Основные теги HTML
Понимание основных HTML-тегов — фундаментальный навык в веб-разработке. Если веб-сайт представляет собой дом, каждый HTML-тег подобен кирпичу, придающему ему форму. Точно так же, как вы не можете понять, как построить дом, не понимая, как построить структуру, вы не можете понять, как создавать хорошие веб-сайты, не разбираясь в HTML.
Поскольку веб-разработка — одна из лучших технических работ 2019 года , освоение основных HTML-тегов — идеальное место для начала обучения.
Вы читаете эту статью на веб-сайте. Вы когда-нибудь задумывались, как компьютер знает, какой контент отображать и как его отображать? Что делает некоторые тексты полужирными, курсивными, а некоторые содержат ссылку на другую веб-страницу?
Часть ответа — HTML-теги. Когда-то HTML составлял большую часть кода в Интернете. Хотя это изменилось, HTML по-прежнему играет важную роль в получении контента в Интернете.
HTML — это язык разметки. После того, как человек напишет контент, ему нужно будет разметить его с помощью HTML, чтобы отличить заголовок от абзацев. В большинстве случаев это делается путём вставки тегов по всему контенту.
В большинстве случаев это делается путём вставки тегов по всему контенту.
Тег HTML — это специальное ключевое слово, заключённое в острые скобки <и>, например: <body>. Теги почти всегда идут парами, с одним начальным тегом и одним конечным тегом. Разница в том, что закрывающие теги имеют дополнительную косую черту внутри скобок:
<example> Первый тег — это начало, а второй тег — конец. </example>
Вот 10 распространённых HTML-тегов, о которых должен знать любой веб-разработчик, и они особенно важны для тех, кто только начинает изучать HTML .
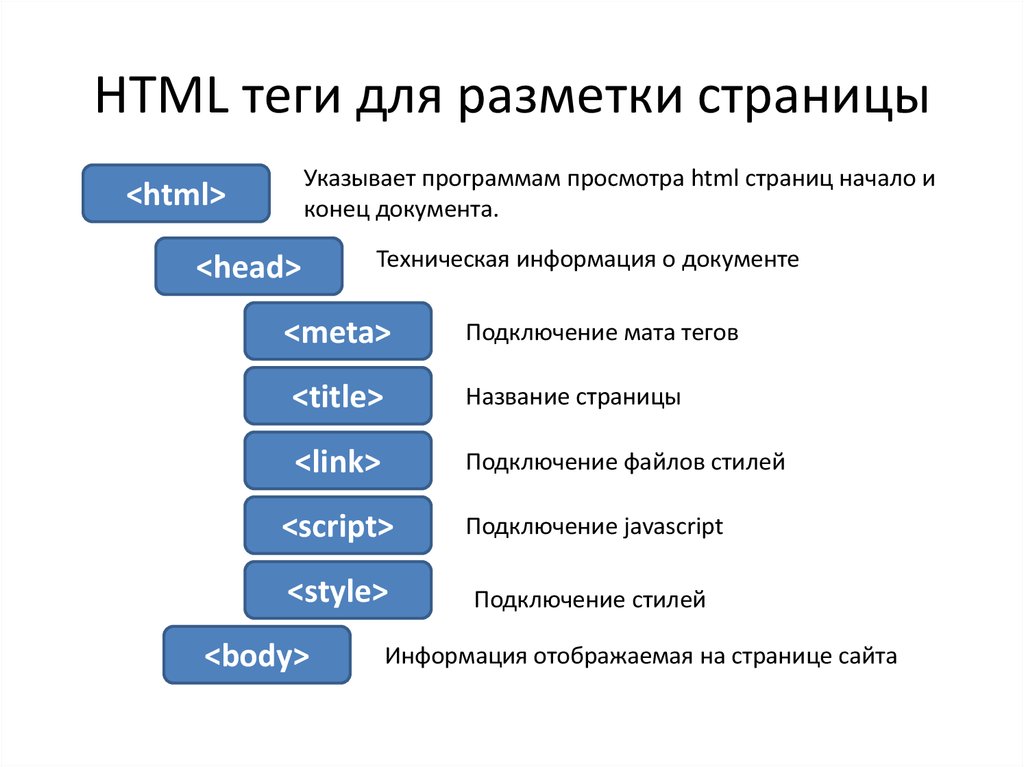
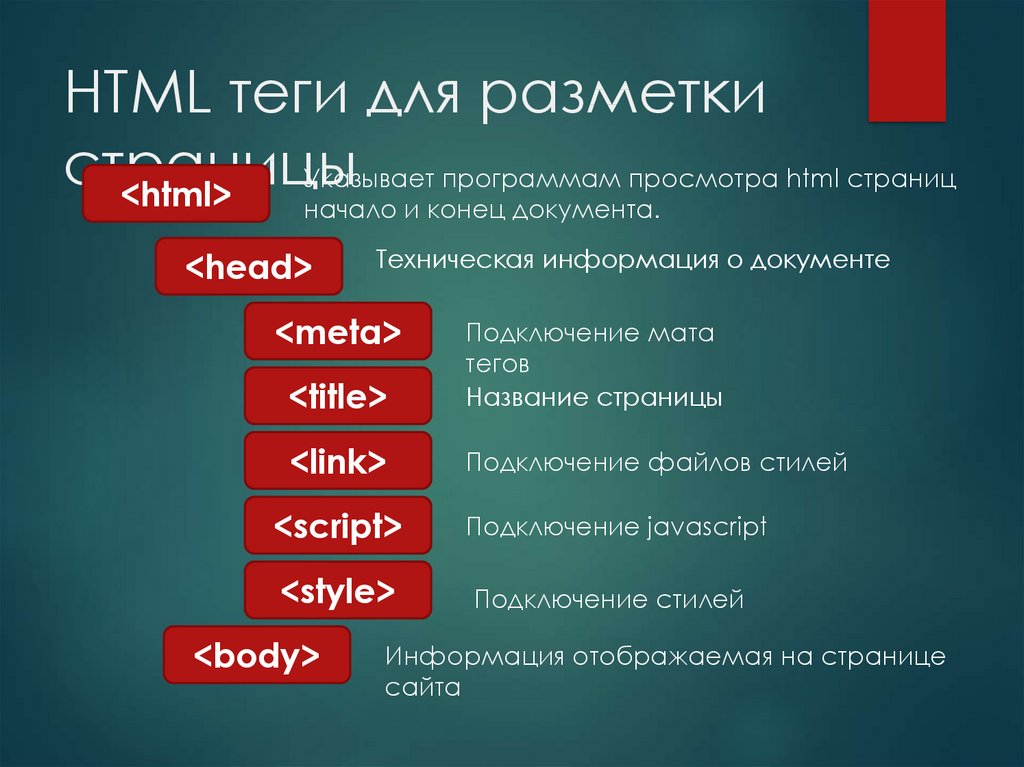
- <html> </html>
Это тег корневого элемента. Это означает, что всё, что находится между этими скобками, содержит код HTML.
- <head> </head>
Этот тег отличает заголовок веб-страницы от содержимого. Здесь вы помещаете код Javascript или даёте «мета» информацию о веб-сайте.
- <title> </title>
Вы заметили, что вкладки браузера содержат текст, который даёт вам обзор веб-сайта? Этот текст записывается как заголовок сайта с этим тегом.
- <body> </body>
Тег body определяет фактическое содержимое веб-сайта.
- <h2> </h2>
Это тег заголовка, который создаёт заголовок, увеличивая текст и делая его жирным. Есть шесть тегов заголовков: h2, h3, h4, h5, h5, h6, в порядке убывания размера.
- <p> </p>
Этот тег указывает, что данный раздел должен быть отдельным абзацем. Браузеры обычно вставляют пробелы между абзацами, чтобы текст было легче читать.
- <a> </a>
Этот тег позволяет нам создать ссылку с её атрибутом href, например:
<a href=bestprogrammer.ru> Нажмите здесь </a>.
- <img> </img>
Тег image — это то, как вы вставляете изображения на веб-страницу.
- <div> </div>
Теги Div группируют несколько частей контента в один контейнер, что позволяет вам делать такие вещи, как применять отдельные стили только к этому контенту.
