Как вставить карту яндекс на сайт html
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
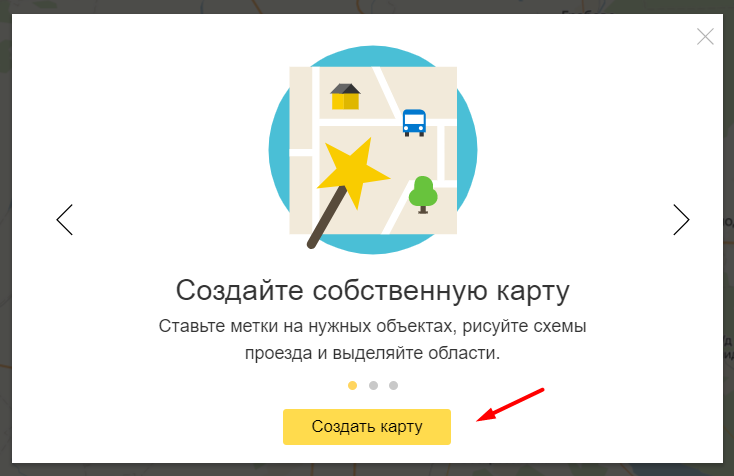
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
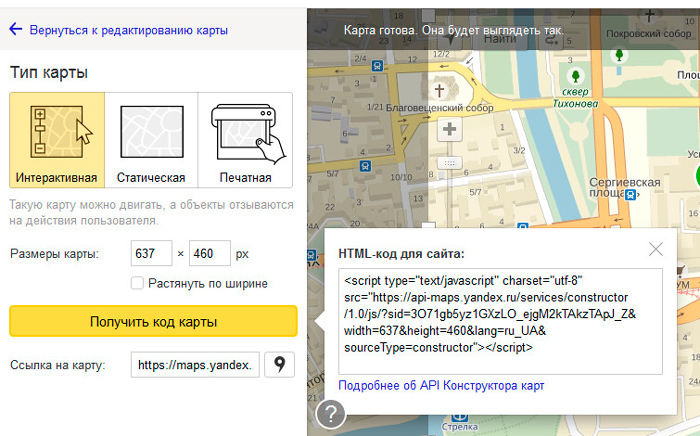
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Если вам требуется добавить Яндекс карту на сайт для того, чтобы предоставить посетителям возможность видеть в удобном формате расположение вашего (или не вашего) магазина, компании сервиса — то вы зашли по адресу: именно этому вопросу мы и решили посвятить нашу сегодняшнюю статью. Юзабилити — одна из самых важных вещей в сайтостроении, так как в первую очередь ваш ресурс должен быть удобен пользователю (именно потому поисковые системы и учитывают поведенческие факторы — читайте об этом подробнее в статье про поведенческий анализ сайта), и как раз наглядная карта города, региона или даже страны для многих ресурсов позволяет значительно поднять их юзабилити и пресловутые поведенческие факторы.
Юзабилити — одна из самых важных вещей в сайтостроении, так как в первую очередь ваш ресурс должен быть удобен пользователю (именно потому поисковые системы и учитывают поведенческие факторы — читайте об этом подробнее в статье про поведенческий анализ сайта), и как раз наглядная карта города, региона или даже страны для многих ресурсов позволяет значительно поднять их юзабилити и пресловутые поведенческие факторы.
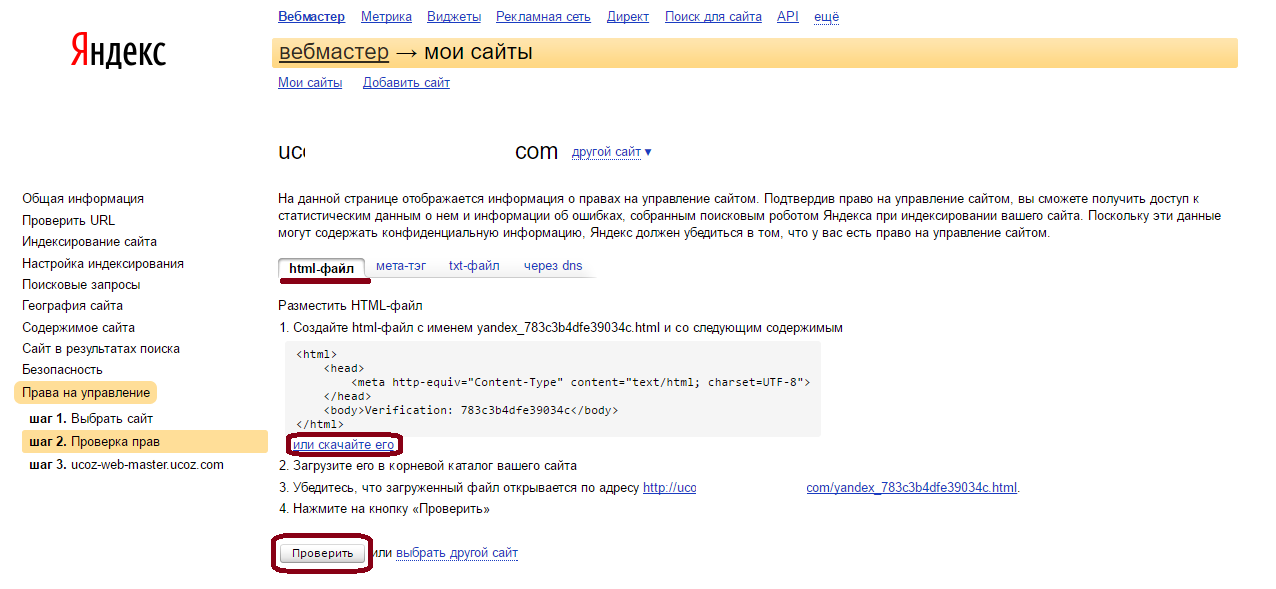
1. Регистрируемся на Яндексе и получаем ключ
Вставка карты Яндекс на сайт производится при условии обязательной регистрации на их сервисе и получении специального ключа. Для того, чтобы пройти регистрацию, необходимо зайти на http://api.yandex.ru/maps/ и залогиниться под своей учетной записью на Яндексе (если вы никогда не регистрировались на Яндексе — тогда будет нужно предварительно зарегистрироваться — процесс занимает не более одной минуты).
После этого нужно кликнуть на ссылку «Получить API-ключ» в разделе «Разработчикам»:
На следующей странице Вам будет предложено ввести адрес вашего проекта и принять пользовательское соглашение — заполняем и нажимаем кнопку «Получить API-ключ».
