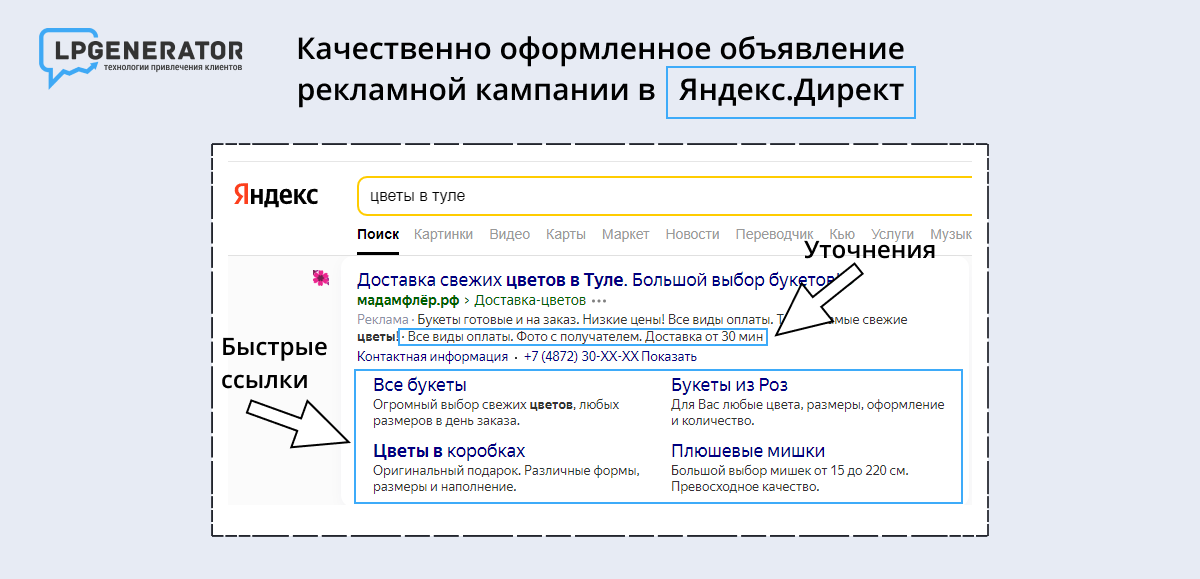
Эксклюзив: Второй заголовок в Яндекс.Директ
Команда Envybox by Callbackkiller: для своих читателей мы попытались добыть интересный и полезный материал — опыт, рекомендации и мастер-классы от специалистов в различных областях.
1. Заголовок расширился с 33 до 35 символов. Плюс при подсчете символов не учитываются знаки препинания (до 15 символов). Так что теперь информации в рекламное объявление можно вместить чуть больше, чем ранее!
Кто-то скажет — подумаешь, 3-4 символа. Ерунда! Ан нет, уважаемые, кто хоть раз прописывал заголовки, пытаясь туда вместить все ключевые слова, меня поймет. Иногда из-за нехватки 1 символа приходится урезать целое слово.
Например, ключевая фраза «гидроизоляция кровли жидкой резиной» Длина этой фразы — 35 символов. Раньше вставить этот ключ целиком в заголовок было нереально: пришлось бы убирать какое-то слово. И осталось бы «гидроизоляция кровли резиной», или «гидроизоляция жидкой резиной». Согласитесь, уже не то, правда? Ведь вероятность того, что клиент нажмет на объявление, полностью повторяющее его поисковый запрос, гораздо выше! Теперь же вся фраза прекрасно вписывается — а значит, ваш трафик растет.
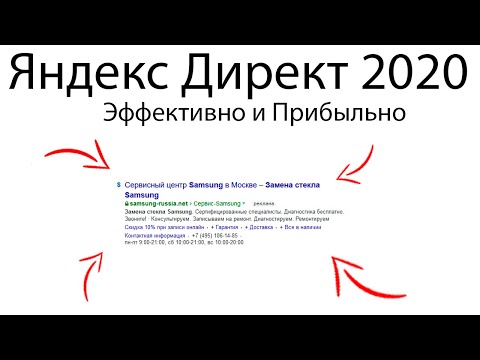
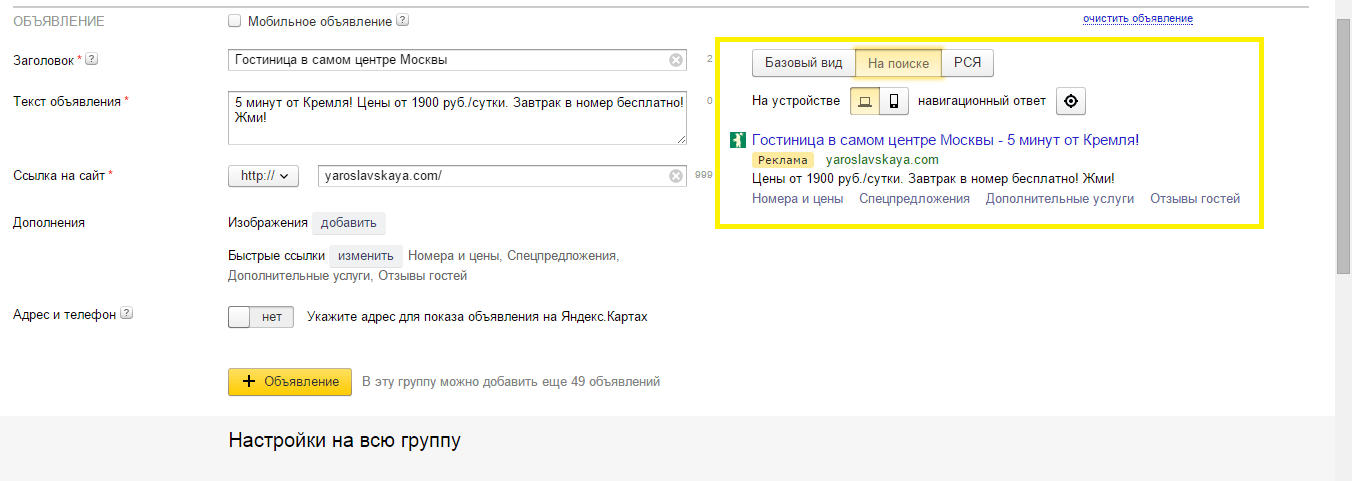
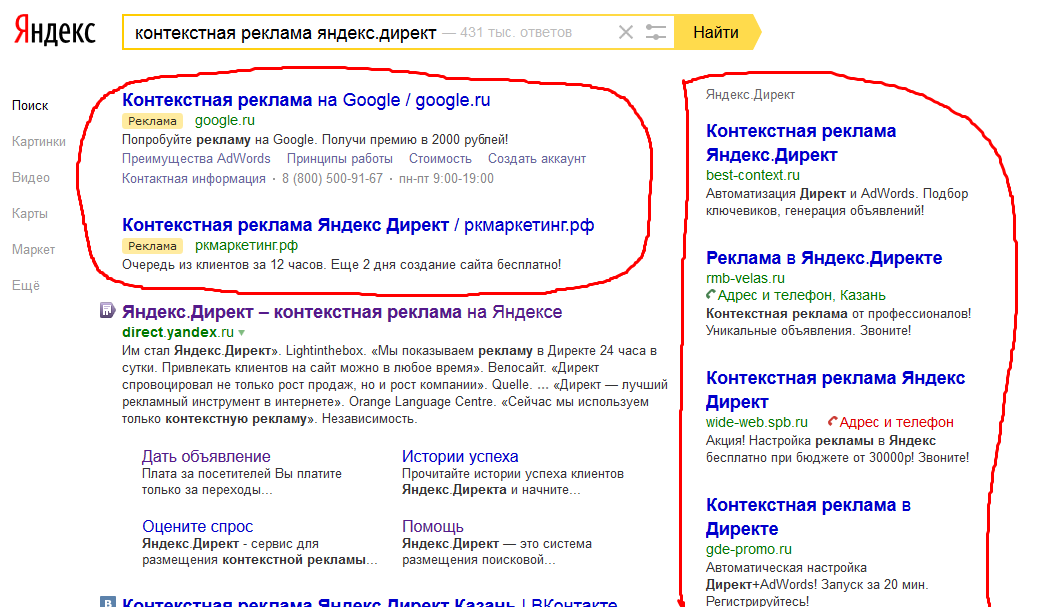
2. Появился ВТОРОЙ заголовок на 30 символов. Это ли не чудо! Теперь ваши объявления станут еще более заметными — особенно сейчас, когда это нововведение еще не внедрили 99 процентов рекламодателей. Ну, вы-то уже в курсе и войдете в 1 процент счастливчиков!
Раньше заголовок расширялся за счет первого предложения текста объявления при условии, что длина заголовка + длина первого предложения текста + 3 ≤ 56 символов. Сейчас это тоже работает, но по старым правилам символов для текста объявления остается совсем немного. То ли дело сейчас!
Правда, есть один нюанс. Яндекс не обещает, что второй заголовок стопроцентно будет показываться — это якобы зависит от площади, которую займут на экране оба заголовка. В связи с этим сейчас в любом случае есть смысл оставить первое предложение в тексте, чтоб оно подставлялось, если второй заголовок не покажется. И еще одна рекомендация от Яндекса. Старайтесь использовать короткие и броские преимущества вашего второго заголовка – такие, как «Скидки до 70%!», «Бесплатная доставка», «В наличии», «Доставим завтра» и другие.
3. Текст объявления расширился с 75 до 81 символа. И кстати, тут тоже больше не учитываются знаки препинания. Ну тут особо и комментировать нечего: больше слов — значит, больше информации о вашем товаре. Можно ли было раньше вместить столько информации в текст объявления?
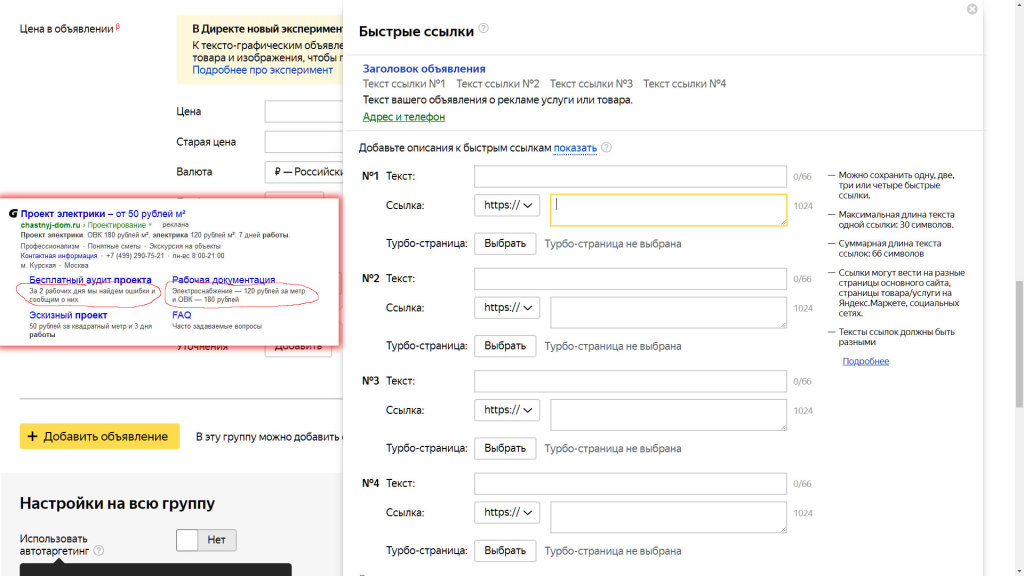
4. Возможность добавлять уточнения в текстово-графических объявлениях в РСЯ. Это не самая свежая новость, но по статистике внедрили эти изменения пока единицы. Стоит заметить, что уточнения будут показываться не во всех форматах, но там, где покажутся — лишними точно не будут.
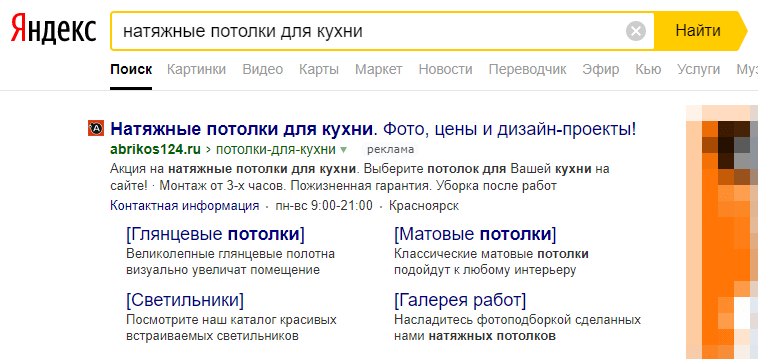
Посмотрите на две этих картинки. То, что у объявления справа выше CRT – сомнения не вызывает.
Резюме
- Чем масштабнее ваше объявление в сравнении с объявлением конкурентов, тем большую часть рынка вы перетягиваете на себя.
- В большой семье зубами не щелкай! Те, кто вовремя корректирует свой бизнес под текущие реалии, — всегда на передовой!
Написать автору можно во Вконтакте: vk. com/zhidkov_direct
com/zhidkov_direct
Сайт Артема Жидкова — www.guru-directa.pro
Шаблон Яндекс Директ excel — Как быстро настроить Яндекс Директ
Настройка хорошей поисковой рекламной кампании через интерфейс Яндекс Директа это нереально долгий и муторный процесс, ни один нормальный специалист так не настраивает. Гораздо быстрее и проще скачать xls-шаблон и сделать настройку в нём. После сборки кампании Яндекс Директ через excel шаблон вы просто загружаете файл в интерфейс и получаете практически готовую рекламную кампанию, в которой осталось лишь настроить параметры и выставить ставки.
СОДЕРЖАНИЕ
- Ограничения по количеству символов
- Заполнение xls шаблона
- Столбец “Фраза”
- Столбец “Номер группы”
- Столбцы “Заголовок 1”, “Заголовок 2” и “Текст”
- Столбцы “Ссылка” и “Отображаемая ссылка“
- Столбец “Регион” и “Ставка”
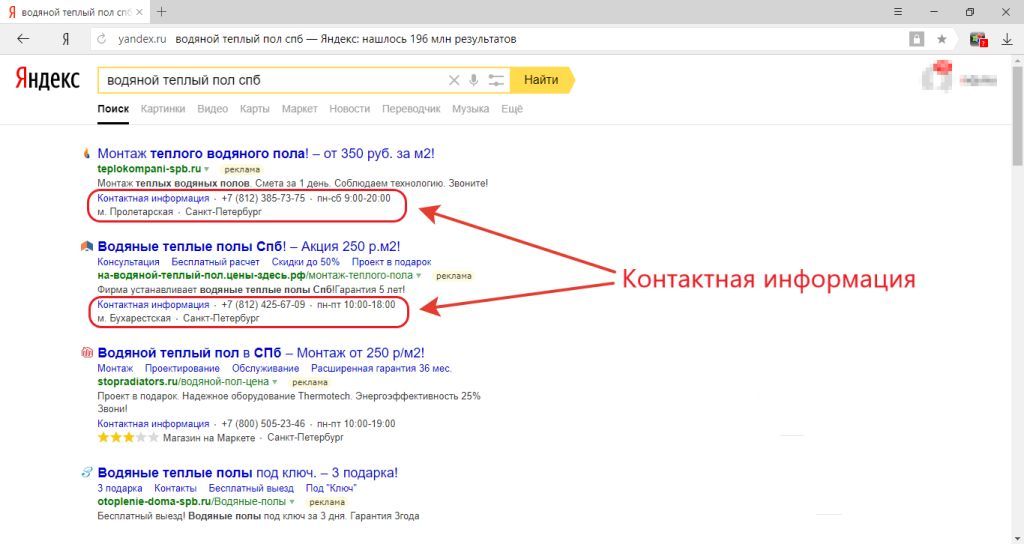
- Столбец “Контакты”
- Столбцы «Заголовки быстрых ссылок», «Описания быстрых ссылок», «Адреса быстрых ссылок» и «Уточнения»
- Столбцы «Доп.
 объявление», «Тип объявления» и «Мобильное объявление»
объявление», «Тип объявления» и «Мобильное объявление» - Столбец «Название группы»
- Как загрузить excel шаблон в Яндекс Директ
Перед заполнением шаблона нужно помнить, что в Яндекс.Директ есть ограничение по символам для объявлений. Если в шаблоне вы превысите кол-во символов, то при загрузке шаблона система будет выдавать ошибку. Ограничения по символам такие:
- Заголовок – 35
- Второй заголовок – 30 (по факту не больше 17, иначе он будет показываться не полностью)
- Текст – 81
- Отображаемая ссылка – 20
- Быстрые ссылки – 30 (все быстрые ссылки в сумме не более 66)
- Описание быстрых ссылок – 66
- Уточнения – 25
Обычно за количеством символом я соблюдаю ещё в отдельном файле, где пишу объявления (скачать можно тут).
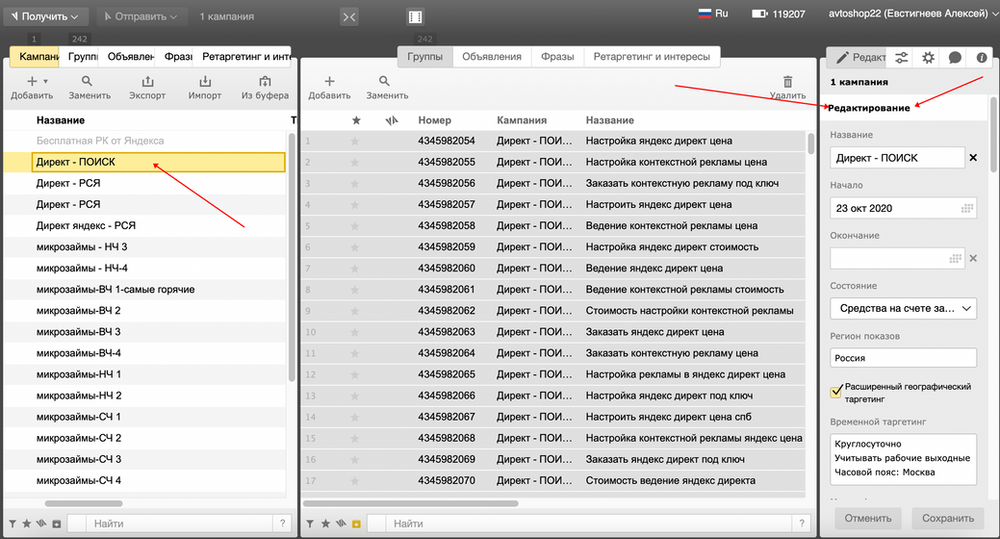
Как правильно заполнить xls шаблон для Яндекс ДиректДля начала определимся как шаблон выглядит.
Далее пойдём по очерёдности заполнения столбцов.
Столбец «Фраза»Первым делом заливаете собранные ключевые запросы. Просто копируете их и вставляете в столбец «Фразы».
Столбец «Номер группы»Разделение вставленных ключевых слов по группам делается благодаря столбцу «Номер группы».
Столбцы «Заголовок 1», «Заголовок 2» и «Текст»В заголовок 1 вводите ключевой запрос или фразу, максимально похожую на ключевой запрос. В заголовок 2 пишите основную вашу выгоду, а в “Текст” всю основную информацию о вас и вашем продукте. О том как писать качественные объявления, у меня есть отдельная статья, рекомендую ознакомиться.
Столбцы «Ссылка», «Отображаемая ссылка»Вводите ссылку на свой сайт, если у вас есть utm-метки, также пишите их в этот столбец вместе с ссылкой. В отображаемой ссылке пишите краткое описание страницы, на которую попадёт человек кликнув по объявлению.
В отображаемой ссылке пишите краткое описание страницы, на которую попадёт человек кликнув по объявлению.
В столбец региона вписываете регион, в котором вы хотите рекламироваться. В столбце «ставка» можете просто прописать везде минимальную ставку в 30 копеек. Удобнее ставки выставлять в интерфейсе директа или в программе директ командер.
Столбец «Контакты»В столбце контакты можно указать, прописали ли вы в excel шаблон виртуальную визитку для Яндекс Директ или нет. Если ставите (-) минус, то ничего делать не нужно. Виртуальную визитку вы можете прописать позже, в интерфейсе Директа в параметрах рекламной кампании. Если хотите сразу же прописать виртуальную визитку, то ставите в столбце
Максимально можно вписать до 8 быстрых ссылок в объявление. В шаблоне вы прописываете все 8 штук в одну ячейку, разделять между собой быстрые ссылки нужно 2-мя вертикальными линиями | |.
В шаблоне вы прописываете все 8 штук в одну ячейку, разделять между собой быстрые ссылки нужно 2-мя вертикальными линиями | |.
Пример заполнения есть на скриншоте ниже.
С описаниями и адресами быстрых ссылок делаете точно так же. Прописываете их через две вертикальные линии в порядке, соответствующем заголовкам.
Далее заполняете уточнения по такой же логике, по порядку и с разделением двумя вертикальными линиями.
Столбцы «Доп. объявление», «Тип объявления» и «Мобильное объявление»В столбец «Тип объявления» прописываете Текстово-графическое, тут без вариантов.
Со столбцами “доп. объявление” и “тип объявления” уже другая история. В эти столбцы вы можете вписать одно из двух значений + или –. Изначально, вы заполняете эти столбцы со знаком –, это говорит о том, что объявление основное и десктопное.
- Если вы хотите написать несколько вариантов объявлений для одной группы, то в новом варианте, в столбце «доп.
 объявление», вы прописываете +.
объявление», вы прописываете +. - С другим столбцом аналогично. Если хотите создать отдельное мобильное объявление, просто в мобильном варианте пишите +.
Я обычно делаю так, сначала полностью заполняю xls шаблон с одним вариантом объявления, потом всё копирую и вставляю чуть ниже, меняя текста объявлений. Пример ниже на скриншоте.
Столбец «Название группы»Называть группы объявлений можете как хотите, главное чтобы вам было понятно какие ключевые слова находятся в этой группе. Я обычно беру и просто дублирую столбец «Заголовок объявления» в столбец «Название группы».
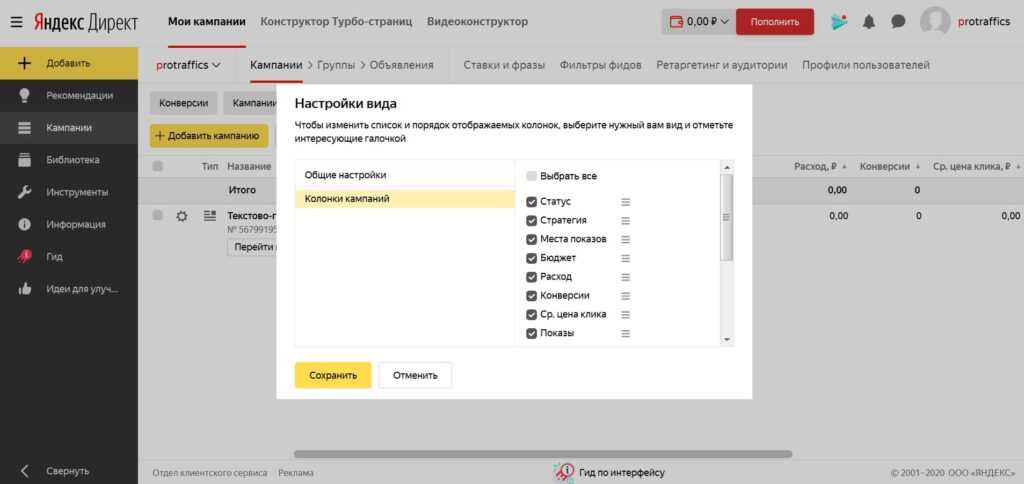
Как загрузить excel шаблон в Яндекс ДиректДля заливки шаблона заходим в рекламный кабинет Яндекс.Директ.
Если при заполнении файла вы допустили ошибки, то система укажет вам что это была за ошибки и в каких строках файла они находятся.
Если всё заполнено верно, то вы увидите следующую картину.
Выбираете «Создать новую кампанию» и отправляете объявления на модерацию. После этого вам останется только настроить параметры и выставить ставки.
Всё, на это работа с эксель шаблоном для Яндекс Директ закончена.
Мои услуги
настройка яндекс директ
настройка google ads
аудит рекламы
Что такое теги заголовков: как использовать теги заголовков, рекомендации
Тег заголовка определяет и классифицирует заголовки в документах HTML. Например, заголовок первого порядка определяется или открывается с помощью. Затем заголовок снова закрывается с помощью. Заголовки ранжируются по числу после буквы «H». Документы HTML могут содержать заголовки от h2 до H6. Тег заголовка предоставляет HTML-документ со структурой или иерархией. Заголовок первого порядка должен появляться на странице только один раз. Другие классы можно использовать несколько раз, но их расположение должно иметь смысл. Если вы отображаете HTML-документ в виде древовидной структуры или древовидной диаграммы, теги заголовков соответствуют узлам. Поскольку в верхней части древовидной диаграммы есть только одна начальная точка, должен быть только один заголовок h2.
Поскольку в верхней части древовидной диаграммы есть только одна начальная точка, должен быть только один заголовок h2.
Кроме того, теги заголовков являются частью семантического использования HTML. Используя семантические элементы HTML в правильной гармонии, помогите поисковым системам повысить эффективность сканирования и быстрее понять структуру веб-сайта. Использование правильной семантической структуры HTML может создать положительные эффекты ранжирования. Если поисковая система не может видеть или понимать семантические элементы HTML на веб-сайте, алгоритмы для этого термина не будут использоваться для интерпретации веб-страниц с этого сайта.
Пример структурирования документа с использованием тегов заголовков:
Общее содержание документа
Резюме первого раздела
Подраздел первого раздела
Подраздел первый раздел
Резюме второго раздела> / h3>
Преимущества использования тегов заголовков
Даже если таблица стилей документа из браузера не может быть прочитана, использование Теги заголовков гарантируют, что содержимое структурировано, а заголовки отображаются иерархически. Это также дает пользователю представление о том, какие разделы контента имеют к нему отношение — они могут получить обзор намного быстрее. Кроме того, теги заголовков также распознаются программами чтения с экрана, которые используются слабовидящими людьми для работы в Интернете. Таким образом, тег заголовка также важен для доступности. Есть также преимущества для форматирования: Определение форматирования единообразно. Если форматирование h2 изменено в таблице стилей, все заголовки h2 корректируются одновременно. Индивидуальная настройка не требуется.
Это также дает пользователю представление о том, какие разделы контента имеют к нему отношение — они могут получить обзор намного быстрее. Кроме того, теги заголовков также распознаются программами чтения с экрана, которые используются слабовидящими людьми для работы в Интернете. Таким образом, тег заголовка также важен для доступности. Есть также преимущества для форматирования: Определение форматирования единообразно. Если форматирование h2 изменено в таблице стилей, все заголовки h2 корректируются одновременно. Индивидуальная настройка не требуется.
Актуальность тегов заголовков для поисковой оптимизации
Заголовки текста играют выдающуюся роль не только для авторов, но и для оптимизаторов. В языке разметки HTML существуют отдельные теги, с помощью которых они идентифицируются и иерархизируются. Теги заголовков имеют менее прямое влияние на ранжирование, но могут показать актуальность темы для конкретных запросов и вопросов для поисковых систем. HolisticSEO.Digital объясняет, почему ими нельзя пренебрегать в контексте поисковой оптимизации.
Заголовок решает, будет ли читатель внимательно изучать содержание или нет. Это относится как к газетам и журналам, так и к всемирной паутине. Последний состоит из документов HTML, которые отображаются веб-браузерами. Теги HTML, всегда написанные в угловых скобках, представляют собой инструкции, используемые для структурирования документов. Они сообщают браузеру, как отображать содержимое (текст, изображения и т. д.).
Что такое Иерархический порядок тегов заголовков?
Имеется тег заголовка для каждого заголовка с разным уровнем важности. Строго говоря, существует шесть различных тегов: от h2 до H6. Основной заголовок, который указывает, о чем страница, отмечается как h2. h3 до H6 используются для организации статьи. По мере увеличения числа их значение уменьшается. То есть заголовки h3 являются самыми важными после h2, за ними следует h4 и так далее. На практике от h2 до h4 обычно достаточно. Теоретически документ HTML не обязательно должен содержать один тег заголовка. Дизайн выполняется независимо от дня с использованием инструкции CSS. Скорее, использование тегов заголовков служит архитектуре контента. С ними он структурирован структурно.
Дизайн выполняется независимо от дня с использованием инструкции CSS. Скорее, использование тегов заголовков служит архитектуре контента. С ними он структурирован структурно.
Примечание. В некоторых случаях Google может использовать теги h2 вместо мета-заголовка. Это происходит потому, что иногда Google может подумать, что тег h2 на веб-странице может лучше определить цель веб-страницы, чем тег коммерческого заголовка, оптимизированный для CTR.
Примечание. Теги заголовков используются для структурирования, а не для дизайна.
Распространенная ошибка веб-мастеров заключается в том, что они не используют теги заголовков надлежащим образом. Причина: иерархия различных заголовков также визуально видна через инструкции по дизайну. Например, заголовок h2 обычно более лаконичен (крупнее, жирнее и т. д.), чем подчиненный заголовок h3, использующий предопределенные стандартные инструкции. Это часто приводит к тому, что непрофессионалы выбирают тег заголовка с визуальной точки зрения («h2 слишком большой для меня, h3 выглядит лучше»). Внешний вид правильно помеченных заголовков можно индивидуально контролировать с помощью каскадных таблиц стилей (CSS). Отображается ли h2 больше или меньше, чем h3, не имеет значения для поисковой оптимизации.
Внешний вид правильно помеченных заголовков можно индивидуально контролировать с помощью каскадных таблиц стилей (CSS). Отображается ли h2 больше или меньше, чем h3, не имеет значения для поисковой оптимизации.
Структурированный контент имеет преимущества для пользователей и поисковых систем
Хорошо структурированный контент полезен как для потребителей, так и для поисковых систем. Подзаголовки служат якорем для читателей в текстовой стене, что делает текст намного более читабельным . В то время как h2 должен преднамеренно описывать тему и привлекать как можно больше внимания, подзаголовки должны дать читателю точное представление о том, чего ожидать в следующих абзацах.
Не только пользователи могут легче и быстрее воспринимать хорошо структурированный контент, но и поисковые системы. В то время как люди распознают заголовки по их форматированию, Google идентифицирует их по тегу. Теги заголовков позволяют сканеру легко вводить заголовки и понимать тему страницы на следующем этапе.
В некоторых случаях к положению, цвету, размеру и важности тегов заголовков в макете страницы можно относиться более серьезно, чем к их определению в HTML. Если тег h3 и его текстовый компонент требуют от пользователя больше взаимодействия и если он более постоянен в макете страницы, Google может подумать, что визуально доминирующий заголовок может лучше определить веб-страницу. Гармоничное использование структуры HTML и структуры дизайна повышает эффективность сканирования и упрощает понимание поисковыми системами в обоих случаях.
Теги заголовков не являются прямым фактором ранжирования
Теги заголовков играют косвенную и прямую роль в ранжировании в результатах поиска одновременно. Особенно в последние годы Google придал относительное значение их важности для поисковой оптимизации. Теги заголовков до сих пор часто называют фактором ранжирования в контексте оптимизации на странице. Алгоритмы семантического поиска Google улучшились в соответствии с прошлым, но по-прежнему теги заголовков могут давать подсказки о релевантности контента и целях разделов контента для искателя.
Поскольку в старые времена заголовки использовались для манипулирования поисковыми системами и их легко изменить, Google начал снижать значение прямого влияния на ранжирование. Это заставило людей задавать вопросы в Hangouts для веб-мастеров, два примера на эти вопросы, и их ответ ниже:
«Я думаю, что в целом заголовки немного переоценены в том смысле, что очень легко […] втянуться много теоретических дискуссий о том, какими должны быть оптимальные заголовки».
Джон Мюллер
В чате для веб-мастеров от 27 декабря 2019 г.
Это не означает, что Google игнорирует заголовки. Но наоборот. Они помогают поисковой системе понять, о чем страница:
«Мы используем заголовки, когда дело доходит до поиска. Но мы используем их, чтобы лучше понимать содержимое страниц. “
Джон Мюллер
В видеовстрече веб-мастеров с 27 декабря 2019 г.
Использование ключевых слов в тегах заголовков, особенно в тегах h2, стало обычной практикой поисковой оптимизации и поэтому по-прежнему является обязательным для многих веб-мастеров и оптимизаторов. Однако сегодня целостное SEO должно использовать теги заголовков в гармонии с содержанием и контекстом веб-страницы. Вот почему Джон Мюллер советует сосредоточиться на передаче контекста, чтобы алгоритму было проще определять релевантность разделов контента веб-страницы для определенных поисковых запросов:
Однако сегодня целостное SEO должно использовать теги заголовков в гармонии с содержанием и контекстом веб-страницы. Вот почему Джон Мюллер советует сосредоточиться на передаче контекста, чтобы алгоритму было проще определять релевантность разделов контента веб-страницы для определенных поисковых запросов:
Но, скорее, мы используем эти заголовки для того, чтобы иметь большой фрагмент текста или большое изображение, а над ним есть заголовок, поэтому, возможно, этот заголовок относится к этому фрагменту текста или к этому изображению.
Таким образом, это не так много, как пять ключевых слов в этих заголовках, поэтому эта страница будет ранжироваться по этим ключевым словам, но вот дополнительная информация об этом фрагменте текста или об этом изображении на этой странице.
И это помогает нам лучше понять, как обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках. И с этим намного проще найти […] правильные запросы, которые приведут нас на эти страницы.

Джон Мюллер
В видеовстрече для веб-мастеров от 27 декабря 2019 г.
Вы можете прочитать наше руководство « Что такое SEO на странице », чтобы узнать о других элементах SEO на странице.
6 советов по лучшему использованию тегов заголовков в SEO
Следующие шесть советов обобщают, как можно умело использовать теги заголовков и почему они все еще имеют смысл в поисковой оптимизации.
1. Используйте теги заголовков для структурирования
Если бы ваш веб-сайт был книгой, заголовок был бы в теге h2. Теги h3 будут отдельными главами книги. Теги от h4 до H6 служат подзаголовками для подтем, поскольку они появляются в каждой научно-популярной книге. Если вы перечислите эти заголовки один за другим, вы получите оглавление книги и, таким образом, идеальный обзор ее содержания. Заголовки на вашем сайте служат точно такой же цели!
Кстати, это именно та процедура, которой следуют большинство плагинов оглавления для WordPress. Вы создаете иерархическое оглавление из заголовков, помеченных тегами на странице, с помощью которого читатели могут перейти непосредственно к интересующему их пункту.
Вы создаете иерархическое оглавление из заголовков, помеченных тегами на странице, с помощью которого читатели могут перейти непосредственно к интересующему их пункту.
2. Повысьте удобство использования вашего контента
Забудьте о устаревшем представлении о том, что несколько ключевых слов в заголовке положительно влияют на ранжирование. Теги заголовков сегодня используются для структурирования контента. Вместе с абзацами они обеспечивают непринужденные статьи, популярные для чтения. Текст без заголовков — это свинцовая пустыня, которая пугает своих зрителей.
Если вы работаете с тегами заголовков, вы улучшаете читаемость вашего контента для людей и машин. Вы повышаете удобство использования своего веб-сайта, что почти неизбежно приводит к улучшению пользовательских сигналов. Как правило, продолжительность пребывания и глубина прокрутки увеличиваются. Кроме того, четкими статьями чаще делятся и ссылаются на них. Теги заголовков являются как минимум косвенными факторами ранжирования, потому что они благоприятствуют другим факторам.
3. Сделайте свой контент доступным для сканирования
Это одна из горьких пилюлей, которую вы должны проглотить как веб-мастер: ваш кропотливо созданный контент прочитывается очень немногими посетителями:
- 79 процентов пользователей Интернета не читают, они бегло просматривают и только просматривают текст. Только 16 процентов действительно читают слово в слово. (Источник: https://www.nngroup.com/articles/how-users-read-on-the-web/)
- 8 из 10 пользователей читают только заголовки. Только 2 из 10 прочитали остальную часть текста. (Источник: https://copyblogger.com/writing-headlines-that-get-results/)
- 55 % посетителей проводят на сайте менее 15 секунд. (Источник: https://time.com/12933/what-you-think-you-know-about-the-web-is-wrong/)
Причины этого разнообразны. Все начинается с того, что мы читаем на экране на 25% медленнее, чем на бумаге. (Источник: https://www.nngroup.com/articles/be-succinct-writing-for-the-web/) На веб-сайте также гораздо больше отвлекающих факторов, чем в книге или газете. Кроме того, существует широкий спектр информации. Если читатель не находит то, что ищет в течение нескольких секунд, он скорее вернётся к результатам поиска (высокий показатель отказов), чем будет интенсивно разбираться со статьей. Верный девизу: Кто-то делает это лучше.
Кроме того, существует широкий спектр информации. Если читатель не находит то, что ищет в течение нескольких секунд, он скорее вернётся к результатам поиска (высокий показатель отказов), чем будет интенсивно разбираться со статьей. Верный девизу: Кто-то делает это лучше.
Вы ничего не можете изменить в этой настройке. Но вы можете подготовить свой контент с сканируемыми тегами заголовков (Scannable Content). В хорошо структурированной статье ваши посетители быстро найдут место, где есть ответ на их вопрос или решение их проблемы.
4. Сделайте ваши заголовки интересными
Теги заголовков позволяют сканировать ваш контент. Но в идеале читатель не просматривает весь текст, а где-то застревает, потому что заголовок вызвал у него интерес. Поэтому в течение дня постарайтесь не только по делу и по делу изложить тему следующего раздела, но и заодно пробудить внимание читателей.
Формулировка h2 особенно важна, потому что от нее зависит, будет ли пользователь иметь дело с остальным содержимым или нет. Если вам удастся первые 30 секунд удержать посетителей на странице с интересными заголовками, шансы на то, что они проведут там еще больше времени, значительно возрастут. Чем больше они имеют дело с вашим контентом, тем выше вероятность конверсии. (Источник: https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/)
Если вам удастся первые 30 секунд удержать посетителей на странице с интересными заголовками, шансы на то, что они проведут там еще больше времени, значительно возрастут. Чем больше они имеют дело с вашим контентом, тем выше вероятность конверсии. (Источник: https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/)
5. Оптимизируйте избранные фрагменты
Избранные фрагменты — это выделенные результаты поиска, которые часто отображаются в верхней части результатов поиска и визуально бросаются в глаза. Существуют различные типы, например текст, список и фрагменты таблиц. Они дают краткие ответы на относительно простые вопросы прямо в результатах поиска.
Google хочет, чтобы пользователи дольше оставались на собственном портале, а не перенаправляли их на веб-сайт. Многие пользователи больше не заходят на сайт, потому что информации, которая им нужна, мало. При этом сайт в Featured Snippet, естественно, имеет больше шансов быть вызванным, чем остальные. При условии, что потребность в информации больше, чем та, которую предоставляет Featured Snippet.
При условии, что потребность в информации больше, чем та, которую предоставляет Featured Snippet.
Тенденция к тому, что Google воспроизводит информацию непосредственно в результатах поиска, будет продолжать усиливаться в будущем благодаря Fraggles. Поэтому вам следует использовать теги заголовков для оптимизации избранных сниппетов, чтобы они хорошо размещались в долгосрочной перспективе. Потому что ясно одно: мы мало что можем сделать, чтобы Google не воспроизводил наш контент в поиске. Мы должны справиться с этим. Чем скорее, тем лучше!
Здесь снова появляются ключевые слова. Оптимизируя тег заголовка для ключевых слов с длинным хвостом и представляя ответ прямо и лаконично в абзаце ниже — если возможно, в одном-максимум двух предложениях — ваши шансы на получение фрагмента текста значительно увеличиваются. Google также часто составляет фрагменты списка из тегов заголовков. Итак, в Listicles используйте теги заголовков, как мы это делаем в этом разделе статьи.
6.
 Последовательно используйте теги заголовков
Последовательно используйте теги заголовковЧтобы сразу развеять еще один миф: ваш HTML-документ может иметь столько тегов h2, сколько вам нужно. Это не только технически возможно без проблем, но и не представляет особого интереса для Google, как подтвердил Джон Мюллер.
По-прежнему рекомендуется использовать тег h2 только один раз, потому что это просто хороший стиль и следует определенной логике. Заголовок принадлежит h2, Headline. Все остальное регулируется на следующих иерархических уровнях. Последовательное использование всех тегов заголовков повышает удобство использования. Используйте h2, h3, h4 и т. д. одинаково на всех подстраницах и не пропускайте ни один иерархический уровень. Следите за тем, чтобы заголовки не были слишком длинными. Хотя окончательного ограничения нет, эмпирическим правилом может служить 70 символов.
Последние мысли о тегах заголовков и целостном SEO
На данный момент в нашем руководстве по определению и использованию тегов заголовков есть множество недостающих моментов и неглубоких областей. Мы подготовили базовое руководство, чтобы некоторые читатели могли найти основную информацию в нужном месте. Теги заголовков могут легко увеличить скорость взаимодействия с пользователем веб-объекта, коэффициент конверсии, продолжительность пребывания, глубину прокрутки и профиль ключевых слов. Существует множество тематических исследований SEO, которые показывают, что Google видит теги заголовков в иерархии и использует их, чтобы понять актуальность контента и его потенциал для целевой темы. Теги заголовков можно использовать в качестве небольших разделов основной темы, чтобы Google мог извлечь вопросы, которые можно задать веб-странице, и какие ответы можно найти в соответствии с этими вопросами в том же содержании веб-страницы.
Мы подготовили базовое руководство, чтобы некоторые читатели могли найти основную информацию в нужном месте. Теги заголовков могут легко увеличить скорость взаимодействия с пользователем веб-объекта, коэффициент конверсии, продолжительность пребывания, глубину прокрутки и профиль ключевых слов. Существует множество тематических исследований SEO, которые показывают, что Google видит теги заголовков в иерархии и использует их, чтобы понять актуальность контента и его потенциал для целевой темы. Теги заголовков можно использовать в качестве небольших разделов основной темы, чтобы Google мог извлечь вопросы, которые можно задать веб-странице, и какие ответы можно найти в соответствии с этими вопросами в том же содержании веб-страницы.
Как целостные SEO-специалисты, мы продолжим улучшать наше руководство по тегам заголовков большими шагами.
- Автор
- Последние сообщения
Корай Тугберк ГУБЮР
Владелец и основатель Holistic SEO & Digital
Корай Тугберк ГУБЮР является генеральным директором и основателем компании Holistic SEO Science, Web Data Consultancy, в которой он занимается разработкой и продвижением цифровых данных. , веб-дизайн и услуги по поисковой оптимизации со стратегическим руководством для клиентских проектов агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем, и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b.
, веб-дизайн и услуги по поисковой оптимизации со стратегическим руководством для клиентских проектов агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем, и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b. или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
Последние сообщения от Koray Tuğberk GÜBÜR (посмотреть все)
Создать новый почтовый адрес. Как создать быстрое письмо на яндексе новичку интернета
Привет посетителям моего блога!
Многие начинающие пользователи Интернета задаются вопросом, как завести почтовый ящик в Интернете. Что для этого нужно и сколько это будет стоить. В этой статье я расскажу вам, как запустить электронную почту на Яндекс. В результате этих несложных действий вы получите личный почтовый ящик в сети Интернет.
Итак, приступим.
Шаг 1. В адресной строке пишем наш блог: yandex.ru нажимаем «Enter» и переходим на главную страницу Яндекс.
Здесь нам нужно найти рубрику «ПОЧТА» и нажать на стрелочку рядом с надписью.
В открывшемся окне найдите заголовок «Запустить ящик» и нажмите на него.
Шаг 2 Перейдите на страницу регистрации и заполните все поля формы.
Придумываем свой логин-пароль и ставим галочку напротив
«Я принимаю условия пользовательского соглашения.»
Шаг 3. Подтвердите свой номер телефона.
Обязательно запишите свой номер телефона в поле: «Мобильный телефон»
Введите код в соответствующее поле и нажмите желтую кнопку «Отправить».
После подтверждения номера телефона нажмите кнопку «Создать почту».
На данном этапе регистрация почтового ящика завершена.
Перед нами открывается рабочее окно Яндекс почты.
Может появиться окно с просьбой настроить почту, там ничего указывать не нужно — просто закройте это окно, нажав на крестик в правом углу этого окна.
В правом верхнем углу почтового окна мы видим название нашего почтового ящика.
Это ваш уникальный логин в Яндекс почте.
И вы, указав этот логин, сможете отправлять и получать письма.
Вот и все. Надеюсь, что статья будет для вас полезной.
В следующей статье я расскажу как можно открыть .
Если у вас есть вопросы по регистрации аккаунта, задавайте их в комментариях.
И не забудьте подписаться на обновления моего блога!
С уважением, Олег Сартаков
В любой бесплатной почтовой службе можно создавать неограниченное количество писем. коробки . Яндекс почта не исключение. Для создания второго почтового ящика на «Яндексе» и одновременного использования двух аккаунтов используйте два браузера.
Инструкция
В первом браузере, которым вы чаще всего пользуетесь, войдите в Яндекс.Почту под основной учетной записью. Во втором браузере, например, в Internet Explorer по умолчанию установлена система Windows, создайте новую учетную запись в Яндекс.Почте. Для этого зайдите на почтовый сервер «Яндекс», расположенный по ссылке: http://mail.yandex.ru/. Нажмите на кнопку «Получить почту». На экране появится окно регистрации и ее первый шаг. Введите свое имя, фамилию и желаемый логин в соответствующие поля. Если вход свободен, нажмите кнопку «Далее».
Если вход свободен, нажмите кнопку «Далее».
На следующем этапе придумайте пароль, введите его в специальное поле и продублируйте поле подтверждения. Далее выберите секретный вопрос и введите ответ на него. После этого, для безопасности аккаунта или в случае утери пароля, вы можете указать свой основной e-mail и/или номер мобильного телефона для восстановления пароля к почте. Последнее, что нужно сделать, это ввести капчу — символы с картинки внизу страницы. , поставьте галочку напротив строки «Я принимаю условия пользовательского соглашения» и нажмите кнопку «Зарегистрироваться». Вы зарегистрировали второй почтовый ящик на Яндекс.Почте. Теперь можно использовать два ящика в разных браузерах, чтобы каждый раз не выходить из аккаунта и не вводить пару логин-пароль.
Также можно собирать письма из второго ящика в первый и из первого во второй. Другими словами, вы можете создать редирект писем с одного e-mail на другой. Для этого в аккаунте, которым вы пользуетесь чаще всего, перейдите по ссылке «Настройки» в окне почты. В окне настроек выберите пункт «Сбор почты с других почтовых ящиков», затем введите адрес электронной почты и пароль от ящика, с которого вы хотите перенаправить почту на свой аккаунт, после чего нажмите кнопку «Включить сборщик».
В окне настроек выберите пункт «Сбор почты с других почтовых ящиков», затем введите адрес электронной почты и пароль от ящика, с которого вы хотите перенаправить почту на свой аккаунт, после чего нажмите кнопку «Включить сборщик».
Яндекс объединяет множество полезных сервисов как для веб-мастеров, так и для обычных пользователей. Не обошел он стороной и сервис, позволяющий обмениваться письмами. Как вы уже догадались, речь идет о как создать почту в яндексе для личного пользования.
Создать почту
Алгоритм очень прост.
Заходим на сайт Яндекса и в правом верхнем углу нажимаем «Создать ящик».
Попадаем на страницу с формой. Он содержит следующие поля:
- Фамилия
- Логин
- Пароль
- Повторный ввод пароля
- Контрольный вопрос
- Ответ на секретный вопрос
- Мобильный телефон
Заполняем форму.
Обратите внимание, что вы должны выбрать и ввести ответ на секретный вопрос. Если вы забудете пароль, вы сможете использовать его для восстановления доступа к почте. Номер телефона вводить необязательно, но если вы создаете почту для деловой переписки, рекомендую привязать свой аккаунт на Яндексе к номеру телефона. Это даст дополнительные преимущества при использовании других сервисов.
Если вы забудете пароль, вы сможете использовать его для восстановления доступа к почте. Номер телефона вводить необязательно, но если вы создаете почту для деловой переписки, рекомендую привязать свой аккаунт на Яндексе к номеру телефона. Это даст дополнительные преимущества при использовании других сервисов.
Введите символы с картинки и нажмите кнопку «Начать почту».
Быстрая настройка
Тегипозволяют сортировать сообщения от разных получателей. Вы можете выбрать существующие или создать новые.
На второй вкладке «Коллектор» можно привязать второй почтовый ящик. Это сделано для того, чтобы все письма были собраны в одном месте.
Вкладка «Отправитель» одна из ключевых. Позволяет настроить свою подпись и фото, которые увидит получатель письма.
На последней вкладке «Дизайн» можно выбрать тему. Я использую простую строку темы, чтобы не отвлекаться от содержания своих электронных писем. В конце вам снова будет предложено ввести номер телефона, если вы еще этого не сделали.
Теперь вы знаете, как создать свою почту на Яндексе, причем бесплатно. Но это не все! Зарегистрировав аккаунт в Яндексе, вы получаете доступ к другим его сервисам. О них я расскажу в следующих статьях. 🙂
Надеюсь, я помог вам, и вы поможете своим друзьям — нажмите кнопку социальных сетей и расскажите об этом руководстве.
Если ваш сайт и бизнес ориентированы на Рунет, то наличие почтового ящика и аккаунта на Яндексе так же необходимо, как и наличие аккаунта в Google. Разберемся, как быстро и без лишних движений создать Яндекс почту.
Для чего нужна Яндекс Почта?
- Подготовка к созданию нового сайта начинается с . Сервис был и остается главным инструментом в этом нелегком деле. Для работы с ним нужен аккаунт в Яндексе, т.к. Сервис требует авторизации.
- Если вы не любитель часами сидеть в Wordstat и вручную выбирать ключи, вы можете использовать любой KeyCollector. Но даже для этих программ нужно указать в настройках учетные записи Яндекса, через которые они будут парсить Вордстат.

- Для управления индексацией ваших проектов вам потребуется доступ к инструментам и Яндекс Метрике (читать).
- Для работы с рекламными кампаниями в Яндекс Директ. Здесь тоже без аккаунта никуда.
- И более 9000 других причин.
Как создать яндекс почту
Если вам удобнее смотреть видео, чем читать, то процедура регистрации наглядно показана в этом видео:
Для регистрации почты в Яндексе перейдите по ссылке: https://mail.yandex.ru и нажмите Регистрация :
Перейдем к форме:
Если вы создаете личный кабинет, то лучше предоставить достоверные данные. Возможно, вы захотите получить сертификат специалиста Яндекс Директ и Яндекс Метрики. Данные для этих сертификатов берутся из вашего аккаунта на Яндексе, поэтому сертификат будет иметь именно то имя, которое вы введете в это поле. Все точно так же, как и с Google Analytics.
Мобильный не является обязательным. Нажмите У меня нет телефона. Вместо этого введите секретный вопрос и ответьте на него. Разумеется, ответ на такой вопрос должен быть известен только вам. Не используйте варианты «девичья фамилия матери», ее легко распознать.
Вместо этого введите секретный вопрос и ответьте на него. Разумеется, ответ на такой вопрос должен быть известен только вам. Не используйте варианты «девичья фамилия матери», ее легко распознать.
Второй способ зарегистрироваться — зайти на главную страницу Яндекса и нажать на кнопку Начать почту в правом верхнем углу страницы:
Как видите, создать почту Яндекс так же просто, как и почту Google.
Настройка
Ваш ящик в Яндекс Почте создан. Пока что он пустой, в папке «Входящие» всего пара рекламных писем. Если вы планируете использовать Яндекс почту для или для парсинга, то настройку можно пропустить. Если коробка личная, в ней можно немного покопаться.
Для доступа к настройкам нажмите на значок шестеренки в правой верхней части почтового интерфейса. Выпадает меню с разделами настроек:
Нажмите Личные данные, подпись, портрет и перейти на раздел:
Здесь вы можете изменить свое имя (сам адрес почты изменить нельзя), а также установить аватарку. Это то, что увидят ваши получатели.
Это то, что увидят ваши получатели.
Ниже вы можете установить подпись, которая будет автоматически отображаться во всех отправленных вами письмах:
Вы можете пофантазировать с оформлением подписи, добавить картинки, смайлики, цитаты. Главное не переборщить. 🙂
Импорт и получение почты
Если у вас уже есть почтовый ящик в другом сервисе и вы хотите, чтобы письма, адресованные на него, приходили на вашу новую Яндекс Почту, то вам необходимо настроить сбор почты.
Для этого снова нажмите на шестеренку и выберите соответствующий пункт:
Если вы хотите не собирать, а экспортировать почту на другой ящик из Яндекс Почты, то эти настройки делаются в ящике импортера. Например, здесь.
Темы
Если вы хотите изменить дизайн темы по умолчанию на что-то более интересное, нажмите на значок рядом с шестеренкой:
Здесь вы можете выбрать тему по вашему выбору. Скажем, если вы увлекаетесь танками, вы можете оформить свою тему следующим образом:
.
В этом случае, помимо самой темы, в почтовый интерфейс будет добавлен блок новостей о World of Tanks. Фанаты это оценят. 🙂
Почта Яндекса и Украина
Недавно правительство Украины ввело санкции против ряда российских ИТ-компаний, в том числе Яндекса. Украинским провайдерам приказали заблокировать доступ к сервисам Яндекса. Это создавало массу неудобств для веб-мастеров, маркетологов и предпринимателей, ведь им приходилось искать решения для обхода блокировки.
- Если вы находитесь в Украине и вам необходимо создать Яндекс почту и иметь к ней постоянный доступ, вы можете воспользоваться следующими вариантами:
- Установите Яндекс Браузер или последнюю Оперу, в них встроен VPN.
- Установите расширение VPN для Firefox или Chrome. Таких дополнений много, можете попробовать ZenMate или любой другой.
- Лучше всего включить сервис hidemy.name. В этом случае на компьютер устанавливается десктопное приложение, которое шифрует весь ваш трафик, а не только отдельный браузер.
 При таком варианте можно использовать десктопное ПО (Словоеб, KeyCollector, Адвего Плагиатус и др.), не заморачиваясь дополнительными настройками прокси для каждой из программ.
При таком варианте можно использовать десктопное ПО (Словоеб, KeyCollector, Адвего Плагиатус и др.), не заморачиваясь дополнительными настройками прокси для каждой из программ.
Заключение
Из почтовых сервисов, созданных российскими разработчиками, Яндекс Почта лучший. Конечно, он во многом уступает Gmail по функционалу и безопасности, но значительно превосходит mail.ru. Защита от спама от Яндекс Почты — это практически та же гугл почта (чего не скажешь о mail.ru, куда валятся тонны спама), имеет приятный интерфейс и различные возможности, например интеграцию новостей из WOT.
Если статья вам помогла, поделитесь ею с друзьями, поделитесь ею в социальных сетях, поставьте звездочки. Вы можете задать любые вопросы в комментариях. И подписывайтесь на обновления блога, ведь впереди еще много интересного.
Приветствую вас, уважаемые читатели моего блога сайта. Яндекс.Почта существует с далекого 2000 года. За это время Яндекс многое изменил в своей системе, усовершенствуя ее, и исправив все недостатки. Функционал и безопасность почтового ящика на высоком уровне, владельцы делают все возможное для поддержания стабильности своего сервиса. Если у вас еще нет аккаунта в этой системе, но вы хотите его создать, то эта инструкция предназначена для вас.
Функционал и безопасность почтового ящика на высоком уровне, владельцы делают все возможное для поддержания стабильности своего сервиса. Если у вас еще нет аккаунта в этой системе, но вы хотите его создать, то эта инструкция предназначена для вас.
Регистрация почтового ящика
Перейти на страницу регистрации почтового ящика. Заполняем все данные, знакомимся с пользовательским соглашением. Если вас смущают поля «Имя, Фамилия», то на самом деле вы можете ввести другие данные. Но имейте в виду, что если вы хотите полноценно использовать Яндекс (например, будете творить на нем), то вам нужна достоверная информация.
Если логин занят, придется придумывать новый. Ничего не поделаешь, большое количество людей уже давно пользуется Яндексом. Поэтому неудивительно, что ваш логин может не подходить в качестве адреса электронной почты.
Номер ячейки не является обязательным. Но я настоятельно рекомендую это сделать. Во-первых, это повысит безопасность аккаунта. Во-вторых, если вы потеряете свой пароль, вы можете попытаться восстановить его, используя свой номер телефона. В случае, если вы все же не хотите показывать свой номер, вы можете воспользоваться полем «У меня нет телефона», которое предлагает система.
Во-вторых, если вы потеряете свой пароль, вы можете попытаться восстановить его, используя свой номер телефона. В случае, если вы все же не хотите показывать свой номер, вы можете воспользоваться полем «У меня нет телефона», которое предлагает система.
Внимание! Если вы ввели номер телефона, нажмите кнопку «Получить код». Затем введите его из полученного SMS. Только после этого нажмите «Зарегистрироваться».
Далее нужно настроить 6 шагов:
Шаг 1. Система предложит скачать приложение Яндекс.Почта. Если хотите, можете скачать. На твое усмотрение. Если вы потом передумаете, то сможете найти приложение в маркете (Android, App Store) своего телефона.
Шаг 3 Если вы планируете подключить к создаваемой учетной записи другие ваши почтовые ящики, то данную операцию можно выполнить на этом шаге. Если он вам не нужен, то переходите к следующему шагу.
Шаг 4 Скорее всего, вы подумаете, что ваш новый адрес электронной почты будет выглядеть так: [email protected] На самом деле окончание можно изменить на следующее:
Итого , как видно из скриншота, шесть разных типов концовок, которые можно использовать в зависимости от региона.


 объявление», «Тип объявления» и «Мобильное объявление»
объявление», «Тип объявления» и «Мобильное объявление» объявление», вы прописываете +.
объявление», вы прописываете +.

 При таком варианте можно использовать десктопное ПО (Словоеб, KeyCollector, Адвего Плагиатус и др.), не заморачиваясь дополнительными настройками прокси для каждой из программ.
При таком варианте можно использовать десктопное ПО (Словоеб, KeyCollector, Адвего Плагиатус и др.), не заморачиваясь дополнительными настройками прокси для каждой из программ.