Как узнать возраст сайта и домена
35479 46
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: АНАЛИЗ БИЗНЕСА — ПЛАНИРОВАНИЕ
Возраст сайта — не самый очевидный, но крайне важный фактор в SEO-продвижении. Новые сайты очень редко попадают в топ поиска, а зачастую вообще отсутствуют в базе. На это есть несколько причин, которые мы рассмотрим в данной статье. Также расскажем, как осуществляется проверка возраста сайта.
Содержание
- Почему важно знать возраст сайта?
- Как считается возраст сайта
- Как узнать возраст сайта
- Старый или новый домен
- Как влияет возраст сайта на продвижение
- Как определить возраст домена
- Итоги
- FAQ
Почему важно знать возраст сайта?
Поисковики полностью автоматически ищут, сканируют и добавляют в поисковый индекс новые сайты — в Google, например, за это отвечает GoogleBot. Чтобы ваш сайт попал в базу, на него должны постоянно переходить люди: поисковые роботы анализируют историю переходов.
Чтобы ваш сайт попал в базу, на него должны постоянно переходить люди: поисковые роботы анализируют историю переходов.
Структура сайта должна быть понятной и логичной, ресурс должен быть открытым и получать внешние ссылки. Впрочем, даже при выполнении всех условий Google и Яндекс не сразу его заметят и внесут в базы.
Первый год — самый сложный для сайта. Из-за отсутствия истории поисковые системы помещают его в «песочницу», чтобы приглядеться и оценить качество. В это же время начинает вырабатываться трастовость сайта (уровень доверия поисковых систем).
В разных поисковых системах и регионах этот показатель будет отличаться. На уровень доверия влияют возраст сайта, тематика, релевантность и качество ссылающихся ресурсов.
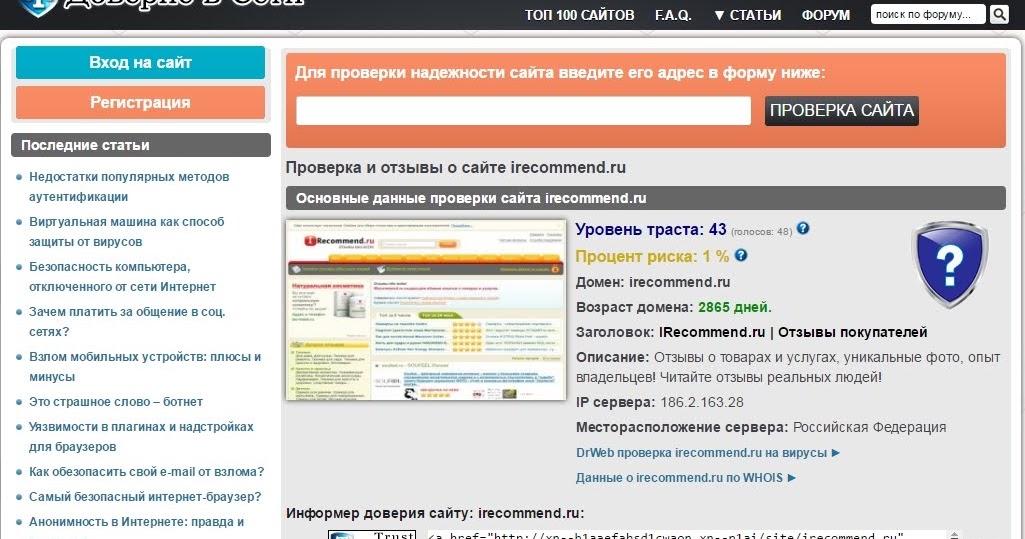
Проверить трастовость можно в Serpstat. Для этого достаточно ввести адрес интересующего вас домена в поиск на главной странице Serpstat и выбрать «Анализ ссылок» в меню. В открывшемся окне появится вся информация по ссылающимся страницам и доменам.
Анализ ссылок в Serpstat
Благодаря информации о потерянных и полученных ссылках можно скорректировать SEO-стратегию и повысить ее эффективность.
В этом же окне доступен Serpstat Trust Rank: он показывает уровень доверия поисковой системы к сайту исходя из его возраста и качества ссылающихся доменов. Чем более авторитетны они, тем больший уровень доверия к сайту и тем выше его рейтинг. Serpstat Page Rank показывает, насколько авторитетна конкретная страница, исходя из качества внешних ссылок на нее.
Чем старше сайт, тем больше шанс попасть в топ выдачи. Обычно для попадания в топ-20 сайту нужно просуществовать не менее года, а за места в первой пятерке сражаются ресурсы возрастом от 3,5 лет. Хотя возможны и исключения.
Как считается возраст сайта
Важно различать понятия возраст сайта и возраст домена. Возраст домена исчисляется с момента того, как он был зарегистрирован, а возраст сайта — с индексации первой публикации на этом домене. Возраст сайта — это важный показатель, на который необходимо обращать внимание при SEO-анализе. Этот параметр влияет на ранжирование ресурса в поисковой выдаче.
Возраст сайта — это важный показатель, на который необходимо обращать внимание при SEO-анализе. Этот параметр влияет на ранжирование ресурса в поисковой выдаче.
Сайты могут переезжать с домена на домен и быть намного старше. Поэтому возраст сайта узнать бывает проблематично. Домены же часто перепродают, чтобы создать новый сайт на старом домене.
Узнать, когда был создан сайт, можно несколькими способами.
Как узнать возраст сайта
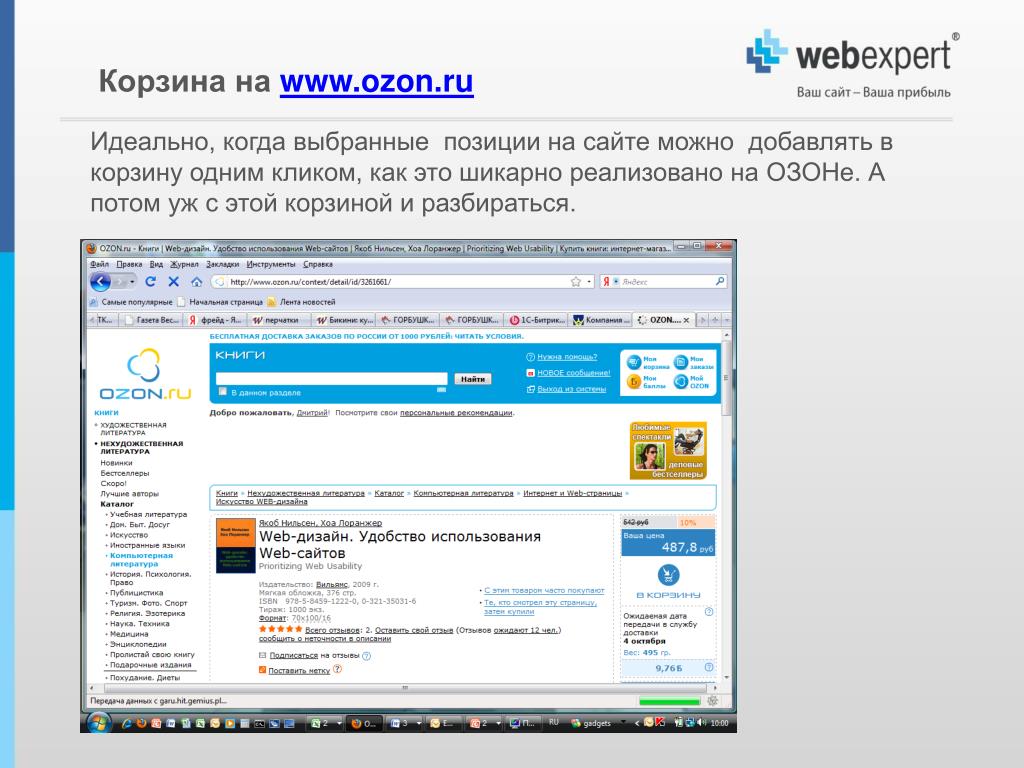
На некоторых сайтах год создания указан в подвале главной страницы. Этот способ подойдет для очень старых ресурсов с длинной историей.
Посмотреть дату публикации одного из первых постов. Узнать ее можно с помощью команды «site:» в Google или поиска на сайте. Не самый надежный способ, поскольку многие удаляют свои старые публикации. Также они часто теряются при переезде с одного домена на другой.
Связаться с администраторами ресурса и узнать напрямую.
Воспользоваться специальными онлайн-ресурсами.
Старый или новый домен
Создать полностью новый сайт на новом домене — дело сложное и, как правило, долгое. Поэтому есть смысл купить старый домен для нового сайта. Он уже давно есть в базе поисковиков, к нему сложился определенный уровень доверия. Продвигать такой сайт в поисковых системах намного проще.
Есть и свои исключения. У домена с историей может быть плохая репутация в поисковых системах, возможно, на него были наложены санкции или он попал в один из черных списков. В таких ситуациях сложно, а иногда и невозможно сделать сайт одним из лидеров в выдаче.
Новый домен — возможность начать развивать свой проект с чистого листа, не опасаясь за плохую историю. Но это более длинный путь. В первое время придется ограничить количество сайтов-доноров, чтобы поисковые роботы не восприняли его спамным и оценили адекватно: все ссылки должны быть качественными и авторитетными. Также на первых этапах желательно не закупать более 60 ссылок в месяц по тем же причинам.
