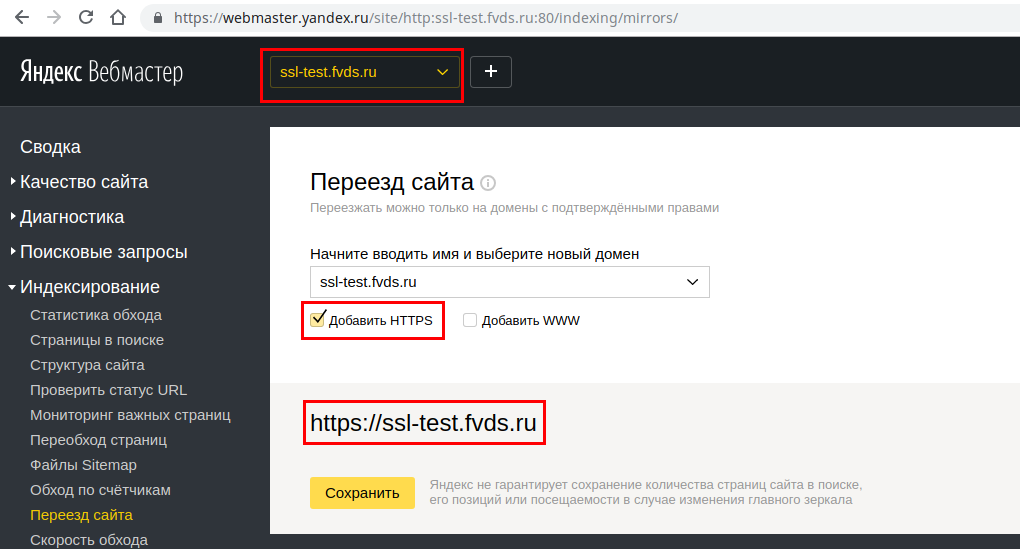
После подтверждения прав на домен, перейдём снова на сайт без HTTPS и после перейдём в раздел «Индексирование» — «Переезд сайта» и поставим галочку «Добавить HTTPS».

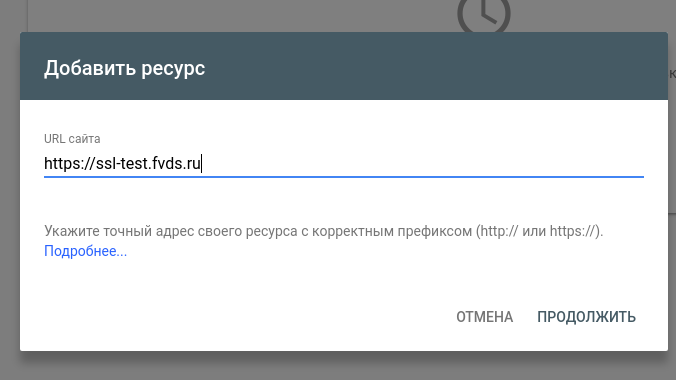
Для Google Search Console
Необходимо добавить отдельный сайт для каждого URL, поэтому добавим ресурс с https.

Теперь вам останется только подождать, когда поисковые системы проиндексируют ваш сайт по HTTPS. Чтобы узнать больше о работе поисковиков и индексации сайта, воспользуйтесь справочной информацией от Google Search Console и помощью Яндекс.Вебмастера.
Читать еще по этой теме:
Как настроить автоматический редирект на HTTPS?
Установка SSL-сертификата на сервер с Битрикс
Установка SSL-сертификата с помощью ISPmanager 5 lite
Установка PhpMyAdmin на Bitrix-сервер
Установка бесплатного SSL-сертификата Let’s Encrypt на сервер с Битрикс
Как выбрать SSL-сертификат для своего сайта
firstvds.ru

