HTML5 | Создание документа
Последнее обновление: 08.04.2016
Элементы являются кирпичиками, из которых складывается документ html5. Для создания документа нам надо создать простой текстовый файл, а в качестве расширения файла указать *.html
Создадим текстовый файл, назовем его index и изменим его расширение на .html.
Затем откроем этот файл в любом текстовом редакторе, например, в Notepad++. Добавим в файл следующий текст:
<!DOCTYPE html> <html> </html>
Для создания документа HTML5 нам нужны в первую очередь два элемента: DOCTYPE и html. Элемент doctype или Document Type Declaration
сообщает веб-браузеру тип документа. <!DOCTYPE html> указывает, что данный документ является документом html и что используется html5, а не html4 или какая-то другая версия языка разметки.
А элемент html между своим открывающим и закрывающим тегами содержит все содержимое документа.
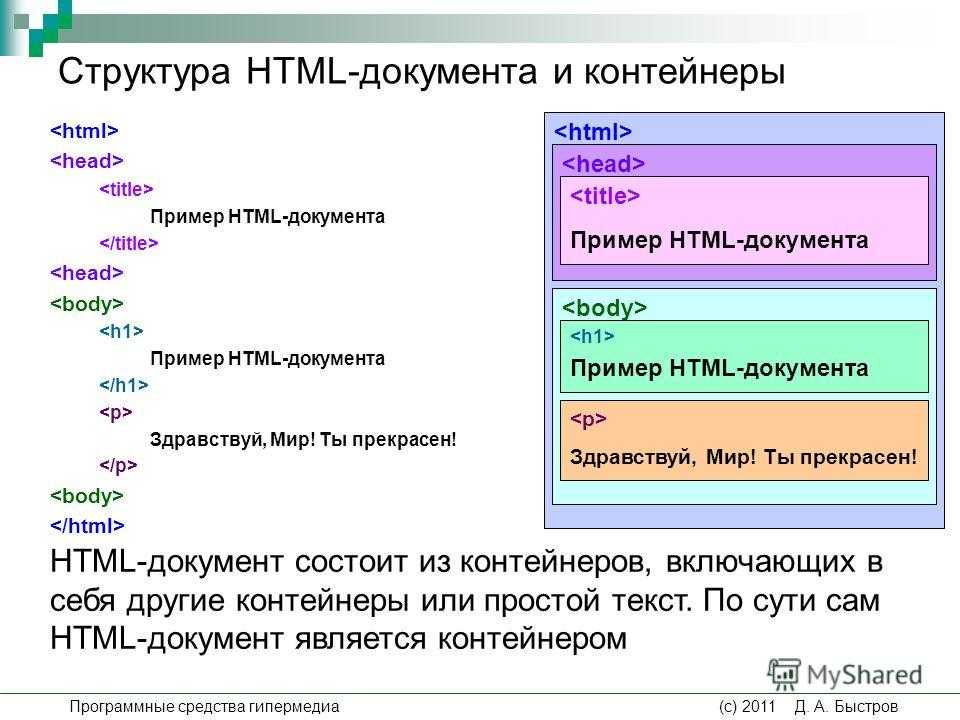
Внутри элемента html мы можем разместить два других элемента: head и body.
Элемент head содержит метаданные веб-страницы — заголовок веб-страницы, тип кодировки и т.д., а также ссылки на внешние ресурсы — стили, скрипты, если они использутся.
Элемент body собственно определяет содержимое html-страницы.
Теперь изменим содержимое файла index.html следующим образом:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Документ HTML5</title> </head> <body> <div>Содержание документа HTML5</div> </body> </html>
В элементе head определено два элемента:
элемент
titleпредставляет заголовок страницыэлемент
В данном случае с помощью атрибутаmetaопределяет метаинформацию страницы. Для корректного отображения символов предпочтительно указывать кодировку.
charset="utf-8"указываем кодировку utf-8.
В пределах элемента элемента body используется только один элемент — div, который оформляет блок.