Как влияет возраст сайта на продвижение
Как правило, больший возраст домена свидетельствует о более высоком уровне доверия поисковых систем к проекту. Обычно самый сложный период — первый год после создания сайта. Хотя представитель Google Джон Мюллер опровергает наличие песочницы для молодых сайтов, многие SEO-специалисты сталкиваются с трудностями при продвижении новых ресурсов. Нельзя сказать, что возраст домена или сайта — ключевой фактор ранжирования. На первом месте в любом случае остается качество контента и ссылочного профиля ресурса.
Однако стоит понимать, что молодой сайт скорее всего будет занимать более низкие позиции в выдаче, чем его конкуренты со старыми доменами, которые успели нарастить качественную ссылочную массу и опубликовать множество полезного уникального контента. Важно постоянно развивать проект и наполнять его материалами, интересными целевой аудитории, получать внешние ссылки на авторитетных донорах похожей тематики — тогда сайт будет хорошо ранжироваться.
Как определить возраст домена
Определить возраст домена намного проще, чем возраст сайта. Его можно вычислить с точностью до дня. Это полезно знать, если планируете создать новый сайт на старом домене и промониторить его историю: возможно, на интересующий вас домен уже наложены санкции или у него плохая репутация.
Похожая ситуация бывает и если выбран, казалось бы, новый доменный адрес. Иногда адрес может быть свободным просто потому, что предыдущий владелец не оплатил его содержание.
Определить давность создания домена можно несколькими способами:
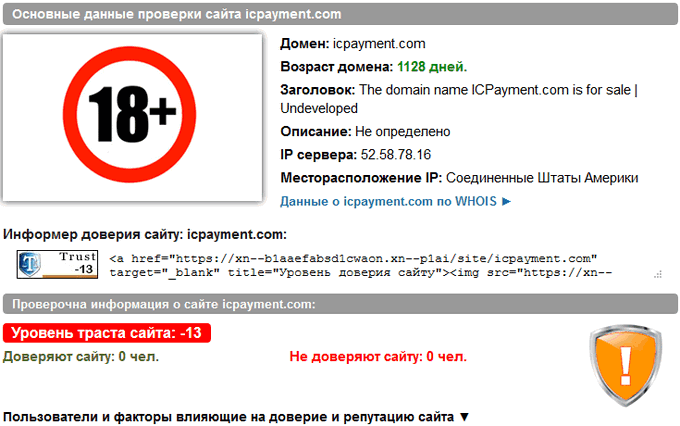
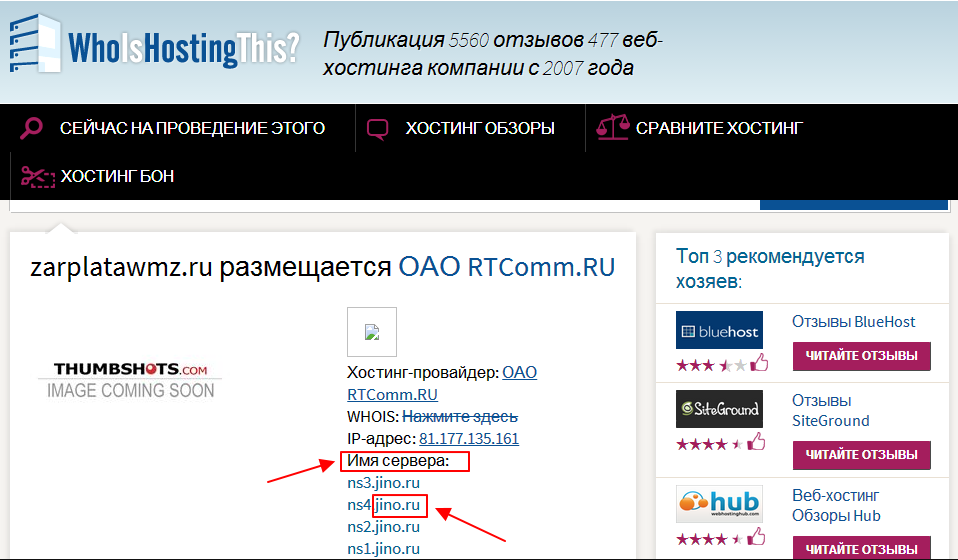
Whois.В первую очередь можно проверить домен Whois. Это сетевой протокол, главная задача которого — узнавать информацию о сайте: IP-адресе, владельце доменных имен и автономных систем. Если ввести название домена, сервис покажет, чей сайт, дату создания сайта и другие данные. Вы сможете посмотреть дату регистрации домена, имя владельца, город и контактные данные регистратора.
Проверка сведений о домене
Archive.org.
Архив интернета с 1996 года собирает информацию и делает слепки всех известных и более-менее посещаемых сайтов. В 2007 году архив официально получил статус библиотеки. Вы можете узнать информацию о дате создания домена, посмотреть, как выглядели страницы сайта в разные промежутки времени, и найти архивный контент.
Проверка домена в Archive.org
Для настройки и оптимизации сайта необходимо знать всю информацию о домене. Особенно — если вы покупаете б/у домен. Плохая история и маленький траст могут полностью погубить ваши усилия по продвижению. Также необходима проверка домена на качество внешней ссылочной массы (анкоров и ссылающихся сайтов): чем выше оно, тем больше будут доверять вам поисковые системы. На это нужно обращать внимание и новым, и старым ресурсам.
Покупка старого домена с отличной репутацией ускорит продвижение вашего сайта.
Проверка домена Whois позволит быстро получить всю открытую информацию о сайте и его регистрации, а веб-архив покажет, как выглядел контент.
Используя Serpstat, вы можете оценить качество самого сайта и ссылающихся ресурсов, узнать большинство его проблем и путей исправления. Проанализировав полученную информацию, можно выбрать более подходящие площадки для размещения контента или продумать стратегию для отладки вашего сайта.
Что такое возраст сайта?
Возраст сайта отсчитывается с момента индексации первой публикации на этом домене. Учитывая то, что сайты могут переезжать с одного домена на другой, корректно вычислить срок жизни ресурса достаточно сложно. Возраст домена в отличие от возраста сайта можно вычислить точно — с помощью Whois.
Как узнать возраст страницы сайта?
Часто дата публикации добавляется перед или после постом. Помимо этого, можно получить информацию о возрасте страницы, просмотрев ее исходный код. Открыть HTML-код можно, нажав правую кнопку мыши. Затем следует найти в коде слова Published (Опубликовано) или Modified (Изменено), которые позволят определить дату создания или обновления страницы. Еще для определения возраста страницы можно использовать онлайн-сервисы.
Открыть HTML-код можно, нажав правую кнопку мыши. Затем следует найти в коде слова Published (Опубликовано) или Modified (Изменено), которые позволят определить дату создания или обновления страницы. Еще для определения возраста страницы можно использовать онлайн-сервисы.
Как скрыть возраст домена?
По умолчанию данные о регистрации домена добавляются в открытые базы WhoIs. Если необходимо скрыть эту информацию, включающую возраст домена, следует использовать услугу маскировки данных, предоставляемую хостинг-провайдером. Скрытие данных после регистрации домена предлагается в тех случаях, когда эта услуга доступна в соответствующей доменной зоне.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 05 из 5 на основе 35 оценок
05 из 5 на основе 35 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое средний показатель отказов и как его правильно настроить в Google Analytics
How-to
Анастасия Сотула
Что такое SMM-маркетинг и продвижение в соцсетях
How-to
Анастасия Сотула
Как создать электронную почту на собственном домене
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
когда создан сайт
Как узнать дату создания сайта: 3 способа
Для качественного SEO-аудита важно узнать, как давно существует сайт и сколько лет домену. Поэтому в этой статье мы расскажем, как узнать дату создания сайта. Сохраняйте пост в закладки, чтобы не потерять
Причины проверить дату создания сайта
Причин узнать возраст сайта может быть несколько:
- личный интерес;
- изучение конкурентов. Например, сайт конкурента появился недавно, но уже набрал большой трафик. В этой ситуации при подготовке своего сайта следует запланировать больше ресурсов на SEO и рекламу интернет-ресурса;
- поиск проекта для покупки. Поисковые системы отдают предпочтение сайтам с длинной историей, поэтому начинать новый проект на «взрослом» сайте проще.
Способов, как посмотреть дату создания сайта, немного, и каждый из них не даст точной информации. Поэтому имеет смысл попробовать все перечисленные:
Поэтому имеет смысл попробовать все перечисленные:
- посмотреть на сайте,
- использовать Whois,
- использовать специальные сервисы.
- Далее рассмотрим каждый способ отдельно.
1 способ. Посмотреть на сайте
Это самый простой способ узнать, когда был создан сайт. На некоторых страницах в самом низу (в подвале) можно увидеть год начала работы сайта:
Дата указывается на усмотрение организации. Иногда на этом месте указывается только конечная дата работы с сайтом. Это значит, что сайт ещё работает и размещает актуальную информацию. Если вам нужна точная дата, то этот вариант вам не подойдёт.
2 способ. Воспользоваться сервисом Whois
В сервисе Whois можно узнать дату регистрации домена, информацию об администраторе и хостинге, на котором расположен сайт. Так как домен регистрируют, чтобы разместить на нём сайт, дата регистрации может быть близка к дате создания сайта.
Чтобы посмотреть дату регистрации домена, введите в поле Whois доменное имя, нажмите Проверить и найдите строку Дата регистрации. Например, дата регистрации домена REG.RU — 31.10.2005.
Например, дата регистрации домена REG.RU — 31.10.2005.
При этом стоит учитывать несколько моментов:
- Домен зарегистрирован, но визуальное оформление сайта могло долго находиться в разработке.
- Если доменное имя красивое, то его могли выкупить, но не использовать. Особенно это актуально для организаций, которые занимаются созданием сайтов на аутсорсе.
