Современные CMS движки для создания сайтов
Современные CMS движки для создания сайтов — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Выбор движка для создания сайта во многом определяет успех будущего ресурса.
Создание сайта с использованием системы управления сайтами или движка упрощает сам процесс разработки и настройки ресурса. Однако в этом случае весьма важным будет выбор самого движка. Движок для сайта является своеобразной его основой, фундаментом, на котором строится будущий веб-ресурс. Современные движки для сайтов предоставляют все возможности, необходимые для создания и настройки веб-ресурса. Интернет-движки могут быть платными и бесплатными, универсальными и узко специализированными — то есть предназначенными для сайтов определённого типа.
Платные CMS движки обычно предоставляют больше контроля над возможностями и контентом сайта. Однако если заказчику нужен самый простой движок для сайта, который позволит создать ресурс за минимальное время, то можно воспользоваться и бесплатной системой создания сайта.
Решение о выборе платного или бесплатного движка во многом определяется целью будущего сайта. Если планируется создать полноценный сайт с большим количеством разделов, который будет часто обновляться и поддержка которого (техническая и контентная) потребует времени, то лучше обратить внимание на платные CMS. Тем более, что при покупке платного движка можно создать сайт как на стандартном шаблоне, так и разработать ресурс с индивидуальным уникальным оформлением — достаточно обратиться с такой задачей в веб-студию.
Если же цель будущего веб-ресурса — исключительно презентационная, а веб-ресурс будет представлять собой сайт-визитку, то можно обойтись и бесплатными движками.
Лучший движок для создания сайта должен иметь возможность подключать разные шаблоны оформления, дополнительные внешние модули и быть понятным для пользователя с минимальными техническими знаниями. Зачастую это движок для сайта с базой данных, поддержкой систем статистики и веб-аналитики и платёжных систем. Самые популярные движки содержат визуальный редактор для контента (содержимого) сайта. Это означает, что работать с текстами сайта будет так же просто, как и форматировать текст в редакторе Word. Самым лёгким движком для сайта по праву считается UMI.CMS, поскольку он позволяет управлять содержимым сайта прямо на его страницах, без административной панели. Таким образом, можно отредактировать текст, переименовать раздел, добавить страницу или вставить изображение — и сразу увидеть, как это будет выглядеть на сайте.
Зачастую это движок для сайта с базой данных, поддержкой систем статистики и веб-аналитики и платёжных систем. Самые популярные движки содержат визуальный редактор для контента (содержимого) сайта. Это означает, что работать с текстами сайта будет так же просто, как и форматировать текст в редакторе Word. Самым лёгким движком для сайта по праву считается UMI.CMS, поскольку он позволяет управлять содержимым сайта прямо на его страницах, без административной панели. Таким образом, можно отредактировать текст, переименовать раздел, добавить страницу или вставить изображение — и сразу увидеть, как это будет выглядеть на сайте.
Если заказчику нужен движок для сайта компании, то рекомендуем обратить внимание на универсальные CMS (такие, как UMI.CMS) и, в зависимости от бюджета и задач, создать простой одностраничный сайт либо полноценный веб-ресурс с множеством разделов.
А для ресурса с большим количеством контента и широким функционалом необходимо выбрать быстрый движок для сайта, он обеспечит быстродействие всех его функций и быструю загрузку страниц.
Твитнуть
Комментарии ВКонтакте
Создание сайтов на CMS Drupal
СMS Drupal – одна из открытых систем управления сайтом, на основе которой могут быть созданы различные типы сайтов: блоги, новостные, информационные, корпоративные сайты. К наиболее посещаемым сайтам, разработанным на Drupal, относятся: Сайт Белого дома США, Сайт Французского правительства, Forbes, Nvidia, Mozilla Firefox, Yahoo, Ubuntu, Sony, Warner Bros Recordings и т.д.
CMS Drupal –это система управления сайтом или информационным ресурсом, среда, предназначенная для создания вебприложений. Посредством подобной системы можно создавать сайты различного назначения. Интерфейс CMS Drupal предоставляет возможность управлять сайтами без специальных навыков и знаний HTML, верстки и языков программирования.
Система Drupal –проект, авторство которого принадлежит бельгийцу Дрис Байтаерта. В 2000 году студенты антверпенского института, воспользовавшись общим ADSL-модемом, создали первый внутренний сайт. Система, которая легла в основу работы ресурса, впоследствии переориентированного на обсуждение и изучение новых технологий, была названа «Drupal».
Система, которая легла в основу работы ресурса, впоследствии переориентированного на обсуждение и изучение новых технологий, была названа «Drupal».
В настоящее время штат разработчиков ядра «Drupal» включает десятки человек. При этом сотни энтузиастов присылают на утверждение создателям уникального проекта свои патчи, встраиваемые в код системы. Функциональность движка неизменно расширяется за счет разработки новых модулей, количество которых по данным за январь 2011 года превысило 7000.
Сегодня CMS Drupal (как программное обеспечение с открытыми и общедоступными исходными текстами, надежно защищенными общественной лицензией GNU) является продуктом деятельности международной команды разработчиков.
Большинство систем управления информационными ресурсами Интернет-сферы состоят из модулей. Однако в CMS Drupal модуль представляет собой намного более широкое понятие. Так, любой модуль контролирует поведение сайта на определенных этапах реализации прописанной в коде программы. Построение списка меню или добавление новой информации, создание новостной ленты или отправка почтовой рассылки – примеры наиболее часто используемых и востребованных модулей.
Построение списка меню или добавление новой информации, создание новостной ленты или отправка почтовой рассылки – примеры наиболее часто используемых и востребованных модулей.
