какие специалисты участвуют в создании web-сайта? – Wezom
Wezom
21.04.2021
Wezom
21.04.2021
21.04.2021
Все понимают, что в одиночку разработать хороший сайт не получится. Специалисты тратят годы на обучение в узкой нише, чтобы развить навыки, видение и понимание. Поэтому нужна команда для создания сайта. Но не всегда понятно, сколько в ней должно быть людей, и кто они. Для хорошего сайта нужны опытные специалисты из различных сфер.
Теоретически, один человек может разработать сайт. Создать дизайн, продумать юзабилити, сверстать, написать код. Есть много инструментов для шаблонных решений, поэтому можно отказаться от команды для создания сайта. Но что, в итоге получится? Маловероятно, что такой сайт можно монетизировать. Вряд ли он будет олицетворять компанию и станет хорошей визитной карточкой. К сожалению, таких проектов в сети миллионы. Они закрываются, так нормально и не открывшись. Поэтому делать сайты должны профессионалы. Давайте разберем, кто нужен для создания сайта.
Маркетолог
Аналитика – важный этап разработки. Она помогает понять потребности целевой аудитории, изучить конкурентов, перенять лучший опыт, и, куда важнее, понять ошибки и исключить их на своем проекте. Задача – изучить потребности клиентов, определить стратегию развития сайта и дальнейшего продвижения, понять, что и как будет внедряться. Без маркетолога сложно выбрать правильный вектор развития проекта.
Менеджер проекта
Команда для создания сайта – это своеобразный «организм», нуждающийся в контроле. Взаимосвязь внутри команды обеспечивает менеджер проекта. Он следит за этапами и ходом работ, соблюдением сроков, решает административные и организационные задачи, контролирует соблюдение технического задания. Менеджер проекта несет ответственность за результат. Он снимает обязанность с заказчика контролировать и руководить всем проектом.
UX/UI-дизайнер
UX-дизайнер создает прототип сайта. Он нужен для того, чтобы понять размещение элементов, определить функционал, подобрать инструменты для реализации. Задача UI-дизайнера – создать оболочку для прототипа, который разработал UX-дизайнер. Благодаря UI-дизайну сайт становится красивым, дружелюбным, стильным. Элементы приобретают иерархию за счет визуального оформления, обретают форму и становятся понятными для пользователя.
Задача UI-дизайнера – создать оболочку для прототипа, который разработал UX-дизайнер. Благодаря UI-дизайну сайт становится красивым, дружелюбным, стильным. Элементы приобретают иерархию за счет визуального оформления, обретают форму и становятся понятными для пользователя.
Верстальщик
Команда для создания сайта не может обойтись без верстальщика. Это специалист, который переводит макеты, созданные дизайнером, в HTML. Второе название верстальщика — front-end разработчик. Технологии постоянно обновляются, от специалиста требуется постоянное отслеживание нововведений и прокачка навыка.
Программист
Программист, или back-end разработчик, воплощает все задумки дизайнеров в рабочие инструменты. Его задача – создать функционирующие инструменты на сайте и совместить с версткой. Так сайт начинает решать прикладные задачи и приобретать рабочий вид. Нередко над разработкой работает несколько программистов. Все зависит от сложности проекта. Чем больше инструментов и функций необходимо реализовать, тем больше времени потребуется. Поэтому команда расширяется внедрением нескольких специалистов одного направления.
Поэтому команда расширяется внедрением нескольких специалистов одного направления.
SEO-специалист
Внутренняя оптимизация сайта позволяет ему продвигаться органически в поисковых системах, которые должны видеть сайт и понимать, о чем он. Этим занимается специалист по SEO. Он создает семантическое ядро, прорабатывает контент план, разрабатывает структуру текстов.
Контент-менеджер
Контент-менеджер наполняет сайт информацией. Это могут быть тексты, визуал и другие типы контента. В прямые обязанности входит размещение текстов, фотографий, оформление страниц сайта, поиск сопровождающих изображений, редактура и вычитка предоставленных статей.
Переводчик, иллюстратор, 3D-художник, видеограф, аниматор, консультант, фотограф…
Команды для создания сайта нередко дополняются другими специалистами, среди которых фотографы, аниматоры, видеографы, консультанты, художники и многие другие. Все зависит от поставленных задач и особенностей проекта. Главное помнить, что чем уже специалист, тем он лучше разбирается в теме. Дизайнер может быть верстальщиком, как и программист может добавлять контент на сайт. Но это не значит, что их работа будет выполнена качественно. Экономия на команде, в итоге может обернуться снижением результативности.
