Заголовок h2 в WordPress – проверяем, исправляем
Здравствуйте уважаемые коллеги! Давно обещал и вот наконец выкладываю на свой блог WordPress-book.ru методику по замене тегов форматирования заголовков статей с h3 на h2. Зачем и кому это необходимо срочно сделать, читайте далее.
Как известно, поисковые системы при ранжировании страниц сайтов в поисковой выдаче, уделяют большое внимание тексту в заголовке статьи, заключенного в тег h2. По всем правилам внутренней SEO оптимизации в этом заголовке должно содержаться основное ключевое слово/словосочетание. Иначе ваша статья не будет релевантна поисковому запросу и, соответственно, будет занижена в поисковой выдаче.
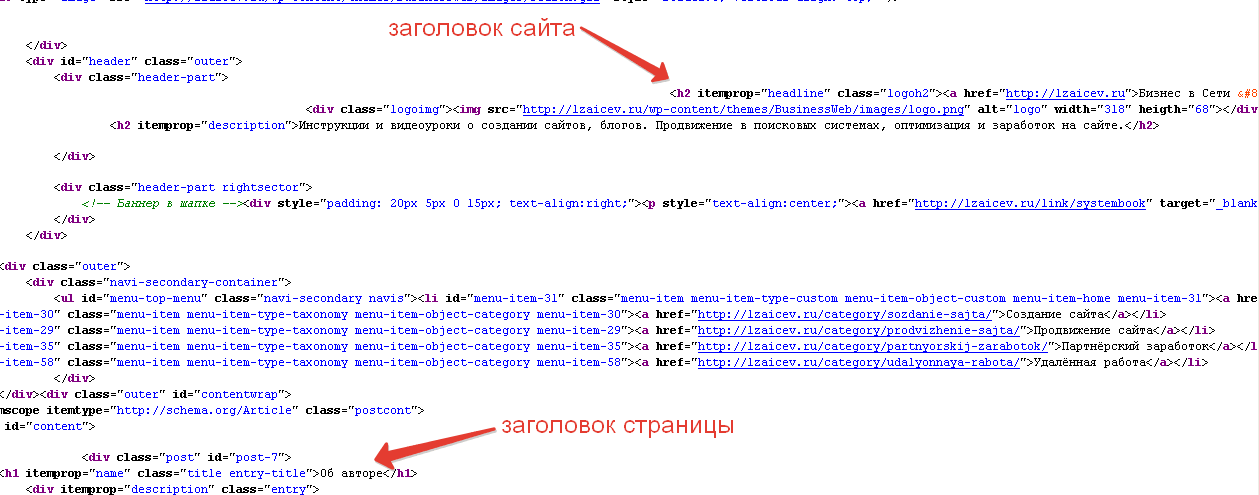
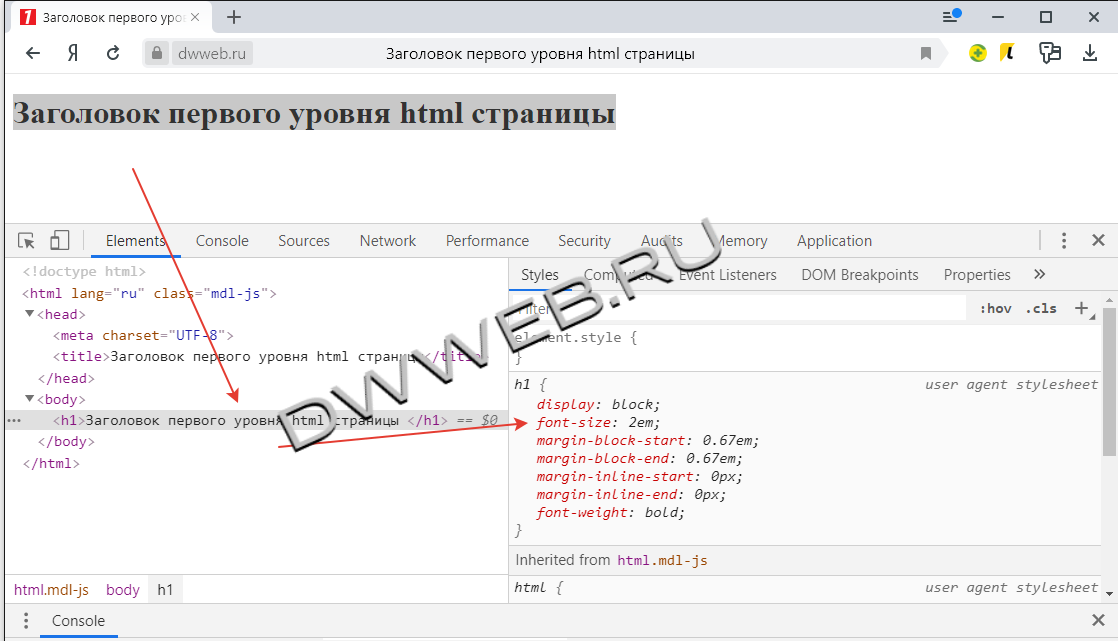
Подробно про релевантность я писал в статьях «Оптимизация текста» и «Анализ сайтов конкурентов». Как проверить, все ли у вас с этим в порядке? Просто посмотрите исходный HTML код любой страницы вашего сайта. Для этого нажмите комбинацию клавиш Ctrl + U или щелкните правой клавишей мыши по любому участку страницы и в выпавшем меню выберите соответствующую ссылку, в моем браузере — «Просмотр кода страницы».
Как видим, заголовок этой статьи отформатирован тегом h3. Более того, он содержит в себе ссылку на самого себя. Ссылка в заголовке допустима только в анонсах статей. Наличием таких SEO ошибок в заголовках грешат некоторые старые и все шаблоны, написанные в Artisteer третьей версии. Если заголовок вашей страницы заключен в тег h2 и он некликабелен, то у вас все с этим в порядке и дальше можете не читать. Если же ваши дела как в примере выше, читаем и исправляем. В шаблонных шаблонах, сделанных по шаблону :-), ошибка форматирования заголовков исправляется довольно просто. Как это сделать хорошо показал мой коллега Петр Куприянов в своем видео. Методика исправления других, нестандартных шаблонов, например, сделанных в Artisteer, как у меня, изложена чуть ниже.
Видео — «Как сменить заголовок WordPress на h2»
Как сменить теги заголовка статьи на h2 в шаблоне от Artisteer3
Если в футер темы вашего блога/сайта встроена иконка RSS (более неподходящего места для иконки rss и не придумать :-)),
в панели администратора в меню «Внешний вид» присутствует такая опция как «Artisteer Options»,
знайте, ваша тема создана в Artisteer 3 и следующая методика для вас. Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
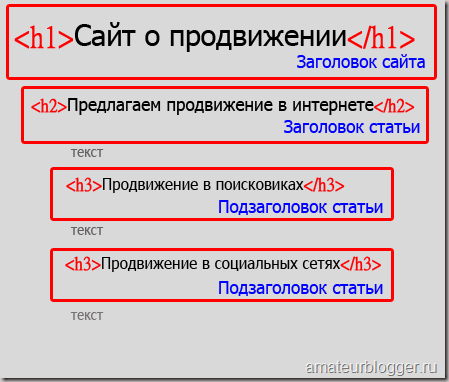
- — на главной странице заголовок сайта отформатирован тегом h2, заголовки анонсов статей тегом h3;
- — в статьях заголовок заключен в тег h2 и не содержит в себе ссылки, заголовок сайта в шапке содержит только ссылку на главную страницу, форматирование тегами
h2 не применяется.
Итак, первым делом сделайте резервную копию файла style.css из корневой папки шаблона и файлов post_title.php, page.php, onecolumn-page.php из папки templates. Именно их мы и будем править. Удобнее всего редактировать файлы шаблона в текстовом редакторе Notepad++ по ftp или в файловом менеджере хостинга. В файл style.css, в самый его конец, добавьте кусок кода (выделен в рамку красного цвета):
Вот этот код:
h2.art-postheader {
letter-spacing:2px;
color: #376476;
text-decoration: none;
font-size:22px;
font-weight: bold;
margin: 12px 0 8px;
}
span. |
На картинке я обозначил коды, отвечающие за цвет и размер шрифта заголовка статей и заголовка сайта. В файл post_title.php добавьте два фрагмента кода как на скриншоте ниже. Это изменение произведет перезаключение заголовка записи с тега h3 на правильный h2 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).
Код №1:
Код №2:
Следующими на очереди на исправление будут файлы page.php и onecolumn-page.php. Правки кода в обоих файлах абсолютно одинаковы, поэтому я приведу только один пример на onecolumn-page.php. Удалите две строчки в начале файла, как на скриншоте и, соответственно, два закрывающих дива в его конце.
Завершите корректировку вставкой двух кусков кода, как показано на следующем рисунке:
Код №1:
1 | <!--?php if (is_home()):?--> |
Код №2:
1 2 3 4 | <!--?php endif;?--> <!--?php if (!is_home()):?--> <span><!--?php echo $logo_name; ?--></span> <!--?php endif;?--> |
Повторите аналогичную операцию для файла page.php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h2 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Как правильно использовать элементы HTML h2-H6
Теги h2 h3 обозначают заголовки разделов. Хотя порядок и размещение заголовков в HTML DTD не ограничивается, в документе не должны пропускаться уровни (например, от h2 сразу к h4), так как преобразование таких документов в другие представления часто проблематично. W3C
Хотя порядок и размещение заголовков в HTML DTD не ограничивается, в документе не должны пропускаться уровни (например, от h2 сразу к h4), так как преобразование таких документов в другие представления часто проблематично. W3C
Но для структурирования страниц не обязательно использовать все шесть HTML элементов.
Например:
<h2>Основы разработки сайтов<h2> <p>Какой-либо текст</p> <h3>HTML</h3> <p>Какой-либо текст</p> <h3>CSS</h3> <p>Какой-либо текст</p>
Я всегда использую на странице только один элемент h2. Google раньше рекомендовал делать именно так.
Многие утверждают, что в некоторых случаях имеет смысл размещать на странице более одного h2 тега (и HTML5, безусловно, позволяет это сделать).
Это полностью зависит от сайта, который вы создаете, и его аудитории. Важно сохранять последовательность на всех страницах сайта, чтобы максимизировать удобство и простоту их использования. При использовании нескольких h2 я не стал бы нашпиговывать их ключевыми словами.
При использовании нескольких h2 я не стал бы нашпиговывать их ключевыми словами.
- Правильное использование элементов заголовка h2, h3, h4, h5, H5, H6
- SEO элементов заголовков
- Используйте <h2> для заголовка верхнего уровня
- Google будет рассматривать h2, h3, h4, h5, H5 и H6, как названия для фрагментов страницы
- SEO для h2-H6: Сколько ключевых слов я могу использовать?
- Сколько слов должно быть в теге h2?
Я обычно стараюсь задействовать иерархию не ниже уровня h4, так как каждая страница представляет собой краткое изложение одной темы.
Например, здесь, здесь я живу:
<h2>Земля</h2> <h3>Европа</h3> <h4>Великобритания</h4> <h5>Шотландия</h5> <h5>Ренфрушир</h5> <h6>Гринок</h6>
Или наоборот.
Вы можете использовать любое количество тегов h2-h6 на любой странице, но это может быть слишком громоздкой конструкцией для среднестатистического веб-дизайнера.
Вы видите, что существует несколько способов задать эти элементы. Мы рекомендуем, чтобы одна страница была по возможности посвящена одной теме, а также:
- Чтобы на странице содержался один элемент h2;
- Страница может содержать столько элементов h3, сколько необходимо для обозначения разделов на странице;
- Рассмотрите возможность использования элементов h4 для групп полезных ссылок на другие релевантные источники. Но недавние рекомендации (2013 год) гласят, что лучше применять заголовки для текста, а не для группы навигации.
С помощью исследований было установлено, что Google добавляет некоторый вес элементам h2 (хотя другие исследования утверждают обратное). Джон Мюллер из Google действительно заявлял, что их использование дает «небольшое повышение».
Хотя теоретически считается, что это дает «небольшое повышение», я не уверен, что заголовки h2-H6 улучшают SEO заметным образом (в Google). Я бы не помещал ключевую фразу, по которой продвигаю страницу, в каждый элемент заголовка.
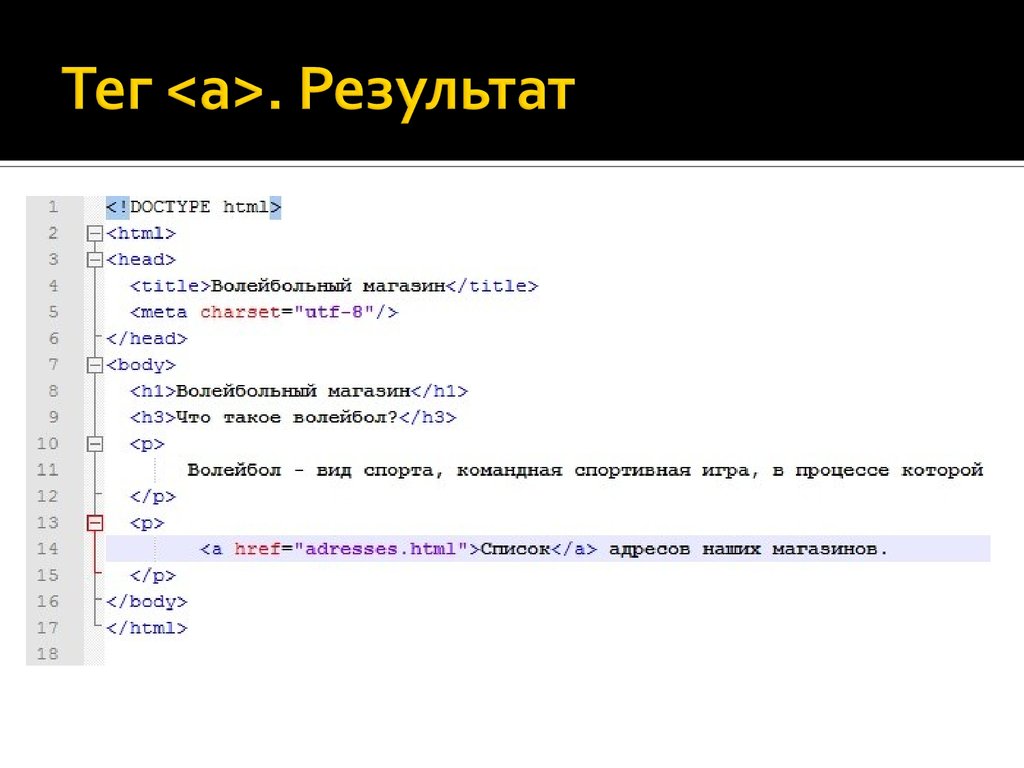
HTML тег h2- это элемент заголовка первого уровня в веб-документе:
Если документ является автономным, например, «Все, что вы хотите знать о SEO», заголовок верхнего уровня должен быть таким же, как тайтл. Если он является частью серии, например, вводный раздел по «SEO когда-то и сейчас» набора материалов о «поисковой оптимизации», то заголовок верхнего уровня должен содержать определенное количество дополнительного контекста:
<h2>SEO когда-то и сейчас</h2>
В то время как тайтл должен содержать определенный контекст:
<title>Все, что вы хотите знать о SEO</title>
Часто на практике элемент тайтл повторяется как h2 страницы.
В отличие от тайтла, этот элемент может включать в себя ссылки, использовать другой шрифт и другие элементы HTML.
Рассмотрите возможность использования CSS, которые разработаны, чтобы задавать размеры шрифтов соответствующих элементов, таких как h2, и т.д.
Я провел простой тест, чтобы узнать, будет ли Google рассматривать любой тег H в качестве заголовка страницы, если по какой-то причине ему не нравится элемент тайтл.
Результат был таков: если элемент тайтл выглядит неподходящим, Google может использовать любой доступный заголовок (теги h2 h3 h4) или h6, в качестве тайтла страницы.
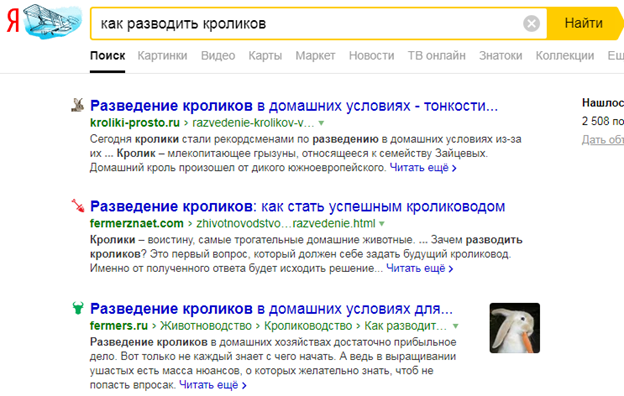
Приведенный ниже пример показывает, что Google использовал Н6 в качестве тайтла страницы (в 2012 году):
Этот результат сегодня выглядит так:
Я не могу найти в интернете никаких веских доказательств того, что вы должны использовать заголовки (теги h2 h6) или что они улучшают ранжирование в Google. Я видел страницы, хорошо ранжируемые в Google и без них. Но я использую их на странице, особенно тег h2, потому что пытаюсь создавать сайты и для поисковых систем, и для людей:
<h2>The Hobo SEO Company, Scotland</h2>
Я до сих пор в основном использую только один тег заголовка <h2> на своих продвигаемых по ключевым словам страницах. Считаю, что это способ соответствует W3C. Я располагаю его в верхней части страницы выше размеченного тега <р>. Он включает в себя ключевые слова для этой страницы.
Я использую столько тегов, сколько необходимо в зависимости от размера страницы, но я использую только h2, h3 и h4.
Я стараюсь, чтобы длина тега h2 была максимально короткой. Аарон Уолл из SEOBook рекомендует не делать теги h2 такими же, как тайтлы страниц. Я всегда считал, что это не такая уж большая проблема, с точки зрения правильной оптимизации страницы. Но он приводит четкую причину:
Использование большего количества различных вариаций релевантных ключевых слов = больше трафика.
В 2016 году он дал дополнительные ценные советы:
Каждое дублирование в вашем страничном SEO — это в лучшем случае просто упущенные возможности. Хуже, если вы агрессивно совмещаете тайтлы страниц, заголовки страниц, и тексты анкоров внутренних и внешних ссылок. Так увеличиваются шансы, что страница попадет под фильтр и выпадет из результатов поиска.
Обеспечьте, чтобы ваши теги заголовков были релевантны контенту страницы и не были слишком спамными. В первую очередь сконцентрируйтесь на создании привлекательных текстов страниц.
Вадим Дворниковавтор-переводчик статьи «How To Use h2-H6 HTML Elements Properly»
тегов заголовков WordPress — как их правильно использовать
Некоторые пользователи не знают, для чего предназначены заголовков в WordPress… на самом деле во всей структуре HTML (код вашего сайта — большая вещь). Понимание тегов заголовков WordPress и того, как их правильно использовать, имеет огромное значение для качества контента.