При добавлении на сайт нового материала необходимо заранее выбрать тип информации. Далее в зависимости от выбранной категории система управления позволяет прописывать признаки, присущие именно этому типу. Каждый модуль может предлагать управляющей системе список визуальных элементов, содержащих определенную информацию. Администратор ресурса, в свою очередь, выбирает, какие именно блоки будут размещаться на главной и вспомогательных страницах сайта.
В CMS Drupal реализована гибкая схема организации структуры сайта на основе таксономии. Механизм, позволяющий создавать произвольное количество тематических категорий для сайта, которые могут быть представлены в виде плоских или иерархических списков, а также сложных структур, где отдельно взятый элемент может иметь несколько «родителей» и «дочек». Именно эта особенность CMS Drupal и позволяет осуществлять организацию различных вариантов структуризации содержимого.
Среди информационных ресурсов, в основу работы которых заложена функциональность CMS Drupal, — сайт Warner Bros Recording и MTV UK, Harvard’s Science and Engineering department и White House. Аудитория подобных сайтов сформирована десятками тысяч посетителей.
Зарекомендовавшая себя с лучшей стороны система разработки сайтов отличается от аналогов надежностью и безопасность. Так, в CMS Drupal безупречно реализованы современные методы защиты информационного ресурса от взлома. Все модули системы тщательно проверяются на безопасность специальной командой тестостеровщиков, в состав которой входит несколько десятков разработчиков. Таким образом, выявленные недостатки надежности CMS Drupal устраняются очень быстро.
В настоящее время все большее внимание уделяется быстродействию информационного ресурса. Именно поэтому разработчики CMS Drupal непрерывно работают над повышением скорости загрузки страниц информационного портала или интернет-магазина. Для этого используется кеширование отдельных повторяющихся частей сайта и временное преобразование динамических страниц в статические.
К неизменным преимуществам CMS Drupal относится невысокая стоимость создания сайта. Так, в системе разработки Интернет ресурсов предусмотрена возможность сохранения типовых конфигураций, заложенных в основу работы интернет-магазина или сайта-визитки. Подобные сборки и большое количество готовых модулей позволяют будущему владельцу сайта свести к минимуму финансовые и временные затраты на создание нового продукта.
CMS Drupal выгодно отличается от аналогов универсальностью и гибкостью. Так, ядро системы, совершенствуемой с 2000 года, имеет хорошо продуманную архитектуру, что предоставляет возможность разрабатывать информационные и корпоративные сайты, социальные сети и сайты знакомств, show-room и интернет-витрины.
Особого внимания заслуживает легкость поддержки и обслуживания сайтов, в основу работы которых заложена система CMS Drupal.
Внушительное количество модулей и настроек позволяет расширить и доработать стандартный сайт. Зачастую это может сделать даже новичок в Интернет-сфере, поверхностно знакомый с особенностью функционирования панели администрация.
В случае профессиональной разработки сайта на CMS Drupal необходимость в изменении архитектуры для дальнейшего развития и продвижения проекта отсутствует.
Внушительная гибкость системы предоставляет возможность вносить любые изменения с минимальными временными и финансовыми затратами. Распространенность CMS Drupal, а также внушительное количество доступной информации об особенностях функционирования системы позволяет владельцу сайта самостоятельно заниматься развитием и продвижением ресурса.
Сроки предоставления услуги
Сроки реализации оцениваются индивидуально для каждого проекта.
Регион предоставления услуги
Услуга создание сайтов на CMS Drupal доступна для заказа во всех регионах.
Стоимость предоставления услуги
Точная стоимость предоставления услуги зависит от специфики конкретного проекта,
пожалуйста воспользуйтесь одним из способов указанных ниже, для запроса стоимости работ по Вашему проекту.
Заказ проекта
Если Вы хотите получить точную оценку стоимости и сроков реализации услуги «создание сайтов на CMS Drupal» под Ваши задачи, либо желаете получить более подробную информацию по услуге, заполните форму заявки расположенную ниже и наши специалисты свяжутся с Вами.
История систем управления контентом и появление Headless CMS
Чтобы понять, как системы управления контентом (CMS) впервые появились на сцене и почему существуют разные типы, давайте вспомним, как развивался контент в Интернете.
ЗАГРУЗИТЕ Полное руководство по CMS СЕЙЧАС.
Web 1.0 Управление статическим веб-контентом
Web 1.0 — это термин, используемый для обозначения первого этапа развития World Wide Web, который характеризовался простыми статическими веб-сайтами. История систем управления контентом началась в 1989, когда Тим Бернерс-Ли предложил гипертекстовую систему HTML для Интернета и написал браузер и серверное программное обеспечение в конце 1990 года. HTML произошел от SGML, что означает стандартный обобщенный язык разметки, и был создан в IBM Чарльзом Ф. Голдфарбом, Эд Мошер и Рэй Лори в 1970-х. Первые веб-сайты представляли собой простые текстовые файлы HTML. Вы использовали программу FTP для копирования файлов в каталог на работающем веб-сервере. В 1993 году браузеры Mosaic начали поддерживать изображения, которые могли появляться вместе с текстом, а статические сайты, похожие на брошюры, делились информацией о компании и продуктах.
В начале 1990-х годов первым шагом к управлению контентом на веб-странице стало внедрение на стороне сервера (SSI). Включения на стороне сервера позволяют отделить части сайта от основного контента, например, меню сайта или нижний колонтитул. Примерно в то же время появился интерфейс Common Gateway, позволяющий создавать интерактивные формы.
Включения на стороне сервера позволяют отделить части сайта от основного контента, например, меню сайта или нижний колонтитул. Примерно в то же время появился интерфейс Common Gateway, позволяющий создавать интерактивные формы.
