Тепловая карта кликов в Яндекс Метрике — что не относится к пользе и где смотреть
Тепловая карта кликов в «Яндекс.Метрике» предназначена для отслеживания поведения пользователей, переходящих на сайт, благодаря органической выдаче или по рекламным ссылкам. С ее помощью маркетологи, дизайнеры и веб-программисты могут понять, какие элементы на странице платформы притягивают людей. Благодаря простому, но эффективному инструменту специалисты выявляют точки просадок и убирают объекты, отвлекающие потенциальных клиентов от целевых действий.
- Что такое тепловая карта
- Зачем она нужна
- Как работает
- Виды тепловых карт в «Яндекс.Метрике»
- Как отслеживать клики
- Тепловые карты скроллинга
- График отслеживания активности мыши
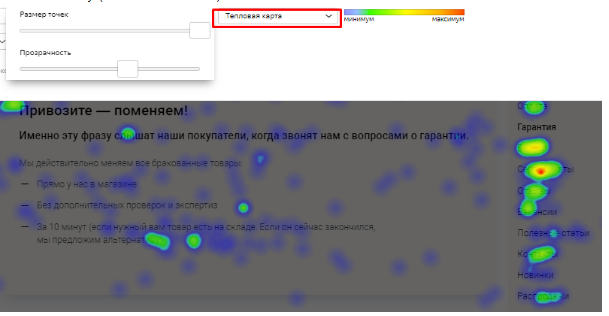
- Тепловая карта внимания
- Как посмотреть карту кликов в «Яндекс.
 Метрике»
Метрике» - Как открепить heatmap-систему
- Заключение
На момент развития интернет-технологий и цифрового маркетинга heatmap-системы новшеством не считались. С помощью таких технологий ранее осуществлялась визуализация статистических данных, например, социологического типа.
Что такое тепловая карта
За этим термином скрывается график, отметки на котором отмечены различными цветами. Если, допустим, наложить его лендинг, то теплые тона будут соответствовать более активным элементам страницы. Чем меньше кликов пользователи делают по конкретному участку странички, тем холоднее оттенок. В итоге рисунок приобретает вид картинки с тепловизора — только вместо повышенной температуры специалист фиксирует повышенный интерес посетителей.
Познакомиться с возможностями столь полезного инструмента может каждый. Для этого всего лишь нужно разместить счетчик на своем ресурсе.
Зачем она нужна
Карта кликов «Яндекс. Метрики» предназначена для решения многочисленных задач как маркетингового, так и технического характера. С ее помощью получится:
Метрики» предназначена для решения многочисленных задач как маркетингового, так и технического характера. С ее помощью получится:
- разобраться с особенностями поведения пользователей, перешедших на продвигаемый сайт;
- определиться с перечнем элементов на странице, которые наиболее интересны посетителям;
- исследовать вовлеченность и качество содержания вкладок, разделов и категорий;
- выявить закономерности поведенческих моделей, убрать все лишние объекты, которые мешают человеку выполнить целевое действие.
Карта кликов — еще один инструмент для аналитики, это своего рода счетчик, пусть и не в самой привычной форме.
Как работает
За создание heatmap-систем отвечают специализированные алгоритмы. Общий принцип их функционирования выглядит так:
- Веб-мастер добавляет к коду портала программную комбинацию, написанную на JavaScript.
- Интегрированный скрипт собирает данные и перенаправляет их в аналитический центр.
- На базе составленной информации отдельный сервис создает карточку с находящимися на ней деталями интерфейса.

- Каждое действие посетителя фиксируется и отображается на предварительно составленном графике.
В итоге специалист собирает большой постраничный рисунок, на котором заметны абсолютно все точки взаимодействия. Чем больше интереса люди проявляют к тому или иному объекту, тем теплее оттенок маркера.
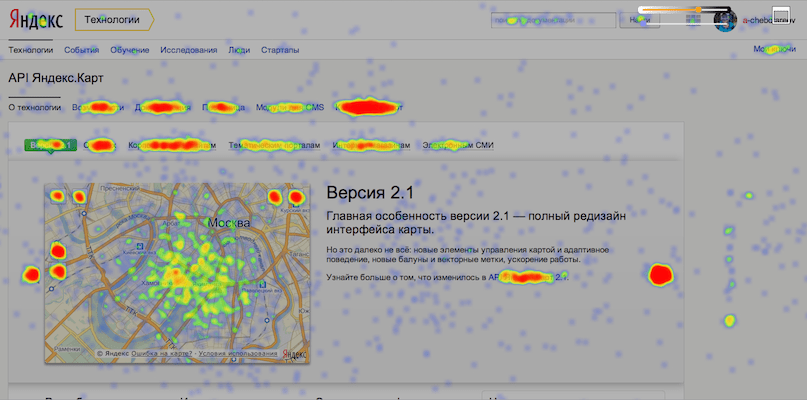
Виды тепловых карт в «Яндекс.Метрике»
На процесс просмотра товаров, представленных в ассортименте интернет-магазина, пользователи тратят, как правило, много времени. Находясь в каталоге, они скроллят, вчитываясь в описания карточек, либо пропускают этот блок с информацией. Алгоритмы компании Yandex способны строить принципиально разные heatmap-системы, в зависимости от того, чем именно занимаются клиенты на сайте.
Стратегии Яндекс Директ как выбрать и настроить в РСЯ
Возможности ЯндексДирект (ЯД) позволяют вывести веб-ресурс в топ поисковой выдачи. Однако прежде чем добиться лидирующих позиций, бизнес нужно правильно преподать потенциальной аудитории.
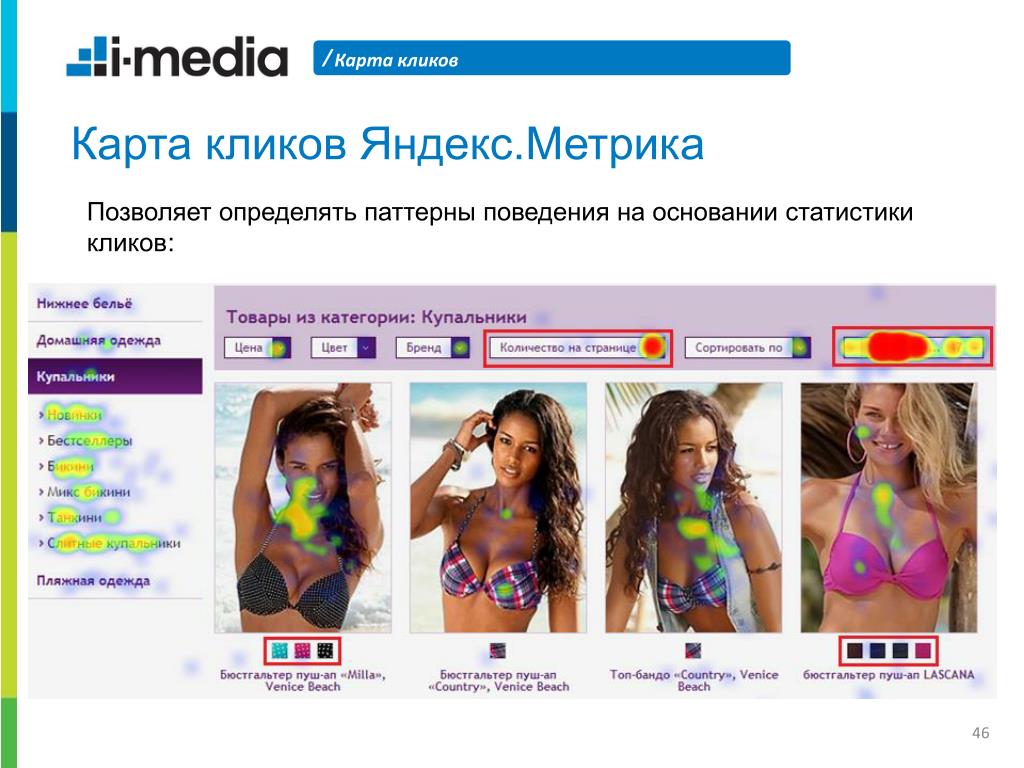
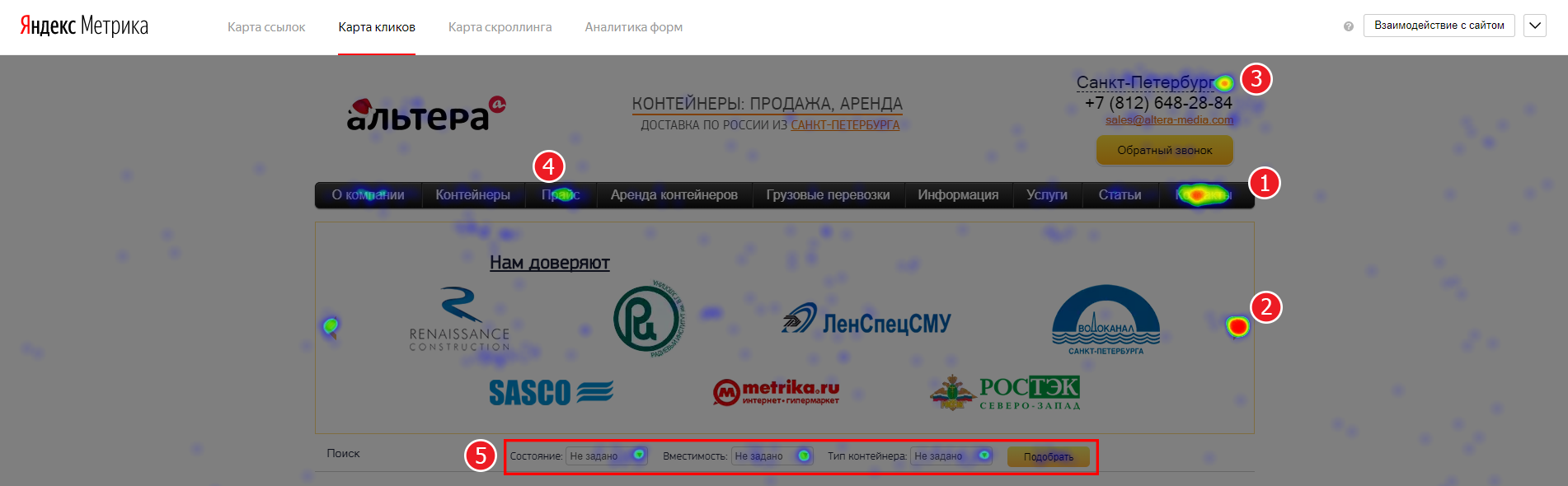
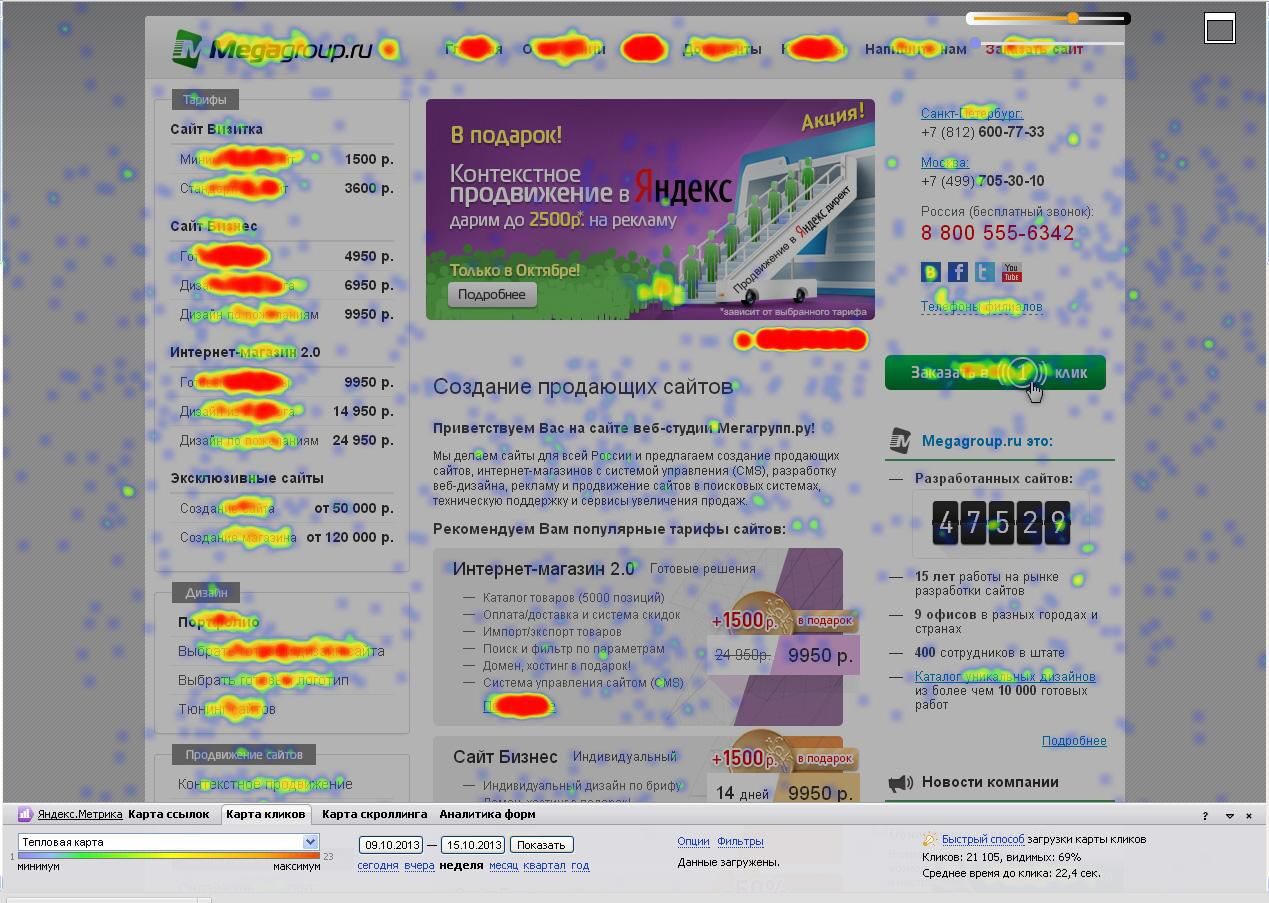
Как отслеживать клики
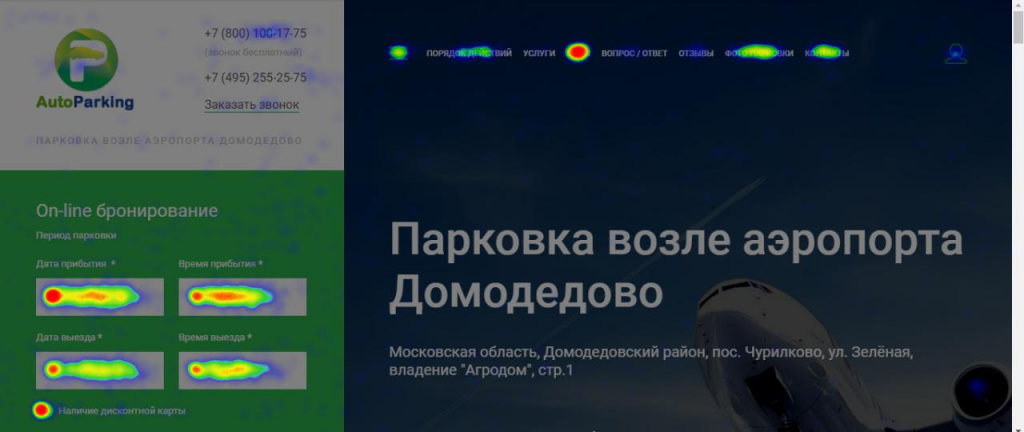
Простой пример рассматриваемой структуры — модель, где отображены все кликабельные элементы платформы. В их роли могут выступать как ссылки, так и кнопки или изображения. Алгоритм показывает, на какие места пользователи нажимают чаще всего. Он позволяет:
- выявить неработающие объекты — изначально неправильно написанные участки кода;
- определить ложнокликабельные места — зоны, принимаемые людьми за те же гиперссылки;
- отыскать незаметные функции — элементы с непонятным дизайном и плохо подобранным расположением.

Все представленные инструменты ведут к оценке продуктивности призывов к целевому действию. На базе таких данных веб-разработчики делают интерфейс более нативным.
Тепловые карты скроллинга
Еще одна чрезвычайно важная heatmap-система, наглядно демонстрирующая глубину прокрутки. С ее помощью можно увидеть, как ведут себя пользователи, просматривающие продвигаемый сайт. Пользы от подобных сведений будет много:
- Можно определить оптимальную длину страниц, понять, что нужно сократить объемные материалы и поднять вверх важную информацию.
- Выявить факторы дочитывания, поработать над контентом, наполнить его действительно интересными материалами.
- Найти лучшую зону для размещения призыва к действию, уточнить, где лучше внедрить кнопки, ссылки и анкеты.
- Собрать данные об этапах, которые провоцируют людей уходить с сайта.

График отслеживания активности мыши
О том, где смотреть тепловую карту кликов в «Яндекс.Метрике», мы расскажем чуть позже. А пока что остановимся на такой возможности heatmap-систем, как отслеживание любых движений мыши при скроллинге. Сведения о том, куда курсоры наводятся чаще всего на странице, предназначены для:
- поиска мест интеграции кнопок и прочих элементов для совершения целевых действий;
- составления поведенческих моделей, впоследствии используемых для оптимизации портала в целом.
Правда, точность инструмента, отслеживающего активность мыши, слегка сомнительна. Дело в том, человек может изучать портал с помощью клавиатуры, отодвинув перекрестие привычной стрелки в пустую область.
Тепловая карта внимания
В современном мире цифрового маркетинга, к сожалению, пока не существует совершенного алгоритма, который мог бы следить за взглядом пользователей. Если он будет реализован, то графики позволят отрисовывать те места и зоны, на которые посетители смотрят больше и чаще всего. Со стороны система выглядит чрезвычайно полезной, но процесс ее применения фактически не отточен.
Со стороны система выглядит чрезвычайно полезной, но процесс ее применения фактически не отточен.
Кроме того, нельзя выносить за рамки вопрос о конфиденциальности — не каждому захочется посещать сайты, запускающие подобный трекинг. Экспериментами в рамках данной области занимаются такие студии, как «Ашманов», Smart Eye и Tobii.
Когда полезно использовать тепловые карты
Ситуаций, буквально просящих задействования heatmap-систем, по-настоящему много:
- Проведение A/B-тестов. Сравнение нескольких вариантов посадочных страниц, оценка глубины прокрутки, выявление областей наибольшего внимания.
