Как установить яндекс метрику на сайт wordpress

Доброго времени суток друзья что с компом=). Буквально вчера установил себе на сайт яндекс метрику. И думаю: «Почему бы не написать статью на данную тему». Очень удобная штука эта метрика, много информации дает о посетителях ресурса. Откуда человек пришел, сколько времени провел на сайте, активность, с какой страны пользователь, куда ушел и т.д.
Ваш сайт должен быть зарегистрирован в яндекс вебмастер.

В панели инструментов нужно выбрать полезные сервисы — Яндекс.Метрика (интерфейс может изменятся со временем).

Жмем на желтую кнопку добавить счетчик.

Я буду создавать счетчик для сайта медицинский учебник. Заполняем нужные поля под свой ресурс. Имя счетчика, адрес ресурса, часовой пояс, включаем функцию вебвизора (детальная статистика по сайту), принимаем условия пользовательского соглашения, жмем создать счетчик яндекс метрики.

Полученный код счетчика нужно разместить в пределах тегов head или body на своем сайте. Чтобы самому ничего не «курочить» в wordpress, воспользуемся бесплатным плагином code-snippets-extended можно найти через поиск плагинов. Устанавливаем и активируем.

Заходим в панель управления плагина сниппетов, видно на скриншоте.

Нажимаем на кнопку добавить новый сниппет. Пишем название яндекс метрика (к примеру).

В это поле вставляем код нашего счетчика. Как на скрине.

В поле хуки автозапуска указываем — запускать в области head.

Нажимаем на кнопку обновить внизу.

Возвращаемся в раздел инструментов счетчиков яндекс метрика. Нажимаем на кнопку проверить вставленный код.


Как связать яндекс метрику с
яндекс вебмастером?
Копируем номер своего счетчика. Его можно посмотреть вот здесь.

Идем в вебмастер яндекс настройки — привязка к Яндекс.Метрике.

Нажимаем добавить счетчик.

Вводим скопированный номер счетчика. Жмем добавить.

Видим, что наш счетчик яндекс метрики связан с нашим сайтом.

Спасибо друзья, что посетили мою статью: «Как установить яндекс метрику на сайт wordpress». Рекомендую вам, подписаться на мой канал ютуб и смотреть в дальнейшем. Всем пока и удачи в продвижении сайта!!!
Хочешь научиться зарабатывать на написании статьей?
Установка счетчика посещений Яндекс Метрика на WordPress
 Здравствуйте, уважаемые читатели, блога Интернет помощник в сети. В предыдущей статье вы узнали, как установить счетчик LiveInternet к себе на блог. Сегодня мы рассмотрим вопрос, как установить счетчик посещений Яндекс Метрика на WordPress блог. Есть споры на данную тему, что с установкой счетчика Яндекс Метрики у кого-то заметно выросла посещаемость сайта, у других она понизилась. Все зависит от поведенческих факторов на вашем сайте.
Здравствуйте, уважаемые читатели, блога Интернет помощник в сети. В предыдущей статье вы узнали, как установить счетчик LiveInternet к себе на блог. Сегодня мы рассмотрим вопрос, как установить счетчик посещений Яндекс Метрика на WordPress блог. Есть споры на данную тему, что с установкой счетчика Яндекс Метрики у кого-то заметно выросла посещаемость сайта, у других она понизилась. Все зависит от поведенческих факторов на вашем сайте.
То есть Яндекс следит за статистикой, видит что пользователи делают на сайте, учитывая, что более интересно им, а что менее, ранжируя ваш блог в выдаче.
Яндекс Метрика — статистика посещаемости вашего сайта от поисковой системы Яндекс. Чем-то похожа на статистику от LiveInternet и Гугловскую Google Analytics. Анализирует факторы поведения людей на сайте, что позволяет выявить популярные материалы на сайте. При желании можно установить код счетчика без информера.
Если поведенческие факторы у вашего блога хорошие, то ставьте счетчик незамедлительно. Итак, если вы решились ставить код счетчика к себе на сайт, то читайте дольше урок.
Как установить счетчик Яндекс Метрики
Установить счетчик Яндекс Метрика вам не составит труда, процесс установки очень легок:
1. Перейдем на страницу добавления счетчика.
2. Если вы не зарегистрированы в Яндексе, то придется создать аккаунт. После чего авторизуйтесь в почте.
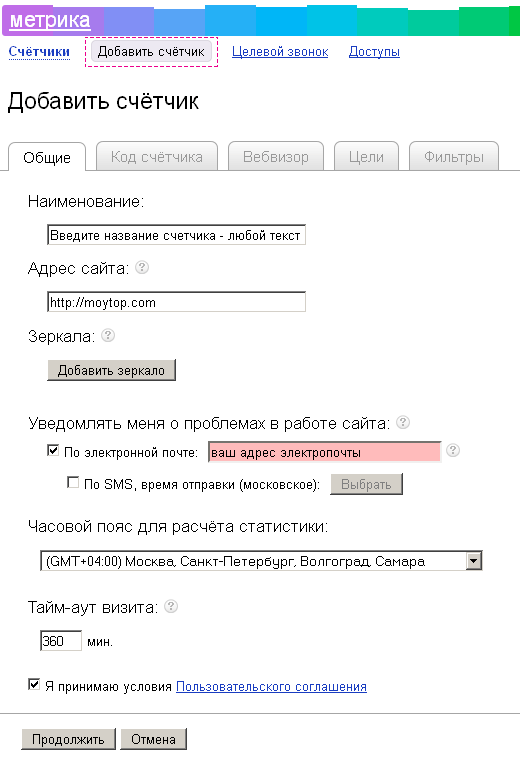
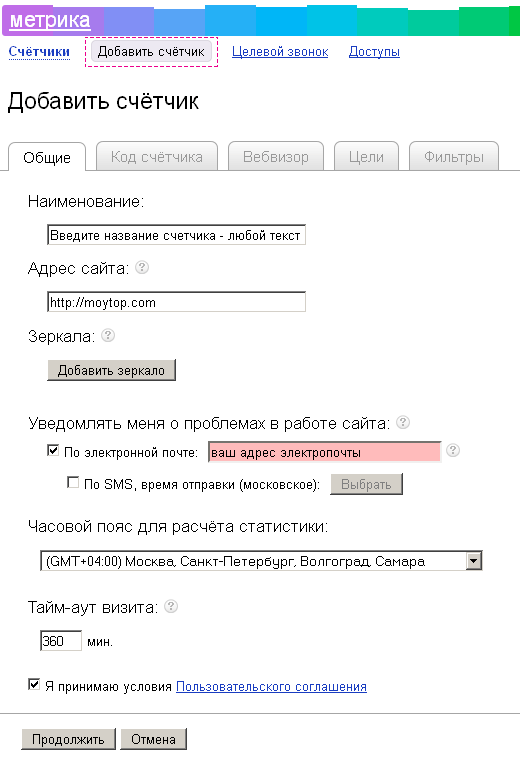
3. Заполните в форме поля:

С наименованием и адресом сайта — все понятно. Если у вашего сайта есть дополнительное зеркало ( узнать, что такое зеркало сайта), то можете нажать на кнопку «Добавить зеркало». В таком случае статистика суммируется.
Если установите галочку у кнопки “Уведомлять меня о проблемах в работе сайта”, тогда вы всегда сможете контролировать работу сайта. Не забудьте согласиться с их условиями, нажимаем кнопку «Продолжить».
4. Вы попадете на следующую страницу ( вкладка «Код счетчика» ). На ней выбираем нужные нам функции для анализа сайта, чтобы создать полную статистику.

В данном случае советую установить все 4 первых чекбокса. Во вкладке дополнительно я установил Асинхронный код ( чтобы не нагружался сервер ).
Пару слов об этих функциях:
1) Результаты работы Вебвизора можно будет просмотреть в видео, где вы сможете увидеть, что делают посетители на вашем сайте, что их привлекает, а что не нравится. Допустим вы установили форму регистрации на сайте, но почему-то мало кто регистрируется. В видео вы сможете заметить какие элементы мешают произвести регистрацию. Обязательно ставим эту опцию, тем более, что она теперь бесплатна.
После установки кода счетчика, подождите какое-то время, чтобы сформировалась статистика.

2) Карта ссылок показывает востребованные ссылки на вашем сайте. За определенный период ( назначается вами) открывается страница вашего сайта, где подсвечиваются ссылки. Гамма распределена так: зеленый цвет — по данной ссылки редко переходят, близко к красному — по этой ссылки чаще всего переходят.
3) Карта кликов подсвечивает места, по которым щелкали мышкой пользователи. Здесь с цветовой гаммой также, чем чаще кликали по данному месту, тем ближе будет цвет к красному.
Итак, немного объяснил, для чего нужны функции. Продолжим установку счетчика.
5. Скопируйте предложенный код, который находится на вкладке «Код счетчика».

6. Теперь из админки вашего сайта переходим в Внешний вид –> Редактор и открываем файл header.php. Ищем открывающий тег <body> и вставляем код после него. Чтобы снизить нагрузку на сервер можно установить счетчик в файл footer.php перед тегом </body>.

7. На этом установка счетчика закончена, поздравляю! Но, придется подождать пару часиков.
Не забывайте подписываться на мой блог по почте, чтобы получать новые уроки.
Посмотрите видео про использование Яндекс Метрики:
Спасибо за внимание, до скорых встреч!
Как установить счетчик Яндекс Метрика на сайт [Решено ✔]
29 декабря 2013 | Обновлено: 31 декабря 2019
Просмотров: 14246
Рассмотрим установку счетчика Яндекс Метрика на сайт, чтобы получать статистику посещаемости. Ведь для любого сайта жизненно важно иметь установленный современный счетчик посещаемости, который не только отобразит количество зашедших посетителей, но и подскажет откуда они пришли, как долго пробыли на сайте и какие действия выполнили на нем.


Такая статистика позволяет определять наиболее эффективные каналы привлечения посетителей и работать с этими каналами наиболее тщательно. Для того, чтобы получать эту статистику достаточно установить счетчик Яндекса на сайт. Он называется Яндекс Метрика и бесплатен.
Чтобы установить код счетчика Яндекса в блоге на WordPress прежде всего нужно завести аккаунт в Яндексе и перейти в сервис метрики http://metrika.yandex.ru
Здесь кликаем на верхний пункт меню «Добавить счетчик» и заполняем соответствующие настройки и поля.
Как настроить метрику Яндекс
Важно изначально правильно настроить счетчик. От этого будет зависеть его функциональность и корректность работы. Правда, в 99% случаев будет достаточно установок по умолчанию, но все же лучше понимать, что делаешь, тогда работа с Метрикой будет более продуктивной.


Название счетчика.
В качестве названия счетчика можно использовать любой произвольный текст, оптимально – просто доменное имя. Адрес сайта – это понятное дело ссылка на ваш блог.
Зеркала.
Зеркало — это когда один и тот же сайт может открываться минимум по двум адресам, например, «www.вашсайт» и просто «вашсайт». Это нехорошо: для поисковиков это все-таки 2 разных сайта со всеми вытекающими последствиями. Оптимальное решение проблемы – настройка редиректа [как это сделать описано в отдельной статье].
Если у вас сайт доступен по разным адресам, укажите здесь все эти домены.
Уведомлять о проблемах в работе сайта.
Я рекомендую устанавливать этот флажок, чтобы оценить качество работы хостера. Если сайт будет недоступен для поискового робота, вам сразу же придет уведомление. Почты в данном случае, на мой взгляд, более чем достаточно.
Если таких уведомлений не более 1-2 в месяц, то это еще терпимо. Но если сайт бывает недоступен 5-10 раз за месяц, то это повод менять хостера.
Часовой пояс.
Тут все очевидно, просто выставьте актуальный часовой пояс.
Тайм-аут визита.
К вам на сайт зашел посетитель, он открыл страницу и потом стал бездействовать (например, ушел на обед). Если через час он вернется, то по умолчанию система посчитает такой визит повторным от данного посетителя.
Если, к примеру, для каталога товаров или услуг это актуально (человек действительно может обращаться на такие сайты за новыми товарами и ценами), то для блога мне кажется более правильным увеличить это значение, так как я сам иногда читаю статьи на блогах более одного-двух часов.
При этом общее количество зафиксированных визитов уменьшится, но время, проведенное одним посетителем на сайте увеличится (что хорошо для SEO), да и статистика получится более корректной. Поэтому я выставляю максимальное значение = 360 минут (6 часов).
Получаем код счетчика Яндекс
На следующей странице можно получить код Яндекс.Метрики, который и нужно будет впоследствии добавить на сайт. Но прежде чем размещать код, в него тоже можно внести некоторые изменения.

Вебвизор.
Это механизм визуального слежения за действиями пользователя на определенных страницах сайта. Обычно применяется для глубокого изучения поведения посетитетелей. По умолчанию выключен, но я рекомендую его обязательно включить.
Например, если вы предлагаете услуги или товары, и вам настолько важен каждый клиент, что вы готовы следить за каждым его шагом по всему вашему сайту или по его каким-то конкретным зонам.
Карта кликов.
Прикольная визуальная отображение самых «горячих» точек любой страницы сайта. Не помешает.
Внешние ссылки.
Фиксируются переход пользователей с сайта по внешним ссылкам, а также использование кнопки от Яндекса «Поделиться» и загрузки файлов.
Пусть будет.
Точный показатель отказов.
Новинка от Яндекса 2011 года выпуска. Установка этой галочки означает, что отказом (сайт не понравился или не подошел человеку) – будет считаться не прочтение лишь одной страницы, а только поспешный уход посетителя с сайта в течение 15 секунд, ведь зачастую многие и читают на сайте всего лишь одну страницу, например, контакты.
Полезная фишка, так как позволяет уменьшить показатель отказов. Лучше не выключать.
Информер.
Я обычно отключаю «Информер» — это небольшая кнопка Яндекса. Имеет смысл ставить, только если вы хотите открыть свою статистику, например, для рекламодателя в блог.
Дополнительные параметры не меняем – оставляем как есть.
Остальные вкладки – фильтры и цели тоже можно будет отредактировать при необходимости позднее.
Добавляем код Метрики в блог на WordPress
Сейчас нужно добавить скопированный код на все страницы блога. Для этого совсем необязательно добавлять его вручную в каждую статью, достаточно вставить его один раз в шаблон, который генерирует страницы блога, и код автоматически будет добавляться на каждую страницу сайта, в том числе в новые статьи.
1 Для начала копируем в Яндекс Метрике получившийся код в буфер обмена, выделив его и нажав CTRL+C.
2 Затем открываем FTP клиент, например, FileZilla, вводим ftp-адрес сайта, логин и пароль для ftp-доступа и перед вами откроется весь список файлов, из которых, собственно, и состоит сайт. Если не знаете как именно пользоваться FTP, то смотрите вот эту статью.
3 Далее нужно открыть каталог с текущей темой в папке /wp-content/themes/, например, в моем случае она называется /wp-content/themes/moytop, в вашем может называться как-то по-другому.
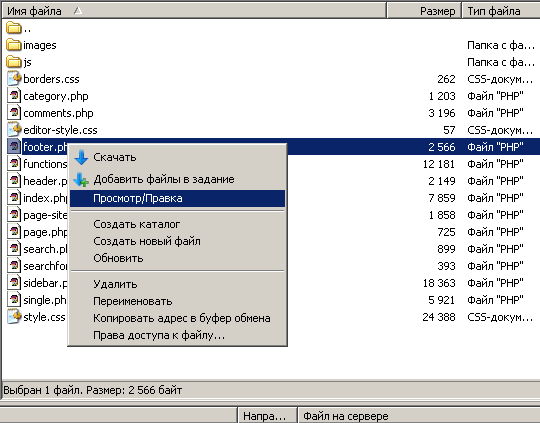
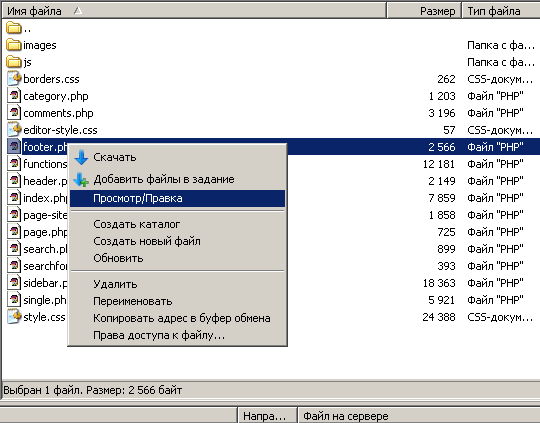
Среди списка файлов находим footer.php и отправляем его на редактирование.


Вставляем скопированный код в самый конец файла перед закрывающим тегом </body>.
4 Проверяем работу счетчика.
Для этого опять заходим в общий список счетчиков и обновляем статус конкретного счетчика (если у вас их несколько). Он должен стать зеленым, как тут:


Поздравляю, вы установили счетчик Яндекс Метрики на свой сайт.
Подпишитесь на рассылку и вы не пропустите выход свежих материалов.
Yandex Metrica – WordPress plugin
Best Metrica plugin for the using Yandex Metrica in your WordPress site.
What is Metrica
Metrica is an analytics tool like as google analytics.If you didn’t hear metrica yet, you can check official metrica page.
Features
- Easy to manage counter’s tracking options.
- Role based user tracking
- Dashboard widget that displaying metrica graphic, summary of site usage, top pages etc..
- Role based user access for the displaying dashboard widget
- Basic mode ready! If you don’t want to give API access, you can try basic mode.
- i18n support: Completely translation ready!
Translations
- English (en_US), built-in
- Turkish (tr_TR), native support
- Russian (ru_RU), oleg0789 and Ксения Рыбка
- Select mode, basic mode for who don’t want to use metrica api. But advanced mode recommended!
- Displaying graph with metrica results.
- Settings page.
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from admin’s Plugins page.
- What is metrica?
Metrica is a powerful analytics tool that provided by Yandex.
- Is it free?
Definitely, metrica service and this plugin are totally free.
- Can I see statistics on the WordPress dashboard?
Yes! (You have to use advanced mode, this feature needs API access)
- I can see dashboard widget but no graph?
Probably your counter is not working correctly, please check counter status on the official metrica website. Sometimes we can’t retrieve the statistical data via API, especially on the fresh counters.
- Everything done, but metrica service doesn’t work for me?
Yandex Metrica plugin uses wp_head hook for the adds necessary tracking code. Please, ensure your theme has wp_footer hook?
Сегодня был неприятно удивлён, когда увидел, что плагин уже несколько месяцев не посылает информацию в Яндекс. Увы, что-то сломалось, судя по таким же отзывам здесь.
При использовании данного плагина совместно с «Official AMP for WP» — возникает ряд ошибок со страницами AMP.
Установил этот плагин на лендинг. Рекламная компания отработала, за день бюджет ушел. Yandex direct говорит о 56 кликах, плагин ничего в Yandex метрику не передал, счетчик показывает 0. Снес плагин, вбил код html через соответствующую секцию в Elementor. Зашел на лендинг, тут же в статистике отразилось одно посещение. Резюме: плагин не рабочий, воспользуйтесь другим.
Si integra perfettamente con Yandex.Metrica. Consigliato!
Пишет что неправильный код подтверждения
Read all 25 reviews“Yandex Metrica” is open source software. The following people have contributed to this plugin.
Contributors1.8.1
- an option added for the dispatching e-commerce data
1.8
- Authorization method changed, URL parameters no longer acccepted
- use wp_head instead wp_footer for the tracking code
- tested with WordPress 5.1.x
1.7
- switched to new metrica tracking code by default
- added an option for new Yandex’s tracking code (props @ildarkhasanshin)
- Better tracker-address handling. (Don’t save default addresses.)
- tested with WordPress 5.x
1.6.3
- now users are able to change Tracker JS address
- new filter
yandex_metrica_noscript_img_baseadded
1.6.2
- prevent (possible) chart.js conflict with page builder plugins. Props @zzsnowballzz
1.6.1
- prevent inline js loading globally. Props Makaka Games
- script handler renamed
- chart options updated; bar charts start from zero and line charts are using index mode for tooltips
1.6
- charting library changed. (Switched to Chart.js)
- daily stats using bar type
- minor tweaks
1.5
- Metrica API upgraded, fixes api related problems
sslverifyparameter set to true- UI improvements
- Informer widget address update
- Widget: showing visitors fix. Props Эльвира Капитонова
- requires at least WordPress 3.7
1.4.3
- minor bug fix about HTTP request
1.4.2
1.4.1
- array-multisort bug fix. Props Николай Астраханцев
1.4
- Text Domain changed
- Nonces added to settings page
- Wrong option name fixed. Props romapad
1.3
- Updated metrica tracking code
- New hash tracking option added
1.2
- Improved error checking for API request
- Possible connectivity case added
- Minor tweaks
1.1.2
- Russian language pack added. Props Ксения Рыбка and oleg0789
- API connectivity check improved
- Minor fixes
1.1.1
- Dashboard widget daily order fixed
1.1
- Dashboard widget UI improvements
- Bug fixes
1.0.2
- Capability checking before display temporary dashboard widget
1.0.1
- Closure function removed
- Typo fix
1.0
- Metrica API integration
- Backward compatibility mode
- Tracking by user role
- Dashboard widget
- New widget, informer widget still exist
- Better localization
- Performance improvements
- Special thanks to Yandex Team for all support.
0.1.3
0.1.2
- Bug fix – about options
0.1.1
- bug fix – header output