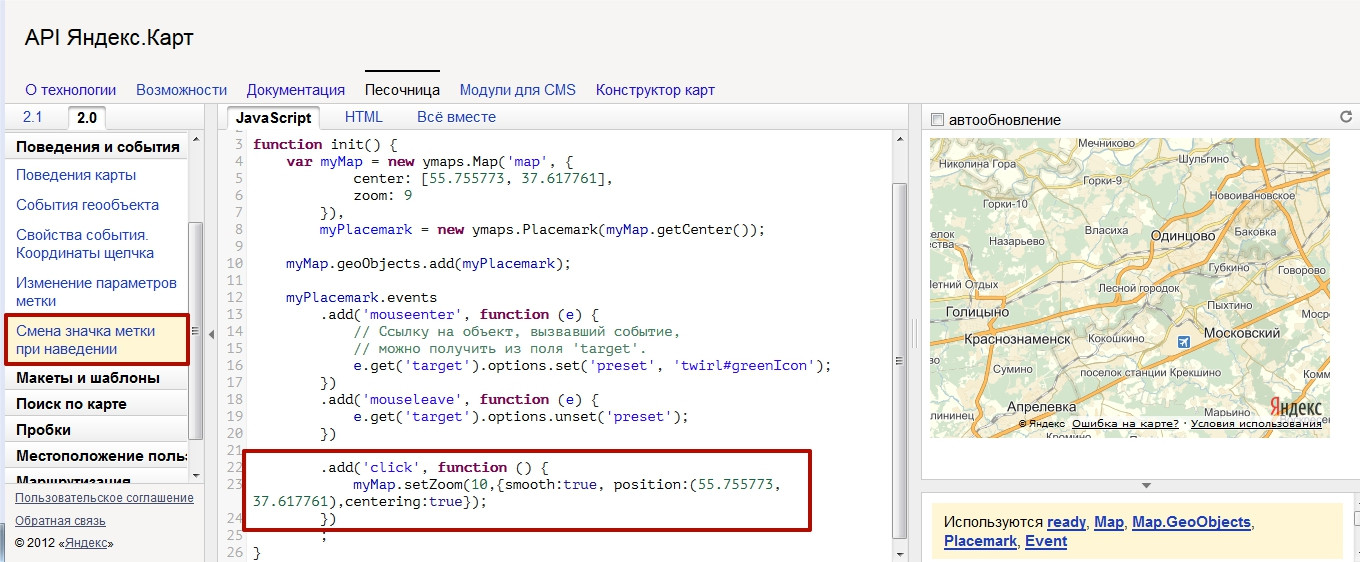
Следующая страница выдает желанный результат: указан Ваш ключ (который служит в качестве уникального идентификатора) и заботливый Яндекс даже сразу предлагает Вам пример html-кода, который нужно вставить на страничку для того, чтобы карта начала показываться:
Пример кода, предложенный Яндексом:
2. Создаем собственную карту
Предложенный выше код будет добавлять на ваш проект обычную карту Яндекса. Теперь давайте разберемся, как вставить карту на сайт, отвечающую именно вашим потребностям — например, показывающую расположение вашего магазина или офиса. Для этого перейдем в раздел «Конструктор карт»:
Открывается достаточно понятный и простой интерфейс:
Предположим, наш офис находится по адресу Ленинградский пр., дом 10. Укажем этот адрес в поле «Найти место на карте» и нажмем кнопку найти:
Нажимаем кнопку «ОК», выбираем нужный нам масштаб и вид карты («Интерактивная» — пользователи смогут ее масштабировать и перемещаться по ней или «Статическая» — будет неподвижной) и нажимаем кнопку «Получить код».
В качестве результата получаем следующее:
Копируем этот код, вставляем на страницу своего сайта и радуемся жизни!
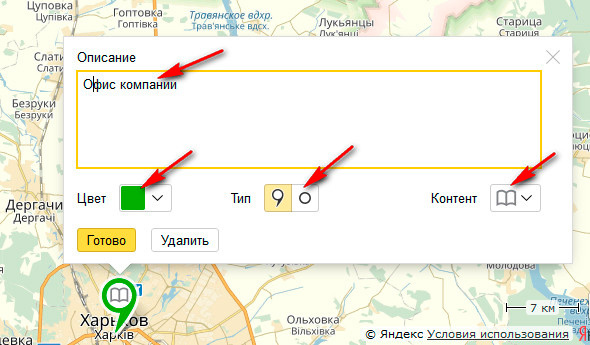
Кстати говоря, сам конструктор обладает и другими дополнительными функциями — можно нарисовать схему проезда, выделить какую-то область прямоугольником, разместить на карте не один, а несколько объектов, изменить размер карты — все достаточно просто делается с помощью кнопок в том же самом интерфейсе.
3. Решение для WordPress
Добавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, карта сайта для WordPress со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.
Чтобы сайт искался на Яндекс.Картах, его нужно зарегистрировать в Яндекс.Справочнике.
Чтобы разместить фрагмент карты у себя на сайте, нужно заполнить пару полей в конструкторе [api.yandex.ru/maps]. Предполагаю, что лучше на HTML страницу установить код статической схемы, со ссылкой на Яндекс.Карты, поскольку скрипт может барахлить на устройствах с медленным интернетом. alt=»Конструктор Яндекс карт в виде изображения» width=»544″ height=»411″ />Результат:
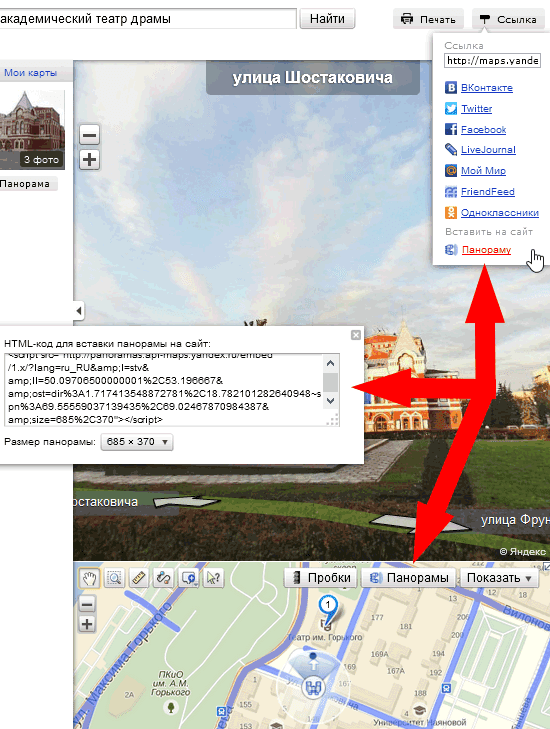
Режим панорамы также можно добавить к себе на сайт Результат (содержимое можно вертеть, если захватить его участок мышкой, переходить по улицам щёлкая по стрелкам):
Плюсы Яндекс-карты в том, что есть возможность выбрать динамический вариант. То есть, это будет не просто изображение, захватывающее точку (организацию) и несколько близлежащих улиц, а рабочий инструмент, позволяющий изменять масштаб и строить маршруты. Такой вариант гораздо более удобен для посетителя сайта и сразу увеличивает процент положительного восприятия имиджа компании.
То есть, это будет не просто изображение, захватывающее точку (организацию) и несколько близлежащих улиц, а рабочий инструмент, позволяющий изменять масштаб и строить маршруты. Такой вариант гораздо более удобен для посетителя сайта и сразу увеличивает процент положительного восприятия имиджа компании.
Регистрация
Прежде чем предоставить владельцу сайта в распоряжение инструмент «карта», Яндекс просит зарегистрироваться. Процесс несложный и занимает не больше пары минут. После этого под своим логином и паролем нужно зайти в раздел «Maps» (http://api.yandex.ru/maps/). Открывшаяся страничка будет называться «API Яндекс.Карт».
Для дальнейшей работы потребуется API-ключ. Чтобы получить его, нужно кликнуть по ссылке «Получить API-ключ» слева внизу страницы в графе «Разработчикам». После этого появляется небольшая форма регистрации проекта (сайта), после заполнения которой и принятия пользовательского соглашения (к чести Яндекса нужно сказать, что оно не так уж велико и вполне читаемо), система выдает уникальный идентификатор, он же API-ключ.
Создание и редактирование карты
Вместе с идентификатором API, Яндекс предоставляет готовый html-код, который вставляет на сайт Яндекс-карту в ее стандартном виде (то есть, на ней еще нет нужной организации). Необходимые изменения производятся во вкладке «Конструктор карт». В строку «Найти место на карте» вводится адрес, далее следует нажать кнопку «найти». Карта выделяет нужный дом и выдает окошко, куда можно добавить всю необходимую информацию (например «наш офис находится на третьем этаже»).
Указав параметры, характеризующие выделенный дом как необходимый клиенту адрес, и нажав «ОК», можно выбрать масштаб карты и ее тип (статичная или интерактивная). Кроме прочего, интерфейс позволяет добавить на ту же карту другие объекты, обозначить схему проезда и т.п. В итоге, Яндекс выдает новый html-код, при вставке которого на сайт появляется только что созданная карта.
Карту можно вставить в любой удобный участок сайта. Иногда это делается на месте блоков для рекламы, которые тоже зачастую размещаются именно посредством html-кода. Для опытного разработчика это не составит труда, а новички могут использовать готовые шаблоны сайтов, имеющие специальные блоки под вставку объектов html.
Для опытного разработчика это не составит труда, а новички могут использовать готовые шаблоны сайтов, имеющие специальные блоки под вставку объектов html.
Модуль Конструктор Яндекс Карт для Joomla
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток — пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Конструктор Яндекс Карт в виде модуля mod_xdsoft_ymaps
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.
 д.
д. - создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов. Масштабирование, вращение, добавление новых точек.
- каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
Установка
Установка модуля, ни чем не отличается от установки любого другого модуля
Если все прошло успешно, то в результате Вы увидите, что при создании нового модуля в списке доступных модулей появился
модуль Конструктор Яндекс Карт от XDSoft
Смело выбираем его. В появившихся двух колонках настроек, левая колонка — самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.
В появившихся двух колонках настроек, левая колонка — самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.
Правая колонка, это и есть непосредственно Конструктор Яндекс Карт. В первой, открытой по умолчанию вкладке, находится рабочая область карты.
Фактически, можно работать только с ней. Задав размер карты и ее масштаб. Выбрать начальное местоположение визуально с помощью мыши, либо при помощи строки поиска.
Все настройки автоматически будут перенесены в параметры модуля при сохранении.
В самом верху карты, по середине, есть панель с выбором типов объектов. Их четыре: полигон, кривая, круг и метка. Объекты также создаются в этом визуальном редакторе. Никаких манипуляций с кодом не требуется.
Количество создаваемых на карте объектов не ограничено. Все объекты сохраняются автоматически, при помощи AJAX
Важно понимать!
модуль хранить данные о объектах в mysql таблице. Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.
Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.
Настройка карты
Если, по каким-то причинам, визуальная настойка Вам не подходит, есть вкладка Настройки карты. В ней можно более тонко настроить размеры карты, указать (скопировать для своих третьих нужд) координаты центра карты, изменить масштаб и тип карты.
Элементы управления картой
По умолчанию у карты включены такие элементы управления, как Масштабирование (zoomControl), тип карты и стандартная панель инструментов с тремя кнопками. На вкладке Элементы управления, можно самостоятельно это изменить.
При включении всех элементов управления разом, карта станет сильно захламлена. Если ширина карты установлена в auto, то на сайте, при выводе модуля, элементы будут расположены с нормальной плотностью.
Поведение карты
Кроме элементов управления, на карте во вкладке Поведение карты редактируется различные опции карты, связанные с взаимодействием ее и пользователя.
К примеру, если Вы не хотите, чтобы карта была интерактивной, и больше походила на статичную картинку, то можно убрать все галочки, и тогда пользователь уже не сможет повлиять на карту.
Создание и редактирование объектов
Одним из достижений этого конструктора, и отличий от конструктора, который предоставляет сам Яндекс, это то, что объекты типа полигон, линия и круг можно легко масштабировать по осям координат. Полигоны и линии можно вращать вокруг центра объекта.
Это удобно, когда необходимо слегка сплющить или повернуть объект.
У каждого типа объектов, есть своя всплывающая снизу панель с основными настройками.
Как только все объекты установлены, визуально настроены и настройки карты в порядке, можно посмотреть результат.
Мультиязычность
Модуль имеет две локализации: английскую и русскую. Если локализация сайта не входит в этот список: ru-RU, en-US, tr-TR, uk-UA (это список языков, которые поддерживают Яндекс карты), то по умолчанию подключается en-US версия Яндекс Карт. Как, собственно и произошло в моем примере.
Результат
модуль в страницу вставлен при помощи modules anywhereМодуль Конструктор Яндекс Карт для Joomla
Дальнейшие планы
Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях.
Вывод точек на карте Яндекс. Интеграция с Яндекс Карты
Оглавление
Введение
Карта с точками выводится как специальный режим компонента таблицы (viewMode=yamap).
Внимание! Бесплатная версия Яндекс Карт имеет ограничения. Про тарифы и ограничения бесплатной версии — https://yandex.ru/dev/maps/commercial/
Демостенд отображения точек на карте Яндекс.
Множество интерактивных примеров от Яндекса, которые позволят лучше понять настройки отображения карт — https://yandex.ru/dev/maps/jsbox/2.1/icon_customImage
Вывод маркеров на Яндекс Карте
Для настройки карты необходимо сделать следующее:
0 Получаем ключ API Яндекс Карт — https://yandex.ru/dev/maps/jsapi/doc/2.1/quick-start/index.html#get-api-key. В будущем управлять своими ключами API Яндекса можно здесь — https://developer.tech.yandex.ru/services
1. Создаем таблицу без столбцов (столбцы можно будет добавить только в случае необходимости фильтров).
2. Прописываем GetItems
В SELECT 1 указываем точки
В SELECT 3 указываем viewType=yamap и yamapOptions
Пример:
CREATE PROCEDURE [dbo].[crud_yamap_getItems]
@filters CRUDFilterParameter READONLY,
@sort sql_variant,
@direction nvarchar(8),
@page int,
@pageSize int,
@username nvarchar(32)
AS
BEGIN
declare @points table (id int, lat float, lng float, hint nvarchar(max), draggable bit,
body nvarchar(max), header nvarchar(max), footer nvarchar(max), preset nvarchar(128),
icon nvarchar(max), iconCaption nvarchar(max), iconColor nvarchar(64), iconCaptionMaxWidth int,
formCode nvarchar(64), formItemID int, formBig int, formTitle nvarchar(256), formBtnText nvarchar(64))
insert into @points
select 1 id, 55.
66 lat, 37.64 lng, 'hint1' hint1, 1 draggable,
'body1' body, 'header1' header, 'footer1' footer, '' preset,
'' icon, '' iconCaption, '' iconColor, 200 iconCaptionMaxWidth ,
'' formCode, '0' formItemID, 0 formBig, '' formTitle, '' formBtnText
union
select 1 id, 55.46 lat, 37.84 lng, 'hint2' hint1, 1 draggable,
'body2' body, 'header2' header, 'footer2' footer, '' preset,
'' icon, '' iconCaption, '' iconColor, 200 iconCaptionMaxWidth ,
'' formCode, '0' formItemID, 0 formBig, '' formTitle, '' formBtnText
-- SELECT 1
select *
from @points
-- SELECT 2
select 1
-- SELECT 3
select 1 HideTitleCount, 'yamap' viewtype,
'{
"height": "600px",
"key": "----------Наш ключ API----------------------------",
"searchProvider": "yandex#search",
"searchText": "",
"showUserLocation": false,
"mapParams": {
"center": [53.76, 37.64],
"zoom": 9
},
"clustererParams": {
"preset": "islands#invertedGreenClusterIcons"
},
"afterMoveMarkerRefreshContainer": "body"
}' yamapOptions
END SELECT 1 имеет следующие параметры:
- id — идентификатор (нужен для сохранения позиции при перемещении)
- lat lng — координаты маркера
- hint — подсказка при наведении
- draggable — если 1, то точку можно перемещать
- body, header, footer — вывод некой разметки во всплывающем окошке при клике на маркер.

- preset — настройка отображения вида значка, например twirl#redStretchyIcon. Все примеры — https://yandex.ru/dev/maps/jsapi/doc/2.1/ref/reference/option.presetStorage.html
- icon, iconCaption, iconColor,iconCaptionMaxWidth — вывод у икоки текста, подсказки, изменение цвета иконки и ограничение длины подсказки (обрезка длинных названий).
- formCode, formItemID, formBig, formTitle, formBtnText — если указан formCode, то при клике на маркер будет выводиться модальная форма с itemID = formItemID. Если formBig=1, то окно будет большое. Кнопка сохранения имеет текст formBtnText, заголовок модального окна будет formTitle.
SELECT 3 — Настройки yamapOptions
- key — ключ АПИ Яндекс Карт. Получать здесь — https://yandex.ru/dev/maps/jsapi/doc/2.1/quick-start/index.html#get-api-key
- height — высота контейнера с картой. По умолчанию 400px.
- searchProvider — если активирован поиск в mapParams.controls (по умолчанию активирован), то данный параметр влиент на какие объекты будут искаться через поиск.

- searchText — если задан текст, то при загрузке карты сработает автоматический поиск и отображение найденных объектов.
- showUserLocation — если true, то на карте будет отражен значок местонахождения текущего пользователя (при условии, что он разрешил геолокацию в браузере).
- mapParams — настройки компонента Яндекс Карты (все свойста описаны здесь — https://yandex.ru/dev/maps/jsapi/doc/2.1/ref/reference/Map.html)
- center — установка центра карты
- zoom — какой будет масштаб карты по умолчанию при загрузке
- controls — массив выводимых элементов управления на карте (по умолчанию выводятся все элементы. Если необходимо все скрыть — то передаем [])
- clustererParams — настройки кластера маркеров (объединение нескольких маркеров в одну точку). Подробнее — https://yandex.ru/dev/maps/jsbox/2.1/clusterer_create
- afterMoveMarkerRefreshContainer — когда передвинули точку, есть потребность обновить часть экрана. В этом параметре указывается селектор для обновления области экрана.

Как сохранить значение координат при передвижении маркера по карте
У точек необходимо установить draggable = 1.
Также необходимо реализовать updateItemField у таблицы.
CREATE PROCEDURE [dbo].[crud_yamap_updateField]
@itemID int,
@field nvarchar(64),
@value nvarchar(max),
@username nvarchar(64)
AS
BEGIN
print @itemID
print @value
print @field
if(@field = 'marker') begin
update t1
set lat = dbo.str_splitPart(@value, '||', 1), lng = dbo.str_splitPart(@value, '||', 2)
where id = @itemID
end else begin
select 'Невалидный код свойства' Msg, 0 Result
return
end
select '' Msg, 1 Result
ENDЧто передается на вход:
- в field приходит значение marker,
- value содержит координаты в виде lat||lng,
- itemID равно полю id из GetItems SELECT 1.
Falcon Space — функциальная веб-платформа разработки на узком стеке MS SQL/Bootstrap. Вводная по Falcon Space
Насколько полезной была статья?Google поиск по нашей документации
Как создать карту HTML: принципы, способы и примеры
Отправим материал
вам на почту
Нажимая на кнопку, вы даете согласие на обработку своих персональных данных
На многих сайтах вы можете увидеть HTML-карту сайта, но для чего она нужна и какое влияние оказывает на SEO-продвижение, не каждый специалист сможет дать правильный и внятный ответ. Именно на эти важные вопросы и постараемся ответить в статье.
Именно на эти важные вопросы и постараемся ответить в статье.
Содержание:
-
Какие функции у HTML-карты сайта?
-
Правильная HTML-карта сайта
-
Примеры нестандартного оформления HTML-карты сайта
-
Выводы
Какие функции у HTML-карты сайта?
HTML-карта сайта представляет собой один большой каталог. Она включает в себя все разделы и подразделы сайта, расположенные с соблюдением соответствующей иерархии. Если же совсем просто, то можно сказать, что это очень упрощенная навигация по сайту для живых посетителей.
Если взять практически любой сайт в интернете с наличием HTML-карты сайта, то можно заметить, что она имеет древовидную структуру. Такое расположение ссылок наиболее логичное и понятное. Ссылку на карту обычно добавляют в футер сайта.
Для пользователей карта служит помощником по навигации и визуализации структуры сайта.
Для поисковых роботов HTML-карта сайта также выступает помощником. Она показывает список ссылок наиболее важных и приоритетных страниц на сайте, которые содержат полезную информацию. Указывает, что их нужно сканировать в первую очередь.
Правильная HTML-карта сайта
В основе формирования HTML-карты сайта имеются три основных принципа:
-
Актуальность – только рабочие и подходящие для продвижения страницы должны присутствовать в данной карте. Нельзя включать ссылки на различные мусорные и закрытые от индексации страницы, пагинацию.
-
Отражение структуры – карта обязательно должна совпадать с существующей структурой сайта и отображать ее максимально точно.
-
Простота восприятия – посетитель сайта должен легко ориентироваться в HTML-карте сайта.

Кроме упомянутых выше трех основных принципов, имеются еще и дополнительные, которые также нужно учитывать при создании HTML-карты сайта:
-
Включить все ссылки сайта, не закрытые от индексации. Но исключить страницы, которые занимают более 80 – 90 % от всех страниц сайта. Сюда можно отнести страницы товаров, пагинаций или статей.
-
Регулярное обновление карты сайта. Это позволит иметь постоянно актуальные страницы на сайте.
-
Если количество ссылок в HTML-карте сайта превышает 100 штук, то нужно создавать дополнительные страницы. Это наиболее актуально для сайтов с нестандартной, запутанной и сложной структурой. В таком случае желательно формировать карты с несколькими уровнями вложенности. В качестве такого примера можно рассмотреть HTML-карту сайта gismeteo.ru.
Сначала видим общий вид карты со ссылками на другие страны, где каждая страна является еще одной картой сайта, расположенной во втором уровне:
HTML-карта для отдельной страны:
-
Нужно добавлять деление по определенным темам или категориям, чтобы улучшить восприятие информации и сделать навигацию по карте максимально удобной.
 Пример сайта Etalon-BT.ru
Пример сайта Etalon-BT.ru
-
Обязательно нужно соблюдать иерархию страниц. На примере сайта oldi.ru это наглядно видно:
Или еще пример на сайте kupivip.ru:
-
Использование понятных релевантных ключевых слов при формировании анкоров ссылок. Они не должны включать прямые вхождения запросов для продвижения, а уж тем более коммерческие слова, такие как «заказать», «недорого», «цена» и другие.
-
Размещать ссылку на HTML-карту нужно в футере сайта, чтобы она была видна посетителям и доступна для индексации поисковым системам. Пример:
Читайте также 10 способов получить трафик на сайт совершенно бесплатно
Для создания карты сайта можно воспользоваться несколькими способами:
-
Сделать вручную.
 Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
-
С помощью сервиса htmlweb.ru. При его использовании можно сгенерировать бесплатно несколько видов карт сайта. Стоит отметить, что это актуально если на сайте не более 500 страниц. Если количество страниц больше, то уже за дополнительную плату.
-
С помощью плагинов для CMS. К примеру, для WordPress можно использовать плагин Hierarchical HTML Sitemap. Он максимально прост в работе и создает понятную карту сайта для пользователей и поисковиков. Если сайт работает на Joomla, то подойдет плагин OSMap, а для Drupal есть специальный модуль Sitemap.
Примеры нестандартного оформления HTML-карты сайта
На сайте becompact.ru карта сделана в виде содержания книги:
Сайт американской ежедневной газеты The New York Times может похвастаться тем, что кроме удобной навигации он имеет в своей карте сайта статьи за многие годы:
Карта ресурса inetshopper. ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
Выводы:
HTML-карта сайта является полезным функционалом на сайте, который понадобится как для посетителей, так и для поисковых систем.
При создании карты сайта нужно руководствоваться тремя главными принципами:
Чтобы создать правильную карту сайта, можно воспользоваться сторонними сервисами в интернете, установить плагин для используемой CMS или сделать собственноручно (при наличии навыков работы с HTML).
-
Если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
Яндекс карты » DLE Архив
Модуль предназначен для вывода в полной новости блока с Яндекс.Картой и точкой на ней, координаты и зум которой хранятся в дополнительном поле новости, а так же вывода, отфильтрованного по параметрам, JSON-массива с информацией о координатах точек с привязкой этих точек к соответствующим новостям, для последующего размещения на Яндекс. Карте.
Карте.
Ключевые особенности:
- Лёгкая настройка модуля. Редактирование настроек модуля сделано максимально удобно и дружелюбно для пользователя. Всё, что можно было визуализировать — визуализировано.
- Гибкий вывод данных на карту. На карту можно выводить доп.поля, заголовок, категорию, краткую и полную новости. Поддерживаются конструкции с получением картинок из новости и обрезкой текста.
- Визуальное добавление и редактирование меток с сайта и из админки. Метки в новостях удобно редактируются простым перетаскиванием на карте. Добавление и редактирование меток работает как на сайте, так и в админ.панели. Для возможности редактирования в админ.панели необходимы минимальные правки файлов движка (вставка одной строки кода).
- Вывод всех меток на одну карту. В модуле реализована возможность гибкого вывода всех меток в виде JSON-массива, который удобно использовать самостоятельно.
 Получение массива с метками реализовано на AJAX.
Получение массива с метками реализовано на AJAX.
Важно: все настройки описаны для шаблона Default. Не забывайте при копировании кода заменить название шаблона на свой.
Вывести карту при добавлении новости можно двумя способами:
- В модальном окне — для вывода визуального добавления метки на карту в форму добавления новости с сайта в модальном окне необходимо открыть templates/Default/main.tpl и дописать рядом с выводом подключения CSS файлов строку:
<link href="{THEME}/ymaps/ymaps.css?v=3.0.0" rel="stylesheet">
Этот файл отвечает за стилизацию кнопки показа модального окна с картой и самого модального окна.Далее открыть templates/Default/addnews.tpl и в самом начале добавить:
{include file="engine/modules/ymaps/addnews.php"}
В нужном месте вставить:<a href="#" data-mfp-src="#addMap">Добавить метку на карту</a>
Если использование карты разрешено во всех категориях — необходимо удалить класс btn-addmap у кнопки, иначе она будет скрываться при изменении категории.
- Непосредственно в форме добавления новости — для вывода визуального добавления метки на карту в форму добавления новости с сайта, непосредственно в форме необходимо открыть templates/Default/addnews.tpl и в самом начале добавить:
{include file="engine/modules/ymaps/addnews-inline.php"}
Быстрое редактирование с сайта: для вывода визуального редактирования метки, при быстром редактировании новости с сайта, необходимо открыть templates/Default/main.tpl и дописать рядом с выводом подключения JS файлов строку:
[group=1,2,3]<script src="/engine/modules/ymaps/js/ymaps_editnews.js?v=3.0.0"></script>[/group]
Таким образом иметь возможность визуального редактирования метки будут только пользователей групп 1, 2 и 3. Эти цифры можно изменить на своё усмотрение.
Вывод карты в полной новости: для вывода карты в полной новости необходимо в нужном месте шаблона прописать строку подключения модуля, отвечающего за вывод карты:
{include file="engine/modules/ymaps/detail. php?id={news-id}"}
php?id={news-id}"}id={news-id} — id новости, из которой необходимо вывести карту (
этот параметр является обязательным
).
Так же у модуля есть дополнительные параметры подключения:
Вывод всех меток на карту: так как вариантов вывода меток может быть очень много, было решено сделать универсальный вывод — в виде json-массива. А так же предоставить возможность безопасного управления фильтрацией выводимых новостей.
Важно: данные для показа балун-метки при выводе всех меток необходимо формировать самостоятельно. Так же для ускорения загрузки сайта рекомендуется вызывать все метки через AJAX.
Для вывода всех меток на карту предназначен отдельный мини-модуль, управление параметрами которого осуществляется через шаблон заданного синтаксиса.
Пример шаблона для вывода всех меток находится в файле ymaps/all_placemarks.tpl
Особенностью работы мини-модуля является то, что параметры вызова (аналог строки подключения) передаются в него не напрямую, а через шаблон. Это обеспечивает безопасность передаваемых данных и уменьшает нагрузку на хостинг. При этом необходимо соблюдать следующий синтаксис:
Это обеспечивает безопасность передаваемых данных и уменьшает нагрузку на хостинг. При этом необходимо соблюдать следующий синтаксис:
1. Параметры необходимо писать по одному в строке.
2. Имя параметра и его значение необходимо разделять знаком равенства.
Параметры, используемые для фильтрации вывода всех меток:
Теги шаблона вывода карты в полной новости:
Создайте аккаунт или авторизуйтесь для скачивания.
• Версия DLE: 13.х-14.х
• Кодировка: utf-8
• Версия PHP: 5.4 и выше
• Автор: ПафНутиЙ
• Источник:
Карта ссылок — Яндекс.Метрика. Справка
- Подключение
- Статистика по группе страниц
- Отображение данных в iframe
- Ограничение размера страницы
- Вопросы и ответы
Карта ссылок вашего сайта — инструмент статистики кликов. Ссылки отображаются на карте разными цветами в зависимости от их популярности.
Ссылки отображаются на карте разными цветами в зависимости от их популярности.
При переходе по ссылке отображаются следующие данные:
Количество переходов по ссылке.
Процент кликов от общего числа для этой страницы.
Примечание.
Карта отображается только на страницах сайта, где установлена метка Яндекс.Метрики, и только если на сайте используется кодировка UTF-8.
В отчете не выделяются ссылки перенаправления (включая внутренние перенаправления). Яндекс.Метрика позволяет отображать перенаправления на другие сайты с помощью параметра trackLinks.
При построении карты по URL такие элементы, как
www, рекламные теги и часть ссылки после#удаляются из URL, но обычные параметры URL не исключаются. Вот почему карта кликов для страницы
Вот почему карта кликов для страницы http://example.com?id=1не будет такой же, как дляhttp://example.com?id=2.Internet Explorer версии 8.0 и более ранние не поддерживаются.
В Яндекс.Метрике перейдите в Настройки (Тег).
Выберите параметр «Воспроизведение сеанса, карта прокрутки, анализ формы».
Сохраните изменения.
Установить обновленный фрагмент кода на все страницы сайта.
Примечание. Карта может быть отключена, если она не просматривалась в течение последних шести месяцев. Чтобы возобновить запись сеанса, снова включите параметр.
Чтобы просмотреть статистику для группы страниц, вы можете использовать дополнительные символы в поле URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отображение данных для всех страниц с URL-адресами, которые начинаются с https://good/example. Если ввести адрес без лишних символов, Яндекс.Метрика предлагает выпадающее предложение с символом * |
| ~ | Условие является регулярным выражением | Показать данные для страниц с URL-адресами, которые соответствуют регулярному выражению. Например: ~http://example.com/.* |
Давайте рассмотрим пример. Вам нужно получить статистику по страницам в каталоге https://example.com/goods/. Для того, чтобы эти данные отображались на карте, введите https://example.com/goods/* в поле адреса (после того, как вы его введете, этот же адрес будет показан в выпадающем предложении). Данные загружаются автоматически.
Карта будет отображаться на самой популярной странице с URL-адресом, соответствующим указанному вами. Числовые показатели (количество переходов по ссылке, процент переходов) будут суммироваться для всех страниц, соответствующих условию.
Числовые показатели (количество переходов по ссылке, процент переходов) будут суммироваться для всех страниц, соответствующих условию.
Если ваш сайт защищен от показа в iframe (в настройках сервера используется заголовок X-Frame-Options ), собранные данные не будут доступны для просмотра. Для просмотра данных сеанса сайта необходимо изменить настройки сервера и добавить исключение для домена и поддоменов webvisor.com, а также для домена вашего сайта. Используйте регулярное выражение 9\/]+\.)?(ваш домен\.com|веб-визор\.com)\/’){
установить $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
, где yourdomain\.com — доменное имя сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте страницы сайта должны соответствовать определенным ограничениям по размеру. Приведенные ниже значения предназначены для отображения карты в различных браузерах:
Приведенные ниже значения предназначены для отображения карты в различных браузерах:
| Browser | Maximum page height/width (in pixels) | Maximum number of pixels |
|---|---|---|
| Mozilla Firefox | 32,767 | 472,907,776 (22,528 x 20,992) |
| Chrome | 32,767 | 268,435,456 (16,384 x 16,384) |
| Internet Explorer | 8,192 | 67,108,864 (8,192 x 8,192) |
Перейдите на вкладку Конфиденциальность и отключите параметр Запретить межсайтовое отслеживание.
Перезапустите браузер и снова откройте карты.
Карта кликов, карта ссылок или страница карты прокрутки загружаются бесконечно
В Safari 12 и более поздних версиях карта кликов, карта ссылок или страница карты прокрутки могут никогда не завершить загрузку из-за параметра в настройках браузера.
При выполнении запроса в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках тега на вкладке Фильтры включена операция Заменить https на http. В этом случае все URL-адреса с HTTP-протоколами находятся на карте, а сам сайт имеет HTTPS-протокол.
Чтобы начать отображение данных, отключите операцию:
Сводка новостей AP в 19:36. восточноевропейское время | Ap
Мировое мнение меняется против России по мере роста беспокойства Украины Война России в Украине и ее угрозы принципам международного порядка, основанного на правилах. В том, что многие ранее в этом году считали западным принятием желаемого за действительное, большая часть международного сообщества высказалась против конфликта в редких проявлениях единства в часто раздробленной Организации Объединенных Наций. Объединяющееся осуждение усилилось, когда президент России Владимир Путин объявил о мобилизации дополнительных 300 000 военнослужащих в Украину, продемонстрировав маловероятность быстрого прекращения войны и предположив, что ядерное оружие может быть вариантом.
Объединяющееся осуждение усилилось, когда президент России Владимир Путин объявил о мобилизации дополнительных 300 000 военнослужащих в Украину, продемонстрировав маловероятность быстрого прекращения войны и предположив, что ядерное оружие может быть вариантом.
Российские мужчины присоединяются к исходу, опасаясь призыва на войну в Украине
СТАМБУЛ (AP) — Мужчины призывного возраста присоединились к исходу из России на второй полный день частичной военной мобилизации. Они заправляли самолеты и устраивали пробки на сухопутных границах в отчаянной попытке избежать окружения для участия в боевых действиях в Украине. Пробка протяженностью 10 километров (6 миль) образовалась на дороге на юге России, ведущей к сухопутной границе с Грузией. Об этом сообщает Yandex Maps, российский онлайн-картографический сервис. Очереди автомобилей на границе с Казахстаном были настолько длинными, что некоторые люди бросили свои автомобили и направились к границе пешком. Между тем, десятки рейсов из России доставили мужчин в Турцию, Армению, Азербайджан, Сербию и другие направления.
Dow падает до минимума 2022 года, так как мировые рынки взбудоражены опасениями рецессии
Рынки распродаются по всему миру из-за растущих признаков ослабления мировой экономики, поскольку центральные банки еще больше усиливают давление дополнительным повышением процентных ставок. Промышленный индекс Доу-Джонса закрылся в пятницу на самом низком уровне с 2020 года. S&P 500 упал на 1,7%, приблизившись к минимуму 2022 года. Цены на энергоносители также закрылись резко ниже, так как трейдеры опасаются возможной рецессии. Доходность казначейства, влияющая на ставки по ипотечным и другим видам кредитов, держалась на многолетних максимумах. Доходность государственных облигаций Великобритании резко выросла после того, как новое правительство этой страны объявило о масштабном плане снижения налогов.
Очное голосование началось в Миннесоте и еще в 3 штатах
МИННЕАПОЛИС (AP) — Очное голосование на промежуточных выборах началось в Миннесоте, Южной Дакоте, Вирджинии и Вайоминге в условиях, которые изменились после пандемии привел к переходу на голосование по почте на президентских выборах 2020 года. Двадцать человек проголосовали в первый час после открытия центра досрочного голосования в Миннеаполисе в пятницу. Они воспользовались щедрыми правилами, благодаря которым представители избирательных комиссий сделали Миннесоту постоянным лидером по явке избирателей. Очное голосование начнется в субботу в Нью-Джерси. Суббота также является крайним сроком, к которому члены избирательных комиссий должны отправить бюллетени своим военным и иностранным избирателям. Северная Каролина начала рассылать открепительные удостоверения 9 сентября..
Двадцать человек проголосовали в первый час после открытия центра досрочного голосования в Миннеаполисе в пятницу. Они воспользовались щедрыми правилами, благодаря которым представители избирательных комиссий сделали Миннесоту постоянным лидером по явке избирателей. Очное голосование начнется в субботу в Нью-Джерси. Суббота также является крайним сроком, к которому члены избирательных комиссий должны отправить бюллетени своим военным и иностранным избирателям. Северная Каролина начала рассылать открепительные удостоверения 9 сентября..
Вскрытие с поправками: темнокожий мужчина умер из-за седативных средств
ДЕНВЕР (AP) — темнокожий мужчина скончался после столкновения с полицией в пригороде Денвера в 2019 году, потому что ему ввели сильнодействующее успокоительное после того, как его насильно удерживали. Согласно измененному отчету о вскрытии, опубликованному в пятницу, смерть Элайджи Макклейна все еще числится неопределенной. 23-летнего массажиста задержали за шею и ввели кетамин после того, как его остановили в Авроре за «подозрение». Дело привлекло новое внимание после убийства Джорджа Флойда в 2020 году, что привело к предъявлению в прошлом году обвинений трем офицерам и двум парамедикам по обвинению в непредумышленном убийстве и убийстве по неосторожности в связи со смертью Макклейна.
Дело привлекло новое внимание после убийства Джорджа Флойда в 2020 году, что привело к предъявлению в прошлом году обвинений трем офицерам и двум парамедикам по обвинению в непредумышленном убийстве и убийстве по неосторожности в связи со смертью Макклейна.
Последний матч Роджера Федерера — поражение в парном разряде с Рафаэлем Надалем
ЛОНДОН (AP) — Роджер Федерер завершил свою превосходную профессиональную теннисную карьеру в возрасте 41 года, проиграв в парном разряде вместе с давним соперником Рафаэлем Надалем на Кубке Лейвера. Федерер и Надаль объединились в сборную Европы и проиграли Фрэнсис Тиафо и Джеку Сок из сборной мира 4-6, 7-6 (2), 11-9 в Лондоне в пятницу вечером. Федерер, 20-кратный чемпион Большого шлема, объявил на прошлой неделе, что это командное соревнование, основанное его управляющей компанией, станет его последним соревнованием перед выходом на пенсию. Затем он ясно дал понять, что пятничный парный матч станет его последним матчем. Он нигде не выступал после поражения в четвертьфинале Уимблдона в июле 2021 года. Вскоре после этого швейцарская звезда перенесла третью операцию на правом колене.
Вскоре после этого швейцарская звезда перенесла третью операцию на правом колене.
Аризонский судья: Штат может обеспечить почти полный запрет абортов
ФЕНИКС (AP) — Аризонский судья говорит, что штат может ввести почти полный запрет на аборты, который был заблокирован почти 50 лет. Пятничное решение судьи в Тусоне было принято после того, как республиканский генеральный прокурор штата потребовал отменить судебный запрет, который был издан вскоре после решения по делу Роу против Уэйда в 1973 году. Роу был отменен Верховным судом США в июне. Пятничное решение означает, что клиники по всей Аризоне, скорее всего, перестанут делать аборты. Закон был впервые принят за несколько десятилетий до того, как Аризона стала штатом в 1912. Единственным исключением является ситуация, когда жизнь матери находится в опасности. Еще один закон, запрещающий аборты после 15 недель беременности, вступает в силу в субботу.
Проправительственные митинги прошли в Иране на фоне массовых протестов
ДУБАЙ, Объединенные Арабские Эмираты (AP) — Иранские контрпротестующие провели митинги по всей стране в знак поддержки властей после почти недели антиправительственных протестов и беспорядков. Тысячи вышли на митинг в Тегеране, где размахивали иранскими флагами, аналогичные демонстрации прошли и в других городах. Власти утверждают, что митинги носят спонтанный характер. Тем временем государственное телевидение предположило поздно вечером в пятницу, что число погибших в результате протестов и столкновений с силами безопасности на этой неделе, вызванных смертью молодой женщины, задержанной полицией нравов, может достигать 35 человек. Это самые серьезные беспорядки. в течение многих лет, и доступ в Интернет был прерван в течение нескольких дней. Многие протестующие призывают к падению Исламской Республики.
Тысячи вышли на митинг в Тегеране, где размахивали иранскими флагами, аналогичные демонстрации прошли и в других городах. Власти утверждают, что митинги носят спонтанный характер. Тем временем государственное телевидение предположило поздно вечером в пятницу, что число погибших в результате протестов и столкновений с силами безопасности на этой неделе, вызванных смертью молодой женщины, задержанной полицией нравов, может достигать 35 человек. Это самые серьезные беспорядки. в течение многих лет, и доступ в Интернет был прерван в течение нескольких дней. Многие протестующие призывают к падению Исламской Республики.
«Толстый Леонард» может быть козырем Венесуэлы, говорят эксперты. Усилия президента Венесуэлы Николаса Мадуро добиться официального признания администрации Байдена. Но неясно, насколько упорно правительство США будет бороться за возвращение Леонарда Гленна Фрэнсиса, малайзийского владельца компании по обслуживанию судов в Юго-Восточной Азии, который является центральным персонажем одного из крупнейших скандалов о взяточничестве в истории Пентагона. Хотя у Венесуэлы и США есть договор об экстрадиции, администрация Байдена формально не признает правительство Мадуро.
Хотя у Венесуэлы и США есть договор об экстрадиции, администрация Байдена формально не признает правительство Мадуро.
Оз публикует медицинские карты, чтобы привлечь внимание к инсульту Феттермана восстановление после инсульта спереди и по центру. Доктор Ребекка Курт написала в письме, что во время ежегодного осмотра в четверг она обнаружила у кардиохирурга, ставшего телезвездой, «отличное здоровье». Публикация справки от врача и медицинских записей происходит в связи с тем, что Оз все чаще делает пригодность Феттермана центральной темой своей кампании, а Оз пытается сократить разрыв в опросах. Феттерман утверждает, что врачи ожидают от него полного выздоровления.
Copyright 2022 Ассошиэйтед Пресс. Все права защищены. Этот материал нельзя публиковать, транслировать, переписывать или распространять.
россиян присоединяются к исходу, опасаясь призыва воевать на Украине
Очередь автомобилей для пересечения границы из России в Финляндию на пограничном пункте Ваалимаа в Виролахти, Финляндия, пятница, 23 сентября 2022 г. (Сасу Макинен/Lehtikuva через AP)
Сасу Макинен
АП
СТАМБУЛ 900:14 Мужчины призывного возраста массово бежали из России в пятницу, заполняя самолеты и вызывая пробки на пограничных переходах, чтобы их не задержали для участия в боевых действиях в Украине после частичной военной мобилизации Кремля.
(Сасу Макинен/Lehtikuva через AP)
Сасу Макинен
АП
СТАМБУЛ 900:14 Мужчины призывного возраста массово бежали из России в пятницу, заполняя самолеты и вызывая пробки на пограничных переходах, чтобы их не задержали для участия в боевых действиях в Украине после частичной военной мобилизации Кремля.Очереди протяженностью 10 километров (6 миль) образовались на дороге, ведущей к южной границе с Грузией, согласно данным российского онлайн-картографического сервиса «Яндекс Карты».
Очереди автомобилей на границе с Казахстаном были настолько длинными, что некоторые люди бросали свои машины и шли пешком — как это сделали некоторые украинцы после вторжения России в их страну 24 февраля.
Между тем, десятки рейсов из России — с билетами, проданными по заоблачным ценам — доставили мужчин в международные направления, такие как Турция, Армения, Азербайджан и Сербия, где россиянам не нужны визы.
Среди тех, кто добрался до Турции, был 41-летний мужчина, который приземлился в Стамбуле с чемоданом и рюкзаком и планирует начать новую жизнь в Израиле.
«Я против этой войны и не собираюсь в ней участвовать. Я не собираюсь быть убийцей. Я не собираюсь убивать людей», — сказал мужчина, назвавшийся только Евгением, чтобы избежать возмездия против его семьи, оставшейся в России.
Он назвал президента России Владимира Путина «военным преступником».
Евгений решил бежать после того, как Путин в среду объявил о частичном призыве в армию. Общее количество задействованных резервистов могло достигать 300 000 человек.
Некоторые российские мужчины также бежали в соседнюю Белоруссию, близкого союзника России. Но это было сопряжено с риском.
Газета «Наша Ніва», одна из старейших независимых газет Беларуси, сообщила, что белорусским службам безопасности было приказано разыскивать спасающихся от призыва россиян, находить их в гостиницах и съемных квартирах и сообщать о них российским властям.
Российские власти пытались успокоить встревоженную общественность по поводу призыва.
В пятницу законодатели внесли законопроект, который приостановит или сократит выплаты по кредитам для россиян, призванных на службу. Новостные агентства подчеркивали, что призывники будут иметь тот же статус, что и профессиональные солдаты, и будут получать такую же заработную плату, и что их гражданские должности будут сохранены за ними.
В Минобороны заявили, что многие люди, работающие в сфере высоких технологий, связи или финансов, будут освобождены от призыва «для обеспечения работы» этих сфер, сообщает ТАСС.
Пресс-секретарь Белого дома Карин Жан-Пьер заявила, что тот факт, что россияне покидают свою страну, чтобы избежать призыва, свидетельствует о том, что война в Украине «не популярна».
«То, что делает Путин, — он исходит не из места силы», — сказал журналистам Жан-Пьер. «Он исходит из места слабости».
Исход развернулся, когда начался организованный Кремлем референдум о включении оккупированных регионов Украины в состав России. Киев и Запад осудили их как сфальсифицированные выборы, результат которых был предопределен Москвой.
Киев и Запад осудили их как сфальсифицированные выборы, результат которых был предопределен Москвой.
Немецкие правительственные чиновники выразили желание помочь русским мужчинам, дезертировавшим из армии, и призвали к европейскому решению.
«Те, кто мужественно противостоят путинскому режиму и тем самым подвергают себя большой опасности, могут просить убежища в Германии на основании политического преследования», — заявила пресс-секретарь министра внутренних дел Германии Нэнси Фаезер.
Пресс-секретарь Максимилиан Калл сказал, что дезертиры и те, кто отказывается от призыва, получат статус беженцев в Германии, если им угрожают серьезные репрессии, хотя каждый случай рассматривается индивидуально.
Но сначала им нужно добраться до Германии, которая не имеет сухопутной границы с Россией, и, как и в другие страны Европейского Союза, россиянам стало гораздо труднее путешествовать.
ЕС запретил прямые полеты между 27 его государствами-членами и Россией после нападения на Украину, а недавно согласился ограничить выдачу шенгенских виз, которые позволяют свободно передвигаться по большей части Европы.
Четыре из пяти стран ЕС, граничащих с Россией, — Латвия, Литва, Эстония и Польша — также недавно приняли решение не принимать российских туристов.
Некоторые европейские официальные лица рассматривают бегство россиян как потенциальную угрозу безопасности. Они надеются, что, не открывая свои границы, это усилит давление на Путина дома.
Министр иностранных дел Латвии Эдгарс Ринкевичс заявил в четверг, что многие из тех, кто бежал, «довольны убийством украинцев. Тогда они не протестовали. Неправильно считать их отказчиками по убеждениям».
Единственной страной ЕС, которая до сих пор принимает россиян с шенгенскими визами, является Финляндия, у которой 1340-километровая (830-мильная) граница с Россией.
Пограничники Финляндии заявили в пятницу, что число людей, въезжающих из России, резко возросло: СМИ сообщают об увеличении на 107% по сравнению с прошлой неделей.
На Ваалимаа, одном из самых оживленных пограничных переходов, очередь из ожидающих машин растянулась на полкилометра (треть мили), сообщили в пограничной службе Финляндии.


 д.
д.




 Пример сайта Etalon-BT.ru
Пример сайта Etalon-BT.ru
 Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
 Получение массива с метками реализовано на AJAX.
Получение массива с метками реализовано на AJAX.
 php?id={news-id}"}
php?id={news-id}"} Вот почему карта кликов для страницы
Вот почему карта кликов для страницы  com, включая https://good/example.com. указанная страница:
com, включая https://good/example.com. указанная страница: