Карта скроллинга — Метрика. Справка
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
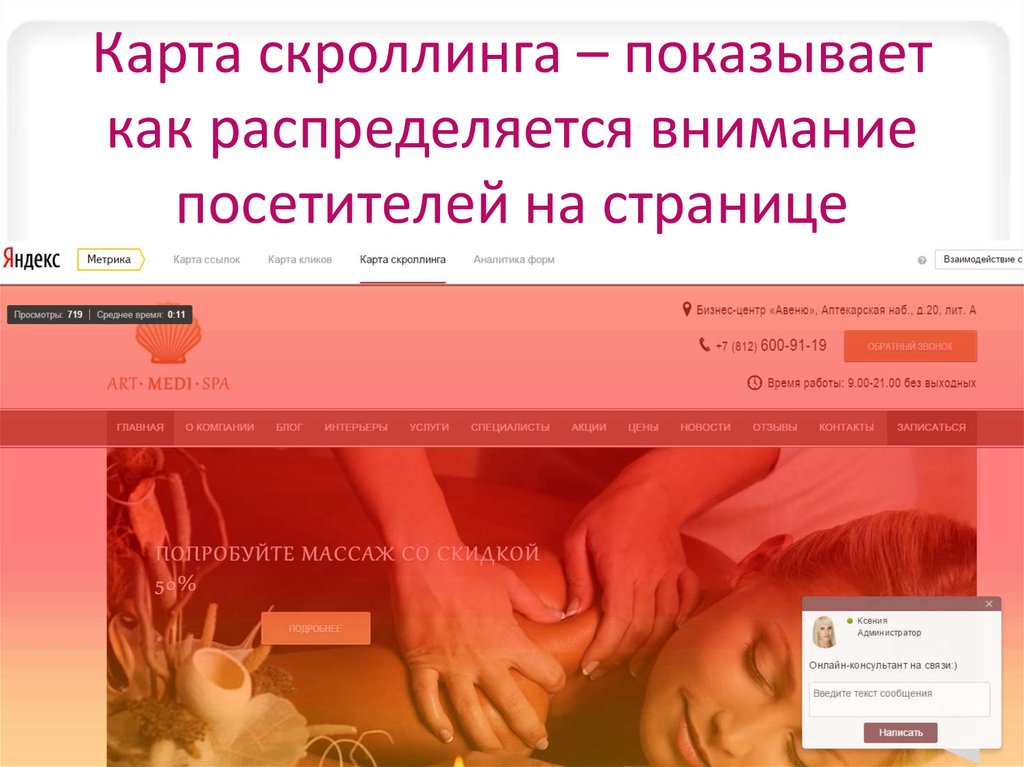
Карта скроллинга — инструмент для анализа того, как распределяется внимание посетителей на определенных областях страниц сайта. Карта поможет вам подобрать оптимальную длину страниц и правильно разместить важную информацию.
Карта показывает среднее время и количество просмотров определенного участка страницы, на который вы навели курсор. Также вы можете получить статистику для группы страниц. Например, для отдельного каталога.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.
«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.

Минимум — минимальное время просмотра от общего времени Загрузка страницы сайта при переходе посетителя на нее. К просмотрам\n также относятся перезагрузка страницы, обновление AJAX-сайтов, отправка данных\n с помощью метода hit.
«}}»> выбранной страницы.
Максимум — максимальное время просмотра от общего количества просмотров выбранной страницы.
Примечание.
Данные хранятся 15 дней, включая текущий день.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
При построении карты из URL исключаются такие элементы, как
Поэтому карта кликов для страницwww, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL.
