Конструктор карт от Яндекс – инструкция о том как вставить интерактивную карту на сайт
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности. Рассмотрим конструктор карт от Яндекс с помощью которого можно сделать, например, схему проезда к вашему офису и повесить её на сайт. В статье приведена подробная инструкция по настройке сервиса Яндекс Карты для страницы контактов персонально сайта.
Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
- Удобно для клиента – легко планируется маршрут с учетом всех актуальных изменений, так как Яндекс оперативно вносит данные о ремонтах и новых застройках на свои карты.
- Удобно владельцу сайта – все корректировки вносятся на карту автоматически, достаточно один раз вставить карту на сайт, потом обновления подгружаются из базы Яндекса сами.
- Поднимает авторитет и уровень доверия к организации. Хотя такую примочку может сделать любая шараж-монтаж контора, на подсознательном уровне сайт с интерактивной картой воспринимается лучше.
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички – tech.yandex.ru/maps/tools/constructor/
Так как вы читаете эту статью, значит, вы входите п
biznessystem.ru
Конструктор Yandex карты — Все о web разработке на xdan.ru
Представляю Вашему вниманию сервис конструктор карт на основе Yandex Maps. У Яндекс есть свой конструктор карт, однако он дает мало возможностей по настройке карты, добавлению в нее элементов. К примеру там нельзя добавить на карту объект «круг».

Вопросы, предложения и баги прошу пока писать здесь. В дальнейшем посмотрим.
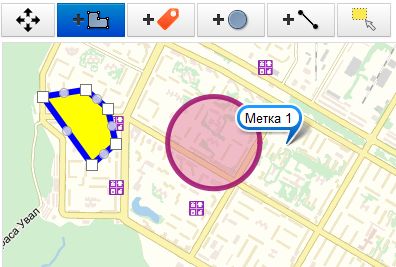
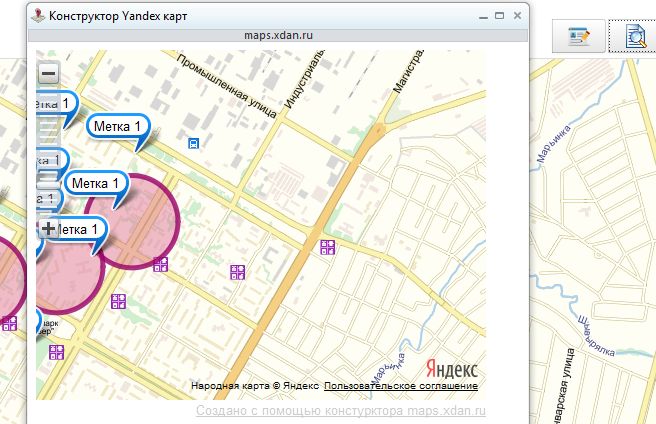
Итак, сервис предлагает нам добавление 4-х основных типов объектов. Полигон, Метка, Круг и Линия. При добавлении элементов они создаются с настройками по умолчанию. Изменить настройки можно нажав правую клавишу мыши на объекте. К примеру для круга это будет выглядеть так

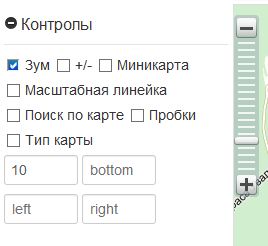
Изменение свойств самой карты можно провести в левой колонке. К примеру там можно добавить определенный контрол управления на карту, при этом контрол появляется в месте, назначенном ему по умолчанию. Чтобы изменить это место, необходимо щелкнув на галочке нужного элемента управления (флажок станет синим), изменить параметры left,top,bottom,right.

Каждый созданный объект, отображается в стеке объектов

щелкнув на элемент из этого списка, карта переместиться так, чтобы он был по центру. Для меток в списке отображаются их названия.
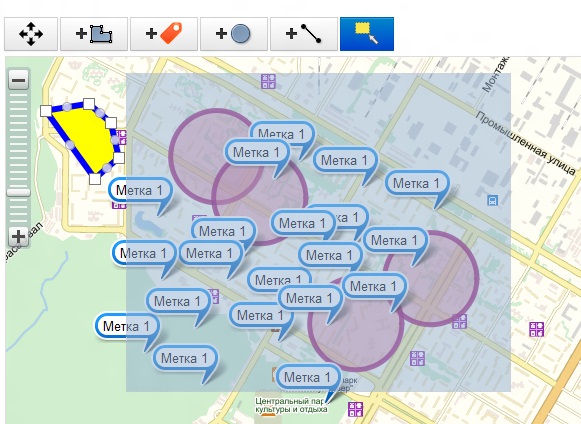
Метки и круги поддерживают множественное выделение объектов. Для этого надо нажать на крайнюю справа кнопку в тулбаре. И выделить необходимые элементы, словно файлы в windows

после этого при клике правой кнопкой мышки на свободном месте карты, доступно контекстное меню операций над выделенными объектами. Пока доступны только две операции: удаление и добавление в кластер(работает только для объектов типа метка).
Операции с кластерами и коллекциями будет развиваться дальше, пока она работает по принципу «лишь бы было».
В левом верхнем углу конструктора доступна строка живого поиска по адресу или координатам. Кроме того, если кликнуть по какому-нибудь адресу на карте, в строке состояния (под картой), отобразиться адрес под курсором.
После того, как карта собрана и настроена можно посмотреть, как она будет выглядеть на вашем сайте. Для этого надо нажать крайнюю правую кнопку

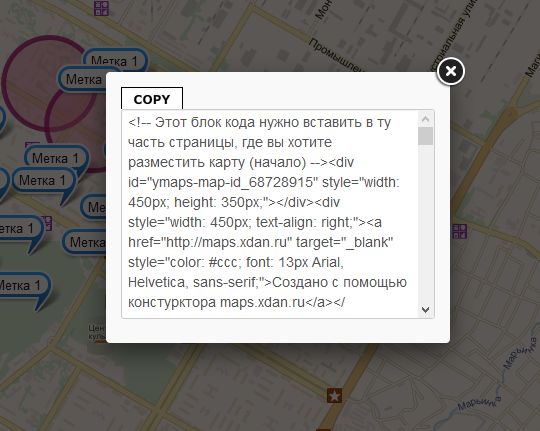
Результирующая карта появиться в отдельном окне либо в отдельной вкладке. После того, как результат Вас устроит нажимаем кнопку получить код (вторая справа в тулбаре), и копируем код в свою страницу.

Прошу принять активное участие в тестировании конструктора, и писать тут свои конструктивные замечания.
Перейти в конструктор
Всем спасибо!
Рассказать друзьям
xdan.ru
Как создать карту в конструкторе Яндекса и установить ее на сайт
Доброго дня, дорогие читатели!
В этой статье я расскажу о том, как сделать карту в конструкторе Яндекса и разместить ее на своем сайте. Статья будет полезна преимущественно для владельцев коммерческих сайтов, ведь именно там нужна карта с указанием адреса.
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
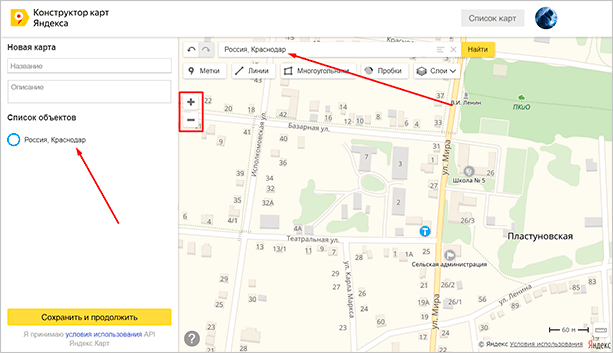
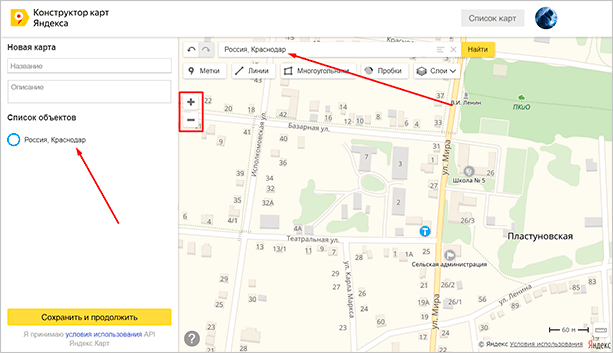
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.


Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.


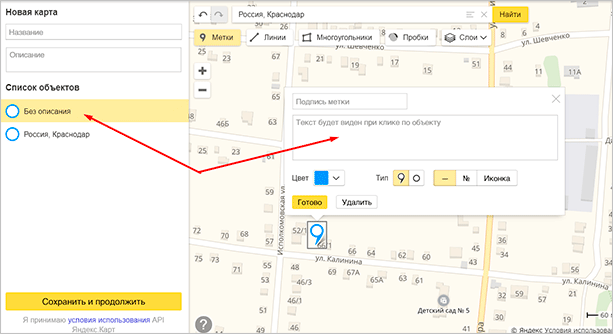
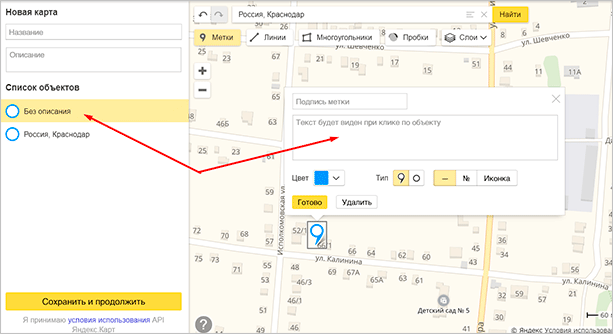
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
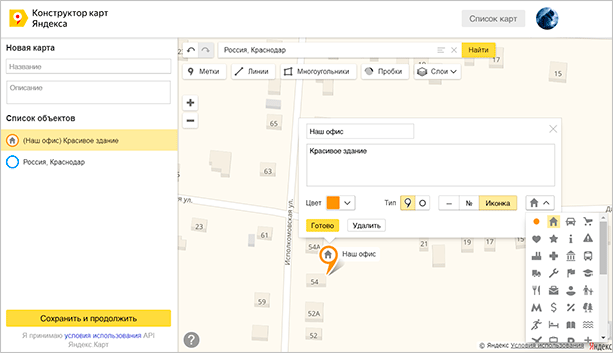
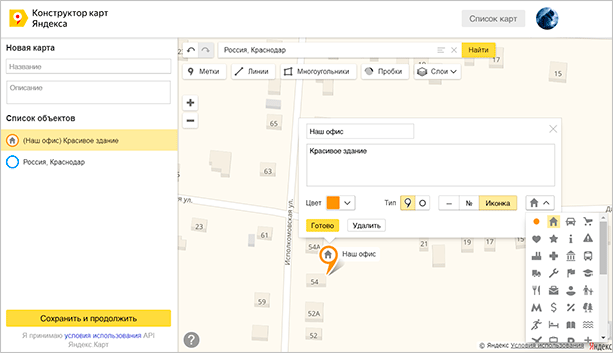
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.


Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
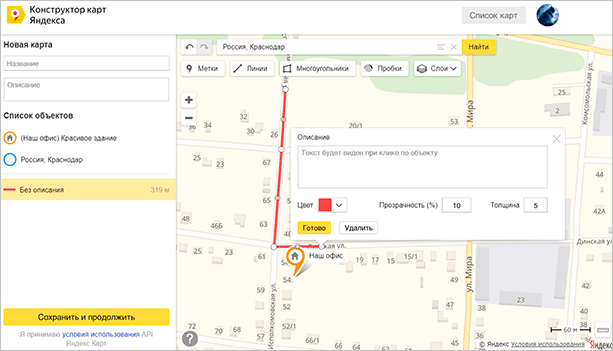
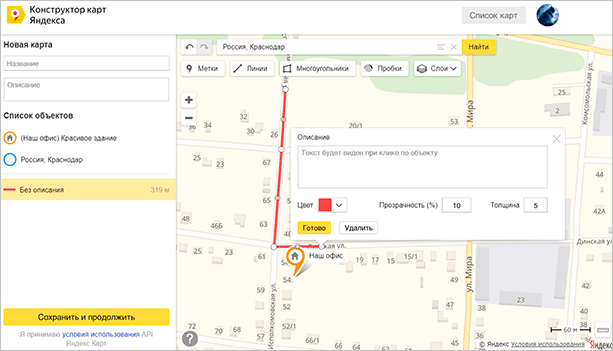
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.


Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
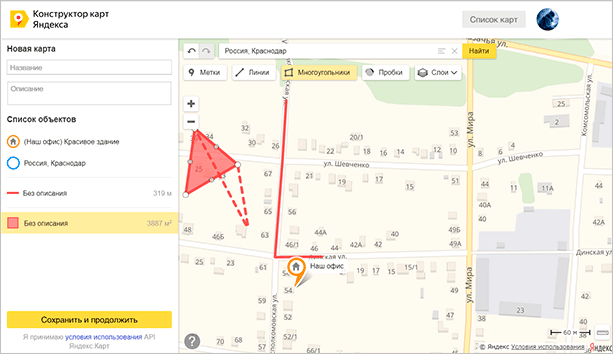
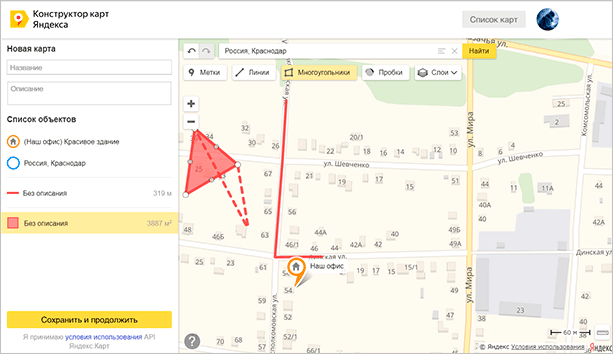
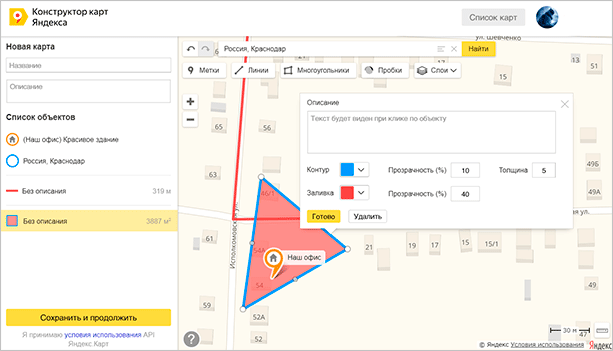
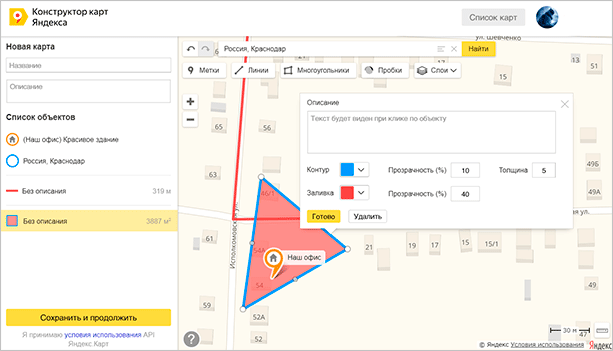
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.


После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.


Можно задать цвет контура и заливки, выбрать толщину. Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности.
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
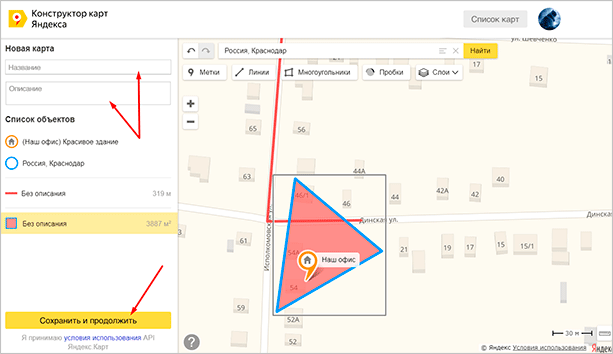
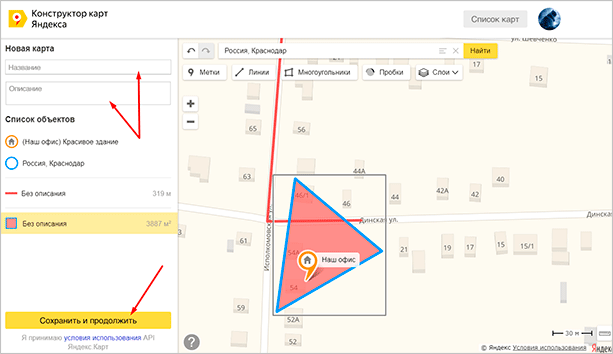
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.


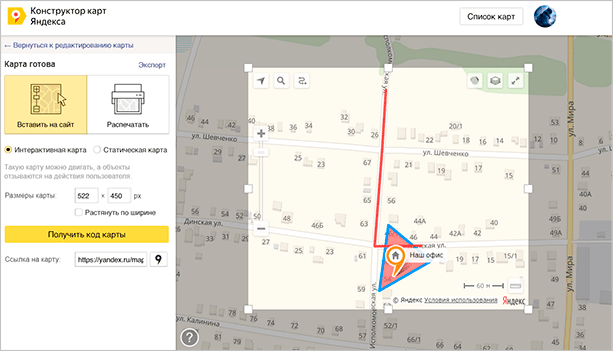
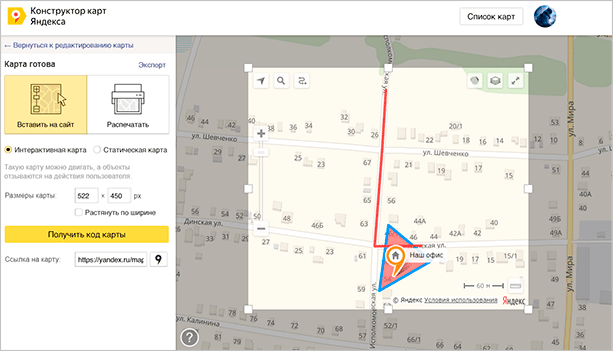
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.


С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
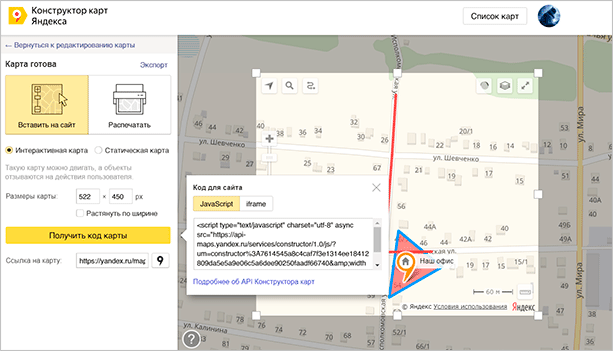
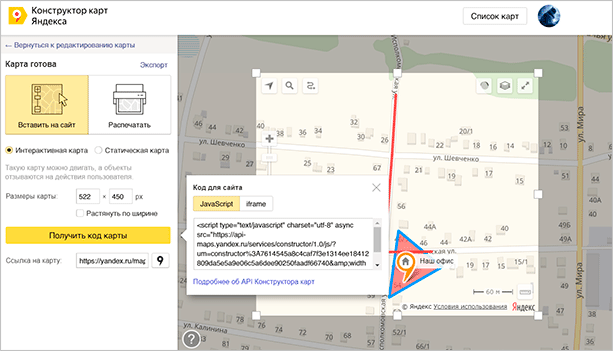
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.


Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах. Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.
iklife.ru
Цены и условия API Яндекс.Карт — Технологии Яндекса
Бесплатный API подходит не всем — есть несколько условий, которые нужно соблюдать
1. Полученные от API данные должны быть отображены на карте с логотипом Яндекса. Вы не можете изменять или сохранять их.
2. Карта должна быть размещена на сайте или в приложении, которые сможет увидеть любой человек: без платной регистрации и получения особых прав. Например, карта не должна попасть во внутреннюю сеть компании или на сайт, который доступен только по приглашениям.
3. API не будет использоваться для управления транспортом или мобильными сотрудниками.
4. Если вы планируете использовать JavaScript API и HTTP API Геокодера, вам будет достаточно 25 000 запросов в сутки, а если API Поиска по организациям — 500.Что такое запрос.
Для проектов, в которых нельзя выполнить хотя бы одно условие, API будет платным.
Подробнее об условиях бесплатного использования можно узнать здесь.
Что ещё нужно учитывать
Все технические возможности API Карт могут быть доступны и бесплатно, и платно. Но есть несколько нюансов, которые нужно учитывать.
- Если вы пользуетесь API бесплатно и превышаете суточный лимит запросов, карта перестаёт работать до конца суток. При платном использовании такого не произойдёт — все запросы, которые превышают лимит, тарифицируются отдельно.
- В платной версии API нельзя использовать подложки карт «Спутник» и «Гибрид» — это запрещают партнёры, которые предоставляют Яндексу спутниковые снимки.
Тарифы
Оцените примерное число запросов в сутки, которое ваш сервис будет делать к API Яндекс.Карт, и выберите подходящий лимит. Что такое запрос.
Обратите внимание, что для каждого из трёх продуктов тариф нужно выбрать отдельно. Сумму, которая позволит получить нужный вам лимит запросов, надо внести один раз — до начала использования продукта. Дополнительные запросы сверх выбранного лимита оплачиваются постфактум, счёт за них выставляется раз в месяц.
tech.yandex.ru
Конструктор карт на Яндекс и Google API
Что представляет собой конструктор карт?
Конструктор карт представляет собой многофункциональный веб-инструмент, работоспособность которого обеспечивается набором готовых функций и процедур API. Для обеспечения оптимальной работы в основе api-конструктора лежит картографическая система «Яндекс.Карты», отличающаяся высокой географической точностью, а также достоверными данными о наименованиях улиц и значимых элементов инфраструктуры стран СНГ.
В отличии от примитивных аналогов, способных проложить маршрут для пользователя лишь на основе схем проезда, функционал конструктора карт делает возможным самостоятельное создание маршрутов, определяемых исключительно потребностями пользователя.
Чем примечателен наш конструктор карт ?
Отдавая предпочтение maps-creator.com, пользователь довольствуется интуитивно понятным интерфейсом сервиса, а также богатым набор функций. Более того, конструктор яндекс карт делает возможной загрузку созданных проектов с целью последующей эксплуатации в оффлайн режиме.
Что касается публикации созданного проекта на сторонних ресурсах, использование протоколов JavaScript делает возможным выделение и копирование исполнительного кода, с целью его вставки в веб-интерфейс стороннего ресурса.
Как представлен функционал Maps-creator.com ?
Чтобы эксплуатация Maps-creator.com не вызывала сложностей у пользователя, стоит ознакомиться с функционалом сервиса. Первым инструментом, позволяющим отмечать собственные маршруты на картах Яндекс, можно назвать ломанную линию. Для ее использования достаточно нажать мышкой на соответствующую иконку, после чего можно делать отметки на карте. Ломанная линия выстраивает прямую между двумя проставленными ранее точками. В случае повторного нажатия на одну и ту же точку удаляется весь сегмент.
Другой, не менее полезной фигурой является круг. Выбрав круг, пользователь определяет его местоположение на карте, после чего вручную настраивает диаметр. Для выделения целой области сложной геометрической формы Maps-creator.com на базе Яндекс Карт способен предложить такую фигуру, как многоугольник. Отметить единичный объект на карте позволяет «Метка», выбор которой возможен после нажатия на значок.
Следует отметить, что помимо геометрических элементов для обозначения на картах, сервис также располагает собственным редактором. В перечень его возможностей входит:
- форматирование стилей и цвета текста примечания
- вставка изображений
- изменение настроек прозрачности объектов, нанесенных на карту
- изменение толщины используемых линий
- возможность заливки выделенной на карте области любым цветом из палитры RGB.
Особые возможности Maps-creator.com.
Помимо базового набора функций, «Maps-creator.com» способен предложить ряд специальных возможностей, чьей основной задачей является настройка конструктора под индивидуальные критерии пользователя. Среди них:
- возможность поиска места по имеющимся координатам
- возможность определения географических координат выбранной точки
- наличие функции «Street view»
- возможность переключения между режимами «Спутник» и «Карта» для получения достоверной информации о топографическом составе выбранной территории!

