Примеры тегов заголовков h2 h3 h4 в SEO
Яндекс и Google учитывает эти HTML-элементы страницы при ранжировании. Роботы поисковых систем сканируют теги для семантического анализа, чтобы определить релевантность текста запросу. И присвоить высокую или низкую позицию в выдаче.
Удачная структура сыграет в плюс при продвижении сайта. За переспам можно получить санкции.
Иерархия
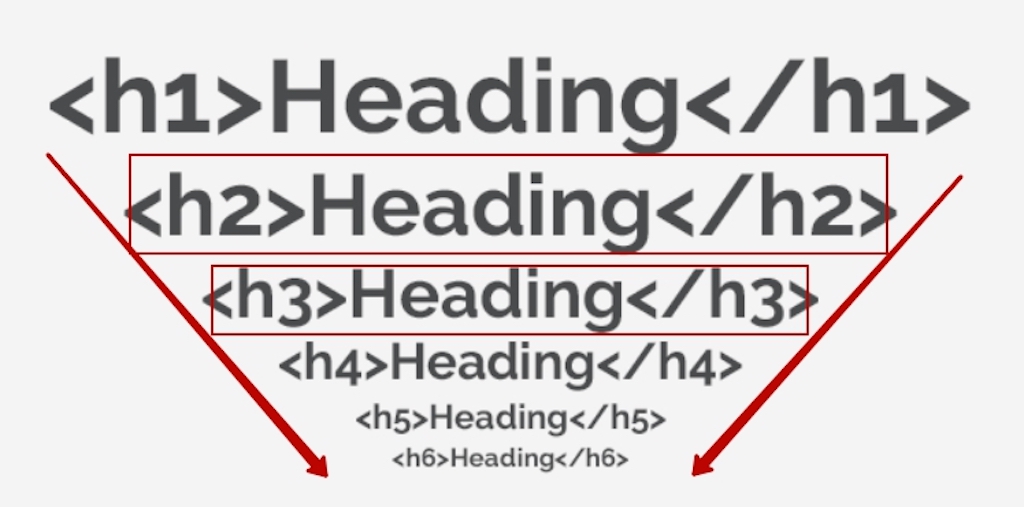
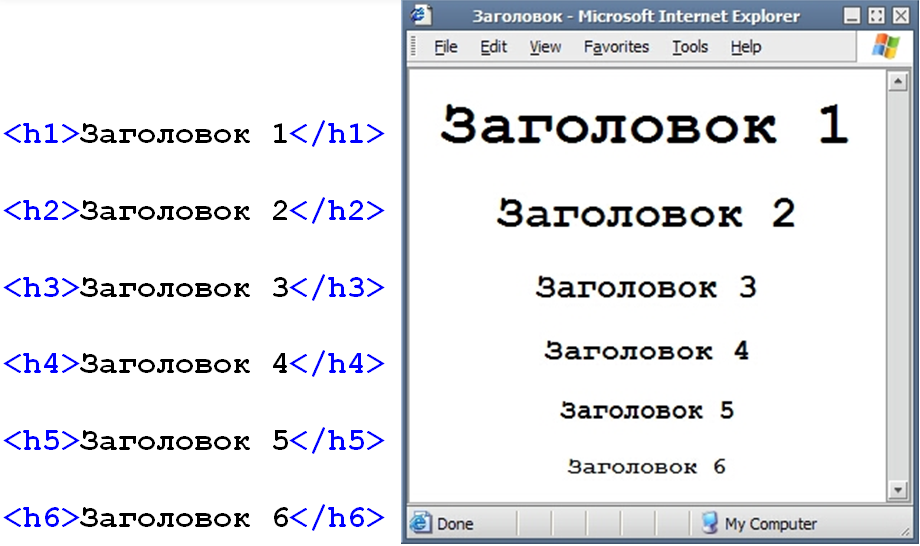
В языке HTML для обозначения иерархии заголовков используют цифры от 1 до 6. Самый важный и значимый — Н1. Это название статьи. Наименее значимый уровень – шестой.
Текст делится на логические блоки, им присваиваются заголовки второго уровня. Если информация под заголовком Н2 содержит несколько аспектов, то можно разделить ее на части с подзаголовками Н3. Каждая из этих частей может быть разбита на более мелкие куски текста с Н4. И так далее – до шестого уровня. Каждый следующий уровень подзаголовка раскрывает предыдущий.
Чаще всего достаточно двух-трех уровней, более глубокая вложенность подходит для объемных сложных документов.
Пример правильной структуры на странице:
<h2>Управление персоналом организации: стратегии и методы</h2>
<h3>Общие принципы</h3>
<h3>Методы управления</h3>
<h4>Экономические методы</h4>
<h5>Уровень оплаты труда</h5>
<h5>Система поощрений и наказаний<h5>
<h4>Административные методы</h4>
<h4>Социально-психологические методы</h4>
<h3>Задачи</h3>
<h4> Формирование кадрового состава</h4>
<h4>Управление затратами на персонал</h4>
<h4>Анализ качества работы сотрудников</h4>
Роль тегов h2…H6 в SEO
Заголовочные теги относятся к внутренней оптимизации, это важный фактор ранжирования.
Правильные заголовки – словосочетания или фразы, которые обобщают информацию, передают ее смысл в сжатом виде. Их учитывают не только пользователи, но и поисковые роботы.
SEO-аналитики считают, что поисковики придают особое значение ключам в заголовках. Вес ключа зависит от уровня: в Н1 ключевая фраза «весит» больше, чем в Н2, и так далее. Прописывать ключевые слова в точном вхождении не запрещено, но это рискованно. Если использовать их в каждом подзаголовке, можно получить санкции за спам.
Вес ключа зависит от уровня: в Н1 ключевая фраза «весит» больше, чем в Н2, и так далее. Прописывать ключевые слова в точном вхождении не запрещено, но это рискованно. Если использовать их в каждом подзаголовке, можно получить санкции за спам.
SEO-оптимизация заголовков – тонкая задача. Аналитики советуют проверить топ выдачи. Если у конкурентов ключи целиком вписаны в заголовок, то можно рискнуть. Если они используют только синонимы или свободную форму ключа, то предпочтительнее такой же «белый» способ.
В любом случае ключевые слова нужно использовать максимально естественно. Прописывать в неизменном виде фразы типа «поставить пластиковые окна недорого Киров» — провальная стратегия.
Использовать точные ключи сразу в нескольких подзаголовках не стоит. Лучше комбинировать. Где-то вписать точное вхождение, где-то «хвост» (часть ключа), где-то использовать разбавку или синоним, а где-то вообще обойтись без вхождения.
Базовые правила
- Проверьте HTML-код шаблона.
 Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить.
Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить. - Эти теги могут быть только в контенте. Использование заголовков для сайта в служебных и оформительских элементах недопустимо. Если вы обнаружите их в HTML-верстке сайтбара, подвала или меню, шаблон нужно поменять.
- Заголовки должны визуально отличаться от основного текста размером шрифта.
- Они не комбинируются с другими тегами. Например, нельзя делать их ссылкой, выделять наклонным или полужирным шрифтом. Верстку можно проверить через HTML-код.
- Должны быть уникальными, лучше и в рамках страницы, и в рамках всего сайта.
- Подзаголовки проверяются на переоптимизацию, поэтому нельзя злоупотреблять вхождением ключей.
Главный заголовок
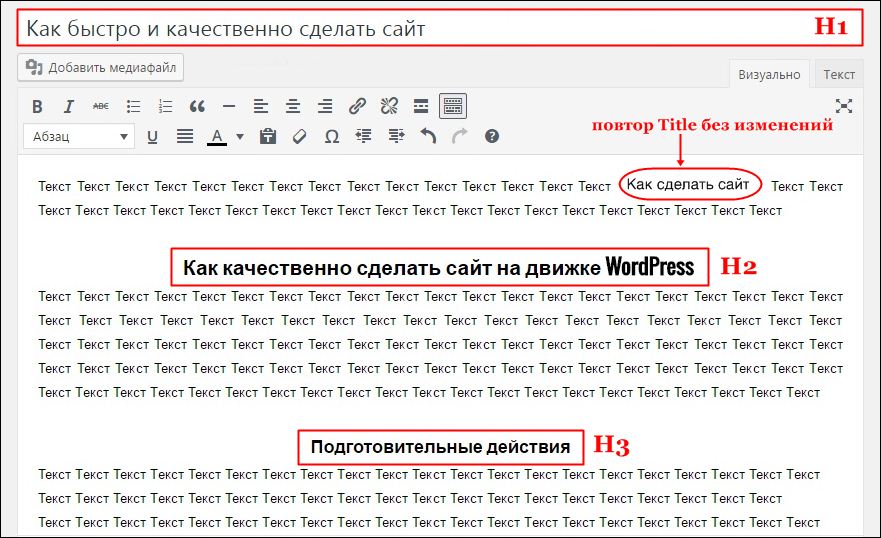
Начинающие веб-мастера иногда путают заголовок Н1 и Title. Это разные теги сайта, хотя у них похожие задачи.
Это разные теги сайта, хотя у них похожие задачи.
Тайтл работает на продвижение страницы в поиске и на кликабельность сниппета. Чаще всего он начинается с главного ключа в прямом вхождении.
Н1 обычно виден только на сайте, а не в поисковой выдаче. Он сообщает, о чем страница, его цель — заинтересовать и удержать пользователя.
Н1 и Title не должны дублировать друг друга. Поисковые системы могут воспринять дубль с вхождением ключевой фразы как переспам. И понизить документ в выдаче.
Делать эти теги абсолютно разными – другая крайность. Получится смысловой конфликт, и пользователь, перейдя на сайт из поисковых систем, может подумать, что попал не на тот ресурс.
Основные требования
- Н1 всегда один. На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код.
- Всегда стоит в начале текста.
- Не должен дублировать другие заголовки на этом сайте.
- Его пишут для людей, он должен соответствовать контенту, быть читабельным, информативным, интересным.

- Идеальная длина Н1 – до 50 символов, но это не жесткое правило.
- Точка в конце не нужна. Ее можно поставить в середине, если заголовок состоит из двух или трех предложений.
- Грамматические и орфографические ошибки недопустимы.
- Можно вписать ключевые слова, если они выглядят там естественно. «Белые» оптимизаторы используют не всю ключевую фразу, а только ее часть. «Разбавляют» ее другими словами или заменяют синонимами. Например, ключ – «купить кухню от производителя дешево Самара». Пример правильного заголовка: «Недорогие кухни от производителя в Самаре», «Готовые недорогие кухонные гарнитуры в Самаре»
Подзаголовок h3
Заголовки второго уровня делают статью удобной для чтения, превращают «простыню» текста в структурированный документ.
Подзаголовки должны быть информативными, грамотными и простыми для восприятия. Сложные креативные конструкции, основанные, например, на игре слов, затрудняют понимание со стороны поисковых роботов, да и пользователей тоже.
Прописывать ключевые слова в h3 не запрещено, если они раскрывают смысл главы. В подзаголовки иногда включают информационные вопросительные запросы. Примеры: «как долго служат пластиковые окна», «что такое армирование». Знак вопроса не ставится, ведь вы не спрашиваете об этом у читателя, а объясняете сами.
В тексте может быть много разных заголовков второго уровня, ограничений нет. Но SEO-аналитики считают, что не стоит дробить текст на маленькие кусочки. Оптимальная длина главы – 600-1000 знаков, но это не абсолютное правило.
Подзаголовки h4-H6
Использовать подзаголовки третьего-шестого уровня необязательно. Часто для грамотной структуризации достаточно первого и второго уровня. Четвертый, пятый, шестой уровни используются крайне редко, для этого статья должна быть очень большой.
- Не забывайте про иерархию. В HTML-коде Н3 находятся строго после Н2, четвертый уровень после третьего и так далее.
- Чем больше цифра, тем меньше шрифт заголовка.