Содержимым этого блока является простая строка.
Поскольку мы выбрали в качестве кодировки utf-8, то браузер будет отображать веб-страницу именно в этой кодировке. Однако необходимо чтобы сам текст документа также соответствовал выбранной кодировке utf-8. Как правило, в различных текстовых редакторах есть соотвествующие настройки для установки кодировки. Например, в Notepad++ надо зайти в меню Кодировки и в открывшемся списке выбрать пункт Преобразовать в UTF-8 без BOM:
После этого в статусной строке будет можно будет увидеть UTF-8 w/o BOM, что будет указывать, что нужная кодировка установлена.
Сохраним и откроем файл index.html в браузере:
Таким образом, мы создали первый документ HTML5. Так как мы указали в элементе title заголовок «Документ HTML5», то именно такое название
будет иметь вкладка браузера.
Так как указана кодировка utf-8, то веб-браузер будет корректно отображать кириллические символы.
А весь текст, определенный внутри элемента body мы увидим в основном поле браузера.
НазадСодержаниеВперед
Создание файлов HTML с помощью Python
HTML JPG PDF XML XLSX
HTML
Создание собственного и высокопроизводительного HTML (языка гипертекстовой разметки) программным путем с использованием Python API.
Aspose.Cells
for PythonOverview
- Образцы кода
- Живые демо
- Скачать
- Учиться
Open NuGet package
manager, search for and install.
You may also use the
following command from the Package Manager Console.
Copied!
PM> Install-Package
Динамическое создание HTML-файла в запущенном приложении очень просто. Чтобы создавать HTML-документы с нуля, не требуя MS Office, мы будем использовать
Aspose. Cells для Python
Cells для Python
API, который предлагает различные функции для создания, обработки и преобразования электронных таблиц с помощью платформы Python. Разработчики могут легко улучшать код для записи данных, создания диаграмм или графиков, а также создания таблиц в электронных таблицах.
Как создать HTML с помощью Python
Разработчики могут легко создавать, загружать, изменять и преобразовывать HTML (язык гипертекстовой разметки) в рамках запуска различных приложений отчетности для обработки данных всего за несколько строк кода.
- Импортируйте asposecells в файл кода.1. Создайте экземпляр класса Workbook.1. Доступ к первому рабочему листу рабочей книги.1. Получите нужную ячейку (ячейки) рабочего листа и введите значение в ячейку (ячейки).1. Используйте метод Сохранить, чтобы сохранить книгу в виде HTML-файла.
Системные Требования
Aspose.Cells для Python через Java не зависит от платформы API и может использоваться на любой платформе (Windows, Linux и MacOS), просто убедитесь, что в системе установлена Java 1. 8 или выше,
Python
3,5 или выше.
8 или выше,
Python
3,5 или выше.
PATH=C:\Program Files\Java\jdk1.8.0_131;.- Установите Aspose.Cells для Python через Java из пипи, используйте команду как:$ pip install aspose-cells.
В следующем исходном коде показано, как создать файл HTML с помощью Python.
import jpype
import asposecells
jpype.startJVM()
from asposecells.api import Workbook, FileFormatType
// Создать объект «Книга».
workbook = Workbook(FileFormatType.HTML)
// Доступ к первому рабочему листу рабочей книги.
worksheet = workbook.getWorksheets().get(0)
// Получите нужную ячейку (ячейки) рабочего листа и введите значение в ячейку (ячейки).
worksheet.getCells().get("A1").putValue("ColumnA")
worksheet.getCells().get("B1").putValue("ColumnB")
worksheet.getCells().get("A2").putValue("ValueA")
worksheet.getCells().get("B2").putValue("ValueB")
// Сохраните книгу как файл HTML.
workbook. save("output.html")
jpype.shutdownJVM()
save("output.html")
jpype.shutdownJVM()
Библиотека программирования электронных таблиц Excel, способная создавать кроссплатформенные приложения с возможностью создания, изменения, преобразования, рендеринга и печати HTML-файлов. Python API не только преобразует форматы электронных таблиц, но и может отображать файлы Excel в виде изображений, PDF, HTML, ODS и других форматов, что делает его идеальным выбором для обмена документами в стандартных отраслевых форматах.
HTML Формат файла HTMLHTML (Hyper Text Markup Language) — это расширение для веб-страниц, созданных для отображения в браузерах. HTML, известный как язык Интернета, развивался с учетом новых требований к информации, которая должна отображаться как часть веб-страниц. Последний вариант известен как HTML 5, что дает большую гибкость для работы с языком. HTML-страницы либо принимаются с сервера, на котором они размещены, либо также могут быть загружены из локальной системы. Каждая HTML-страница состоит из HTML-элементов, таких как формы, текст, изображения, анимация, ссылки и т. д. Эти элементы представлены тегами и несколькими другими, где каждый тег имеет начало и конец. Он также может встраивать приложения, написанные на языках сценариев, таких как JavaScript и таблицы стилей (CSS), для общего представления макета.
д. Эти элементы представлены тегами и несколькими другими, где каждый тег имеет начало и конец. Он также может встраивать приложения, написанные на языках сценариев, таких как JavaScript и таблицы стилей (CSS), для общего представления макета.
Подробнее
Другое поддерживаемое создание электронных таблиц
Вы также можете создавать другие форматы Microsoft Excel, в том числе некоторые из перечисленных ниже.
XLS (Электронная таблица Microsoft Excel (предыдущая версия))
XLSX (Открытая XML-книга)
XLSB (Двоичная книга Excel)
XLSM (Электронная таблица с поддержкой макросов)
XLT (Шаблон Excel 97 — 2003)
XLTX (Шаблон Excel)
XLTM (Шаблон Excel с поддержкой макросов)
CSV (Значения, разделенные запятыми)
ТСВ (Значения, разделенные табуляцией)
ОРВ (Электронная таблица OpenDocument)
Как создать файл HTML?
html8 месяцев назад
Аднан Шаббир
Файл HTML (аббревиатура от языка гипертекстовой разметки) представляет собой набор символов и текста для отображения контента в Интернете. Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
- Создать файл HTML с помощью текстового редактора
- Создайте файл HTML с помощью редактора исходного кода
Способ 1: создание файла HTML с помощью текстового редактора
В качестве примера мы используем текстовый редактор Windows 11 по умолчанию. Для создания файла HTML с помощью текстового редактора выполняются следующие шаги:
Шаг 1: Откройте текстовый редактор
Во-первых, перейдите в каталог, в котором вы хотите создать файл. Щелкните правой кнопкой мыши и нажмите на Новая опция для создания текстового документа :
Шаг 2: Напишите HTML
После создания текстового файла напишите несколько обязательных строк HTML.
Добро пожаловать в linuxhint
В приведенном выше коде:
- определяет, что файл принадлежит к категории HTML .
- Внутри тега определяется набор символов и размер содержимого.