Еще в 1990 году Тим Бернерс-Ли сказал, что целью HTML было отделение структуры документа от макета документа. В 1994 году Хокон Виум Ли работал в ЦЕРН, и использование Интернета для публикаций росло. Однако было невозможно стилизовать документы, например отобразить на веб-странице макет с несколькими столбцами в газетном стиле. Ли увидел необходимость в языке таблиц стилей для Интернета. Позже к Ли присоединился Берт Бос, который создавал настраиваемый браузер с таблицами стилей. К 1995 Консорциум World Wide Web (W3C) был запущен и работал, и Ли и Бос вместе работали в W3C над рекомендациями по первым таблицам стилей.
В августе 1996 года первым коммерческим браузером с поддержкой CSS был Microsoft Internet Explorer 3. Следующим браузером с поддержкой CSS был Netscape Communicator версии 4. 0. Первоначальная реализация Netscape для поддержки CSS была скорее попыткой помешать Microsoft претендовать на большее соответствие стандартам, чем Netscape. К сожалению, браузер Netscape часто аварийно завершал работу, если на странице присутствовали каскадные таблицы стилей. Битва за контроль над стандартами между Netscape и Microsoft стала известна как войны браузеров.
0. Первоначальная реализация Netscape для поддержки CSS была скорее попыткой помешать Microsoft претендовать на большее соответствие стандартам, чем Netscape. К сожалению, браузер Netscape часто аварийно завершал работу, если на странице присутствовали каскадные таблицы стилей. Битва за контроль над стандартами между Netscape и Microsoft стала известна как войны браузеров.
В 1996 году компания ColdFusion добавила полноценный язык сценариев под названием CFML. Обработка форм с помощью ColdFusion или с использованием интерфейса Common Gateway и языков программирования, таких как Perl и Python, стала нормой. С 1995 по 1997 год серверные сценарии были в моде. В то же время персональная домашняя страница (PHP) и активные серверные страницы (ASP) вступили в игру с серверными сценариями для создания содержимого, отправляемого с сервера в веб-браузер. Подобно ASP и PHP, JavaServer Pages (JSP) появились позже в 1919 г.99, был построен на языке программирования Java и также был довольно популярен.
В 1997 году Microsoft представила фреймы iframe, которые позволяли разбивать окно HTML-браузера на сегменты, при этом каждый фрейм отображал отдельный документ, который можно было использовать для отображения контента с других сайтов, и были популярны для представления рекламы и баннеров. Тег iframe принес с собой проблемы с безопасностью, навигацией и поисковой оптимизацией, которые в конечном итоге были решены.
Революция DOM и динамического HTML
Поворотный момент наступил в 1997 году, когда динамическое содержимое стало самостоятельным с введением объектной модели документа (DOM). DOM определяет логическую структуру документов, которая позволяет вам идентифицировать и программно управлять частями документа. DOM — это интерфейс прикладного программирования (API) для документов HTML и XML. Например, DOM позволяет вам получать доступ и управлять стилями HTML-элементов, таких как все тело (body) или раздел (div) на странице.
Динамический HTML с использованием асинхронного JavaScript и XML, обычно называемый Ajax, стал революционным прорывом, позволившим разработчикам запрашивать и получать данные для обновления веб-страницы без перезагрузки страницы.
Рисунок 1. Хронология основных этапов управления веб-контентом
Web 2.0 и роль CMS
Динамическая доставка контента принесла с собой новые способы представления и взаимодействия с контентом в Интернете, с упором на сайты быть более социальным. Термин Web 2.0 помог определить то, что также называют партиципативной или партиципаторной и социальной сетью. Web 2.0 также относится к всплеску пользовательского контента и простоте использования, позволяющей веб-сайтам работать с другими продуктами и системами.
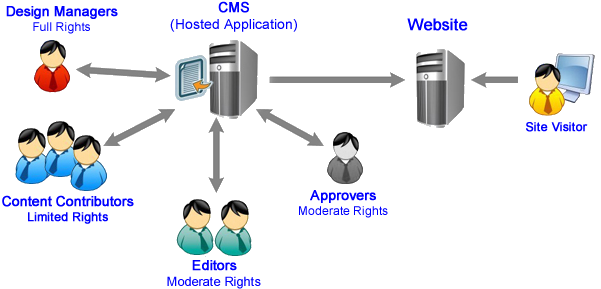
По мере того, как Интернет превращался из статических сайтов с брошюрами в интерактивные сайты с динамическим контентом, росло стремление к совместной работе и свежему релевантному контенту, и на первый план вышла необходимость управления контентом. Веб-сайты нужно было обновлять ежедневно, и разные люди хотели добавлять и редактировать контент. Например, тогда отдел маркетинга хочет обновить рекламные материалы, отдел кадров должен опубликовать новые вакансии, отдел по связям с общественностью должен опубликовать пресс-релизы, отдел документации должен опубликовать документацию по продукту, отдел поддержки хочет взаимодействовать с клиентами в Интернете и скоро. Роль системы управления контентом заключалась в том, чтобы предоставить возможность нескольким пользователям с разными уровнями разрешений управлять контентом для веб-сайта или разделом контента.
Роль системы управления контентом заключалась в том, чтобы предоставить возможность нескольким пользователям с разными уровнями разрешений управлять контентом для веб-сайта или разделом контента.
Основные компоненты CMS
Любая система управления контентом (CMS) состоит из двух основных элементов: Приложение управления контентом (CMA) и Приложение доставки контента (CDA). CMA для контента веб-сайта позволяет администрировать пользователей и группы, чтобы они могли создавать, редактировать и удалять контент сайта. CMA также включает внешний пользовательский интерфейс, который позволяет человеку добавлять, изменять и удалять контент с веб-сайта, не требуя знания HTML, каскадных таблиц стилей (CSS) или языков программирования, что исключает участие разработчика. . Приложение доставки контента (CDA) собирает эту информацию и обновляет веб-сайт.
Возникновение монолитной CMS
Было очевидно, что необходима система, которая позволила бы отдельным лицам и группам управлять контентом и доставлять его в сеть. Монолитная CMS — это система, включающая в себя все необходимое для управления и публикации контента в Интернете. Этот тип CMS представляет собой связанную систему, что означает, что это комплексное решение для управления контентом. Далее в этой статье мы более подробно рассмотрим разницу между связанными и развязанными системами.
Монолитная CMS — это система, включающая в себя все необходимое для управления и публикации контента в Интернете. Этот тип CMS представляет собой связанную систему, что означает, что это комплексное решение для управления контентом. Далее в этой статье мы более подробно рассмотрим разницу между связанными и развязанными системами.
Основанная в 1985 году, FileNet считается первой системой, которая была настоящей системой управления контентом. В 1995 году FileNet представила полный интегрированный набор программ для управления документами с визуализацией документов, управлением документами и рабочим процессом. Vignette появилась на сцене в конце 1995 года с целью сделать веб-публикации более доступными и персонализированными, и обычно считается, что она породила термин «система управления контентом». Год спустя Виньет представила StoryBuilder. Примерно в это же время начали появляться многие корпоративные CMS, в том числе Interwoven (1995), Documentum (1996), FatWire (1996), FutureTense (1996), Inso (1996) и EPiServer (1997).
CMS и платформы с открытым исходным кодом
К началу 2000-х годов системы управления контентом доминировали в Интернете. Стали появляться системы управления контентом с открытым исходным кодом и фреймворки. Фреймворк — это программная библиотека предварительно написанного кода, такого как популярная в то время инфраструктура Zend, написанная на языке программирования PHP. OpenCMS, PHP-Nuke, Mambo, WordPress, Drupal, Plone и Joomla предлагали бесплатные альтернативы для управления контентом. WordPress приобрел популярность как решение с открытым исходным кодом, ориентированное на доставку контента блога и позволяющее сторонним разработчикам добавлять настройки и расширения. В 2006 году Alfresco предложила альтернативу управлению корпоративным контентом с открытым исходным кодом.
Всплеск платформы для создания веб-сайтов
Начиная с 2003 г. простые в использовании CMS-сайты для создания веб-сайтов предлагали готовые шаблоны для людей, не имевших опыта программирования, например, WordPress (2003 г. ), SquareSpace (2003 г.), а затем Weebly ( 2006 г.) и Викс (2006 г.). Хотя это и не были системы управления контентом в чистом виде, эти строительные платформы давали возможность создать небольшой недорогой веб-сайт, не требующий знания HTML, CSS и программирования.
), SquareSpace (2003 г.), а затем Weebly ( 2006 г.) и Викс (2006 г.). Хотя это и не были системы управления контентом в чистом виде, эти строительные платформы давали возможность создать небольшой недорогой веб-сайт, не требующий знания HTML, CSS и программирования.
Веб-API, XML и JSON
Большая часть Web 2.0 заключалась в том, чтобы веб-сайты работали с другими продуктами и системами. Веб-API — это интерфейс программирования, который позволяет получить доступ к системе, такой как веб-сайт, с помощью стандартных методов HTTP-запроса. Данные обычно упаковываются в стандартный формат, такой как XML или JSON, чтобы их было легко читать и с ними работать.
XML означает расширяемый язык разметки, который является форматом данных. Как и HTML, XML является потомком SGML, стандартного обобщенного языка разметки. XML позволяет передавать данные через веб-каналы и вызовы API, поскольку это формат, не зависящий от платформы.
JSON означает нотацию объектов JavaScript, которая представляет собой формат хранения сериализованных данных с парами ключ-значение и передачи этих данных между сервером и веб-приложением. Каналы JSON можно загружать асинхронно гораздо проще, чем каналы XML и RSS. Некоторые сайты, такие как Twitter, предоставляют RSS-каналы, которые легко использовать на стороне сервера, но разочаровывают на стороне клиента, поскольку вы не можете загрузить RSS-канал с помощью AJAX, если вы не запрашиваете его из того же домена, на котором он находится. размещен. JSON также получил предпочтение перед XML, поскольку он занимает меньше места, проще в использовании и отлично работает с браузерами с поддержкой JavaScript, поскольку JavaScript автоматически распознает JSON.
Каналы JSON можно загружать асинхронно гораздо проще, чем каналы XML и RSS. Некоторые сайты, такие как Twitter, предоставляют RSS-каналы, которые легко использовать на стороне сервера, но разочаровывают на стороне клиента, поскольку вы не можете загрузить RSS-канал с помощью AJAX, если вы не запрашиваете его из того же домена, на котором он находится. размещен. JSON также получил предпочтение перед XML, поскольку он занимает меньше места, проще в использовании и отлично работает с браузерами с поддержкой JavaScript, поскольку JavaScript автоматически распознает JSON.
SOAP и REST
Для обмена информацией об объектах между социальными сетями и сайтами электронной коммерции разработчики часто используют машинные взаимодействия, такие как REST и SOAP. SOAP означает простой протокол доступа к объектам. REST означает передачу репрезентативного состояния. REST — это архитектурный стиль, тогда как SOAP — это протокол. Архитектурный стиль определяет рекомендации, которым должен следовать разработчик, чтобы считаться RESTful API, в том числе то, что он поддерживает модель клиент-сервер, не имеет состояния, кэшируется, имеет унифицированный интерфейс и является многоуровневой системой. Многоуровневая система — это система, в которой вы можете хранить данные в разных системах, поэтому ваши API могут находиться на одном сервере, данные на втором сервере и использовать третий сервер для аутентификации запросов.
Многоуровневая система — это система, в которой вы можете хранить данные в разных системах, поэтому ваши API могут находиться на одном сервере, данные на втором сервере и использовать третий сервер для аутентификации запросов.
Разработанный в начале 1990-х, протокол SOAP не получил широкого распространения до начала 2000-х. SOAP — это стандартизированный расширяемый протокол обмена сообщениями на основе XML, не зависящий от языка, платформы и транспорта со встроенной обработкой ошибок. SOAP использует язык описания веб-служб (WSDL), который является языком описания служб. SOAP использует язык описания веб-служб (WSDL), который представляет собой язык описания служб, используемый для предоставления веб-служб через Интернет. WSDL определяет доступные функции, поэтому клиентская программа может подключаться и обнаруживать функции, предлагаемые веб-службами.
SOAP сегодня не так популярен и заменяется новыми API, такими как REST и GraphQL. SOAP хорошо работает в распределенных корпоративных средах и до сих пор используется для приложений B2B, поскольку с ним можно определить «контракт данных». Однако в веб-мире 70% общедоступных API являются RESTful API. Когда вызывается RESTful API, сервер передает клиенту представление о состоянии запрошенного ресурса. REST использует несколько стандартов, таких как HTTP, JSON, URL и XML. REST API использует язык описания веб-приложений (WADL) и не требует обширной обработки, которая требуется SOAP, поэтому он быстрее. Он также проще в использовании, более эффективен и гибок, чем SOAP. Веб-API RESTful обычно основаны на методах HTTP для доступа к ресурсам с помощью параметров, закодированных в URL, и использования JSON или XML для передачи данных. JSON обеспечивает надежный, быстрый и простой обмен данными, поэтому это наиболее распространенный формат обмена данными для работы с RESTful API.
Однако в веб-мире 70% общедоступных API являются RESTful API. Когда вызывается RESTful API, сервер передает клиенту представление о состоянии запрошенного ресурса. REST использует несколько стандартов, таких как HTTP, JSON, URL и XML. REST API использует язык описания веб-приложений (WADL) и не требует обширной обработки, которая требуется SOAP, поэтому он быстрее. Он также проще в использовании, более эффективен и гибок, чем SOAP. Веб-API RESTful обычно основаны на методах HTTP для доступа к ресурсам с помощью параметров, закодированных в URL, и использования JSON или XML для передачи данных. JSON обеспечивает надежный, быстрый и простой обмен данными, поэтому это наиболее распространенный формат обмена данными для работы с RESTful API.
Переход на мобильные устройства с Web 3.0
В конце 1990-х и начале 2000-х мобильные устройства Nokia Symbian, Palm и Blackberry обеспечивали доступ в Интернет. Однако только после появления iPhone в 2007 году и смартфона Android в 2008 году мобильные телефоны действительно повлияли на доставку веб-контента. В 2010 году на сцену вышли умные планшеты. REST API и формат данных JSON были жизненно важны для доставки контента на мобильные устройства. Эта мегатенденция доставки контента на мобильные устройства открыла эру мобильного Интернета, которую также называют Web 3.0, чтобы обозначить переход от компьютеров и ноутбуков к доставке мобильного контента. К началу 2014 года использование мобильного Интернета превысило использование настольных компьютеров в США9.0007
В 2010 году на сцену вышли умные планшеты. REST API и формат данных JSON были жизненно важны для доставки контента на мобильные устройства. Эта мегатенденция доставки контента на мобильные устройства открыла эру мобильного Интернета, которую также называют Web 3.0, чтобы обозначить переход от компьютеров и ноутбуков к доставке мобильного контента. К началу 2014 года использование мобильного Интернета превысило использование настольных компьютеров в США9.0007
Этот рост потребления контента мобильными устройствами создал проблему для монолитной CMS, которая была специально создана для доставки веб-контента на настольные компьютеры и ноутбуки. Не было возможности надежно доставлять контент как для настольных компьютеров, так и для мобильных устройств. Чтобы справиться с ростом использования мобильного Интернета, разработчики начали создавать как настольные, так и мобильные версии своих веб-сайтов, при этом мобильные дизайны предлагали урезанные версии некоторых страниц веб-сайтов для настольных компьютеров.![]()
Мобильные сайты находились на отдельном поддомене и назывались мобильными сайтами или сайтами «m.dot», поскольку поддомены заканчивались на «.m». Одна из возникших проблем заключается в том, что Google не обеспечивает индексацию сайтов m.dot. Вместо этого Google только аннотирует URL-адреса m.dot, чтобы сказать, что основной веб-сайт удобен для мобильных устройств.
В 2010 году Итан Маркотт ввел термин «отзывчивый дизайн», который способствовал переходу от фиксированного дизайна веб-сайтов для настольных компьютеров к адаптивным, плавным, адаптируемым макетам. Чтобы выполнить обещание адаптивного дизайна, W3C создал медиа-запросы как часть спецификации CSS3. Медиа-запрос позволяет разработчикам определить тип устройства и проверить его физические характеристики, например размер экрана. Например, используя CSS, вы можете использовать правило @media, чтобы определить, какой размер экрана используется, и включить блок свойств CSS для этого устройства.
Рисунок 2. Рост мобильной связи в мире
Рост мобильной связи в мире
Источник: StatCounter Global Stats (http://gs.statcounter.com/) , поэтому многоканальность относится ко всем возможным каналам. Точно так же, как мобильный канал подорвал доставку веб-контента, постоянно появляются новые каналы, такие как смарт-часы, игровые консоли, голосовые устройства, такие как Amazon Echo (Alexa) и Google Home, которые создают проблемы с доставкой контента для традиционных CMS. Сдвиг парадигмы — от доставки контента для нескольких каналов к подлинной многоканальной доставке контента, которая достаточно гибка, чтобы поддерживать любые каналы завтрашнего дня, — требует лучшего решения, которым была несвязанная и безголовая CMS.
Развязанное и безголовое решение API-First CMS
Развязанная система состоит из двух или более систем, которые могут выполнять транзакции без подключения, аналогично отделению файла HTML (содержимое) от файла CSS (форматирование) и JavaScript ( программирование) файл. Отдельная CMS позволяет разработчикам вносить изменения в уровень представления (форматирование) и поведение (программирование), не затрагивая содержание сайта.
Термины «развязанный» и «безголовый» часто используются взаимозаменяемо, но между ними есть разница. Безголовая CMS не имеет интерфейсной системы или среды представления. Безголовая CMS является API-first, что означает, что она интегрирует инструменты управления контентом через API. Отделение форматирования от контента позволяет публиковать контент на любом устройстве или канале. Несвязанная CMS обычно включает в себя интерфейсную систему форматирования шаблонов. Безголовая CMS отделяет управление контентом от представления форматированного контента; Другими словами, он удаляет взаимозависимость уровней представления и поведения из контента. Переход от сопряженной системы к автономной автономной CMS открывает новый мир управления контентом.
Архитектура Content Hub
Ключом к успеху работы с автономной CMS является архитектура Content Hub. Контент-хаб централизует весь ваш контент в одном месте, используя API для доставки контента куда угодно. Этот подход, ориентированный на контент, ускоряет и упрощает управление контентом, позволяя вашим разработчикам использовать лучшие в своем классе инструменты для создания платформ цифрового взаимодействия (DXP) с многоканальной доставкой контента, помогая создавать более персонализированные пути клиентов и более эффективное цифровое взаимодействие.
Рис. 3. Архитектура Content Hub
Интеграция и платформы
Архитектура Content Hub не только помогает вам с многоканальной доставкой контента, но и дает больше свободы для интеграции. Использование безголовой CMS в соответствии с архитектурой концентратора контента позволяет вам выбирать лучшие из существующих инструментов или услуг, таких как инструменты автоматизации маркетинга, аналитика, механизм персонализации, услуги перевода, услуги доставки видео, платформа электронной коммерции и расширения AI.
Мир технологий постоянно меняется с большой скоростью. Всегда есть новый способ сбора и доставки данных о клиентах лучше, быстрее и дешевле. Интеграция с безголовой CMS с архитектурой концентратора контента позволяет намного проще быть гибким и переключаться на новые инструменты и услуги, не прерывая ваш контент или доставку контента.
Рисунок 4. Интеграция и Content Hub
Решения для безопасности и CMS
Большинство предложений безголовых CMS попадают в категорию «Контент как услуга» (CaaS), что означает, что служба централизована и размещена в облаке. Как и в случае с любой CMS, вы доверяете своему поставщику CMS. Это доверие также распространяется на любые сторонние приложения, которые вы интегрируете в свою CMS. Преимущество использования авторитетной компании с поддерживаемыми интеграциями, которым вы можете доверять, сводит к минимуму риск и обеспечивает более безопасный сайт.
Как и в случае с любой CMS, вы доверяете своему поставщику CMS. Это доверие также распространяется на любые сторонние приложения, которые вы интегрируете в свою CMS. Преимущество использования авторитетной компании с поддерживаемыми интеграциями, которым вы можете доверять, сводит к минимуму риск и обеспечивает более безопасный сайт.
Масштабируемость
Использование традиционной CMS для обработки увеличения трафика является типичным решением для добавления нескольких серверов, на которых работает CMS. Это долго и дорого. Безголовая CMS может масштабироваться и дополнительно избегать узких мест в базе данных, с которыми вы, вероятно, столкнетесь при использовании традиционной CMS. Масштабирование намного проще сделать с помощью безголовой CMS, поскольку большинство предложений безголовой CMS размещены в облаке, поэтому можно автоматически настроить облачную инфраструктуру в соответствии со спросом.
Еще одной важной технологией для быстрой доставки контента в глобальном масштабе является сеть доставки контента (CDN). CDN — это сеть серверов, разбросанных по всему миру. Статические активы и динамический контент вашего сайта кэшируются и сохраняются на всех серверах CDN. Когда человек запрашивает страницу, веб-сайт извлекает кэшированный контент с ближайшего сервера CDN и доставляет его клиенту. Безголовая CMS с поддержкой CDN значительно повышает производительность доставки контента по всему миру.
CDN — это сеть серверов, разбросанных по всему миру. Статические активы и динамический контент вашего сайта кэшируются и сохраняются на всех серверах CDN. Когда человек запрашивает страницу, веб-сайт извлекает кэшированный контент с ближайшего сервера CDN и доставляет его клиенту. Безголовая CMS с поддержкой CDN значительно повышает производительность доставки контента по всему миру.
Платформа цифрового опыта
Gartner определяет платформу цифрового опыта (DXP) как «интегрированный набор технологий, основанный на общей платформе, который обеспечивает широкий круг аудиторий согласованным, безопасным и персонализированным доступом к информации и приложениям через множество цифровых точек соприкосновения. Организации используют DXP для создания, развертывания и постоянного улучшения веб-сайтов, порталов, мобильных устройств и других цифровых возможностей». Подход безголовой CMS быстро становится важным компонентом нового поколения платформ цифрового опыта (DXP). DXP выходят далеко за рамки управления веб-контентом, чтобы создавать насыщенные и привлекательные впечатления для аудитории, обращающейся к множеству каналов. Это прекрасно сочетается с архитектурой концентратора контента, что позволяет интегрировать любой тип, необходимый для доставки контента на любой канал.
