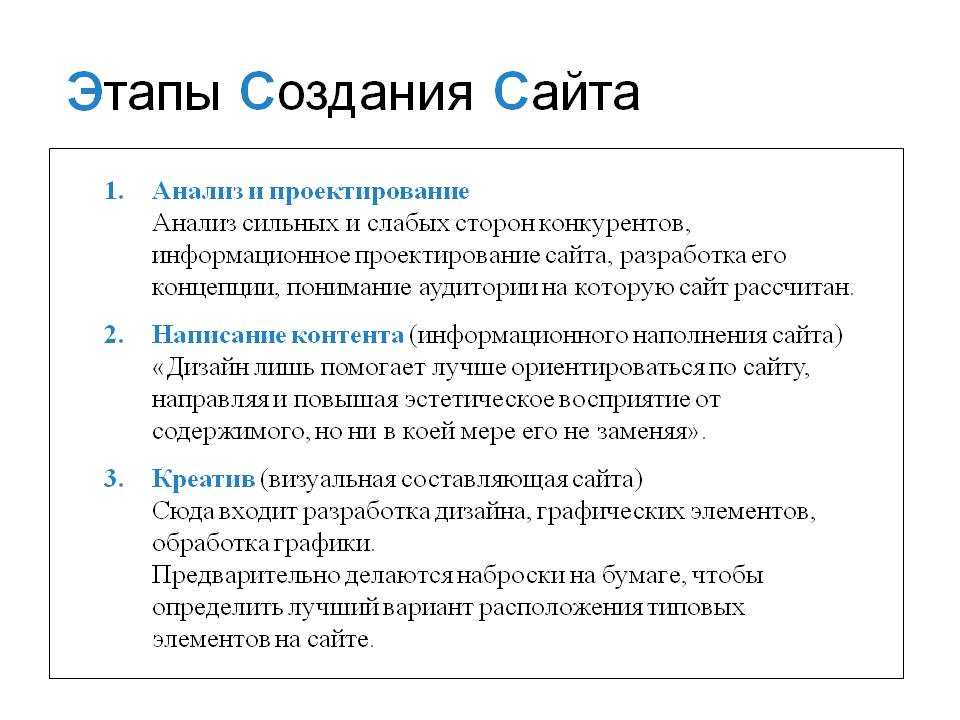
разработка или создание? В чем разница?
Для любой компании, какой бы маленькой или крупной она ни была, одним из главнейших инструментов повышения продаж является сайт, разработка которого рано или поздно станет одним из самых важных вопросов дальнейшего развития бизнеса.
Это материал про услугу «Создание сайтов».
Узнать цену
Разработка и создание – есть ли разница?
Принято считать, что разработка и создание сайтов – это один и тот же процесс. На самом деле, это не совсем так, и в глазах профессионалов он имеет значительные различия.
Сайт: создание
Процесс создания сайта является достаточно простым. Он подразумевает, что у вас, как у заказчика, уже есть идеи относительно будущего сайта.
Можно привести следующий пример: вы увидели, что ваш прямой конкурент запустил официальный сайт, на котором представлена вся информация об успехах и заслугах его компании, и даны контакты для связи с менеджерами. Вы можете попросить создать такой же сайт, но внести ряд важных изменений, например, сразу разместить на нем прайс-лист и форму для связи.
Подрядчику, который будет выбран вами в качестве исполнителя, останется только учесть ваши пожелания относительно наличия необходимых разделов и дизайна будущего сайта и воплотить их в жизнь, то есть создать сайт.
Сайт: разработка
Разработка более сложна. Покажем разницу на примере: вы прекрасно понимаете, насколько важен сейчас сайт для бизнеса, как он привлекает новых клиентов, как сказывается на имидже компании, но у вас возникает проблема: вы не знаете, какой сайт вам нужен.
В таком случае компании, чьей специальностью является разработка и создание сайтов, предстоит выполнить целый комплекс работ.
Он включает сбор информации, такой как ваши пожелания; поиск и анализ прямых конкурентов и их проектов, согласование концепции и плана будущего сайта и, наконец, его реализация.
Важность работы со специалистами
Оба примера не зря основаны на обращении в компанию, занимающуюся разработкой и созданием сайтов. Конечно, вы всегда можете создать сайт самостоятельно, воспользовавшись одним из конструкторов или обратиться к фрилансерам.
У обоих подходов есть существенный минус: при отсутствии необходимых знаний, ни вы, ни фрилансер не заставите сайт по-настоящему работать.
Что это значит? Если сайт действительно работает, вы сами видите увеличение количества клиентов, заявок, продаж. Если заказов нет, или рост незначителен, значит, один из множества элементов сайта не выполняет свои функции
Дизайн, структура, функциональные блоки и контент составляют сайт, разработка каждого элемента учитывает множество тонкостей. Например, огромное влияние на работу каждого элемента, и, как следствие, на увеличение продаж, оказывает использование психологических триггеров и прочих маркетинговых хитростей, известных только профессионалам.
Куда обратиться?
Разработка и создание сайтов, их поддержка и качественное продвижение являются профилем компании Cetera уже 15 лет. За этот период специалисты создали более 2000 сайтов.
Среди довольных клиентов – сотни организаций из таких отраслей, как:
- Дистрибуция и B2B-торговля,
- СМИ и интернет-проекты,
- Консалтинг и аудит,
- Промышленное производство,
- Информационные технологии,
- интернет-провайдинг,
- Финансы,
- Государственное и муниципальное управление,
- Спорт,
- Туризм,
- Медицинские услуги и медицина.

Компанией разработаны собственные методологии разработки, многократно доказавшие свою эффективность, и используется серия мероприятий по продвижению и рекламе.
Узнать о Cetera подробнее
Столкнувшись с необходимостью разработки или создания сайта, учтите важные моменты, обозначенные в данной статье и обратитесь к настоящим профессионалам в своей области.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Разработка сайта в Москве — создание сайтов под ключ в веб студии
Разработка сайтов любой сложности Разработка сайтов под ключ
Мы разработываем сайты любого типа. От лендинга до мультифункциональных информационных порталов.
От лендинга до мультифункциональных информационных порталов.