http://example.com?id=1иhttp://example.com?id=2будет разной.Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
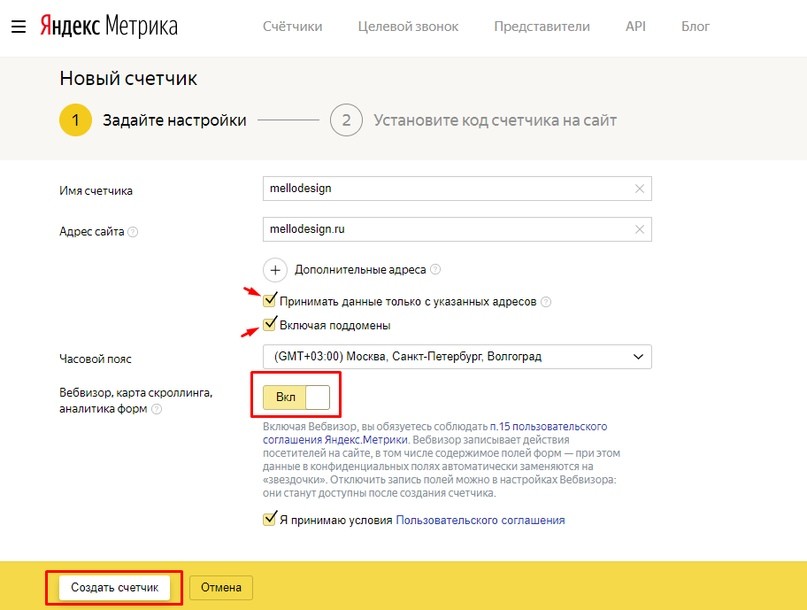
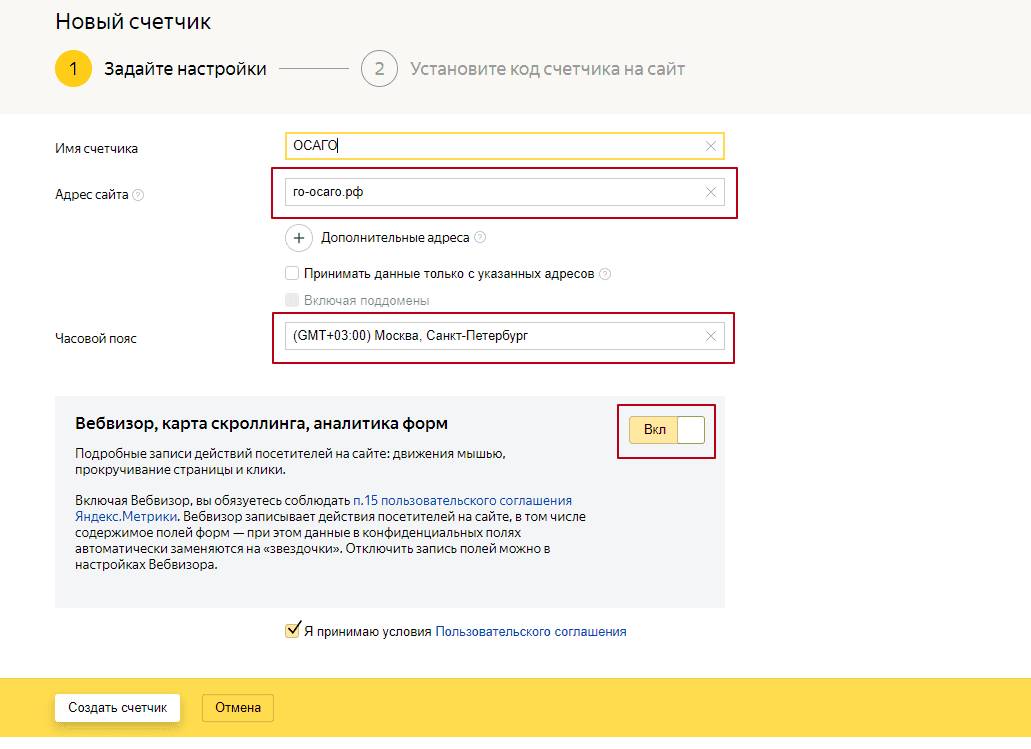
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. \/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Страница Карт кликов, ссылок или скроллинга бесконечно загружается
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
При запросе в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Карта скроллинга в Яндекс Метрике — пособие для предпринимателя
Карта скроллинга в Яндекс Метрике — пособие для предпринимателя — BRAIN-ON! Интернет маркетинг от А до Я
- Главная
- Аналитика
- Карта скроллинга в Яндекс Метрике — пособие для предпринимателя — BRAIN-ON! Интернет маркетинг от А до Я
Рейтинг: 0 / 5
Пожалуйста, оцените Оценка 1Оценка 2Оценка 3Оценка 4Оценка 5Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Содержание:
- Как подключить карту скроллинга
- Какие данные дает карта скроллинга
- Варианты анализа карт скроллинга
- Сложности в работе
- Типовые вопросы и ответы
Как подключить карту скроллинга для своего сайта
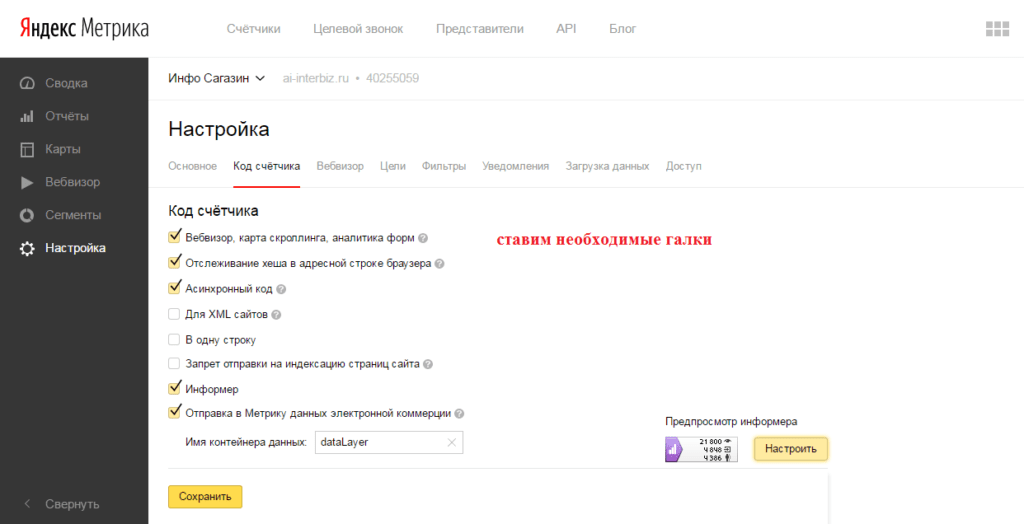
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Найти её тоже очень просто на странице счетчика в Яндекс Метрике:
Запуск карты скроллинга в Яндекс МетрикеКакие важные данные дает предпринимателю карта скроллинга?
С помощью этого крутого инструмента можно сделать следующее:
- Узнать, как разные сегменты посетителей взаимодействуют с сайтом
- Определить сильные и слабые места в вашем предложении товаров или услуг
- Доработать сайт под требования целевой аудитории
- Провести корректировку рекламных кампаний, убрав слабые места оффера
Причем сделать выводы можно после 2-3 глубокого анализа. А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
ВАЖНО!
Сейчас данные по карте скроллинга хранятся всего неделю, поэтому с анализом медлить нельзя!
Рассмотрим для примера несколько типовых карт реальных проектов.
Варианты анализа карт скроллинга
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!
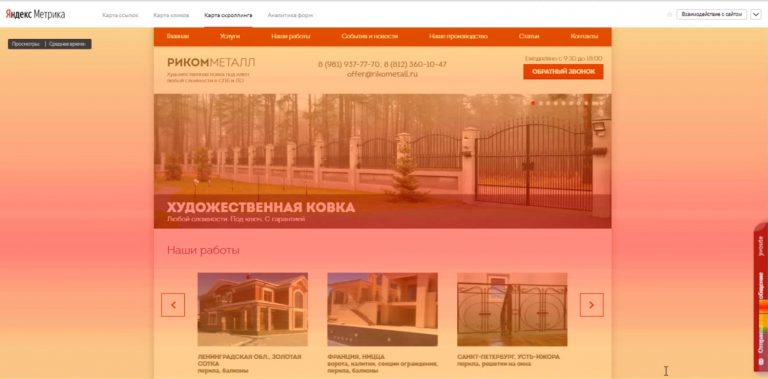
Карта скроллинга главной страницы сайта такси
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.
Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.
Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.
Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.
Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера здесь. Если в нем будет строка X-Frame-Options: SAMEORIGIN, это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам.
Вопрос-ответ по карте скроллинга
Что будет, если моя гипотеза не сработает?
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Как часто следует анализировать карту скроллинга?
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Насколько этим данным можно верить?
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.
Теги:: яндекс метрика, поведенческие факторы, карта скроллинга, лендинг, посадочная страница, процент отказа
Самое популярное
SEO
5 элементов UX, благодаря которым пользователь полюбит ваш сайт
Добавлено окт 17, 2019
SEO
Всплывающие окна на сайтах – 6 самых распространенных ошибок
Добавлено окт 17, 2019
E-commerce
Бесплатный WordPress сайт для бизнеса, своими руками
Добавлено март 18, 2018
SEO
Делаем перелинковку сайта без плагина и продвигаемся в ТОП
Добавлено март 18, 2018
Новые материалы
SEO
Заголовки (title) для интернет-магазина — правила составления и шаблонные заголовки
Добавлено дек 08, 2033
SEO
Как перевести сайт на https – готовый кейс
Добавлено апр 08, 2021
SEO
Как проверить скорость загрузки сайта? 4 самых актуальных инструмента
Добавлено окт 17, 2019
SEO
Как выбрать SSL для коммерческого проекта? 3 типа ssl-сертификатов
Добавлено окт 17, 2019
Прокрутить карту — Яндекс.
 Метрика. Справка
Метрика. Справка- Подключение
- Статистика по группе страниц
- Отображение данных в iframe
- Ограничение размера страницы
- Вопросы и ответы
Карта прокрутки — инструмент для анализа того, как пользователи обращают внимание на сайт области страниц сайта. Карта прокрутки поможет выбрать наилучшую длину страницы и оптимально разместить важную информацию.
Показывает среднее время просмотра и количество просмотров определенной части страницы, на которую вы навели курсор. Вы также можете получить статистику для группы страниц. Например, для конкретной папки.
Можно использовать несколько режимов отображения карты:
«Тепловая карта» — изменения времени просмотра страницы отображаются в зонах с цветовой кодировкой.
«Карта прозрачности» — Области страницы, на просмотр которых пользователь потратил меньше времени, затемняются, а области, которые просматривались дольше, становятся более прозрачными.

Минимум — минимальное время просмотра из общего времени загрузки одной из страниц веб-сайта, когда пользователь переходит на нее. Просмотры страниц также включают обновления страниц, обновления сайта AJAX и отправку данных с использованием метода обращения.
«}}»> выбранной страницы.
Максимум — максимальное время просмотра из общего количества просмотров выбранной страницы.
Примечание.
Данные хранятся 15 дней, включая текущий день.
Карта отображается только на страницах сайта, где установлена метка Яндекс.Метрики, и только если на сайте используется кодировка UTF-8.
При построении карты из URL-адреса такие элементы, как
www, рекламные теги и часть ссылки, следующая за#удаляются из URL, но обычные параметры URL не исключаются. Вот почему карта кликов для страницы
Вот почему карта кликов для страницы http://example.com?id=1не будет такой же, как дляhttp://example.com?id=2.Internet Explorer версии 8.0 и более ранние не поддерживаются.
В Яндекс.Метрике перейдите в Настройки (Тег).
Выберите параметр «Воспроизведение сеанса, карта прокрутки, анализ формы».
Сохраните изменения.
Установить обновленный фрагмент кода на все страницы сайта.
Примечание. Карта может быть отключена, если она не просматривалась в течение последних шести месяцев. Чтобы возобновить запись сеанса, снова включите параметр.
