Создайте логотип с помощью Adobe Fresco и Adobe Photoshop для своего бренда.
Узнайте, как создать простой, но яркий логотип, используя уникальные возможности Adobe Fresco и Adobe Photoshop.
Fresco поможет вам добиться реалистичных визуальных эффектов, выходящих за рамки традиционных подходов к созданию логотипа. Вы можете использовать Fresco для создания эффектов с помощью акварельных или масляных живых кистей. Используйте большую коллекцию пиксельных кистей, чтобы добавить текстуру, глубину и блики, а также придать логотипу эффект человеческого прикосновения.
Логотип, созданный в Fresco и Photoshop
Подготовьте эскиз логотипа и фигуры.
Подготовьте эскиз логотипа
Используйте инструмент Пиксельная кисть > Эскиз > Карандаш для рисования эскиза логотипа.
С помощью Fresco вы можете легко набросать эскиз своей задумки, без труда изменяя настройки карандаша, стирая и повторяя/отменяя операцию.

Нарисуйте контур векторными кистями и замаскируйте слой
Создайте сплошную фигуру, используя векторную кисть и инструмент Заливка. Используйте параметры слоев в Fresco для маскировки содержимого слоев в фигуре. Создав маску, вы можете подготовить контейнер фигуры для заливки акварелью без выхода за края.
- Нажмите значок «Дополнительные действия» на панели задач и выберите Копировать маску.
- Создайте пустой слой и вставьте в него маску.
- Скройте предыдущий слой.
Запустите Photoshop на iPad или настольном ПК и импортируйте PSD-файл из Fresco. Добавьте текст на фигуру в Photoshop.
Добавьте текст в файл эскиза Fresco
Сохраните фигуру в виде PSD-файла, чтобы можно было импортировать ее обратно в Fresco.
Импортируйте изображение в Fresco, чтобы добавить дополнительную информацию.

- Откройте Fresco и нажмите на Импортировать и открыть.
- Выберите файл Photoshop (.psd).
- Добавьте к логотипу дополнительную информацию.
Экспортируйте иллюстрацию в виде PSD-файла.
Логотип Dr. Octo, созданный в Fresco и Photoshop
Логотип Pelican, созданный в Fresco и Photoshop
Теперь вы знаете все необходимое для начала работы с ластиками в Adobe Fresco. Интерфейс Adobe Fresco интуитивно понятен, поэтому вы с легкостью сможете реализовать свои творческие проекты, используя слои, кисти, маски и многое другое.
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe Fresco. Мы будем рады пообщаться с вами.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2. Добавьте эффекты в Photoshop
Шаг 1.
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!
Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
Читайте также
Как сделать логотип в Photoshop
(Изображение предоставлено Мэттом Смитом / Будущее) Если вы задаетесь вопросом, как сделать логотип в Photoshop, то сначала следует сделать важное уточнение. Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Обычно вам нужно сделать логотип, который можно масштабировать вверх и вниз без потери качества. Для этого дизайнеры используют программное обеспечение для векторного проектирования, такое как Adobe Illustrator. Пиксельная база Photoshop менее подходит для разработки логотипов, потому что, если вам нужно увеличить свой дизайн на более позднем этапе, вы обнаружите, что его качество ухудшается, становясь «пиксельным», хотя вы можете векторизовать свой дизайн в программном обеспечении.
Хорошей новостью является то, что если у вас есть Photoshop в рамках плана подписки Adobe All-Apps, у вас также будет доступ к Illustrator. В этом случае вы можете посмотреть наш учебник о том, как создать логотип в Illustrator (откроется в новой вкладке), который проведет вас через весь процесс, от концепции до завершения.
Однако, если у вас есть Photoshop только как отдельное приложение или как часть плана Adobe Photography Plan, не беспокойтесь. Вы можете сделать логотип в Photoshop, но имейте в виду, что у вас могут возникнуть проблемы, если вы захотите изменить его размер. Если у вас нет ни одного из этих программ, ознакомьтесь с нашими руководствами по загрузке Photoshop и Adobe Illustrator.
В приведенном ниже руководстве мы познакомим вас с базовым вариантом создания логотипа в Photoshop с использованием простых инструментов формы, градиентов и параметров текста. Конечно, вы захотите создать в Photoshop логотип, отражающий ваш бренд, а не конкретный пример, который мы собираемся создать для демонстрации, но вы можете использовать те же концепции и инструменты для создания собственного дизайна. Некоторые советы можно найти в нашей статье о том, как создать логотип.
- Получить Adobe Creative Cloud сейчас (откроется в новой вкладке)
01. Создайте новый холст в Photoshop
(Изображение: © Joseph Foley)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit >
Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit >
02. Нарисуйте базовую форму
(Изображение: © Joseph Foley)
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что для него установлено значение «Форма», а не «Путь» в поле слева от панели параметров. С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
Именование слоев не обязательно для этого проекта, но может быть очень полезно в более сложных документах, где много слоев.
03. Дублируйте и редактируйте форму
Продублируйте слой, нажав cmd + J (ctrl + J) и щелкните новый слой, чтобы выбрать его. Используйте инструмент Direct Selection, ярлык A , чтобы щелкнуть самую верхнюю точку стрелки, расположенную в центре холста. Переместите эту точку вниз на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавить цвет градиентом
(Изображение: © Joseph Foley)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу.
05. Сгруппируйте и дублируйте слои
(Изображение: © Joseph Foley)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как маленькая папка, расположенная в нижней части вкладки Слои. Это предотвратит беспорядок на вкладке «Слои» и упростит работу с двумя слоями вместе.
Дублируйте эту группу (щелкните правой кнопкой мыши и выберите «Дублировать группу»), а затем используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к Free Transform, используя  Повторите, чтобы создать фигуру, показанную выше.
Повторите, чтобы создать фигуру, показанную выше.
06. Преобразование фигур
(Изображение: © Joseph Foley)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группа, дубликат, повтор
(Изображение: © Joseph Foley)
Используя тот же метод, что и в шаге 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на 45 градусов. Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента формы
(Изображение: © Joseph Foley)
Циклически переключайтесь между инструментами формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Joseph Foley)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку над графикой над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в разделе «Слои»> «Выровнять» в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, выбрав Слой >
10. Добавьте свой текст
(Изображение: © Joseph Foley)
Далее в нашем простом методе создания логотипа в Photoshop мы добавим немного текста. Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Joseph Foley)
Выберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш выбор лучших бесплатных шрифтов для некоторых идей. Поскольку этот логотип может отображаться на многих ваших ресурсах, вам следует убедиться, что вы не используете незаконно загруженный шрифт — вы можете быть удивлены, как быстро вы получите известие от владельца. Играйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
(Изображение: © Matt Smith)
Керн текста. Это означает регулировку горизонтального интервала между отдельными буквами, чтобы максимально увеличить удобочитаемость слова. Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
13. Добавить окончательные данные и экспортировать
(Изображение: © Мэтт Смит)
Наконец, чтобы закончить создание логотипа в Photoshop, внесите необходимые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы мы добавили две полосы меньшего размера над и под текстом, окрашенные тем же градиентом. Мы также добавили фон, тень и отражение, используя те же методы, что и в других шагах, а также используя маски слоя, чтобы добавить затухание.
Когда вы будете довольны, сохраните изображение в любом нужном вам формате, например RGB jpg для веб-формата. Рекомендуется сохранить его в формате psd, чтобы вы могли вернуться к нему и внести изменения в будущем.
14. Как векторизовать логотип в Photoshop
Photoshop — это растровая, а не векторная программа для дизайна, но она может векторизовать изображения для экспорта, что идеально, если вы хотите изменить их размер. Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Щелкните правой кнопкой мыши по выделению и выберите «Создать рабочий путь», затем нажмите A, чтобы перейти к инструменту прямого выбора. Щелкните правой кнопкой мыши еще раз и выберите «Создать векторную маску». Затем вы можете сохранить файл в формате Photoshop EPS.
Подробнее:
- Лучшие логотипы всех времен
- Лучшие альтернативы Photoshop
- 62 сочетания клавиш Photoshop для ускорения рабочего процесса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
Как создать логотип в Photoshop
Комбинируя такие элементы, как яркие цвета, изогнутые линии и привлекающие внимание шрифты, можно получить креативный логотип.
Похоже, в наши дни он нужен каждому. А с помощью Adobe Photoshop вы можете создать простой логотип за считанные минуты.
А с помощью Adobe Photoshop вы можете создать простой логотип за считанные минуты.
Это известное программное обеспечение для редактирования и модификации фотографий позволяет почти любому человеку с элементарными навыками работы с компьютером создавать высококачественные логотипы менее чем за 90 минут.
Так чего же ты ждешь? Давайте рассмотрим, как сделать логотип в Photoshop, его преимущества и альтернативы.
Как сделать логотип в фотошопе?Создание дизайна с помощью этого популярного программного обеспечения относительно просто. Просто выполните следующие шаги.
Базовый логотип Создать новый документПосле запуска Photoshop нажмите кнопку Создать в левой части экрана. Или вы можете выбрать File>New из выпадающего меню.
Коснитесь раздела Art & Illustration в верхней части всплывающего окна. Выберите Сетка 1000 пикселей и дайте вашему документу название. Затем нажмите Создать.
Затем нажмите Создать.
Для создания логотипа в Photoshop вы также можете выбрать один из различных шаблонов или установить собственные размеры.
Сохраните файлЧтобы не потерять работу, не забывайте часто сохранять свой проект Photoshop. Для этого нажмите Файл в строке главного меню и выберите Сохранить как .
Включить интеллектуальные направляющиеБыстрые направляющие — отличный способ быстро и точно выровнять элементы.
Вы можете включить их, нажав View>Show>Smart Guides .
Создатель логотипа Photoshop автоматически отображает новые слои по мере их перемещения внутри холста.
Добавление сеткиСетки помогают структурировать дизайн. Включите его, выбрав View>Show>Grid .
Выберите форму для вашего логотипа Следующим шагом в создании логотипа в Photoshop является выбор формы. Это может быть прямоугольник, эллипс, треугольник или что угодно.
Это может быть прямоугольник, эллипс, треугольник или что угодно.
Шаблон служит основой для вашего дизайна.
Начните с щелчка правой кнопкой мыши по значку в левой строке меню, чтобы выбрать нужную форму логотипа.
Добавить цветПосле выбора слоя формы щелкните значок Заливка , чтобы изменить его цвет. Вы можете добавить изображение или выбрать между сплошным или градиентным.
Добавить значок или текстВы можете добавить изображение или символ, текст или и то, и другое при создании логотипов в Photoshop.
Вы можете загрузить изображение или определенный значок, который хотите использовать. Затем перетащите его в документ Photoshop, где он автоматически создаст новый слой.
Чтобы добавить текст, коснитесь T на панели инструментов.
Затем щелкните в любом месте изображения, чтобы вставить текст.
Вы можете управлять своим текстом с помощью множества настроек в верхней части экрана. Щелкните инструмент «Текст», чтобы изменить цвет, шрифт, размер и выравнивание.
Щелкните инструмент «Текст», чтобы изменить цвет, шрифт, размер и выравнивание.
Как и в приведенном ниже примере, вы тоже можете добиться многих отличных результатов с помощью базового дизайна логотипа Photoshop.
Но что, если вы хотите большего?
Сложный логотипНачните с тех же начальных шагов при создании базового логотипа, чтобы начать этот процесс разработки логотипа.
Создайте новый документ и добавьте фоновый слойУстановите для буфера обмена значение 1000 x 1000 пикселей. Затем выберите цвет фона, коснувшись цветного квадрата справа. Нажмите Создайте , и вы готовы начать.
Добавьте текст вашего логотипаПерейдите в Layer>New>Layer в верхней части экрана, чтобы добавить новый слой и дать ему имя.
На панели инструментов слева коснитесь функции T и введите текст логотипа. Затем выберите нужный стиль шрифта и цвет.
Затем выберите нужный стиль шрифта и цвет.
Чтобы сделать логотип Adobe Photoshop более привлекательным, выберите завернутый T в верхней части экрана и выберите наиболее подходящий стиль текста.
Если вы хотите еще больше проявить творческий подход при разработке логотипа в Photoshop, вы можете добавить наложение градиента к тексту логотипа. Для этого нажмите на слой с текстом в правой части экрана.
Затем перейдите к Layer в верхнем меню, коснитесь Layer Style и выберите Gradient Overlay…
Все параметры стиля слоя находятся в левой части панели. Экспериментируйте с различными цветовыми градиентами, углами и непрозрачностью, пока не добьетесь желаемого результата.
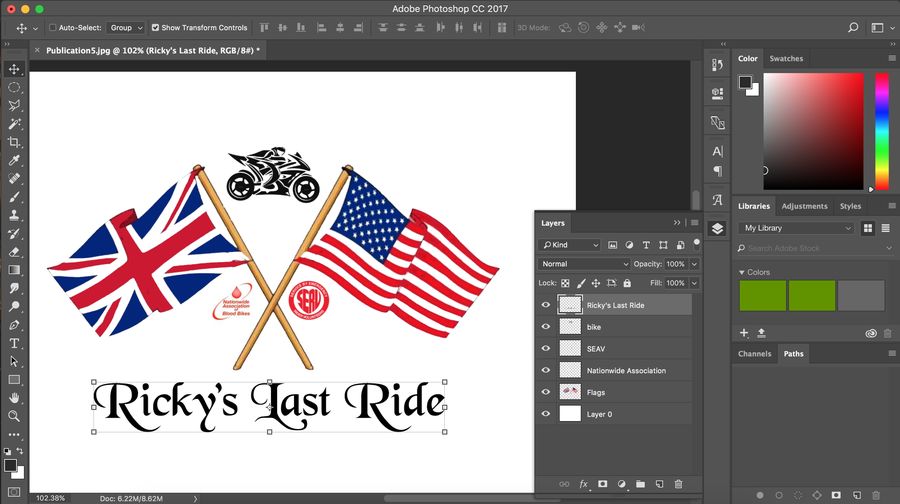
Добавьте графику к форме логотипа
Вы можете загрузить изображение, которое поможет сформировать логотип. Щелкните Файл в верхней части экрана, чтобы добавить его в дизайн логотипа Photoshop, затем выберите Открыть. .. и выберите фотографию.
.. и выберите фотографию.
После того, как Photoshop создаст новый слой для вашего изображения, коснитесь инструмента «Выделение» слева и примените линии к области, которую хотите вырезать.
Когда все будет готово, щелкните правой кнопкой мыши область и выберите Слой через копирование .
Будет создан новый слой, который вы должны перетащить и добавить в основной документ.
Завершите создание логотипа Photoshop, изменив размер текста, сместив элементы, изменив градиент или обтекание и добавив другие эффекты.
Преимущества использования Photoshop для создания логотипов
Хотя он не входит в число лучших вариантов для создания логотипов, при некоторой практике и усилиях вы сможете эффективно создавать логотипы компаний. Давайте рассмотрим многие из его функций:
Расширенный набор инструментов При разработке логотипа в Photoshop пользователи получают множество ценных инструментов. Чтобы эффективно их использовать, лучше всего изучить подробные руководства Adobe.
Чтобы эффективно их использовать, лучше всего изучить подробные руководства Adobe.
И хотя начинающих пользователей Photoshop может отпугивать, после того, как вы освоите его инструменты, вы сможете максимально раскрыть свой творческий потенциал при разработке новых логотипов.
Высококачественное разрешение логотипаЛоготипы должны быть в высоком разрешении, чтобы избежать искажения или чрезмерного увеличения на веб-сайтах или в рекламных объявлениях.
Итак, когда дело доходит до дизайна логотипа, Photoshop предоставляет множество инструментов, чтобы гарантировать, что разрешение вашего изображения соответствует классу. И даже если вы работаете с файлами с низким разрешением, его инструменты позволяют улучшить их.
Альтернативы Adobe Photoshop, несомненно, является популярным программным обеспечением для графического дизайна. И с его длинной историей он вряд ли исчезнет в ближайшее время. Однако это может быть не лучшим решением для дизайна логотипа.
Вот несколько альтернатив программному обеспечению Photoshop для создания логотипов:
Canva
Canva подходит как для начинающих, так и для опытных пользователей. Это универсальная программа, которая помогает создавать инфографику, рекламу и логотипы. И в отличие от Photoshop, вы можете использовать его бесплатно постоянно. Однако вам нужна платная подписка, если вы хотите получить доступ к премиальным функциям и контенту.
WixWix Logo Maker позволяет быстро создавать высококачественные логотипы. И хотя его ИИ не может завершить дизайн, достаточно гибкости для тонкой настройки. И хотя редактирование логотипа в Photoshop может показаться сложным, сделать это с помощью Wix будет проще простого.
Tailor Brands С Tailor Brands вам не нужен большой бюджет на дизайн или технические знания, чтобы получить логотип. Это простой и доступный вариант создания качественных логотипов для вашей компании. С небольшими усилиями вы можете построить или изменить что угодно.
С небольшими усилиями вы можете построить или изменить что угодно.
Создание логотипов в Photoshop возможно, но Logaster может быть тем вариантом, который вам нужен. Это программное обеспечение позволяет создавать потрясающие дизайны и профессионально выглядящие логотипы. И что самое приятное, это быстро и просто.
Shopify HatchfulИспользуя Shopify Hatchful, вы можете создавать различные логотипы всего несколькими щелчками мыши. Начинающие дизайнеры, несомненно, оценят его интуитивно понятную компоновку.
Изменение дизайна с помощью этого программного обеспечения проще, чем редактирование логотипа в Photoshop. Вы также найдете стоковые фотографии разных размеров, которые можно использовать в своей работе.
Подведение итогов Как вы теперь знаете, существует несколько способов создания логотипов в Photoshop. Хотите ли вы простой план или что-то более сложное, вы можете ожидать, что его многочисленные функции сделают свою работу.