Дизайнер может быть верстальщиком, как и программист может добавлять контент на сайт. Но это не значит, что их работа будет выполнена качественно. Экономия на команде, в итоге может обернуться снижением результативности.
Теперь вы знаете, кто нужен для создания сайта. Осталось только понять, где их искать. Есть несколько вариантов сбора команды для создания сайта:
- Фрилансеры. Самый дешевый способ – собрать фрилансеров. Их услуги будут ниже стоимости разработки в студии. Но слаженность команды – залог качественной работы. Каждого специалиста придется отдельно контролировать, собирать все воедино. Фрилансеров сложно контролировать, объединять в рабочие группы, стыковать по времени, отслеживать изменения. Поэтому разработка затягивается, а в ходе работы возникает ряд сложностей. Это действительно недорогой, но очень сложный способ.
- Компании-разработчики. Это самый оптимальный путь для тех, кто ценит время и желает получить результат.
 Конечно, стоимость разработки сайта значительно возрастает. Но над проектом работает слаженная команда, каждый знает, что делать, все контролируется. Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Конечно, стоимость разработки сайта значительно возрастает. Но над проектом работает слаженная команда, каждый знает, что делать, все контролируется. Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Разработка качественного сайта нуждается в качественных специалистах. Поэтому команды для создания сайта, как правило, довольно большие. В компании Wezom мы подбираем специалистов под каждый проект индивидуально. Наша задача – быстро и хорошо сделать сайт или приложение клиенту. Экономия на команде приводит к плохо реализованному, или вообще не реализованному проекту. Но и слишком много людей не нужно. Важна золотая середина. В Wezom мы ее находим. Позвоните нам, и мы обсудим ваш проект.
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 38
Давайте обсудим Ваш проект
Предыдущая статьяСледующая статьяКомментарии
(0)
Будьте первыми, кто оставит комментарий
Подписывайтесь на рассылку Айтыжблог
Хотите получать интересные статьи?
Следите за нами в социальных сетях
Команда для создания сайта — кто нужен?
ПортфолиоУслугиКейсы Showreel
Задать вопрос
Project Management
- Artjoker
- Блог
- Команда для создания сайта — кто нужен?
Решили добиться новых высот в собственном интернет-бизнес? В таком случае понадобится команда для создания сайта. Безусловно, можно воспользоваться конструктором и сделать портал самостоятельно. Однако если планируете достичь значительных высот в бизнесе, то непременно нужен качественный сайт. О том, какие специалисты для создания ресурса потребуются, расскажем в статье.
Безусловно, можно воспользоваться конструктором и сделать портал самостоятельно. Однако если планируете достичь значительных высот в бизнесе, то непременно нужен качественный сайт. О том, какие специалисты для создания ресурса потребуются, расскажем в статье.
Какие специалисты пригодятся?
На начальных этапах можете воспользоваться услугами full stack разработчика. Такой специалист умеет выполнять работу бэкенд и фронтенд разработчика. Это поможет выбрать оптимальные варианты для конкретного случая. Однако следует понимать: без узких специалистов придется туго. И один человек будет дольше выполнять проект, чем команда по созданию сайта. Для успешной разработки портала понадобятся:
- Программист. Какой нужен программист для создания сайта, зависит от особенностей сайта. К тому же выбор определенного языка обуславливается задачами портала. Только специалисты подскажут, нужен ли PHP-разработчик или кто другой. На различных этапах создания ресурса могут понадобиться различные программисты: front end разработчик, backend-разработчик и т.
 д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист.
д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист. - Дизайнер. Хотите, чтобы ресурс был привлекательным и узнаваемым? Необходимо создать уникальный дизайн.
- Тестировщик. Специалист такого толка проверит готовый продукт на наличие ошибок. Затем по информации, которую предоставит тестировщик, программа будет доработана и исправлена.
- SEO специалист. Услуги SEO-специалиста потребуются уже на этапе разработки сайта. Благодаря этому портал будет иметь правильную структуру, сможет высоко подняться в поиске. На сайт придут клиенты, доход возрастет.
На заметку!
Примерно так должна выглядеть команда для разработки сайта. В различных ситуациях могут понадобиться дополнительные специалисты. Всё это определяется на начальных этапах планирования проекта.
Где искать специалистов для создания сайта?
Существует несколько способов найти специалистов для создания сайта.
- Самостоятельно найти специалистов. В данном случае можно подобрать специалистов наиболее выгодных по цене. Особенно, если они работают удаленно. Однако невозможно гарантировать, что получится желаемый результат.
- Советы друзей. Также команду для создания сайта можно собрать через друзей, знакомых. Этот вариант самый оптимальный, поскольку сразу узнаете о квалификации специалистов.
- Биржи фриланса. Самый простой и удобный способ. Если не удается найти какого-либо специалиста, легко это сделать на бирже фриланса.
- Воспользоваться поиском. Если нужен человек для создания сайта, при помощи поисковика можно собрать отдельных специалистовил и найти сразу команду. Также при желании легко подобрать веб-студию. Безусловно, услуги компании обойдутся дороже. Зато сайт создадут на высшем уровне и к тому же не сорвут дедлайн. Только непременно ознакомьтесь с отзывами других пользователей о выбранном специалисте или веб-студии.
 Это поможет избежать необязательных людей, не выполняющих договоренности.
Это поможет избежать необязательных людей, не выполняющих договоренности.
Дополнительные нюансы
Безусловно, удаленные сотрудники имеют очень и очень приятные прайсы. Тот же дизайн на фрилансе обойдется значительно дешевле, чем при сотрудничестве с веб-студией. Однако при заказе полной разработки сайта следует понимать, что результат в первую очередь будет зависеть от слаженной работы всех специалистов. А это возможно только в том случае, если они уже создавали ранее вместе проекты. На фрилансе подобное найти достаточно трудно. А потому команда по разработке сайта из одной веб-студии будет самым лучшим и надежным вариантом.
Можно и самостоятельно собрать хороших специалистов для ведения своего проекта. Однако это скорее исключение. В большинстве случаев команда разработчиков сайта, которые трудятся в одной компании, оказывается более сплоченной и готовой к плодотворному сотрудничеству.
Поделись своей эмоцией после прочтения статьи
Отлично!
Хорошо!
Любопытно. .
.
Не очень
О чем это?
Спасибо, ваша оценка важна для нас
Поделитесь вашим email Спасибо за подписку!
Подпишитесь на нашу рассылку, чтобы получать интересные материалы и инсайты из жизни компании Мы будем готовить для вас только самые актуальные и интересные материалы 🚀
Мы с радостью сделаем бесплатную оценку вашего проекта
Как создавать веб-сайты на собственном компьютере: Командная строка для создания веб-сайтов Памятка
pwd Печать рабочего каталога Команда оболочки pwd отображает путь к файлу из корневого каталога в текущий рабочий каталог.
$ pwd
/Users/sonny/Downloads
mkdir Создать каталог Команда оболочки mkdir используется для создания нового каталога в файловой системе в соответствии с ее аргументом. Если указан путь к файлу, новый каталог будет помещен в конец. В противном случае он создаст новый каталог в текущем рабочем каталоге.
$ mkdir новый-каталог
$ ls
старый-каталог новый-каталог
ls Список Команда оболочки ls используется для вывода списка содержимого каталога. Если аргументы не указаны, будет показано содержимое текущего рабочего каталога.
$ ls Рабочий стол
резюме.pdf
фото.png
cd Изменить каталог Команда оболочки cd используется для перемещения по файловой системе компьютера. Он принимает различные аргументы:
Он принимает различные аргументы:
- Полные пути к файлам.
- Имена дочерних элементов текущего каталога.
-
..родитель текущего каталога.
$ cd какой-то каталог
$ cd ..
Структура файловой системы
Файловая система компьютера организует данные, хранящиеся на компьютере, таким образом, чтобы пользователь мог легко их извлечь.
Файлы обычно представляются в виде древовидной структуры, в которой любой родительский каталог может иметь любое количество дочерних. Затем корневой каталог находится в основании дерева.
touch Create New File Команда оболочки touch создает новый файл в текущем рабочем каталоге с заданным именем.
$ touch food-list.txt
Командная строка
Командная строка позволяет пользователю перемещаться по файловой системе и запускать встроенные программы или пользовательские сценарии. В Unix интерфейс командной строки называется Bash, а приглашение оболочки — 9.0003 $ .
В Unix интерфейс командной строки называется Bash, а приглашение оболочки — 9.0003 $ .
Вспомогательные команды
Вспомогательные команды для командной строки включают:
-
очиститьдля очистки терминала - вкладка для автозаполнения строки
- ↑ и ↓ для переключения между предыдущими командами
Курс навыков
Создание веб-сайта с помощью HTML, CSS и страниц GitHub
Изучите основы веб-разработки, чтобы создать собственный веб-сайт. Шашка плотнаяВключает
9 курсов
Checker DenseCertificate IconС сертификатом
Checker DenseLevel Icon
Beginner Friendly
6 103006 сыновьяHTML-команды | Изучите различные типы HTML-команд
HTML означает язык гипертекстовой разметки, который является стандартным языком разметки для веб-страниц. HTML будет иметь элементы, атрибуты и другие теги. Большинство веб-сайтов, представленных в Интернете, используют HTML. HTML прост в освоении и мощен. Гипертекст — это основной метод, с помощью которого мы перемещаемся по сети, нажимая на гиперссылки, которые перенаправляют на другую страницу. Разметка показывает текст внутри них с помощью тегов HTML, помечая тест как определенный тип. Элементы HTML Command являются строительными блоками HTML-страницы и могут иметь атрибуты, предоставляющие дополнительную информацию об элементе, а атрибуты будут представлены парами.
HTML будет иметь элементы, атрибуты и другие теги. Большинство веб-сайтов, представленных в Интернете, используют HTML. HTML прост в освоении и мощен. Гипертекст — это основной метод, с помощью которого мы перемещаемся по сети, нажимая на гиперссылки, которые перенаправляют на другую страницу. Разметка показывает текст внутри них с помощью тегов HTML, помечая тест как определенный тип. Элементы HTML Command являются строительными блоками HTML-страницы и могут иметь атрибуты, предоставляющие дополнительную информацию об элементе, а атрибуты будут представлены парами.
Основные команды HTML
Основные команды следующие:
1. Написать образец синтаксиса документа HTML?
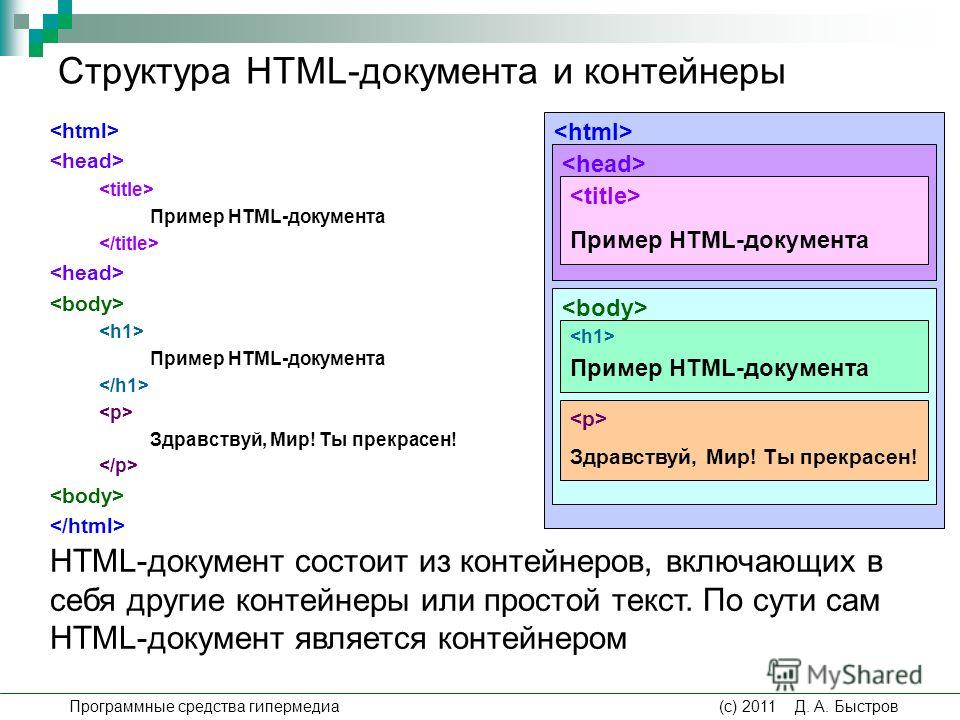
Образец HTML-документа будет содержать HTML-элементы, которые являются строительными блоками веб-страниц, и некоторые из HTML-элементов:, который является корневым элементом,, который будет содержать метаинформацию,
Это заголовок
Это абзац.
Это другой абзац.
Вывод:
2. Расскажите о заголовках HTML?
Заголовки HTML — это элементы HTML, которые определяются с помощью тегов от
до
, где
определяет наиболее важный тег, а
определяет менее важный тег.
Пример HTML-кода с заголовками, как показано ниже:
Это заголовок1
Это заголовок2
Это заголовок3
Это заголовок4
Вывод:
3. Объясните абзац элемента HTML?
Абзац HTML — это элемент HTML, который будет определен с помощью тега
и примера кода, как показано ниже:
Это абзац
lt;p> Это другой абзац
Результат:
4.
 Как определить элемент изображения HTML в документе HTML?
Как определить элемент изображения HTML в документе HTML? HTML-изображения — это элемент HTML, определяемый с помощью тега , и нам нужно упомянуть такие атрибуты, как источник изображения, alt означает альтернативный текст, ширину и высоту отображаемого изображения, а пример кода равен 9.0009
Код:
Вывод:
900 как списки. определено в HTML-документе?
Списки HTML — это элемент HTML, определяемый с помощью тегов
- или
- Кофе
- Чай
- Молоко
- , где
- — неупорядоченный список, а
- — упорядоченный список
Код:
Вывод:
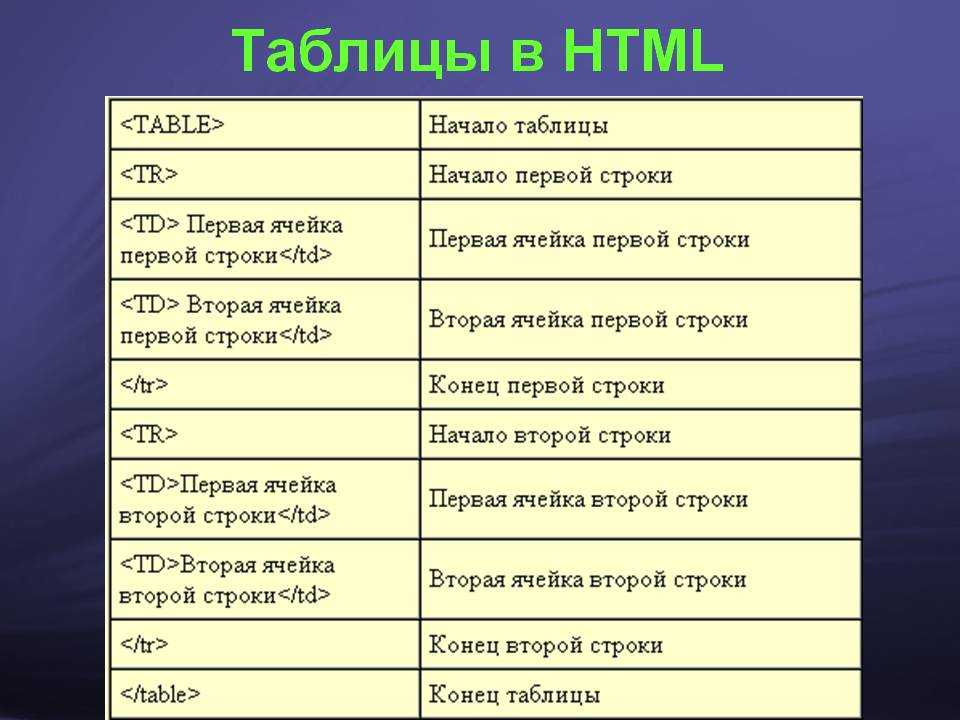
6. Как создать таблицу в документе HTML?
HTML-таблица является HTML-элементом и может быть определена с помощью тега
| и кода, как показано ниже: Код:
|


 Конечно, стоимость разработки сайта значительно возрастает. Но над проектом работает слаженная команда, каждый знает, что делать, все контролируется. Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Конечно, стоимость разработки сайта значительно возрастает. Но над проектом работает слаженная команда, каждый знает, что делать, все контролируется. Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи. д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист.
д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист. Это поможет избежать необязательных людей, не выполняющих договоренности.
Это поможет избежать необязательных людей, не выполняющих договоренности.
 Как указать ссылку в документе HTML?
Как указать ссылку в документе HTML? Как форматировать элементы HTML в документе HTML?
Как форматировать элементы HTML в документе HTML? Как определить надстрочный текст в документе HTML?
Как определить надстрочный текст в документе HTML? com
com