Раскрутка группы вк с нуля
Раскрутка группы вк с нуля — задача требующая внимательного подхода к решению. С самого начала развития группы вконтакте можно задать хороший, правильный темп, что позволить стать топовым сообществом вк в выбранной теме в кратчайшие сроки. Важно все делать последовательно и заранее оценить свои возможности и поставить цель.
Краткий план раскрутки группы вк с нуля.
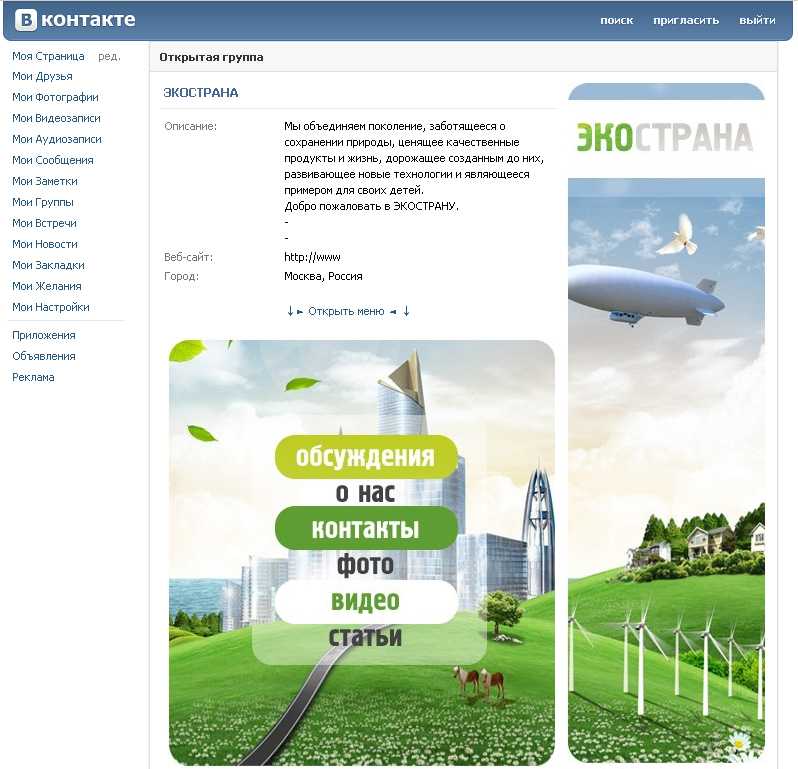
- Качественно оформить группу. Заполнить все разделы, сделать красивое графическое оформление, добавить товары, если вы занимаетесь продажей. Наполнить сообщество первыми участниками (массовкой), для повышения привлекательности.
- Вывести группу в топ поиска по ключевым запросам. Для начала можно использовать низкочастотные запросы, постепенно увеличивать их частотность с ростом аудитории.
- Регулярно заниматься ведением группы. Проводить мероприятия, опросы и конкурсы для того чтобы участники становились вашими клиентами и росла численность сообщества.

- Выявить целевую аудиторию и привлекать в группу заинтересованный трафик. Это можно делать с помощью таргетированной рекламы, заказа участников через приглашения и размещением постов в пабликах с высокой концентрацией целевой аудитории.
Как правильно создать и оформить группу вконтакте с нуля.
