НОУ ИНТУИТ | Лекция | Создание динамического меню навигации при помощи списков и правил CSS
< Лекция 5 || Самостоятельная работа 2 || Лекция 6 >
Аннотация: Цель. Научиться применять элементы HTML (списки и гиперссылки), а также свойства CSS (модель отображения, псевдоклассы гиперссылок) для формирования системы навигации на веб-странице.
Ключевые слова: меню, css, visual, Web, developer, Visual Studio, список, нотация, UML, HTML
Разместить на странице меню с набором гиперссылок — одна из важных задач в практике веб-дизайнера. Чтобы не утомлять внимание пользователя просмотром всего набора, ссылки обычно группируют по категориям, и в основное меню включают только категории. Только при выборе категории должны отобразиться соответствующие ссылки (или подкатегории).
Как правило, такие динамические меню принято создавать средствами языка Javascript, позволяющего совершать любой сложности манипуляции с элементами веб-страницы. Однако, существует и решение на CSS — довольно простое и красивое, хотя и не любую фантазию дизайнера выполняющее. Рассмотрим его пошагово.
Однако, существует и решение на CSS — довольно простое и красивое, хотя и не любую фантазию дизайнера выполняющее. Рассмотрим его пошагово.
В этой работе (и нескольких следующих) воспользуемся специализированным редактором, например, Microsoft Visual Web Developer. Мы рекомендуем именно его, поскольку он бесплатен, а, совершенствуясь профессионально, вы можете перейти на Microsoft Visual Studio — одно из лучших средств разработчика самого широкого круга приложений. Для студентов Visual Studio в настоящее время также предоставляется бесплатно (см. http://dreamspark.ru ).
- Запустите Visual Web Developer (или Visual Studio) и создайте новый документ HTML.
- Внутри элемента head введите подходящий заголовок страницы.
- Введите открывающий тэг <style>. Обратите внимание, что программа даёт подсказки по мере набора текста (эта технология называется Intellisense): введя открывающую угловую скобку, вы видите перечень html-элементов, а введя пробел после имени элемента, вы видите перечень допустимых имён атрибутов данного элемента (в данном случае необходим атрибут type ).
 Поставив знак равенства после имени атрибута, вы можете увидеть список его допустимых значений (в тех случаях, когда такой список существует в принципе). Всякий раз значение можно выбрать из списка щелчком мыши либо, если по мере ввода оно выделилось автоматически, просто нажать Enter или пробел.
Поставив знак равенства после имени атрибута, вы можете увидеть список его допустимых значений (в тех случаях, когда такой список существует в принципе). Всякий раз значение можно выбрать из списка щелчком мыши либо, если по мере ввода оно выделилось автоматически, просто нажать Enter или пробел. - После ввода закрывающей угловой скобки редактор автоматически добавит закрывающий тэг </style>.
- Создайте в теле документа набор категорий в виде неупорядоченного списка ( ul ), каждый элемент которого содержит список ссылок (см. пример).
<ul> <li><a href="#" title="Популярные блюда">Популярные блюда</a> <ul> <li><a href="/Italian.htm">Итальянская кухня</a></li> <li><a href="/Snack.htm">Закуски</a></li> <li><a href="/Breakfast.htm">Закуски</a></li> <li><a href="/Sweets.
 htm">От 2000 до 3000 руб</a></li>
<li><a href="3000-up.htm">Дорого</a></li>
</ul>
</li>
<li><a href="#" title="Фрукты и Овощи">Фрукты и Овощи</a>
<ul>
<li><a href="/Dried-Fruits-Nuts.htm">Сухофрукты и Орехи</a></li>
<li><a href="/Fruit-Baskets.htm">Корзины фруктов</a></li>
<li><a href="/Fruit-Towers.htm">Горы фруктов</a></li>
<li><a href="/Healthy-Food.htm">Здоровая пища</a></li>
<li><a href="/Organic-Food.htm">Без пестицидов</a></li>
</ul>
</li>
<li><a href="#" title="Садовые и комнатные цветы">Цветы</a>
<ul>
<li><a href="/Fresh-Flowers.htm">Живые цветы</a></li>
<li><a href="/Plants-And-Dish-Gardens.
htm">От 2000 до 3000 руб</a></li>
<li><a href="3000-up.htm">Дорого</a></li>
</ul>
</li>
<li><a href="#" title="Фрукты и Овощи">Фрукты и Овощи</a>
<ul>
<li><a href="/Dried-Fruits-Nuts.htm">Сухофрукты и Орехи</a></li>
<li><a href="/Fruit-Baskets.htm">Корзины фруктов</a></li>
<li><a href="/Fruit-Towers.htm">Горы фруктов</a></li>
<li><a href="/Healthy-Food.htm">Здоровая пища</a></li>
<li><a href="/Organic-Food.htm">Без пестицидов</a></li>
</ul>
</li>
<li><a href="#" title="Садовые и комнатные цветы">Цветы</a>
<ul>
<li><a href="/Fresh-Flowers.htm">Живые цветы</a></li>
<li><a href="/Plants-And-Dish-Gardens.
Листинг 7.1. Разметка списка категорий и ссылок
Названия ссылок и категорий придумайте самостоятельно. Важно, чтобы атрибут id внешнего списка имел значение MainMenu — далее ему будет назначен особый стиль по этому идентификатору).
- В таблице стилей добавьте следующее правило:
#MainMenu > li { float: left; list-style-type: none; }Отслеживайте изменения, происходящие с отображением документа, разделив окно редактора на представление исходного кода и конструктора.
 После применения указанного стилевого правила пункты внешнего списка ( li ) расположились горизонтально (за счёт обтекания):
После применения указанного стилевого правила пункты внешнего списка ( li ) расположились горизонтально (за счёт обтекания):Рис. 7.1. Работа с HTML-документом в Visual Web Developer
- Пусть вложенные списки ссылок будут невидимыми (добавьте им свойство display:none; ) и появляются только при наведении курсора на название соответствующей категории. Следующее правило с селектором псевдокласса hover имеет такой смысл: у списка ( ul ), вложенного в пункт списка ( li ), на который наведён указатель ( :hover ) и который вложен в элемент с id=#MainMenu, способ отображения следует сделать блочным (а не невидимым):
Сохраните разрабатываемый документ, откройте его в браузере и убедитесь, что меню работает правильно.
- Принципиально механизм работает — осталась эстетическая сторона.

- Назначьте якорям любого уровня вложенности в меню (правило #MainMenu a ) желаемый цвет ( color ), гарнитуру ( font ), а также уберите подчёркивание ( text-decoration ).
- Назначьте элементам списка категорий (правило #MainMenu > li ) фоновый цвет ( background ), внутренний отступ ( padding ) и рамку справа ( border-right ).
- Назначьте элементам вложенного списка ссылок (правило #MainMenu li li ) такой же фоновый цвет, как и в списке категорий, а также небольшой отступ и рамку снизу. Кроме того, уберите маркировку списка ( list-style-type ).
- Уберите у списка ссылок (правило #MainMenu li ul ) поля и отступы ( margin и padding ).
Небольшой проблемой является то, что некоторые элементы списка категорий увеличиваются в ширину при наведении на них указателя. Это является следствием того, что ширина элемента списка определяется шириной всего содержимого — включая вложенный список. Однако если выбросить вложенный список из нормального потока и позиционировать его абсолютно, то его ширина более не будет влиять на ширину родительского элемента.

Зачем нужно было позиционировать элементы списка категорий относительно? Уберите соответствующее правило, и вам всё станет ясно.
- Добавьте последний штрих: пусть элементы обоих списков при наведении указателя немного изменяют цвет фона (правило #MainMenu li:hover ).
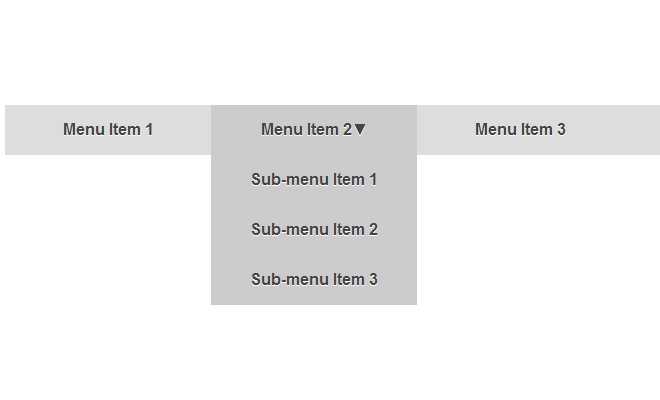
Окончательный результат должен быть подобен следующему:
Рис. 7.2. Меню с выпадающими списками ссылок в действии
Анализируя полученный результат, можно прийти к выводу, что реализация на CSS достаточно лаконична, очевидна и независима от исходной разметки. Сама же разметка имеет ясную логическую структуру — списки ссылок, вложенные в список категорий. Общая структура и основные взаимосвязи элементов в документе показаны на
рис.
7.3 (использована нотация UML).
Сама же разметка имеет ясную логическую структуру — списки ссылок, вложенные в список категорий. Общая структура и основные взаимосвязи элементов в документе показаны на
рис.
7.3 (использована нотация UML).
Рис. 7.3. Структура меню и стили, воздействующие на отображение его элементов
Смысл диаграммы достаточно очевиден: в элемент HTML ul#MainMenu включается 5 элементов li, к каждому из которых применяется правило CSS #MainMenu > li, определяющее такие свойства как float, background, padding, border и position и т.д.
Необходимо, однако, добавить, что, хотя в данном примере это и не играет существенной роли, но стилевые свойства, применяемые к элементам, определяются не только из таблицы стилей. Также источниками стилевых свойств являются встроенные определения стиля и браузерные стили по умолчанию. Что же касается свойств, определённых в таблице стилей, то некоторые из них могут наследоваться элементами HTML от их контейнеров — так, например, цвет и большинство других атрибутов текста, будучи указаны тем или иным образом для элемента body, наследуется и всеми вложенными в него элементами.
Что же касается свойств, определённых в таблице стилей, то некоторые из них могут наследоваться элементами HTML от их контейнеров — так, например, цвет и большинство других атрибутов текста, будучи указаны тем или иным образом для элемента body, наследуется и всеми вложенными в него элементами.
Задание. Самостоятельно модифицируйте таблицу стилей так, чтобы получить вертикальное меню категорий.
Дальше >>
< Лекция 5 || Самостоятельная работа 2 || Лекция 6 >
Полезные уроки и статьи для веб-разработчика по созданию меню
Домой / Для сайта / Меню
Александр 15.01.2015 6 комментариев Просмотров: 8 642
В данной статье хочу предложить вашему вниманию пример создания выезжающего меню. Данный пример выезжающего меню создан с помощью CSS и jQuery. Меню выезжает сверху при нажатии на «кнопку» расположенную по центру в самом верху. После того как меню выехало, вся остальная область страницы становится недоступной для выделения мышкой. Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить … Читать далее »
Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить … Читать далее »
Александр 05.01.2015 22 комментария Просмотров: 12 662
Здравствуйте друзья! В этой статье предлагаю вашему вниманию очередной интересный и простой пример создания плавной навигации на странице сайта в стиле «Go To». Это не первая подобная статья, и если вам интересует данная тематика, вы можете ознакомиться с другими схожими статьями тут и тут. Работает данный пример так: Для начала необходимо создать блок, в котором будет страница. Делаем это так: Как … Читать далее »
Александр 10.09.2014 20 комментариев Просмотров: 46 163
В этом примере я хочу показать вам как создать плавную навигацию (прокрутку) страницы до якоря для вашего сайта. При нажатии на любой из пунктов меню происходит плавный переход без перезагрузки и обновления страницы к заданному блоку или элементу. Такой скролл называют еще «go to». Данный пример вы легко можете применить при создании своего сайта или для улучшения уже существующего проекта. Для … Читать далее »
Для … Читать далее »
Александр 22.08.2014 Оставить комментарий Просмотров: 5 487
Интересный пример создания блоков, каждый из которых исчезает после нажатия по нему. Использование данного примера ограничивается только фантазией, но мне кажется что с помощью таких исчезающих блоков можно сделать простенькую рекламу при входе на сайт. Для создания данного примера использовался CSS и немного скрипта, для работы которого необходимо подключить библиотеку jQuery. Если есть вопросы, задавайте их в комментариях. HTML CSS JS Читать далее »
Александр 04.08.2014 2 комментария Просмотров: 1 199
Пример реализации кнопок для сайта в стиле OS X. Если у вас есть вопросы по изменению меню, задавайте в комментариях. HTML CSS JS Читать далее »
Александр 12.07.2014 Оставить комментарий Просмотров: 2 724
Предлагаем вашему вниманию меню с выбором элементов. Существует много возможностей, и сегодня мы изучаем некоторые варианты того, как позволить пользователю сделать выбор на свой вкус. Сегодня мы хотели бы поделиться с вами идеями по созданию выпадающего меню с выбором вариантов. В формах, где мы хотели бы использовать пользовательские стили для входных элементов, мы можем использовать библиотеки JavaScript, которые преобразуют HTML элементы в … Читать далее »
Сегодня мы хотели бы поделиться с вами идеями по созданию выпадающего меню с выбором вариантов. В формах, где мы хотели бы использовать пользовательские стили для входных элементов, мы можем использовать библиотеки JavaScript, которые преобразуют HTML элементы в … Читать далее »
Александр 10.07.2014 1 Комментарий Просмотров: 1 770
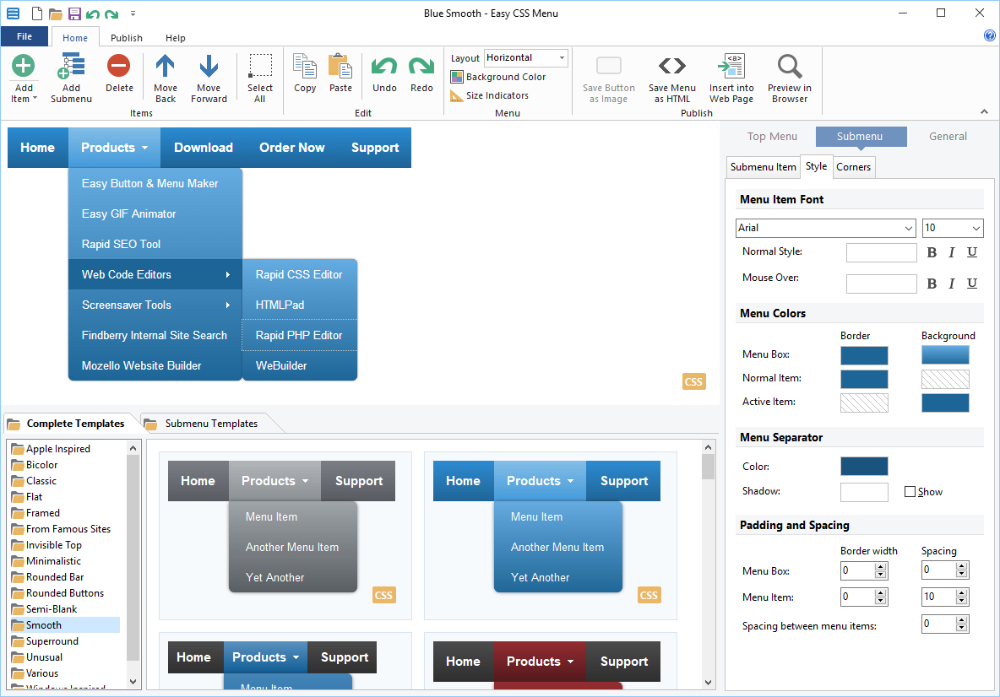
Отличное горизонтальное выпадающее меню. Конечно, возможно кто-то предпочитает создавать горизонтальное меню без использования JS, а на чистом CSS. Но я надеюсь, что данный способ реализации меню не оставит вас равнодушными. HTML CSS JavaScript Читать далее »
Александр 08.07.2014 3 комментария Просмотров: 2 516
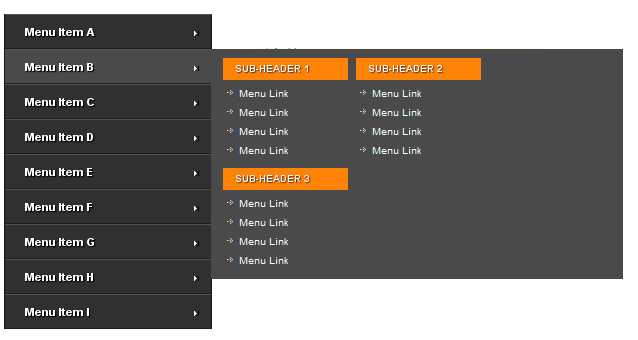
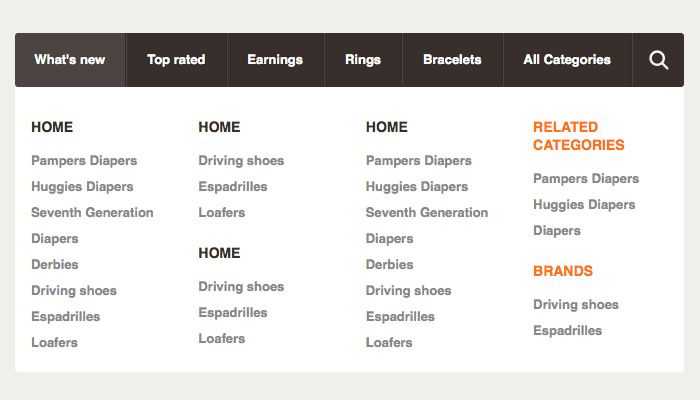
Отзывчивое горизонтальное выпадающее меню как на Microsoft.com. Это большое горизонтальное выпадающее меню показывает подменю, которое открывается после щелчка по элементу меню. Вдохновение пришло от меню на Microsoft.com. Некоторые примеры отзывчивых запросов показывают как настроить меню для небольших экранов. HTML CSS JavaScript Источник урока: http://tympanus. net/codrops/2013/03/05/horizontal-drop-down-menu Перевел для сайта wordpress-club.com: Александр Овчаренко Читать далее »
net/codrops/2013/03/05/horizontal-drop-down-menu Перевел для сайта wordpress-club.com: Александр Овчаренко Читать далее »
Александр 04.07.2014 4 комментария Просмотров: 1 511
В этом уроке мы будем использовать невероятно удивительные вращения и масштабирования JQuery на основе патча от Захари Джонсона. Мы создадим меню с небольшими значками, которые будут чередоваться при наведении. Кроме того, мы сделаем пункты меню с ссылками и окном поиска. Итак, давайте начнем, это проще, чем кажется. Разметка Для этого меню мы не будем создавать список, но создадим div элементы для каждого … Читать далее »
Александр 04.07.2014 Оставить комментарий Просмотров: 1 236
В данном уроке мы создадим пузырьковую навигацию с помощью jQuery. Идея заключается в том, чтобы сделать несколько круглых иконок, на которых при наведении курсора мыши «раскрывается» круглое подменю с дополнительными пунктами. Мы будем использовать плагин jQuery Easing для получения замечательного эффекта сглаживания. Разметка Код HTML состоит из основного элемента div с классом navigation и id nav. В основном элементе div … Читать далее »
Разметка Код HTML состоит из основного элемента div с классом navigation и id nav. В основном элементе div … Читать далее »
Создание интерактивного меню сайта только с помощью CSS | Мацей Барон | Good Praxis
Недавно перед нашей командой Good Praxis была поставлена задача изменить дизайн и разработать новый веб-сайт Peace & Justice Project. Вещи, для работы которых много лет назад требовался JavaScript — например, отложенная загрузка изображений, переходы между меню и т. д. — теперь можно реализовать с помощью обычных HTML и CSS. Однако важно помнить о доступности, а не просто пытаться «взломать» свой путь к конечной цели.
Для P&J мы создали меню сайта только на CSS, которое полностью доступно и перемещается с помощью клавиатуры.
Цель состояла в том, чтобы сделать «выпадающее» меню с разделами. Когда пользователь наводит курсор на заголовок раздела, ниже появляется список элементов. Мы хотим, чтобы элементы анимировались, появлялись и исчезали, просто появлялись и немедленно исчезали.
Я объясню, как мы этого добились. Начнем с основной структуры HTML. Обратите внимание, что я оставил несколько циклов Jinja2 for просто для того, чтобы показать, как и где будут появляться новые записи:
Давайте разберем это. У нас есть основной элемент nav и «внутренний» контейнер внутри него. Затем для каждого раздела мы создаем контейнер main-menu__section , который имеет заголовок и список элементов.
Давайте на минутку взглянем на контейнер секции. Обратите внимание, как он использует свойство tabindex ?
tabindex="0" >Это делается для того, чтобы этот элемент мог становиться активным при перемещении по элементам с помощью табуляции.
Почему это важно, станет ясно через мгновение.
Скрытие и отображение элементов
Как объяснялось ранее, мы хотим, чтобы список элементов появлялся (
main-menu__list), когда мы наводим указатель мыши на заголовок раздела (main-menu__section-header). Это означает, что изначально наш список должен быть невидимым.Конечно, одним из способов достижения этого является использование
display: none. Однако это то, что можно просто включать и выключать, и мы хотели бы иметь переход между чем-то видимым и невидимым. Нашим очевидным выбором в этом случае будет использованиенепрозрачностьи переход между 0 и 1..main-menu__list {
непрозрачность: 0;
переход: непрозрачность 0,5 с;
}Мы знаем, что хотим показать список при наведении курсора на заголовок. Заголовок и список являются родственными элементами, поэтому мы могли бы использовать смежный комбинатор родственных элементов:
.main-menu__section-header:hover + main-menu__list {
opacity: 1;
}…однако с этим подходом есть проблема. В тот момент, когда мы пытаемся щелкнуть что-то в списке, оно исчезает. Это потому, что мы больше не наводим курсор на заголовок раздела, а скорее на список.
Он убегает!Вы можете подумать про себя: «Нет проблем, я просто расширю селектор!» и создайте что-то вроде этого:
.main-menu__section-header + main-menu__list:hover,
.main-menu__list:hover {
opacity: 1;
}… но это может очень быстро привести к путанице. Вместо этого мы можем просто использовать селектор потомков и применить состояние наведения ко всему разделу, а не только к заголовку:
.main-menu__section:hover .main-menu__list {
непрозрачность: 1;
}Гораздо аккуратнее. Теперь всякий раз, когда указатель мыши находится над разделом, мы показываем список, независимо от того, находится ли он над самим списком, заголовком или чем-то еще внутри него.
… больше не убегаю!Невидимый, но все же существующий
Непрозрачность заключается в том, что с ее помощью можно скрыть элементы, но фактически элемент остается на месте. Это как если бы оконное стекло покрасили в черный цвет, а затем сняли бы саму краску. Теперь вы можете видеть через окно; если он достаточно чистый, вы, вероятно, можете обмануть себя, думая, что там ничего нет. Однако стекло, конечно, все еще там, и его можно потрогать и почувствовать.
Использование дисплея
: noneравносильно удалению оконного стекла, поэтому ничего не остается.Почему использование непрозрачности может вызвать здесь проблему? Ну, элементы списка скрыты, но технически они все еще там, то есть… вы можете щелкнуть по ним! Это определенно не то, чего мы хотим.
К счастью, есть простое решение этой проблемы. А именно, мы можем использовать
событий указателя, чтобы убедиться, что элемент не обрабатывает события указателя — это означает, что нет кликов, нет событий наведения — ничего..main-menu__list {
непрозрачность: 0;
события-указатели: нет;
переход: непрозрачность .5s;
}.main-menu__section:hover .main-menu__list {
непрозрачность: 1;
события указателя: начальный;
}События указателя поддерживаются начиная с IE11, поэтому у нас буквально нет причин не использовать их.
Сделать его доступным
Теперь помните, как я упоминал
tabindexранее, и как он станет полезным? Что ж, мы хотим убедиться, что пользователи могут перемещаться по меню, перемещаясь по элементам с помощью табуляции. Для этого мы можем использовать:focusв нашем селекторе:.main-menu__section :hover .main-menu__list,
.main-menu__section :focus .main-menu__list {
; opacity
событий указателя: начальный;
}Это здорово — мы нажимаем Tab, и открывается наш раздел меню! Отличный.
Снова нажимаем tab и… упс! Наше меню исчезает. Что происходит? Итак, мы сталкиваемся с ситуацией, аналогичной нашей предыдущей проблеме с наведением — когда мы фокусируемся на пункте меню (якорной ссылке), мы больше не фокусируемся на разделе.
Катастрофа! Означает ли это, что наше меню не может быть доступно? К счастью, есть простое решение: использование
:focus-within, которое срабатывает, когда элемент внутри родителя получает фокус: .main-menu__list,
.main-menu__section :focus-within .main-menu__list {
непрозрачность: 1;
событий указателя: начальный;
}Это хорошо поддерживается современными браузерами, если только вам не нужна поддержка IE11 (на самом деле это не нужно) или старые версии Edge (которые используются еще реже).
Вот оно! Простое, полностью работающее меню веб-сайта, созданное без использования JavaScript. Еще одна интересная вещь в этом подходе: он также работает на мобильных устройствах.
Это даст вам все строительные блоки, необходимые для создания собственного меню. Теперь все, что вам нужно сделать, это проработать остальную часть макета, в зависимости от того, как вы хотите, чтобы меню выглядело.
Помните: вам не всегда нужен JavaScript для достижения определенных целей!
CSS для меню WalkMe — Справочный центр WalkMe
Последнее обновление 2 июня 2022 г.
Обратите внимание, что в этой статье представлены только базовые сведения об использовании CSS с меню и виджетом WalkMe. Рекомендуется заранее иметь предварительные знания об использовании CSS.
Краткий обзор
Каскадные таблицы стилей (CSS) позволяют настраивать внешний вид документа, включая такие элементы, как макет, цвета и шрифты. Мы можем использовать CSS для применения расширенных настроек к меню WalkMe.
CSS — это язык таблицы стилей, используемый для описания форматирования документа, написанного на языке разметки. При написании CSS вам нужно будет обращаться к различным компонентам или элементам меню WalkMe.
При вводе в окно Custom CSS WalkMe отображает параметры автозаполнения для селекторов, свойств и значений. Глобальный CSS добавляется в меню Customize , доступ к которому осуществляется из панели администратора.
Перед вводом правил в Настройка 9На вкладке CSS меню 0015 можно проверить, работает ли правило CSS, вставив его на вкладку Custom CSS в Flow Tracker.
Как это работает
Меню WalkMe можно настроить только глобально, так как существует только одно меню. Любое правило CSS для меню должно начинаться со следующего идентификатора: #walkme-menu. Это правило может быть дополнительно сужено по типу #walkme-menu.walkme-penguin. В эту цепочку могут быть добавлены дополнительные компоненты плеера.
Например:
#walkme-menu.walkme-penguin .walkme-title ( см. ниже полный список классов ).
Использование
!importantПо умолчанию дизайн темы WalkMe переопределяет любые другие изменения дизайна в Меню.
Чтобы CSS применялся правильно, правило CSS должно содержать !important , чтобы оно переопределяло стиль по умолчанию.
Например:
.walkme-out-wrapper { color: #000 !important; }
Существует несколько различных стилей и тем оформления виджетов, которые вы можете выбрать в Вкладка «Настроить плеер » в меню «Настройка ». При добавлении CSS некоторые из следующих классов относятся ко всем параметрам меню, а другие появляются только в некоторых.
раздел Редактируемые атрибуты Применимые стили меню .Walkme-Out-Wrapper Этот элемент окружает все меню WalkMe. Вы сможете редактировать:
- радиус границы
Дунай
Колорадо
Миссисипи.walkme-in-wrapper Этот элемент окружает все меню WalkMe. Вы сможете редактировать:
- радиус границы
- высота и ширина
- фон
- граница
- радиус границы
- коробка-тень
Дунай
Колорадо
Миссисипи. walkme-название
Этот элемент содержит текст. Положение по умолчанию является абсолютным. Вы сможете редактировать:
- цвет шрифта
- размер шрифта
- семейство шрифтов
Дунай
Колорадо
Миссисипи.walkme-bar Этот элемент содержит текст. Вы сможете редактировать:
- цвет фона
- ширина
Дунай
Миссисипи.walkme-вопросительный знак Этот элемент содержит знак вопроса с левой стороны. Вопросительный знак сам по себе является символом и поэтому может быть разработан с использованием:
- цвет шрифта
- размер шрифта
- семейство шрифтов
- ширина
- прокладка
Колорадо .walkme-стрелка Этот элемент содержит стрелку справа от текста. Положение по умолчанию является абсолютным. Стрелка является символом и поэтому может быть разработана с использованием:
- цвет шрифта
- размер шрифта
- Семейство шрифтов
- справа и снизу
Миссисипи #плеер Walkme Виджет треугольника Замбези представляет собой изображение. Чтобы изменить его цвет, необходимо разработать новое изображение, загрузить его и заменить существующее изображение:
background-image: url(‘https://knowledge.walkme.com/download/thumbnails/6915638/puppy.png’) !важный;Замбези Публикация изменений в CSS
Чтобы изменения в CSS вступили в силу, вам необходимо опубликовать их.
Некоторые изменения, которые могут быть применены к вашей учетной записи, не отражены в Опубликовать меню. К ним относятся изменения, внесенные в следующие и другие элементы:
- Органайзер меню
- Любые изменения, которые вы вносите в меню Настройка (включая изменения виджета и пользовательского CSS)
- Изменения, примененные к Настройки меню
- Глобальные сегменты
Это связано с тем, что любое изменение в вашей учетной записи, не связанное с конкретным элементом WalkMe, будет передано в вашу среду, как только вы опубликуете любой новый или существующий контент.


 Поставив знак равенства после имени атрибута, вы можете увидеть список его допустимых значений (в тех случаях, когда такой список существует в принципе). Всякий раз значение можно выбрать из списка щелчком мыши либо, если по мере ввода оно выделилось автоматически, просто нажать Enter или пробел.
Поставив знак равенства после имени атрибута, вы можете увидеть список его допустимых значений (в тех случаях, когда такой список существует в принципе). Всякий раз значение можно выбрать из списка щелчком мыши либо, если по мере ввода оно выделилось автоматически, просто нажать Enter или пробел.
 htm">От 2000 до 3000 руб</a></li>
<li><a href="3000-up.htm">Дорого</a></li>
</ul>
</li>
<li><a href="#" title="Фрукты и Овощи">Фрукты и Овощи</a>
<ul>
<li><a href="/Dried-Fruits-Nuts.htm">Сухофрукты и Орехи</a></li>
<li><a href="/Fruit-Baskets.htm">Корзины фруктов</a></li>
<li><a href="/Fruit-Towers.htm">Горы фруктов</a></li>
<li><a href="/Healthy-Food.htm">Здоровая пища</a></li>
<li><a href="/Organic-Food.htm">Без пестицидов</a></li>
</ul>
</li>
<li><a href="#" title="Садовые и комнатные цветы">Цветы</a>
<ul>
<li><a href="/Fresh-Flowers.htm">Живые цветы</a></li>
<li><a href="/Plants-And-Dish-Gardens.
htm">От 2000 до 3000 руб</a></li>
<li><a href="3000-up.htm">Дорого</a></li>
</ul>
</li>
<li><a href="#" title="Фрукты и Овощи">Фрукты и Овощи</a>
<ul>
<li><a href="/Dried-Fruits-Nuts.htm">Сухофрукты и Орехи</a></li>
<li><a href="/Fruit-Baskets.htm">Корзины фруктов</a></li>
<li><a href="/Fruit-Towers.htm">Горы фруктов</a></li>
<li><a href="/Healthy-Food.htm">Здоровая пища</a></li>
<li><a href="/Organic-Food.htm">Без пестицидов</a></li>
</ul>
</li>
<li><a href="#" title="Садовые и комнатные цветы">Цветы</a>
<ul>
<li><a href="/Fresh-Flowers.htm">Живые цветы</a></li>
<li><a href="/Plants-And-Dish-Gardens.
 После применения указанного стилевого правила пункты внешнего списка ( li ) расположились горизонтально (за счёт обтекания):
После применения указанного стилевого правила пункты внешнего списка ( li ) расположились горизонтально (за счёт обтекания):

 Почему это важно, станет ясно через мгновение.
Почему это важно, станет ясно через мгновение. main-menu__section-header:hover + main-menu__list {
main-menu__section-header:hover + main-menu__list { 

 Снова нажимаем tab и… упс! Наше меню исчезает. Что происходит? Итак, мы сталкиваемся с ситуацией, аналогичной нашей предыдущей проблеме с наведением — когда мы фокусируемся на пункте меню (якорной ссылке), мы больше не фокусируемся на разделе.
Снова нажимаем tab и… упс! Наше меню исчезает. Что происходит? Итак, мы сталкиваемся с ситуацией, аналогичной нашей предыдущей проблеме с наведением — когда мы фокусируемся на пункте меню (якорной ссылке), мы больше не фокусируемся на разделе.

 Чтобы CSS применялся правильно, правило CSS должно содержать !important , чтобы оно переопределяло стиль по умолчанию.
Чтобы CSS применялся правильно, правило CSS должно содержать !important , чтобы оно переопределяло стиль по умолчанию.