Юзабилити аудит сайта — чек-лист, лучшие примеры юзабилити и разбор ошибок
- Все статьи
- Разработка
- Дизайн
- Аналитика
- Маркетинг
- Бизнес
- Автоматизация
23 сентября 2019
30 мин.
44178
Алексей Андреев Аналитик-проектировщик
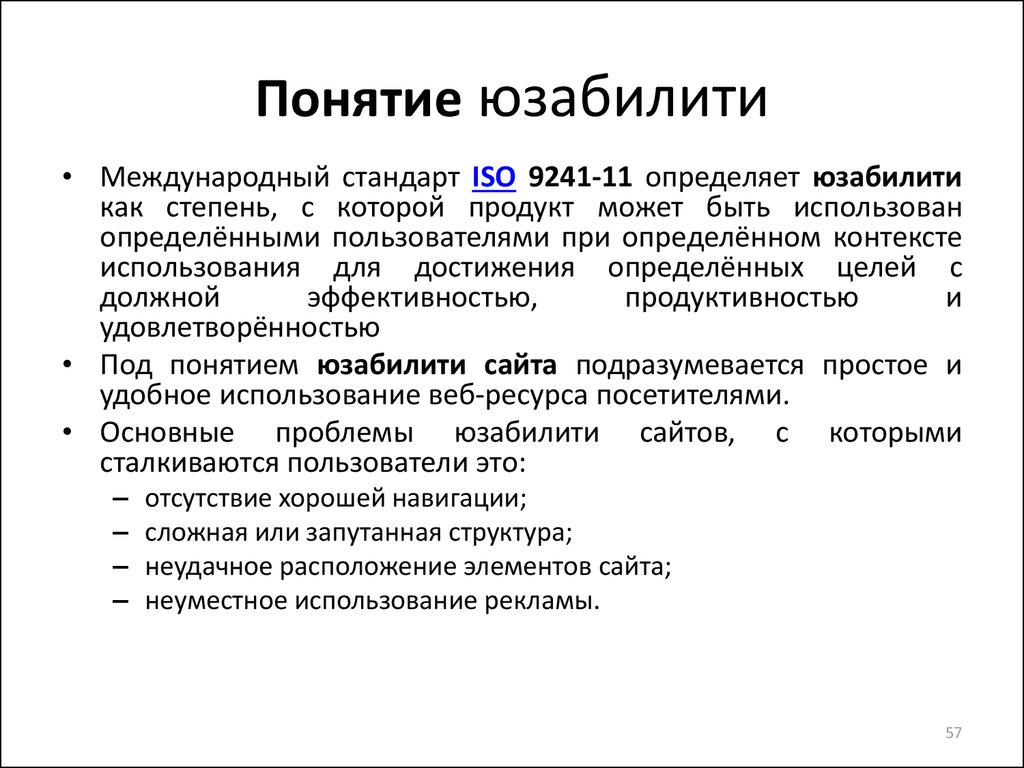
Что такое юзабилити-аудит
Юзабилити-аудит — это проверка сайта на удобство работы с ним. В ходе анализа обычно выявляют и описывают проблемы в навигации, дизайне страниц и элементов, текстовом и визуальном контенте, а также функционале ресурса или проработке путей пользователей.
В результате юзабилити-аудита обычно составляется документ, где подробно разъясняются проблемы на сайте и предлагаются их решения, а также для примера приводятся лучшие практики. Чтобы приоритезировать задачи на улучшение, важно сразу обозначать критичность проблемы (высокая, средняя или низкая). В дальнейшем список юзабилити-ошибок может стать основной для баг-листа или бэклога.
Какие работы можно провести
Проверить данные в системах аналитики — Google Analytics и «Яндекс.Метрика».
Полезно будет знать:
Самые популярные страницы, откуда и по каким запросам пользователи попадают на них.
Проблемные страницы — те, где высокий процент отказов или нет конверсий.
Пути пользователей по сайту.
Куда пользователи кликают на страницах и их поведение (на записях сессий).
С каких устройств заходят чаще всего.
Проанализировать пути пользователей по сайту: где и почему возникают барьеры, как их преодолеть.
Оценить сайт взглядом эксперта. В этом случае специалист по юзабилити на основе собственных знаний и опыта изучает сайт и описывает его проблемы.
Проверить ресурс по 10- и эвристикам Нильсена — они помогут выявить общие проблемы юзабилити интерфейсов.
В этой статье расскажем, как качественно провести юзабилити-аудит сайта, и подробно рассмотрим 10 эвристик Нильсена. Чуть ниже ищите подробный чек-лист с лучшими примерами юзабилити.
Эвристики Нильсена
10 эвристик Якоба Нильсена — один из самых распространенных способов проверки интерфейса на наличие недостатков. Они были описаны еще в 90-х годах и, на мой взгляд, сегодня не позволяют выявить всех проблем в юзабилити сайта. Эвристики больше похожи на некие общие стандарты-правила, которые следует учитывать при разработке сайта и для его улучшения. Подходят для быстрого поверхностного анализа сайта на удобство пользования.
Первая: видимость состояния сайта
Сайт всегда должен держать пользователя в курсе происходящего: своевременно давать обратную связь.
Информация после завершения заказа в интернет-магазине
Вторая: схожесть между сайтом и реальным миром
Сайт должен быть понятным пользователям: использовать знакомые им слова и фразы, избегать специальной терминологии.
Форма, построенная в виде предложений, будто пользователь рассказывает о себе
Третья: свобода действий
У пользователей должна быть возможность отменить совершенные действия.
В Gmail можно отменить удаление письма
Четвертая: последовательность и стандартизация
Одни и те же элементы на сайте должны иметь одинаковые наименования. Не нужно на одной странице называть кнопку «Войти», а на другой — «Личный кабинет». Придерживайтесь единообразия.
Пятая: предотвращение ошибок
Даже самые понятные сообщения об ошибках не так хороши, как продуманная логика работы сайта, в котором вероятность их возникновения близка к нулю.
Примеры помогают избежать ошибок в заполнении полей формы
Шестая: на виду, а не в памяти
Пользователь не должен искать важную информацию и запоминать ее расположение, перемещаясь по сайту. Всегда размещайте ее так, чтобы она была на виду и «под рукой».
Именно поэтому в интернет-магазинах принято дублировать информацию о доставке в каждой карточке товара
Седьмая: гибкость и эффективность использования
У пользователей должна быть возможность совершать часто повторяющиеся действий как можно быстрее и с наименьшими усилиями.
В поиске Google не нужно вручную печатать весь запрос, он сам предложит подходящие варианты
Восьмая: эстетика и минимализм
На сайте не должно быть бесполезной или устаревшей информации. Каждая лишняя единица усложняет восприятие интерфейса.
Каждая лишняя единица усложняет восприятие интерфейса.
Так выглядит интерфейс, где нет ничего лишнего
Девятая: помощь пользователям в распознавании ошибок
Сообщения об ошибках на сайте должны быть написаны простым языком, точно указывать на проблему и давать варианты ее решения.
В этой форме сразу понятно, как исправить ошибки
Десятая: помощь и документация
Хорошо, если ваш сайт удобен и не нужны помощники — инструкции и руководства. Но если есть необходимость в такой документации, то имейте в виду, что она должна быть понятной и не слишком объемной, а также решать пользовательскую задачу и описывать конкретные шаги.
Обычно во всех сервисах есть раздел Help
Чек-лист для юзабилити-аудита
Самостоятельно провести юзабилити-аудит сайта вам поможет наш чек-лист с примерами. В нем мы подробно описали основные и особенные моменты, на которые стоит обратить внимание, если вы хотите улучшить свой сайт и сделать его максимально понятным для пользователей. Проверьте ресурс на удобство — внимательно пройдитесь по контрольным пунктам.
Проверьте ресурс на удобство — внимательно пройдитесь по контрольным пунктам.
Основное
Сайт загружается за 1–2 секунды. Специалисты Google выяснили, что если сайт на мобильных устройствах загружается более трех секунд, то 53% пользователей покинут его сразу. Проверить скорость загрузки можно на PageSpeed или Test My Site.
Сайт адаптивен, корректно отображается на мобильных устройствах и на больших разрешениях экрана. Отсутствуют горизонтальные полосы скролла. Узнать популярные разрешения экранов пользователей сайта можно в системах аналитики.
На сайте установлен SSL-сертификат.
Информация на главной странице считывается быстро, пользователь сразу понимает куда он попал – что это за сайт, из какой отрасли, что на нем предлагают и т.д.
Очевидно, что на этом сайте нам предлагают страховку
А здесь мы можем заказать литую заготовку
Есть уникальный favicon, чтобы пользователь мог легко найти нужную вкладку браузера среди других.
При открытии сайта корректно определяется регион пользователя (если информация на сайте меняется в зависимости от региона). Есть быстрая возможность сменить регион.
Яркий и узнаваемый favicon очень полезен в таких случаях
Для каждой страницы прописаны тайтлы, описывающие ее содержание.
Title на странице нашей услуги «Разработка»
Есть проработанная 404-страница. На странице обязательно размещены ссылки на основные разделы сайта и / или поиск.
Можно зарегистрироваться или войти с помощью соцсетей, если на сайте есть личный кабинет.
Отличный пример у Squarespace — тут тебе и меню по сайту с CTA, и блок с промо-предложением, и рекомендуемые ссылки
Нет пустых, незаполненных страниц.
Навигация
Шапка, подвал, меню
Номер телефона и e-mail размечены как ссылки с параметрами «tel:» и «mailto:». Пример:
<a href=»tel:+79999999999″> +7 999 999-99-99</a>
<a href=»mailto:email@company.
По клику на логотип открывается главная страница. На главной странице логотип некликабелен.
В шапке размещено основное навигационное меню по сайту, ссылки на верхнеуровневые разделы дублируются в подвале.
В меню — ограниченное количество ссылок на основные разделы. Рекомендуется размещать до 7–8 ссылок.
У «Сбербанка» в главном меню — 11 ссылок, считывается довольно тяжело
На сайте «Тинькофф» ссылок всего 6 и гораздо легче найти нужную
Пункты меню названы понятно и привычно для пользователей. Примеры:
Авторизация → Вход
Наше предприятие → Компания
Расположение → Контакты
Осмысленный порядок пунктов меню. В начале — самое важное. Также нужно учитывать, что пользователи хорошо запоминают в списках первый и последний варианты.
Ссылка на раздел, в котором находится пользователь, выделена в меню и неактивна — не реагирует на наведение и нажатие.
Навигация по страницам
На всех внутренних страницах есть кликабельные «хлебные крошки», чтобы пользователь всегда мог в одно действие перейти в родительские разделы. На мобильных — ссылка «Назад».
На мобильных — ссылка «Назад».
На очень длинных страницах (больше 5−6 экранов) есть плавающая кнопка возврата к началу страницы. Кстати, сейчас вы должны видеть такую кнопку в левом нижнем углу.
На всех страницах сайта в браузере работает кнопка «Назад», которая возвращает пользователя на предыдущую просмотренную страницу. Если пользователь задавал на странице какие-то параметры (например, фильтр товаров), то все они восстанавливаются при возврате.
В начале каждой страницы есть заголовок h2, который понятно доносит до пользователя содержание страницы.
Нет «тупиковых» страниц — с каждой страницы должна быть возможность перейти на другую страницу. Например, быстрые ссылки или блок с рекомендуемыми товарами в интернет-магазине.
Блоки с рекомендациями популярны не только в интернет-магазинах
На сайте есть поиск, и он хорошо заметен — размещен в шапке.
Обычно больше всего внимания поиску уделяют на различных интернет-магазинах и маркетплейсах
Поиск автоматически подсказывает результаты, пока пользователь вводит запрос. При вводе список обновляется достаточно быстро.
При вводе список обновляется достаточно быстро.
Поиск по сайту запускается как по клику на кнопку, так и по нажатию клавиши «Enter» в поисковой строке.
На Asos поиск работает очень быстро
Поиск умеет исправлять ошибки и предлагает пользователю варианты запроса. Особенно важно для интернет-магазинов и каталогов с множеством продуктов / услуг.
И сам исправляет ошибку в запросе
На странице поиска выводится количество найденных результатов, есть возможность отсортировать их. Для сайтов с большим количеством страниц предусмотрена фильтрация результатов по категориям / темам / разделам сайта.
На корпоративных сайтах крупных корпораций освещается множество событий, поэтому фильтр новостей по категории просто необходим
Если ничего не найдено, предлагаются альтернативные варианты или какое-то полезное действие.
На Airbnb, когда ничего не найдено, предлагают перейти по быстрым ссылкам или посмотреть конкретные предложения
Дизайн и UI
Общие моменты
Применяются следующие правила:
— Теория близости: «объекты, расположенные близко друг к другу, воспринимаются связано».
— Правило внутреннего и внешнего: «Внутреннее ≤ внешнее».
Внутреннее — расстояние между буквами, внешнее — между словами.
Внутреннее — расстояние между словами, внешнее — между строками.
Внутреннее — расстояние между строками, внешнее — между абзацами или поля вокруг текста.
Здесь все пункты преимуществ слились в один большой блок, непонятно, куда относятся иконки
В этом примере за счет дополнительного «воздуха» между пунктами четко виден каждый пункт
Все страницы сайта выглядят единообразно. Например, на всех есть неизменная шапка или подвал.
Все используемые в интерфейсе иконки однозначно понятны для пользователей.
Текстовый контент на сайте представлен в виде текста, а не изображений.
Общие элементы сайта размещены в привычных местах. Например, логотип — сверху слева, иконка корзины — справа. Подробнее: Закон Якоба.
Все элементы легко считываются на странице — между элементами достаточно «воздуха», нет нагромождения элементов в рамках экрана.
Контент размещен слева-направо по значимости (так, как мы читаем).
Пользователю очевидно, что элементы, с которыми он может взаимодействовать, кликабельны.
Все кликабельные элементы достаточно крупные, чтобы пользователь легко мог попасть по ним. Подробнее: Закон Фиттса.
Крупные кнопки на этом сайте — это часть дизайн-концепции, но все равно может быть примером следования Закону Фиттса
Все кликабельные элементы имеют несколько состояний: по умолчанию, по наведению курсора, по клику, в фокусе и неактивное. Все они заметно отличаются друг от друга.
Картинка из гайдов Material Design
На первом экране видно, что ниже на странице присутствует еще контент. Это актуально, когда в начале страницы размещаются большие баннеры или полноэкранные видео.
Вид курсора меняется, если навести его на кликабельные элементы.
На первом экране сайта аэропорта Стамбула видно, что ниже есть табло рейсов
Длина текстовых строк — 60−80 символов.
Слишком короткие строки усложняют чтение длинных текстов, но их можно использовать для коротких лидов / абзацев. Длинные строки разрушают ритм, так как читателю сложно найти взглядом следующую строку текста.
Доступность
Очень важно проверить доступность сайта для всех категорий пользователей, особенно, если у вас — какой-то массовый сервис или интернет-магазин.
По сайту можно перемещаться с помощью клавиатуры. Элементы в фокусе должны быть хорошо заметны.
Элементы сайта контрастны. Для проверки можно использовать плагин Color Contrast Analyzer (для Chrome). Участки экрана с хорошим контрастом будут выделены белым, а области с плохим контрастом — бледными и малозаметными. Для некоторых отраслей наличие на сайте версии для слабовидящих — требования законодательства.
Комфортные для чтения размеры шрифта. Для основного текста рекомендуется использовать минимум 16px.
Кнопки, CTA
Все ключевые конверсионные элементы хорошо заметны на страницах, контрастны по отношению к другим элементам.
Выделено одно основное ключевое действие, если всего их — несколько.
Две кнопки целевых действий с разным приоритетом в середине экрана
На каждой коммерческой странице сайта есть возможность совершить целевое действие.
Блок с формой в конце описания сервиса для инвестирования
Названия кнопок однозначно говорят пользователю о том, что произойдет по нажатию. Для обозначения действий используется глагол в начальной форме (отвечает на вопрос «что сделать?»).
Конкретная формулировка «Открыть банковский счет» вместо банального «Зарегистрироваться»
Ссылки
Все ссылки на сайте выглядят одинаково и заметно отличаются от основного текста — выделены цветом и подчеркнуты. Ссылки, по которым пользователь переходил ранее, меняют свой цвет на странице.
Ссылки используются по прямому назначению — для переходов между страницами. Если нужно запустить какое-то действие (например, открыть форму), то лучше использовать кнопку.
Ссылка в тексте не очень резко выделяется, но в то же время хорошо заметна
Если у ссылки пунктирное подчеркивание, значит по клику будет совершено действие без перезагрузки страницы (например, открытие модального окна или прокрутка до определенного блока). Такие ссылки называются «псевдоссылками».
Такие ссылки называются «псевдоссылками».
Номер телефона в шапке подчеркнут пунктиром, потому что по клику совершается звонок
Ссылки, которые ведут на альтернативные сценарии взаимодействия, открываются в новой вкладке браузера и отмечаются иконкой. Пример альтернативного сценария: пользователь во время оформления покупки в интернет-магазине кликнул по ссылке на страницу с описанием условий доставки. Основной сценарий здесь — оформление покупки, альтернативный — изучение информации о доставке.
Ссылки не ведут на текущую страницу.
Текст ссылки дает однозначное понимание, что откроется при нажатии. Если ссылка стоит в тексте, то текст не должен терять смысла без ссылки. Хорошо описано в Ководстве.
Если текстовая ссылка используется вместе с иконкой, оба элементы должны быть кликабельными.
Чекбоксы
При клике с выбранного чекбокса снимается выделение.
Кликабельны полностью — и сам чекбокс, и его название.
Используются по назначению — для выбора элемента из списка или выбора каких-то параметров.
Группу чекбоксов из более трех вариантов всегда рекомендуется располагать в один столбец.
В горизонтальном списке все сливается в одну линию
А так все хорошо считывается
Если в группе — более пяти чекбоксов, рекомендуется добавлять ссылки / кнопки для выбора (и снятия выбора) сразу всех чекбоксов.
Радиокнопки
Одновременно может быть выбрана только одна радиокнопка из всей группы.
Рекомендуется использовать для групп до пяти значений. Если значений больше — используется выпадающий список или комбинированный список.
Используются по назначению — для выбора одного значения из нескольких.
Кликабельны полностью — и сама радиокнопка, и ее название.
При клике на выбранную радиокнопку с нее не снимается выделение.
Группы из более трех радиокнопок всегда рекомендуется располагать в один столбец.
В форме для заполнения ничего не должно быть выбрано по умолчанию, если выбор пользователя неочевиден.
Если какой-то пункт выбран по умолчанию (например, на странице настроек в личном кабинете), то он стоит первым в списке.
Выпадающие списки
Используются, когда нужно выбрать что-то из 5−20 значений. Если значений больше, используется комбинированный список.
А если всего два значения, то лучше использовать радиокнопки
Оптимальная ширина списков — когда текст всех или большинства значений при выборе умещается полностью.
В списке вариантов должно быть какое-то общее значение, которое позволит отменить выбор конкретного значения. Например, «Любой» или «Все».
Если по умолчанию ничего не выбрано, в поле отображается вспомогательный текст. Например, «Выберите цвет».
Поле слишком короткое — в списке много длинных значений
Список вариантов должен закрываться, если пользователь кликает в любое другое поле страницы.
Значения в списке должны быть отсортированы по какому-то признаку. Например, по алфавиту.
Комбинированные списки
Используются, когда нужно выбрать что-то из более чем 20-ти значений.
Таблицы
Рамки, границы ячеек и заливка («зебра») используются по минимуму, если это действительно необходимо и не мешает считыванию данных.
Для разграничения строк используется пустое пространство — ничего лишнего
Таблицы корректно адаптируются под мобильные устройства. Как минимум, появляется горизонтальная полоса прокрутки. Несложные таблицы адаптируются в списки.
Широкая таблица перестраивается в несколько последовательных мини-таблиц
Контакты и обратная связь
Контакты разбиты на смысловые блоки с понятными названиями, если их много. Например, указаны отделы компании или вопросы, по которым можно обращаться.
Номер телефона указан в правильном формате с кодом региона.
Контакты разбиты на группы: основные, продажи, закупки. Внутри каждой группы отдельно выделены различные подразделения
Если представлены контакты конкретных сотрудников, то желательно указывать их ФИО, должность и размещать фото для повышения доверия.
Представительства компании можно посмотреть как в списке, так и на карте (если много представительств в разных странах / регионах).
Главный офис отображен на карте.
Одна из задач корпоративных сайтов — обслуживать интересы инвесторов, поэтому специалисты по работе с инвесторами обычно представлены с фотографиями и даже с краткими резюме
Онлайн-консультант не перекрывает контент сайта, не мельтешит перед глазами пользователя, ненавязчив.
На сайте легко найти форму обратной связи — она размещена в привычном месте. Например, вызывается по клику на кнопку в шапке сайта или находится на странице с контактами.
Кнопка чата в стилистике сайта не отвлекает от контента
Структура формы
Поля формы организованы в логичном порядке. Похожая информация сгруппирована с помощью отступов и / или заголовков.
Формы содержат необходимый минимум полей — запрашивается только то, что действительно нужно в данный момент, чтобы увеличить вероятность заполнения и сократить время на это.
Группировка полей заголовками на странице размещения объявления
Поля в длинных формах размещены в одну колонку для удобства восприятия.
Форма организована как предложение, где заголовок формы — подлежащее, кнопка отправки — сказуемое, а поля для заполнения — другие члены предложения.
Длинные формы разбиты на шаги или показан прогресс заполнения.
Форма разбита на шаги, сверху — прогресс заполнения
Содержание формы, поля
Обязательные к заполнению поля заметны среди необязательных. Но, если в форме большинство полей — обязательные и есть пара необязательных, то лучше необязательные отметить.
В форме указано, что произойдет после отправки данных.
В полях не устанавливаются значения по умолчанию, если нет уверенности, что около 90% пользователей выберут именно этот вариант. Например, не нужно по умолчанию выбирать за пользователя чекбокс с отметкой пола, если полностью не уверены, кто будет заполнять форму.
Все поля формы, которые могут быть заполнены автоматически, заполняются при открытии формы. Например, это местоположение пользователя (определение геолокации) или его телефон, если он уже указан в личном кабинете.
Поля формы имеют отдельное состояние, когда они в фокусе (курсор установлен в поле).
Поле в фокусе выделено черной рамкой
У полей в длинных формах всегда отображается название (может быть вынесено над полем или размещено внутри него). Полезно, если внутри полей также приводится пример заполнения.
Полезно, если внутри полей также приводится пример заполнения.
Форма поддерживает возможность перемещения между полями клавишей Tab. Перемещение по полям происходит последовательно, фокус не уходит за пределы формы.
При открытии формы фокус автоматически падает в первое поле формы.
Название поля отображается всегда: и в пустом поле, и в заполненном поле, и при его заполнении
При вводе адресов пользователю подсказываются значения из подключенного справочника.
В полях есть шаблон ввода. Например, при вводе номера телефона автоматически форматируется значение — появляются скобки, дефисы.
У всех полей формы прописан корректный тип вводимых данных. Например, для ввода телефона: <input type=»tel»>. При вводе данных в данное поле с мобильных устройств на них сразу откроется числовая клавиатура.
В «Тинькофф» даже при вводе ФИО предлагаются значения для выбора
Многострочные поля заметно отличаются от однострочных (рекомендуется делать в три раза больше по высоте). При вводе длинного сообщения увеличиваются в размерах или внутри появляется полоса прокрутки.
При вводе длинного сообщения увеличиваются в размерах или внутри появляется полоса прокрутки.
Если в поле нужно ввести более пяти слов, то всегда используется многострочное поле ввода.
Проверяется корректность заполненных данных. Например, для e-mail, даты или числовых полей.
Если по названию поля неочевидно, что нужно заполнить, то около поля размещается подсказка с объяснениями. Если у пользователя запрашиваются специфичные данные, то объясняется зачем это нужно.
ВКонтакте объясняют зачем нужно указывать дату рождения
Заполнение, валидация, отправка
Сообщения об ошибках появляются сразу после ввода данных (не во время набора или не после нажатия на кнопку отправки), поле при этом выделяется (обычно красной рамкой). Текст сообщений понятный, без технических терминов. Правильно заполненные поля выделяются соответственно (галочкой или зеленой рамкой).
Формы сохраняют введенные пользователем значения при его уходе со страницы или при появлении ошибки при отправке данных. Это особенно важно для длинных форм, на заполнение которых пользователь потратил много времени.
Это особенно важно для длинных форм, на заполнение которых пользователь потратил много времени.
Кнопка отправки формы неактивна, пока корректно не заполнены все обязательные поля формы. Около кнопки или по клику на нее должна выводиться подсказка о необходимости заполнения всех полей.
После отправки данных выводится сообщение об успешной отправке и описание дальнейших шагов.
Модальные окна
Есть заметная кнопка закрытия.
Четко видно, что открылось модальное окно. Чаще всего реализуется с помощью затемнения фона.
Закрываются, когда пользователь кликает вне области окна.
Контент
Человеческий текст, который понятен и интересен пользователю, а не только «заточен» под поисковые запросы. Краткость в изложении, отсутствие «воды» — пользователи не любят читать большие объемы текста. Длинные тексты разбиты на абзацы, комфортные для чтения.
Заголовки легко различимы между собой за счет размера. Однозначно можно ответить, где h2, а где h3.
Однозначно можно ответить, где h2, а где h3.
Информативные заголовки, которые объясняют, что пользователь увидит под ними.
Отсутствие орфографических, грамматических, пунктуационных ошибок. Текст оттипографирован — правильно используются тире, дефисы, кавычки.
Длинные тексты разбиты на абзацы, комфортные для чтения. Расстояние между абзацами больше, чем междустрочный интервал.
Используются подзаголовки, маркированные и нумерованные списки. Большие текстовые блоки разбавлены графическим контентом.
Важная для пользователя информация в тексте выделяется жирным.
Цифры больше 4−5 знаков отбиваются разрядами для удобства считывания, например:
2409 → 2 409
20409 → 20 409
Таблицы
Единицы измерения не повторяются в каждой ячейке, а вынесены в первую строку.
Корректное выравнивание значений в таблице: текстовые данные — по левому краю, числовые — по правому, заголовки — в соответствии с данными.
Изображения
Если можно увеличить изображение, оно реагирует на наведение. Увеличенные изображения открываются в модальном окне, а не в новой / текущей вкладке браузера.
Увеличенные изображения открываются в модальном окне, а не в новой / текущей вкладке браузера.
У всех изображений прописаны alt и title.
Все используемые изображения высокого разрешения и качества.
Заключение
Проведение юзабилити-аудита по чек-листу — самый простой и дешевый способ проверить сайт на наличие ошибок и понять, что нужно исправить. Однако есть несколько важных нюансов:
К сайтам из разных отраслей предъявляются разные требования. Для корпоративных сайтов они одни, а для интернет-магазинов — совсем другие. То же самое касается устройств: что хорошо работает на десктопе, может плохо функционировать на смартфоне.
У каждого сайта — своя аудитория, и проверяющий специалист не всегда будет думать и действовать так же, как ваши настоящие пользователи, поэтому есть вероятность, что не все проблемы им будут замечены.
Человек, который занимается проверкой сайта, должен быть достаточно компетентен в вопросах юзабилити, чтобы правильно трактовать пункты чек-листа, замечать и описывать ошибки.
В этой статье мы предложили вам чек-лист, который подходит для проверки юзабилити большинства веб-ресурсов. В следующих материалах планируем углубиться в детали — поделимся чек-листами для анализа удобства каталогов, интернет-магазинов и мобильных сайтов.
Не стоит останавливаться на проверке юзабилити сайта по чек-листу. Чтобы сделать ваш ресурс максимально дружелюбным к пользователям, обратитесь к A/B-тестам и юзабилити-тестированиям. Это тема для другой статьи.
Читайте по теме
Как провести юзабилити-аудит сайта правильно
12120
| How-to | – Читать 13 минут |
Прочитать позже
ЧЕК-ЛИСТ: ЮЗАБИЛИТИ
Юзабилити-аудит сайта — это важная задача для поиска и устранения проблем, связанных с пользовательским опытом. Высокий уровень юзабилити сайта положительно влияет на конверсию и ранжирование ресурса в поисковой выдаче.
Содержание
Что такое юзабилити-аудит
— Процесс юзабилити-аудита сайта
Диагностика проблем с юзабилити
Как проверить юзабилити сайта с помощью дополнительных сервисов
1. AskUsers
AskUsers
2. Five Second Test
3. Плагины WordPress
4. Оценка скорости загрузки страниц
Самостоятельный юзабилити-аудит ресурса
FAQ
Заключение
Что такое юзабилити-аудит
Аудит юзабилити (UX) — оценка степени удобства ресурса для посетителей. Высокий уровень юзабилити позволяет быстро совершить конверсионное действие либо получить необходимую информацию. В ином случае на ресурсе существуют проблемы, которые приводят к неудовлетворительным поведенческим показателям и снижению конверсии.
Проверка степени удобства проекта посредством юзабилити-аудита — важная задача как для интернет-магазинов, так и веб сайтов услуг, поскольку на данных ресурсах количество заказов напрямую связано с удобством проекта для потенциальных клиентов. У целевой аудитории не должно быть сложностей в навигации, получении информации о товарах и услугах, оформлении заказа.
Исправление проблем в юзабилити благоприятно скажется на продвижении сайта: хорошие поведенческие факторы — один из критериев ранжирования ресурса в поисковой выдаче.
Юзабилити-аудит необходимо проводить в следующих ситуациях:
- на этапе разработки ресурса, когда важно оценить удобство пользования сайтом перед запуском проекта;
- при потребности увеличить уровень конверсии;
- в случае добавления нового функционала.
Юзабилити-аудит сайта фокусируется на поведении посетителей, их взаимодействии с ресурсом. UX (user experience) — сценарии действий пользователей, например, клики на элементы интерфейса либо прокрутка ленты новостей. Ответственность за удобство, логичность и понятность проекта для пользователей несет UX-дизайнер.
Процесс юзабилити-аудита сайта
Изучение сферы деятельности и целевой аудитории — необходимо получить информацию о том, на какие потребительские сегменты рассчитаны товары и услуги, предлагаемые сайтом.
Анализ данных — с помощью веб-аналитики нужно получить данные об основных поведенческих показателях, воронке продаж, тепловых картах.
Маркетинговый анализ — изучение конкурентных преимуществ, каналов коммуникаций, вариантов повышения конверсии.
Оценка эргономичности ресурса — выявление проблем, затрудняющих выполнение конверсионных действий.
Secret Shopper — проверка эффективности работы команды отдела продаж: реагирование на звонки, сообщения, вопросы в чатах.
Составление отчета с описанием проблем и плана по улучшению проекта.
Диагностика проблем с юзабилити
Один из самых главных источников информирования о проблемах — веб-аналитика. Используя отчет Google Analytics, можно получить перечень основных проблем сайта.
Для этого перейдем в раздел «Отчеты» и выберем «Обзор»:
Проверка поведенческих факторов
Для многих сайтов плохие поведенческие показатели — высокий показатель отказов и небольшая продолжительность просмотров страницы. Есть исключения для некоторых категорий ресурсов: например, на сайт службы такси клиенты заходят, чтобы найти номер телефона, а затем сразу выходят. Также это не будет плохим поведенческим показателем для сайтов с прогнозом погоды и пр.
Есть исключения для некоторых категорий ресурсов: например, на сайт службы такси клиенты заходят, чтобы найти номер телефона, а затем сразу выходят. Также это не будет плохим поведенческим показателем для сайтов с прогнозом погоды и пр.
В разделе «Все страницы» можно более детально рассмотреть статистику по различным URL сайта:
Статистика поведения пользователей на страницах сайта
В Яндекс.Метрике также можно ознакомиться с аналитическими данными в разделе «Посетители»:
Отчет «Посетители» в Яндекс.Метрике
Данный отчет позволяет получить информацию об активности посетителей ресурса, общем времени, проведенном на сайте, датах первого и последнего визитов, а также их совокупном количестве. Хорошими поведенческими факторами является наличие постоянных посетителей, которые часто посещают ресурс и активно его используют.
Наиболее информативный отчет веб-аналитики — Вебвизор, благодаря которому можно просмотреть любое посещение в формате видео:
Просмотр поведения пользователей в Вебвизоре
В плеере будет виден порядок действий пользователей — заполнение форм, клики, копирование текста.
Еще одним сигналом к необходимости проведения UX-аудита сайта являются низкие конверсионные показатели проекта — отсутствие или небольшое число заказов, подписок и звонков при достаточном количестве посещений ресурса может говорить о том, что у пользователей возникают какие-то проблемы с использованием сайта.
Информация о проблемах с usability сайта от пользователей — за оценкой ресурса можно обращаться к знакомым, экспертам или же к группе асессоров, проводящих тестирование. Последний вариант наиболее предпочтителен, поскольку в данном случае ресурс будет оценивать целевая аудитория.
Как проверить юзабилити сайта с помощью дополнительных сервисов
1. AskUsers
К сервисам, осуществляющим юзабилити тестирование сайтов онлайн, относится платформа AskUsers:
Платформа для анализа юзабилити сайта AskUsers
В сервисе есть возможность подбора пользователей для аудита страницы, подходящих по ряду критериев, определяющих целевую аудиторию ресурса: полу, профессии, уровню дохода, семейному положению, возрасту.
Начать можно с просмотра анкет по выбранной тематике. В них доступна подробная информация об асессорах, их детальные комментарии и советы владельцам протестированных проектов:
Анкета ассесора, тестирующего юзабилити сайта в AskUsers
Тарифы сервиса зависят от списка задач и количества асессоров, принимающих участие в аудите. Продолжительность в любом случае составляет десять дней:
Тарифы AskUsers на аудит юзабилити сайта
2. Five Second Test
Сервис позволяет провести экспресс-оценку юзабилити ресурса на основе первого пятисекундного впечатления от дизайна сайта:
Платформа для проверки юзабилити сайта Five Second Test
Участникам тестирования демонстрируется скриншот сайта в течение пяти секунд, а затем задаются вопросы по увиденному, например, какая цель страницы и основные ее элементы, каково общее впечатление от дизайна.
Чтобы начать работу, необходимо создать свой пятисекундный тест:
Создание нового аккаунта на платформе
Нажмем «Get started»:
Начало работы в Five Second Test
Пройдем процедуру регистрации, заполнив название организации, контактные данные, язык тестов и выбрав тарифный план. После заполнения полей нажмем «Create my account»:
После заполнения полей нажмем «Create my account»:
Создание нового аккаунта в Five Second Test
Затем заполним данные о собственной должности, команде и выберем участников тестирования. После этого нажмем «Complete setup».
Завершение настройки аккаунта в Five Second Test
После этого появится возможность создать тест:
Создание нового теста в Five Second Test
При создании теста укажем его название и загрузим скриншоты проекта:
Загрузка скриншотов сайта для проверки юзабилити проекта
После добавления интересующих вопросов нажмем «Save and continue». Затем предлагается скидка в размере 30 долларов — эти деньги можно потратить, чтобы нанять участников для тестирования сайта. Второй вариант — использовать ссылку на тест с собственными тестировщиками:
Затем будет предложено получить скидку в размере 30 долларов, чтобы нанять участников или же использовать ссылку на тест с собственной аудиторией:
Выбор аудитории, которая будет тестировать проект
Нажмем «Place an order» и выберем необходимое число участников тестирования, а также их социальные признаки. После указания всех данных отобразится стоимость тестирования и его продолжительность:
После указания всех данных отобразится стоимость тестирования и его продолжительность:
Указание особенностей аудитории для проверки юзабилити в Five Second Test
Затем выберем «Submit Order» и получим возможность ввести данные банковской карточки для зачисления средств на первый тест:
Добавление сведений о карточке для оплаты юзабилити-аудита
3. Плагины WordPress
Для изучения тепловых карт активности на сайтах WordPress удобно использовать специальные плагины, например, Heatmap for WordPress:
Плагин Heatmap for WordPress
Тепловые карты позволяют узнать, какие участки проекта пользуются наибольшей популярностью, а какие, напротив, не привлекают посетителей. Наименее популярные объекты необходимо удалить либо заменить, ориентируясь на кликабельные элементы как образец того, что находит отклик у аудитории.
Для установки тепловой карты перейдем в раздел «Плагины» административной панели и выберем «Добавить новый». Затем найдем, установим и активируем нужный плагин:
Затем найдем, установим и активируем нужный плагин:
Активация плагина в админке
Для дальнейшего использования нужно создать аккаунт. После авторизации укажем название и домен компании, выберем тарифный план, примем условия пользования сервисом и нажмем «Sign up for free»:
Выбор тарифного плана в Heatmap for WordPress
После этого добавим данный код на сайт:
Добавление кода плагина на сайт
Затем зайдем в раздел «Heatmap» и выберем «Check now»:
Запуск проверки с помощью Heatmap for WordPress
После этого плагин будет активирован и при посещении сайта можно будет пользоваться комбинацией клавиш Alt+Shift+H либо перетянуть меню «heatmap» на панель закладок:
Плагин Heatmap for WordPress активен
После включения данной кнопки на сайте в правом верхнем углу появится панель плагина:
Отображение панели плагина на сайте
В бесплатном тарифе можно анализировать до пяти страниц. По ним будет отображаться статистика в реальном времени с указанием наиболее популярных элементов в процентном отношении.
4. Оценка скорости загрузки страниц
Для пользователей портативных устройств быстрая скорость загрузки ресурса — один из ключевых моментов высокого уровня юзабилити. Также это является фактором ранжирования в поисковых системах. Провести тест скорости можно с помощью инструмента Google PageSpeed Insights:
Проверка скорости загрузки страниц сайта
Самостоятельный юзабилити-аудит ресурса
Сделать юзабилити аудит дизайна сайта можно самостоятельно без дополнительных сервисов и экспертов. Должны выполняться следующие правила:
Простота навигации
- к каждой странице проекта можно получить доступ не больше, чем за четыре клика;
- используются человекопонятные URL;
- добавлены «хлебные крошки» — путь к странице через разделы и подразделы ресурса;
- в тексте выделены ссылки, отсутствуют битые и циклические гиперссылки;
- есть карта сайта;
- ссылка на логотипе в шапке сайта ведет на главную страницу.

Качество и структурированность контента
- использование заголовков, подзаголовков и маркированных списков облегчает восприятие текстового материала;
- стиль изложения должен соответствовать требованиям целевой аудитории — в некоторых ситуациях уместен неформальный контент, в другой — строгий деловой язык с большим количеством профессиональных терминов;
- для иллюстрирования материала нужно подбирать подходящий визуальный контент — фотографии, картинки, графики, диаграммы.
Формы и конверсионные элементы
Наибольшее влияние на конверсию оказывают формы регистрации и заказа, кнопка «Купить» и призывы к действию. Формы должны содержать небольшое количество полей. Необходимо как тестировать сайт на десктопе, так и проверять отображение мобильной версии на различных устройствах.
Привлекательность, простота и доступность данных элементов очень важны для эффективной работы, в случае неудовлетворительной конверсии стоит провести А/B тестирование для объективного выбора наилучшего варианта дизайна.![]()
Контактная информация
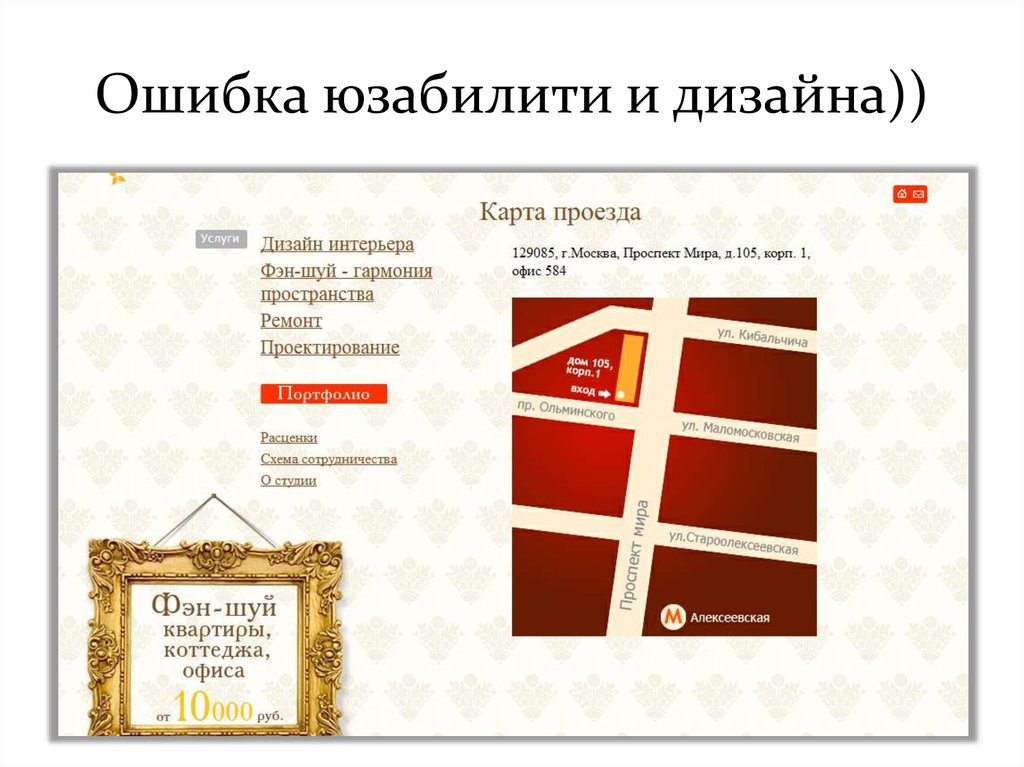
На ресурсе должны присутствовать общее описание деятельности, указаны форма собственности, сертификаты и лицензии. Также необходим легкий доступ к странице с адресом и режимом работы, контактными телефонами, e-mail, желательно — карте проезда и форме обратной связи.
Хороший дизайн
Основные принципы удобного и ненавязчивого дизайна:
- адаптация сайта под мобильные устройства;
- наличие фавикона, перекликающегося с логотипом сайта;
- оптимизация цветовой схемы и стилистики проекта, соответствующие его тематике. Для проверки возможных ошибок в цветовых решениях можно воспользоваться сервисом Checkmycolours.com
- читабельность текстов и надписей на элементах меню, кнопках, виджетах;
- интуитивно понятные картинки для иконок меню — функции поиска, справки, контактного номера телефона.
К сайтам с хорошим дизайном и юзабилити относятся Google, Spotify, Instagram и пр.
Что такое аудит юзабилити сайта?
Юзабилити сайта — это его степень удобства для пользователей, которая включает хороший дизайн, простую навигацию, понятный интерфейс, качественные изображения, соответствующие тематике, быструю загрузку и другие параметры. Высокий юзабилити привлекает потенциальных пользователей, позволяет им быстро решать необходимые задачи и побуждает их возвращаться на сайт вновь.
Как оценить юзабилити сайта?
Чтобы оценить юзабилити сайта, анализируют поведенческие факторы в системах аналитики, используют специальные плагины, привлекают ассесоров и проводят опросы пользователей ресурса. Существуют платформы, предназначенные для юзабюилити-аудита, например, AskUsers.
Почему юзабилити сайта важна?
Основная цель коммерческого сайта — приносить прибыль, для этого необходимо, чтобы сайт был удобным и понятным. Если у пользователей возникают проблемы или вопросы на этапе поиска продуктов, их добавления в корзину или оформления заказов, они покинут сайт и совершат покупку у конкурента, имеющего более удобный ресурс. Поэтому необходимо вовремя выявлять и исправлять недочеты в интерфейсе, дизайне, навигации и логике работы веб-проекта.
Поэтому необходимо вовремя выявлять и исправлять недочеты в интерфейсе, дизайне, навигации и логике работы веб-проекта.
Заключение
Юзабилити-аудит — это сложный трудоемкий процесс, в результате которого должны быть
найдены уязвимые места сайта и проведены работы, обеспечивающие следующие аспекты:
Техническая сторона — быстрая загрузка, адаптация под мобильные устройства, простая навигация.
Удобство использования конверсионных элементов — доступ к контактной информации, простое оформление заказа и заполнение формы подписки на новости.
Структурированный текстовый контент.
Гармоничные цветовые сочетания элементов, благоприятно влияющие на восприятие сайта и изложенной на нем информации.
Оперативная и грамотная работа отдела продаж.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.75 из 5 на основе 15 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое ROI в маркетинге, как посчитать показатель и почему он важен
How-to
Анастасия Сотула
Что такое ремаркетинг и как его настроить
How-to
Анастасия Сотула
Как увеличить конверсию сайта и какой она должна быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
алгоритм, инструменты и целевые параметры
Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Сегодня даже в сфере малого бизнеса практически нереально встретить предпринимателя, не предлагающего свои услуги онлайн. Небольшие парикмахерские, репетиторские бюро, нотариальные конторы – все стремятся расширить свое клиентское поле посредством Сети и сайта, но не всегда задумываются о таком понятии, как юзабилити-аудит.
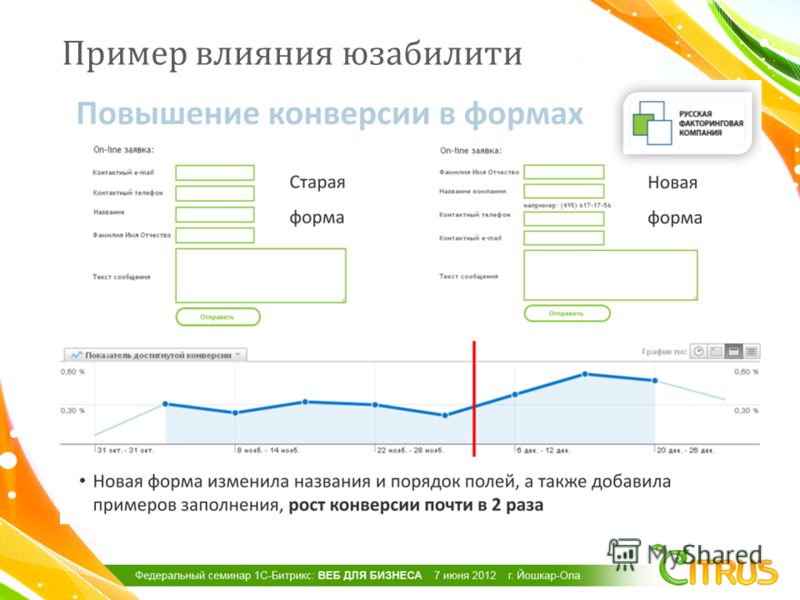
Юзабилити и его влияние на продающую способность сайта
Как не потеряться в море продающих сайтов? Как «зацепить» пользователя, исходя из того, что человек, случайно попавший на ваш ресурс, проведет на нем не более 30 секунд? Разумеется, в том случае, если не увидит информации, которая найдет в нем живейший отклик: побудит воспользоваться именно вашими услугами, приобрести товар именно в вашем магазине, подписаться на ваши обновления и оставить вас в своих закладках.
Здесь все определяется юзабилити сайта, иначе говоря, профессиональной организацией ресурса. Юзабилити – это совокупность оправдывающих себя приемов и правил, позволяющих «держать» клиента на сайте и стимулировать его к целевым действиям.
Даже если ваш ресурс характеризуется неплохой конверсией – всегда есть возможность увеличить темпы продаж, проведя профессиональный юзабилити-аудит сайта. Речь идет о детальном анализе всех страниц ресурса, определении неудачных решений (этапов, на которых пользователи покидают ресурс и отправляются смотреть другие сайты) и формировании пакета рекомендаций, направленных на улучшение конверсии ресурса.
Что такое аудит юзабилити?
Прежде чем рассказать, на какие параметры специалист обратит внимание, исследуя причины недостаточной эффективности вашего ресурса, кратко поясним, как именно случайный пользователь «читает» ваш сайт.
Онлайн-ресурс – это не глянцевый журнал: не стоит строить иллюзий на предмет того, что пользователь внимательно прочтет подготовленные вами тексты и оценит качество иллюстраций. Знакомство с ресурсом будет происходить предельно быстро, «по диагонали», – именно по этой причине следует предложить потенциальному клиенту провоцирующие фрагменты: подзаголовки, списки, выделенные броским шрифтом абзацы, содержащие в себе скрытые стимулы (скидки, бонусы, указания на уникальность ваших услуг).
Содержательность, лаконичность и зазывность вашей информации – это еще не все. Не менее важно удобство пользователя: динамичный «пожиратель» онлайн-ресурсов хочет видеть перед собой интерфейс, соответствующий устоявшимся представлениям о простоте навигации, «легкости» графических элементов, эргономике потребительских опций (иначе говоря, иметь возможность «не глядя» находить логотип, списки товаров, формы оплаты и действующие телефоны менеджеров).
Аудит юзабилити сайта и призван дать вам ответы на вопросы: все ли в организации элементов сайта удовлетворяет посетителя, насколько комфортно почувствует он себя на вашей посадочной страничке в решающие 30 секунд, испытает ли желание полистать ваш каталог, почитать отзывы ваших клиентов и др.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Как избежать ошибок usability на примерах:
Алгоритм, инструментарий, целевые параметры
Приступая к анализу юзабилити вашего ресурса, специалист перевоплощается в избалованного обилием интернет-магазинов пользователя. Такая категория людей перебирает различные сайты до тех пор, пока его не зацепит какая-либо фишка. Идеальный вариант – если сайт подкупит его простотой поиска и логичностью изложения преимуществ.
В процессе юзабилити-аудита специалист будет исследовать:
- навигацию сайта
- эргономику поиска товара
- визуальный комфорт web-дизайна
- соответствие текстового и графического контента реальным запросам пользователя.
Что подразумевает под пользовательским удобством навигации вашего ресурса? Выше мы уже сказали: человек, случайно открывший ваш сайт, должен найти все опции и элементы на привычных местах: логотип должен находится в верхнем левом углу любой страницы и являться возвратной ссылкой на посадочную страницу, контакты должен быть вверху, а не внизу, под десятком громоздких фотографий, которые вряд ли кто-то станет перелистывать, меню первого уровня должно сразу бросаться в глаза, на каждой странице должно быть пунктуально сформулировано ее содержание («окрашивание волос», «наушники», «выезд аниматора в школу» и т. д.)
д.)
Не менее важна эргономика внутреннего поиска. Почему? Потому, что 85% пользователей пришли на сайт вашего магазина с конкретным интересом. Вряд ли ваш потенциальный клиент станет листать странички, на которых представлены наушники, если ему нужен, к примеру, конкретный чехол для айфона. Именно это наименование он сразу и забьет в поисковик, игнорируя навигацию.
Удобство внутреннего поиска, согласно принципам юзабилити, включает в себя:
- верхнее правое угловое расположение опции «поиск»
- длина поля ввода 27-30 символов
- ограничение поиска страницами только вашего сайта
- наличие проверки орфографии.
Крайне желательно также наличие указания на результаты поиска (так, как в мега-поисковиках) и ссылок на описания товаров с указанием раздела ресурса, на страницах которого находятся интересующие страницы.
Помните: организация навигации на сайте должна предусматривать любые варианты просмотра ресурса пользователя: не только со стационарного компьютера с мышью, но и ноутбука (посредством клавиатуры), а также смартфона и любого другого мобильного устройства.
Вам может понравиться: Увеличение конверсии сайта по продаже и установке автомобильных стекол
Юзабилити-аудит для посадочных страниц сайта
Первое впечатление пользователя от вашей посадочной страницы решает все: она должна быть приятной глазу и в лаконичной форме предоставлять комплекс стратегических элементов, в который входят:
- слоган компании
- логотип
- указание на профильную сферу деятельности
- текст небольшого приветствия от имени команды салона или магазина
- свежие акции и скидки
- новостная колонка (новые товары, новые способы оказания услуг)
- форма авторизации пользователей.
Пример удачно «приманивания» пользователей – опция-ссылка «откуда начать», располагающая посетителя воспользоваться обращенной именно к нему подсказкой.
Проводя анализ юзабилити посадочной страницы, специалист непременно проработает пользовательское восприятие шрифтов и фона, на котором размещены тексты. Сразу оговорим, что такие «находки», как светлый текст поверх цветной фотографии либо витиеватые абзацы на черном либо красном фоне раздражают пользователей, побуждая покинуть сайт.
Здесь важны следующие аспекты:
- текст должен быть не монолитным, а разбитым на небольшие абзацы
- самое важное должно предлагаться в первых предложениях текста или товарного ярлыка, доводы же экспертов можно сместить вниз карточки
- оптимальные шрифты – простейшие, без эффектов
- контраст шрифта и фона без кислотно-кричащего оформления
- четкое структурирование с помощью перебивки текста смысловыми подзаголовками, списками, превью.
Как сделать аудит юзабилити сайта?
Что даст вам решение провести юзабилити-аудит командой SEO-профессионалов? Как показывает практика – совершенно неожиданные рекомендации, направленные на улучшение конверсии сайта.
Пример эффективного юзабилити-аудита – пожелание удалить «мусор», который вы полагали важным привлекающим контентом. Иначе говоря, возможно, предложенное специалистом избавление от нарядной графики и богатых образами товарных карточек в пользу лаконичности приведет к притоку пользователей, которым важно в течение кратчайшего времени выбрать, оплатить, получить и вручить в подарок искомый товар.
Что говорит о том, что пора проанализировать сайт на удобство пользования? Высокий показатель отказов (пользователь покидает сайт через несколько секунд), низкая глубина просмотра (нет переходов на другие страницы), низкий показатель конверсии (переходы из рекламы и поиска есть, а вот заявок и звонков нет). Знакомая ситуация? Не расстраивайтесь, такую проблему помогут решить системная работа и внесение всех необходимых правок. Если не знаете, с чего начать, закажите аудит юзабилити и получите подробный чек-лист с рекомендациями!
29.04.2022
Об авторах:
Как провести аудит юзабилити сайта и сделать проект более удобным для пользователей
Юзабилити-тестирование сайта нужно, чтобы проверить идеи и решения, понять, что именно влияет на действия посетителей сайта, выдвинуть гипотезы, которые помогут сделать ресурс понятнее и удобнее для пользователей. Аудит позволяет взглянуть на любой продукт — сайт, программу или приложение — с позиции клиента. Таким образом, вы поймете, насколько сайт отвечает потребностям пользователей, насколько удобно им находить нужную информацию и находят ли они ее вообще, а также что влияет на совершение целевых действий.
Таким образом, вы поймете, насколько сайт отвечает потребностям пользователей, насколько удобно им находить нужную информацию и находят ли они ее вообще, а также что влияет на совершение целевых действий.
Результат анализа юзабилити сайта — это полный список недочетов и способы их устранения.
Как часто нужно проводить usability-тестирование сайта
В отношении аудита юзабилити сайтов действует принцип «прежде всего — не навреди». Если ресурс выполняет свои задачи, то проводить тестирование, пытаясь выявить несуществующие ошибки, не нужно. Как говорится, не ломайте то, что работает и работает довольно хорошо.
Нанять специалистов по UX нужно, если:
- трафик на сайт есть, но конверсий мало;
- потенциальные клиенты отваливаются, не совершив покупку;
- пользователи уходят с сайта, пробыв на нем не более 15 секунд или просмотрев не больше одного экрана;
- в интерфейсе много ненужных элементов, которые сразу бросаются в глаза;
- вы сами не можете запомнить структуру сайта и тяжело ориентируетесь в навигации между разделами.

Опираться на собственные ощущения стоит, но для принятия решения нужно учитывать данные систем веб-аналитики. Только в таком случае вы сможете выявить, а затем устранить реальные проблемы, не спустив деньги на ненужное исследование.
Какие виды юзабилити-тестов можно провести самостоятельно
Существует более десяти видов проверок ресурса на удобство и понятность для пользователей. Часть из них проводят исключительно в лабораторных условиях с использованием специального оборудования. К таким исследованиям относятся eye-tracking, интервью, фокус-группы, методы «Совместный дизайн» и «Концепт-тест». Они дают исчерпывающие знания о том, как целевая аудитория видит продукт и насколько им удобно пользоваться. На такие тестирования потребуется время и серьезные затраты — малому и среднему бизнесу они зачастую не по карману.
Пример: исследование сайта с использованием технологии eye-tracking
Другие исследования можно провести самостоятельно — достаточно привлечь вебмастера и/или специалиста по веб-аналитики, оплатить его услуги и потратить 3–5 дней. К условно бесплатным или недорогим методам юзабилити тестирования относятся:
К условно бесплатным или недорогим методам юзабилити тестирования относятся:
- простое юзабилити тестирование;
- анализ переходов, кликов и движения курсором;
- онлайн-опросы;
- A/B-тесты;
- тайный покупатель.
Для перечисленных тестов, кроме метода «Тайный покупатель», понадобится репрезентативная выборка. Все респонденты должны соответствовать портрету или портретам ваших потенциальных клиентов, быть представителями вашей целевой аудитории. Например, некорректно оценивать юзабилити блога флориста, опираясь на мнение автомобилистов и технарей.
Более того, объем выборки должен быть большим. Мнения родственников, друзей и десятка сотрудников явно не хватит. Данные будут неточными, а решения, принятые на их основе, — некорректными. Рекомендуемое число респондентов для анализа юзабилити сайта — от 400 до 2000 человек.
Обращаться в агентства, которые проводят маркетинговые или социологические исследования, необязательно. Если вашему сайту больше 3–6 месяцев и на него идет стабильный трафик, то подбирать выборку не придется. Достаточно зайти в интерфейс сервиса веб-аналитики и проанализировать данные. Предварительно придется определиться с тем, какие именно показатели вы будете анализировать.
Если вашему сайту больше 3–6 месяцев и на него идет стабильный трафик, то подбирать выборку не придется. Достаточно зайти в интерфейс сервиса веб-аналитики и проанализировать данные. Предварительно придется определиться с тем, какие именно показатели вы будете анализировать.
Как провести анализ юзабилити сайта: пошаговая инструкция
Простой аудит юзабилити сайта проводят по стандартному алгоритму. Представим его в виде пошаговой инструкции.
Шаг 1: определение проблемы
Сайт не выполняет поставленных задач — с него не поступают заявки или заявок очень мало, пользователи быстро уходят с ресурса, не хотят подписываться на рассылку или заказывать обратный звонок. Чтобы убедиться в существовании проблемы, зайдите в сервис веб-аналитики и сравните сегменты за два одинаковых периода, например, с января по июль прошлого и текущего года. Если объем трафика или количество заказов уменьшилось, то проблема не выдуманная.
Приведем в качестве примера интернет-магазин электроники. В этом году объем трафика интернет-магазина за период с 1 января по 1 июля вырос, однако уменьшилось количество визитов, в которых Яндекс.Метрика зафиксировала заказы. Значит, что на сайте есть что-то, что мешает пользователям совершить целевое действие. Нужно определить причину — почему посетители не становятся покупателями.
В этом году объем трафика интернет-магазина за период с 1 января по 1 июля вырос, однако уменьшилось количество визитов, в которых Яндекс.Метрика зафиксировала заказы. Значит, что на сайте есть что-то, что мешает пользователям совершить целевое действие. Нужно определить причину — почему посетители не становятся покупателями.
Шаг 2: выдвижение и проверка гипотез
Чтобы понять причину низкой конверсии, необходимо взглянуть на продукт — в данном случае сайт — глазами пользователя. Для этого можно заказать недорогое исследование — например, провести онлайн-опрос среди действующих клиентов и подписчиков, заказать услуги маркетолога и специалиста по веб- или сквозной аналитике. Еще один вариант — воспользоваться чек-листом из нескольких десятков вопросов, которые затрагивают все возможные слабые стороны ресурса.
Чтобы данные были более или менее объективными, можно собрать группу, члены которой соответствуют портретам ЦА (целевой аудитории), попросить изучить ресурс и ответит на вопросы чек-листа. Полученные данные нужно систематизировать и проанализировать, а затем выдвинуть на их основе гипотезы.
Полученные данные нужно систематизировать и проанализировать, а затем выдвинуть на их основе гипотезы.
Например, если более 40–50% респондентов жалуются на неудобную навигацию или долгую загрузку страниц сайта, то придется проверить, так ли это на самом деле. Навигация может казаться неудобной, если человек редко посещает подобные сайты, а скорость загрузки страниц может быть связана с нестабильным интернет-соединением. Все это легко проверить с помощью бесплатных онлайн-сервисов и уточняющих вопросов респондентам.
Шаг 3: предложения по улучшению юзабилити сайта
На этом этапе лучше пригласить стороннего консультанта, который проанализирует данные и поможет определить приоритетные задачи. Он сформирует список рекомендаций и подскажет, во сколько обойдутся будущие работы на сайте.
Шаг 4: исправление недочетов и ошибок
Когда будет готов список проблем юзабилити сайта, которые необходимо решить как можно быстрее, обратитесь к специалистам. Сравните цены и сроки реализации, изучите отзывы, ознакомьтесь с кейсами и выберите подрядчика. Постарайтесь не вмешиваться в его работу, но принимайте активное участие, ведь никто не знает сайт и целевую аудиторию лучше вас.
Сравните цены и сроки реализации, изучите отзывы, ознакомьтесь с кейсами и выберите подрядчика. Постарайтесь не вмешиваться в его работу, но принимайте активное участие, ведь никто не знает сайт и целевую аудиторию лучше вас.
Шаг 5: повторный аудит
После исправления ошибок юзабилити сайта проводят повторный аудит. Не сразу, а через некоторое время — спустя 1–2 месяца, когда ресурс успеет накопить статистику. Повторный аудит покажет, помогли ли действия специалистов улучшить юзабилити сайта и нет ли у него других недочетов.
Юзабилити аудит сайта: чек-лист из 40 вопросов для проверки интернет-магазина, блога и корпоративного сайта
Выявлять типичные ошибки юзабилити можно самостоятельно, не прибегая к помощи специалистов. Воспользуйтесь чек-листом из 40 вопросов, чтобы определить список недочетов на сайте. Такой поверхностный аудит юзабилити подойдет для проверки интернет-магазина, корпоративного сайта или блога. После этого можно уже обратиться в агентство или к частному специалисту, заказав полноценное исследование.
Основные параметры
- Какова скорость загрузки страниц на вашем сайте?
- Есть ли адаптивная верстка?
- Пользователю понятна структура сайта и навигация по нему? При первом знакомстве он поймет, какие разделы и где находятся, как между ними переключаться?
- Лого на сайте кликабелен и ведет на главную страницу?
- Есть ли карта сайта? Где она расположена?
- Основные элементы находятся на своих — предсказуемых — местах?
- Кнопки CTA расположены в зоне внимания пользователя? Насколько легко до них добраться?
- На страницах из нескольких экранов реализован быстрый скроллинг?
- Есть ли на сайте медиаконтент, который загружается без участия пользователя? Может ли пользователь быстро отказаться от его прослушивания/просмотра?
Дизайн
- При разработке дизайна был учтен принцип умеренности? Нет ли в нем ярких контрастных цветов, разноцветного шрифта и анимаций?
- Основные элементы на страницы оптимального размера? Учтены особенности психологического восприятия цветов?
- Элементы и наиболее значимый контент расположен по ходу движения взгляда (слева направо)? Соблюден F-паттерн сканирования страницы пользователем?
- Блоки расположены так, что пользователь мотивирован прокручивать страницу ниже?
- Есть ли в дизайне широкие горизонтальные полосы/отступы, которые пользователь может воспринять барьером?
Структура
- Структура сайта — разделы и подразделы — логична и понятна для пользователей?
- При разработке структуры сайта была учтена логическая иерархия страниц, а каждый раздел — продуман в соответствии с особенностями и потребностями ЦА?
- Уровень вложенности страниц на сайте — не более 3? Если есть страницы, которые находятся глубже, то пользователь не запутается в навигации по сайту?
- Каждая страница имеет примерно одинаковую структуру, которая понятна пользователям?
- Структура главного меню и меню в футере проста и понятна пользователям?
Навигация и поиск
- Пользователям удобно переключаться между разделами на сайте, и они не могут запутаться при первом знакомстве с ресурсом?
- Внутренний поиск по сайту расположен в заметном для пользователей месте?
- Поиск выдает результаты релевантные запросам пользователей? Нет ли лишних полей?
- Поисковая выдача по сайту выглядит привычно для пользователей? Есть ли помощь, если поиск ничего не нашел?
- Хлебные крошки отображаются корректно и все они кликабельны?
- Кнопка возврата на всех страницах работает корректно?
- На сайте реализована внутренняя перелинковка, благодаря чему ни одна страница не является тупиковой?
- Есть блок недавно просмотренных товаров/страниц? Как вариант — блок похожих/рекомендуемых публикаций?
Контент
- На сайте размещен интересный для ЦА контент?
- Тексты лаконичные и короткие (без лишней воды и долгих вступлений), написаны грамотным языком?
- Все материалы отформатированы таким образом, что пользователям удобно воспринимать их на глаз и читать по диагонали?
- На всех страницах использованы единообразные шрифты удобного для восприятия на разных устройствах кегля? Пользователям не нужно всматриваться или менять масштаб страницы, чтобы ознакомиться с контентом?
- У каждого материала есть блок с кратким содержанием, благодаря которому пользователи могут сразу же перейти к интересному для них разделу?
- Изображения на сайте высокого качества, но оптимизированы для быстрой загрузки страниц?
- Фото можно масштабировать, а для видео — настроить режим показа?
- Медиаконтент использован, чтобы дополнить текст, а не для того, чтобы просто был?
Коммуникация с клиентом
- На всех страницах присутствует блок с контактами, которые прописаны, а не вставлены изображениями? Он расположен в поле зрения пользователя?
- На странице «Контакты» прописана полная контактная информация — телефоны, адреса филиалов, карты с метками, юридическая информация?
- Есть ли форма обратной связи? В ней только необходимые для быстрой связи поля, или пользователям придется заполнять форму-простыню?
- Реализована возможность сделать покупку в один клик/оставить заявку на обратный звонок/связаться с менеджером в чате?
- Как быстро консультанты на сайте отвечают пользователям? Насколько корректно прописаны скрипты ответов?
Если на большую часть вопросов ответы отрицательные, значит проблемы с юзабилити сайта есть и их нужно решать в срочном порядке. Пытаться исправить сразу все недочеты не стоит — в большом количестве задач вы обязательно что-то упустите из виду. Расставьте приоритеты. Например, дайте присвойте каждому пункту в этом списке балл от 1 до 10, где 10 — критическая проблема. Учитывайте при этом данные сервисов веб-аналитики. Когда приоритетные задачи будут определены, займитесь их решением. Такой анализ результатов поможет сэкономить время и деньги, обеспечив продуктивность будущих работ.
Пытаться исправить сразу все недочеты не стоит — в большом количестве задач вы обязательно что-то упустите из виду. Расставьте приоритеты. Например, дайте присвойте каждому пункту в этом списке балл от 1 до 10, где 10 — критическая проблема. Учитывайте при этом данные сервисов веб-аналитики. Когда приоритетные задачи будут определены, займитесь их решением. Такой анализ результатов поможет сэкономить время и деньги, обеспечив продуктивность будущих работ.
Анализировать даже такой, казалось бы, небольшой массив данных долго и муторно. Чтобы не тратить время, поручите задачу специалистам. Они проведут детальный анализ юзабилити сайта и подготовят отчет с рекомендациями и разъяснениями. По нему вы уже поймете, в какие именно улучшения стоит вложить деньги сейчас и какие траты можно отложить на несколько недель или месяцев.
Юзабилити-аудит сайтов. Примеры работ специалистов по аудиту
Аудит юзабилити
Поиск мешающих продажам ошибок: подскажем, как сделать ваш сайт удобным для потенциальных клиентов и повысить конверсию.
Какие результаты ожидать:
- Снижение количества отказов
- Увеличение глубины просмотра сайта
- Увеличение проведенного на сайте времени
Когда: через 2 месяца (после доработок по рекомендациям из отчета по юзабилити-аудиту)
Смотреть подробный кейс
Результаты наших клиентов
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Дополнили шапку сайта ключевой информацией для новых посетителей сайта.
- Доработали предложения в первом экране и переписали основной текст на Главной странице, сделали блоки более продающими.
- Доработали в каталоге блок с фильтрами и убрали лишнюю информацию из бокового меню.
- Переписали тексты на страницах услуг, где подробнее рассказали об условиях работы, убрали общий текст.
- Доработали основные элементы навигации и формы заказа.

| Улучшение поведенческих факторов | февраль 2020 | май 2021 |
| Процент отказов | 22,8% | 16,1% |
| Глубина просмотра | 3,35 стр. | 3,79 стр. |
| Время на сайте | 2:23 | 3:04 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- В шапке сайта и на Главной странице подробнее рассказали о компании, условиях работы, дополнили блок с преимуществами.
- Добавили блок с фильтрами на страницах каталога.
- На страницах товаров добавили больше материалов о спецтехнике.
- Доработали форму поиска и страницу результатов поиска.
- Скрыли пустые страницы и исправили неработающие ссылки.

- Упростили формы заказа и исправили недочёты в оформлении полей ввода.
| Улучшение поведенческих факторов | декабрь 2020 | март 2021 |
| Процент отказов | 17,8% | 13% |
| Глубина просмотра | 2,13 стр. | 3,51 стр. |
| Время на сайте | 3:26 | 3:50 |
Открыть кейс
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Дополнили шапку сайта информацией о компании.
- Изменили порядок информационных блоков на Главной странице и доработали их оформление.
- На страницах каталога добавили фильтры и сортировки для списка товаров.

- На страницах товаров исправили неработающие ссылки и добавили возможность выбирать характеристики товаров.
- Добавили хлебные крошки на сайт.
- Исправили недочеты в форме заказа.
| Улучшение поведенческих факторов | июль 2020 | октябрь 2020 |
| Процент отказов | 17,4% | 14,8% |
| Глубина просмотра | 3 стр. | 3,8 стр. |
| Время на сайте | 2:13 | 2:57 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- В шапке сайта добавили информацию о компании, указали контакты.
- Доработали Главную страницу: исправили недочеты в слайдере, разместили основные преимущества компании и показали подборку популярных товаров.

- Переработали структуру каталога, объединили похожие категории.
- Кнопка добавления товара в корзину не всегда работала корректно – исправили.
- Добавили онлайн-консультант.
| Улучшение поведенческих факторов | июль 2020 | сентябрь 2020 |
| Процент отказов | 13,9% | 10,1% |
| Глубина просмотра | 9,55 стр. | 11,7 стр. |
| Время на сайте | 7:54 | 8:10 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Дополнили шапку сайта информацией о компании и доработали основные элементы навигации.
- Переработали информацию на Главной странице, сделали упор на преимущества компании, рассказали об условиях работы.

- Дополнили краткие описания программ и учебных заведений.
- Добавили блок с фильтрами на страницах каталога и упростили навигацию на страницах программ.
- Исправили недочеты в работе форм обратной связи.
| Улучшение поведенческих факторов | март 2020 | август 2020 |
| Процент отказов | 32,1% | 26,4% |
| Глубина просмотра | 1,77 стр. | 2,73 стр. |
| Время на сайте | 1:32 | 3:14 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Доработали шапку сайта и горизонтальное меню.
- Дополнили Главную страницу информацией о компании и условиях работы.
- На страницах товаров добавили описания техники и информацию о дополнительных услугах.

- Переписали текст на странице услуги лизинга на более продающий, рассказали подробнее об условиях предоставления услуги.
- Разместили в пустых разделах каталога соответствующие товары.
| Улучшение поведенческих факторов | апрель 2020 | июль 2020 |
| Процент отказов | 22,8% | 17,2% |
| Глубина просмотра | 3,52 стр. | 3,55 стр. |
| Время на сайте | 2:49 | 3:07 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Доработали порядок расположения информации на Главной странице.
- На страницах товаров добавили информацию об условиях доставки.
- Упростили форму заказа и доработали названия полей форм.

- Убрали недочеты в горизонтальном меню и указали названия для всех страниц сайта.
- Расширили контактную информацию.
| Улучшение поведенческих факторов | март 2020 | май 2020 |
| Процент отказов | 37,5% | 24,8% |
| Глубина просмотра | 1,84 стр. | 1,89 стр. |
| Время на сайте | 0:50 | 0:52 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- В шапке сайта указали регионы работы. Разделили основное меню на два для облегчения восприятия.
- Переписали текст на Главной на более продающий, исправили недочеты в описании преимуществ.
- Убрали битые ссылки на сайте.

- Доработали блок с фильтрами, чтобы с ним было удобнее работать.
- Дополнили страницы товаров информацией и расположили блоки компактнее, добавив вкладки.
| Улучшение поведенческих факторов | январь 2020 | март 2020 |
| Процент отказов | 23,8% | 20,9% |
| Глубина просмотра | 4,41 стр. | 5 стр. |
| Время на сайте | 3:27 | 3:39 |
Аудит юзабилити
Аудит юзабилити и доработка сайта по найденным ошибкам
Основные доработки по итогам аудита
- Указали на Главной странице преимущества компании, отличия от конкурентов.
- Добавили на сайт отзывы клиентов.
- На странице услуги «Проектирование» подробнее рассказали об условиях предоставления услуги, показали примеры работ.

- Доработали последовательность информационных блоков на страницах услуг.
- Убрали на сайте нерабочие ссылки.
| Улучшение поведенческих факторов | ноябрь 2019 | февраль 2020 |
| Процент отказов | 13,8% | 7,32% |
| Глубина просмотра | 1,85 стр. | 2,24 стр. |
| Время на сайте | 1:56 | 2:17 |
1234 →|
+ Ещё кейсы
как провести юзабилити-аудит сайта и сделать его функциональным
Юзабилити-аудиты полезны любому проекту: сайт с корректной навигацией и логичным дизайном уже давно стал элементом современной этики в online-коммуникации с клиентом. Когда и с помощью каких инструментов проводить проверку, Sostav рассказала Диана Рысенкова, аналитик агентства Риалвеб.
Критерии хорошего сайта
Юзабилити-аудит — это экспертная проверка сайта на удобство работы с ним. Он позволяет взглянуть на интерфейс глазами пользователя и увидеть барьеры, которые мешают комфортно взаимодействовать с сайтом и выполнять конверсионные действия.
Критериев хорошего интерфейса много. Обычно для оценки применяются чек-листы, регламентирующие степень удобства каждого элемента, классические эвристики и ГОСТы.
Оценку юзабилити можно проводить на разных этапах разработки, начиная с тестирования прототипа сайта, но чаще юзабилити-аудита требуют уже работающие сайты, особенно если:
- все настроено, проверено, оптимизировано, а конверсий все равно нет или их стоимость слишком высока;
- сайт производит приятное впечатление на владельцев, но не на пользователя — показатели отказов или глубины просмотра отличаются от желаемых значений;
- есть хорошая динамика по посткликовым показателям, выполнению микроконверсий, но пользователи не достигают основных целей;
- есть мнение, что может быть, даже когда всем довольны.

Но возможны и ситуации, когда проводить юзабилити-аудит не рекомендуется. Прежде всего, к ним относится только что запущенный проект, по которому еще недостаточно статистики, или случаи планируемого редизайна сайта.
Инструменты для юзабилити-аудита
Отчеты об аудитории
Аудит лучше начинать с просмотра отчетов об аудитории. Они дают представление о том, на кого ориентирован продукт. Из этого и будут вытекать почти все итоговые рекомендации: сайт должен отвечать запросам аудитории и контексту использования. Простой пример: сайт магазина оптики, его основная аудитория — пользователи старше 44 лет. Очевидно, что не стоит увлекаться уменьшением шрифтов и контрастными цветовыми сочетаниями.
Другой пример: если один из пиков активности аудитории продукта (веб-клиента, приложения) приходится на вечернее время, хорошие результаты может дать тестирование «ночной» версии продукта, а для интернет-магазинов — запуск акции в наиболее активные часы.
Вебвизор
Просмотрев записи поведения интересующего компанию сегмента пользователей, можно увидеть паттерн просмотра информации: как пользователь привык просматривать страницу, где заостряет внимание, читает ли тексты, как и когда совершает переходы к другим разделам сайта, что отмечает для себя, где фиксирует курсор на изображении, взаимодействует ли с интерактивными разделами.
Пример из практики: при проведении анализа сессий в Вебвизоре для строящегося ЖК выяснилось, что пользователи практически не взаимодействуют с блоками об оплате, это позволило сформулировать несколько гипотез для последующей проверки.
Также Вебвизор хорошо подходит для UX-бенчмаркинга — процесса последовательных замеров показателей сайта и их сравнения с эталонными. Для этого достаточно отфильтровать сеансы, где посетителями сайта достигалась нужная компании цель, и измерить, например, время, которое потребовалось для ее достижения, количество просмотренных страниц на пути и т. д.
д.
К очевидным минусам инструмента можно отнести высокие временные затраты на анализ записей. Несмотря на то что большое количество фильтров в настройках позволят выделить нужные сеансы, обработка и интерпретация наблюдений — это всегда объемная задача.
Важно включить Вебвизор в настройках счетчика, а также использовать версию 2.0: она позволяет не прерывать запись, если пользователь перешел на другую вкладку.
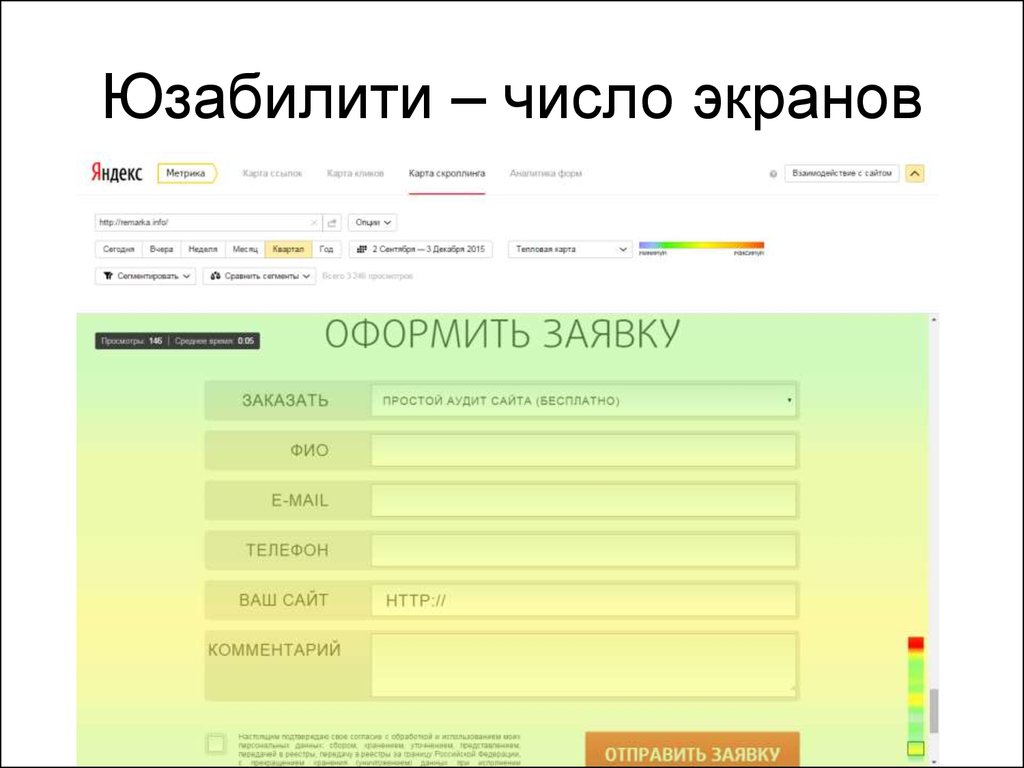
Тепловые карты
Эти инструменты из метрики наиболее простые и наглядные и подходят для первичного аудита.
Карта кликов поможет понять, какие элементы чаще всего привлекают внимание пользователей. Если основные СТА-элементы, которые должны вести пользователя к конверсии, не «краснеют» на карте кликов, это достаточная причина для того, чтобы их протестировать.
Карта скроллинга способна быстро и наглядно продемонстрировать глубину просмотра страницы: сколько пользователей доходит до футера. Идеальный расклад, когда вся страница в теплых тонах, но такое бывает не всегда. Поэтому важно разместить все наиболее привлекательные преимущества и блоки в «теплой» зоне сайта.
Поэтому важно разместить все наиболее привлекательные преимущества и блоки в «теплой» зоне сайта.
Карта ссылок — это экспресс-инструмент, который позволяет узнать наиболее посещаемые страницы сайта менее чем за минуту, что часто становится предпосылкой к дополнительным инсайтам. Пример: пользователи не переходят в раздел «Акции»— это должно настораживать и побуждать к дополнительным исследованиям для увеличения количества переходов.
Аналитика форм — если на сайте есть возможность обратной связи, это крайне полезный инструмент для анализа юзабилити-форм. С его помощью можно увидеть, сколько раз форма была открыта, какова конверсия на каждом шаге заполнения, совершают ли пользователи ошибки при отправке форм. Подключенная аналитика форм способна сэкономить время на анализ пользовательского поведения.
Использование данных других аналитических исследований
Google также предоставляет большое количество данных, которые иногда требуют навыков для извлечения и обработки. Но гипотезы, которые формулируются на их основе, зачастую оказываются неочевидными и очень ценными.
Но гипотезы, которые формулируются на их основе, зачастую оказываются неочевидными и очень ценными.
При помощи данных Google Analytics можно строить путь пользователя по сайту: какие страницы он посетил, в какой последовательности, какие цепочки перемещений наиболее часто приводят пользователей к конверсии. Чаще всего построение CJM раскрывает паттерн поведения аудитории, которая сконвертировалась: с каких страниц они начинали путь, на каком шаге конвертировались и т. п. Если какие-то страницы в пути пользователя фигурируют часто — важно их проанализировать. Возможно, они содержат цепкие УТП или удачно скомпонованы, блоки подчиняются логике повествования, СТА-элементы более контрастны и очевидны пользователю.
Тот же самый принцип работает и для тех страниц, которые пользователи часто посещают, но не приходят впоследствии к конверсии. Очевидно, что они нуждаются в доработке. Вполне вероятно, что причина в низкой скорости загрузки. В отношении посетителей со смартфонами этот фактор значительно увеличивает процент отказов. Также страница может отличаться от других расположением конверсионных элементов, которое может быть не столь удобным.
Также страница может отличаться от других расположением конверсионных элементов, которое может быть не столь удобным.
Очень полезным оказывается юзабилити-аудит сайта в связке с кластеризацией аудитории — процессом деления аудитории на группы (кластеры), объединенные схожими паттернами поведения на сайте: совершившие или не совершившие конверсию, заходящие с разных устройств и т. п. После получения результатов можно сравнить пути пользователей из различных групп и понять, какие причины препятствуют заполнению заявки в кластере I, почему так успешно конвертируются пользователи из кластера II. В одном из исследований агентства «Риалвеб» после проведения нескольких итераций А/В-тестирований удалось увеличить количество заказов на 18%.
Заключение юзабилити-аудита
После проверки и сбора информации из имеющихся источников формируется довольно большой массив данных и возникает задача — качественно их интерпретировать и представить заказчику как можно более понятно и наглядно.
Заключение юзабилити-аудита должно соответствовать формату: гипотеза — проблема — вариант решения.
При составлении заключения важно придерживаться следующих правил:
- Недостаточно констатировать проблему
Во-первых, следует всегда помнить, что любое суждение носит гипотетический характер, пока оно не проверено на практике. Необходимо подкрепить выводы или предложить способы проверки. Даже в случае полной дисфункциональности элемента сайта (нерабочей ссылки, некликабельной кнопки) важно предложить работающую альтернативу.
- Избегать оценочных суждений в формулировках
Определения «хороший» тапбар или «плохое» меню предоставляют недостаточно информации о влиянии этих элементов на показатели сайта. Если элемент недостаточно проработан, важно проиллюстрировать причины и необходимость исправления.
- Рекомендации лучше всего приоритизировать
Это позволит впоследствии спланировать организованную работу по тестированиям и внедрению изменений.
Рекомендации заказчикам аудита
Если вы заказываете юзабилити-аудит, важно задавать вопросы, дополнять выводы и сомневаться в гипотезах. Ваш личный опыт взаимодействия с целевой аудиторией, знание ее привычек — это такой же важный инструмент, как и экспертиза UX-специалиста. Но не спешите опровергать выводы: если что-то кажется вам непонятным или недостаточно обоснованным, всегда лучше провести тест или исследование. Вместе с командой аналитиков вы сможете отобрать наилучшие варианты для тестирования и в итоге получите функциональный и понятный сайт.
Искусство юзабилити-аудита. Нам очень нравится юзабилити-аудит. Они… | by Candida Hall
Мы очень любим аудиты удобства использования . Это отличный способ погрузиться в новый проект, понять предыдущие усилия по проектированию, определить области для улучшения и расставить приоритеты в отношении удобства использования. Вот как максимально использовать аудит и представить результаты таким образом, чтобы вести продуктивные беседы.
Аудит не является синонимом «расскажи мне все, что я сделал неправильно» — это хороший способ оттолкнуть всех в комнате. Это возможность совместно решить, как внедрить лучшие практики таким образом, чтобы они лучше всего работали для вашего продукта. Эта статья посвящена аудиту юзабилити с профессионалами UX, также называемому эвристическими оценками, а не исследованиям пользователей. Аудиты юзабилити оцениваются по эвристикам юзабилити (которые согласованы с передовыми отраслевыми практиками или стандартами юзабилити компании), тогда как пользовательские исследования включают тестирование с реальными людьми для оценки продукта.
Аудиты — это хороший способ оценить общее удобство использования и общую согласованность системы, поэтому мы используем их в начале усилий по проектированию — аудиты не должны заменять исследования пользователей.
Аудиты позволяют быстро выявлять несоответствия пользовательского интерфейса и серьезные проблемы с удобством использования, чтобы вы могли сосредоточиться на понимании потребностей пользователей, ментальных моделей и контекста использования во время исследования пользователей В Purpose UX мы работаем со сложными веб-приложениями и поэтому тратим много времени на оценку согласованности пользовательского интерфейса, визуальной иерархии и сложных рабочих процессов. Для нас аудиты — это своего рода продукт «встречи и приветствия». Мы проходим через продукт с заинтересованными сторонами и задаем конкретные вопросы о контексте использования, целевой аудитории и ограничениях реализации. После пошагового руководства мы берем нашу адаптированную версию десяти эвристик юзабилити Нильсена и Нормана (наша адаптированная версия), цели заинтересованного лица в отношении продукта и с головой погружаемся в приложение.
Для нас аудиты — это своего рода продукт «встречи и приветствия». Мы проходим через продукт с заинтересованными сторонами и задаем конкретные вопросы о контексте использования, целевой аудитории и ограничениях реализации. После пошагового руководства мы берем нашу адаптированную версию десяти эвристик юзабилити Нильсена и Нормана (наша адаптированная версия), цели заинтересованного лица в отношении продукта и с головой погружаемся в приложение.
Аудит не является синонимом «скажите мне все, что я сделал неправильно». Это возможность совместно решить, как внедрить лучшие практики таким образом, чтобы они лучше всего работали для вашего продукта.
Мы корректируем результат в зависимости от нашего клиента и его целей, но вот основная формула, которой мы всегда следуем.
Поскольку аудит представляет собой критический анализ существующей работы, важно установить доверительные отношения и создать среду для совместной работы. Мы всегда выделяем как минимум час нашим заинтересованным сторонам, чтобы представить результаты, чтобы у нас было достаточно времени, чтобы участвовать в продуктивных беседах с командой и отвечать на любые вопросы.
В начале презентации аудита мы даем обзор нашего процесса на одном слайде. Мы используем эту возможность, чтобы сообщить всем, что рекомендации основаны непосредственно на бизнес-целях команды и стандартных показателях удобства использования. Это позволяет заинтересованным сторонам знать, что мы учитываем их цели, и повышает авторитетность рекомендаций. Чтобы люди не пропускали процесс и цели аудита, мы ждем окончания встречи, чтобы поделиться презентацией.
Когда мы проводим аудит, мы просматриваем продукт по одному экрану за раз, комментируя области, в которых рабочий процесс не работает, запутан или неэффективен. Обычно мы получаем 100 или около того аннотированных экранов из приложения, которые могут быстро стать ошеломляющими. Именно в этот момент мы возвращаемся к аннотациям экрана и начинаем группировать похожие проблемы вместе. Это позволяет нам обнаруживать более крупные закономерности.
Обзор аннотированных снимков экрана до того, как они будут сгруппированы в более крупные шаблоны.
Это упражнение дает представление об удобстве использования системы в целом. Это также упрощает расстановку приоритетов рекомендаций. Во время презентации мы не выделяем проблемы юзабилити одного экрана (если только это не критическая проблема). Вместо этого мы включаем каждый аннотированный экран в хронологическом порядке в конце презентации для тех, кто хочет экран за кадром.
Пример слайда в презентации, который освещает одну и ту же проблему на нескольких экранахСосредоточение внимания на шаблонах не дает людям чувствовать себя увязшими в ошибках и вместо этого позволяет людям задаться вопросом, почему эти шаблоны вообще существуют. Изменились ли цели продукта? Нужна ли нам новая система дизайна? Направляем ли мы деньги в нужное направление для развития?
Когда мы представляем результаты, мы показываем скриншот(ы) с:
- обсуждаемая проблема обведена красным
- соответствующая эвристика удобства использования выделена жирным шрифтом
- конкретная рекомендация по применению
Это держит всех на одной странице и сокращает «это-кнопка-в-верхнем-справа-каждой-формы-когда-вы-заполняете-страховой-документ- А… там-говорят-спасти-ты-знаешь-того-кого-я-говорю? вид разговора. Для простоты мы создали версию «Десяти эвристик юзабилити» Нильсена Нормана без дизайнерского жаргона, чтобы они были более доступными для всех.
Для простоты мы создали версию «Десяти эвристик юзабилити» Нильсена Нормана без дизайнерского жаргона, чтобы они были более доступными для всех.
Для понятий, которые труднее визуализировать, таких как «визуальная подсказка», мы приводим пример рекомендации с низкой точностью вместе с кратким резюме.
Слайд из колоды аудита с простыми индикаторами прогресса, действующими как «визуальная подсказка».Простой способ задать правильный тон и сделать аудит действенным — начать каждую рекомендацию с глагола. Глаголы заставляют результат читаться как полезный компаньон по юзабилити, а не как всезнающий дизайнер, кричащий «ты не должен». Вот пример:
Рекомендацию слева трудно разобрать, и она звучит обвинительно, тогда как рекомендация справа цитирует эвристику, а затем подчеркивает плохое удобство использования. Использование глаголов переключает внимание на движение вперед, а не на то, что было сделано неправильно. В общем, люди хотят следовать лучшим практикам, но могут не знать, что это такое — вот почему они пришли к вам.
В этой заметке не забудьте упомянуть и о положительных впечатлениях от товара. Любой, кто когда-либо участвовал в критике дизайна (или любой критике), знает, как трудно наблюдать, как их работу исследуют с помощью тонкой гребенки. Выделение положительных существующих функций признает работу, проделанную над продуктом, и поддерживает дух сотрудничества.
Как и в любой другой презентации, заключение должно обобщать основные выводы аудита и рекомендации относительно дальнейших действий. Обычно мы повторно формулируем цель аудита, а затем упорядочиваем наши рекомендации по приоритету. Наш заключительный слайд заканчивается чем-то вроде этого:
Для повышения эффективности офисных администраторов мы рекомендуем: списки пациентов и счетов
.Сообщение администратору о прогрессе во время ввода данных и заполнения форм Аудиты творят чудеса только тогда, когда результаты сообщаются четко и продуктивно. Может быть легко увязнуть в ошибках и пропустить лес за деревьями, но реализация нескольких ключевых принципов должна повысить общую эффективность результатов аудита.
В этой статье мы сосредоточились на представлении ваших результатов, но есть много отличных статей о проведении юзабилити-аудитов (вот руководство для начинающих, и это о том, кому нужен аудит, и это об эвристических оценках), которые мы очень рекомендую проверить.
А пока удачного одитинга!
Зачем проводить UX-аудит и его преимущества для бизнеса
Представьте, что вы управляете интернет-магазином, где продаете футболки на заказ. Тысячи пользователей каждый день просматривают ваш сайт в поисках подходящего продукта для покупки. Они проверяют доступные варианты, добавляют в корзину избранные товары, переходят на страницу оформления заказа, а затем отказываются от корзины. Вы начинаете задаваться вопросом, почему. Что-то пропущено или непонятно? Вы не знаете, нуждается ли ваш сайт в ремонте или серьезном редизайне.
Рано или поздно каждый владелец веб-сайта сталкивается с этими проблемами и начинает задумываться об оптимизации коэффициента конверсии.
Однако вопрос — как разобраться, что требует оптимизации? На площадке много элементов, над чем стоит поработать?
Как экспертное UX-агентство, мы поможем вам узнать, что такое UX-аудит и как ваш бизнес может извлечь выгоду из проведения юзабилити-аудита. Если вы ищете партнерское агентство, которое поможет вам с UX-аудитом, давайте свяжемся .
Прежде чем перейти к практическим шагам, давайте сначала рассмотрим, что такое аудит взаимодействия с пользователем и когда его необходимо проводить.
Вот краткое содержание для вашего удобства:
- Что такое UX-аудит?
- Когда проводить юзабилити-аудит?
- Каковы результаты UX-аудита?
- Бизнес-ценность UX-аудита
- Сколько стоит UX-аудит?
- Как провести UX-аудит
Что такое UX-аудит?
Аудит UX, также называемый аудитом удобства использования, представляет собой процесс оценки пользовательского интерфейса веб-сайта или мобильного приложения .
Это удобный инструмент для тех, кто хочет выявить проблемы юзабилити в своих цифровых продуктах. Он также может помочь вам обнаружить проблемные области , которые заставляют пользователей отказываться от своего путешествия и уходить.
Хотя UX-аудит не может напрямую решить все проблемы веб-сайта или приложения, его можно использовать для ответа на некоторые важные вопросы:
- В каких случаях пользователи испытывают трудности с пониманием навигации или функций?
- Что данные говорят о поведении пользователей и их потребностях?
- Что потенциально можно изменить на веб-сайте или в приложении, чтобы повысить его эффективность?
Юзабилити-аудит должен помочь вам определить основные проблемы в вашем продукте, решение которых может повысить коэффициент конверсии вашего продукта, улучшить его удобство использования и устранить возражения ваших пользователей.
Если вы ищете специалистов по UX-аудиту, напишите нам и закажите бесплатную консультацию у нас.
Наши специалисты могут тщательно проанализировать ваш продукт , провести тестирование удобства использования, выявить основные проблемы и предложить правильные дальнейшие шаги для повышения его производительности в Интернете.
Как экспертное дизайнерское агентство, мы помогли многим компаниям провести оценку UX, чтобы понять, что мешает их клиентам совершить конверсию. Исходя из нашего опыта, 5 пользовательских тестов достаточно, чтобы обнаружить 80% проблем с юзабилити.
Например, UX-аудит интернет-магазина электронной коммерции может выявить, что пользователям не хватает информации о доставке продукта. Это также может показать, что варианты оплаты ограничены, и пользователи не знают, как платить. Более того, если ваша страница оформления заказа бесконечно загружается, пользователи, скорее всего, закроют ее через несколько секунд. В результате эти проблемы могут привести к более высокому уровню отказа от корзины покупок на сайте.
Однако, прежде чем приступить к оценке удобства использования, рекомендуется провести аудит дизайна, чтобы получить от него максимальную отдачу.
Когда проводить юзабилити-аудит?Предположим, вы хотите больше узнать о своих пользователях и быстрее развивать свой бизнес. В этом случае вы получите значительную выгоду от аудита взаимодействия с пользователем независимо от того, когда он будет проведен. Стартапы, которые хотят подтвердить свои MVP, также найдут это чрезвычайно полезным, будь то аудит UX или UI.
Рассматривайте UX-аудит как проверку работоспособности. Его можно проводить на любом этапе жизненного цикла вашего продукта, чтобы выявить текущие проблемы с производительностью и области для улучшения.
Проведите целостный аудит дизайна при изменении дизайна веб-сайта или приложения , которое существует уже некоторое время. Это поможет вам оценить существующие потоки пользователей, обнаружить проблемы, отвлекающие факторы или узкие места, которые мешают пользователям выполнять желаемые действия.
Если вы планируете разрабатывать и внедрять новый функционал .
UX-аудит поможет вам понять, является ли новый функционал ценным дополнением к вашему продукту и нужен ли он пользователям. Кроме того, вы также будете знать, хорошо ли воспринимается ваш функционал пользователями и не испытывают ли они затруднений при навигации.
UX-аудит используется не только тогда, когда у вас уже есть цифровой продукт. Вы можете применить тот же процесс для проверки дизайна нового продукта перед его разработкой. На этом этапе вы все еще можете вносить изменения, которые не приведут к значительным затратам времени и бюджета.
Каковы результаты UX-аудита?Результаты UX-аудита обычно оформляются в виде отчета, который содержит:
- Описание проекта и основные цели UX-аудита.
- Методология. В отчете содержится информация о поведении пользователей и количественные показатели, проанализированные в ходе UX-аудита. Это может включать конкурентный анализ, интервью с пользователями и данные тестирования, картирование пути клиента, детали A/B-тестирования и эвристическую оценку.
- Подробно описаны результаты испытаний , выделены основные болевые точки и потенциальные области для улучшения.
- Приоритеты рекомендации и предложения , которые могут улучшить удобство использования и максимизировать рентабельность инвестиций.
Универсального формата отчета UX-аудита не существует, так как его размер и структура зависят от сложности работы.
Например, в UX studio мы создаем, делимся и представляем нашим партнерам отчет об аудите взаимодействия с пользователем, который содержит все идеи и открытия, основанные на эмпирических данных. Более того, мы также даем несколько полезных практических рекомендаций о том, что нужно изменить в вашем цифровом продукте и как начать вносить эти изменения.
Чтобы помочь вам лучше понять, что вы можете ожидать от UX-аудита, вот наш пример отчета, подготовленный для одного из наших партнеров — индийского гиганта в сфере недвижимости MagicBricks. Мы провели обширное исследование пользователей, чтобы проверить идеи новых функций и определить основные болевые точки пользователей на веб-сайте.
Наш образец отчета об аудите UX для индийского гиганта в сфере недвижимости MagicBricks 👇
Образец отчета об аудите UX
В студии UX мы проводим аудит UX для выявления проблем юзабилити посредством интервью и тестирования с реальными пользователями. Закажите бесплатную консультацию у нас и вместе улучшите результаты своего бизнеса.
Чтобы лучше понять, где могут возникнуть потенциальные болевые точки, мы провели семинары для каждого сегмента, в конечном итоге наметив путь пользователя.
Миссия увенчалась огромным успехом благодаря гибкости и профессионализму команды MagicBricks и студии UX.
UX-аудит для приложения для изучения английского языка
В рамках миссии по UX-аудиту мы также помогли одному из наших партнеров, Xeropan, приложению для изучения английского языка, повысить коэффициент конверсии в магазине приложений.
Было проведено несколько тестов удобства использования для выявления проблемных мест в мобильном приложении Xeropan.
Мы показали пользователям макеты App Store и попросили их поделиться своим мнением о приложении.
Мы также проводили личные интервью с прототипами, где задавали участникам одни и те же вопросы и пытались понять причины их ответов.
В итоге наши специалисты внесли множество изменений в дизайн, которые помогли повысить конверсию магазина приложений и удержание пользователей.
Мы стремимся сотрудничать с нашими партнерами в долгосрочной перспективе, чтобы показать ценность UX-дизайна и согласовать его с усилиями по разработке.
Бизнес-ценность UX-аудита
Юзабилити-аудит может значительно улучшить производительность вашего продукта , что может открыть новые возможности для бизнеса. Хотя юзабилити-аудит не является волшебной таблеткой для решения всех проблем с продуктом.
В результате юзабилити-аудита:
- UX-аудит улучшает функциональность.
- Улучшенная функциональность повышает удовлетворенность клиентов.
- Пользователи больше не испытывают разочарования или замешательства.
- С точки зрения бизнеса, довольный пользователь означает более высокий коэффициент конверсии и лучшие продажи.
Но есть ли у UX-аудита какие-либо другие денежные выгоды для бизнеса? Что там для владельца компании, генерального директора или PM?
В среднем предприятия сообщают о $100 ROI на каждый $1, вложенный в UX .
Наше исследование, проведенное среди продуктовых команд, выявило следующие 3 главных преимущества UX для бизнеса:
- Повышение степени удовлетворенности пользователей
- Снижение затрат на разработку
- Увеличенный CR
Один из наших партнеров, ведущая туристическая компания Франции — Liligo, сообщила о 100% увеличении количества бронирований через мобильное приложение благодаря редизайну UX.Исследования и решения, основанные на данных, помогут вашему бизнесу снизить затраты на обслуживание и привлечение клиентов, повысить CLV (ценность жизненного цикла клиента) и удержание.
UX-аудит позволяет вам выявить, чего именно хотят ваши пользователи и как удовлетворить их потребности.
Клиенты оценят вашу заботу о них. Хороший UX заставит их чувствовать благодарность и повысит уровень их лояльности. Следовательно, забота об удобстве использования вашего продукта способствует достижению ваших бизнес-целей и дает вам огромное конкурентное преимущество.
UX-аудит также имеет ряд преимуществ для команд разработчиков и дизайнеров продукта. Менеджеры по проектам заинтересованы в том, чтобы сделать свои цифровые продукты максимально полезными и удобными для пользователя. Они используют возможности аудита UX-дизайна, чтобы определить первопричину таких проблем, как высокий процент отказов, отказов или отказов, двусмысленность копирования и навигации и т. д. обновления и надлежащий функционал.
Сколько стоит UX-аудит?Стоимость UX-аудита сильно зависит от объема и сложности работы, с кем вы работаете (экспертное агентство или отдельный фрилансер), а также от продолжительности UX-аудита.
Если вы хотите передать это на аутсорсинг и нанять внешних фрилансеров, будьте готовы инвестировать не менее 1000–3000 долларов США в юзабилити-аудит. За эту сумму вы должны как минимум получить контрольный список с перечислением и объяснением проблем юзабилити.
Обязательно обсудите результаты аудита с фрилансером. Кроме того, проверьте, какие методы исследования использовались для анализа производительности вашего сайта.
Мы рекомендуем провести пользовательское тестирование и узнать о проблемах удобства использования от реальных пользователей. Такие исследования предоставляют достоверную и исчерпывающую информацию о производительности вашего продукта.
Учрежденные агентства могут взимать от 7 000–12 000 долл. США за обширный аудит юзабилити, который длится 2–4 недели. Экспертные агентства обычно выделяют дизайнеров и исследователей для работы над аудитом продукта. Они изучают количественные данные, набирают участников для пользовательского тестирования и проводят интервью, чтобы узнать о производительности продукта.
Экспертные дизайнерские агентства предоставляют обширные отчеты об аудите UX и предлагают действенные шаги для повышения эффективности бизнеса.
Например, в UX studio мы помогаем нашим партнерам лучше понять проблемы своих клиентов с помощью пользовательского тестирования и интервью. Мы записываем все сессии интервью, чтобы не пропустить какую-либо информацию, и включаем ее в отчет UX-аудита.
Наш UX-аудит всегда показывает основные проблемы, выявленные в ходе опроса пользователей, а также экспертную оценку основных потоков пользователей. В конце каждой миссии мы приоритизируем обнаруженные проблемы юзабилити и создаем подробную дорожную карту с рекомендациями по решению каждой из них.
Если вы хотите улучшить удобство использования вашего продукта, но не знаете, с чего начать, позвоните по номеру . Свяжитесь с экспертами по бизнес-электроснабжению и узнайте, что необходимо сделать для экономии энергии и повышения эффективности работы.
Наши специалисты помогут вам тщательно проанализировать ваш продукт, провести юзабилити-тестирование, выявить основные проблемы и предложить правильные шаги для улучшения производительности вашего продукта.
Как провести UX-аудитОфициально принятой методики проведения UX-аудита не существует. Компании и отдельные специалисты по UX могут подходить к этому по-разному. Однако общие шаги и конечные цели часто совпадают. Фактический процесс может отличаться в зависимости от сложности продукта, объема работы и ваших целей.
Как экспертное дизайнерское агентство с более чем 10-летним опытом, мы разработали собственный процесс, который мы применяем для всех исследовательских и аудиторских работ.
Вот наш процесс, шаг за шагом. Мы стремились сделать его простым, но эффективным.
Шаг 1. Знакомство с продуктом и бизнесом
В начале UX-аудита важно ознакомиться с продуктом и бизнес-целями компании, а затем установить ключевые цели и ожидания для аудита удобства использования и дизайна .
Обычно мы стремимся встретиться с нашими партнерами и провести семинары, интервью, чтобы узнать о бизнесе и его текущих проблемах. Мы стремимся понять поведение целевой аудитории, части, которые вызывают недопонимание, причины низкой конверсии и потоки пользователей, которые требуют обновления.
Если продукт еще не существует, мы настоятельно рекомендуем провести исследовательское исследование, опросить потенциальных клиентов, чтобы узнать об их потребностях, и проверить уровень конкуренции в вашей нише рынка.
Этап сбора данных должен помочь вам понять направление UX-аудита, методы исследования, которые необходимо использовать, и возможность достижения ваших целей.
Шаг 2. Сбор информации
На этом этапе UX-эксперты должны быть уже знакомы с вашим продуктом и его основной проблемой, будь то низкий коэффициент конверсии, высокий процент отбрасывания пользователей, проверка новой функции и т. д.
В рамках процесса UX-аудита мы тестируем фактический продукт с вашими пользователями, чтобы выявить недостатки дизайна, области, которые вызывают недопонимание и негативно влияют на бизнес-эффективность продукта.
В UX studio у нас оптимизирован процесс поиска участников юзабилити-тестирования. Для охвата нишевой аудитории используются несколько каналов, от социальных сетей до профессиональных сетей и специализированных партнеров по набору пользователей.
Мы выбираем наиболее подходящие методы исследования в соответствии с вашими потребностями и набираем участников из вашей целевой аудитории.
Мы используем результаты юзабилити-тестов для создания или итерации прототипа и его повторного тестирования с новыми пользователями. Несколько раундов выработки идей помогают точно определить проблемные области продукта и найти решение, отвечающее потребностям пользователей и бизнеса.
Фаза исследования может длиться от 2 до 4 недель в зависимости от результатов тестирования и первоначальных целей.
Шаг 3. Объединение результатов в отчет об аудите UX
На последнем этапе процесса аудита UX аудитор анализирует результаты и готовит краткосрочные и долгосрочные рекомендации, которые должны улучшить удобство использования и производительность вашего продукта.
Ожидайте получить юзабилити-тесты и записи интервью, анализ количественных данных вместе с отчетом об аудите UX.
В UX studio мы всегда представляем результаты нашим партнерам и комментируем каждое предложение, чтобы обеспечить ясность результатов UX-аудита.
Как экспертное UX-агентство, мы также помогаем нашим партнерам внедрять предлагаемые изменения UX-аудита. Наши UX-эксперты часто остаются на связи как долгосрочные партнеры, готовые помочь в любое время. Однако важно помнить, что каждая миссия UX-аудита отличается, поэтому мы всегда адаптируемся к потребностям наших партнеров.
Нужна помощь с UX-аудитом?Если вы хотите провести комплексный аудит своего продукта, выявить проблемы с удобством использования и улучшить производительность вашего продукта — закажите у нас бесплатную часовую консультацию.
Мы обсудим ваши текущие цели и проблемы и предложим, как мы можем помочь вам провести UX-аудит.
Наши специалисты могут тщательно проанализировать ваш продукт, провести юзабилити-тестирование, выявить основные проблемы и предложить правильные дальнейшие шаги для повышения его производительности в Интернете.
Как провести UX-аудит: пошаговое руководство
Одним из наиболее полезных инструментов, которые вы можете иметь в своем UX-арсенале, является возможность проведения UX-аудита (иногда его называют обзором UX).
Если веб-сайт, приложение или другой цифровой продукт клиента не работают так, как раньше, или возникают проблемы, UX-аудит выполнит ряд шагов, которые помогут определить, почему.
Лучше всего то, что UX-аудит предоставляет достоверные данные, объясняющие, почему продукт сталкивается с проблемами, и дает действенные рекомендации, которые устранят проблемы и улучшат взаимодействие с пользователем.
Шаги, включенные в UX-аудит, будут различаться в зависимости от времени и бюджета, выделенного на проект. Некоторые проверки длятся всего день или два, а другие могут длиться несколько недель. Здесь мы наметили общие шаги, которые должны быть включены в UX-аудит. Тем не менее, каждую из этих задач можно увеличивать или уменьшать в зависимости от временных и бюджетных ограничений, поэтому имейте это в виду, когда мы изучаем наше руководство!
Вот как провести UX-аудит шаг за шагом:
- Понять бизнес-цели
- Знакомство с пользователями
- Понимание целей пользователей
- Обзор аналитики
- Выполнение эвристической оценки
- Обобщение результатов и предоставление рекомендаций
- Ключевые выводы
сначала наше введение: что такое UX-аудит и почему вы должны его проводить?
Готовы провести UX-аудит? Пойдем!
1.
Понимание бизнес-целей
В то время как хлеб с маслом для UX-дизайнеров заключается в понимании пользователей, в случае UX-аудита первым шагом должно быть понимание целей бизнеса в отношении проверяемого продукта . Это может означать разные вещи в зависимости от клиента. Например, если вы являетесь членом внутренней команды UX, вы можете быть хорошо знакомы с бизнес-целями.
Если, с другой стороны, вы проводите аудит сложного продукта, с которым вы не знакомы, вам может потребоваться использовать один из нескольких методов, чтобы понять, каковы бизнес-цели. Один из самых простых способов сделать это — разослать заинтересованным лицам по всей компании быстрый опрос с общими вопросами о том, почему продукт был разработан таким, каким он был, с какими проблемами они столкнулись при его использовании и чего бы они хотели. видеть улучшение.
Однако наиболее полезным средством для понимания бизнес-целей является проведение интервью с заинтересованными лицами в компании, которые кровно заинтересованы в продукте.
Это могут быть менеджеры по продуктам, разработчики, маркетологи, продавцы и/или представители службы поддержки клиентов. Каждое интервью должно собирать информацию о том, что, по мнению человека, идет хорошо, а что не так с продуктом. Он должен установить, с их точки зрения, что продукт должен делать для улучшения бизнеса.
Целью этих интервью является не только определение общего набора бизнес-целей, но и детальное понимание целей компании. Как указывает цифровой дизайнер Вернон Джойс, цели должны быть распакованы и четко определены. Если компания утверждает, что хочет «увеличить продажи», часть цели на этом этапе UX-аудита будет заключаться в том, чтобы понять, что это значит. Включает ли она продажу большего количества определенного продукта, увеличение продаж в масштабах бизнеса или стимулирование покупок в магазине? Интервью с заинтересованными сторонами помогут пролить свет на это.
Результаты этого этапа аудита следует сообщить вашему клиенту (или работодателю), чтобы убедиться, что они согласны с бизнес-целями, которые вы наметили, и понять, что движет аудитом по мере его продвижения.
2. Познакомьтесь с пользователями
Следующим шагом в UX аудите является знакомство с вашими пользователями . Это делается путем создания персонажей пользователей. Персонажи пользователей — это вымышленные пользователи, которые помогают команде UX и бизнесу лучше понять своих клиентов. Некоторые клиенты могут уже иметь информацию о своих пользователях, которую они собрали с помощью опросов или других точек контакта со своими клиентами. Вы также, возможно, получили хорошее представление о пользователях продукта во время интервью с заинтересованными сторонами, так как многие заинтересованные стороны уже достаточно хорошо понимают своих клиентов. Эта информация может быть использована для создания серии персон, которые представляют типы людей, использующих цифровой продукт.
Если у вас есть больше времени, вы получите больше информации, проведя интервью с конечными пользователями продукта. Обычно во время этих интервью, которые могут быть ограничены пятью-десятью людьми, пользователю представляют продукт и спрашивают об их опыте.
Существует ряд протоколов интервью с разным уровнем детализации, которые можно использовать для этой задачи. Суть в том, чтобы убедиться, что вы следуете примерно одинаковым настройкам и процедурам для каждого пользователя.
3. Понимание целей пользователя
Информация о пользователях, полученная в результате знакомства с вашими пользователями, должна быть преобразована в потоки пользователей . Эти пользовательские потоки будут устанавливать цели пользователя в различных частях продукта и описывать шаги, которые они предпримут для достижения этой цели. Этот процесс также должен определять, где пользователь может столкнуться с трудностями или пойти по ложному пути.
Хотя эти пользовательские потоки будут возникать из персонажей пользователей, они также должны основываться на информации, собранной о целях пользователей из интервью с заинтересованными сторонами, опросов пользователей и/или интервью с пользователями. В этом руководстве вы можете узнать, как создавать потоки пользователей.
4. Обзор аналитики
Многие компании отслеживают эффективность своих веб-сайтов и мобильных продуктов с помощью Google Analytics, и эти данные бесценны во время UX-аудита. Он предоставляет бесспорные количественные данные о том, кто взаимодействует с продуктом и что они делают, находясь там.
Если у вас есть время и бюджет, может оказаться полезным дополнить данные Google Analytics такими инструментами, как CrazyEgg, который показывает клики с помощью тепловых карт, или Kissmetrics, который предоставляет более продвинутую аналитику. Независимо от того, какая аналитика собирается, информация должна охватывать достаточно времени, чтобы установить тенденции использования продукта с течением времени.
5. Выполнение эвристической оценки
Еще одна важная задача UX-аудита — эвристическая оценка . Как UX-дизайнер, вы знаете, что существуют эвристики юзабилити, которым должны следовать все цифровые продукты, чтобы сделать их более удобными для пользователя.
Во время эвристической оценки вы будете использовать то, что узнали, создавая образы пользователей и узнавая о целях пользователей, чтобы работать с продуктом, как если бы вы были пользователем.
Вы должны попытаться посмотреть на вещи с точки зрения пользователя, поскольку вы пытаетесь выполнить ряд задач, которые будут соответствовать их целям. На протяжении всего процесса вы должны делать заметки и делать скриншоты с подробным описанием каждой проблемы или болевой точки, с которой вы столкнулись. Это также помогает основывать этот процесс на установленных критериях, таких как эти 11 эвристик юзабилити.
Если над аудитом работает несколько человек, может быть полезно, чтобы каждый из них прошел этот шаг, чтобы собрать как можно больше данных и убедиться, что во время оценки ничего не упущено.
UX-аудит всегда заканчивается сбором результатов и выдачей рекомендаций клиенту или более широкой команде . После того, как все данные по различным этапам собраны, их следует проанализировать, чтобы понять, как используется продукт и где пользователи сталкиваются с трудностями.
Эта информация должна быть сжата в документ, который ясно и кратко передает ваши выводы клиенту.
Вы также должны предоставить клиенту ряд практических рекомендаций, основанных на ваших выводах. Должно быть ясно, как каждая рекомендация может быть реализована и что она будет делать для достижения целей бизнеса и пользователей.
Например, если вы обнаружили, что пользователям было трудно найти важную часть информации на веб-сайте вашего клиента, потому что для этого требовалось слишком много шагов, вы можете порекомендовать разместить ссылку на информацию в верхней части главного экрана. .
Имейте в виду, что результаты и рекомендации должны быть представлены наиболее эффективным способом. Это могут быть слова, но может оказаться более ценным передать рекомендации с помощью карт сайта, каркасов, прототипов или других визуальных средств. Когда вы представляете свои выводы и рекомендации, избегайте чрезмерной критики; постарайтесь сосредоточиться на положительном, предлагая решения для улучшения.
7. Как провести UX-аудит: основные выводы
Вот и все: все ключевые шаги, необходимые для проведения UX-аудита! Подводя итог:
- В начале UX-аудита найдите время, чтобы понять бизнес-цели проверяемого цифрового продукта. Один из лучших способов добиться этого — интервью с заинтересованными сторонами.
- Второй шаг UX-аудита — понимание пользователей продукта и их целей. Информация о пользователях может быть собрана посредством опросов пользователей, а образы пользователей и потоки пользователей могут быть созданы на основе того, что стало известно в ходе этих опросов.
- Количественную информацию о том, как пользователи используют цифровой продукт, можно получить из обзора веб-сайта или мобильной аналитики. Эти данные должны собираться в течение достаточно длительного периода времени, чтобы выявить тенденции.
- Еще одна ключевая часть UX-аудита — эвристическая оценка удобства использования, в ходе которой вы исследуете цифровой продукт с точки зрения пользователя.
Этот процесс должен руководствоваться заранее установленным набором эвристик.
- Наконец, данные, собранные в ходе аудита, должны быть проанализированы, сжаты и объединены в отчет, который четко передает результаты клиенту. Клиенту также должен быть представлен ряд действенных рекомендаций, которые предлагают конкретные решения проблем, выявленных в ходе аудита.
Теперь, когда вы знаете, как проводить UX-аудит, вы можете узнать больше. Если да, вам пригодятся следующие статьи:
- Как проводить исследования пользовательского опыта на профессиональном уровне
- Пошаговое руководство по эвристической оценке UX-дизайна
- Как стать лучшим UX-дизайнером в 2020 году
- Как провести редизайн UX
Проведение UX-аудита: что нужно знать
Что такое UX-аудит?
Аудит пользовательского опыта — это процесс, используемый для выявления потенциальных проблем с удобством использования на основе установленной эвристики и/или предыдущих исследований пользователей.
Например, аудит процесса оформления заказа в электронной коммерции может показать, что он слишком сложен и предлагает ограниченные варианты оплаты, что может привести к отказу от покупки.
Эффективный UX-аудит направлен на выявление проблем, чтобы в конечном итоге упростить и упростить взаимодействие пользователей. Этот процесс может помочь повысить вовлеченность, удовлетворенность и конверсию клиентов.
Подготовка к UX-аудиту
В идеале, перед началом аудита организации должны убедиться, что у них есть несколько ключевых моментов.
Идентификация пользователей
Прежде чем компании смогут улучшить UX своего продукта, они должны иметь четкое представление о том, для кого они разрабатывают опыт.
Это влечет за собой выяснение этих вещей и их связи друг с другом:
- Демографические данные и поведение текущих пользователей
- Откуда приходят текущие пользователи
Организации, готовящиеся к аудиту UX, также должны проанализировать, являются ли их текущие пользователи также их целевыми пользователями.
Если значительная часть пользовательской базы не является целевой, им необходимо определить причины, почему это так.
Четкое определение целей организации
Организации должны иметь четкое представление о том, что они хотят получить от своего UX-аудита.
Без четко определенных целей определение успеха было бы чисто субъективным. Общие цели аудита UX обычно связаны с доходом и конверсиями. Удовлетворенность клиентов всегда должна быть одним из главных соображений.
Определение круга лиц, которые должны быть вовлечены
Компании должны убедиться, что все, кого они привлекают к процессу (включая дизайнеров, разработчиков, специалистов по продажам, маркетологов и лиц, принимающих решения), имеют четкое представление об опыте работы с клиентами. Для этого проведите всех через типичный процесс, через который проходит пользователь, чтобы было легко увидеть потенциальные точки трения.
Установка бюджета, ресурсов и сроков.
Независимо от того, отдает ли организация аудит на аутсорсинг или проводит его собственными силами, важно с самого начала установить все ожидания.
Все — от того, сколько времени и результатов ожидается от каждой задействованной команды, до ожидаемых конечных результатов — должно быть ясно для всех.
Компании также должны иметь хорошо построенный график, чтобы убедиться, что все идет по плану. Это включает в себя установление индивидуальных сроков и контрольных точек, чтобы каждый человек, участвующий в аудите, был привлечен к ответственности.
Затем возникает вопрос бюджета. Чтобы дать вам представление, двухдневный аудит фрилансером может стоить около 1500 долларов, и на выходе они могут ожидать краткий контрольный список дизайна. Более комплексный аудит может стоить около 7 500 долларов США и включает в себя контрольный список с гораздо более глубокими и действенными данными.
6 шагов к проведению эффективного UX-аудита
1. Используйте поведенческие метрики
Они предоставляют количественную информацию о таких вещах, как потоки пользователей на веб-сайте, конверсия или уход, горячие точки сайта или даже то, что пользователи делали до посещения сайта.
Важная вещь, которую следует отметить во время этого процесса, — вернуться достаточно далеко в аналитику. Это позволяет распознавать тенденции, а не просто просматривать отдельные точки данных. К популярным инструментам относятся:
Hotjar – идеальный инструмент для начинающих, поскольку он не требует настройки и сразу готов к использованию.
Kissmetrics — отличный инструмент для анализа и оптимизации усилий компаний в области цифрового маркетинга. Он учитывает весь путь пользователя, отслеживая поведение как в Интернете, так и на мобильных устройствах, что имеет решающее значение в современном мире, ориентированном на мобильные устройства.
CrazyEgg. Этот инструмент предоставляет тепловые карты, которые показывают, как клиенты прокручивают, нажимают, взаимодействуют и работают с вашим веб-сайтом или приложением. Фильтры помогают понять конкретные сегменты клиентов и варианты использования.
2. Используйте поведенческие метрики
Чтобы получить реальное представление об опыте пользователей, компаниям необходимо общаться с реальными людьми.
Помимо получения отзывов от реальных пользователей (которые должны быть классифицированы, например, по результатам для каждого экрана или задачи), компании также должны общаться с заинтересованными сторонами и разработчиками продукта. Это дает представление об их планах, требованиях и текущих задачах развития.
Качественные данные, собранные в ходе интервью и опросов, должны быть проверены с помощью тестов удобства использования. Выполнение этих тестов поможет определить, можно ли подтвердить какое-либо неподтвержденное утверждение, например, сложный процесс оформления заказа, обнаруженный по результатам опроса пользователей.
Использовать образы пользователей и пути клиентов
Из собранных данных компаниям будет полезно определить образы пользователей и их соответствующие пути, чтобы помочь как бизнесу, так и заинтересованным сторонам понять, кто на самом деле их клиенты и каковы их намерения.
Проведение конкурентного анализа
Простого анализа собственных данных и прохождения типичного пути пользователя к продукту недостаточно, чтобы помочь организации принять обоснованные решения по повышению конверсии.
Также крайне важно смотреть на прямых и косвенных конкурентов — их трафик, рейтинг в поисковых системах и удобство использования продукта — чтобы выяснить, как выглядят продукты компании.
Кроме того, конкурентный анализ позволяет компаниям получить четкое представление об ожиданиях пользователей при взаимодействии с аналогичными продуктами. Затем это позволяет им придумывать улучшения, которых либо нет у конкурентов, либо они успешно их используют.
3. Организуйте собранные данные
Использование электронных таблиц — самый простой и удобный способ систематизировать всю информацию, собранную о UX продукта. Чтобы убедиться, что все участники остаются в курсе событий, используйте облачную электронную таблицу. Это позволяет всем сотрудничать, а также получать и записывать вопросы и идеи вместе с соответствующими показателями.
В этом отношении могут помочь некоторые ресурсы. UserFocus, например, предоставляет буклет, который позволяет компаниям измерять метрики вместе с длинным списком лучших практик юзабилити.
Между тем, Usability.gov предоставляет шаблон для измеримых целей юзабилити.
4. Анализ данных
Этот шаг включает выявление недостатков текущего UX, а также разочарований пользователей при взаимодействии с веб-сайтом.
Компаниям выгодно проводить поэкранный анализ своего продукта. Это позволяет им наметить весь пользовательский поток, чтобы получить четкое представление обо всех различных страницах и действиях, которые пользователи совершают из любого места на веб-сайте или в приложении.
В сочетании с ранее собранными данными пользовательский поток позволяет увидеть точки, в которых UX помогает продукту работать хорошо, вносить предложения по A/B-тестированию и документировать любые явные проблемы с удобством использования, которые могут препятствовать конверсиям.
5. Рекомендовать улучшения
Визуальный дизайн
После систематизации результатов их можно передать группе дизайнеров, а также специалистам по стратегии, отвечающим за оценку визуального дизайна.
Там они могут проанализировать, как повысить конверсию за счет улучшения узнаваемости бренда и согласованности продукта.
На этом этапе они могут задать себе такие вопросы, как:
- Является ли логотип понятным и легко ли его найти?
- Соответствует ли сообщение и тон целевой аудитории?
- Точно ли цвета, текстуры и шрифты представляют бренд?
Адаптивный дизайн
Это включает в себя такие вещи, как выполнение общих тестов на отзывчивость, чтобы убедиться, что продукт хорошо выглядит и работает на всех устройствах (как старых, так и новых), измерение производительности веб-сайта и предложение технических улучшений.
У медленных сайтов всегда будут проблемы с созданием (и удержанием) трафика и, в конечном счете, с конверсией.
Фреймворки CSS, такие как Google Material Design, используют макеты сетки, которые значительно облегчают разработчикам соблюдение общих стандартов отзывчивости, которые пользователи ожидают от Интернета.
Кроме того, изображения должны быть сжаты и загружены отложенно, когда это возможно. Команда разработчиков также должна минимизировать файлы CSS и Javascript и удалить ненужные скрипты и плагины.
Ясность сообщения
Когда аудит завершается проверками UX и визуального дизайна, компании могут перейти к проверке содержимого продукта. Это влечет за собой просмотр всех текстов, от копии, микрокопии и основного текста до заголовков и подзаголовков.
Например, релевантная аналитика может помочь определить низкоэффективные страницы, которые должны конвертироваться выше, чем в настоящее время.
Общие проблемы, такие как большие фрагменты текста, неоднозначные заголовки и кнопки, а также запутанный (или отсутствующий) текст инструкций, должны быть задокументированы и добавлены в список возможных обновлений.
Вопросы доступности
Инклюзивность по-прежнему остается тем, чему бренды придают большое значение. Это больше, чем просто тенденция: 650 миллионов человек живут с той или иной формой инвалидности.
Таким образом, несмотря на то, что это был относительно медленный процесс, все больше и больше компаний работают над тем, чтобы у всех людей была возможность равноправного использования веб-сайта или приложения и его контента, будь то глухие, слепые или люди с нарушениями обучаемости.
Поскольку теперь компании по закону обязаны делать свои веб-сайты более доступными, им следует использовать такие инструменты, как Google Lighthouse, который помогает выявлять проблемы, которые могут нарушать стандарты веб-доступности.
6. Объединить результаты в отчет об аудите UX
Упорядочить результаты по критериям, включая критические проблемы с удобством использования, быстрые победы, предложения A/B-тестирования, влияние и проблемы, чтобы определить, какие потенциальные области для улучшения могут максимизировать рентабельность инвестиций.
Примеры отчетов об аудите UX
Для начинающих в этих тематических исследованиях UX представлены лучшие практики проведения аудита:
- Аудит UX Google Hangouts
- UX-аудит приложения Fitbit
- UX-аудит приложения New York Times
Обратите внимание, как эти аудиты смогли определить болевые точки пользователей и предложить решения для их решения.
Между тем, вот полезный контрольный список, который вы можете использовать при составлении отчета об аудите UX.
Советы, которые следует помнить при проведении UX-аудита
Скриншот всего
Проще говоря, это упрощает документирование каждой страницы, взаимодействия и возможности в отношении UX.
Разбивка по сегментам
При разбивке на электронные таблицы становится легче увидеть появление таких категорий, как «какие функции есть у каждого продукта» и какие характеристики являются общими. Такая разбивка также облегчает понимание результатов.
Ищите шаблоны
Эти листы также облегчают выявление общих черт, что-то вроде тепловой карты для шаблонов. Эти шаблоны могут, например, идентифицировать общие соглашения, с которыми знакомы пользователи.
Используйте полученные знания
Конечно, все открытия и идеи были бы напрасны, если бы они были основаны на опыте. В зависимости от доступных ресурсов организациям будет разумно использовать то, что они узнали в ходе аудита, будь то для более срочных обновлений или для будущих разработок.
Final Words
UX-аудит — это трудоемкий процесс, но он также может быть разницей между продуктом, который постоянно отстает от продукта, который превосходит ожидания. Успешный аудит дает организации четкое представление о положительных и отрицательных сторонах текущего опыта работы с продуктом и может помочь определить, на чем следует сосредоточиться при будущих улучшениях дизайна.
Подписаться на обновления
UX Booth доверяют более 100 000 специалистов по пользовательскому опыту. Начните подписку сегодня бесплатно.
Электронная почта
UX-аудит — все, что вам нужно знать, преимущества и контрольный список
В современной быстро развивающейся технологической отрасли сложно поддерживать идеальную согласованность дизайна, особенно когда над одним и тем же цифровым продуктом работает несколько команд!
Периодические аудиты дизайна UX позволяют дизайнерам оценивать продукт для выявления проблем непрерывности, согласованности, доступности и удобства использования.
Уменьшите количество ошибок, повысив точность, функциональность и сотрудничество с помощью инструмента проектирования на основе кода UXPin. Запишитесь на бесплатную пробную версию сегодня!
Что такое UX-аудит?
UX-аудит (иногда называемый UX-обзором) — это процесс обеспечения качества (QA), в ходе которого проверяется существующий цифровой продукт, чтобы убедиться, что он соответствует требованиям бизнеса, взаимодействия с пользователем и доступности.
Аудит дизайна позволяет UX-дизайнерам выявлять болевые точки пользователей и возможности для бизнеса, используя ценные данные из реального мира. Тестирование в процессе проектирования ограничено показом того, как продукт будет работать в реальном мире, особенно если у вас есть тысячи или миллионы ежедневных пользователей.
Во время UX-аудита аудитор будет измерять, тестировать и анализировать следующее:
- Сломанные ссылки
- Недостатков системы проектирования — поставки, цветы, узоры и т.
Д.
- Метки и несоответствия иерархии
- Устаревшие контент
- .
- Проверка дизайна продукта на соответствие бизнес-целям и целям взаимодействия с пользователем
- Трафик, вовлеченность, показатели конверсии, удержание и аналитика продаж
- Соблюдение законодательства (GDPR, CCPA и т. д.)
В конце аудита дизайна аудиторы составляют отчет об аудите UX с действенными рекомендациями по устранению любых проблем или оптимизировать продукт.
Когда проводить аудит UX-дизайна?
Командыобычно проводят UX-аудит в рамках процесса обеспечения качества всякий раз, когда они выпускают значительное обновление или редизайн продукта. Организации также могут планировать периодические аудиты UX, чтобы убедиться, что продукт соответствует бизнес-целям и целям взаимодействия с пользователем.
Кто проводит UX-аудит?
Кто будет проводить UX-аудит, зависит от размера компании и доступных ресурсов. Многие небольшие компании и стартапы, скорее всего, будут использовать собственные команды дизайнеров для проведения UX-аудита.
Чтобы получить объективный, непредвзятый UX-аудит, некоторые организации используют внешних аудиторов для оценки своих продуктов и предоставления отчета. Крупные компании могут использовать агентство дизайна UX, которое может быть дорогим, но проводить тщательный аудит с содержательной обратной связью и идеями. Небольшие предприятия и стартапы могут подумать о найме фрилансера для получения аналогичных результатов.
Как подготовиться к UX-аудиту
UX-аудит требует нескольких тестов для оценки цифрового продукта. Без этих контрольных показателей аудиторы не могут определить, соответствует ли продукт своим ключевым показателям эффективности, целям и задачам.
Если у вашей компании нет UX-стратегии, вы, вероятно, захотите начать с ее определения, прежде чем проводить UX-аудит. Вы можете скачать наши бесплатных шаблонов UX-процессов и документации и прочитать эту статью, чтобы наметить UX-стратегию вашей компании перед первым аудитом дизайна.
Для подготовки к UX аудиту вам понадобится:
- Персонажи пользователей
- Четко определенные бизнес-цели
- Данные о продукте и аналитика
- Предыдущие результаты и изменения UX-аудита
- Аудит ограничений, результатов, сроков и заинтересованных сторон
Персонажи пользователей
Идентификация ваших клиентов и их персон перед проведением UX-аудита поможет определить, соответствуют ли ваши текущие пользователи (на основе данных аналитики) вашим целевым пользователям (на основе предыдущих исследований пользователей и рынка).
Предположим, UX-аудит выявил изменение демографических характеристик пользователей. В этом случае UX-дизайнерам, возможно, придется применить процесс дизайн-мышления, чтобы определить, адекватно ли продукт обслуживает эту новую группу.
Четко определенные бизнес-цели
Понимание бизнес-целей компании — еще один важный фактор, который аудиторы должны знать при подготовке к UX-аудиту.
Аудиторы должны будут оценить, соответствует ли продукт бизнес-ожиданиям компании и влиянию дизайна, будь то отрицательное или положительное.
Данные о продуктах и аналитика
Аудиторы должны собирать соответствующую аналитику продукта и информацию, такую как тепловые карты, отслеживание кликов и другие данные о взаимодействии. Компании могут получать эти данные через Google Analytics, Kissmetrics, Hotjar и CrazyEgg, и это лишь некоторые из них.
Эти данные имеют решающее значение для понимания того, как пользователи ориентируются в цифровом продукте, и нужно ли дизайнерам учитывать изменения, чтобы соответствовать этому поведению.
Analytics также может предоставить аудиторам данные о конверсиях и доходах для измерения показателей успеха продукта и ключевых показателей эффективности.
Предыдущие результаты аудита UX и изменения
Аудиторы могут использовать отчеты о предыдущих аудитах UX, чтобы проверить, существуют ли какие-либо из тех же проблем.
Если после последнего аудита UX были внесены какие-либо изменения в дизайн, аудиторы могут определить, решили ли эти изменения проблему и повлияли ли они на взаимодействие с пользователем.
Ограничения аудита, результаты, сроки и заинтересованные стороны
Наконец, аудиторы должны понимать ограничения бюджета/ресурсов аудита, результаты, крайний срок и заинтересованные стороны для отчетности. Эта информация так же важна, как и сам аудит, потому что она определяет, как аудиторы проводят проверку, чтобы соответствовать ограничениям и ожиданиям.
После того, как вы завершили подготовку, пришло время провести аудит дизайна UX. Аудиторы изучат четыре ключевых элемента цифрового продукта, в том числе:
- Эвристика юзабилити
- Пользовательский опыт
- Оценка системы дизайна
- Доступность
Эвристика юзабилити
10 общих принципов интерактивного дизайна Якоба Нильсена составляют основу многих аудитов дизайна UX.
Разработанный в начале 90-х годов список из десяти эвристик Nielsen описывает общее «эмпирическое правило», а не конкретные рекомендации по юзабилити, которым должны следовать аудиторы.
- Видимость состояния системы — убедитесь, что пользователи знают текущее состояние системы, чтобы понять влияние их действий и последующих шагов.
- Соответствие между системой и реальным миром — проекты должны говорить на языке пользователей с помощью знакомых слов, фраз и понятий. Продукты должны казаться логичными и интуитивно понятными, чтобы пользователи могли легко достигать поставленных задач и целей.
- Пользовательский контроль и свобода — проекты должны давать пользователям полный контроль над изменением своего решения, завершением или повторением задач и потоков. Например, предоставление кнопки «назад» во время пользовательских потоков или способ обновления/удаления элементов корзины покупок.
- Согласованность и стандарты — несоответствие дизайна может увеличить когнитивную нагрузку пользователей, что приведет к плохому восприятию продукта.
Сведите к минимуму то, что пользователи должны изучить, чтобы использовать ваш продукт, следуя отраслевым стандартам и сохраняя согласованность дизайна.
- Предотвращение ошибок — разработчики должны делать все возможное, чтобы предотвратить или устранить условия, подверженные ошибкам.
- Распознавание, а не вспоминание — пользователям не нужно запоминать, что делают кнопки, действия и элементы. Пользовательские интерфейсы должны способствовать распознаванию (четкие метки и инструкции), чтобы снизить когнитивную нагрузку пользователей.
- Гибкость и эффективность использования — цифровой продукт должен предоставлять пользователям гибкость для настройки предпочтительного рабочего процесса. Например, позволяя пользователям создавать легко извлекаемые «избранные» ссылки на их наиболее часто используемые функции.
- Эстетичный и минималистичный дизайн — избегайте избыточного контента и элементов пользовательского интерфейса, которые не служат пользователям.
Минималистичная компоновка экрана поможет пользователям найти то, что им нужно, с минимальными усилиями.
- Помогите пользователям распознавать, диагностировать и устранять ошибки — сообщения об ошибках должны указывать пользователям простые шаги для решения проблемы. Избегайте бессмысленных кодов ошибок и вместо этого предоставьте ссылки на документацию по продукту или службу поддержки клиентов.
- Справка и документация — документация по продукту должна помочь пользователям понять функции продукта и выполнить требуемые задачи.
Аудиторам может потребоваться оценить сочетание пользовательского тестирования и аналитики продукта, чтобы проверить эти десять эвристик удобства использования.
Взаимодействие с пользователем
Поскольку UX-дизайн следует подходу, ориентированному на человека, аудит пользовательского опыта вашего продукта, вероятно, является наиболее важной частью аудита дизайна.
Аудиторыизучат аналитику и данные о взаимодействии, чтобы определить влияние дизайна на пользовательские потоки, навигацию и общий пользовательский опыт.
Если в аналитических данных что-то выделяется, аудиторы могут провести или порекомендовать юзабилити-тестирование, чтобы полностью понять проблему.
Оценка системы проектирования
Система дизайна компании жизненно важна для поддержания преемственности и согласованности. Аудиторы должны изучить систему дизайна продукта, чтобы убедиться, что компоненты пользовательского интерфейса и шаблоны дизайна соответствуют целям взаимодействия с пользователем и рекомендациям по брендингу.
Доступность
Доступность является жизненно важным фактором, обеспечивающим доступность продукта для всех пользователей. Аудиторы должны учитывать, подходят ли цветовая палитра, шрифты и компоненты пользователям с нарушениями зрения. Они также могут проверить, позволяет ли продукт пользователям переключаться между светлым и темным режимами для пользователей с чувствительным зрением.
Встроенные функции специальных возможностей UXPin помогают разработчикам следовать передовым методам, поэтому продукты соответствуют стандартам WCAG до передача дизайна.
Подпишитесь на 14-дневную бесплатную пробную версию, чтобы узнать больше о встроенных функциях UXPin, которые помогут оптимизировать рабочий процесс UX.
Контрольный список UX-аудита
Контрольный список аудита UX должен провести аудиторов через необходимую подготовку до окончательного аудиторского отчета.
Контрольный список UX из 23 пунктовUXPin поможет вам избежать распространенных проблем с дизайном, прежде чем вы получите конечный продукт, чтобы улучшить общее взаимодействие с пользователем. Вы также можете использовать этот контрольный список из 23 пунктов в качестве руководства для создания контрольного списка аудита.
5 советов по успешному проведению UX-аудита
- Записывайте все: делайте заметки, снимки экрана и предоставляйте ссылки на каждую отмеченную проблему. Эти записи гарантируют, что вы ничего не забудете и предоставите заинтересованным сторонам исчерпывающую и действенную обратную связь.
- Будьте организованы: в зависимости от масштаба продукта вы, вероятно, соберете много данных, включая заметки, изображения, метрики и т.
д. Используйте электронную таблицу для организации и анализа аналитических данных и используйте облачное хранилище для сохранить соответствующие активы, например скриншоты.
- Практические рекомендации: предоставьте заинтересованным сторонам действия, которые они могут предпринять для устранения выявленных вами проблем. Эти действия должны соответствовать реальным выводам, а не догадкам или предположениям.
- Будьте точны: сообщая заинтересованным сторонам о конкретной проблеме, где ее найти, и рекомендации по устранению.
- Расставьте выводы по приоритетам: сообщите заинтересованным сторонам о важности выявленных вами проблем, например, низкой, средней и высокой. Обычно вы расставляете приоритеты в зависимости от серьезности проблемы и того, как она влияет на взаимодействие с пользователем.
Резюме
Регулярные аудиты дизайна жизненно важны для определения того, насколько продукты соответствуют пользовательскому опыту и бизнес-целям.
Если вы проводите свой первый UX-аудит, у вас должна быть четкая UX-стратегия, чтобы у аудиторов были ориентиры, цели и ключевые показатели эффективности для измерения.
Десять эвристик юзабилити Якоба Нильсена обеспечивают аудиторам прекрасную основу для тестирования компонентов и функций продукта. Аудиторы должны использовать эти эвристики юзабилити, чтобы объективно смотреть на продукт и задавать вопросы с точки зрения пользователя.
Улучшите свой UX-аудит UXPin
Вот три способа улучшить UX-аудит с помощью UXPin:
- Прототипы на основе кода: Редактор дизайна на основе кода UXPin позволяет командам создавать высокоточные прототипы, которые выглядят и ощущаются как конечный продукт. Аудиторы могут использовать эти прототипы для исследований удобства использования, чтобы проверить предположения, основанные на данных и аналитике.
- Комментарии: Функция комментариев UXPin позволяет аудиторам описывать проблемы и назначать задачи непосредственно в пользовательских интерфейсах.
- Встроенная доступность: аудиторы могут использовать встроенные функции доступности UXPin, такие как проверка контрастности и симулятор слепоты, чтобы быстро оценить доступность продукта.
Готовы начать работу с лучшим в мире инструментом для разработки пользовательского интерфейса ? Подпишитесь на 14-дневную бесплатную пробную версию и узнайте, как инструмент проектирования на основе кода UXPin может улучшить рабочие процессы UX и улучшить взаимодействие с пользователем для ваших клиентов.
Как улучшить продукт, сделав обзор
UX-аудит, также известный как UX-ревью, является бесценным активом для успеха бизнеса.
Процедура актуальна как для начинающих стартапов, так и для устоявшихся компаний.
Представьте, что вы выпустили отличный продукт, который долгое время безукоризненно служит своим пользователям. Но наступает время, когда ваш рост останавливается, а вовлеченность падает.
UX Services
Увеличьте показатели вашего продукта.
Пройдите UX-аудит.
Позвольте нам помочь вам вдохнуть новую жизнь в ваш продукт с безупречным UX.
Свяжитесь с нами
Для компаний естественно вносить небольшие изменения в свои приложения и сайты на протяжении многих лет. Однако в какой-то момент вы понимаете, что ваш продукт больше не обеспечивает связного опыта. Это подходящее время для проведения обзора пользовательского опыта.
Сегодня мы рассмотрим, что такое UX-аудит и как он может изменить ваш продукт. Кроме того, мы собираемся выяснить, чего вам следует ожидать от одного — и нужен ли он вам вообще.
Давайте начнем.
Что такое UX-аудит?
Этот процесс позволяет компаниям выявлять проблемы удобства использования и их решения. Его цель — найти области на пути пользователя, которые вызывают ненужные трения.
Это особенно важно для стартапов, потому что они обычно прокладывают новые пути. Чтобы их инновационные продукты получили более широкое признание, они должны быть удобными и интуитивно понятными.
По сути, такие обзоры необходимы для ответа на, казалось бы, элементарные, но важные вопросы, такие как:
Где пользователи испытывают чрезмерное трение?
Где пользователи чаще всего отказываются от путешествия?
Что вызывает разочарование, которое заставляет их отказаться от пути клиента?
Какова природа этого разочарования? Им что-то не нравится или им просто нужно больше информации?
Обзор UX также затрагивает ряд более мелких, более целенаправленных вопросов. Хорошая часть заключается в том, что вы можете попросить команду аудиторов уделить особое внимание конкретным частям вашего продукта. В результате он предоставляет вам всестороннее понимание мельчайших, но жизненно важных деталей, которые могут помочь вам улучшить свой продукт.
Резюме: UX-аудит позволяет компаниям выявить основные и второстепенные проблемы с удобством использования своих продуктов.
В чем ценность UX-аудита?
Помимо очевидных преимуществ, мы должны рассматривать такие обзоры как обязательный шаг в жизненном цикле продукта.
Плохой пользовательский опыт — дорогое удовольствие.
Одной из самых распространенных причин инвестировать в UX как компанию является рентабельность инвестиций. Многие отчеты показывают ошеломляющую отдачу от затрат на юзабилити, и для этого есть веская причина: никому не нужен плохо спроектированный продукт.
Общепринятое мнение гласит, что за один доллар, вложенный в UX, вы получите сто взамен. Справедливости ради, это утверждение было сделано давно. В 1992 году в своей книге Software Engineering: A Practitioner’s Approach Роберт Прессман утверждал, что устранение ошибок стоит 1 доллар на этапе проектирования, 6 долларов — на этапе кодирования, 15 долларов — на этапе тестирования и 60–100 долларов после запуска. Хотя мы лично не сомневаемся в потенциальной отдаче от UX, вы должны знать, что математика, стоящая за этим трюизмом, немного шаткая.
С другой стороны, цена плохого дизайна может быть ошеломляющей. В конечном итоге вы теряете пользователей и тратите больше времени и денег на дизайн и редизайн.
Также стоит отметить, что плохо спроектированный сайт или приложение будут иметь низкие продажи, CTR и так далее.
Аудиты — недорогое решение дорогостоящей проблемы. Исследование, опубликованное Forrester, показывает, что компании, инвестирующие в UX, получают широкий спектр преимуществ. У них ниже затраты на привлечение клиентов, выше показатели удержания и выше доля рынка.
«По сравнению со своими аналогами, 10 ведущих компаний по качеству обслуживания клиентов превзошли индекс S&P, увеличив прибыль почти втрое. […] [E]каждый доллар, вложенный в UX, приносит 100 долларов взамен. Это колоссальные 9900 процентов окупаемости инвестиций».
[Источник]
Резюме: UX-аудит — относительно недорогой способ решения дорогостоящих проблем с удобством использования.
Из чего состоит аудит?
Чтобы оценить качество взаимодействия с пользователем, исследователи UX анализируют широкий спектр областей, которые обычно включают:
Полезность
АБОЛОДОВАНИЕ
Визуальная привлекательность
Значение
Стимуляция
ОБЗОР ПРОДУКТ.
Таким образом, UX-аудит может принимать разные формы в зависимости от потребностей и целей. С практической точки зрения, в зависимости от целей аудит может включать тестирование удобства использования, кабинетное исследование, опрос пользователей, эвристическую оценку, опрос заинтересованных сторон и множество других мероприятий.
1. Юзабилити-тестирование
Вот кое-что о UX-аудитах. Чаще всего они будут проводиться в форме эвристической оценки. Это нормально, пока проверка на этом не заканчивается. Эвристическая оценка сама по себе отделена от пользовательского ввода. Таким образом, эта деятельность подвержена предвзятости дизайнеров.
Не поймите нас неправильно, многие проекты будут иметь настолько явные недостатки, что для их исправления не потребуется участия пользователя. Однако, чем более компетентна команда дизайнеров продукта, который вы проверяете, тем меньше недостатков вы обнаружите самостоятельно. Таким образом, общение с реальными пользователями — единственный способ достоверно найти пробелы в удобстве использования продукта.
Это подводит нас к тестированию удобства использования. В двух словах, сеанс юзабилити-тестирования — это записанная встреча с реальными или потенциальными пользователями, в то время как упомянутые пользователи пытаются выполнить задачи, используя ваши проекты. Отраслевой стандарт — проводить 5 интервью на каждую функцию/группу функций. 6 и выше приведут вас к точке убывающей отдачи.
Источник
2. Интервью с заинтересованными сторонами
Часто это первый шаг аудита. Начало встречи с руководителями и руководством может обеспечить важный контекст. Таким образом, исследователи могут узнать о проблемах, с которыми сталкивается компания, и о решениях, которые она ищет.
Полное руководство по проведению интервью с заинтересованными сторонами
Бесплатный шаблон
Загрузите шаблон с заинтересованными сторонами и получите доступ к более чем 120 вопросам
Выберите вопросы, наиболее актуальные для вашего проекта, и проведите без стресса интервью с заинтересованными сторонами:
Загрузить сейчас
Точно так же всегда полезно не ограничивать интервью высшим руководством.
У сотрудников есть детальное понимание узкой области, за которую они несут ответственность. Их мнения и наблюдения могут значительно помочь аудиту.
Они помогают составить подробный и всеобъемлющий список целей и приоритетов.
3. Эвристическая оценкаСначала разберемся с терминологией. «Эвристика» — это немного причудливое слово для эмпирического правила . Поскольку область дизайна пользовательского опыта существует уже некоторое время, исследователи разработали рекомендации по созданию удобных интерфейсов.
С практической точки зрения, эвристическая оценка во время UX-аудита заключается в том, что команда дизайнеров оценивает ваш продукт, отслеживая любые эвристические проблемы. Наиболее распространенный набор эвристик, используемых экспертами, — это эвристика юзабилити Нильсена. Они следующие:
Если вы хотите узнать больше о том, что представляет собой каждая из этих эвристик, у нас есть статья на эту тему.
У нас также есть подробное видео, которое охватывает все аспекты эвристической оценки.
4. Опросы и интервью пользователейПодумайте о том, чтобы взглянуть на него, если вы предпочитаете смотреть, а не читать.
Опросы и интервью пользователей, вероятно, являются одной из наиболее информативных частей аудита. Проведение опроса или интервью с вашей целевой аудиторией может выявить множество проблем: как серьезных, так и незначительных.
Как люди, работающие с продуктами, мы часто склонны быть «слишком близкими» к ним. Мы просто слишком предвзяты, и это часто мешает объективности. Широко распространено мнение, что собеседования обходятся слишком дорого, поэтому многие компании воздерживаются от них, чтобы сократить расходы. Однако на самом деле дорого стоит проектирование того, что никому не нужно и никому не нужно.
5. Анализ трафикаТщательное изучение трафика веб-сайта может многое рассказать о продукте. Такие показатели, как показатель отказов, могут сказать нам, насколько хорошо оправдываются ожидания пользователей. Время на странице (также известное как время пребывания) отражает, насколько много или мало пользователи взаимодействуют с вашим контентом.
Сложные инструменты, такие как Google Analytics, при правильном использовании можно превратить в UX-барометр. Для бизнеса важно постоянно собирать эти данные, чтобы понимать тенденции.
6. Анализ требованийЛюбой продукт создается на основе большого набора требований. Обычно они варьируются от дизайна до кода и далее. Исследователи могут определить возможные проблемы, просто взглянув на требования текущей версии продукта.
Эти цели позволяют понять, почему были приняты отдельные решения. Если какие-либо из них приводят к проблемам с удобством использования, гораздо проще создать действенные рекомендации на их основе.
7. Анализ тепловых карт
Тепловые карты — бесценный инструмент во время проверки UX. Они являются визуальным представлением взаимодействия ваших пользователей с вашим интерфейсом.
Существует множество типов тепловых карт. Некоторые документируют количество кликов, выполненных на интерфейсе, и данные имеют цветовую кодировку.
Есть также карты прокрутки. Как следует из их названия, они записывают движение пользователей, когда они прокручивают страницу вниз.
Наконец, что не менее важно, есть карты движения. Они показывают, куда пользователи чаще всего перемещают курсор.
Пример аудита с помощью анализа тепловой карты.
Все они дают глубокое понимание поведения пользователей, их удовлетворенности и проблем, с которыми они сталкиваются.
8. Desk Research
В двух словах, Desk Research занимается поиском (или, как мы любим это называть, погружением в мусорку 🤫) результатов UX, которые были подготовлены до участия команды UX.
Кабинетное исследование включает просмотр десятков документов — полезных и не очень. Таким образом, будьте готовы направить своего внутреннего енота 😄🦝
Не спешите отказываться от артефактов устаревшего дизайна. По крайней мере, с помощью кабинетного исследования вы сможете получить представление об операциях, приоритетах и процессах команды. В лучшем случае вы сможете сэкономить время и не выполнять одну и ту же работу дважды. В любом случае, кабинетное исследование может принести пользу вашему UX-аудиту.
Резюме: Аудит использует большое разнообразие инструментов. Все они необходимы для выявления проблем с удобством использования вашего продукта.
Давайте поговорим о результатах
В этом отчете наши специалисты разрабатывают гипотезу, которая призвана ответить на вопросы нашего клиента. Например, почему их клиенты ведут себя не так, как от них ожидают? Почему продажи низкие? Почему клиенты так мало вовлечены?
Объем этих отчетов обычно составляет 30–50 страниц.
Мы предпочитаем держаться подальше от текстовых отчетов. Мы фокусируемся на визуальной стороне вещей и делимся советами, подкрепленными фактами и практическими действиями.
Эти отчеты касаются различных областей:
Юзапрашиваемость продукта
Пользовательские потоки
Язык, прозрачность и CTAS
Само собой разумеется, что такие проверки не панацея. Пользовательский опыт — сложная область со множеством входов и выходов. Выводы всегда подлежат интерпретации, особенно когда они применяются в нескольких отделах и многими людьми.
Аудиты могут практически не иметь никакого эффекта, если они не соблюдаются должным образом или содержат советы, которые не применимы к действиям. Всегда запрашивайте образцы отчетов у лица или агентства, проводящего аудит. Убедитесь, что их рекомендации легко интерпретировать, чтобы обеспечить успешную реализацию.
Резюме.
По окончании аудита вы должны получить подробный обзор с четкими и практическими рекомендациями.
Почему не стоит проводить собственный UX-аудит
Если у вас ограниченный бюджет, вы можете провести собственный аудит. Но даст ли это вам наиболее точную информацию? Возможно нет.
Как уже упоминалось, UX — обширная и сложная область. Вы не можете стать исследователем за одну ночь или даже за месяц.
Еще одна существенная причина — предвзятость. Как человек, который внес свой вклад в создание этого продукта, у вас есть предыстория. Все имеет смысл с определенной точки зрения. Но вы не пользователь. Чтобы быть одним, вы должны быть невежественны.
Резюме: предвзятость является основной причиной, по которой предприятия должны нанимать третьих лиц для проведения аудита.
Основные инструменты, которые мы используем в аудитах
В этом разделе мы познакомим вас с набором инструментов, которые мы обычно используем при проверках UX.
Hotjar
Это широко используемый инструмент для аудита пользовательского опыта и исследований UX. Нам он нравится, потому что сочетает в себе инструменты аналитики и обратной связи. Раньше для достижения тех же результатов приходилось использовать комбинацию услуг. С Hotjar специалисты могут отлично выполнять свою работу, не манипулируя большим количеством инструментов.
Hotjar предлагает записи посетителей, анализ форм, опросы обратной связи и другие полезные функции.
Пример тепловой карты hotjar | Источник
Google Analytics и Firebase
Оба эти сервиса отлично подходят для аналитики. Вы можете выбрать один из них в зависимости от типа продукта, который вы хотите проверить. Google Analytics подходит для веб-сайтов, тогда как Firebase используется для аудита мобильных приложений.
Пример дашборда в Google Analytics.
UXCam
Подобно Hotjar, UXCam разработан как комбинация инструментов, направленных на улучшение пользовательского опыта.
Сервис позволяет нам получать статистику, анализ тепловой карты и записи сеансов. UXCam также предлагает пользовательский анализ. Это отличный инструмент для понимания того, как пользователи взаимодействуют с продуктами наших клиентов.
Пример дашборда в UXCam| Source
UserTesting
Этот сервис чем-то похож на UXCam и Hotjar. Одно из основных различий между ними заключается в том, что UserTesting предлагает фактические записи пользователей, описывающих их опыт работы с продуктом.
Этот инструмент позволяет нам охватить разнообразную базу пользователей, что является ценным активом во время исследования или аудита UX.
Источник
Наши UX-аудиты решают важные проблемы
Давайте перейдем к самой интересной части: результатам. UX-аудит может преобразовать ваш продукт и повысить его шансы на привлечение лояльной клиентской базы. Вот несколько вещей, которые вы должны ожидать:
Обзоры UX приводят к улучшению общего удобства использования вашего продукта.
Ваши коэффициенты конверсии значительно вырастут.
Навигация по вашему сайту или приложению станет проще, а процесс работы станет более естественным и интуитивно понятным.
Вы увидите, как больше пользователей достигают своих целей, подписываются и совершают покупки.
Вы будете лучше знать своих пользователей.
Аудит поможет вам выявить причины, по которым ваши призывы к действию не работают так, как вам хотелось бы.
Вы получите рекомендации о том, как лучше формулировать, размещать и оформлять призывы к действию, чтобы резко увеличить продажи и конверсию.
Вы сможете улучшать и улучшать свои пользовательские образы.
Что еще более важно, вы сможете понять, почему некоторые пользователи не видят ценности вашего продукта.
В результате вы сможете лучше общаться со своими потенциальными клиентами и превращать их в платящих клиентов.
Резюме: Аудиты могут оказать сильное влияние на качество вашего продукта.
Заключение
UX-аудит — важный инструмент, который должен быть в арсенале любой продуктовой команды или стартапа. Хорошо выполненный обзор поможет компаниям эффективно устранять проблемы, повышать удержание клиентов, повышать продажи и создавать превосходный продукт.
Хотите провести UX-аудит? Мы будем рады помочь!
Часто задаваемые вопросы
Что такое UX-аудит?
UX-аудит — это серия UX-мероприятий (таких как тестирование удобства использования, опрос пользователей, эвристическая оценка и т. д.), направленных на улучшение удобства использования продукта.
Как провести UX-аудит?
Сначала вы определяете симптомы, с которыми хотите справиться. Затем вы проводите действия UX, такие как эвристическая оценка, чтобы точно определить проблемы.
Наконец-то вы решаете эти проблемы.
Что входит в UX-аудит?
Аудит UX может включать в себя следующие действия: опрос пользователей, эвристическая оценка, тестирование удобства использования, кабинетное исследование, оценочная аналитика и т. д.
Сколько времени обычно занимает UX-аудит?
Хотя ваш пробег может сильно различаться, проверки, которые мы выполняем, обычно занимают от двух до четырех недель. На протяжении всего этого периода команда исследователей будет изучать продукт нашего клиента и все, что с ним связано. Кульминацией этого исследования является исчерпывающий отчет.
Как составить отчет об аудите UX?
Содержание вашего отчета будет зависеть исключительно от выбранных вами методов исследования. По сути, отчет об аудите UX представляет собой набор небольших отчетов, например.















 Однако вопрос — как разобраться, что требует оптимизации? На площадке много элементов, над чем стоит поработать?
Однако вопрос — как разобраться, что требует оптимизации? На площадке много элементов, над чем стоит поработать? Это удобный инструмент для тех, кто хочет выявить проблемы юзабилити в своих цифровых продуктах. Он также может помочь вам обнаружить проблемные области , которые заставляют пользователей отказываться от своего путешествия и уходить.
Это удобный инструмент для тех, кто хочет выявить проблемы юзабилити в своих цифровых продуктах. Он также может помочь вам обнаружить проблемные области , которые заставляют пользователей отказываться от своего путешествия и уходить. Наши специалисты могут тщательно проанализировать ваш продукт , провести тестирование удобства использования, выявить основные проблемы и предложить правильные дальнейшие шаги для повышения его производительности в Интернете.
Наши специалисты могут тщательно проанализировать ваш продукт , провести тестирование удобства использования, выявить основные проблемы и предложить правильные дальнейшие шаги для повышения его производительности в Интернете.
 UX-аудит поможет вам понять, является ли новый функционал ценным дополнением к вашему продукту и нужен ли он пользователям. Кроме того, вы также будете знать, хорошо ли воспринимается ваш функционал пользователями и не испытывают ли они затруднений при навигации.
UX-аудит поможет вам понять, является ли новый функционал ценным дополнением к вашему продукту и нужен ли он пользователям. Кроме того, вы также будете знать, хорошо ли воспринимается ваш функционал пользователями и не испытывают ли они затруднений при навигации.
 Мы показали пользователям макеты App Store и попросили их поделиться своим мнением о приложении.
Мы показали пользователям макеты App Store и попросили их поделиться своим мнением о приложении.
 UX-аудит позволяет вам выявить, чего именно хотят ваши пользователи и как удовлетворить их потребности.
UX-аудит позволяет вам выявить, чего именно хотят ваши пользователи и как удовлетворить их потребности.
 Экспертные дизайнерские агентства предоставляют обширные отчеты об аудите UX и предлагают действенные шаги для повышения эффективности бизнеса.
Экспертные дизайнерские агентства предоставляют обширные отчеты об аудите UX и предлагают действенные шаги для повышения эффективности бизнеса.

 Мы выбираем наиболее подходящие методы исследования в соответствии с вашими потребностями и набираем участников из вашей целевой аудитории.
Мы выбираем наиболее подходящие методы исследования в соответствии с вашими потребностями и набираем участников из вашей целевой аудитории.
 Если веб-сайт, приложение или другой цифровой продукт клиента не работают так, как раньше, или возникают проблемы, UX-аудит выполнит ряд шагов, которые помогут определить, почему.
Если веб-сайт, приложение или другой цифровой продукт клиента не работают так, как раньше, или возникают проблемы, UX-аудит выполнит ряд шагов, которые помогут определить, почему. Понимание бизнес-целей
Понимание бизнес-целей Это могут быть менеджеры по продуктам, разработчики, маркетологи, продавцы и/или представители службы поддержки клиентов. Каждое интервью должно собирать информацию о том, что, по мнению человека, идет хорошо, а что не так с продуктом. Он должен установить, с их точки зрения, что продукт должен делать для улучшения бизнеса.
Это могут быть менеджеры по продуктам, разработчики, маркетологи, продавцы и/или представители службы поддержки клиентов. Каждое интервью должно собирать информацию о том, что, по мнению человека, идет хорошо, а что не так с продуктом. Он должен установить, с их точки зрения, что продукт должен делать для улучшения бизнеса.
 Существует ряд протоколов интервью с разным уровнем детализации, которые можно использовать для этой задачи. Суть в том, чтобы убедиться, что вы следуете примерно одинаковым настройкам и процедурам для каждого пользователя.
Существует ряд протоколов интервью с разным уровнем детализации, которые можно использовать для этой задачи. Суть в том, чтобы убедиться, что вы следуете примерно одинаковым настройкам и процедурам для каждого пользователя.

 Эта информация должна быть сжата в документ, который ясно и кратко передает ваши выводы клиенту.
Эта информация должна быть сжата в документ, который ясно и кратко передает ваши выводы клиенту.
 Этот процесс должен руководствоваться заранее установленным набором эвристик.
Этот процесс должен руководствоваться заранее установленным набором эвристик. Например, аудит процесса оформления заказа в электронной коммерции может показать, что он слишком сложен и предлагает ограниченные варианты оплаты, что может привести к отказу от покупки.
Например, аудит процесса оформления заказа в электронной коммерции может показать, что он слишком сложен и предлагает ограниченные варианты оплаты, что может привести к отказу от покупки. Если значительная часть пользовательской базы не является целевой, им необходимо определить причины, почему это так.
Если значительная часть пользовательской базы не является целевой, им необходимо определить причины, почему это так. Все — от того, сколько времени и результатов ожидается от каждой задействованной команды, до ожидаемых конечных результатов — должно быть ясно для всех.
Все — от того, сколько времени и результатов ожидается от каждой задействованной команды, до ожидаемых конечных результатов — должно быть ясно для всех. Важная вещь, которую следует отметить во время этого процесса, — вернуться достаточно далеко в аналитику. Это позволяет распознавать тенденции, а не просто просматривать отдельные точки данных. К популярным инструментам относятся:
Важная вещь, которую следует отметить во время этого процесса, — вернуться достаточно далеко в аналитику. Это позволяет распознавать тенденции, а не просто просматривать отдельные точки данных. К популярным инструментам относятся:
 Также крайне важно смотреть на прямых и косвенных конкурентов — их трафик, рейтинг в поисковых системах и удобство использования продукта — чтобы выяснить, как выглядят продукты компании.
Также крайне важно смотреть на прямых и косвенных конкурентов — их трафик, рейтинг в поисковых системах и удобство использования продукта — чтобы выяснить, как выглядят продукты компании. Между тем, Usability.gov предоставляет шаблон для измеримых целей юзабилити.
Между тем, Usability.gov предоставляет шаблон для измеримых целей юзабилити. Там они могут проанализировать, как повысить конверсию за счет улучшения узнаваемости бренда и согласованности продукта.
Там они могут проанализировать, как повысить конверсию за счет улучшения узнаваемости бренда и согласованности продукта.




 Д.
Д.

 Аудиторы должны будут оценить, соответствует ли продукт бизнес-ожиданиям компании и влиянию дизайна, будь то отрицательное или положительное.
Аудиторы должны будут оценить, соответствует ли продукт бизнес-ожиданиям компании и влиянию дизайна, будь то отрицательное или положительное.