Разработка мобильных приложений Взаимодействие Swift с JavaScript
Разработка приложений любой сложности
Комплексный подход Международный формат
Аналитика | Ui Ux | Front-end | Back-end Продвижение | Тех. поддержка
Оставить заявку
Наши сервисы и проекты
Исследования, дизайн и продуктовый подход, разработка, аналитика
Депо.Москва
Портал Депо
Подробнее
International quaternity chess association
Подробнее
Братьев Караваевых
Кулинарная лавка
Подробнее
Центр Восстановления
Всероссийский портал для зависимых
Подробнее
Все проекты
Комплексный подход
Умеем работать в рамках годовых контрактов
Мы предлагаем полный пакет услуг, начиная с разработки бизнес-идеи и заканчивая ведением сайта.
Присоединяйтесь к нашему образовательному telegram-каналу
UI UX t.me/UXUI_design
UI UX
2115 подписчиков
Геометрическая память
У нашего мозга есть способность ориентироваться внутри пространства с помощью, условно говоря, масштабируемой сетки. Есть масштаб улицы, а есть масштаб планшета. Все равно пространство покрывается сеткой, и мы вспоминаем определенное место. Это наша геометрическая память.
Интересный факт: при взаимодействии с объектами и в реальном пространстве, и в виртуальном загораются одни и те же нейроны. То есть когда мы взаимодействуем с интерфейсами, у нас работает внутренняя геометрическая память точно…
Подробнее
UI UX
2115 подписчиков
Контраст
Контраст цвета вызывает раздражение сетчатки и хорошо привлекает внимание.
Контрастный цвет используется для выделения основного действия, мы сразу понимаем, что в интерфейсе, в данном окне это действие является основным.
Интересный факт: красные кнопки, несмотря на яркость, дают меньшую конверсию, чем кнопки другого цвета. Возможно, это связано с тем, что в операционных системах красный означает невозвратное действие: надо подумать, прежде, чем нажать. Впрочем, если красный — фирменный цвет компании, то естественно, что кнопка тоже может быть красной…
Подробнее
UI UX
2115 подписчиков
Путь взаимодействия пользователей для среды смешанной реальности: эпизод, а не экран
Дизайнеры, работающие в среде смешанной реальности, не создают экранный опыт — они создают сценарный опыт.
Путь взаимодействия для смешанной реальности — это нечто среднее между раскадровкой и традиционным путем взаимодействия для веб или мобильной среды. Он похож на раскадровку, потому что описывает сцену и рассказывает историю (путь пользователя), и это похоже на путь взаимодействия для веб или мобильной среды, поскольку описывает конкретные взаимодействия и цели.
 ..
..Подробнее
Отзывы клиентов о нашей работе
Компания «ООО Пожарная автоматика»
Наша компания выражает благодарность команде студии Request Design за создание и продвижение сайта компании. Разработанный дизайн сайта соответствует современным трендам. Все поставленные задачи были выполнены качественно и компетентно, с соблюдением всех согласованных сроков. Особенно хочется отметить работу seo-специалистов. Результаты продвижения были видны уже со второго месяца: рост позиций в поисковой выдачи яндекса. Работать с Request Design было удобно, и мы с радостью продолжим сотрудничество.
Компания «Рестарт»
Настоящим письмом, благодарим коллектив Request Design за создание нашего сайта. Хотим отметить высокий профессионализм компании, креативность и внимание к деталям. Сайтом, как и самим процессом создания, остались очень довольны. Желем процветания и успехов Вашей компании!
Национальный Антинаркотический Союз
Разработка портала — сложный и трудоемкий процесс. Мы искали понастоящему профессионалов своего дела. Задачей команды Request Design было создание большого информационного ресурса медицинской тематики.
Мы искали понастоящему профессионалов своего дела. Задачей команды Request Design было создание большого информационного ресурса медицинской тематики.
Следует отметить, что проделана колосальная работа по подготовке к проекту: анализ ниши, погружение в тематику, разбор конкурентов. Было написано более 750 профессиональных научных статей для базы знаний и добавлено более 300 реабилитационных центров и клиник, каждый день сайт посещает 10 000 человек.
Сайт продвигается по всей России, и м не собираемся останавливаться на достигнутом. Благодарим студию, что помогали вместе с нами развивать портал, воплощали наши идеи и привносили свои.
ООО «ВДЛК»
Руководство и маркетинговая команда фудмаркета «Комбинат» выражают искреннюю благодарность за непревзойденный уровень профессионализма веб студии «Request Design». Все работы по созданию и обслуживанию сайта Kombinat.fm были выполнены в срок, с учетом всех пожеланий и с точки зрения качества превзошли все наши ожидания. Рекомендуем «Request Design» как надежного партнера и надеемся на дальнейшее сотрудничество.
Рекомендуем «Request Design» как надежного партнера и надеемся на дальнейшее сотрудничество.
Адвокатский кабинет Адаменко Д.А.
Хочу поблагодарить сотрудников студии веб-дизайна «Request Design» за разработку брендового сайта http://datesadamenko.ru/ и его последующего продвижения.
Настоящим выражаю официальным письмом искренние пожелания развития студии в дальнейшем, как коллектива, пополняемого людьми способными наряду с нынешними специалистами внимательно и квалифицированно решать задачи по созданию сайтов.
Отдельно благодарю за плодотворное сотрудничество и как результат — создание индивидуального сайта, необходимого для развития и расширения клиентской базы, спектра услуг в осуществляемой мной деятельности.
Михаил Наумович Базаров
Благодарю веб-студию за создание и продвижение сайта advocat-bazarov.ru. Все необходимые работы — вплоть до создания контента, проведения фотосессии и обработки фотографий Request Design взял на себя. Человеческий подход — вот что выделяет эту студию среди остальных участников рынка. Сотрудничеством полностью доволен. Успехов!
Сотрудничеством полностью доволен. Успехов!
Лицензированная автошкола Stimul
Сотрудничаем с Request Design уже не первый год. Всегда отличная работа и результат. За плечами несколько сайтов для разных проектов.
В современном мире мало просто создать красивый сайт — необходимо, чтобы он занимал лидирующие позиции в поисковиках, иначе получить лиды довольно сложно. Но seo-продвижение в связке с удобными и понятным интерфейсом и быстрой технической загрузкой — дают свой результат. Сайт magic-drive.ru уже долго и стабильно занимает первые места в выдаче Яндекса. А значит мы получаем максимальное количество трафика и заявок с поиска.
Выражаю благодарность студии и рекомендую в качестве надежного партнера.
Why not?
Начните работу с нами прямо сейчас!