- Нельзя вписывать в подзаголовок другие теги, вставлять ссылки, картинки.
Читайте на askusers.ru
Title важен и для роботов поисковых систем, и для юзеров. Именно мета-тег Title чаще всего виден в поисковой выдаче. Именно по нему ПС определяет релевантность страницы, а пользователь решает, стоит ли переходить по ссылке.
Мета-тег description поисковые системы могут использовать для формирования сниппетов, то есть тех фраз, которые пользователь видит в выдаче. Этот мета-тег часто выводится в анонс. Правильный description повысит кликабельность страницы.
Раньше считали, что URL – адрес страницы – интересен только роботам поисковых систем. Но исследования показали, что пользователи тоже смотрят на адресную строку браузера. Именно поэтому там должен быть человечески понятный URL (ЧПУ).
Но исследования показали, что пользователи тоже смотрят на адресную строку браузера. Именно поэтому там должен быть человечески понятный URL (ЧПУ).
Как правильно использовать заголовки h2, h3, h4 и т.д. для SEO
Узнайте, как правильно использовать заголовки h2, h3, h4 и т.д. для улучшения SEO и повышения видимости вашего сайта в поисковых системах!
Использование заголовков h2, h3, h4 и т.д. является важным аспектом веб-разработки, особенно с точки зрения оптимизации для поисковых систем (SEO). В этой статье мы рассмотрим, как правильно использовать эти заголовки, чтобы улучшить вашу видимость в результатах поиска.
Заголовки и их иерархия
Заголовки, начиная с h2 и заканчивая H6, обозначают иерархию содержания на вашей странице. h2 – это самый важный заголовок, обычно используемый для названия страницы, а остальные заголовки (h3-H6) используются для структурирования содержимого.
📝 Например, структура заголовков может выглядеть следующим образом:
h2: Заголовок вашей страницы
h3: Подзаголовок раздела
h4: Подраздел
h5: Еще более детальный уровень
Значение заголовков для SEO
Правильное использование заголовков имеет большое значение для SEO, так как они помогают поисковым системам лучше понимать структуру вашей страницы и определить наиболее важные части контента. Вот несколько советов по использованию заголовков для улучшения SEO:
Вот несколько советов по использованию заголовков для улучшения SEO:
1. Используйте только один h2 заголовок на странице
h2 заголовок должен быть уникальным и отражать основную тему страницы. Использование нескольких h2 заголовков может сбить с толку поисковые системы и ухудшить вашу позицию в результатах поиска.
2. Включайте ключевые слова в заголовки
Включение ключевых слов в заголовки помогает поисковым системам лучше понять содержание вашей страницы и соответственно индексировать её. Однако, старайтесь использовать ключевые слова естественным образом, чтобы ваш контент оставался читабельным для пользователей.
🔍 Пример:
# Как выбрать лучший хостинг для вашего сайта
3. Убедитесь, что ваша иерархия заголовков логична
Используйте заголовки последовательно и в соответствии с их уровнем важности, чтобы создать четкую и логичную структуру контента. Это улучшит читабельность и поможет поисковым системам лучше понимать ваш контент.
4.
 Используйте короткие и ясные заголовки
Используйте короткие и ясные заголовкиДлинные и сложные заголовки могут затруднить понимание содержания вашей страницы для пользователей и поисковых систем. Старайтесь использовать короткие и ясные заголовки, которые отражают суть контента.
Заключение
Использование заголовков h2, h3, h4 и т.д. является важным элементом веб-разработки и SEO. Уделите внимание правильной иерархии заголовков и их содержанию, и ваш сайт будет лучше индексироваться поисковыми системами, что приведет к увеличению видимости и трафика.
Если вы хотите углубить свои знания в сфере веб-разработки, рекомендую обратить внимание на [школу по веб-разработке](ссылка на школу), которая предлагает качественное обучение и поддержку на протяжении всего процесса обучения.
Тег заголовка HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Простой HTML-документ с тегом
Это заголовок
Это
абзац.


 Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить.
Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить.