Как создать сайт с помощью WordPress в 2022 году?
Бесплатное пошаговое руководство «Создание сайта WordPress» с видео и текстовыми пояснениями для новичков
Вы ищете информацию для создания собственного сайта? Создание сайта может быть страшным, особенно если вы не очень технически склонны.
Не волнуйся, ты не одна. Я помог сотням людей создать сайт WordPress с моими статьями. Поэтому я решил создать наиболее полное пошаговое руководство по созданию сайта. Ты не должен уметь кодировать для этого.
Для кого эта инструкция?
Интересно, чему ты можешь научиться в этом учебнике? Вот краткий обзор от начала до конца всех шагов, с которыми я буду вам помогать.
- Шаг 1: Доменное имя и хостинг
- Шаг 2: Установить WordPress
- Шаг 3: Безопасное соединение (SSL / HTTPS)
- Шаг 4: Настройка WordPress
- Шаг 5: Установите тему Astra и плагины (Beaver builder и многое другое).
- Шаг 6: Создание и настройка веб-сайта WordPress
В этой статье вам предоставляется выбор. Вы можете следовать объяснению в видеоролике или в тексте с сопровождающими изображениями. Выберите то, что лучше всего подходит вам лично.
Вы можете следовать объяснению в видеоролике или в тексте с сопровождающими изображениями. Выберите то, что лучше всего подходит вам лично.
ВИДЕО
Важные ссылки на компоненты, которые мы используем в видео при создании сайта WordPress.
- Вебхостинг: Скидка 60% на 1-ый контрактный срок.
- Тема WordPress: Astra
- Плагин WordPress: бобровый строитель
- Плагин WordPress: Окончательные Аддоны для Beaver Builder
- WordPress Plugin: WPforms Lite
Хочешь больше объяснений, чем на видео? Вы также можете просмотреть руководство по созданию сайта WordPress с текстовым пояснением. Продолжайте внизу для текстового пояснения.
- 1 Что такое WordPress?
- 2 Зачем использовать WordPress?
- 3 Когда WordPress НЕ подходит?
- 4 Создание сайта WordPress шаг за шагом
- 4.1 Шаг 1: Доменное имя и хостинг
Что такое WordPress?
WordPress — это система управления контентом, которую отныне мы будем называть CMS. С помощью CMS вы можете легко «управлять» своим сайтом. Вы можете войти на свой собственный сайт и добавить текст и изображения в графической среде. Адаптацию вашего сайта можно сравнить с созданием документа Word. Вам не нужен никакой код для управления вашим сайтом.
С помощью CMS вы можете легко «управлять» своим сайтом. Вы можете войти на свой собственный сайт и добавить текст и изображения в графической среде. Адаптацию вашего сайта можно сравнить с созданием документа Word. Вам не нужен никакой код для управления вашим сайтом.
Первая версия WordPress появилась в 2003 году, где она изначально была создана как блог. Платформа представляет собой систему с открытым исходным кодом, созданную и усовершенствованную тысячами разработчиков по всему миру. Более 60 миллионов веб-сайтов используют WordPress, что дает ему долю на мировом рынке в 33%.
Зачем использовать WordPress?
Есть десятки, а может и сотни альтернатив WordPress. Другие известные открытые системы (CMS) включают Joomla и Drupal. Тем не менее, такие производители сайтов, как Wix и Weebly, являются альтернативами, которые часто выбирают для создания своего собственного сайта. Во многих случаях (не во всех) WordPress является очень удобным выбором. Мы суммируем наиболее важные преимущества:
- WordPress свободен (программное обеспечение с открытым исходным кодом): Как уже упоминалось ранее, WordPress — это программное обеспечение с открытым исходным кодом.
 Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы.
Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы. - WordPress является самой используемой CMS в мире: 33% интернета работает на WordPress. Это тем более впечатляет, когда вы считаете, что цифры два (Joomla) и три (Drupal) имеют только 2% и 3% доли рынка соответственно. Из всех сайтов, использующих CMS, 60% выбирают WordPress. Основным преимуществом популярной системы является то, что многие программисты знакомы с программным обеспечением, поэтому вы всегда можете найти разработчиков для модификации вашего сайта.
- WordPress легко запускается (и легко расширяется для опытных пользователей): Основным преимуществом WordPress является простота использования. Особенно это касается начинающих владельцев сайтов, для которых эта CMS очень проста в освоении. В то же время, возможны многие расширения.
 Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Когда WordPress НЕ подходит?
Мы уже упоминали, что часто бывает разумно иметь свой собственный сайт, но, конечно, есть и исключения. Например, мы считаем, что это не лучший выбор при создании интернет-магазина.
Не используйте его для интернет-магазина
Для создания интернет-магазина вам понадобится WordPress плагин Woocommerce. Это превращает ваш стандартный сайт WordPress в интернет-магазин. Однако это не идеально, и существуют более целенаправленные решения для вебмагазинов. Взгляните, например, на платформу Prestashop с открытым исходным кодом или на такие системы, как Jouwweb и Lightspeed.
✘ Не используйте его для Сообщества.
Также для онлайн-сообщества это не самый подходящий выбор. Есть возможность и для этого, вы можете использовать плагин Buddypress. Однако такая CMS, как Drupal, больше подходит для создания сайта сообщества.
Однако такая CMS, как Drupal, больше подходит для создания сайта сообщества.
Что такое доменное имя и веб-хостинг?
Доменное имя — это веб-адрес в Интернете. Это то, что пользователи должны ввести, чтобы попасть на ваш сайт. Для этого сайта доменным именем является hostingfanatic.com.
Кроме доменного имени нам также нужен хостинг сайтов. Все, но на самом деле все сайты в интернете нуждаются в хостинге. Это основа сайта. Все, что будет размещено на сайте, размещается на хостинге. Подумайте обо всех файлах, изображениях, текстах и обо всем остальном, что можно увидеть на сайте. Ты бы не смог прочитать этот текст, если бы у меня не было хостера.
Стоимость доменного имени и хостинга действительно отличается в зависимости от хостинг-провайдера. Доменное имя стоит около 8 — 15 евро в год, и некоторые компании предоставляют экстремальные скидки в первый год, чтобы заставить вас войти в домен. Хостинг немного дороже и стоит около 10 евро в месяц, когда вы начинаете.
К счастью, у меня есть отличное предложение для тебя. SiteGround дает 60% скидку на 1-й контрактный срок. Это означает, что вы можете получить хостинг всего от €5,99 в месяц.
Приобрести доменное имя и веб-хостинг
Если вы хотите получить собственное доменное имя с веб-хостингом, вы можете нажать на кнопку ниже. Это приведет вас к хостинг-провайдеру SiteGround. Я также принимаю Webtalis здесь и Siteground имеет отличное предложение для вас.
Нажмите здесь для получения хостинговых пакетов Siteground и скидки 60%.
Как я уже говорил, я сам принимал Webtalis на SiteGround. Причина проста. SiteGround является одним из крупнейших и лучших хостинг-провайдеров в мире. Они предлагают 24/7 поддержку через живой чат, быстрый хостинг со встроенным WP кэшем, бесплатный HTTPS (безопасное соединение) и многое другое. SiteGround также официально рекомендован самим WordPress.org.
Единственным недостатком может быть то, что он полностью английский, но это не является проблемой для большинства людей. На мой взгляд, SiteGround в настоящее время является лучшим выбором с точки зрения соотношения цены и качества.
На мой взгляд, SiteGround в настоящее время является лучшим выбором с точки зрения соотношения цены и качества.
Создание сайта WordPress шаг за шагом
Это пошаговое руководство по созданию сайта с помощью WordPress. Я разделил все на несколько этапов. Я возьму тебя с начала и до конца.
Все, что вам нужно сделать, это следовать инструкциям, и в результате вы получите профессиональный, хорошо выглядящий сайт.
Я также дам вам советы, как поднять ваш сайт на новый уровень.
Удачи в создании собственного сайта WordPress!
Ты готов к этому? Давайте начнем создавать сайт прямо сейчас! Ниже приведено оглавление, так что вы можете перейти непосредственно к разделу, на который хотите посмотреть.
Вы также можете использовать оглавление, чтобы позже забрать его с того места, на котором вы остановились при создании своего сайта.
Шаг 1: Доменное имя и хостинг
Одна из наиболее распространенных ошибок, которые совершают новички — это выбор неправильной платформы сайта. К счастью, вы здесь, и вы не совершите эту ошибку.
К счастью, вы здесь, и вы не совершите эту ошибку.
Когда речь заходит о создании хорошего профессионального сайта, лучшим выбором является самохостинг WordPress.org. Вы можете выбирать из тысяч дизайнов и дополнительных функций, что делает создание сайта возможным во всех видах вариаций.
Программа WordPress бесплатна и может быть загружена любым человеком. Тем не менее, вы не можете сделать сайт полностью бесплатным. Вам действительно нужно доменное имя и хостинг.
Alex Bernatsky
SEO-эксперт, вебмастер с 2009 года, CEO компании CyberShark. За время работы в сфере создания и продвижения сайтов протестировал более сотни хостингов.
Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1. Регистрация домена, оплата хостинга, установка WordPress
▶
Урок №2.
 Установка и настройка темы в WordPress
Установка и настройка темы в WordPress▶
Урок №3. Создание страниц и рубрик в WordPress
▶
Урок №4. Работа с Elementor и другими плагинами
▶
Урок №5. Установка систем аналитики в WordPress
▶
Как создать блог на WordPress в 2022 году
▶Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
- Урок №1.
 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPressКак выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Инструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Урок №3. Создание страниц и рубрик в WordPressКак правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
Урок №4. Работа с Elementor и другими плагинами Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта. Урок №5. Установка систем аналитики в WordPress
Работа с Elementor и другими плагинами Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта. Урок №5. Установка систем аналитики в WordPressКак установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 годуКак создать свой блог на WordPress в 2022 году без опыта и навыков программирования.

В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
Как создать лендинг на WordPress в 2022 годуВ этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2022 году.
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования.
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Создание сайта на WordPress самостоятельно: основные этапы и советы
Привет, дорогие читатели!
Сегодняшняя статья – это подробная инструкция по созданию сайта с нуля. В ней будут освещены все этапы от выбора тематики и шаблона WordPress до запуска площадки в сеть интернет. В данном обзоре я буду ссылаться на ранее написанные статьи, которые имеют непосредственную связь с этой темой. Статья будет очень полезна новичкам, но, может быть, и те, кто уже ведет свой блог, найдут для себя интересную информацию. После ее прочтения, абсолютно каждый сможет сделать сайт на Вордпресс самостоятельно.
Содержание:
- Как создать сайт: пошаговая инструкция. Выбор темы
- Установка Вордпресс на локальный сервер
- Выбор шаблона для блога
- Настройка движка и установка плагинов
- Семантическое ядро и контент сайта
- Оптимизация блога
- Публикация блога в интернете
Выбор тематики.
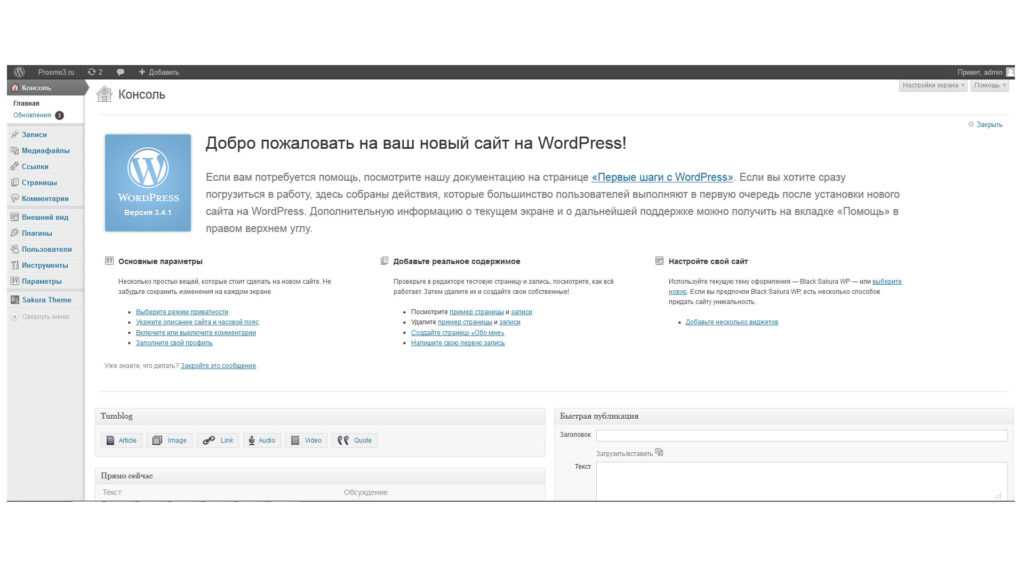
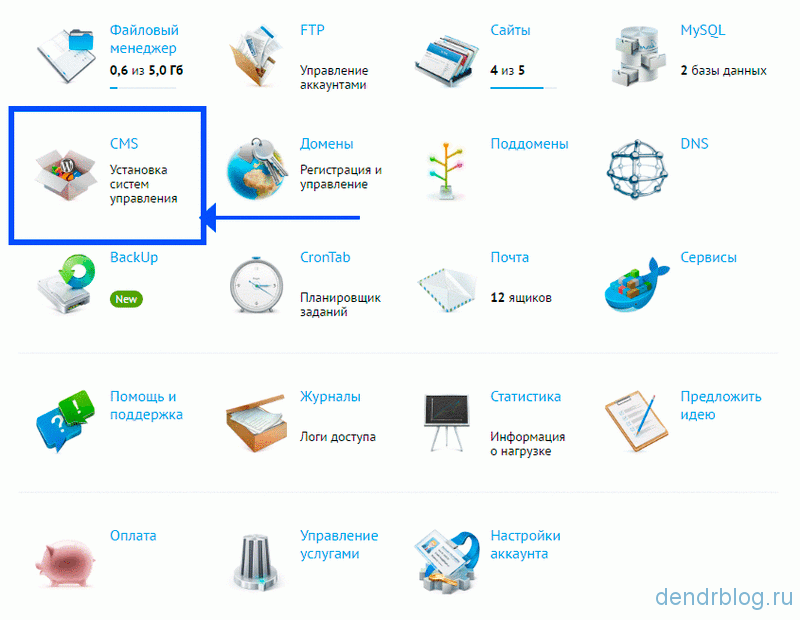
 Как загрузить WordPress на компьютер?
Как загрузить WordPress на компьютер?Первое, с чем нужно определиться, — это выбрать интересную вам и полезную для общества тему вашего нового блога. Советы о том, как это сделать и что учесть, читайте в статье о выборе тематики сайта или блога.
На следующем этапе вы можете приступить к созданию блога самостоятельно, используя известные вам языки программирования. Но этот путь под силу только опытным программистам. Поэтому в нашем распоряжении есть готовые системы управления (CMS). Среди них самые известные Joomla, Drupal и, конечно, WordPress. Поскольку мой блог посвящен и создан на Вордпресс, то дальше речь пойдет именно о нем.
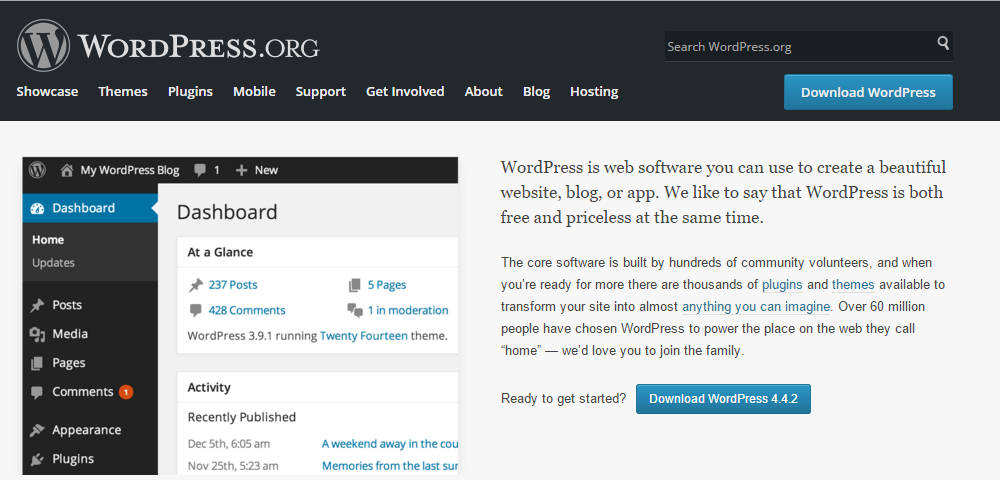
Для начала на официальном сайте ru.wordpress.org скачайте платформу WordPress (последнюю русскоязычную версию этой CMS).
Локальный сервер для WordPress
Этот пункт можно пропустить! Многим проще сразу начать разработку на хостинге, но я привыкла создавать сайты у себя на локальном сервере, а только затем переносить на хостинг.
Приступим к установке Денвера. Это программа, которая позволит создать локальный сервер на своем компьютере. С его помощью вы сможете до загрузки сайта в сеть разобраться с движком, разработать стиль блога, протестировать площадку. Кроме того, он вам понадобится и в дальнейшем, если вы захотите работать над сайтом удаленно, не боясь поломать его основную версию.
Читайте, как установить Denwer и загрузить WordPress на локальный сервер. В этих статьях все подробно описано. Если вы четко пройдете все этапы, то уже через час у вас появится доступ к админке вашего блога на Вордпресс.
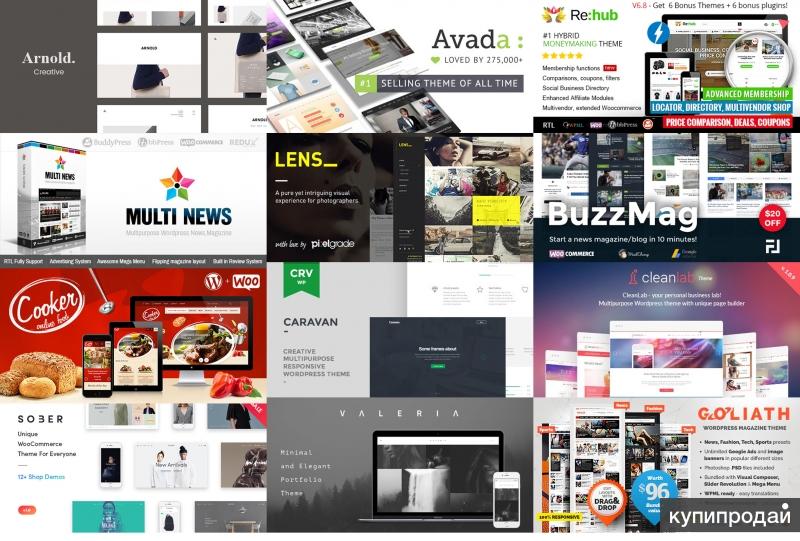
Выбираем шаблон для блога
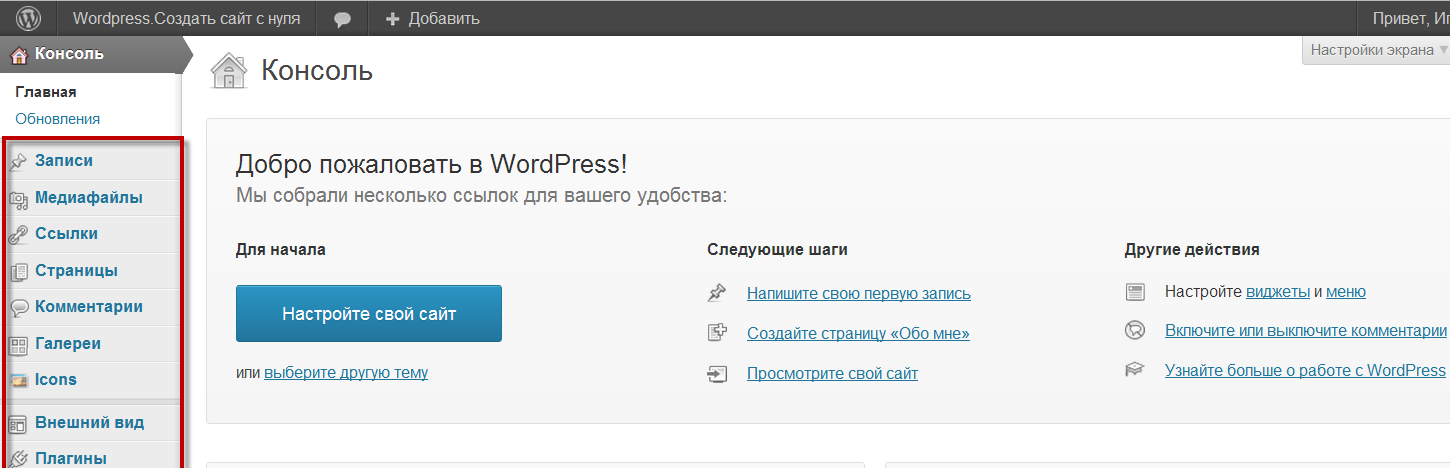
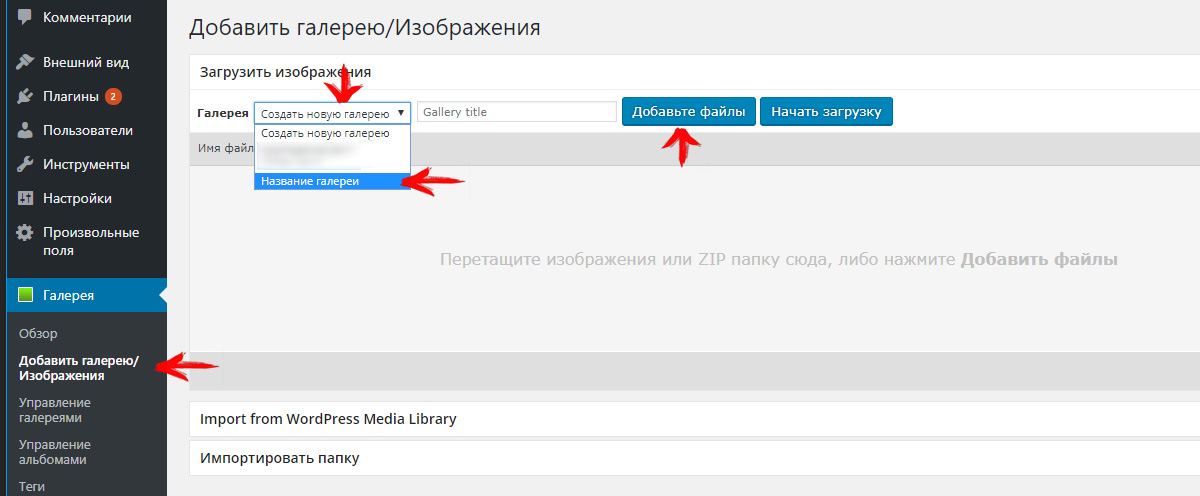
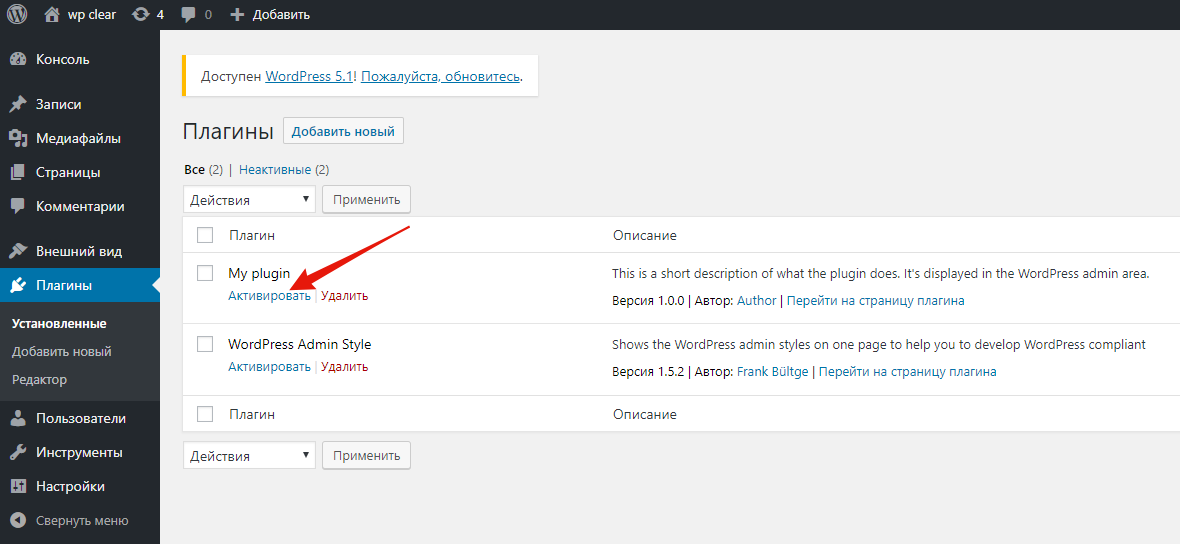
Самое интересное в процессе самостоятельного создания сайта на WordPress – выбор шаблона для нового блога. Вы можете выбрать подходящую вам тему на официальном сайте wordpress.org/themes или бесплатные русские шаблоны на сторонних ресурсах. Однако за качество последних сложно поручиться, такую тему обязательно нужно проверить плагином TAC. Выбранную вами тему нужно добавить в папку wp-content/themes на локальном сервере в папке блога. После этого, ее можно активировать в админке (Внешний вид – Темы).
После этого, ее можно активировать в админке (Внешний вид – Темы).
А вот и результат:
Сайт на WordPress с нуля: настройка работы блога
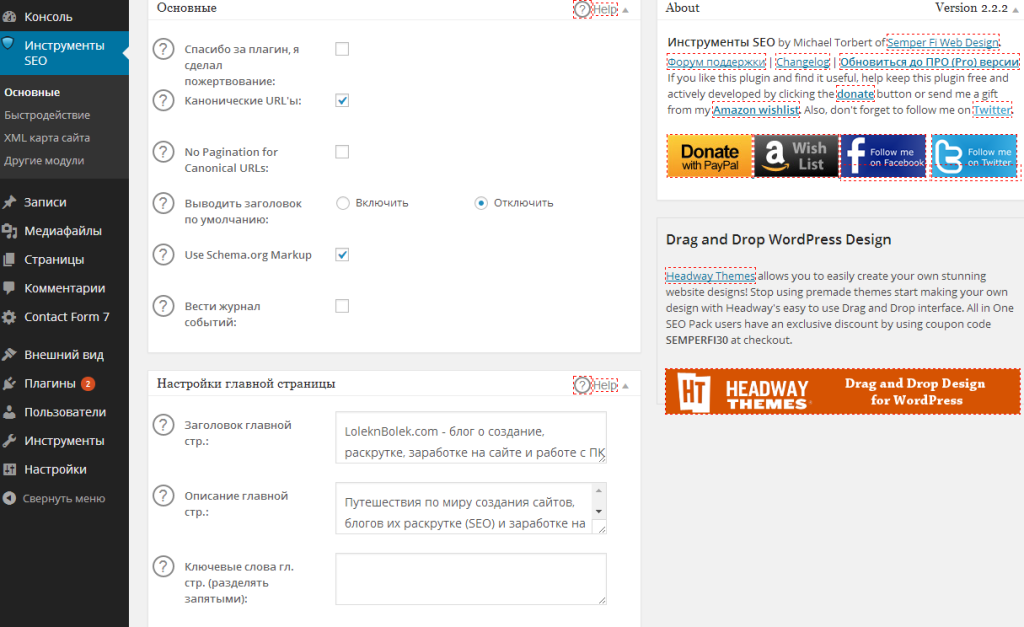
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку wp-content/plugins и активируйте в панели управления блогом. У вас обязательно должна быть создана карта сайта, seo-модуль, активизирована защита от спама. Подробнее о настройке каждого плагина вы можете почитать в соответствующих обзорах на моем блоге.
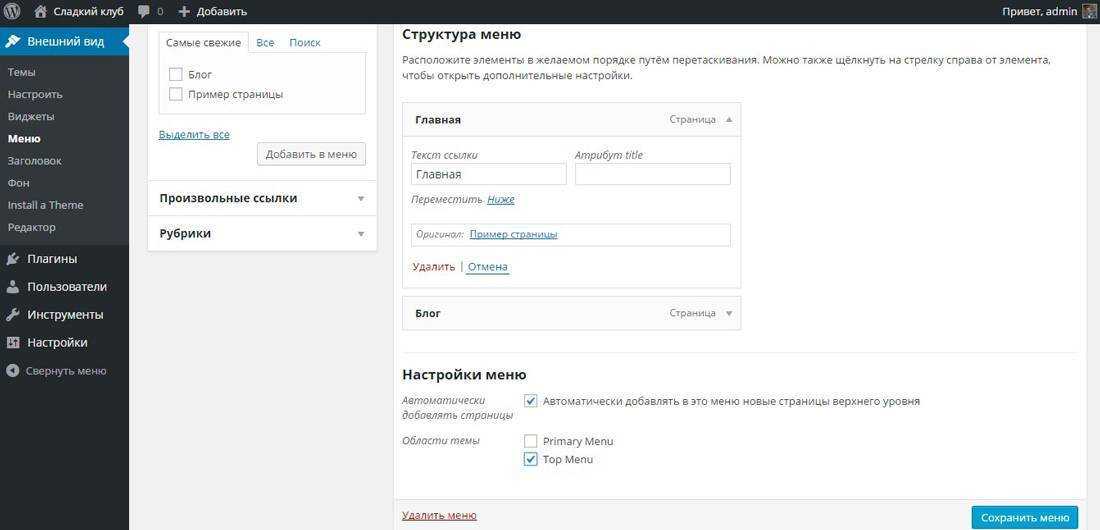
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.
Оформление заголовка сайта – «Внешний вид – Заголовок».
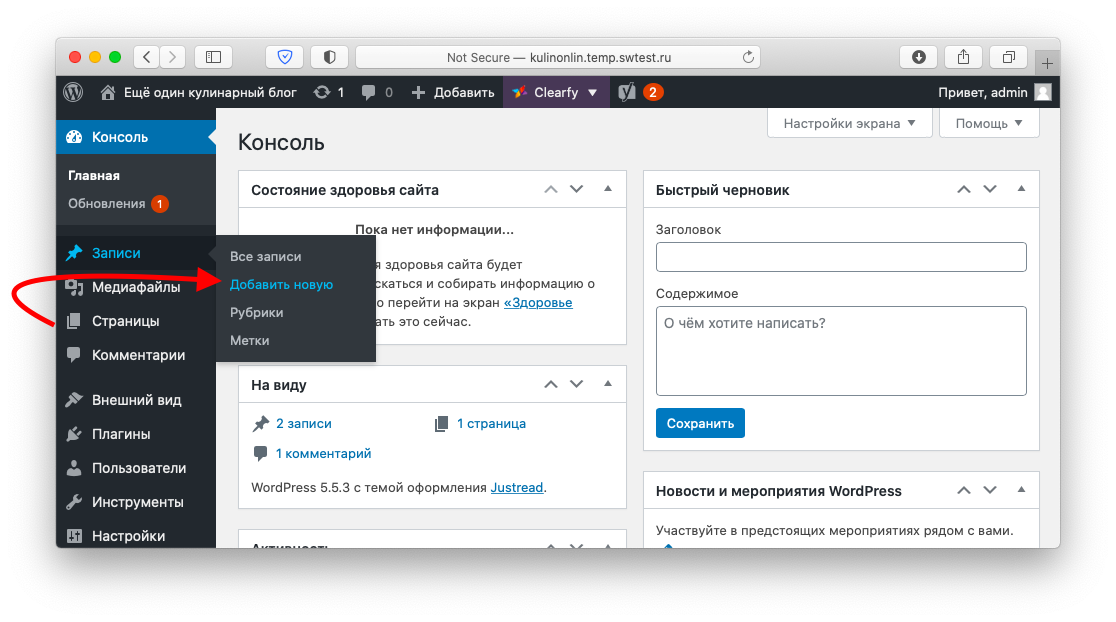
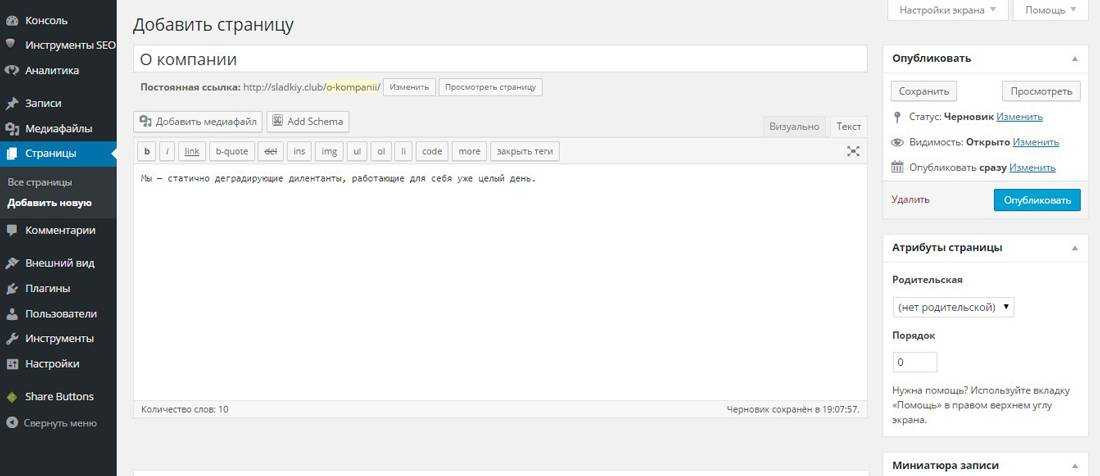
Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Также обязательно изучите структуру шаблона.
Как создать контент для блога?
После того как дизайн выбран и доработан, а блог настроен, пора перейти к наполнению его информацией. Идеальный вариант наполнения сайта – создавать контент самостоятельно. Тогда он будет уникален не только по форме, но и по содержанию. Но не всегда на это хватит сил и фантазии. Если так случилось, то есть несколько вариантов:
- Переводить иностранные тексты по вашей тематике;
- Делать копирайт, основываясь на информации из разных источников;
- Нанять копирайтера, который будет делать это за вас.
Копировать тексты с других сайтов не рекомендую. Это не даст вашему блогу никакой перспективы. Информация на сайте должна быть уникальной, иначе ПС могут наложить санкции на ваш ресурс (читайте статью про фильтры поисковиков).
Основное требование к содержанию постов – это их доступность и актуальность для читателей.
Но перед написанием текстов для блога, не забудьте, что вам предстоит продвигать свой сайт в поисковых системах. Перед тем, как создать блог с нуля, это следует учесть. А это значит, что нужно составить хотя бы приблизительный костяк тем для сайта с набором ключевых слов. В подборе семантического ядра вам помогут специализированные программы. Подробнее об этом в обзоре «Как подобрать ключевые слова для статьи».
Перед тем, как создать блог с нуля, это следует учесть. А это значит, что нужно составить хотя бы приблизительный костяк тем для сайта с набором ключевых слов. В подборе семантического ядра вам помогут специализированные программы. Подробнее об этом в обзоре «Как подобрать ключевые слова для статьи».
Когда вы собрали ключи, можно приступать к написанию поста. Но перед этим советую ознакомиться с рекомендациями по составлению seo-статей. Важно, чтоб ваши тексты понравились не только читателю, но и поисковикам. Не забывайте прописывать мета-теги к статьям и картинкам.
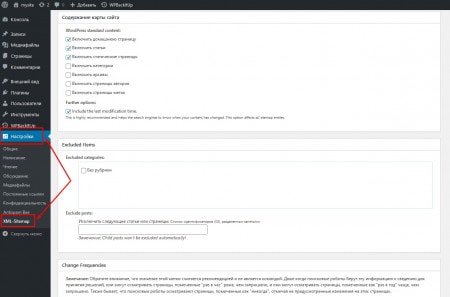
Техническая оптимизация перед запуском блога в сеть
Перед тем как добавить сайт в индекс поисковых машин, надо провести ряд действий, которые в дальнейшем упростят вам жизнь. Для начала нужно создать правильный файл robots.txt в корневой папке сайта. Он позволит закрыть от индексации служебные страницы, которые не нужны поисковикам. Также немаловажно сделать ЧПУ (понятные url), вида сайт/категория/название поста. Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
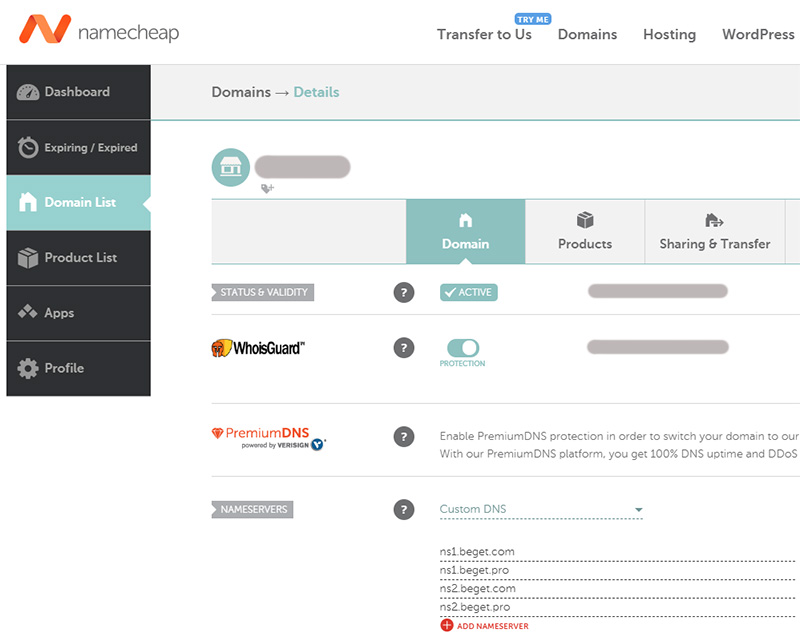
Пошаговая инструкция создания блога: домен и хостинг
И вот только теперь можно приступать к выбору доменного имени и хостинга для своего сайта. Внимательно прочитайте, как зарегистрировать домен и какой хостинг лучше выбрать. Это достаточно ответственный этап. Если вы намерены серьезно заниматься своим сайтом, то не советую вам регистрировать бесплатный домен. В выборе хостинга обратите внимание на соотношение стоимости и разрешенной нагрузки.
Однако даже если вы промахнулись с выбором хостинг-провайдера или регистратора, не отчаивайтесь. Всегда можно перенести блог с одном хостинга на другой, или к другому регистратору доменных имен. В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
Не забывайте регулярно обновлять ваш блог новыми постами. От этого в первую очередь зависит его развитие. Также ознакомьтесь с рекомендациями о том, как начать продвижение сайта.
Надеюсь, данная инструкция по создания сайта на WordPress с нуля была вам полезна. Делитесь своими находками и впечатлениями.
Предлагаю посмотреть видео. Оно на английском языке, но зато как раз отвечает на вопрос сегодняшней статьи: как создать блог на Вордпресс самостоятельно.
В следующем обзоре мы разберем основные способы монетизации блога. Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
P.S. Вчера решила почистить старый ноутбук от пыли внутри, разобрала, а собрать обратно не могу. Вот беда, что же делать?
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна сайта для вашей темы
- Применение и публикация вашей0 темы WordPress10
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Несмотря на то, что фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов.![]() Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница
- 9002 Вы также можете установить условия для шаблона. Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.
Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.

Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.
Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.

2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.
Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта.
 Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Если вы довольны дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.
В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS.
 Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей пользовательской темы WordPress
Теперь, когда вы создали свою пользовательскую тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.
Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.

Для получения дополнительной информации см. наш учебник о том, как создать целевую страницу с помощью WordPress.
С помощью удобного для начинающих конструктора тем SeedProd с функцией перетаскивания вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Шаг за шагом (веб-сайты для чайников)
В настоящее время я обычно выбираю конструктор веб-сайтов, если создаю небольшой веб-сайт, например, я использовал Squarespace для своей музыки или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.

Они часто имеют визуальный редактор с возможностью перетаскивания и включают в себя все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов для малого бизнеса, интернет-магазинов и многого другого.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
- Squarespace — Отличные шаблоны, продуманные функции и интуитивно понятный дизайн. Я выбрал его как лучший универсальный конструктор сайтов.
- Shopify — имеет понятный интерфейс, полезный магазин приложений и передовые инновации и является лучшим конструктором веб-сайтов для электронной коммерции;
- Webflow — отличный инструмент для индивидуального дизайна с полноценной CMS. Отлично, если вы хотите создавать свои собственные шаблоны.
- Square Online — лучший бесплатный конструктор сайтов.

Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом рассмотрим процесс создания веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1: Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первым шагом является выбор шаблона. Squarespace предоставляет кучу, из которой мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой собственный уникальный внешний вид.
Я выберу шаблон Paloma :
Выберите шаблон ‘Paloma’.
Зарегистрироваться
Далее мы зарегистрируемся в бесплатной пробной версии Squarespace — на данный момент кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.

После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2: Создание страниц
Начнем с добавления нескольких страниц. Так что нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace предоставляет несколько демонстрационных страниц для начала, но мы их просто удалим.
Удалить страницы, помеченные как «DEMO».
Добавить страницы
Теперь давайте добавим наши страницы. Нажмите значок плюса (+), чтобы добавить страницы:
Мы добавим 3 пустые страницы ( Песни и EP , О программе, и Контакты ) и 1 страницу блога ( Блог ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Далее мы добавим логотип и настроим заголовок.
Итак, нажмите Изменить , чтобы открыть редактор:
Нажмите Изменить, чтобы открыть редактор веб-сайта.

Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Далее мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Элементы:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
How To Add Your Logo
Вернитесь в редактор заголовков. Затем нажмите Название сайта и логотип:
Отсюда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки — поэтому я использую в качестве примера логотип Nike .
Итак, я просто собираюсь придерживаться текстового логотипа по умолчанию Squarespace предоставляет:
Настроить навигацию
Далее я хотел бы выровнять навигацию по центру.

Итак, вернитесь в редактор заголовков и щелкните значок Desktop :
Щелкните значок на рабочем столе.
Оттуда мы можем выбрать, где мы хотели бы показывать навигацию — давайте установим центрирование:
И вот — наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4: Оформление веб-сайта с помощью шрифтов и цветов
Далее мы настроим шрифты и цвета . Это полезный способ создать бренд.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбрать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ создать свой бренд, поэтому давайте сделаем это.

Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут взяты из этой палитры — изменение палитры автоматически изменит цвета на всем вашем веб-сайте.
Наиболее важным цветом в вашей палитре является Accent Color . Здесь вам понадобится ваш самый важный фирменный цвет. Для своего я выбираю королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь давайте приступим к разработке контента нашего веб-сайта — мы начнем с нашей домашней страницы. Итак, перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Edit ).
Изменение фонового изображения
Начнем с изменения фона раздела .
 Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :Откройте редактор разделов.
Затем щелкните Background и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного затемнения к фону. Это помогает выделять текст:
Установка непрозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть его, и появится текстовый редактор:
Редактирование этого текста.
Нажмите синий значок +, если хотите добавить новый текст Блок контента:
Мы собираемся добавить видео Блок контента:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину секции
Вы также можете изменить высоту и ширину раздела в редакторе разделов .

Например, вот Большая секция :
Широкая секция.
А вот и Средний раздел:
Средний раздел.
Создание разделов с нуля
Далее создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает готовые разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Изменить раздел :
Нажмите «Редактировать раздел»
Затем щелкните вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.

Шаг 6: Создание блога
- Примечание. Если вам не нужен блог на вашем сайте, просто пропустите этот шаг! *
К настоящему моменту вы должны иметь довольно хорошее представление о том, как работает Squarespace. Поэтому я буду двигаться немного быстрее.
Итак, перейдите на страницу блога .
Перейти к блогу.
И добавим Заголовок раздел:
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот, выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Отсюда я сделаю несколько настроек:
- изменил макет на Masonry
- Изменен Ширина на Вставка
- Поставки в 3 колонны
- .
- И центрировать весь текст
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавлять сообщения в блог в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.

Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто нажмите на запись, которую хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7: Редактирование нижнего колонтитула
Мы еще не редактировали нижний колонтитул нашего веб-сайта. Итак, перейдите к нижней части страницы и нажмите Редактировать нижний колонтитул:
Редактирование нижнего колонтитула сайта.
Для начала давайте удалим все, что находится в нижнем колонтитуле:
Удалим все, что сейчас находится в нижнем колонтитуле.
Затем я добавлю этот готовый раздел, который Squarespace предоставляет:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил социальных ссылок и информационных бюллетеней блоков контента.
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавление доменного имени
Итак, наш сайт готов!
(Примечание.
 Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)Вот как веб-сайт выглядит:
Наш веб-сайт выглядит хорошо — теперь пришло время добавить доменное имя!
Теперь давайте опубликуем этот сайт на пользовательском доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам нужно перейти на платный план.
Платные планы могут быть ежемесячными или годовыми . Я выберу годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Персональный — самый дешевый тариф:
Выбор тарифа Персональный.
Заявка на бесплатное доменное имя
После перехода на платный план у вас будет возможность заявить права на бесплатное доменное имя. Нажмите на это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.

Затем нажмите Получить домен:
Нажмите «Получить домен»
Здесь мы можем искать наше бесплатное доменное имя! Я выберу этот:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали доменное имя, остается только опубликовать веб-сайт!
Итак, перейдите в Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта Общедоступный:
Установите для своего веб-сайта статус Общедоступный в доступности сайта.
А с наш сайт работает на нашем доменном имени!
Наш сайт работает!
Как создать веб-сайт на WordPress
В современном мире ни один предприниматель не может позволить себе не поддерживать присутствие в Интернете. Но что делать, если у вас нет необходимых навыков программирования для его создания? Система управления контентом (CMS) может все исправить.
 После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.
После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.Содержание
- Контрольный список для создания веб-сайта с помощью WordPress
- 1. Установите CMS
- 2. Отредактируйте общую конфигурацию
- 3. Отредактируйте настройки содержимого 50
- Разрешения и 1. Распределите роли темы
- 6. Определение структуры меню
- 7. Установка плагинов
- 8. Создание отдельных веб-страниц
- 9. Публикация записей
- 10. Использование медиатеки
- Создание соответствующего контента
- Операционный WordPress
- Рекомендации
- Security
- Анализ
- Область
- Как построить веб -сайт WordPress
$ 1 10003
- .com
- .US
- .ORG
- .INFO
- .BLOG
- .SHOP
- Блоги
- Open Source
- WordPress
- Блоги
- Блоги
- Блоги
$ 1. год.
год.
Зачем ждать? Получите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
Сертификат SSL
Поддержка 24/7/365
Контрольный список для создания веб-сайта с помощью WordPress
Чтобы создать веб-сайт с помощью WordPress, необходимо помнить о ряде вещей. Используйте следующий контрольный список в качестве руководства, чтобы не забыть ни один из них:
1. Установите CMS
Либо выберите пакеты WordPress , в которых необходимые файлы уже размещены на сервере, например, хостинг WordPress от IONOS или управление автономная установка (за полную установку отвечает пользователь). В этом случае вам понадобится веб-хостинг, FTP-доступ, домен и загрузка последней версии WordPress. Это руководство по установке WordPress поможет вам в этом процессе.
Проверка домена
2. РЕДАКТИРОВАТЬ Генеральную конфигурацию
Вы должны сначала настраивать 9 2. Редактируйте общую конфигурацию .общие настройки
Кроме того, вы также можете изменить настройки страны — часовой пояс, язык, формат даты и времени. Также возможно изменить настройки чтения и записи . Первое обычно важно только в том случае, если у вас уже есть подробный план вашего рабочего процесса. Однако настройки чтения определяют то, как ваши сообщения отображаются и читают посетители вашего сайта.
Также возможно изменить настройки чтения и записи . Первое обычно важно только в том случае, если у вас уже есть подробный план вашего рабочего процесса. Однако настройки чтения определяют то, как ваши сообщения отображаются и читают посетители вашего сайта.
3. Изменить настройки содержимого
Для этого внесите корректировки в соответствующие настройки чтения и записи . Установите, могут ли пользователи комментировать публикации и требуют ли эти комментарии предварительного одобрения для публикации и активации проверки связи и обратной связи.
Перед тем, как покинуть раздел настроек, вам также следует разобраться с постоянными ссылками . Постоянная ссылка характеризуется тем, что один и тот же URL-адрес всегда является одной и той же статьей (что обычно не относится к динамическим URL-адресам). Постоянные ссылки стандартизируют ссылки на ваши статьи и гарантируют, что ваш контент будет доступен по этому адресу, а ссылки с других сайтов не потеряются. Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем.
Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем.
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Поддержка 24/7
новых пользователей и управлять привилегиями. Если вашим проектом управляют несколько пользователей, установите, кто что может делать.
Панель инструментов позволяет управлять пользователями и добавлять новых.
5. Установка тем
Выбор темы будет определять внешний вид веб-сайта и представление пользовательского контента. Темы могут быть созданы WordPress или третьей стороной (бесплатно и платно). Адаптировать каждый раз . Для этого можно использовать настройщик . Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты .
Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты .
В дополнение к темам, предоставляемым WordPress, существует множество других тем, доступных от других поставщиков. Самый простой способ найти и установить новые шаблоны оформления — выбрать в меню « Добавить новую тему ». Это обеспечит доступ к базе данных WordPress.org, и вы сможете отфильтровать доступные темы по функциям или цветовому оформлению или выполнить прямой поиск определенной темы. Многие другие интернет-платформы предлагают темы, доступные для скачивания. Хорошие источники « премиальных тем » включают Themeforest, TempplateMonster и многие другие.
6. Определите структуру меню
Определение структуры меню упростит навигацию для пользователей и отобразит ссылки или определенные категории публикаций на статических страницах.
7. Установите плагины
Плагины добавляют дополнительные функции на ваш сайт WordPress . В пункте меню « Плагины » вы сможете найти множество расширений. Askimet Anti-Spam поставляется с предустановленной программой. Этот плагин поможет вам защитить область комментариев ваших сообщений от нежелательной рекламы. Другие модули могут быть установлены так же, как и темы. В разделе « Install » вы можете добавить плагины из официальной базы, а также вручную установить загруженные файлы.
Плагины улучшают функциональность ваших веб-сайтов.8. Создайте отдельные веб-страницы
WordPress различает записи и страницы, хотя и те, и другие основаны на содержании. В то время как сообщения расположены в хронологическом порядке, страницы ведут себя статично. Типичными примерами страниц в блоге являются « Abou t”, контакты и выходные данные. Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет.
Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет.
9. Публикация записей
Важно присваивать публикациям соответствующие категории и метки, чтобы пользователи могли легко их находить.
Вы можете закреплять важные сообщения на главной странице своего блога.10. Используйте медиатеку
Вы можете использовать медиатеку для хранения изображений, видео и аудиофайлов , которые вы можете использовать в своих сообщениях и на страницах. Изображения также могут сопровождаться альтернативным текстом, кратко описывающим то, что они показывают. Альтернативные тексты не только необходимы для SEO, но и служат для повышения доступности веб-сайта.
Загружайте мультимедийные файлы в медиатеку, чтобы затем использовать их в своих сообщениях.
Создание соответствующего контента
Какой контент подходит для вашего веб-сайта WordPress в значительной степени зависит от вашей целевой группы и эффекта, которого вы хотите достичь. Ваша аудитория хочет больше информации по определенной теме? Или вы пытаетесь поделиться конкретной информацией о вашей компании? Попробуйте поставить себя на место посетителей или спросите мнение друзей и знакомых. Однако вне зависимости от того, о чем вы пишете, некоторые правила в равной степени распространяются на все тексты сайта.
Информативность | — Информация должна быть актуальной, достоверной и качественной. — Задача: Сделать так, чтобы читатель захотел регулярно посещать сайт. — Метод: Ссылка на другие внешние или внутренние статьи, использование пояснительной графики, изображений и т. д. |
Простая структура страницы сайта должен быть логичным и интуитивно понятным. — Задача: Визуально привлечь внимание читателя, улучшить представление контента. — Метод: Заголовки, метки и списки, схема чтения в F, принцип перевернутой пирамиды, меню, категории, метки и облака меток и т.д. Внимание! Слишком часто используемые графические элементы могут отвлекать пользователя от главного. Если навигация также сложна, большинство посетителей преждевременно покидают страницу. | |
Информация должна быть развлекательной | — Читатели ценят это усилие, потому что очень трудно уделить внимание тексту, который хоть и информативен, но труден для понимания. — Цель: Предоставить информацию в регистре, которая способствует решению читателя остаться на странице. — Метод: Познакомьтесь с целевой группой читателей, изучите, как представлен контент на похожих страницах, используйте изображения, видео и графику. Внимание! При размещении мультимедийных материалов со сторонних сайтов важно обращать внимание на права на изображение. |
Работа с WordPress
Теперь, когда вы узнали, как создать веб-сайт с помощью WordPress, пришло время узнать о поддержке и резервном копировании вашего веб-сайта.
Релевантность
Если вы создали веб-сайт WordPress, например, с целью предоставления информации о вашей компании, вам необходимо убедиться, что вся предоставленная вами информация является актуальной и актуальной . Если ваша компания меняет местонахождение, вы расширяете спектр услуг или изменяются цены, вам необходимо немедленно внести изменения на свой сайт. Это первая точка контакта для многих потребителей, чтобы получить информацию о компаниях.
Быть последовательным также очень важно, если вы ведете блог или другой тип часто обновляемого веб-сайта. Посетители продолжат посещать вашу страницу, только если вы регулярно публикуете интересный контент . Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента.
Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента.
Безопасность
Чтобы обеспечить доступность и безопасность вашего веб-сайта, вам необходимо выполнить ряд действий. Прежде всего, вы должны знать, что установка обновлений поможет вам свести к минимуму возможные нарушения безопасности. Кроме того, создание регулярных резервных копий может помочь предотвратить возможные структурные сбои. Вы можете создавать их вручную или с помощью плагинов и бесплатных или платных программ, которые облегчат вашу работу. Другой доступный вариант — гарантировать защиту паролем, выбирая длинные пароли, состоящие из букв, цифр и специальных символов. Кроме того, чтобы защитить себя от кибератак, вы можете использовать такие плагины, как «Ограничение попыток входа», которые блокируют IP-адрес пользователя после определенного количества неудачных попыток доступа.
Анализ
Чтобы получить максимальную отдачу от вашего сайта, вы должны отслеживать производительность и статистику посетителей . Это позволит вам быстро реагировать на плохие результаты и соответствующим образом адаптировать свою стратегию и программы. Чтобы получить статистику пользователей, вы можете использовать Google Analytics, хотя большинство операторов веб-сайтов используют Piwik, для которого требуется специальный плагин для использования с WordPress, WP Matomo.
Доступны плагины для проверки производительности самого веб-сайта WordPress, но вы также можете использовать средство проверки веб-сайтов IONOS, которое позволит вам узнать, где вы можете улучшить свое присутствие в Интернете:
Проверка веб-сайта
Область действия
Чтобы привлечь как можно больше посетителей, вы должны убедиться, что ваш веб-сайт занимает высокие позиции в результатах поиска самых известных поисковых систем, особенно Google. К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP) и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании.
К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP) и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании.
Как создать веб-сайт на WordPress
WordPress — это простой в использовании инструмент, требующий лишь короткого этапа ознакомления. Если вы используете веб-сайт с регулярно обновляемым контентом, всегда рекомендуется использовать CMS. Вы можете использовать серверную часть для создания, управления и публикации своего контента, а благодаря многочисленным темам и плагинам ваш сайт не должен выглядеть как обычный блог. Новички, однако, достигнут предела в своих возможностях изменять дизайн и индивидуальные настройки. Но любой, у кого есть небольшие знания в области программирования, может настроить WordPress, чтобы сделать его еще более универсальным.
Исходный код тем и плагинов можно изменить в бэкэнд-редакторе, хотя желательно избегать этого варианта, если вы еще не работали с кодом CSS или PHP, так как вы можете поставить под угрозу все содержимое созданной веб-страницы с Вордпресс.
Как перенести или изменить домен WordPress
Веб-сайты WordPress всегда могут быть изменены. Некоторые пользователи могут быть недовольны своим провайдером и хотят сменить веб-хост, в то время как другие могут быть недовольны своим текущим доменным именем и хотят новый веб-адрес. С WordPress легко переносить домены и менять поставщиков, независимо от того, работаете ли вы с собственной установкой WordPress или используете wordpress.com.
Как перенести или изменить домен WordPressКак создать блог на WordPress
Блог WordPress похож на дневник в цифровом виде. Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом.
Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом.
Какие лучшие конструкторы страниц для WordPress?
В те времена дизайн веб-сайтов основывался на сложном программировании. В настоящее время вы можете создать веб-сайт всего за несколько простых шагов, используя конструктор страниц WordPress. Хотя выбор огромен и существуют различные конструкторы страниц WP, не все из них рекомендуются. Читайте дальше, чтобы узнать о плюсах и минусах пяти лучших конструкторов страниц WordPress.
Какие лучшие конструкторы страниц WordPress?WordPress.com против WordPress.org: что больше подходит для вашего сайта?


 Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы.
Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы. Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей. Установка и настройка темы в WordPress
Установка и настройка темы в WordPress Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPress Работа с Elementor и другими плагинами Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта. Урок №5. Установка систем аналитики в WordPress
Работа с Elementor и другими плагинами Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта. Урок №5. Установка систем аналитики в WordPress


 Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.






 Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :


 Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
 После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.
После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.