- Редизайн порталов. Изучение интерфейса и способов взаимодействия с кликабельными элементами вкладок, меню, разделов и категорий.
- SEO-оптимизация. Поисковое продвижение путем удаления некорректных материалов, создания нативной структуры и разработки навигации.
- Повышение конверсии. Размещение призывов к совершению целевого действия в максимально подходящих местах.

Подробнее о способах применения heatmap-инструментов могут рассказать менеджеры и консультанты команды SEMANTICA.
Локальное SEO: бизнес в одном городе. Как раскрутить сайт в регионах
Что такое раскрутка сайта в регионе Так называют SEO-оптимизацию с использованием геозависимых инструментов. То есть упор делается на территориальное расположение компании и все работы так или иначе связаны с геопозицией. Это может отражаться в заголовках, текстах, структуре и даже доменном имени. Зачем нужна географическая привязка Если вы введете в поиск «парикмахерская», в первых строках окажутся не самые популярные на свете, зато ближайшие к вам салоны красоты. Выходит, что правильная настройка геопараметров влияет на привлечение ЦА и конверсию. Она незаменима, если…
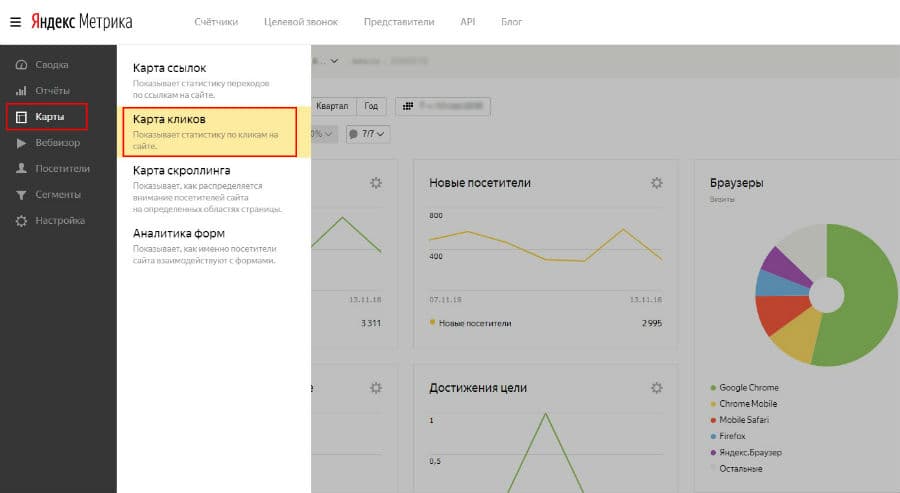
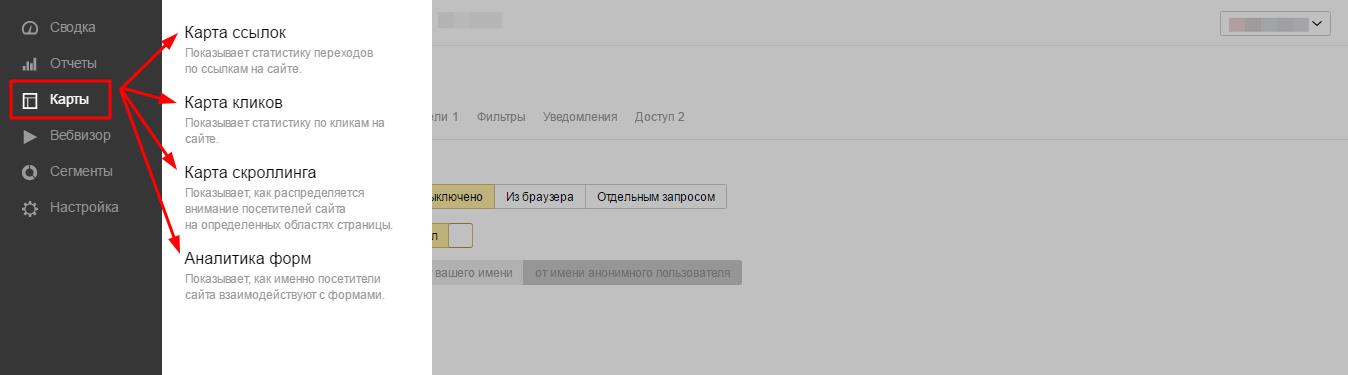
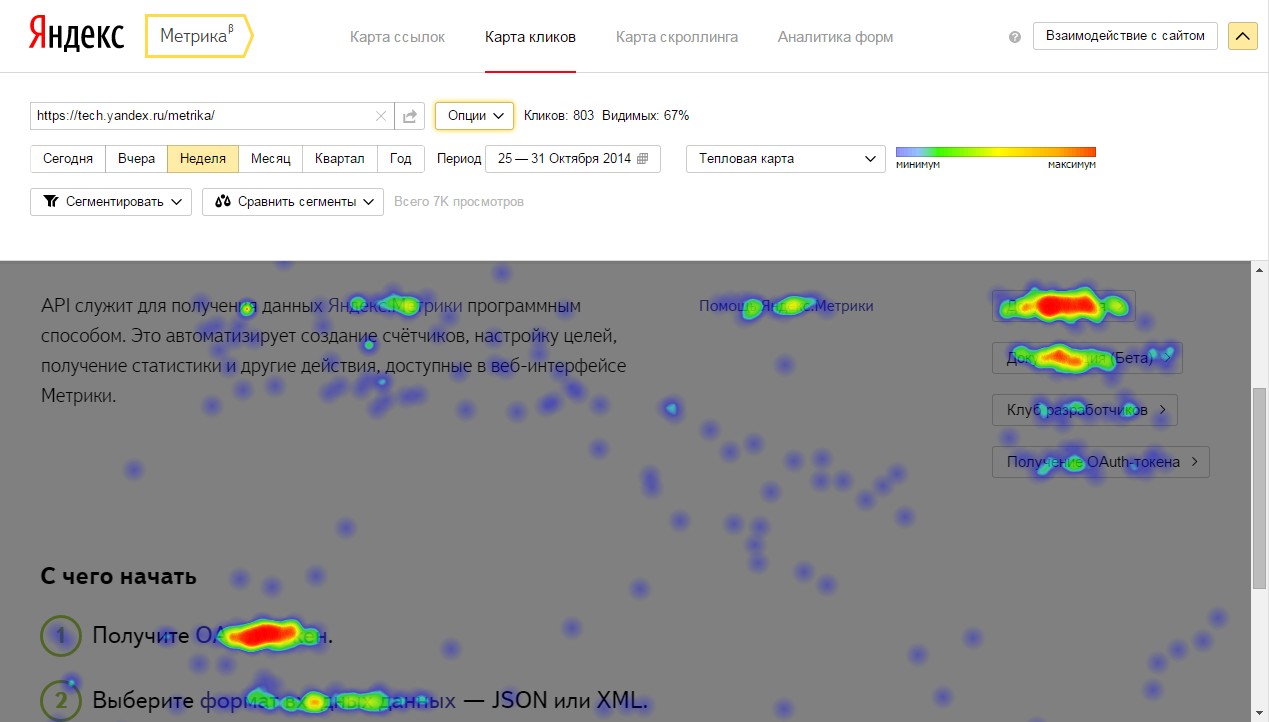
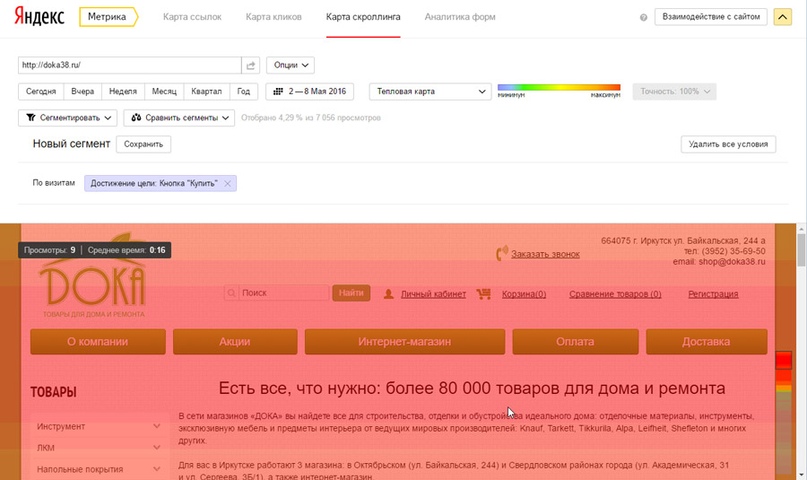
Как посмотреть карту кликов в «Яндекс.Метрике»
Порядок действий, который вам позволит сделать это:
- Открыть личный кабинет и перейти в раздел с вебвизором.
- Выбрать нужный тип графика.

- Настроить период отображения данных.
- Задать сегменты аудитории.
- Вбить адрес сайта со счетчиком.
- Сохранить заданные параметры.
Структура начнет собирать информацию в режиме реального времени — специалист сможет просматривать отчеты в любой удобный момент. Схем использования получаемых сведений очень много: от поисковой оптимизации до улучшения юзабилити и проработки UI/UX.
Как открепить heatmap-систему
Отключение аналитики производится в том же разделе личного кабинета. Заходим в категорию с ранее настроенным вебвизором и деактивируем все заданные опции.
Заключение
Мы рассказали, что такое карта кликов «Яндекс.Метрики, в чем ее назначение и польза, нужно ли относиться серьезно к аналитическим данным этого алгоритма или не стоит. В любом случае собираемая этим инструментом информация может пригодиться в рамках любого маркетингового начинания.
Яндекс Метрика: зачем нужна, как установить и пользоваться сервисом аналитики
Константин20 апреля 2023
Яндекс. Метрика – это один из бесплатных сервисов для анализа трафика и его поведения на сайте. Кратко о том, что можно в метрике:
Метрика – это один из бесплатных сервисов для анализа трафика и его поведения на сайте. Кратко о том, что можно в метрике:
- узнать наиболее посещаемые страницы, эффективные каналы привлечения трафика, регионы откуда заходят посетителей, популярные устройства и запросы;
- отслеживать все показатели в динамике после внедрения изменений на сайте, различные отчеты помогают оценить эффективность оптимизации;
- проанализировать поведение пользователей на страницах, взаимодействие с ее элементами;
- настраивать атрибуцию и сегментацию, чтобы получать более детальные отчеты, используя фильтры, а сохранение настроек позволяет экономить время при создании новых отчетов.
- анализировать результаты маркетинговых кампаний и улучшать пользовательский опыт на сайте.
Рассмотрим подробнее инструменты, которые содержит в себе Метрика.
Основные функции Яндекс Метрики
Сбор и наблюдение за трафиком сайта. Счетчик собирает информацию о трафике: источники, типы устройств, гео, сколько времени и на какие страницы тратят.
Счетчик собирает информацию о трафике: источники, типы устройств, гео, сколько времени и на какие страницы тратят.
Отчеты → Источники → Источники, сводка
Анализ поведения пользователей. Взаимодействие с блоками, страницы отказов, возврат на сайт и т.д.
Измерение эффективности маркетинговых кампаний. Количество трафика и конверсионных действий из различных рекламных источников.
Отчеты → Экспериментальные → Воронки
Конверсии
Создание отчетов и дашбордов. Можно создавать отчеты и просматривать дашборды о поведении пользователей в удобном виде.
Наблюдение за техническими характеристиками. Скорость загрузки сайта, ошибки и их количество, проблемы в отображении страниц, что помогает владельцам сайтов улучшить пользовательский опыт.
Эксперименты. После недавнего обновления Метрика стала более функциональной, позволяя проводить эксперименты на сайтах разной конфигурации. Например, можно протестировать два вида дизайна и выбрать более удобный на основе результатов экспериментов.
Основные инструменты
В Метрике присутствует широкий выбор инструментов для того, чтобы проанализировать поведение пользователей на сайте. В список полезных инструментов входят:
- вебвизор;
- карта кликов;
- карта скроллинга;
- отслеживание целей;
- электронная коммерция;
- контентная аналитика.
1. Вебвизор
В вебвизоре есть возможность посмотреть запись реальных пользователей, что позволяет выявить проблемы и недопонимания со стороны посетителей. Если присутствуют неработающие элементы, кривые формы, непонятная структура и неочевидные элементы, можно это увидеть по поведению на видео. Все это помогает оптимизировать работу сайта и повысить количество успешных целевых действий.
Вебвизор
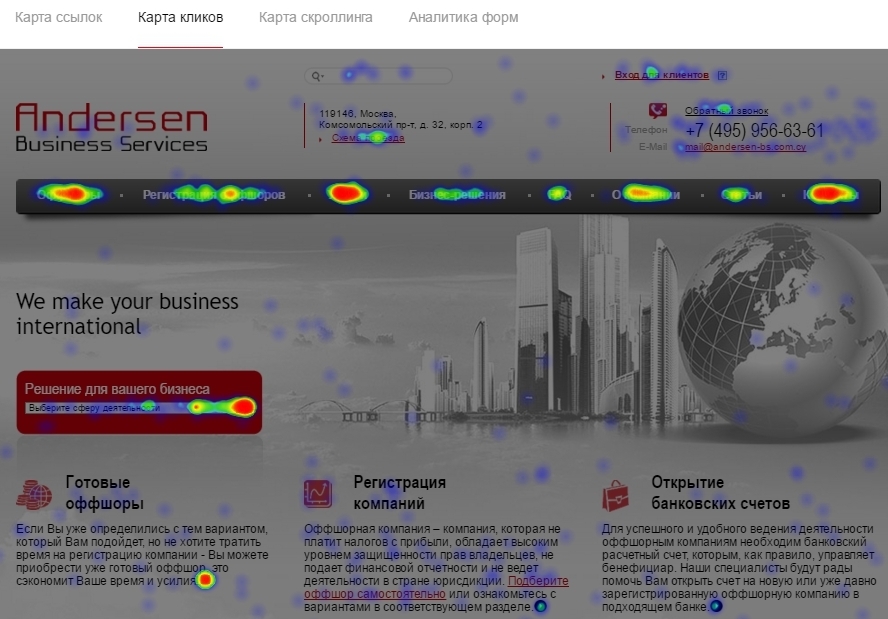
2. Карта кликов
Карта кликов помогает оценить удобство использования сайта, выявить проблемы в его структуре и дизайне, определить элементы, которые требуют оптимизации или переноса на более выгодное место. Карта показывает количество кликов в области на странице. Благодаря этому можно определить, какие элементы страницы наиболее привлекательны для пользователей, а на какие не обращают внимания.
Карта показывает количество кликов в области на странице. Благодаря этому можно определить, какие элементы страницы наиболее привлекательны для пользователей, а на какие не обращают внимания.
Карты → Карта кликов
3. Карта скроллинга
Карта предоставляет информацию о среднем времени взаимодействия, пользователя на кретном экране страницы. Таким образом, можно оценить, какие элементы наиболее привлекательны и полезны и досматривают ли контент до конца.
Карты → Карта скроллинга
4. Цели
Настройка целей, позволяет отслеживать количество необходимых целевых действий. Правильный подбор списка целей и их отслеживание позволяют проанализировать и оптимизировать воронку продаж.
Типы целей, которые можно создать в Метрике:
- Количество просмотров. Число пользователей, которые просмотрели заданное количество страниц.
- Посещение страниц. Число пользователей, которые просмотрели заданные страницы.

- JavaScript-событие. Фиксирует успешные JavaScript события.
- Составная цель. Позволяют отслеживать количество выполненных целей на каждом этапе построенной цепочки.
Кроме этого, цели бывают двух видов:
- Конверсионная цель — шаги пользователей, которые приводят к выполнению целевого действия, такого как покупка товара или заполнение формы обратной связи.
- Ретаргетинговая цель — сбора данных о пользователях для показа подходящей рекламы с целью возврата посетителя.
5. Электронная коммерция
Инструмент полезен тем, что можно узнать выручку с различных источников, выявить наиболее популярные товары и высокоприбыльные категории. Включает в себя счетчики:
- просмотра товаров;
- количества и стоимости покупок;
- динамику продаж;
- анализ корзин пользователей и многое другое.

Отчеты → Электронная коммерция → Популярные товары
Электронная коммерция – это отдельная часть аналитики, которую потребуется настраивать дополнительно на сайте, помимо размещения основного кода метрики. Подробно можно прочитать про неё в Яндекс.Справке.
6. Контентная аналитика
Инструмент предназначен для анализа эффективности контента в блоге, выявить потенциальные проблемы.
В контентной аналитике можно отслеживать:
- количество просмотров;
- среднее время пребывания на странице;
- процента отказов.
В отчете есть возможность сегментации пользователей по различным группам, например, по устройствам, локации и другим параметрам.
На основе этих данных можно определить, какой контент на сайте интереснее и что нужно оптимизировать, а также какие каналы привлечения трафика наиболее эффективны.
Подробнее об инструменте можно узнать в статье.
Отчеты в Яндекс Метрике
Рассмотрим отдельные отчеты Яндекс.Метрики и как их можно использовать.
Источники, сводка. В отчете общая статистика вашего сайта: с каких площадок идет трафик и его изменения для каждого источника трафика.
Отчеты → Источники → Источники, сводка
Поисковые системы. Показывает какие поисковые системы привлекают пользователей на ваш сайт и сколько переходов было осуществлено с каждой из них. Это необходимо для оценки эффективности SEO-стратегии, на каких поисковых системах стоит сосредоточить усилия.
Отчеты → Источники → Поисковые системы
Директ, сводка. Информация о рекламных компаниях, запущенных через Яндекс. Здесь можно отслеживать количество переходов по рекламе и анализировать эффективность кампаний, что позволяет оптимизировать стратегию работы в дальнейшем.
Отчеты → Источники → Директ, сводка
Страницы входа. В отчете информация о динамике трафика на отдельные URL сайта. Помогает отследить популярные страницы и те, на которых произошло снижение трафика.
Помогает отследить популярные страницы и те, на которых произошло снижение трафика.
Отчеты → Содержание → Страницы входа
Устройства. Отчет предоставляет информацию о том, с каких устройств ( ПК, смартфонов или планшетов) пользователи переходят на сайт.
Отчеты → Технологии → Устройства
География. Информация о том, из каких стран и городов приходят пользователи. Может быть полезен для отслеживания эффективности региональной стратегии продвижения.
Отчеты → Аудитория → География
Сегментация отчетов
Сегментация отчетов в Яндекс Метрике позволяет выделить группы необходимых параметров пользователей для анализа. Ниже приведем примеры сегментации данных:
- Использование готовых. В метрике есть множество уже готовых сегментов, которые позволяют проанализировать поведение группы пользователей на сайте. Например, при использовании сегментов «Новые пользователи» и «Возвратившиеся пользователи», можно получить количество и поведение тех, кто посетил сайт в первый раз и тех, кто уже был на сайте.

- Создание своих. В метрике есть возможность создавать персонализированные сегменты на основе различных критериев, например, по странице входа, географии, браузеру, типу устройства и т.д. Чтобы создать свой собственный сегмент, необходимо открыть нужный отчет, выбрать желаемые фильтры и сохранить.
После не нужно будет настраивать сегментацию повторно, а просто переходить в сохраненный отчет в раздел «Сегменты».
Метрики
В отчетах есть возможность необходимый вам показатели: количество посетителей, время визита, количество успешных конверсий, количество пользователей определенного пола или возраста и другие.
Группировки
Группировка позволяет разбить аудиторию на сегменты. Отличие от сегментирования мы не фильтруем необходимую нам аудиторию, а рассматриваем общее поведение фильтра. Например, если нужен отчет по полу посетителей и источников с которых они заходят, выберем группировки: Пол и Источник трафика
Также с помощью группировок можно выстроить уровень вложенности в отчете. Из примера выше можно выстроить отчет по полу и рассматривать метрики в различных источниках, а также есть возможность поменять их местами.
Из примера выше можно выстроить отчет по полу и рассматривать метрики в различных источниках, а также есть возможность поменять их местами.
Установка счетчика Яндекс Метрики
Чтобы получить доступ ко всему выше-перечисленному, несколько простых шагов:
- Регистрация. Создайте аккаунт в Яндекс.Метрике, если у вас уже есть логин в Яндексе, можно использовать существующий.
- Создайте счетчик. Получить код счетчика для установки на сайт можно в настройках счетчика на вкладке «Счетчик». Введите название сайта и его URL (адрес сайта является обязательным полем. Здесь же можно указать дополнительные адреса, а также включить отслеживание поддоменов.
- Перед созданием счетчика, на этой же странице можно выбрать дополнительные параметры: «Автоматические цели» и «Вебвизор, карта скроллинга, аналитика форм».
- Выберите способ, которым вам удобнее установить счетчик: добавление кода в HTML, установка плагина CMS, через Google Tag Manager или инициализация для SPA-сайтов.

- При необходимости, включите дополнительные функции, такие как «Электронная коммерция» и «Контентная аналитика» и скопируйте код счетчика.
- Скопируйте код счетчика и вставьте на ваш сайт, выбранным способом.
Примечание: Код счетчика можно скопировать позже в аккаунте проекта, в настройках.
Важно: При изменении настроек (например, включение/выключение дополнительных функций) код счетчика поменяется и его необходимо будет переустановить на сайте.
Немного выводов
Яндекс Метрика – необходимый инструмент, позволяющий проанализировать трафик. Он не только помогает определить количество посетителей, но и представляет данные, в удобном виде.
В сервисе можно узнать больше об аудитории, которая приходит на сайт и на сколько ресурс полезен, понятен и многое другое. Это комплексное решение, которое позволяет более глубоко анализировать пользователей на сайте для увеличения трафика и конверсий.
Искренне ваши, ребята из Mitup
Было интересно? Поделитесь статьей
Почему стоит попробовать Яндекс.Метрику? – snotes.ru
Яндекс.Метрика – инструмент веб-аналитики от Яндекса, одной из крупнейших поисковых систем в Европе. Этот инструмент во многом похож на Google Analytics, потому что он бесплатный и его легко установить на ваш веб-сайт или в приложение.
Для западного специалиста почти неизвестна поисковая система Яндекс, не говоря уже о Метрике, тем более, что любой специалист задаст вопрос: «Зачем мне использовать Яндекс Метрику, когда есть Google Analytics?». Что ж, есть несколько невероятно веских причин, по которым вам все равно стоит попробовать Метрику, и я поделюсь ими с вами.
1.
Повтор сеанса (Вебвизор)Это главная причина, по которой Метрика интересна. Короче говоря, Session Replay позволяет просматривать видео каждого сеанса пользователя на вашем сайте, в том числе:
- Все части страницы, на которые были нажаты
- Как они перемещались по страницам и где они закончили свое путешествие
- Как они заполняли различные формы, такие как подписки на электронные рассылки, регистрации, формы обратной связи, авторизации и т.
 д.
д.
- Как они реагировали и работали с интерактивными элементами на сайте
- На понимание каких частей вашей страницы пользователю потребовалось больше всего времени
Показывает характеристики этого сеанса, включая источник, канал, разрешение и тип браузера, время нахождения на сайте, операционная система, количество посещений, данные параметров UTM (если есть) и т.д. Также можно фильтровать записи по любой из этих характеристик. Для удобства предусмотрено четыре скорости воспроизведения, от обычной до самой быстрой.
Список сессийВ целом, Session Replay не имеет бесплатных аналогов, но в качестве платного аналога можно указать Visitor Recordings в Hotjar.
Главное, что предлагает Session Replay — самый простой и доступный способ оценить, как пользователи взаимодействуют с вашим сайтом. Это особенно актуально, если вы не сильны в веб-аналитике или у вас небольшой проект с недостаточным объемом данных, требующих серьезного анализа. В Session Replay все просто:
В Session Replay все просто:
Вы получаете список посещений вашего сайта за последние пятнадцать дней, выбираете кого угодно, нажимаете play и смотрите, что делал пользователь.
Иногда просмотр Session Replay позволяет найти максимальное количество недоработок на сайте, например:
- На iPhone 7 в шапке сайта плывет раскладка, номер телефона не имеет предварительного форматирования, что в конкретном операционная система глючит блок JavaScript
- Никто не смотрит на текст в футере, над которым вы работали неделю
Все эти выводы можно получить путем анализа больших отчетов в Google Analytics, но опять же, у вас должно быть много данных, и вы должны быть очень опытным веб-аналитиком, чтобы увидеть все это. С Session Replay все это прямо перед вашими глазами, и все, что вам нужно сделать, это просмотреть от 30 до 40 посещений пользователей, чтобы получить полезную информацию о том, как пользователи взаимодействуют с вашим сайтом.
Не забудьте активировать эту опцию 2. Нажмите Карта
Нажмите Карта Конечно, у этого инструмента есть масса аналогов, включая уже упомянутый Hotjar.com или различные расширения Google Analytics. Важно понимать, что этот инструмент, как и всю метрику, вы получаете абсолютно бесплатно.
Карта кликов показывает те части сайта, на которые посетители чаще всего нажимают. Обратите внимание, что клики не всегда показывают направление взгляда пользователя. Чаще всего клик-карта покажет вам те элементы сайта, которые страдают с точки зрения юзабилити, например, элементы, которые пользователи принимают за кнопки или ссылки и после нажатия на них ждут, чтобы получить результат.
3. Карта прокруткиКарта прокрутки показывает части страницы, которые чаще всего просматриваются посетителями вашего сайта. С помощью этого инструмента мы можем понять, какие блоки сайта нужно доработать, какова оптимальная длина страницы и другую полезную информацию.
Данные в Карте прокрутки могут быть представлены в виде тепловой карты, где наиболее просматриваемые части представлены красными областями, а также в виде карты прозрачности, где степень прозрачности коррелирует со временем просмотра разделы страницы.
Надеюсь, я пробудил у вас интерес к Яндекс.Метрике этими причинами попробовать ее. Метрика настраивается просто; это фрагмент JS-кода, который необходимо разместить на всех страницах вашего сайта. Его код можно установить через Диспетчер тегов Google, и все, что вам нужно сделать, это перейти на страницу https://metrica.yandex.com/about и следовать инструкциям там. Обратите внимание, что если вы также хотите инструменты, о которых идет речь в этой статье, вам необходимо активировать их на странице с настройками JS-кода.
admin▷ Что такое тепловые карты 【РУКОВОДСТВО】
Знание того, как пользователи ведут себя на веб-сайте, важно для улучшения веб-сайта и достижения большего количества конверсий.
Знание из первых рук о том, как ведут себя пользователи вашего веб-сайта, является ключевым фактором в улучшении различных аспектов вашего веб-сайта, таких как конверсия или удобство использования и взаимодействие с пользователем (UX). Если вам интересно, как это узнать, ответ прост: с помощью тепловой карты сети.
Если вам интересно, как это узнать, ответ прост: с помощью тепловой карты сети.
Наличие инструментов или данных, позволяющих анализировать ваш веб-сайт с целью его улучшения, бесценно. Очевидно, что в физическом бизнесе вы бы точно знали, куда покупатели идут в первую очередь, останавливаются ли они, чтобы посмотреть на витрину магазина, или смотрят ли они на рекламные акции внутри магазина.
Однако на сайте все совсем иначе. На самом деле, без использования надлежащего инструмента вы не будете знать, куда нажимают пользователи, где они проводят большую часть своего времени или какие разделы или части (почти) невидимы. И здесь в игру вступают тепловые карты.
Согласно Optimizely, тепловой картой является:
Графическое представление данных, использующее систему цветового кодирования для представления различных значений.
Цветовая шкала на тепловой карте
Тепловые карты используются в различных формах аналитики, но чаще всего используются для отображения поведения пользователя на определенных веб-страницах или шаблонах веб-страниц. Используемые цвета указывают на интенсивность взаимодействия посетителей с различными разделами страницы.
Используемые цвета указывают на интенсивность взаимодействия посетителей с различными разделами страницы.
Тепловые карты веб-сайтов используют цветовую схему от теплого к холодному, чтобы показать производительность веб-страницы, причем самые теплые цвета (красный, оранжевый, желтый) указывают на самую высокую вовлеченность посетителей, а самые холодные (синий, зеленый, бирюзовый) — на самая низкая вовлеченность посетителей.
БОНУС: отсутствие цветов означает отсутствие взаимодействия.
Типы тепловых карт веб-сайтов
Тепловые карты можно использовать, чтобы показать, где пользователи нажимали на страницу, как далеко они прокручивали страницу, или использовать для отображения результатов тестов слежения за глазами. Давайте познакомимся с основными типами тепловых карт.
1. Карты прокрутки
Карты прокрутки показывают точный процент людей, которые прокручивают вниз до любой точки веб-страницы. Чем краснее область, тем больше посетителей ее видели.
Чем краснее область, тем больше посетителей ее видели.
2. Карты перемещения
Карты перемещения отслеживают, куда пользователи перемещают и приостанавливают движение мыши («горячие» точки) при навигации по сайту. Исследования показывают корреляцию между тем, куда смотрят люди, и тем, где находится мышь.
3. Карты кликов
Карты кликов показывают совокупность мест, где посетители щелкают мышью на настольных устройствах и касаются пальцем на мобильных устройствах. Карта имеет цветовую кодировку, чтобы показать элементы, на которые нажимали чаще всего.
5 преимуществ использования тепловых карт
Преимущества использования тепловых карт на веб-сайте очевидны.
Тепловые карты помогают анализировать видимость веб-сайта, поэтому, если вы хотите увеличить доход от рекламы или рефералов по партнерской программе, вам следует выбрать лучшее место в Интернете.
Тепловые карты используются для выявления ошибок в Интернете или в процессе покупки, которые затрудняют получение конверсии.
Тепловые карты используются для определения того, где курсор проводит больше всего времени или где пользователи не двигают мышью. Это полезно для определения лучших областей в Интернете, чтобы найти элементы конверсии (кнопка бесплатной пробной версии, подписка на информационный бюллетень, контактная форма и т. д.)
5. Получите отзывы об интерфейсе
Тепловые карты помогают определить уровень удовлетворенности интерфейсом и его соответствие цели, для которой он был разработан, что чрезвычайно полезно на страницах с необычным макетом.
Хотя существует довольно много альтернатив для установки тепловой карты на веб-сайт, вот лучшие из них на рынке.
Hotjar — это превосходный онлайн-инструмент для составления тепловых карт. Фактически, его бесплатная версия записывает взаимодействие до 2000 посетителей в день и сохраняет данные в течение года. Есть также платные пакеты от 29 до 989 евро в месяц.
Crazy Egg — один из самых популярных инструментов теплового картирования, хотя он и платный. Тем не менее, есть бесплатный 30-дневный пробный период. Он выделяется прежде всего тем, что он интуитивно понятен и прост в использовании, не говоря уже о его бесконечных возможностях. Любопытно, что один из ведущих мировых экспертов по SEO Нил Патель является одним из его основателей.


 Метрике»
Метрике»







 д.
д.