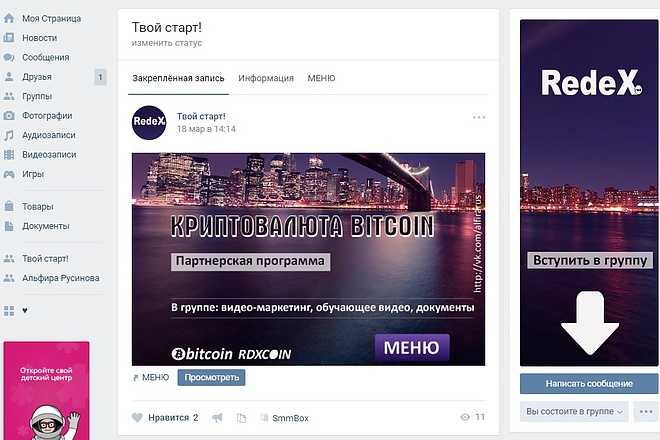
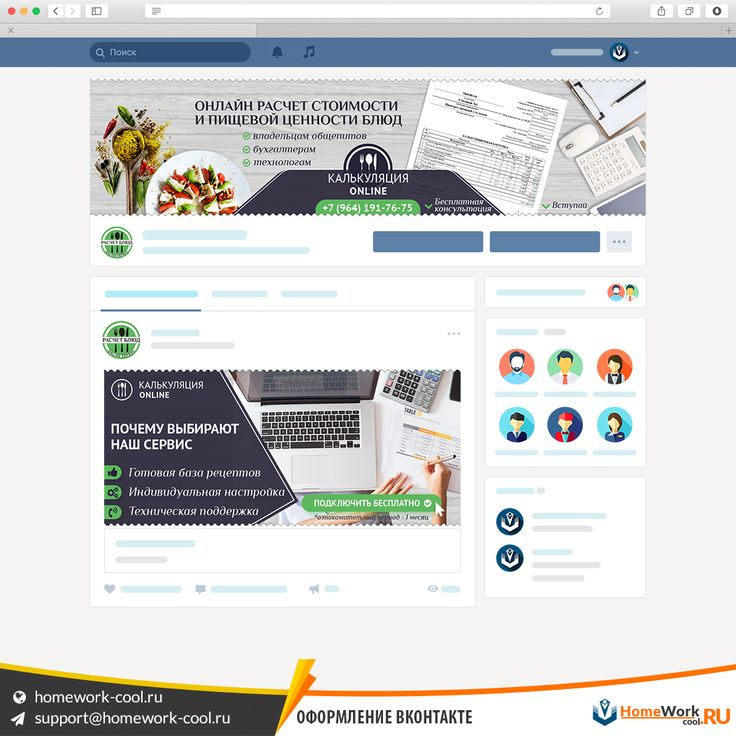
Оформляя группу вконтакте с нуля лучше сразу подготовить все графические и текстовые материалы. Из графики, для полного оформления сообщества с нуля потребуется: обложка, аватар с выделенной миниатюрой, картинка с кнопками для оформления меню группы, баннер перехода в меню, навигационные кнопки для внутренних страниц.
Еще необходимо написать несколько качественных текстов: описания группы, текст для закрепленного поста, тексты для разделов в меню, а так же составить несколько тематических постов для начала.
После этого нужно будет добавить товары и вставить все оформление которое вы подготовили.
Создание группы с нуля довольно трудоемкий процесс, требующий особого внимания к деталям, поэтому лучше всего обратиться за помощью к профессионалам и заказать оформление под ключ.
Поиск запроса для вывода группы в топ с нуля.
Для поиска нужного запроса можно воспользоваться сервисом Яндекс Вордстат. Введите туда свой главный запрос и Вордстат выдаст вам весь список второстепенных запросов. Из полученного списка найдите подходящий и проверьте его на конкуренцию вконтакте, для этого просто введите его в поиск и посмотрите сколько участников в появившихся сообществах. Если ваше количество соотносится с конкурентами, то запрос подходят для продвижения.
Инструкция по ведению сообщества с нуля.
Ведение группы с нуля нужно начинать с формирования идеи контента и создания контент плана. Подумайте как вы будите себя позиционировать и каких действий хотите от своих подписчиков. Исходя из этих соображений и выстраивайте ведение группы.
Привлечение целевого трафика в группу вконтакте.
Для начала необходимо определить портрет целевого подписчика, а затем в зависимости от выбранной аудитории подобрать оптимальный способ её привлечения. В некоторых сегментах отлично работает размещение постов в сообществах с высокой концентрацией потенциальных клиентов, в других темах лучше подойдет таргетированная реклама.
В некоторых сегментах отлично работает размещение постов в сообществах с высокой концентрацией потенциальных клиентов, в других темах лучше подойдет таргетированная реклама.
Если вы не разбираетесь что лучше для вашей ниши, то стоит провести эксперименты или доверить развитие группы профессионалу.
Может быть полезно для раскрутки группы вк с нуля:
Как красиво оформить группу в Контакте. Советы и правила
Социальная сеть Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
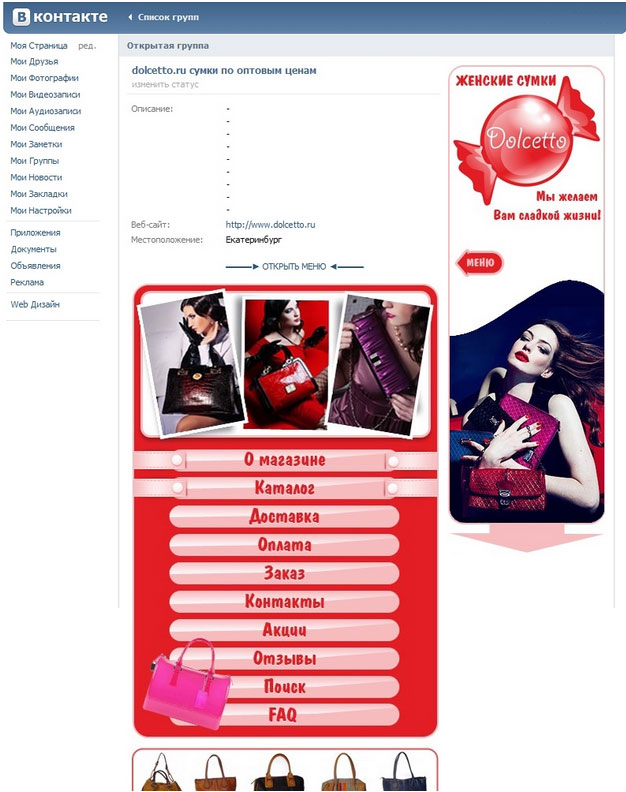
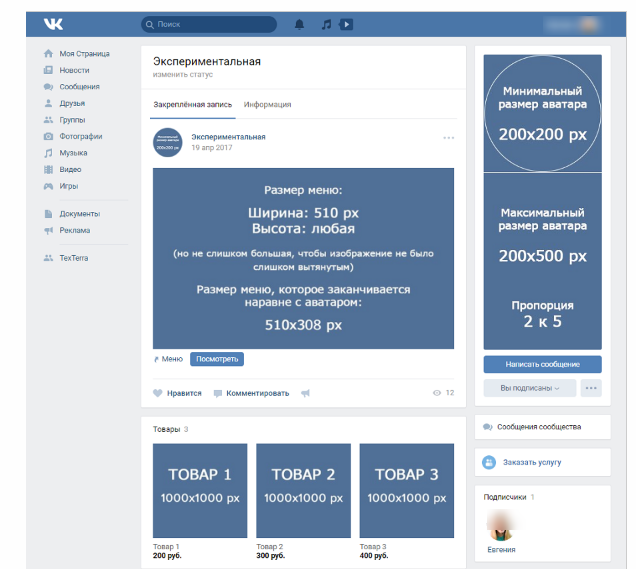
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием внешних ссылок.
Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием внешних ссылок.
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный код». Код, который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
— наименование группы должно умещаться в одну строку;
— адрес сайта — тоже одна строка.
— описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить группу в Контакте, нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка – это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
[[photo-4599955_138645590]] [http://vkontakte.ru/write18759169|Обращение к АДМ]
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [[photo-№_в альбоме]], затем описание.
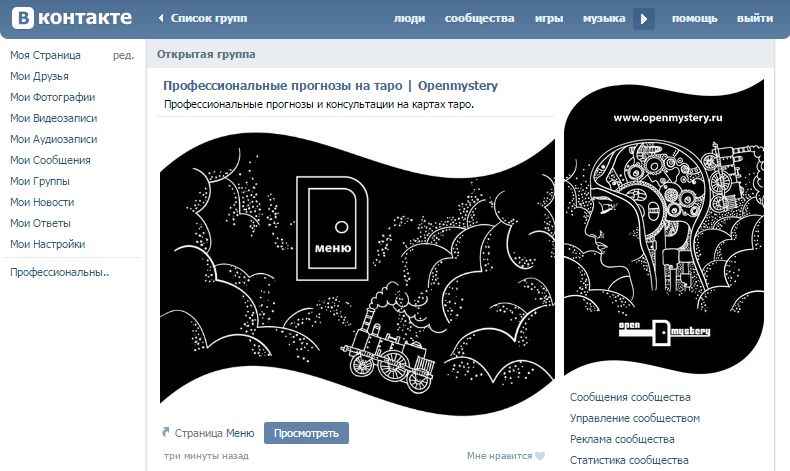
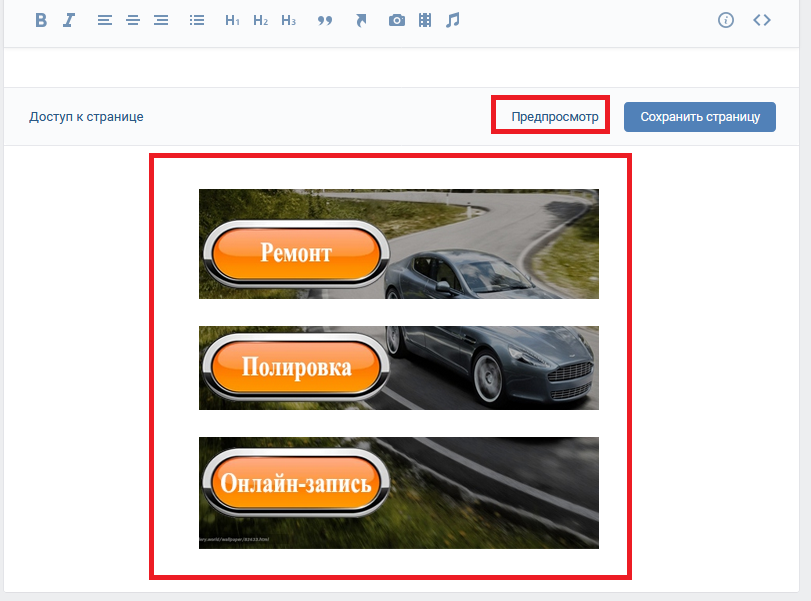
Графическое меню
Код такого меню будет составляться по такому принципу:
! [http://yoursite.ru| Меню] !! [http://yoursite.ru| Меню]!! [http://yoursite.ru| Меню]
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить группу в Контакте.
Начальный графический дизайн: макет и композиция
Урок 3: макет и композиция
/en/beginning-graphic-design/color/content/
Что такое композиция?
Во многих отношениях компоновка и композиция являются структурными элементами дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента . Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к освоению макета и композиции заключается в том, чтобы думать как дизайнер . К счастью, это проще, чем кажется. Существует пять основных принципов, которые могут помочь вам изменить вашу работу и отточить ваш взгляд на дизайн. Помните о них во время вашего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения взаимосвязей в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, НЕ связанные друг с другом, должны быть разделены , чтобы визуально подчеркнуть отсутствие у них родства. В целом, это облегчает понимание вашей работы с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает буквально пробелов ; это просто означает отрицательное пространство , например, пробелы между вашим содержимым, между строками и даже внешними полями.
Не существует единственного способа правильно использовать пустое пространство, но полезно понимать его назначение. Пустое пространство помогает вам определить и разделить разные секции ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, доктор прописал небольшое пустое пространство.
Мировоззрение
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При самостоятельном выравнивании объектов (например, изображений или отдельных текстовых полей) сделать это правильно может быть сложно. Главное быть соответствует .
Представьте, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение по отношению к тексту? Каждая группа также равномерно распределена и выровнена с полями одинакового размера .
Именно это внимание к деталям облегчает навигацию по композиции. Без последовательного согласования ваша работа может стать неорганизованной.
Контраст
Контраст просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвет , несколько стилей текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным для передачи сообщения.
Иерархия
Контраст также тесно связан с иерархией , которая представляет собой визуальную технику, помогающую зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда идти дальше, используя различных уровней акцента .
Установить иерархию очень просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем сделайте их выделяющимися . Высокоуровневые или важные элементы обычно крупнее, смелее или чем-то привлекательнее.
Повторение
Повторение является напоминанием о том, что каждый проект должен иметь единообразный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , поищите способы передать ее через . Если вы выбрали специальный стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — последовательность также может облегчить чтение вашей работы. Когда зрители знают чего ожидать , они могут расслабиться и сосредоточиться на содержании.
Собираем все вместе
Можно сказать, что планировка и композиция — это незамеченных героев дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что узнали, помогут вам поднять уровень любого проекта. Все, что требуется, — это немного внимания к деталям , и вы сможете создавать красивые профессионально выглядящие композиции.
Все, что требуется, — это немного внимания к деталям , и вы сможете создавать красивые профессионально выглядящие композиции.
Надеемся, вам понравилось изучение основ композиции!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, включая:
- Типографика
- Цвет
- Изображения
- Основы дизайна
- Брендинг и фирменный стиль
Предыдущий: Цвет
Далее:Изображения
/ru/beginning-graphic-design/images/content/
8 основных советов по дизайну меню ресторана
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Великолепный дизайн меню ресторана может улучшить впечатления от еды, помочь клиентам сделать правильный выбор и стимулировать аппетит. Однако меню — это больше, чем просто список блюд, которые есть в ресторане; это мощная часть брендинга, способная передать индивидуальность ресторана и увеличить прибыль, если она хорошо разработана.
Однако меню — это больше, чем просто список блюд, которые есть в ресторане; это мощная часть брендинга, способная передать индивидуальность ресторана и увеличить прибыль, если она хорошо разработана.
Для тех, кто сомневается в силе хорошего брендинга, обратите внимание на то, что говорят другие представители индустрии гостеприимства. Согласно недавнему опросу, проведенному компанией 99designs by Vista, большинство лидеров малого бизнеса в сфере гостеприимства (83%) говорят, что брендинг оказывает значительное влияние на их доход, при этом 87% и 93% сообщают, что он помогает привлекать новых клиентов и укреплять доверие. соответственно 1 .
Здесь мы обсудим несколько визуальных стратегий в дизайне меню, которые могут помочь увеличить размер прибыли для клиентов вашего ресторана. Предупреждаем: вы можете остаться голодным.
1. Помните о шаблонах сканирования глаз
В течение многих лет рестораны разрабатывали свои меню, исходя из предположения, что глаза клиентов естественным образом притягиваются к «наилучшему месту» в верхнем правом углу и размещают там свои более прибыльные продукты. . Однако новое исследование показывает, что клиенты, как правило, читают меню как книгу, начиная с верхнего левого угла.
. Однако новое исследование показывает, что клиенты, как правило, читают меню как книгу, начиная с верхнего левого угла.
2. Разделите меню на логические разделы
Упростите для клиентов поиск блюд, расположив их последовательно и в логические группы, начиная с закусок.
3. Экономно используйте фотографии
Фотографии еды чаще всего ассоциируются с рекламными листовками и крупными сетевыми ресторанами, такими как Denny’s; не дорогие рестораны. Если вы используете фотографии, они должны быть очень высокого профессионального качества, что может быть дорогостоящим. В общем, качество еды лучше оставить на волю фантазии заказчика, потому что не всякая фуд-фотография понравится всем.
4. Рассмотрите возможность использования иллюстраций
Вместо фотографий попробуйте использовать иллюстрации — они, скорее всего, будут универсальными и помогут передать индивидуальность ресторана.
5. Не подчеркивайте знаки валюты
Не заставляйте клиентов чрезмерно осознавать, сколько они тратят. Исследования показали, что клиенты с большей вероятностью потратят больше, если знак валюты не указан.
Исследования показали, что клиенты с большей вероятностью потратят больше, если знак валюты не указан.
6. Рассмотрите возможность использования коробок
Коробки привлекают внимание к группе пунктов меню и часто используются ресторанами для продвижения блюд с наибольшей прибылью, таких как макароны и другие продукты, содержащие углеводы.
7. Типографика
Эффективная типографика сообщит о бренде ресторана и сделает меню разборчивым. Выбор шрифта может зависеть от ряда практических факторов, таких как объем текста, необходимый для комфортного размещения на странице. Использование нескольких шрифтов — например, для различения названий и описаний пунктов меню — может помочь покупателям ориентироваться в меню.
8. Выберите подходящие цвета
Выберите цвета в зависимости от вашей целевой аудитории и тематики ресторана. Разные цвета оказывают разное психологическое воздействие на зрителя, поэтому ваша цветовая схема поможет создать настроение ресторана, а также привлечет внимание к определенным продуктам питания.