Это прекрасно сочетается с архитектурой концентратора контента, что позволяет интегрировать любой тип, необходимый для доставки контента на любой канал.
Важность персонализации
Персонализация является ключом к созданию эффективной платформы цифрового взаимодействия. Персонализация означает понимание интересов ваших посетителей и адаптацию контента в соответствии с их потребностями и предпочтениями, предоставляя им опыт, который они считают актуальным. Чем более релевантным человек находит ваше сообщение, тем больше вы повышаете лояльность клиентов и доход. Персонализация является критически важной маркетинговой деятельностью. Используя безголовую CMS, личные данные становятся доступными через API, веб-сервисы и стандарты открытых данных, поэтому вы не привязаны к данным, хранящимся в предварительно созданной системе.
Инструменты и службы персонализации, такие как Optimizely, Monetate, One Spot, Evergage, Salesforce Commerce Cloud и Adobe Target, помогают отслеживать поведение, местоположение, профиль и другие атрибуты посетителя и воздействовать на них для создания динамически персонализированного соответствующий опыт. Создавая более значимый опыт для своих посетителей, вы также добиваетесь лучших результатов в бизнесе.
Создавая более значимый опыт для своих посетителей, вы также добиваетесь лучших результатов в бизнесе.
Искусственный интеллект и машинное обучение
В июле 2018 года на собрании мэрии в Сан-Франциско генеральный директор Google Сундар Пичаи назвал искусственный интеллект «одной из самых важных вещей, над которыми работает человечество», заявив, что он «более глубокий, чем электричество или огонь». Искусственный интеллект (ИИ) и машинное обучение (МО) открывают новую эру цифровой трансформации. Все крупные технологические компании следуют этому мега-тренду. Google предлагает TensorFlow; IBM, Watson и AI OpenScale; Adobe, Сенси; SalesForce, Эйнштейн; Amazon Lex и Amazon Rekognition; Когнитивные службы Microsoft Azure; и Facebook объявили о расширении своего исследовательского подразделения искусственного интеллекта примерно до 170 ученых и инженеров.
ИИ и машинное обучение уже оказывают значительное влияние на управление контентом. Интеграция вашего центра контента с инструментами и сервисами искусственного интеллекта и машинного обучения может помочь вам обнаружить скрытые возможности, ускорить процессы и, что наиболее важно, предложить клиентам соответствующие цифровые возможности. Механизмы персонализации используют искусственный интеллект и машинное обучение для обеспечения более интеллектуального, индивидуального и предсказуемого взаимодействия с клиентами. В дополнение к службам персонализации, упомянутым в предыдущем разделе, некоторые примеры использования управления контентом с помощью служб и инструментов искусственного интеллекта и машинного языка, таких как SEO-оптимизация с помощью CanIRank, MarketBrew и BrightEdge; создание контента и анализ текста с помощью MonkeyLearn, Acrolinx, Automated Insights и Narrative Science; и услуги перевода с KantanMT и SYSTRAN.
Механизмы персонализации используют искусственный интеллект и машинное обучение для обеспечения более интеллектуального, индивидуального и предсказуемого взаимодействия с клиентами. В дополнение к службам персонализации, упомянутым в предыдущем разделе, некоторые примеры использования управления контентом с помощью служб и инструментов искусственного интеллекта и машинного языка, таких как SEO-оптимизация с помощью CanIRank, MarketBrew и BrightEdge; создание контента и анализ текста с помощью MonkeyLearn, Acrolinx, Automated Insights и Narrative Science; и услуги перевода с KantanMT и SYSTRAN.
Решение Headless CMS
Всегда будут революционные технологии, которые изменят игровое поле CMS. Нет сомнений в том, что искусственный интеллект и машинное обучение будут играть огромную роль в будущем управления контентом. Основная цель состоит в том, чтобы создать лучшую платформу цифрового опыта с многоканальной доставкой, которая была бы безопасной, масштабируемой и максимально ориентированной на будущее, такой как Contentstack. Позволяя вам интегрироваться с новыми технологиями и приложениями по мере их появления, безголовая CMS, вероятно, станет самым долговечным решением в истории систем управления контентом.
Позволяя вам интегрироваться с новыми технологиями и приложениями по мере их появления, безголовая CMS, вероятно, станет самым долговечным решением в истории систем управления контентом.
Краткая история системы управления контентом
Система управления контентом (CMS) — это обширная категория программного обеспечения, охватывающая все типы приложений для создания и модификации цифрового контента. Поэтому неудивительно, что история CMS восходит к первому веб-сайту в истории, созданному Тимом Бернерсом-Ли в 1990 году, который был смоделирован на основе интернет-гипертекстовой системы HTML, которая представляла только текст и ссылки.
Скромное начало всемирной паутины лежало на статических сайтах, которые обслуживали контент без необходимости в базе данных. Они потребляли очень мало вычислительных ресурсов, поэтому загружались быстро — потому что не было ни запросов к базе данных, ни шаблонов для рендеринга, ни запросов клиент-сервер для обработки. Интернет-трафик также был невелик, учитывая, что немногие люди были постоянными «веб-серферами», особенно по сравнению с сегодняшним днем.
Интернет-трафик также был невелик, учитывая, что немногие люди были постоянными «веб-серферами», особенно по сравнению с сегодняшним днем.
И, конечно же, именно программное обеспечение с открытым исходным кодом способствовало такой совместимости. Действительно, открытый исходный код всегда играл важную роль в эволюции CMS.
Возникновение CMS
Перенесемся в середину девяностых, когда популярность всемирной паутины растет, а веб-сайты нуждаются в частых обновлениях — это изменение по сравнению с его первоначальным размещением статического контента типа брошюры. Это привело к появлению множества продуктов CMS от FileNet, StoryBuilder от Vignette, Documentum и многих других. Все это были проприетарные продукты с закрытым исходным кодом, что не было чем-то необычным для того времени.
Однако в начале 2000-х годов появились альтернативы CMS с открытым исходным кодом, включая WordPress, Drupal и Joomla. WordPress включал расширяемую архитектуру плагинов и предоставлял шаблоны, которые можно было использовать для создания веб-сайтов, не требуя от пользователей знания HTML и CSS. Программное обеспечение WordPress CMS, установленное на веб-сервере и обычно сопряженное с базой данных MySQL или MariaDB (конечно, обе с открытым исходным кодом). Большой переход на WordPress был частично ускорен тем фактом, что CMS является открытым исходным кодом.
Программное обеспечение WordPress CMS, установленное на веб-сервере и обычно сопряженное с базой данных MySQL или MariaDB (конечно, обе с открытым исходным кодом). Большой переход на WordPress был частично ускорен тем фактом, что CMS является открытым исходным кодом.
Даже сегодня около трети веб-сайтов создаются с использованием этих систем управления контентом первого поколения. Эти традиционные CMS представляют собой монолитные системы, включающие внутренний пользовательский интерфейс, плагины, внешние шаблоны, каскадные таблицы стилей (CSS), веб-сервер и базу данных. При каждом запросе пользователя на страницу веб-сайта сервер сначала запрашивает базу данных, а затем объединяет результат с данными разметки страницы и подключаемых модулей для создания HTML-документа в браузере.
Trend to LAMPstack
Появление CMS с открытым исходным кодом соответствовало инфраструктуре, построенной на стеке LAMP (Linux, Apache, MySQL и PHP/Perl/Python). Эта новая структура положила начало монолитной веб-разработке, которая позволила создавать динамические веб-сайты, использующие запросы к базе данных для предоставления уникального контента различным конечным пользователям. В этот момент предыдущая модель статических сайтов, размещенных на сервере, где отдельные файлы (HTML, CSS, JavaScript), состоящие из текста и ссылок, одинаково доставляются всем конечным пользователям, действительно начала исчезать.
В этот момент предыдущая модель статических сайтов, размещенных на сервере, где отдельные файлы (HTML, CSS, JavaScript), состоящие из текста и ссылок, одинаково доставляются всем конечным пользователям, действительно начала исчезать.
Мобильный Интернет меняет все
По мере того, как мы продвигаемся все глубже и глубже в первое десятилетие 2000-х годов, ранние мобильные устройства, такие как Palm и Blackberry, обеспечивают доступ к веб-контенту, затем появление смартфонов и планшетов примерно в 2010 году приводит к тому, что все больше и больше пользователей сети через мобильные устройства. В 2016 году весы и доступ в Интернет с мобильных устройств и планшетов превышают возможности настольных компьютеров во всем мире.
Монолитная CMS не подходила для доставки контента на эти разные типы устройств доступа, что требовало разных версий веб-сайтов — обычно урезанных версий веб-сайта для мобильных пользователей. Появление новых типов веб-устройств, таких как смарт-часы, игровые консоли и голосовые помощники, такие как Alexa, только усугубило эту проблему, и потребность в многоканальной доставке контента стала очевидной.
Появление безголовых CMS и JAMstack
Безголовые CMS отделяют серверную часть, в которой хранится весь контент, базы данных и файлы, от внешней. Как правило, безголовая CMS использует API, так что контент из баз данных (SQL и NoSQL) и файлов может быть доступен для отображения на веб-сайтах, смартфонах и даже устройствах Интернета вещей (IoT). Кроме того, безголовая CMS не зависит от внешней среды, что делает ее совместимой с различными генераторами статических сайтов и внешними средами (например, Gatsby.js, Next.js, Nuxt.js, Angular, React и Vue. js), что дает разработчикам свободу выбора своих любимых инструментов.
Headless CMS особенно подходит для архитектуры веб-разработки стека JAM (Javascript, API и разметки), которая становится популярным решением, поскольку обеспечивает лучшую веб-производительность и рейтинг SEO, а также серьезные соображения безопасности. JAMstack не зависит от веб-сервера и обслуживает статические файлы сразу после запроса. Нет необходимости запрашивать базу данных, так как файлы уже скомпилированы и переданы в браузер.
Переход на безголовые CMS обусловлен новой волной игроков, использующих подход SaaS, такой как Contentful, или собственные альтернативы с открытым исходным кодом, такие как Strapi. Headless также меняет индустрию электронной коммерции благодаря новым программным редакторам, таким как Commerce Layer и Saleor (также с открытым исходным кодом), предлагающим решения для управления несколькими SKU, ценами и данными о запасах по-настоящему многоканально.
Заключение
На протяжении всей эволюции системы управления контентом, которая была обусловлена тем, как потребляется информация в Интернете, программное обеспечение с открытым исходным кодом развивалось в том же направлении, что и новые технологии, появляющиеся для решения возникающих требований. Действительно, кажется, что существует взаимозависимость между CMS, всемирной паутиной и открытым исходным кодом. Необходимость управлять растущими объемами контента не исчезнет в ближайшее время. Есть все основания ожидать еще более широкого внедрения программного обеспечения с открытым исходным кодом в будущем.