- <span> </span>
Span похож на уменьшенную версию div, используемую для стилизации встроенного содержимого или взаимодействия с ним. Вы можете добавить всего пару слов к определённому классу (<span class = ‘endorsement’> Text </span>), который, опять же, отлично подходит для стилизации и повышения отзывчивости контента.
Этого должно быть более чем достаточно, чтобы вы начали создавать фантастические веб-сайты!
ЧИТАЙТЕ ТАКЖЕ:
- Лучшие бесплатные и премиум редакторы HTML — Mac, Windows и Linux.
- Как связать CSS с HTML, чтобы сделать разметку более читаемой.

- Раскрывающийся список HTML.
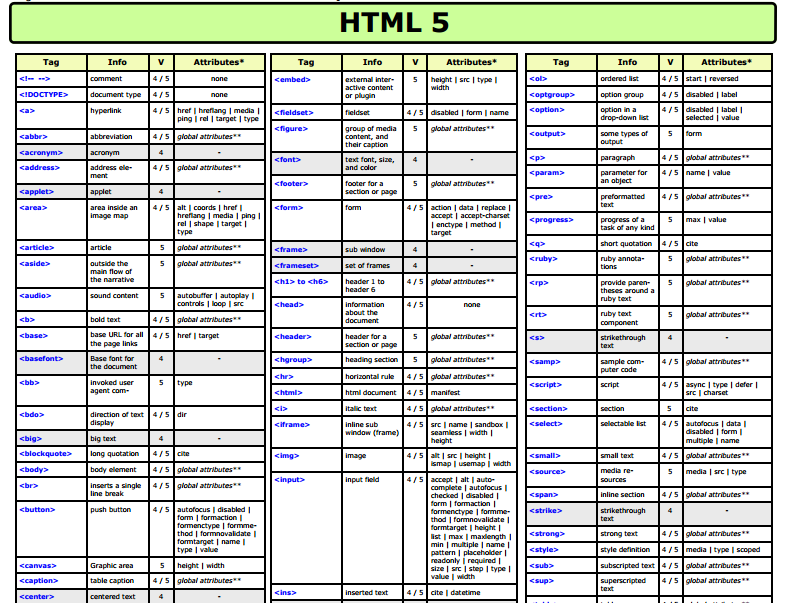
Основные теги HTML 5 | Кузнецов А. И.
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
- <a>
- <address>
- <article>
- <aside>
- <b>
- <blockquote>
- <body>
- <br>
- <button>
- <code>
- <details>
- <div>
- <form>
- <footer>
- <h2> — <h6>
- <head>
- <header>
- <hr>
- <html>
- <iframe>
- <img>
- <input>
- <label>
- <li>
- <link>
- <main>
- <mark>
- <menu>
- <meta>
- <meter>
- <nav>
- <noembed>
- <noframes>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <plaintext>
- Тег <pre>
- <progress>
- <q>
- <samp>
- <script>
- <sectio>
- <select>
- <span>
- <source>
- <strong>
- <style>
- <sub>
- <sup>
- <title>
- <tt>
- <ul>
- <var>
<a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href <a> устанавливает ссылку или якорь.
В зависимости от присутствия атрибутов name или href <a> устанавливает ссылку или якорь.
<address> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов. Отображается курсивным начертанием.
<article> задает содержание сайта вроде новости, статьи, записи блога, форума или др.
<aside> определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
<b> устанавливает жирное начертание шрифта. Допустимо использовать этот совместно с другими тегами, которые определяют начертание текста.
<blockquote> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
<body> элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. Также применяется для определения цветов ссылок и текста на веб-странице. Открывающий и закрывающий теги <body> определяет начало и конец HTML-документа.
<br>
<button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
<code> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста.
<del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del> как перечеркнутый.
<details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя. По умолчанию содержимое тега не отображается, для изменения статуса применяется атрибут open.
По умолчанию содержимое тега не отображается, для изменения статуса применяется атрибут open.
<div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
<footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Тег <h2> — <h6> предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка.
<head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.
<header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок.
<hr> Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
<html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, <html> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>.
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между элементами <iframe> и </iframe>.
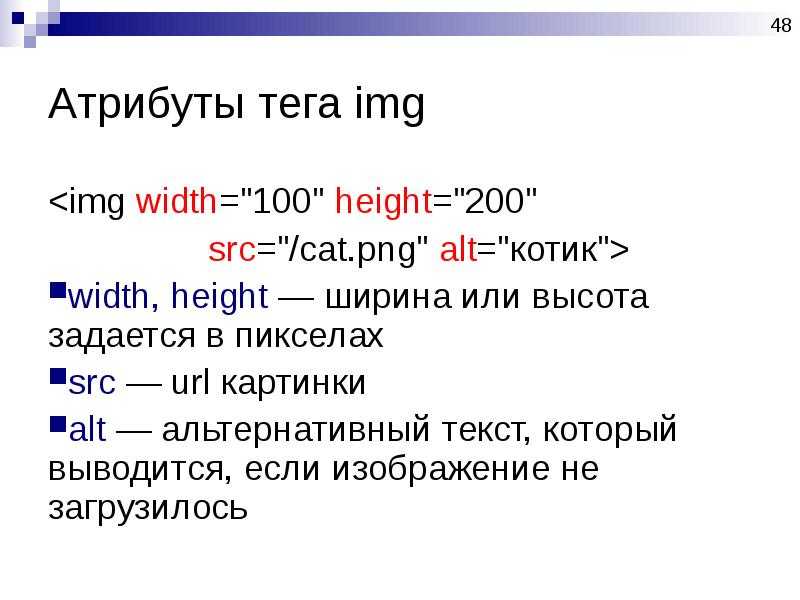
<img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>.
<input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно.
<label> устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (<input>, <select>, <textarea>). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст. Кроме того, с помощью <label> можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам.
<li> определяет отдельный элемент списка. Внешний <ul> или <ol> устанавливает тип списка — маркированный или нумерованный.
<link> Устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. В отличие от тега <a>, <link> размещается всегда внутри контейнера <head> и не создает ссылку.
<main> предназначен для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки вроде шапки сайта, подвала, навигации, боковой панели, формы поиска и т. п.
п.
<mark> помечает текст как выделенный. Такой текст ничем не отличается от обычного, но его вид может быть изменен с помощью стилей. В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
<menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешается использовать более чем один метатег, все они размещаются в контейнере <head>. Как правило, атрибуты любого метатега сводятся к парам «имя=значение», которые определяются ключевыми словами content, name или http-equiv.
<meter> спользуется для вывода значения в некотором известном диапазоне. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
<nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
<noembed> предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами. Во всех остальных случаях содержимое контейнера <noembed> будет проигнорировано.
<noframes> отображает в браузере, когда он не поддерживает фреймы и не умеет их интерпретировать. Браузеры, которые работают с фреймами, полностью игнорируют содержимое тега <noframes>. Как правило, внутри этого тега располагается текст, информирующий пользователя о том, что его браузер фреймы не поддерживает или с предложением перейти на страницу без фреймов.
<noscript> показывает свое содержимое, если браузер не поддерживает работу со скриптами или их поддержка отключена пользователем. В остальных случаях браузер игнорирует этот и все, что располагается внутри него.
<object> сообщает браузеру, как загружать и отображать объекты, которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
<ol> устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ol> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<optgroup> представляет собой контейнер, внутри которого располагаются теги <option> объединенные в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения.
<option> определяет отдельные пункты списка, создаваемого с помощью контейнера <select>. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<output> определяет область в которую выводится информация, преимущественно с помощью скриптов.
<p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<param> предназначен для передачи значений параметров Java-апплетам или объектам веб-страницы, созданным с помощью тегов <applet> или <object>
<plaintext> отображает содержимое контейнера «как есть». Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Тег <pre> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
<progress> используется для отображения прогресса завершенности задачи. Изменение значения происходит через JavaScript.
<q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках.
Тег <samp> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
С помощью стилей можно задать свое собственное оформление.
<script> предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<sectio> задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
<select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<span> предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как <table>, <p> или <div>, с помощью тега <span> можно выделить часть информации внутри других тегов и установить для нее свой стиль. Например, внутри абзаца (тега <p>) можно изменить цвет и размер первой буквы, если добавить начальный и конечный <span> и определить для него стиль текста. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<source> вставляет звуковой или видео файл для тегов <audio> и <video>. Обобщенно такие файлы называются медийными.
<strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
<style> применяется для определения стилей элементов веб-страницы. <style> необходимо использовать внутри контейнера <head>. Можно задавать более чем один <style>.
<sub> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
<sup> отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
<title> определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
<tt> отображает текст моноширинным текстом. Этот относится к группе тегов физического форматирования.
<ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<var> используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере <var> курсивным начертанием.
<xmp> отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины. Пока <xmp> не закрыт, все теги внутри него отображаются как обычный текст.
концепций области просмотра — CSS: Каскадные таблицы стилей
В этой статье объясняется концепция окна просмотра — что это такое, его влияние на CSS, SVG и мобильные устройства — и проводится различие между визуальным окном просмотра и окном просмотра макета.
Окно просмотра представляет собой просматриваемую в данный момент область компьютерной графики. С точки зрения веб-браузера, это обычно то же самое, что и окно браузера, за исключением пользовательского интерфейса, строки меню и т. д. Это часть документа, который вы просматриваете.
Документы, подобные этой статье, могут быть очень длинными. Окно просмотра — это все, что видно в данный момент, особенно раздел «что такое окно просмотра» и, возможно, часть меню навигации. Размер области просмотра зависит от размера экрана, от того, находится ли браузер в полноэкранном режиме или нет, и от того, увеличил ли пользователь масштаб. Содержимое за пределами области просмотра, например раздел См. также в этом документе скорее всего, не будет отображаться на экране, пока не будет прокручен в поле зрения.
- На больших мониторах, где приложения не обязательно полноэкранные, область просмотра соответствует размеру окна браузера.
- На большинстве мобильных устройств, когда браузер находится в полноэкранном режиме, область просмотра занимает весь экран.

- В полноэкранном режиме область просмотра — это экран устройства, окно — это окно браузера, которое может быть таким же большим, как область просмотра или меньше, а документ — это веб-сайт, который может быть намного выше или шире области просмотра.
Напомним, окно просмотра — это, по сути, та часть документа, которая видна в данный момент.
Размеры области просмотра изменяются
Ширина области просмотра не всегда равна ширине окна. Если вы запросите ширину или высоту окна и документа в Chrome или Firefox, вы можете получить:
document.documentElement.clientWidth; /* 1200 */ окно.внутренняя ширина; /* 1200 */ окно.внешняя ширина; /* 1200 */
document.documentElement.clientHeight; /* 800 */ окно.внутренняя высота; /* 800 */ окно.внешняя высота; /* 900 */
Существует несколько свойств DOM, которые могут помочь вам запросить размер окна просмотра и другие подобные длины:
- Элемент документа
Element.— это внутренняя ширина документа в пикселях CSS, включая отступы (но не границы, поля). или вертикальные полосы прокрутки, если они есть). Это ширина области просмотра . clientWidth
clientWidth -
Window.innerWidth— это ширина в пикселях CSS области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается. -
Window.outerWidth— это ширина снаружи окна браузера, включая всю хромированную часть окна.
В эксперименте с ними innerWidth и externalWidth оказались одинаковыми, но externalHeight был на 100 пикселей выше, чем innerHeight . Это связано с тем, что externalHeight включает хром браузера: измерения проводились в браузере с адресной строкой и панелью закладок общей высотой 100 пикселей, но без хрома слева или справа от окна.
Область в пределах innerHeight и innerWidth обычно считается окном просмотра макета . Chrome браузера не считается частью области просмотра.
Chrome браузера не считается частью области просмотра.
При увеличении и Firefox, и Chrome сообщают о новом размере пикселя CSS для innerWidth и clientWidth . Значения, возвращаемые для externalWidth и externalHeight , зависят от браузера: Firefox сообщает новое значение в пикселях CSS, но Chrome возвращает длину в пикселях по умолчанию. При увеличении вы можете получить:
document.documentElement.clientWidth; /* 800 */ окно.внутренняя ширина; /* 800 */ окно.внешняя ширина; /* 800 в Firefox, 1200 в хроме */
document.documentElement.clientHeight; /* 533 */ окно.внутренняя высота; /* 533 */ окно.внешняя высота; /* 596 в Firefox, 900 в хроме */
Область просмотра изначально имела размер 1200 x 800 пикселей. При увеличении размер области просмотра стал 800 x 533 пикселей. Это окно просмотра макета . Прикрепленные заголовки или нижние колонтитулы со следующими стилями будут прикреплены к верхней и нижней части макет вьюпорта соответственно.
тело > заголовок {
положение: фиксированное;
сверху: 0;
}
тело > нижний колонтитул {
положение: фиксированное;
внизу: 0;
}
Мы получили размер 800 x 533, когда увеличили масштаб с помощью клавиатуры. Верхний и нижний колонтитулы остались на одном уровне с верхней и нижней частью окна. Но что, если бы мы увеличили масштаб на планшете? Что делать, если на телефоне открывается динамическая клавиатура?
Сеть содержит два окна просмотра: окно просмотра макета и окно просмотра визуальное окно просмотра . Область визуального просмотра — это часть веб-страницы, которая в данный момент видна в браузере и может изменяться. Когда пользователь масштабирует страницу, открывает динамическую клавиатуру или когда становится видимой ранее скрытая адресная строка, визуальное окно просмотра сжимается, но окно просмотра макета не изменяется.
Липкие заголовки или нижние колонтитулы, как обсуждалось выше, прилипают к верхней и нижней части окна просмотра макета и, следовательно, остаются в поле зрения, когда мы увеличиваем масштаб с помощью клавиатуры. Если вы увеличиваете масштаб, окно просмотра макета может быть не полностью видно. Если вы увеличиваете от середины окна просмотра макета, содержимое будет расширяться во всех четырех направлениях. Если у вас есть липкий верхний или нижний колонтитул, они все равно будут прикреплены к верхней или нижней части области просмотра макета, но они могут быть не видны вверху и внизу экрана устройства, что является визуальным окном просмотра. Визуальное окно просмотра — это видимая в данный момент часть окна просмотра компоновки. Если вы прокрутите вниз, вы измените содержимое визуального окна просмотра и отобразите нижнюю часть окна просмотра макета, отображая липкий нижний колонтитул, который затем останется внизу.
Если вы увеличиваете масштаб, окно просмотра макета может быть не полностью видно. Если вы увеличиваете от середины окна просмотра макета, содержимое будет расширяться во всех четырех направлениях. Если у вас есть липкий верхний или нижний колонтитул, они все равно будут прикреплены к верхней или нижней части области просмотра макета, но они могут быть не видны вверху и внизу экрана устройства, что является визуальным окном просмотра. Визуальное окно просмотра — это видимая в данный момент часть окна просмотра компоновки. Если вы прокрутите вниз, вы измените содержимое визуального окна просмотра и отобразите нижнюю часть окна просмотра макета, отображая липкий нижний колонтитул, который затем останется внизу.
Визуальное окно просмотра — это визуальная часть экрана, не включающая экранную клавиатуру, области за пределами области масштабирования или другие функции, которые не масштабируются с размерами страницы. Визуальное окно просмотра имеет тот же размер, что и окно просмотра компоновки, или меньше.
Для страницы, содержащей элементы iframe, объекты или внешний SVG, как содержащие страницы, так и каждый включенный файл имеют свой собственный уникальный объект окна. Только окно верхнего уровня имеет визуальное окно просмотра, которое может отличаться от окна просмотра компоновки. Для включенных документов визуальное окно просмотра и окно просмотра макета совпадают.
CSS
Окно просмотра макета и окно визуального просмотра, описанные выше, — не единственные окна просмотра, с которыми вы столкнетесь. Любое вспомогательное окно просмотра, которое полностью или частично отображается в окне просмотра компоновки, считается визуальным окном просмотра.
Мы обычно думаем, что ширина и высота медиа-запросов зависят от ширины и высоты окна браузера. На самом деле они относятся к области просмотра, которая является окном в основном документе, но является внутренним размером родительского элемента во вложенном контексте просмотра, таком как объекты, фреймы и SVG. В CSS у нас также есть единицы длины, основанные на размере области просмотра. А
В CSS у нас также есть единицы длины, основанные на размере области просмотра. А vh единица измерения составляет 1% от высоты видового экрана компоновки. Точно так же блок vw составляет 1% от ширины видового экрана макета.




 clientWidth
clientWidth