- Домен может передаваться или перепродаваться. В этом случае возраст домена может быть намного больше, чем возраст сайта. Сайт мог быть перенесён на новый домен. Тогда домен будет намного моложе сайта.
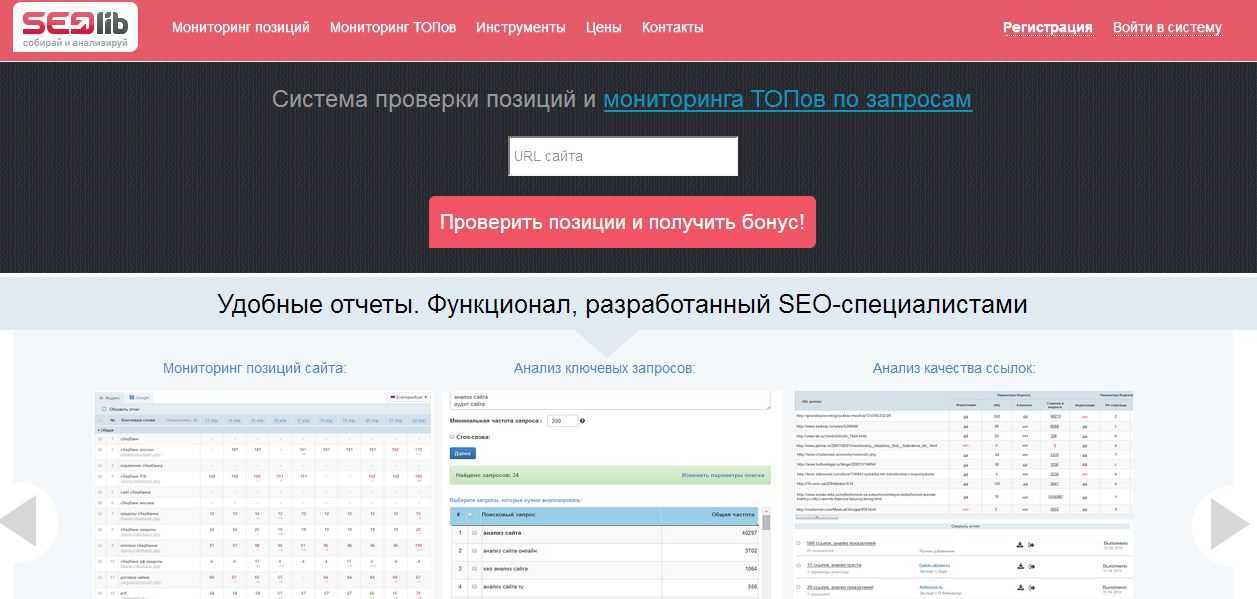
Способ 3. Использовать сервисы для анализа сайтов
Существует два типа сервисов, которые помогут узнать дату появления сайта: сервисы для анализа веб-сайтов и веб-архивы.
Онлайн-сервисы просматривают индексацию в поисковых системах, анализируют ссылки и ключевые фразы. Эти параметры позволяют отследить деятельность на сайте. Можно использовать следующие сервисы:
Введите домен в поле для поиска на одном из этих сайтов и запустите анализ.
PR-CY XTOOL SeoLik
Каждый из сервисов покажет возраст сайта, который он выявил при анализе.
Веб-архивы делают снимки сайтов (снэпшоты), если такая возможность не закрыта вебмастером. Самым популярный интернет-архив ― archive.org. Посмотрим, как работает этот сервис на примере домена REG.RU.
- Введите домен в поле поиска. Отметьте чекбокс «Поиск на веб-сайтах в архиве» и нажмите Идти:
- В верхней части экрана появится временная линия, на которой отображены даты создания копий сайта. Выберите год, который вас интересует. Несмотря на то что активность на сайте REG.RU была замечена в 2006 году, снэпшоты были сделаны только в 2007. Поэтому мы выбираем 2007 год:
- Ниже появится календарь, где отмечены дни, когда были сделаны снимки. Таким образом можно не только узнать точную дату создания сайта, но и открыть любой снимок и увидеть, как выглядел сайт в конкретный день. Наведите курсор на дату и кликните двойным щелчком левой кнопки мыши на ссылку снимка.
 Первый снэпшот REG.RU в 2007 году был сделан 1 февраля 2007 года:
Первый снэпшот REG.RU в 2007 году был сделан 1 февраля 2007 года:
Перед вами старая версия сайта:
Итак, мы рассмотрели 3 способа узнать, когда создан сайт. Каждый из них не может дать точной даты рождения сайта. Однако если сравнить данные, полученные разными методами, можно вычислить примерный месяц и год создания сайта. Этого будет достаточно для целей, которые мы описали ранее. Если же вам необходимо узнать конкретную дату, то вы можете обратиться напрямую к владельцу сайта.
Узнать возраст сайта
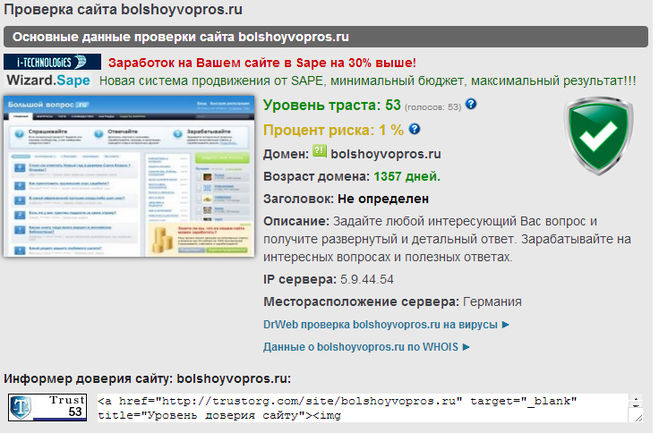
Возраст сайта сильно влияет на его судьбу в поисковых системах. Чем старше сайт тем авторитетнее он будет выглядеть в глазах поисковых систем. Многие вебмастеры занимаются покупкой старых сайтов, т.к. на них скупается реклама лучше чем на новых, тем самым старые сайты более востребованы на аукционах. С нашим инструментом проверки возраста сайта, вы получите подробный возраст и дату регистрации сайта в интернете. Наш инструмент поможет вам вычислить точный возраст сайта если вам предстоит покупка сайта.
Как узнать дату создания сайта
В статье мы расскажем, как посмотреть дату создания сайта.
Зачем узнавать, когда создан сайт
Может быть несколько основных причин проверить дату создания сайта:
- анализ конкурентов: если высокие показатели трафика конкурента не связаны с “солидным” возрастом сайта, значит для раскрутки собственного проекта потребуются хорошие ресурсы на рекламу и SEO.
- анализ сайта с целью покупки: запускать проект на сайте “с возрастом” легче, поскольку поисковые системы отдают предпочтение таким сайтам.
- личные цели.
Узнать, когда был создан сайт, можно тремя способами, однако каждый из них не может гарантировать 100% точность информации. Поэтому мы рекомендуем поочередно попробовать все способы:
- проверить на сайте,
- посмотреть через Whois,
- воспользоваться сервисами анализа сайтов.
Рассмотрим каждый способ подробнее.
1 способ. Проверить на сайте
Один из самых простых способов узнать возраст сайта — посмотреть на самом сайте. Иногда год начала работы сайта указан в самом конце страницы сайта:
Сайт интернет-магазина Ozon
Однако этот способ не подойдет, если вам нужно узнать точную дату создания. Дело в том, что компания может указать дату на своё усмотрение. Например, на этом месте может быть указана конечная дата работы с сайтом.
2 способ. Посмотреть через сервис Whois
С помощью Whois вы можете узнать дату регистрации доменного имени сайта, а также информацию об администраторе домена и хостинге, на котором расположен сайт. Поскольку чаще всего домены регистрируют для того, что создавать на них сайты, дата создания сайта может быть близка к дате регистрации домена.
Чтобы проверить дату регистрации, в поле сервиса Whois введите имя домена и кликните Проверить. Искомая информация будет указана в поле «Дата регистрации»:
Дата регистрации домена 2domains. ru — 19 апреля 2008 года
ru — 19 апреля 2008 года
При проверке учитывайте следующее:
На домене долгое время могло не быть сайта. Например, так бывает с красивыми, звучными именами — их заранее выкупают веб-студии, которые создают сайты на заказ.
Возраст домена может быть значимо больше или меньше возраста сайта. Например, домен мог быть перепродан или передан в пользование другому администратору. Также сайт могли переносить на новый домен.
3 способ. Воспользоваться сервисами анализа сайтов
Существует 2 типа сервисов, с помощью которых можно узнать дату возникновения сайта:
- онлайн-сервисов анализа сайтов,
- веб-архивов.
Онлайн-сервисы
Активность сайта можно определить по ряду параметров, которые собирают онлайн-сервисы: индексация в поисковых системах, размещенные ссылки и ключевые фразы и т.п. Мы рекомендуем использовать такие сервисы, как: XTOOL, PR-CY или SeoLik.
Чтобы запустить анализ с помощью выбранного сервиса, в поле ввода укажите домен и запустите проверку. В результатах выдачи будет указан возраст сайта, который сервис выявил при анализе параметров:
В результатах выдачи будет указан возраст сайта, который сервис выявил при анализе параметров:
Веб-архивы
В веб-архивах хранятся снимки разных версий сайтов с момента их создания (при условии, что на сайте не установлен запрет на создание снимков). Один из самых популярных архивов — archive.org.
Покажем, как узнать, когда создан сайт, на примере домена 2domains.ru:
1. В поисковой строке введите имя домена. Отметьте пункт «Search archived web sites» и кликните Go:
2. В верхней части экрана вы видите линию, на которой указаны даты создания снимков сайта. Чтобы посмотреть их, выберите интересующий вас период.
Программа делала снимки экрана с сайта 2domains.ru с 2008 года, поэтому выберем этот период:
3. Ниже на странице отобразится календарь, на котором указаны конкретные дни, когда программа сделала снимок. Следовательно, можно узнать дату создания сайта, а также посмотреть, как выглядел сайт.
Для этого наведите курсор на дату и кликните по ссылке. Первый снимок сайта 2domains.ru был сделан 1 мая 2008 года:
Так выглядит первая версия сайта 2domains.ru:
Мы рассмотрели способы, как узнать дату создания сайта. Каждым из способов можно узнать только приблизительный срок появления интернет-ресурса. Если проанализировать данные из разных источников, можно примерно определить год или даже месяц создания сайта. Чтобы узнать точную дату “рождения”, лучше обратиться к владельцу сайта напрямую.
Как проверить домен сайта перед покупкой
Привет, Друзья! Сегодня я расскажу вам, как проверить домен сайта перед покупкой, на занятость, на возраст и на фильтры, а также о том, как узнать хозяина домена. Покупка домена сайта, дело очень ответственное и подходить к этому процессу нужно обдуманно и осторожно. Почему? Читайте дальше!
Как проверить домен сайта и зачем это делать
Если вы решили купить домен, значит создаете сайт, а сайт в свою очередь нужно будет продвигать в поисковых системах Яндекс и Google. Так вот, если тот домен, который вы хотите приобрести, будет находиться под фильтрами поисковых систем, то в дальнейшем с продвижением сайта возникнут трудности. Сайт просто не будет продвигаться.
Так вот, если тот домен, который вы хотите приобрести, будет находиться под фильтрами поисковых систем, то в дальнейшем с продвижением сайта возникнут трудности. Сайт просто не будет продвигаться.
С такими проблемами, анализируя сайты моих клиентов, я встречаюсь, не то чтобы часто, но периодически. Ко мне за SEO аудитом обращаются клиенты, которые долгое время (пол года), не могут продвинуть свой сайт. Деньги в SEO продвижение вкладываются, а результата нет. И зачастую, проблема кроется именно в домене, находящимся под фильтрами Яндекс и Google.
Почему на новый доменен сайта наложен фильтр
Постараюсь объяснить просто и доходчиво. Свободных доменных имен с красивыми названиями, в открытом доступе практически нет и у каждого домена, который продается, есть своя история.
Например, вы решили открыть интернет-магазин по продаже холодильников. В идеале, надо купить доменное имя, которое будет включать в себе ключевое слово «ХОЛОДИЛЬНИК». Это очень важный момент, так как такой домен с названием товара будет лучше ранжироваться поисковыми роботами. Ну допустим — holodilnik.ru, то что надо, чем не класный домен? Но к сожалению такой домен уже занят и используется.
Ну допустим — holodilnik.ru, то что надо, чем не класный домен? Но к сожалению такой домен уже занят и используется.
Вот и приходиться, либо очень долго и муторно подбирать свободные домены, либо покупать подходящий для себя домен у доменных спекулянтов. Да, на этом деле тоже зарабатывают деньги. Как только появилась доменная зона РФ, расторопные киберсвотчеры скупили все более менее нормальные домены и стали их продавать по завышенной стоимости. Но сейчас не об этом, а о том, почему новый домен находиться под фильтром.
Так вот, допустим вы купили тот домен, название которого вас устраивает. Сделали сайт и ждете трафик и продажи, а их все нет и нет. А проблема может быть в том, что прежний сайт, с этим доменным именем, занимался запрещенными методами продвижения и попал под санкции поисковых систем.
В результате, он был продан. Зачастую, бывает экономически не выгодно выводить такие сайты из под фильтров, проще создать новый сайт на новом домене, чем выводить из под фильтра старый. Вот поэтому их и продают!
Вот поэтому их и продают!
Надеюсь доходчиво объяснил? Отсюда, нет ни трафика и ни продаж, да собственно и не будет, так как домен находиться под фильтрами.
Представьте себе, что Вы потратили время и деньги на покупку домена, создание сайта и в итоге получается, что все что вы делали напрасно. Да, так бывает, особенно когда вы впервые сталкиваетесь с созданием сайта. Но хочу вас предупредить, что даже если все с доменом будет в порядке, то это не значит, что сам сайт, который вам в дальнейшем создадут тоже будет идеален.
Создают сайты люди и иногда у этих «людей» хватает опыта только на то, чтобы профессионально гадить в комментариях, а не создавать качественные WEB проекты. И если вам создали новый сайт, не спешите рассчитываться с разработчиком, а проверьте этот ресурс на работоспособность и технические проблемы, мешающие продвижению. О том, как проверить сайт у разработчика, я очень подробно рассказал в этой статье.
Если Вам нужно создать действительно качественный WEB проект и вывести его в ТОП 10 Яндекс, обращайтесь. Создадим и выведем! Чтобы это были не пустые слова, предлагаю ознакомиться с моими кейсами по продвижению сайтов, которые кстати, были созданы с нуля и вышли в ТОП 10 за несколько месяцев.
Создадим и выведем! Чтобы это были не пустые слова, предлагаю ознакомиться с моими кейсами по продвижению сайтов, которые кстати, были созданы с нуля и вышли в ТОП 10 за несколько месяцев.
Как проверить домен сайта на занятость
Перед тем, как купить домен, вам придется придумать для него название и проверить домен сайта на занятость. Сделать это можно на сервисе покупки и регистрации доменных имен https://www.reg.ru.
Давайте ради эксперимента проверим мое доменное имя hozyindachi.ru. Вводим его в соответствующую графу и жмем кнопку проверить:
Как видите, этот домен занят и используется, но ниже сервис предлагает обратить внимание на похожие и свободные доменные имена и стоимость их приобретения. Вот так, очень просто, можно проверить домен на занятость, причем абсолютно бесплатно.
Как проверить историю домена перед покупкой
Самым идеальным вариантом у SEO специалистов считается, покупка чистого домена без истории. Сайт с таким доменным именем стоит дешево и сто процентов не будет ни под какими фильтрами.![]() Но нужно понимать, что SEO продвижение молодого доменного имени значительно труднее, чем старого трастового домена,
Но нужно понимать, что SEO продвижение молодого доменного имени значительно труднее, чем старого трастового домена,
Вот сервис http://whoishistory.ru для проверки основных характеристик доменного имени, таких как:
- Место расположения сервера хостинга
- Статус доступности домена
- На кого домен зарегистрирован
- Дата регистрации домена
- Когда продлевался домен
Откроется вот такое окно. Вставляйте URL домена, который хотите проверить и жмите кнопку найти.
Как проверить домен сайта на исходящие и входящие ссылки
Это очень важный параметр, который тоже необходимо проверять до покупки доменного имени. Ссылочный анализ домена, нужно обязательно проводить для того, чтобы определить качество, как входящей, так и исходящей ссылочной массы.
Ссылки бывают разные:
- Анкорные
- Безанкорные
- Арендные
- Вечные
- Тематические
- Качественные
- Не качественные
Так вот, нас в первую очередь, интересуют последние два пункта. Для этого изначально воспользуемся сервисом определения ссылочной массы https://www.linkpad.ru.
Для этого изначально воспользуемся сервисом определения ссылочной массы https://www.linkpad.ru.
Если домен долгое время принадлежал какому-нибудь сайту и хорошо индексировался, то данный сервис определит все идущие с него и на него ссылки. Эта информация очень долго храниться в памяти поисковых систем.
Проанализируем для примера один из моих сайтов — aviamaniya.ru
Самая главная информация находиться в последних двух пунктах (анкоры и исходящие ссылки). Именно её и нужно анализировать, как можно внимательнее. Жмем на синие цифры напротив надписи и пристально изучаем ссылки.
Наибольшее внимание нужно уделить исходящим линкам. Зачастую, недобросовестные вебмастера проставляют обратные ссылки с сайтов своих клиентов. Зачем? Да чтобы заработать денег или просто передать вес ссылки, на другой продвигаемый ими сайт.
В моей практике был один случай, когда делая анализ сайта клиента, во время SEO обучения, я обнаружил 160 ссылок, уходивших с сайта ученика, в то время, как владелица сайта, ни одной ссылки со своего ресурса сама не продавала. Как оказалась, все ссылки проставила её подруга, которой было доверено продвижение сайта. Результат — больше они не подруги.
Как оказалась, все ссылки проставила её подруга, которой было доверено продвижение сайта. Результат — больше они не подруги.
Будьте бдительны и осторожны, доверяя свои ресурсы в руки SEO оптимизаторов. Прежде, чем начинать сотрудничество, соберите отзывы об этом человеке или компании и только после этого доверяйте им свой сайт на продвижение. Рекомендую прочитать статью, о том, как обманывают SEO оптимизаторы своих клиентов. Она поможет вам повысить бдительность и застать врага, во все оружие.
Вернемся к ссылкам. Надеюсь с исходящими ссылками все понятно. Если вы их не ставили, то удаляйте как можно быстрее. А вот входящие ссылки придется анализировать на предмет качества более вдумчиво.
Я подготовил подробный мануал, на тему как проверить качество ссылочного донора, и в этой статье не буду снова в эту тему углубляться. Если хотите подробностей, переходите по ссылке на статью и изучайте вопрос.
Если после проведенного ссылочного анализа будут обнаружены плохие ссылки, их придется тоже удалять, если конечно вы хотите видеть свой сайт в ТОП 10 поисковой выдачи. А если сайта пока нет и вы просто анализируете домен перед покупкой, то такой домен с большим количеством плохой ссылочной массы, я бы покупать не рекомендовал.
А если сайта пока нет и вы просто анализируете домен перед покупкой, то такой домен с большим количеством плохой ссылочной массы, я бы покупать не рекомендовал.
Тем, кто уже владеет сайтом и обнаружил на нем плохие ссылки, вот инструкция по их удалению.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
6 способов узнать дату публикации веб-страницы – WebNots
Обычно владельцы сайтов указывают дату публикации или дату последнего обновления, или и то, и другое в статьях, чтобы информировать пользователей о достоверности контента. Это лучшая практика для веб-мастеров, особенно для сообщений в блогах с ограниченным временем. Без даты публикации пользователям сложно сделать вывод о том, действительна ли статья на текущую дату или нет.
Без даты публикации пользователям сложно сделать вывод о том, действительна ли статья на текущую дату или нет.
Однако на многих веб-сайтах дата публикации не упоминается, и иногда она может понадобиться для понимания действительности или цитирования или ссылки на нее на вашей странице. Если вы ищете дату последнего обновления, ознакомьтесь с нашей статьей о том, как найти дату последнего обновления веб-страницы.
Как узнать дату публикации веб-страницы?
- Проверка метаданных на веб-странице
- Просмотр структуры URL-адреса
- Проверка XML-карты сайта
- Просмотр исходного кода веб-страницы
- Проверка в поиске Google
- Использование запроса в поиске Google
- Вы можете получить доступ к карте сайта в формате XML, используя URL-адрес «https://www.website.com/sitemap.xml».
- Вы должны найти дату публикации, если веб-страница не обновляется после публикации.
 В противном случае общая дата публикации будет заменена датой последнего изменения.
В противном случае общая дата публикации будет заменена датой последнего изменения. - Шаг 1 . Откройте google.com, введите запрос «inurl:https://www.webnots.com/» в поле поиска и нажмите Enter. Вы увидите результаты поиска, показывающие все страницы, содержащие https://www.webnots.
 com/ в URL-адресе.
com/ в URL-адресе. - Шаг 2 — теперь перейдите в адресную строку браузера и добавьте « &as_qdr=y15 » в конце URL-адреса и нажмите Enter.
- Шаг 3 — вы увидите те же результаты поиска, но с датой индексации перед мета-описанием, как показано на рисунке ниже. И это приблизительная дата публикации веб-страницы, на которую вы можете сослаться.
- С помощью инструмента проверки возраста домена
- С инструментом WHOIS
- Использование машины обратного пути
- Дата создания домена – первая дата регистрации домена в сети
- Дата обновления домена — последняя дата обновления записи домена у регистратора
- Срок действия домена – дата истечения срока действия домена
- Доступность: как часто можно найти или определить дату последнего обновления.
- Точность: насколько обнаруженная дата близка к фактической дате последней модификации.
- Надежность: насколько мы можем доверять обнаруженной дате (она действительно отражает фактический период применения модификации).
- Доступность: Средний | Точность: Средняя | Надежность: Высокая
- Некоторые веб-сайты могут вообще не отображаться на этом компьютере: автоматические поисковые роботы все еще не знают об их существовании, либо они заблокированы или исключены владельцем веб-сайта.
- Для появления последних обновлений может потребоваться время: Это зависит от частоты сканирования, поэтому веб-страница могла быть изменена с момента последнего снимка.
- Нет никакой гарантии, что каждое отдельное изменение будет зафиксировано: Машина показывает только версии, когда веб-страница была просканирована, поэтому некоторые «непросканированные» версии могут отсутствовать.

- Скопировать URL веб-страницы.
- Перейти к машине WayBack.
- Вставьте URL-адрес в поле ввода, затем нажмите
Введите. - Появится архив сайта. В противном случае URL-адрес не был заархивирован, но вы можете добавить его для последующих обновлений.
- Выберите год, когда вам нужно отслеживать обновления, затем выберите дату в календаре.
- Выберите снимок, и в это время машина отобразит веб-страницу.
- Доступность: Средний | Точность: Высокая | Надежность: Средний
- Откройте веб-страницу.
- Ищите метаданные контента рядом с заголовком страницы или в начале/конце веб-страницы.
- Найдите дату, которая появляется рядом с
Created,Updated,Last Updated,On, или просто как обычная дата.
- Наличие: Средний | Точность: Высокая | Надежность: Medium
- Откройте веб-страницу.

- Найдите в нижнем колонтитуле, верхнем заголовке, боковой панели или других местах ссылку на карту сайта.
- Если ссылки нет, попробуйте угадать некоторые общие карты сайта:
- Перейти к URL-адресу веб-страницы.
- Удалить все после имени домена (после первых
"/"). - Попробуйте ввести один из следующих суффиксов:
sitemap.xml,sitemap_index.xml,sitemap-index.xml,sitemap.php,sitemap.txt 7 9036, sitemap Затем нажмитеВведите. - Если вам все же не повезло, проверьте другие способы найти карту сайта.
- Когда появится карта сайта, перейдите по ней, чтобы найти нужный URL-адрес веб-страницы (некоторые карты сайта упорядочивают URL-адреса в зависимости от их типа, а в других все URL-адреса могут быть перечислены на одной странице).
- Если указано, последнее измененное поле будет указано рядом с URL-адресом веб-страницы.

- Доступность: Medium | Точность: Высокая | Надежность: Medium
- article:published_time: , когда статья была впервые опубликована. .
- article:modified_time: , когда статья была изменена в последний раз.
- Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Источник страницы,Просмотр исходного кода страницыили другие подобные параметры. Если не найдено, нажмите на другую область. Это должно открыть исходный код HTML-страницы. - Нажмите
CTRL+F, чтобы открыть окно поиска, затем введите «article:modified_time» или «article:published_time». - Найдите метатеги и найдите время публикации и последнего изменения в атрибуте
содержимого. - Доступность: Низкая | Точность: Высокая | Надежность: Средний
- Перейдите на веб-сайт.
- Найдите контактную информацию в нижнем колонтитуле, верхнем заголовке или боковой панели или найдите ссылку на страницу контактов. Обычно называется:
Свяжитесь с нами,Свяжитесь с нами,Свяжитесь с нами, … - Подготовьте сообщение с запросом даты последнего изменения веб-страницы. Будьте точны, укажите URL-адрес и причину вашего запроса, а также предоставьте свой контакт, чтобы связаться с вами.
- Отправьте запрос по указанным контактным данным.
- Если вы какое-то время не получали ответа, вы можете попробовать повторить запрос еще раз.
- Доступность: Высокая | Точность: Средняя | Надежность: Средний
- Когда страница была первой/последней проиндексирована Google.
- Когда страница была проиндексирована в последний раз, и Google заметил существенное изменение в содержании.
- Дата была найдена и извлечена из содержимого страницы (например, из метаданных содержимого, о которых мы упоминали ранее).
- Другие значения, относящиеся к опыту поиска.

- Перейдите на google.com.
- Поиск по любому ключевому слову, по которому в его результатах содержится нужная веб-страница. Либо скопируйте заголовок веб-страницы и выполните поиск:
allintitle: "WEBPAGE TITLE HERE" - Найдите свою веб-страницу в результатах поиска.

- Найдите дату последнего обновления рядом с его мета-описанием.
- Если дата не отображается, добавьте
&as_qdr=y10в конец URL-адреса результатов поиска. Это просит Google предоставить результаты за последние «10 лет» и четко отображать дату для каждого из них. - Доступность: Высокая | Точность: Средняя | Надежность: Средний
- Скопируйте URL веб-страницы.

- Откройте инструмент GeekFlare: https://geekflare.com/tools/http-headers-test (или любой другой подобный).
- Вставьте URL-адрес в поле ввода.
- Нажмите кнопку
TEST HEADERS. - Найдите в таблице поле
Last-Modified. - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Проверка,Проверка элементаили другие подобные варианты. Если не найдено, нажмите на другую область. - Откроется инструмент разработчика

- Выберите вкладку
Сеть. - Перезагрузите веб-страницу (нажмите
F5или используйте кнопку перезагрузки в браузере). - Это загрузит длинный список запросов, найдите первый, который «частично» соответствует домену и URL-адресу веб-страницы.
- Появится информация о запросе. Выберите
Headers, затем найдите значениеLast-Modifiedв разделеResponse Headers. - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Исходный код страницы,Просмотр исходного кодаили другие подобные параметры. Если не найдено, нажмите на другую область. Это откроет исходный код HTML-страницы. - Нажмите
CTRL+F, чтобы открыть окно поиска, затем введите «последнее изменение». - Найдите метатег и проверьте дату последнего изменения внутри атрибута
содержимого. - Откройте веб-страницу.
- Перейдите по URL-адресу страницы в браузере.
- Очистите URL-адрес и введите вместо него следующую команду:
javascript:alert(document.lastModified) - Если вы скопировали/вставили эту команду, префикс
javascript:может быть опущен, поэтому вам нужно ввести его вручную . - Нажмите
Введите. - Появится всплывающее окно с датой
Last-Modified. - Если всплывающее окно не появилось или дата была текущей отметкой времени, попробуйте другой браузер.
 Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0366 Поле последнего обновления .
Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0366 Поле последнего обновления . - Откройте веб-страницу.
- Щелкните правой кнопкой мыши любую пустую область внутри веб-страницы.
- Выберите
Проверка,Проверка элементаили другие подобные варианты. Если не найдено, нажмите на другую область. - Откроется инструмент разработчика
- Выберите вкладку
Консоль. - Введите следующую команду:
javascript:alert(document.lastModified). Некоторые браузеры запрашивают подтверждение или показывают предупреждающие сообщения, просто введите эту команду. - Появится всплывающее окно с датой
Last-Modified.
- Если всплывающее окно не появилось или дата была текущей отметкой времени, попробуйте другой браузер. Если проблема не устранена, веб-страница не имеет HTTP-заголовка
Last-Updated 9.поле 0367. - Доступность: Низкий | Точность: Низкая | Надежность: Средний
- … прошлая неделя/месяц/год …
- … следующая неделя/месяц/год …
- … вчера/завтра …
- … два/три/… дня/года/… назад …
- … эти дни …
- … недавно …
- Открыть веб-страницу.
- Просмотрите содержимое и комментарии к нему на наличие ссылок на время. Лучше найти несколько упоминаний.
- Проверьте в Интернете фактические даты упомянутых событий.
- Попробуйте угадать возраст контента по этим ссылкам.
- Наличие: Низкий | Точность: Средняя | Надежность: Низкая
- https://www.example.com/some/key/words/ 19/03/22
- https://www.example .com/some/key/words/ 30102017
- https://www.example.com/some/key/ 2019/11 /words
- https://www.example.com/some/key /words/ 13/12/18
- https://www.example.com/ 2021/08 /some/key/words
- Перейти на веб-страницу.
- Проверьте URL веб-страницы в браузере.
- Попробуйте идентифицировать любую информацию о дате в различных вариантах формата, например
ДД/ММ/ГГГГ,ММ/ГГГГ,ММ-ГГ,ГГГГММДД, …
1 9002 Scan Через веб-страницу
Дата публикации является одним из метаданных, необходимых для создания веб-страницы в Интернете. Это часть схемы, и поисковым системам нужна эта дата, чтобы понимать первоначально опубликованную дату и показывать ее в релевантных результатах поиска. Многие владельцы веб-сайтов указывают дату публикации в виде метаданных под заголовком сообщения в блоге. Однако некоторые авторы могут отображать дату публикации под статьей в зависимости от дизайна сайта.
Многие владельцы веб-сайтов указывают дату публикации в виде метаданных под заголовком сообщения в блоге. Однако некоторые авторы могут отображать дату публикации под статьей в зависимости от дизайна сайта.
На нашем сайте мы показываем дату публикации под заголовком. Мы заменяем дату публикации датой последнего обновления, чтобы показать дату последнего изменения, актуальную для читателей.
Дата публикации веб-страницы2. Посмотрите на структуру URL-адреса
Существуют различные способы отображения URL-адреса веб-страницы в адресной строке браузера. Популярные системы управления контентом, такие как WordPress, позволяют владельцам веб-сайтов устанавливать URL-адрес со структурой на основе месяца и года. Посмотрите на URL-адрес страницы. Если автор использует структурированный способ создания URL с месяцем и годом, это может помочь вам понять возможный месяц / год, когда страница была опубликована. Например, URL-адрес может быть таким — https://www.webnots. com/2015/05/this-is-my-page/ . Здесь вы можете предположить, что статья была опубликована в мае месяце 2015 года.
com/2015/05/this-is-my-page/ . Здесь вы можете предположить, что статья была опубликована в мае месяце 2015 года.
Вот пример URL-адреса из CNN, опубликованного 02 мая 2019 года — https://edition.cnn.com/ 2019/05/02/ asia/mount-everest-trash-cleanup-scli-intl/index.html
Если URL-адрес веб-страницы имеет другую структуру, проверьте URL-адреса изображений на сайте. Иногда изображения могут иметь URL-адреса на основе месяца, хотя URL-адрес страницы имеет другую структуру (мы используем изображения таким образом).
Связанный: Как узнать количество обратных ссылок на веб-страницу?
3. Проверьте XML-карту сайта
Если вы не можете найти дату публикации статьи, посмотрите XML-карту сайта на веб-сайте.
4. Проверьте исходный код
Просмотрите исходный код страницы, щелкнув правой кнопкой мыши, и найдите раздел заголовка между тегами
. Теги могут содержать дату публикации или последнего обновления этой страницы. В большинстве случаев вы найдете дату последнего изменения, поскольку она должна быть частью данных HTTP-заголовка веб-страницы. Вы можете проверить заголовок любой веб-страницы, используя этот инструмент проверки заголовков HTTP. Средство проверки заголовков HTTP5. Проверка Интернет-архива
Интернет-архив содержит историю всех общедоступных веб-страниц. Вы можете выполнить поиск веб-страницы и найти первый проиндексированный снимок. Хотя это не опубликованная дата, она должна быть примерно ближе к опубликованной дате.
Связанный: Как узнать количество посетителей сайта?
6.
 Найдите дату публикации страницы с помощью Google
Найдите дату публикации страницы с помощью GoogleЕсли вы не можете найти дату публикации страницы с помощью вышеупомянутых методов, Google может помочь вам найти ее.
Помимо первоначальной даты публикации статьи существует еще одна дата, именуемая «Дата индексирования». Это дата, когда поисковые системы впервые индексируют страницу, чтобы показать ее в результатах поиска. Учитывая тот факт, что у Google есть возможность индексировать страницы в течение нескольких часов после публикации, как правило, дата публикации и дата индексации, отображаемые в результатах поиска, совпадают или различаются лишь часами или днями. Таким образом, поиск проиндексированной даты в Google может помочь найти исходную дату публикации веб-страницы или сообщения в блоге.
Дата, отображаемая в Google, является проиндексированной датой, которая будет соответствовать дате публикации, если статья не обновлялась после первоначальной публикации. Однако, если статья была обновлена, Google повторно проиндексирует обновленный контент, и дату, указанную в поиске, следует рассматривать как дату последнего обновления.
Зачем вам знать дату публикации?
Еще одной причиной, по которой владельцы сайтов ищут дату публикации статей, является миграция. Предположим, у вас есть сборка сайта с отдельными страницами, и вы хотите перенести весь сайт на новую платформу хостинга в качестве блога. Типичным примером здесь может быть перенос контент-сайта, созданного с помощью Weebly, на платформы для ведения блогов, такие как WordPress.
Типичным примером здесь может быть перенос контент-сайта, созданного с помощью Weebly, на платформы для ведения блогов, такие как WordPress.
Как правило, на страницах не указывается дата публикации, а в сообщениях блога дата должна быть указана. При переносе вы можете назначить дату публикации в качестве исходной даты публикации страницы вместо текущей даты. Здесь вы можете найти исходную дату публикации страниц старого сайта, используя описанный выше метод.
Почему я не могу найти дату публикации?
К сожалению, многие популярные блоги скрывают дату публикации, чтобы пользователи не могли найти исходную дату публикации. Они используют эту практику для переработки старого контента. Например, если исходное название блога «Как создать веб-сайт в 2020 году?», его можно легко изменить на «….2021» и так далее для каждого года без обновления содержания.
Некоторые системы управления контентом, такие как WordPress, позволяют автору изменять исходную дату публикации в любое время. Кроме того, всякий раз, когда владелец сайта настраивает перенаправление 301, страница будет иметь новый контент и новую дату публикации, в то время как исходная дата публикации может быть намного раньше с другим URL-адресом.
Кроме того, всякий раз, когда владелец сайта настраивает перенаправление 301, страница будет иметь новый контент и новую дату публикации, в то время как исходная дата публикации может быть намного раньше с другим URL-адресом.
Во всех вышеперечисленных случаях вы не сможете найти правильную дату публикации, так как она была намеренно изменена или скрыта владельцем. По нашему мнению, сокрытие даты в статье с привязкой ко времени — это жалкая черная практика SEO, чтобы обмануть пользователей и, следовательно, поисковые системы.
Проверка возраста домена и 2+ способа узнать возраст домена » WebNots
Проверка возраста домена
Инструмент проверки возраста домена
Вы когда-нибудь задумывались, как узнать возраст любого веб-сайта? Чтобы узнать, как долго веб-сайт существует в сети, вы должны посмотреть, когда доменное имя было зарегистрировано первым. Интернет-корпорация по присвоению имен и номеров (ICANN) — это некоммерческая корпорация, которая занимается распределением доменных имен верхнего уровня и национальных доменов. В ICANN в качестве аккредитованного регистратора для продажи доменных имен зарегистрировано более двух тысяч компаний. Владелец веб-сайта должен зарегистрировать доменное имя у одного из этих аккредитованных регистраторов и постоянно продлевать его, чтобы сохранить право собственности.
Интернет-корпорация по присвоению имен и номеров (ICANN) — это некоммерческая корпорация, которая занимается распределением доменных имен верхнего уровня и национальных доменов. В ICANN в качестве аккредитованного регистратора для продажи доменных имен зарегистрировано более двух тысяч компаний. Владелец веб-сайта должен зарегистрировать доменное имя у одного из этих аккредитованных регистраторов и постоянно продлевать его, чтобы сохранить право собственности.
Вы можете легко проверить возраст любого доменного имени, просмотрев запись о домене у регистратора. Но вы также можете легко определить возраст домена с помощью готовых инструментов проверки возраста домена, доступных в Интернете.
Как проверить возраст домена
Есть 3 разных способа бесплатно проверить возраст любого домена:
1.
 Использование инструмента проверки возраста домена
Использование инструмента проверки возраста домена Используйте указанный выше бесплатный инструмент для проверки возраста домена, введите доменное имя и нажмите кнопку «Отправить». Вы просто получите возраст введенного домена, как показано ниже:
Как видите, инструмент покажет вам возраст домена в годах и днях вместе со следующими тремя датами:
Дата создания домена поможет вам понять, как долго домен существует в сети. Даже если владелец передаст домен новому владельцу у другого регистратора, дата создания останется такой же, как и дата первой регистрации.
Связанный: Как узнать количество обратных ссылок на веб-сайт?
2.
 Использование инструмента поиска WHOIS
Использование инструмента поиска WHOISВторой способ проверить возраст домена — использовать базу данных поиска WHOIS. Перейдите на страницу нашего бесплатного инструмента поиска WHOIS, введите доменное имя в поле поиска и нажмите кнопку «Получить дату WHOIS». Вы получите всю информацию о домене, включая дату создания. Проверьте раздел «Дата создания», чтобы узнать дату создания домена.
3. Использование Wayback Machine
Последний вариант — использовать интернет-архив. Машина обратного пути делает снимок всех веб-сайтов, что позволяет поисковым роботам не блокироваться файлом robots.txt. Перейдите на сайт интернет-архива и найдите доменное имя. Вы увидите результаты, как показано ниже, показывающие, сколько раз снимок страницы был сделан между диапазоном дат.
Помните, что это только приблизительная дата, так как сканеру нужно некоторое время, чтобы получить доступ к веб-сайту. Также, когда владелец заблокирует сайт с помощью robots.txt, краулер не проиндексирует страницу, и в этом случае вы не увидите никакого снимка.
Почему вы должны найти возраст домена?
Ну, вы любили какие-либо сайты при просмотре в Интернете? Хотели узнать, сколько лет усилий потрачено на создание этого сайта? Простой ответ на эти вопросы — найти возраст домена. Это свидетельствует о том, что сайт был в сети столько лет.
В общем, любой популярный сайт, который вы проверяете в сети, существует уже более 5 лет. Это поможет оценить усилия, необходимые для самостоятельного создания подобных сайтов. Возьмем несколько примеров, как показано ниже:
Возьмем несколько примеров, как показано ниже:
Связанные: Как узнать количество страниц на сайте?
Важность возраста домена
Это большие дебаты в мире SEO, люди утверждают, что возраст домена не важен, показывая видеоклип от Мэтта Каттса, бывшего инженера Google. Но мы чувствуем, что контекст этого видео отличается. Вероятно, никто из нас не знает Facebook, когда домену facebook.com было 2 месяца. Теперь домену 20 лет. Существуют определенные различия, когда автор публикует статью на популярных сайтах и новых сайтах.
Новому владельцу сайта было непросто привлечь трафик даже с помощью качественного контента. Потребуются годы, чтобы получить трафик и для качественного контента. Это известный факт каждому веб-мастеру. Другими словами, возраст домена оказывает значительное влияние на ваш трафик.
Вы также можете визуально проверить в Google, что старые страницы имеют большую ценность и доступность, чем новые страницы в той же нише. По нашему мнению, точно так же, как опыт человека измеряется возрастом, веб-страницы также получают автоматический авторитет домена и страницы в течение определенного периода времени.
Эксперты также предполагают, что дата истечения срока действия домена является показателем для поисковых систем того, как долго сайт будет находиться в сети. Следовательно, рекомендуется зарегистрировать доменное имя на более длительный срок для создания вашего веб-сайта, а не продлевать его на ежегодной основе. Просто зарегистрируйтесь на максимально возможный срок в 10 лет и продолжайте концентрироваться на публикации ценного контента. Таким образом, ваш сайт со временем станет популярным на страницах результатов поисковых систем.
Как показано в приведенных выше примерах, вы можете проверить возраст домена ваших любимых и популярных новостных сайтов, чтобы понять, сколько времени уходит на создание надежного веб-сайта.
Домен Бизнес
Покупка и продажа доменов является популярным бизнесом, поскольку старые домены с высоким авторитетом домена, как правило, получают большую видимость в поисковых системах. У Google ранее был механизм PageRank для ранжирования доменов и страниц. С одной стороны, это было мотивацией для веб-мастеров повысить свой рейтинг, но, с другой стороны, это был огромный бизнес. Люди покупают и продают домены с высоким PageRank, а также покупают ссылки с таких сайтов.
Несмотря на то, что Google прекратил поддержку PageRank, у нас есть инструменты авторитета домена от других компаний, занимающихся оптимизацией поиска, таких как MOZ. Когда ваш домен имеет высокий авторитет домена, цена продажи на рынке будет намного выше. Также легко продавать домены с высоким авторитетом на открытых торговых площадках, таких как Flippa.
Предложение: Получите дешевый хостинг доменов всего за $3 в месяц.
СВЯЗАННЫЕ ИНСТРУМЕНТЫ
ПОИСК
9 способов проверить время последнего обновления веб-страницы [шаг за шагом]
Получение самой последней информации очень важно для нахождения наилучшего и наиболее релевантного ответа на наш поисковый запрос. На некоторых веб-страницах указывается, когда содержимое страницы было первоначально создано или обновлено в последний раз. В то время как большая часть цифрового контента в Интернете не имеет временных меток.
При этом иногда нам нужно каким-то образом проверить, когда веб-страница действительно обновлялась в последний раз. Или, по крайней мере, мы ищем указание на то, когда автор примерно изменил содержание или разместил его в Интернете. Особенно, когда эта деталь играет ключевую роль в определении достоверности полученных результатов.
Существует много полезных способов проверить, когда сайт последний раз обновлялся (или создавался). Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Вот наш отсортированный список методов для проверки времени создания/последнего обновления веб-страницы:
| Метод | Доступность | Точность | Надежность | |
|---|---|---|---|---|
| 1- WayBack Machine by Internet Archive | Medium | Medium | High | |
| 2- Content Metadata | Medium | High | Medium | |
| 3- Website Sitemap | Medium | Высокий | Средний | |
| 4- HTML-код Open Graph | Средний | Высокий | Средний | |
| 5- Связь с владельцем контента | Low | High | Medium | |
| 6- Google Search Results | High | Medium | Medium | |
| 7- HTTP Headers Last-Modified Field | High | Medium | Medium | |
| 8- Подсказки контекста и комментариев | Низкий | Низкий | Средний | |
| 9- URL веб-страницы | Низкий | Средний | Низкий
Здесь мы описываем, как мы проверяли и оценивали эти методы.
Перейти к содержимому
Наша методология :
При подготовке этого руководства мы провели тщательное исследование всех возможных способов проверки времени последнего обновления веб-страницы. Мы также проанализировали и протестировали каждый метод вручную и на нескольких веб-страницах.
Неожиданно мы заметили, что большая часть доступной информации неточна или уже не актуальна. Они также не предоставляют пошаговое руководство или упускают некоторые важные детали.
Например, мы получили совершенно разные результаты, когда применили несколько методов к одной и той же веб-странице. В первую очередь это связано с тем, что каждое последнее измененное поле может указывать разные аспекты, и некоторыми из них можно легко манипулировать.
По этой причине мы представляем в этой статье самые надежные и относительно простые способы, которые могут помочь нам проверить, когда веб-страница была создана или обновлена в последний раз.
Более того, основываясь на нашем опыте разработки сайтов, мы оценили каждый метод по трем факторам:
Затем мы отсортировали их по надежности, точности и доступности соответственно. Поскольку более важно знать приблизительный возраст веб-страницы, даже если он не очень точен. Вместо получения произвольного значения, которое может быть изменено вручную или технически владельцем контента или конфигурациями хостинга.
Наконец, не существует подтвержденного способа точно узнать возраст онлайн-контента. Поскольку знание этих деталей обычно требует доступа к серверу хостинга, который доступен исключительно владельцу контента и хостинговой компании.
1. WayBack Machine из Интернет-архива
Интернет-архив — это цифровая библиотека, целью которой является обеспечение универсального доступа к цифровому контенту. Он содержит бесплатные коллекции оцифрованных материалов, таких как веб-сайты, музыка и книги.
WayBack Machine — это бесплатная служба Интернет-архива, которая регулярно посещает и сохраняет веб-страницы с течением времени. Он предоставляет исторический журнал того, как веб-страница выглядела во время ее посещения этой машиной. Он также предоставляет доступ к истории веб-страницы, даже если веб-сайт находится в автономном режиме.
Самая мощная сторона этого инструмента — исторические версии веб-страницы. Это не только сообщает нам, когда веб-страница была обновлена, но также позволяет нам отслеживать конкретный раздел, чтобы узнать, сколько ему лет.
Вам просто нужно просмотреть несколько снимков, чтобы определить, когда раздел был создан, последний раз изменен или удален.
Несмотря на то, что WayBack Machine является мощным инструментом, у него есть несколько недостатков, когда дело доходит до определения времени последнего обновления веб-страницы:
Имея это в виду, хотя WayBack Machine не предоставляет точную дату последнего изменения, все же довольно полезно дать общее представление о возрасте и развитии контента.
Проверить историю обновлений в WayBack Machine
2. Метаданные контента
В некоторых случаях сама веб-страница предоставляет метаданные об авторе контента, категории, времени создания и времени последнего обновления. Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.
Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.
К сожалению, эти детали не всегда доступны, так как зависят от многих факторов. В основном это инструмент или система управления контентом, которую автор использовал для создания контента, и, конечно же, решение автора показать/скрыть их.
Имейте в виду, что даже если в содержимом четко указан его возраст, это может быть неточным. Как и в большинстве случаев, создатель контента может настроить его на любое другое значение.
Некоторые создатели контента обычно обновляют это поле, даже если они внесли небольшую модификацию в свой контент.
Проверить время последнего обновления в метаданных контента
3. Карта сайта
Карта сайта — это форматированный документ, в котором содержится информация о веб-сайте, его структуре, внутренних страницах и других элементах. Он играет важную роль в поисковой оптимизации, помогая таким поисковым системам, как Google, эффективно сканировать веб-сайт.
Одной из деталей, которую могут сообщить карты сайта, является дата последнего обновления каждой веб-страницы/URL.
Однако карта сайта описывает весь веб-сайт, поэтому нет отдельной карты сайта для каждой конкретной страницы. Соответственно, нам нужно просмотреть карту сайта домена и посмотреть в ней дату последнего обновления нужной веб-страницы.
Некоторые веб-сайты не хранят карту своих страниц. Более того, некоторые из них не предоставляют время последнего изменения.
Проверить время последнего изменения в карте сайта
4. HTML-код Open Graph
Open Graph или протокол Open Graph — это интернет-протокол, первоначально созданный Facebook. Он состоит из тегов HTML, которые добавляют детали на веб-страницу, чтобы ее можно было эффективно использовать в социальных сетях.
Метатеги Open Graph включены в раздел
структуры HTML. Они определяют определенные свойства контента, такие как: заголовок, тип, изображение, URL-адрес, …Существует два основных тега, которые описывают возраст веб-страницы:
В зависимости от инструментов, которые использует автор, эти метатеги могут быть объединены с веб-страницей, и мы можем просто проверить их в исходном коде страницы в нашем браузере.
Имейте в виду, что, как и любой другой элемент HTML, эти теги также могут манипулироваться инструментом разработки.
Проверить время изменения и публикации в исходном коде страницы
5. Связаться с владельцем контента
Связь с владельцем веб-сайта также является возможным способом узнать, насколько недавно была открыта веб-страница. Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
На большинстве веб-сайтов есть средства связи с ними, обычно через адрес электронной почты или встроенную контактную форму. Однако нет никакой гарантии, что на наш запрос будет дан ответ, и если да, то ответ будет точным. Особенно для старых или заброшенных сайтов.
Тем не менее, это все еще простой способ выбрать, если никакое другое решение не сработает.
Здесь мы предоставляем общий шаблон для связи с владельцем веб-сайта и запроса времени последнего обновления. Вы можете использовать и модифицировать его по своему усмотрению.
Уважаемые, [ВЕБ-САЙТ] ,
Я [РОЛЬ] в [КОМПАНИЯ] .
Я занимаюсь исследованием темы [ТЕМА] и нашел довольно полезную информацию в вашей статье под названием [TITLE] по этой ссылке: [URL]
Мне нужно добавить ссылку на вашу статью в моем исследовании, поэтому я хотел бы спросить вас, сколько лет этой веб-странице, когда вы в последний раз обновляли/ создал его, в частности этот раздел: [РАЗДЕЛ НАЧАЛО — КОНЕЦ] .
Ваш ответ поможет мне предоставить точную информацию в моем исследовании.
Заранее благодарим за внимание.
С уважением.[ВАШЕ ИМЯ]
Проверьте возраст веб-страницы, связавшись с владельцем веб-сайта
6. Результаты поиска Google
Поисковые системы, такие как Google, регулярно сканируют веб-сайты. Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.
Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.
Затем Google использует эти метаданные для добавления дополнительной информации к полученным веб-сайтам на странице результатов поисковой системы (SERP). Это приносит более богатый и лучший опыт поиска.
Поэтому иногда Google показывает дату рядом с метаописанием для извлеченных URL-адресов.
К сожалению, мы не смогли найти ни одного подтвержденного источника, который бы знал, что на самом деле означает эта дата. Согласно нескольким источникам, это может означать одно из следующего:
В этом видео Мэтт Каттс из Google кратко рассказывает о том, как Google выбирает эти даты.
Соответственно, даты, показанные в результатах поиска Google, относятся к тому времени, когда Google думает, что полученное содержимое (или фрагмент) было создано (или изменено последним).
Проверить дату последнего обновления в результатах поиска Google
HTTP — это протокол, который управляет соединением между веб-клиентами и веб-серверами. Он передает запрашиваемую веб-страницу со всеми ее элементами: HTML, CSS, изображениями, текстом и т. д.
Заголовок ответа HTTP — это часть протокола, которая содержит дополнительную невидимую, но описательную информацию о веб-странице, такую как тип содержимого и информация о сервере.
В рамках этого заголовка сервер может отправить поле с именем Last-Modified , которое согласно описанию протокола: был последним изменен.
НО:
Протокол также добавляет, что значение поля Last-Modified зависит от реализации сервера и характера исходного ресурса.
Тем не менее, для динамических веб-страниц, представляющих большую часть современного веб-контента, это поле может вводить в заблуждение. Поскольку он также может указывать, когда был создан ответ, был изменен макет страницы или страница была кэширована или восстановлена из резервной копии; а не фактическое время последнего обновления содержимого.
Таким образом, поле последнего изменения заголовков HTTP в некоторых случаях может быть бесполезным или неточным.
В любом случае, поскольку мы не знаем, как была обработана запрошенная веб-страница, мы все равно можем проверить это поле с учетом упомянутых предостережений.
Существует несколько способов проверить поле «Последнее изменение заголовка HTTP»:
Проверить поле «Последнее изменение» с помощью бесплатного инструмента
Поскольку заголовки HTTP обычно содержат технические сведения, это самый простой способ найти0366 Last-Modified поле:
Проверка поля последнего изменения с помощью инструментов разработчика
Этот метод довольно сложен для использования не разработчиками и зависит от браузера. Однако, если вы не любите использовать сторонние инструменты, этот метод является еще одним решением:
Проверка поля последнего изменения с помощью HTML-метатега http-equiv
Метатеги HTML можно использовать для имитации ответа заголовка HTTP с использованием атрибута http-equiv. Это альтернативный способ установки полей ответа HTTP-заголовка, когда владелец контента не может получить доступ к конфигурациям сервера.
Значение атрибута для установки поля Last-Modified: http- эквив="Последнее изменение" . Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
Проверка поля последнего изменения с помощью javascript:alert(document.lastModified)
JavaScript — это язык программирования на стороне клиента, который позволяет посетителям взаимодействовать с элементами веб-страницы. В отличие от серверных языков, JavaScript загружается вместе с содержимым страницы, поэтому его может выполнять сам браузер.
Мы можем использовать простые фрагменты JavaScript, чтобы раскрыть некоторую скрытую информацию об онлайн-документе, такую как поле заголовка HTTP Last-Modified .
ВАЖНО: Хотя в большинстве других ресурсов это упоминается как отдельный метод, команда JavaScript — это просто альтернативный способ найти поле «Последнее изменение заголовков HTTP».
Запустите команду JavaScript, используя URL-адрес страницы
Запуск команды JavaScript с помощью инструментов разработчика
Само содержание может содержать некоторые подсказки, которые помогут нам угадать, когда оно было создано или опубликовано в Интернете. Хотя эти фрагменты не обязательно предоставляют точную временную метку, мы можем использовать их, чтобы сформировать приблизительное представление о возрасте контента.
Эти подсказки могут быть в нескольких формах, например, упоминать другие события или ссылаться на определенные вехи. Вот несколько примеров таких подсказок:
Кроме того, комментарии, если они включены, также могут указать приблизительный диапазон возраста веб-страницы. Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки.
Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки.
Любые дополнительные встроенные элементы, такие как скриншоты, видео, таблицы и т. д., также могут содержать полезную информацию для определения возраста контента.
Контекстные подсказки времени в блоге от GoogleХотя подсказки контекста и комментариев являются наименее точными индикаторами даты последнего изменения веб-страницы, мы можем прибегнуть к ним, чтобы поместить контент в определенную временную шкалу.
Угадать возраст веб-страницы по содержимому и комментариям Подсказки
9. URL веб-страницы
Каждый онлайн-ресурс имеет свой уникальный URL-адрес, указывающий местонахождение ресурса в Интернете. URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса.
URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса.
Некоторые системы управления веб-контентом, такие как WordPress, поставляются с различными вариантами создания URL-адреса веб-сайта. Чтобы обеспечить дополнительную ценность URL-адреса, некоторые из них включают дату создания веб-страницы в самом URL-адресе.
Вот несколько примеров того, как дата может отображаться в URL:
При этом и в зависимости от того, как была создана веб-страница, иногда мы можно проверить дату создания в URL.
Время создания веб-страницы в URL-адресе Имейте в виду, что в большинстве случаев эта дата относится к времени создания веб-страницы, а не времени последнего обновления. Он также может быть изменен вручную владельцем контента.
Он также может быть изменен вручную владельцем контента.
Проверить время создания веб-страницы в URL-адресе
Заключение
Существует несколько способов определить время последнего изменения веб-страницы. Некоторые из них довольно просты, а другие требуют некоторых технических навыков.
Независимо от используемого метода нам всегда необходимо обеспечивать достоверность полученной даты последнего обновления. Поскольку многие инструменты управления контентом и панели хостинга подразумевают определенные значения последнего обновления. Эти значения не обязательно отражают фактическую дату модификации. По этой причине в этой статье мы попытались оценить все методы с точки зрения доступности, точности и надежности.


 Первый снэпшот REG.RU в 2007 году был сделан 1 февраля 2007 года:
Первый снэпшот REG.RU в 2007 году был сделан 1 февраля 2007 года: В противном случае общая дата публикации будет заменена датой последнего изменения.
В противном случае общая дата публикации будет заменена датой последнего изменения. com/ в URL-адресе.
com/ в URL-адресе.









 Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0366 Поле последнего обновления .
Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0366 Поле последнего обновления .