Используя теги заголовков , мы различаем содержимое нашей веб-страницы. Теги заголовков не следует использовать исключительно для того, чтобы сделать текст крупным или жирным! При правильном использовании они добавляют семантическое значение, помогают с доступностью и могут повысить ваш рейтинг в поисковых системах. Однако при неправильном использовании они могут создать проблемы для ваших пользователей и вашего рейтинга в поисковых системах.
Что такое теги заголовков?
Теги от
до
используются для определения заголовка веб-документа.
 Согласно W3Schools, — это первый заголовок, который имеет решающее значение для любого веб-документа, а — наименее важный заголовок, который имеет очень меньшее значение в веб-документе по сравнению с другими заголовками. теги.
Согласно W3Schools, — это первый заголовок, который имеет решающее значение для любого веб-документа, а — наименее важный заголовок, который имеет очень меньшее значение в веб-документе по сравнению с другими заголовками. теги. Тег h2 должен быть основным заголовком, за которым следует h3 , h4 и так далее.
обычно самый жирный, тогда как размер шрифта
самый маленький.
Чтобы вставить заголовок, просто добавьте блок «Заголовок» в редакторе WordPress при редактировании записи или страницы блога. Вы также можете преобразовать существующие блоки в блоки заголовков.
Так в чем же дело?
Иногда маленькие вещи могут превратиться в большие дела. В последнее время, когда я оптимизировал некоторые из ваших сайтов, я увидел несколько забавных вещей. Вы, ребята, делали простые ошибки; вот они:
Использование тегов заголовков, поскольку они соответствуют размеру шрифта. Ага, это причина номер один. Распространенная ошибка новичков в WordPress и CSS. Люди, которые не понимают должным образом свою тему и CSS, иногда избегают использования определенного заголовка, потому что он не соответствует внешнему виду, который они ищут в своем дизайне. Довольно часто это происходит потому, что h2 слишком велик для того, что они хотят, поэтому они могут использовать h3 или h4.
Распространенная ошибка новичков в WordPress и CSS. Люди, которые не понимают должным образом свою тему и CSS, иногда избегают использования определенного заголовка, потому что он не соответствует внешнему виду, который они ищут в своем дизайне. Довольно часто это происходит потому, что h2 слишком велик для того, что они хотят, поэтому они могут использовать h3 или h4.
Использование нескольких h2 на одной странице. Тег
должен использоваться для разметки вашего заголовка для текущей страницы и должен находиться вверху вашего контента. Если у вас есть страница, содержащая информацию о свадебной фотографии в Лондоне, то имеет смысл использовать h2 с этим текстом внутри элемента:
Свадебная фотография в Лондоне
Но если у вас есть другая часть содержания, в котором подробно рассказывается о свадебной фотографии в Ливерпуле, у вас должен быть отдельный документ с этим текстом в виде
. В ситуации, когда вы лишь кратко затрагиваете каждую тему и контента недостаточно, чтобы оправдать его разбиение на отдельные страницы, имеет смысл иметь такую структуру документа:
Свадебная фотография в Великобритании
Свадебная фотография в Лондоне
Контент о свадебной фотографии в Лондоне
Свадебная фотография в Ливерпуле
Контент о свадебной фотосъемке в Ливерпуле
Без использования тегов заголовков . Я также видел обратное на веб-сайтах, когда вместо неправильного использования тегов заголовков люди просто не использовали их вообще. Это довольно часто бывает, когда пользователь не понимает назначение элемента заголовка, но эту проблему легко исправить. Весь контент должен начинаться с тега h2, поэтому добавление его в начало контента — отличное начало.
Я также видел обратное на веб-сайтах, когда вместо неправильного использования тегов заголовков люди просто не использовали их вообще. Это довольно часто бывает, когда пользователь не понимает назначение элемента заголовка, но эту проблему легко исправить. Весь контент должен начинаться с тега h2, поэтому добавление его в начало контента — отличное начало.
Теги заголовков обеспечивают ценность для SEO
Посетители веб-сайта не единственные, кто выигрывает от заголовков. Поисковые системы также сканируют ваш сайт на наличие заголовков. Использование тегов h2-H6 показывает им, как различные блоки контента связаны и стоят по отношению друг к другу. Это также причина, по которой заголовки обычно настраиваются на последовательное уменьшение с увеличением числа. Кроме того, Google попытается использовать содержание ваших заголовков, чтобы лучше понять тему вашего письма. Вот почему SEO-плагины, такие как Yoast WordPress SEO, регулярно проверяют, появляется ли ваше ключевое слово или фраза внутри тегов заголовков. Причина проста: Поисковые системы хотят, чтобы вы создавали контент, приятный для восприятия посетителями сайта, которых они направляют к вам. Когда вы предоставляете сканируемую и логичную структуру, Google и их конкуренты вознаградят вас за это.
Причина проста: Поисковые системы хотят, чтобы вы создавали контент, приятный для восприятия посетителями сайта, которых они направляют к вам. Когда вы предоставляете сканируемую и логичную структуру, Google и их конкуренты вознаградят вас за это.
Советы по использованию заголовков
- НЕОБХОДИМО использовать только один тег h2 на странице
- НЕОБХОДИМО сохранить логическую структуру заголовка
- НЕОБХОДИМО включать ключевые слова в заголовки
- НЕ ИСПОЛЬЗУЙТЕ теги заголовков для оформления
- НЕ применяйте теги заголовков ко всем абзацам
Научиться правильно использовать теги заголовков WordPress очень важно для каждого блоггера или владельца веб-сайта. Это часть основ создания контента, обеспечивающая как удобочитаемость для посетителей, так и важную информацию для поисковых роботов.
Использование тегов заголовков позволит отображать ваши сообщения и страницы в структурированном и организованном виде и показывать Google и другим поисковым системам, что они имеют дело с высококачественным контентом. Всегда в первую очередь думайте о своих читателях, а уж потом о Google 9.0005
Всегда в первую очередь думайте о своих читателях, а уж потом о Google 9.0005
Как вы используете заголовки внутри своего контента? Мысли по поводу вышеизложенного? Пожалуйста, поделитесь в комментариях! Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашей группе Facebook, посвященной SEO.
Лучшие практики для тегов заголовков в WordPress SEO
Теги заголовков — одна из наиболее важных функций вашего веб-сайта — и, возможно, самая непонятая. Многие люди рассматривают заголовки как еще один способ упорядочить и разбить контент. Это правда, что заголовки могут сделать ваш контент более читабельным, особенно если вашим читателям нужно быстро просмотреть сообщение в блоге. Но это только начало того, для чего хороши заголовки.
В частности, заголовочный тег SEO — это практика, которая помогает оптимизировать ваш сайт для лучшего ранжирования. Хорошо распределенные, организованные заголовки улучшают качество вашего контента. Также неплохо включить ключевые слова в заголовки в целях SEO. (Просто не слишком часто, иначе вы попадете на территорию наполнения ключевыми словами.)
(Просто не слишком часто, иначе вы попадете на территорию наполнения ключевыми словами.)
Кроме того, хорошо организованный контент будет удерживать внимание посетителей. В результате ваш сайт должен иметь более низкий показатель отказов, а это означает, что вы будете намного лучше выглядеть в Google и занимать более высокие позиции в поисковой выдаче.
При правильном применении фокус на теге заголовка SEO может дать вашему контенту дополнительный импульс. Давайте прыгнем в него.
Что такое теги заголовков?
Теги заголовков HTML варьируются от h2 (самый большой и основной заголовок на странице) до H6 (редкий тег, который можно увидеть в дикой природе). Эти теги используются для обозначения иерархии и потока данного фрагмента контента как в текстовых документах, так и в коде веб-сайта. Некоторые программы, такие как Google Docs и Microsoft Word, используют заголовки для создания плана вашего письма, а поисковые роботы Google используют их для определения оглавления индексируемых страниц.
Имея это в виду, давайте углубимся в то, как использовать каждый тег и где его разместить.
теги h2
h2 Теги заголовков вызывают основную идею вашей страницы или поста. Используйте их с осторожностью, так как слишком большое количество h2 может нарушить иерархию представляемой вами информации. Если вы кодируете свой сайт или используете платформу, которая не превращает ваши заголовки в h2 по умолчанию, вам нужно будет создать их вручную.
При создании страницы или поста в WordPress CMS фактически автоматически заключает ваш заголовок в теги h2 . Поэтому вам нужно будет вручную пометить h2 на своем веб-сайте только в том случае, если вы используете их помимо заголовка своей страницы. (Имейте в виду, что хотя Divi не изменяет эту базовую функциональность, некоторые темы могут изменить ее.)
Ведутся споры о том, действительно ли несколько тегов h2 препятствуют SEO-рейтингу, но при правильном использовании с правильной иерархией они не должны. (Одностраничные веб-сайты являются хорошим примером такой работы по разделению целых разделов с помощью h2 s.) Однако к тегам h2 применяется то же правило, что и к запятым: , если сомневаетесь, пропустите его.
(Одностраничные веб-сайты являются хорошим примером такой работы по разделению целых разделов с помощью h2 s.) Однако к тегам h2 применяется то же правило, что и к запятым: , если сомневаетесь, пропустите его.
Теги h3
Возможно, теги заголовков h3 используются чаще, чем любые другие теги. Это самый универсальный заголовок в WordPress, и его использование не ограничено, как h2 . Эти заголовки позволили легко разбить ваш контент на части и упростить его сканирование. Кроме того, есть достаточно подзаголовков, чтобы вы могли вложить столько тем в х3 по мере необходимости без прерывания естественного потока.
В большинстве наших сообщений здесь, в Elegant Themes, большинство тегов заголовков имеют формат h3 . Нам нравится думать о заголовках h3 как о рабочей лошадке всех заголовков, потому что они очень полезны. Если вы создаете контент и разбиваете его на разделы для удобства чтения — а вы должны — h3 — это тег, который вы должны использовать для этого.
Теги h4
Теги заголовковh4 отлично подходят для использования в качестве подзаголовков до h3 с. На самом деле, если вы посмотрите на подзаголовок этого раздела, это h4 . Потому что он подпадает под h3 » Что такое теги заголовков? », h4 позволяет вам (и поисковым системам) понять, что это часть одной общей темы.
В целом заголовки h4 хорошо подходят для организационных целей, особенно если вы пытаетесь разбить поток большого фрагмента контента. Например, когда вы пишете сложные краеугольные статьи, вам нужно ознакомиться с х4 . Вы можете обнаружить, что меньшие теги заголовков дают вам большой контроль над тем, как вы представляете свой контент.
Кроме того, теги h4 отлично подходят для создания подтем. Они также хорошо работают как элементы в упорядоченном или неупорядоченном списке. Использование тегов h4 в сообщениях, содержащих списки, может помочь каждому элементу выделиться. Когда маркированный список будет слишком громоздким, вы можете использовать h4 , чтобы более подробно рассмотреть каждый элемент, не превращая его в стену текста.
Когда маркированный список будет слишком громоздким, вы можете использовать h4 , чтобы более подробно рассмотреть каждый элемент, не превращая его в стену текста.
В Elegant Themes мы часто делаем это, нумеруя заголовки h4 , когда для каждой записи в упорядоченном списке содержится информация, содержащая более одного предложения.
Теги h5, H5 и H6
По моему личному опыту, я довольно часто использую теги заголовков h5 в статьях, содержащих несколько подтем, таких как списки или учебные пособия. И, как я сказал выше, маркированные или нумерованные списки, которые необходимо изучить более подробно.
Тем не менее, я никогда не использовал H5 или H6 теги сам. Большинство файлов CSS полностью исключают H6 из стилей. Если вам случится встретить H5 или H6 с уникальным стилем, это почти наверняка относится к определенному элементу дизайна. Эти два тега заголовка часто не используются, за исключением отдельных случаев использования, когда должен применяться уникальный стиль. По сути, это заголовки-заполнители.
Эти два тега заголовка часто не используются, за исключением отдельных случаев использования, когда должен применяться уникальный стиль. По сути, это заголовки-заполнители.
Отсутствие второстепенных тегов заголовков в ваших сообщениях и на страницах вряд ли повлияет на SEO, если только это не создаст серьезных организационных проблем в вашем контенте. Хотя я лично не видел необходимости использовать их на данный момент, есть другие писатели или разработчики, которые хорошо их использовали. Не стесняйтесь проявлять творческий подход к доступным заголовкам в редакторе WordPress для стилизации и экспериментов с CSS.
Как теги заголовков влияют на SEO?
Когда дело доходит до SEO тегов заголовков, правила (другими словами, предпочтения Google), похоже, со временем изменились. Как и в любом другом приложении или алгоритме, произошел естественный сдвиг в том, насколько теги заголовков влияют на SEO.
В последние годы Google отдает предпочтение высококачественному контенту, который имеет смысл и не перегружен ключевыми словами. Согласно SEMRush, Google больше заботится о том, является ли ваш контент привлекательным и удобным для пользователя, чем о том, сколько ключевых слов вам удалось использовать в одной статье. Вот что SEMRush сказал об использовании тега заголовка:
Согласно SEMRush, Google больше заботится о том, является ли ваш контент привлекательным и удобным для пользователя, чем о том, сколько ключевых слов вам удалось использовать в одной статье. Вот что SEMRush сказал об использовании тега заголовка:
«Правильное использование подзаголовков (h2, h3, h4) помогает Google лучше понимать ваш контент и делает ваш текст более доступным для читателей».
Читабельность вашего поста является важным фактором, так же как и SEO-оптимизация ключевых слов. Если вы используете плагин Yoast WordPress для SEO, вы заметите, что он предлагает подсчет очков и советы по улучшению читабельности вашего сообщения. Мы написали подробное руководство по этому вопросу, если вы заинтересованы в более подробном изучении.
Несколько тегов h2: (технически) больше нет A No-No
До недавнего времени Google наказывал сообщения и страницы, содержащие более одного тега h2 . Согласно SEMRush, это уже не обязательно так. Пока ваш контент обеспечивает вашим пользователям удовлетворительный опыт, вы можете использовать более одного, если это необходимо. (Как мы упоминали выше, мы рекомендуем придерживаться одного. Yoast разделяет нашу позицию.)
Пока ваш контент обеспечивает вашим пользователям удовлетворительный опыт, вы можете использовать более одного, если это необходимо. (Как мы упоминали выше, мы рекомендуем придерживаться одного. Yoast разделяет нашу позицию.)
Включите ключевое слово Focus в некоторые теги заголовков
Когда Google сканирует страницы вашего веб-сайта, не помешает включить ключевое слово focus в некоторые теги заголовков. Yoast рекомендует это как наилучшую практику. Если вы используете плагин, вы заметите, что он предпочитает, чтобы вы использовали свою ключевую фразу в заголовках и подзаголовках от 30% до 75% времени.
Когда вы включаете SEO-ключевые слова в теги заголовков и текст там, где они естественным образом подходят, вы дольше удерживаете пользователей на своем сайте. Это может показаться нелогичным, но правильное использование чтения может сделать ваш пост более сканируемым и не требует дословного чтения. Это хорошо, потому что позволяет вашим читателям найти именно ту информацию, которая им нужна, из вашего контента.
Из-за этого Google начнет понимать, что ваш сайт не только очень понятен, но и полезен для посетителей. Включая свои ключевые слова в теги заголовков, вы сигнализируете Google, что ваш пост сосредоточен на этой конкретной теме. Чем больше Google знает о вашем сайте, тем больше вероятность того, что вы увидите улучшение его рейтинга — при условии, что вы следуете всем передовым методам SEO.
Как использовать теги заголовков в WordPress
Если вы работаете в WordPress, легко добавить заголовки в свои сообщения. Есть несколько способов сделать это, в зависимости от используемого вами редактора, так что давайте посмотрим.
Классический редактор WordPress
Использование тега заголовка SEO в классическом редакторе WordPress очень просто. Вы можете включать заголовки как в визуальный, так и в текстовый редактор.
Чтобы настроить заголовки в визуальном редакторе, выделите текст, который вы хотите сделать заголовком. Затем перейдите в раскрывающееся меню в верхней части редактора. По умолчанию для него будет установлено значение «Абзац». Когда вы нажмете стрелку, чтобы развернуть меню, вы увидите все доступные заголовки, 9от 0096 h2 до H6 . Выберите подходящий вариант для вашего текста.
По умолчанию для него будет установлено значение «Абзац». Когда вы нажмете стрелку, чтобы развернуть меню, вы увидите все доступные заголовки, 9от 0096 h2 до H6 . Выберите подходящий вариант для вашего текста.
Если вы предпочитаете кодировать теги заголовков, переключитесь в текстовый редактор. Оттуда вы сможете использовать открывающие и закрывающие теги заголовков, чтобы разделить заголовки и подзаголовки.
Редактор блоков WordPress
Если вы используете редактор блоков WordPress, вы заметите, что место для вашего заголовка h2 уже есть, когда вы начинаете новую публикацию. Просто введите его, и все готово.
Чтобы добавить другие заголовки, щелкните черный значок плюса в редакторе. Оттуда вы увидите возможность добавить заголовок.
Далее появится блок заголовка. Оттуда вы увидите текстовый редактор, который позволяет вам выбрать размер заголовка, который вы хотите использовать. Опять же, ваши варианты: от h2 до H6 . Выберите размер, который вы хотите использовать для тегов заголовков, и все!
Опять же, ваши варианты: от h2 до H6 . Выберите размер, который вы хотите использовать для тегов заголовков, и все!
Таблицы стилей CSS
Хотите установить для заголовков стиль CSS по умолчанию? Когда вы добавляете теги заголовков в таблицу стилей CSS, вы можете установить шрифт, цвет и стиль для каждого размера заголовка. Это удобно, когда вы хотите получить эстетически приятный внешний вид.
Вот как должен выглядеть раздел тега заголовка вашей таблицы стилей:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: "PT Sans", arial, без засечек;
цвет: #000000;
}
ч2 {
размер шрифта: 34px;
вес шрифта: 400;
преобразование текста: верхний регистр;
поля: 40px 0px;
}
h3 {
размер шрифта: 32px;
высота строки: 35 пикселей;
}
h4 {
размер шрифта: 24px;
высота строки: 32px;
}
h5 {
размер шрифта: 24px;
высота строки: 28px;
}
h5 {
размер шрифта: 10 пикселей;
вес шрифта: нормальный;
высота строки: 16px;
}
h6 {
}
Заключение
Теперь, когда вы понимаете лучшие практики SEO тегов заголовков и как использовать заголовки на своем сайте WordPress, вы готовы начать включать их в свои сообщения.


 sub-page, span.sub-page a{
color: #223E49 !important;
font-size: 33px;
font-style: normal;
font-weight: bold;
letter-spacing: 2px;
margin: 0;
padding: 0;
text-decoration: none;
text-transform: uppercase;
font-family: "Times New Roman",Georgia,Times,Serif;
}
.sub-page {
display: block;
text-align: center;
}
sub-page, span.sub-page a{
color: #223E49 !important;
font-size: 33px;
font-style: normal;
font-weight: bold;
letter-spacing: 2px;
margin: 0;
padding: 0;
text-decoration: none;
text-transform: uppercase;
font-family: "Times New Roman",Georgia,Times,Serif;
}
.sub-page {
display: block;
text-align: center;
}