- Заголовок можно определить внутри тега
.</li><li> Внутри тега<body> создается абзац в теге<p>.</li><li> Наконец, закрываются теги<body> и<html>.</li></ul><p> Скриншот кода приведен ниже:</p><p></p><p> <strong> Шаг 3: Сохраните файл </strong></p><p> Наконец, сохраните файл под любым именем, но с расширением «<strong><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> .html </strong>»:</p><p><p>3 Как только 9 файл будет сохранен, значок файла (в браузере по умолчанию) будет выглядеть, как показано ниже:</p><p></p><p> Вы можете запустить файл HTML, чтобы посмотреть, что внутри него.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /></noscript> Запустив файл, появится следующий веб-интерфейс:</p><p></p><h3><span class="ez-toc-section" id="_2_HTML"> Способ 2. Создание файла HTML с помощью редактора исходного кода </span></h3><p> Как обсуждалось ранее, файл HTML можно создать с помощью любого редактора исходного кода. Здесь мы используем редактор кода Visual Studio для создания файла HTML:</p><p> <strong> Шаг 1: Создайте файл HTML </strong> <br/> Откройте редактор, выполнив поиск в строке поиска Windows:</p><p></p><p> <strong> Шаг 2: Создайте файл HTML. файл </strong> <br/> После открытия текстового редактора перейдите к опции <strong> Файл </strong> и выберите <strong> Новый текстовый файл </strong> для создания текстового файла:</p><p></p><p> Теперь сохраните файл под любым именем. Обязательно измените тип файла на <strong> HTML </strong> :</p><p></p><p> <strong> Шаг 3: Напишите HTML </strong> <br/> Пришло время написать HTML-код в файле. Шаблон написания кода такой же, как мы описали в предыдущем разделе. На следующем изображении представлены строки кода, используемые для создания HTML-файла:</p><p></p><p> Ну вот! HTML-файл успешно создан с помощью редактора исходного кода.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg' /></noscript></p><h3><span class="ez-toc-section" id="i-3"> Заключение </span></h3><p> Мы можем создать файл HTML, написав код HTML в любом текстовом редакторе или редакторе исходного кода. После этого файл необходимо сохранить с расширением .html. Мы использовали блокнот (простой текстовый редактор) Visual Studio (редактор исходного кода) для создания файла HTML.</p><h4><span class="ez-toc-section" id="i-4"> Об авторе </span></h4><h5><span class="ez-toc-section" id="i-5"> Аднан Шаббир </span></h5><p> Посмотреть все сообщения</p><h2><span class="ez-toc-section" id="_HTML-_HTML"> Создание HTML-файла | HTML </span></h2><p> HTML — это язык разметки, который браузеры используют для определения того, как должна отображаться веб-страница. Изучив HTML, вы сможете писать код, описывающий внешний вид веб-сайта, который вы пытаетесь создать.</p><p> Весь этот код HTML будет содержаться в файле <code> .html </code>. Это любой файл с расширением <code> .html </code>. Большинство текстовых редакторов, к которым вы привыкли, скорее всего, не смогут сохранять файлы в формате <code> .html </code>. Поэтому первое, что я бы порекомендовал сделать, это загрузить IDE, поддерживающую HTML. См.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/navikur.ru/wp-content/uploads/0/3/c/03c12be15daa1c28d5ed72071b9162a9.jpeg' /><noscript><img loading='lazy' src='/800/600/http/navikur.ru/wp-content/uploads/0/3/c/03c12be15daa1c28d5ed72071b9162a9.jpeg' /></noscript> предыдущий урок для полного ознакомления с тем, как это сделать!</p><p> Как только вы настроите свою IDE, мы можем приступить к созданию нашего первого HTML-файла!</p><h3><span class="ez-toc-section" id="i-6"> Ваша первая веб-страница </span></h3><p> Когда мы работаем в HTML, мы создаем веб-страницы. HTML-документы предназначены для чтения и обработки веб-браузером. Чтобы создать правильно организованный веб-сайт, нам нужно убедиться, что все HTML-файлы, которые мы создаем, находятся в одной папке.</p><p> Давайте начнем с создания пустой папки для всех наших HTML-файлов, которые мы будем использовать в ходе курса. Вы можете называть его как хотите, большинство людей назовут его так же, как и их веб-сайт.</p><p> Теперь, когда у нас есть пустая папка, мы можем создать наш файл HTML. Если ваша IDE поддерживает это, я бы порекомендовал добавить эту новую папку в проводник или рабочую область IDE. Это облегчит просмотр происходящего, не выходя из редактора.</p><h4><span class="ez-toc-section" id="_indexhtml"> Создание index.html </span></h4><p> Внутри новой папки создайте файл с именем <code> index.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg' /></noscript> html </code> . <code> index.html </code> — это специальное имя файла, указывающее, что это веб-страница по умолчанию для этого каталога нашего веб-сайта.</p><p> Точно так же, как большинство людей организуют свои файлы в папки и подпапки, таким же образом организованы и веб-сайты. Когда ваш веб-сайт запускается браузером, он будет использовать каталог HTML-файла для определения URL-адреса веб-страницы. Этот URL относится либо к вашей локальной файловой системе, либо к вашему размещенному веб-сайту.</p><p> Теперь, когда мы создали наш файл, давайте добавим в него текст и протестируем его в браузере. Внутри <code> index.html </code> введите <code> Hello World </code> .</p><pre> Copy <code> Hello World </code> </pre><p> Это самая простая форма, которую может принять веб-сайт, просто написанный текст.</p><p> Теперь найдите <code> index.html </code> в своей файловой системе и откройте его в браузере. Должна быть возможность сделать это, и обычно по умолчанию файлы .html открываются в вашем браузере, если вы дважды щелкнете по ним.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /></noscript></p><p> Когда страница загружается в браузере, она должна сказать <code> Hello World </code> !</p><p> Хотите верьте, хотите нет, но вы только что создали свой первый веб-сайт. Это действительно просто и на нем всего несколько слов, но это все еще веб-сайт, и вы сделали свой первый шаг к тому, чтобы стать веб-разработчиком.</p><h4><span class="ez-toc-section" id="i-7"> Теги </span></h4><p> Хотя наш нынешний веб-сайт сам по себе впечатляет, технически он не является должным образом структурированным HTML-документом. Все HTML-документы должны быть структурированы определенным образом, чтобы гарантировать правильное отображение во всех различных версиях различных браузеров.</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744204-3";} else{var rtbBlockID="R-A-744204-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Наш HTML-документ, содержащий только обычный текст, будет отображаться нормально, но если мы попытаемся сделать что-то более сложное, мы рискуем, что некоторые старые браузеры не поймут страницу.</p><p> Чтобы сделать этот HTML-документ правильным, давайте отформатируем его правильно.</p><pre> Копировать <code> <!DOCTYPE html> <html> <голова> <title>Название моего веб-сайта <тело> Привет, мирВзгляните на обновленный HTML-документ выше.
 Теперь он структурирован правильно и должен быть понятен каждому браузеру.
Теперь он структурирован правильно и должен быть понятен каждому браузеру.Ваша первая мысль, скорее всего, будет Что это за странные вещи . Хорошая мысль, если вы впервые видите HTML-код, вам будет интересно, что это такое.
Символы со знаками
>называются тегами. HTML-теги используются для структурирования и форматирования HTML-документа и могут использоваться для описания макета веб-сайта.Все содержимое нашей веб-страницы будет содержаться в этих тегах. Существуют сотни тегов HTML, хотя, к счастью, большую часть времени вы можете обойтись, зная только 10-15 из них. Все теги имеют связанные с ними имена, и в зависимости от того, что вы пытаетесь отобразить на веб-странице, вы будете использовать другой тег.
Контейнерные и неконтейнерные теги
В HTML существует два основных типа тегов: теги-контейнеры и теги-неконтейнеры.
Контейнерные теги состоят из двух тегов, которые идут вместе: открывающего и закрывающего тегов.
 В приведенном выше примере у нас есть куча контейнерных тегов. Взгляните на теги
В приведенном выше примере у нас есть куча контейнерных тегов. Взгляните на теги ..., и вы поймете, как они работают.Все теги состоят из
<...>, а имя тега напечатано посередине. Конечные теги особенные, потому что они содержат/прямо перед названием тега (как вы видите в



 save("output.html")
jpype.shutdownJVM()
save("output.html")
jpype.shutdownJVM()
 Теперь он структурирован правильно и должен быть понятен каждому браузеру.
Теперь он структурирован правильно и должен быть понятен каждому браузеру. В приведенном выше примере у нас есть куча контейнерных тегов. Взгляните на теги
В приведенном выше примере у нас есть куча контейнерных тегов. Взгляните на теги