Влияют ли теги h2 на ранжирование в Google – эксперимент Moz. Блог Web-студии РостСайт
Когда SEO-продвижение сайтов только зарождалось на семинарах можно было очень часто услышать два утверждения, которыми пользуются и по сей день:
- На странице обязательно должен быть тег h2;
- Нельзя вставлять больше одного заголовка h2.
Это говорили на всех аудитах, заставляя учить эти два правила как самые важные.
Однако время шло, и в конце концов мастера стали по раскрутке сайтов стали относиться к этому проще, делая вместо тега просто крупный жирный текст наверху страницы.
Однако споры не утихали, и вопрос о том, обязательно использовать тег h2 поднимается до сих пор. Дошло до того, что сотрудник Google Джон Мюллер решил ответить на некоторые вопросы. Если говорить коротко, то все его ответы сводятся к тому, что поисковик будет прекрасно ранжировать сайт и без тегов h2, а значит и вставлять их при раскрутке веб-сайтов не обязательно, так как поисковик и без этого прекрасно поймет, где заголовок, а где текст.
Поэтому компания «Ростсайт» решила провести своё исследование с целью определить влияние тегов на ранжирование при поисковой выдаче. Вначале мы собрали результаты, которые имелись до эксперимента. Затем мы поменяли половину тегов h2 на h3, а через 8 недель посмотрели на результат.
Если смотреть на полученные графики и данные, то можно смело сказать, что статистически значимой разницы между двумя показателями нет. Так что это вполне вписывается в заявления Джона Мюллера о том, что поисковик сможет отделить главный заголовок от остального текста.
Также стоить отметить, что возможно мы бы смогли увидеть более значимые изменения, если бы вообще не использовали теги, или же воспользовались тегами h4 и ниже.
Заголовки после изменения тега продолжали использовать крупный шрифт, а также располагаться сверху от текста статей. Также само содержание было однозначным, поэтому поисковики с лёгкостью могли понять, что это заголовок.
Однако, несмотря на результат, стоит сказать, что результаты эксперимента не доказывают бесполезность тегов h2. Это лишь показывает, что разница между тегами h2 и h3 есть, но она слишком маленькая, чтобы принимать её во внимание при SEO-продвижении сайта.
И хотя результат всё же можно использовать в спорах как доказательство того, что необязательно использовать заголовки h2, однако это не так.
Хотя в ходе эксперимента было доказано, что поисковики могут справиться с такой задачей, как отличить главный заголовок от текста, есть несколько причин, которые можно приводить в пользу того, что теги заголовков h2 всё ещё нужны при продвижении сайтов.
- Благодаря h2 контент становится намного доступнее. Это одна из основных причин. Благодаря четкому разделению статей на сайте пользователи смогут с комфортом пользоваться представленной информацией. Как не сложно догадаться, это значительно повышает юзабилити.
- Поисковики могут использовать вместо title тег h2.
 Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2.
Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2. - Благодаря использованию заголовков при ранжировании сайт будет выставляться на более высокие места в выдаче. Исследования в области оптимизации проводятся давно. В результате одного из таких опытов исследователи выяснили, что при использовании заголовков h2 сайт при ранжировании попадает на более высокие места чем без них. Да, отрыв небольшой, но он есть.
Стоит понимать, что мы не хотим доказать, что без тега h2 нельзя обойтись. Да, при ранжировании неважно, пять там заголовков этого типа, или не одного, но нельзя отрицать тот факт, что добавление этих тегов положительно влияет на юзабилити и, как следствие, делает SEO-продвижение эффективнее.
Заказать продвижение сайта можно у компании «РостСайт» по доступной цене. Мы используем при оптимизации только лучшие технологии, благодаря чему можем похвастаться высокой эффективностью.
Мы используем при оптимизации только лучшие технологии, благодаря чему можем похвастаться высокой эффективностью.
SEO заголовки h2-h6 в 2023: Что нужно знать
По заголовкам поисковые системы определяют, насколько совпадает тема вашей страницы с запросами, которые вводят пользователи. А значит SEO продвижение сайта напрямую зависит от их релевантности. Заголовки бывают разных уровней от h2 до h6.
Основной заголовок h2
Главный заголовок продающей страницы — это h2 (не путать с Title), в нем отражена основная идея текста. Он должен начинаться с точного вхождения ключевой фразы, по которой вам нужно продвигать материал. Кроме того, не используйте одинаковые title и тег h2. Они должны содержать общий смысл, ключевые слова, но при этом незначительно отличаться. Кстати, о том, как составить тайтл и дескрипшн, мы уже говорили в предыдущей статье.Например:
Title: Как выбрать ноутбук: 15 лайфхаков.
h2: Как выбрать ноутбук в 2023 году.
Озаглавить текст нейросетью
Подзаголовки страницы
h3 — h6 — это второстепенные заголовки, цифра в которых указывает на их уровень. Подзаголовки важны для удобной навигации взаимодействия с текстом. В них также должны встречаться ключевые слова в естественной форме. При написании текстов чаще всего используются теги h3 и h4, реже h5 и остальные теги.
Как расставить SEO заголовки на странице сайта в 2023
На странице должен быть только один тег h2. При этом подзаголовки должны быть корректно расставлены по порядку, соблюдая логическую структуру. Неправильно:Так тоже неправильно:Правильно:Основные правила составления SEO заголовков страницы
Руководствуйтесь такими правилами:- Каждый подзаголовок должен содержать смысл и идею текста, который он озаглавливает.
- Не злоупотребляйте заголовками, так как поисковики могут принять это за переоптимизацию.
 В частности, по этой же причине не стоит писать заголовки, состоящие только из сплошной ключевой фразы.
В частности, по этой же причине не стоит писать заголовки, состоящие только из сплошной ключевой фразы. - Нельзя дублировать текст в тегах h2 — h6.
- Лучше всего воспринимаются поисковиками заголовки длиной не более 60 символов.
- Не вставляйте в заголовки посторонние элементы: ссылки, изображения или иные теги.
Картинки в заголовках
Иногда в заголовки вставляют посторонние элементы: ссылки или изображения, не рекомендуем так поступать. Это нарушает логику разметки и усложняет понимание вашей страницы поисковыми системами.
Как проверить все SEO заголовки на странице
Удобнее всего проверить состояние этих тегов с помощью нашего инструмента анализа сайта. Вы сможете легко отследить их иерархию, найти дубликаты и другие возможные проблемы, которые препятствуют SEO продвижению в Яндекс или Google.
ТОП-6 ошибок в SEO заголовках страницы
- Отсутствие тега h2 на странице — именно он играет одну из решающих ролей среди факторов ранжирования страницы и сайта в целом.
- Скучный тег h2, из-за которого не появляется желание перейти на сайт из поиска прочесть материал.
- SEO-заголовки, которые заканчиваются точкой или другими знаками препинания.
- Составление подзаголовков исключительно из ключевых слов.
- Нелогичная структура страницы. Например, когда после тега h2 сразу идет h5.
- Заголовок не соответствует контенту, который он озаглавливает.
Заключение
К SEO заголовкам h2-h6 страницы нужно относиться серьезно, если вы хотите превосходить конкурентов в поисковой выдаче. Не используйте больше одного тега h2, а подзаголовками формируйте четкую структуру контента. Также старайтесь делать заголовки сжатыми (до 60 символов) и информативными, не забывая об употреблении ключевых фраз.
Кроме этого, при анализе конкурентов учитывайте уровень доверия поисковиков к сайту. Ведь большим проектам многое прощается и свои позиции им потерять довольно непросто.
Что такое тег h2 и почему он важен для SEO
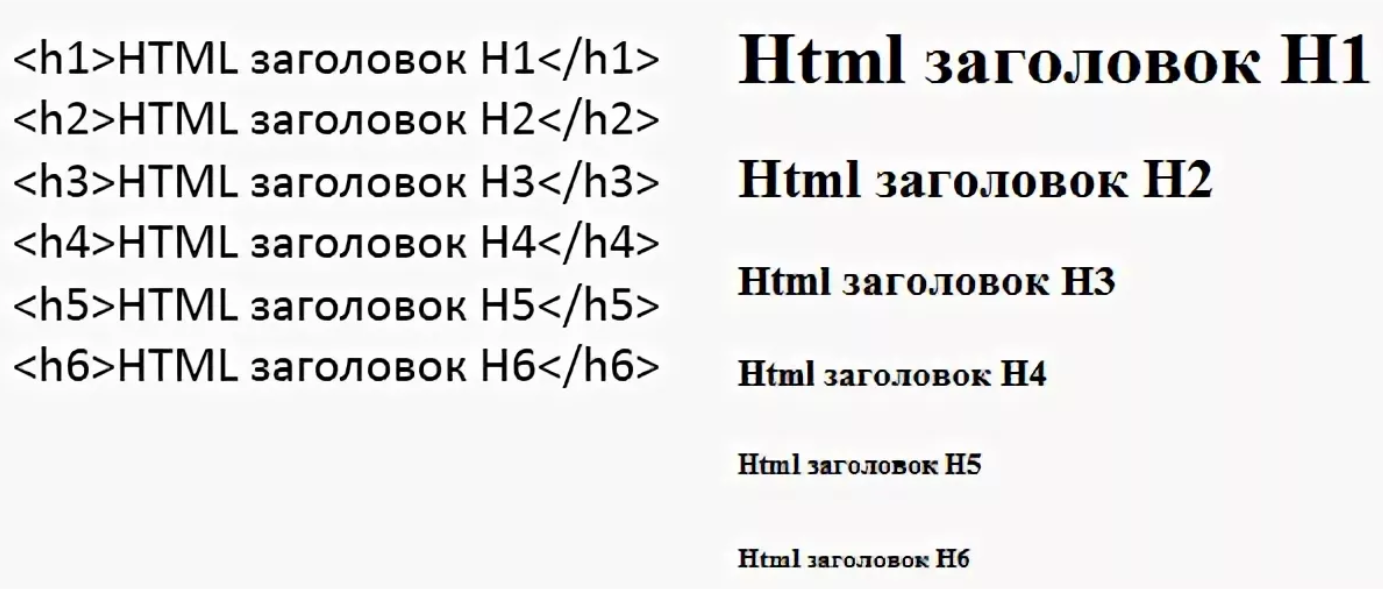
Каждая страница или запись может иметь несколько заголовков. HTML-тег обычно используется для заголовка страницы или сообщения, и это первый видимый заголовок на странице. Форматирование h2 обычно отличается от остальных тегов заголовков на странице (h3, h4, h5).
В этом посте вы узнаете, что такое тег
, почему он важен для SEO и как написать тег заголовка, который будет и SEO, и удобным для пользователя.
- Что такое тег h2?
- Почему тег h2 важен для SEO?
- Тег h2: лучшие практики SEO
- Примеры тегов h2
- Как насчет тегов h3, h4 и h5?
- Что такое теги заголовков HTML?
- Что еще вы можете сделать, чтобы улучшить SEO?
Что такое тег h2?
Тег HTML
— это первый тег заголовка, видимый на странице.
 Используется для заголовка страницы или поста. При просмотре в HTML-коде значение h2 заключено в теги.
Используется для заголовка страницы или поста. При просмотре в HTML-коде значение h2 заключено в теги.Чтобы выделить текст, тег h2 обычно форматируется иначе, чем остальные теги страницы.
Посмотрите на пример ниже.
Тег h2 имеет значение «On-Page SEO» и при просмотре в HTML выглядит так: On-Page SEO
Более простой способ понять использование тега h2 — представить, что вы пишете набросок большого документа. Основным заголовком вашего документа будет ваш
, вашими основными пунктами
и подпунктами
.
Тег h2 против заголовка страницы
Одним из наиболее важных элементов для целей SEO является тег заголовка (
Давайте посмотрим, чем они отличаются друг от друга и почему вас это должно волновать.
Основные отличия между ними:
- Тег заголовка отображается в SERPS (страницы результатов поисковой системы).
 Он используется в качестве основного заголовка сниппета в результатах поиска.
Он используется в качестве основного заголовка сниппета в результатах поиска. - Тег заголовка визуально не отображается на странице, но является частью заголовка страницы
, а также отображается в заголовке браузера. - Тег
отображается пользователям при просмотре страницы.
- Тег title является сильным сигналом для сканеров поисковых систем о том, что представляет собой содержание страницы.
Когда дело доходит до SEO на странице , заголовок страницы важнее, чем тег h2, но для достижения наилучших результатов вы должны оптимизировать оба.
Почему тег h2 важен для SEO?
Одной из самых сложных задач поисковых систем является понимание смысла (контекста) страницы.
Чтобы сделать это наиболее эффективным и быстрым способом, они используют данные различных сигналов.
Одним из этих сигналов является заголовок страницы, а другим — тег h2.
При сканировании содержимого страницы поисковые роботы читают HTML-код и пытаются определить, какие предложения заключены в теги заголовков (h2, h3 и т. д.).
д.).
Они считают, что они указывают на содержание страницы.
Таким образом, используя ключевые слова в теге h2, вы помогаете поисковым системам понять, о чем ваша страница.
Еще одна причина, по которой заголовки важны для SEO, заключается в том, что они облегчают пользователям навигацию по странице.
Пользователь может сразу увидеть, о чем страница, взглянув на тег h2. Остальные заголовки дают пользователям подсказку о том, чего ожидать в каждом разделе.
Возьмем, к примеру, сообщение, которое вы сейчас читаете, я отметил все важные моменты как h3, а также добавил оглавление вверху, что упрощает навигацию.
Посмотрите видео выше, чтобы узнать, что такое тег h2, почему он важен для SEO и как его оптимизировать.
H2 Tag SEO Best Practices
Теперь, когда теория тегов h2 позади, давайте посмотрим, как написать хорошие заголовки для ваших статей или содержимого страницы в целом.
- Тег h2 должен быть таким же или немного отличаться от заголовка страницы
- Используйте ключевые слова в заголовках
- Избегайте очень длинных заголовков
- Убедитесь, что ваш тег h2 виден и не скрыт пользователям
- Стиль вашего тега h2 отличается от остальных заголовков
- Использовать заголовки в иерархическом порядке
- Используйте только один тег h2 на странице
- Теги h2 должны соответствовать намерениям пользователя
Тег h2 должен совпадать или немного отличаться от заголовка страницы
В большинстве случаев заголовок страницы и тег h2 совпадают. Это связано с тем, что CMS (например, WordPress) настроена таким образом.
Это прекрасно. Это не SEO-ошибка , иметь одинаковый текст для заголовка страницы и заголовка h2, наоборот, рекомендуется.
Как правило, заголовок страницы и тег h2 должны быть одинаковыми или тесно связанными. Google рекомендует следующее:
Page и h2 Best SEO Practices.
В примере, показанном в начале этого поста, заголовок страницы — «Методы внутреннего SEO», а тег h2 — «Внутреннее SEO».
Заголовок страницы более информативен, потому что он отображается в поисковой выдаче, но для заголовка страницы я хотел что-то более простое.
Как обеспечить другой h2 и заголовок страницы?
Выше я упоминал, что большинство тем и платформ веб-разработки настроены на использование одного и того же значения для заголовка страницы и тега h2, и обычно это то, что вы указываете в качестве заголовка страницы или публикации.
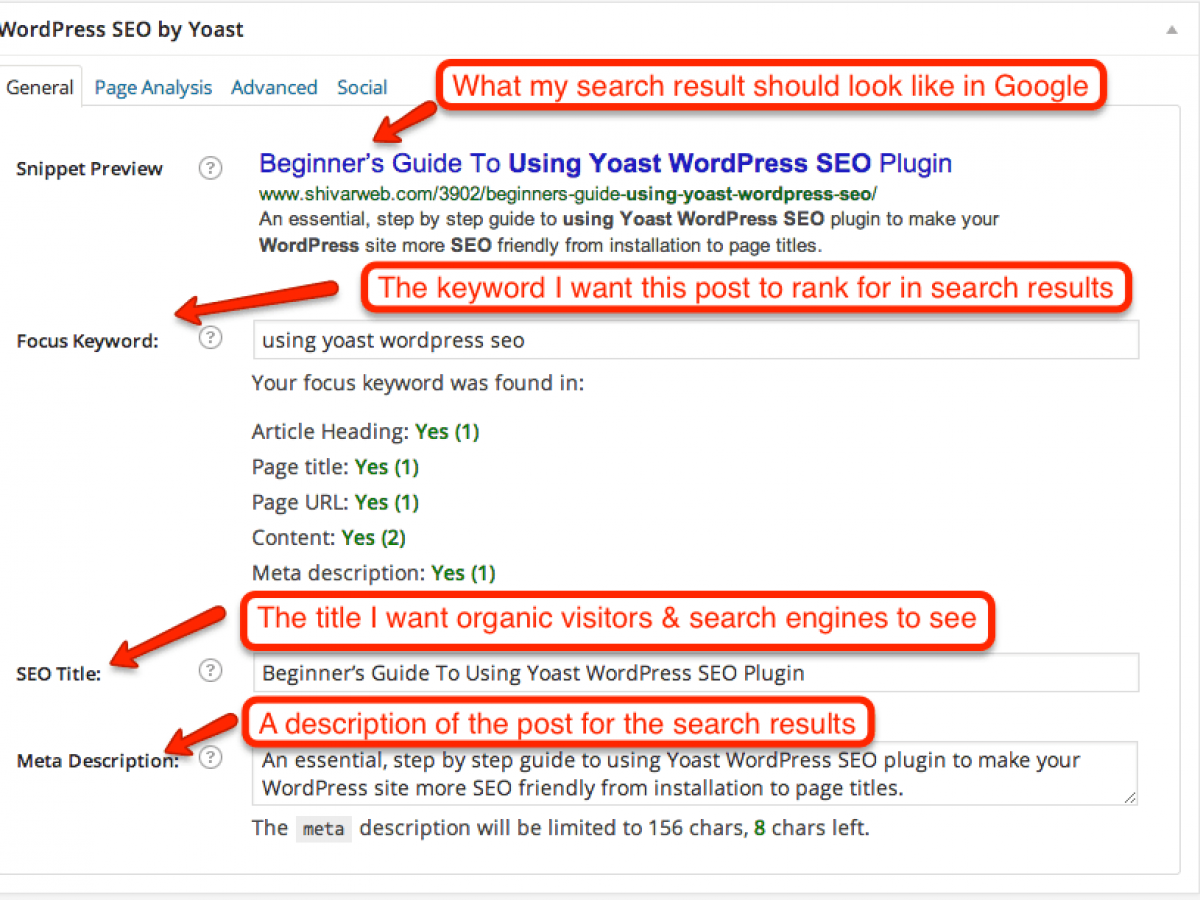
Если вы хотите изменить его и иметь другие значения, вы можете либо отредактировать свой HTML-код, либо, если вы используете WordPress, использовать плагин, такой как Йоаст SEO .
Как вы можете видеть на снимке экрана ниже, когда вы устанавливаете Yoast SEO, под каждой страницей/публикацией появляется дополнительная область, где вы можете установить заголовок страницы.
Настройки заголовков Yoast SEOИспользуйте ключевые слова в заголовках
Настоятельно рекомендуется использовать ключевые слова в заголовках. Как объяснялось в моем учебнике по SEO для начинающих , ключевые слова должны быть включены как в заголовок, так и в заголовки.
Как объяснялось в моем учебнике по SEO для начинающих , ключевые слова должны быть включены как в заголовок, так и в заголовки.
Если вы решите использовать другой заголовок и другой заголовок, вы можете использовать основное ключевое слово в заголовке и связанное ключевое слово в h2.
Конечно, это не означает, что вы должны переступить черту и начать создавать заголовки, наполненные ключевыми словами. Основываясь на результатах исследования ключевых слов , вы можете выбрать, какие ключевые слова использовать.
Как показывает опыт, ключевых слов с длинным хвостом являются отличными кандидатами для использования в заголовках h2 и других.
Избегайте очень длинных заголовков
Не делайте заголовки слишком длинными. Используйте короткие, но описательные заголовки. Используйте те же рекомендации по длине, что и заголовок страницы, то есть менее 65 символов.
Если вам нужно предоставить более подробное описание, вы можете использовать короткий заголовок, а затем полужирный текст, чтобы дать больше информации, как показано в примере ниже из Google AdSense .
Убедитесь, что ваш тег h2 виден и не скрыт от пользователей
Многие темы WordPress имеют тег h2 в HTML-коде страницы, но скрывают его (с помощью CSS) для пользователей. Это не очень хорошая практика SEO.
Убедитесь, что ваша тема правильно выводит тег h2 и отображается на странице.
Самый простой способ сделать это — просмотреть исходный код страницы (щелкнуть правой кнопкой мыши и выбрать ПРОСМОТР ИСТОЧНИКА) и выполнить поиск h2.
То, что вы видите в
, также должно быть видно на странице.Стиль вашего h2 отличается от остальных заголовков
Выделите свой h2. Сделайте буквы крупнее остального текста и заголовков.
Стилизация тега h2Используйте заголовки в иерархическом порядке
Выше я упоминал, что вы должны подходить к заголовкам так же, как к написанию плана для книги или полного документа.
Для SEO важно, чтобы ваши теги были иерархическими, иначе вы можете запутать как поисковые системы, так и пользователей.
Другими словами, ваш
должен быть поверх HTML-кода, а остальные (h3, h4 и т. д.) должны следовать в этом порядке.
Иерархия заголовковОбратите внимание на приведенный выше пример, как изменяется размер шрифта по мере продвижения вниз по иерархии.
Используйте только один тег h2 на странице
Лучшие практики SEO указывают, что на странице должен быть только ОДИН тег h2. Это потому, что это имеет больше смысла, и это то, к чему вы должны стремиться.
В тех случаях, когда на странице появляется несколько тегов h2, это не конец света. Если вы можете исправить ситуацию, сделайте это, в противном случае оставьте все как есть.
Вот видео от Google об использовании нескольких тегов h2 на странице.
Теги h2 должны соответствовать намерениям пользователя
Не забывайте о намерениях пользователя при написании файла h2. Если это не соответствует ожиданиям пользователей, они могут покинуть ваш сайт, даже не прочитав содержание.
Если это не соответствует ожиданиям пользователей, они могут покинуть ваш сайт, даже не прочитав содержание.
Если это произойдет, вы не только потеряете клиентов или потенциальных читателей, это также плохо скажется на вашем SEO.
Такое поведение пользователей, посещающих веб-сайт, а затем возвращающихся обратно к результатам поиска, потому что они были недовольны, известно как pogo-sticking и может негативно повлиять на ваш рейтинг в долгосрочной перспективе.
Убедитесь, что ваш h2 дает пользователям то, что они ожидают увидеть на странице.
Примеры тегов h2
Давайте рассмотрим несколько хороших примеров с веб-сайтов, на которых оптимизированы теги h2, чтобы помочь вам понять, как вышеуказанные принципы можно применять на практике.
Пример 1
Тег заголовка h2 оптимизирован для пользователей, а заголовок страницы короче и оптимизирован для SEO.
Тег h2 отличается от заголовка страницы.Пример 2
Для известных брендов заголовок 1 (для домашней страницы) может соответствовать названию бренда, а заголовок страницы может включать ключевые слова.