Оставить заявку Я хочу работать у вас
Наша команда
Леша Кондраченко Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Оксана Луговая Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Ольга Николаева Seo-аналитик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Анна Осипова Арт-директор
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Максим Тисленко Front-end разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Настя Булавинова Ui/Ux дизайнер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Сергей Добродумов Аккаунт менеджер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Есть только один шанс произвести хорошее впечатление на пользователя. Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Предоставляем полный цикл услуг по созданию сайтов: проектирование, разработка мобильного и адаптивного дизайна, интеграция с 1С, Битрикс, внедрение различных внешних систем.
Что входит в комплексный подход:
- Проект, который решит поставленные бизнес-задачи с учетом особенностей ниши и пользовательского опыта.
- Адаптивный дизайн. Мы создаем по-настоящему уникальные дизайны на мировом уровне, а не на уровне других сайтов в топе выдачи.
- Расширенные возможности: стабильная работа при большом количестве информации, возможность подключения дополнительных сервисов и передачи данных между разными системами.
- Продвижение сайта: увеличение конверсии, грамотная оптимизация под поисковые системы Яндекс и Google, генерация лидов.

- Функционал любой сложности
- Все наши сайты адаптивные, со встроенным алгоритмом распознающим устройство и подстраивающим под него необходимый дизайн в точно рассчитанной конфигурации
Сегодня сайт в немалой степени определяет статус компании, наличие собственного многофункционального сайта стало необходимостью для всех.
Мы подберем правильные решения для вас и пользователей.
Реализуйте вместе с нами самые смелые и сложные идеи!
Наши клиенты и партнеры
- Аналитика
- Дизайн
- Разработка
Братья караваевы
Restart Vasilchuk Brothers
Депо.Москва
Военгарант
international quaternity chess association
первый медицинский канал
национальный антинаркотический союз
ассоциация исполнителей государственных заказов
ргуфк смит
Разработка информационных порталов
Развитие семейства продуктов
Подробнее
График создания успешного веб-сайта — разработка, запуск и последующие действия
Один из наиболее распространенных вопросов, который люди задают веб-разработчикам, звучит так: «Сколько времени занимает разработка и запуск веб-сайта?» Конечно, ответ сильно зависит от размера и сложности проекта. В любом случае для разработчиков важно установить цели и следовать графику, прежде чем приступить к проекту, так как это позволяет команде оставаться сосредоточенной, облегчает планирование и гарантирует своевременное получение окончательных результатов.
В любом случае для разработчиков важно установить цели и следовать графику, прежде чем приступить к проекту, так как это позволяет команде оставаться сосредоточенной, облегчает планирование и гарантирует своевременное получение окончательных результатов.
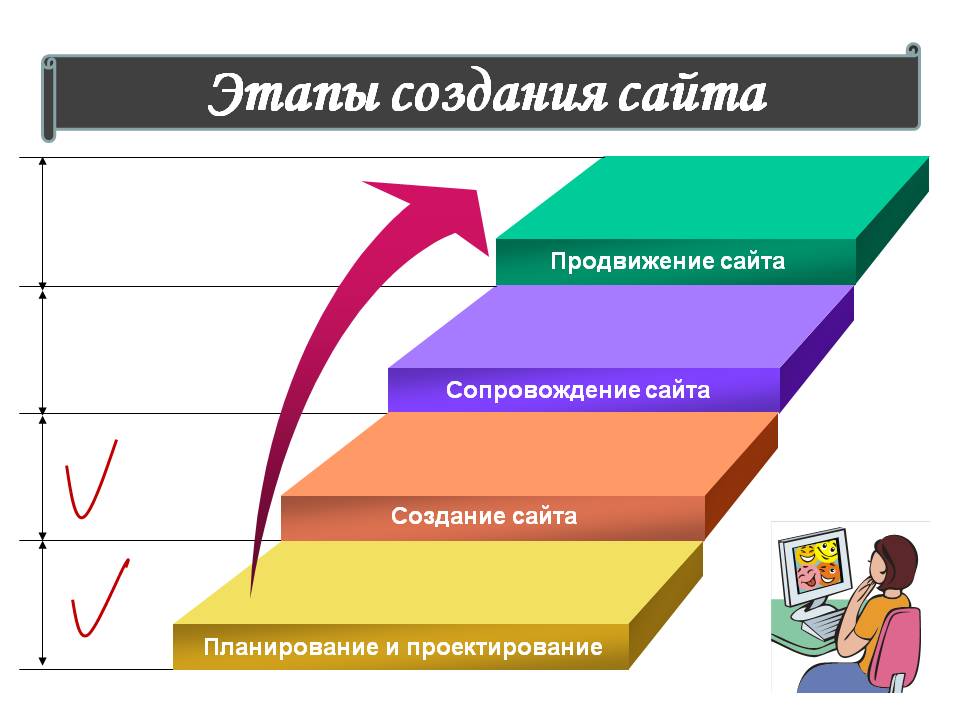
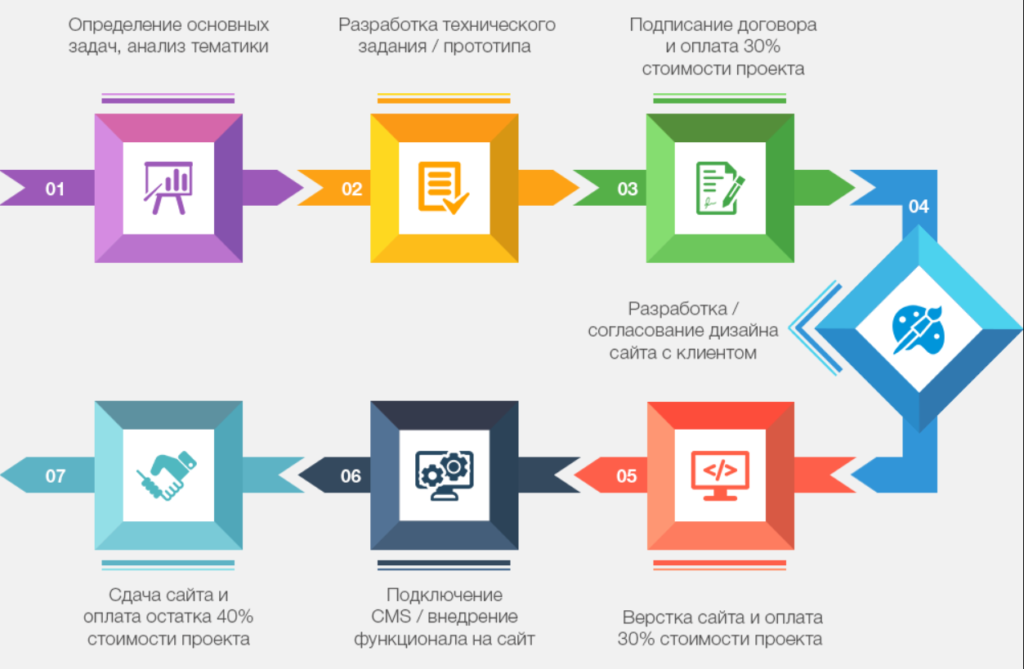
На временной шкале проекта веб-сайта должны быть перечислены наиболее важные вехи, представляющие основные этапы создания веб-сайта. Каждому этапу должно быть отведено определенное время, соответствующее его размеру и сложности. Кроме того, существует набор целей, которые необходимо выполнить для завершения каждого этапа. Типичный график задач, выполняемых до и после запуска веб-сайта, выглядит следующим образом:
1. Планирование и исследование
Важность этого начального этапа нельзя недооценивать, так как он является основой успеха проекта. Этот этап обычно длится от 2 до 10 недель и часто состоит из следующих элементов:
- Исследование: Понимание целей, задач проекта. Кроме того, получение некоторых знаний о компании, бизнес-моделях и внутренней структуре команды имеет большое значение для определения успешного проекта.

