Основы HTML
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы HTML
Итак, как мы уже упоминали, язык HTML необходим для описания структуры страницы.
Именно с помощью HTML-тегов браузеру отдается информация о том, что именно на странице будет заголовком первого уровня, что абзацем, что подзаголовком, где будет расположена ссылка, куда ссылка будет вести и т.д.
К примеру:
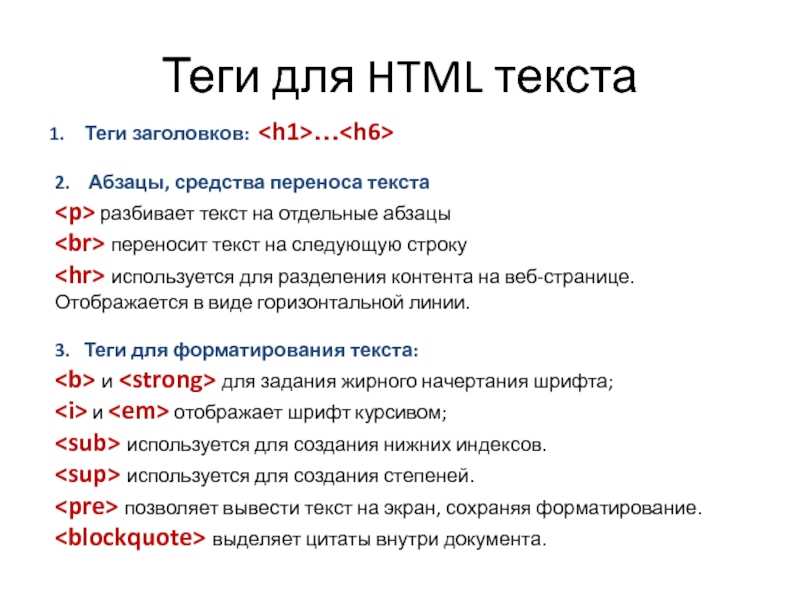
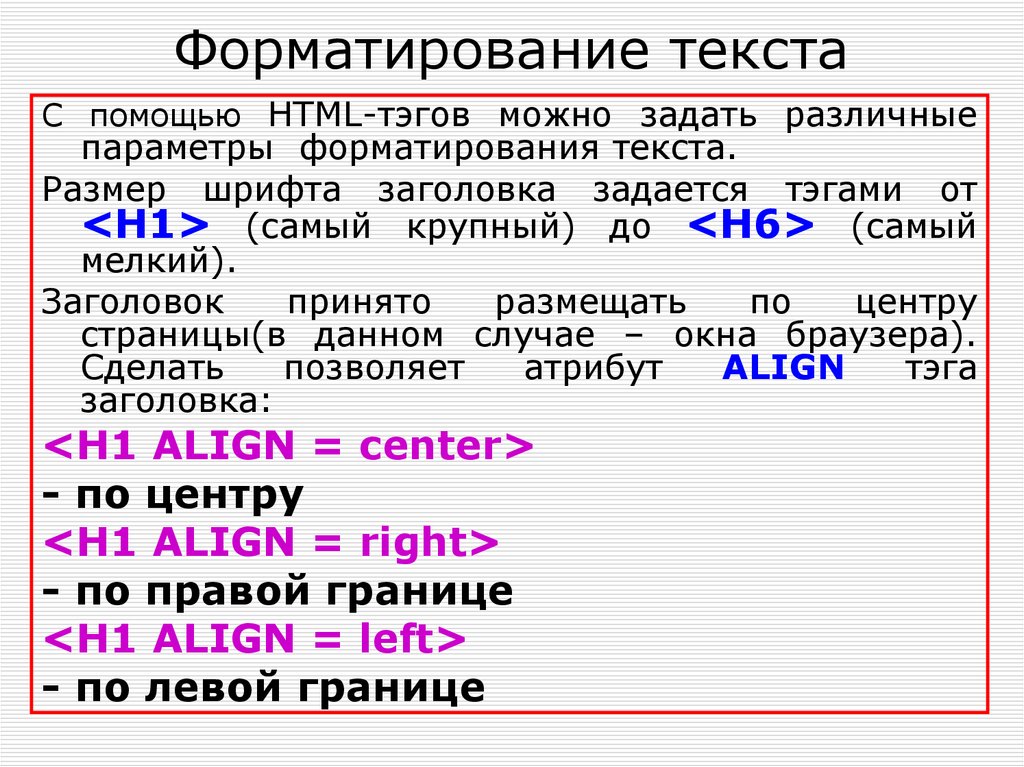
- Если Вам нужно выделить какой-либо текст на странице и сделать его заголовком первого уровня, Вам необходимо в начале заголовка поставить открывающий тег <h2> и в конце закрывающий тег </h2> (об открывающих и закрывающих тегам мы поговорим чуть ниже).
- Подобным же образом можно выделять подзаголовки других уровней (от <h3> до <h6>).
- Чтобы выделить абзац, необходимо в HTML-документе заключить весь текст абзаца в теги <p> и </p> соответственно (открывающий и закрывающий теги).
- Чтобы сделать перенос строки, достаточно просто поставить тег <br> там, где он необходим.

Подобным образом, зная необходимые Вам теги и правила их использования, Вы сможете формировать HTML-документы с описанием содержимого страниц.
Теперь перейдем к более детальному описанию нюансов работы с HTML.
Структура страницы
Любая страница на сайте — это текстовый файл с расширением .html.
Именно внутри этого файла лежит все содержимое страницы — тексты, теги и т.д.
Внутри любого такого файла должны обязательно присутствовать несколько обязательных тегов, таких как:
- <!DOCTYPE html> в начале документа.
- <html> в начале и </html> в конце документа — между этими двумя тегами должно находиться все содержимое страницы со всеми тегами (все что за пределами будет проигнорировано).
- <head> в начале и </head> в конце перечисления служебных тегов.
- <title> — служебный тег, им выделяется название страницы (им будет подписана вкладка в браузере).
- <meta> — служебный тег, в нем прописывается кодировка страницы (обычно это utf-8).

- <body> в начале и </body> в конце содержимого страницы — между этими двумя тегами уже приводится контент страницы, тексты, теги абзацев, заголовков и т.д.
Чтобы было нагляднее, мы приводим пример сформированного подобным образом документа:
<!DOCTYPE html><html><head><meta charset=»utf-8″><title>Это служебный заголовок</title></head><body>Тут должно быть содержимое страницы </body></html>Атрибуты и теги
Выше мы рассмотрели примерную структуру страницы сайта и обязательные теги, такие как <html>, <head> и <body>.
Теперь рассмотрим теги и атрибуты, которые могут Вам потребоваться при наполнении страницы (в частности, для содержимого внутри тега <body>).
Для начала расскажем, что такое теги и что такое атрибуты.
- Тег — это именно то, что заключено в угловые скобки, например <b>. Чаще всего теги существуют в паре — открывающий и закрывающий. Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место).
- Атрибут — дополнительные свойства, прописываемые внутри тега, чтобы присвоить элементу (тексту, картинке и т.д.) какую-либо информацию. Чтобы было понятнее, приведем пример со ссылкой: <a href=»https://megagroup.ru»>Наш сайт</a>. Как видите, тут представлена ссылка на сайт Мегагрупп.ру. Чтобы вставить ссылку, мы обрамили сам текст, который будет выводиться в виде ссылки на сайте (он же анкор) в теги <a> и </a> — именно эти теги используются для вставки ссылки.
 Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Основные теги
Теперь, когда мы разобрались, что такое теги и что такое атрибуты, приведем для примера наиболее популярные и часто используемые теги.
Предполагают работу с открывающим и закрывающим тегами:
- <p> — тег для обозначения абзаца в тексте. Весь абзац обрамляется в <p> и </p>
- <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — теги для создания заголовков разного уровня в тексте. В заголовке h2 рекомендуется прописывать основной заголовок всей страницы, в h3 — название блоков страницы, в h4 — название подблоков и т.д.
- <b> — тег для выделения текста жирным шрифтом.
- <i> — тег для выделения текста курсивом.
- <a> — тег для вставки ссылки.
 Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
Самозакрывающиеся теги (не требуют закрывающегося тега):
- <br> — перенос строки.
- <hr> — тег для вставки горизонтальной линии в текст.
- <img> — тег для вставки картинки в текст. Обладает атрибутами src (для вставки ссылки на изображения) и alt (для вставки альтернативного текста). Таким образом, тег целиком выглядит как <img src=»URL картинки» alt=»альтернативный текст»>.
Кроме того, Вам может потребоваться тег для вставки комментария в HTML, такой текст будет проигнорирован браузером — на экране он будет не виден, но останется в исходном коде страницы. Чтобы вставить комментарий, заключить текст комментария между <!— и —>, у Вас должно получиться следующее:
<!— Тут текст комментария —>Это лишь некоторые из возможных тегов.
С более полным перечнем Вы можете ознакомиться в подробном справочнике по ссылке.
Списки в HTML
Отдельное внимание хотелось бы уделить созданию маркированных и нумерованных списков в HTML-документах.
Для создания нумерованного списка Вам понадобятся теги <ol> (в начале и закрывающий </ol> в конце списка) и <li> (в начале и закрывающий </li> в конце каждого пункта). Таким образом у Вас должен получиться список примерно следующего вида.
<ol><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
Для создания же маркированного списка Вам понадобятся теги <ul> и <li> соответственно.
<ul><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
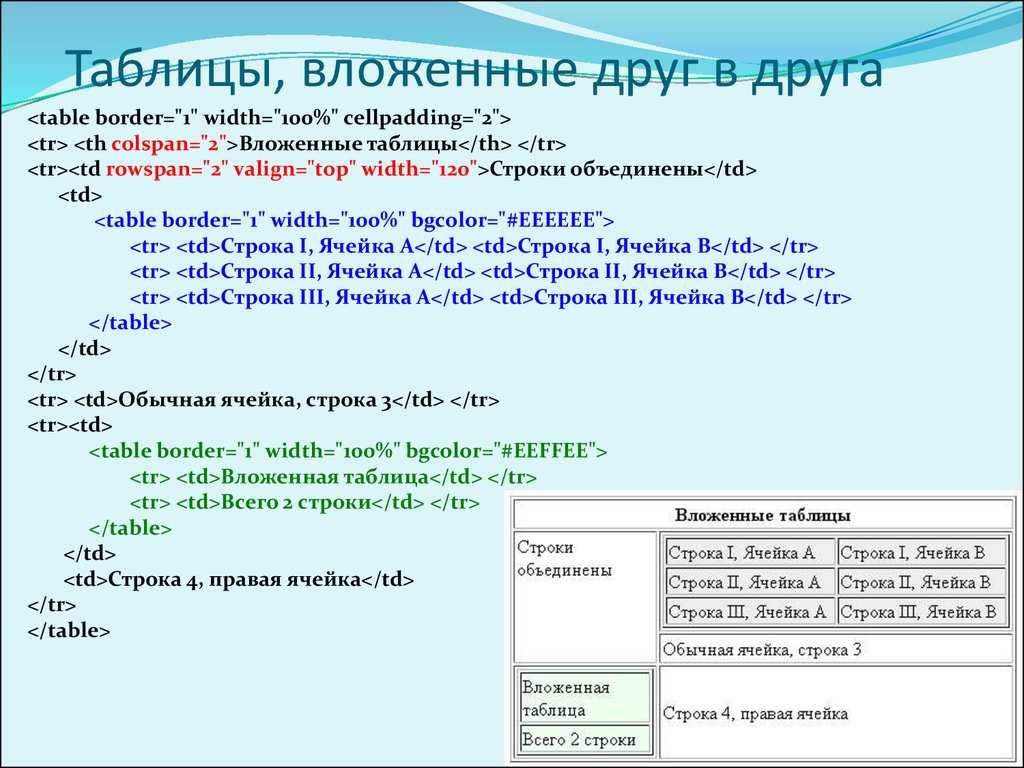
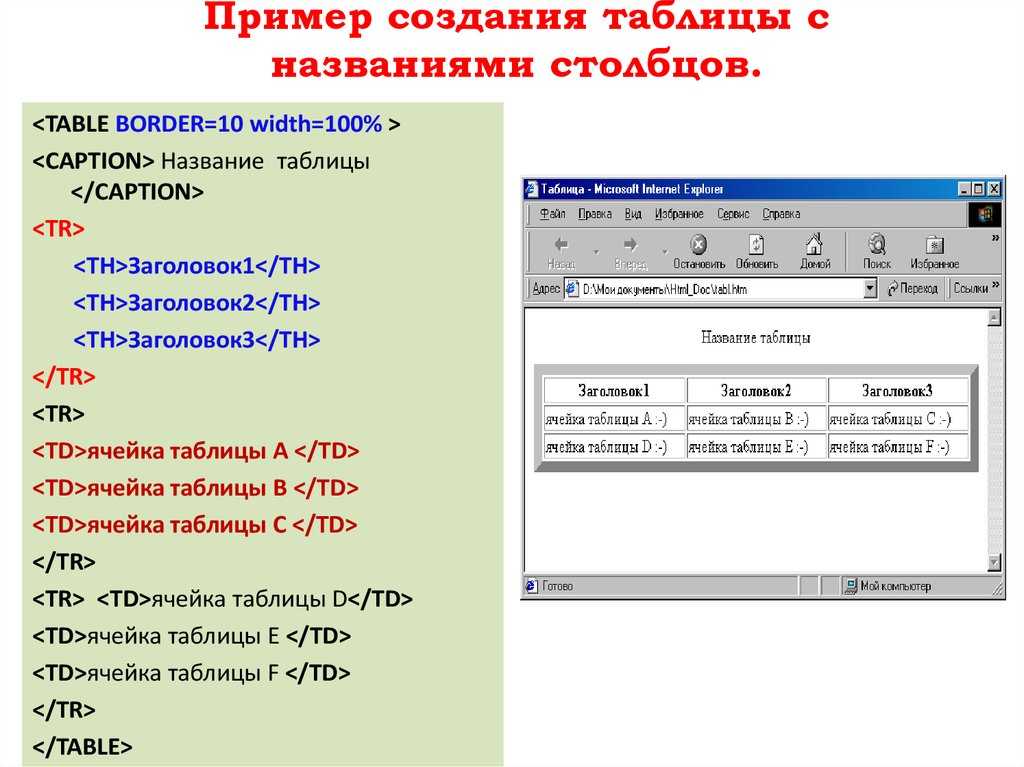
Таблицы в HTML
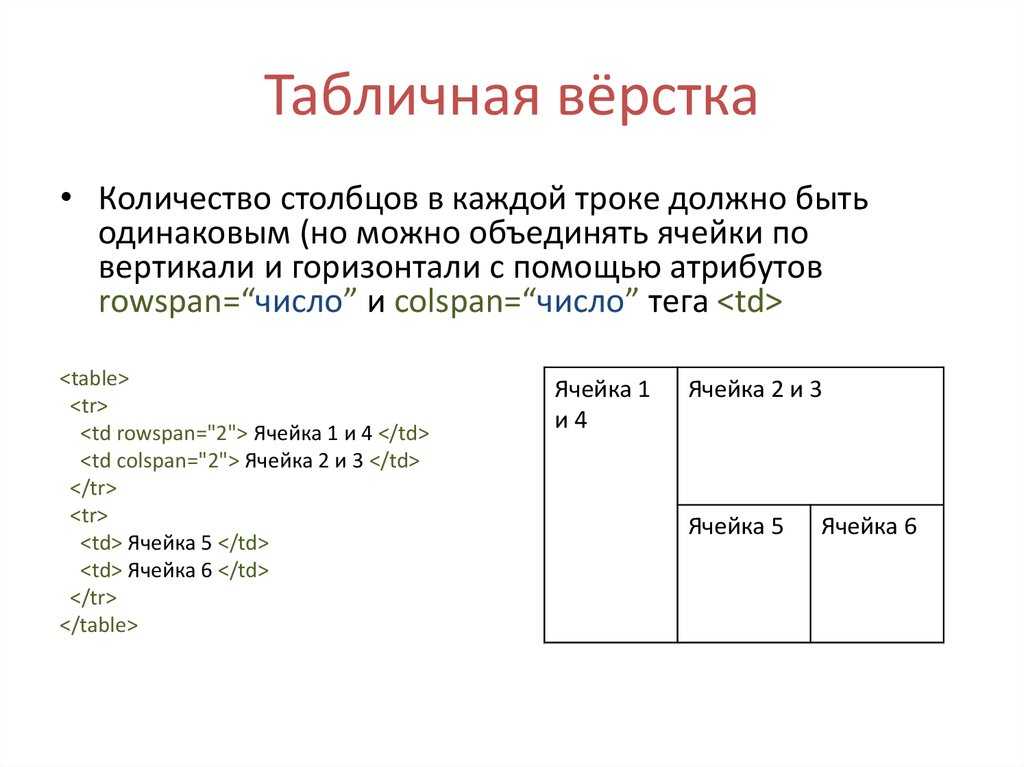
Основным тегом в таблице будет <table>. Именно между <table> и </table> будет заключена вся информация о ячейках.
Следующим тегом, будет тег <tr>. Между <tr> и </tr> будет лежать информация о рядах таблицы.
Внутри каждого ряда должны быть теги <td>. Соответственно, между <td> и </td> необходимо указывать содержимое ячеек ряда.
Таким образом, в итоге таблица в HTML будет выглядеть примерно так:
<table border=»1″><tr>
<td>Ячейка 1 из ряда 1</td>
<td>Ячейка 2 из ряда 1</td>
</tr>
<tr>
<td>Ячейка 1 из ряда 2</td>
<td>Ячейка 2 из ряда 2</td>
</tr>
</table>
Как можно заметить, в самом начале у тега <table> есть атрибут border — в нем указывается толщина рамки в пикселах.
Помимо атрибута border, в таблицах может использоваться множество других тегов, например, для цвета фона таблицы (bgcolor), цвета рамки (bordercolor), отступа от рамки (cellpadding), расстояния между ячейками (cellspacing) и т.д.
С более подробной информацией по работе с таблицами и их атрибутами, Вы можете ознакомиться по ссылке.
Дополнительная информация
В данной инструкции мы привели лишь основную информацию о том, как работает HTML, что он из себя представляет, как с ним работать.
Само собой, для того чтобы создавать полноценные шаблоны страниц, наполнять их контентом и т.д. Вам понадобятся более обширные познания в этом языке разметки.
Попробовать самостоятельно изучить HTML Вы можете, например, на таких сайтах, как:
- http://htmlbook.ru/
- https://html5book.ru/
- https://htmlacademy.ru/
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
HTML: что нужно знать OTUS
HTML – язык гипертекста. Может условно считаться ЯП (хоть и не является таковым), ориентированным на непосредственное веб-программирование. С его помощью пользователи создают разнообразные интернет-странички: от элементарных моделей до продвинутого инновационного веб-контента.
Может условно считаться ЯП (хоть и не является таковым), ориентированным на непосредственное веб-программирование. С его помощью пользователи создают разнообразные интернет-странички: от элементарных моделей до продвинутого инновационного веб-контента.
Гипертекстом называют текст, связанный с другим через гиперссылки (или обычные ссылки). Соответствующая документация открывается, считывается и реализуется браузером.
В данной статье будут рассмотрены элементы и компоненты «языка гипертекста». Вниманию представлены основы HTML, помогающие начать работу в направлении создания веб-страничек. Предложенные данные пригодятся и новичкам, и опытным разработчикам, чтобы освежить знания. Это база, без которой писать веб-контент не получится.
Что такое HTML
HTML – язык, который применяется для сообщения браузеру принципов отображения веб-страниц. Может быть как простым, так и сложным – все зависит от того, как виртуальный портал видит дизайнер. Пишется код на en language.
HTML включает в себя ряд элементов, помогающих взаимодействовать с контентом на дисплее устройстве тем или иным образом. Ограждающие теги помогают делать слава и изображения полноценными ссылками на иные объекты, придать курсив или жирность, откорректировать шрифт и так далее.
HTML – основной инструмент разработки веб-утилит. По сей день пользуется огромным спросом у программистов разного уровня. Рекомендован для изучения и новичками, и опытными разработчиками.
О развитии – немного истории
Перед тем, как выяснить, что такое HTML тег, и как писать веб-странички, стоит рассмотреть историю развития рассматриваемого «элемента». Все началось в 1986 году. Тогда некая организация ISO приняла стандарт SGML. Он описывал обобщенный мета-язык, позволяющий строить системы логической структурной разметки. В качестве основы выступали разные виды текстов. SGML полностью соответствовал стандарту ISO 8879.
Основная проблема, с которой столкнулся этот язык – отображение информации не всегда происходило корректно. С этого момента началось активное развитие HTML:
С этого момента началось активное развитие HTML:
- SNGM заложен в основу «современного языка гипертекста». Но он не используется на практике.
- Разработчиком HTML стал Тимо Бернерс Ли. Первая наработка появилась в 1991 году.
- Изначально создание языка задумывалось для того, чтобы можно было обмениваться научной и технической документацией с «обычными» людьми. Теми, кто далек от профессиональных навыков в сфере верстки.
- Первые версии рассматриваемого языка полностью соответствовали особенностям и идеологиям SGML. Появившаяся в 1993 году версия 1.2 имела порядка 40 тегов. Три из них не рекомендованы к использованию. Связано это с тем, что они указывали на физические параметры предоставления документации.
- Вся разметка была логической.
- В 1994 году началась активная разработка новой версии HTML. Она сразу получила название 2.0, так как 1.0 не имела официальной сертификации.
- Вторая разработка языка гипертекста вышла в свет в 1995 году. Она дополнена механизмами форм для отправки данных с компьютеров на серверы.

- В марте 1995 года появился HTML 3.0. Соответствующий стандарт браузерами, имеющимися на то время, не поддерживался.
- В HTML 3 появилась поддержка нового элемента. Речь идет об иерархических стилевых сертификациях – CSS. Это требовалось для того, чтобы можно было избавиться от противоречий между структурной разметки и потребностями пользователей.
- Версия 3.2 вышла с опущением большинства нововведений третьей сборки.
- В декабре 1997 года состоялся релиз HTML 4.0. Была наделена огромным количеством элементов, выступающих специфичными для отдельных интернет-обозревателей. Часть компонентов устарела – она была помечена как «не рекомендуемые к использованию». Вместо этих элементов предлагалось задействовать CSS.
- Через 2 года появилась разработка 4.01.
Сейчас для создания веб документа с гипертекстом используется HTML 5. Он не слишком сильно отличается от предшественника.
W3C, занимающаяся релизом HTML стала разрабатывать XHTML. Это – расширяемый язык разметки гипертекста. Обладает более строгим синтаксисом. Первая его официальная версия утверждена в конце января 2000 года. В мае 2001 появилась XHTML 1.1.
Обладает более строгим синтаксисом. Первая его официальная версия утверждена в конце января 2000 года. В мае 2001 появилась XHTML 1.1.
HTML страницы пользуются по сей день огромным спросом. Это – почти любой стандартный сайт, на который заходит пользователь. Поэтому hypertext language рекомендуется для изучения теми, кто планирует заняться веб-разработкой.
Структура и основные элементы
Для того, чтобы написать элементарный код с гипертекстом, нужно хорошо понимать, что будет содержать внутри исходный файл будущего сайта, а также правила синтаксиса и структуры.
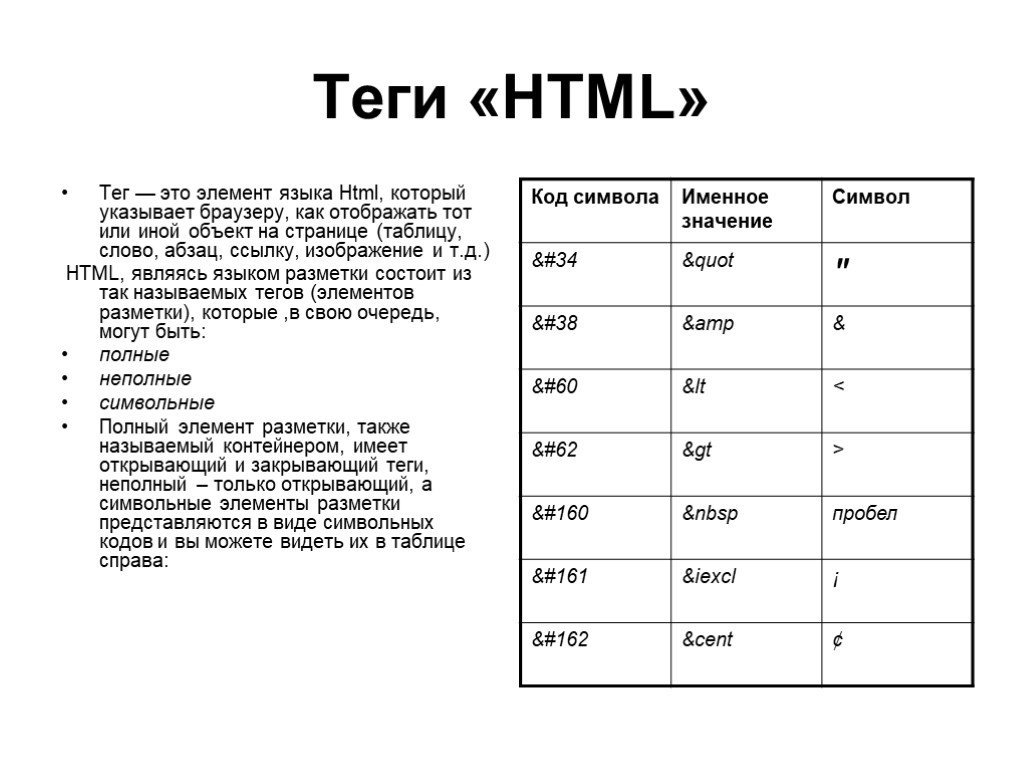
Основной элемент HTML – тег. Это – определенный текст, который заключается в угловые скобки (<>). Компонент, без которого невозможно представить стандартный файл гипертекста. Соответствующий элемент чаще всего встречается в виде пар. Содержит атрибуты, которым разработчик присваивает те или иные значения. HTML тег – это компонент, который может быть вложенным.
Выше – простой «код», указывающий на структуру гипертекстового файла. Там, где стоит многоточие, должно быть тело странички.
Там, где стоит многоточие, должно быть тело странички.
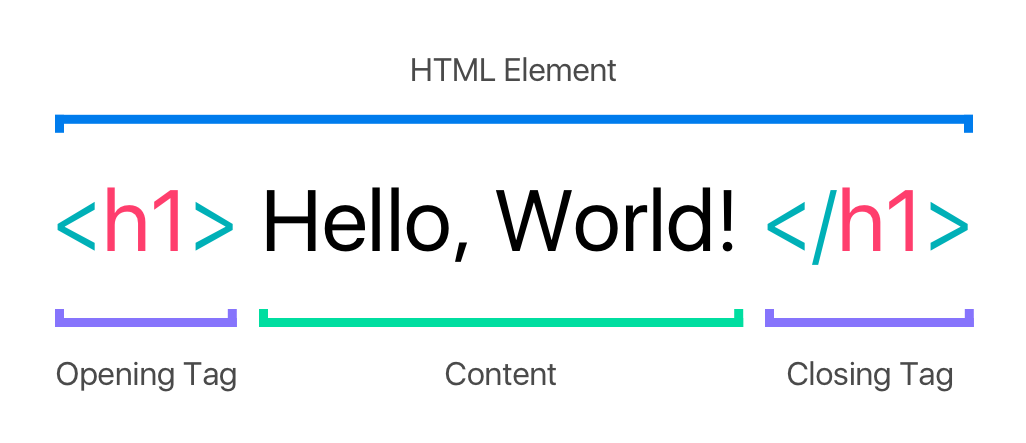
HTML элемент – анатомия
Теги бывают:
- Открывающими (open tag). Он включает в себя имя элемента, которое заключается в угловые скобки. Представляет собой указатель начала HTML-документа. Иногда указывает на место, где тег начинает работать.
- Закрывающими (closing tag). То же самое, что и предыдущий элемент, но с наклонной чертой перед именем. Указывает на конец области действия тега. Отсутствие соответствующего элемента может привести к серьезным сбоям.
- Контентом. Это – объект, который используется для отображения на страничке в Сети.
- Элемент. Так называют открывающие и закрывающие теги, а также контент.
Элементы у HTML-страницы могут содержать разнообразные атрибуты. О них будет рассказано позже.
Редактор
Для написания документа веб сайта нужно использовать специальные редакторы. В них прописываются теги и тела страничек. Простейший вариант – стандартный «Блокнот» от Windows. Большинство разработчиков пользуются Notepad++.
Большинство разработчиков пользуются Notepad++.
Ключевым преимуществом редакторов, ориентированных на гипертекст, является наличие подсветки синтаксиса. Это значит, что код будет выделяться тем или иным цветом. Данный прием позволяет максимально упростить процесс создания страницы, сводя вероятность ошибок к минимуму.
Для создания сайта на HTML также можно использовать любой другой текстовый «стандартный» редактор. Но лучше прибегнуть к «специализированным».
Редакторы содержат теги. После сохранения – формируют файл с расширением .html. Именно оно будет считываться интернет-обозревателем.
Ключевые элементы страницы
Любой веб сайт состоит из тех или иных элементов. Они задают описание страницы. В «базовый» набор элементов включены такие теги:
- <html> – компонент, который указывает на то, что предстоит работать именно с HTML.
- <head> – «голова». Содержит набор технической информации. Пример – подключаемые стили, заголовок страницы, мета-информация.

- <title> – «заголовок». Состоит из заголовка HTML-документа. Он будет отображаться во вкладке интернет-обозревателя.
- <body> – «тело». Такие теги определяют основное содержимое документа. Это – то, что будет видеть пользователь при обработке файла браузером.
Все базовые теги бывают открывающими и закрывающими. Они вложены друг в друга. Этот прием позволяет обеспечить корректное отображение содержимого исходного кода.
Начальный шаблон (структура) html file представлен выше. Ниже – пример, позволяющий посмотреть на принцип работы гипертекстового документа. И результат, который отображается в виде web pages.
Далее будут представлены основы HTML, которые следует изучить в первую очередь. Сделать это необходимо перед началом создания полноценной web page. Они помогут лучше разобраться со структурой и особенностями написания гипертекста.
Элемент <html>
Это – один из ключевых элементов файла. Не должен отображать никаких сведений – только указывать на то, что браузеру предстоит работать с HTML. Теги, написанные за пределами него, не рассматриваются интернет-обозревателям и не включены в состав web site.
Теги, написанные за пределами него, не рассматриваются интернет-обозревателям и не включены в состав web site.
Здесь атрибут – это определенное свойство тегов, имеющих те или иные значения. Прописывается этот элемент после tags. У <html> он всего один – manifest. Необходимо для того, чтобы указать путь к кешу манифеста. Значение атрибута – URL.
Манифест – это текстовый файл со списком ресурсов для кеширования на HTML-странице.
Элемент <head>
Состоит из двух тегов – открывающего и закрывающего. Там заключена информация, которая не заметна пользовательскому глаза. Это – часть HTML-документа, которая называется «служебной». Начальный техническим компонент. Может носить любое имя.
«Голова» необходима для:
- поисковиков;
- стилизации и расширения функциональности имеющегося сайта;
- указания в будущем заголовка документа.
Позволяет создать полноценный сайт, но среднестатистический пользователь с этим элементом работать не будет. Он нужен только «машинам» и программистам.
Он нужен только «машинам» и программистам.
Элемент <title>
Рассматривая пример HTML-page, можно было заметить – в браузере, во вкладке, отображается то или иное имя. Оно задается при помощи элемента <title>.
Это – аналог h2 в обычном текстовом редакторе. Набор символов, формирующий название будущей странички.
Элемент <body>
Body p p p html – это «тело» интернет-сайта. Тоже состоит из открывающего и закрывающего элемента. Внутри body пишутся различные данные, которые будут отображаться на страничке при переходе по ней.
Это – видимая для пользователя часть http. Если пренебречь этим элементом, на сайте просто ничего не отобразится.
Об атрибутах
Теги HTML-файлов (основные) уже рассмотрены. Это – только начало погружения в гипертекстовые документы. Body и другие элементы кода содержат атрибуты. Чтобы лучше разобраться с ними, стоит рассмотреть наглядный пример.
За основу будет взят <p> — параграф. Тег, который позволяет вложить одно или несколько предложений. Имеет один из глобальных атрибутов – style. Он в HTML-страницах отвечает за стиль текста, написанного в заданной строке.
Имеет один из глобальных атрибутов – style. Он в HTML-страницах отвечает за стиль текста, написанного в заданной строке.
Здесь:
- p – тег;
- style – атрибут;
- color:blue – значение атрибута.
Атрибут служит средством создания образов на веб-страничке.
Тег meta
Meta – тег, который не является обязательным для HTML-страницы. Помогает продвигать веб-сервисы через поисковые системы.
С его помощью можно указывать:
- ключевые слова;
- имеющуюся кодировку;
- индексацию;
- время, отведенное на перезагрузку странички.
Также помогает составлять описания.
Meta тег Description
Это – описание страницы. Имеет такую форму представления:
Meta name должно обладать description до 180 символов. Оптимальная длина – 160. Этот элемент содержит конкретное описание страницы. Желательно, чтобы оно было уникальным.
Мета-тег keywords
Что такое HTML-тег, понятно. И их очень много. Следующий вариант – это keywords. Элемент, который включает в себя ключевые слова. Перечисляются они через запятую.
Элемент, который включает в себя ключевые слова. Перечисляются они через запятую.
Мета-тег robots
Начало основам работы с гипертекстом положено. Следующий важный тег – robots. Он не нужен пользователю (пример – как body). Нацелен на работу поисковых систем. В его задачи включены следующие операции:
- указание поисковикам на индексацию – можно ее провести или нет;
- сослаться на возможность/невозможность перехода по ссылкам.
Других областей применения не имеет.
Мета http-equiv
Начальный элемент для перезагрузки странички. Позволяет перенаправить пользователя на другую.
Мета charset
Элемент, позволяющий задать кодировку HTML-страницы. Если она указана неверно, на экране появляются непонятные символы. Их называют «кракозябрами».
Стандартная кодировка типа HTML – это UTF-8. Предусматривает множество иных образцов кодировок в своем составе.
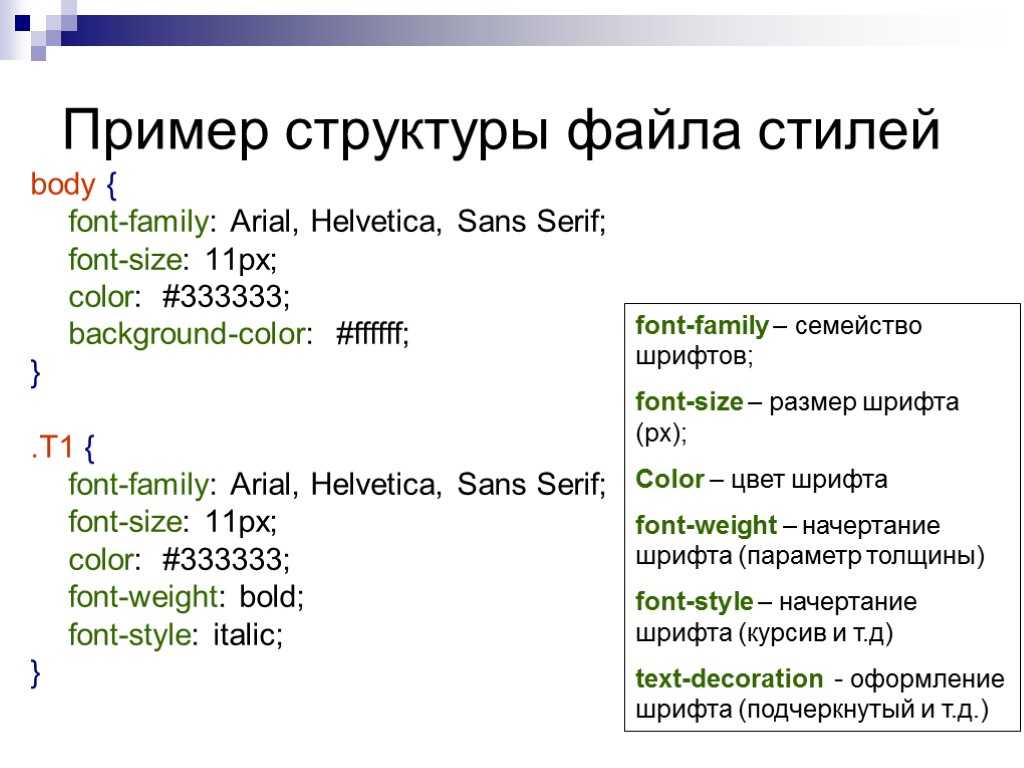
Тег Style
Элемент, который позволяет задавать стиль разделов и других компонентов, отображаемых на экране. Все, что написано между открывающим и закрывающим тегом – это CSS.
Все, что написано между открывающим и закрывающим тегом – это CSS.
Располагать Style нужно в «главном» — теге <head>. Выше – пример простого HTML-кода, который использует «стиль».
Тег link
Нужен для подключения внешних файлов. Создается отдельным документом. Он носит название style.css. Подключается к простому HTML-документу.
Позволяет избавиться от style. Выше – атрибуты, которые могут использоваться вместе с соответствующим элементом. Примеры:
- type – задает тип документа, на который ведет ссылка;
- href – служит для отображения местоположения сервиса в интернете;
- media – отвечает за мультимедиа, к которому привязывается соответствующий ресурс.
Но есть еще один важный тег с атрибутами.
Тег script
Элемент, который к body p p p html и всей страничке подключает скрипты, написанные на JS. Они могут находиться в виде отдельного документа с соответствующим расширением или прямо в гипертекстовом file.
Тоже имеет разные атрибуты. Пример – src. Отвечает за расположение файла со скриптами и сценариями.
Пример – src. Отвечает за расположение файла со скриптами и сценариями.
Об отношениях
Работая с HTML, нужно понимать не только записи типа dtd html 4, li li, body и другие, но и взаимосвязи между элементами файла.
Выше – код и его представление в виде дерева. Взаимосвязи бывают разного типа:
- Предок. Элементы в HTML, которые содержат в себе другие.
- Потомок. Элемент, вложенный в другой.
- Родитель. Компонент HTML, который связан с другими, более низкого уровня. Находится в дереве выше них.
- Дочь. Вложен в тег более высокого уровня. Полноценная противоположность «родителю».
- Сестра. Это – часть HTML, которая имеет одного и того же «родителя».
Это – основы языка гипертекста (HTML), которые помогут начать разработку собственных веб-страничек с нуля.
Doctype – это…
Doctype html public – компонент, который появился в 5 версии. Он не слишком важен новичкам. Задает тип документа. Обычно – html. Вставляется в коде в самом начале.
Выше – пример кода HTML с doctype. Запись позволяет понять, что используется тот или иной формат в документе.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Лучшее руководство по HTML-тегам
Каждый раз, когда вы выходите в Интернет, вы взаимодействуете с HTML-кодом и соответствующими тегами. HTML в основном используется для разработки веб-страниц и веб-приложений, которые работают в веб-браузерах, таких как Chrome, Firefox и Internet Explorer. Теги HTML — это ключевые слова, присутствующие на веб-странице, которые определяют, как ваш веб-браузер должен форматировать и отображать содержимое.
Что такое HTML?
HTML, что означает «язык разметки гипертекста», — это язык, используемый для описания структурированных документов и язык, используемый для создания веб-страниц в Интернете.
Для написания HTML-кода можно использовать любой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac). Для нашей демонстрации мы будем использовать возвышенный текстовый редактор, который вы можете скачать по адресу https://www.sublimetext.com/3.
Сохраните файл с расширением .html и откройте его в любом веб-браузере по вашему выбору.
Что такое тег HTML?
Теги HTML — это ключевые слова на веб-странице, которые определяют, как ваш веб-браузер должен форматировать и отображать вашу веб-страницу.
Почти все теги состоят из двух частей: открывающего и закрывающего тега. Например, — это открывающий тег, а — закрывающий. Обратите внимание, что закрывающий тег имеет тот же текст, что и открывающий, но имеет дополнительный символ косой черты (/).
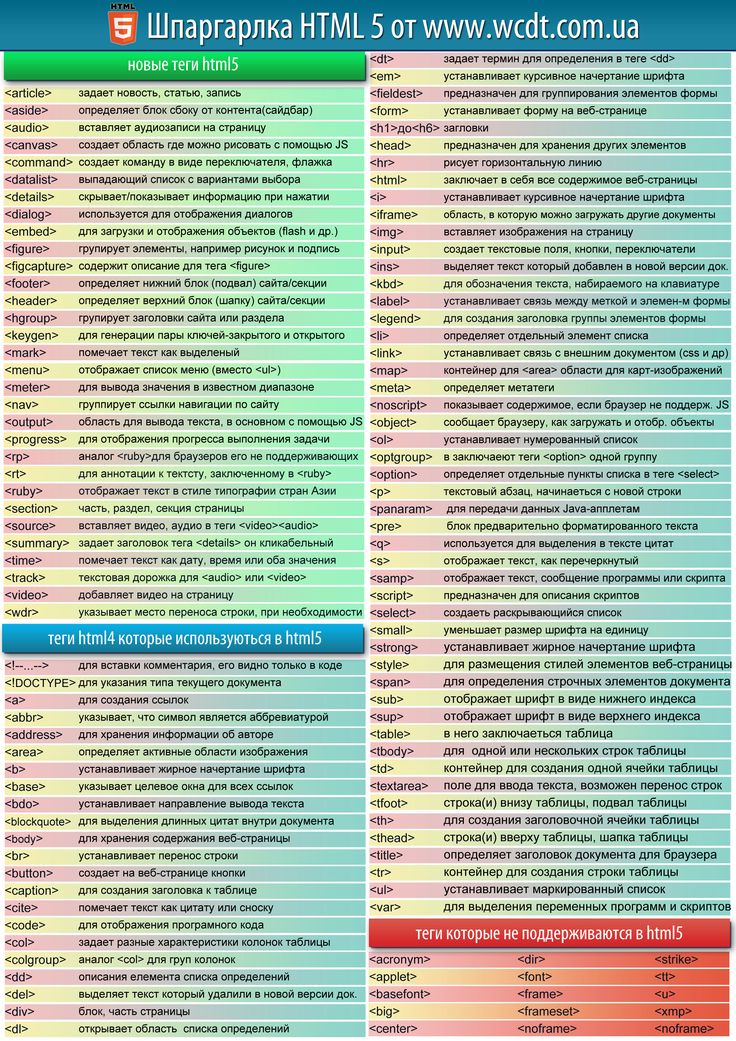
Всего имеется 100 тегов HTML. Мы разделим их на категории и обсудим важные из них в этой статье.
Основные теги HTML
Бирка для головы
Тег заголовка
содержит все элементы, описывающие документ.
Тег заголовка
Тег заголовка




 Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д. Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
