Как установить Яндекс Метрику на сайт
Доброго времени суток! Наличие сервисов по отслеживанию посещаемости сайтов давно стало нормой и необходимым требованием для достижения коммерческих успехов. Причем наиболее популярный среди русскоязычных пользователей – Яндекс.Метрика. В этой статье мы рассмотрим, что такое Яндекс.Метрика и как установить ее на сайт.
Содержание:
Что такое Яндекс.Метрика?
Этот сервис от компании Яндекс (естественно, с фирменными «Я»-логотипами) позволяет оценить эффективность сайта в целом, анализируя несколько крайне важных параметров, о которых речь пойдет немного позже. Этот сервис зачастую сравнивают с Google Analytics и LiveInternet, причем Метрика умудряется удерживаться на уровне продукции от Google. В чем заключается их различие? Analytics более информативен и содержит в себе больше инструментов для сбора статистики, однако лишен некоторых интересных «фишек» Яндекс.Метрики (например, Вебвизор или карта кликов).
Для чего нужен этот сервис?
- Он помогает отслеживать количество посетителей вашего сайта (причем разделяет посещение на визиты [активные действия на сайте], просмотры [количество загрузок страниц сайта] и показывает количество уникальных посетителей в день).
- Также этот сервис указывает источники, по которым посетители приходят на сайт, будь то запросы в поисковики, контекстная и таргетированная реклама, рассылка на почту и т.д.
- Особая функция вебвизора – с его помощью можно понять, что именно делал посетитель на сайте, что привлекло его внимание и т.п.
- Контроль работы рекламного агентства и компании
- На основе полученных данных программа составляет отчеты, причем с огромным количеством фильтров, что позволяет своевременно корректировать рекламу и ключевые запросы.
- Яндекс.Метрика интегрирована с другими сервисами Яндекса, например, Яндекс.Директ и Яндекс.Маркет.
Учитывая все полученные данные, можно отслеживать эффективность рекламных компаний, анализировать целевую аудиторию и ее поведение, что не только сэкономит ваши средства на рекламе, но и поможет в продвижении.
Как установить Яндекс.Метрику на сайт
Еще одно преимущество Яндекс.Метрики – простота установки. Она выполняется ровно в 3 шага:
- Если у вас есть аккаунт Яндекса или вы зарабатываете на объявлениях от рекламной сети Яндекса, то регистрация вам не потребуется, достаточно авторизации. В противном случае достаточно просто завести почту. При этом учитывайте важное замечание – если объявления рекламной сети размещены не на всех страницах сайта, то статистика будет собираться некорректно и для более точных данных необходимо добавить ваш сайт в Метрику.
- Создайте счетчик, удовлетворяющий вашим требованиям и дизайну сайта, причем не забудьте уделить внимание параметрам «Общие» и «Код счетчика»
- Скопируйте в буфер код счетчика из одноименного раздела, а потом добавьте его в HTML-код каждой страницы сайта. Хотя Яндекс рекомендует устанавливать этот код в начале страницы, однако лучше поставить его в конце, так как если установить счетчик Яндекс.Метрика на сайт, то неверно подгрузившийся скрипт Метрики может замедлить загрузку сайта.

Что такое Информер в Яндекс.Метрика?
Информер – один из разделов находящийся в «Коде счетчика», позволяющий настроить видимость счетчика: либо он невидимый, либо отображается специальной «кнопкой», внешний вид которой, как и тип отображаемых данных, можно настроить.
Важно! Информер отображает данные собранные за день, причем этот параметр изменяться НЕ МОЖЕТ. К тому же, если вы установили на страницу только код информера, но не счетчика, то данные собираться не будут.

Возможные проблемы информера
- Данные не отображаются. Для устранения этой проблемы достаточно перейти к списку счетчиков и включить опцию «Показывать данные информера» во вкладке «Доступ».
- Показывается надпись Яндекс.Метрика вместо информера. Возникает в тех случаях, когда сайт не прописан как дополнительный домен в настройках счетчика. При этом данные не собираются.
Как настроить цели в Яндекс.Метрике
Цель – действие, в котором заинтересован владелец сайта (переход по ссылке, нажатие на кнопку, любое иное действие). Они помогают понять, происходит ли конверсия (т.е. окупаемость сайта или нет). Следует различать цели по условию, назначению и сложности:
По условию:
- Количество просмотров страниц
- Посещение определенных страниц сайта
- Событие, информация о котором передается через JavaScript
По сложности:
- Простая. Содержит одно условие
- Составная. Содержит в себе не более 5 условий. Продумывать условия для цели следует тщательно, поскольку если пользователь пропустит один из шагов, но цели достигнет, то она не будет засчитана.
По назначению.
- Ретаргетинговая. Позволяет «перенаправить» покупателей согласно их запросам на какой-либо иной рекламный блок.
- Конверсионная. Показывает, насколько хорошо сайт справляется со своей задачей.
Задание цели:
- Нажать на кнопку «Добавить цель» в Метрике.
- Указать ее имя в поле «Название».
- Задать тип по назначению.
- Задать тип по условию достижения.
- Нажать на кнопку «Добавить цель».
- Сохранить и выйти.
Однако, цель может работать некорректно при слишком строгих или неверно указанных параметрах. Для ее проверки можно использовать параметр ym_debug=1 в HTML-коде (доступ к нему осуществляется комбинацией клавиш CTRL+Shift+J по умолчанию) страницы с целью.
Вписывается параметр примерно так:
HTTP://имя_сайта/?_ym
_debug=1После этого в консоль будут приходить сообщения о достижении цели. Если же они не приходят, то проверьте следующие условия:
- Не являются ли условия слишком строгими.
- В настройках цели не указан требуемый URL
- В целях типа JavaScript может не совпадать идентификатор цели и настройки счетчика или не срабатывает метод вызова.
Однако, у Яндекс.Метрики есть один существенный недостаток – она может «подпортить» бизнес, предлагая пользователю, раз посетившему ваш сайт, сайты конкурентов. Происходит это из-за того, что данные Яндекс.Метрики передаются на сервера для показа таргетированной рекламы, причем вы сами соглашаетесь с этим, принимая лицензионное соглашение.
Понимая, что из себя представляет Яндекс.Метрика и как ей пользоваться вы сможете добиться заметного возрастания конверсии со страниц сайта, сэкономить на рекламных компаниях и достичь желанного места на первой странице по требуемым поисковым запросам. Всем удачи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
Информер Яндекс Метрики. Настройка



Настройка отображения счётчика Yandex.Metrika
В видеоуроке про установку Яндекс Метрики я говорил, что информер ставить не обязательно. Тем не менее, если решите поставить, то можно произвести с ним кой-какие настройки.
Настроить можно отображение цифр на счётчике, а также задать ему цвет и градиенты.
Настройка информера Яндекс Метрики
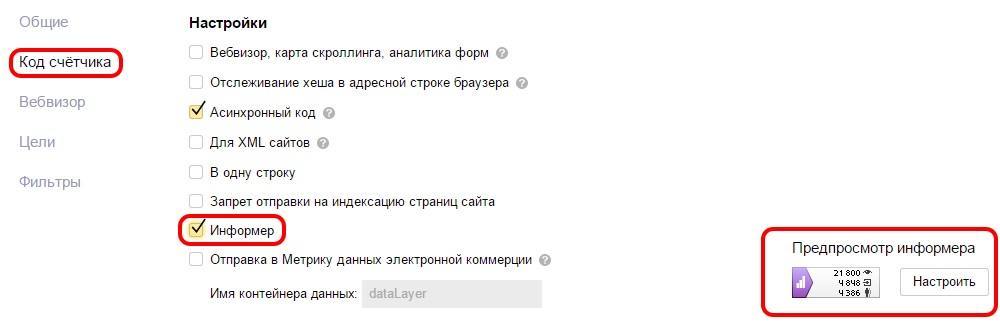
Для того, чтобы его настраивать, надо сначала его включить. Для этого заходим в Метрику и справа от нужного счётчика, как обычно, кликаем на иконку с зелёным карандашом. После, на открывшейся странице выбираем вкладку «Код счётчика» и ставим галочку рядом с пунктом «Информер»:


Yandex Metrika — включаем показ счётчика
После этого справа появится блок предпросмотра:


Metrika — предпросмотр информера
Щёлкаем «Настроить информер» и настраиваем:


Яндекс Метрика — виды информера
В первом варианте счётчика можно настроить отображение количества просмотров, визитов и посетителей прямо на одной картинке. Во втором и третьем — выбрать для показа что-то одно. Что это вообще такое?
- Просмотры — число переходов по сайту (включая обновления страницы) всех его посетителей за промежуток времени (обычно это 24 часа).
- Визиты — число посетителей на сайте за 24 часа.
- Посетители — количество уникальных посетителей за 24 часа.
Также, с помощью интересного ColorPicker’а здесь можно настроить цвет и градиент (плавный переход от одного цвета к другому — добавляет эффект объёмности) информера Yandex.Metrika:


Выбор цвета счётчика
Ну и в конце можно произвести дополнительные настройки:


Информер Яндекс Метрики — разные настройки
Здесь всё понятно. Только изменение типа информера на «Расширенный» не изменит его отображение. Но при клике по нему мышкой (когда он будет установлен на сайте), отобразятся диаграммы с характером посещаемости:


Расширенные показания счётчика
Таким образом, информер Яндекс Метрики очень легко настраивается. Кстати, часто ли вы его используете на своих сайтах?
 Loading…
Loading… 
web-ru.net
Как подключить информер Яндекс.Метрика » Вместе к Успеху

Или видимый для посетителей счётчик от Яндекс.Метрика
Всем привет!
Не смогла определиться с заголовком, поэтому сделала его «двойным». Об установке и настройке Метрики я писала в этой статье. Сегодня поговорим о том, как настроить видимый для посетителей информер Ядекс.Метрики. Если кто ещё не в курсе, он выглядит вот так:

Для чего он, если все посещения можно посмотреть в кабинете Метрики? Для нашего с вами удобства. Если вы начинающий сайтостроитель и блоггер, вам интересно смотреть количество посещений и просмотров в режиме реального времени, а всё время открывать кабинет аналитики и статистики немного утомительно. Открыть постоянно открытой вкладку – лишняя нагрузка на компьютер. А вот если ваш сайт уже набрал обороты и может «похвастать» количеством посещений – счётчик сослужит двойную пользу: обычные пользователи увидев его показания поймут что блог интересный и заслуживает внимания, а рекламодатели, вполне возможно, предложат сотрудничество.
Если вы решили, что он вам нужен, то приступим к настройкам.
Установка видимого счётчика на сайт
Первое, что нужно сделать, перейти в админку Вордпресс «Внешний вид – Виджеты» и найти виджет «Информер Яндекс.Метрика».

Далее наведя курсор на него, нажав и удерживая виджет левой клавишей мыши «перетаскиваем» его в выбранную часть блога (подвал или сайдбар, куда хотите). После обновления страницы, он должен появиться на сайте, но показывать будет одни нули. То, что для корректного отображения его нужно настроить на странице Яндекс метрики, указано и в самом виджете, если его открыть после установки.

Кстати, здесь вы тоже немного «поднастроить» его внешний вид.
Теперь переходим в свой кабинет Яндекс.Метрика. На его главной видим название счётчика и количество переходов. Нам нужно попасть в раздел «Настройки». Сделать это можно двумя способами.
Кликнуть по зубчатому колесу напротив названия счётчика:

Или кликнуть по названию счётчика и в левой панели кликнуть по «Настройка». Попадаем на страницу, где мы создавали счётчик. Скроллим чуть ниже до «Дополнительные настройки».

Ставим галочку в поле «Информер». Далее можно перейти в настройки самого информера, выбрать его размер, а значит и внешний вид. И обязательно сохраните все настройки, кликнув по одноимённой кнопке.
И помните, что на сайте будет отражаться тот вид счётчика, который вы установите в виджетах. Поэтому, если на странице Яндекс.Метрика вы выберите второй тип счётчика, а на сайте отражается первый – не впадайте в панику. Откройте виджет «Информер Яндекс.Метрика» и измените внешний вид своего счётчика в нём.
Код, в нашем случае, обновлять не нужно, так как для активации счётчика мы воспользовались лишь его номером и специальным плагином.
Вот и всё. Надеюсь, статья была вам полезна и у вас всё получилось. Всего вам доброго!
С уважением, Булавина Татьяна.
vmeste-k-uspexu.ru