- Требования и/или документ с определениями: Клиенты могут внести это в таблицу, но если нет, мы часто помогаем. В этом документе вкратце изложены требования к проекту.
- Творческий бриф: Творческий бриф не всегда необходим, но он полезен, когда у клиента есть внутренние ресурсы дизайна и для сотрудничества будет привлечена третья сторона.
- Технические бюллетени: обязательный документ, когда внутренние ИТ-специалисты или специалисты по безопасности собираются одобрять выполненную работу или принимать участие в выборе технического направления.
- Сессии Discovery: 100% обязательные — для небольших или более простых проектов большая часть этого — процесс развития бизнеса. Для более крупных проектов обнаружение должно быть разбито на отдельные этапы работы.
- Подробные сводки по архитектуре и документы по архитектуре сайта: это результат вышеописанных шагов — проект изложен построчно в удобочитаемом полутехническом документе для просмотра и утверждения клиентами.

- Карта сайта: старомодная карта сайта является ключом к визуальному пониманию любого проекта, будь то информационный сайт или сложное приложение.
- Каркас (каркасная схема, которая дает краткий обзор предполагаемой функциональности сайта): Каркас полезен для детализации интерфейсов, однако это не обязательный шаг.
Открытие настолько важно, что мы позаботились о том, чтобы оно стало основным компонентом нашего процесса развития бизнеса. Без открытия, как любое агентство может знать, сколько времени займет проект или, что еще важнее, сколько он будет стоить? Любое агентство, которое пропускает открытие — особенно для сложных приложений — оказывает вам медвежью услугу.
2. Дизайн
После завершения исследования и планирования проект готов перейти к стадии проектирования. Основная часть этого этапа — создание макетов, которые представляются клиенту на утверждение. Целью этого этапа является создание внешнего вида веб-сайта, который удовлетворит клиента, и определение необходимого клиенту функционала. Стадия проектирования обычно длится от 4 до 12 недель. Макет, представляющий собой визуальное представление, представляемое клиенту для демонстрации предполагаемого вида веб-сайта, обычно включает в себя следующие элементы:
Стадия проектирования обычно длится от 4 до 12 недель. Макет, представляющий собой визуальное представление, представляемое клиенту для демонстрации предполагаемого вида веб-сайта, обычно включает в себя следующие элементы:
- Исходные концепции: Домашняя страница и/или ключевой дизайн интерфейса. Мы считаем, что лучше всего начать с ключевой страницы, которая занимает центральное место на веб-сайте или в приложении. Для веб-сайта это может быть главная страница. Для приложения это может быть информационная панель. В любом случае, выбор единого интерфейса для работы и создания концепций в дальнейшем облегчит вам задачу.
- Design System: Идея «дизайн-системы» является наиболее популярным подходом в наши дни для оптимизации разработки приложений и, в некоторых случаях, дизайна веб-сайтов. По сути, дизайн-система представляет собой набор частей или частей, которые затем можно встроить в страницы. Очень похоже на модульный подход к веб-дизайну, но часто разбивается на более конкретные части.
 Используя этот метод, разработчики могут создавать страницы непосредственно в кодовой базе, что требует меньшего количества итераций и времени, затрачиваемого на этапе проектирования, особенно если создание каркаса уже завершено.
Используя этот метод, разработчики могут создавать страницы непосредственно в кодовой базе, что требует меньшего количества итераций и времени, затрачиваемого на этапе проектирования, особенно если создание каркаса уже завершено. - Дизайн внутренних страниц: если не использовать систему дизайна, идея проектирования внутренних страниц по частям по-прежнему является способом проработки процесса создания интерфейса.
- Представления для ПК и мобильных устройств: в прошлом многие упускали из виду. Сегодня часть процесса. Важно учитывать все состояния сайта. К сожалению, некоторые агентства ПО-ПРЕЖНЕМУ упускают из виду мобильный дизайн. Некоторые проекты могут захотеть подумать о дизайне, ориентированном на мобильные устройства, но это не всегда необходимо.
3. Создание контента и SEO
Для веб-сайта важно не только иметь привлекательный стиль и функциональность, но и иметь отличный контент, который понравится целевой аудитории и будет хорошо работать в поисковых системах. Этот этап может занять много времени, если это большой сайт, в среднем от 5 до 15 недель, часто совпадающий с другими этапами. Однако усилия того стоят. Содержание веб-сайта состоит из следующих элементов:
Этот этап может занять много времени, если это большой сайт, в среднем от 5 до 15 недель, часто совпадающий с другими этапами. Однако усилия того стоят. Содержание веб-сайта состоит из следующих элементов:
- Ключевые сообщения: Какие ключевые концепции и мысли вы хотите донести до клиентов?
- Призывы к действию: какие цели вы поставите перед клиентами и как они этого достигнут?
- Содержимое, перенесенное с существующих сайтов: мы написали много сообщений только о переносе содержимого. Для некоторых проектов это может быть масштабным мероприятием. Для других это едва ли мысль. Это необходимо учитывать и учитывать в плане и графике проекта.
- Эффективные заголовки и заголовки страниц: SEO имеет значение, и ключевыми компонентами являются заголовки и заголовки внутри контента. Это следует рассматривать на постраничной основе, особенно на значимых страницах.
- Поисковая оптимизация: ключевые слова оптимально размещены в контенте, названиях, заголовках и тегах изображений: при создании страниц придумайте два-три ключевых слова для этой страницы и интегрируйте их в контент.

А как насчет веб-приложений?
Разработчики веб-приложений часто упускают из виду тот факт, что интерфейсы также требуют копирования. Состояния ошибок, многоэтапные процессы, информационные панели… все, что угодно, требует копирования. Те, кто создает приложения, должны знать об этом факте и планировать соответственно.
4. Разработка и кодирование
После того, как дизайн утвержден и весь контент готов к размещению, можно приступать к созданию реального веб-сайта. Хотя на этом этапе клиент практически не участвует, он по-прежнему занимает значительную часть общего графика проекта. Информационные сайты с 20–100 страницами могут ожидать в среднем от 6 до 15 недель, хотя они могут варьироваться. Веб-приложения — это совсем другая история.
Также стоит упомянуть вашу методологию разработки. Agile vs Waterfall — это разные техники и временные рамки. Если вы не уверены, что применимо к вам, обсудите это со своим разработчиком.
5. Бета-тестирование
После завершения разработки веб-сайта и его полной функциональности перед запуском он должен пройти период тестирования. Этап бета-тестирования обычно занимает несколько недель и должен решить следующие задачи:
- Просмотреть и получить отзывы от целевой аудитории и инвесторов: спросить самих пользователей, как веб-сайт или приложение работает с их точки зрения.
- Обеспечьте правильную работу на нескольких устройствах, размерах экрана и веб-браузерах: большую часть этого должно сделать ваше агентство, но вы должны дважды проверить их работу.
- Убедитесь, что сайт выглядит и функционирует в соответствии со спецификациями, разработанными на этапе обнаружения: клиент и агентство должны работать вместе, чтобы убедиться, что все выполнено.
- Убедитесь, что сайт достиг приемлемого уровня соответствия доступности: это важный этап, который многие клиенты упускают из виду из-за сокращения бюджета или просто нехватки времени.

6. Запуск
После выполнения всех параметров бета-тестирования сайт готов к официальному запуску. Поскольку вся работа по разработке и тестированию завершена, эта важная веха должна быть простой и быстрой, занимая всего один день. Если веб-сайт чрезвычайно сложен и включает множество приложений и компонентов, это может занять немного больше времени. Целью всегда должно быть плавное развертывание коммутатора.
7. Текущие улучшения
Работа по созданию веб-сайта не должна останавливаться при запуске. У клиента есть множество возможностей получить больше от веб-сайта, выполняя техническое обслуживание и предоставляя обновления. Чтобы оставаться конкурентоспособным в результатах поиска, новый контент должен добавляться на регулярной основе, и с течением времени веб-сайт может извлечь выгоду из настроек дизайна, которые поддерживают стиль сайта в соответствии с быстро меняющимися интернет-тенденциями.
После просмотра этой временной шкалы процесс создания веб-сайта может показаться более трудоемким, чем вы могли подумать, но имейте в виду, что проекты сильно отличаются друг от друга. Простой веб-сайт можно сделать всего за 2 недели, в то время как некоторые из самых крупных проектов могут занять более года. Независимо от размера проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить наилучшие результаты в кратчайшие сроки.
Простой веб-сайт можно сделать всего за 2 недели, в то время как некоторые из самых крупных проектов могут занять более года. Независимо от размера проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить наилучшие результаты в кратчайшие сроки.
Процесс разработки веб-сайта за 7 шагов
Знаете ли вы, что в мире существует почти 2 миллиарда веб-сайтов? В огромном море конкуренции, как вы можете гарантировать, что ваш веб-сайт будет волноваться?
В этой статье мы разберем семь шагов процесса разработки веб-сайта , а также поделимся инструментами, которые помогут вам упростить планирование, совместную работу, управление проектами и многое другое.
Ознакомьтесь с индивидуальными услугами веб-разработки Digital Silk
Содержание
Процесс разработки веб-сайта за 7 шагов
От планирования до запуска мы наметили семь шагов в процессе разработки веб-сайта, которым необходимо следовать.
Этап 1. Определите свой проект
Первым шагом в процессе разработки веб-сайта является определение целей вашего проекта.
К ним обычно относятся:
- Сведения о компании: Определите свое предложение, цель, уникальное ценностное предложение, миссию, видение и т. д.
- Бизнес-цели: Установите четкие измеримые цели для своего веб-сайта, чтобы разработать наиболее эффективную стратегию, включая ключевые показатели эффективности, которые вы будете использовать для измерения производительности.
- Целевая аудитория: Определите свою целевую аудиторию и изучите ее предпочтения, симпатии и антипатии, изучите их онлайн-привычки и многое другое, чтобы узнать их и их ожидания.
- Конкуренция: Изучите конкурентов, проанализируйте сильные и слабые стороны и разработайте план позиционирования своего бренда на рынке.
Этап 2: Планирование веб-сайта
Определите макет вашего веб-сайта, от целевых страниц до страниц продуктов, ключевые точки конверсии и многое другое. Создать:
Создать:
- Карта сайта: Карта сайта — это вид вашего сайта с высоты птичьего полета, определяющий список страниц, их размещение и взаимосвязь на сайте. Он включает как элементы, ориентированные на пользователя, так и элементы, предназначенные для поисковых роботов (таких как Google). Карта сайта помогает определить и организовать ваш веб-контент, позволяя стратегу и дизайнеру глубже планировать внешний вид, ощущения и функциональность каждой страницы.
- Каркас: Каркас — это макет каждой отдельной страницы вашего сайта. Он описывает элементы и контент, от заголовков до призывов к действию и окон подписки. Каркас должен охватывать как десктопную, так и мобильную версии.
Этот этап разработки веб-сайта поможет вам спланировать воронку конверсии и путь пользователя для каждой страницы вашего веб-сайта.
Этап 3: Дизайн вашего веб-сайта
Затем перейдите к этапу проектирования пользовательского интерфейса (UI), чтобы представить свой фирменный стиль и завершить внешний вид вашего веб-сайта.
Определите каждый элемент брендинга, от вашей цветовой палитры, логотипа и значков до изображений и видео, которые вы будете использовать.
Эти элементы брендинга должны оставаться едиными для всех каналов, от вашего веб-сайта до ваших страниц в социальных сетях, маркетинговых материалов, информационных бюллетеней и многого другого.
Последовательный брендинг помогает создать запоминающуюся визуальную идентичность для вашего бренда, что повышает узнаваемость и повышает доверие.
Элементы брендинга Nike включают в себя яркие цвета, яркие образы, смелую типографику и, конечно же, галочку Nike [Источник: Nike].Этап 4: Создание контента
Шаг 4 в процессе разработки веб-сайта заключается в планировании и создании контента. В зависимости от вашей целевой аудитории создание контента может включать (но не ограничиваться):
- Целевые страницы
- Описание продуктов/услуг
- Отзывы
- Тематические исследования
- сообщений в блоге
- Видео
- Изображения
- Информационные бюллетени
- Белые книги
- Посты в социальных сетях
Создайте свой контент на основе вашей целевой аудитории. Узнайте, где они проводят время, и определите, с каким типом контента они, скорее всего, будут взаимодействовать и общаться.
Узнайте, где они проводят время, и определите, с каким типом контента они, скорее всего, будут взаимодействовать и общаться.
Используйте стратегическую оптимизацию ключевых слов во всем своем контенте, чтобы отвечать поисковым запросам ваших потенциальных клиентов и поощрять решения о покупке.
Target идеально адаптирует свой контент в социальных сетях к своей аудитории, от домашнего декора и рекламных роликов до вопросов о помолвке и забавных видео [Источник: Target]Этап 5: Разработайте свой веб-сайт
После того, как вы определили свои цели, спланировали дизайн, создали элементы брендинга и разработали контент-план, пришло время для разработки.
Для создания веб-сайта с использованием лучших отраслевых практик и подробных спецификаций вам потребуются разработчики бэкэнда и внешнего интерфейса.
От платформы, которую вы выбираете, до различных функций и функций, ваш веб-сайт должен быть создан с возможностью масштабирования в соответствии с вашим потенциалом роста.
Эксперты в этой области, такие как наши разработчики Digital Silk, , используют результаты исследований для разработки вашего веб-сайта на основе нескольких различных факторов, включая вашу отрасль, ваше предложение, вашу целевую аудиторию и многое другое.
Этап 6. Протестируйте свой веб-сайт
Прежде чем запускать свой веб-сайт, не забудьте его протестировать.
Ваши разработчики должны проверить работоспособность всех элементов вашего сайта. Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Используйте валидаторы, чтобы проверить, соответствует ли код стандартам, проверить скорость сайта и убедиться, что он работает на всех устройствах.
После завершения ручного и автоматизированного тестирования ваш веб-сайт готов перейти на рабочий сервер и запуститься.
Этап 7: Поддерживайте свой веб-сайт
Поздравляем, ваш сайт запущен! Но на этом работа не заканчивается. По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций, обновить функции и многое другое.
По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций, обновить функции и многое другое.
Регулярное техническое обслуживание включает:
- Редактирование существующего контента
- Добавление контента
- Исправление ошибок и проблем
- Резервные копии сайта дозирования
- Установка плагинов
Тенденции современного веб-дизайна постоянно меняются, а новые технологии открывают возможности для расширенных функций и возможностей. Найм профессионального агентства веб-дизайна может гарантировать, что ваш бренд никогда не останется в тени конкурентов.
Наши специалисты Digital Silk будут постоянно обновлять ваш сайт по мере необходимости, выполнять плановое техническое обслуживание и следить за тем, чтобы ваш SEO был на высоте.
Запишитесь на консультацию к нашим специалистам по веб-разработке Назначить консультацию
Методологии веб-разработки
Методология разработки веб-сайтов помогает разработчикам разбить проект на несколько этапов, каждый из которых закладывает основу для деятельности следующего этапа.
Некоторые из наиболее распространенных методологий веб-разработки включают:
- Agile: Agile — это общий термин, который описывает методологию веб-разработки, признанную для коротких циклов, называемых «спринтами». Они требуют меньшего планирования, гибкости и адаптивности. Методология Agile фокусируется на рекомендациях и отзывах пользователей для обеспечения высококачественной реализации проекта.
- Waterfall: Благодаря четко определенным этапам, выполненным в последовательности, Waterfall позволяет разработчикам устанавливать цели, сроки и оценку стоимости.
- Iterative: Основанный на циклическом процессе прототипирования, тестирования и анализа, Iterative фокусируется на метриках и данных для изменения процесса разработки веб-сайта в соответствии с меняющимися потребностями рынка.
- Бережливое производство: Сосредоточившись на устранении всего, что не добавляет ценности для клиента, бережливое производство использует короткие циклы разработки, раннее тестирование и частую обратную связь с клиентом.

- Scrum: Тип гибкой методологии, Scrum пропускает стадию документации и спецификаций и делит процесс разработки на спринты. Команда разработчиков имеет больше свободы решать, как доставить конечный продукт с минимальным участием руководителя команды.
- Канбан: Канбан, основанный на визуализации рабочего процесса, повышает эффективность за счет ограничения объема незавершенной работы и отсутствия четких ролей в группе.
- Экстремальное программирование: Передовой опыт этой методологии включает непрерывное тестирование и планирование, ввод данных от клиентов и меньшие, постепенные выпуски.
Какая методология разработки веб-сайтов лучше всего подходит для вашего проекта?
Чтобы найти лучшую методологию для вашего веб-проекта, рассмотрите следующие факторы:
- Масштаб проекта: Масштаб вашего проекта определяет количество разработчиков, которые будут над ним работать.

- Опыт команды: Учитывайте уровень опыта ваших разработчиков, чтобы определить, с какими методологиями они знакомы и могут работать.
- Расположение команды: Если ваши разработчики не работают в одной комнате, вам следует выбрать мифологию, которая предлагает легкое сотрудничество и управление проектами. Некоторые модели, такие как Agile, требуют частых встреч и сплоченной команды.
- Гибкость требований: Подходы Agile и Iterative являются лучшими вариантами для проектов, требующих частых изменений. С другой стороны, метод Waterfall — хороший выбор для более стабильных и предсказуемых проектов.
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
Руководство по планированию веб-сайта [+Бесплатный шаблон]
25 инструментов для оптимизации процесса разработки вашего веб-сайта
Существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки веб-сайта, от кодирования и текстовых редакторов до инструментов управления проектами, помощников по прототипированию и многого другого.
Вот список из 25 лучших:
Редакторы кода и текста
Вот пять лучших редакторов кода, на которые ваша команда может положиться, чтобы сделать процесс веб-разработки более плавным:
1. Notepad++ : Бесплатный инструмент Windows, Notepad++ — один из самых популярных и продвинутых текстовых редакторов на рынке. Он поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad++ переведен более чем на 80 языков, что делает его доступным для людей из разных уголков мира.
[Источник: Блокнот++]2. Atom : Поддерживая платформы Windows, Mac и Linux, Atom — это редактор с открытым исходным кодом, который позволяет осуществлять межплатформенное редактирование, подобно WordPress. Atom предлагает отличные функции организации для контроля над проектами, включая интеллектуальное автозаполнение.
[Источник: Атом] 3. Sublime Text : В качестве платного инструмента (99 долларов США за лицензию) Sublime предлагает расширенные функции, такие как раздельное редактирование, палитра команд, контекстно-зависимое автозаполнение и многое другое. Инструмент является кроссплатформенным, и разработчики могут использовать его в Windows, macOS и Linux.
Инструмент является кроссплатформенным, и разработчики могут использовать его в Windows, macOS и Linux.
4. TextMate : вы можете использовать бесплатную версию TextMate или перейти на платную версию. Будучи универсальным текстовым редактором для macOS, TextMate может похвастаться простым интерфейсом и инновационными функциями, такими как всплывающие окна для быстрого обзора и навигации, а также динамическая структура для работы с несколькими файлами.
[Источник: MacroMates]5. Coda : Этот редактор программирования для macOS имеет понятный интерфейс и предлагает мощные функции, такие как локальное индексирование и переопределение CSS для редактирования CSS на активном веб-сайте.
[Источник: Кода]Инструменты для прототипирования
Прототипирование является неотъемлемой частью всех этапов разработки сайта. Это помогает вашей команде пересматривать концепции и выявлять недостатки на ранних этапах вашего проекта.
Используйте некоторые из наиболее распространенных инструментов прототипирования, чтобы сэкономить время и создать удобные интерфейсы:
6. Эскиз : Этот инструмент для векторного дизайна представляет собой комбинацию Photoshop и Illustrator. Ваши дизайнеры могут использовать его для быстрого и интуитивно понятного создания интерфейсов, используя его уникальные функции, такие как вложенные символы, для предварительного проектирования различных элементов, таких как фигуры, кнопки, виджеты и многое другое. Sketch совместим только с macOS.
[Источник: Эскиз]7. Atomic : как инструмент для создания прототипов, Atomic улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные задачи. Для этого требуется Google Chrome, и он совместим с пользователями Mac и Windows.
Ваша команда должна разработать дизайн с помощью векторных инструментов, а затем экспортировать результат с помощью Atomic. Выберите бесплатный вариант или подпишитесь на платную версию, чтобы воспользоваться более уникальными функциями.
8. Framer : как продвинутый инструмент программирования и прототипирования, Framer облегчает совместную работу и эксперименты в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может создавать анимированные или интерактивные прототипы.
[Источник: Фреймер]9. Balsamiq : используйте этот графический инструмент для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Balsamiq, совместимый с macOS и Windows, предлагает более 500 готовых компонентов, элементов и значков.
[Источник: Бальзамик]10. Webflow : Используйте Webflow в качестве CMS, платформы для хостинга и инструмента для создания прототипов. Благодаря интерфейсу, похожему на Photoshop, Webflow является лучшим вариантом для простых статических сайтов.
[Источник: Webflow]Инструменты для совместной работы
Инструменты для совместной работы улучшают взаимодействие в команде на протяжении всего проекта. В пятерку лучших входят:
В пятерку лучших входят:
11. Zoom : Как инструмент видеоконференцсвязи, который позволяет общаться лицом к лицу, Zoom особенно полезен, если ваша команда расходует средства. Используйте Zoom для бесплатного управления удаленными собраниями с звонками продолжительностью до 40 минут.
12. Slack : Используйте Slack, чтобы общаться с вашей командой и оставаться продуктивным. с его замечательными функциями, включая аудиозвонки, темы для обсуждения, обмен файлами, мобильный доступ и чат в реальном времени.
13. Podio : ускоряет общение между вашими дизайнерами и обеспечивает эффективную командную работу с помощью Podio. Этот инструмент для совместной работы облегчает организационную деятельность и оптимизирует процесс разработки веб-сайта.
14. Ryver : Подобно Slack, Ryver предлагает высокоэффективное средство общения с группами и отдельными лицами. Что интересно, так это то, что вы можете контролировать, кто видит то, что вы публикуете.
15. Flock : Используйте Flock в качестве средства связи для групповых или индивидуальных бесед. Отправляйте файлы или ссылки, совершайте видео- и аудиозвонки, делитесь экранами и многое другое.
В 2020 году в США для удаленной работы в тройку самых популярных инструментов для совместной работы вошли Zoom, Microsoft Teams и Skype[Источник: Statista].
Инструменты управления проектами
Инструменты управления проектами улучшают общение и совместную работу, а также позволяют отслеживать проект от начала до конца.
Вот пять лучших инструментов для управления вашим проектом:
16. Jira : Являясь гибким инструментом управления проектами, Jira позволяет вашим веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты. Jira предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, назначение работы и многое другое.
[Источник: Atlassian] 17. Asana : Управляйте целями вашей компании и командными задачами в одном месте с помощью Asana. Ставьте групповые задачи, уведомляйте разработчиков с помощью персонального почтового ящика, а также планируйте задачи и расставляйте приоритеты. это лишь некоторые из функций, которые он предлагает.
Asana : Управляйте целями вашей компании и командными задачами в одном месте с помощью Asana. Ставьте групповые задачи, уведомляйте разработчиков с помощью персонального почтового ящика, а также планируйте задачи и расставляйте приоритеты. это лишь некоторые из функций, которые он предлагает.
18. CoSchedule : Как интуитивно понятный инструмент управления маркетинговыми проектами, CoSchedule может упростить процесс веб-дизайна и рационализировать рабочий процесс вашей команды. Ставьте задачи и сроки, визуализируйте ход проекта и многое другое.
[Источник: CoSchedule]19. Работа в команде : облачное решение для управления проектами, Teamwork предлагает все функции, которые могут вам понадобиться для успешного завершения процесса разработки веб-сайта, включая учет времени, диаграммы Ганта, ресурсы команды и многое другое.
[Источник: Работа в команде] 20. ProofHub : онлайн-приложение для управления проектами с понятным интерфейсом. ProofHub имеет встроенный чат, рабочие процессы и доски, отчеты об обсуждениях проектов и многое другое.
ProofHub имеет встроенный чат, рабочие процессы и доски, отчеты об обсуждениях проектов и многое другое.
Инструменты для обмена файлами
Инструменты для обмена файлами позволяют вашей команде обмениваться защищенными файлами для совместной работы.
Для многих предприятий они стали неотъемлемой частью повседневной работы во время пандемии COVID-19, когда более распространенными стали удаленные и гибридные модели работы.
Вот пять лучших платформ для обмена файлами:
21. Google Диск : делитесь ключевыми документами проекта, такими как фотографии, видео и контент, который вам нужен для вашего проекта. Получите 5 ГБ данных бесплатно и наслаждайтесь непревзойденными возможностями подключения, отслеживанием изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : Этот облачный инструмент для обмена файлами позволяет защитить обмен документами с помощью паролей. Он прост в использовании и позволяет настроить свой профиль и электронную почту.
Он прост в использовании и позволяет настроить свой профиль и электронную почту.
23. Zoho Docs : программное обеспечение для хранения и управления файлами, которое подходит для хранения различных типов контента. Доступ к платформе с разных устройств как онлайн, так и офлайн. Управление правами доступа, назначение задач и многое другое.
24. Дропбокс Бизнес : Организуйте свою команду, делясь контентом в одном месте. Некоторые из функций включают личные, живые онлайн-тренинги и вебинары.
25. Microsoft Teams : Эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами. Его цена начинается с 5 долларов США за пользователя в месяц.
Общий доступ к файлам необходим для простой и бесперебойной совместной работы[Источник: Microsoft Teams]
Посмотрели примеры, которые вам понравились? Давайте обсудим ваш проект! Расписание консультации
Контрольный список разработки веб-сайта
Контрольный список разработки веб-сайта — это документ, в котором изложены все необходимые шаги от начала до конца процесса разработки веб-сайта.
Ваш контрольный список разработки веб-сайта должен включать:
- Сбор информации
- Установите четкие цели веб-сайта
- Определить целевую аудиторию
- Планирование веб-сайта
- Эскиз карты сайта
- Создать каркас
- Выберите свой язык программирования, фреймворк и методологию
- Дизайн
- Определите свой логотип, фирменные цвета, типографику и другие элементы брендинга
- Создать брендбук
- Содержимое
- Определите типы контента, которые больше всего найдут отклик у вашей целевой аудитории
- Создание календаря контента для блогов, информационных бюллетеней, сообщений в социальных сетях и т. д.
- Разработка
- Создайте свой сайт
- Добавление функций и функций
- Разработайте свою стратегию SEO
- Тестирование и запуск
- Провести тщательную проверку качества веб-сайта
- Загрузите свой сайт на сервер хостинга
- Регулярное обслуживание
- Исправление ошибок
- Выполнять регулярное обслуживание и резервное копирование
- Обновление функций и возможностей по мере необходимости
- Обновление содержимого по мере необходимости
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
Контрольный список дизайна веб-сайта [+Шаблон]
Процесс разработки веб-сайта в Digital Silk
Выполнение семи шагов описанного выше процесса разработки веб-сайта поможет вам создать веб-сайт, способный повысить узнаваемость бренда, установить связь с вашей целевой аудиторией и, в конечном итоге, помочь вам достичь ваших целевых показателей эффективности.
Однако сделать это в одиночку не так-то просто.
Специалисты Digital Silk создают лучшие в отрасли веб-сайты, предназначенные для конвертации.
От лидеров авиации, таких как Tecnam, и гуру фитнес-оборудования, таких как Archon, до образовательных учреждений, таких как дневная школа Майами, мы сопровождаем вас на каждом этапе пути, чтобы ваш веб-сайт привлекал посетителей, занимал высокие позиции в поиске и приносил доход.
Наша команда состоит из лучших дизайнеров, разработчиков, стратегов, копирайтеров и других специалистов, которые гарантируют, что ваш веб-сайт отправит ваших посетителей в путешествие с каждым прокруткой, которое они обязательно запомнят.
Запросить аудит веб-сайта и индивидуальное предложение Запросить аудит
Выводы процесса разработки веб-сайта
Ваш веб-сайт — ваш цифровой продавец. Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Семь этапов процесса разработки веб-сайта включают:
- Определение проекта
- Планирование веб-сайта
- Дизайн веб-сайта
- Создание контента
- Разработка веб-сайта
- Тестирование
- Техническое обслуживание
От определения объема вашего проекта до определения вашей визуальной идентичности и выбора инструментов, которые вы будете использовать на этом пути, каждый элемент вносит свой вклад в конечный продукт.
Чтобы обеспечить бесперебойную работу вашего сайта:
- Установите надлежащую связь: Регулярно общайтесь со своей командой на протяжении всего проекта, от начала до конца. Поддержите своих дизайнеров в эффективной разработке сайта, представляющего вас, ваш бизнес и ваши предложения. Запрашивайте отчеты о ходе выполнения и выполненных задачах, чтобы всегда быть в курсе процесса.
- Оптимизация рабочей среды: Предоставьте своим веб-дизайнерам инструменты для оптимизации процесса разработки вашего веб-сайта.
 Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.
Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность. - Эффективное управление временем: Чтобы сдать проект вовремя, наметьте задачи вашей команды, установите сроки и расставьте приоритеты. Для максимальной эффективности планируйте задания и отслеживайте время.
- Автоматизация задач: Автоматизируйте процессы, которые вы можете сэкономить время. От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими трудностями.
- Отслеживайте свой прогресс: Во время запуска ваша команда переместит ваш веб-сайт с промежуточного сайта в рабочее место. Чтобы убедиться, что все перенесено и работает правильно, следуйте заранее подготовленному контрольному списку жизненного цикла веб-разработки со всеми страницами и элементами сайта.
Специалисты Digital Silk проводят исследования и анализ вашей отрасли, конкурентов, целевой аудитории и многого другого, чтобы разработать конкретные рекомендации по дизайну и разработке вашего веб-сайта.




 ..
..


 Используя этот метод, разработчики могут создавать страницы непосредственно в кодовой базе, что требует меньшего количества итераций и времени, затрачиваемого на этапе проектирования, особенно если создание каркаса уже завершено.
Используя этот метод, разработчики могут создавать страницы непосредственно в кодовой базе, что требует меньшего количества итераций и времени, затрачиваемого на этапе проектирования, особенно если создание каркаса уже завершено.



 Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.
Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.