Пример 3
Совершенно нормально использовать одно и то же значение для названия страницы и заголовка.
Название страницы То же, что и заголовок 1 ПримерА как насчет тегов h3, h4 и h5?
Во избежание путаницы, позвольте мне кое-что прояснить. Все описанные выше принципы применимы ко всем тегам заголовков, а не только к h2.
Кроме того, обратите внимание на следующее:
- Не используйте теги заголовков, если более уместны другие теги, например жирный шрифт или курсив.
- Не переусердствуйте с заголовками. Используйте заголовки, когда это важно для структуры, навигации и облегчения чтения содержимого страницы.
- Не обязательно использовать все типы заголовков на странице. У вас может быть h2 и только h3, в зависимости от длины и типа вашего контента.
- Баланс между использованием заголовков и других элементов форматирования всегда является лучшим подходом.

Что такое теги заголовков HTML?
В языке гипертекстовой разметки (HTML), который является языком, используемым для отображения веб-страниц в браузере (независимо от платформы CMS), существуют различные теги, которые можно использовать для создания заголовков в документе.
Это очень похоже на создание заголовков в Microsoft Word. Если вы хотите, чтобы определенный текст или предложение выделялись, вы можете установить его стиль: заголовок 1, заголовок 2 и т. д.
Заголовки в документе Word можно использовать для разбиения документа на разные части или в качестве руководства для создание оглавления.
Как правило, они облегчают чтение документа, разбивая большой документ на более мелкие части, каждая из которых имеет заголовок с другим форматированием (крупный текст, жирный шрифт и т. д.), чем остальная часть документа.
HTML-теги заголовков работают так же.
Когда вы выделяете предложение в редакторе WordPress и устанавливаете для него Заголовок 1, система добавляет в HTML следующий код:
Это заголовок h2
Это сообщает браузеру чтобы отформатировать это предложение в другом стиле (определяемом классами CSS) вашей темы.
Посмотрите на пример ниже:
Установка текста в качестве заголовка 1Заголовок 1 HTML-тегКогда вы устанавливаете заголовок как h3 или h4, HTML изменяется на:
Это заголовок h3
Это заголовок h4
заголовки страницы.
Что еще вы можете сделать, чтобы улучшить SEO?
Поисковая оптимизация, которая является компонентом Маркетинг в поисковых системах , предназначена для предоставления пользователям отличного опыта, и одним из этих пользователей является поисковая система, которая, в свою очередь, пытается предложить своим пользователям наилучшие возможности.
Обычно с помощью SEO вы пытаетесь исправить множество мелких вещей, которые по отдельности могут показаться не такими важными, но в сочетании друг с другом они могут улучшить ваш поисковый рейтинг.
Итак, помимо оптимизации тега h2, вот список других вещей, жизненно важных для успеха SEO.
- Просмотрите техническое SEO и убедитесь, что поисковые системы могут без проблем получать доступ, сканировать и индексировать ваш веб-сайт.

- Настройка веб-сайта для использования SEO-дружественных URL-адресов для ваших постов и страниц
- Создание высококачественных веб-сайтов обеспечение удобства пользователей
- Написание высококачественного SEO-контента , который представляет большую ценность для пользователей
- Соединение вашего контента с помощью внутренних ссылок для создания собственной небольшой сети, облегчающей пользователям поиск дополнительных страниц вашего веб-сайта.
- Продвижение вашего веб-сайта с использованием надежных методов получения ссылок с других веб-сайтов в Интернете (это также известно как здание естественной связи ).
Заключение
Ваши усилия по SEO не начинаются и не заканчиваются оптимизацией тега h2. Оптимизация заголовков — это одна из вещей, которые вам нужно сделать, но, конечно, это еще не все.
В отличие от других факторов SEO, тег h2 — это то, что вы можете контролировать, и при правильной оптимизации он может повлиять на ваш рейтинг.
Если вы уверены в том, что прочитали выше, следующим шагом будет проведение аудита h2 вашего веб-сайта и определение h2, которые необходимо оптимизировать.
Такие инструменты, как SEMRUSH , могут значительно облегчить вашу работу, поскольку они могут точно определить, на каких страницах не определены теги h2, а на каких страницах есть повторяющиеся теги h2, а также дать вам рекомендации по их оптимизации.
Полный курс по цифровому маркетингу (скидка 80%)
Мастер SEO, Google Ads, Facebook Ads, электронная коммерция, маркетинг на YouTube, партнерский маркетинг и многое другое в этом комплексном курсе по цифровому маркетингу.
Получить предложение
Взаимодействие с читателем
Что это такое и как их использовать
Когда я впервые начал вести блог, я понятия не имел, как структурировать свои сообщения для ранжирования в поисковых системах или даже почему это важно.
Я просто выделил жирным шрифтом слова и фразы, которые выглядели хорошо и надеялись, что они будут случайно выбраны для страниц результатов поисковой системы (SERP).
Теперь я знаю, что оптимизация блога — это наука, и то, что я добавлял в свои сообщения в блоге, чтобы они выглядели профессионально, называлось тегами заголовков и заголовков — и они являются важным инструментом для понимания и SEO.
Что такое теги заголовков?
Теги заголовков, также известные как теги заголовков, используются для разделения заголовков и подзаголовков на веб-странице. Они ранжируются в порядке важности, от h2 до H6, где h2s обычно является заголовком. Теги заголовков улучшают читабельность и SEO веб-страницы.
Вот краткое руководство по тегам заголовков и для чего они используются:
- h2 — Заголовок поста. Обычно они ориентированы на ключевые слова, сосредоточены на «большой идее» страницы или публикации и созданы для того, чтобы привлечь внимание читателя.
- h3 — это подзаголовки, которые классифицируют основные моменты ваших абзацев и отдельных разделов.
 Рассмотрите возможность использования семантических ключевых слов, связанных с «большой идеей» в вашем h2, а также помогите читателю легко найти разделы, которые они хотят прочитать.
Рассмотрите возможность использования семантических ключевых слов, связанных с «большой идеей» в вашем h2, а также помогите читателю легко найти разделы, которые они хотят прочитать. - h4 — Это подразделы, которые дополнительно разъясняют пункты, сделанные в h3. В качестве альтернативы их можно использовать в списках форматирования или маркерах.
- h5 — Это подразделы, которые дополнительно разъясняют пункты, сделанные в h4. В качестве альтернативы их можно использовать в списках форматирования или маркерах.
«H» в h2, h3 и т. д. официально означает «элемент заголовка», хотя SEO-сообщество также обычно называет эти теги «тегами заголовка».
Как вы можете догадаться из приведенного выше руководства, цифра указывает на иерархическую связь между каждым из них (h2 является наиболее важным, h3 менее важным и т. д.).
Вот пример того, как эта иерархическая структура может проявляться в структуре блога:
Теперь, когда вы понимаете, что теги заголовков обеспечивают структуру страницы, давайте поговорим о них более конкретно, начиная с тега h2.
Что такое теги h2?
Тег h2 — это первый и самый важный тег заголовка в структурной иерархии страницы или записи. Обычно он отмечает название страницы или публикации.
Не делайте ошибку, используя теги заголовков как не более чем стилистические элементы. Ведь они носят структурный характер. Думайте о h2, как о названии книги. Обычно у книги есть только одно название, поэтому у вашей страницы или поста должно быть только одно название.
Кроме того, теги h2 всегда должны быть в верхней части страницы перед остальным содержимым, точно так же, как название книги находится на внешней обложке, прежде чем вы погрузитесь в текст внутри.
Для иллюстрации тег заголовка в приведенном ниже примере — это заголовок «Полное руководство по маркетингу продуктов в 2021 году».
Заголовок обозначается как h2 для страницы с использованием HTML-кода. Этот код может проявляться в исходном коде веб-страницы следующим образом:
См. пример 1 Pen h2 от Christina Perricone (@hubspot) на CodePen.
пример 1 Pen h2 от Christina Perricone (@hubspot) на CodePen.
Однако, как мы упоминали ранее, существуют и другие теги заголовков, которые также помогают в создании структуры страницы.
Сколько тегов заголовков поддерживает HTML?
HTML поддерживает до шести тегов заголовков (h2-H6), которые можно использовать для структурирования страницы по мере необходимости. Они могут быть визуально стилизованы под ваш бренд, и, за исключением h2, вы можете иметь столько этих тегов на странице, сколько захотите.
Ваши заголовки должны соответствовать теме того, о чем вы пишете, потому что они могут помочь читателю (и поисковым системам) найти основные моменты в содержании и провести их по странице. При форматировании разбивайте разделы на здравый смысл.
Ниже приведен скриншот сообщения в блоге HubSpot с примерами тегов заголовков, отмеченных стрелками:
Как видите, каждый тег заголовка визуально выглядит по-разному, и каждый тег заголовка используется для новой идеи.
Теперь, когда вы знаете немного больше о том, что такое теги заголовков, давайте рассмотрим, как они используются для SEO.
Теги заголовков и SEO
Вы можете подумать, что теги заголовков не имеют значения в общей схеме вещей, связанных с веб-сайтом. Однако теги заголовков могут помочь структурировать часть контента и привлечь внимание к наиболее важным идеям, темам и (фактически) ключевых слов в этом содержании. В результате теги заголовков имеют вес благодаря релевантности ключевых слов и удобочитаемости.Обратите внимание: Google находит контент для своих пользователей, сканируя веб-страницы. При этом он анализирует текст, изображения и другие найденные элементы, чтобы понять, о чем эта страница.
Когда вы помещаете текст в тег заголовка, вы сигнализируете о том, что этот текст важен, и Google будет использовать его для определения контекста страницы, что затем поможет Google обслуживать результаты, релевантные запросам пользователей.
Вот почему при использовании тегов заголовков важно убедиться, что они правильно соответствуют назначению ключевого слова. Если в теге h2 поста нет ключевого слова или если вы поместите нерелевантный текст в теги h3 и h4, Google будет труднее понять страницу. В результате эта страница не будет ранжироваться так хорошо, как могла бы.
Для иллюстрации предположим, что ваше ключевое слово «электронная коммерция». Вы бы хотели, чтобы это было отражено в вашем теге h2, поэтому заголовок вроде «Руководство по открытию бизнеса в сфере электронной коммерции» был бы идеальным. Это сообщит Google, как именно отправлять веб-браузеры на ваш пост.
Поисковые системы также просматривают теги заголовков в ваших сообщениях, так что также хорошо, чтобы они были ориентированы на ключевые слова. Например, вы можете создать несколько разделов h3 вокруг популярных ключевых слов с длинным хвостом, связанных с электронной коммерцией, таких как «пять шагов для создания бизнеса электронной коммерции» или «лучшие инструменты социальных сетей для электронной коммерции».
Вам также не нужно придумывать ключевые слова самостоятельно — на самом деле, вы можете провести небольшое исследование ключевых слов, чтобы помочь себе, или изучить инструменты исследования ключевых слов, такие как SEMRush или Ahrefs. Просто убедитесь, что ваши теги заголовков удобны как для людей, так и для роботов поисковых систем.
Заголовки также облегчают чтение страниц. Разделение различных частей веб-страницы позволяет организовать и разбить информацию в понятной форме. Это помогает читателям находить информацию, которую они ищут, а также поисковым системам, которые тоже сканируют.
Если ваши разделы не имеют смысла, ваша страница может не ранжироваться. Подумайте о разделах в этом посте — как вы думаете, они разбиты на удобочитаемые формы?
Как добавить теги заголовков в HTML
Добавление тегов заголовков в HTML — довольно простой процесс. Если вы хотите обозначить h2, введите
и
, поместив текст h2 между этими двумя тегами. Это тот же метод для любого типа тега заголовка.
Например, если ваш h2 был « Руководство по запуску электронной коммерции, », он будет выглядеть так:
См. пример 2 Pen h2 от Кристины Перриконе (@hubspot) на CodePen.
Это будет работать для HTML4 или старше. Если вы работаете с HTML5, вам, возможно, придется использовать немного другую строку, чтобы получить тот же результат. Изменение состоит в том, чтобы сообщить Google о том, что такое h2:
См. Пример 3 Pen h2 от Кристины Перриконе (@hubspot) на CodePen.
Вы также можете включить знаки препинания между двумя тегами. Например, у вас может быть:
См. пример 1 Pen h4 от Кристины Перриконе (@hubspot) на CodePen.
пример 1 Pen h4 от Кристины Перриконе (@hubspot) на CodePen.
Помните, что Google сканирует HTML-теги заголовков, чтобы сообщить веб-браузерам, о чем ваша страница, поэтому важно просмотреть их и проверить, правильно ли отформатированы ваши заголовки в HTML.
Некоторые платформы для ведения блогов, такие как WordPress и HubSpot, имеют на панели инструментов возможность создавать теги заголовков, поэтому каждый раз, когда вы хотите добавить их, вам не нужно копаться в исходном коде или HTML, чтобы сделать это.
В следующий раз, когда вы будете создавать сообщение для своего веб-сайта, посмотрите, повлияет ли добавление соответствующих тегов заголовка на SEO и как ваши читатели понимают информацию.
Хороший тест, который я люблю использовать, это отправка сообщений близкому члену семьи, который мало что знает о блогах или маркетинге. Использование отзывов со стороны и вопрос о том, могут ли они понять мой текст перед публикацией, помогает мне форматировать сообщения, чтобы они были понятны.


 Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2.
Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2. В частности, по этой же причине не стоит писать заголовки, состоящие только из сплошной ключевой фразы.
В частности, по этой же причине не стоит писать заголовки, состоящие только из сплошной ключевой фразы. Он используется в качестве основного заголовка сниппета в результатах поиска.
Он используется в качестве основного заголовка сниппета в результатах поиска.

 Рассмотрите возможность использования семантических ключевых слов, связанных с «большой идеей» в вашем h2, а также помогите читателю легко найти разделы, которые они хотят прочитать.
Рассмотрите возможность использования семантических ключевых слов, связанных с «большой идеей» в вашем h2, а также помогите читателю легко найти разделы, которые они хотят прочитать.