Чтобы просмотреть статистику для группы страниц, вы можете использовать дополнительные символы в поле URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отображение данных для всех страниц с URL-адресами, начинающимися с https://example. Если ввести адрес без лишних символов, Яндекс.Метрика предлагает выпадающее предложение с символом * |
| ~ | Условие является регулярным выражением | Показать данные для страниц с URL-адресами, соответствующими регулярному выражению. Например: ~http://example.com/.* |
Давайте рассмотрим пример. Вам нужно получить статистику по страницам в каталоге https://example.com/goods/. Чтобы эти данные отображались на карте, введите https://example.com/goods/* в поле адреса (после того, как вы его введете, этот же адрес будет показан в выпадающем предложении). Данные загружаются автоматически.
Карта будет отображаться на самой популярной странице с URL-адресом, соответствующим указанному вами. Числовые показатели (средняя продолжительность сеанса и количество сеансов) будут суммироваться для всех страниц, соответствующих условию. 9\/]+\.)?(ваш домен\.com|веб-визор\.com)\/’){
установить $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
Числовые показатели (средняя продолжительность сеанса и количество сеансов) будут суммироваться для всех страниц, соответствующих условию. 9\/]+\.)?(ваш домен\.com|веб-визор\.com)\/’){
установить $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
, где yourdomain\.com — доменное имя сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте страницы сайта должны соответствовать определенным ограничениям по размеру. Приведенные ниже значения предназначены для отображения карты в различных браузерах:
| Browser | Maximum page height/width (in pixels) | Maximum number of pixels |
|---|---|---|
| Mozilla Firefox | 32,767 | 472,907,776 (22,528 x 20,992) |
| Chrome | 32,767 | 268,435,456 (16,384 x 16,384) |
| Internet Explorer | 8,192 | 67,108,864 (8,192 x 8,192) |
Перейдите на вкладку Конфиденциальность и отключите параметр Запретить межсайтовое отслеживание.
Перезапустите браузер и снова откройте карты.
Карта кликов, карта ссылок или страница карты прокрутки загружаются бесконечно
В Safari 12 и более поздних версиях карта кликов, карта ссылок или страница карты прокрутки могут никогда не завершить загрузку из-за параметра в настройках браузера.
При выполнении запроса в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках тега на вкладке Фильтры включена операция Заменить https на http. В этом случае все URL-адреса с HTTP-протоколами находятся на карте, а сам сайт имеет HTTPS-протокол.
Чтобы начать отображение данных, отключите операцию:
Пиксель плагина Яндекс Метрики для WordPress
Сведения о приложении
Быстрая вставка формы и следования Яндекс Метрики в список функций веб-сайтов и активаций Вебвизор, карта прокрутки и анализ формул в одном клике.
Характеристика
- Совместимость с наиболее известными версиями WordPress.
- Sencillo y fácil de configurar, en apenas unos segundos dispondrás del seguimiento Yandex Metrica en tu web.

- Возможность активации/деактивации дополнительных опций, таких как Webvisor, Scroll Map и Анализ формул.
- Ocupa menos de 20 Kb para interferir al minimo en el rendimiento de tu web.
- Подробные сведения о плагине и учебнике в Lab School
Цены
Начиная с 0 долларов США в месяц.
Ultimate Vimeo Feed plugin
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
Нет обзоров
Теги
yandex metrica
Разработано Lab School
Плагины Common Ninja
Некоторые из лучших плагинов Common Ninja, совместимых и легко встраиваемых в нашу коллекцию WordPress
2 их на любом веб-сайте, в блоге, на платформе электронной коммерции или в конструкторе сайтов.Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Свидетельство
Плагины свидетельства для WordPress
Галереи
Плагины Galleries для WordPress
SEO
SEO плагины для WordPress
Contact
SEO Plugins для WordPress
Contact
SEO для WordPress
.
 Feeds
FeedsПлагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins для WordPress
Maps
Плагины Maps для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины для перевода для WordPress
Ads
Плагины рекламы для WordPress
Видеаплеер
Music Pluls Plugspress для WordPress
Music Player
Music Pluls для WordPress
Music Player
Music Plulin
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте для WordPress
Tabs
Plugs PlugSpress
WERPUP
Plugs Plugspress WordPress
.





 com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу: 
 Вот почему карта кликов для страницы
Вот почему карта кликов для страницы  com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу: